交互设计是现代数字产品设计的核心部分,它直接影响用户与产品之间的互动质量。作为产品经理和UI设计师来说,理解和掌握交互设计的重要性不仅有助于提高用户体验,还能在提升转化率和产品使用率方面发挥重要作用。在本文中,我们将深入探讨交互设计的基本概念、关键维度等内容提升设计效率,优化用户体验。

什么是交互设计
交互设计,简而言之,就是设计用户与产品之间的互动方式。随着技术的发展,交互设计已经超越了单纯的界面布局,涵盖了文字、图形、声音、动画等多个维度。它的最终目标是确保用户可以直观、流畅地完成任务,减少使用过程中的障碍,提升整体的用户满意度。

交互设计与用户体验(UX)设计的关系
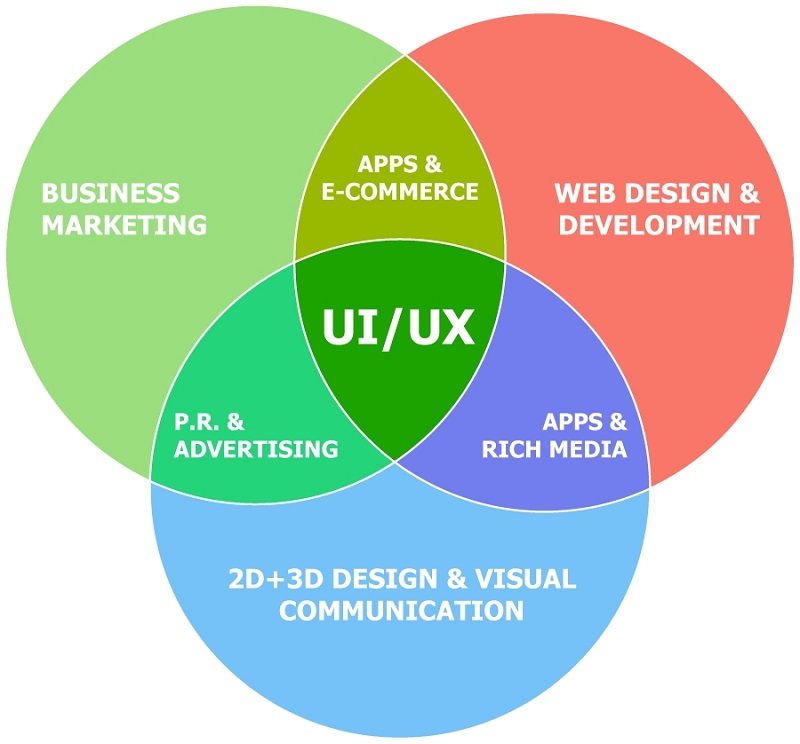
交互设计是用户体验设计的重要组成部分。UX设计的核心目标是改善用户与产品之间的整体体验,而交互设计主要集中在优化用户操作时与界面之间的具体互动。两者虽有交集,但交互设计更加专注于界面元素的响应方式、反馈机制以及交互流程的流畅性。

交互设计的5个核心维度
交互设计涉及的元素非常多,除了文字、视觉和操作等基础维度外,还有很多其他因素影响用户与界面之间的互动。为了更全面地理解交互设计,本文将从以下5个维度进行深入探讨:
1. 信息架构与结构设计
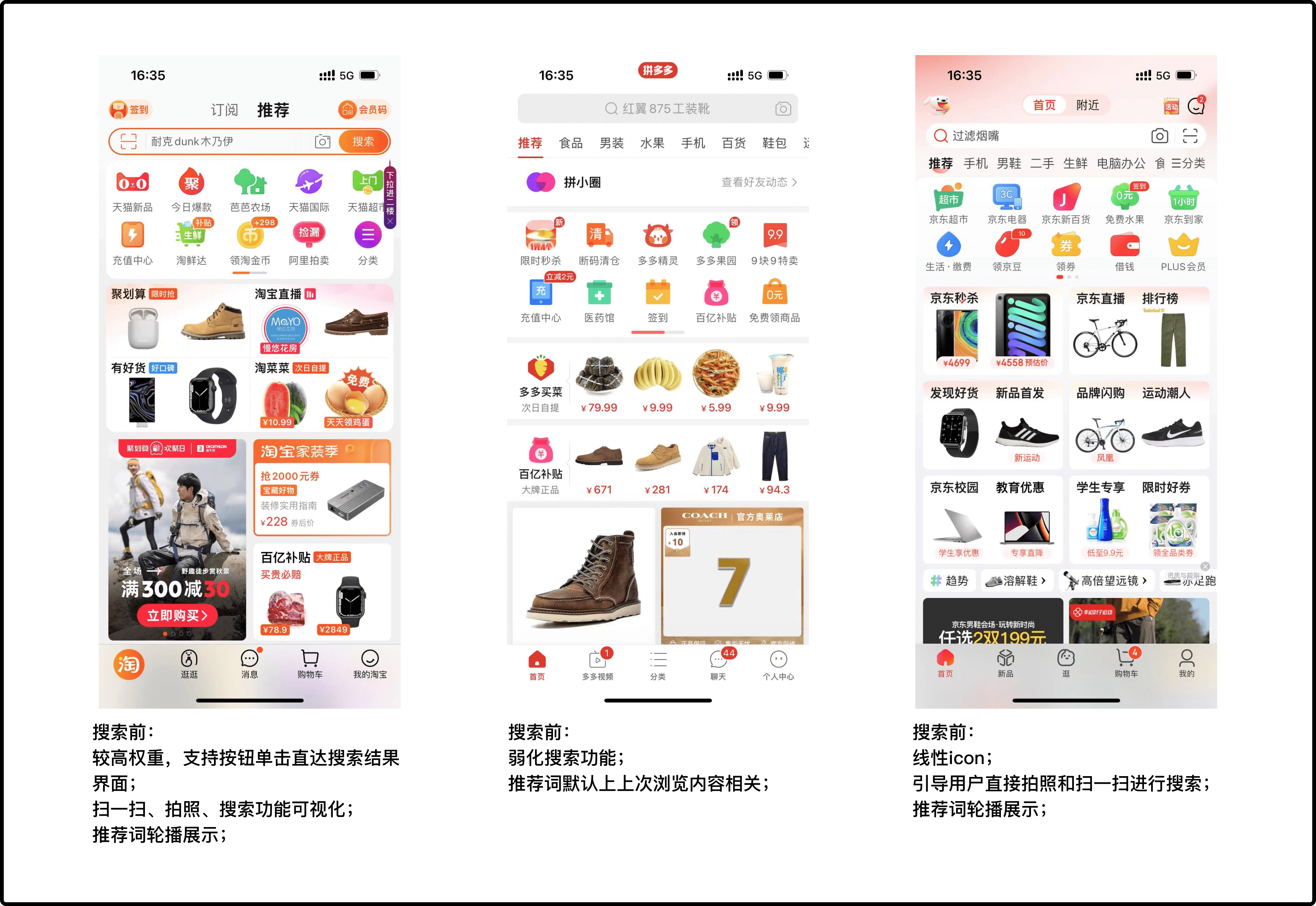
信息架构是交互设计中的基础之一,指的是如何组织和呈现内容以便用户能够轻松找到所需信息。结构清晰的界面能帮助用户迅速理解页面的层次关系。例如,网站的导航菜单、分类标签和搜索功能都属于信息架构的范畴。良好的信息架构能够减少用户的认知负担,让他们不至于迷失在复杂的信息中。
例如,在设计一个电商平台时,清晰的产品分类、搜索和筛选功能能够帮助用户迅速找到想要的商品,从而提升购物体验并促进转化率。

交互设计不仅仅是解决用户的功能需求,还需要考虑到用户的情感体验。情感设计关注如何通过设计激发用户的情绪,增强他们对产品的亲和力。良好的情感设计能够让用户产生归属感和满足感,从而提高产品的用户粘性。
例如,在社交平台的消息通知中,加入一些轻松幽默的语言或可爱的图标,可以让用户在收到通知时不感到压迫感,而是产生愉悦的情绪反应。

易用性和可访问性是交互设计中不可忽视的维度,尤其是在考虑到不同用户群体(如老年人、残障人士等)时。设计师需要确保界面的操作尽可能简单直观,同时还需要满足可访问性的标准,如支持屏幕阅读器、色盲模式等。
例如,为了帮助视力受限的用户,设计师可以在网站中提供键盘快捷键、语音识别功能或更高对比度的配色方案。可访问性的优化不仅能够提升用户体验,也能够拓宽潜在的用户群体。
4. 响应式设计与适配性
随着移动设备的普及,响应式设计已经成为交互设计的一个重要方向。响应式设计确保无论用户使用的是手机、平板还是电脑,界面都能根据设备的屏幕大小自动调整布局,从而提供一致且流畅的体验。
例如,设计一个在线表单时,移动端和桌面端的设计需要有所区别。在手机上,表单的输入框需要足够大,按钮要容易点击,而在桌面端则可以使用更复杂的布局来展示更多的信息。
5. 微交互与动画设计
微交互是指用户在界面中执行简单操作时,系统给出的轻微反馈或动画效果。微交互在交互设计中起着至关重要的作用,它能够提升用户的参与感和操作的流畅度。恰到好处的动画不仅能增强界面的美观,还能帮助用户理解操作过程的反馈。
例如,用户在点击一个按钮时,按钮的颜色变化、弹出的提示框或动画效果都能告诉用户操作是否成功。好的微交互能够让用户感到愉悦,并且提升用户的体验质量。

设计师需要综合运用上述各个维度,以达到最佳的交互效果。
1. 用户测试与反馈:无论采用什么交互设计策略,都需要通过用户测试来验证设计的有效性。用户反馈能够帮助你识别交互中的潜在问题,并及时做出调整。
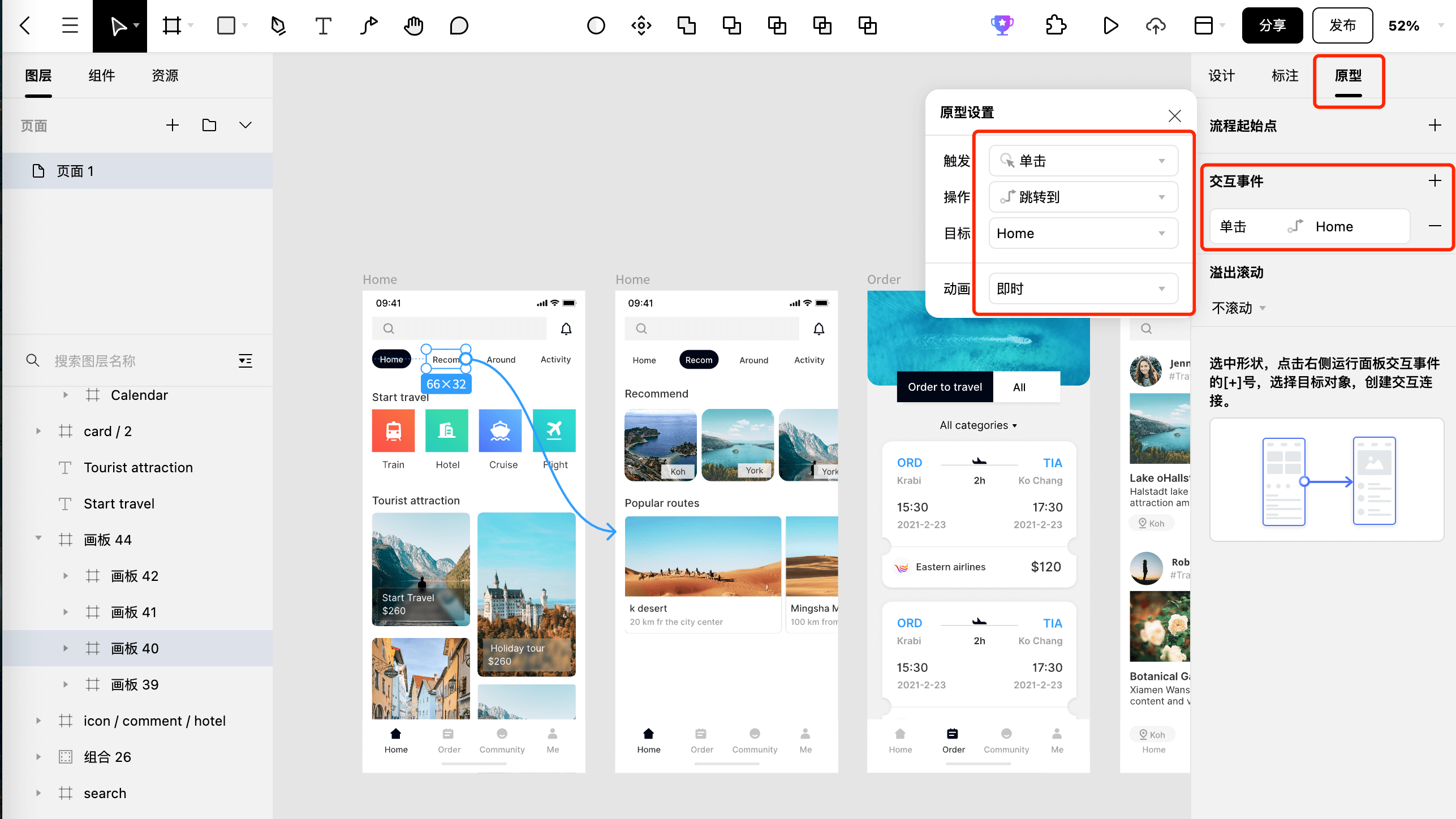
2. 设计流程的迭代优化:交互设计不是一蹴而就的过程,它需要经过多轮的设计、原型制作和反馈迭代。使用墨刀这款原型设计工具,可以帮助你快速制作交互原型并进行实时调整,确保最终设计能够满足用户需求。
3. 结合情境设计:不同的用户在不同的使用场景下,可能会有不同的需求和期待。例如,用户在办公桌前使用网站时,可能更注重信息密度和功能完备性;而在移动端使用时,用户则可能更注重操作的简便性和流畅度。因此,设计师需要根据使用情境来调整交互的设计细节。

如何优化交互设计
优化交互设计不仅仅是改变界面的外观,它还涉及到整体的设计流程和方法。以下是一些有效的设计实践:
1. 用户调研与需求分析:了解用户的需求和行为,是进行有效交互设计的前提。通过调研、访谈、问卷等方式收集用户反馈,帮助你识别产品的痛点和机会。
2. 使用原型工具进行迭代:设计师需要使用工具创建原型,进行快速迭代,测试用户的反应并进行优化。墨刀作为一款功能强大的原型设计工具,不仅能让设计师快速构建交互原型,还可以进行多平台兼容的设计测试,大大提高设计效率。
3. 设计反馈机制:交互设计的一个重要方面是及时反馈。用户在操作界面时,应该能够立即看到系统的响应。例如,点击按钮后应该出现明确的反馈,指示操作是否成功,或者提示用户下一步该做什么。


交互设计工具的选择
在实际的设计过程中,选择合适的工具至关重要。墨刀作为一款集原型设计、交互演示、团队协作于一体的设计工具,凭借其强大的交互功能,已经成为很多UX/UI设计师的首选。
墨刀不仅支持多种交互元素的自定义,还能模拟不同的用户操作路径,帮助设计师从用户角度优化设计。通过墨刀的原型演示功能,设计师可以快速展示交互效果和界面流,减少了开发人员和设计师之间的沟通障碍,提高了团队的工作效率。
立即注册墨刀,开始体验一站式的交互设计工具,提升交互设计水平,优化产品的用户体验。