互联网的迅猛发展催生了无数与之紧密相连的新兴职位,UI 界面设计师便是其中处于核心地位的关键角色。从我们日常频繁使用的各类网站,到手机中不可或缺的应用程序,再到形形色色的数字平台,UI 界面设计宛如无形的纽带,将用户与数字世界紧密相连,其影响力渗透至生活的每一处细微角落。无论是界面上按钮与菜单的精妙布局,还是独具匠心的配色方案,亦或是恰到好处的排版设计,都离不开 UI 界面设计的精心雕琢。
然而,许多人对 UI 界面设计的认知仅仅停留在字体、颜色以及导航栏等表面层面,实则它蕴含着更为丰富、复杂且深刻的内涵。接下来,让我们一同深入探索 UI 界面设计的精彩世界,全面了解其入门知识,以及它是如何深刻影响用户体验的。

一、什么是 UI 设计
(一)UI 的定义
UI ,即用户界面(User Interface),它是用户与计算机系统、软件应用程序或者其他任何数字设备进行交互的桥梁与媒介。这一界面涵盖了众多旨在促进用户交互,并为用户带来独特视觉与功能体验的元素和组件。而 UI 界面设计,则是围绕着创建与优化这些组件所展开的一系列工作流程,其核心目标在于实现可用性、可访问性以及整体用户体验的最优化。
在实际应用场景中,我们可以通过一个简单的例子来理解 UI 的重要性。以一款在线购物 APP 为例,当用户打开该 APP 时,呈现在眼前的商品展示页面、搜索栏、购物车图标以及各类操作按钮等,共同构成了用户与该 APP 交互的界面。这个界面设计的优劣,直接决定了用户能否快速找到心仪商品、顺利完成下单操作,进而影响用户对该 APP 的整体评价与使用频率。

(二)UI 设计的内涵
UI 设计绝非仅仅局限于视觉层面的美化工作,它实际上是一个综合性的、多维度的设计过程。优秀的 UI 设计能够确保任何与网站或应用程序进行交互的用户,都能获得一种无缝衔接且令人赏心悦目的使用体验。作为 UI 界面设计师,其首要任务便是打造出既具备视觉吸引力,又高度贴合用户使用习惯的界面,以此促进用户与数字界面之间的高效互动。
同时,UI 设计师通常需要与 UX 设计师紧密协作。UX 设计师主要关注用户在使用产品过程中的整体体验与感受,致力于优化产品的功能架构与用户流程;而 UI 设计师则侧重于将 UX 设计师的理念转化为具体的视觉呈现与交互设计。两者相互配合,共同确保能够为用户打造出既符合目标用户偏好与需求,又在视觉与互动元素上表现卓越的数字产品。
二、UI 设计的重要意义
(一)塑造良好第一印象
在用户初次登陆网站或应用程序的瞬间,UI 设计便成为用户与产品建立联系的首要触点,它直接决定了用户对产品的第一印象。用户在这一关键时刻所产生的想法与感受,将在很大程度上影响他们后续是否愿意继续深入使用该产品。因此,设计师需要从用户的角度出发,充分考虑用户的预期,精心设计出能够瞬间吸引用户、给用户留下良好初始印象的界面。
以一款新上线的移动游戏为例,游戏的登录界面设计如果能够采用炫酷的视觉效果、简洁明了的操作指引以及富有吸引力的游戏元素展示,就能够在第一时间激发用户的兴趣与好奇心,吸引用户进一步探索游戏内容;反之,如果登录界面设计得杂乱无章、操作繁琐,用户很可能会在短时间内失去耐心,选择卸载游戏。
(二)助力用户高效导航
UI 设计的最终目标是帮助用户顺利完成各项任务,无论是查找信息、购买产品还是进行其他操作。一个易于导航的界面能够为用户带来更加愉悦、便捷的使用体验,有效提高用户的操作效率。例如,在一款在线旅游预订平台中,清晰明确的导航栏能够让用户快速找到酒店预订、机票查询、旅游攻略等不同功能模块;合理的页面布局与信息分类,能够使用户迅速定位到自己所需的旅游目的地信息、酒店详情以及预订流程等关键内容,大大提升用户的预订体验,增加用户对平台的好感度与忠诚度。

(三)显著提高转化率
良好的 UI 设计能够让用户在网页或应用程序内自由流畅地进行操作,避免用户出现不知所措或烦躁的情绪。这种流畅的用户体验能够有效缩短 UI 界面的转换周期,显著提高转化率。例如,在电商平台的商品详情页面,通过精心设计的商品展示方式、清晰的购买按钮以及便捷的支付流程引导,能够减少用户在购买过程中的犹豫与阻碍,促使用户更加果断地完成购买决策,从而提高商品的销售转化率。
(四)打造视觉友好界面
UI 设计致力于为用户提供视觉上极具美感与吸引力的体验。一个布局合理、层次分明的 UI 界面,能够有效避免出现文本过于繁杂导致用户阅读困难的情况,使用户能够轻松浏览与阅读界面信息,从而在网页或应用程序上停留更长时间。例如,在一款阅读类 APP 中,设计师通过选择舒适的字体、合适的字号与行距,以及合理的图文排版方式,为用户打造出一个简洁、舒适的阅读界面,让用户在阅读过程中能够享受视觉上的愉悦,沉浸于阅读内容之中,增加用户对 APP 的使用时长与粘性。
(五)有效塑造品牌故事
UI 设计在塑造品牌故事方面发挥着重要作用。通过独特的设计风格、色彩搭配以及交互方式,UI 设计能够让用户对品牌产生深刻的印象,并将品牌形象与 UI 界面紧密联系起来。例如,苹果公司的产品界面设计一直以简洁、优雅、易用著称,这种独特的 UI 设计风格不仅为用户带来了卓越的使用体验,更成为了苹果品牌形象的重要组成部分,让用户在看到苹果产品的界面时,就能自然而然地联想到苹果品牌所代表的高品质、创新与时尚。

(六)降低支持成本
以用户为中心、高度注重用户体验的 UI 界面设计,是一项极具价值的投资。基于高效实用的设计理念,用户能够快速熟悉软件的使用方法,准确填写输入框内容,顺利访问所有导航栏,获得流畅的整体操作体验。这不仅能够大大节省客户支持成本,还能提高产品的盈利能力。例如,一款设计良好的企业办公软件,用户在使用过程中遇到问题的概率较低,企业无需投入大量人力与物力进行客户支持服务,同时用户的满意度提高,更有可能长期使用该软件并推荐给其他企业,为企业带来更多的商业机会与收益。
三、UI 设计师是做什么的
(一)用户研究
深入了解目标用户的需求、偏好以及行为习惯,是 UI 设计师开展工作的重要基石。只有精准把握用户的期望,才能创建出真正贴合用户需求的界面。例如,在设计一款针对年轻群体的社交 APP 时,设计师需要通过问卷调查、用户访谈、数据分析等多种方式,了解年轻用户对于社交功能的特殊需求,如个性化的动态展示、便捷的互动方式等,以及他们在色彩偏好、界面风格等方面的喜好,从而为后续的设计工作提供有力依据。
(二)视觉设计
UI 设计师肩负着塑造界面整体外观与风格的重任。这包括精心挑选合适的颜色搭配,以营造出特定的氛围与情感基调;选择恰当的字体,确保文字信息的清晰传达与良好阅读体验;设计独具特色的图标与按钮,使其不仅具有美观性,更能直观地引导用户操作;同时,还要保证整个界面的视觉元素在风格上保持高度一致,形成统一且和谐的视觉效果。
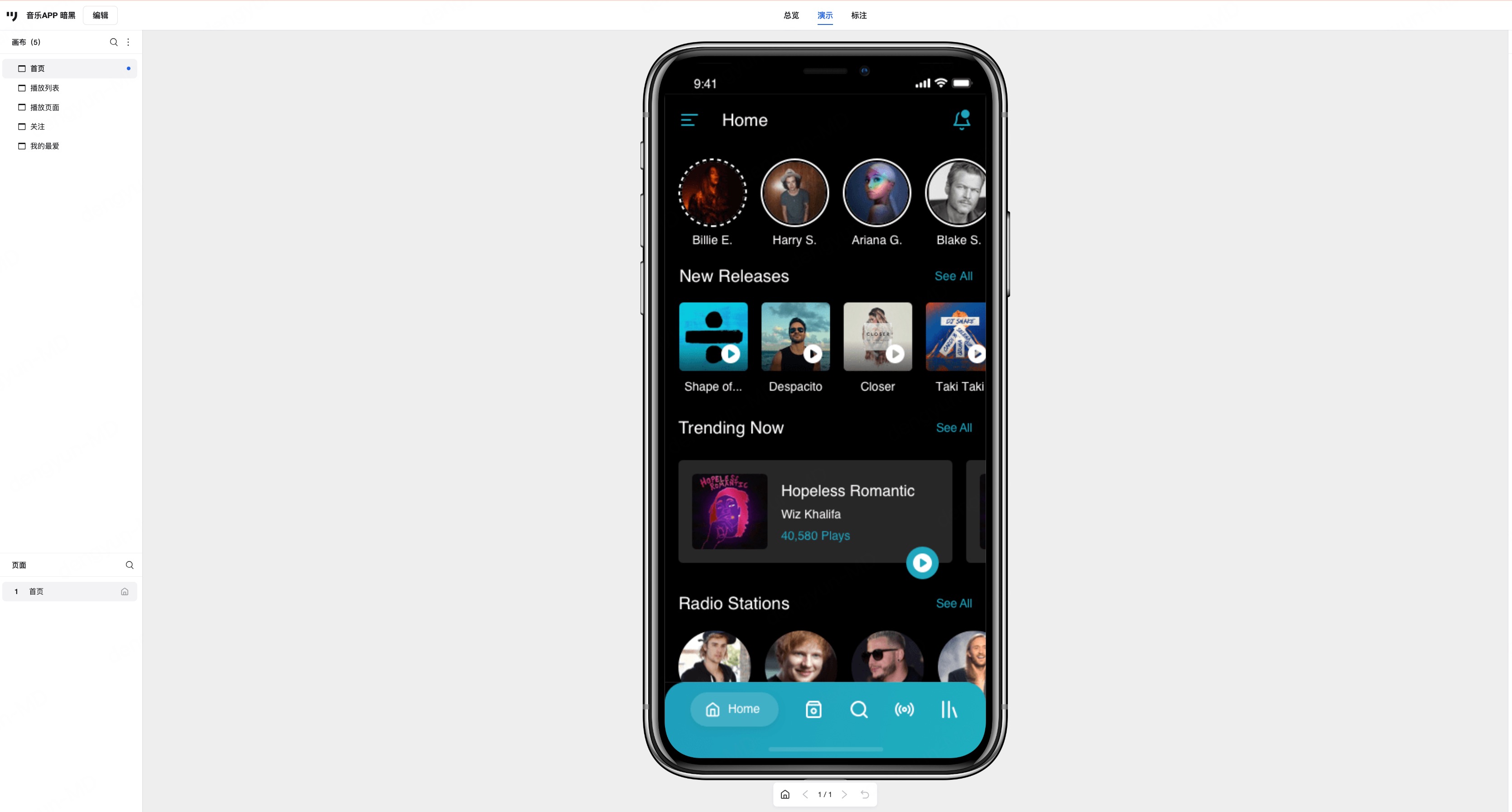
以一款音乐播放 APP 为例,设计师可能会选择富有活力与动感的色彩组合,搭配简洁流畅的字体与形象生动的音乐相关图标,为用户打造出一个充满音乐活力的界面氛围,让用户在使用过程中能够感受到愉悦与沉浸。

(三)布局设计
合理的布局设计是确保界面信息清晰呈现与用户便捷导航的关键。设计师需要精心规划界面中各个元素的排列方式,使重要信息能够在第一时间吸引用户的注意力,同时为用户提供清晰、易懂的导航路径,让用户能够轻松找到所需的功能与内容。例如,在设计一款新闻资讯类 APP 时,设计师通常会将热门新闻板块置于首页的显著位置,方便用户快速浏览;将不同类型的新闻分类以清晰的导航栏或标签形式呈现,使用户能够根据自己的兴趣快速切换查看。
(四)交互设计
定义用户与界面之间的交互方式是 UI 设计师的另一项重要职责。这涉及到对按钮操作、滑动、拖放等各种用户动作的响应进行精心设计,确保用户的操作能够得到及时、准确且符合预期的反馈。例如,当用户点击一个按钮时,按钮应该有明显的视觉变化,如颜色变深、出现短暂的动画效果等,以告知用户操作已被成功接收;在用户进行滑动操作时,界面的切换效果应该流畅自然,避免出现卡顿或延迟,为用户带来流畅的交互体验。

(五)可用性测试
UI 设计师通常会通过开展用户测试,来验证界面的可用性与用户友好性。在测试过程中,设计师会邀请真实用户对设计原型进行操作,观察用户的行为表现,收集用户的反馈意见,从中识别出潜在的问题与不足之处,并据此进行针对性的改进与优化。例如,通过用户测试发现某个操作流程过于繁琐,导致用户容易出错或产生困惑,设计师就需要对该流程进行简化与优化,提高界面的易用性。
四、UI 设计师的必备技能
(一)视觉设计能力
视觉设计能力是 UI 界面设计师的核心能力之一。UI 界面设计工作涉及到图形 UI 元素的运用、视觉层次结构的构建、设计规范的遵循以及线框图的创建等多个方面,这要求设计师具备敏锐的美学感知能力与对细节的高度关注。通过大量浏览优秀的 UI 作品,学习借鉴其中的设计理念与技巧,并借助优质的素材资源进行实际设计练习,是提升视觉设计能力的有效途径。
(二)图形设计工具掌握
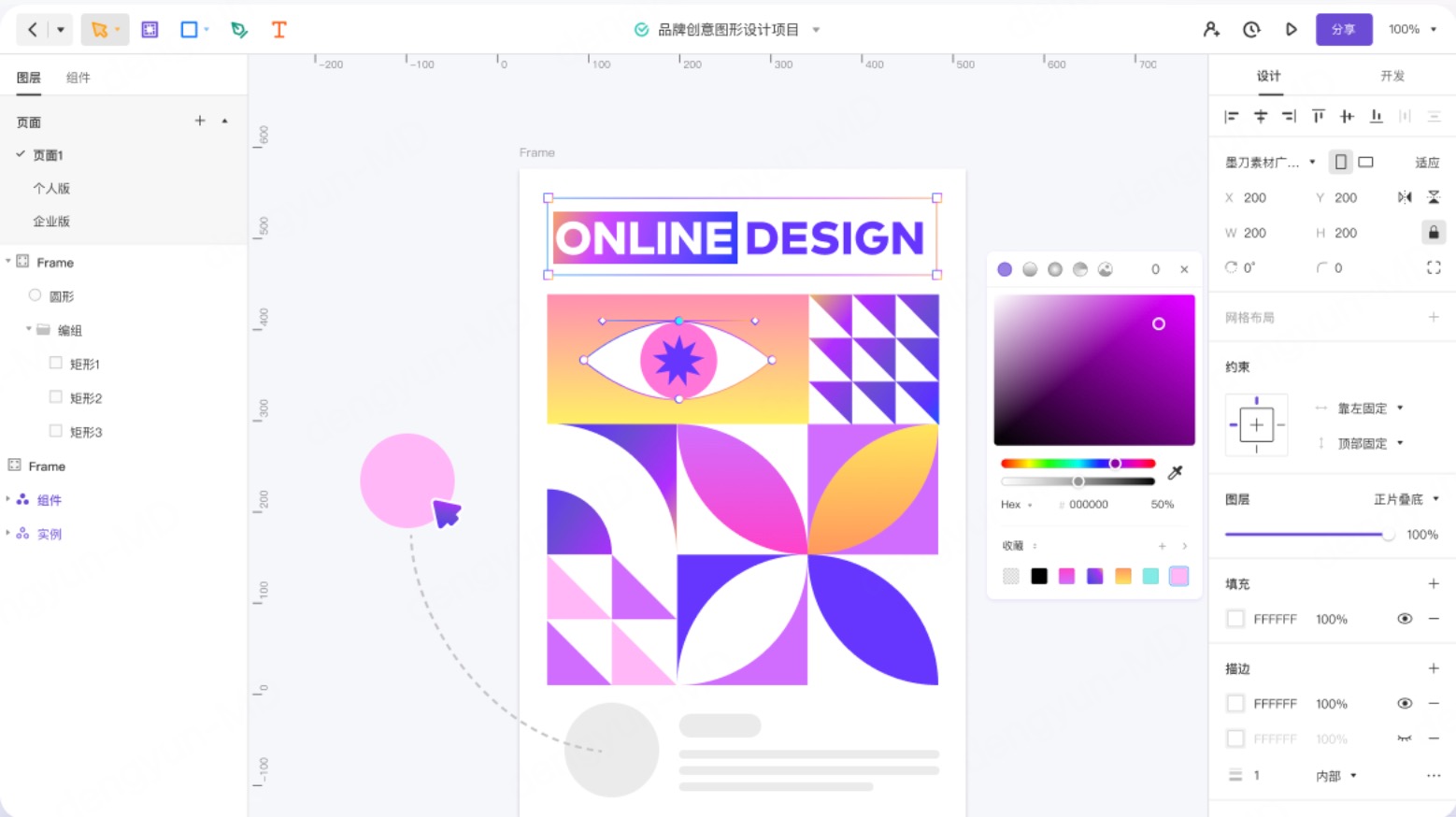
熟练运用各类图形设计工具是 UI 界面设计师必备的技能。常见的图形设计工具包括 墨刀、Adobe Photoshop、Pixso、Adobe Illustrator 等。这些工具能够帮助设计师高效地创建界面元素、图标、按钮以及其他各种视觉元素。其中,墨刀 对于初学者而言具有极高的友好度。它操作界面简洁易懂,内置丰富的组件素材,拖拽即用,能够帮助初学者快速上手,轻松开启 UI 界面设计。设计师可以通过使用 墨刀,逐步掌握图形设计工具的操作技巧,实现自己的设计创意。

(三)用户调研与可用性测试能力
具备扎实的用户调研与可用性测试能力,对于 UI 界面设计师来说至关重要。设计师需要深入研究目标用户群体,全面收集用户的反馈意见,并通过科学的可用性测试方法,平衡界面的视觉元素与可用性,优化用户流程,确保能够有效预防用户在使用过程中可能遇到的各类问题,从而创建出能够切实满足用户期望与目标的 UI 界面。
在实际工作中,设计师可以借助一些专业的用户调研工具与方法,如在线调查问卷、用户行为数据分析软件等,深入了解用户的需求与行为习惯;同时,利用设计工具软件 墨刀 支持团队在线协作的功能,在面对复杂的设计项目时,通过链接邀请团队成员共同参与,实现多人云端协作设计,及时沟通与反馈意见,提高设计项目的质量与效率。
五、UI 设计的流程详解
(一)问题定义与需求理解
UI 设计师首先需要通过与团队成员展开头脑风暴,深入了解用户的需求与痛点,设身处地地感受用户在使用产品过程中可能遇到的问题,从而精准找出用户体验方面存在的差距与不足,并明确当前需要解决的核心问题。例如,在设计一款新的在线教育平台时,设计师需要与教育专家、产品经理以及潜在用户进行充分沟通,了解当前在线教育平台在教学互动性、课程导航便捷性等方面存在的问题,以及用户对于新平台的功能期望与使用需求。
(二)深入研究
在明确问题之后,设计师需要进行广泛而深入的研究工作。这包括根据用户的动机与期望,对各种可能的解决方案进行逻辑测试,通过收集相关数据与信息,分析用户行为模式,从而挖掘出具有可操作性的设计见解。例如,设计师可以通过分析市场上同类在线教育平台的用户使用数据,了解用户在不同功能模块上的停留时间、操作频率等信息,找出用户使用过程中的痛点与需求点,为后续的设计工作提供有力的数据支持。
(三)构思阶段
构思是 UI 设计过程中的关键环节,它是对尚未构建的网站或应用程序进行概念化设计的过程。设计师需要在这一阶段充分发挥创意,思考如何让产品更好地服务于用户,帮助用户实现其目标。例如,在设计在线教育平台的互动功能时,设计师可以构思出多种不同的互动方式,如实时直播互动、在线小组讨论、课后作业互评等,并结合用户需求与产品定位,选择最适合的互动方案。
(四)草图与设计
草图绘制是创建原型的起始步骤。在这一阶段,UI 设计师会构建出粗略的设计蓝图,为后续的详细设计工作提供指导框架。草图可以采用手绘或者使用简单的设计工具进行绘制,重点在于快速勾勒出界面的大致布局、主要元素的位置以及交互流程的基本框架。例如,设计师可以通过手绘草图,快速尝试不同的页面布局方式,确定导航栏、内容区域、操作按钮等元素的初步位置关系,为后续的精细化设计奠定基础。
(五)线框与原型创建
在草图的基础上,UI 设计师进一步创建线框与原型。线框是产品的简化说明版本,它通过简单的图形与线条,明确指示出每个功能模块的位置与大致形态;而原型则是可用于实际测试的产品示例版本,它具备一定的交互功能,能够模拟用户在实际使用产品过程中的操作体验。例如,设计师可以使用专业的 UI 设计工具,如 墨刀,创建出在线教育平台的线框与原型,在原型中设置按钮的点击交互效果、页面之间的跳转逻辑等,以便进行后续的测试与优化。免费注册墨刀,开始原型设计创作!

(六)测试环节
完成原型创建后,UI 设计师需要将原型分享给相关人员进行测试体验。通过收集测试人员的反馈意见,及时发现界面中存在的问题,如操作流程不顺畅、界面元素不清晰、交互效果不理想等,并对原型进行针对性的调整与修改。例如,在在线教育平台原型测试过程中,邀请部分教师与学生作为测试人员,观察他们在使用原型过程中的操作行为,收集他们对于界面设计的意见与建议,根据反馈结果对原型进行优化,提高界面的可用性与用户体验。
(七)审查与改进
在完成测试后,对产品进行全面审查与持续改进是必不可少的环节。设计师需要对测试过程中发现的问题进行深入分析,总结经验教训,不断优化产品的设计方案。通过反复的测试、审查与改进,逐步完善产品的 UI 设计,最终打造出一款优秀的 UI 设计作品。例如,在在线教育平台的设计过程中,经过多轮测试与改进,不断优化课程导航的便捷性、教学互动的流畅性以及界面视觉效果的舒适性,使平台能够更好地满足用户的需求,提升用户的学习体验。
六、UI 界面设计工具推荐
对于初学者而言,选择一款合适的 UI 界面设计软件至关重要。在这里,强烈推荐使用墨刀进行设计入门学习。墨刀作为一款国内众多产品经理、 UI/UX 设计师和产品经理广泛使用的专业设计工具,具有以下显著优势:
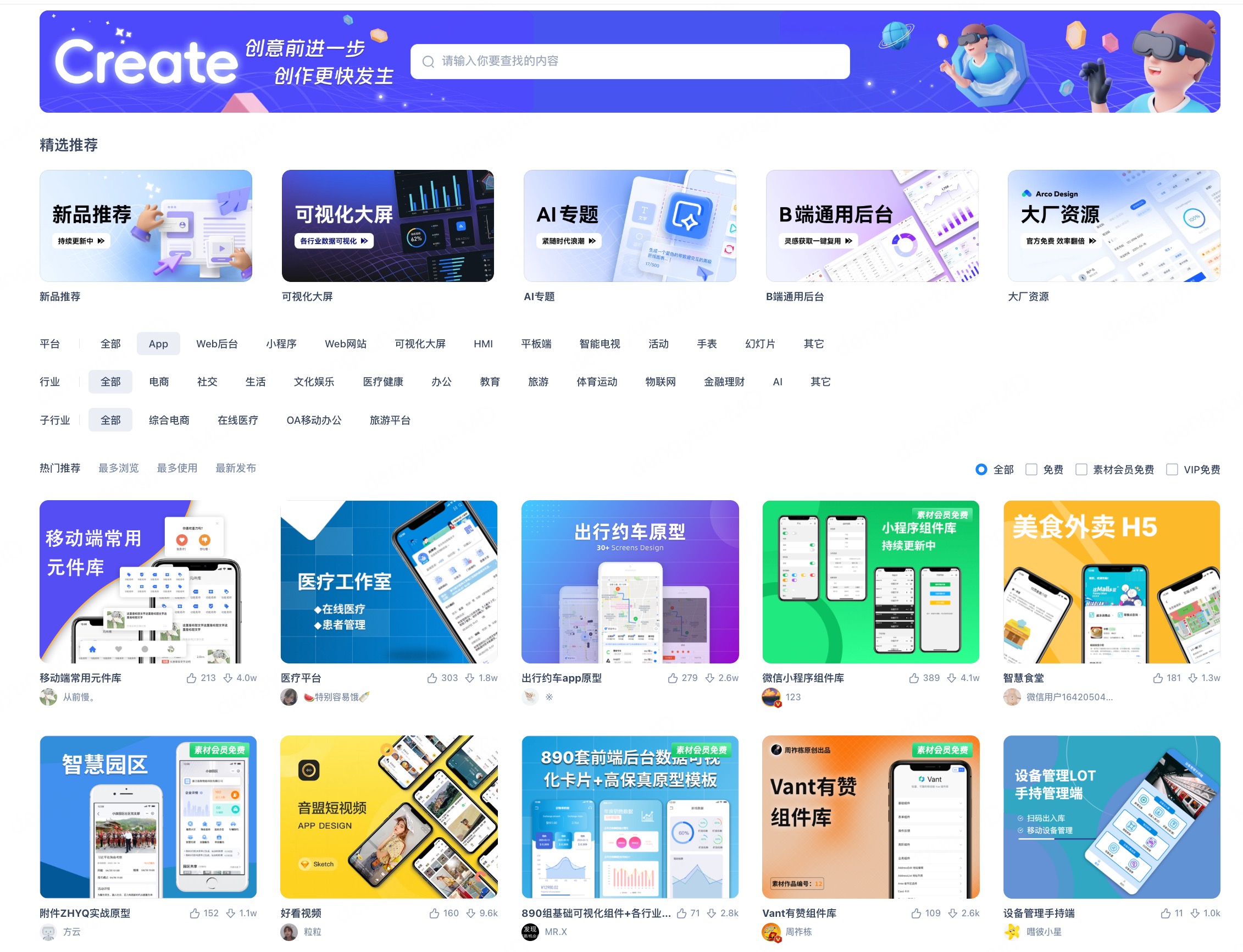
(一)丰富的资源社区
墨刀内置了上万种设计组件,同时提供海量的设计模板与素材资源,并支持自定义字体功能。用户只需在墨刀中一键复用这些资源,即可快速获取他人的知识成果,极大地提高设计工作效率。对于新手设计师来说,借助墨刀素材广场的资源素材,无需从头开始设计,能够迅速上手,开启自己的设计之旅。立即访问墨刀素材广场

(二)高效设计协作
墨刀实现了团队成员在同一设计稿上协同工作的功能,将原型设计、界面设计以及设计交付等工作流程一站式解决,引领了全新的设计协作趋势。在团队项目中,设计师、产品经理、开发人员等不同角色的人员可以通过墨刀实时共享信息、协同编辑,及时沟通与反馈意见,大大提高项目的协作效率与质量。
(三)便捷设计交付
墨刀能够集成原型图、设计稿、PRD文档等多种格式的产品设计文档资源,只需分享一个链接,即可将设计文件轻松交付给上下游团队,极大地提高了从设计到开发的工作流程速度,减少了沟通成本与时间成本。
(四)云端在线同步
墨刀支持在任意浏览器上完成所有设计工作,并且能够实时同步更新修改内容。这一云同步功能不仅有助于提高设计师的工作效率,还能确保数据的安全存储与便捷恢复,为设计师提供了更加灵活、可靠的设计环境。

(五)强大的团队协作能力
在团队协作方面,墨刀表现出色。团队成员可以通过协作功能,共同查看、编辑与同步同一项目的信息,支持 UI/UX 设计师在不同地理位置实时完成创作与沟通。无论是小型设计团队还是大型项目团队,墨刀 都能够为团队协作提供有力的支持,促进团队成员之间的高效合作,推动项目的顺利进行。
综上所述,UI 界面设计作为数字产品开发领域的核心环节,对于提升用户体验、塑造品牌形象以及推动产品成功具有至关重要的作用。接下来,立即免费注册墨刀账号,开启你的设计之旅吧!




