在现代设计行业中,原型图已经成为每个项目必不可少的一部分。尤其是随着人工智能技术的发展,AI原型图工具凭借其高效、智能、便捷的特点,帮助设计师们在几分钟内完成原型设计,极大地提高了设计效率,缩短了产品迭代周期。今天,我们将为大家推荐8款优秀的AI原型图工具,帮助你快速生成高质量的原型设计稿。
1. 墨刀 AI:高效智能,提升设计创意
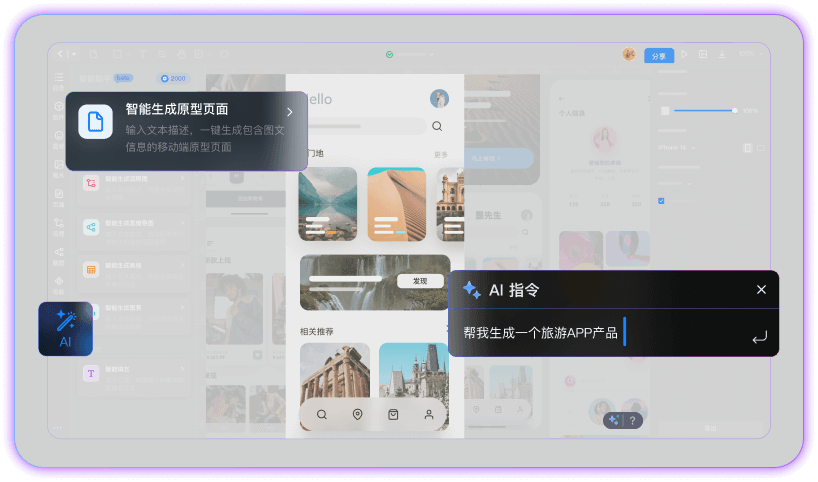
墨刀AI是墨刀平台推出的一款创新功能,旨在帮助产品经理和设计师提高原型设计的效率。与传统的手动设计方式相比,墨刀AI通过人工智能技术,大幅度简化了设计流程。用户只需通过简短的文字描述,就能快速生成符合需求的原型图,避免了繁琐的手动绘制和调整过程。
墨刀AI的优势在于其强大的智能化设计能力,能够根据用户的需求自动推荐最佳设计方案。无论是创建简单的登录页面、复杂的电商界面,还是多功能的移动端APP原型,墨刀AI都能够提供快速且精准的设计支持。
功能亮点
- 文本转原型图:墨刀AI的最大特色就是文本生成原型图的能力。用户只需输入简短的文字描述(例如“创建一个电商网站首页”),墨刀AI会自动解析并生成对应的原型图。这种方式特别适合没有设计基础的产品经理或团队成员,能够快速进入原型设计阶段。
- 智能化设计推荐:墨刀AI不仅生成基本的原型图,还能根据项目的需求和设计趋势,智能推荐界面布局、色彩搭配、组件使用等细节。通过深度学习和算法优化,墨刀AI确保每个生成的设计都符合现代设计规范,提升用户体验。
- 原型与白板一体化:墨刀AI深度整合了墨刀白板功能,用户可以在同一平台上进行原型设计和团队协作,避免了频繁切换工具的困扰。设计师和团队成员可以直接在墨刀平台上进行讨论、修改和版本迭代,提高工作效率。
- 实时反馈与自动调整:墨刀AI在生成原型的过程中,能够根据用户的实时反馈进行自动调整。例如,当用户修改某个元素的描述,墨刀AI会即时更新原型图,确保设计符合用户的新需求。
- 多平台兼容性:墨刀AI支持PC端、移动端等多种平台,用户可以随时随地进行设计,方便团队跨地域协作。无论是在办公室、在家中,还是外出途中,墨刀AI都能提供便捷的设计体验。
为什么选择墨刀AI?
- 提高工作效率:墨刀AI能够将设计时间从几小时缩短至几分钟,帮助团队节省大量的设计时间。
- 降低设计门槛:即使是没有设计经验的人员,也能够通过墨刀AI轻松完成原型设计。它的智能化推荐和实时调整,让每个用户都能创造出符合标准的设计。
- 与墨刀平台深度整合:墨刀AI不仅限于设计原型,还能直接将设计稿与墨刀白板进行无缝对接,提升团队协作效率,让整个设计流程更加顺畅。
- 精准智能:通过不断优化的AI算法,墨刀AI能够精准满足不同设计需求,不仅是简单的“画图”,而是能够提供高质量的设计方案,并具备实际落地的操作性。
如果你还未体验👉墨刀AI的强大功能,现在就👉点击这里注册使用墨刀,立即提升你的设计效率和创意能力。

2. Visily:草图转高保真原型
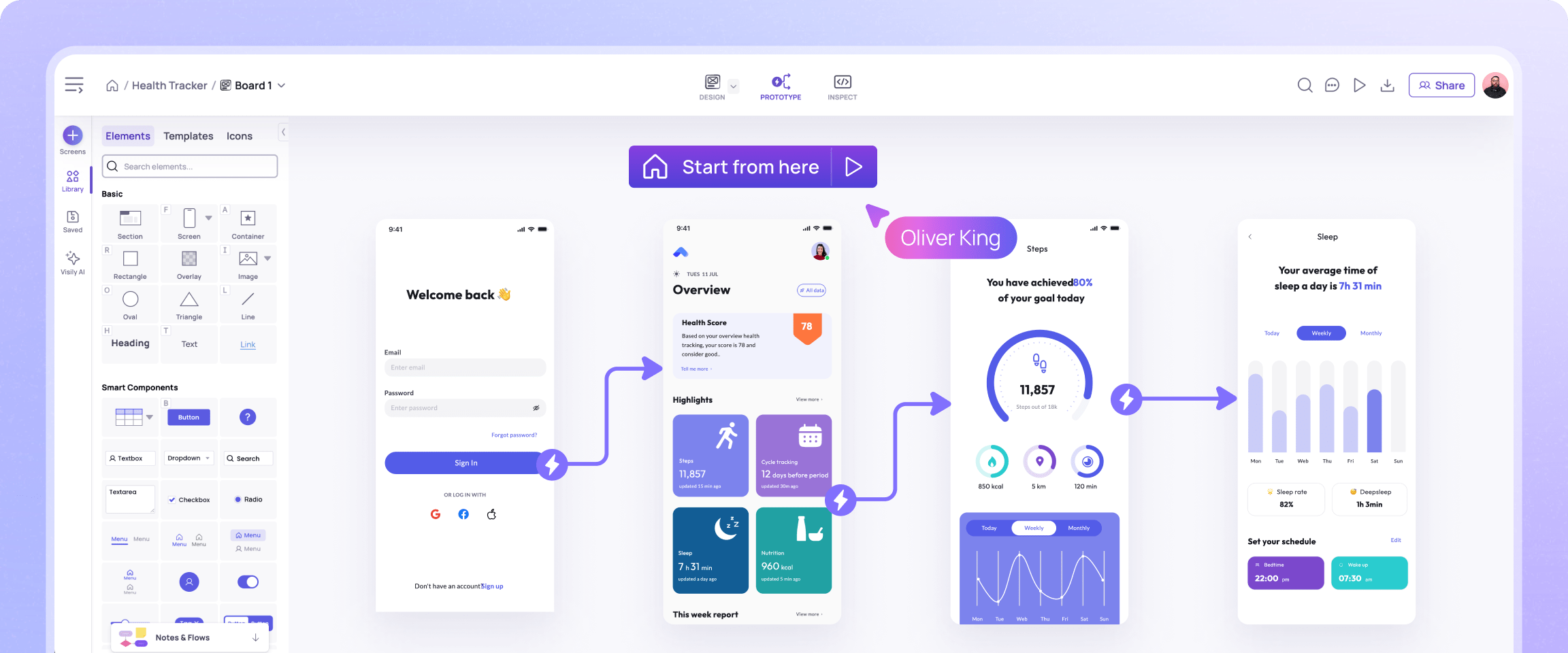
Visily 是一款功能强大的AI画原型图工具,特别适合那些需要从草图快速转化为高保真原型的用户。其强大的草图转设计功能能够帮助设计师将纸上草图快速变为清晰、精致的数字原型。
功能亮点
- 草图转设计:Visily可以将手绘草图转换为精美的高保真原型图,适合从概念到设计的无缝过渡。
- Figma集成:设计文件可以导入Figma,方便设计师在专业设计工具中进行进一步的优化。

3. Dora AI:响应式网页设计
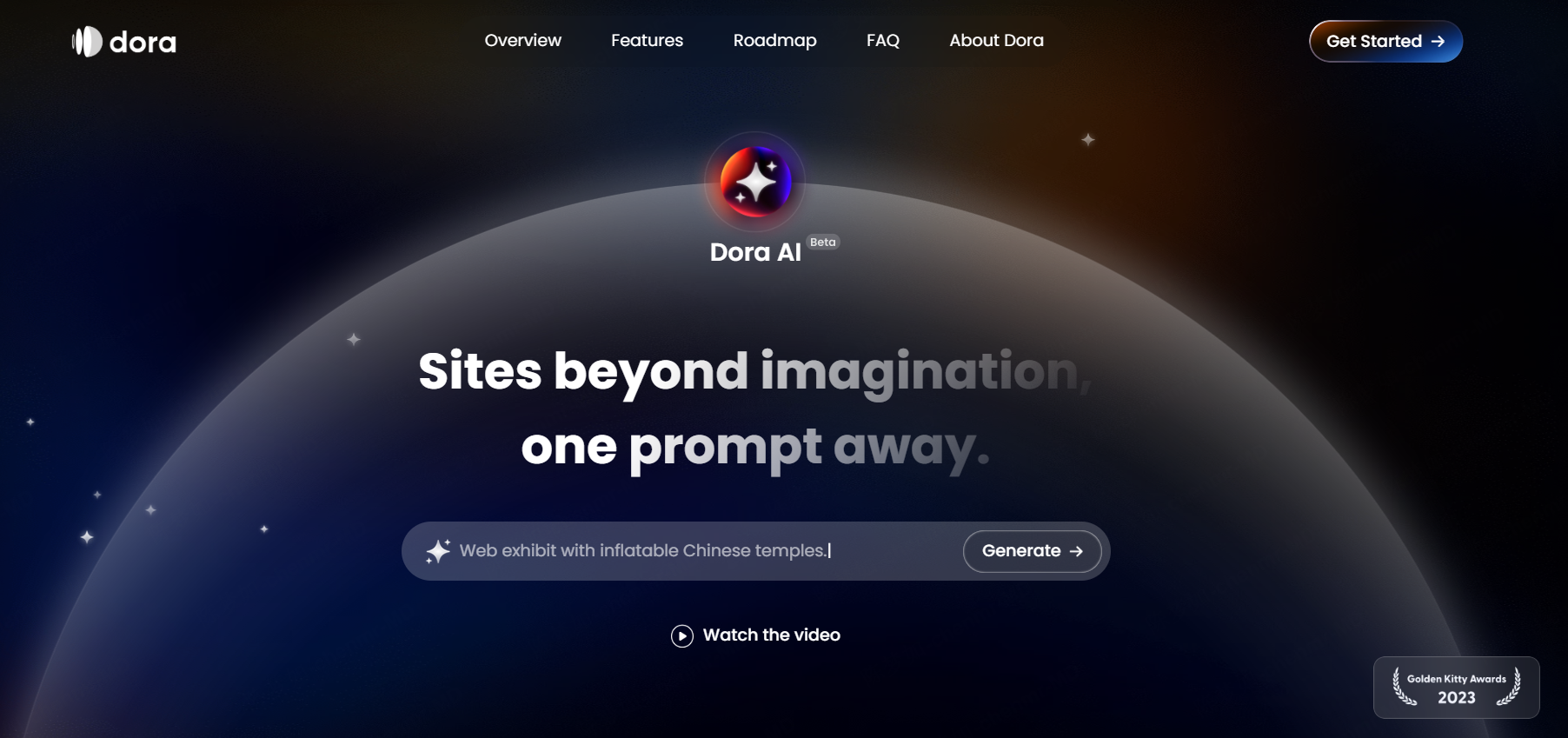
Dora AI专注于网页设计,能够通过简单的文本指令生成个性化、响应式的网页原型。无需编写代码,用户只需描述需求,Dora AI就能完成网页设计的智能生成。
功能亮点
- 文本生成登录页面:只需输入文字描述,Dora AI即可生成符合需求的登录页面原型。
- 生成响应式布局:Dora AI支持多设备适配,确保网页设计在各种设备上都能良好展示。

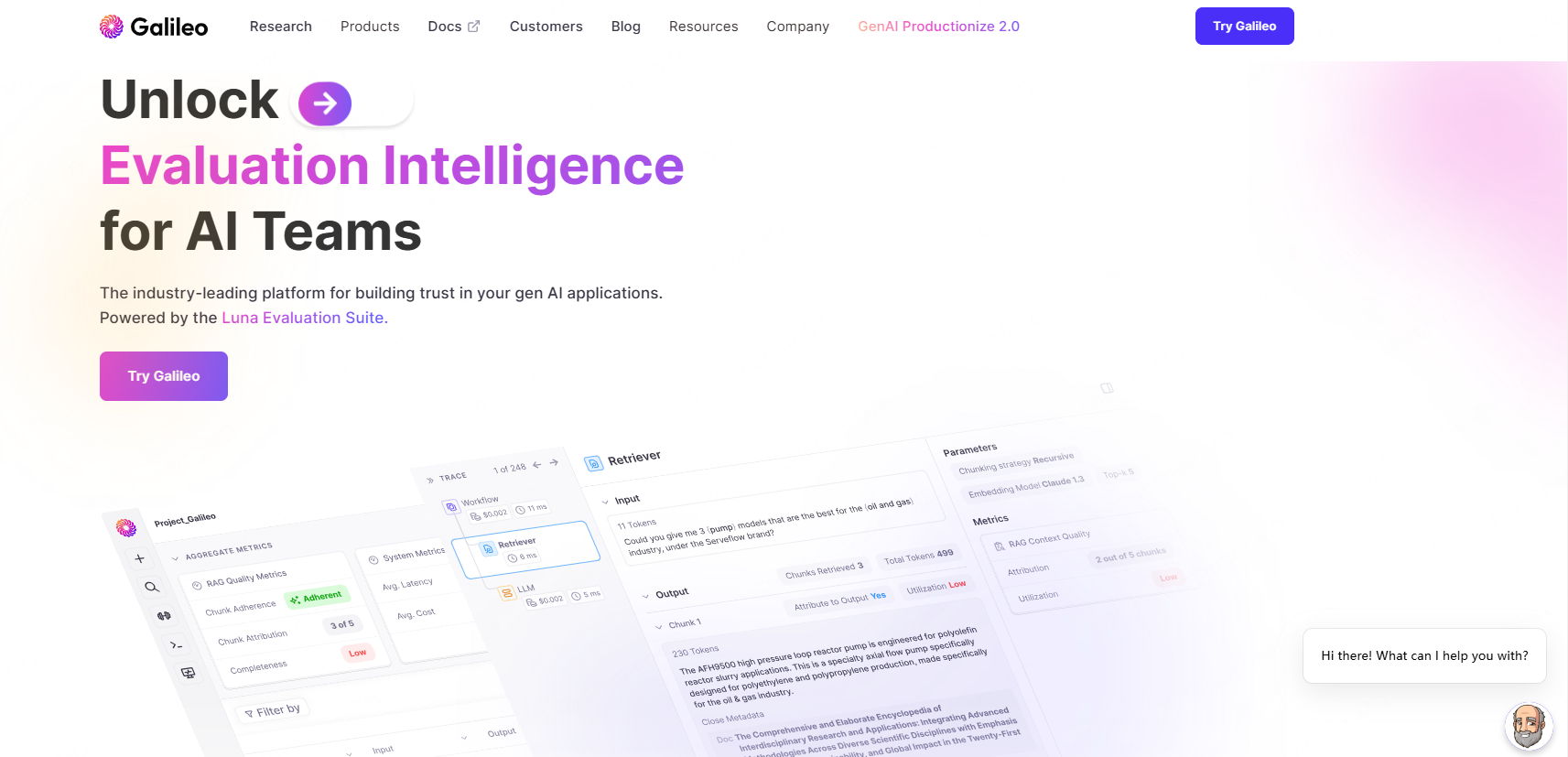
4. Galileo AI:Text to UI 专家
Galileo AI是最早提出“Text to UI”概念的产品之一,专注于通过文字描述生成高保真的UI设计。其智能化的设计流程,能够根据复杂的用户需求生成细致、精准的UI界面。
功能亮点
- 复杂提示交互:Galileo AI通过清晰的提示语,确保设计输出符合用户需求。
- Image to UI:支持将截图或线框图转化为完整的UI设计,适合已有设计元素的快速转化。

5. Framer:强大的设计与交互工具
Framer集成了AI画原型图功能,帮助设计师快速生成应用程序原型并优化交互效果。其AI能够分析用户输入的文本并自动匹配出最佳设计方案。
功能亮点
- 文本生成设计稿:根据用户的描述,自动生成设计稿,适用于单页面及复杂应用。
- 数据驱动设计:支持导入数据集,创建动态原型。

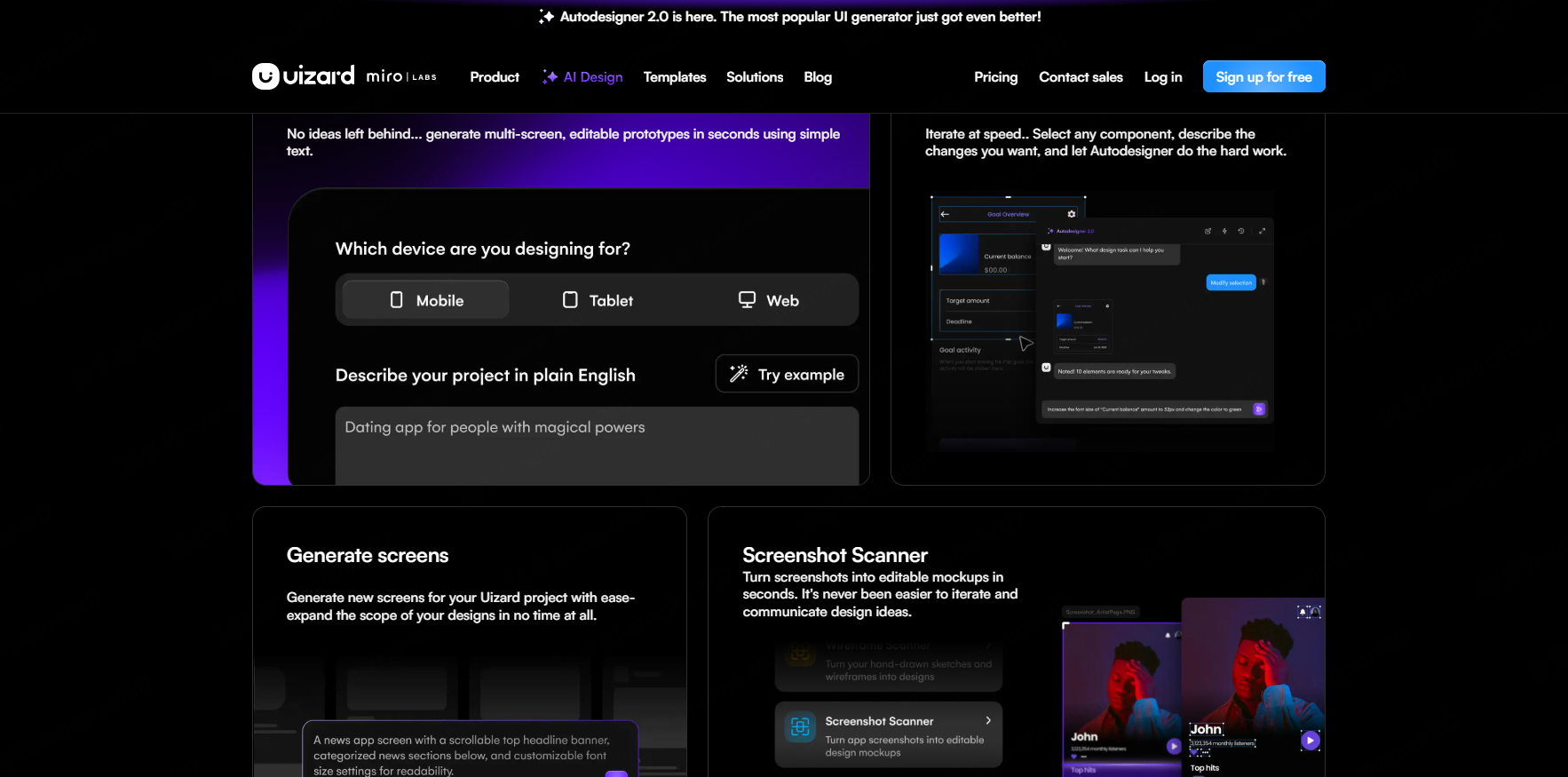
6. Uizard:手绘转数字原型
Uizard是一款结合AI技术的UI设计工具,特别适合没有设计经验的用户。它能够将手绘草图转化为交互式原型,快速帮助用户实现从构想到产品的转变。
功能亮点
- 手绘转数字原型:用户可以通过拍照上传手绘草图,Uizard自动转化为数字原型。
- 界面自动化设计:通过AI学习大量成功的设计案例,Uizard可以根据文字描述自动生成设计。

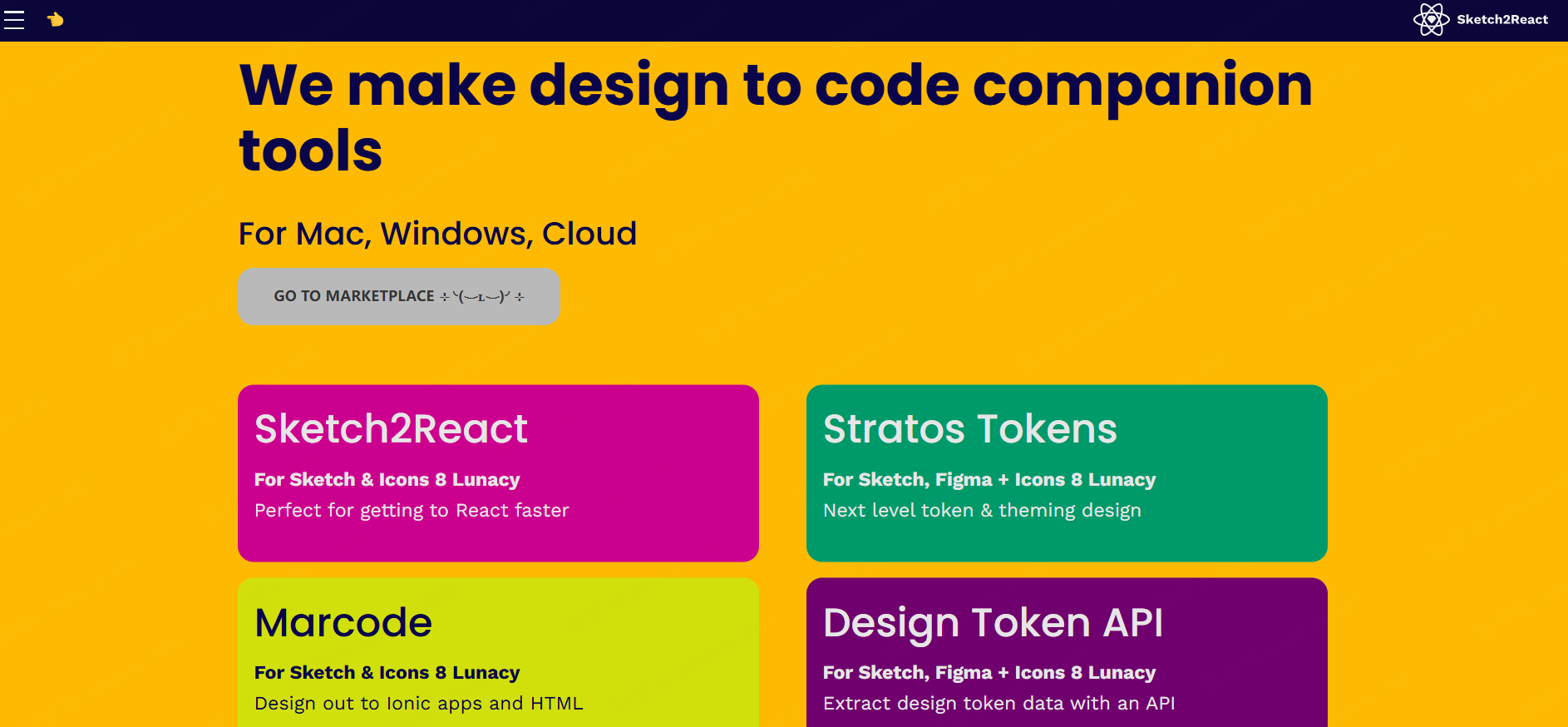
7. Sketch2React:设计到代码的桥梁
Sketch2React是一款创新的AI设计工具,能够将Sketch设计直接转换为React代码,实现设计与开发之间的无缝衔接。
功能亮点
- 设计转React代码:支持将设计稿直接转化为高质量的React组件,提升开发效率。
- 实时预览:设计变更实时反映在代码中,帮助开发者快速调整。

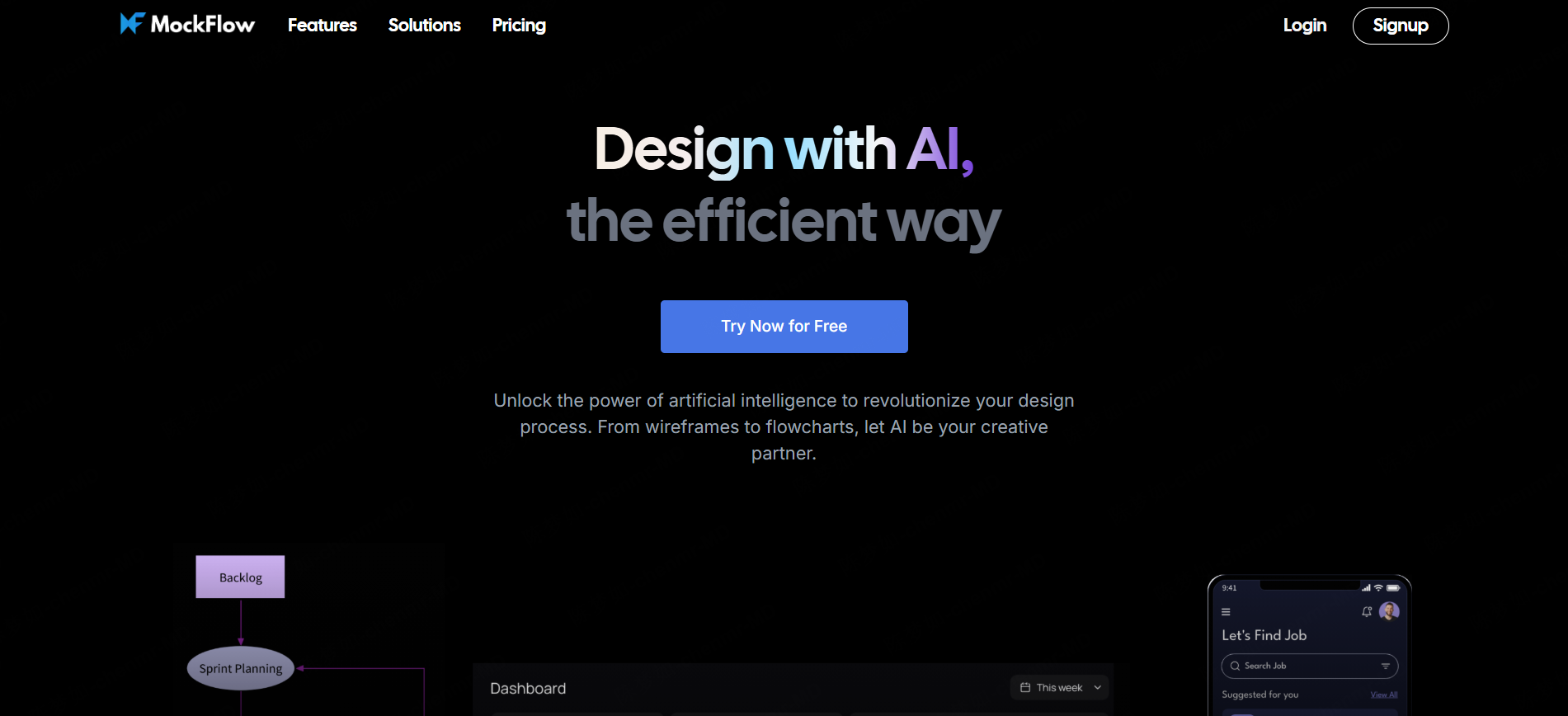
8. MockFlow AI:协作与设计的最佳选择
MockFlow是一款在线协作工具,集成AI功能,帮助团队更高效地协同完成原型设计。它特别适合需要团队共同完成设计任务的项目。
功能亮点
- 协作设计:多个团队成员可以同时编辑和评论设计稿,提升团队合作效率。
- 快速迭代:AI辅助设计流程,帮助团队快速进行原型迭代,节省时间。

总结
以上8款AI原型图工具,无论是文本生成、响应式设计,还是手绘转数字原型,都为设计师和产品团队提供了极大的便利。墨刀AI不仅支持文本生成原型图,还通过智能化的设计流程,帮助用户快速、高效地完成设计任务。无论你是设计新手还是资深专家,都能在这些工具中找到适合自己的解决方案。现在就点击这里注册墨刀,体验更多AI原型设计的便捷功能,提升你的设计效率。