一、什么是图标设计
图标设计在UI/UX设计中扮演着至关重要的角色,不仅能够提升界面的视觉美感,还可以有效传达信息,增强用户体验。图标设计的好坏,往往直接决定着整个产品的质感与专业性。在当今移动端与网页端界面设计中,高质量的图标设计已成为必不可少的一环。
然而,设计出既美观又实用的图标并非易事。它不仅需要视觉平衡和设计美感,还需要符号化表达与功能性传达的完美结合。为了帮助设计师更高效地完成图标设计工作,使用专业的设计工具尤为重要,👉点击使用专业原型工具开始图标设计,它提供丰富的设计组件和便捷的原型制作功能,大大提升工作效率。

二、图标设计的核心原则
在进行图标设计时,需要遵循一些核心原则,这不仅有助于保持视觉一致性,还能够提高用户识别效率。以下是几个关键原则:
1. 简洁性:去繁从简,易于识别
优秀的图标通常简洁而不失内涵,避免冗余元素。过多的细节会削弱图标的辨识度,尤其是在缩小尺寸时会导致模糊和难以辨认。
设计技巧:
- 极简设计:使用简单的几何形状,如圆形、矩形等。
- 减少颜色数量:单色或双色设计通常效果更佳。
- 去除冗余元素:每一笔线条都应该有其存在的意义。
- 合理使用留白:增强图标的呼吸感和视觉舒适度。

2. 统一性:风格统一,塑造品牌形象
在设计一套图标时,统一的风格至关重要,这能够形成品牌视觉的连贯性。风格上的统一性主要体现在线条粗细、色彩饱和度以及造型风格上。
操作建议:
- 使用一致的线条粗细:避免不同图标线条厚薄不一。
- 色彩一致性:使用品牌主色或辅助色系,保持图标色彩统一。
- 尺寸和比例统一:保持图标在同一尺寸框架下设计。

3. 语义性:准确表达含义,避免歧义
图标需要准确传达其含义,尤其是功能性图标,必须让用户一眼就能理解其作用。
常见误区:
- 使用过于抽象的设计,导致用户难以辨认。
- 文化差异造成的语义偏差,需要兼顾不同地区的用户认知。
- 尽量选取全球化通用符号,避免使用过于地方化的设计元素。

4. 灵活性:适应多种场景与分辨率
图标设计要具备一定的灵活性,确保在多种设备和场景下依然清晰可见。 墨刀支持高分辨率图标设计和多场景预览,可以在不同屏幕尺寸下进行快速适配,帮助设计师在不同设备上验证图标效果。

三、图标设计的工具推荐
在进行图标设计时,选择一款合适的设计工具至关重要。以下是几款高效图标设计工具推荐:
1. 墨刀
墨刀作为一款专业的UI设计工具,在图标设计方面也表现出色,👉立即注册墨刀,体验更高效的图标设计工作流!
(1)图标绘制与管理
矢量绘制工具:支持精准绘制几何图形和线条,轻松实现高精度图标制作。
图标库和素材库:内置海量高质量图标素材,快速调用和修改,减少重复性工作。
多风格模板支持:无论是扁平风格、线性图标还是渐变色图标,墨刀都能满足需求。

(2)多端适配和自动生成
响应式设计支持:一次绘制,自动适配多种屏幕尺寸,确保在不同设备上保持视觉一致性。
多格式导出:支持导出为SVG、PNG、PDF等常见格式,方便直接使用或进一步加工。
图标自动适配:通过内置的尺寸调节工具,轻松生成多尺寸图标,避免手动调整的繁琐。

(3)生态整合与插件扩展
多工具兼容:墨刀支持与Figma、Sketch等工具联动,轻松导入和导出设计文件。
插件市场:不断更新的插件扩展,大幅提升设计体验和操作效率。

2. Figma
Figma作为一款基于云端的UI设计工具,在多人协作和实时编辑方面表现优异,尤其适合跨团队协作的设计项目。
- 实时协作:多人在线编辑和查看。
- 插件丰富:支持SVG导出和矢量绘制。
- 开源社区资源:借鉴和使用开源图标集。

3. Sketch
Sketch是一款专为macOS平台设计的UI/UX工具,在图标绘制和界面设计方面有着深厚积累。
- 矢量绘制与导出:支持高分辨率图标制作。
- 灵活插件支持:增强设计功能。
- 原型预览:快速查看设计效果。

四、常见图标设计误区
1)忽视比例和对齐:即使是微小的偏差,在视觉上也会显得不协调。使用墨刀的对齐工具,可以准确定位和调整每一个细节。
2)颜色搭配不当:颜色使用不当会导致图标缺乏视觉层次或冲突感,建议使用品牌色或渐变色,确保统一性。
3)盲目追求复杂性:过于复杂的图标不仅难以识别,还可能在缩小时丢失细节。确保在不同尺寸下进行预览和验证,墨刀支持多尺寸自动适配,可以快速查看效果。
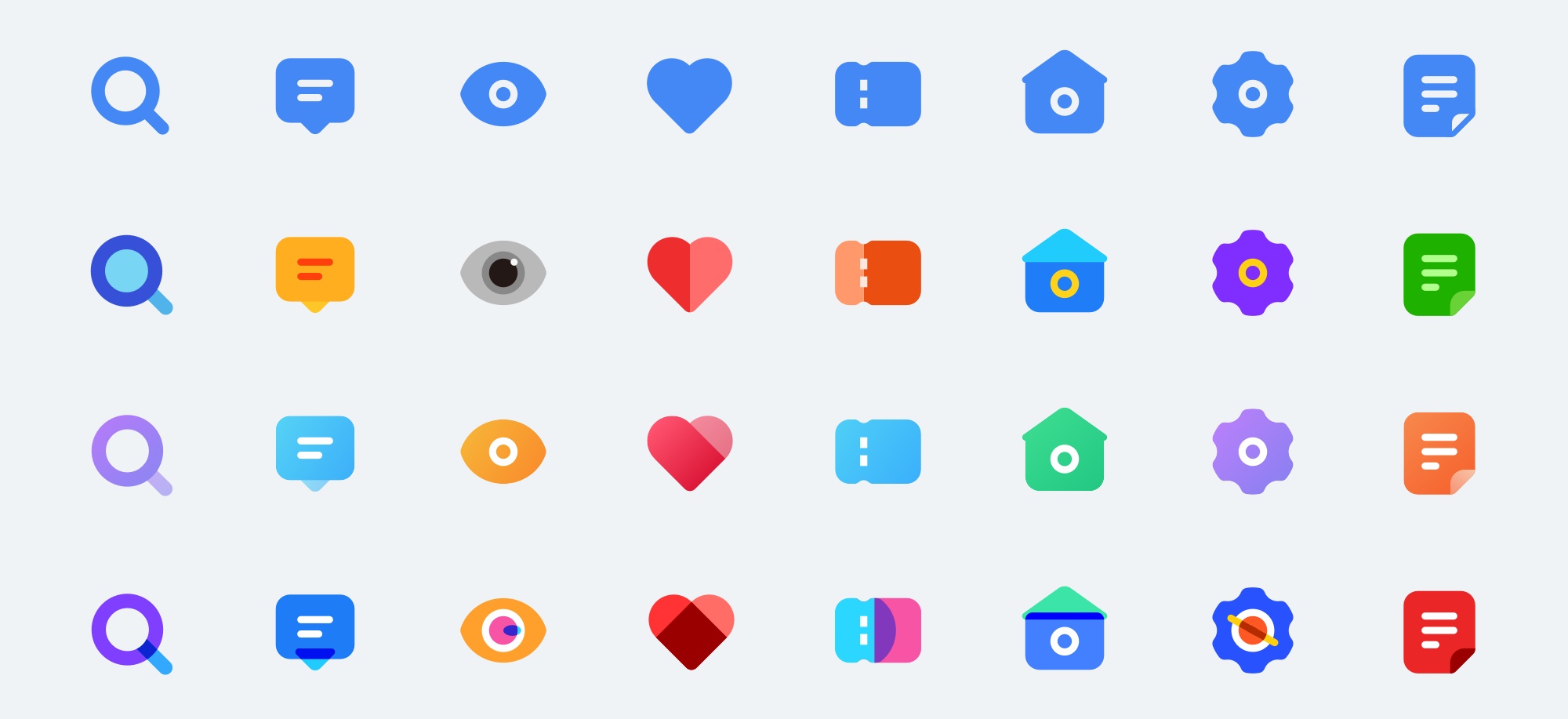
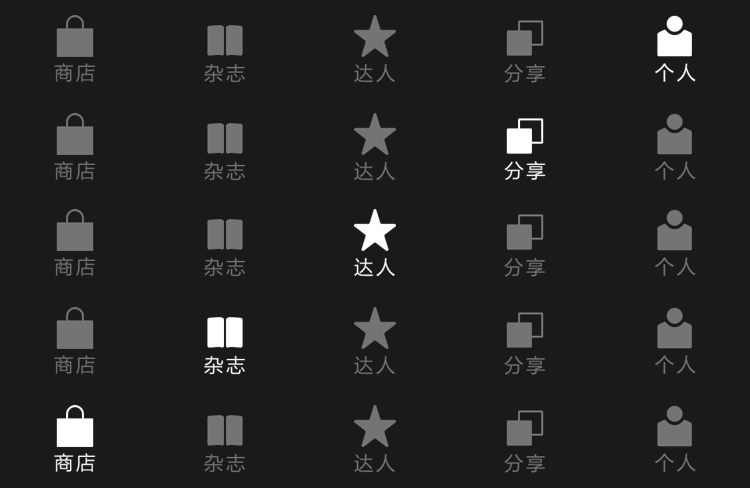
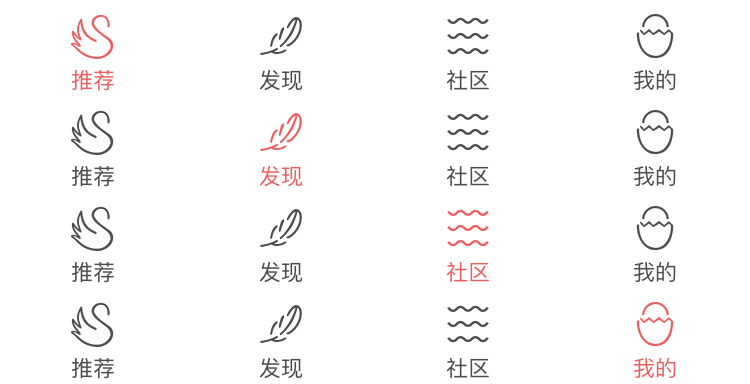
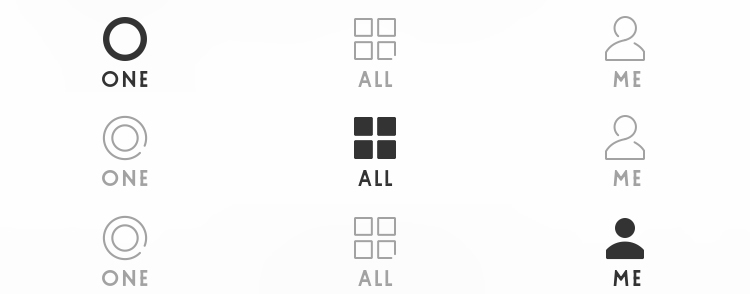
五、图标设计案例分享
为了更直观地理解图标设计的要点,我们来看几个典型案例分析:
- 电商平台图标集设计:如何通过简约风格提升用户体验。

- 社交应用图标设计:色彩活泼但不凌乱,保持品牌基调。

- 企业后台管理图标:功能化设计,确保准确传达。

图标设计不仅是艺术创作,更是品牌识别和用户体验的重要组成部分。从简洁性、统一性、语义性到灵活性的把控,都决定了设计的最终效果。借助👉墨刀这样的专业设计工具,不仅能提升工作效率,还能确保设计品质和视觉一致性。立即注册墨刀,开启高效图标设计之旅!




