在当今数字化时代,界面设计不仅是产品外观的体现,更是用户体验的核心所在。一款优秀的界面设计工具,能够大幅提升设计效率,让创意无缝转化为现实。本文将为大家介绍7款实用性高、功能强大的界面设计工具,助你精准匹配团队与项目场景。
一、墨刀
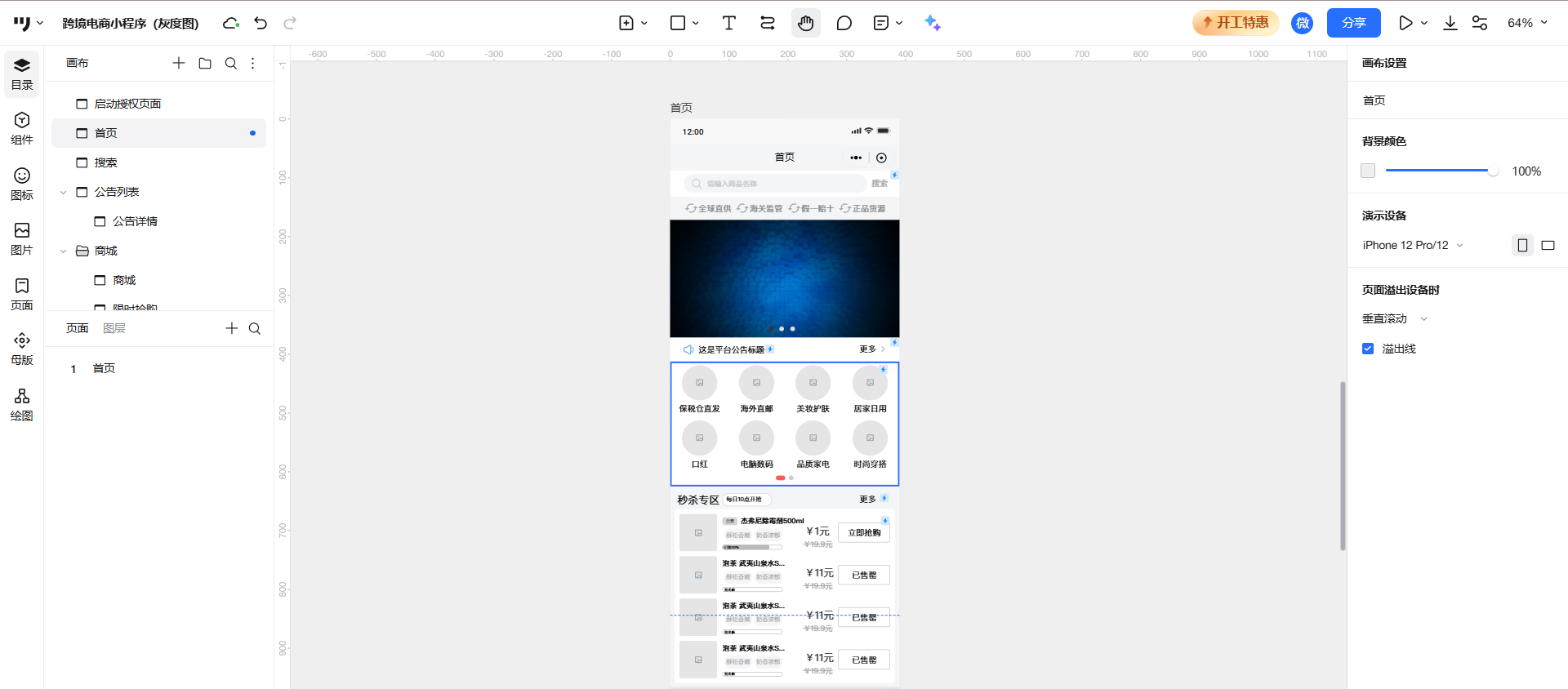
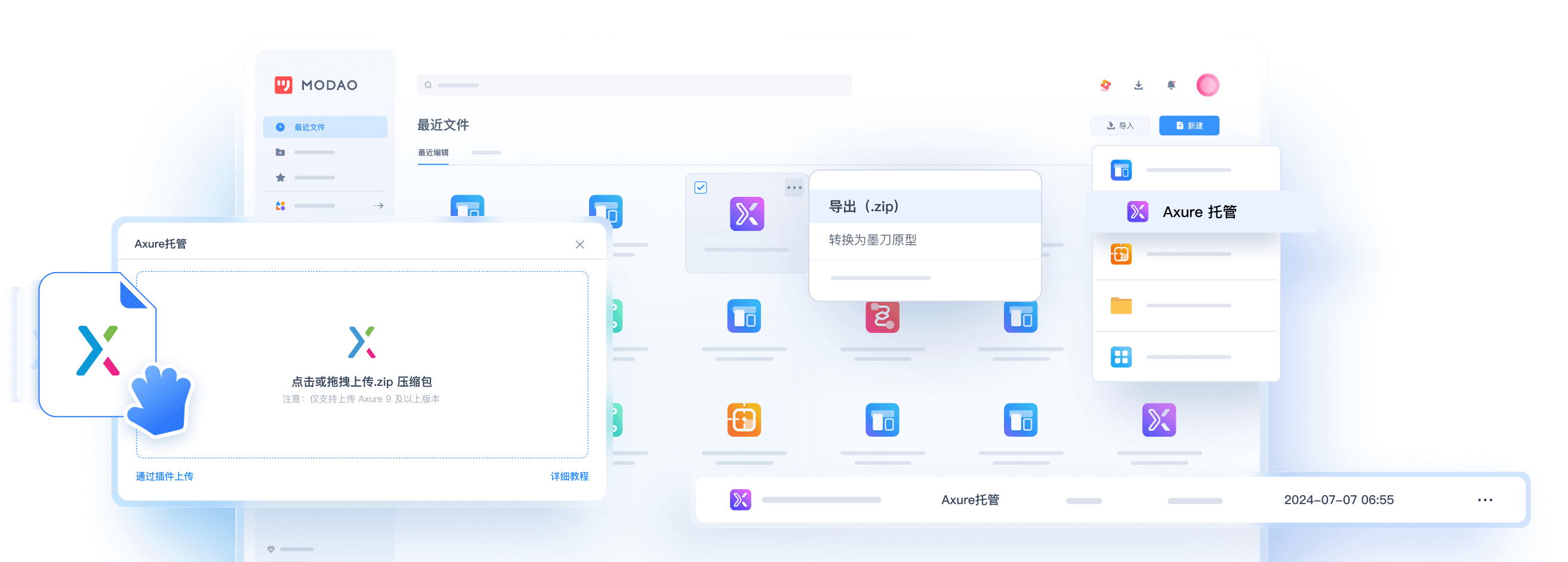
作为国内领先的原型设计工具,墨刀以零门槛操作和全链路协作为核心优势,帮助产品经理、设计师与开发团队快速实现从概念到落地的无缝衔接。其界面简洁直观,内置丰富的本土化组件库,支持拖拽式操作,用户无需设计经验即可在10分钟内搭建可交互原型。例如,设计一个电商APP首页时,用户可直接调用预设的商品卡片、导航栏等组件,通过跳转逻辑设置快速呈现购物流程,大幅缩短初期筹备时间。

墨刀的协作生态覆盖网页端、Windows/Mac客户端及移动端,团队成员可在线同步编辑、标注评论,历史版本支持30天回溯,避免文件丢失风险。对于开发对接,其Sketch插件能自动生成标注信息与多倍率切图,开发人员可直接获取元素间距、字体颜色等参数,还原度高达95%以上。此外,墨刀支持真机边框模拟与离线演示模式,客户扫描二维码即可在手机端体验高保真原型,提升提案通过率。
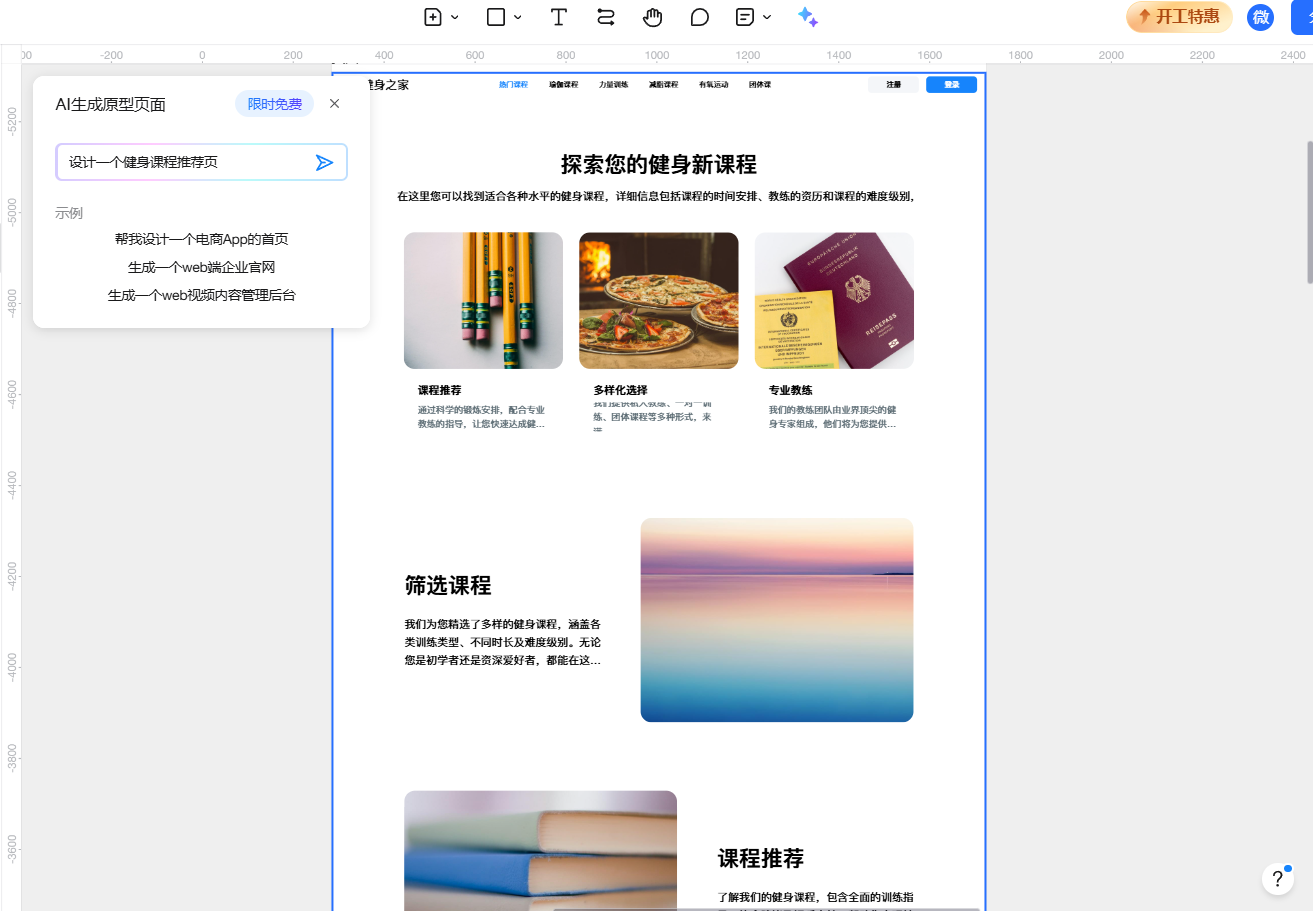
在智能化提效方面,墨刀的「墨刀AI」支持文字描述生成原型页面,例如输入“设计一个健身课程推荐页”,系统将自动生成流程图与交互逻辑,节省80%重复劳动。针对不同规模团队,墨刀提供灵活方案:免费版(3个项目/50MB素材)适合初创团队快速验证MVP;企业版支持私有化部署与权限分级,满足金融、医疗等行业的数据安全合规需求。

二、Figma
Figma 是一款云端协作界面设计工具,在界面设计领域可谓炙手可热。它最大的优势在于实时多人协作功能,无论团队成员身处何地,都能同时对同一个设计项目进行编辑、评论和修改。这种高效的协作模式极大地缩短了沟通成本,加快了项目推进速度。
Figma 的功能也十分强大,支持设计系统的搭建,方便团队统一设计风格。设计师可以创建可复用的组件和样式,在不同项目中轻松调用,确保设计的一致性。此外,它还具备强大的原型制作功能,能添加交互效果和过渡动画,让设计稿更加生动逼真。同时,Figma 支持直接输出代码,方便开发人员获取设计资源,无缝对接开发流程。
不过,Figma 免费版在功能和文件数量上存在一定限制,对于大型项目或专业设计团队来说,可能需要升级到付费版本。点击使用Figma中文版

三、Sketch
Sketch 是一款深受设计师喜爱的 UI/UX 设计工具,尤其在 Mac 平台上广受欢迎。它以简洁的界面和丰富的插件生态著称,专注于设计过程的每个细节。其矢量设计工具功能强大,能够轻松绘制各种复杂的图形和图标,非常适合 web 和移动界面设计场景。
Sketch 的可重复使用符号功能,让设计师可以创建通用的设计元素,在不同页面或项目中随时调用,节省设计时间。此外,它还能与 Principle 等工具无缝衔接,方便设计师完成交互动效的设计。通过插件,Sketch 还能实现更多扩展功能,如自动标注、生成代码等。
然而,Sketch 仅适用于 Mac 平台,这对 Windows 系统的用户来说是一大限制。而且,随着软件功能的不断更新,其对电脑硬件的要求也逐渐提高,可能会导致一些老设备运行卡顿。

四、Axure RP
Axure RP 是一款专注于原型设计的界面设计工具,在构建真实、功能性原型方面具有独特优势。设计师可以使用它创建工作表单、可排序网格和动态界面等交互元素,模拟用户在产品中的实际操作流程,让产品原型更加真实可感。在设计一款社交 APP 的注册登录流程时,Axure RP 能够精确地展示页面跳转、验证提示等交互细节。
Axure RP 提供了丰富的交互效果和动效设置选项,使原型具备高度的交互性和逼真度。它还支持团队协作,通过共享项目文件,团队成员可以共同编辑和查看原型。
但 Axure RP 在多人协作方面存在一些问题,如信息更新不及时,可能导致团队成员之间的沟通出现偏差。此外,作为一款离线设计软件,浏览器预览本地文件需要安装插件,使用起来相对繁琐。在此推荐8款提升效率的Axure插件

五、Framer
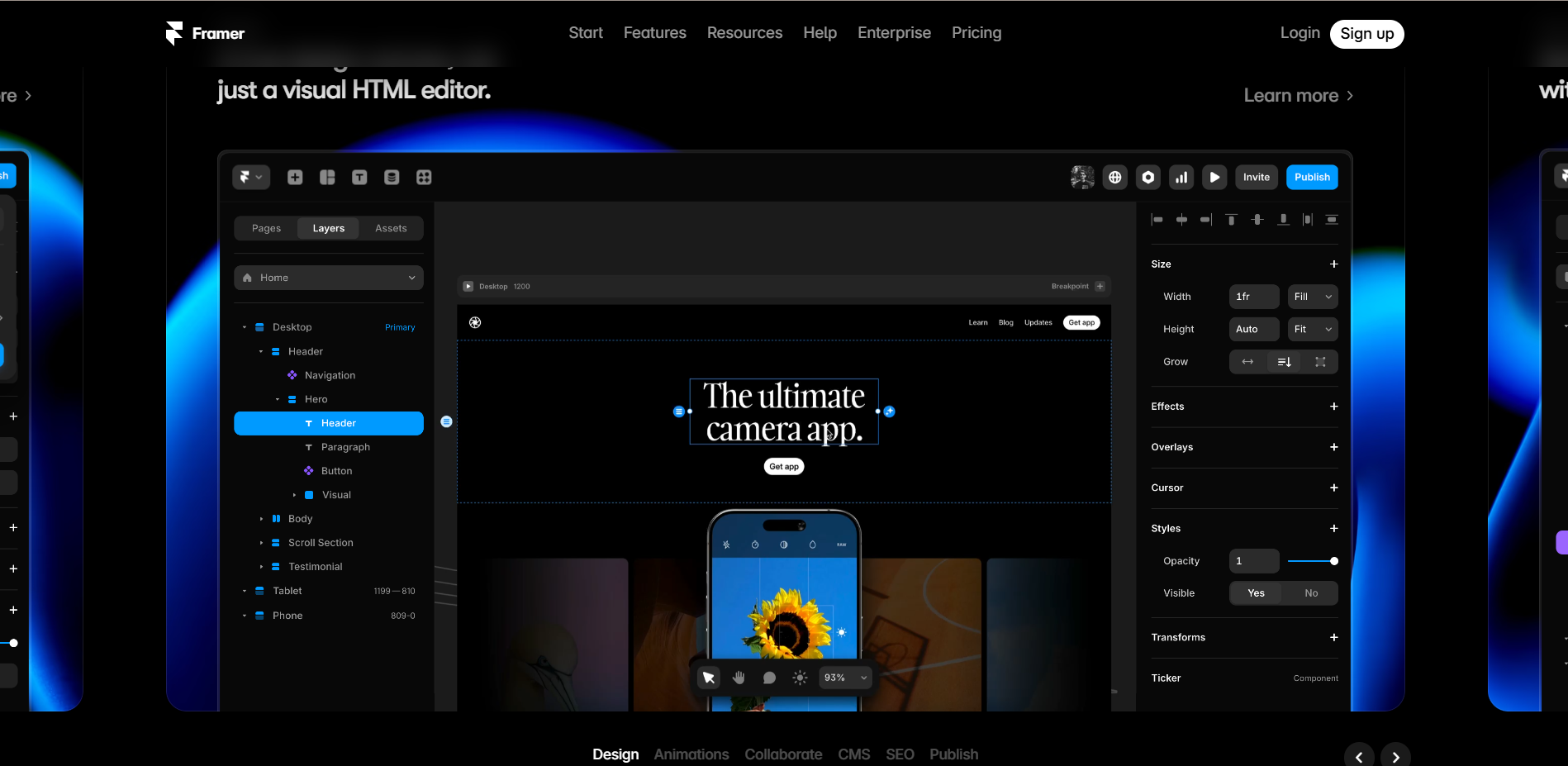
Framer 是一款跨语言的多功能网页设计工具,将设计与编程完美结合,为设计师提供了全新的设计体验。即使没有代码经验的设计师,也能借助 Framer 快速呈现网页。它的 AI 工具可以将设计草图或截图快速转换为真实网页,并且支持多种语言。
Framer 允许设计师自定义各种复杂的动画效果,制作高保真原型,完美展示互动体验。其丰富的网站预设模板,涵盖了多种行业和风格,能够帮助设计师快速搭建各种网站,减少重复性工作。
但 Framer 目前只有 Mac 版本,限制了部分用户的使用。同时,由于其设计与编程结合的特性,对于不熟悉编程概念的设计师来说,可能需要一定的学习成本。

六、Webflow
Webflow 是一款革命性的无代码网站开发平台,允许用户通过可视化拖拽操作构建专业级响应式网站,同时自动生成标准化的 HTML、CSS 和 JavaScript 代码。其核心优势在于将设计与开发流程无缝结合,例如设计师调整电商页面布局时,可实时生成对应代码,开发周期缩短 70%。平台内置 CMS(内容管理系统),支持动态内容管理(如博客、产品目录),并自动优化 SEO 标签(如 ALT 文本和结构化数据),提升搜索引擎排名。此外,Webflow 的托管服务基于 Amazon CloudFront,确保全球访问速度和稳定性,适合企业快速搭建高转化率的品牌官网或营销落地页
但复杂功能(如会员系统集成)仍需依赖第三方插件,且导出代码的自定义空间有限。
七、Galileo AI
Galileo AI 是一款基于自然语言处理和 AI 技术的界面设计生成工具,用户输入文字描述即可在 10 秒内生成高保真 UI 方案,涵盖布局、配色及交互逻辑。其 AI 模型基于数百万设计案例训练,支持 Material Design 等规范,并生成组件级代码(如 React 按钮)衔接开发流程。与 Figma 和 Webflow 的集成允许用户直接编辑和导出设计,简化跨平台协作。免费版提供 150 积分(约 15 次生成),适合初期探索。
不过,Galileo AI 的复杂项目仍需人工调整细节,且生成方案可能缺乏深度定制性。

本文介绍的7款界面设计工具各具特色,从墨刀的本土化高效协作到Figma的云端实时编辑,再到Webflow的无代码建站革命,每一款工具都针对不同的设计场景和团队需求提供了独特的解决方案。
对于国内团队而言,墨刀凭借其零门槛操作、全链路协作和本土化深度适配,成为快速验证创意与高效落地的首选界面设计工具。无论是初创团队还是大型企业,墨刀都能提供灵活的功能与安全保障,助力设计流程的每一步。
如果你正在寻找一款适合团队协作的界面设计工具,不妨点击立即体验墨刀,开启高效设计之旅。