


5套登录页面原型设计案例,收藏即用!
推荐 5 套登录页原型模板,它们风格各异,满足多元需求。有的简约现代,输入框与登录按钮布局合理;有的采用商务风设计,凸显专业气质。这些模板均具备良好的兼容性,能在各类设备上稳定运行。无论是企业日常办公,还是项目管理等场景,这 5 套原型模板都能成为优化登录环节、提升管理效率的得力助手。

后台管理系统原型图用什么软件画?15款好用工具推荐
本文将推荐2025年超受欢迎的15款好用的画后台管理系统原型图工具,助力产品经理提高后台管理系统设计效率和原型质量,更好推进团队协作。

7组可以直接套用的后台原型模板,产品经理收藏起来!
想要快速搭建后台管理系统?墨刀为您推荐优质原型模板,涵盖多种行业场景。操作便捷,功能强大,助您高效开发。快来墨刀体验,开启高效管理系统创建之旅。



8套高质量EPR进销存原型模板推荐
多款高质量的ERP(进销存)原型模板,包括企业管理后台、采购系统、物料管理平台等,帮助产品经理和设计师快速搭建和优化ERP系统,提升企业运营效率。

一文读懂原型设计,设计流程与原则要点速览
在数字化产品快速发展的时代,原型设计对产品开发意义重大。本文详细讲解从需求分析到创建高保真原型的流程,以及原型设计工具推荐,助力原型设计工作,为产品开发筑牢根基。




12个超好看的后台管理系统原型模板分享,值得收藏
本文精心推荐 12 套后台管理系统原型模板,涵盖多种行业和功能需求,从设计到架构都极具参考价值,是提升开发效率的得力助手。

产品经理必懂:接口与API的核心概念与应用
本文详细解释了接口和API的基本概念,阐述它们如何影响产品开发中的协作与功能集成。产品经理通过理解这些技术名词,能够更好地与开发团队沟通,优化产品开发过程。


推荐8款AI原型图工具,轻松提升设计效率
本篇文章推荐了8款优秀的AI原型图工具,包含墨刀AI,旨在提升设计师和产品经理的工作效率,简化原型设计流程,帮助快速实现创意转化。









使用Axure托管免费上传Axure文件
通过墨刀托管Axure文件,将Axure原型上传至墨刀平台,实现高保真度的交互展示和便捷的团队协作,提升工作效率,并实现实时在线演示和反馈。



Axure RP 9无法上传到Axure cloud的原因与解决方法
Axure RP 9 上传 Axure Cloud 遇难题?了解更新背后原因,重点掌握墨刀 Axure 托管,体验高度还原原型、在线协作等功能,解决发布困扰。

手把手教你打造 ERP 管理系统原型,免费模板资源分享!
本文深入探讨ERP管理系统的设计原则与原型设计方法,并推荐墨刀素材广场的免费ERP模板资源,帮助企业快速构建高效ERP系统,提升运营效率。

免安装!可在线使用的Axure免费版,轻松搞定原型交互设计
介绍免费易用的墨刀,对比 Axure,阐述其优势、用法及应用,助力个人和团队高效进行原型设计,快速将创意转化为产品。








一文读懂产品开发设计全流程!从需求分析到产品落地
产品开发是一个动态的变化过程,虽然每家公司对产品开发的战略不同,但都遵循着一个底层的开发逻辑。本篇内容主要梳理了产品开发的底层架构,帮助产品经理更好的理解产品开发周期。

什么是 UI 设计?一文读懂 UI 设计师必备技巧!
本文从 UI 设计基础概念切入,结合实际案例,阐述设计各关键环节。聚焦墨刀工具,介绍其海量资源、高效协作等特色,为设计从业者及爱好者提供全面且实用的指南。

AI 产品经理必学:如何高效绘制技术架构图?
文章围绕 AI 产品经理绘制技术架构图展开,介绍其作用、绘制前思考要点、绘制方法、案例分析及墨刀绘制教程,为产品经理提升技能提供指引。







Figma 是干什么用的?Figma使用教程盘点
Figma作为一款基于云端的设计工具,提供了从界面设计、原型制作到团队协作的全方位支持。通过本文,您将学会如何使用Figma进行UI设计、原型构建以及团队实时协作,提升设计效率。


无需下载!用 Figma 中文版轻松实现高效设计
Figma中文版是针对国内设计师优化的在线设计工具,支持实时协作、丰富的资源库、强大的文件管理功能,并且无需安装软件,它帮助设计师快速完成设计任务,为团队提供了从界面设计、原型制作到团队协作的全方位支持。




设计师必备!15款Sketch设计插件推荐合集
本文精选15款设计师必备的Sketch插件,涵盖效率提升、团队协作、图形生成、原型交付等场景,助你优化工作流、加速设计进程。

Windows怎么打开Sketch,5个方法来教你
本文主要介绍了5种方法,教你用Windows系统打开Sketch文件,实现在线协作编辑。亲测第一种方法真的1分钟就能在Windows系统打开Sketch文件。

Sketch不开发windows系统有什么内幕吗?
定位成“轻量级设计工具”的sketch,从诞生之初起就聚焦在Mac系统,然而随着原型设计工具行业发展,Sketch还有机会切windows系统这块蛋糕吗?

大厂还在用Sketch吗?
本文主要介绍了目前一些互联网大厂还在使用Sketch的原因,以及结合实际工作场景,分享了更本土化的云端设计协作工具,帮助UI/UX设计师提高协作效率。




Axure元件库免费下载与安装教程
Axure元件库可提升设计效率,本文分享免费下载与安装教程,并推荐免费替代方案,支持Axure文件导入、免费在线组件库、多人协作,助力设计更高效。



什么是快速原型模型?5分钟掌握核心逻辑与技巧
如何快速验证产品想法,优化设计并减少开发成本?快速原型模型是解决方案之一。本文深入解析其核心理念,并推荐使用墨刀等工具,高效构建交互式原型,让产品开发更精准、高效。


PRD文档是什么?产品小白如何写好PRD文档
PRD文档是产品开发中的重要文档,它不仅定义了产品需求,还指导团队高效协作。本文全面解析PRD的内容结构、编写方法、常见问题及优化建议,助力打造清晰、高效的产品需求文档。




高保真原型与低保真原型核心差异
本文深入探讨产品设计中原型保真度问题,剖析低保真、高保真原型本质与差异,结合墨刀案例阐述。给出原型选择 3 步指南,纠正常见误区,介绍墨刀优势,助提升设计效率。

一文读懂B端与C端产品的核心差异
本文系统解析B端与C端产品的核心差异,涵盖用户群体、功能设计、市场策略等,探讨未来融合趋势,推荐墨刀工具助力高效原型设计,为从业者提供B/C端产品开发与运营的指南。



产品经理如何用DeepSeek画原型图?
利用DeepSeek可以让原型设计变得更加智能和高效。DeepSeek 能自动分析需求,生成初步原型设计方案,优化交互逻辑,而墨刀则提供便捷的原型编辑能力,本文将详细讲解如何使用这两款工具协同工作,让原型设计事半功倍。



贯穿产品经理工作全流程的高效工具推荐
文章聚焦产品经理工作场景,深度解析原型设计、需求管理、数据分析等领域的关键工具。结合行业趋势与本地化实践,提供工具选择方法论,帮助团队提升协作效率与决策科学性



2025年 7 款好用的界面设计工具推荐!
本文介绍7款强大的界面设计工具:墨刀、Figma、Sketch、Axure RP等。各工具适配不同团队与项目场景,助你高效完成设计工作。




什么是界面设计,如何做好界面设计?
本文深入解析了界面设计的定义、关键要素和设计流程步骤,帮助设计师理解如何通过视觉设计、用户体验、信息架构等方面打造出优秀的界面,提升用户体验和产品价值。













6种常见APP界面设计布局,新手也能快速掌握!
本篇文章不仅解析不同布局类型的适用场景、优劣势,还提供了实用的设计方法,帮助你优化APP界面设计体验,带你快速上手高效的APP界面布局设计。

「BI数据大屏」高保真可视化模板,开箱即用!
这套原型模板基于墨刀原生交互能力开发,包含完整数据大屏原型框架,支持动态交互模拟,提供暗黑/科技蓝/极简白等不同种类的主题风格,用户仅需替换文本/配色及数据字段即可输出交付级方案。







情感化设计打造高粘性用户体验
从多维度解读情感化设计,阐述其定义、核心要素、实现方式、对产品影响及在不同产品类型中的应用,辅助产品设计,为产品经理提供了全面的情感化设计思路。

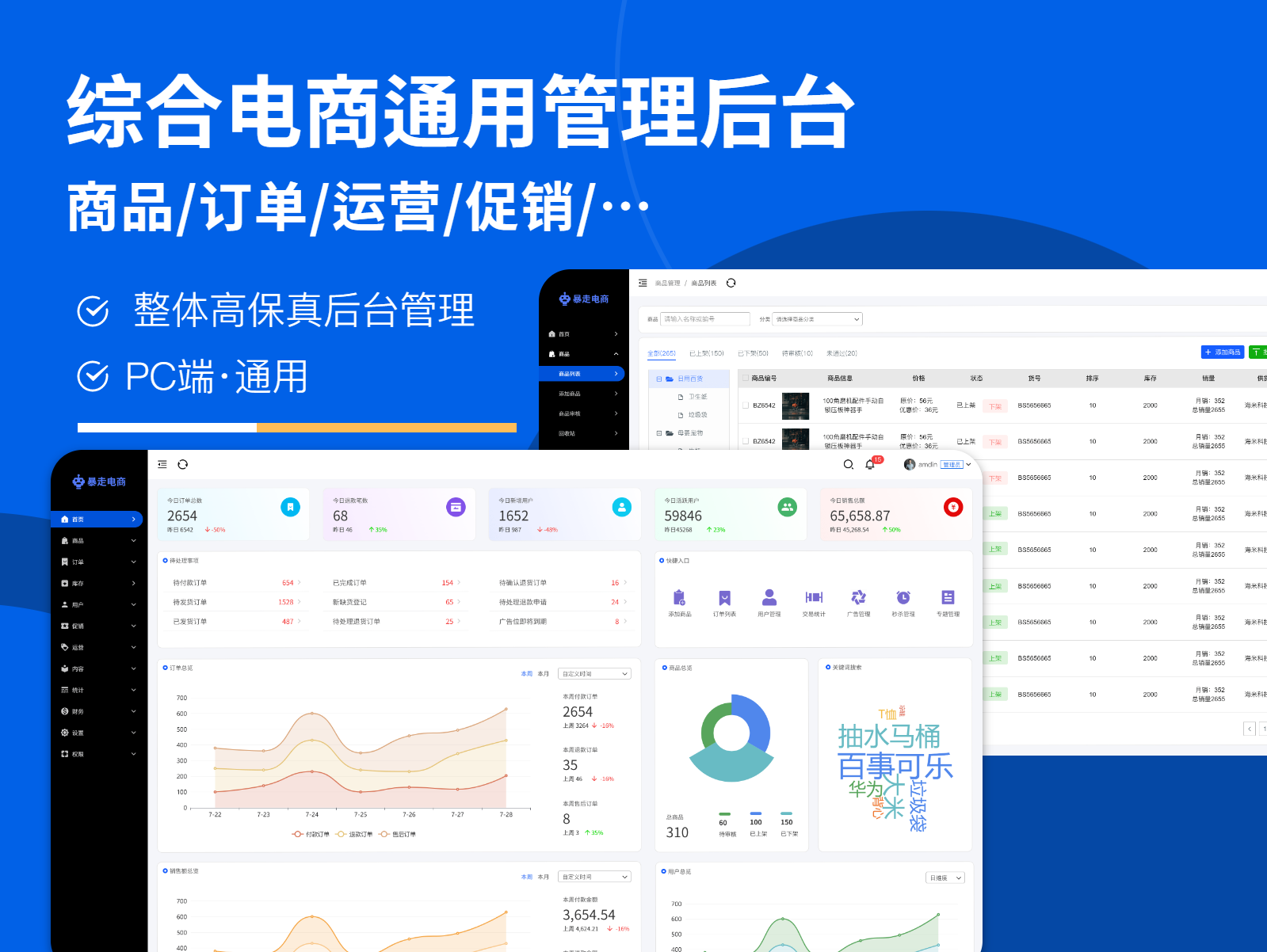
快速搭建电商后台系统原型,这套模板帮你节省80%时间
本文介绍的电商后台系统原型模板是一款高效、模块化的后台管理方案,适用于综合电商平台,通过获取该模板,并进行个性化定制,以满足不同业务需求,实现精细化运营及数据可视化分析。


产品经理和项目经理的区别有多大?一篇文章告诉你真相!
本文将从产品经理和项目经理的角色与职责、核心能力、思维方式、必备工具技能以及职业发展路径5个方面深入分析两者的不同之处。


10种移动端APP导航设计样式,让你的APP界面更高级
本文系统地解析了不同类型的导航栏分类、导航设计样式及快速设计方法论,通过合理的设计,增强交互效率和用户体验,提高APP的留存率和用户满意度。

8款企业网站界面设计组件,3分钟搞定专业网站界面
本文介绍了数字化时代企业网站常见的组件模板,如导航栏、轮播图、产品展示等核心组件,帮你轻松搭建适合自己业务的网站原型界面。








7个移动端UI设计规范细节,99%的人都忽略了
你是否在做移动端UI设计时遇到界面混乱、交互生硬的问题?本篇文章带你系统掌握7大核心设计规范,帮助你打造专业、流畅的移动端体验。


UX设计入门必备技能和工具大揭秘,新手必看!
本文为UX设计入门者提供了系统的学习指南,涵盖了 UX 设计师必备的技能、常用工具和学习资源,帮助设计师提升工作效率并实现团队协作。


一篇文章看懂用户体验设计师是干什么的
本文将带您全面了解用户体验设计师的职责与核心技能,深入分析他们如何通过用户研究、交互设计、视觉设计和测试优化等工作,创造出用户友好的产品。




产品设计流程11个关键步骤全解析
本篇文章将带你深入了解从需求分析到持续优化的完整产品设计流程,并推荐每个步骤中最适合的工具。无论你是小型团队还是大型企业,都能从中找到提高设计效率、提升协作和优化产品的最佳实践。








2025年爆火的AI原型设计工具合集
本文将全面评测2025年值得关注的AI原型工具,包括功能亮点、适用场景、优势与劣势分析,以及价格策略,帮你选择最合适的高效创作助手。



2025年AI产品经理必备技能清单,你掌握了多少?
本文详细梳理了AI产品经理需要具备的各项核心能力,从产品思维、项目管理,到跨团队协作、法规伦理意识,涵盖了AI产品经理在实践中所需的全方位技能,帮助产品经理在快速发展的AI行业中持续领先。


AI产品经理和传统产品经理有什么不同?
你是否好奇,AI产品经理和传统产品经理到底有何不同?你是否正在产品岗位上寻求突破?这篇长文将带你从角色定位、技术能力到协作方式等10大方面,全面理解两个岗位的工作范式与能力模型差异,让你在AI浪潮中更好地掌舵职业航向。


一文教你搞懂后台系统权限管理设计
本文全面解析后台系统权限管理的设计思路、模型选择、功能模块与页面逻辑,涵盖最小权限、角色分层、动态权限控制等关键概念,并通过合适的额原型工具展示如何快速构建高效、安全的权限管理系统。



3分钟教你掌握商品详情页设计技巧(附模板)
本文围绕“商品详情页核心作用与结构模块”“设计要点与未来趋势”进行深入拆解,并附赠6套高保真的商品详情页原型模板链接,帮助你快速上手原型设计。











2025年最值得尝试的10款AI高保真原型工具
本文推荐了10款AI原型设计工具,涵盖从需求分析到交互设计的各个环节,尤其适合快速构建高保真原型、简化产品规划、加速团队协作。



用AI设计高保真原型图的5个实用技巧
本文总结了使用墨刀AI进行原型设计的五大实用技巧,涵盖文本优化、结构拆解、视觉调色、交互补全与导出配置,全面提升你的AI设计成果落地能力!




Axure全局变量怎么用?更简单的方法在这里了!
本文介绍了Axure中全局变量的创建、赋值与调用方法,进一步介绍墨刀如何以更简洁高效的方式实现变量管理、条件设置与表达式应用。



3分钟速成!后台系统原型设计技巧全攻略
本文从功能模块设计、页面逻辑搭建等多个角度详细解析如何绘制高效的后台系统原型,并推荐合适的原型设计工具,帮助团队实现快速出图和协作。


12个超实用的网页设计网站分享,2025年最新!
文章挑选了12个2025年非常好用的网页设计类工具与灵感站点,从灵感、配色、动效到高保真设计与AI生成,覆盖全流程所需,让你的网页项目从构思到上线更高效!








2025年好用的15款APP原型设计工具,强力推荐!
全面评测2025年15款热门APP原型设计工具,涵盖功能亮点、优缺点、适用场景与协作能力对比,助你快速选型,提升设计与开发协同效率。




AI一键生成原型图,这个工具3分钟搞定产品初稿
墨刀AI智能原型设计工具,支持自然语言生成页面、自动布局、添加交互,并支持多人实时协作。只需输入你的产品需求,墨刀AI就能立刻帮你画好界面。

高效原型设计:7大关键原则助你提升效率
无论你是产品经理还是UX设计师,都能从中了解实用的原型设计流程与方法,构建清晰、逻辑严谨、易于沟通的产品原型,从而实现更高效的团队协作与产品落地。

从小白到高手!新手产品经理必备的关键术语
作为新手产品经理,掌握行业术语是快速融入工作的第一步。从需求分析、原型设计到数据优化,每个环节都离不开专业术语的支持。本文将系统梳理最常用的产品经理术语,帮助你轻松理解并在实际工作中灵活应用。这些术语不仅能提升你的沟通效率,还能帮助你更好地理解产品流程、优化决策。结合墨刀的实际功能,本文还将展示如何用工具提升工作效率,助力你在产品管理中迈出稳健的一步

5个关键阶段搞定企业官网UI设计,高效又能落地!
本文将深入分析企业官网设计的五大关键阶段:需求调研、信息架构、原型设计、视觉设计和开发与上线。每个阶段都将结合墨刀设计工具的使用,帮助设计师和团队优化工作流程,确保官网设计高效落地。文章还将推荐多款企业官网原型模板,助力设计师更快地启动项目,提高效率,同时确保品牌形象的一致性和用户体验的优越性。

Figma 2025重磅更新,揭示UI设计工具未来趋势
Figma在Config 2025发布了Draw、Grid、Buzz、Make、Site五项全新功能,不仅拓展了UI工具的边界,更引领设计行业迈向“AI驱动+全链路协作”的新时代。本文将深入解析Figma更新的核心能力,并结合国内工具墨刀的实践路径,为设计师提供应对工具变革的全方位指南。

网页设计怎么学?超实用技巧全汇总
本篇文章系统汇总网页设计技巧,从页面布局、信息架构到交互体验与视觉细节,逐步拆解设计关键环节。针对常见误区提出实用优化建议,并精选多类网页模板作为参考。同时结合智能设计工具,助你高效搭建网页原型,轻松提升网站专业度与使用体验。

高效原型设计工具推荐!2025年热门工具全解析
2025年原型设计工具该怎么选?本文结合墨刀,Figma、Axure等热门工具进行对比分析,适用于产品经理与UI设计师不同使用场景。从功能特点到协作效率,全面梳理各类原型工具的优势与适用人群,助你高效完成产品设计与团队沟通。

零基础怎么选交互设计工具?这6款最适合新手入门
不会设计、没有基础,也能做出清晰的交互原型?关键在于选对工具。这篇文章推荐了6款特别适合新手的交互设计工具,从AI辅助到拖拽操作一应俱全,让你从0快速上手原型设计。

Axure组件库这样用,原型图画的又快又好!
本文详细介绍了Axure组件库的基本概念、下载与使用方法、常用组件推荐,以及如何创建自定义组件库。同时,针对初学者推荐了更轻便易用的在线设计工具——墨刀及其丰富的免费组件库资源,帮助用户快速提升原型设计效率,实现高保真交互原型的快速搭建。

不用破解,免下载!Axure网页版太好用了
Axure作为经典原型设计工具,在国内使用面临下载困难、价格高昂和团队协作受限等问题。本文推荐国产免费网页设计工具墨刀,介绍其低学习门槛、强大协作能力、多格式兼容及丰富资源库优势,助你免安装免破解轻松打造专业动态原型。

移动端UI设计指南:从入门到高效设计
移动端UI设计不仅考验视觉与体验,更讲究流程与规范。本文结合墨刀的原型设计与AI辅助功能,全面讲解从页面布局到交互流程的关键技巧,帮助设计师高效完成移动端UI项目,实现快速迭代与团队协作。

不会画原型?6套小程序原型模板直接套用就行!
本篇文章精选6类典型小程序业务场景,分别是电商、房产、餐饮、酒店、教育、活动运营,并为每类场景提供专业原型模板推荐。内容包含完整的设计思路、功能结构、页面截图链接与使用建议,帮助产品经理、设计师和创业者快速构建设计思路,缩短从想法到落地的时间。

7个小程序设计技巧,用户体验至少提升3倍!
小程序留存难、跳出率高?也许你忽略了用户体验中的关键细节。本文从按钮点击区、表单简化、信息层级等7个设计维度出发,讲透提升小程序用户体验的实战技巧,并推荐使用墨刀这款原型工具助你快速落地优化方案,适用于产品经理、UI设计师与运营团队。

Adobe XD是做什么的?一文讲透Adobe XD优缺点
Adobe XD是Adobe推出的UI/UX设计工具,支持界面绘制、交互原型制作与团队协作,广受产品经理与设计师欢迎。但随着在线办公与本地化需求的增长,越来越多用户开始寻找更适合中文环境、更易上手的替代方案。本文不仅带你全面了解 Adobe XD 的核心能力、优缺点,还将介绍一款在中文用户中口碑极高的替代工具——墨刀,助你高效完成原型设计与团队协作。

轻松上手!零基础也能用的H5页面制作工具推荐
想做H5页面却不知道从哪开始?本文盘点多款免费H5页面制作网站,支持在线编辑、丰富模板与互动组件,适合企业宣传、活动推广等多种场景。轻松上手,无需设计经验,快速打造专属H5页面!

AI画App原型神器来了!从空白到原型只需3分钟
还在为画APP原型发愁?AI画App原型工具正迅速改变传统设计方式,让原型制作变得更快、更简单。本文将为你介绍一款高效实用的AI原型神器,帮你从0到1快速搭建产品雏形,提升工作效率不止一倍!

AI生成流程图,7款免费工具助你工作效率翻倍!
借助AI画流程图工具,即使没有设计基础,也能轻松绘制结构清晰、逻辑严谨的流程图,大大提升工作效率。本篇文章将深入解析AI画流程图的优势,并推荐几款实用工具,帮助你快速上手,轻松搞定流程设计。

UI界面设计中的字体使用技巧:新手入门全指南
新手做UI界面总觉得“哪里不对劲”?也许问题就出在字体!本篇指南将带你系统掌握字体的使用技巧,包括字体选型、字号设置、字重排布、行距对齐等细节,帮你打造更专业、可读性更高的界面设计。

产品经理最爱用的10款AI原型工具,优缺点全解析
在产品开发节奏日益加快的今天,AI原型工具正迅速成为产品经理的核心生产力工具。无需设计基础、无需手动绘图,只需一句中文描述,界面结构、流程图、交互逻辑统统自动生成。本文盘点10款当前最受欢迎的AI原型工具,重点推荐中文理解最强、上手最快的墨刀AI,助你高效推进从0到1的产品落地过程。

产品经理必备的15款AI绘图工具推荐
绘图能力是产品经理的基础技能之一,AI技术的发展让这一能力变得更智能、更高效。本文梳理了15款主流AI绘图工具,覆盖原型设计、流程图、图像生成和数据可视化四大场景,帮助你快速选型。特别推荐中文支持出色、上手门槛低的墨刀AI,一句话就能生成原型图,适合所有产品人快速试用。

6款免费白板软件工具推荐,产品经理必备利器
一篇专为产品经理打造的协作白板工具推荐指南。我们对比分析了6款高效好用的白板工具,涵盖脑图、原型、结构图、Workshop 等产品场景,重点推荐国产协作利器「墨刀白板」。无论你偏爱设计驱动、极简绘图,还是结构导图,这篇文章都能帮你选对工具,提升团队效率、加速产品落地!

用对需求管理工具,产品逻辑清晰又高效
产品经理为什么越来越不愿写PPT和PRD?因为信息割裂、沟通效率低,早已不适应敏捷协作节奏。本文介绍如何用白板软件替代传统文档,实现需求共创、流程梳理、版本管理的全流程协作,推荐墨刀白板等高效工具,助你轻装上阵。

AI加持,效率狂飙!2025年必备超强AI工具推荐榜单
2025年,AI工具全面升级,早已不再是技术宅的专属利器。从文案撰写、图像设计到办公自动化与数据分析,AI正以惊人的效率改变我们的工作方式。这篇文章精挑细选多款高效实用的AI工具,覆盖多个核心场景,帮你在创作、沟通与管理中实现真正的效率狂飙。无论你是职场新人还是资深从业者,都能在这里找到让你事半功倍的智能搭档。

设计师专属!高效原型模板库助力快速创作
设计师的工作效率离不开高质量的原型模板库支持。本文结合墨刀,深入解析多款实用模板资源,帮助设计师快速构建专业原型。无论是移动端还是网页设计,都能找到合适模板,大幅提升设计效率和项目交付速度。


AI轻松生成租房原型图,这款工具帮你搞定!
随着人工智能技术的飞速发展,租房平台原型图的AI生成成为设计领域的新趋势。借助智能工具,设计师可以大幅提升效率,快速搭建符合用户需求的高质量原型图。本文将结合墨刀,深入解析AI生成租房平台原型图的优势与实用技巧,助你轻松迈入智能设计新时代

10款网站导航栏设计工具推荐,设计师必备!
导航栏作为网站的核心结构元素,承担着引导用户、组织信息的重要作用。本文围绕网站导航栏设计,从原型工具、视觉UI、前端实现到AI智能生成,全面推荐10款设计师高频使用的工具。尤其推荐国产智能原型工具——墨刀,支持AI一键生成导航结构,适合产品经理、UI设计师和前端团队协作使用。

5步搞定!AI快速生成网站导航栏教程详解
随着AI技术的迅速发展,网站设计也迎来了变革。导航栏作为网站的核心组成部分,其设计质量直接影响用户体验和业务效果。本文结合墨刀AI智能原型设计工具,详细讲解AI生成网站导航栏的步骤流程,从需求明确、输入语义到生成预览、微调编辑和导出协作,帮助各类用户轻松完成导航栏设计,实现设计效率的飞跃。

12种好看的Web导航设计布局,建议收藏!
不知道怎么设计网站导航栏?导航栏决定了用户第一印象和操作路径。本篇文章为你整理了12种经典好看的Web导航栏设计布局,并结合实际应用场景说明其优劣,让你轻松选择合适的样式。如果想更高效地完成设计,别错过墨刀AI一键生成导航栏功能,直接拖拽使用,效率提升翻倍!

高效设计电商App,这10款电商原型模板直接套用!
想快速搭建电商产品原型?电商原型图模板能帮你高效搞定!从首页到支付流程,覆盖各类常见页面结构,适合不同业务场景。无论你是新手产品经理还是资深设计师,都能轻松上手,快速完成设计方案。

一句话搞定电商原型图,AI助你极速出图!
AI一句话生成电商原型图,极大简化设计流程,提升效率。借助智能技术,用户只需输入需求描述,即可快速获得专业电商原型图。本文将介绍如何利用这一技术,实现电商产品的快速原型设计。

这款零基础设计工具,5 分钟上手马上能画!
对于没有设计经验的小白来说,选择一款上手快、功能全的设计工具至关重要。墨刀作为零基础设计工具,专为新手打造,界面直观、操作简单,无需专业背景也能轻松驾驭。无论是制作流程图、页面原型,还是构思初步框架,只需 5 分钟即可快速上手,极大提升你的工作效率。

分不清UI和UX?10张图带你看懂它们的本质区别
UI设计和UX设计常被混淆,但两者本质截然不同。本文通过10张图,分别从产品感知、用户流程、设计职责、视觉呈现等角度深度拆解UI与UX的差异,结合现实案例和“设计思考流程”,帮助你全面理解用户体验与界面设计的边界与联系。文末推荐一款上手快、效率高的原型设计工具——墨刀,助你快速实现设计思维落地。

用户画像做不好,产品迟早翻车!
在产品设计与管理过程中,做选择往往比做功能更难。哪一个用户值得优先满足?哪一个需求能带来最大价值?用户画像(User Persona)正是破解这些难题的利器。本文将带你全面了解用户画像的本质、价值与常见误区,并分享如何借助墨刀高效构建用户画像,真正将“以用户为中心”的理念落到实处。

金融产品原型设计全解析:从原型构想到实战落地!
本篇文章深入解析金融产品原型设计流程,从构思、框架搭建到功能细化,提供实战案例与工具技巧,帮助产品设计高效推进。结合金融行业特性,探讨用户路径优化与业务逻辑落地,助你掌握专业的原型设计方法。

14个免费设计资源网站推荐,看到就是赚到
对于设计师而言,想要做出吸睛又专业的设计作品,丰富的资源是不可或缺的。本篇文章汇总了14个优质的免费设计资源网站,涵盖原型设计工具、高清图片、视频素材、图标下载、配色灵感等多个方面,极大地降低创作成本。特别推荐国内知名的在线原型设计平台——墨刀,功能强大且上手简单,无论是初学者还是专业设计师都值得注册使用。现在就开启你的高效设计之旅!

不会头脑风暴?这些方法让你灵感连连看!
你是否也曾在会议上绞尽脑汁,却依旧毫无灵感?本篇文章将带你系统掌握头脑风暴的核心方法,结合墨刀白板协作工具,让每次讨论都更有结构、更可视、更高效。无论是个人创意、团队协作,还是远程在线讨论,都能轻松应对,快速产出高质量创意点子!

利用“系列位置效应”,让UI设计更高级
在用户体验设计中,理解用户的记忆模式比单纯追求美观更重要。本文将深入剖析“系列位置效应”背后的心理机制——首因效应与新近效应,并结合UI原型设计工具墨刀功能特点,为设计师、产品经理、开发者提供一整套认知驱动的UI优化路径。

6种高转化APP弹窗设计样式一次讲清楚
在移动端产品中,APP弹窗设计不仅是界面美学的一部分,更关乎用户体验的成败。本文详解6种常见的APP弹窗样式,包括确认、提示、输入、加载、轻量悬浮与引导类弹窗,同时推荐使用专业原型设计工具墨刀,其内置浮层组件和丰富模板资源能快速实现各类弹窗设计,助你提升效率与设计表现力。

5套移动端登录页原型模板,赶项目就靠它们了
在产品开发过程中,登录注册模块是用户体验的核心一环。为帮助设计师和产品经理高效完成设计工作,本文精选5套移动端登录页面原型模板,涵盖账号密码登录、验证码验证、快速注册、一键登录等功能,支持多平台适配,适合多类应用场景。无论你是正在设计一款新产品,还是优化现有流程,都能从这些模板中获得启发与助力。

用户体验设计原则全解:新手到高手的必修课!
想系统掌握用户体验设计原则?这篇文章为你梳理了10条实用的UX设计法则,覆盖信息架构、视觉呈现与交互逻辑,帮助新手设计师打好基础,也为进阶者优化设计流程提供实用指南,提升产品用户体验!

一文读懂什么是在线原型设计
本文将为你揭示什么是在线原型设计、主流原型设计工具对比、适用场景,以及如何借助墨刀从零搭建出完整且高度仿真的网站/AP原型。通过清晰且实用的操作指导,你可以轻松上手,与团队实现无障碍地协同创新。这种方式不仅显著提高工作效率,更有助于确保产品按时按量地落地。

产品A/B测试怎么做?教你从0到1搞懂全流程
产品A/B测试是帮助设计师用数据说话、科学地进行产品创新的重要环节,为你提供量化的数据基础,帮助你验证设计假设。这篇指南将从测试变量设置、原型搭建、分流规划到团队协同,为你展示完整且可落地的数据化设计流程。

什么是设计工具私有化部署?有何优势
随着公司业务的发展,产品创新的速度不断加快,设计团队需要生产出更多优质且富有创新性的原型。但是很多企业却遇到设计资源分散、数据安全风险增加、授权管理混乱、资产归属不清等挑战。这种情况下,搭建属于自己的设计基础设施显然成为最优且最稳健的方案。这就是设计工具私有化部署,为团队赋予更多的数据安全、自定义和创新自由。

流程图全指南:不会画?看这一篇就够了!
本文覆盖流程图的构成符号、分类方式、绘制方法及常用模板资源。通过结构清晰的讲解与场景式示例,读者可以快速掌握流程图的核心要点与设计逻辑。文章适用于产品经理、设计师、运营人员等职场角色,帮助你提升流程表达与沟通效率。

8款热门小程序模板推荐,建议收藏备用!
本文精选多套优质微信小程序原型模板,帮助用户更高效地构建页面逻辑与交互流程。无论你需要开发电商类小程序、信息展示页面还是用户管理模块,这些模板都能为你提供灵感与实操基础。文章还将推荐智能工具,进一步提升设计与协作效率。小程序原型不再难,轻松上手,快速落地。


全能AI原型工具全解,设计提速100%!
AI原型工具通过智能生成和高效协作,极大简化了传统设计步骤。它不仅支持快速搭建和一键预览,还能实现多人实时协作,提升团队整体效率。本文将带你深入了解这款全能AI原型工具的核心功能和使用流程,让设计变得更简单、更高效。

干货分享!13个产品知识地图,看完直接开挂
产品经理的工作涉及多个复杂环节,理清思路、科学决策至关重要。本文精选13个实用的产品知识地图,帮你从战略定位、用户分析到团队管理,全面提升产品能力。每个方法配套推荐墨刀白板工具,支持实时协作与可视化管理,让你的产品工作更高效、更有条理。无论初学者还是资深PM,都能从中获益良多。

10款适合内网部署的设计工具,2025最强推荐!
随着数据安全和内控成为大型公司最优先关注的问题,内网部署设计工具成为趋势。这种方式可以帮助团队实现数据完全内网封闭、自主创新且高速地进行产品设计。本文章为你整理出2025年最强内网部署设计工具推荐,帮助你的团队搭建属于自己的产品创新生态。

10个超实用的平面设计网站推荐,设计师必备!
对于设计师而言,要想做出专业的设计作品,平面设计网站是必不可少的。本文精心挑选 了 10个超实用的平面设计网站,涵盖在线设计工具、素材资源库、创意灵感平台等类别,助力设计师高效完成创作,提升设计质量。

什么是Banner设计?一篇文章带你快速入门
对于设计新手来说,Banner设计既是最常见的视觉任务之一,也是最容易“翻车”的部分。一张优秀的Banner背后,隐藏着信息传达、视觉结构、品牌表达等诸多细节。本文将为你系统梳理Banner设计的核心知识,包括设计类型、构成要素、实用技巧,并推荐一款适合新手的高效设计工具墨刀,助你轻松搞定各类场景下的Banner设计需求。

2025最流行的20个全屏菜单导航设计,设计师必看!
在网页设计中,导航不仅仅是功能性入口,更是品牌调性和用户体验的重要体现。尤其是全屏菜单,因其视觉冲击力和强交互性,成为许多创意品牌和设计师的首选。本文精选了多个具有代表性的全屏菜单设计案例,从极简风格到动态图像背景,从网格布局到多媒体呈现,帮助你汲取灵感,提升项目质感。

5分钟掌握轮播图设计技巧,轻松做出爆款大图!
轮播图,是网页、App、小程序等平台中最核心的视觉焦点区域。设计得好,不仅能吸引用户,还能提升转化效率。本文将为你拆解轮播图的构成、尺寸规范与设计技巧,搭配一款高效易用的在线工具,让你即使没有设计基础,也能5分钟做出好图!

2025 Apple 设计大奖出炉,每个都值得抄作业
每年WWDC最受关注的设计大奖已重磅出炉!2025 Apple Design Awards 共设 6 个维度,12 款 App/Game 脱颖而出,涵盖从学习工具到艺术冒险的各种场景。这些作品不仅让人眼前一亮,更值得每一位设计师与产品人深度拆解与借鉴。本文将为你逐一解析它们背后的设计逻辑与用户体验亮点,并附上灵感落地方法与工具推荐,让灵感不止停留在欣赏层面。

9款超实用的Banner在线设计工具推荐
无论是网页横幅、社交媒体广告还是电商活动页面,Banner都是吸引用户注意力的第一入口。不会PS、不懂排版?没关系!本文为你推荐8款高效实用的在线Banner设计工具——从国产协作平台到海外爆款设计神器一应俱全,适合设计新手、运营人员、跨境卖家、企业团队等多种使用场景,5分钟即可设计出Banner图,让你的内容立刻吸睛!

收藏破万的教育原型模板素材,5分钟画3个原型
教育类产品常见功能复杂、用户多样,对原型设计要求更高。为了让你更高效地完成项目原型搭建,我们从墨刀素材广场中精选出5款教育类原型模板,涵盖K12教育、小学APP、教培小程序、在线教育网站和后台管理系统。无需从零开始,点击即可复制使用,让你的产品快人一步!

6套免费的中后台原型模板,一键套用!
中后台产品常涉及多模块、强逻辑、高交互,是产品原型中最具挑战性的部分。为了帮你快速构建清晰的页面结构与业务流程,我们精挑细选了6套中后台原型模板,包括 Arco Pro 系统、电商后台、学校管理系统、渠道商平台、数据可视化后台等典型场景,全部可通过墨刀素材广场在线套用,一键复制,效率翻倍!

5大移动端UI设计原则,让设计不再踩雷!
想搞懂移动端UI设计原则的全貌?别再只关注视觉好不好看了。真正专业的UI设计师,要了解结构布局、操作逻辑、组件规范和多端适配等关键模块。本篇内容将系统拆解移动端UI设计原则的重点内容,帮助你厘清设计流程、少走弯路。

8套超实用企业网站模板推荐,一秒上手!
在互联网浪潮下,企业网站已成为品牌展示与业务拓展的重要窗口。本文整理了 8 套超实用企业网站模板,涵盖科技、教育、生产制造等多个领域,无需复杂操作,轻松上手,助力企业低成本实现网站从 0 到 1 的搭建。

PPT制作必须掌握的4个技巧,一次学会!
本文深入分享实用的PPT制作技巧,帮助你快速打造高效且专业的演示文稿,让汇报更加出彩。与此同时,最新上线的智能PPT工具——墨刀AIppt,将为PPT设计带来革命性变化,助力用户轻松提升制作效率,开启全新的智能演示体验。

AI生成PPT怎么用?这些场景都能派上用场!
无论是商务谈判、课堂讲授、团队汇报,还是产品路演,AI生成PPT都能提供高效便捷的解决方案。借助人工智能技术,自动生成专业设计方案,满足多样场景下的演示需求。本文详解AI生成PPT在各领域的应用,助你提升制作效率与演讲影响力。

教学类PPT模版推荐合集,课件制作不再愁!
备课赶时间、课件太单一?别担心!本篇为你精选实用又美观的教学类PPT模版合集,涵盖小学、中学、高校及培训等不同教育场景,助你快速完成课件设计。每套模版都考虑到教学需求与视觉呈现的平衡,适合教师和教学内容制作者直接套用,不用再为排版烦恼!

这款AI生成PPT工具,让办公效率开挂!
随着职场节奏日益加快,AI生成PPT成为提升办公效率的新利器。它不仅能够快速完成幻灯片设计,还能智能优化内容结构,让你的演示更具说服力。本文深入解析AI生成PPT的优势与应用,帮你轻松突破办公难题。

8个免费AI生成PPT工具,彻底告别手动做PPT
手动做PPT既花时间又难出效果?现在,AI生成PPT工具可以让你几分钟完成排版、美化和内容填充。本文推荐8款高效、免费的AI工具,尤其是中文环境下表现突出的墨刀AIPPT,帮助你轻松应对职场、学习、汇报等各类PPT场景。

6款AI做PPT神器,办公人快收好!
不会设计、不擅排版,也能做出专业PPT?现在你只需要一款好用的AI制作软件!这篇文章将为你精选多款热门AI PPT工具,从功能亮点到适用场景全面解析,帮助办公小白也能轻松上手。快收藏,让你的演示脱颖而出!

懒人福音!这5款AI做PPT工具让效率翻倍
PPT太花时间?内容赶不上节奏?本文为你精选5款AI做PPT的效率神器,涵盖文案生成、自动排版、设计美化等核心功能,无需设计基础,小白也能轻松搞定专业演示。每一款工具都经过实测推荐,适用于职场、汇报、教学等多种场景,助你在高压办公中也能游刃有余。

6个免费的AI一键生成PPT工具分享
在工作和学习中,制作PPT往往费时费力。借助AI技术,一键生成专业PPT已成为可能。本文详细介绍6款免费的AI一键生成PPT工具,涵盖中文支持、智能排版、多格式导入及多端同步等功能,适合各类用户高效打造精彩演示。马上开启智能办公新体验,让你的PPT制作更轻松、更专业!

8款PPT自动生成工具推荐,一键出稿!
想快速搞定高质量 PPT?本文精心挑选10 款PPT自动生成工具,涵盖多场景应用,支持智能大纲生成、一键美化排版,无需专业技能,3 分钟即可一键出稿,助你告别熬夜制作PPT的烦恼,大幅提升工作学习效率!

AI自动生成PPT,保姆级教程快收藏!
随着AI技术的发展,制作PPT不再是繁琐任务。通过智能工具墨刀AIPPT,你只需输入一句话,几分钟就能生成内容完整、结构清晰、视觉专业的PPT。本教程将详细拆解AI生成PPT的每一步操作,帮助你快速上手、轻松搞定职场汇报、产品展示、教育培训等各类场景演示需求。

15款AI一键生成PPT工具推荐,做PPT不求人!
制作PPT不再是痛苦的手工活。借助AI技术,如今你只需输入一句话、一段文字甚至一份数据,系统就能快速为你生成完整的演示文稿。从工作汇报、市场提案,到教学课件、融资路演,17款智能PPT神器全面适配不同需求,真正让内容创作又快又专业。

文档自动生成PPT,这招太省事了!
制作PPT不一定从0开始,尤其在信息已准备好的情况下,导入文档生成PPT能大幅提效。无需复杂操作,AI帮你自动识别结构、提取要点,并生成逻辑清晰的页面。让你从繁琐设计中解放,专注内容表达,适合每一个追求效率的职场人。

11个AI生成PPT网站,再也不用费劲找模板了!
做PPT最花时间的不是内容,而是模板挑选、排版微调、图表美化这些低效劳动。现在,AI工具可以帮你节省 80% 的时间,只需一句话,快速生成结构完整、风格统一、图文并茂的高质量演示文档。本文推荐11款热门AI生成PPT网站,覆盖内容生成、模板匹配、动画设计、数据图表等环节,让你从“做PPT的人”变成“专注表达的人”。

AI美化PPT全指南,一键提升高级感!
PPT美观与否,直接影响你的表达效果与专业印象。过去我们常常为排版配色发愁,现在AI工具已经能轻松帮你搞定。无论是商务演示还是课堂讲解,只需一键,就能完成高质量美化。本文将带你了解AI美化PPT的高效方法与实用技巧。

Gamma是什么软件?这款AI工具一键生成PPT
本文介绍了海外AI自动生成PPT工具Gamma的核心功能与局限,重点推荐了更适合中文用户使用的国产智能PPT工具墨刀AIPPT。通过功能对比和实操案例,帮助职场人士、教育者和内容创作者快速上手,轻松打造高质量演示文稿。

AI文档转PPT只需5步,这款工具真香!
制作PPT不再是加班重灾区。借助AI文档转PPT工具,现在你只需上传内容、选择模板,5步就能生成逻辑清晰、排版美观的专业幻灯片。本篇将推荐一款好用的AI工具——墨刀AIPPT,带你实操体验从文档到PPT的全过程,轻松提升工作效率。

3分钟搞定!AI一键免费生成PPT教程攻略
不会做PPT?时间不够?本篇手把手拆解AI自动生成PPT的完整步骤,教你如何借助AI工具高效完成演示文稿,0基础也能轻松搞定。适用会议汇报、项目展示、学术演讲等多种场景,一学就会。

ChatGPT怎么生成PPT?AI生成PPT教程来了!
ChatGPT虽然不能直接导出PPT文件,但它在结构规划和内容撰写方面极具优势。本文将带你了解如何用ChatGPT构思PPT内容,并配合AI工具(如墨刀AIPPT)一键生成完整、可编辑的PPT文稿,大幅提升制作效率。

8个免费PPT模板网站精选,PPT设计必备!
PPT作为职场和教育领域的常用工具,制作出既美观又专业的演示文稿往往耗时费力。本文推荐8个完全免费的PPT模板网站,包含智能化生成工具及多样化模板资源,帮你轻松打造美观且专业的演示文稿,适用多种场景。

Word秒转PPT,线上AI工具一键搞定!
工作中最常见的内容转换需求之一,就是将Word文档快速转成PPT演示稿。过去,这是一件极其耗时耗力的事,但现在通过墨刀AIPPT,你只需要上传文档或粘贴内容,几分钟就能生成结构完整、设计专业的PPT。本教程将带你了解转化全过程,并推荐一款高效、实用的AI生成PPT工具,助你高效搞定各类演示任务。

20个免费PPT模板网站分享,学生党打工人必备!
想提升PPT制作效率却不知从何开始?这20个免费PPT模板网站,包含从传统下载素材到AI智能生成的全方位工具,适合各类场景需求。特别推荐墨刀AIPPT,能自动解析文档大纲、一键生成图表和美化页面,助你轻松做出专业PPT。

如何用DeepSeek生成PPT?这个方法3分钟搞定
不会设计也能快速搞定PPT?现在只需借助DeepSeek+AI生成PPT工具,你就能高效完成从内容构思到PPT输出的全过程。本文将手把手教你如何利用DeepSeek生成高质量演示文稿的内容结构,并通过墨刀AIPPT智能生成和排版设计,让PPT制作变得前所未有的简单、高效。

年终总结PPT怎么写?结构+内容一步到位
年终总结PPT是展示全年工作成果与规划未来的关键内容,但不少人面对它时常常无从下手。结构混乱、内容乏味、页面单调,都是常见的“翻车”问题。本文将从结构梳理、内容提炼、页面呈现等方面,为你提供一套实用的写作指南,帮你快速打造一份逻辑清晰、内容丰富、视觉吸睛的年终汇报。

PPT课件制作4步全攻略,别再手忙脚乱!
PPT课件制作不必再复杂费时,本教程教你4个关键步骤,从内容规划到视觉美化,循序渐进轻松上手。无论是教学演示还是项目汇报,都能快速产出专业效果。借助智能AI工具,课件制作效率大幅提升,助你事半功倍。

10个超实用PPT模板网站推荐,建议收藏!
你是否还在为找不到优质 PPT 模板而发愁?本文精选 10 个超实用 PPT 模板网站,从免费资源到精品付费,从在线协作到 AI 智能生成,全方位满足职场人、学生党等不同群体需求。

AI一键生成答辩PPT 全攻略,学生党必看!
本文为学生党量身打造 AI一键生成答辩PPT 全攻略。详细阐述 AI 制作答辩 PPT 的显著优势,分享AI 一键生成答辩PPT 的实用技巧,并推荐智能PPT生成的高效工具,助力学生快速制作出高质量答辩 PPT,从容应对毕业答辩。

PPT太难做?试试这10款一句话生成PPT工具,省时又省力!
本文精选10款一句话生成PPT工具,无需手动排版或设计,只需输入主题关键词AI 即可自动生成结构清晰、风格专业的 PPT 初稿,助你告别 PPT 制作焦虑,高效输出高质量演示文稿。

一句话生成PPT大纲?AI高效写稿方法揭秘!
做PPT最难的是从零开始写大纲和内容框架?现在不用愁了!只需一句话输入,AI就能帮你搞定整套PPT结构与核心内容。不管是工作汇报、项目展示还是教学课件,AI都能快速理解主题、梳理层级、自动生成,彻底告别毫无头绪的写稿时刻。本文将带你全方位了解如何用一句话启动PPT创作,效率翻倍不是梦!

AI一键生成答辩PPT,省时省力超高效!
面对毕业答辩,制作高质量PPT总是让人头疼?借助AI一键生成答辩PPT工具,你可以省去繁琐的排版和设计,快速输出结构清晰、内容丰富的专业幻灯片。本文详细介绍AI答辩PPT生成的优势、操作流程和实用技巧,帮助你高效备战答辩,展现最佳状态。

一键替换PPT模版,推荐这5款高效AI工具!
还在为PPT模板不统一、页面风格混乱而头大?本篇将盘点几款支持一键换模板的高效PPT工具,帮助你快速切换风格、套用结构,让职场汇报、演示汇总不再手忙脚乱。每一款都经过实测对比,办公人必看!

5套小众产品原型模板精选,交互细节拉满!
你是否也在为搭建垂直行业产品原型而发愁?本文为你推荐5套来自墨刀素材广场的高质量原型模板,覆盖车载、穿戴、物联网、BMS、环保等多个细分场景。不管你是产品经理、UI设计师,还是创始人,这波原型模板都能帮你快速搭建产品框架,验证核心思路。搭配墨刀使用,一站式完成从构思到原型输出!

项目汇报PPT怎么写?领导最关注这几点
项目汇报PPT可不仅是简单整理内容,想打动领导、拿下项目,就必须从结构、数据、重点三方面精准发力。本文将带你深入了解项目汇报PPT的撰写逻辑、呈现技巧与AI高效辅助方法,快速打造专业、清晰、可信的展示内容。

8种微交互设计类型解析,让产品体验拉满!
在B端设计中,选对组件库可以显著提升原型搭建效率。本文精挑细选5套企业级开源组件体系,包括Ant Design、TDesign、Element等,配套墨刀原型资源,适用于中后台管理系统设计,建议产品经理、设计师收藏使用。

国内顶级B端设计资源推荐,中后台原型设计必备!
在B端设计中,选对组件库可以显著提升原型搭建效率。本文精挑细选5套企业级开源组件体系,包括Ant Design、TDesign、Element等,配套墨刀原型资源,适用于中后台管理系统设计,建议产品经理、设计师收藏使用。

如何用AI制作PPT?看这一篇就够了!
本文详细介绍了如何利用AI高效制作PPT,涵盖AI制作PPT的优势、基本操作步骤以及实用的进阶技巧,并推荐好用的智能AI工具,旨在帮助读者高效利用 AI 打造出专业且吸引人的 PPT 演示文稿。

5套全能型后台原型模板,直接拿来用!
后台系统是企业管理的核心,本文精选5套热门后台原型模板,覆盖园区导航、配置管理、销售看板等关键模块,并推荐使用在线原型工具墨刀,快速搭建、多人协作、高效落地,适用于产品经理与设计师的全流程协作场景。

4个关键的B端产品设计思维,产品经理一定要懂!
B端产品不该是体验“重灾区”。本篇文章聚焦B端产品设计中常见的体验问题,从用户旅程图、功能克制、市场趋势到设计流程四个维度,提供实用建议与案例参考,帮助产品经理提升设计思维,打造更具竞争力的企业级产品。

产品经理怎么入门?转行/新手一步步教你
产品经理是技术与业务之间的桥梁,也是众多行业中最具成长空间的岗位之一。无论你是想转行、刚毕业,还是对产品岗位感兴趣,这篇文章都将为你详细拆解产品经理的职责、能力要求、学习路径与实操技巧。从工具使用到项目思维,一步步教你如何高效入门,真正实现从小白到上手。

原型图高效绘制全攻略,新手也能轻松上手!
本文详细介绍原型图绘制的全流程,包括需求规划、工具选择、实战操作以及最终交付的优化步骤。无论是设计新手还是产品经理,都能借助这篇教程快速掌握原型绘制技巧,提升工作效率,助力产品快速落地。

不会做PPT?这5个技巧让你秒变达人!
PPT制作难?别担心,这篇文章为你总结了5个实用技巧,帮助你快速提升PPT设计水平。无论是结构规划、视觉美化,还是内容呈现,都能轻松驾驭,让你的演示更有说服力。新手也能秒变达人,告别“土味”幻灯片。

10款PPT美化工具推荐,轻松解决设计难题!
在制作PPT时,设计往往是许多人头疼的问题。本文精选10款高效且易用的PPT美化工具,帮助你一键优化排版、配色和图表,让你的幻灯片瞬间提升视觉品质。不论你是设计小白还是职场达人,都能轻松找到合适的神器,打造专业高颜值的演示文稿。

用户旅程图怎么画?0基础教程一看就懂!
用户旅程图是洞察用户行为、优化产品体验的重要工具。本文面向0基础新手,全面解析用户旅程图的作用、关键构成要素和绘制流程,带你从用户需求出发,掌握清晰高效的旅程图制作技巧,并附上推荐工具与实操建议,轻松提升产品思维与用户感知。

一文掌握PPT图表制作技巧,轻松提升表达力
图表是PPT中最直观、最有说服力的呈现方式,却常常被误用或忽视。本篇将从选图思路、设计技巧到AI辅助操作,全流程讲解PPT图表制作方法。不管你是职场新人,还是需要频繁汇报的工作人士,都能从中找到提效捷径。

Axure全局变量怎么用?这篇实用教程别错过!
在原型设计中,变量是实现复杂交互不可缺少的工具。本文通过“跨页传递”和“表单实时校验”两个实际案例,深入讲解了Axure全局变量的基本用法和操作流程。同时,引入墨刀创新的“监听变量”功能——只需设置一次变量绑定,当变量发生变化时,系统即可自动执行交互逻辑,大幅简化设计流程。文章还通过表格对比展示两者的异同,让你快速选择最适合的工具,提高原型交互的智能化程度。

智能家居APP原型图设计指南,看这一篇就够了!
设计一款实用、美观的智能家居APP,原型图是不可或缺的第一步。本篇指南涵盖设计原则、思路、常用模板推荐及高效工具选择,帮助你从0到1构建专业级智能家居APP原型图。无论你是产品新人还是设计老手,都能从中找到可落地的方法与灵感。

打造爆款!APP登录页界面这样设计就对了
一页简洁又高效的APP登录页,是提升用户留存和转化的关键。本文详细拆解了APP登录页设计的核心环节,包括用户核心任务梳理、基础功能组件、视觉布局类型、操作动线设计,以及交互细节优化。最后,介绍了如何利用墨刀丰富的模板资源和强大功能,快速搭建符合业务需求的专业登录页,极大提升设计效率和团队协作。

无需代码!监听变量一招搞定动态表单设计
在原型设计中,实现一个具有动态反馈能力的表单常常需要依赖繁琐的逻辑设置甚至代码开发。而通过墨刀的监听变量功能,我们可以在原型阶段就构建出“动态表单交互”效果。本文以注册表单为例,详细演示如何设置监听变量、配置条件逻辑,并实现输入实时校验、按钮联动启用等高保真交互效果,让交互原型更贴近真实产品,设计师也能轻松上手。

Axure变量太复杂?用这个方法一招搞定变量设置
在原型设计中,变量承担着页面间数据传递和交互控制的重要角色。Axure虽然提供了变量机制,但在面对复杂交互和协作需求时仍存在一定限制。本文将结合一个“重置密码”页面的实操案例,带你了解墨刀如何通过“监听变量”实现实时响应与自动联动,让逻辑搭建更加清晰、高效。

9个免费自动生成PPT网站分享,第一个超好用!
PPT制作耗时耗力,内容排版复杂,许多人都希望有更智能、更便捷的解决方案。随着AI和智能设计工具的兴起,自动生成PPT已经成为可能。本文为你梳理了9个优秀的自动生成PPT网站,从智能内容生成、创意设计到数据可视化,涵盖国内外热门工具。无论你是职场白领、学生党,还是内容创作者,都能找到适合自己的神器。重点推荐国内领先的中文AI PPT平台——墨刀AIPPT,助你快速出稿,轻松呈现专业演示。

5套超实用后台原型模板,大厂产品经理都在用!
后台产品要做得好,逻辑和结构最关键。与其从零开始,不如先看看行业里怎么做。本文为你精选了5套墨刀上的优质后台原型模板,每一套都结构清晰、功能完善,适合高效完成原型搭建、汇报展示和团队协作。不管你是产品新手还是老手,这些原型都值得收藏!

3分钟做出动态表单实时校验交互,新手必学教程!
登录表单的实时校验能显著提升用户体验,但传统原型设计往往难以实现真实的交互反馈。本文介绍如何利用墨刀的监听变量功能,快速搭建一个无需代码、可实时反馈账号和密码输入状态的登录表单原型,让设计师也能轻松完成高保真交互设计。

PPT配色技巧怎么学?这篇文章一步到位
PPT配色是影响专业感与视觉效果的关键因素,然而很多人往往随便一配就踩雷。本篇文章为你全面解析PPT配色的核心技巧,从基础原理到实用配色方案,再到常见误区避坑指南,帮你从0掌握配色逻辑。还将推荐多款配色灵感工具和模板资源,让你轻松配出高级感,彻底告别“土味PPT”。

产品经理常用工具推荐:效率爆表的6款神器
作为产品经理,需求分析、原型设计、项目协作、数据追踪……样样都少不了工具加持。本文盘点6款产品经理高频使用的高效神器,涵盖调研、设计、协作、文档、数据等全流程,帮你工作事半功倍。推荐理由、适用场景一应俱全,值得收藏!

AI一键生成教学PPT,全流程攻略来了!
教学PPT制作繁琐、耗时,传统方法难以满足现代教师的高效需求。本文全面解析AI一键生成教学PPT的优势与操作流程,并推荐实用工具,助力教师快速产出高质量课件,提升备课效率,打造精彩课堂体验。

快速制作PPT全流程教学,提升效率必看!
还在为临近截止日期,PPT 却毫无头绪而焦虑吗?还在花费大量时间纠结页面排版、配色搭配吗?别担心!本文将为你揭晓快速制作PPT的实用方法,无论是职场汇报、学术答辩还是产品展示,都能助你快速完成 PPT 制作,轻松应对各种场景。

后台管理系统太难设计?一篇文章从0到1教会你
后台系统是企业运营的“控制中心”,涉及内容管理、权限配置、数据分析、订单处理等多个模块,结构复杂、功能丰富。但设计并不一定要从零开始。本文将带你系统了解后台管理系统的基本概念、核心模块、常见类型以及完整的设计流程,还将推荐 4 套热门墨刀后台原型模板,帮你快速搭建专业后台界面。无论你是做ERP、CRM、CMS还是HRM系统,都能直接上手、快速出图!

8套APP原型模板推荐,告别从0开始画原型
APP原型是产品设计初期的重要抓手,不仅能快速呈现产品结构和交互流程,也为团队协作和用户验证提供保障。本文精选了墨刀素材广场中8套高质量APP原型模板,覆盖金融、教育、短剧、健康、美妆、出行、旅游等多个行业,适用于从0到1构建产品原型的全流程场景。每套模板均支持在线编辑、下载和二次创作,帮助你高效完成产品设计落地。

用户画像怎么做?0基础入门指南+模板推荐
用户画像是产品设计和市场运营的基础,但许多新人不知从何下手。本文详细讲解用户画像的定义、构成要素及制作步骤,配合实用模板,帮助0基础读者快速搭建清晰、实用的用户画像。无论是产品经理、运营还是市场人员,都能借助本文快速提升用户洞察力和业务决策能力。

AI让PPT秒变高级感!一键美化排版配色,效率翻倍!
做PPT最头疼的不是写内容,而是排版、配色、美化这些“看不见但决定档次”的细节。现在,借助墨刀AIPPT,只需上传你的原始PPT,系统就能帮你自动优化结构、统一视觉风格、添加动画效果,一键生成专业演示稿。本文将手把手教你如何使用这款AI工具进行PPT美化,从上传、模板选择到微调和导出,轻松完成高质量演示文档。

11个PPT美化技巧,让你的PPT秒变高颜值
本文分享了11个提升演示文稿视觉质量的PPT美化技巧,涵盖页面布局、字体层级、配色方案、图标与图表设计等方面。同时推荐一款支持中文智能生成与在线协作的高效PPT美化工具——墨刀AIPPT,帮助用户轻松制作专业幻灯片,提升汇报表现。

高效写论文必备!思维导图工具全推荐
写论文最怕结构混乱、逻辑不清,但只要用好思维导图工具,框架搭建、思路扩展都能事半功倍。本文精选多款论文写作神器,涵盖AI自动生成、手绘自由编辑、论文专用模板等特色工具,帮你轻松应对选题、开题到正文撰写的各个阶段。不管你是本科、硕士还是博士,都是实用又高效的好帮手。

新手必看的4种PPT制作教程,一学就会!
PPT怎么做最快?本篇文章分享4种适用于不同人群与场景的PPT制作教程:AI生成、文档导入、链接提取和模板挑选,全部基于墨刀AIPPT平台实现。从内容到设计全自动处理,小白也能做出专业级PPT,是打工人、学生党、运营人的高效利器。

5个PPT图表制作技巧,让你的PPT好看又专业!
图表是PPT中最直观的表达方式,但很多人做的图表,要么太丑、要么太复杂。本文教你5个制作PPT图表的关键思维方法,从内容表达到视觉优化,再配合墨刀AIPPT这款AI神器,一键生成高质量图表,帮助你快速提升数据表达效率与专业度!

“图生图”来袭!AI生成原型图新玩法
AI生成原型图迎来新突破,“图生图”功能让你从草图一步到位生成页面结构,免去繁琐的拖组件流程。特别适合产品经理、非设计岗、项目初期构思等场景,大幅提升原型效率与团队协作流畅度。本文将介绍图生图的使用流程、适合人群与墨刀AI的核心优势,轻松实现“画草图→出原型”的高效设计闭环。

产品经理必备:AI生成原型图工具实测推荐
AI生成原型图工具不仅能提高工作效率,还能简化设计过程,为产品经理节省大量时间。本文将对市面上几款主流AI原型工具进行实测与推荐,分析它们的功能、优缺点以及适用场景,帮助产品经理选择最适合自己的工具,让产品开发过程更加高效流畅。

产品经理如何快速画好业务流程图?
业务流程图是产品经理日常工作中不可或缺的表达工具,不仅能梳理复杂业务逻辑,还能提升跨部门协作效率。本文从流程图的作用、类型、基本元素到绘制步骤和实用工具推荐,为产品经理提供一套高效、实用的业务流程图绘制指南。

6套超实用医疗健康APP原型模板,一键上手!
想做一款医疗健康APP,却苦于原型难搭、流程复杂?本文为你推荐6套医疗健康APP原型模板,覆盖健康记录、在线问诊、体检预约等高频功能,帮助你快速搞定APP前期规划与展示,精准呈现产品思路!

一文搞懂技术路线图是什么?怎么画?用什么工具?
技术路线图不仅仅是一张图,更是一种系统化思考的体现。它能帮助团队统一认知、清晰拆解目标、推动协作落地。本文将手把手带你梳理技术路线图的常见类型、关键内容、绘图方法与工具推荐,让你快速掌握技术表达的黄金法则!

用户登录流程图怎么画?6个步骤快速搞定
登录流程是产品设计中最基本、也最容易被忽视的部分。一张清晰的流程图,能让所有人都看懂背后的业务逻辑和页面跳转路径。本篇文章将结合墨刀流程图工具,带你一步步绘制出规范、易读、可协作的用户登录流程图,真正做到图一出手,沟通无障碍。

12款产品经理必备在线流程图工具推荐
对于产品经理来说,流程图不仅是梳理功能逻辑的利器,更是跨部门沟通与项目落地的重要桥梁。如今市面上流程图工具众多,如何选择一款高效、协作性强且易上手的工具?本文盘点了12款海内外高分在线流程图工具,涵盖不同场景与人群需求,助你快速搭建清晰、专业的产品流程图。

10款免费AI生成PPT工具推荐,快速出稿不熬夜!
PPT还在一页一页慢慢做?现在早已进入AI高效办公时代!本文精选10款好评率高、功能实用的免费AI生成PPT工具,覆盖教学、汇报、演讲等多种场景,尤其适合老师、学生、职场人等快速高效完成PPT任务。

12款超实用在线设计工具推荐,助你告别设计难题!
还在为不会设计、没时间排版而发愁?本篇文章为你精心挑选了12款高效在线设计工具,涵盖原型绘制、图像处理、海报宣传等多种使用场景。无论你是职场新手、自媒体运营者,还是产品经理,这篇都值得收藏!

电商下单流程图全攻略,小白也能快速上手
电商下单流程复杂,如何快速搭建出清晰、专业的流程图?本篇文章详细拆解电商下单流程的关键节点与绘图步骤,结合实用工具墨刀,带你一步步从空白画布绘制出清晰可视的业务流程图,适用于产品经理、设计师、开发等团队成员。

AI生成原型图怎么用?功能+使用方法全介绍
还在为原型图不会画而发愁?AI生成原型图让你只需输入文字,就能快速生成页面结构。它不仅适合产品经理、运营、内容策划等非设计岗使用,也在各类项目需求梳理中大大提高效率。本文将详细介绍AI生成原型图的核心功能、使用步骤及适配工具,帮你轻松上手,让原型设计从此变简单。

写文案就能画图?一句话生成原型实用秘籍
传统的原型设计流程复杂又耗时,而AI生成原型图正让这一切变得更轻松。无论你是否有设计基础,只要写出产品需求,AI就能自动帮你生成原型图。这篇文章将带你全面认识AI原型生成的原理、优点、实用场景及工具推荐,让产品新人、运营、市场等非设计岗也能快速搞定原型图,提升沟通效率和执行速度。

如何用TDesign组件库高效画原型?4步搞定!
TDesign 是腾讯开源的企业级设计体系,其原型组件库规范统一、可复用性强,非常适合产品设计快速搭建页面结构。本文将详细介绍如何在墨刀中使用 TDesign 原型组件库,从组件查找、页面搭建到交互设置,带你一步步掌握高效原型设计方法。

页面不想重搭?这5款大厂UI组件库直接复用
页面不想重搭?选择合适的大厂UI组件库,助你快速复用优质组件。本文推荐5款来自腾讯、阿里等大厂的开源组件库,涵盖导航、表单、数据展示等常用模块,帮助产品经理和设计师高效搭建规范页面,提升原型设计效率。

5分钟搞定购物车交互原型设计,一篇教程教会你
在电商原型设计中,购物车是一个无法忽视的关键模块。如何让数量调整后自动刷新总价?如何快速实现满减、运费和优惠券逻辑?本教程手把手教你用墨刀的变量功能,0代码搭建一个“会算账”的购物车原型。简单、直观、灵活,让产品经理和设计师轻松还原真实业务流程,快速验证交互体验。

3分钟搞定后台管理系统UI设计!这个AI工具太香了
设计一个后台管理系统UI,不再是产品经理的难题!本文将带你手把手体验如何用墨刀AI,从一句话描述开始,自动生成包含 DAU/WAU/MAU 趋势、用户来源分析、转化漏斗、用户画像等模块的高保真数据仪表盘页面。即使你没有设计经验,也能快速上手,做出专业级界面,交付开发一步到位!

一文搞懂Ant Design,教你快速设计后台UI界面
Ant Design是一套由蚂蚁集团推出的企业级 UI 设计体系,适用于中后台系统、SaaS 平台、CRM 工具等专业应用界面。本文从 Ant Design 的组件优势出发,详细讲解如何使用它快速搭建后台界面,并结合墨刀原型工具实操示例,帮助产品经理、设计师、前端高效协作落地项目。

Ant Design入门教程:从0到1教会你UI界面搭建
后台UI不好画?页面风格对不齐?不懂代码又要出设计稿?这篇文章将带你从0到 用Ant Design + 墨刀,一步步搞定一个标准的“员工信息管理”后台页面。从组件下载、页面搭建、交互设置到进阶组件技巧,全流程演示如何快速设计出专业高保真后台界面,适合产品、设计、前端协作使用!

9个AI生成UI界面工具分享,好用到上头!
UI设计是不是一直让你头大?现在有了AI工具,不会用设计软件、没学过排版也能轻松搞原型!本篇精选9款当前主流的AI生成UI界面工具,包括国产神器墨刀AI、海外热门如Uizard、Figma AI等,无论你是产品经理、初学者还是开发者,都能找到适合自己的工具,助你告别“从零开始”的痛苦,一句话出页面,效率翻倍!

Ant Design组件库深度解析,从入门到精通!
Ant Design组件库作为业界领先的UI设计体系,广泛应用于企业级后台系统设计。本文全面解读Ant Design核心组件和实用技巧,帮助产品经理与设计师快速入门并精通组件库,提高原型设计效率,打造规范专业的后台页面。

新手如何用大厂UI组件库快速搭建产品原型?
不会画原型也没关系,大厂UI组件库帮你搞定!本文介绍如何用腾讯、阿里等大厂开源UI组件,在墨刀中快速搭出标准化、真实感强的产品原型,适合新手产品经理或设计师快速上手,提升效率。

Element UI组件库推荐:这7款高频组件超好用!
Element UI 是 B 端后台系统中最受欢迎的组件库之一,本文精选7款高频实用组件,涵盖表单、数据展示、导航与交互反馈等常见场景,帮助产品经理快速复用模块,高效完成原型设计与页面搭建。

AI一键生成UI设计稿,零基础操作教程快收藏!
UI设计太复杂?现在用AI一句话就能搞定。本文带你完整体验如何使用墨刀AI,从自然语言提示词到生成页面、修改交互、导出开发资源,零基础也能生成专业级UI设计稿。适合产品经理、设计师、运营人员快速上手!

设计师常用的6套TDesign组件库,一键打包带走!
无论是功能型原型设计,还是数据密集型的桌面端系统搭建,高质量的组件库始终是提升效率的关键。本文精心挑选了 6 套设计师常用的TDesign 桌面端组件库,满足各种页面搭建需求,助你一站式完成页面设计和交互演示。

工作汇报PPT怎么做?这篇教你轻松搞定!
工作汇报是职场中最常见也是最关键的沟通场景之一,而一份结构合理、内容清晰的工作汇报PPT往往能帮你快速提升表达效率与职业形象。这篇文章将会教你如何做好一份高效、专业的工作汇报PPT,让你从“无从下手”到“高效完成”,轻松赢得老板认可!

AI自动生成原型图全流程解析,小白也能轻松上手!
AI自动生成原型图,正逐渐成为产品设计流程中的“提效利器”。通过输入一句产品描述,AI便可自动生成结构清晰、功能明确的页面原型,极大地节省了设计时间与沟通成本。这篇文章将帮助你从0到1快速搭建出符合需求的高质量原型图,让原型设计更高效、更简单!

一键生成APP原型全攻略,AI让设计更简单!
不懂设计?不会写代码?没关系!现在你只需要一句描述,AI 就能帮你生成完整的 APP 原型界面。相比传统方法,AI原型工具不仅操作更简单、效率更高,还能让初创团队、小白用户也具备专业交付能力。本篇攻略将带你从零上手,全面掌握AI一键生成APP原型的实战路径。

网页原型图设计太复杂?这8款AI工具一键生成!
想快速搭建网页原型,不再从空白画布开始?这篇文章精选8款AI生成网页原型图的高效工具,帮助你轻松将创意变为结构清晰、可交互的页面原型。无论你是产品经理、新人设计师,还是创业团队成员,都能找到适合自己的那一款。

AI一键生成PPT最全攻略,新手入门必看
做PPT总是让人头大?排版不会搞、时间又不够、还总觉得设计差点意思……但现在这些问题已经不用担心了。如今AI一键生成PPT已经成为不少人搞定汇报、总结、提案的效率神器!本篇就带你全面体验一下AI一键生成PPT是什么,以及如何用墨刀AIPPT进行AI一键生成PPT,从零开始快速做出专业级作品,即使你是PPT小白,也能一步到位!

年终总结PPT怎么写?一篇文章教你用AI搞定
每到年末,年终总结PPT总是让人头大:怎么写内容、如何排结构、页面怎么美观?别担心,其实只要掌握基本框架,再搭配一款AI工具,就能轻松做出专业又好看的年终总结PPT。本文将通过实操教学,教你如何用墨刀AIPPT快速生成结构完整、排版清晰、配色统一的年终总结汇报,一键导出即用,彻底告别加班赶稿!

一文教会你!用AI聊天组件库打造智能对话
随着人工智能技术的发展,智能对话产品在产品设计中的应用越来越广。TDesign、Ant Design 等大厂组件库也纷纷推出了 AI 聊天组件,帮助设计师和产品经理更高效地构建交互界面。本文将通过详细解析和实用示例,教你如何用 AI 聊天组件库打造一套功能完善、体验优秀的对话系统原型。

告别Axure变量!5分钟搞定跨页面传值交互设计
变量传值在原型设计中用途极广,却也是许多产品经理最容易卡壳的地方。传统工具如Axure设置繁琐、调试困难,体验极不友好。本文将以“登录后展示欢迎语”为案例,带你快速掌握墨刀中变量的创建、绑定与交互设置,用更直观高效的方式实现页面间的数据传递。掌握这个方法,你的原型将不再只是“画出来”,而是真正能“动起来”!

流程图怎么画更规范?5大画法帮你轻松避坑!
流程图是业务分析和项目管理的重要工具,但绘制不规范容易导致沟通障碍。本文详细讲解流程图的规范绘制技巧,并推荐一款高效流程图工具,助你轻松避坑、快速产出专业图表。

5套AI生成原型模板合集,高保真设计拿来即用
做AI产品原型还在手动从零画界面?这5套爆好用的高保真模板直接帮你搭好AI对话、绘画平台、党建办公、智能体社区等页面结构,页面全、交互清、样式美,全都能在墨刀素材广场免费复制使用!

Markdown怎么转PPT?最全方法都在这了
现在很多人都习惯用 Markdown 写会议纪要、工作总结、技术讲稿,但真正把这些内容转换成 PPT 的过程,却常常效率低、体验差。本文将带你快速了解常见的 Markdown 转 PPT 方法,并推荐一种更高效、更美观的智能解决方案——墨刀AIPPT,只需几步就能生成结构清晰、设计专业的 PPT,适合产品经理、程序员、内容创作者等群体使用。

产品经理如何做竞品分析?一文搞懂流程与技巧
竞品分析是产品经理必备的技能,本文详细讲解竞品分析的具体流程和实用技巧,帮助你全面了解竞争环境,精准定位产品优势,推动产品持续优化与创新。

零代码也能做!小程序一键生成全流程揭秘
想快速搭建小程序界面却没有开发基础?本文带你揭秘如何实现小程序一键生成,无需编程,也能高效完成页面结构搭建与组件配置,适用于0基础产品经理与设计师。

6个超好用的Markdown文档转PPT工具分享
本文精选6款优秀的Markdown转PPT工具,覆盖中文友好、开源技术、在线协作等多种场景,帮助你快速将Markdown文档转换为结构清晰、视觉美观的演示文稿,无论是产品汇报、技术分享还是团队协作,都能轻松胜任。

设计师必选!这款HMI工业中控原型模板不容错过
在HMI工业中控设计中,选择合适的模板能大幅提升工作效率。本文将为设计师推荐一款优秀的HMI原型模板,帮助你在复杂的工业控制系统中,更快速、更精准地构建用户界面,提升设计质量与交互体验。

车载/工业HMI原型设计软件推荐:这6款不可错过!
车载和工业HMI原型设计的高效工具,可以帮助设计师快速构建、模拟复杂的操作界面,提升用户体验。本文将推荐6款在行业内表现出色的HMI设计软件,帮助你轻松应对车载、工业控制系统等复杂场景的设计需求。

6款热门AI产品原型模板推荐,爆款设计轻松搞定!
随着AI技术在生活场景中的不断渗透,AI产品的开发需求持续攀升。相比从零开始搭建,使用高质量的AI产品原型模板不仅能缩短开发周期,也能更清晰地传达产品理念。本文精选6款AI产品原型模板,从功能设计到适用场景,逐一解析,助你更高效地实现AI产品构想。

Cursor生成原型图?这款AI工具教你一步到位!
现在很多人开始尝试用Cursor自动生成页面结构,甚至“画原型图”,但其实真正想要可交互、可修改、可分享的原型页面,还是需要更专业的工具。本文将带你了解 Cursor 的生成原型方式,以及更适合产品经理和设计师的 AI 原型工具——墨刀 AI。同时,还将演示如何将两者结合使用,实现从代码到可视化页面的高效联动。

6款AI智能体原型模板推荐,高效设计首选!
AI智能体正在快速融入日常应用,无论是内容创作、在线办公,还是智能面试,原型图作为产品构建的第一步,变得尤为关键。本文精心挑选了6款墨刀出品的AI智能体原型模板,覆盖多个高频场景,助你高效搭建项目雏形,实现从想法到界面的快速转化!

小程序原型不会画?这8款工具帮你轻松搞定!
在移动互联网高速发展的今天,小程序已成为企业产品布局的重要一环。而一个出色的小程序产品,往往离不开清晰的原型图的支持。本文精心整理了8款热门小程序原型设计工具,覆盖从零基础用户到专业设计团队的多种需求,帮你轻松搞定小程序原型搭建,实现从想法到落地的高效转化!

AI自动生成网站界面教程来了,零基础也能高效出图!
不会写代码、不会画图,也能轻松搭建网站界面!本文教你如何用AI工具一键生成完整的网站界面,让你从0到1高效完成网站设计,轻松实现创意落地!

突破设计瓶颈!4套AI大模型原型素材推荐
在设计过程中,选择合适的原型素材对提升效率和创意至关重要。尤其在AI大模型的应用中,精准的素材选取可以帮助设计师更好地展示和模拟复杂的应用场景。本文将为你推荐4套高效、优质的AI大模型原型素材,帮助你解决设计瓶颈,提升工作效率,快速打造出引人注目的创新设计。

TDesign组件库快速入门,新手搭建后台UI不再难!
TDesign组件库是一套专为中后台系统打造的UI组件库,提供统一的设计语言与丰富的组件支持。本文将系统介绍 TDesign组件库的设计理念与组件分类,并通过完整的原型搭建流程,帮助你快速掌握Tdesign组件库的使用方法,实现界面快速构建与交互还原。

让数据更有说服力!5个大屏可视化案例不容错过
数据可视化不仅是信息展示的艺术,更是决策过程的利器。本文将通过5个精选的大屏数据可视化案例,展示如何通过大屏展示帮助企业做出精准的决策。无论你是产品经理、设计师,还是业务分析师,学习这些案例,能让你在数据展示中脱颖而出。

如何用AI一键生成销售PPT?这篇教你快速上手!
不会设计?没时间写内容?用AI一键生成销售PPT,只需输入主题就能生成完整大纲和精美页面!这篇文章带你快速掌握AI高效做PPT的4个关键步骤,助你轻松搞定客户提案,提升成交率!

演讲PPT制作全流程攻略,新手必看指南!
一份好的演讲PPT不仅能帮助你清晰传达信息,还能提升整体表达效果。这篇文章将为你详细介绍演讲PPT制作中需要注意的关键问题,讲解制作步骤,并分享高质量模板,助你快速打造出色的演示文稿。

如何用AI一句话生成小程序原型?看这一篇就够了!
还在苦恼如何从零搭建小程序界面?现在你只需要一句话,AI 就能帮你生成完整原型图!本教程将手把手带你体验“一句话生成小程序原型”的全过程,帮助你从产品构思快速迈入落地设计阶段,无需设计基础,也能快速出图。

从0到1设计AI助手?试试这五套AI对话原型模版
AI对话产品从0搭建太耗时?这几套高保真AI对话原型模版涵盖问答助手、聊天机器人、知识库应用等典型场景,适用于教育、医疗、客服等行业,帮助你高效完成产品原型设计。

打造AI问诊App太复杂?这套模板直接拿来用
想做AI问诊类App却不知道从何下手?这套AI问诊原型模板覆盖用户对话、症状描述、结果反馈等核心功能模块,助你快速完成从交互到展示的原型搭建,高效推动项目落地。

Word文档一键转PPT,这8款工具值得推荐
还在手动复制Word文档内容做PPT?现在有更聪明的办法了!本文整理了8款中外热门的Word文档转PPT工具,从中文友好的墨刀AIPPT、PPTGO,到海外高颜值神器如Beautiful.AI、Gamma 等,不管你是做工作汇报、教学课件还是项目方案,都能找到最合适的一键转换工具,轻松告别低效、格式混乱的老方法!


医疗系统原型图怎么设计?这五款模版直接套用
医疗系统设计复杂,涉及挂号、问诊、管理等多种功能模块。为了帮助产品团队高效完成原型搭建,我们整理了几款专业医疗系统原型模版,支持直接套用,快速推进项目落地。

10款医疗行业可视化大屏模板推荐,提升展示效果
本文为您精选了10款科技感十足的医疗医院大屏模板,帮助您提升医院展示效果,打造更加高效、现代化的医疗环境。每个模板都具备独特的功能与视觉效果,适用于各种医疗场景,助力医院展示和信息化管理的全面升级。

如何利用草图快速生成高保真原型图?
本文介绍了如何通过现代设计工具和智能算法,快速将手绘草图转化为高保真原型图。无论是设计师还是产品经理,掌握这一技巧都能大幅提升原型图制作的效率与质量。通过具体步骤与工具推荐,让你在短时间内完成原型设计,为产品开发奠定坚实的基础。

5款热门AI数字人原型模板推荐,亲测好用!
AI数字人正在广泛应用于企业客服、智能助理、虚拟代言等领域,成为未来交互的新趋势。本篇文章推荐5款优质的AI数字人原型模板,帮助产品经理、设计师快速搭建智能对话界面与虚拟角色页面,节省沟通时间,提高原型验证效率!

5款超好用的AI教育原型模板推荐,提效首选!
AI技术正在深刻改变教育行业的服务方式与产品形态。从教学互动到学习管理,从个性化推荐到智能批改,AI赋能教育正成为主流趋势。本文推荐5款实用性的AI教育原型模板,帮助产品经理、设计师和教育科技从业者快速构建设计思路,提升原型设计效率。

电商搭建不再难:试试这款高效电商APP原型模板
本文将介绍一款高效的电商APP原型模板,适合电商平台快速搭建,帮助开发者和产品经理节省设计和开发时间。通过模板,你可以轻松实现商品展示、订单管理、支付系统等核心功能,快速交付高质量电商APP,让你的电商平台从概念到上线更高效。

5款AI前端页面生成工具推荐,设计代码一站搞定!
随着AI技术的进步,前端开发工具变得越来越智能化。本文将介绍五款可以帮助设计师和开发者快速生成高质量前端页面的AI工具,包括墨刀AI、Webflow、Framer等。这些工具不仅能自动生成页面,还能与团队协作,提升设计和开发的效率,降低手动编写代码的难度。特别是墨刀AI,它通过简洁的文字描述,帮助用户快速生成符合需求的前端页面,是前端开发者和设计师的必备利器。

想快速搞定AI旅游产品设计?这5套原型模板直接用!
想要快速搭建一款功能全面、体验流畅的旅游类APP或小程序?AI原型模板可以帮你节省大量设计时间。本篇文章精选5款优质AI旅游原型模板,覆盖智能推荐、行程管理、酒店预订等关键功能,适用于各类旅游产品开发场景,让你的设计从0到1更高效!


快速设计智慧旅游平台:这款原型模板让你轻松上手
本文介绍了一款专为智慧旅游平台设计的原型模板,帮助你快速实现旅游平台的设计和搭建。无论是开发团队还是产品经理,通过这款高效的原型模板,你可以轻松完成智慧旅游平台的各项功能设计,提升平台的用户体验与管理效率。立刻使用模板,告别繁琐设计,快速搭建属于自己的智慧旅游平台。

述职报告PPT怎么做?这篇文章教你一键生成!
还在为做述职报告PPT熬夜加班?现在,只需一句话,AI就能帮你生成一份专业又好看的述职报告PPT。从内容结构到图表数据,从页面美化到在线协作,通通自动搞定。本文将手把手教你用AI一键生成述职PPT,让你轻松掌握这项职场必备技能,高效提升工作效率!

10款高效在线PPT制作工具推荐,让设计更轻松!
在线PPT制作工具已经成为当代职场人和学生党的高效利器,不用安装软件,也能一键生成、美化PPT。本文精选10款实用性强、上手快的在线PPT制作工具,涵盖AI自动生成、模板美化、协同编辑等多种功能,帮你轻松打造专业且吸睛的演示文稿,提升沟通与展示效果!

一句话生成电商APP原型图全攻略,轻松又高效!
你还在为画电商APP原型而头大吗?现在,只需输入一句话,系统就能自动生成完整电商APP原型图!这篇文章将手把手教你如何通过AI一句话指令,快速生成页面结构、布局逻辑和功能模块,节省大量设计时间,让产品原型开发更高效、更智能!

9款高效在线原型设计工具推荐,帮你快速出图!
原型设计是产品开发中的关键环节,好的原型设计工具能显著提升协作效率与设计质量。本文精选9款优秀的在线原型设计工具,从功能亮点到适用人群全面剖析,助你快速找到最适合的那一款。

AI自动生成教育APP原型,新手必看操作教程!
教育类产品的设计往往涉及多个角色、复杂结构与多场景需求。如今,借助AI原型工具,只需一句话描述功能需求,系统便可自动生成完整的教育APP原型,极大提升产品设计效率。本文将带你了解用AI生成教育APP原型的全过程,无论你是产品经理、设计师还是教育行业创业者,都能快速上手,高效出图。

2025最全AI工具测评指南,设计、剪辑、PPT一站式搞定
AI工具的飞速发展已经深入到各个数字工作场景。从写作、图像设计到视频剪辑、PPT制作,AI正在成为各行业高效工作的得力助手。本文对目前市场上主流AI工具进行全面评测,涵盖文本生成、图像设计、视频创作、音频制作等多个领域,逐一对比功能与优缺点,帮助你选择最合适的AI工具,让工作更高效、更智能。

网站Banner是什么?4个实用技巧帮你快速上手
网站Banner不仅是品牌形象的第一展示位,更是吸引用户点击和提升转化的重要视觉元素。本文将带你了解Banner的定义与类型,并分享4个实用设计技巧,助你快速提升网站视觉表现。

从0到1打造AI智能小程序:设计攻略全解析
AI智能小程序正迅速成为各行各业数字化转型的重要抓手,无论是智能问诊、语音助手,还是推荐系统,越来越多的产品通过小程序实现AI能力的轻量化落地。本文围绕“从0到1”的设计思路,详解小程序的核心功能规划、界面原型设计、交互逻辑布局等关键步骤,帮助产品经理、设计师、开发者迅速上手,打造具有智能体验的产品原型。

不懂AI医疗产品设计?这5款原型模板帮你轻松应对!
AI技术的发展正推动医疗行业不断创新,设计高效实用的医疗原型成为医疗产品设计的关键的一步。本文精选5款AI医疗原型模板,结合真实医疗场景,帮助设计师和产品经理快速构建功能完善的高保真原型,提升开发效率,实现产品快速迭代!

AI生成UI设计图全攻略,零基础做出专业界面!
UI设计图作为产品的重要一环,其质量直接影响用户体验与留存,需经多环节层层把关,也因此设计周期较长,还常因需求偏差等问题增加沟通成本。而AI技术的出现为UI设计带来革新,能快速理解文字需求生成可视化初稿,精准捕捉修改意图。墨刀AI件等工具支持多端适配、精细编辑与协作,通过巧用提示词和模板,可提升效率,减少无效沟通,让设计师与非设计人员更顺畅协作,实现UI设计降本增效。

活动策划PPT制作全攻略,零基础也能高效完成!
活动策划PPT是展示活动方案、赢得合作支持的重要工具。过去,从零制作PPT往往需要耗费数小时甚至数天,如今借助AI工具,零基础用户也能在短短几分钟内完成从大纲到成稿的全过程。本文将为你提供一份详细的活动策划PPT制作全攻略,让你的策划展示更高效、更出彩。

8款免费在线生成PPT网站推荐,高效又实用!
想要快速制作出精美PPT,却不想安装复杂软件?本文为你精选8款免费在线PPT生成网站,支持丰富模板、一键排版及多端同步,帮助你轻松打造专业演示文稿。无论是工作汇报、学习演示还是活动策划,都能高效完成,提升你的制作效率和表现力。

用户旅程地图绘制这样做,小白也能学会!
本文围绕用户旅程地图展开,先阐释其定义与核心价值,即可视化用户完整体验以洞察需求。接着推荐墨刀白板等绘制工具,清晰讲解了绘图步骤:明确用户目的、整合数据分析、标注重点、运用多样元素,最后提及团队协作优化,助力高效绘制。

打造专业美容APP,这5套原型模板一键套用!
美容行业的竞争不仅在产品和服务,APP界面设计也是非常重要的一环。使用高质量的原型模板,可以让设计师和产品经理快速完成美容APP的页面搭建,让创意高效落地。本文精选5款美容类APP原型模板,涵盖美容、护肤、美妆等多个场景,帮你用最短的时间搭建出专业、美观又易用的美容APP原型。

值得收藏的8个PPT模板网站,新手也能做出超绝PPT!
制作 PPT 时总卡在排版、内容逻辑上?不用担心,我们精选了 8 个超实用的 PPT 模板网站,从 AI 智能生成到海量素材库一应俱全。无论是职场汇报、学术答辩还是产品演示,都能找到适配方案,助力用户高效制作专业 PPT。

AI生成UI设计图,这7款工具帮你直接上手!
现在做UI设计,真的可以一句话搞定页面!AI的加入大大降低了设计门槛,让没有专业背景的人也能快速生成页面结构、搭出UI原型。这篇文章将为你推荐7款市面上最热门的AI设计图生成工具,从国产代表墨刀、Pixso,到海外主流平台如Uizard、Galileo、Builder.io等,全面对比功能亮点,助你高效出稿、快速验证、精准交付。

用Element组件库快速搭后台界面,原型这么画才叫高效!
你是否还在手动画线框图?现在更高效的方式是,直接使用 Element 组件库模板快速搭建后台界面原型。本文将带你了解 Element UI 的设计优势、核心组件,以及如何在原型工具中通过拖拽完成页面搭建与交互设置,助你轻松高效地完成产品原型设计。

Web登录页面设计教程全攻略,UI新手也能搞定!
一个优秀的Web登录页面不仅要界面美观,更需要有良好的用户体验与完整的交互逻辑。本文将带你全面拆解登录页设计的每个环节:输入框与按钮的设计要点、视觉规范的把控、交互流程的设置,并通过墨刀平台演示AI快速生成、组件搭建、变量联动、页面跳转等功能,帮助你快速完成从原型到交付的闭环设计。

8款高效AI原型图设计工具推荐,快速出图!
原型图不只是产品的草图,更是沟通设计思路与业务逻辑的核心工具。AI工具的加入,让原型设计从“费时费力”变成了“秒级出稿”,无论是APP、小程序还是网站页面,都能用一句话快速生成。本文为你精选8款高效AI原型图设计工具,从功能亮点到适用场景全面解析,让你从创意到成型快人一步。

点餐小程序原型不会画?设计要点+操作步骤详解
点餐小程序已成为餐饮行业的标配,无论是堂食、外卖还是自提场景,都需要高效、易用的产品原型作为设计基础。本文将从功能模块梳理、界面布局原则到具体操作步骤,手把手教你完成一款专业的点餐小程序原型,即便是设计小白也能快速上手。

这款AI生成UI设计图工具太强了,零基础秒变高手!
人工智能正快速改变UI设计的工作方式。现在,不需要专业设计背景,你也能用AI工具几分钟生成一套高质量UI设计稿。本篇文章以墨刀AI为例,手把手演示从需求输入到二次编辑、在线预览再到代码交付的全过程,并分享进阶技巧,帮助你在设计和协作中事半功倍。

个人简历PPT怎么做?这篇文章教你一键生成!
一份专业又吸睛的个人简历PPT,不仅能展示你的能力,更能让你在面试中脱颖而出,但自己设计PPT既耗时又费力。现在,借助AI工具,只需输入信息,几分钟就能获得高颜值、可修改的专业作品。本篇文章为你详细介绍AI一键生成PPT的全流程攻略,让你轻松拥有高颜值作品!

社交APP原型设计全流程指南,新手必看!
本文详细解析社交APP原型设计的全流程指南,涵盖社交APP的主要类型、设计技巧,以及用AI工具一键生成原型的详细操作步骤。无论是设计新手还是产品经理,都能快速掌握高效设计方法,助力社交APP快速上线。

想快速上手租房APP设计?这5套原型模板别错过!
租房APP的设计不仅关系到用户的找房体验,更影响房源展示与平台转化。对于产品经理和设计师来说,利用高质量的原型模板能极大缩短搭建周期,提升交付效率。本文精选5套实用的租房APP原型模板,涵盖房源详情、预约看房等核心功能,帮助你轻松打造高质量的产品雏形!

开题报告PPT制作全流程指南,零基础也能秒学会!
开题报告PPT是研究生学术汇报的重要展示工具,既要准确呈现研究思路和方法,又要在视觉上清晰、专业。本文将为你提供开题报告PPT制作的全流程指导,从内容梳理到AI生成步骤详解,让你在短时间内制作出高质量的开题报告PPT!

精选 5 款小说 APP 原型模板,新手也能用!
针对小说阅读 APP 原型设计难题,本文推荐 5 款实用模板,助力新手快速搭建贴合需求的产品。这些模板跳过重复设计,聚焦书架管理、搜索、交互等核心功能,帮助设计者把握用户需求,高效搭建差异化小说 APP。

4款优质OA办公系统原型模板,轻松解决卡壳!
设计OA办公系统时搞不清需求或者毫无灵感?本文推荐了4款优质OA办公原型模板。模板涵盖工作流系统、内部管理系统、邮件系统、审批系统等,设计风格各有特点,布局规整,功能分区明确。可以满足不同设计需求,用户可通过墨刀获取模板,轻松完成高效OA办公系统设计。

10个热门PPT在线生成工具推荐,高效办公必备!
不管是学生做报告,还是职场人准备述职演讲,PPT都是必不可少的展示形式。本文精选10个在线PPT生成工具,无需复杂操作,从模板选择到自动排版,让你在短时间内完成专业演示文稿。无论是学生、职场新人还是资深职场人士,都能轻松提升演示效果!

一键搞定PPT自动排版,这6款工具超好用!
面对 PPT 排版耗时、效果不佳的问题,这5 款自动排版工具可高效解决。墨刀 AI PPT 作为国内领先工具,支持中文场景,能一键美化现有PPT、通过主题生成完整大纲,还提供多行业模板且可自定义调整。这些工具覆盖不同需求,助力高效制作美观专业的 PPT。

党建工作PPT制作全攻略,AI一键生成更专业
在党建汇报、组织总结或宣传宣讲中,一份清晰、规范、有说服力的党建PPT至关重要。本文全面解析党建PPT的特点、结构、内容与视觉规范,并推荐墨刀AIPPT——一款AI自动生成党建PPT工具,助你快速生成高质量、专业得体的党建汇报工作PPT。

5个宝藏简历制作网站,助你求职加分!
求职季简历制作难题可通过5个宝藏网站轻松解决,助力打造脱颖而出的求职材料。针对求职者制作简历时的难题,各平台优势各异。本文精选了5个简历制作网站,新手与职场人都能找到适配工具高效制作优质简历。

2025年8款免费在线原型工具精选,产品经理必备!
在产品设计和需求沟通的初期阶段,选择合适的原型工具能够显著提升效率、减少返工。本文精选 2025 年最受好评的 8 款免费在线原型工具,涵盖从轻量线框图到高保真交互的多种场景。无论你是产品新人、独立设计师,还是中大型团队,都能找到合适的解决方案。特别推荐墨刀,凭借中文环境、丰富组件和高效协作体验,成为国内团队的首选工具。

旅游APP原型设计全流程攻略,AI让设计更简单!
在移动互联网时代,旅游APP已成为用户规划行程、预订服务的重要工具。高质量的旅游APP原型不仅能优化用户体验,还能加快产品的开发和落地效率。本文将为你介绍旅游APP原型设计的详细步骤,帮助开发者和设计师高效打造实用、美观的旅游APP!

网页设计入门攻略:新手必学的10条实用技巧
网页设计新手常觉得门槛高、细节繁琐。本文分享网页设计新手必学的10个技巧,从明确设计目标、保持简洁布局、色彩与字体搭配,到交互体验优化、响应式设计及AI原型应用,帮助新手快速掌握核心技能,提高设计效率和作品专业度。

5套出行约车APP原型模板推荐,各种场景全覆盖!
出行约车类APP的设计往往涉及多个复杂环节,每个环节都需要清晰的交互逻辑和合理的界面呈现。借助这5套精选的原型模板,你可以直接套用成熟的框架,大幅提升原型设计与迭代的效率,让项目更快进入测试与落地阶段。

工业HMI原型这样设计,控制界面专业感拉满!
工业HMI(人机界面)是工业自动化中人与设备之间的重要桥梁。本文全面解析工业HMI设计的核心要求、界面原则、设计流程及原型工具推荐,并提供高质量HMI模板资源,帮助设计师和产品经理快速上手,打造符合行业标准的专业界面。

5套智慧养老APP原型模板,高效设计一键套用!
面对全球老龄化下智慧养老市场的发展需求与设计挑战,本文推出 5 套智慧养老 APP 原型模板。模板涵盖多种核心场景,以贴合老年群体及从业者的设计风格和实用功能,为新手设计师提供清晰创作方向与实践框架。

产品发布会PPT怎么做?一看就会的制作指南!
产品发布会PPT不仅是新品亮相的“第一张名片”,更是传递品牌价值与吸引观众的关键工具。一份成功的发布会PPT需要兼顾逻辑清晰的内容架构、直观有力的视觉呈现。本文将带你深入解析产品发布会PPT的制作流程,帮助你快速打造专业的发布会展示方案。

适老化UI设计难抓重点?看这一篇就够了!
适老化UI设计旨在优化老年人使用科技产品的体验,考虑其视力、听力、认知等特点,通过简化界面、增大字体、提高色彩对比度等方式,使操作更加便捷、安全,随着老年人群体数字化需求的增长,适老化设计将成为科技产品的核心需求,为老年人提供更便捷、有尊严的生活体验。

文字转PPT工具推荐,会议汇报答辩一秒搞定!
手动文字转PPT制作效率低且容易出错,通过AI技术可以省去手动排版和设计的烦恼,显著提升工作效率。比如墨刀AIPPT就提供了丰富的设计模板和样式,保证PPT具备专业感和视觉冲击力。用户只需简化文字内容、上传文件,AI会自动生成大纲和优化排版,最终可保存为多种格式,极大地简化了文字转PPT的流程。

AI网页UI设计全攻略,一篇教程快速上手
AI技术正在改变传统网页UI设计的方式。通过使用AI生成工具,如墨刀AI,设计师可以快速创建高保真的网页UI原型等设计,大大提升设计效率。AI的智能化和自动化使得设计更加个性化、灵活,减少了沟通成本,帮助团队高效协作,优化用户体验。未来,随着AI技术的不断进步,网页UI设计将变得更加智能化和高效。

点餐小程序原型设计太麻烦?试试这5套高效原型模板!
点餐小程序是餐饮行业数字化的重要工具,一份优质的原型模板能帮助设计师和产品经理在最短时间内完成流程梳理和交互设计。本文精选5套实用的点餐小程序原型模板,涵盖菜单展示、下单支付、优惠活动等功能,助你快速完成原型搭建与需求验证。

5套热门社交APP原型模板推荐,轻松搞定设计难题!
如今,社交APP已成为现代人日常生活的重要组成部分,用户对社交APP的需求越来越多样化,这对产品设计提出了更高要求。本文精选5套高质量社交APP原型模板,覆盖多种核心功能场景,助力设计师和产品经理快速完成高保真原型设计,加速产品开发与功能验证!

网页一键变设计稿,这款工具直接拿下!
手工画原型太耗时?试试墨刀网页转设计稿功能!输入HTML文件即可生成可编辑原型,助力竞品分析、需求复盘与快速出稿,让设计效率全面提升。

8个B端产品经理必备图表,快速提升系统化思维
在复杂的B端产品设计中,清晰的沟通和精准的设计至关重要。本文为你梳理了8种产品经理必备的图表工具,包括用例图、流程图、E-R图、序列图、类图、数据流图、线框图与组织结构图,助你快速拆解业务逻辑、优化用户体验、推动项目落地。

微信小程序原型怎么设计?手把手教程帮你搞定!
微信小程序凭借“轻量、便捷”的特性,已广泛应用于电商、教育、服务和企业内部工具等领域。对于产品经理和设计师而言,掌握高效的原型设计方法是小程序成功上线的关键,但不少新手产品经理和设计师仍为如何高效设计小程序原型而困惑。本文通过详细的教程,带你从了解小程序特点,到使用墨刀微信小程序组件库搭建页面,再到添加交互逻辑与AI辅助生成,全面掌握微信小程序的原型设计方法,帮助你快速把想法落地。

12个免费PPT自动生成网站精选,让演示更高效!
在当下的学习与工作场景中,越来越多人倾向于使用PPT自动生成网站来替代传统软件。相比本地安装程序,这些网站更轻量、功能更全面。无本文为你整理了12个功能强大、易上手的免费PPT自动生成网站,适合学生、职场人士、教师及创业团队,帮助你快速完成演示文稿的创作与分享。

3分钟学会!AI生成产品原型图新手入门全攻略
还在为画原型浪费时间?这篇文章将带你了解 AI 生成产品原型图的优势、工具选择标准,以及新手实用技巧。无论你是设计师、产品经理,还是创业团队成员,都能通过 AI 工具快速完成原型设计。尤其推荐 墨刀AI —— 一款支持一键生成原型、模块复用和多人协作的智能设计工具,让原型从构思到落地快人一步。

小组汇报PPT制作难?AI一键搞定全流程!
对于大学生来说,小组汇报PPT不仅要展示信息,还要体现团队思路和协作成果。借助AI工具,你可以通过简单指令或上传资料,一键生成内容完整、结构清晰的PPT,大幅节省制作时间。下面将为你详细介绍AI自动生成小组汇报PPT的操作步骤,让你的汇报更加专业、高效!

10个实用PPT排版技巧分享,不会设计也能搞定!
制作PPT时,排版凌乱往往让内容再精彩也显得不专业。本文为你总结了10个易上手的排版技巧,涵盖封面、目录、文字、图标、留白、表格、动效及场景排版等实用方法。同时介绍墨刀AIPPT智能排版工具,支持多格式文档导入、一键生成图表、自动美化PPT,让你的演示稿快速提升专业度与视觉效果,轻松应对商务汇报、学术答辩、培训教学等场景。

5套AI生成类产品原型模板精选,让创意快速落地!
从AI写作、绘画到视频生成,各类AI生成工具正改变着产品设计的方式。为助力创意快速落地,AI生成类产品原型模板应运而生。本文精心挑选5套模板,覆盖AI生成的多个核心场景,让你轻松构建产品原型,实现创意快速可视化。

手把手教你打造APP注册交互设计,新手必看!
很多初学者在设计APP注册页面时会遇到困惑:如何让流程既简单又好用?本文从核心要素、交互原则到具体操作教程,手把手教你使用墨刀实现注册页面动态交互设计,同时分享优化技巧,帮助用户顺利完成注册并提升留存。

10款PPT自动排版美化工具推荐,一键提升设计感
过去制作PPT往往耗时耗力,从排版到配色每一步都需要反复调整。现在,有了这些智能PPT工具,你只需输入文字和图片,AI就能自动帮你完成排版和美化,让你的作品瞬间专业、清爽且视觉吸引力十足。无论你是职场人士、学生党,还是创业团队成员,这些工具都能大幅提升制作效率,让PPT不再成为负担。文章将详细介绍10款热门工具的亮点功能、适用人群及使用场景,帮你快速找到最适合你的神器。

一键生成求职招聘APP原型图,AI让设计更高效!
传统求职招聘APP原型设计流程复杂,需要耗费大量时间梳理功能、绘制界面和调整交互。如今,借助AI一键生成工具,你只需输入核心需求,就能快速生成高保真原型,大幅提升设计效率,让求职招聘产品从构思到落地更轻松!

读书报告PPT怎么做?从0到1快速上手教程!
想快速制作出既专业又吸引人的读书报告PPT吗?本教程将从结构规划入手,结合AI智能生成工具,手把手教你打造高质量汇报PPT。即使是没有设计经验的小白,也能轻松完成条理清晰、视觉出众的作品,让课堂展示或学术分享更具感染力与专业感!

高效PPT美化指南,从配色到排版全流程教学!
做PPT花了很多时间,却总觉得缺少质感?其实问题并不在内容,而在设计。只要掌握几个简单的美化技巧,就能让你的PPT瞬间变得更专业、更吸睛。本文精选 8个高效方法,从字体、配色到排版与图表优化,帮你快速打造既好看又实用的高质量演示文稿。

运动健身APP原型设计难?AI自动生成更高效!
在健身行业快速发展下,运动健身APP的原型设计需求不断增加。但原型设计环节往往耗时长、效率低。借助AI原型生成工具,你可以通过简单指令一键生成完整原型,快速完成功能布局、交互设计和界面搭建。本文将提供详细操作教程,让你轻松上手AI原型设计。

营销推广PPT太难做?这5款模板帮你轻松搞定!
营销推广PPT制作往往面临内容繁杂、设计不统一和排版耗时等问题。本文整理了5款高质量营销推广PPT模板,覆盖宣传策略、产品推广、品牌展示等场景,帮助你快速生成专业PPT,提高演示效果和传播力!

快速搭建AI健康管理产品,这5套原型模板超实用!
在健康科技快速发展的今天,越来越多的团队开始打造智能化的健康管理产品。AI健康管理产品原型模板能够帮助团队快速搭建高保真原型,让产品经理、设计师和开发团队都能高效协作。本文为你推荐5款AI健康管理产品原型模板,覆盖运动监测、饮食管理、医疗咨询等场景,助你快速完成产品原型搭建。

5套AI运动健身APP原型模板推荐,设计一步到位!
在运动健身市场快速发展的背景下,AI运动健身类APP的设计需求日益增加。本文推荐5套AI运动健身类APP原型模板,覆盖健身目标、训练计划、动作指导等核心模块,让你在最短时间内产出专业原型,轻松完成创意验证和功能优化!

阅读APP原型设计全攻略,小白也能轻松驾驭!
在移动阅读日益普及的今天,设计一款功能完善、界面友好的阅读APP至关重要。本文将手把手教你高效完成阅读APP原型设计,让你轻松规划功能模块、优化交互体验,将创意变成真实可用的原型,即便是设计新手也能轻松驾驭!

想让工作汇报更出彩?这8款PPT模板直接套用!
工作汇报是职场人绕不开的重要环节,一份专业的PPT不仅能展示工作成果,更能提升表达效果。本文为你推荐8款高质量的工作汇报PPT模板,涵盖常见的职场场景,让你的汇报更有逻辑、更具说服力!

6套超实用HMI原型模板推荐,让HMI设计不再难!
在工业自动化与自助服务设备快速发展的背景下,HMI(人机交互界面)设计的好坏直接影响系统可用性和用户体验。本文整理了6套高效 HMI 原型模板,涵盖医疗自助机、PLC触摸屏、水处理系统、生物制药设备、分板机触控屏及WinCC科技风格案例。每套模板均提供清晰的交互逻辑和模块化组件,帮助设计师快速搭建原型,无需从零设计。

一文搞懂Vant Mobile组件库,轻松搭建移动端原型
移动端产品设计常遇到交互复杂、适配困难和效率低下的问题。Vant Mobile组件库提供丰富的基础、表单、反馈、展示、导航及业务组件,帮助团队快速构建高保真原型。通过墨刀素材广场,你可以直接调用组件,拖拽布局、添加交互逻辑、设置变量和协作分享,实现从设计到原型的高效闭环。

AI生成前端页面,这9款工具不容错过!
在传统的前端开发流程中,从设计稿到可用网页往往需要经过多轮手动编码和调整,效率低、易出错。借助AI生成前端页面工具,你只需输入需求或提供设计稿,系统即可自动生成高保真界面原型和HTML代码,让设计与开发无缝衔接。本文将推荐9款实用工具,帮助设计师、产品经理和开发者快速完成前端页面制作。

5套商品详情页原型模板分享,电商设计必备!
无论是移动端购物 App、微商城,还是生活服务平台,这5套电商原型模板都能帮助设计师快速完成从商品展示、分类选择、购买下单到订单管理的全流程设计。模块化组件设计高复用,贴近真实业务流程,保证高保真度,同时大幅提升原型搭建效率。访问墨刀素材广场,获取更多模板和组件,让原型设计更轻松高效。

产品经理必备的11款白板软件,收藏不亏!
白板软件已成为产品经理的高频工具,无论是需求分析、头脑风暴,还是远程协作与汇报,都离不开它。本文推荐10款好用的白板软件,其中首推 墨刀白板AI 与 boardmix,同时也涵盖 Miro、MURAL、FigJam 等海外主流产品,助你快速找到最合适的协作工具。

AI产品UI界面如何设计?5种布局类型轻松搞定
探索AI产品界面设计的5种核心布局:面板分隔型、插件型、内容插入型、对话型、隐藏型。了解每种布局的特点、适用场景和设计要点,让AI助手更自然、更高效地融入产品界面。

表单原型设计必学6大技巧,高效又省心
单页面是移动端和 Web 产品中最常见的交互入口,高效的原型设计能帮助产品经理和设计师优化信息结构、提升用户体验,并加快团队沟通与迭代速度。本文分享七大实用技巧,包括布局优化、交互设计、视觉层级、验证逻辑、数据模拟、善用表单模板以及利用 AI 生成原型,帮助你快速搭建高保真、可交互的表单页面。结合墨刀的原型设计能力和丰富模板库,你可以轻松完成从构思到落地的全流程设计。

产品经理需求分析工具分享:11款高效利器!
在产品开发过程中,高效的需求分析是成功的关键。本文精选11款产品经理常用的需求分析工具,从墨刀白板、Boardmix到Miro、Notion等,详细介绍每款工具的功能亮点和适用场景,帮助产品经理轻松完成需求整理、团队协作和原型设计,让产品迭代更快更精准。

MCP协议是什么?开发工程师必看功能详解
墨刀MCP是一个独立的 MCP(Model Context Protocol)服务,旨在连接墨刀原型工具与AI模型。它使AI模型能够基于需求生成设计说明、创建高保真原型(HTML页面),并将生成的 HTML 代码直接转化为墨刀工程文件。文章将详细解析墨刀MCP的核心功能,并结合 Claude Desktop、Cursor、Cline 等AI编程工具,展示它如何帮助工程师更高效地完成从需求到上线的全流程。

超全Axure原型模板大合集,产品经理必看!
发现优质Axure原型模板资源网站,快速获取电商、企业后台、工业HMI和AI产品模板。墨刀素材广场助力产品经理提升设计效率,节省开发沟通成本。

6款研究报告PPT模板推荐,高效汇报必备!
研究报告PPT不仅是内容的载体,更是展示专业度和说服力的关键。本篇文章精心整理了6套研究报告PPT模板,涵盖学术、科研、市场、商业等多种场景。无论你是准备学术科研,还是进行商业研究汇报,都能快速套用模板,高效输出高质感PPT。

医疗问诊APP原型难上手?AI帮你快速出稿!
医疗问诊APP原型设计复杂、功能多样,但借助AI工具,你只需输入需求即可快速生成高保真原型图,让开发效率大幅提升。本文将带你一步步掌握AI一键生成医疗问诊APP原型的具体方法,让你的医疗APP设计瞬间落地!

6款专业答辩PPT模板推荐,下载直接套用!
还在为毕业答辩的PPT发愁?这篇文章为你整理了6款高质量的答辩PPT模板,涵盖从学术陈述到项目展示的多种场景,帮你轻松打造出逻辑清晰、专业耐看的演示稿。文末还特别推荐AI生成PPT工具,帮你快速完成框架搭建与内容排布,高效搞定PPT,从容迎战答辩。

5套AI修图产品原型模板精选,一键提升设计效率!
AI修图产品层出不穷,从个人摄影修饰到创意设计,几乎每个领域都在涌现新的需求。相比手工绘制,从模板出发能让你更快地完成界面和功能的搭建。下面为你推荐5套AI修图原型模板,让修图产品的构思不再停留在想法阶段,而是快速转化为可视化的产品雏形!

5分钟掌握!移动端个人中心页面设计全攻略
移动端个人中心页面是用户管理信息和操作功能的核心入口。本教程从基础概念、布局设计、交互优化到工具实操,全流程讲解个人中心页面设计方法,并结合墨刀模板示例,帮助你快速搭建高效、可交互的页面原型,提高工作效率。适合产品经理、UI/UX设计师和新手学习参考,让你轻松完成个人中心页面原型设计。

6款PPT图表制作工具推荐,让你的PPT一眼惊艳!
在制作PPT时,图表是呈现数据的核心元素,但手动绘制图表既费时又容易出错。本文整理了6款实用的PPT图表制作工具,不仅支持丰富图表类型,还提供模板、可视化编辑和团队协作功能,让你的汇报更高效、更专业。

PPT图表制作基础技巧,新手快速上手指南
图表是PPT中最能“让数据开口说话”的元素。对于新手来说,如何选择合适的图表类型、优化配色和布局,往往决定了演示效果。本文将详细讲解PPT图表制作的基础技巧,并结合墨刀AIPPT的丰富模板和AI一键生成图表功能,帮助你轻松制作出逻辑清晰、专业美观的演示文稿。

8款年终总结PPT模板精选,打工人必备!
年终总结不仅是对过去一年的回顾,更是展示个人和团队成果的重要时刻。一份专业、美观的PPT能让汇报更有亮点。本文精选8款实用的年终总结PPT模板,涵盖事业单位、医院、企业等多种场景,帮你快速搭建出高效、精美的年终总结汇报。

学术讲座PPT快速入门教程,新手也能秒出稿!
学术讲座PPT不同于日常展示,更强调逻辑性、专业性与学术氛围。很多人常常陷入“内容堆砌”或“设计过度”的误区,导致演讲效果大打折扣。本文将为你提供一套系统的学术讲座PPT制作教程,帮助你快速打造一份兼具学术深度与展示美感的学术讲座PPT。

1分钟掌握SCAMPER头脑风暴法,团队创意大爆发
头脑风暴常常陷入“灵感枯竭”或“讨论无效”的困境,而SCAMPER头脑风暴法提供了一个清晰的结构化路径,让团队成员在限定的框架下持续输出创意。结合 墨刀白板 的可视化与实时协作功能,不仅能打破时间与空间的限制,还能让创意过程更直观、更高效。本文将从SCAMPER的原理、准备、实战操作到提升效果的小技巧逐步展开,带你全面掌握这一创意利器。

企业官网原型设计,用AI一键生成搞定
设计企业官网的过程需要精心规划,从目标用户定位到页面功能设计,每个环节都至关重要。墨刀AI通过智能生成原型和文档,帮助团队迅速构建符合需求的官网原型,显著提高设计效率。本文详细讲解了AI生成企业官网原型的教程,并提供了多种优化技巧,帮助用户精细化设计,提升用户体验和交互效果。

团队创意不够?这7个头脑风暴技巧不能错过!
团队创意枯竭、思路分散?本文分享7种高效头脑风暴方法,涵盖操作技巧、适用场景和适合人群,并结合墨刀白板的可视化协作,让团队创意快速收集、分类、落地,提升工作效率。

免费PPT在线制作工具盘点,新手必收藏!
PPT是学习和工作中必不可少的演示工具。相比传统软件,免费PPT在线制作工具 更加轻量和高效,支持多人协作、云端存储和海量模板,新手也能轻松上手。本文将为大家推荐9款适合新手的免费PPT在线制作工具,从AI自动生成到创意展示,总有一款能满足你的需求。

10个必收藏的设计师创意网站,提升设计灵感!
设计灵感不仅来源于日常积累,更来源于优秀的设计平台。本文盘点了10个全球及国内设计师创意网站,涵盖平面设计、插画、UI/UX、品牌包装、3D数字艺术等多个领域。无论你是专业设计师还是创意爱好者,都能通过这些平台高效获取灵感、拓展视野,并将创意转化为作品。
17个超实用免费icon下载网站,设计效率翻倍!
在设计工作中,icon是不可或缺的元素,无论是网页设计、APP UI还是PPT制作,合适的图标都能让界面更直观美观。为了节省设计时间,很多设计师选择从免费icon网站获取高质量图标。本文整理了17个优质免费icon下载网站,并推荐墨刀素材广场,让你的创意设计更高效、流程更顺畅。

6款超实用商务PPT模板推荐,打工人必备!
职场人制作商务 PPT 时常面临设计难、耗时长等问题。本文精选6款黄金商务类PPT 模板,覆盖多种风格,精准适配汇报、提案、路演等多元场景。助力职场人快速产出专业吸睛 PPT,高效传递商务信息,轻松在职场沟通中脱颖而出。

6款学生党专属PPT模板推荐,从作业到答辩全能用!
还在为课堂展示、项目汇报、答辩演讲抓耳挠腮?这篇文章为你精心整理了最适合学生使用的8款PPT模板,每款都附有风格特色、适用建议和使用小技巧,涵盖从日常作业到毕业答辩的全流程需求。文末更有AI生成PPT工具推荐,手把手教你高效做PPT,从此不再手忙脚乱!

这些产品原型模板可以一键套用,快收藏!
在产品设计过程中,高效、可复用的原型模板能极大提升效率,让产品经理快速完成复杂的界面搭建。本文精选了5套实用的产品原型模板,包括微信小程序组件库、B端后台模板、AI大模型管理平台、电商后台高保真原型,以及91套BI数据可视化大屏。通过这些模板,你可以像搭积木一样快速拼装原型,验证业务逻辑并支持团队评审、融资展示和用户测试,让产品思路更直观地落地。

顶级大厂UI组件库汇总,快速搭建高保真原型!
在互联网产品设计和前端开发中,大厂UI组件库已经成为标配工具。它们由国内顶尖互联网公司推出,具备高标准的交互体验和完善的生态支持。本文推荐6套知名的大厂UI组件库:Ant Design、Arco Design Pro、支付宝小程序组件、京东NutUI、TDesign、Element。无论你是在做企业后台、移动电商,还是桌面端协作平台,都可以借助这些成熟的UI组件库快速完成原型搭建,降低沟通成本,让产品设计和开发更高效。

外卖APP原型设计太复杂?AI一键生成更轻松!
外卖APP通常涉及用户端下单、商家端接单、骑手端配送等复杂功能模块,手动绘制原型既耗时又容易遗漏细节。本文将教你如何使用AI工具一键生成完整外卖APP原型图,快速输出高保真设计方案,轻松完成产品雏形设计!

8款商业计划书PPT模板精选,创业者必看!
商业计划书是创业团队与投资人沟通的重要工具,一份专业、清晰的商业计划书不仅能展示项目的核心价值,还能提升说服力。本文为你推荐8款高质量商业计划书PPT模板,帮助你快速打造专业的商业计划,提升演示效果。

企业宣传PPT制作全流程解析,新手速成指南!
想要制作一份高质量的企业宣传PPT,却不知道从何下手?本教程为你详细介绍企业宣传PPT的制作方法,结合AI智能辅助,让你快速完成专业、精美的企业宣传展示,无论是新品发布、品牌推广还是招商演示,都能轻松应对。

想快速搭建电商小程序?这5套原型模板直接拿去用
电商小程序的原型设计往往决定了产品的用户体验和后续开发效率。相比从零开始搭建,使用现成的原型模板可以大大缩短设计周期,快速形成可视化的业务流程。本文精心挑选了5套电商小程序原型模板,既能满足初创团队的快速试错需求,也能帮助成熟团队高效优化产品框架。

培训课件PPT难上手?这8款模板帮你秒速完成!
在培训和授课场景中,一份专业的PPT不仅能提升课堂氛围,还能增强学员的学习体验。本文推荐了8款精选培训课件PPT模板,涵盖多种应用场景,帮你快速搭建高质量课件,让演示更生动、更高效。

AI生成APP原型教程指南,5分钟快速上手!
在移动互联网产品开发中,原型设计是验证创意与功能的重要环节。传统手动设计耗时长、修改频繁,而AI生成APP原型可在5分钟内完成初版原型,提升效率并降低学习成本。本文将分享墨刀AI工具使用方法、实操步骤及优化技巧,让你快速生成高质量原型。

AI生成电商APP原型实操教程,零基础上手!
在电商App设计过程中,原型不仅是展示设计思路的工具,更是团队沟通、用户测试和开发落地的重要桥梁。本文通过墨刀AI手把手教你快速生成电商App原型,从文字需求到可交互页面,全流程覆盖,助你提高设计效率。

产品经理如何用AI生成原型,快速验证MVP?
在现代产品开发中,快速验证MVP(最小可行产品)是每位产品经理的必备技能。传统手工设计原型耗时长、迭代慢,而墨刀AI可通过文字描述一键生成交互原型,结合可视化编辑和交互动效,实现高效验证MVP核心功能,帮助产品经理快速完成从想法到产品的落地。

求职招聘APP设计难?这5套原型模板一键上手!
想要快速设计一款求职招聘APP,却苦于没有设计经验?本文为你推荐5套高质量求职招聘APP原型模板,涵盖岗位搜索、简历管理、消息通知等核心功能,让你在最短时间内完成专业原型设计,轻松提升产品开发效率!

8款活动策划PPT模板推荐,一键搞定精彩演示!
无论是商业发布会、企业团建还是校园活动,一份精美的活动策划PPT都是方案成功的重要一步。本篇为你推荐8款实用活动策划PPT模板,涵盖多种场景与风格,帮助你快速完成展示,让方案更有说服力!

10款在线头脑风暴工具推荐,创意瞬间迸发!
在远程办公和跨区域协作日益普及的今天,团队需要高效的 头脑风暴工具 来收集和整理创意。本文推荐 10 款在线头脑风暴工具,涵盖从小团队到企业级团队的需求,帮助提升会议效率和创意产出。墨刀白板凭借多场景绘图、实时协作和 AI 辅助功能,是设计团队和跨部门协作的理想选择。

AI生成教育类APP原型,教程详解来了!
随着在线教育的高速发展,教育类APP已经成为学习的主要入口。从网课、题库到互动课堂,功能需求不断增加。传统原型设计方式往往效率低、门槛高,而 墨刀AI 的出现,让教育产品的原型设计进入“智能快生成”时代。本文将结合实际操作,详细讲解如何通过AI快速生成教育类APP原型,并分享提升原型质量的小技巧,帮助团队更快完成产品验证与交付。

Axure平替!这7款AI原型设计工具好用又省钱
本文为产品经理和设计师推荐7款高性价比的Axure平替原型设计工具,包括国内AI生成原型工具墨刀AI、Pixso AI等,帮助快速完成高保真原型设计,提高团队效率。

学生党必看!文字生成PPT作业汇报,高效又省力
学生党做作业太费时间?用墨刀AIPPT的文字生成PPT功能,只需输入文字内容,几秒钟就能生成完整PPT,结构清晰、排版美观,高效完成课堂作业和汇报。

30秒出图!AI一键生成智慧城市数据大屏原型
智慧城市需要高效的数据可视化支撑,AI生成原型为设计带来了全新的解决方案。本文以墨刀AI为例,详细讲解如何通过提示词生成智慧城市大屏原型、优化迭代、并结合模板快速落地。你还将看到常用可视化组件和实用案例模板,助力城市管理者和产品团队高效完成原型设计与交付。

文献汇报PPT怎么做?新手快速上手教程来了!
文献汇报PPT是科研学习与学术交流的重要工具。相比单纯的论文阅读,它更强调逻辑梳理与视觉呈现。本文将从痛点分析入手,逐步拆解文献汇报PPT的制作流程,助你高效完成学术展示!

AI生成租房小程序原型,新手详细操作指南!
在互联网租房市场快速发展的今天,拥有一款功能完善的租房小程序成为创业和业务拓展的重要手段。然而,传统开发方式周期长、成本高,对于没有技术背景的人来说更是难上加难。本文将详细讲解如何利用AI工具从零开始生成一款完整的租房小程序原型,让小程序开发变得简单又有趣。

Axure操作太难?这个AI工具3分钟生成原型图
Axure操作复杂且学习成本高?本文推荐墨刀AI等AI原型工具,通过文字生成或草稿快速生成高保真原型,实现3分钟完成设计,轻松替代Axure。

AI一键生成业务流程图全攻略,产品经理必看!
在产品设计和需求分析中,业务流程图是产品经理不可或缺的工具。通过AI生成业务流程图,尤其是借助墨刀白板AI,产品经理只需输入文字描述,几秒钟即可生成专业流程图,实现高效绘制、逻辑标准化和团队协作优化。本文详细解析业务流程图核心要素,并提供墨刀白板AI绘制全流程操作指南,让你彻底告别繁琐手动画图。

10款高分好用的在线树状图软件推荐,快收藏!
树状图是整理思路、展示层级结构和规划项目的利器。本文详细介绍了10款在线树状图软件,包括墨刀白板、Miro、Lucidchart等,并分析了各自的亮点和适用场景,帮助用户快速选择最适合的工具。

PPT和PPTX有什么不同?一文看懂两者区别
PPT和PPTX有什么区别?本文详细解析两种格式在文件结构、功能支持、兼容性等方面的差异,并对比优缺点,帮助你选择最合适的PPT工具。


应届生面试产品经理,这15个常见问题必须会答!
对于应届生来说,产品经理面试往往充满挑战。本文总结了15个常见的产品经理面试问题,并提供了详细的答案思路和实例,帮助你从容应对面试,展示你的能力与思考方式,成功赢得面试机会。

AI自动生成交互原型,告别繁琐交互设计!
AI生成交互原型正在革新产品设计流程。本文介绍AI生成交互原型的优势、工具推荐及操作教程,重点推荐墨刀AI,让你轻松快速制作高质量原型,提高团队协作与产品迭代效率。

新手必备在线PPT制作工具,轻松搞定专业PPT!
本文详解如何利用海量模板与AI技术,通过在线PPT制作工具三步生成专业演示文稿,解决协作与设计难题,助您高效完成各类汇报。


Axure是什么软件?新手如何入门原型工具Axure
Axure是一款专业级原型设计工具,本文将详细介绍Axure是什么、能做什么、新手如何入门,帮助你快速完成产品设计与团队协作。



7款好用的免费AI设计工具,完美替代Sketch!
寻找免费的Sketch替代工具?本文推荐7款实用的AI设计平台,包括墨刀AI、Pixso、Uizard等。它们不仅支持AI自动生成界面,还能提升协作和设计效率,助力团队快速完成高质量原型。

SWOT分析怎么做?免费模板一键套用
想做SWOT分析却不知如何下手?本文详解SWOT分析四个维度,分享正确分析方法,并推荐墨刀白板这一高效协作工具,附赠可直接套用的SWOT分析模板,帮你快速完成企业战略、市场调研或产品规划。


如何绘制锅炉燃烧工控流程图?新手入门教程
本文详细介绍锅炉燃烧工程流程图的作用、绘制步骤及模板推荐,让新手也能快速绘制清晰、专业的工控流程图,提高团队协作效率,优化工艺流程,保障安全管理。

5个工控HMI界面原型设计案例,拿来即用!
本文整理了5套高质量工控HMI界面原型设计案例,提供完整界面布局、交互逻辑和模块化内容,帮助工程师和产品经理快速搭建高保真可交互原型,提高设计效率,节省开发时间。






AI自动生成电商促销H5页面教程,零基础快速上手
本文详细讲解如何使用AI自动生成电商促销H5页面,包括设计要点、操作教程和进阶技巧。零基础新手也能快速完成页面搭建,实现高效营销和转化提升。


一文读懂MCP是什么,开发者必备AI设计神器
MCP(Model Context Protocol)让不同AI模型可以标准化连接各种工具和数据源。墨刀MCP将设计能力开放给开发者,实现AI生成设计方案、高保真交互原型、HTML导入与代码交付,让开发和设计无缝衔接,提升效率。

10个好用的流程图制作网站分享,哪款最适合你
想要快速绘制流程图?本文整理了10个好用的流程图制作网站,无论你是学生、产品经理还是团队协作,都能找到合适的流程图制作网站。




手把手教你做出AI智能体(附原型模板)
AI智能体产品原型设计不再复杂。通过本文教程,你将学会如何获取模板、修改界面、配置交互、模拟功能,并分享协作。无需编程,即可快速完成完整AI智能体原型,并提升演示效果和团队沟通效率。

产品经理一定要会Axure吗?不懂这些才是真的坑
Axure曾是产品经理的“必备技能”,但现在它已不再是唯一选择。本文将带你重新认识Axure的定位,效率优先的时代,工具选择更要贴合团队的实际需求。

入门必备!12个高效UI设计师自学网站推荐
寻找优质UI设计师自学网站?本文整理了12个国内外高效学习平台,包括墨刀、Pixso、Behance、Dribbble 等,介绍特点、功能亮点和推荐学习内容,助你快速提升界面设计能力和交互设计水平。


6套教学PPT模板,轻松拿下全场注意力!
精选六款风格不同的教学PPT模板,涵盖教育心理学、儿童早教、大学心理健康、职场英语培训、新员工安全教育及机械操作培训等多场景,帮助教师和培训讲师快速打造专业、高效、视觉出色的教学课件。

不会Axure交互没关系,学会这3种变量就够了
原型交互不必依赖Axure!通过墨刀的文本、数字和布尔值变量,快速搭建动态原型,实现注册欢迎页、购物车库存提示、功能开关联动等高保真交互效果,提高设计效率和团队协作体验。

3分钟学会AI生成组织架构图,高效又省心
还在手动画组织架构图?现在只需输入部门与岗位信息,AI就能帮你自动生成专业的组织架构图。3分钟完成,层级清晰、排版美观,支持编辑优化与一键分享,让企业管理与团队协作更高效。

再见Axure!这款AI工具3分钟生成后台管理系统原型
AI能在30秒内生成一个结构完整、交互逻辑清晰的后台原型。从文字到界面,只需一键,让你彻底告别繁琐操作,轻松进入智能原型时代。



AI生成述职报告PPT,小白教程,一键搞定!
详解了AI生成述职报告PPT的优势、使用流程与进阶技巧,帮助职场人士快速制作结构清晰、设计专业的述职汇报,提升工作效率与展示效果。



如何快速美化商务汇报PPT?AI帮你一键搞定
做商务汇报PPT时排版杂乱、配色不统一?用墨刀AIPPT一键美化PPT,自动优化文字、图表和布局,支持在线协作,几秒钟就能生成逻辑清晰、视觉专业的商务汇报PPT,新手也能轻松上手。

AI生成简历PPT,轻松拿下面试!
本文介绍如何利用AI快速生成结构清晰、视觉美观的简历PPT,包括工具选择、模板应用、内容排版和进阶优化技巧,让简历更专业、高效。



产品团队如何做头脑风暴?这份完整流程请收好
头脑风暴是一套有方法、有工具、有结果的系统流程。借助墨刀白板,产品团队能在远程协作中同步创意、分组整理、在线投票,并快速沉淀为可执行方案。从灵感到落地,一块白板就够。

一句话生成产品介绍PPT?AI太强了!
本文系统讲解AI生成产品介绍PPT的优势、工具选择、完整制作流程及优化技巧,帮助职场人快速制作逻辑清晰、视觉统一、专业高效的产品展示PPT。

AI生成工作总结PPT,让你的汇报更高效、更专业
本文系统讲解AI生成工作总结PPT的完整流程,涵盖效率优势、模板选择、数据可视化与团队协作等要点,帮助职场人快速生成结构清晰、视觉专业的年终汇报PPT,提升汇报效率与表现力。

UI设计工具哪个好用?这5款UI工具设计师都说好!
本文全面盘点五款主流UI设计工具,解析各工具在原型设计、视觉呈现、团队协作及交付效率上的特点,帮助设计师、新手和产品经理快速选择最适合自己的工具,实现高效创意落地与设计交付。


5套大数据BI可视化大屏原型模板,拿走即用!
获取5套超实用的大数据BI可视化大屏原型模板,涵盖政务、党建、医疗、能源及工业领域,打开即可修改,无需写代码,快速完成高效大屏设计。



AI如何改变产品设计,从产品经理专属智能体说起
本文介绍产品经理专属智能体如何改变产品设计流程,智能生成文档与方案、快速整理竞品信息与市场调研,让团队协作更顺畅,工作效率和决策质量全面提升。

类似Figma的软件有哪些?推荐设计师最爱的8款工具
本文精选8款类似Figma的设计软件,从AI智能生成UI、变量系统,到D2C代码导出、多人协作,帮你快速找到最适合的设计工具组合。

AI一键生成竞品调研报告,产品小白必备技巧!
本文深入探讨利用AI高效生成竞品调研报告的核心优势、必备工具与三步实操法,旨在帮助团队自动化信息整合,深度提炼市场洞察,从而大幅提升分析效率与战略决策质量。

AI生成用户画像,产品新手也能三步完成!
本文系统讲解AI生成用户画像的原理与优势,盘点三款热门工具,并以三步实操流程示范如何轻松构建高质量用户画像,助你快速洞察目标用户、优化产品决策。

产品经理和设计师的职责边界是什么?
产品经理和设计师常常因为边界不清而产生误解,问题的根源是协作工具分散、流程脱节。墨刀设计让产品经理与设计师的工作衔接更顺畅,一个平台,搞定所有设计与产品协作。




免费AI设计工具哪个最强?这7款高效又省钱!
想提升设计效率又不想花钱?本文为你整理了7款免费AI设计工具,从AI生成原型到自动出代码,一站式搞定界面设计与团队协作,让创意快速落地!

AI一键生成PRD保姆级教程,建议收藏!
写PRD太费时间?逻辑梳理总出错?本文带你用AI快速生成完整PRD,AI全自动输出,省时省力,适合国内团队和新手产品经理。附保姆级教程,效果马上提升!

商业计划书不会写?新手也能AI一键生成!
本文介绍了AI生成商业计划书的完整流程,包括必备结构模块、核心优势、工具推荐及三步生成方法,帮助创业者快速打造逻辑清晰、专业高效的商业计划书。


不会写PRD?Agent智能体1分钟生成整套产品文档
写PRD太难?Agent智能体助你轻松生成完整PRD文档、页面结构、交互说明和原型,只需一句需求,节省大量时间,让产品经理专注核心决策。

深浅主题一键切换,这款UI设计工具太强了!
还在手动做两套设计?现在只需一键,就能自动切换深浅主题!本文带你了解深浅主题一键切换设计的趋势、应用场景、实用教程,以及如何用智能UI设计工具快速搞定双主题界面,让效率翻倍、风格统一。


零基础用AI生成竞品分析报告,新手实操教程
本文详细介绍如何利用AI快速生成竞品分析报告,涵盖报告核心模块、行业趋势、智能工具推荐与三步实操方法,帮助新手高效完成竞品调研与报告撰写。

电商App原型这样画,AI一键生成比手动快10倍!
本文讲解电商App原型核心模块及AI一键生成方法,介绍高效工具与操作流程,帮助团队快速完成可展示、可复用的专业原型。

比Axure更懂产品经理,这款AI智能体太惊艳了!
写方案、画原型、准备评审太繁琐?用这款更懂产品经理的AI智能体,一句话生成产品方案和可交互原型,支持二次编辑、在线评审及一键导出页面代码,


AI生成打车APP原型,1分钟搞定界面设计
本文系统讲解了如何利用AI工具三步生成打车App原型,从设计原则、AI优势到具体操作流程,帮助设计师与团队快速完成出行类产品的原型搭建与验证,提升设计效率与用户体验。

颜色变量实战教程,多主题、多模式一键切换
颜色变量可以让设计稿告别重复改色、多主题轻松切换。手把手教你创建颜色变量、设置亮暗模式、绑定元素并实现一键切换,让你的APP登录页设计即刻升级为多主题可控设计。

不会写产品方案?试试AI智能体一键生成
写产品方案太耗脑?试试AI智能体生成工具!本文详细介绍如何使用 墨刀AI Agent,从输入需求到生成文档、优化方案,再到一键生成原型,全流程智能辅助,让产品方案效率翻倍,轻松落地。


教育管理系统界面怎么做?AI一键生成完整原型!
本文详细介绍AI生成教育管理系统界面的方法,涵盖学生、课程、教师管理及系统设置等模块,支持实时修改、可视化编辑、多端适配与团队协作,帮助团队高效完成教育系统原型设计,加快项目开发和上线落地效率。


6款产品经理必备AI原型工具,小白秒变高手!
推荐6款AI原型工具,帮助产品经理快速从文字描述或草图生成高保真原型,提升设计效率,减少团队沟通成本,实现快速迭代和协作。

产品经理专属Agent智能体,在线商城原型秒生成!
本文介绍了通过产品经理专属Agent智能体快速生成在线商城原型,支持多轮修改布局、功能优化和样式调整,让产品经理零基础即可高效落地产品概念,同时提升团队协作效率和原型迭代速度。

一句话生成社交App原型?Agent智能体工具实测
Agent自动生成社交APP原型,同步生成产品文档、支持在线评审、自动输出代码,让你从想法到落地只要几分钟,设计效率提升数倍。

产品经理必备AI智能体工具全解析,不懂AI真的会被淘汰!
本文讲解AI智能体工具如何帮助产品经理快速生成PRD、原型设计与团队协作方案,实现从需求到交付的一站式高效工作流程。

5款产品经理必备AI智能体工具,让你的工作效率翻倍!
本文盘点5款AI智能体工具,覆盖产品经理全流程工作,从需求分析、PRD文档撰写到原型设计与团队协作,高效提升工作效率,优化方案落地,助力产品决策更精准。

AI智能体能帮产品经理做什么?这4个场景太实用了!
本文详细介绍AI智能体在产品经理日常工作中的应用,包括原型设计、方案撰写、市场调研与方案评审,展示如何提高效率、优化流程,让产品更贴近用户需求。

一键切换主题模式设计教程,用变量一招搞定!
想让你的设计稿支持浅色与深色主题一键切换?变量就是关键!本文详细讲解主题模式切换的设计逻辑、变量的优势与实战方法,让你从此告别重复劳动,轻松搭建高效的主题化设计系统。

AI智能体1分钟生成APP界面,比Figma还高效!
用AI轻松生成APP界面UI,从文字需求到可交互原型,全流程自动完成。支持功能文档生成、二次编辑、变量交互和HTML导出,让产品设计更高效。


ERP管理系统原型怎么画?5套模板直接白嫖!
想快速搭建ERP管理系统原型?本篇整理了5套高质量ERP管理系统原型模板,高度还原企业ERP系统体系,适合产品经理、UI设计师、业务分析师快速参考和复用。


年终总结怎么写?用AI生成PPT大纲就够了
每到年底写年终总结,内容多、条理乱、PPT制作费时?用墨刀AIPPT生成PPT大纲即可快速理清思路,一键生成专业模板和结构化大纲,让你的年终总结PPT逻辑清晰、重点突出。本文还分享了图表化呈现、风格统一等实用小技巧,轻松提升汇报专业度。


10款产品经理必备AI文档工具,最实用的都在这里了!
本文整理10款产品经理必备AI文档工具,覆盖PRD生成、需求分析、用户调研和团队协作,帮助产品经理快速产出高质量文档,提高工作效率和沟通水平。

10款免费原型设计模板分享,0基础也能快速上手!
本文精选10款免费原型设计模板,覆盖官网、电商、教育、医疗、社交、健身等场景,新手可快速完成原型搭建与交互优化,提升产品开发效率。

产品经理必备专业术语全解,从0到1搞懂产品人的语言体系!
本文系统解析产品经理必备专业术语,包括用户洞察、产品设计、产品策略及项目协作四大类,并结合原型设计工具,帮助新手快速掌握核心概念,提高团队沟通效率,推动产品从0到1顺利落地。

产品经理用什么AI工具做产品调研?这10款最受欢迎!
本文推荐了10款热门AI调研工具,涵盖市场趋势分析、竞品研究、用户洞察、问卷分析及团队协作,帮助产品经理在有限时间内高效收集信息、整理数据并生成专业报告,为产品从0到1决策提供科学依据。

2026年UI设计软件怎么选?推荐10款好用不踩雷的工具!
这篇文章整理了2026年最值得入手的10款UI设计软件,无论你是新手还是资深设计师,都能找到适合团队的高效设计工具,快速完成界面、原型和开发交付。
手把手教会你SVG图标怎么设计?新手入门必备
本文通过实操示例帮你搞懂SVG图标是什么、怎么设计、怎么保持统一风格,不管你是设计小白还是产品经理,这篇都是入门SVG图标设计的绝佳起点。



产品交互说明是什么?一文搞懂写法与规范
交互文档写不清楚?别担心!这篇文章带你用最简单的方式掌握产品交互说明写法,从核心思路到格式模板,再到异常场景与流程拆解,让你写文档效率直接起飞!

5款超好用的在线AI原型工具,新手秒上手界面设计
本文为设计师和产品经理精选了5款在线AI原型工具,详细介绍了各工具的特点、适用人群和实用技巧。从文字生成原型到截图/手绘转原型,再到自动生成产品文档、调研报告和在线智能评审,这些工具能帮助新手和团队快速完成高质量原型设计。文章结尾特别推荐墨刀 AI Agent,让你体验一站式AI原型设计流程。


9个免费原型模板下载网站分享,建议收藏!
对于新手设计师和产品经理来说,快速获取高质量原型模板可以显著提升工作效率。本文汇总了9个国内外知名原型模板平台,帮你轻松完成高保真原型设计。

AI生成交互说明文档:让产品经理告别手动搬砖
AI生成交互说明文档,使用墨刀AI Agent即可从需求到原型一键生成标准化文档,自动补全交互逻辑、状态和流程,提升团队协作效率,减少返工,让产品交付更高效。立即体验免费注册,快速生成你的产品交互说明文档。


2026原型设计工具终极指南:UX团队必备选型技巧
系统介绍原型设计在产品开发中的关键作用,并从上手难度、协作能力、交互逻辑、AI生成能力、D2C能力等多个维度,全面对比当前 6 款主流原型设计工具。无论你是初学者、产品经理、UI 设计师、还是创业团队,都能在这里找到最适合你的工具组合。

企业团队如何选择原型设计工具?国内外方案解析
本篇文章从企业真实使用场景出发,评测国内外合适企业团队的原型工具,重点对比它们在功能完备度、多人协作体验、AI自动生成能力、企业级权限与项目管理上的差异,让你不用试遍所有工具,也能快速做出选择。

国内外10大原型设计工具对比评测
选择一款好用的原型设计工具,已经成为产品经理和设计师的核心竞争力之一。面对国内外众多工具,如何判断哪一款真正适合自己的团队?本文为你系统整理了10款最主流的原型设计工具,覆盖从低保真到高保真、从快速迭代到复杂业务逻辑的全场景需求。

AI助力原型设计:效率提升与实践案例
还在手动画原型、补交互、写PRD?AI已经把这些全部自动化了。本篇文章将从优势、工具选型、实战案例、全流程方法四个角度带你全面掌握AI原型设计,用最短时间构建你的下一款产品。

6款超实用APP原型模板,直接免费下载使用!
本文汇集 6 类常用APP原型模板,覆盖电商、社区、听书、日程、办公与教育场景,可快速完成界面搭建与流程梳理,适合产品与设计团队高效制作原型并提升项目推进效率。

新手必看!AI智能体生成交互说明保姆教程
本文全面讲解了AI智能体在交互说明文档生成中的应用,展示了其在提升工作效率、减少错误、快速迭代和优化协作流程方面的优势。文章还介绍了生成流程、优化技巧以及多版本对比方法,帮助团队轻松创建高质量交互文档。

市场调研怎么写?AI智能体帮你30秒生成报告!
本文介绍如何通过AI工具快速生成专业市场调研报告,包括步骤、技巧与优化方法,帮助用户在更短时间内获得行业趋势、用户洞察与竞品分析。

AI智能体与普通AI工具有何不同?一文讲清核心差异
本文系统对比AI智能体与普通AI工具在任务规划、流程覆盖、上下文理解与错误处理等方面的差异,并解析其在产品设计全流程中的应用价值。

AI智能体生成商业化方案,从0到1快速出稿!
本篇文章介绍如何利用AI智能体生成商业化方案,包括优势、工具推荐、操作流程及使用技巧,帮助团队快速搭建方案框架、高效出稿并优化决策落地。


新手必须了解的网页设计规范
本文将从基础布局、视觉设计、交互设计、技术性能四大核心维度,拆解新手必备的网页设计规范,后面附上新手也能轻松上手的模板,帮你快速入门并落地优质网页设计。


产品经理常用的Agent智能体工具有哪些?
AI Agent正在彻底改变产品经理的工作方式,越来越多任务都能由 Agent 自动完成。本文将拆解当前最值得产品经理上手的6款Agent智能体工具,无论你是新人 PM,还是技术 PM 或独立开发者,都能找到适合自己的 AI 生产力组合。

2026年UI设计软件怎么选?推荐10款好用不踩雷的工具!
这篇文章整理了2026年最值得入手的10款UI设计软件,无论你是新手还是资深设计师,都能找到适合团队的高效设计工具,快速完成界面、原型和开发交付。




阿里企业级UI设计语言Antdesign5.0组件库详解
本文将从Antdesign的基础认知、Antdesign5.0组件库的核心解读以及实际使用教程三个维度展开,带大家全面掌握这一强大工具的价值与用法。


2026设计师必看!国内外11个顶级设计案例网站
精选11个国内外优质设计案例网站,覆盖UI设计、网页交互、字体、包装、插画等多个方向,帮助设计师快速获取灵感、复用模板,并提升设计效率。


用户画像怎么做?AI智能体帮你一键完成!
本文详细讲解如何用AI智能体快速生成用户画像,解决传统方法收集数据慢、分析耗时、更新困难的问题,帮助团队高效掌握用户行为和需求,优化产品与运营策略。

2026年UI设计师必备10大设计工具,提升效率神器!
本文盘点2026年UI设计师必备10款工具,涵盖原型制作、界面布局、交互动画、多终端响应及团队协作,助力设计师快速验证创意并高效落地设计方案。

产品经理主要职责是什么?一文看懂核心工作流程
本文系统梳理产品经理主要职责,涵盖市场洞察、用户需求分析、PRD文档撰写、产品方案设计、跨部门资源协调及数据驱动的迭代优化,帮助产品经理高效推进产品从0到1,实现市场竞争力提升。

6套高质量OA移动办公原型模板,快速打造高效系统
本文整理6套高质量OA移动办公原型模板,涵盖考勤、审批、薪资、督办、即时通讯及工单场景,帮助产品经理和设计师快速搭建移动办公系统框架,优化流程管理。

如何提升用户体验?必须掌握的五大交互设计原则
本文系统解析五大交互设计原则,从可见性、一致性到反馈、容错与可访问性,并结合 AI 辅助验证方式,帮助设计者在早期快速优化交互流程、构建高质量原型,显著提升整体用户体验。

最受设计师欢迎的10款交互设计工具,新手也能快速上手!
文章介绍十款常用的交互设计工具,从原型制作、交互搭建到协作效率等维度展开说明,帮助设计师根据不同需求选择合适方案,提高项目设计质量与产出效率。


从0到1带你做好用户旅程图,小白救星
本文将从基础概念、价值意义、绘制方法和工具选择四个部分进行完整解析,帮助你从 0 到 1 快速掌握用户旅程图,提升产品设计与用户研究能力。

如何用AI生成用户分析PPT?这份教程请收好
如果你正在寻找一种更轻松、更系统的用户分析PPT制作方式,这份AI生成用户分析PPT教程将帮助你从 0 到 1 全面掌握关键流程。


AI一键生成自我介绍PPT,大学生必备
本文将从大学生怎么做好自我介绍谈起,详细介绍大学生自我介绍PPT的应用场景、AI生成大学生自我介绍PPT的实操教程与优化建议,全方位帮助各位大学生做好自我介绍。




AI生成UI设计Demo怎么做?工具怎么选?一篇文章教会你
AI生成UI设计Demo成为产品经理和设计师的必备技能。本文详解AI生成UI设计Demo的优势、工具选择、操作步骤及实用场景,帮助你快速生成高质量UI界面,提升设计与沟通效率。

文本变量怎么做?一篇教程带你掌握设计技巧
本文是一份完整的文本变量设计教程,专为 UI 设计师、产品经理和新手同学准备。演示如何通过设计工具实现一次修改,全局同步的高效工作方式,帮助你快速上手文本变量,提高项目产出质量与设计效率。

想找页面设计模板?10个超实用的设计网站建议收
如果你经常为网页设计发愁,不知道从哪里找专业、现代、美观的页面设计模板,那么这篇文章一定能帮到你。我整理了10个最好用的页面设计模板网站,包括国内的一站式设计工具墨刀,以及海外优质模板库 Dribbble、Behance、TemplateMonster等。每个平台都有明确优势,有的适合快速上手、有的擅长高质量视觉、有的兼具代码与模板、有的能直接搭建网站。通过这些工具,你可以轻松获取页面设计模板图片,让网页设计不再困难。

新手画原型,这5款AI原型设计工具足够了
AI设计时代已经到来!本文为你盘点5款国内外好用的AI原型设计工具,从应用场景、生成质量到上手难度进行全方位对比,并在文末附上超详细的工具对比表,帮你找到最适合的那一款“设计搭子”。

3分钟完成电商购物车原型,Agent一键生成全流程!
电商项目赶时间?购物车页面又复杂?这篇文章告诉你,如何Agent一键生成可编辑、可交互的购物车原型,不用设计基础,不用写逻辑,输入一句话就能得到完整页面。


用Agent智能体做需求分析,3步完成需求文档
Agent智能体需求分析成为产品经理提升效率的关键工具。通过墨刀AI Agent,你只需输入需求描述或会议纪要,就能自动生成结构化需求文档、分析报告和交互原型,大幅减少重复整理时间。

新手设计师如何快速学会响应式UI设计?入门指南来了
本文详细讲解响应式设计核心概念(断点、流式布局、栅格系统、响应式组件)、新手入门工具推荐、5 步实操操作步骤,以及新手练习方法,帮助你快速上手响应式UI设计。

产品经理需要写哪些文档?一篇文章讲明白!
产品经理常常陷入写文档比做产品还累的困境,本文将完整回答“产品经理需要写哪些文档”这个关键问题,覆盖调研、设计、开发、上线与迭代的全流程文档规范,同时教你如何通过使用工具实现一句话生成专业文档,让产品经理的效率翻倍。





产品经理如何用AI思维导图“逆向”梳理用户流程?
AI 思维导图正成为产品经理打破效率瓶颈的关键工具。优秀的产品经理已经不再卷入繁琐的文档撰写,而是开始利用 AI 赋能的思维导图工具,将复杂的思考和设计流程全面可视化。


一键在线导入编辑Axure文件,免费又好用!
想在线编辑 Axure 文件,却不想安装复杂的软件?墨刀支持Axure文件在线编辑,只需上传 .rp 文件即可在浏览器中完成全流程设计。无需下载、无需配置,轻松修改文字、图片和交互,快速优化页面布局。

什么是交互式网页设计?从入门到实战完整指南
想让你的网页不只是好看,而是“可用可玩”?本文详细解析交互式网页设计核心要素、设计流程及技巧,并推荐墨刀一站式设计工具,实现从海量组件、基础与高级交互到 AI 生成原型的全流程高效创作。

6款超好用的移动端界面设计工具推荐,必须收藏!
本文对比了6款主流移动端界面设计工具,无论你需要快速原型、多人协作、高保真交互,还是动画动效设计,都能在这篇指南中找到对应的最佳工具。

Axure国产替代软件怎么选?这款工具不能错过!
全方位解析Axure国产替代软件的真实价值,并结合迁移策略,帮助你在不增加工作量的前提下完成工具升级,让团队效率真正提升。

13款AI生成流程图软件推荐,轻松搞定业务梳理
发现13款最好用的AI生成流程图软件,无论是业务流程、SOP、产品用例分析还是跨团队协作,都能快速生成清晰可编辑的流程图。支持中文界面、实时协作和原型联动,让团队高效对齐思路。

10款全球顶尖的AI界面设计工具盘点
传统 UI 设计充满重复劳动,AI 界面设计工具正在改变这一切。本文整理了10款全球最值得关注的AI界面设计工具,帮助设计师和产品经理高效落地创意。



白板软件在墨刀工作流中的三种高效应用模式解析!
高效的产品工作流始于清晰的需求地图。了解白板软件在墨刀工作流中的三种高效应用模式,帮助产品经理优化需求管理,提升团队协作效率。


4套高分B端后台管理系统原型模板推荐
后台管理系统是B端产品中最耗时的部分,表单、列表、权限、数据可视化都需要大量重复劳动。本文精选墨刀素材广场中4套高频使用的后台管理系统原型模板,帮助产品经理快速搭建可交互的高保真原型。

4套高频使用的移动端UI界面设计模板分享,省时省力!
大多数 App 在结构上都极为相似,与其从零开始画,不如直接用成熟的移动端UI界面设计模板,把时间留给真正影响业务的部分。

10套政务数据可视化BI大屏原型模板分享
深度解析包含智慧城市、政务服务、网信安全、应急指挥、农业/文旅等10个政务场景的大屏原型模板。是 G 端产品经理、高保真汇报方案和投标方案的效率神器。

2026年最值得尝试的6款网页UI设计工具推荐
本文盘点6款优秀的网页UI设计工具,全面介绍功能亮点、适用场景及团队协作能力,让设计师和产品经理快速选择最适合的方案,提高网页设计效率,从矢量绘图到高保真原型,一站式完成设计与交付。


产品原型怎么做动态交互?5步让你的原型“活”起来!
本文将系统介绍如何让产品原型“动”起来,帮助你从静态线框图升级到高保真交互原型。帮你掌握让原型更真实、更易验证用户体验的实践方法,同时提升团队设计协作效率。

真正好用的网站页面设计流程,只需要这 5 步!
成熟的网页设计流程,本质上是通过结构化步骤不断减少不确定性,让每一次决策都有依据、每一个改动都可控。下面这套五步闭环法,能够帮助你构建团队级、可复用的网页设计流程,让设计从思考、验证到交付都更加稳健可控。



2026年值得推荐8款的AI高保真原型设计工具全解析
AI已经彻底改变产品经理与设计师的工作方式。本篇文章对8款国内外热门AI高保真原型设计工具进行深度解析,帮助你快速选择最适合团队的工具。

9个免费UI素材下载网站推荐,设计师必备资源合集
本文整理了9个优质免费UI素材下载网站,涵盖APP、网页、插画、图标等设计资源,助设计师快速获取灵感、提高设计效率,并支持团队原型与协作创作。

BRD、MRD与PRD有什么区别?一文讲透产品文档体系
BRD、MRD、PRD 到底有什么区别?本文以最清晰的方式讲透三类产品文档的定义、核心作用与差异,并提供可直接复用的 AI 文档生成教程。通过墨刀 AI Agent,你可以快速生成结构化 BRD/MRD/PRD,提升 5 倍文档效率,帮助产品需求更快落地。

5套高质量PLC控制界面设计模板,解决HMI交互难题
本文整理了5套高质量 PLC 控制界面设计模板,覆盖设备监控、参数调整、趋势分析、报警管理等核心功能,界面布局合理,可直接套用到工控项目中,大幅提高原型设计效率。


APP原型设计工具怎么选?6款工具深度测评
本文深度评测6款主流 APP 原型设计工具,对比功能、易用性、协作能力和适用场景,帮助产品经理、设计师和创业团队快速选择最合适的原型设计工具,实现从创意到高保真原型的一站式落地。

一分钟看懂什么是HMI人机界面设计
围绕HMI人机界面设计展开,从概念理解、设计原则到实际项目流程,逐步讲解如何高效完成工业级 HMI 界面设计。同时推荐适合 HMI 场景的原型设计工具,帮助新手和专业团队快速完成 HMI 界面原型设计与迭代优化。

分享5款上位机界面设计工具,新手也能秒上手
本文整理了 5 款高效的上位机界面设计工具,详细介绍各自功能优势,帮助新手和专业设计师快速搭建高保真界面、优化交互流程,并提升团队协作效率。

4套超好用的 WMS 仓储系统原型模板,产品经理别错过
想快速搭建WMS仓储管理系统原型?本文精选4套WMS原型模板,覆盖入库、库内、出库、库存中心、供应商管理等典型功能模块,帮助供应链产品经理高效完成原型输出、方案演示与需求沟通。

AI生成小程序原型1分钟教程,从想法到高保真只需3步
1分钟从想法生成完整小程序原型,AI自动生成小程序原型页面结构、高保真界面及匹配产品文档,并可二次编辑、直接评审。


学会泳道图怎么画,流程立刻清晰!
本指南从业务痛点出发,系统讲解泳道图怎么画的完整方法,包括四步绘制流程、典型错误示例及高效绘图工具推荐,让跨部门流程梳理更轻松、更标准化。

10个产品经理必备的AI生成原型软件分享
精选10款国内外主流 AI 生成原型软件,从真实项目可用性出发,详细对比它们在原型生成、交互还原、协作评审和产品文档支持方面的表现。

2026年AIGC设计工具排行榜,8款神器值得收藏!
市场上的AIGC设计工具众多,哪些工具真正适合设计师使用?本文从实战角度出发,整理了 8 款设计师高频使用的AIGC设计工具,帮助设计团队和个人提升效率,实现创意快速落地。

用户故事怎么写?敏捷开发必知的实用技巧解析
用户故事是敏捷开发中的核心需求单元。本文系统介绍什么是用户故事、用户故事的标准写法和在敏捷开发中的作用,并通过实操步骤讲解如何借助墨刀 AI Agent 一键生成高质量用户故事,帮助团队提升需求整理与协作效率。

如何把需求文档转成原型图?这个方法最好用
分享一套高效方法,教你如何将需求文档快速转成可交互原型图。结合墨刀 AI Agent三步轻松完成原型生成、评审和优化,让团队从繁琐重复中解放出来。


AI如何生成高保真UI界面?完整教程建议保存!
AI生成高保真UI界面,无需手动画低保真原型,AI自动搭建页面结构、匹配UI组件并生成可编辑的产品文档,让设计效率翻倍,轻松进行演示与评审。

干货推荐|12款职场人必收藏的AI制作PPT工具
还在为PPT 大纲混乱、排版耗时而头疼?这篇文章系统梳理了12款主流 AI制作PPT工具,从结构生成到视觉呈现,帮你快速完成高质量演示文稿,提升工作效率。


AI生成述职报告PPT,一分钟完成高质量汇报
职场人不再为年终述职报告发愁,AI一键生成述职PPT,自动拆分大纲、推荐模板、生成图表,快速完成专业汇报内容,节省宝贵时间。

什么是工控屏界面设计?原理、技巧一次看懂!
系统介绍工控屏界面设计的核心概念、完整设计流程,并重点解析适合工业场景的设计工具与 HMI 原型模板案例,帮助产品经理和设计师快速上手,提升工控系统界面的专业度与可落地性。

一句话搞定原型?AI生成后台管理系统界面实战教程
结合真实B端项目经验,系统拆解AI生成后台管理系统界面的标准流程,包括指令写法、原型生成、交互补全以及常见避坑点,帮助产品经理和设计师用更少时间,产出真正可落地的后台原型。

12个免费AI生成PPT软件推荐,告别手动做PPT!
AI生成PPT软件正在彻底改变演示文稿制作方式。本文推荐的12款工具既有国产利器墨刀AI PPT,也有海外热门平台,适合商务、教育、创意展示等多种场景。

2026年值得推荐的8款PPT在线制作软件,实测好用
详细介绍8款PPT在线制作软件的核心特点、适用场景和优劣势,帮助用户选择最适合自己的 PPT 在线制作方案,避免踩坑。

项目汇报PPT怎么自动生成?新手完整教程
项目汇报PPT制作太耗时间?本教程详细讲解项目汇报PPT自动生成的方法,从导入项目文档、智能生成大纲到一键套用模板,手把手教你用墨刀AIPPT快速生成专业项目汇报PPT,新手也能轻松上手。

分享4套Web端登录注册页设计模板,收藏备用
实用的 Web 登录注册页设计模板,包括后台系统、PC/Web 多端、AI 产品和简约风登录注册原型。模板覆盖完整流程和状态,高度可复用,支持快速修改和落地交付,帮助设计师和产品团队高效搭建高保真原型。

快速出线框图?这6款软件不可错过
在产品设计和原型制作中,线框图软件是必备工具。本文推荐6款高效软件,并详细介绍墨刀的核心功能,让你快速出线框图,轻松完成页面布局与交互设计。

9个免费好用的Logo在线设计工具推荐,设计师的私藏效率清单
设计师必备!整理9款免费好用的Logo在线设计工具,支持矢量绘图、AI生成、多人协作,让你轻松设计独一无二的Logo。

5个求职简历PPT制作工具分享,值得收藏
围绕真实求职场景,分享 5 款实用的求职简历 PPT 制作工具,重点介绍如何用更少时间,做出结构清楚、设计专业、方便修改的简历 PPT,帮助你在第一轮筛选中脱颖而出。

有没有Gamma国内替代软件?这款PPT生成工具别错过!
做PPT最耗时间的,从来不是内容本身,而是反复调结构、改版式和对齐风格。很多人在使用 Gamma时,会发现它更适合海外内容创作,却不太适配中文职场汇报。基于真实汇报场景,本文将带你了解Gamma国内替代软件该怎么选,并通过实操演示,看看墨刀 AIPPT 是如何把「做 PPT」这件事,变成一件像聊天一样简单的事情。


墨刀能打开Sketch文件吗?3步轻松搞定
当Sketch文件越来越多、协作成本越来越高,很多团队开始寻找更适合在线协作的设计工具。墨刀设计支持直接导入 Sketch 原生文件,并可在线编辑、评审和继续迭代。本文将结合实际使用场景,带你全面了解墨刀打开并编辑 Sketch 文件的具体方法。

大纲一键转PPT实操教程,4步搞定专业PPT!
大纲是PPT的骨架,先整理大纲再生成幻灯片,是高效制作PPT的关键。本文通过墨刀 AIPPT演示4步操作,帮助你轻松完成高质量PPT制作,从思路到呈现一气呵成。

AI生成商业计划书PPT保姆级教程,创业者必看指南!
写商业计划书往往既耗时又费力,逻辑要清楚,PPT还不能难看。本文通过一套完整的 AI 生成商业计划书 PPT 教程,详细讲解商业计划书的核心结构,以及如何借助墨刀AIPPT快速生成逻辑清晰、视觉专业、适合融资路演的商业计划书 PPT,帮助创业者大幅压缩准备时间。

适合教师的PPT课件制作AI工具:从教案到课件自动生成
围绕教师常见备课痛点,详解AI制作PPT课件的优势,手把手教你从教案自动生成教学PPT,适合小学、初中、高中及职业教育教师参考使用。

一文看懂什么是UI自动布局及实用技巧
从设计师视角出发,详细解析 UI 自动布局概念、作用及实用技巧,并介绍墨刀设计在自动布局上的优势与使用方法,帮助你提升设计效率,实现设计稿高还原落地。

5套APP原型通用组件推荐,原型设计更快更省力!
移动端产品开发中,导航栏、卡片、商品详情页或宫格菜单几乎是每个项目的必备模块,但从零绘制耗时且容易出错。本文整理了 5 套高保真 APP 原型通用组件资源,涵盖几乎所有常见场景,直接拖拽即可快速搭建可交互原型,帮助产品经理、UI设计师和开发者节省时间、提升效率。

墨刀能编辑Axure文件吗?一文看懂迁移指南
详细介绍如何将Axure文件导入墨刀,产品经理和设计师可以轻松迁移原型、继续修改交互和UI,同时享受团队实时协作、丰富组件库和AI辅助设计带来的高效体验。

墨刀支持打开.fig文件吗?1分钟教你导入Figma文件
Figma 文件能在墨刀中打开并编辑吗?答案是可以。本文从实际使用场景出发,详细讲解 Figma 文件导出、导入墨刀设计以及后续编辑、协作、变量设计和 D2C 转代码的完整流程,帮助你轻松完成设计资产迁移。

适老化设计怎么做?4套大字版/长辈模式APP原型模板一键复用!
精选4款墨刀素材广场上的适老化设计模板,覆盖电商、医疗健康、用药提醒及老年教育等四大常见场景。这些模板设计注重大字版显示和简洁的交互,符合长辈用户的使用习惯,能够大大提升用户体验。

电商产品详情页原型设计,这些模板不可错过
产品详情页是顾客决策的重要部分,本文精选5套优质的原型模板,帮助设计师快速完成高复用性商品页设计,适用于不同电商平台需求。无论是商品展示、订单管理,还是用户信息查看,这些模板都能为你提供丰富的设计灵感和高效的解决方案,助你提升设计效率与用户体验。

B端设计必看!IOT物联网管控平台原型模板分享
原型模板覆盖设备管理、告警运维、数据大屏、权限管理等功能,界面美观、交互流畅,适合园区、工业和农业等多场景使用,帮B端设计师快速搭建高效后台系统,节省80%画图时间。

可视化大屏组件库模板分享,一键套用,效率翻倍!
详细介绍一套来自墨刀素材广场的可视化大屏组件库的功能特点,展示其在不同应用场景中的实际效果,帮助你在短时间内完成高质量的可视化大屏设计。


5分钟搞定!AI自动生成CRM系统原型
如何利用AI工具快速生成CRM原型,进行二次编辑和细节调整,从而最大化工作效率,让设计变得轻松且精准。适合没有设计背景的团队和刚入行的B端产品经理。

在线文档转PPT工具哪个好用?8款工具强烈推荐!
本文将为你介绍8款在线文档转PPT工具,帮助你轻松将文档内容转换为高质量的PPT,提升工作效率。墨刀AIPPT作为首选工具,能够自动生成大纲,并支持深度编辑,满足各种场景需求。

什么是D2C设计模式?一文搞懂设计转代码
D2C(Design to Code)设计模式的出现,帮助设计师和开发者实现了更高效的合作。本文介绍了D2C的核心优势、功能特点以及如何通过墨刀设计工具简化设计转代码的流程,让设计工作更直接地转化为开发成果。

AI生成产品文档教程实践,1分钟写出大厂级PRD
做产品新手最怕写PRD?墨刀AI Agent帮你快速生成结构化、逻辑完整的产品需求文档,支持智能优化、异常处理和智能评审,让你省时高效、专业呈现设计方案。

2026年设计转代码工具怎么选?6款主流工具盘点!
本文对比了6款目前市场上主流的设计转代码工具,每款工具的特点和适用场景都有所不同,帮助你根据团队需求找到最合适的解决方案。

Figma如何切换成中文?这篇教程一定要保存!
Figma虽然功能强大,但英文界面让不少设计师尤其是新手用户感到困扰。今天将介绍两种解决方案,帮助设计师更高效地完成设计工作。

9款新手必看的Web界面原型设计工具分享
Web界面原型设计是每个设计师必备的技能,尤其对于新手而言,选择合适的工具至关重要。本文为你推荐了9款最热门的Web界面原型设计工具,通过这些工具,你可以轻松提升设计效率,快速完成从原型到高保真设计的转化。


墨刀支持Auto Layout吗?一篇教程教你玩转响应式设计!
墨刀设计的Auto Layout功能,支持响应式调整、自动填充、间距设置等多种实用功能。本文将手把手教你如何在墨刀中使用自动布局,轻松完成UI设计。

SVG格式转换?用这6款工具就够了!
设计师在日常工作中,经常需要将SVG文件转换为其他格式,本文介绍将6款不同的SVG转换工具,不仅支持SVG格式转换,还提供多种设计功能,帮助你提高工作效率。

墨刀和Figma有什么区别?设计师、产品经理该怎么选
在产品设计工作中,工具选择很重要。Figma 是海外设计团队的 UI 标配,而墨刀在国内产品经理圈子里被广泛使用,特别是在原型设计、需求评审和流程落地上非常高效。本文将从实际使用场景出发,对比两款工具的定位、上手成本、原型能力、本土化体验和协作效率,帮助你快速判断哪个工具更适合你的团队。

10个超好用的英文字体资源网站,设计师必收藏清单
盘点10个实用度极高的英文字体资源网站,从完全免费的开源库,到适合商用的专业字体平台一应俱全,让你在不同设计场景下都能快速找到合适的字体方案。


10种经典网页页面布局类型,新手照着设计不踩坑
网页布局是设计的第一步,选对布局能让页面既美观又高效。本文系统整理了10种经典网页布局类型,包括卡片式、分栏式、网格式、单栏式、大标题、F型、Z型、杂志式、全屏和模块化布局,并结合墨刀设计工具,教你如何快速搭建原型和高保真网页,提升设计效率。



Sketch是什么格式?要用什么软件打开
很多人并不清楚 Sketch 是什么格式,也不知道 Sketch 文件该用什么软件打开。本文结合真实工作场景,系统讲解 Sketch 格式的特点、常见打开方式,以及无需安装 Sketch 的在线编辑方法,帮助你高效使用 Sketch 文件完成协作与交付。

轮播图怎么设计?从0到高转化的完整教程
不会设计轮播图?出图慢、内容乱、不吸引人?这篇教程从零开始讲清轮播图的设计逻辑与实操方法,并结合墨刀模板、交互预览和 AI Agent,一步步教你快速做出专业级轮播图,适用于网页、App 和小程序场景。

测试用例怎么写?试试AI一键生成!
写测试用例又慢又容易漏场景?用墨刀 AI Agent,只需一分钟即可生成完整测试用例,覆盖正常流程、异常场景和边界条件,让测试更高效、更精准。

大厂B端设计资源全套免费分享,拿走不谢!
做B端产品设计的痛,懂的都懂。今天给大家整理了5套互联网巨头都在用的免费大厂B端设计资源,配合墨刀素材广场,不仅颜值高、交互顺,而且支持免费下载,一键使用!

AI生成ERP管理系统原型技巧,B端产品经理必看!
ERP系统模块多、流程复杂,AI生成ERP管理系统原型的方式正在逐渐普及,帮助团队大幅提升原型制作效率。本文按照实际项目经验,从难点分析到AI生成原型的操作步骤,带你全面掌握高效生成 ERP 原型的方法。


Axure文件打不开怎么办?一招教你在线编辑Axure文件
Axure文件打不开、版本不兼容、同事传来的原型无法修改?本文教你用墨刀实现Axure文件在线编辑,无需下载Axure软件,一键导入即可在浏览器中修改文字、交互和页面布局,轻松解决Axure打不开的问题,适合新手和团队协作使用。

5个超实用小程序原型模板,让你的设计快速落地
想快速搭建小程序?这篇文章整理了 5 个高质量小程序原型模板,覆盖热门场景,页面布局合理、功能完整,产品经理、设计师或创业团队都能直接复用,加速小程序设计落地。

一篇就够用的UI设计规范尺寸指南
UI设计规范, UI尺寸规范, 字体层级设计, 按钮设计规范, 输入框设计规范, 导航栏设计规范, 卡片组件设计, UI间距规范, UI设计新手教程, Web界面设计规范

AI生成党政类PPT怎么做?一篇讲清楚技巧方法
不知道党政类PPT怎么做才不出错?这篇文章从实际汇报场景出发,讲清党政PPT的核心要求、常见结构和视觉规范,并通过墨刀AIPPT的实操教程,演示如何用一句话快速生成专业、得体的党建与党政汇报PPT,让总结和汇报不再熬夜加班。

告别手动拉Excel!AI生成PPT图表教程建议保存
做数据汇报还在手动调整Excel图表?不如体验下AI生成PPT图表,无需设计基础,助你快速完成高质量数据汇报PPT。

产品方案太难写?试试AI一键生成,新手也能秒上手
拆解AI如何解决写方案慢、逻辑乱、难落地的问题,并推荐墨刀 AI Agent实现方案 + 原型一站式输出,帮助你用更少时间,做出更专业、更可执行的产品方案。

Figma支持本地部署吗?企业设计更稳的替代方案在这里
Figma能不能本地部署?本文将全面解析Figma本地部署的限制,并推荐国产设计协作平台墨刀,支持私有化部署、内网访问和多人协同,保障企业数据安全。

3分钟生成高颜值PPT!AI美化PPT工具推荐
一键优化文字、图表和布局。海量模板、自动配色、在线协作,让你的PPT快速高颜值,节省制作时间,轻松提升汇报专业度。

2026年产品经理必用的5款AI高保真原型工具推荐
产品经理高效出原型指南,5款AI高保真原型工具,支持一键生成页面、自动产出产品文档、在线智能评审与二次优化,让你快速完成从需求到原型的全流程。

秒出专业PPT?试试文字生成PPT,效率高到炸!
只需输入文字或提纲,即可快速生成完整演示文稿,包括封面、目录、正文和总结页。墨刀AIPPT支持模板选择、图表可视化和团队协作,让PPT制作更高效、专业。

设计稿如何转成HTML代码?一文教你轻松上手
墨刀设计D2C功能让设计稿直接生成HTML代码,支持Sketch、Figma、Adobe XD等格式,无需手动切图和写CSS,一键生成可用代码,高效实现设计到落地的闭环。


小团队做产品设计,用Figma还是墨刀?
Figma强在设计自由度,墨刀强在效率和落地。到底谁更适合小团队?这篇文章不讲虚的,从真实工作流程出发,对比两款工具在原型、交互、交付、AI 和协作上的差异,帮你少走弯路,选对生产力工具。

墨刀能导出离线HTML演示包吗?原型离线演示全解
从功能结论、使用场景到实际操作步骤,详细说明墨刀如何导出可交互的 HTML 离线演示包,以及它在产品方案演示和交付中的实际价值。

还在手搓线框图?4个AI生成原型图工具别错过
盘点4款当前最值得关注的AI生成原型图工具,并重点解析墨刀AI Agent在原型生成、对话式修改、PRD输出与智能评审方面的优势,帮助产品经理和设计师快速提升产研效率。


做电商APP原型用什么工具,选墨刀还是Axure?
电商APP功能复杂、迭代频繁,传统原型工具往往操作繁琐、协作效率低。墨刀提供完整电商场景模板、交互与数据绑定功能,并支持多人实时协作和AI辅助设计,是国内电商团队快速高保真原型设计的最佳选择。





墨刀素材广场最值得收藏的10套后台系统原型模板
涵盖MES、ERP、CRM、电商、教育、SaaS人事等主流B端系统场景,解析每套模板的结构特点与适用业务,帮助产品经理高效完成后台系统原型设计。立即注册墨刀,免费体验高质量后台系统原型模板。


免费AI生成设计图网站有哪些?这8个别错过
设计师和运营最怕灵感枯竭?本文实测整理 8 个免费的设计图 AI 生成网站,覆盖插画、海报、UI 原型等场景,不仅能快速出灵感图,有的还能一键生成可编辑设计稿,帮你从想法直接走到可交付方案。

墨刀能不能直接生成Vue/React代码?
设计师画完稿,前端不用再“照着标注抄CSS”。墨刀 D2C 支持将 UI 设计稿直接转成 Vue / React 代码,结构清晰、组件规范、修改可同步,真正实现设计到开发的无缝衔接。

Figma文件怎么导入墨刀?保姆级教程快收藏
手把手教你墨刀怎么导入Figma文件,从准备工作到导入步骤,再到导入后的优化与转代码,帮助你把 Figma 设计稿真正跑进项目流程。

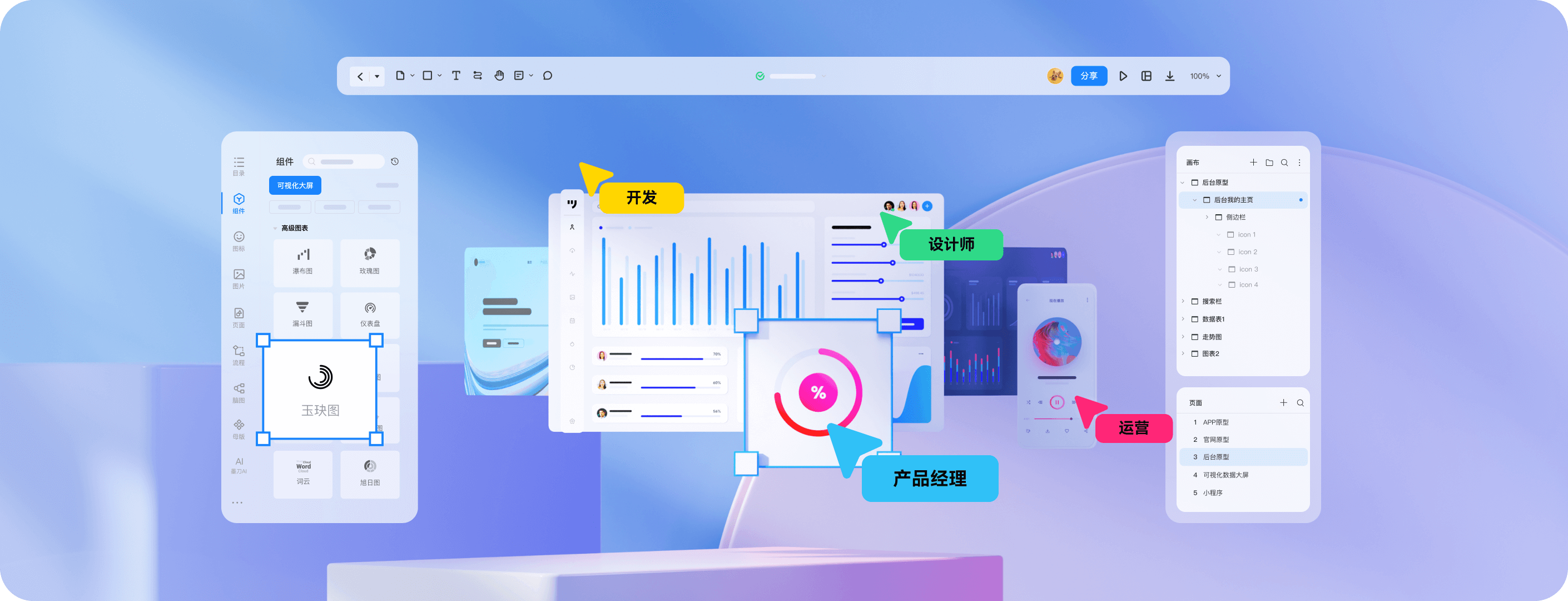
工具推荐
墨刀原型
原型设计、交互、高保真演示
墨刀白板
市场洞察、需求梳理、团队协作
Axure
Axure 是一款专业的原型设计工具,它允许设计师和产品经理快速创建原型和线框图,用于网页和移动应用设计。
Figma
Figma 是一款基于云的界面设计工具,它允许设计师进行协作和原型设计。Figma 支持多人实时在线编辑, 无需担心文件同步问题。
Sketch
Sketch 是一款专业的矢量图形设计软件,主要用于 UI 设计、移动应用设计和 Web 设计等领域。

