随着移动互联网的蓬勃发展,小程序已经成为各大企业、品牌和个人提供服务、推广产品、提升用户体验的重要方式。无论是社交平台、购物平台,还是企业自建的独立小程序,优秀的UI/UX设计都是提升用户体验的关键。
为了帮助设计师、产品经理和开发者更高效地完成小程序设计工作,本文精心整理了10款高效实用的小程序设计工具,让你轻松完成从原型到交互的全过程。
1、墨刀
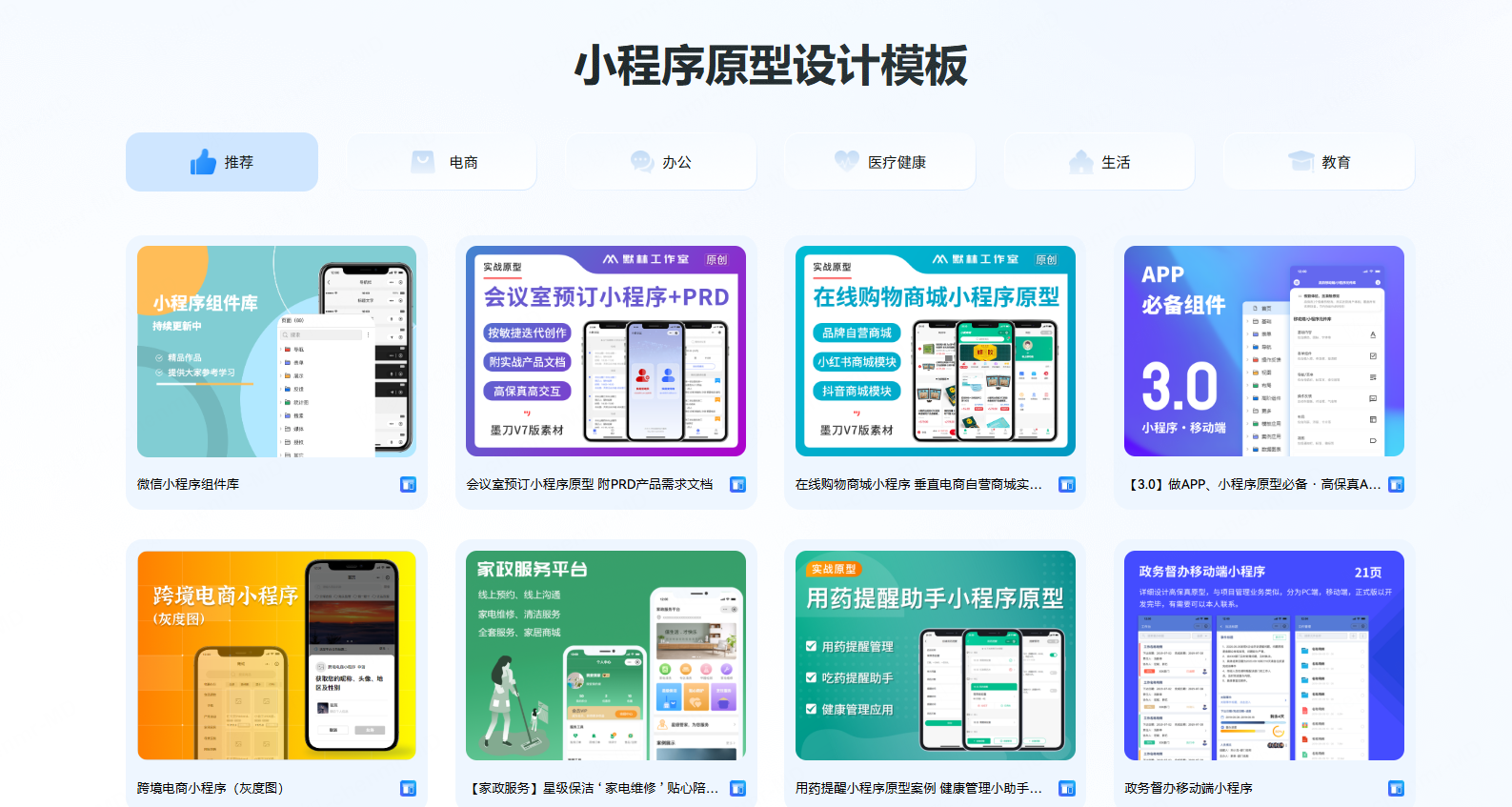
在众多小程序设计工具中,墨刀无疑是最值得推荐的一款。作为国内领先的一站式产品设计协作平台,墨刀不仅支持原型设计、UI设计、交互设计,还能高效完成团队协作与交付,帮助设计师和产品团队大幅提高工作效率。👉 立即免费注册墨刀,开启高效小程序设计
🔹 适用人群:UI/UX设计师、产品经理、开发者、初创团队
🔹 平台支持:Web端、Windows、Mac
🔹 推荐指数:⭐⭐⭐⭐⭐

墨刀的核心优势:
✅ 无需安装,在线设计:基于云端,无需下载,即开即用
✅ 强大原型功能:拖拽组件即可快速创建交互原型
✅ UI设计与交互一体化:从线框图到完整界面,无需切换工具
✅ 丰富的小程序设计资源:海量组件、模板,轻松提升设计效率
✅ 团队协作高效便捷:支持在线多人协作、实时评论,设计交付更顺畅
✅ 适配微信/支付宝小程序:设计稿可直接交付前端,无缝对接开发
如果你正在寻找一款简单易用、高度集成的小程序设计工具,那么墨刀无疑是最佳选择。👉 点击注册,免费体验墨刀

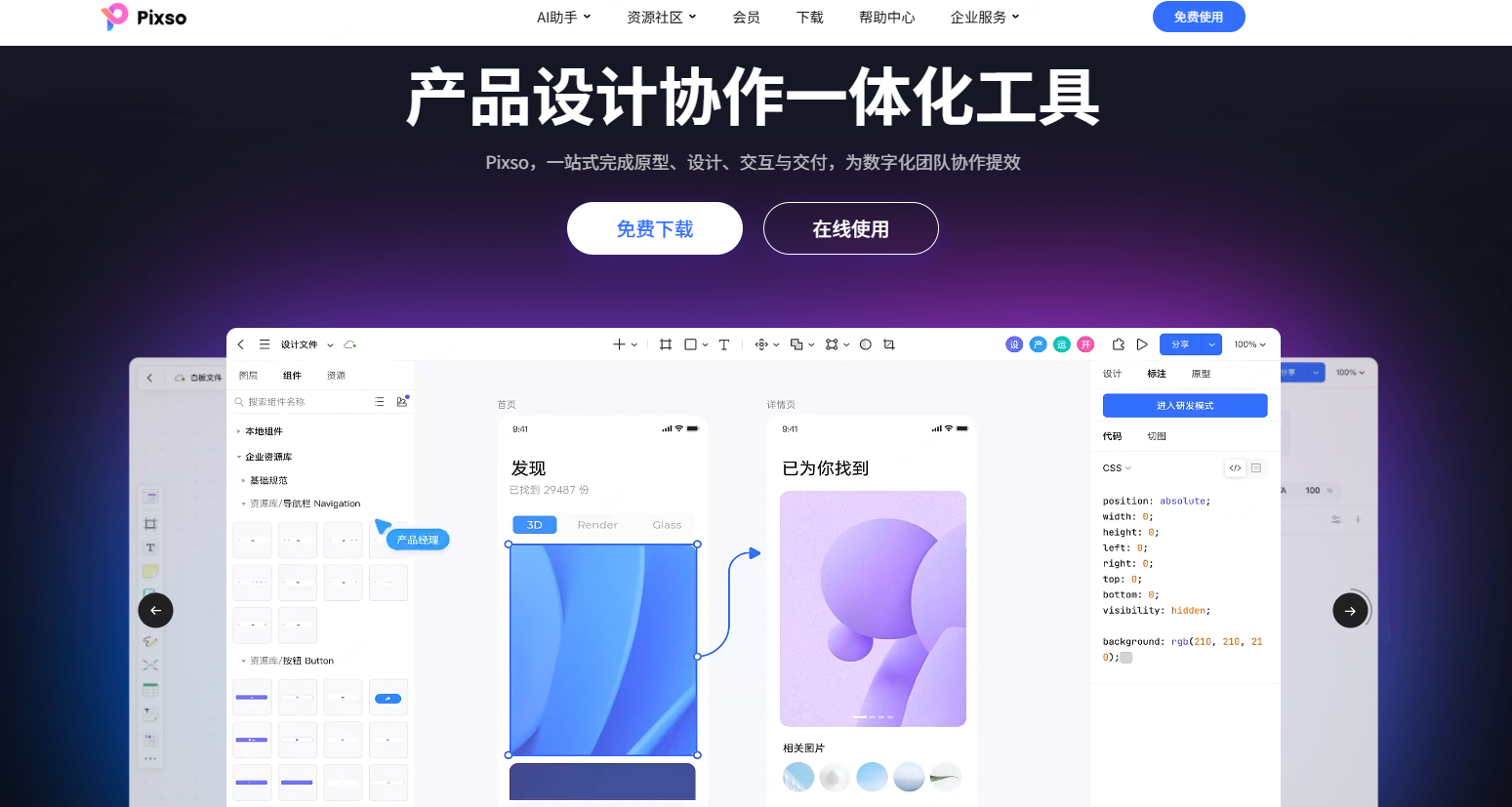
2、Pixso
Pixso是一款基于浏览器运行的UI/UX设计工具,支持多人在线协作,适用于小程序的界面设计、原型制作和交互设计。它提供了丰富的UI组件,能帮助设计师快速搭建小程序界面。
🔹 适用人群:UI设计师、团队协作设计
🔹 平台支持:Web端
🔹 推荐指数:⭐⭐⭐⭐
亮点功能:
- 设计、原型、交互一站式完成
- 云端存储,随时随地访问和编辑
- 适合小程序团队协作设计

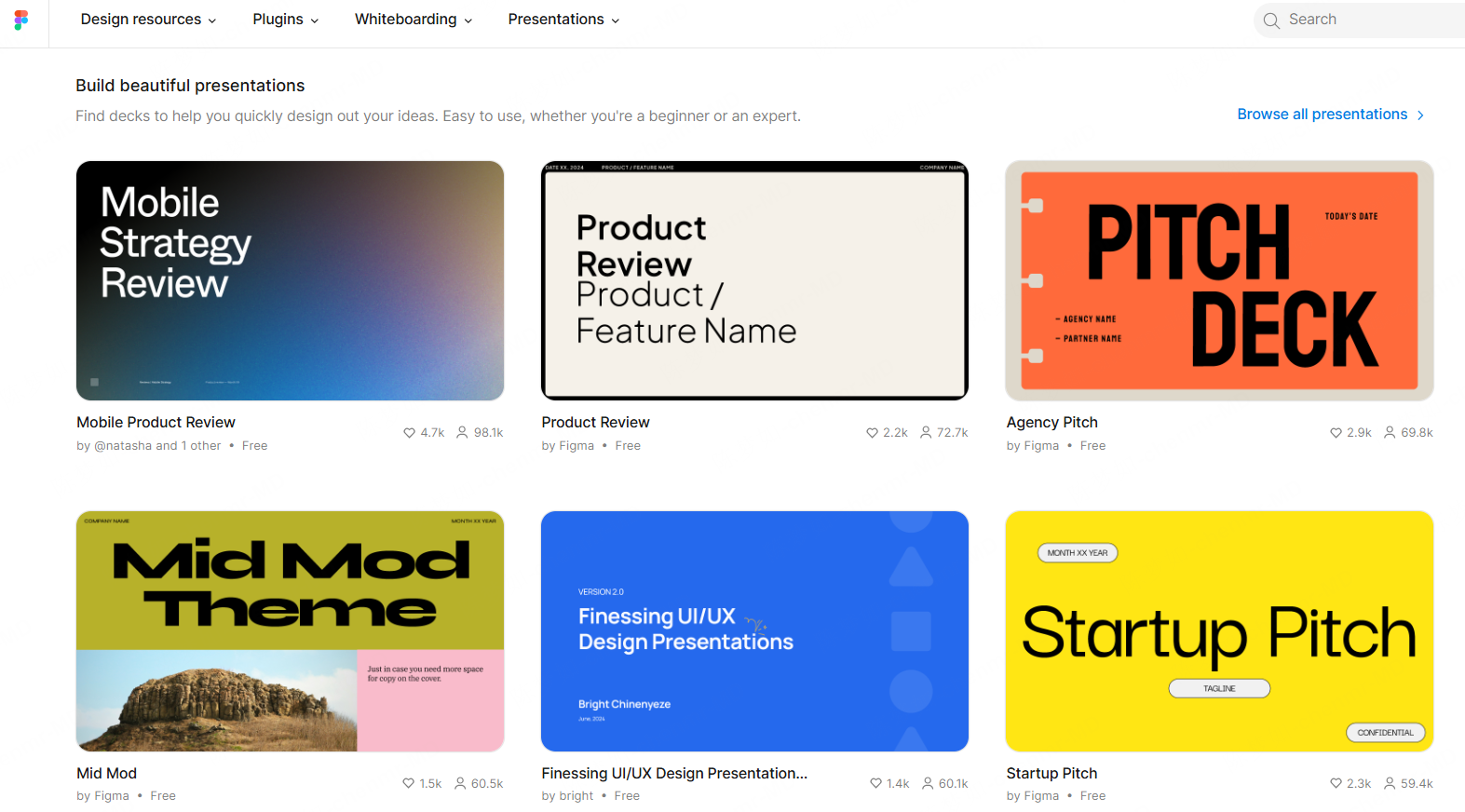
3、Figma
Figma 是一款基于云端的设计工具,支持多人实时协作,非常适合远程团队的UI/UX设计需求。它提供了丰富的小程序设计组件,帮助设计师快速完成界面搭建。
🔹 适用人群:UI/UX设计师、远程团队
🔹 平台支持:Web端、Windows、Mac
🔹 推荐指数:⭐⭐⭐⭐

4、Sketch
Sketch 是一款广受欢迎的矢量设计工具,适用于小程序UI设计。它拥有强大的插件生态,能提升设计效率,但仅支持 macOS,Windows 用户无法使用。
🔹 适用人群:Mac 端 UI/UX 设计师
🔹 平台支持:Mac
🔹 推荐指数:⭐⭐⭐⭐

5、Adobe XD
Adobe XD 是 Adobe 旗下的专业UI/UX设计软件,适用于小程序界面设计、交互原型制作,并与 Photoshop、Illustrator 等工具无缝集成,适合设计师生态链工作流。
🔹 适用人群:UI/UX设计师、产品经理
🔹 平台支持:Windows、Mac
🔹 推荐指数:⭐⭐⭐⭐

6、Uizard
Uizard 采用 AI 设计技术,可以自动将手绘草图转化为数字化界面,适合不熟悉设计工具的用户快速制作小程序界面。
🔹 适用人群:初学者、产品经理
🔹 平台支持:Web端
🔹 推荐指数:⭐⭐⭐⭐

7、Framer
Framer 强调交互动效设计,适用于需要复杂动画的小程序界面,让界面更加生动有趣。

🔹 适用人群:设计师、动效设计师
🔹 平台支持:Web端、Mac
🔹 推荐指数:⭐⭐⭐⭐
8、UXPin
UXPin 可以直接编辑代码组件,适合与开发紧密结合的设计师,提升小程序设计到开发的交付效率。
🔹 适用人群:UI/UX设计师、开发者
🔹 平台支持:Web端
🔹 推荐指数:⭐⭐⭐⭐

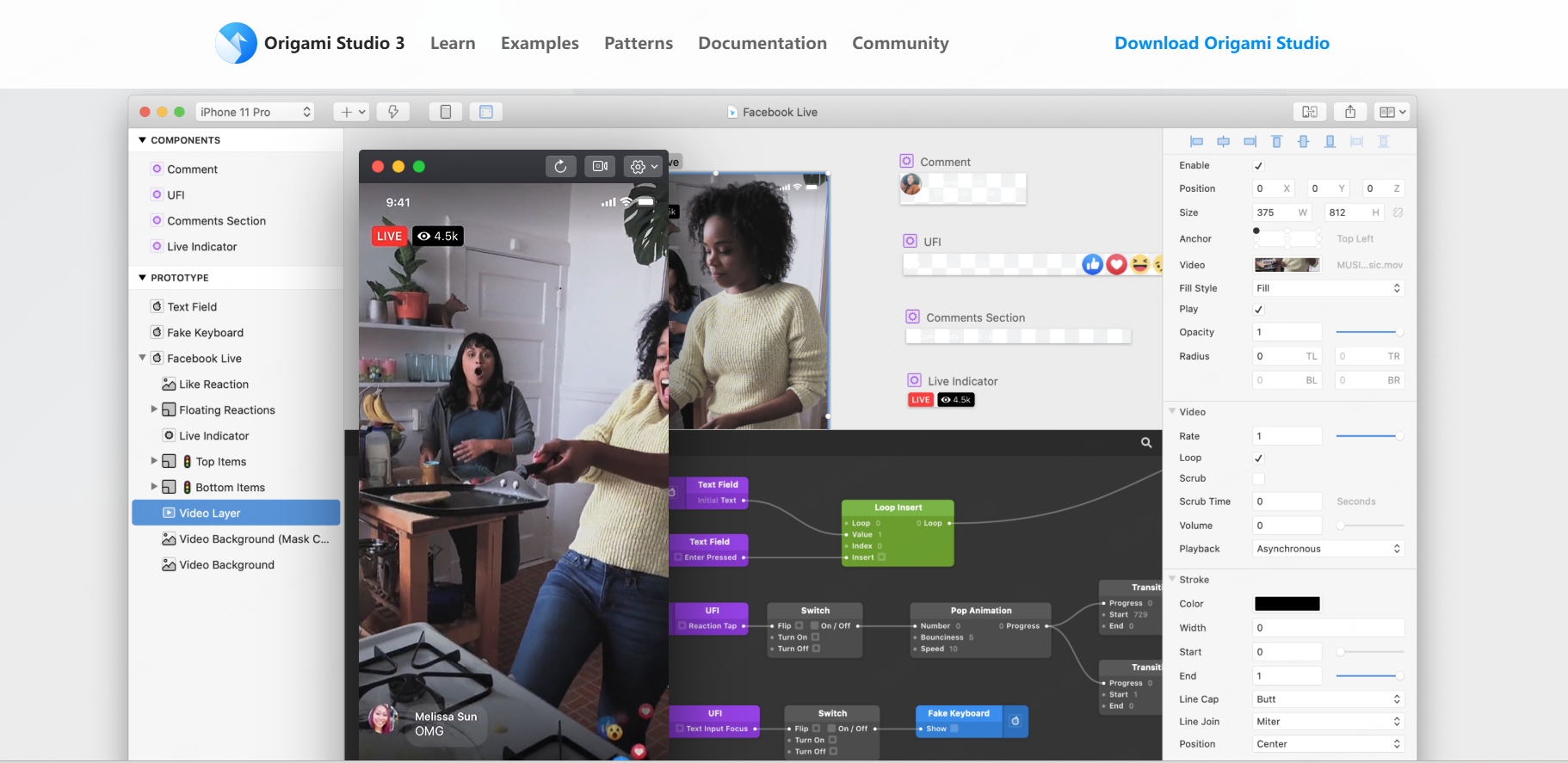
9、Origami Studio
Origami Studio 由 Facebook 开发,专注于交互原型和动效设计,适合高端 UI/UX 设计需求。
🔹 适用人群:高级设计师、动效设计师
🔹 平台支持:Mac
🔹 推荐指数:⭐⭐⭐⭐

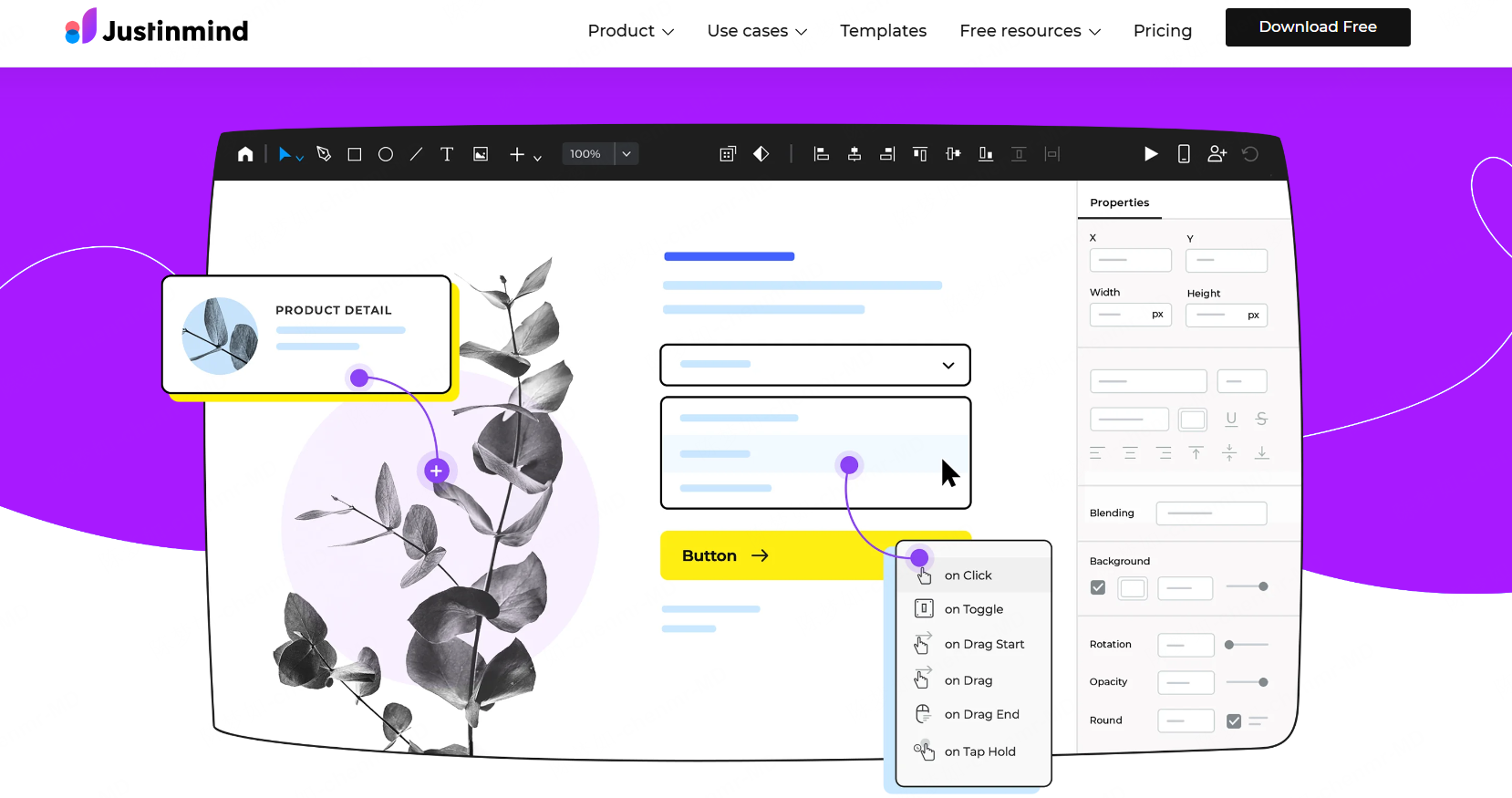
10、Justinmind
Justinmind 适用于复杂产品的原型设计,支持拖拽组件、交互逻辑设计,适合制作功能丰富的小程序原型。
🔹 适用人群:产品经理、UX 设计师
🔹 平台支持:Windows、Mac
🔹 推荐指数:⭐⭐⭐⭐

选择合适的小程序设计工具,可以极大提升设计师和开发者的工作效率。如果你希望寻找一款操作简单、功能强大、支持多人协作的工具,墨刀是不错的选择。无论是原型设计、UI设计还是交互动画,墨刀都能帮助你快速完成高质量的小程序设计。👉 点击这里,免费注册墨刀,开始你的小程序设计之旅!