在UI/UX设计领域,Sketch因其轻量高效的特点成为设计师的首选工具,但面对复杂项目时,原生功能往往难以满足高效协作与创意落地的需求。如何快速导出保密项目的本地标注?怎样无缝衔接开发交付?如何一键生成数据图表或交互原型?本文针对设计师的核心痛点,严选15款功能强大的Sketch插件,覆盖效率工具、协作交付、创意生成、资源管理等四大场景。无论你是独立设计师还是团队协作者,这些插件将大幅提升你的设计流畅度,减少重复劳动,让创意更快落地。
一、效率工具类插件
1. Sketch Measure
导出本地标注非常好用的插件!对于一些保密要求高的项目,不能将设计稿放在网上,就得用这款插件!轻量好用!必备精品插件!点击体验云端交付工具

2. Renameit
快速批量重命名Sketch的图层和面板,使Sketch文件保持整洁。适合团队协作场景,避免开发协作时因命名混乱导致的额外工作量。相比同类插件(Name Organizer),其操作更轻量高效!
3. AEUX
将Sketch设计稿一键导入AE的神器插件,是按图层导入AE的,方便后期制作交互动效,再也不用一张图一张图去导入AE啦!很方便的插件。

二、协作交付类
1. Zeplin
专为设计师和开发者之间的协作而设计的工具,将Sketch中的设计稿转化为开发可用的代码和资源。

2. Craft
由InVision推出的多功能插件,涵盖原型设计、数据填充和团队协作。其“Duplicate”功能可快速生成列表或表格内容,适合需要填充真实数据的场景(如电商页面)。与Sketch原生工具深度集成,但部分高级功能需付费。

3. Abstract
专为设计版本控制而生,类似Git的设计稿管理工具。适合大型团队长期迭代项目,支持分支合并和历史记录回溯,避免文件冲突。但对小型团队或短期项目来说,学习成本可能过高。

三、创意与图形生成类
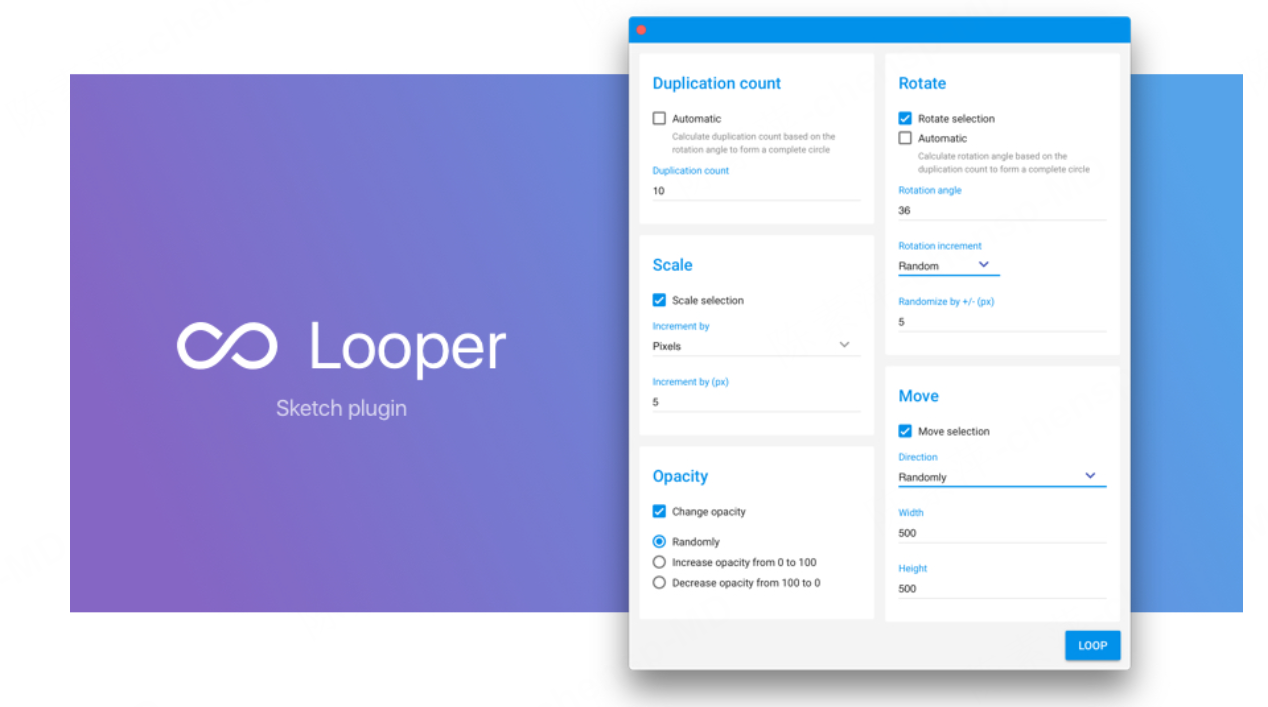
1. Looper
生成重复元素的利器,如网格、列表或复杂图案。通过参数化设置数量、间距等,适合制作数据可视化图表或规律性UI组件(如导航菜单)。相比手动复制,效率提升显著。

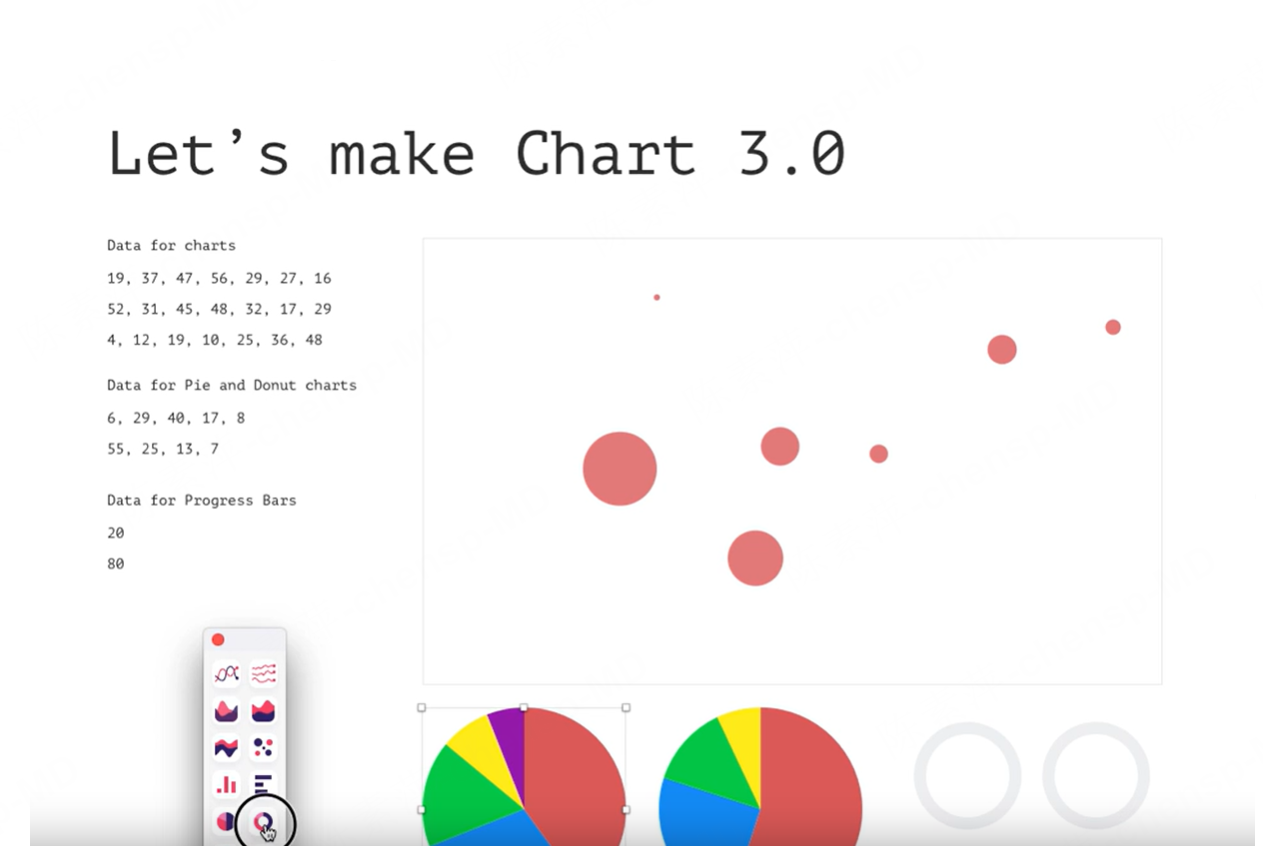
2. Chart
快速创建数据图表的工具,支持柱状图、折线图等类型,可绑定真实数据或随机生成。适用于数据仪表盘或报告类设计,但自定义样式的能力有限,复杂图表仍需代码辅助。

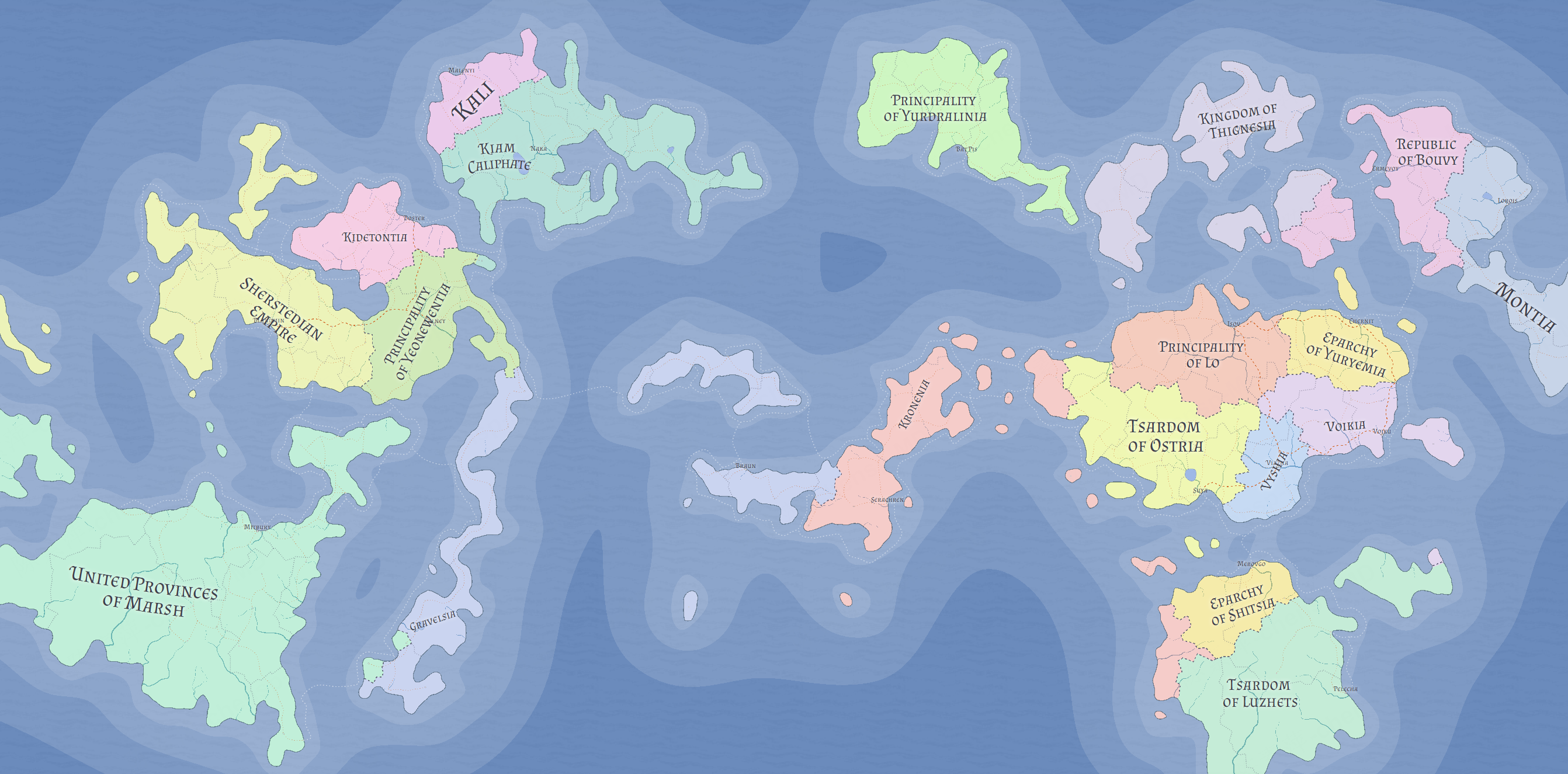
3. Map Generator
一键生成地图矢量素材,支持自定义区域高亮和缩放级别。适合LBS类应用或数据地图设计,减少从外部资源导入的步骤,但地图数据更新可能不及时。

四、交付与原型类
1. Overflow
流程图与交互逻辑设计工具,可将画板连接为可跳转的原型,并生成交互文档。适合展示用户体验流程,但导出文件较大时可能卡顿。

2. Preview in browser
B端设计师必备插件!可以在浏览器里等比例预览效果图,方便随时调整设计稿效果和开会时展示设计效果!打开速度很快!也是很好用的插件。
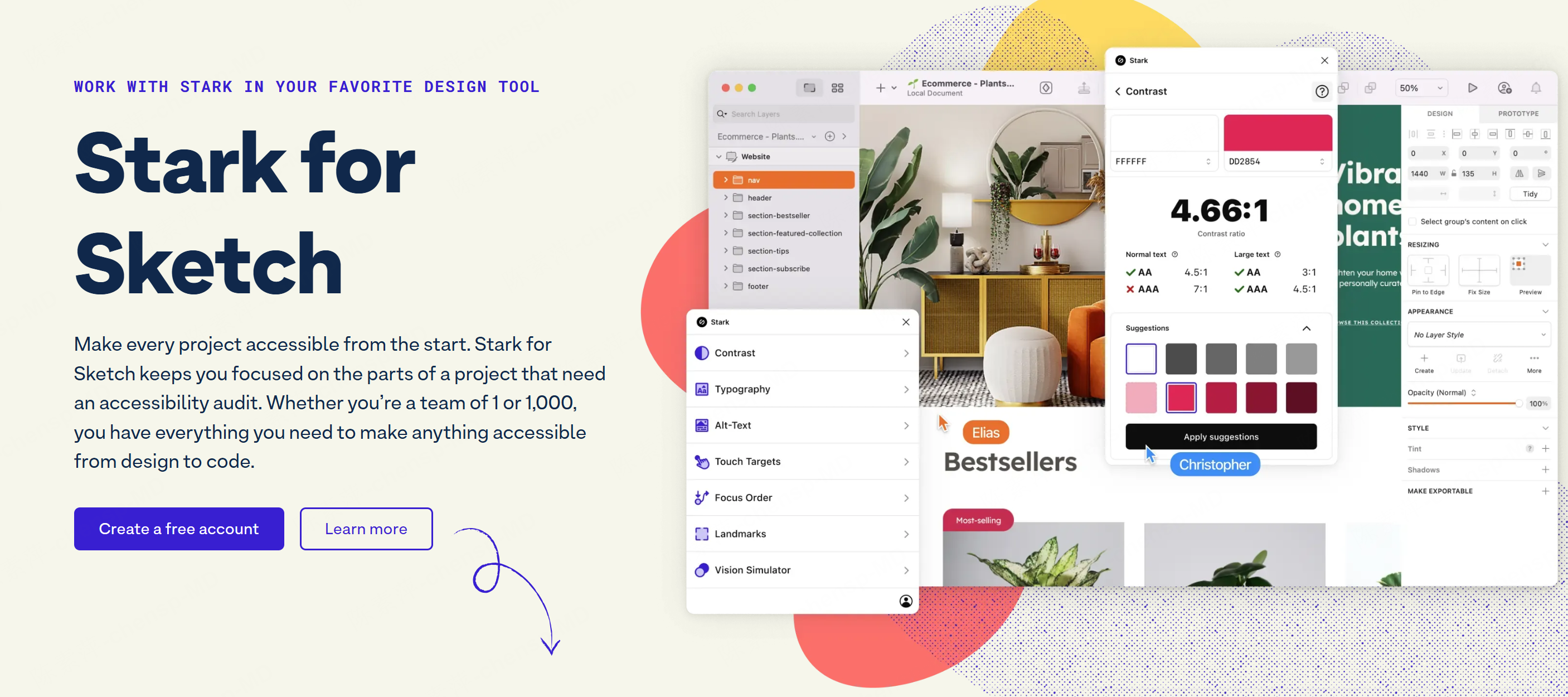
3. Stark
提供强大的设计能力,帮助设计师关注用户体验、设计无障碍,包括对比度检测、无障碍标准和视觉模拟等功能。

五、资源管理与辅助类插件
1. Kitchen
阿里出品神器插件,一个顶十个!可以直接拖拽使用蚂蚁官方组件、iconfont海量图标!还有一键填充文本、图片等实用功能!必备插件之一!

2. Unsplash
内置Unsplash图库的素材插件,可快速搜索并插入高质量图片。适合低保真原型或占位图需求,但需注意版权限制。

3. IconFont
调用阿里巴巴丰富的矢量图图标库,一健插入并支持二次调整。

通过以上15款Sketch插件的灵活组合,你可以轻松应对从设计构思到开发落地的全流程挑战。建议收藏本文并逐步尝试这些工具,找到最适合你工作流的组合。需要注意的是,sketch目前只支持mac电脑。你想在 Windows 和 Mac 上都顺畅做原型设计?试试这款更好上手的Sketch国产替代工具吧,它支持云端在线协作,无需安装,原型设计更快更便捷。点击即刻体验。




