移动互联网时代,APP已经成为人们日常生活中不可或缺的一部分。无论是社交、购物、娱乐还是办公应用,良好的用户体验都离不开合理的界面设计布局。一个优秀的APP界面不仅能够让用户快速上手,还能提高交互效率,增强用户黏性。界面布局作为UI设计的重要组成部分,决定了信息的组织方式、视觉层次和用户操作的便捷性。本文将深入探讨APP界面设计的概念、布局的作用、常见布局类型及其优劣势,并结合原型设计工具墨刀介绍如何高效设计APP界面布局,以提升用户体验。
一、APP界面设计布局的作用
APP界面设计(App UI Design)是指移动应用程序(APP)的用户界面设计,涉及界面布局、视觉风格、交互体验等多个方面。良好的APP界面设计能够帮助用户快速理解和使用应用,提高操作效率和用户满意度。界面布局(Layout)作为UI设计的重要组成部分,决定了信息的组织方式和用户的使用流畅度。一个合理的布局能够优化视觉层级,使内容呈现更清晰,提升整体的可用性和体验感。

1. 提高用户体验
界面布局的合理性直接影响用户体验。良好的布局能够让用户快速找到所需内容,并减少操作负担。例如,新闻类APP通常采用单列滚动布局,使用户能够顺畅地浏览信息,而不会因界面混乱而感到困惑。
2. 增强操作效率
合理的界面布局能优化用户的操作路径,提高使用效率。例如,社交类APP(如Facebook、Instagram)采用底部导航栏布局,使用户可以方便地访问核心功能(主页、搜索、消息、个人主页),减少不必要的点击步骤。

3. 提高视觉美感
一个整洁、层次分明的界面布局不仅能增强可读性,还能提升APP的视觉美感,进而增强品牌形象。例如,Apple Music 采用极简主义布局,以大面积留白和简洁的图标突出内容,营造出高级感。
4. 适应不同屏幕尺寸
APP需要适配不同设备(手机、平板等),而合理的布局能够确保界面在各种屏幕尺寸下都能保持良好的可用性。例如,电商APP在手机端使用单列瀑布流布局,而在平板端可能采用双列或网格布局,以最大化利用屏幕空间。
二、6种APP界面布局的常见类型
1. 单列布局
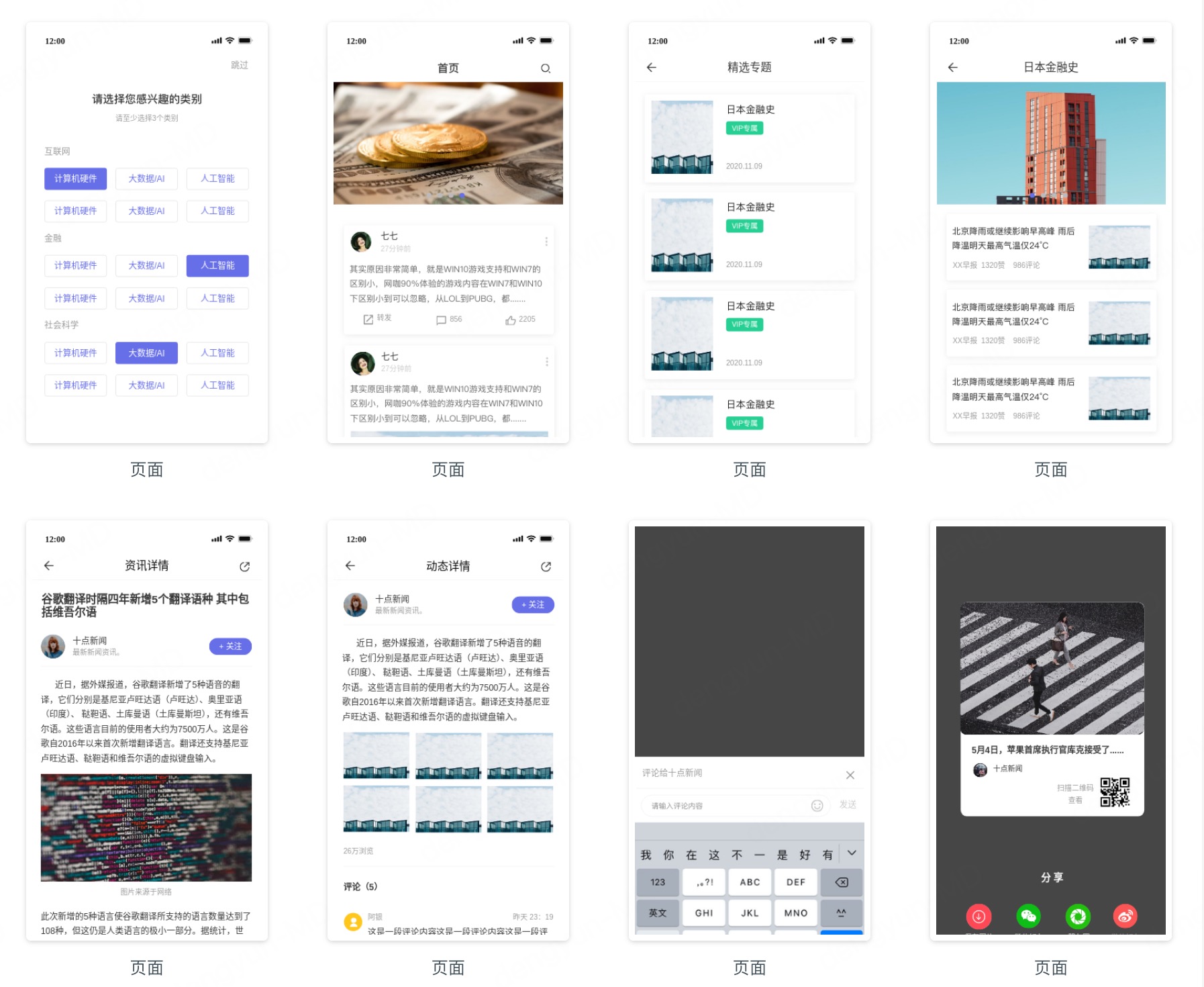
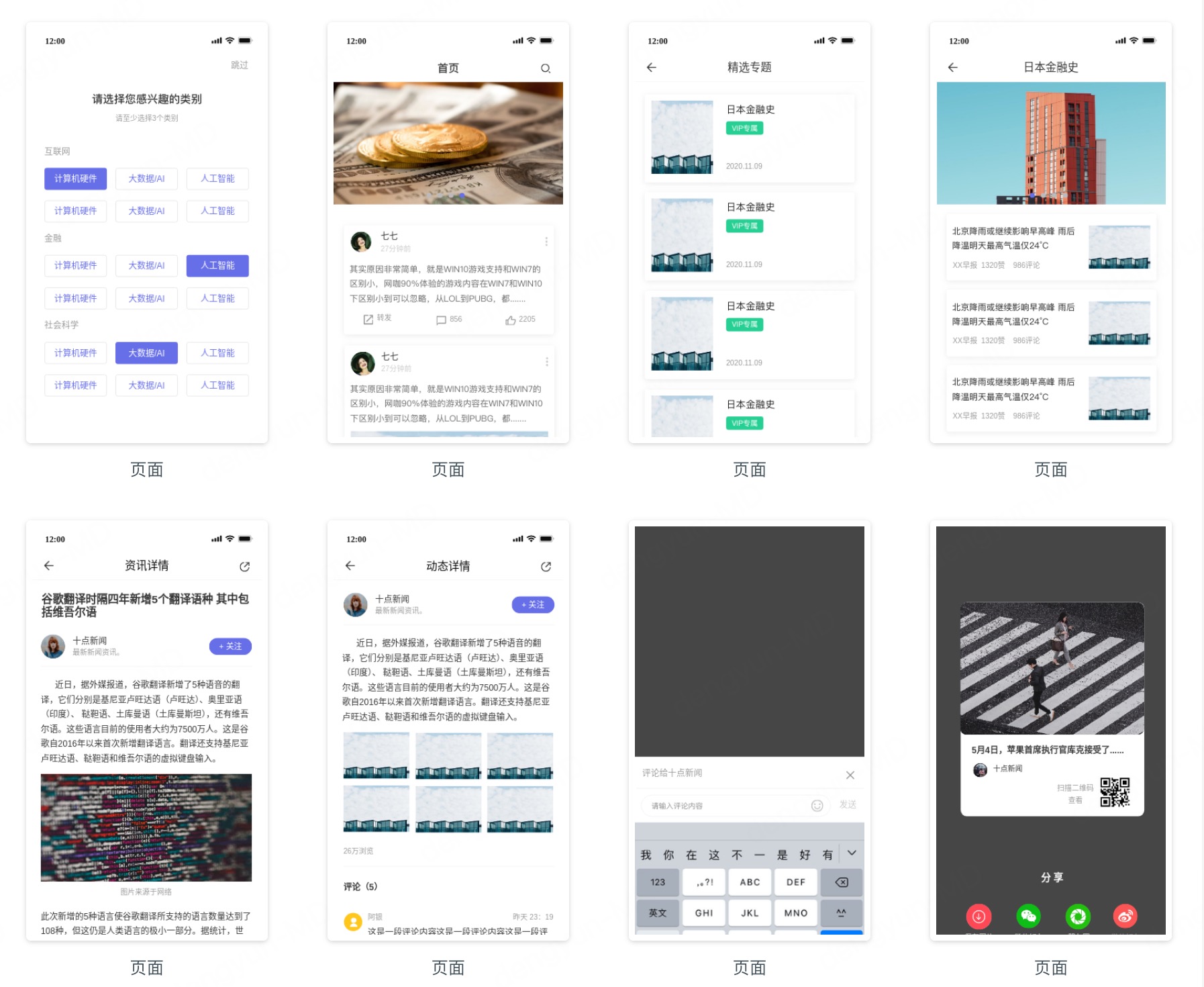
单列布局是一种最常见的界面布局方式,适用于社交媒体、新闻、博客等内容导向型应用(如微博、今日头条)。这种布局让内容按照时间或重要性依次排列,符合用户的阅读习惯,使信息传递更清晰。

作用:单列布局的核心优势在于信息的线性展示,使用户可以顺畅地浏览内容,而无需额外思考信息的排列顺序。特别适用于需要连续滚动浏览的应用,如新闻APP或社交媒体平台。
优势:单列布局直观易懂,易于适配各种屏幕尺寸,并且开发成本相对较低。它提供了顺畅的阅读体验,使用户可以专注于内容本身,而不会被复杂的排版干扰。
劣势:由于所有内容按照单一方向排列,用户可能需要不断滚动才能找到感兴趣的信息。此外,单列布局可能显得过于单调,缺乏视觉上的层次感和多样性。
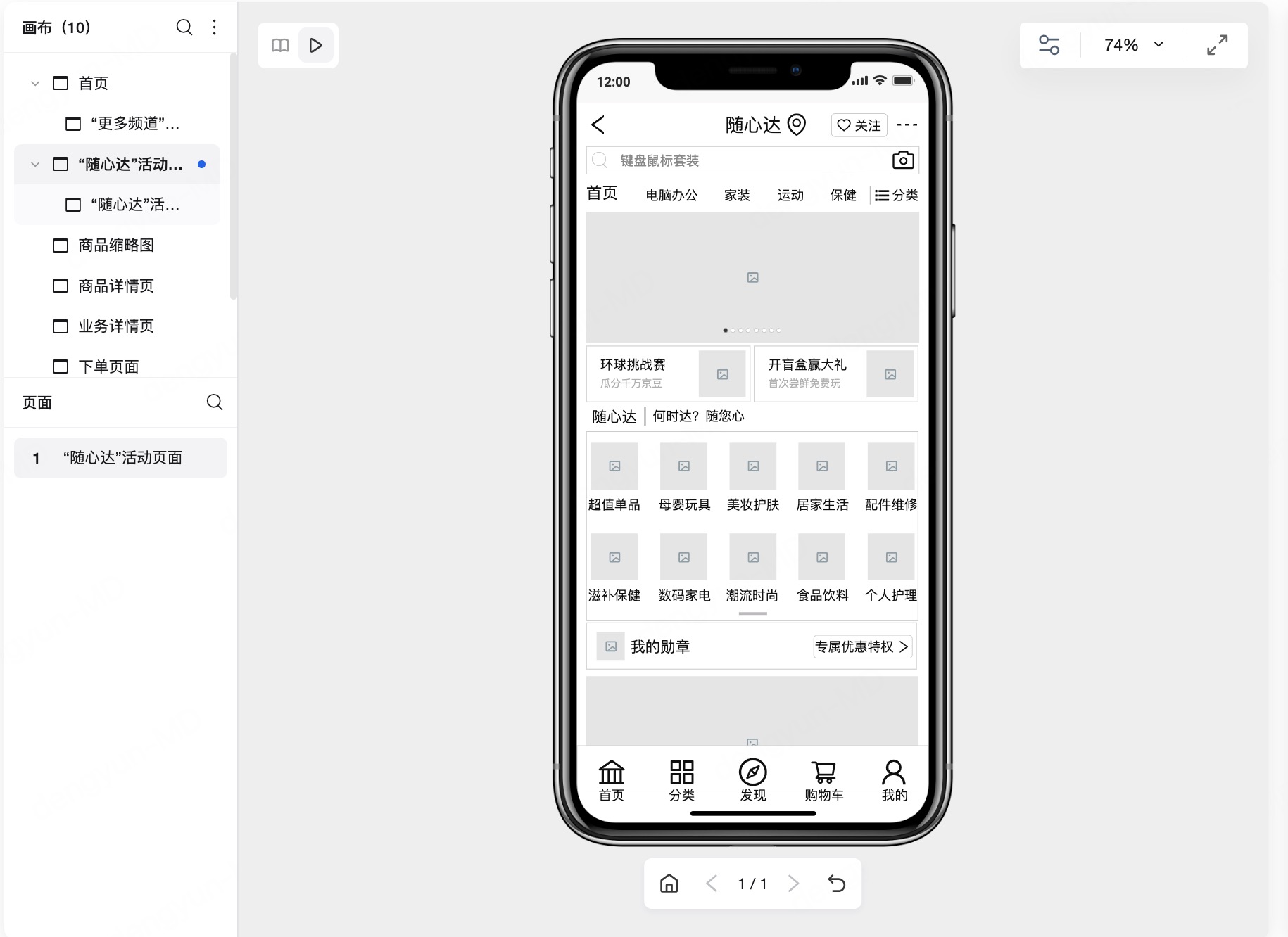
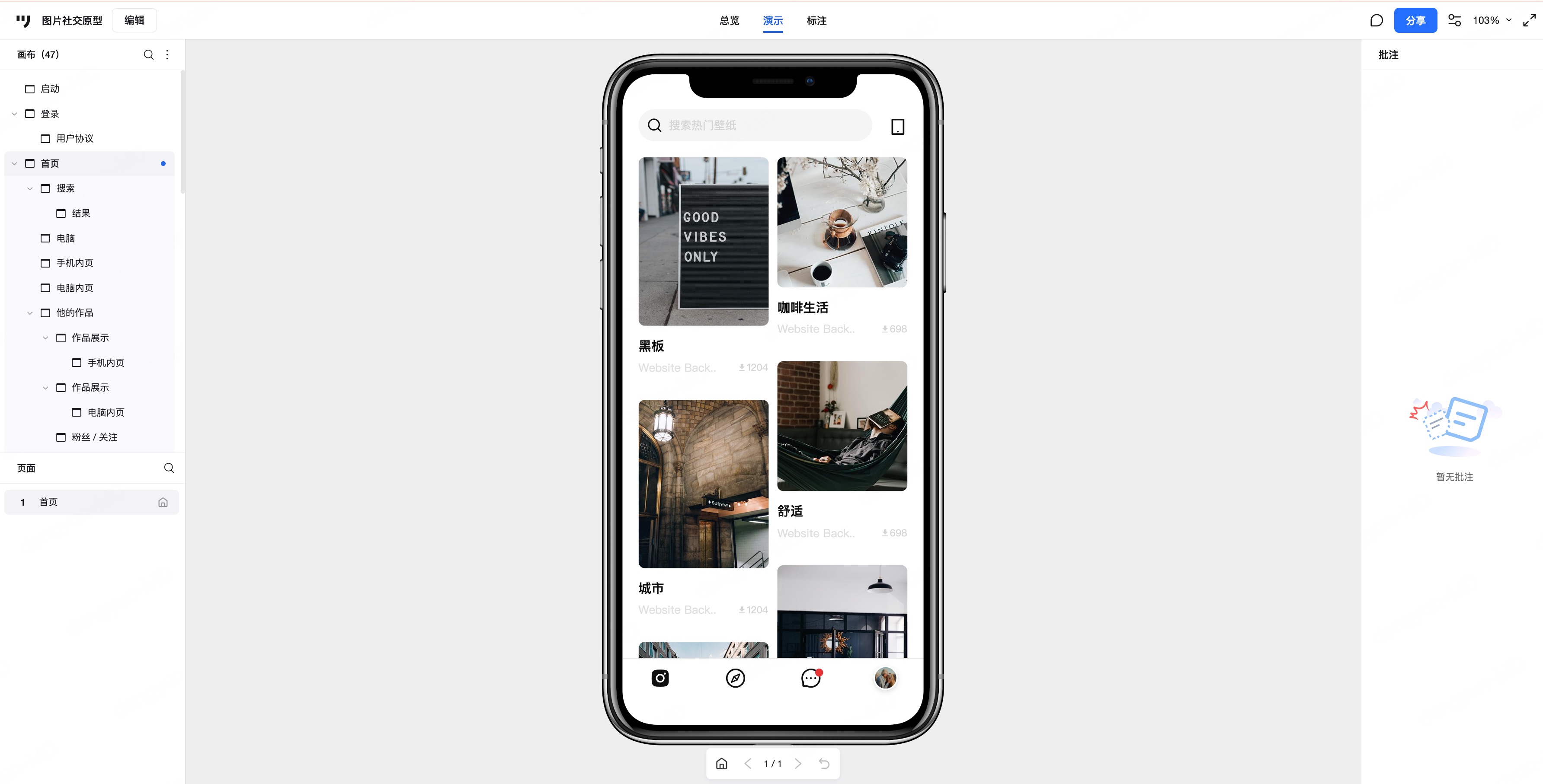
2. 网格布局
网格布局主要用于电商、图库、视频平台(如淘宝、Pinterest)。它将内容划分成多个均匀的方块,使用户可以快速浏览并选择自己感兴趣的内容。

作用:网格布局的核心价值在于信息的并列展示,它能够最大化屏幕利用率,让用户在较短时间内获取更多内容,适用于信息量较大的APP。
优势:网格布局能够同时呈现多个内容项,增强浏览效率。它的视觉结构紧凑且整洁,使界面更加美观,同时适用于不同类型的内容(如图片、文字、视频)。
劣势:由于信息密集,用户可能会感到信息过载,不易快速锁定重点内容。此外,在小屏设备上,网格布局可能会让界面显得拥挤,影响阅读体验。
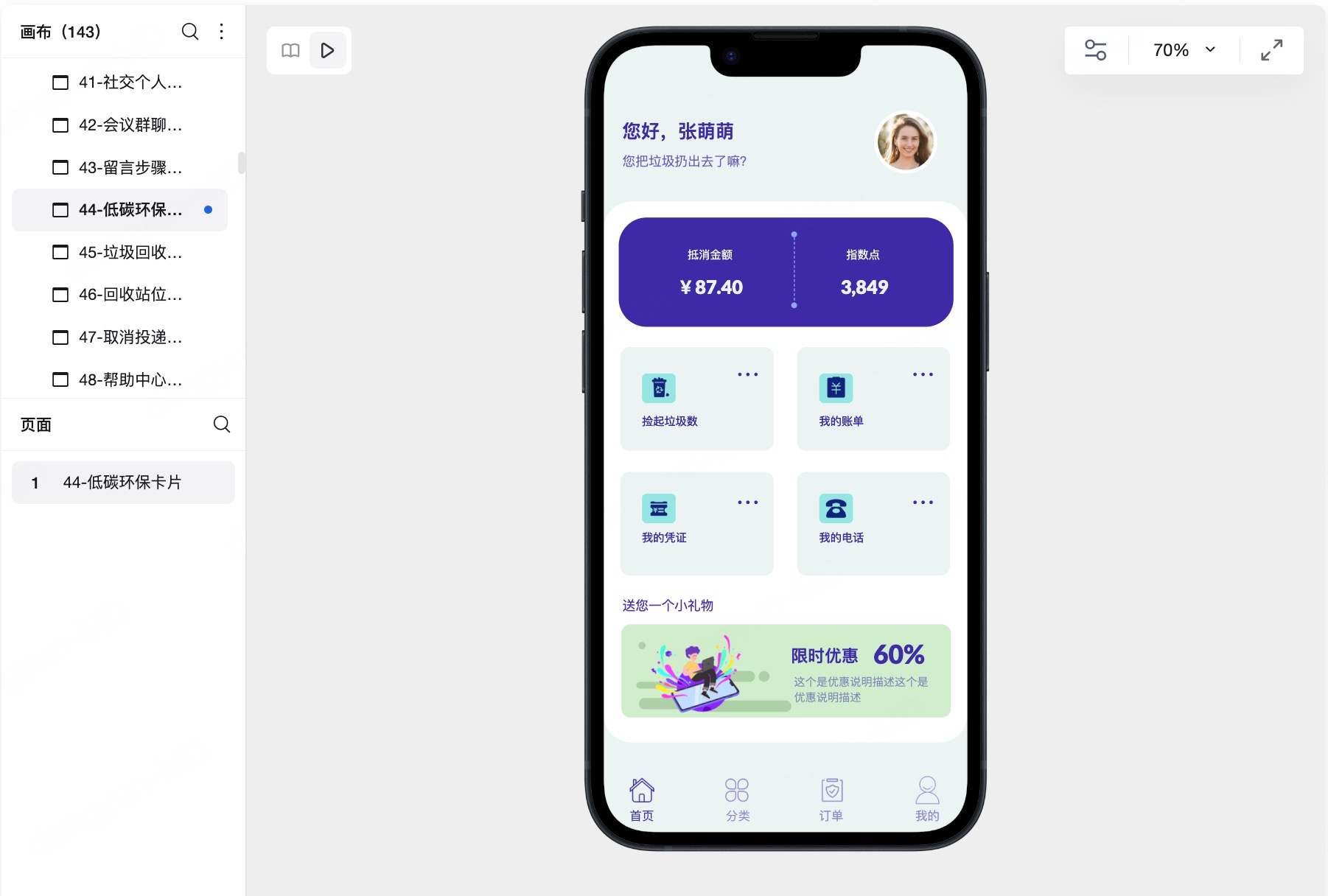
3. 卡片式布局
卡片式布局是一种模块化的界面设计方式,适用于内容推荐类APP,如Google News、知乎等。它通过卡片容器组织信息,使内容更具层次感,并且便于个性化推荐。

作用:卡片式布局能够清晰地划分不同的信息模块,使界面更加有序。它特别适合动态信息流的应用,能够在同一个界面内展示多种类型的内容,如文章、图片、视频等。
优势:卡片式布局结构清晰,用户能够快速理解每个内容单元的重点信息。此外,它支持更丰富的交互方式,如滑动、折叠、拖拽等,提高了用户体验。
劣势:由于每个信息单元都占据独立的卡片空间,导致信息密度相对较低,可能需要更多滚动操作来查看内容。此外,卡片式设计可能会增加页面加载时间,影响性能。
4. 瀑布流布局
瀑布流布局是一种高度自适应的设计方式,广泛应用于社交媒体、图片分享和短视频平台(如Instagram、Pinterest)。它让不同尺寸的内容自动填充界面,使页面更具动态感。

作用:瀑布流布局能够优化屏幕利用率,使内容展示更具视觉冲击力,特别适用于以图片、视频为主的应用。
优势:视觉层次丰富,避免界面单调。同时,它可以激发用户的探索欲望,提高APP的用户停留时间。
劣势:由于内容排列较为随机,可能导致信息的逻辑性较弱。此外,连续滚动加载可能会增加系统的计算负担,影响APP的性能。
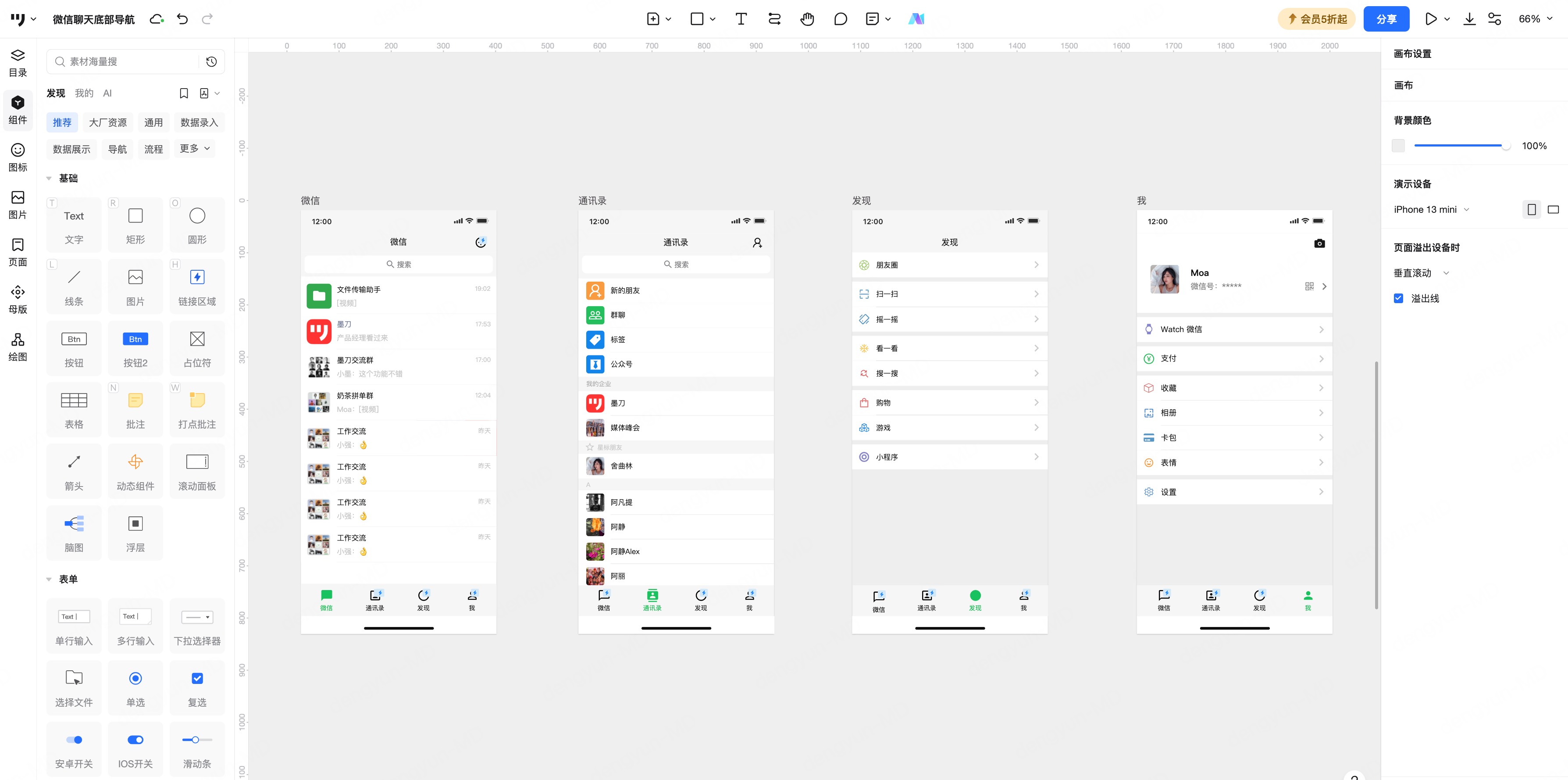
5. 底部导航栏布局
底部导航栏布局适用于功能模块明确的应用,如微信、淘宝、抖音等。它将核心功能集中在屏幕底部,方便用户快速访问。

作用:底部导航栏提供了快捷入口,使用户能够高效地切换不同功能,提高交互效率。
优势:符合用户的使用习惯,操作方便,适用于单手操作的手机界面。核心功能可见性高,使用户可以快速找到想要的操作。
劣势:受屏幕尺寸限制,一般只能容纳4-5个主要功能,若功能过多,可能导致导航栏拥挤,影响整体美观度。
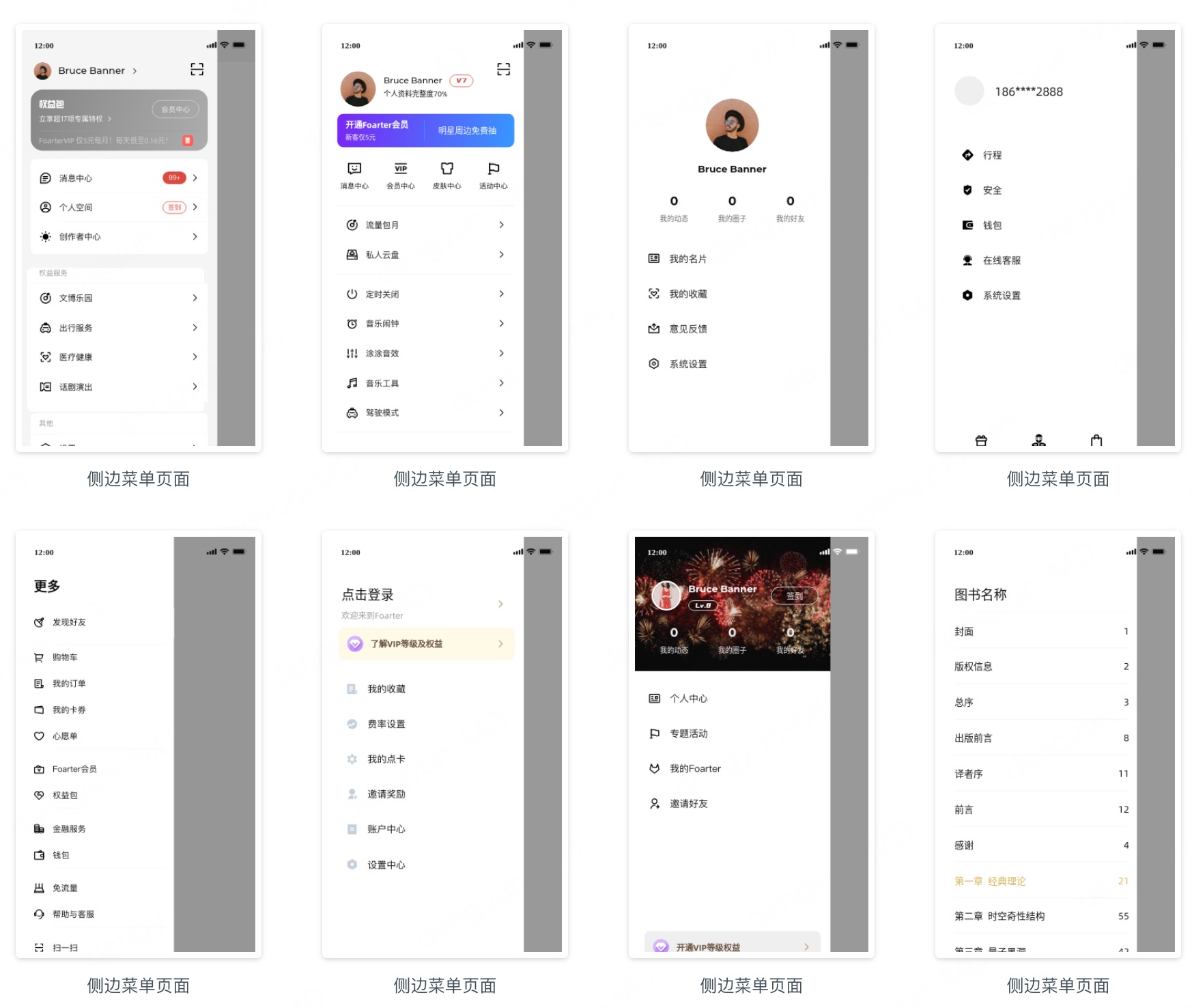
6. 侧边菜单布局
侧边菜单布局适用于需要扩展多个功能的应用,如Gmail、Facebook等。它通过隐藏式菜单栏,使界面更简洁,同时提供额外的功能入口。

作用:侧边菜单能够隐藏次要功能,使主界面保持整洁,同时提供更灵活的导航方式。
优势:能够容纳大量功能选项,而不会占据主界面空间,提高界面的整洁度和可扩展性。
劣势:由于侧边菜单默认是隐藏的,用户需要额外的操作才能访问,可能影响操作效率。此外,新用户可能需要一定的学习成本才能熟悉菜单的使用方式。
三、APP界面布局如何设计
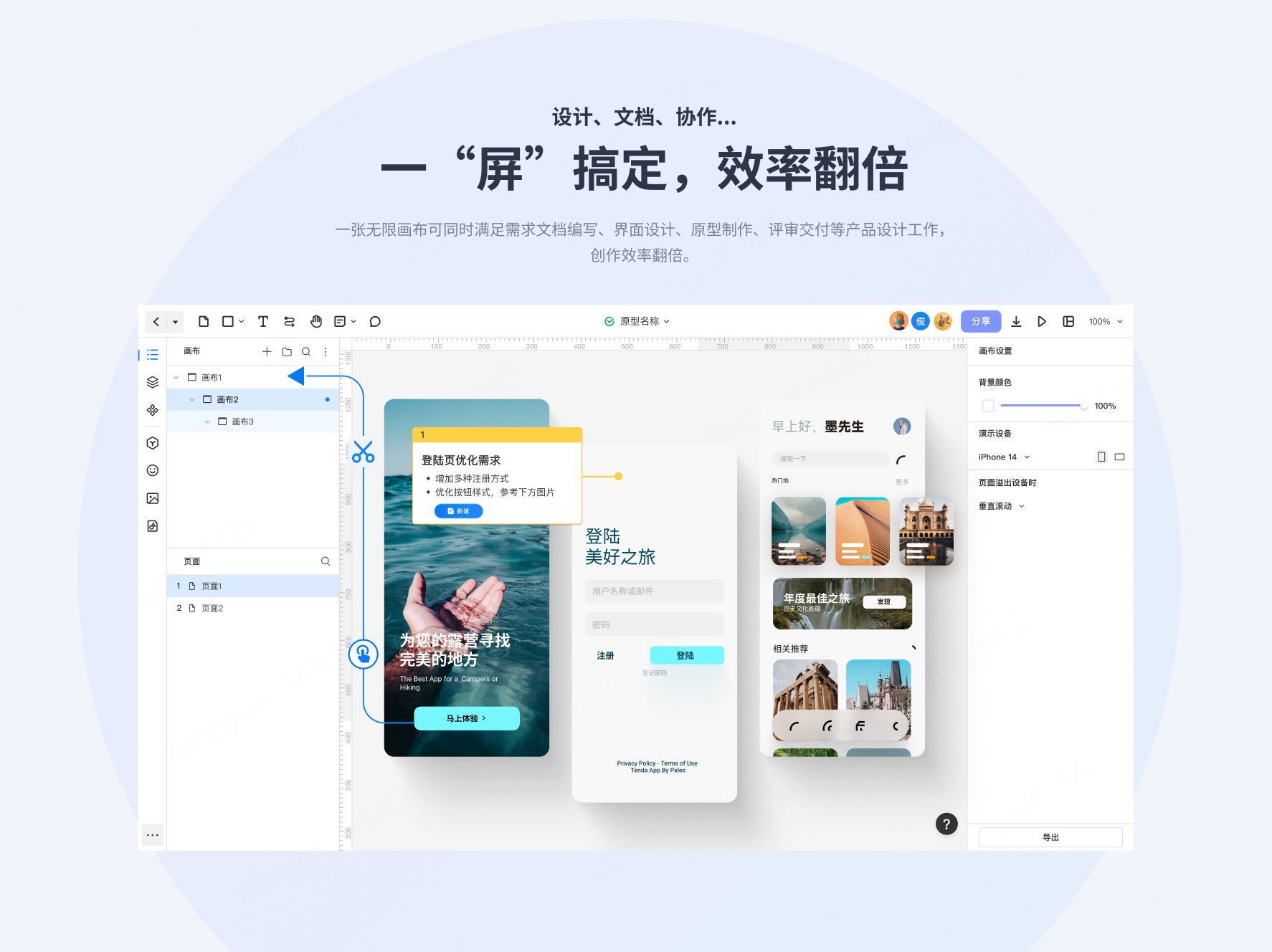
在APP界面设计过程中,选择合适的布局类型只是第一步,还需要结合用户需求、信息层级、交互体验等因素,进行合理的设计和优化。为了提高设计效率并保证团队协作,设计师通常会借助专业的原型设计工具,例如 墨刀 ,来进行界面原型搭建、用户体验测试和交互设计优化。
1. 明确用户需求
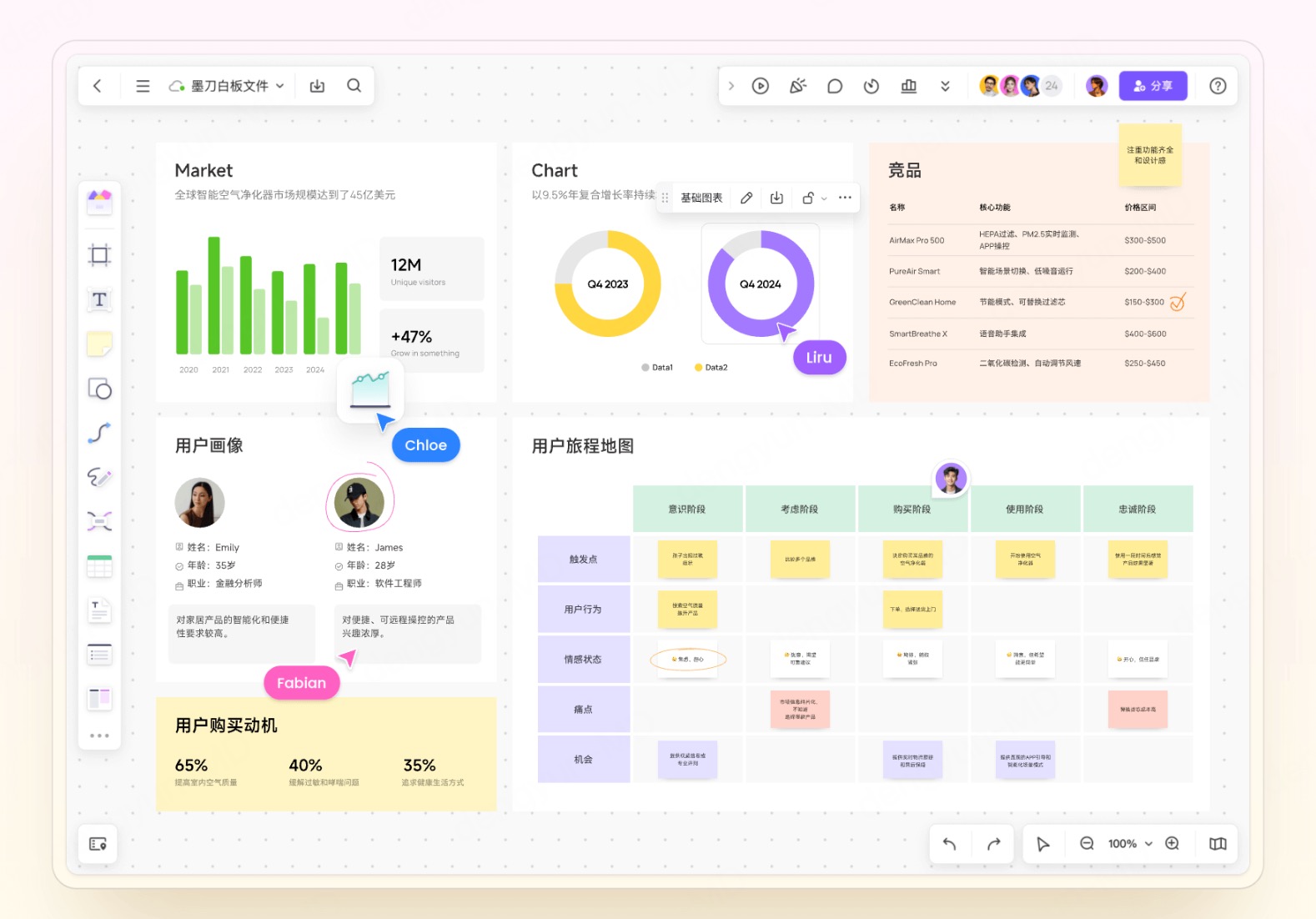
在开始设计之前,需要深入分析目标用户的需求和使用场景。例如,社交类APP应优先考虑单列布局,方便用户连续浏览动态,而电商类APP则更适合网格布局,以提高商品展示效率。在这个阶段,可以利用墨刀白板的用户研究和需求分析功能,创建用户画像,了解目标用户的使用习惯,还可以创建用户旅程图,梳理用户从打开APP到完成关键操作的完整路径,帮助优化界面布局。

2. 确定信息层级
界面布局应遵循信息层级清晰的原则,确保最重要的信息处于显眼位置。例如,新闻类APP的最新资讯应放在页面顶部,而社交类APP的消息提醒应该易于访问。可以使用墨刀的思维导图功能快速梳理各个功能模块的层级,以及每个页面的内容分布和交互逻辑。

3. 选择合适的布局类型
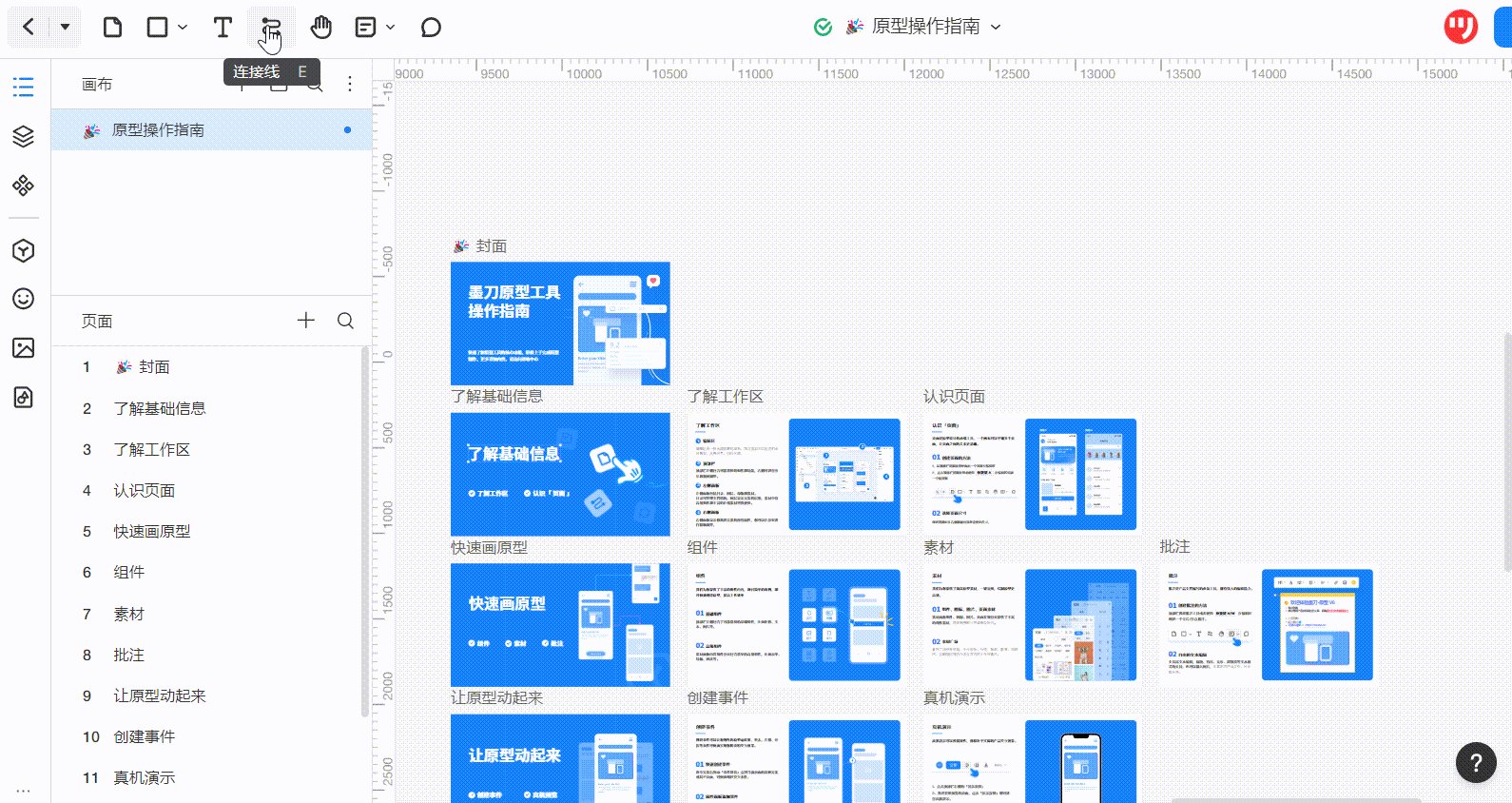
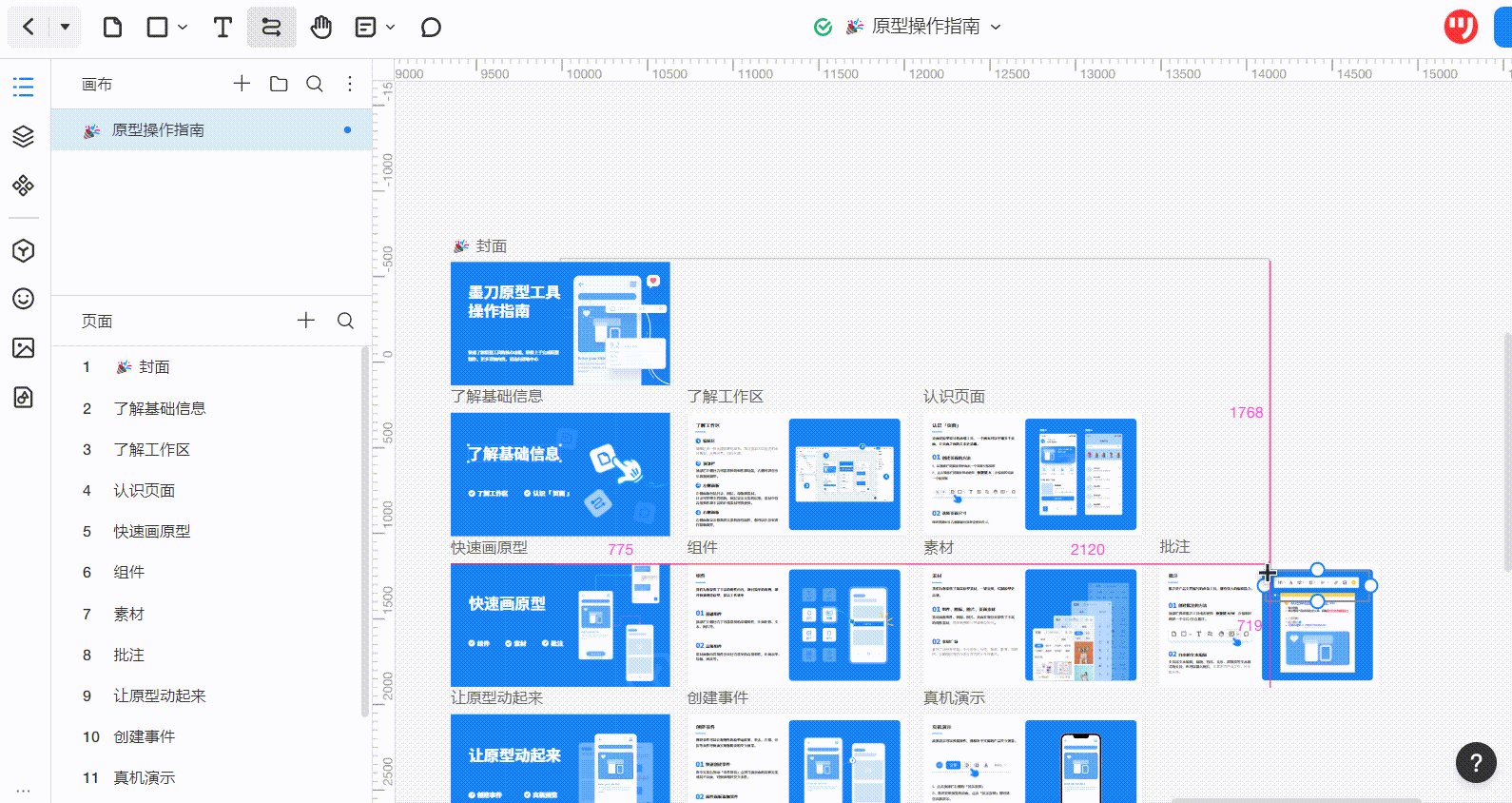
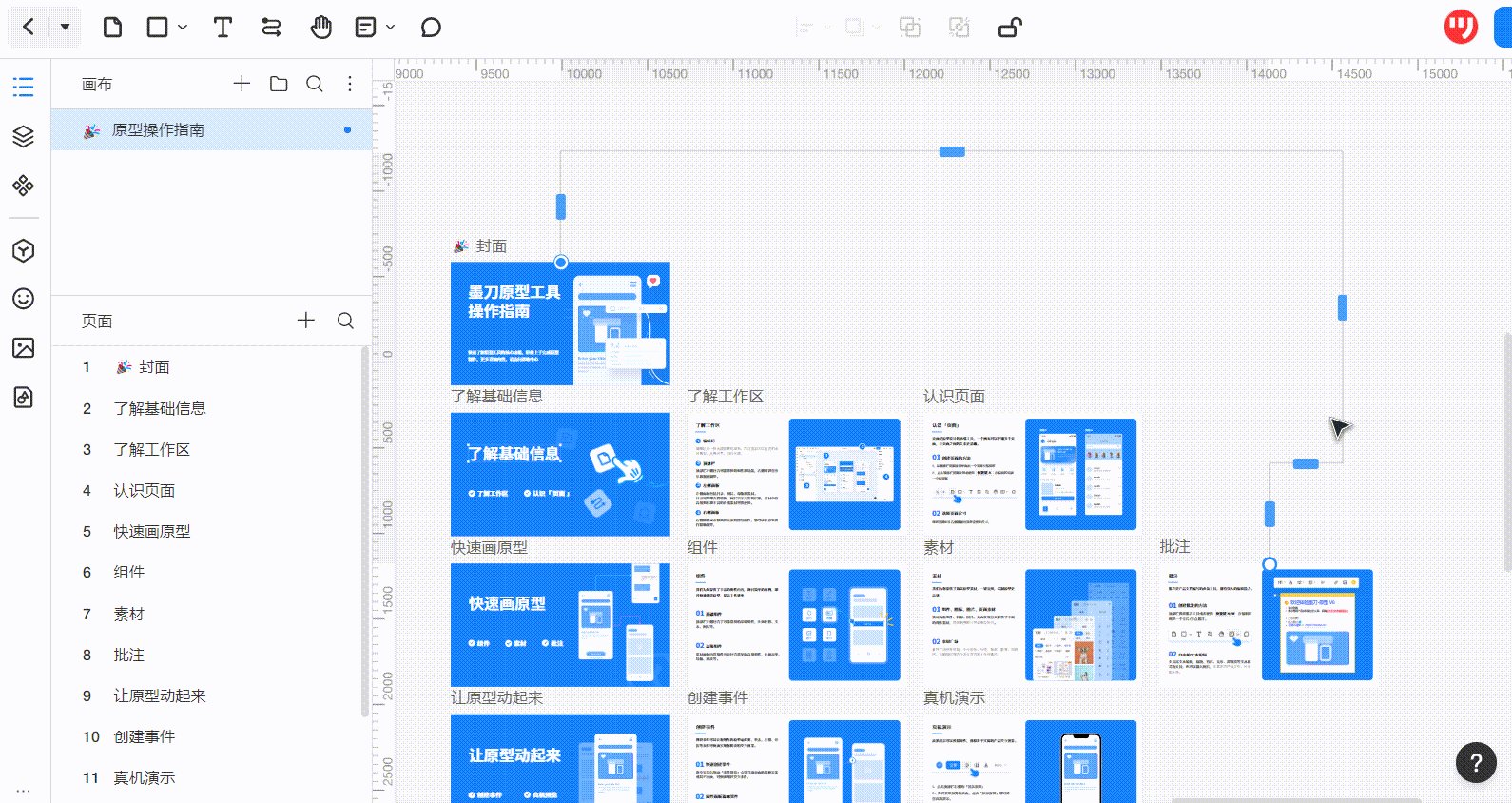
根据APP的功能和内容特点,选择合适的界面布局类型。单列布局适用于博客、社交媒体类APP,如微博、知乎。网格布局适用于电商、图库类APP,如淘宝、京东。卡片式布局适用于资讯、推荐类APP,如Google News、今日头条。利用墨刀内置的丰富组件,可以选择不同类型的布局组件,快速搭建页面结构,通过拖拽式编辑方式,轻松调整布局,模拟不同布局的视觉效果。

4. 保持一致性设计
APP界面布局应在整个产品中保持一致,以提升用户的熟悉度和使用流畅性。例如,所有页面的导航栏、按钮样式、字体排版等应当统一,以增强品牌识别度。这一点对于企业团队成员非常重要,需要内部共享统一的设计规范、设计组件素材等,利用墨刀团队版的组件库功能,团队成员在企业组件库中使用统一规范的组件,确保APP界面组件和样式的一致性。

5. 优化适配不同屏幕
为了保证APP在各种设备(手机、平板等)上的良好体验,界面布局需要具备响应式设计能力。例如,在手机端使用单列布局,而在平板端采用双列或网格布局,以充分利用屏幕空间。墨刀内置了40多种主流设备机型,支持不同终端真机预览,方便查看不同屏幕尺寸下的界面效果,调整布局以适应各种设备。

6. 用户测试与优化
设计完成后,需要进行用户测试,以发现潜在的交互问题,并进行优化。例如,通过A/B测试对比不同布局的用户点击率和停留时间,选择最优方案。

APP界面布局是界面设计的重要组成部分,直接影响用户体验、操作效率和视觉美感。不同的APP适用于不同的布局类型,如单列布局适合阅读类应用,网格布局适合电商类应用,而卡片式布局则适用于信息分类清晰的内容型APP。在设计过程中,需结合用户需求、信息层级和响应式适配等要素,确保布局合理、视觉清晰,并通过不断优化来提升用户体验。立即免费注册墨刀,开启APP界面设计优化之旅吧!




