网页原型设计常常是产品开发的第一步,但也是最容易卡壳的一步。传统画图流程又慢又累,从空白画布到结构搭建,需要耗费大量时间与沟通。而现在,你只需输入一句页面需求,AI即可为你自动生成可视化原型草图。本文推荐8款高效AI生成网页原型图工具,助你从0到1快速搭建原型,提升项目效率,缩短产品验证周期!
1.墨刀AI
墨刀是国内领先的原型设计与协作平台,其AI原型生成功能可以帮助用户通过一句话快速生成网页原型图。用户只需输入设计指令,系统便能自动识别意图,生成结构合理、组件齐全的网页原型。👉立即注册墨刀,一键生成网页原型图

墨刀AI还支持通过上传草图智能生成产品界面,AI通过视觉识别技术,可以快速生成原型页面。无论是草图、手绘图还是竞品截图,AI都能解析并还原成原型页面,满足不同阶段的设计需求。👉马上注册墨刀,智能生成原型图

墨刀AI还拥有一键链接分享、多人实时协作、评论标注等功能,适合产品团队远程同步推进原型评审与开发对接。生成的原型图还可导出为墨刀项目文件,便于团队后续编辑、版本管理与需求追踪。👉快速注册墨刀,开启AI生成网页原型图之旅

核心优势:
- 中文语义识别准确,能够理解复杂页面需求并生成高匹配度原型结构
- 响应式布局,支持响应式代码输出
- 多端适配,支持制定生成终端设备尺寸
- 支持多人在线实时协作,包括同步编辑、评论、演示等,极大提升团队沟通效率
- 生成内容可直接导出为墨刀项目文件,便于后续编辑与版本管理
适用人群:产品经理、设计师、初创团队 👉 马上注册墨刀,体验AI生成原型
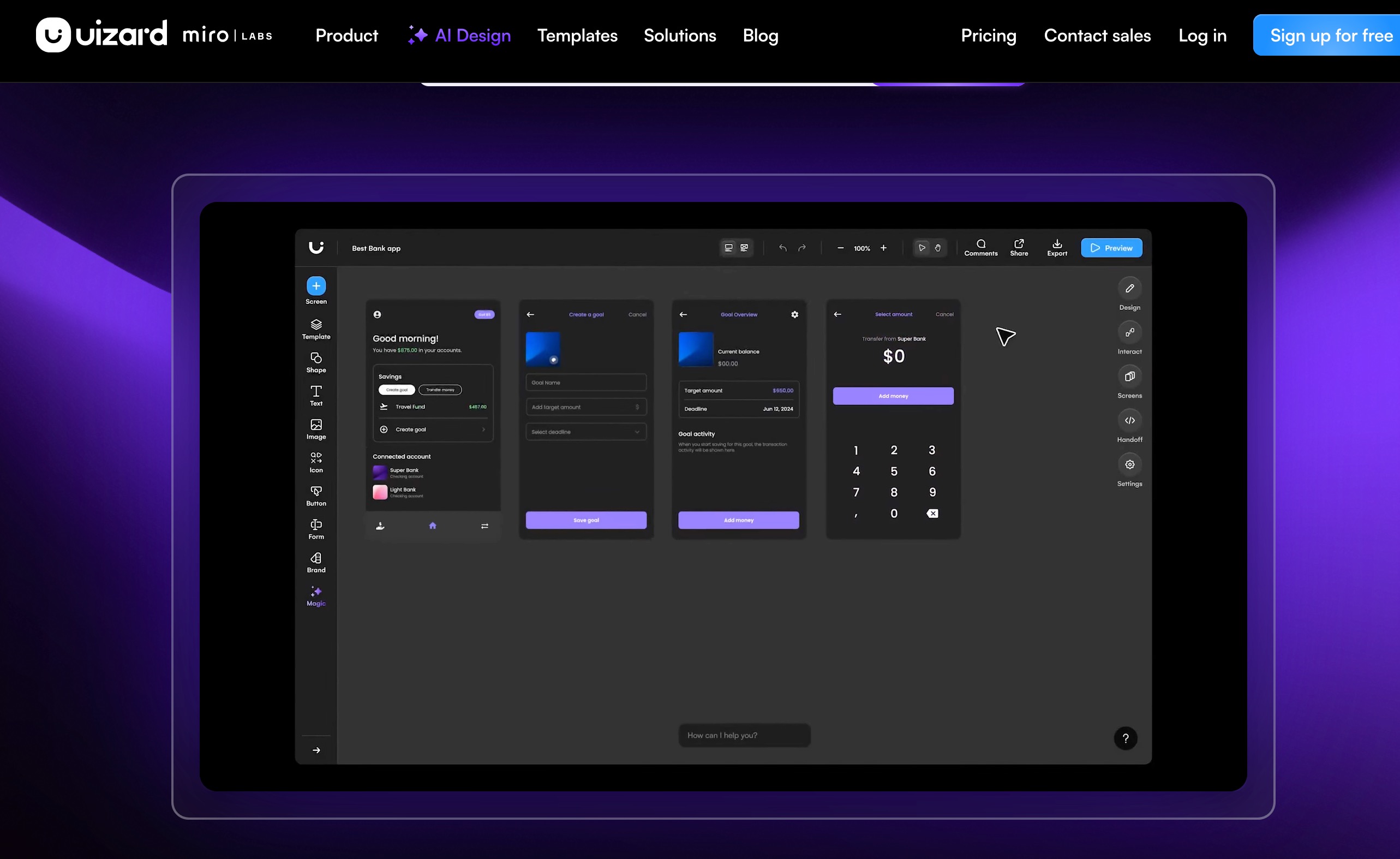
2.Uizard
Uizard 是一款面向非设计师的AI生成网页原型图工具,主打“从想法到界面”的快速搭建。你可以用文字描述网页需求,AI 会自动生成页面草图。它还支持将手绘草图扫描识别为网页原型,并提供自动配色、组件推荐等智能功能,适合快速搭建网站初稿。
核心优势:
- 支持手绘图识别功能,用户只需拍照即可转化为页面原型
- 通过AI自动配色与组件推荐,确保原型风格统一、布局合理
- 无需设计经验,即可通过自然语言快速构建页面,操作极为友好
- 提供丰富模板库,便于快速修改和适配不同页面场景
适用人群:设计新手、开发人员、初创团队

3.Framer AI
Framer AI 是一款以其视觉效果惊艳的网页原型而著称的AI生成网页原型图工具。通过AI指令输入,用户可以一键生成完整网页结构和交互效果,还能预览真实页面动效。它更接近“设计+代码”的体验,适合对交互动效有较高要求的用户。
核心优势:
- 自动生成带交互动效的高保真网页原型,视觉表现力强
- 页面响应快,适配桌面端与移动端,自带响应式布局能力
- 内嵌代码可编辑环境,方便与开发工作流对接
适用人群:Web设计师、开发人员、产品团队

4.Galileo AI
Galileo AI 主打智能设计草图生成,支持输入产品类型与风格要求,AI会自动推荐适配的网页原型。其亮点在于视觉完成度高、结构布局精准,可直接输出高保真设计。是一款非常适合中后期需要视觉呈现的AI生成网页原型图工具。
核心优势:
- 输出高质量界面图,视觉效果接近最终产品,适合设计评审使用
- 拥有强大的场景理解能力,自动生成结构与视觉高度匹配的页面
- 支持多种页面风格与组件布局,满足不同项目阶段需求
适用人群:设计团队、UI/UX设计师

5.Figma AI
Figma AI 是 Figma 平台内嵌的智能设计助手,支持用户通过自然语言描述快速生成网页原型图。这款AI生成网页原型图工具可以理解页面结构需求,自动布局常见组件,并根据上下文提供配色、排版等优化建议。设计师可直接在原型基础上继续编辑,极大提升网页原型的出图效率与迭代速度,适合初稿搭建和快速试验不同页面方案。
核心优势:
- 通过AI输入提示词,可自动生成基本页面框架或填充组件内容
- 支持对文本框、布局结构进行智能建议与自动修改
- 适合在已有项目中快速试验不同设计方向,提高迭代效率
- 可与Figma现有插件体系融合,拓展更多AI应用场景
适用人群:Figma用户、视觉/UI设计团队

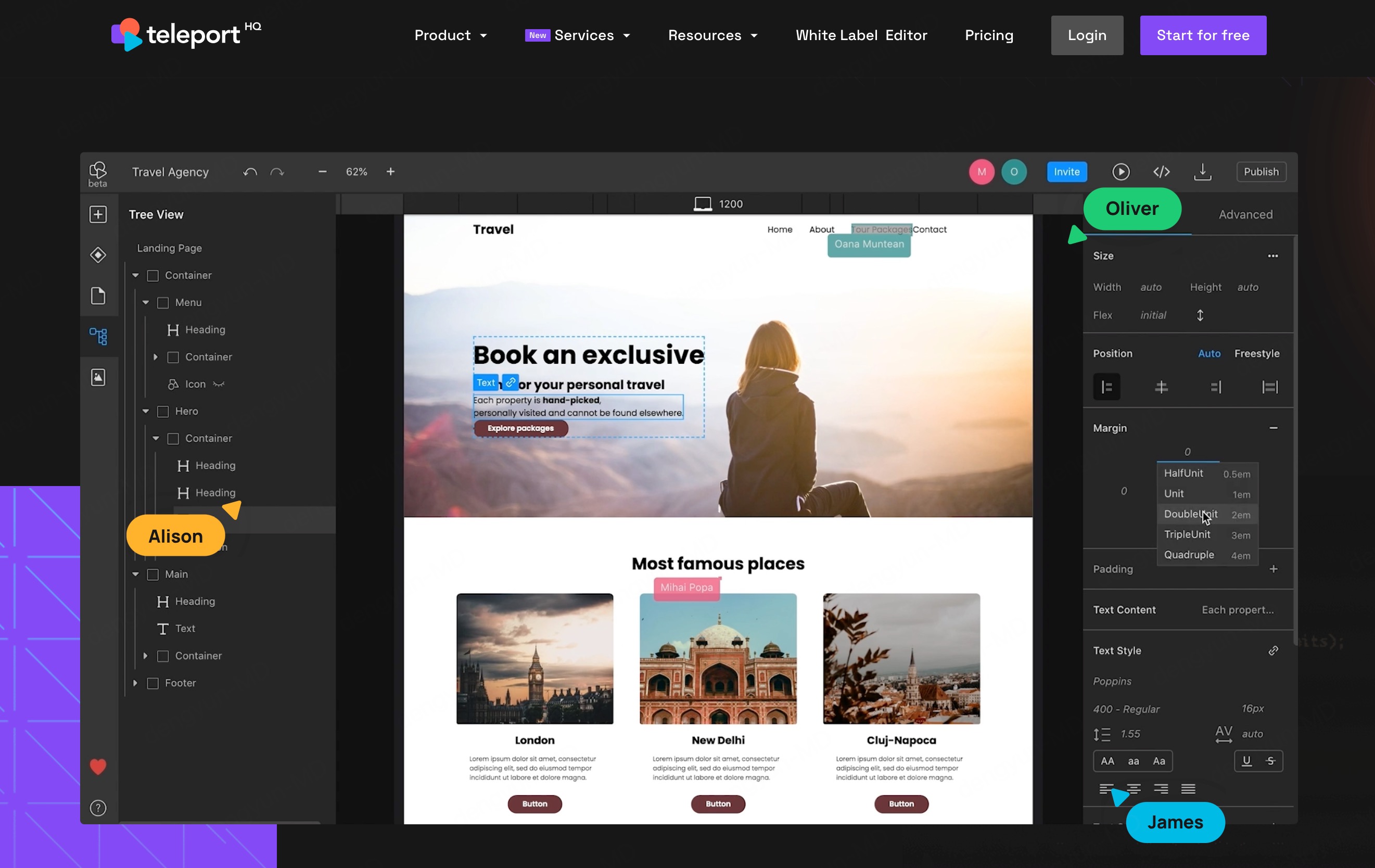
6.TeleportHQ
TeleportHQ 将 AI 网页原型生成与代码导出紧密结合。用户可通过自然语言或可视化界面构建网页原型,随后导出代码,打通“从原型到前端开发”的关键一环。
核心优势:
- AI生成页面结构后可直接导出代码
- 支持团队间的版本管理与组件复用,方便协同开发
- 提供实时预览和代码编辑功能,加快从设计到上线的速度
适用人群:前端开发者、技术驱动团队

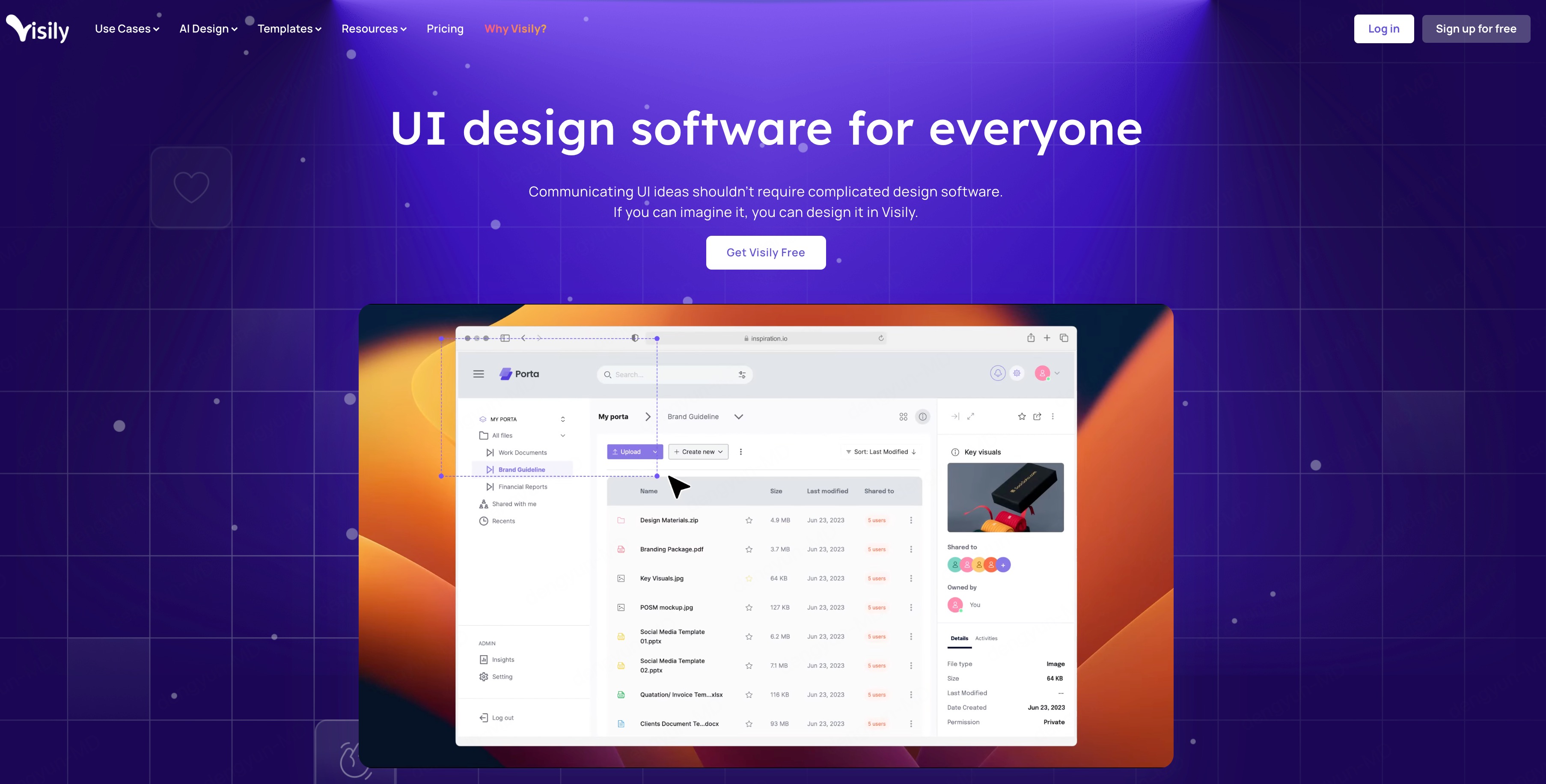
7.Visily
Visily 是一款强调协作与可视化的AI生成网页原型图工具。通过 AI 模板生成机制,用户可选择常见网站布局,快速创建符合品牌风格的网页原型。支持多人评论、标注、分享,特别适合远程或跨团队协作。
核心优势:
- 操作界面简洁易懂,适合无设计基础的用户快速上手
- AI可根据行业类型智能生成符合业务逻辑的页面框架
- 支持团队评论、标注、任务指派等功能,便于协作推进
- 模板设计贴近企业级需求,风格统一,适合多场景复用
适用人群:跨职能团队、企业产品经理

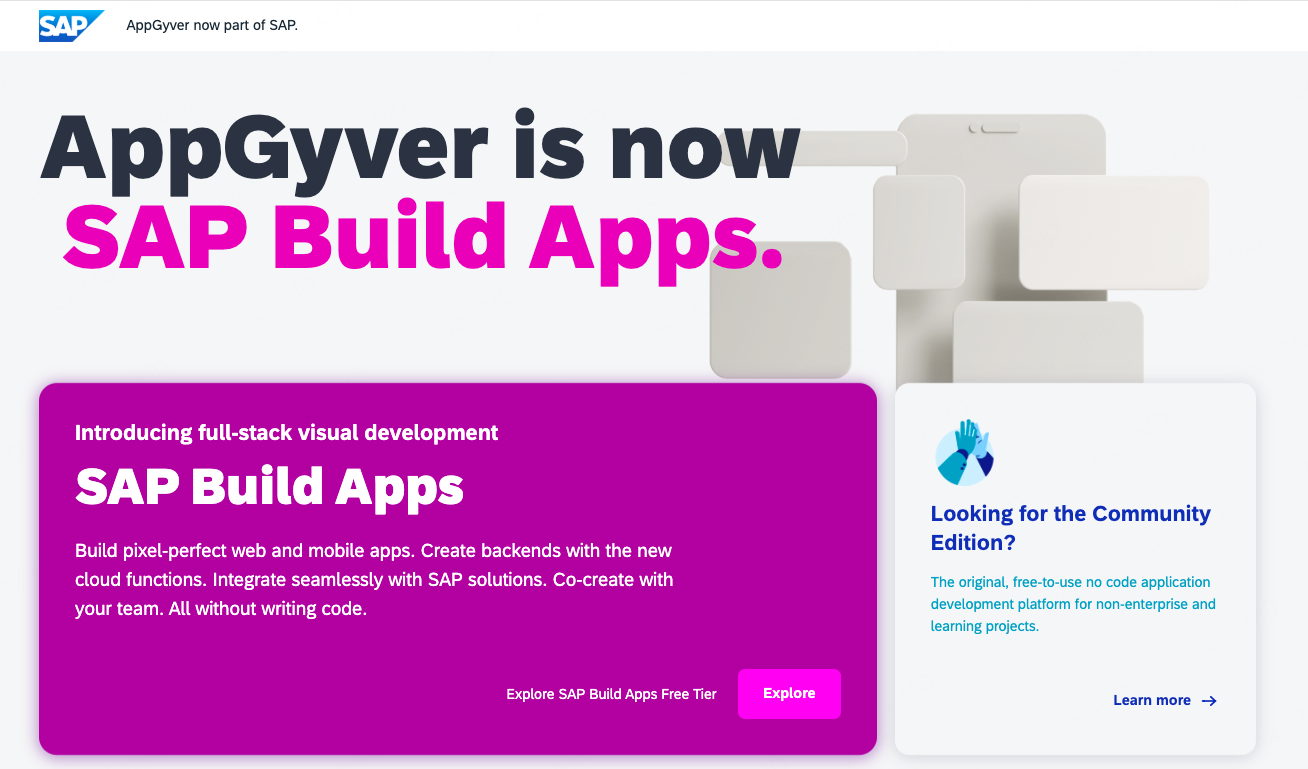
8.AppGyver
AppGyver 是一款适用于初学者的无代码平台,支持可视化原型设计及逻辑配置,是一款适合简单网页设计和应用原型设计的AI生成网页原型图工具。
核心优势:
- 提供模块化搭建方式,用户可像拼积木一样快速构建页面结构
- 内置数据绑定与逻辑流程设定界面,无需写代码即可实现交互效果
- 支持Web、移动端多平台适配,便于统一管理产品原型
适用人群:无开发经验者、低代码开发者

AI正在重塑网页原型的设计方式。从手动画线到智能生成,从单人制作到多人协作,这些AI生成网页原型图工具正不断降低设计门槛、提升工作效率。无论你是零经验的新手,还是追求效率的产品人,都可以从墨刀AI开始,一键生成网页原型图,让网页设计变得更轻松、更智能!




