在产品设计流程中,原型就像产品的 “草图”,是将创意转化为可视化产品的关键步骤,原型设计能帮助团队更好地理解产品功能和交互流程。同样,原型设计工具也是产品经理日常工作中必不可少的利器之一,今天为大家整理了15款产品经理常用的原型设计工具,帮助大家更快更方便地选择适合自己的产品原型设计工具。

1.墨刀

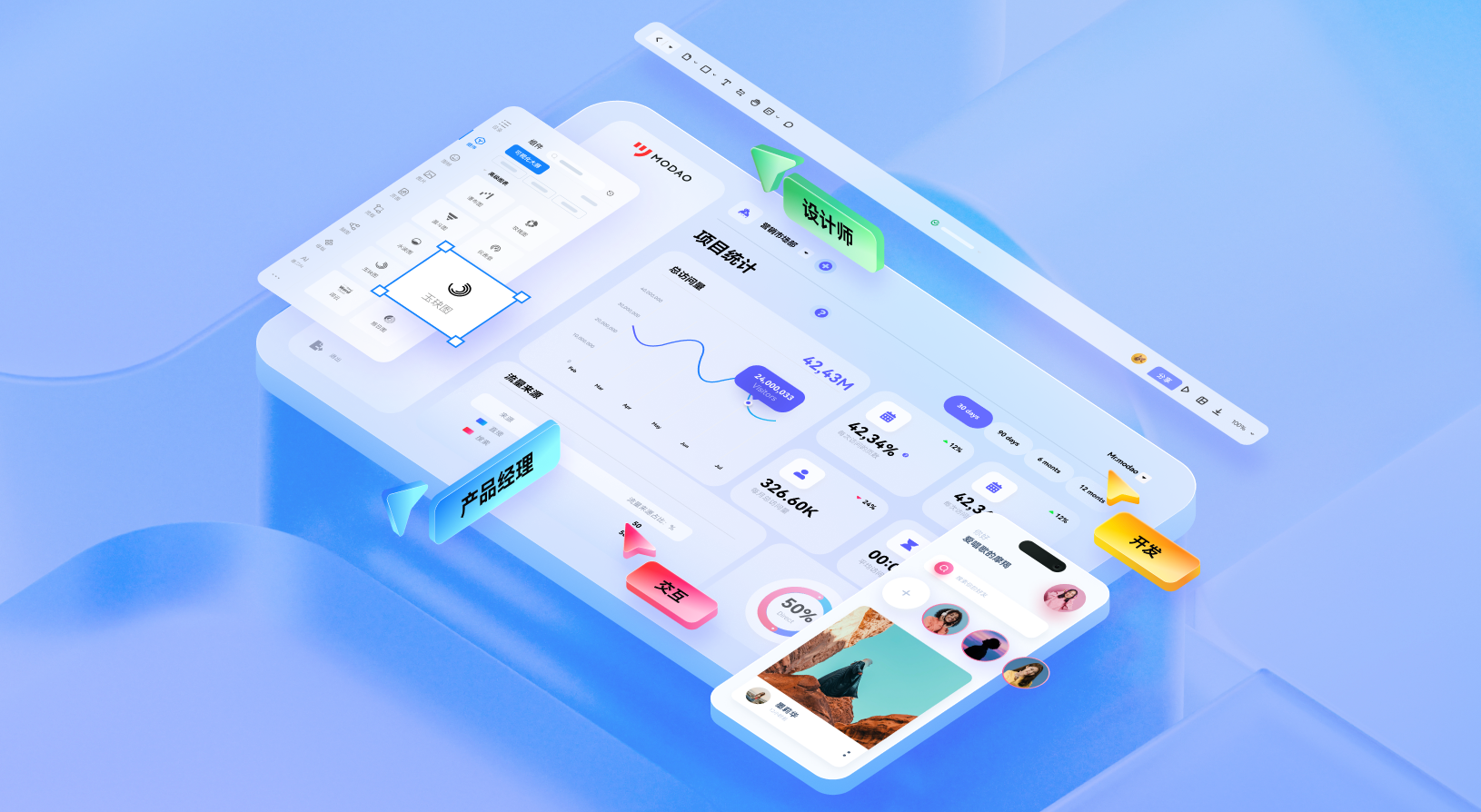
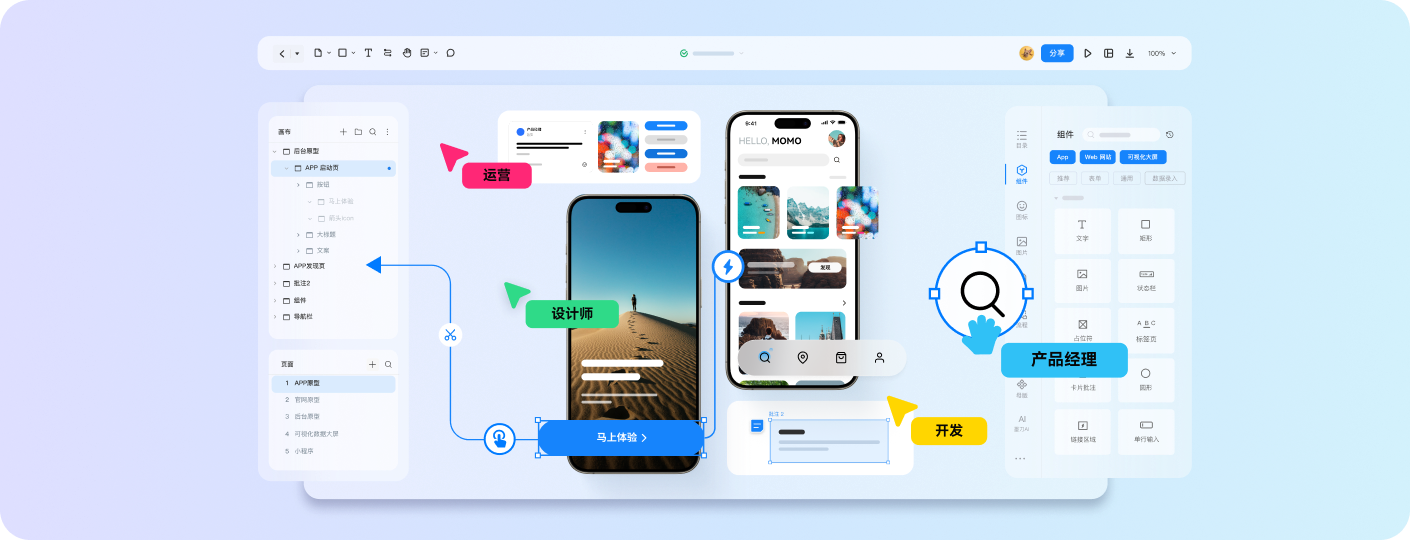
墨刀作为一款在线的原型设计与协作工作,涵盖了从产品设计、工作流、原型设计、预览到分享演示等一系列功能,用户可以通过简单的组件拖拽、添加交互事件来产品界面设计和复杂交互设计,还能创建和共享自己的素材库及团队组件库。点击👉立即开始在线设计
墨刀的操作也比较简单,界面简洁直观,对新手非常友好。它包含了丰富多样的基础组件,像常见的按钮、文本框、图片展示框等都可以找到,而且这些组件的样式和属性都能自定义,无论是大小、颜色、透明度还是样式,都可以根据设计需求随意调整。同时,它还提供了不少高级组件,例如轮播图、导航栏、选项卡等,直接拖拽就能使用,大大提高了原型搭建的效率。

交互设计也是墨刀的一大亮点,通过简单的设置就能实现页面跳转、元素显示隐藏、动画过渡等多种交互效果。例如,创建页面跳转时,只需选中触发元素,如一个按钮,然后选择要跳转到的目标页面,并设置好过渡动画类型,像淡入淡出、滑动、缩放等,就能轻松实现流畅的页面交互。

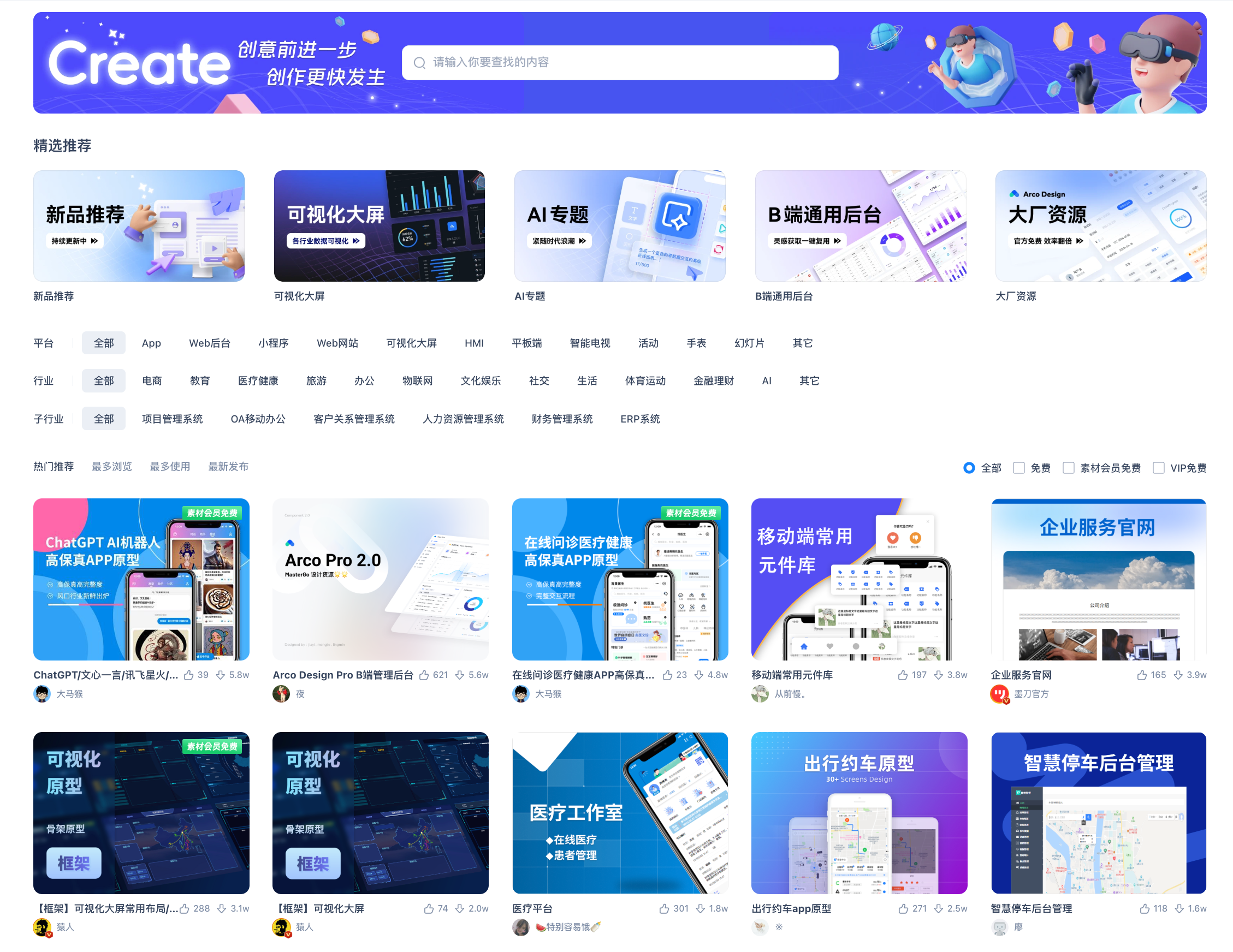
素材模板这块,墨刀堪称宝藏库,各类丰富的原型素材和模板,覆盖了从电商、社交、教育到金融、旅游、游戏等多个行业,无论你是设计哪类产品的原型,都能找到合适的素材资源。点击下方图片👇访问墨刀素材广场

2. Axure RP

Axure RP 可以说是原型设计工具中的 “老江湖” 了,主要用于创建网站和应用程序的原型设计,能够生成 HTML、Javascript、CSS 文件,方便与开发团队进行对接。它的交互制作和动态面板功能页很强大,能够创建高度复杂和高保真的原型,适合有经验的产品经理制作大型项目的原型设计。
Axure RP的学习曲线比较陡,对于新手来说需要花费一定时间来掌握其复杂的功能和操作方法。作为离线工具,原型的预览和分享相对不够便捷,在国内运行速度有时会较慢,不利于团队成员之间的快速协作。
3. Invision

作为一款以协作和共享为核心的原型设计平台,Invision 的团队协作功能是它的亮点,产品经理、设计师、发开程序员都可以在平台上工作,它还支持导入Sketch、Adobe XD等多种设计工具的文件。对于国内用户而言,全英文界面可能会给使用带来一定不便,而且访问速度有时较慢,影响使用体验。
4. Proto.io

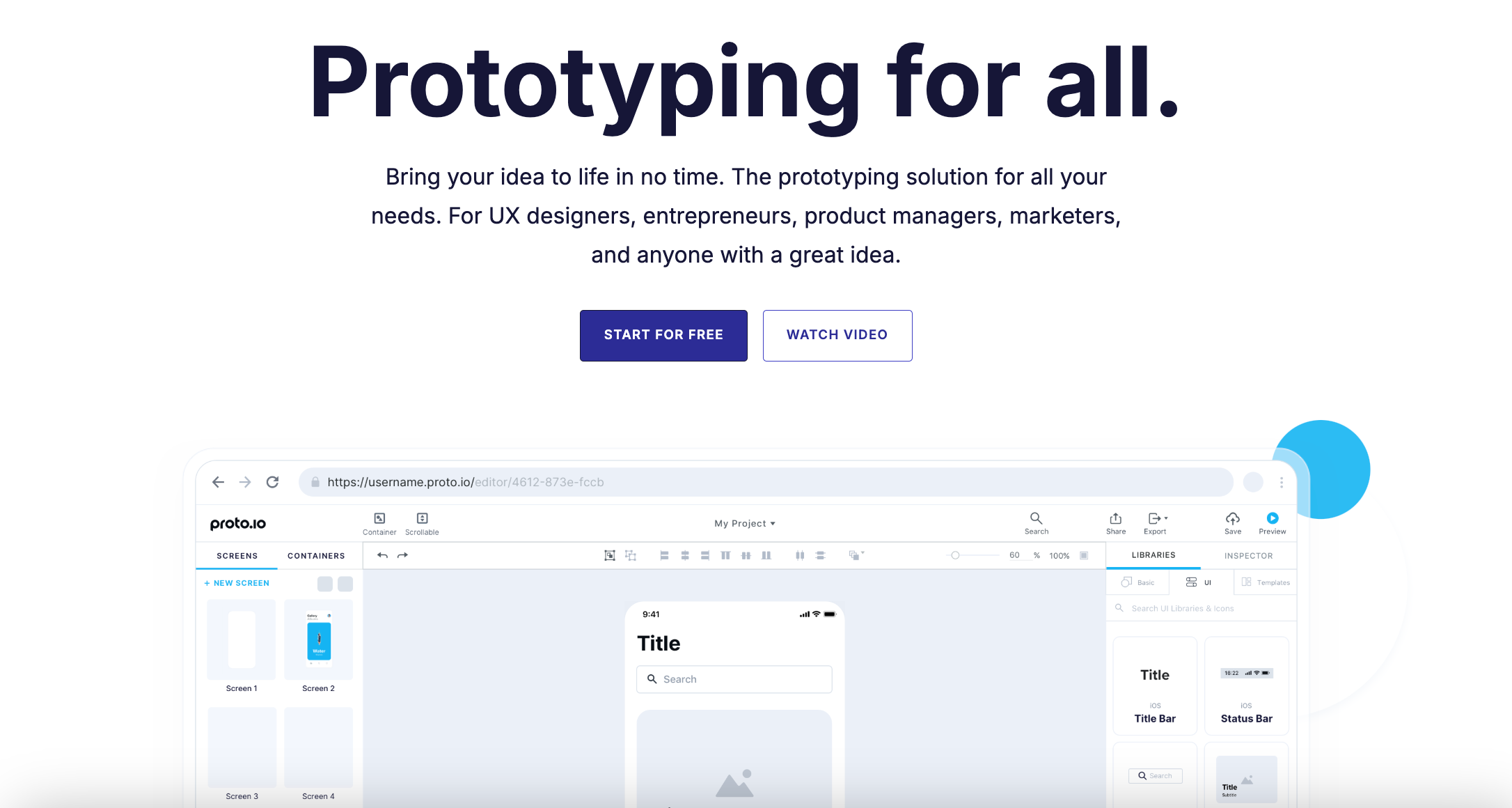
Proto.io 更专注于交互设计,提供直观的可视化界面,设计师可以轻松地通过将各种交互行为和动画效果拖放到元素上,创建出复杂的交互原型,而且无需编写任何代码。它在界面设计和布局方面的功能相对较弱,对于一些需要精细界面设计的项目可能不够用
5. Sketch

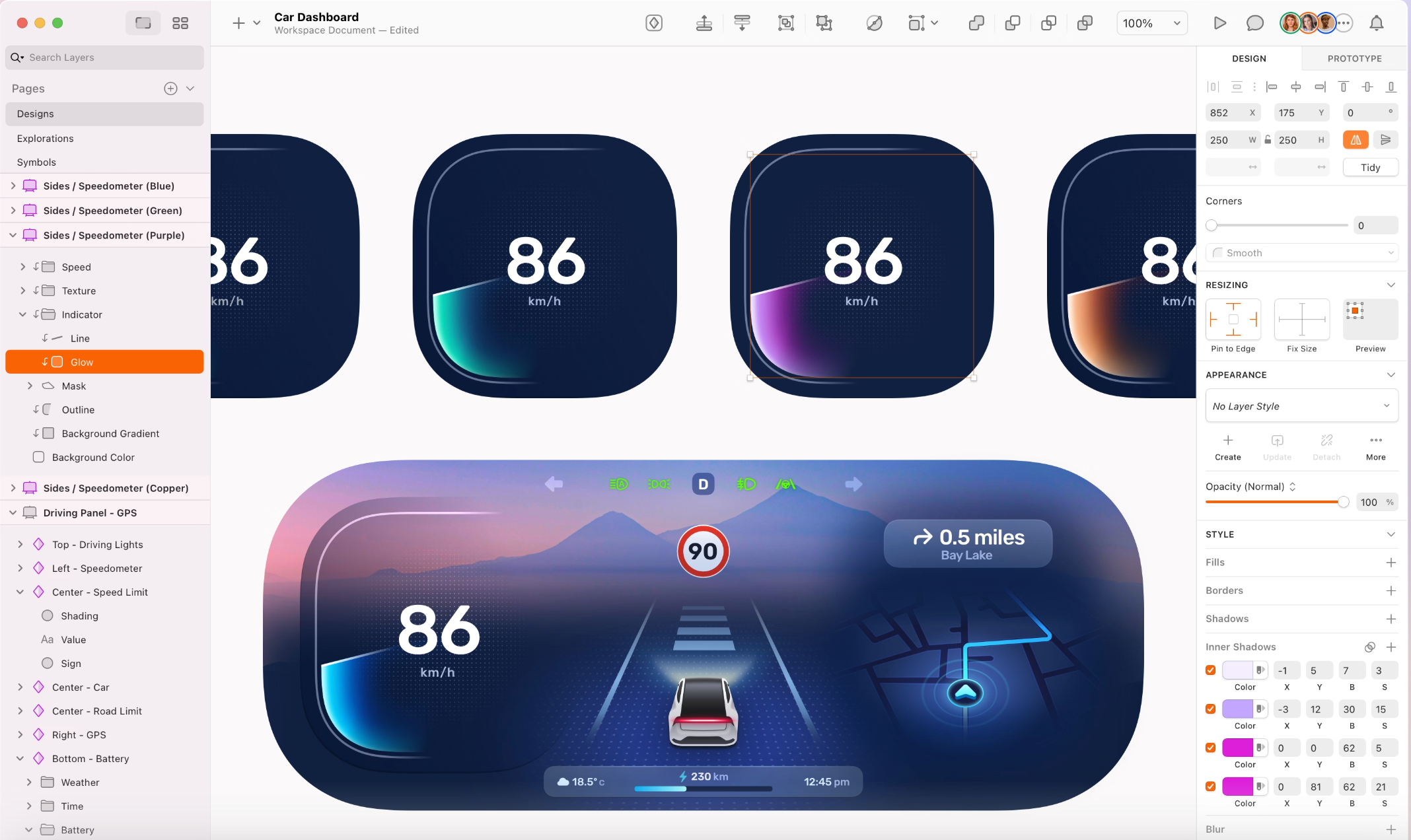
Sketch 是一款专注于App和Web界面制作的原型设计工具,仅支持 macOS 系统。Sketch 支持共享样式和符号,方便团队保持设计的一致性,并且拥有大量的第三方插件可扩展软件功能,满足不同的设计需求。
6. Justinmind

Justinmind 能够创建复杂的高保真的原型,支持丰富的交互类型,包括条件逻辑、数据驱动交互等,还提供了用户测试和模拟功能,方便设计师收集用户反馈来优化设计,适用于企业级应用和复杂系统的原型设计。但界面相对复杂,需要花费较多时间去学习和掌握操作方法,不太适合初学者使用。
7. Atomic

Atomic 是一个基于原型设计的 CSS 工具集,强调组件化和复用性,拥有丰富的原子组件库,设计师可以快速搭建原型,提高设计效率。它主要面向开发者,产品经理或设计师使用可能需要一定的技术背景。
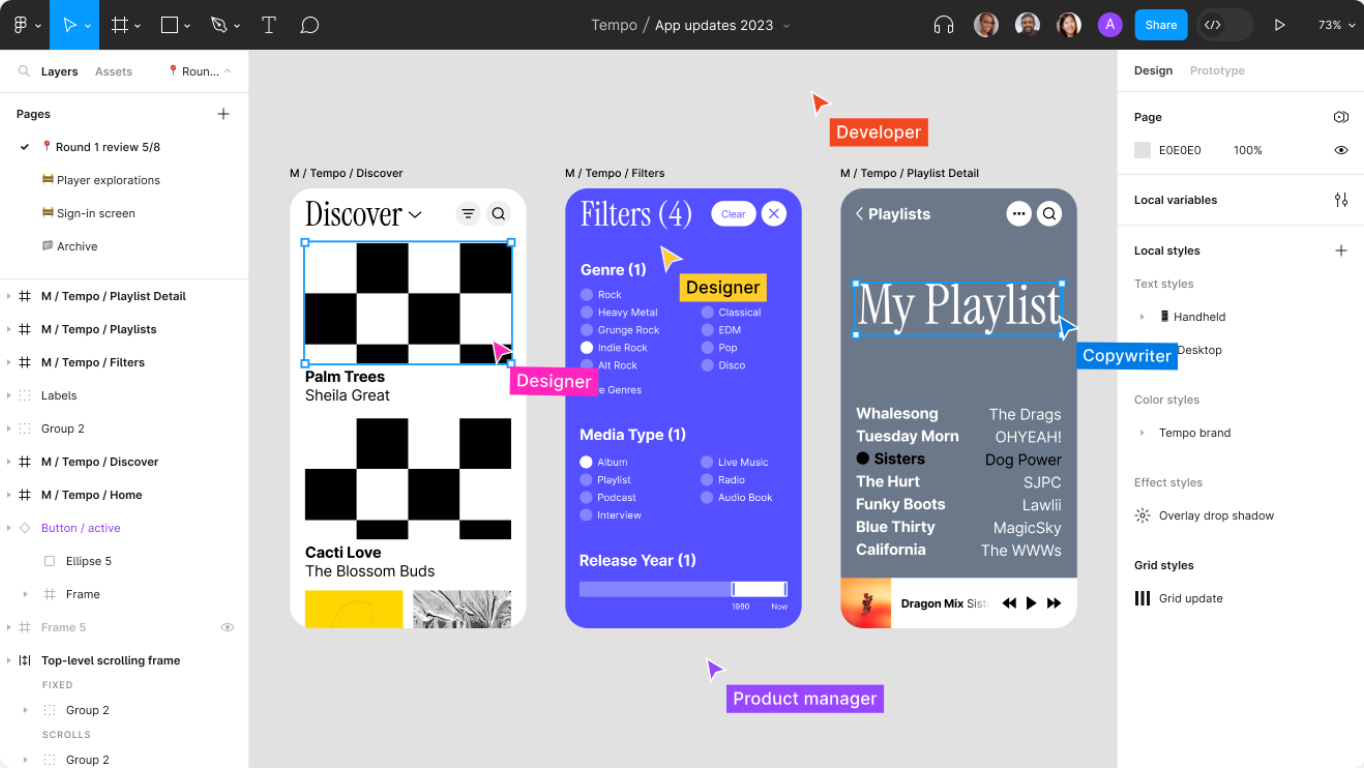
8. Figma

Figma 是近年来一款很火的在线原型和UI设计工具,主打高保真设计,视觉设计功能强大,它具有强大的协作功能,团队成员可以实时共同编辑一个原型,尤其适合远程团队的协作设计,并且拥有丰富的插件库,可以扩展其他功能。
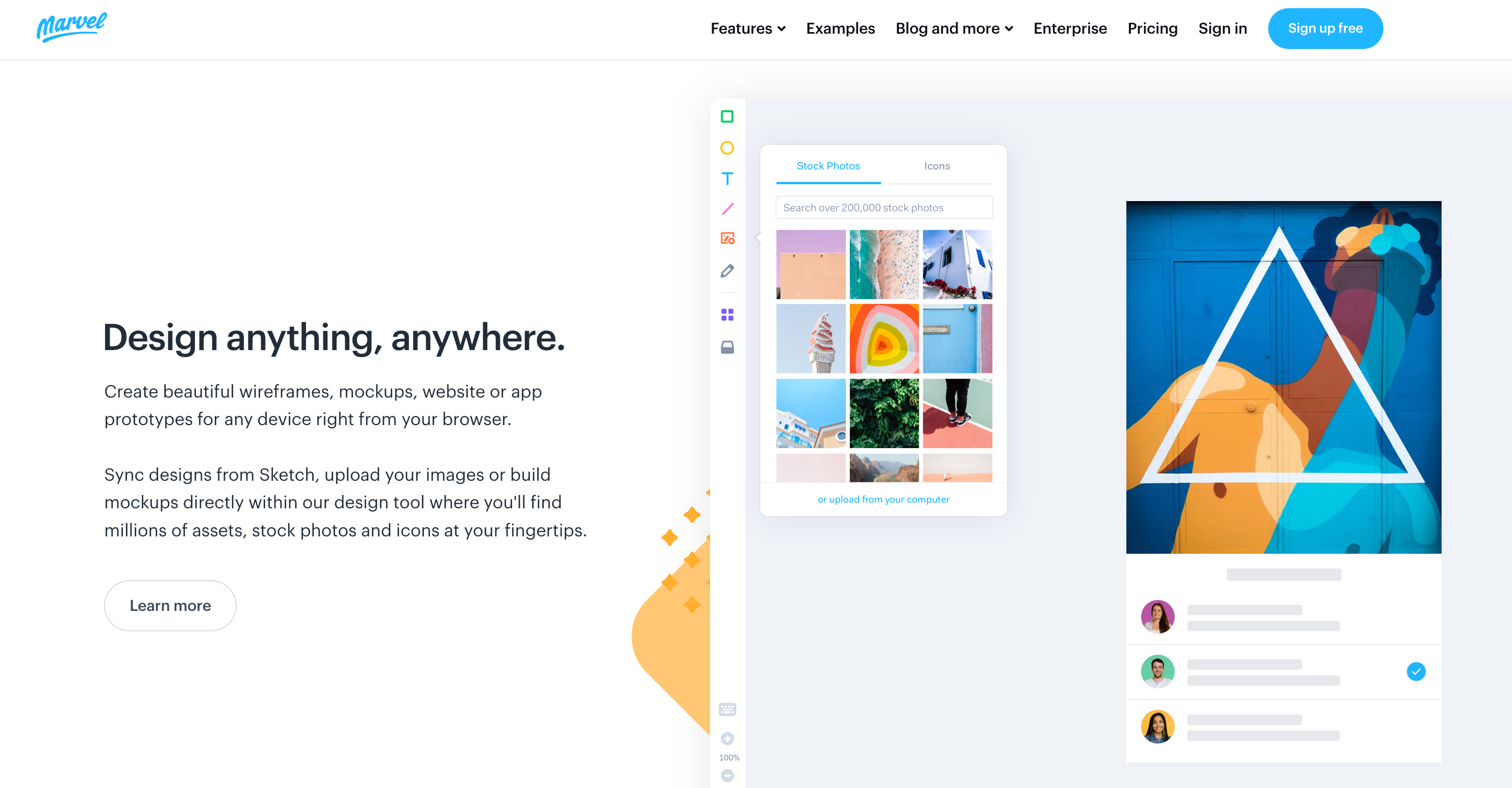
9. Marvel APP

Marvel是一款比较简单的原型设计工具,支持从多种设计工具中导入布局,如 Photoshop、Sketch 等,它允许无代码创建原型应用程序,但功能相对基础,不适合复杂交互的原型设计。
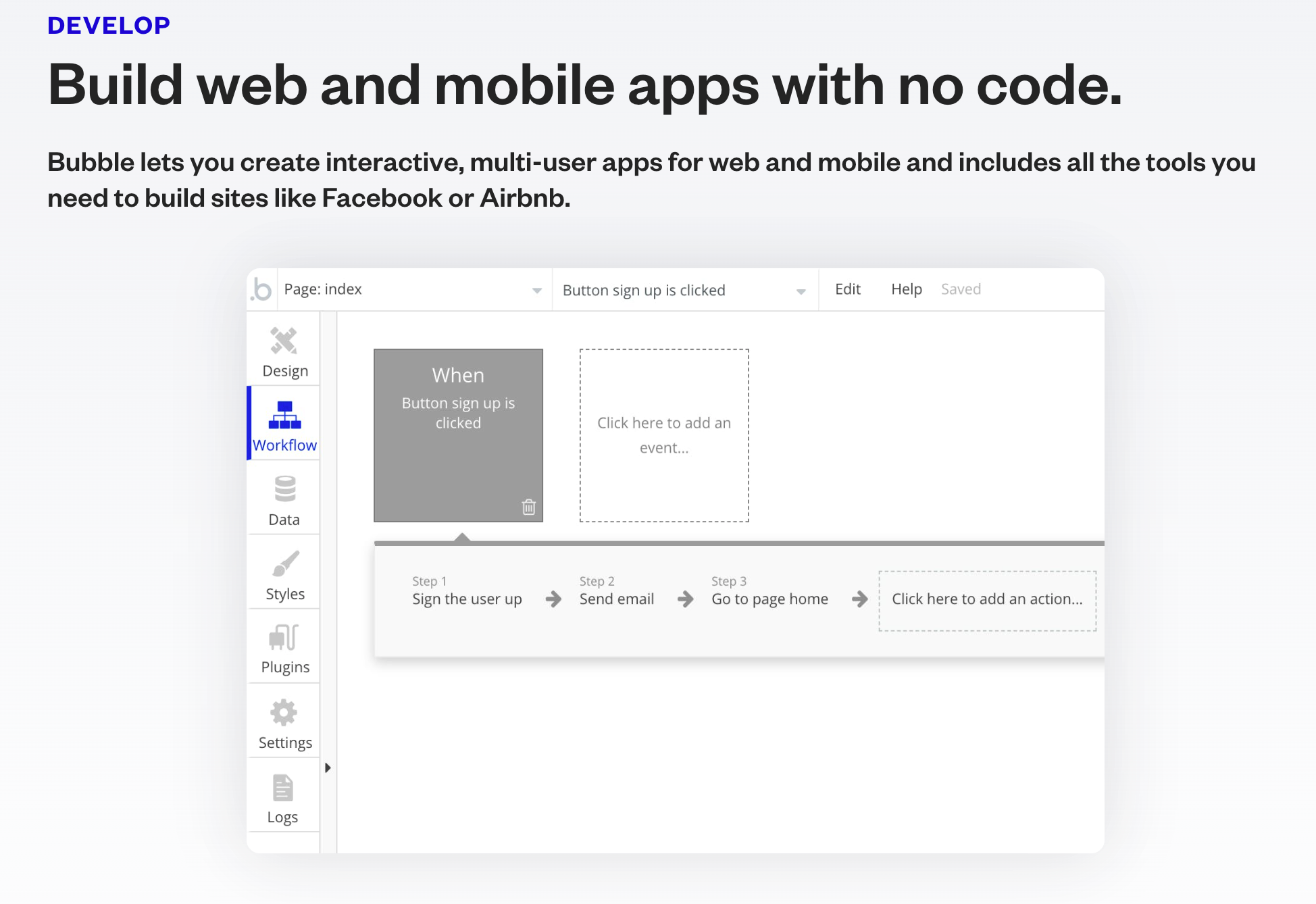
10. Bubble

Bubble是一个可视化编程平台,无需编写代码就可以创建复杂的 Web 应用程序原型,适合非技术人员进行产品设计和原型制作。但对于一些高级的交互和功能,可能需要依赖插件来实现。
11. Balsamiq

Balsamiq 主要用于软件设计开发早期阶段的低保真原型设计,界面简洁,设计速度快,但交互设计功能相对有限,无法创建复杂的交互效果。
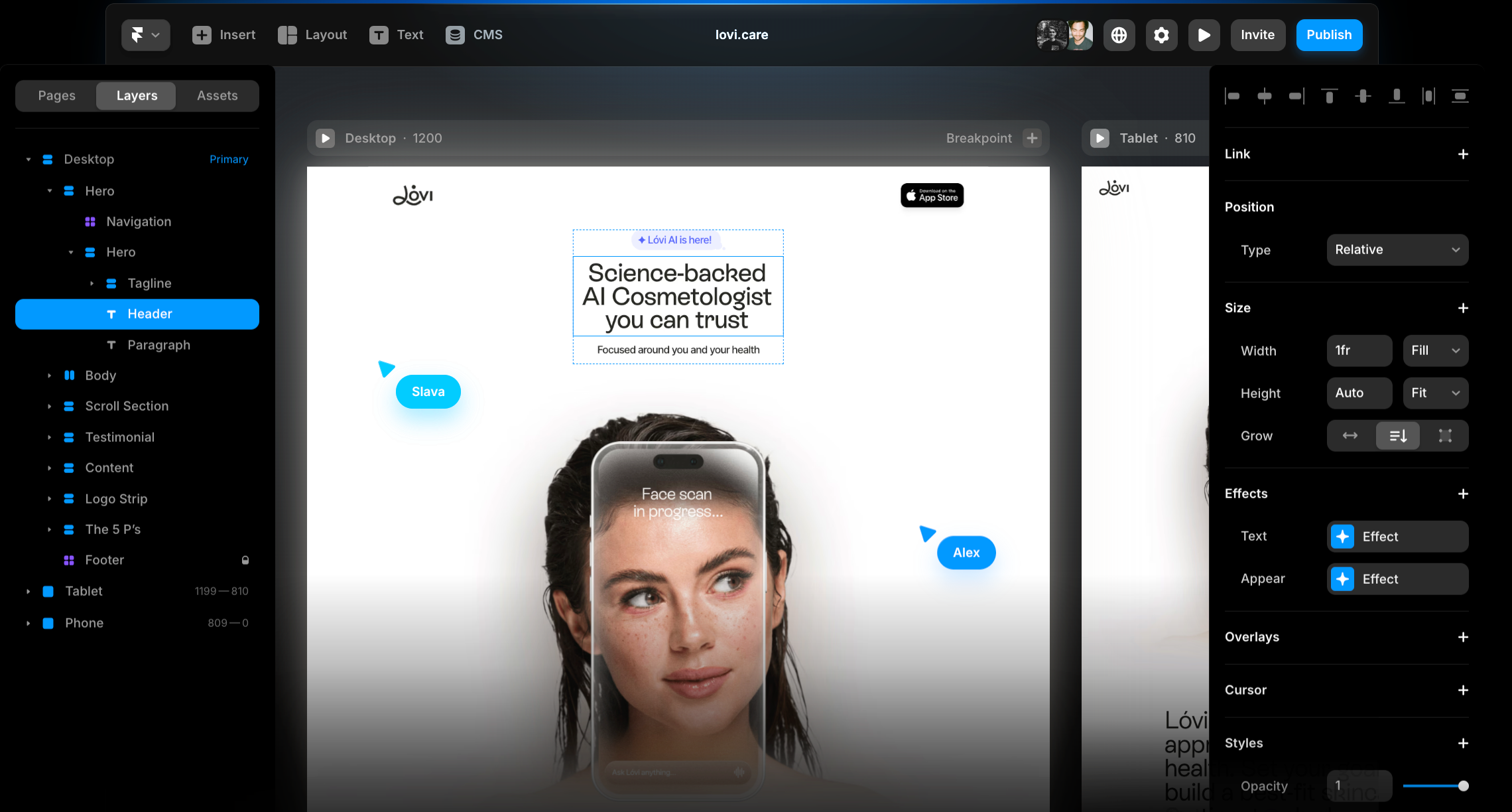
12. Framer

Framer 支持创建复杂的动画和交互,适合帮助产品经理制作高保真原型,而且提供了丰富的API和组件库。它的AI排版和文本生成效果也不错,适用于设计和开发团队协作,缺点是学习曲线陡峭,需要一定的编程知识。
13. UXPin

UXPin 是一款集成的产品原型设计工具,提供了原型设计、用户测试和文档管理等功能。价格相对较高,对于个人和小型团队来说可能有一定的成本压力。
14. Montage

Montage 是一款轻量级的原型设计工具,主要用于快速创建简单的原型,展示产品的基本功能和流程,界面和操作都比较简单,适合初学者快速上手,但功能相对基础,不适合复杂的原型设计。
15. Adobe XD

Adobe XD 在原型设计的交互模拟上表现比较优秀,矢量绘图和组件管理功能也不错。但在处理大型复杂项目时性能可能欠佳,在本地化适应和文件传输方面也存在一些不便。
以上15 款软件都是产品经理们在日常工作中常用的原型设计工具,各有特点,在选择时需要根据项目的具体需求、团队的技术水平和预算等因素进行综合考虑。总之,选择合适的原型设计工具能够提高设计效率,更好地展示设计思路和交互效果,推动产品设计和开发的顺利进行。点击免费注册墨刀,开启在线原型设计