当下数字化浪潮滚滚而来,网页原型就像产品上线前的“第一张蓝图”。设计的快与好,往往决定了项目能否顺利推进,而过去的网页原型设计总是耗时又费力,如今借助在线设计方式,让网页原型在线设计效率和体验都有了大幅提升,也让创意落地变得更加轻松。
一、AI网页原型在线设计更简单

- 缩短设计启动周期:在工具中输入需求描述,AI 能快速抓取关键信息,自动生成完整原型初稿,大大缩短工作时间。
- 智能匹配设计风格:无论是电商平台的活泼吸睛风格、政务网页的严谨正式风格,还是个人博客的文艺清新风格,只需标注行业属性或风格关键词,AI 就能精准适配,避免反复调整风格。
- 自动优化交互细节:AI 会基于用户体验逻辑,调整按钮位置、优化页面跳转逻辑、完善表单填写流程,让原型既好看又具备流畅使用体验,减少后续开发阶段的修改成本。
二、超好用的网页原型在线设计工具
在众多 AI 网页原型在线设计工具中,墨刀 AI在深度与流畅性上展现出优秀的特质:
1.快速生成原型:输入文字指令,墨刀 AI能够精准解析需求,输出高保真原型,还支持生成手机、网页、平板等多终端适配的原型。通过多轮对话调整界面布局、交互逻辑等,让原型越改越精准。点击立即注册体验一键生成网页原型。

一句话生成原型,点击注册立即体验
2.草图智能生成界面:借助视觉识别技术,墨刀 AI 可提取草图、线框图、成品 UI 等图片里的布局、组件和界面元素,快速生成原型页面,支持草图、手绘图、竞品截图等多种格式输入,缩短从灵感到设计的路径。

上传草图生成原型,点击免费注册立即体验
3.双模式精准编辑:基于 AI 生成的页面,墨刀 AI可选择特定区域持续 AI 对话二次编辑,局部调整更灵活;还支持一键同步到墨刀原型自由拖拽编辑,团队协作无缝对接,生成的页面也能一键分享,方便团队成员和客户沉浸式体验。

双模式编辑,点击免费注册立即体验
4.自动生成规范文档:墨刀 AI能基于需求自动生成包含创意、功能结构、交互细节的标准化文档,覆盖核心产品信息;自动梳理页面布局、逻辑等,助力产品快速交付,且设计文档支持 AI 自然语言或手动修改,内容结构灵活可控。

自动生成文档,点击免费注册立即体验
三、如何使用网页原型在线设计工具
用墨刀 AI做网页原型,全程不用复杂操作,跟着这几步走就能快速出成果:
Step1:明确需求并输入指令
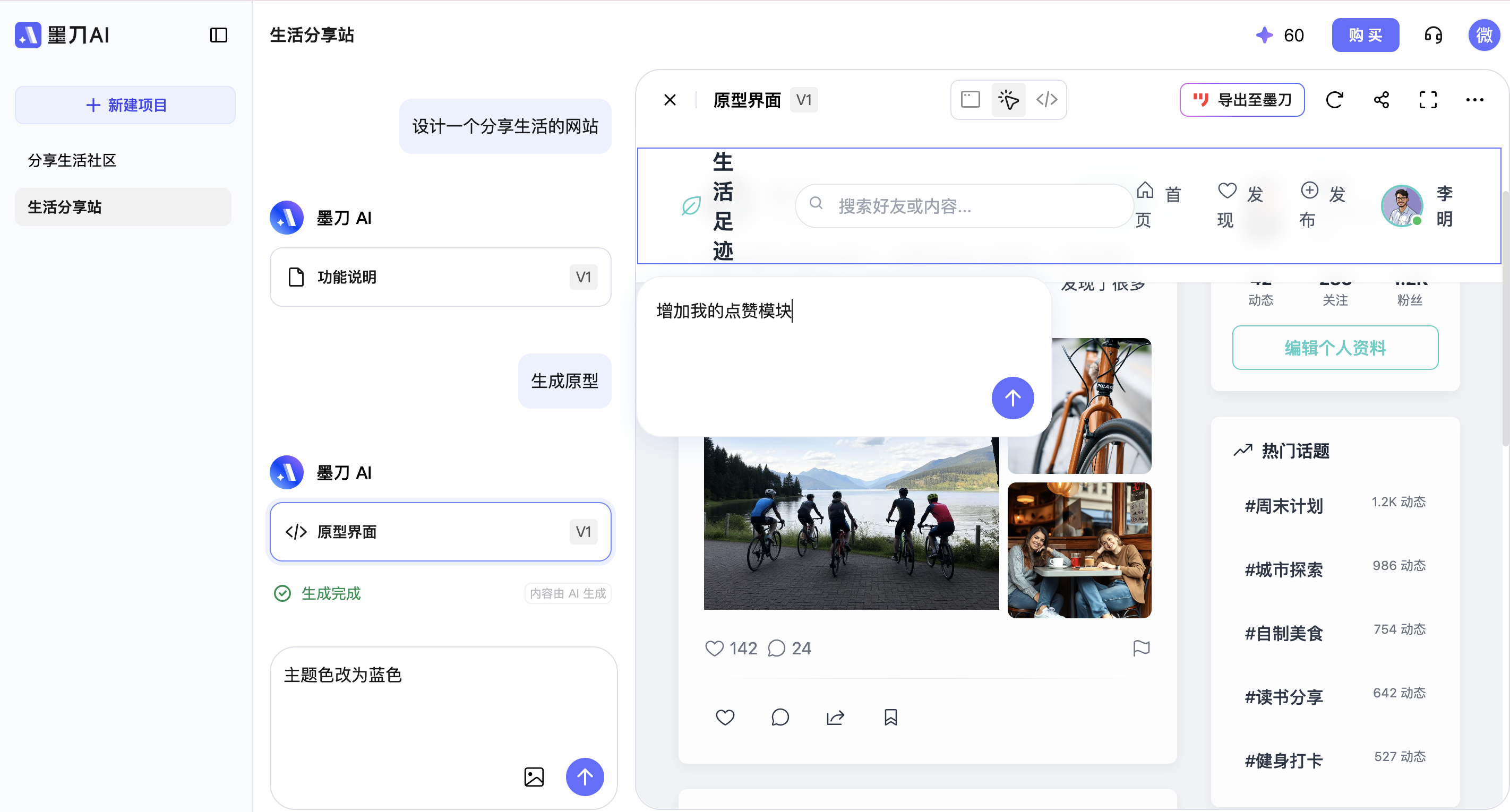
打开墨刀 AI功能界面,在输入框里清晰描述设计需求 ,像 “设计一个生活分享的网站” 这样简单的描述即可。

Step2:等待 AI 生成大纲(30 秒内)
输入指令后点击 “生成原型”,墨刀 AI会快速解析需求输出带原型大纲。同时如果对局部内容不满意或者需要修改,都可以立即进行修改。确认大纲没有问题后点击“生成原型”,稍等片刻墨刀 AI 就能生成初稿。

Step3:局部调整或二次优化
生成初稿后,若觉得细节不满意,不用重新生成可以直接在对话框里说 “主题色改为蓝色”;想对局部进行修改,就点击想要修改的模块,输入修改意见,例如点击在首页顶部输入“加我的点赞模块”,AI 会精准调整指定部分,不影响整体设计风格。

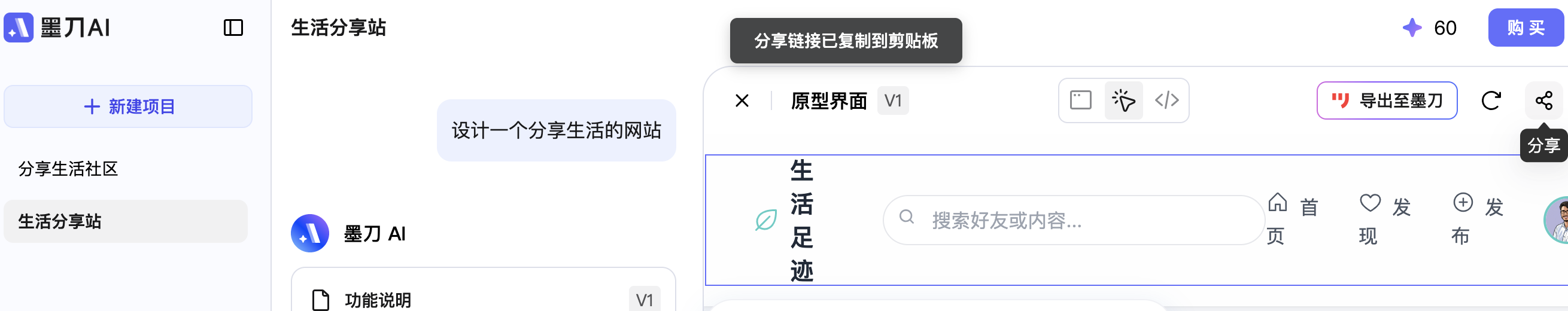
Step4:一键导出与协作交付
网页原型在线设计工具内对页面调整完毕后,直接点击 “分享” 就能完成交付准备:想远程分享给团队,可一键生成链接,成员点开就能查看原型效果,方便团队成员评论反馈,还可以一键复制代码,把设计成果及时交付给开发团队,方便开发团队使用,提升团队效率。

四、网页原型在线设计效率提升技巧
想要充分发挥网页原型在线设计工具的作用,掌握以下技巧能让效率再上台阶:

选择专属模块,风格更加贴合,点击免费注册立即体验
通过高效的网页原型在线工具,你可以更快把创意落地,减少反复修改和沟通成本,让团队协作顺畅,设计流程更清晰。无论是紧急项目的快速出稿,还是复杂场景的精细打磨,都能轻松应对,让原本耗时费力的工作变得高效轻松。让每一次创意都能迅速转化为成果,让你的数字化项目推进更顺利、更具竞争力👉现在点击免费注册墨刀AI,让网页原型设计变得轻松简单!




