原型图是产品设计过程中不可或缺的环节,合理的原型图能够有效沟通需求、降低开发风险、加快产品迭代速度。对于希望快速绘制原型图的产品团队而言,掌握一套高效、清晰的流程至关重要。然而,许多新手在进行原型图绘制时常常因为思路不清、工具不熟悉而效率低下。本文分享原型图绘制的实用技巧和操作步骤,助你从规划到交付,轻松打造高质量原型,实现产品设计提效升级。
一、规划需求:理清思路,明确方向
确定原型类型:按需选择更高效
根据项目阶段和使用场景确定原型类型。低保真原型以线条和简单形状勾勒功能结构,制作快速,适合团队内部讨论、验证产品逻辑;高保真原型注重细节和视觉效果,常用于向客户演示、获取反馈,需花费更多时间打磨。《弄懂低保真原型图,让设计不迷茫》
拆解功能模块:结构化梳理核心
利用思维导图,将产品功能拆解为具体模块,明确各模块的优先级和相互关系。以在线教育 APP 为例,可拆解为课程展示、学习记录、互动交流等模块,标注每个模块的核心功能,确保原型图绘制时不遗漏关键内容,是实现原型图绘制的重要基础。
标注交互逻辑:细节清晰不返工
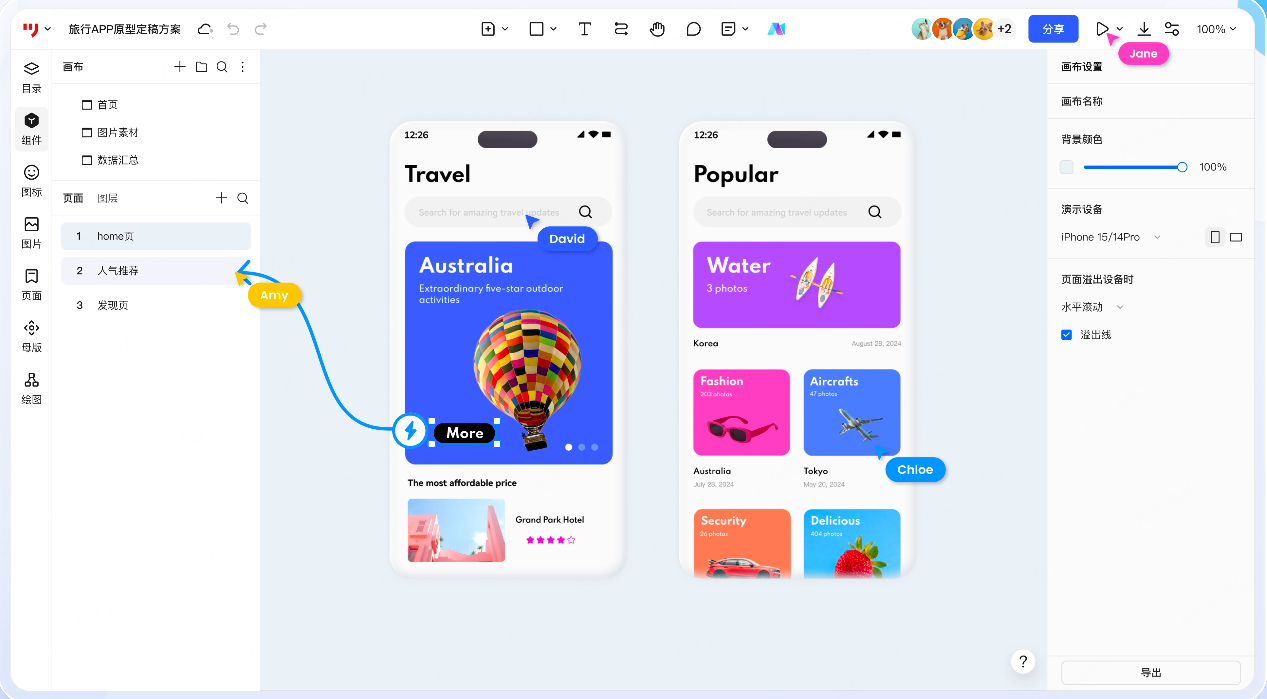
在原型图绘制前,通过文字备注、箭头或流程图,清晰标注页面跳转、按钮触发、数据加载等交互逻辑。提前规划好这些细节,能有效避免后续因逻辑不清导致的反复修改,提升设计效率,为原型图绘制奠定良好开端。
二、选择合适的原型图设计工具
墨刀是一款国内领先的在线原型设计与协作平台,深受产品经理、设计师、开发团队的欢迎。相比传统工具操作复杂、上手门槛高,墨刀专注于“降低使用难度 + 提升原型效率”,尤其适合新手用户和追求快速绘制原型图的团队。👉马上注册墨刀,快速绘制原型图

核心优势:
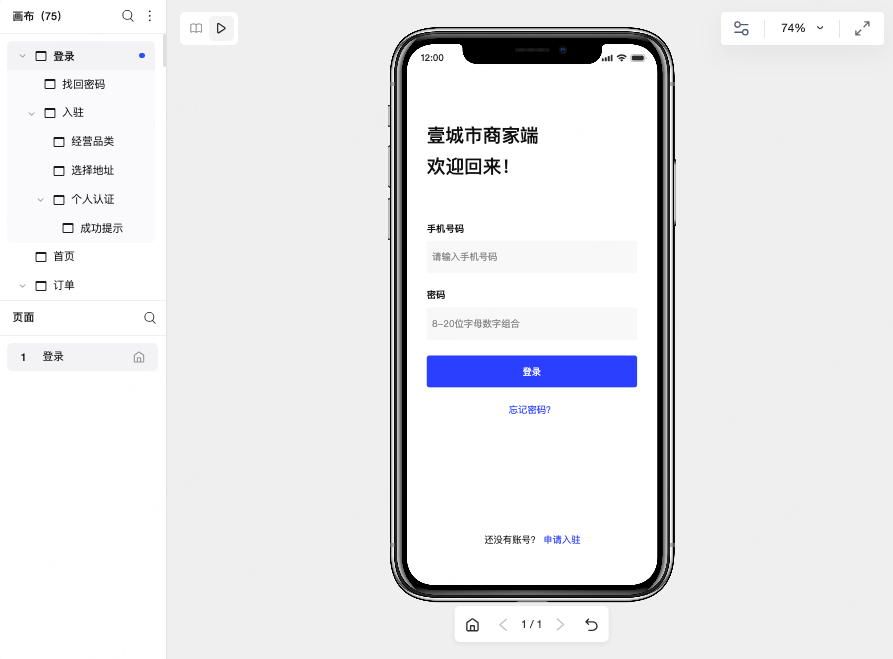
界面简洁,新手友好
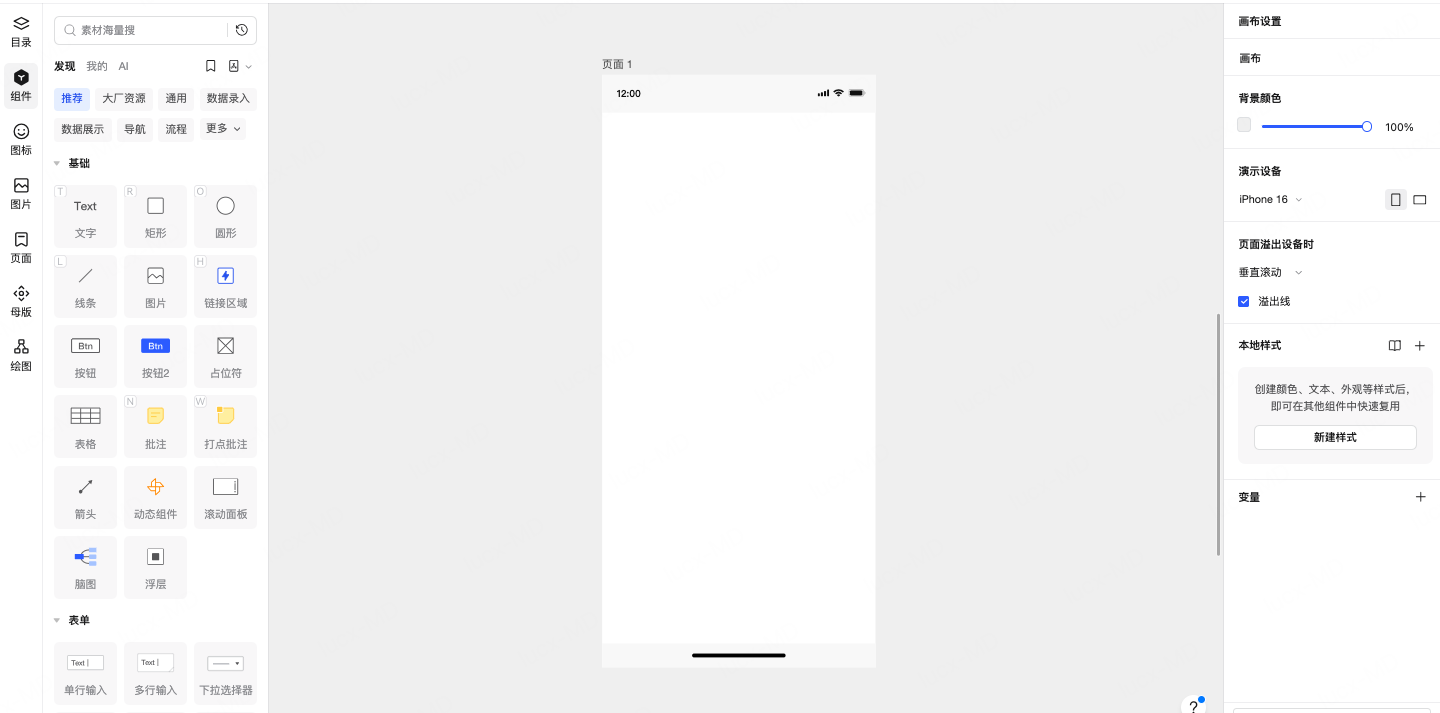
墨刀作为一款专业的在线原型设计工具,界面设计简洁直观,采用模块化布局,功能分区清晰。即使是初次接触原型设计的新手,也能迅速熟悉操作流程,轻松迈出原型图绘制的第一步。

海量模板,一键复用
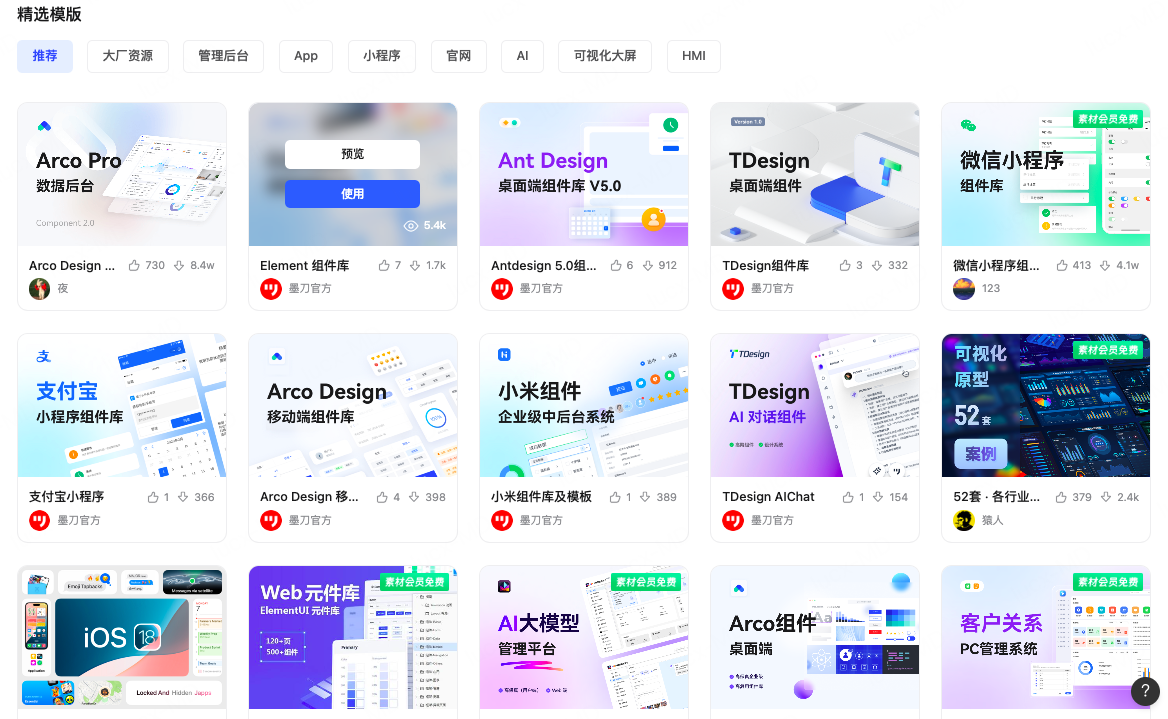
墨刀拥有丰富的模板资源库,涵盖电商、教育、社交、金融等多个行业领域,以及 APP、Web、小程序等不同终端类型。无论是设计一款电商购物 APP,还是搭建企业官网原型,用户都能在模板中心搜索到对应的模板。只需一键套用,即可快速获得包含页面布局、基础组件、交互逻辑的原型框架,在此基础上进行修改和调整,能极大缩短原型图绘制的时间。👉立即免费注册墨刀,体验海量模板资源

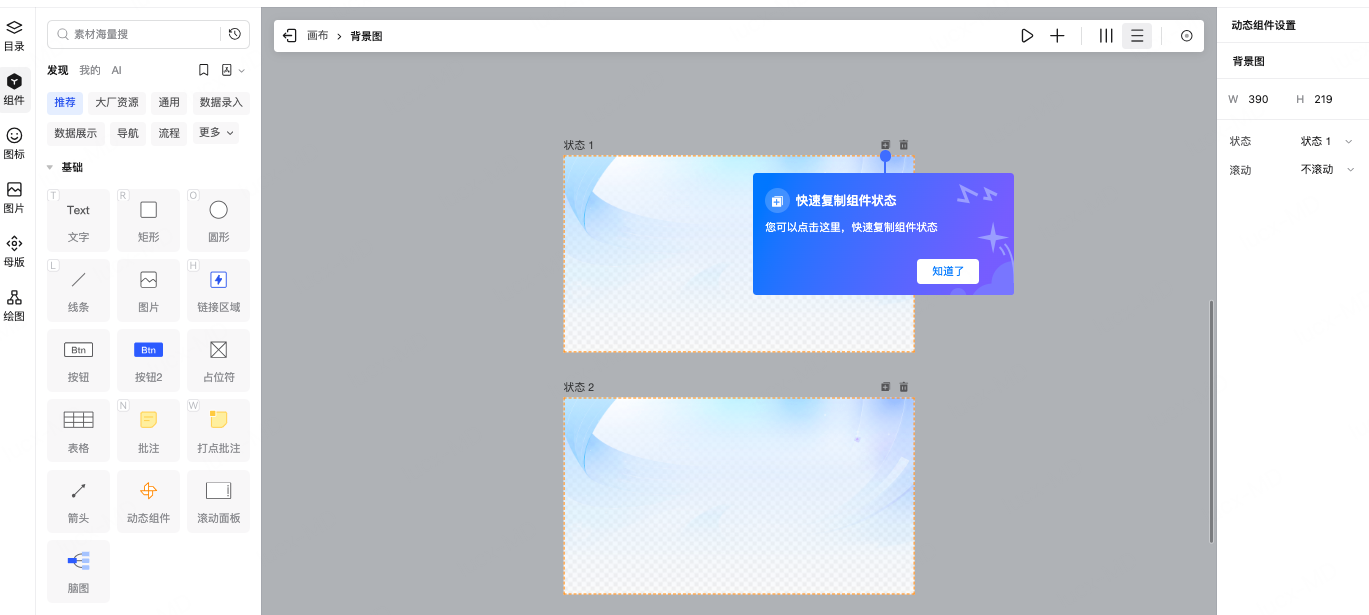
智能组件,高效创作
墨刀的组件库不仅资源丰富,而且具备智能特性。除了常见的按钮、文本框、图片等基础组件,还提供了大量预设的交互组件和动态组件。同时,用户还能对组件进行自定义设置,包括样式、尺寸、交互行为等,并且支持创建和保存自定义组件,方便在多个项目中复用,让原型图绘制变得轻松又高效。👉马上注册墨刀,开启高效创作原型图之旅

三、快速落地:原型搭建只需三步
模板复用搭建基础框架
以墨刀为例,打开官网进入模板中心,搜索与项目匹配的模板,如 “电商 APP 模板”。一键套用模板后,根据实际需求删除不必要的页面,保留首页、商品详情页、购物车等核心页面,快速搭建起原型的基础框架,这是原型图绘制的第一步。👉立即免费注册墨刀,快速搭建原型图基础框架

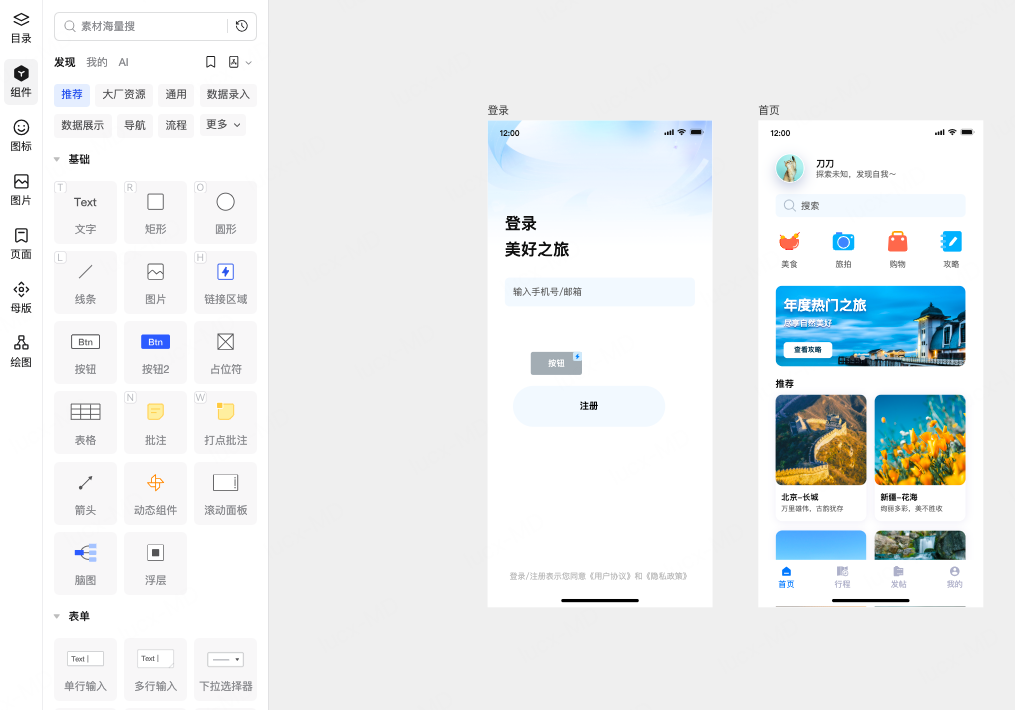
组件替换填充页面内容
从工具的组件库中,拖拽合适的组件到对应页面,如搜索框、商品卡片、导航栏等。修改组件中的文案、图片等内容,使其符合项目需求,无需从头绘制元素,大幅节省页面内容填充的时间,是原型图绘制的高效操作。

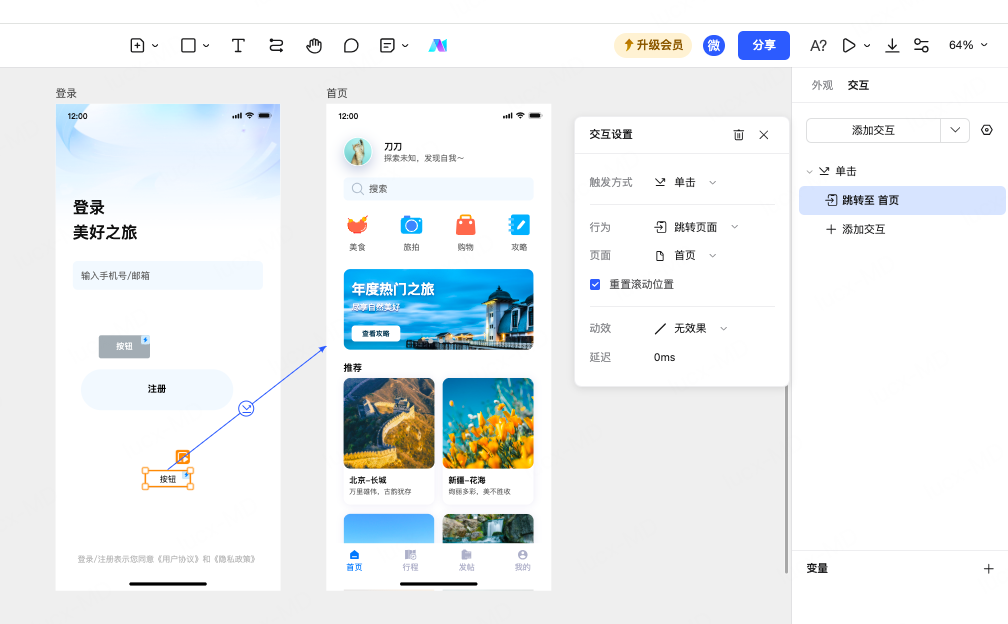
交互设置模拟真实体验
选中页面中的交互元素,如按钮、链接,设置相应的交互动作。例如,设置 “加入购物车” 按钮点击后跳转到购物车页面,通过 “预览” 功能检查交互效果,模拟用户真实使用流程,确保原型图绘制不仅有形,还具备功能体验。

四、优化交付:细节打磨助力成品呈现
自我检查:查漏补缺保质量
完成原型初稿后,进行全面的自我检查。检查页面跳转是否准确,功能逻辑是否完整,文字描述是否清晰,图片、图标等素材是否规范,确保原型不存在明显错误和遗漏,为原型图绘制的质量把关。
团队评审:集思广益促完善
通过工具的共享功能,如墨刀的 “共享链接”,邀请团队成员进行在线评审。收集设计师、开发人员、产品经理等不同角色的意见和建议,对存在的问题针对性地进行修改和优化,这也是原型图绘制过程中不可忽略的一环。
格式导出:适配场景易交付
根据使用场景,将原型导出为合适的格式。如需线下展示,可导出为 PDF 格式;用于线上演示或团队协作,可导出为 HTML 格式或生成在线链接,方便分享与查看,实现原型的顺利交付。
掌握以上从工具选择到交付的全流程方法,无论是产品设计新手还是进阶从业者,都能快速绘制原型图,将创意高效转化为可落地的产品方案,现在就注册墨刀,开启你的高效原型图绘制之旅吧!




