在做原型图时,很多人最头疼的不是交互逻辑,而是页面结构怎么搭。其实,你缺的可能不是经验,而是一套好用的原型组件库。大厂同款组件库结构规范、样式统一,导航栏、表单、数据展示等模块应有尽有,拖进画布就能直接使用。本文将结合墨刀素材广场推荐几套高质量的原型组件库,教你一步步高效搭建专业页面。原型设计不再从零开始,效率和质量都能轻松兼顾。
一、腾讯TDesignUI组件库核心组件
腾讯出品的 TDesign 是一套专为企业级场景打造的开源设计体系,设计语言清晰统一,组件丰富实用。在墨刀素材广场中,TDesign UI 组件库已被高度还原为可拖拽使用的页面模块,适用于后台管理、B 端系统、数据展示等多种高保真原型场景。
核心组件一览
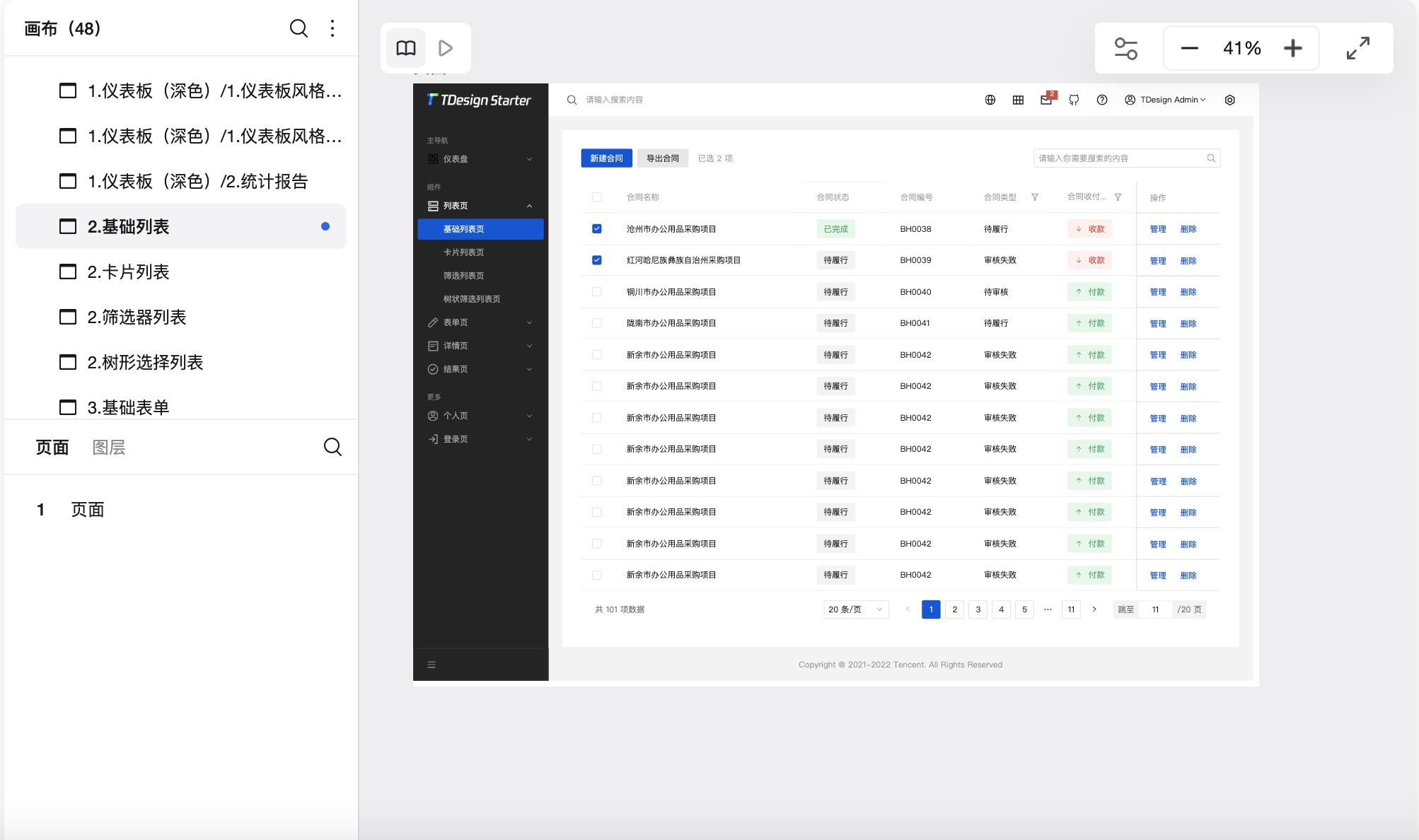
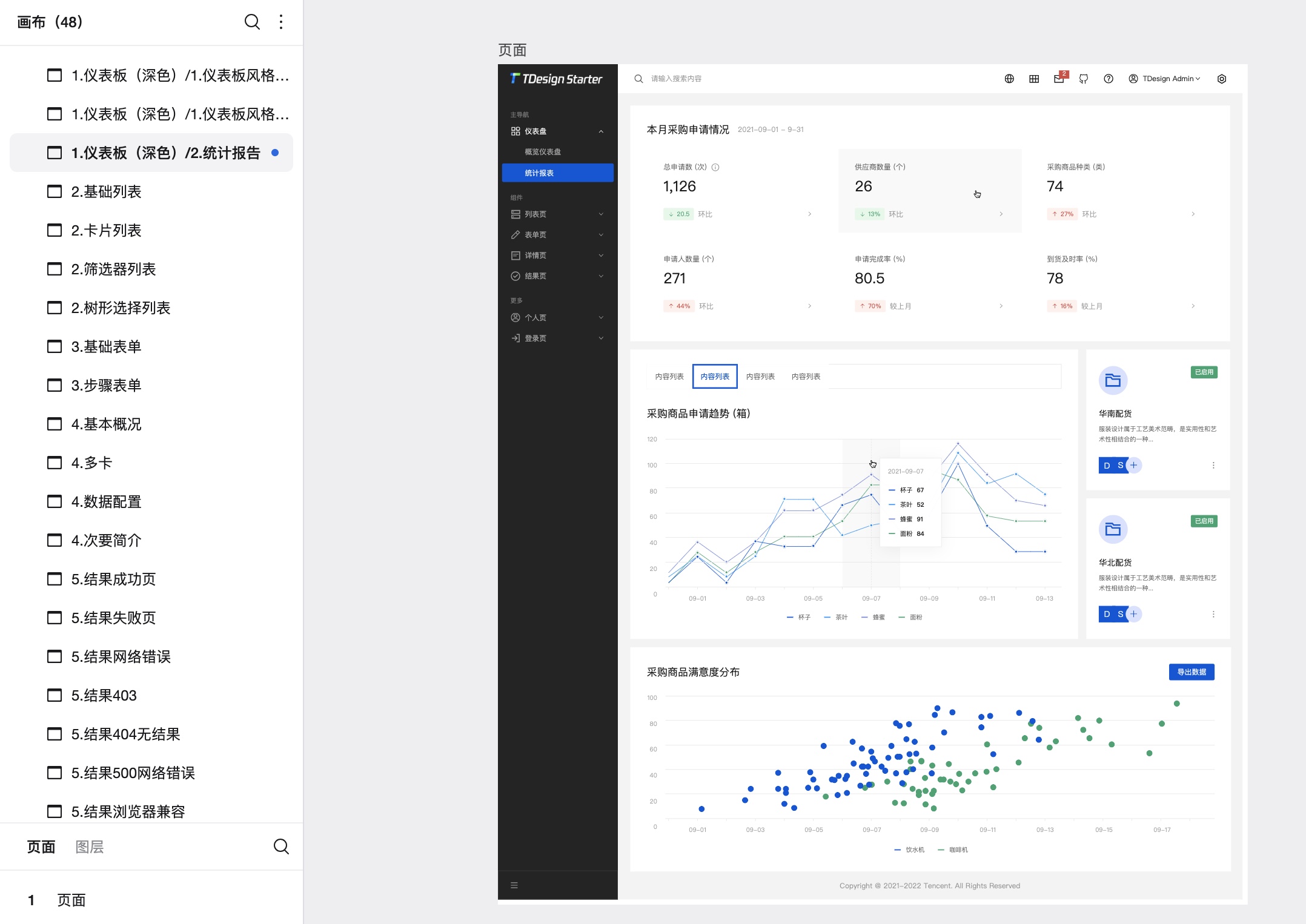
基础列表
主要用于展示合同内容或其他结构化数据,支持多字段信息展示。组件支持编辑功能,方便用户对合同条款、详情等进行快速修改和管理,适合企业后台的内容维护场景。

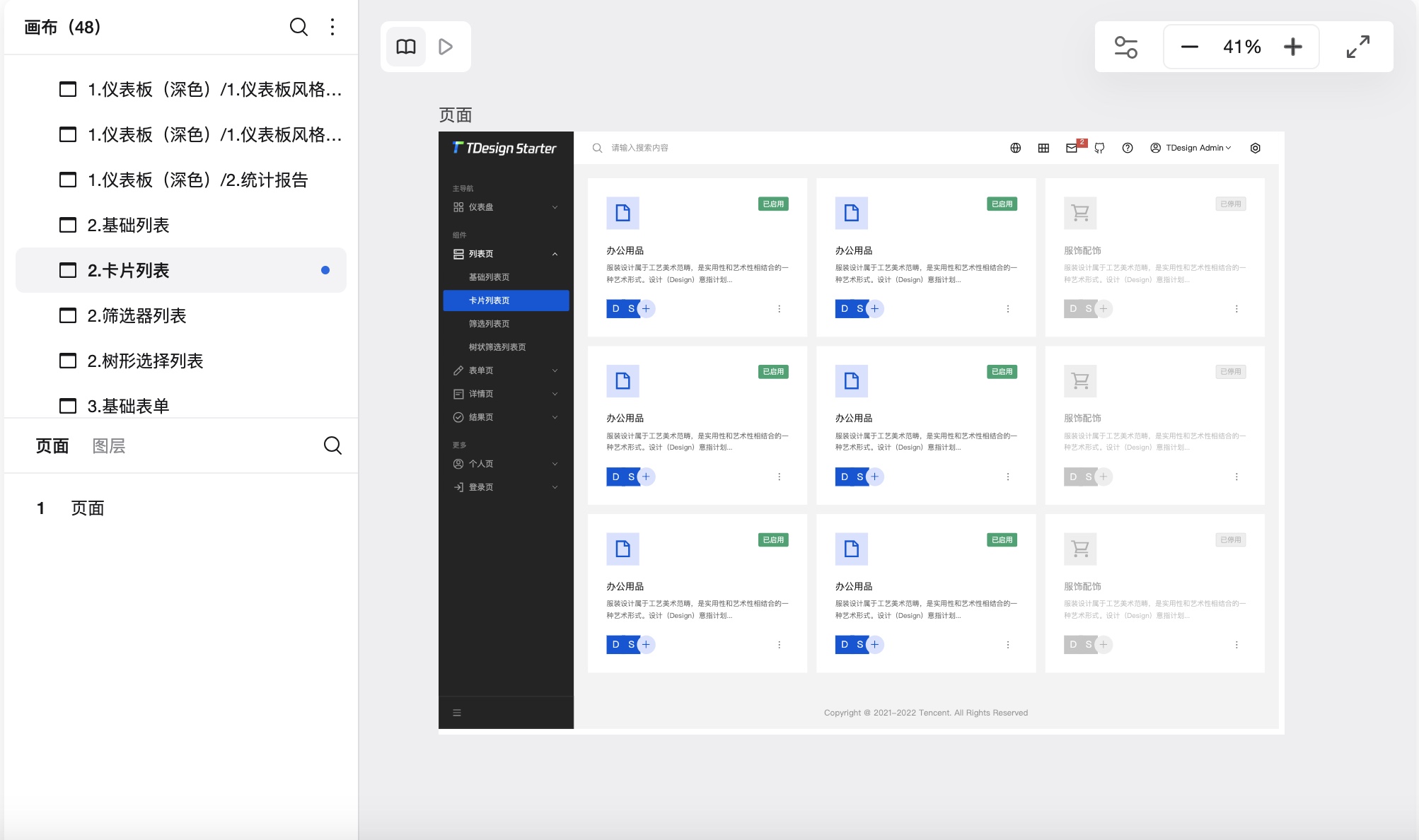
卡片列表
通过图文结合的方式,增强视觉吸引力,常用于办公用品、项目展示、商品列表或团队介绍等场景,使内容更具层次感和可读性。

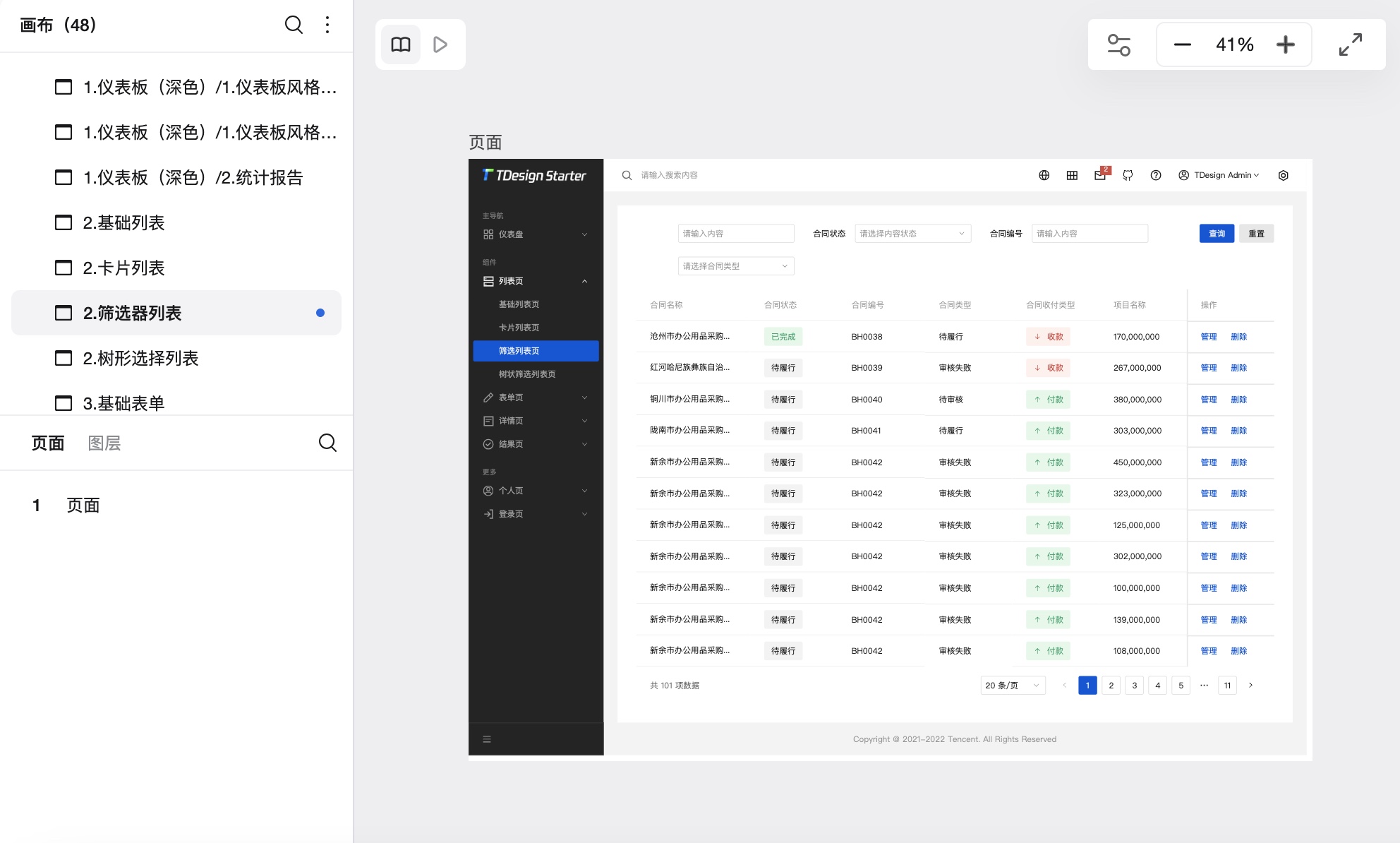
筛选器列表
专门用于筛选合同内容或相关数据,集成多种筛选条件和搜索功能,方便用户快速定位特定合同信息。支持筛选条件的灵活编辑与调整,提升数据管理和查找效率,适合合同管理系统等B端场景。👉注册墨刀,立即复用大厂 UI 组件库,高效搭出专业原型!

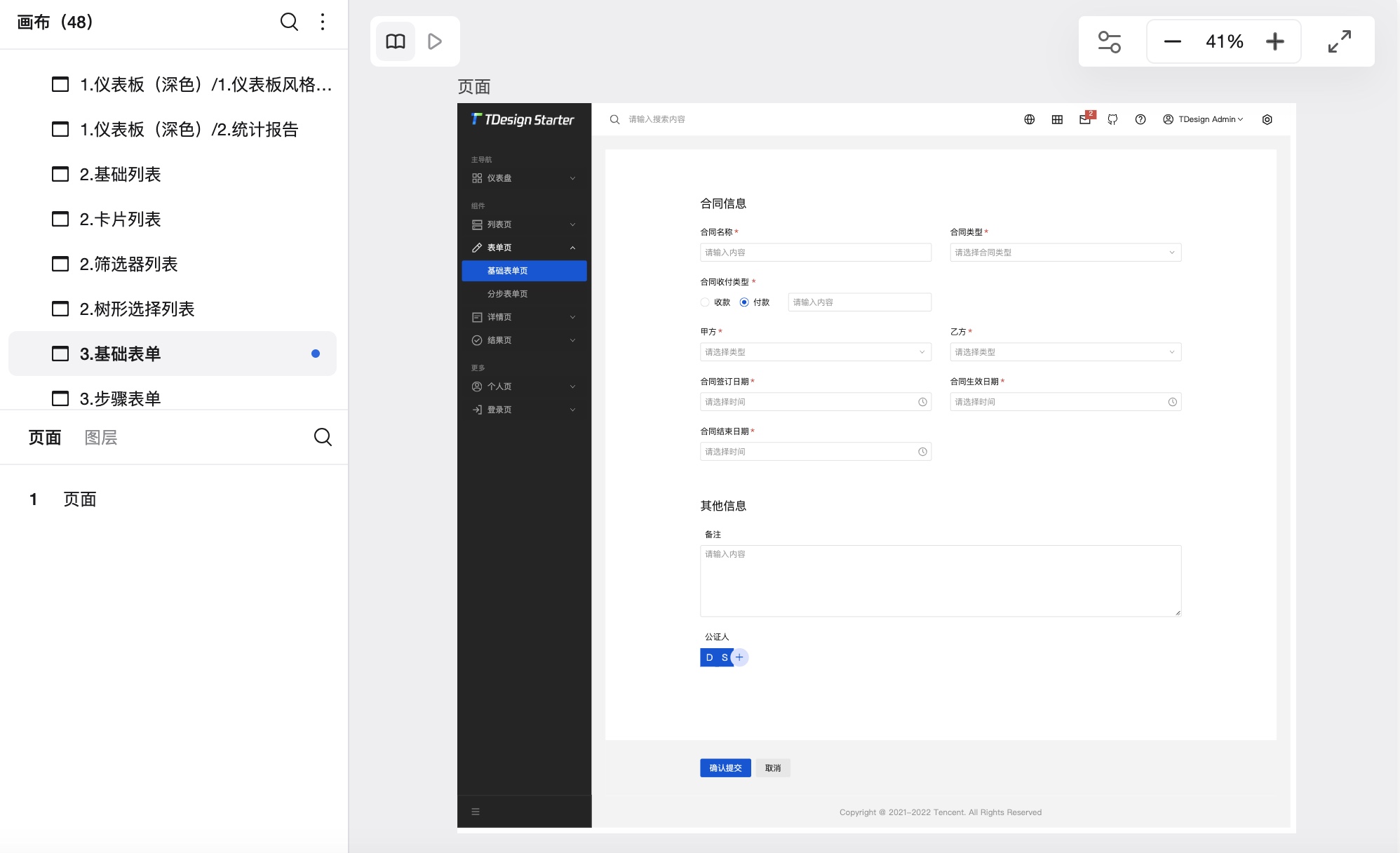
基础表单
主要用于合同信息的录入与编辑,包含多种表单控件,如文本输入框、日期选择、下拉菜单等。支持灵活配置字段,满足合同条款、签署人信息等多样化录入需求,方便后台数据管理与维护。

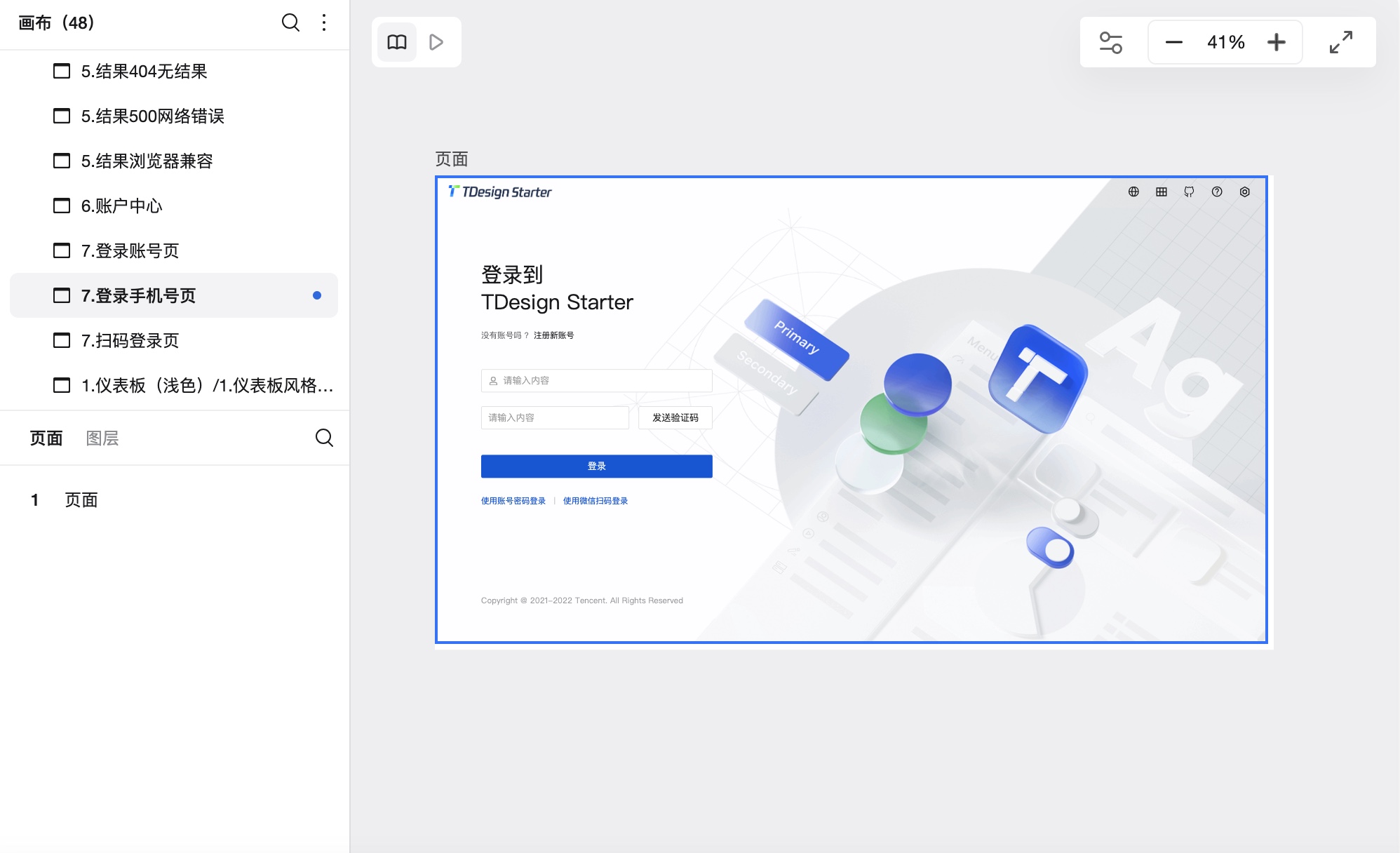
登录页
提供完整的用户认证界面,包括账号输入、密码框、扫码登录和登录按钮,适合后台系统入口及各种应用的登录场景。

组件特点
- 模块完整:页面级组件开箱即用,省去从零搭建的时间成本
- 结构规范:严格遵循 TDesign 设计体系,具备高一致性与延展性
- 适配多端:组件支持常见桌面端布局,适合 B 端后台系统、数据管理平台等项目
- 支持二次编辑:在墨刀中可自由修改字段、图标、颜色等样式属性

适用场景
- 后台管理系统原型设计:如 CRM、ERP、OA 等
- 企业信息平台搭建:适合数据列表、权限管理、用户录入等页面构建
- 产品快速迭代评审:拖拽即可演示真实交互流程,适合交付前快速搭建交互原型
- 初创项目 MVP 打样:无需设计经验,也能快速构建大厂风格页面
二、阿里Ant Design UI组件库精选组件
阿里巴巴的 Ant Design(简称 AntD)是国内领先的企业级设计体系,拥有丰富完善的 UI 组件,广泛应用于电商、管理后台和中大型系统开发。墨刀中已经高度还原 AntD 组件库,方便产品和设计快速搭建专业页面原型。一键注册墨刀,体验大厂同款组件拖拽搭建的流畅感!
核心组件
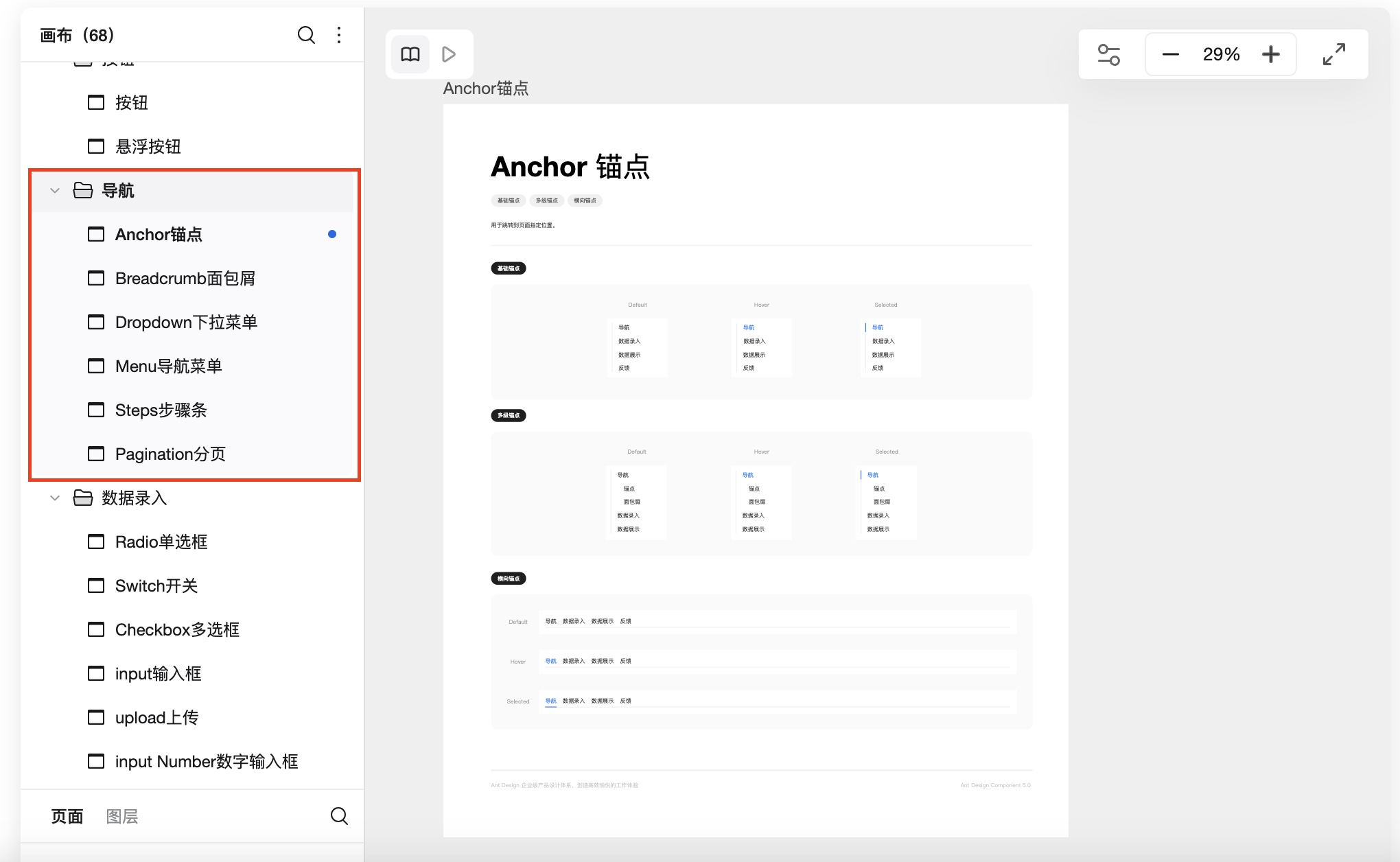
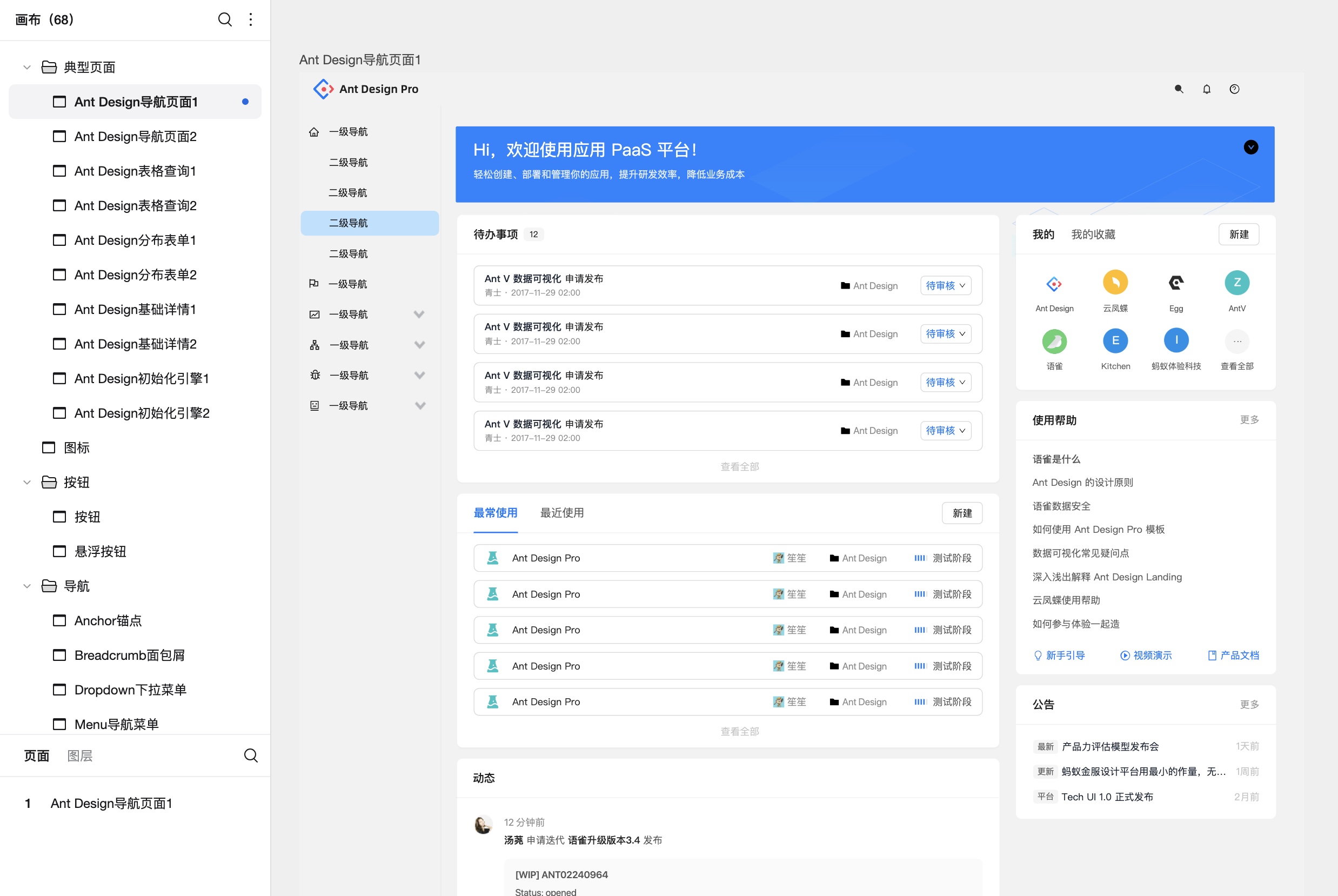
导航页
结构清晰、层级分明,支持多级菜单和面包屑导航,帮助用户快速定位当前页面位置,提升复杂后台系统的操作效率和体验感。

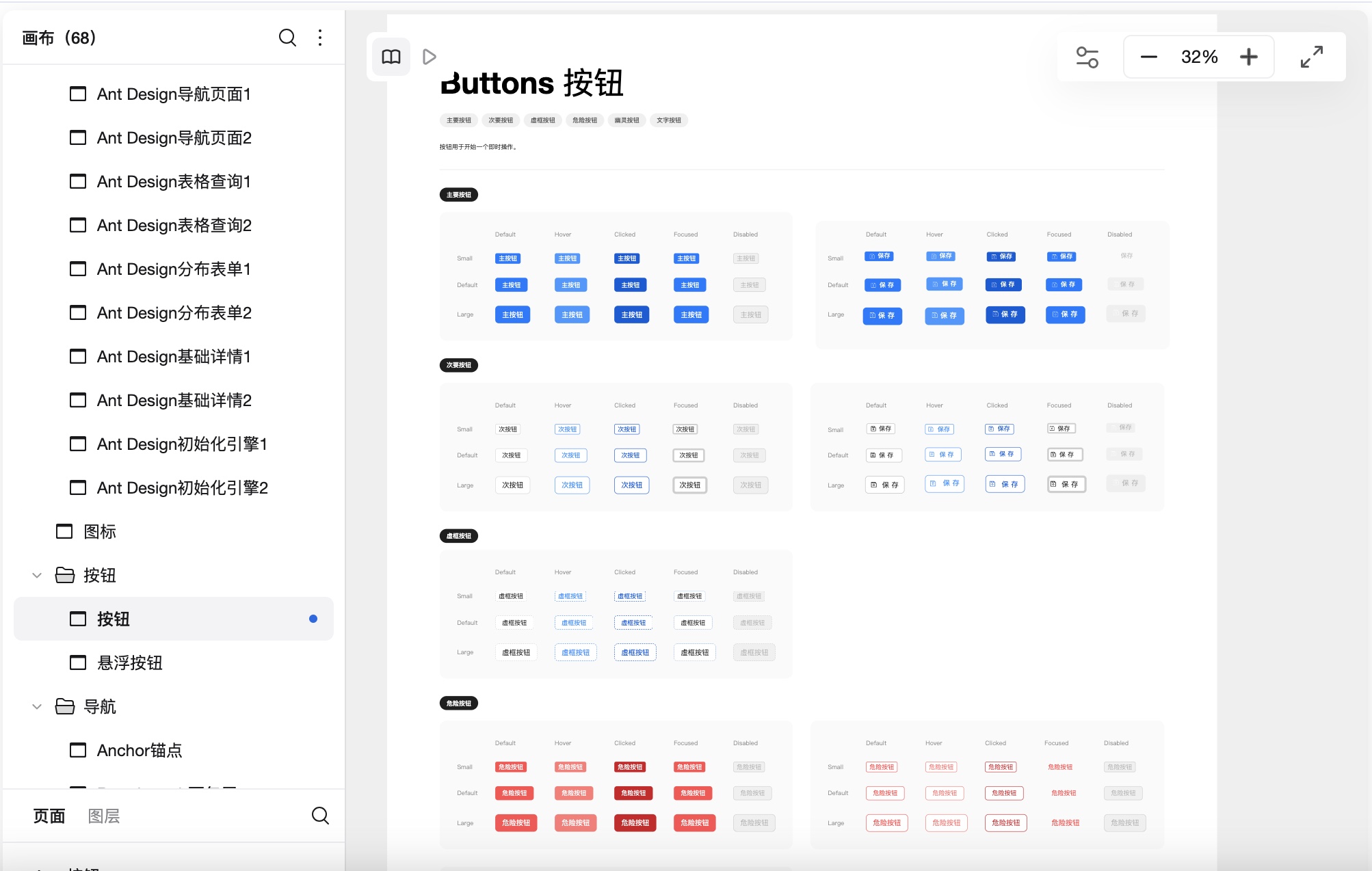
按钮
丰富多样的按钮类型,包含主按钮、次按钮、图标按钮等,支持不同状态显示,如禁用、加载中等,满足各种业务场景的交互需求。

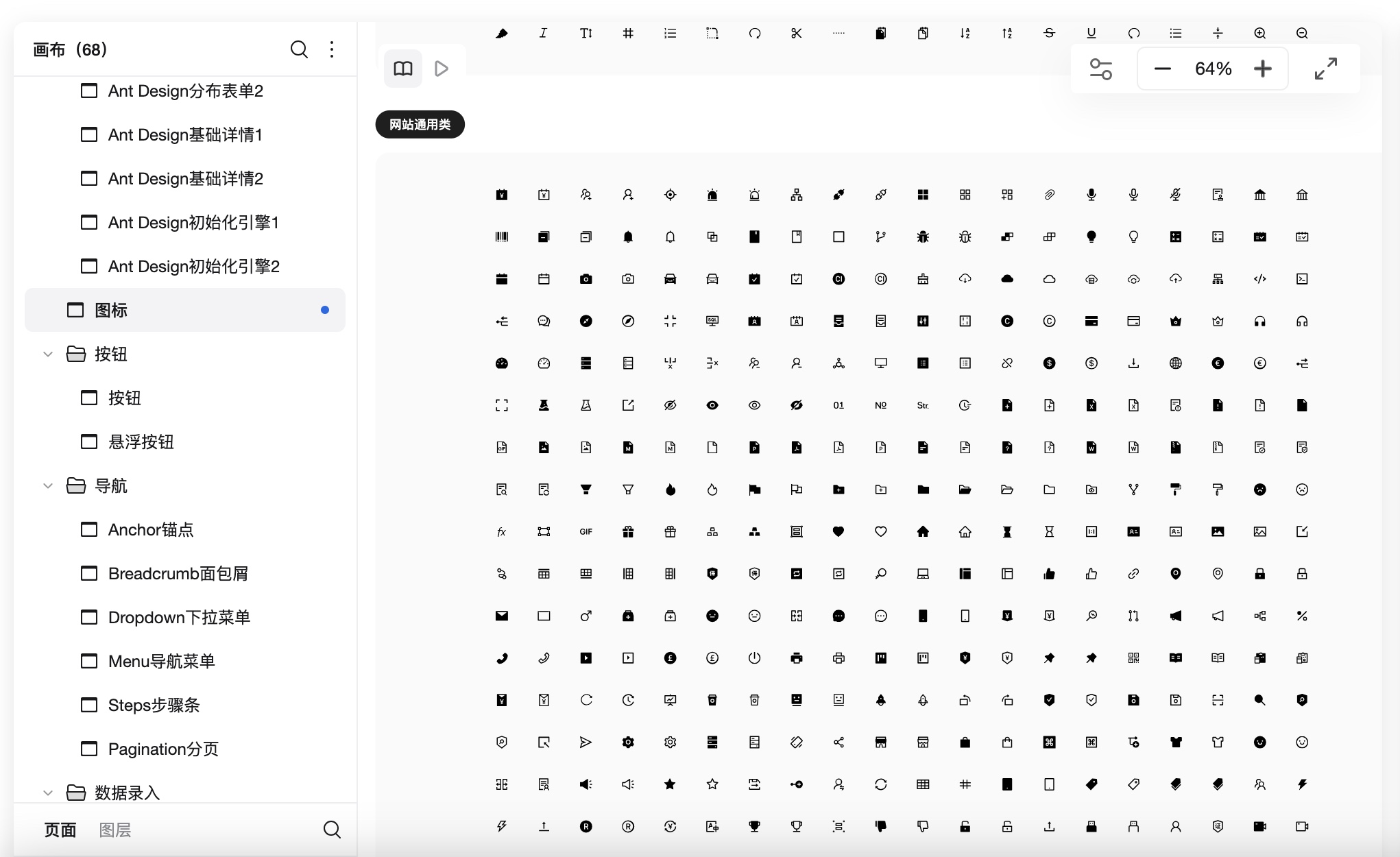
图标
提供大量矢量图标,设计风格统一简洁,适用于操作指引、状态提示及视觉装饰,帮助产品界面更直观且美观。

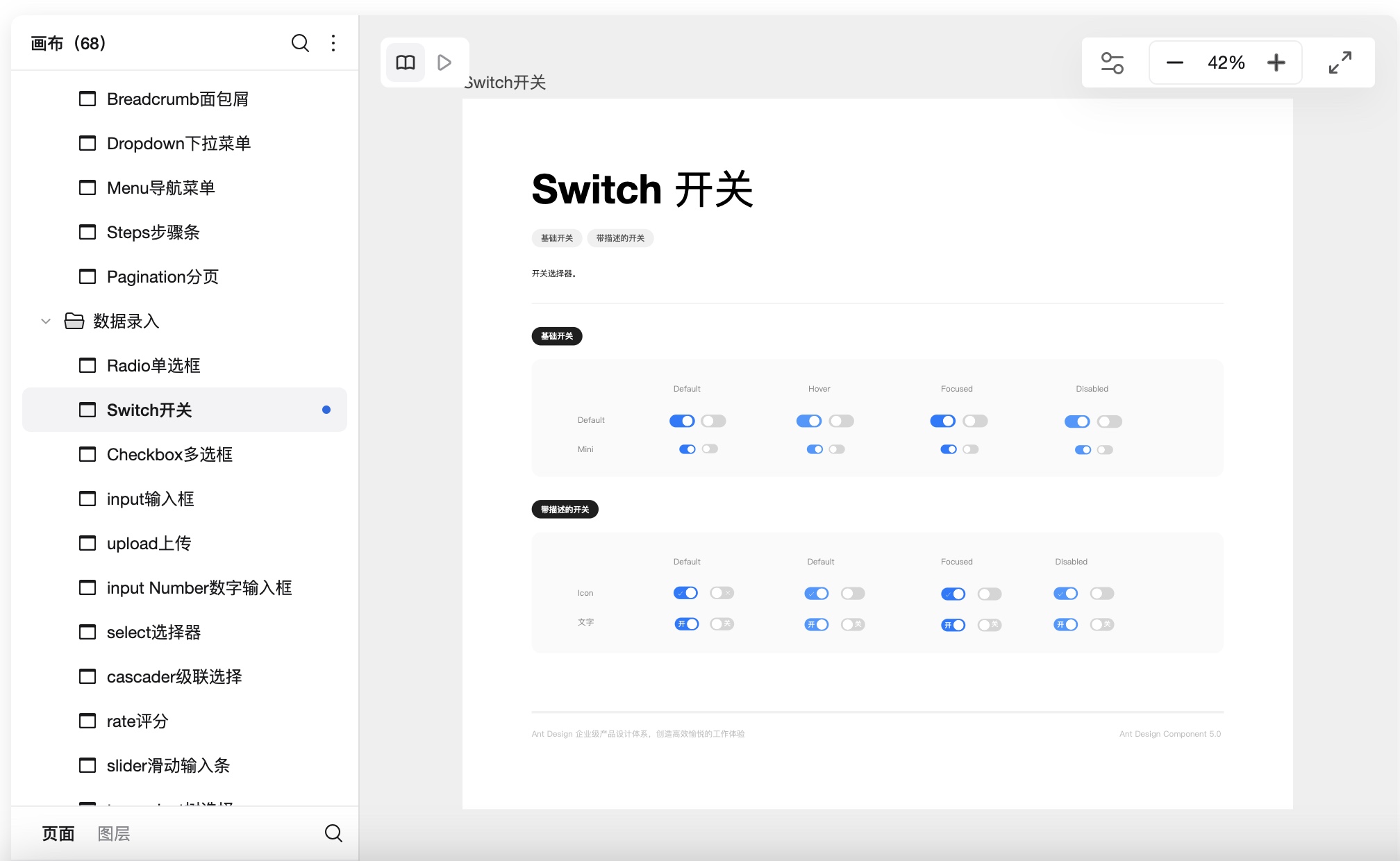
开关
支持单行文本、多行文本及密码输入,集成校验和错误提示功能,方便用户准确录入数据,适用于表单和信息填写场景。

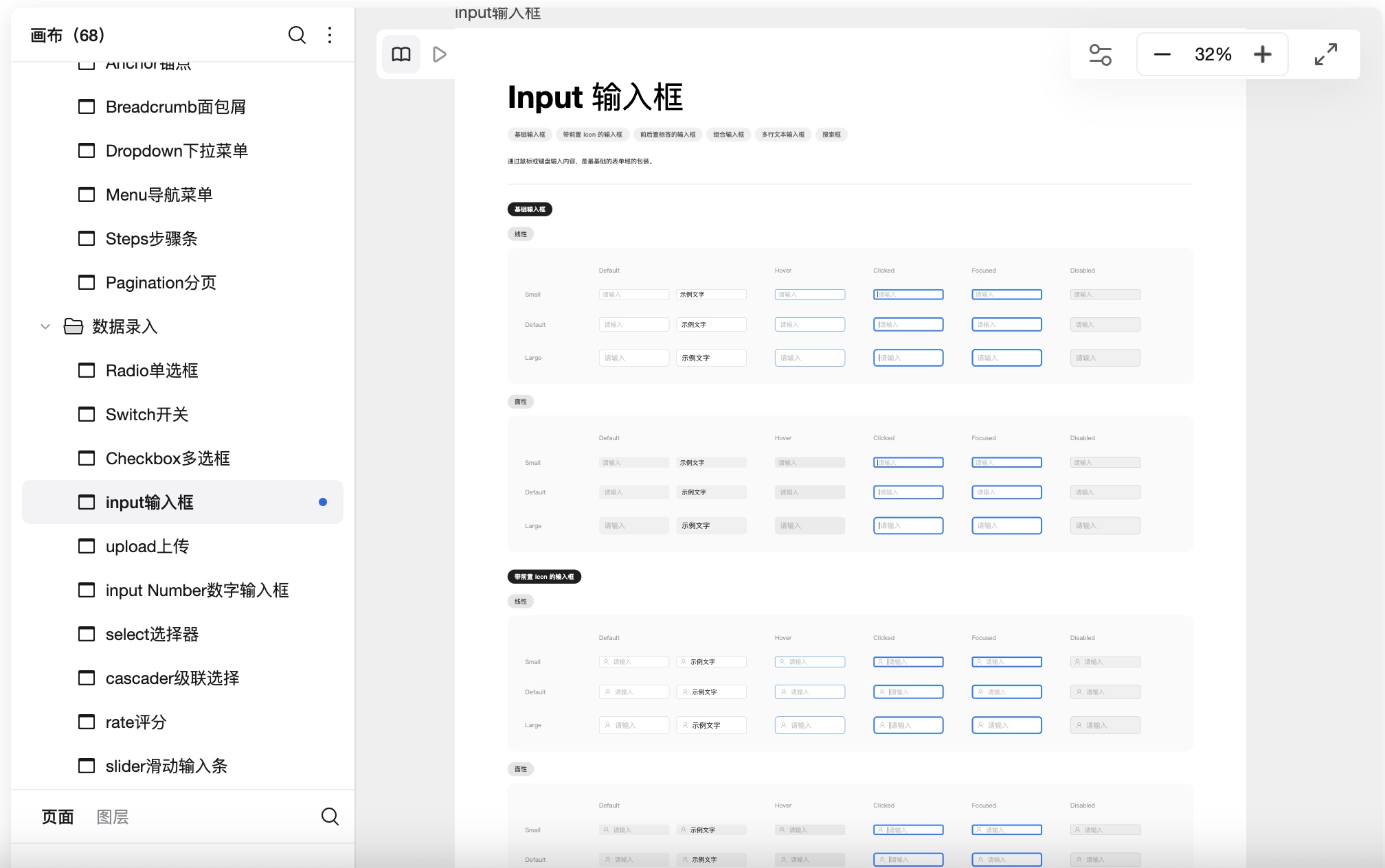
输入框
支持单行文本、多行文本及密码输入,集成校验和错误提示功能,方便用户准确录入数据,适用于表单和信息填写场景。

组件特点
- 视觉统一:整体风格现代简洁,符合企业级系统的审美标准,组件间风格高度一致
- 模块丰富:涵盖从基础控件到复杂布局的多类组件,满足多样化产品需求
- 灵活组合:各组件可在墨刀中自由拖拽组合,支持样式自定义与内容替换
- 交互完善:原生组件设计即带交互逻辑,适合用来还原真实产品体验流程
- 应用广泛:在电商、SaaS、B端平台等多个领域被广泛使用,稳定性和成熟度高

点击使用 Ant Design 组件库,高效构建你的产品原型
适用场景
- 电商平台后台管理页面
- 企业内部管理系统
- 大型业务系统快速迭代原型
- 需要丰富交互设计的产品界面
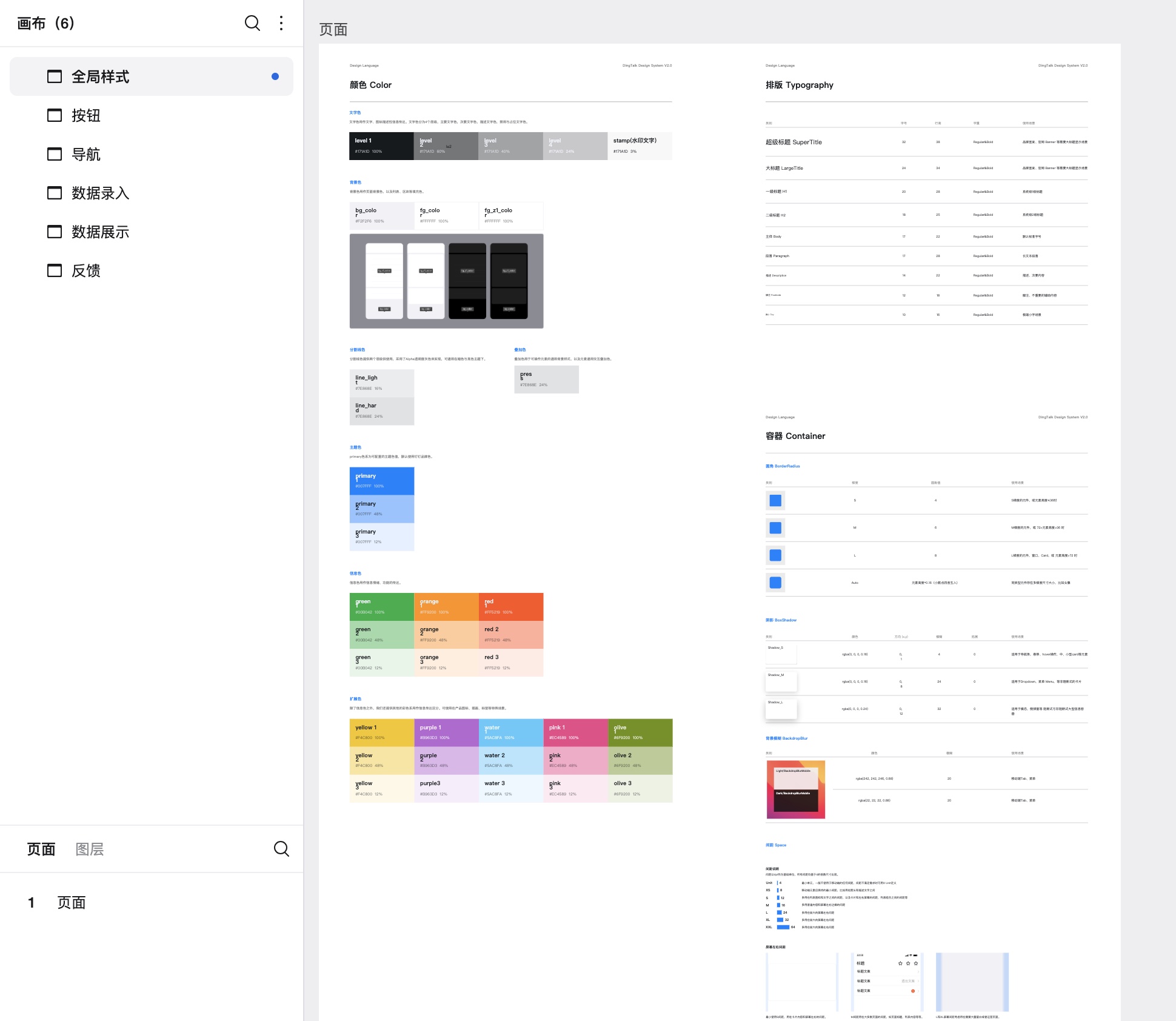
三、钉钉开源UI组件库亮点解析
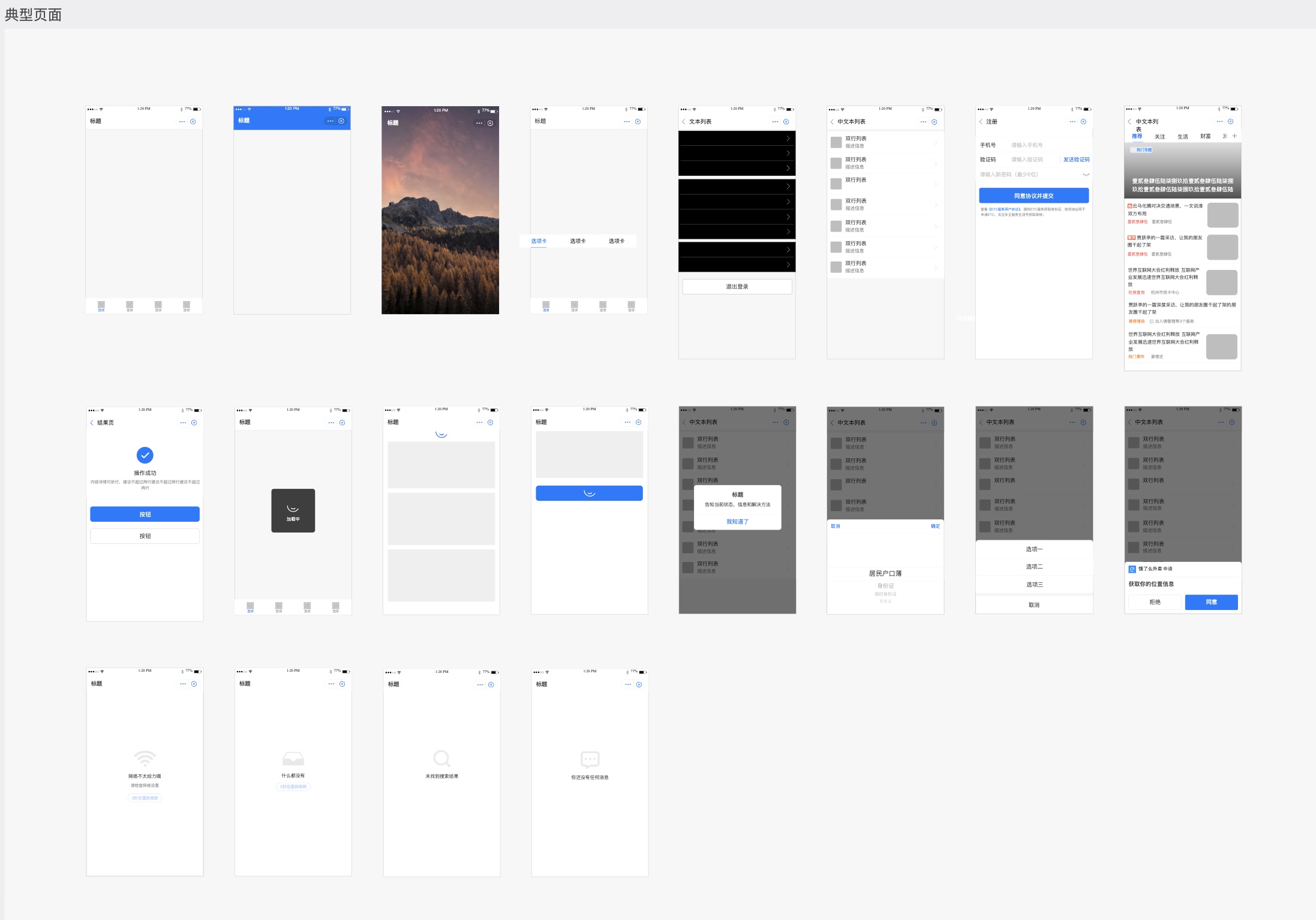
钉钉作为阿里巴巴打造的企业智能办公平台,其 UI 组件库以高效沟通、流程协作为核心,组件风格简洁清晰,非常适合用于构建企业内部管理系统和协作平台原型。墨刀中已提供钉钉风格的原型组件库,支持拖拽使用,开箱即搭。
核心组件一览
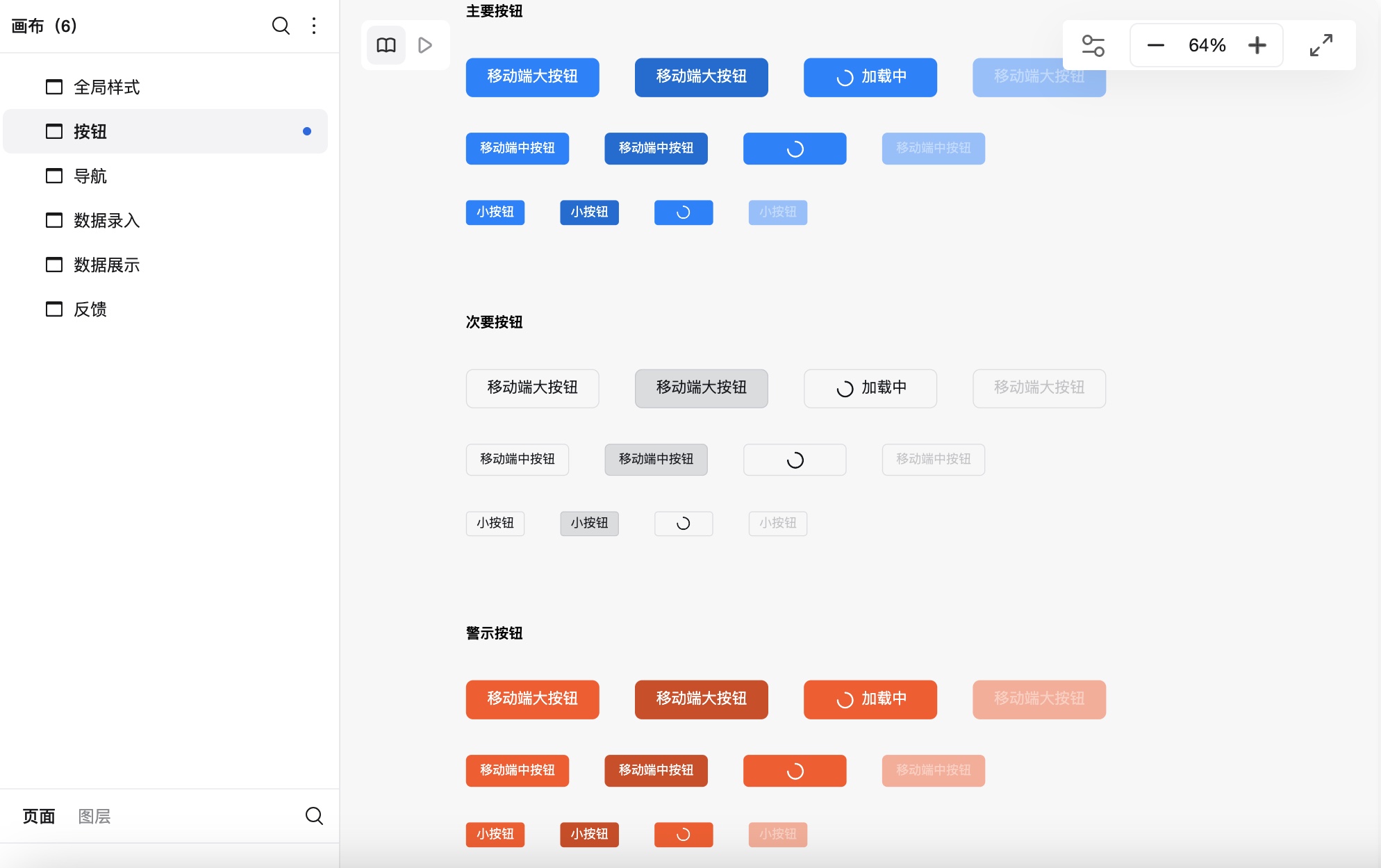
按钮
用于触发操作的核心交互组件,覆盖主按钮、次按钮、图标按钮等类型,广泛应用于提交、下一步、审批等常见场景,样式简洁,响应清晰。

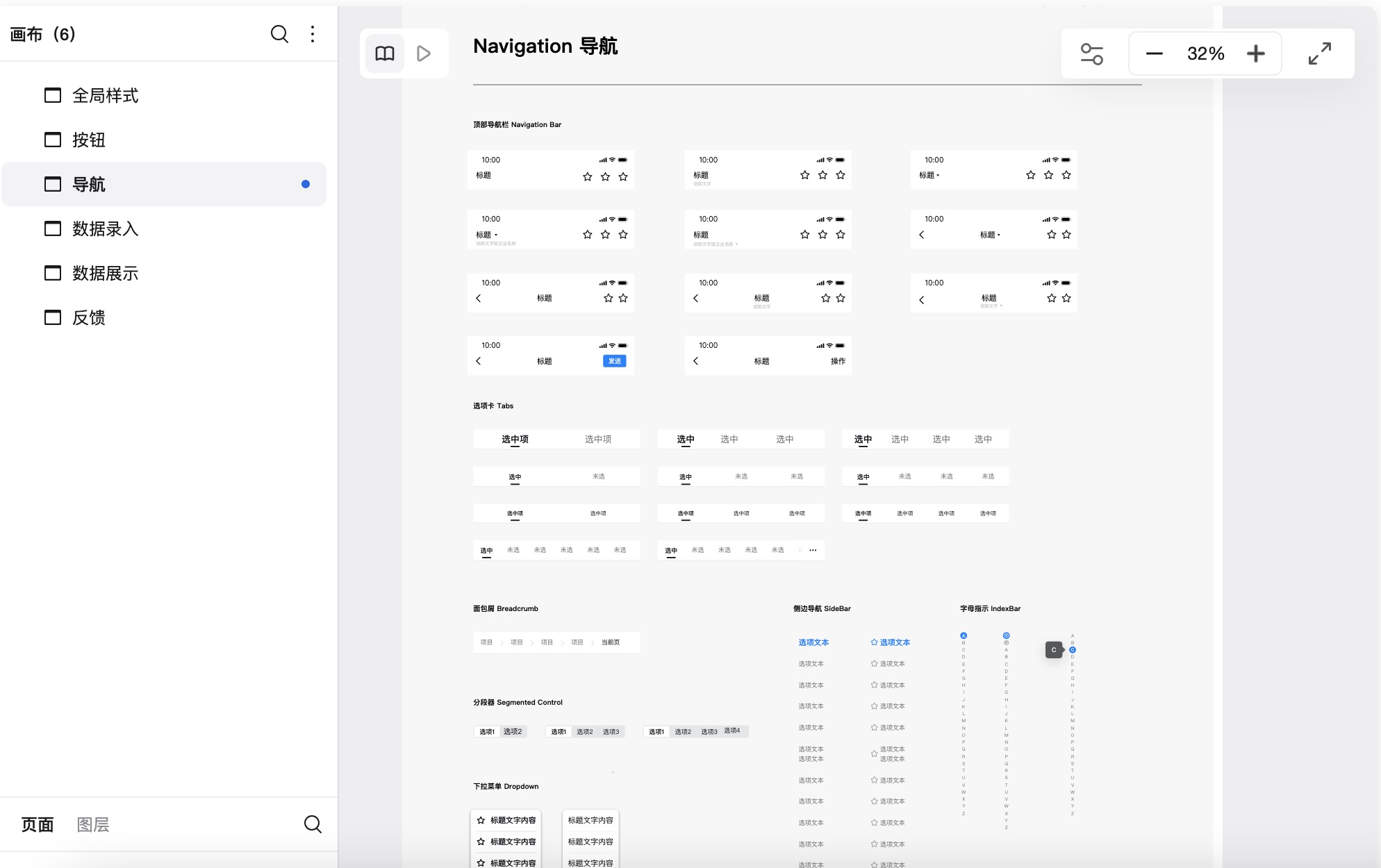
导航
包括顶部导航栏、侧边栏与标签页,适用于多模块入口、流程切换、模块定位等页面结构,支持层级分组与图标标识,提升页面条理性。

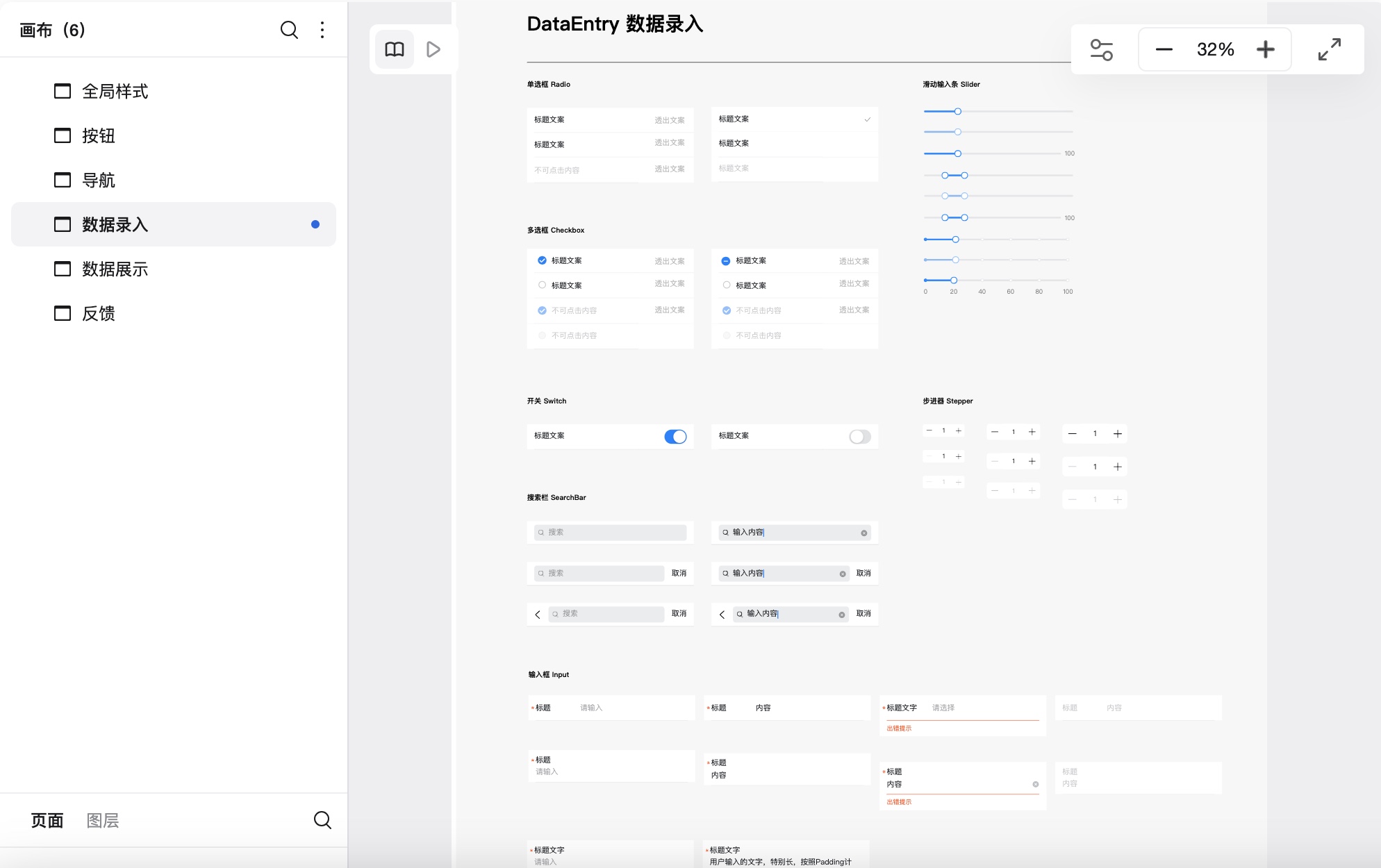
数据录入
覆盖输入框、下拉选择、单选、多选、日期选择等控件,便于用户在审批、报销等业务流程中录入结构化信息,交互友好、提示清晰。

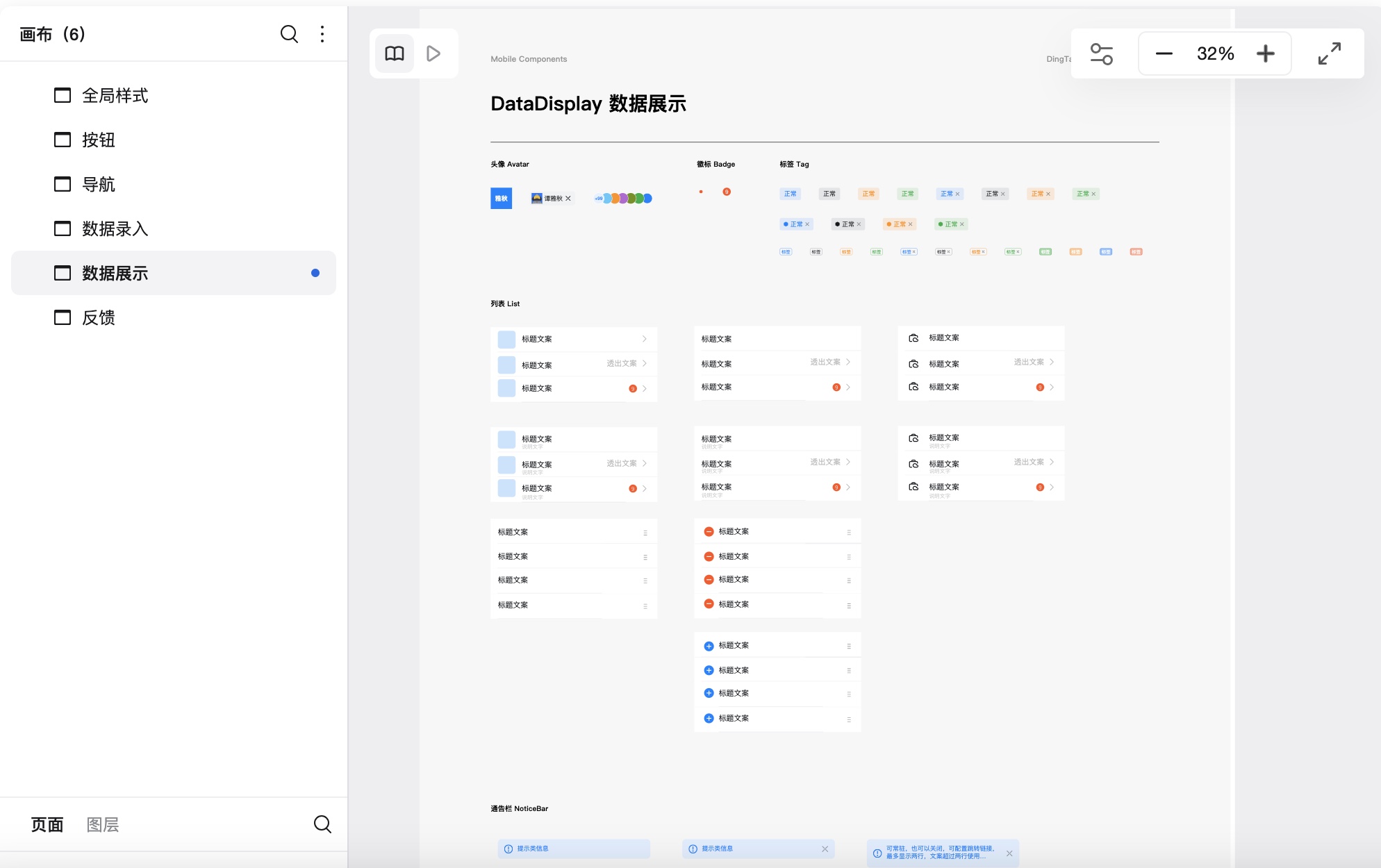
数据展示
包括列表、表格、内容卡片等,常用于展示待办事项、流程节点、审批记录等信息,支持状态标记与操作入口,便于用户快速查阅和处理。

组件特点
- 办公协作风格明显:还原钉钉常见界面,适合内部系统和OA类原型设计
- 组件结构成熟:组件层级合理、逻辑清晰,符合用户使用习惯
- 拖拽即用,编辑灵活:在墨刀中支持字段修改、样式调整和组件组合,快速完成界面搭建
- 适配移动和桌面端:组件尺寸与布局适配多端,支持多屏展示场景原型构建

适用场景
- 企业 OA 系统原型搭建(如请假、报销、审批流程)
- IM 即时沟通功能原型展示
- 移动办公平台界面模拟
- 智能协作工具界面还原
- 钉钉生态类产品的改版、升级、需求评审
四、支付宝设计体系UI组件介绍
支付宝作为国民级支付应用,其设计体系在金融、安全、用户体验等方面都具有极高的专业性。墨刀内的支付宝组件库围绕真实支付业务场景构建,复用了支付流、资金管理等关键页面结构,适合用于金融科技类产品原型设计。👉立即注册墨刀,开启你的高效页面设计之旅!
核心组件一览
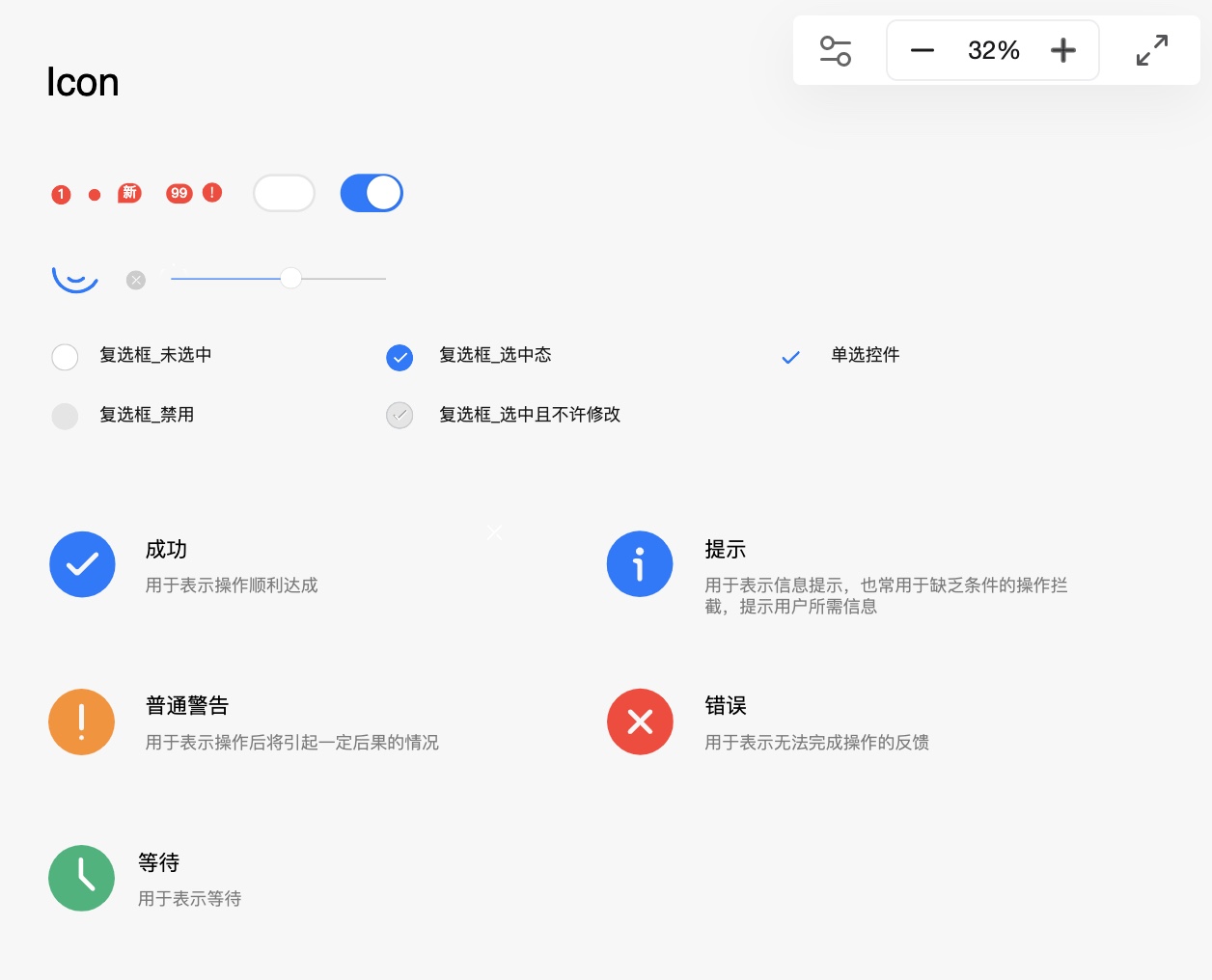
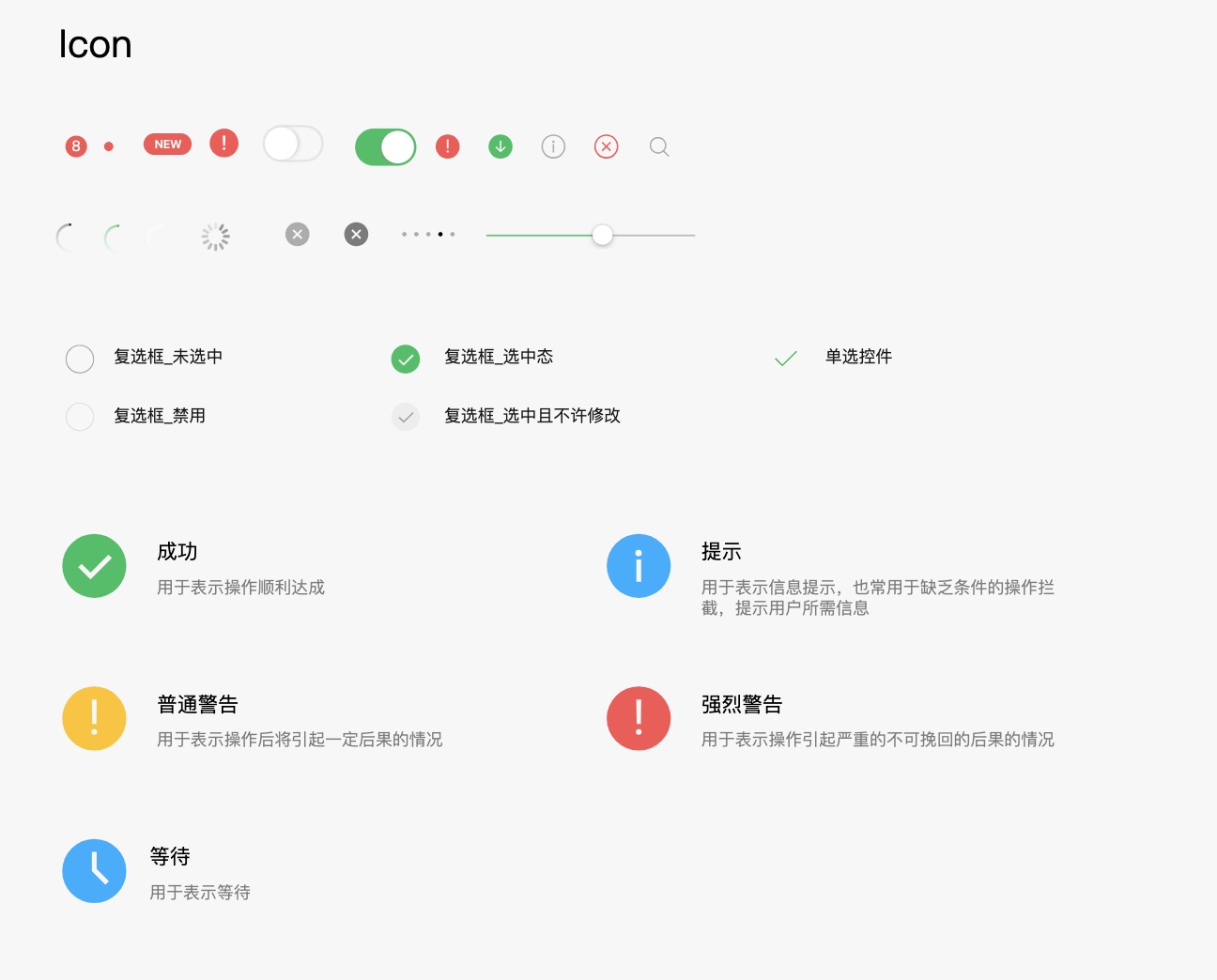
icon(图标)
提供丰富的功能性图标,如支付、安全、账户、提示等,风格统一、识别度高,在支付、信息展示和引导中起到关键作用,增强界面的清晰度与直观性。

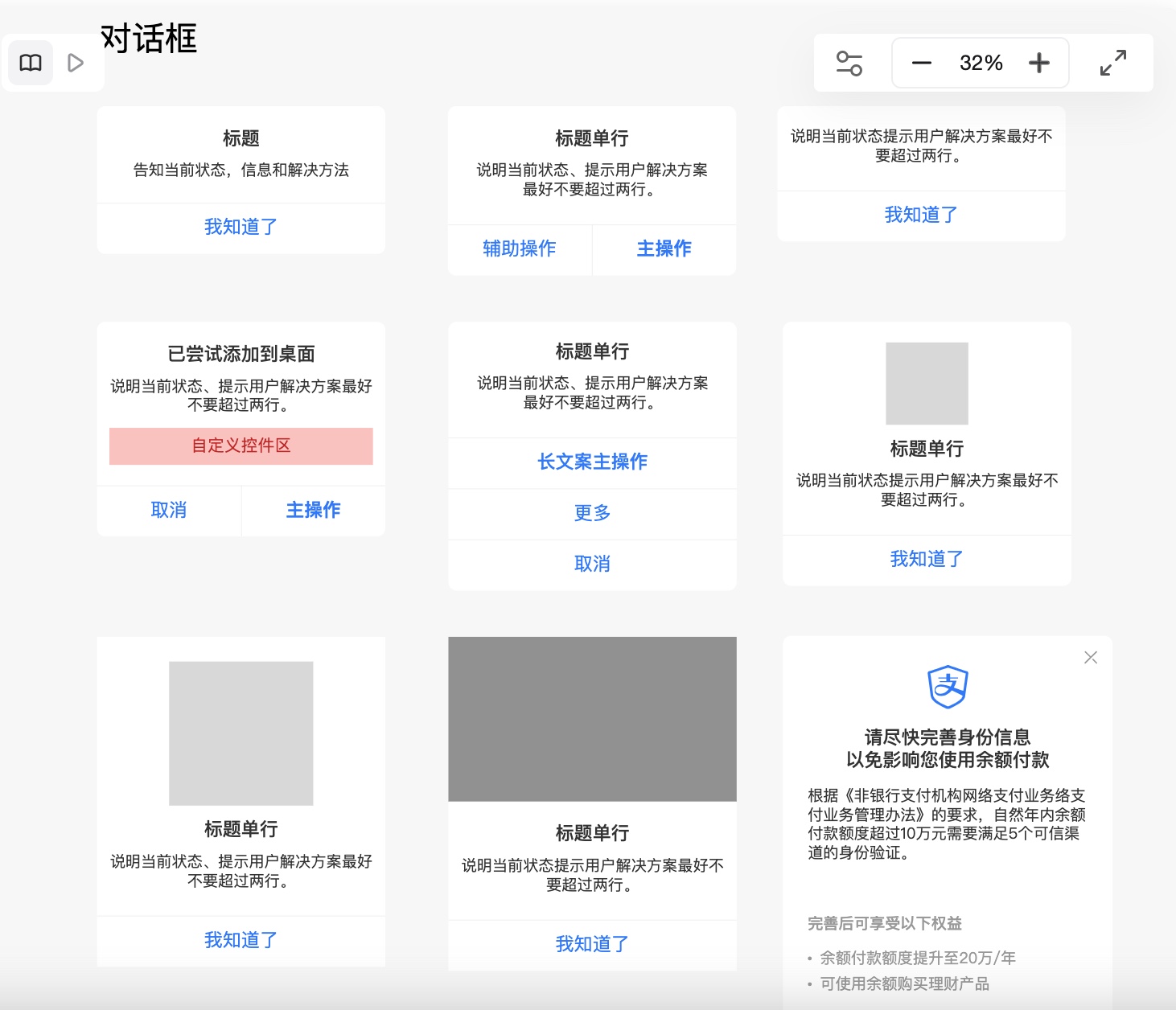
对话框
包括操作确认、风险提示、支付验证等多种弹窗形式,结构清晰、层级分明,常用于重要流程节点的反馈与操作确认,增强用户信任感。

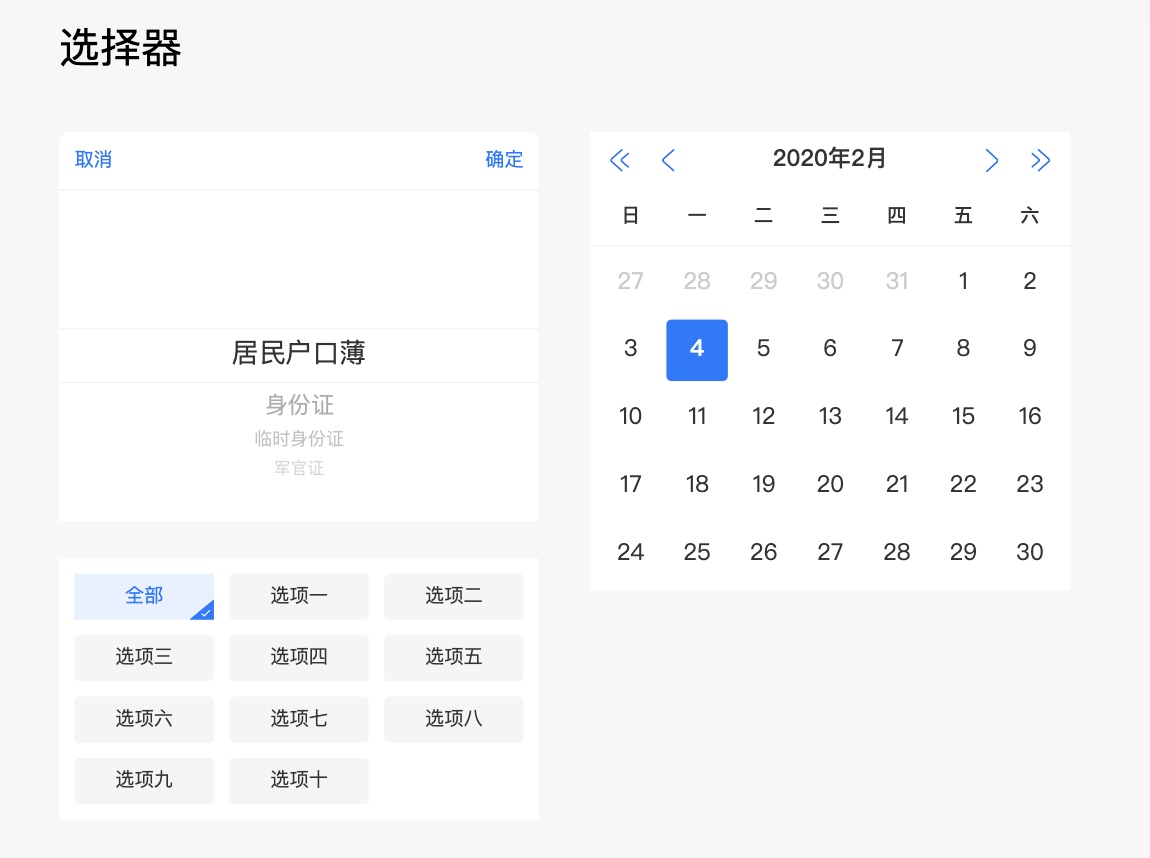
选择器
用于用户选择账户、支付方式、日期时间等信息,交互灵活,支持单选、多选和级联选择等,适配金融业务中高频的用户输入需求。

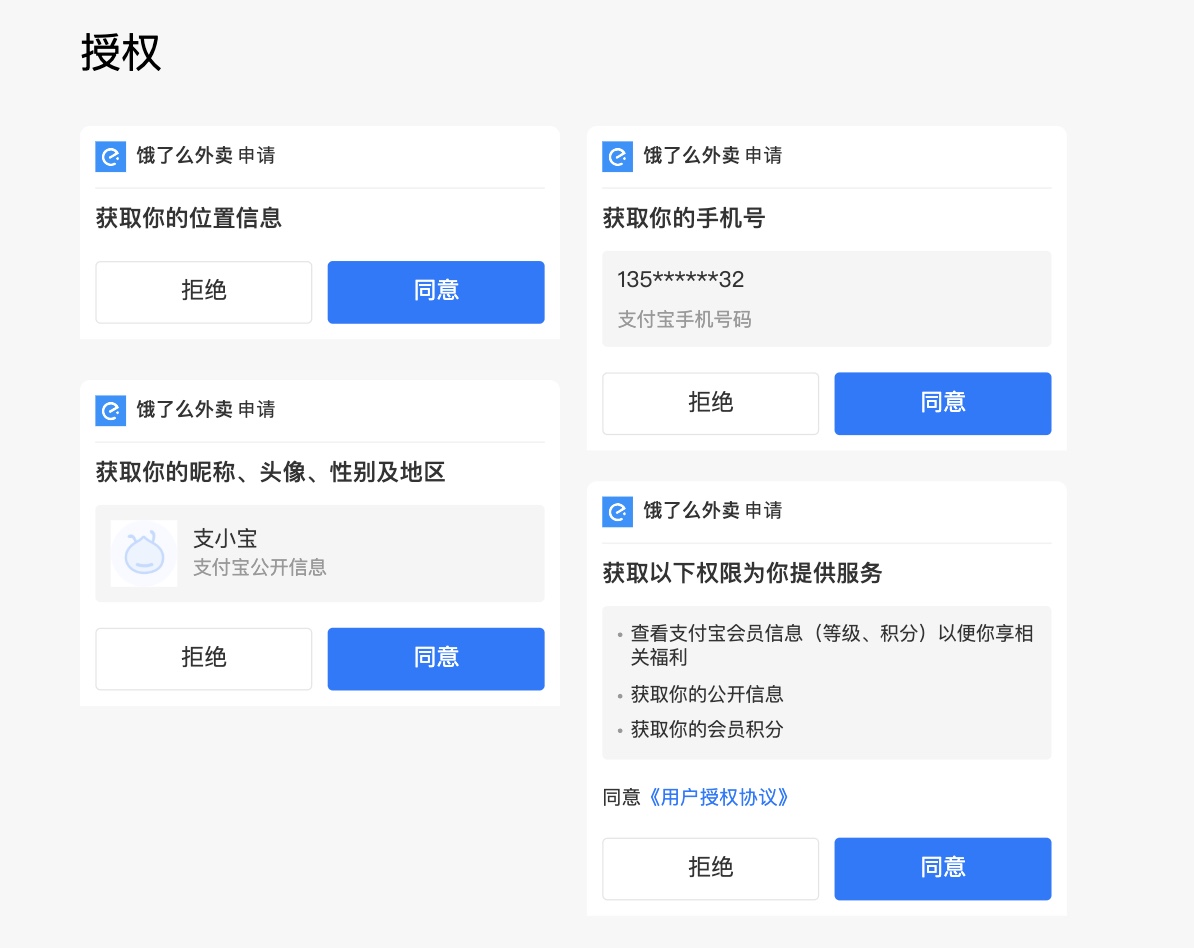
授权
展示用户信息授权、绑定第三方账户等模块,适用于构建登录、实名认证、支付授权等关键流程页面,确保交互合规、安全可靠。

组件特点
- 贴合真实业务流程:组件设计高度还原支付宝的支付、授权、账户操作等流程,结构成熟,细节严谨
- 注重安全与信任感:图标、颜色、弹窗等细节强化用户对金融操作的安全认知,适用于敏感数据界面设计
- 支持多类交互场景:从表单录入、身份验证到支付确认,组件类型全面,适配多样化金融需求
- 自由组合、编辑灵活:在墨刀中可自由拖拽使用,支持样式、内容调整,快速完成页面搭建
- 覆盖移动端常见结构:UI设计以移动端为主,适合还原钱包类产品、小程序界面等典型业务结构

适用场景
- 支付流程原型搭建(如转账、扫码支付、支付确认页)
- 金融类 App 或小程序的产品原型设计
- 身份授权、实名认证等关键操作流程展示
- 钱包管理、账单明细等数据展示页面还原
- 金融产品评审、投产前的高保真原型演示
五、微信开源组件库实用组件
微信的设计体系注重轻量化、自然过渡与高频交互,广泛应用于小程序、公众号等产品界面。墨刀收录的微信组件库,围绕移动端核心场景,精简却不失实用,适合产品经理和设计师快速复原微信系产品原型,提升交付效率。
核心组件
图标
提供微信风格统一的功能图标,如“返回”“设置”“定位”“收藏”等,线条简洁、识别性强,用于指引操作或表达页面状态,适合各类小程序界面设计。

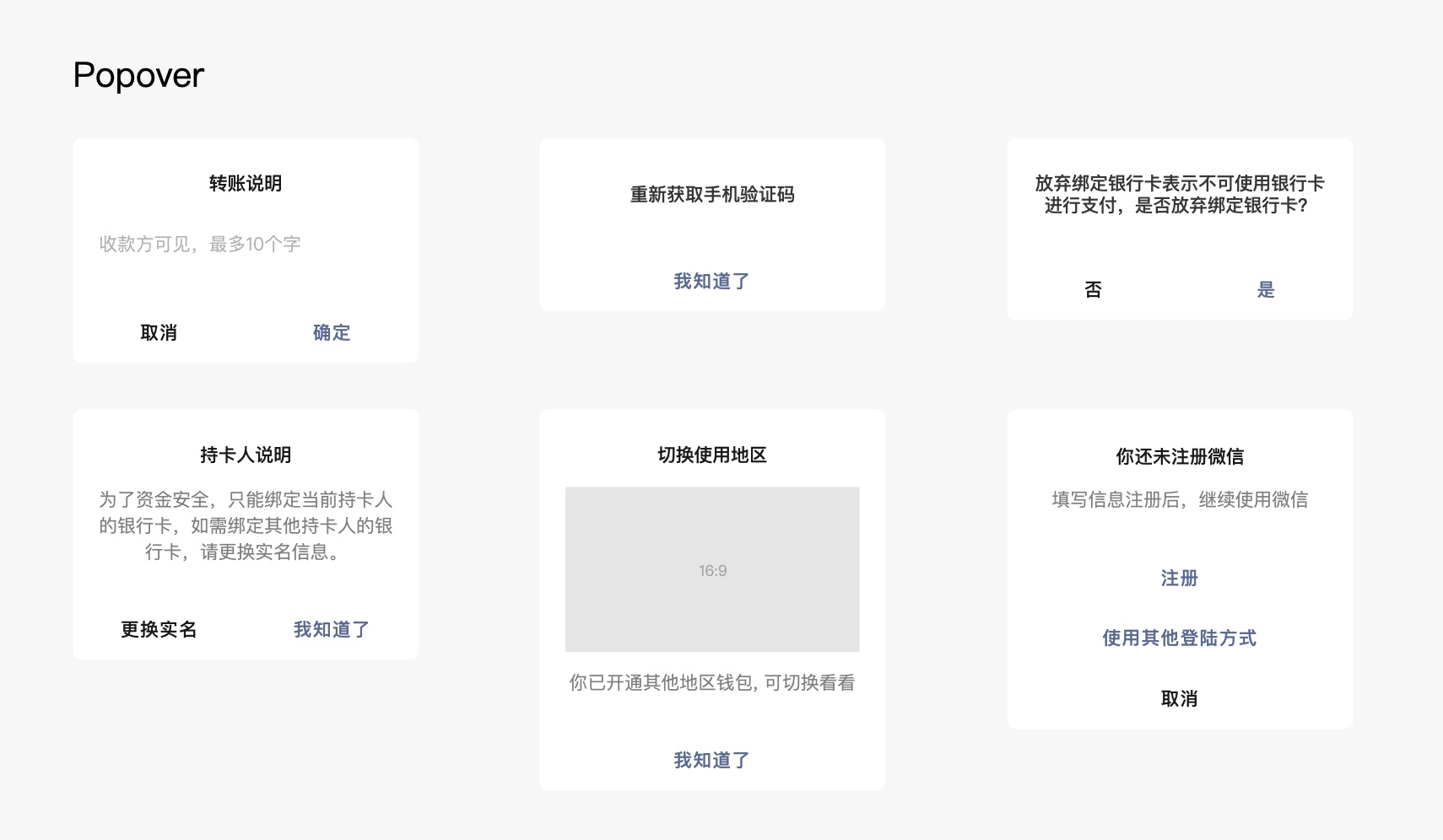
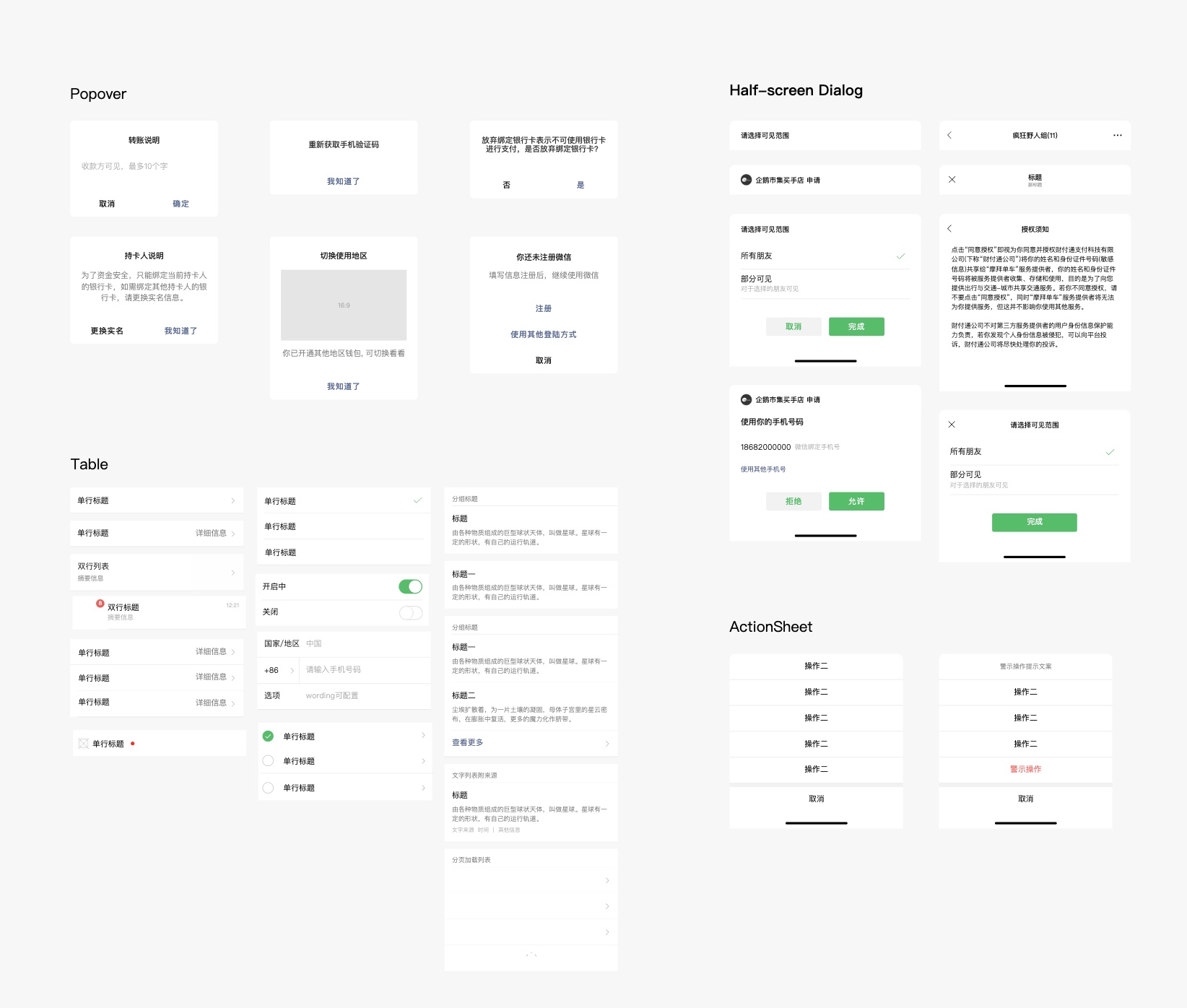
气泡弹出层
用于操作提醒、信息说明或悬浮菜单等场景,可点击触发,支持自定义位置和内容,轻盈不打断主流程,常用于列表操作、图标说明等轻交互界面。

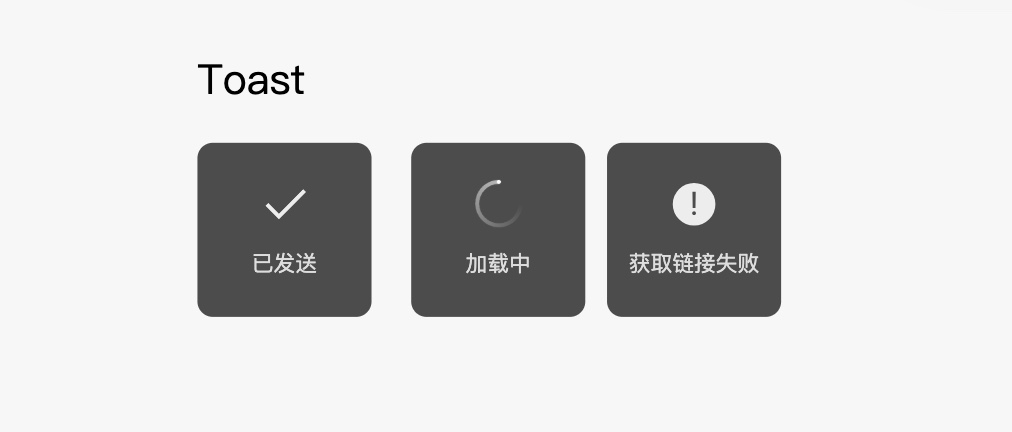
轻提示
短暂浮现的提示信息组件,常用于操作成功/失败、网络状态提示等反馈,默认居中显示,自动消失,提升用户感知又不打扰当前操作。

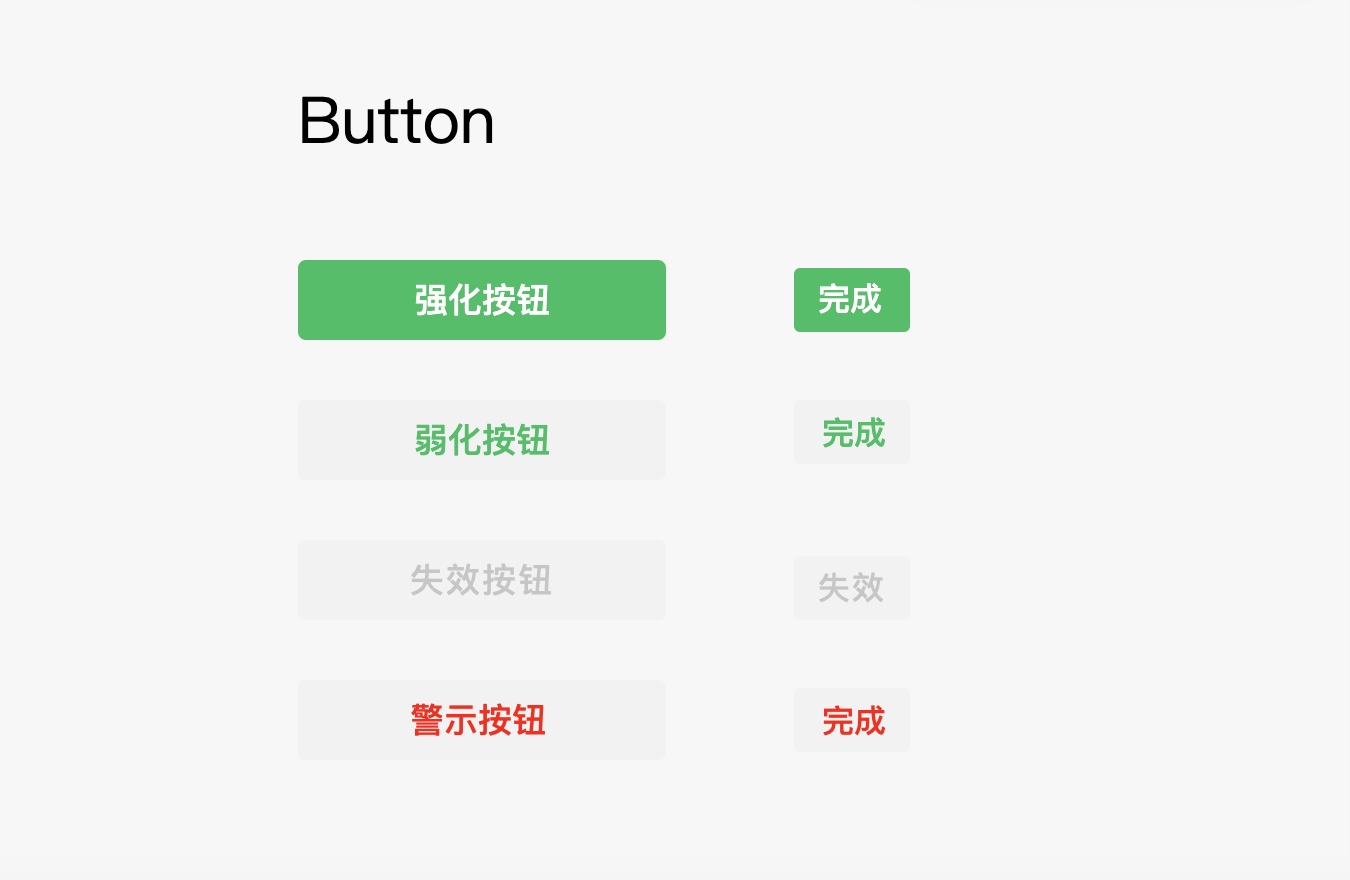
按钮
微信常用主按钮、副按钮风格均有收录,适配不同状态(禁用、加载、选中等),适合登录、提交、下一步等操作入口,视觉简洁、易于识别。

组件特点
- 轻量高频交互优先:组件设计遵循微信生态习惯,适合频繁操作与简洁界面需求
- 贴合小程序 UI 结构:覆盖小程序常用页面模块,帮助快速复原微信产品交互流程
- 移动端适配出色:尺寸、手势响应等细节优化适配手机端使用体验
- 反馈及时不打扰:如 toast、popover 等轻交互设计提升用户操作连贯性
- 可组合、可编辑:支持墨刀中自由拖拽使用,样式与内容均可自定义,原型搭建快速高效

适用场景
- 微信小程序产品原型设计
- 移动端表单、操作流程页面还原
- 社交、电商、工具类微信内嵌页面构建
- 产品功能演示、界面迭代评审前期原型搭建
- 微信生态产品投产前的高保真交互稿制作
选对原型组件库,就像找到了高效搭建页面的捷径。结构清晰、样式统一的大厂风格组件,不仅让原型更专业,也让协作和开发对接更加顺畅。现在就打开墨刀,进入素材广场,一键使用TDesign、Ant Design等优质组件库,快速还原你心中的产品结构。无需设计经验,拖拽即可搭建,效率翻倍看得见。👉 注册墨刀,马上体验高质量原型组件库,开启你的高效设计之路!




