在大屏设备逐渐成为家庭核心娱乐终端的今天,智能电视的界面设计也变得愈发重要。相比于移动设备或PC产品,智能电视在操作方式、信息展示、交互逻辑上都有其独特之处。设计一款高质量的智能电视原型,不仅要还原真实使用场景,还需全面考虑遥控交互体验、远距离可读性以及内容操作的顺畅程度。
本文将从设计思路出发,逐步拆解智能电视原型的核心模块、页面逻辑、交互方式等,讲解如何快速搭建一套高可用、高还原度的智能电视原型。
一、智能电视原型的设计思路
与鼠标点击或触屏滑动不同,智能电视的操作更多依赖遥控器的方向键、确认键、返回键。用户在使用过程中,是“逐点跳转”而非“随意点击”。这就要求原型设计不仅关注页面布局与内容展示,还要还原出贴近真实遥控操作体验的电视原型,确保最终的设计成果具备可用性、连贯性与开发可实现性。

- 焦点状态的明确性:每个页面都要有默认焦点,且焦点在移动过程中的状态需清晰可辨。
- 操作路径的连贯性:焦点如何移动、是否支持循环跳转、是否可通过返回键层层回退,都要有明确的逻辑规划。
- 页面层级的结构化:不同内容模块、设置项、播放详情等应具备清晰的层级关系。
- 视觉体验的“远距友好”:电视用户与屏幕之间通常距离较远,因此UI设计需简洁大图、对比强烈、字体适中。
二、智能电视原型的6大功能模块
智能电视原型设计中,通常包括以下6大核心功能模块,这些模块不仅覆盖用户日常的主要使用场景,也充分体现了遥控器焦点交互与大屏信息展示的特点。
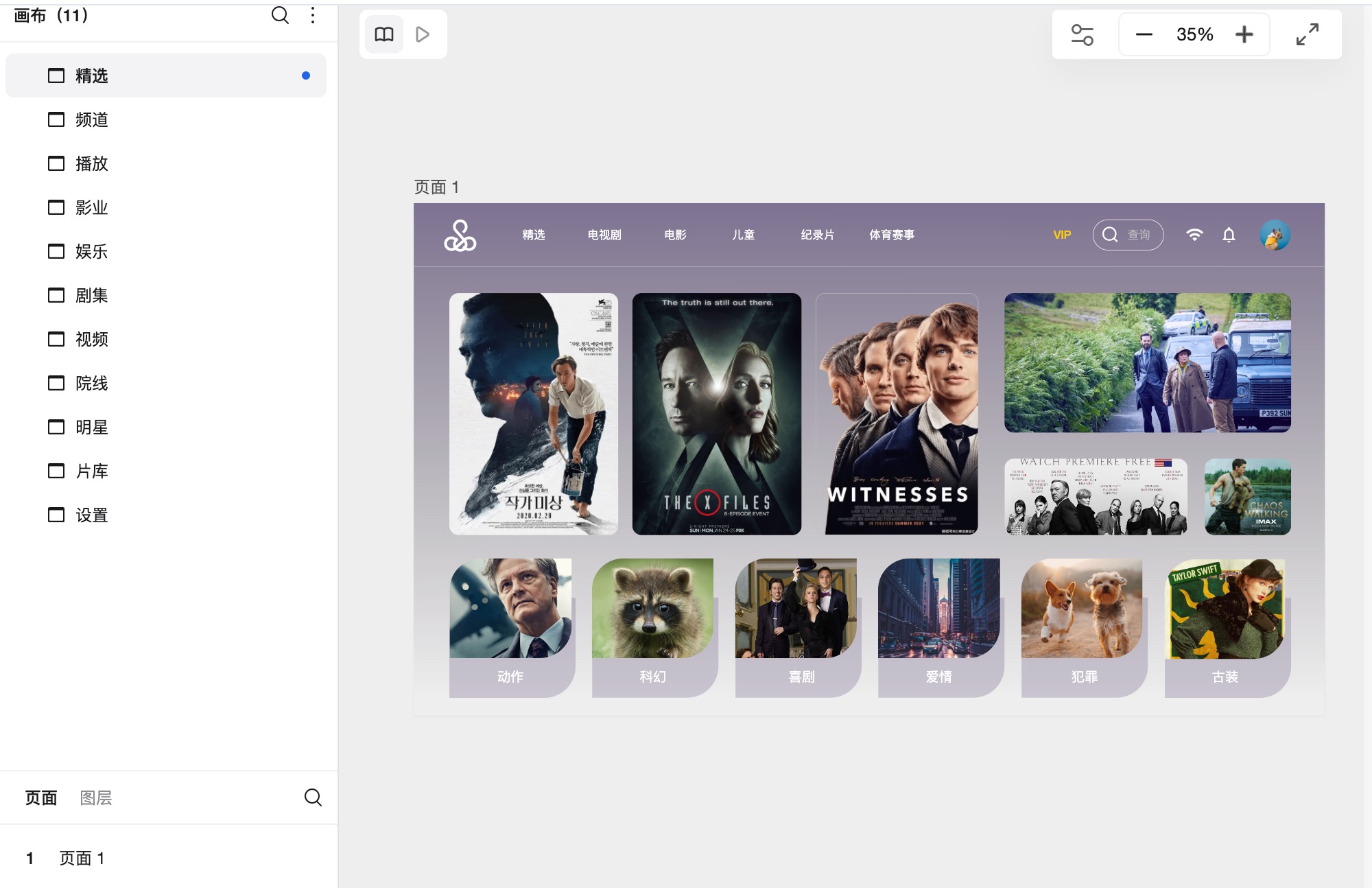
1. 首页推荐
展示最核心的内容入口,采用瀑布流或横向滑动卡片形式,内容涵盖热播、推荐、VIP专区等。顶部设有主导航栏,如“电视剧”“电影”“综艺”“设置”等。焦点默认落在第一个内容卡片,支持遥控器左右键浏览。
2. 频道/分类页
分类页用于展示不同内容类型,结构上为顶部主导航 + 下方内容分区。例如在“电视剧”页面下,可进一步细分为“热播剧”“评分高”“最近更新”等子类。焦点需支持横向滑动浏览,纵向切换模块。

3. 播放页
播放页展示内容详情,包括视频窗口、播放控制栏、集数选择、清晰度切换等功能。播放控制条通常以底部弹出方式展示,焦点可横向滑动切换操作项。
4. 设置中心
涵盖网络设置、显示设置、声音设置、账号登录、系统更新等内容,界面多采用列表式结构,焦点上下移动选择。进入设置项后通常为二级页面或弹窗,需支持返回键退回上级。
5. 搜索页
通过虚拟键盘输入关键词,支持自动补全、热门搜索词提示。搜索结果区域以内容卡片方式展示,支持焦点横向浏览。
6. 账户与登录
支持扫码登录、手机号登录等方式,并展示当前账号信息、观看历史、收藏内容等,方便个性化管理。
三、智能电视原型的设计步骤拆解
在智能电视产品设计中,原型阶段不仅是展示界面结构的手段,更是验证遥控器交互逻辑、页面跳转路径与视觉呈现效果的重要环节。由于智能电视与传统Web或移动端产品的交互方式完全不同,其设计必须围绕“遥控器驱动”的操作特性展开,确保焦点跳转、按键响应与视觉反馈都贴近真实使用场景。
1. 明确产品结构与信息架构
原型设计前的第一步,是系统梳理整个平台的页面组成与功能模块,包括首页、分类页、详情页、播放页、设置页、搜索页、登录页等。通过构建信息架构图明确各页面之间的层级关系与跳转路径,确保内容组织逻辑清晰、导航路径可达。这一步是搭建后续原型的基础,也为焦点跳转和页面交互打下良好结构框架。在这个阶段可以使用墨刀白板绘制一张信息架构图(IA),理清页面之间的层级与跳转关系,方便后续焦点路径设计。

2. 搭建主界面框架(如首页)
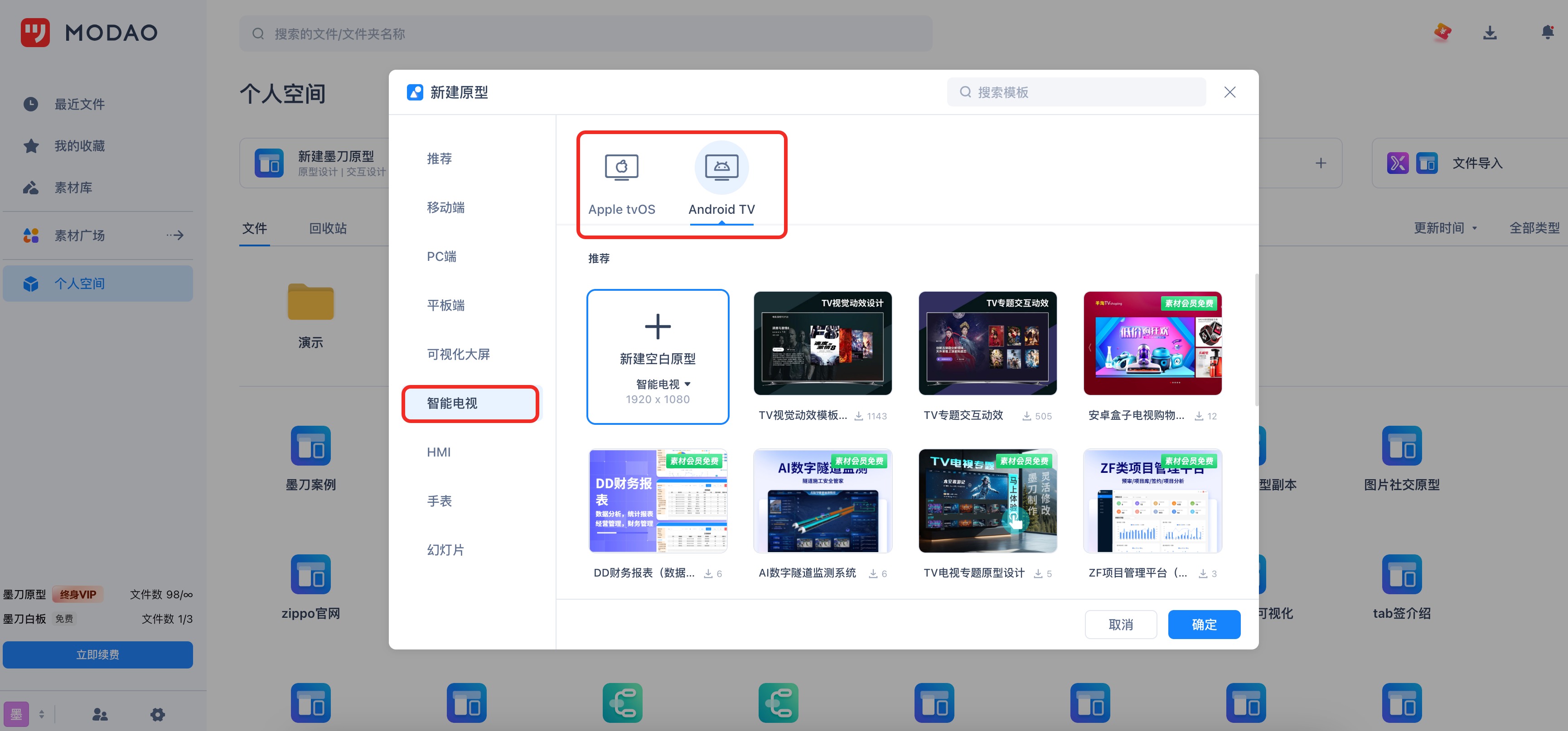
首页是智能电视系统的核心页面,通常采用顶部导航栏 + 横向滑动内容卡片的结构。设计时要确保焦点在默认进入时就落在明确位置(如第一个推荐内容),并可通过遥控器的左右键在栏目之间平滑切换。整个首页应体现出分类清晰、操作路径明确的特点,同时适配远距离视觉需求,卡片内容简洁、信息可读性强。这里可以使用墨刀原型工具搭建智能电视原型的主界面框架,墨刀内置了智能电视原型设计场景,包括Apple tvOS和Android TV两种设备型号尺寸,并且提供了智能电视原型设计的基础原型组件和模板素材,一键复用,帮助设计师快速搭建界面框架。👉立即注册墨刀,开启智能电视原型设计

3. 设计焦点样式与状态组件
由于电视操作基于“遥控器焦点跳转”,因此每个可交互元素都需要具备清晰的焦点视觉反馈。这通常通过放大、边框高亮、阴影增强或背景色变化来体现。设计时需为焦点元素配置多个状态(默认、选中、激活),并以组件形式统一管理,方便在全局中快速复用和批量修改。这一步是电视原型区别于其他终端的重要交互特征。
4. 构建二级页面与功能模块(如分类页、播放页)
在首页之外的核心页面中,如内容分类、详情信息、视频播放、系统设置等,依然需延续“焦点优先”的设计方式。分类页中,焦点需可上下左右切换子类目或内容卡片;播放页中,需模拟播放窗口、信息栏与底部控制条之间的焦点跳转;设置页中,焦点要支持菜单项与子页面的逐级导航。各模块应贴合电视实际操作行为,逻辑一致、层级清晰。

5. 实现焦点路径与遥控操作模拟
在原型工具中(如墨刀),通过设置每个元素的“上下左右”跳转逻辑,模拟遥控器方向键控制下的焦点移动路径。关键是保持焦点移动的可预测性与流畅性,避免卡顿或死角。此外,应设计焦点“循环机制”,比如在一排内容中,焦点到达最右边后继续右移可回到首个内容。还需配置“OK键”触发操作、“返回键”回退路径,形成完整遥控流程闭环。
6. 添加弹窗、搜索、登录等辅助模块
为了提升交互完整性,需将播放控制条、设置弹窗、虚拟键盘、扫码登录等浮层模块纳入设计。这类模块通常以图层或页面锚点的形式呈现,焦点应在浮层内实现独立移动,并支持返回主界面。搜索页特别注意虚拟键盘布局的焦点路径,以及输入后的智能联想结果展示,既要便于导航,又要支持远距离输入体验。

7. 添加交互说明与开发标注
原型设计完成后,需通过注释功能补充交互说明,帮助产品、设计、开发三方达成一致。说明内容包括:每个页面的默认焦点位置、遥控器按键对应的功能映射、焦点跳转路径、弹窗触发与关闭方式等。可以配合使用焦点流程图、页面跳转图和控件说明文档,提高交付质量与实现准确度,避免开发误读或遗漏。
四、智能电视原型设计工具建议
智能电视原型设计过程中选用合适的工具对于还原焦点交互、提高协作效率至关重要。墨刀作为专业的原型设计与协作平台,非常适合智能电视场景的原型构建。其丰富的组件库、灵活的交互配置和注释能力,能高效模拟电视遥控操作逻辑,并便于产品、设计与开发团队协同推进。

海量组件,一键复用
组件复用是墨刀的核心优势之一。在智能电视中,卡片内容、导航栏、焦点样式等组件具有高度一致性,使用墨刀的“组件库”可对这些元素进行统一管理和批量复用,大幅减少重复工作,并在需求变更时快速统一更新样式与逻辑。
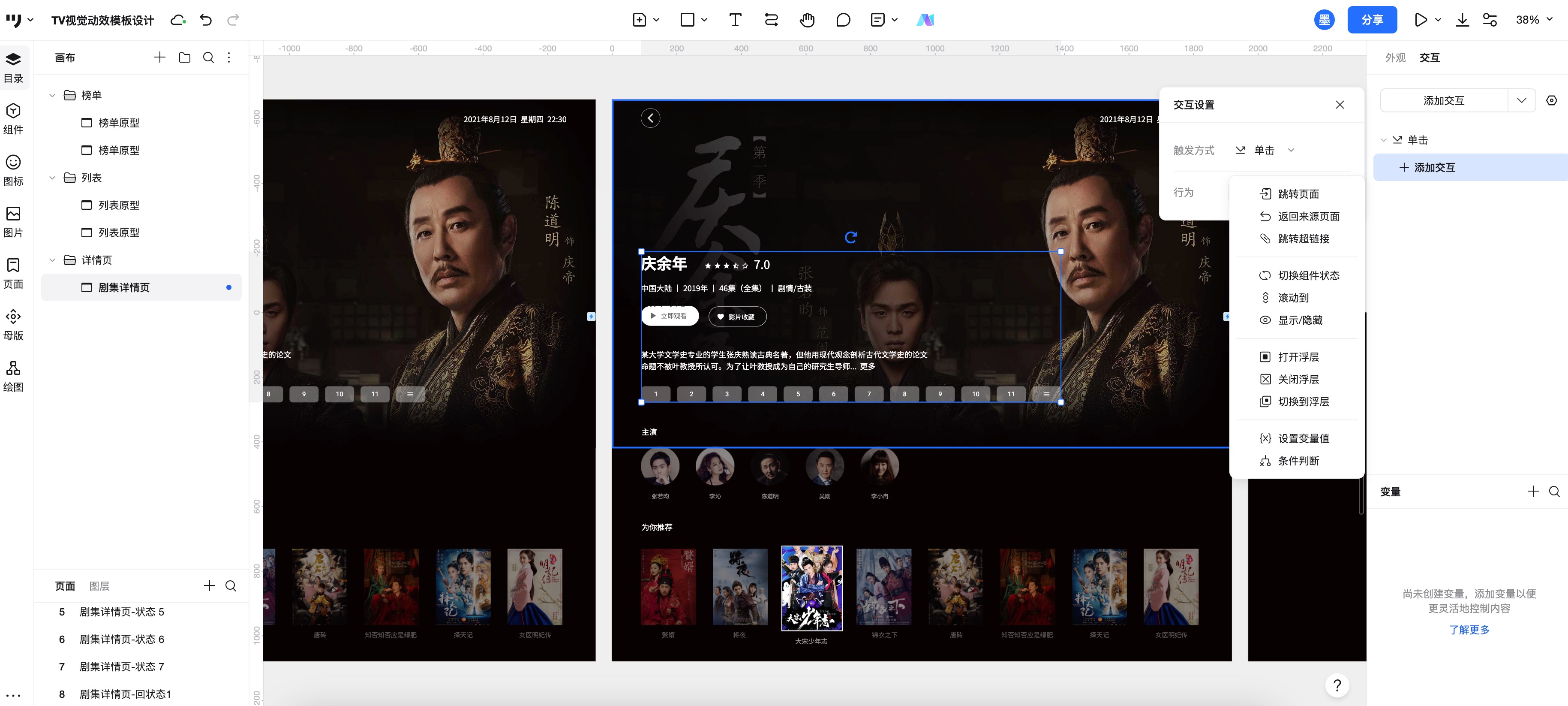
交互链接 + 状态变更
墨刀强大的交互设计功能非常适合模拟遥控器操作行为。通过“交互链接 + 状态变更”,设计者可以为每一个焦点元素定义上下左右的跳转关系,设置不同状态的视觉反馈,实现遥控器方向键控制下的焦点移动和选中反馈,让原型的交互真实可感。此外,对于播放页中的控制条、设置页弹窗、搜索页虚拟键盘等浮层模块,墨刀可以非常灵活地模拟弹出式界面和焦点在不同层级之间的切换,帮助还原复杂场景中的交互行为。👉立即注册墨刀,开始高效智能电视原型设计

交互说明与注释标注
墨刀的注释功能支持设计者为每个关键组件、页面或操作路径添加详细交互说明,明确遥控器按键与界面行为的映射。这不仅便于团队沟通,也能在交付开发时提高准确性,减少反复修改。
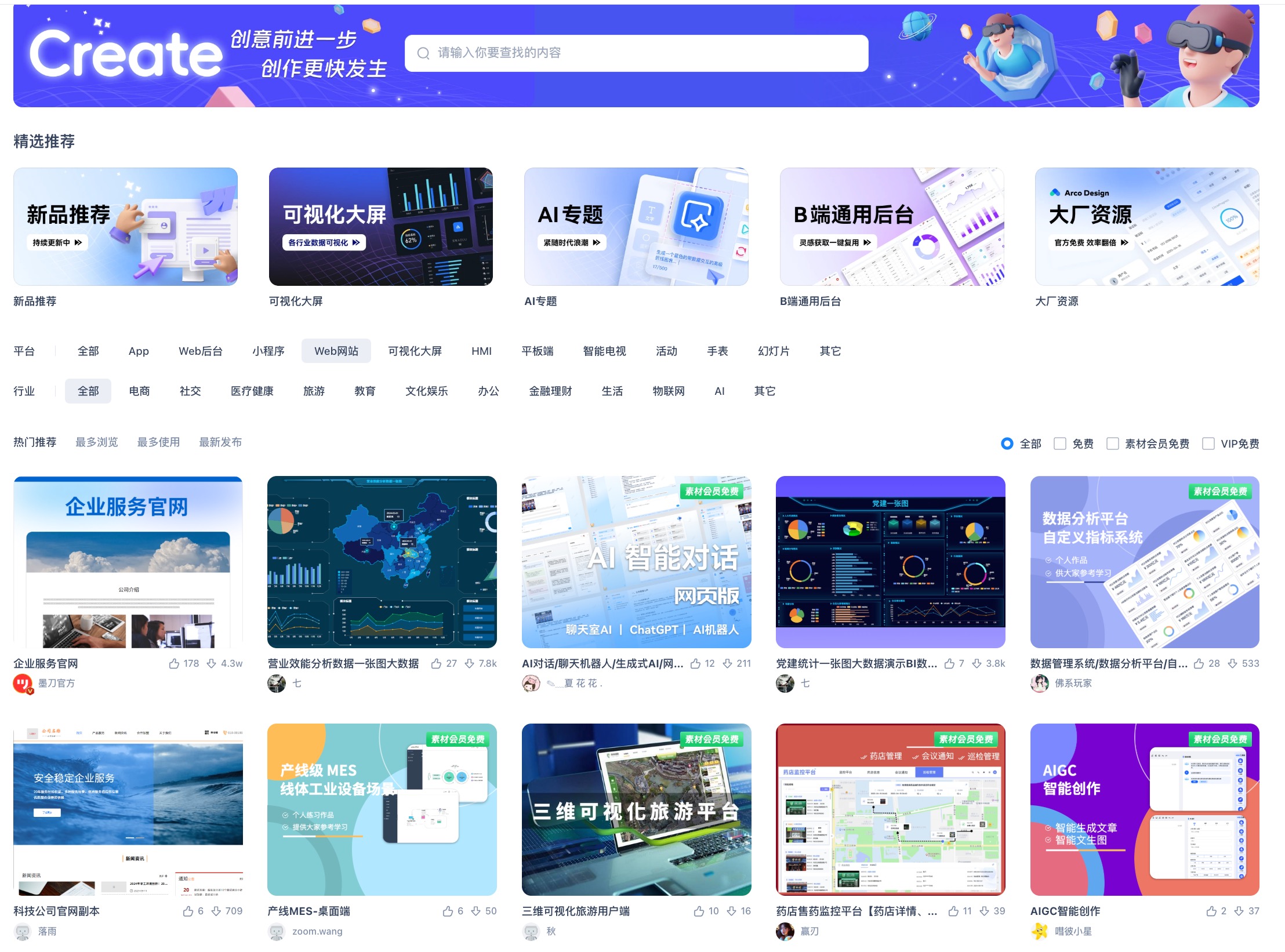
高保真原型模板资源
墨刀素材广场提供的高保真智能电视原型模板,是专为还原OTT电视系统交互流程而打造的设计资源,涵盖首页、分类页、播放页、设置页等关键界面,完整模拟遥控器方向键操控下的焦点跳转逻辑。模板内置高质量可编辑组件和焦点状态样式,适配远距视觉体验,操作路径清晰,交互真实流畅,支持一键导入墨刀原型项目中直接使用,非常适合用于智能电视产品的原型设计、功能验证与演示展示。

团队协作与版本管理
墨刀支持多人在线协作、实时评论与版本记录,特别适合需要跨职能协同的电视产品设计流程,确保每次迭代都清晰可控,避免信息丢失或误解。👉立即免费注册墨刀,和团队成员一起高效构建既真实还原电视操作体验、又方便团队落地实现的专业原型方案。
五、4套智能电视原型模板推荐
墨刀素材广场提供了多套适用于TV端产品的原型模板,涵盖家庭娱乐、内容推荐、视觉动效等多个场景,既适合原型搭建,也适合功能验证与方案汇报。借助高质量的模板资源不仅能大幅提升效率,还能帮助团队更清晰地理解交互结构与视觉层级。
1. 家庭TV智能影院音乐游戏原型模板

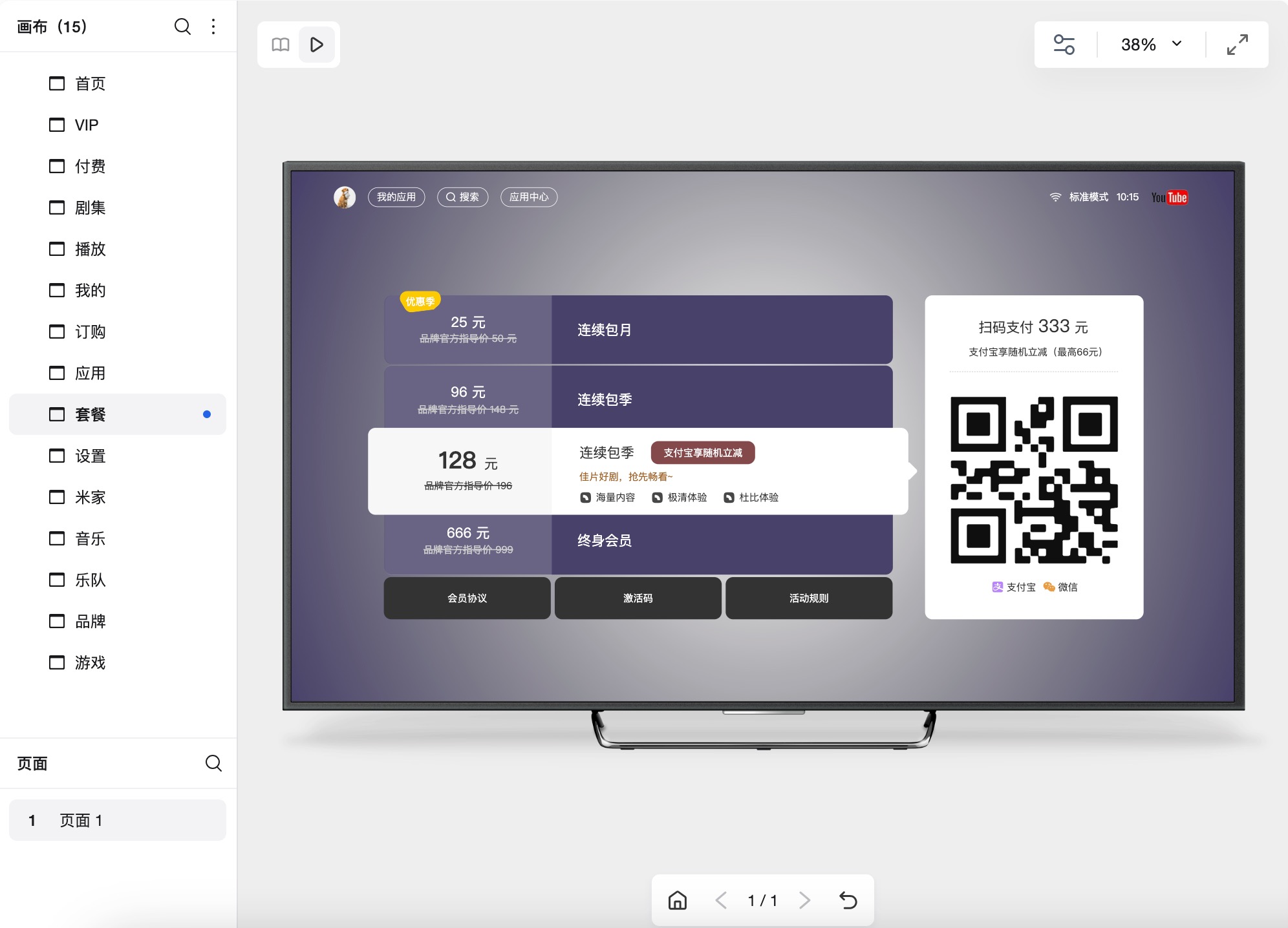
这是一套围绕“家庭娱乐生态”打造的智能电视原型资源,设计结构以首页推荐为核心,涵盖影视会员、音乐中心、电视游戏、付费专区、设置中心、米家设备管理和家庭套餐服务等多个功能模块,贴近小米电视等家庭生态类产品的使用场景。页面布局清晰、焦点交互自然,适合用于智能大屏家庭影院或多内容入口类TV产品的原型规划。
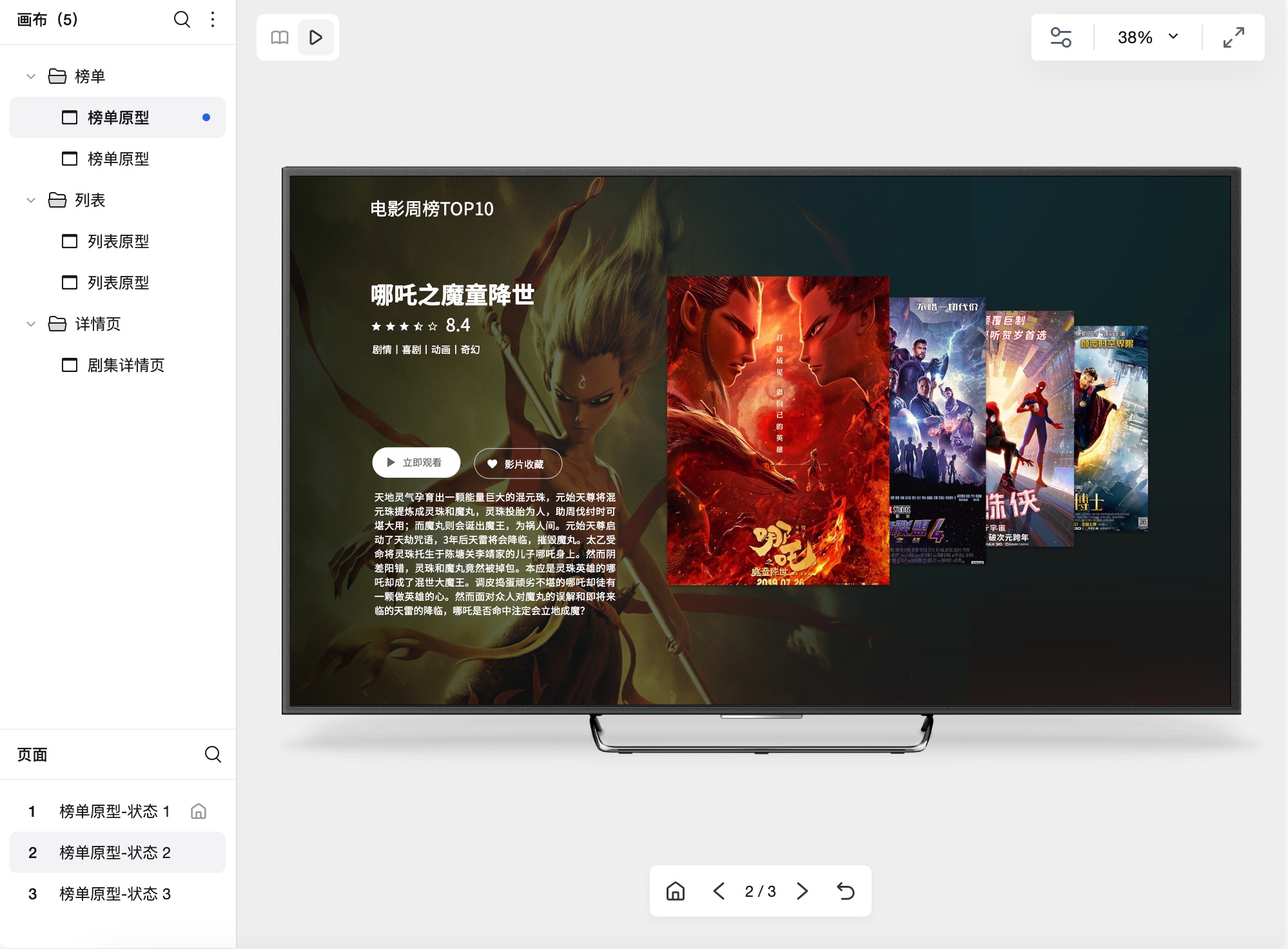
2. TV视觉动效模板设计资源

该模板以“视觉动效表达”为设计重点,尤其适合需要提升媒资信息呈现质感与交互体验的TV端产品。通过多种动效设计方式(如焦点缩放、边框高亮、卡片翻转等)增强用户对内容的理解与选择反馈,特别适合在原型阶段展现高保真交互理念,用于评审汇报或视觉探索展示非常出色。
3. 家庭TV电视影音娱乐高保真原型

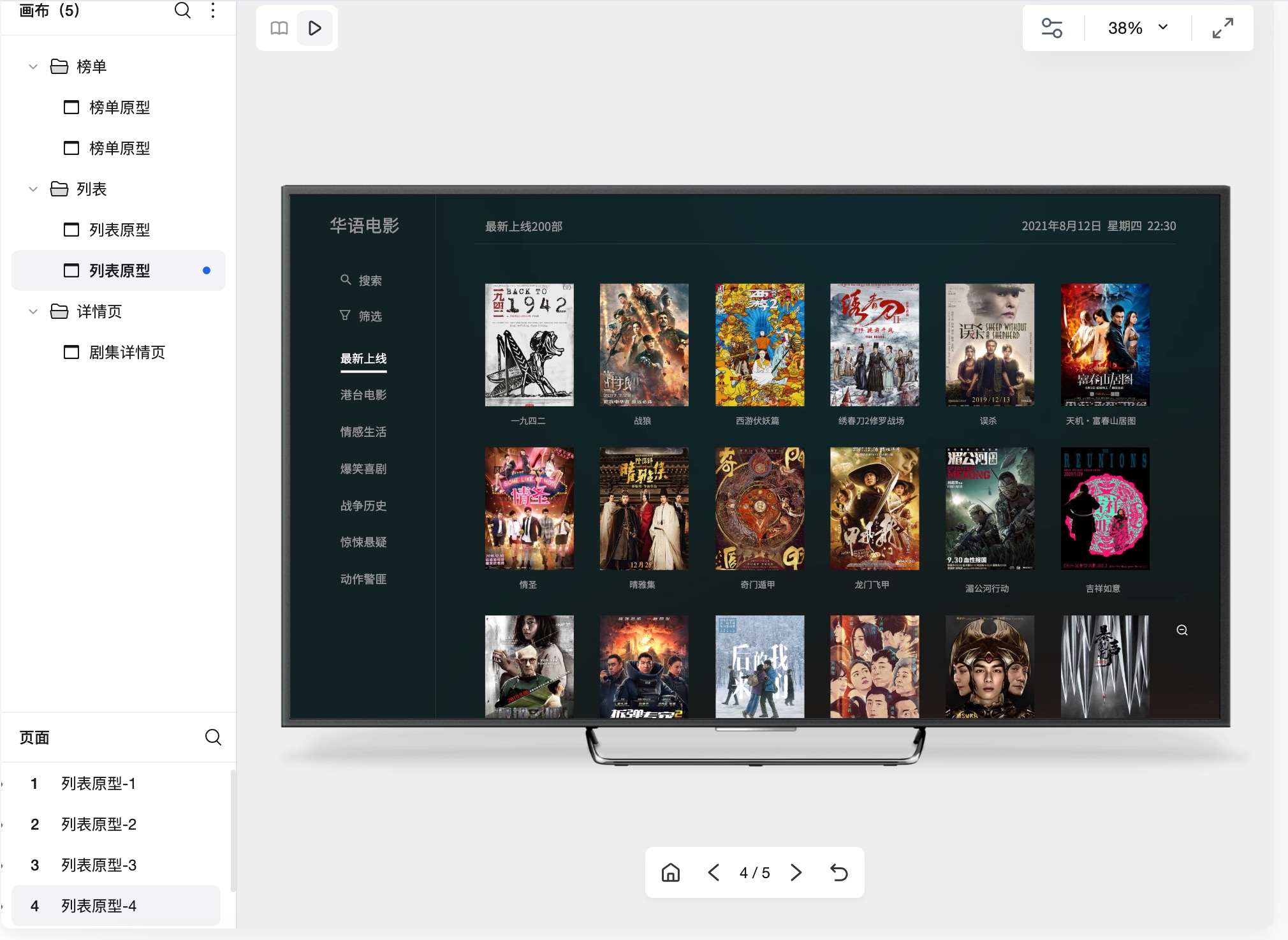
这套高保真模板侧重家庭场景下的影视内容浏览与消费路径,页面涵盖影视检索、剧集列表、明星介绍、VIP会员专区等,构建了完整的用户内容发现与付费流程。视觉布局参考OTT平台实际界面,具备极强的落地参考价值,适用于需要测试会员转化、播放流程或个性化推荐交互的原型设计场景。
4. TV电视专题原型设计模板

本模板以“专题内容聚合”为核心,适用于打造精选内容页、影视专题页等模块化内容系统。包括精选推荐、VIP会员内容、电影、电视剧、综艺等类目导航,界面设计标准统一、组件结构清晰,非常适合用作多维内容展示型电视产品的原型基础架构。
随着家庭娱乐的不断升级,智能电视已成为连接用户与内容的重要入口。一个高还原度、高可用性的原型不仅能提升产品设计效率,也能帮助团队更准确地还原遥控交互与大屏体验。通过使用专业原型设计工具如墨刀,设计者可以快速构建贴近真实场景的智能电视原型,并借助丰富的模板与组件库,实现从结构搭建到焦点交互的完整流程。👉 现在注册墨刀,获取智能电视原型设计资源,开启你的智能电视原型设计之旅!




