在过去的原型设计流程中,我们常常需要在多个工具之间来回切换:一个用于画线框图,一个生成组件库,一个编写文案,还有一个收集用户调研数据……效率低、沟通成本高、灵感难产,是许多产品经理和设计师的共识。
2025年,AI原型设计工具正迅速成为破局利器。从手绘草图识别生成界面、到自然语言生成完整App结构,再到图标插画、文案补全、用户调研可视化,AI 正以令人惊讶的速度介入原型设计的各个环节。

为了帮助大家找到真正好用、上手快、性价比高的 AI 工具,我整理了目前市面上表现优秀的10款AI高保真原型设计工具,覆盖 App、网页、调研、协作、Figma 插件等多个细分场景。不论你是产品经理、设计师、运营、开发,还是创业者、学生,相信这份清单都能为你的工作流程带来启发和加速。
1.墨刀AI
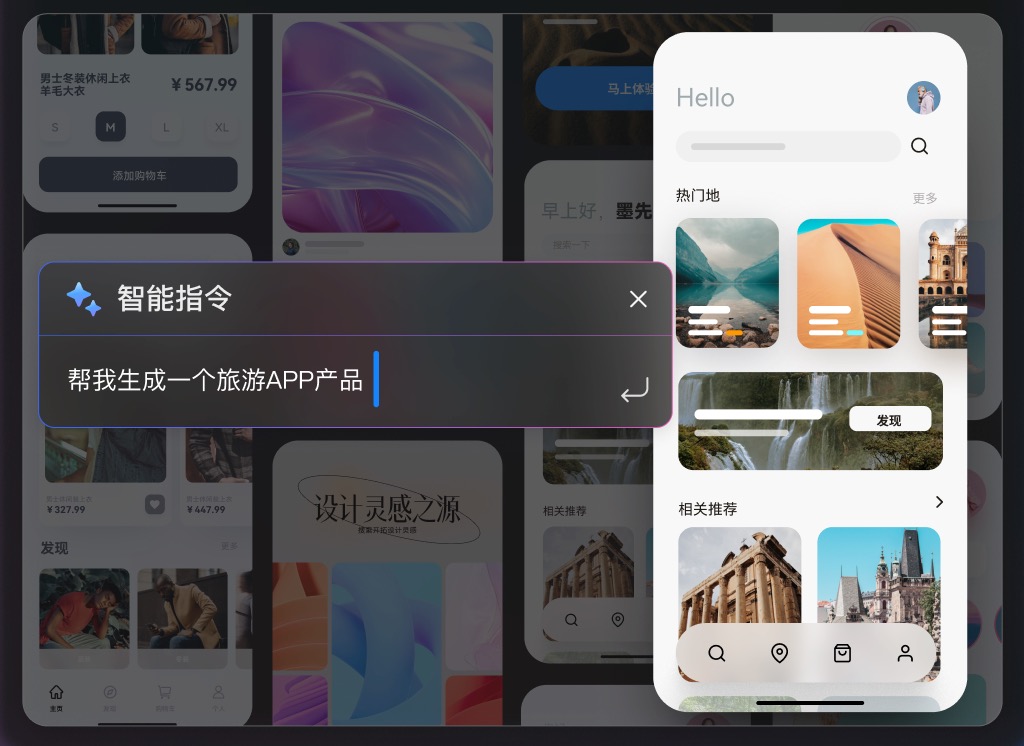
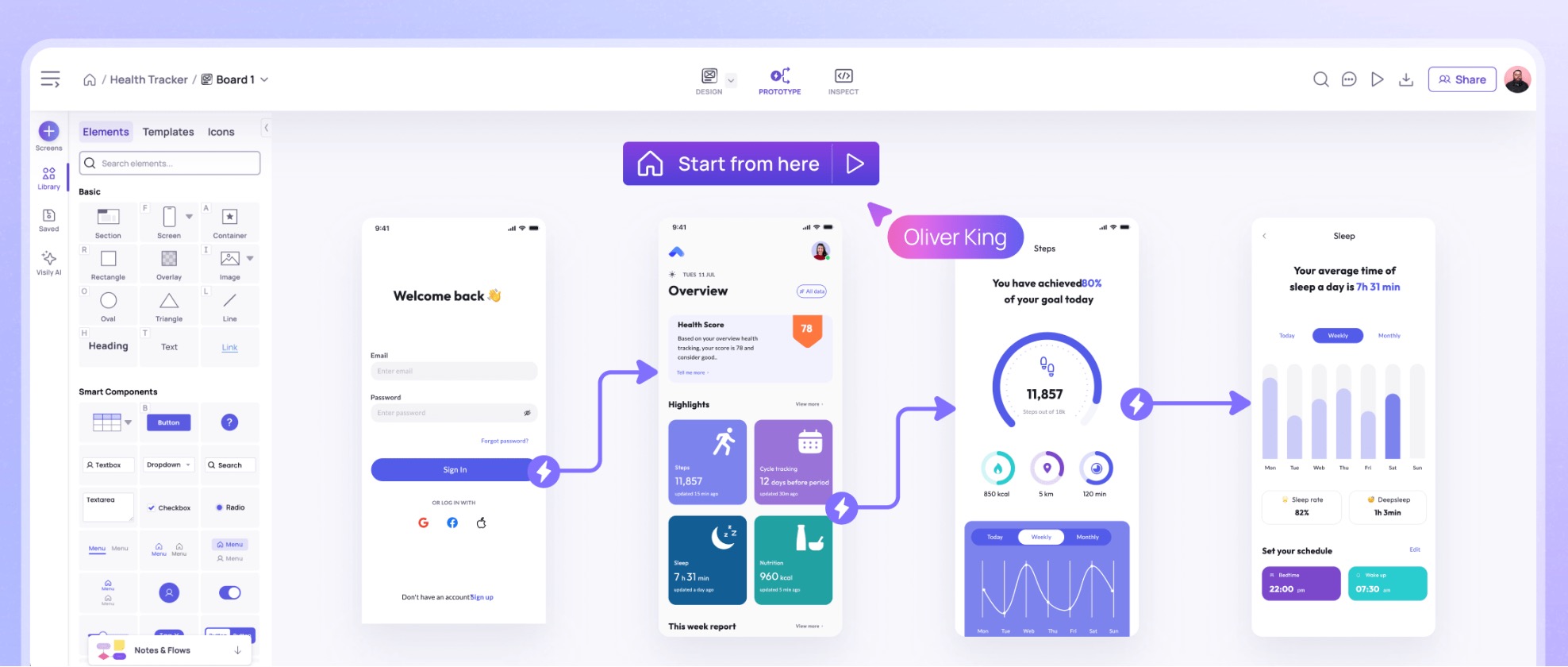
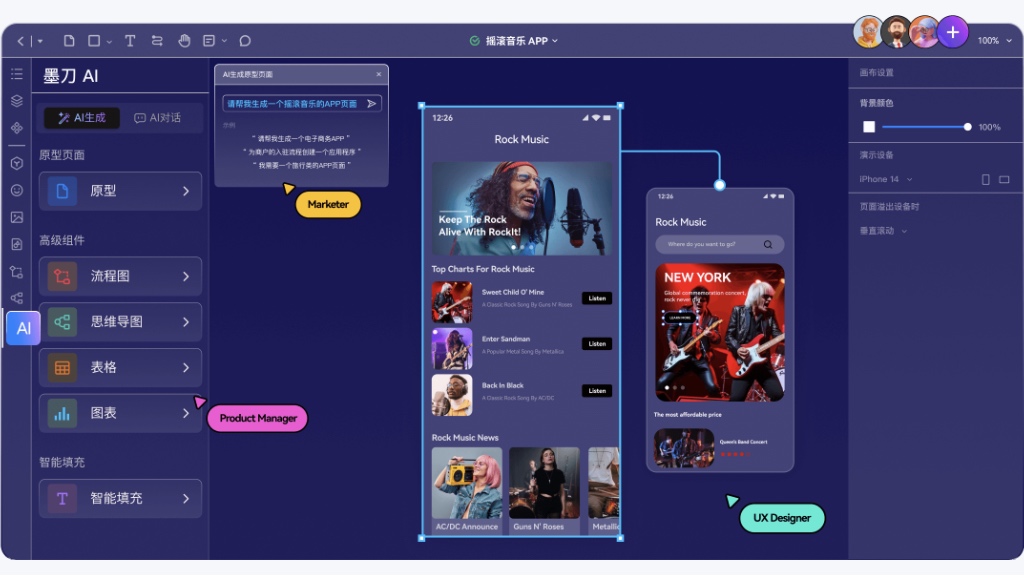
墨刀AI 是原型设计协作平台——墨刀推出的智能原型设计助手,它基于墨刀多年原型构建能力,融合了 AI 页面生成、图表生成、组件自动交互、批量处理等功能,帮助产品经理、设计师和开发者更高效地构建网页与App原型。它是一款深度结合中文语义理解与原型搭建能力的AI原型设计工具,覆盖从需求到交互草图的多个环节,非常适合中国本土的产品经理与设计师使用

核心功能
一句话生成原型图
用户只需输入一句中文描述(如“一个餐饮类App的首页,含搜索和推荐区块”),墨刀AI 即可解析意图并自动生成对应的页面结构,包括页面逻辑分区(如导航、搜索、列表、底部菜单)、相应组件布局(如图片轮播、卡片列表、按钮等)、可交互的原型页面(支持后续编辑),这使得产品经理可以跳过草图阶段,直接获得一个「有逻辑有结构的原型底稿」。

产品规划全流程覆盖
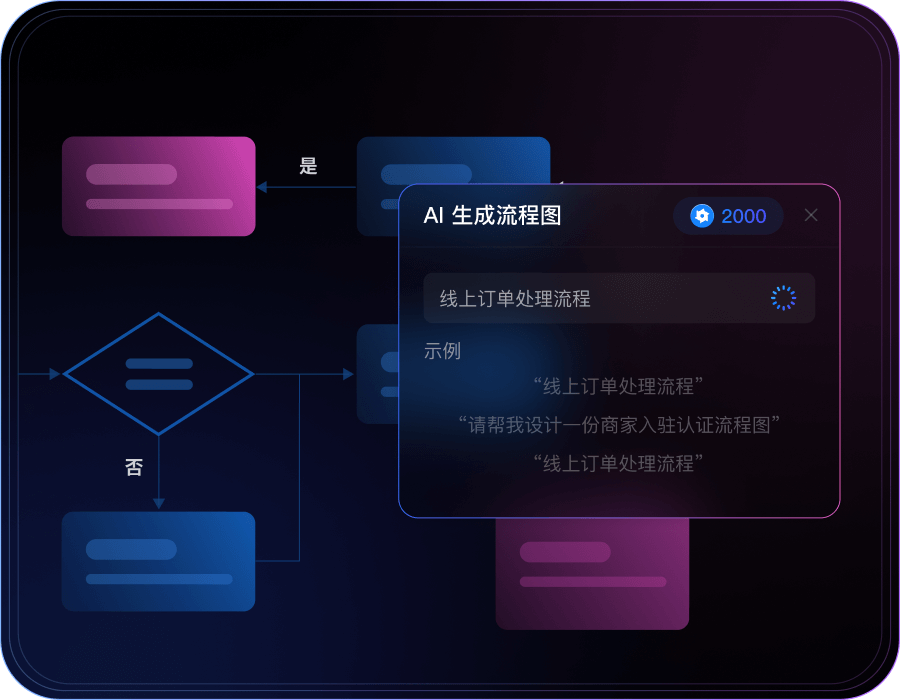
墨刀AI不仅专注于界面原型的智能生成,还进一步延伸支持自动生成产品文档、思维导图与流程图,帮助产品经理更高效地构建完整的产品规划与逻辑体系。用户只需用自然语言描述产品构思或功能逻辑(如“一个会员系统的核心流程”),墨刀AI就能快速解析并输出对应的业务流程图、信息架构图或功能导图。同时,墨刀AI还能自动生成清晰、结构化的产品需求文档,包括页面结构说明、功能点拆解与交互说明,极大提升了产品前期协作、评审与开发交接的效率。
通过这一功能,墨刀AI真正实现了从“画图工具”到“全流程产品工作平台”的跃升,助力团队将思路快速转化为可执行方案。立即注册墨刀AI,从0到1开始你的高效产品规划

智能生成交互组件
墨刀AI不仅能生成页面结构与视觉布局,更具备智能生成交互组件的能力。通过对自然语言指令的理解,AI可以自动识别页面中涉及的交互需求,并为按钮、表单、导航等元素生成对应的交互逻辑。这些交互操作完全可视化、无需编程,极大简化了原型的逻辑搭建过程,也让设计稿具备真实可演示的交互体验,适用于评审、测试和演示等多个环节。
AI智能填充与批量处理
墨刀AI提供了智能填充文案与图片的能力,让原型页面从“结构完成”走向“内容丰富”。用户通过自然语言描述,即可为多个页面区域批量生成合适的标题、副文案、按钮文字等内容。同时,针对图片区域,墨刀AI会根据页面语义与行业类型,智能匹配风格一致、内容相关的图像占位素材,避免了手动查找与重复填充的繁琐过程。墨刀AI还支持批量复制、智能替换与统一调整,大幅提升复杂项目的搭建效率。这一能力非常适合需要快速构建完整原型框架的产品经理、创业团队或原型设计初期的探索阶段使用。👉立即免费注册墨刀AI,快速搭建高保真原型图

墨刀AI支持客户端、网页端等多平台同步使用,不论是在办公室、居家办公还是移动场景中,都能无缝进行设计与协作。对于远程团队或跨地域项目来说,墨刀AI 提供了极具便利性的设计体验。墨刀AI 是目前中文语境下最强的原型智能生成工具,覆盖结构、组件、文案、迭代多个维度,是中文产品设计工作流中 AI 能力落地最成熟的代表。现在注册使用墨刀AI,立即提升你的设计效率和创意能力。
墨刀AI的优势:
原生中文语义理解强——支持地道中文交互,指令输入自然,适合国内用户习惯。
与墨刀原型无缝结——无需切换平台,生成后即为可编辑原型页面。
文案+结构双智能补全——不仅生成结构,还能自动填内容,极大节省原型制作时间。
适配移动端和网页端设计——支持多终端原型类型生成。
2.Uizard
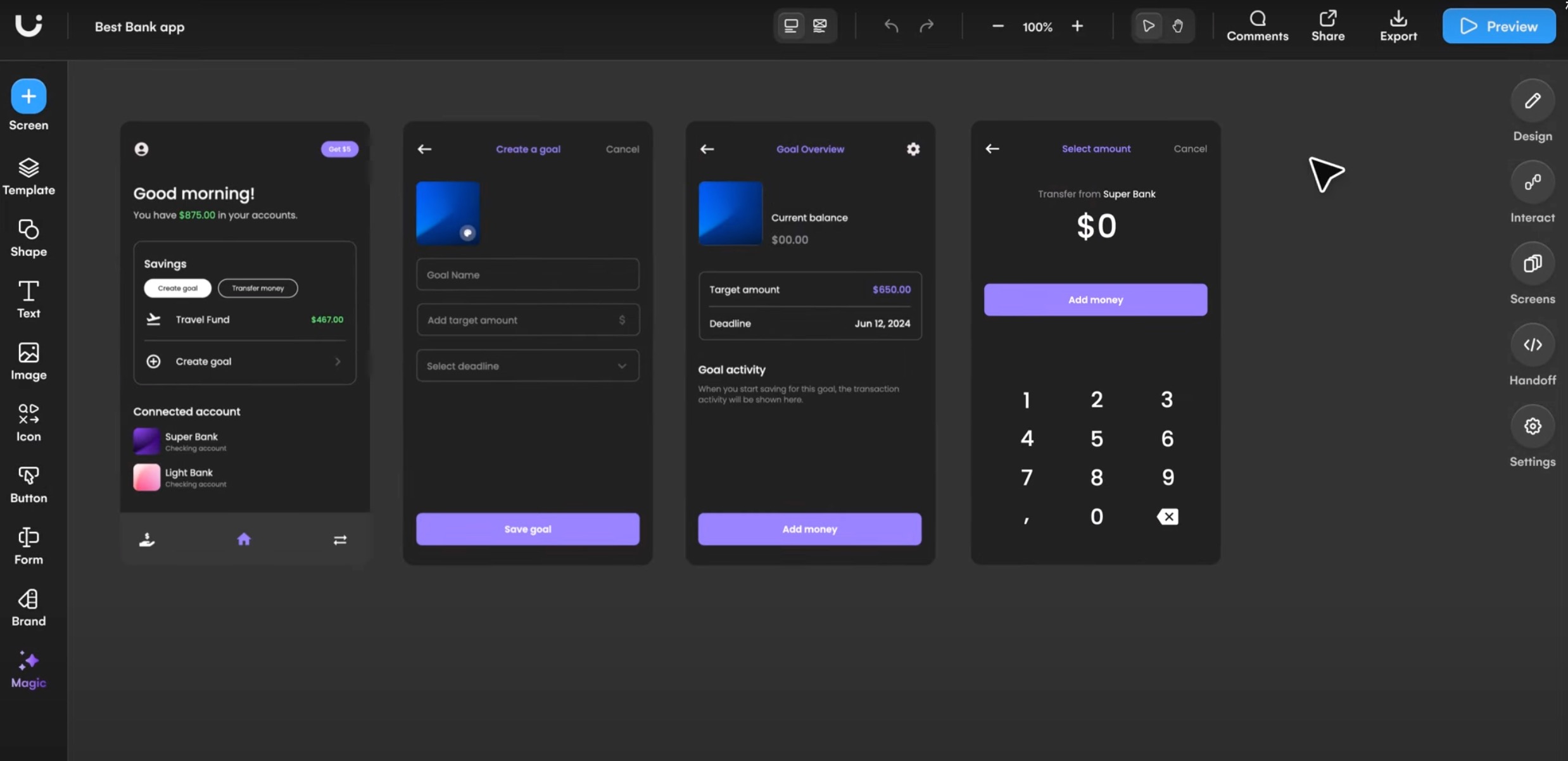
Uizard 是一款主打快速原型设计与AI界面生成的在线工具,尤其适合产品经理、初创团队和非设计背景的用户使用。

核心功能
AI界面生成:输入文字描述或手绘草图,AI 自动生成可视化界面原型。
主题与样式一键替换:修改主题颜色、字体,UI 会自动统一更新。
优点
零门槛上手,几乎无需设计经验即可使用。
适合想法频繁变化的早期产品设计阶段。
不足
免费版功能限制较多,如页面数量、导出权限有限制。
不适合做复杂业务流程原型。
收费情况
Pro 版本:约 $12/月,支持无限项目、AI增强功能、导出权限。
Team/Business 版:支持更复杂的团队管理与权限设置。
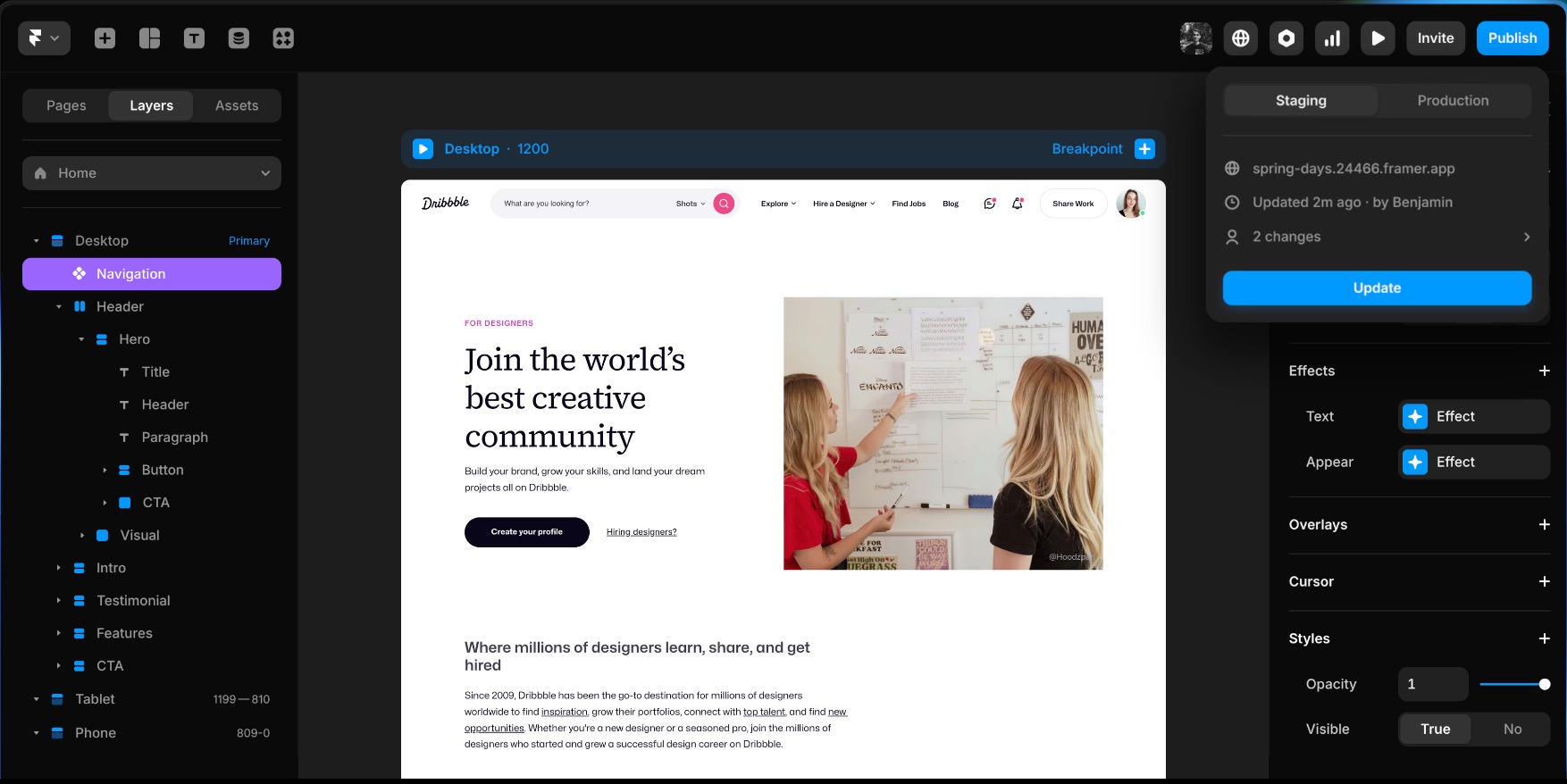
3.Framer AI
Framer AI是一款结合了AI页面生成能力和高度可定制交互设计功能的Web端原型设计工具,近年来逐渐成为产品经理和设计师在高保真网页原型制作中的热门选择。

核心功能
AI 页面生成:用户只需输入一句话会自动生成布局合理、视觉美观的网页原型。
可视化拖拽编辑:支持直接拖拽组件、布局,实时预览效果。
优点
生成页面的视觉层次和信息布局高度专业。
设计人员可自由添加 HTML、CSS 或 JS 片段。
缺点
学习曲线略陡,做复杂自定义需一定的设计经验。
专注网页端,不支持 iOS/Android 原型。
收费情况
免费版:支持1个项目,Framer AI 生成功能有限。
Pro 版:约 $20/月,支持无限项目、AI 生成加速、团队协作等。
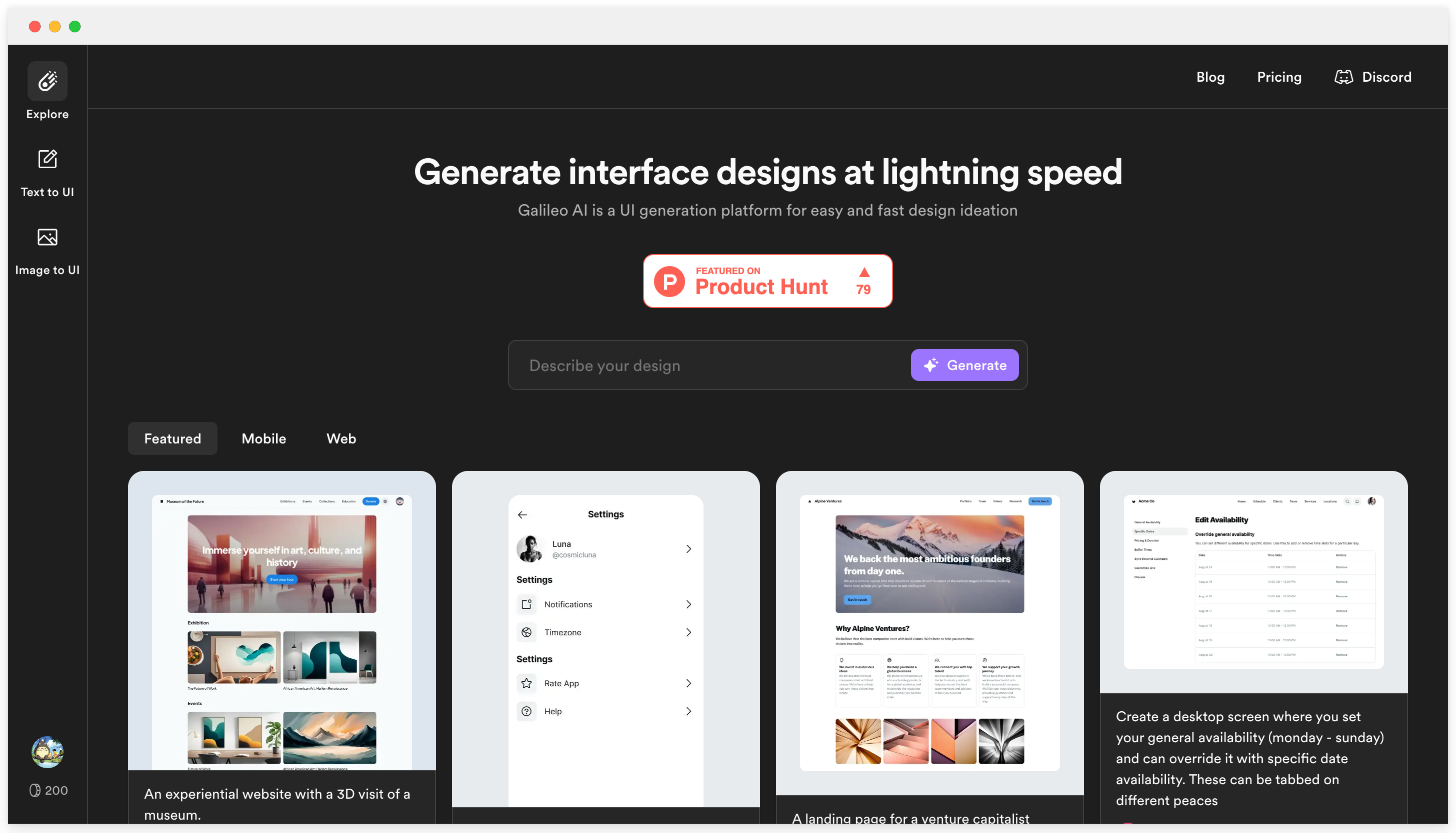
4.Galileo AI
Galileo AI是一款聚焦于通过自然语言生成 UI 设计稿的创新型AI原型工具,其最大特色是文本到高保真设计图的生成能力,为产品经理和设计师提供了一种极简、高效的创意起点方式,尤其适合构思早期 UI 构图与组件风格探索。

核心功能
文本生成 UI:一句设计描述自动生成专业风格的设计图。
高保真视觉输出:生成的界面可达到接近视觉稿精度,适合后续高保真制作参考。
优点
无需搭建画板,直接从文本出发,快速生成草图或提案。
视觉呈现偏向 Dribbble 风格,适合产品提案场景。
缺点
仅输出静态设计稿,缺乏交互与页面流程功能。
目前尚未开放全面编辑功能:仍偏向生成而非全面设计平台。
收费情况
目前处于邀请测试阶段,预计将采用 SaaS 订阅制,按生成次数或功能限制分级。
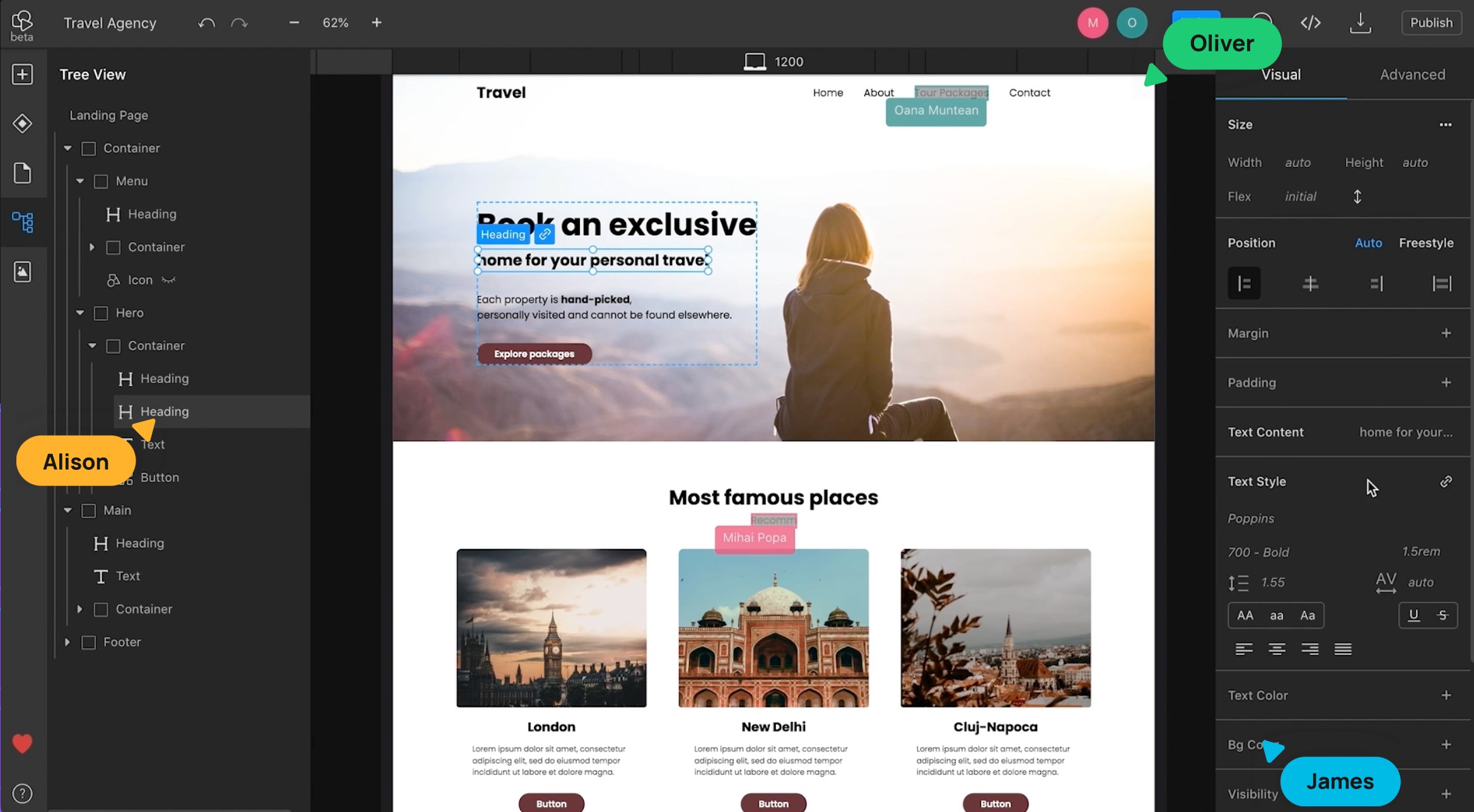
5.TeleportHQ
TeleportHQ 是一款主打AI驱动的代码生成型原型工具,它融合了设计与前端开发之间的界限,旨在帮助设计师、产品经理以及开发者从 UI 原型快速过渡到可用代码,非常适合那些希望从原型到前端页面无缝衔接的用户。

核心功能
AI生成前端代码:输入界面描述或导入UI设计图,可自动生成 HTML、CSS、React 等前端代码。
低代码编辑器:可视化页面编辑,支持组件拖拽、样式调整、布局设置。
优点
极大提升设计到开发的效率,减少手工翻译工作。
学习成本低,拖拽+自动生成代码,对设计师非常友好。
缺点
适合静态页面,不适合复杂交互逻辑:无法构建高级业务逻辑或状态管理。
部分高级功能需要付费订阅,如团队管理、高级导出选项。
收费情况
免费版:可使用基础编辑器、导入/导出基础代码。
专业版:起价约 €15/月,支持高级框架导出、团队权限等。
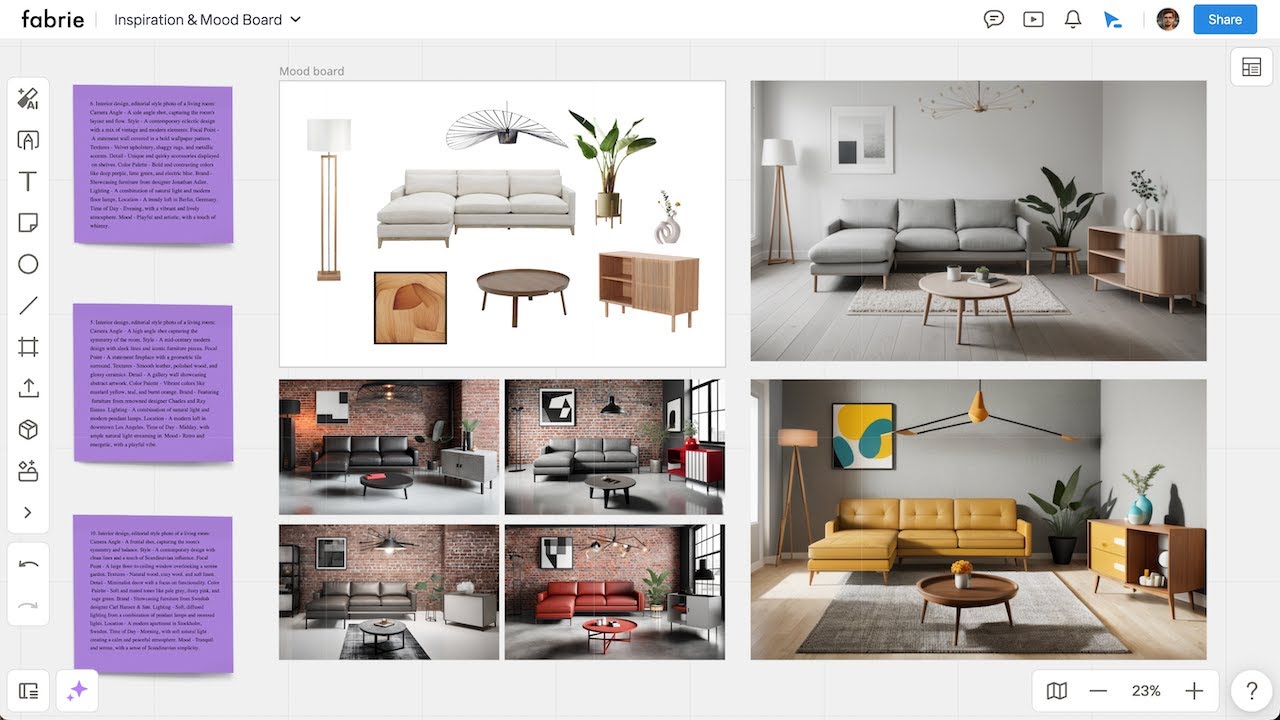
6.Fabrie AI
Fabrie AI是一款面向创意设计与空间规划场景的 AI 原型设计工具,它将画布协作、表格信息管理与AI生成能力结合,特别适用于工业设计、建筑、家居、产品规划等需要可视化结构+信息结构结合的场景,是“设计白板+表格+AI”的混合型生产力平台。

核心功能
表格+画布双联动:在表格中添加设计信息,画布实时展示结构,适合做设计要素与可视化联动。
协作设计空间:支持多人实时编辑、评论、文件管理。
优点
支持复杂结构信息梳理。
不限于 UI 界面设计,更适用于物理产品或空间场景。
缺点
更偏向“空间原型”或“结构规划”。
学习成本略高于传统白板工具
收费情况
免费版:支持基础画布操作与AI使用。
Pro 版:约 ¥48/月,提供无限协作空间、AI增强算力、模板等。
7.Visily
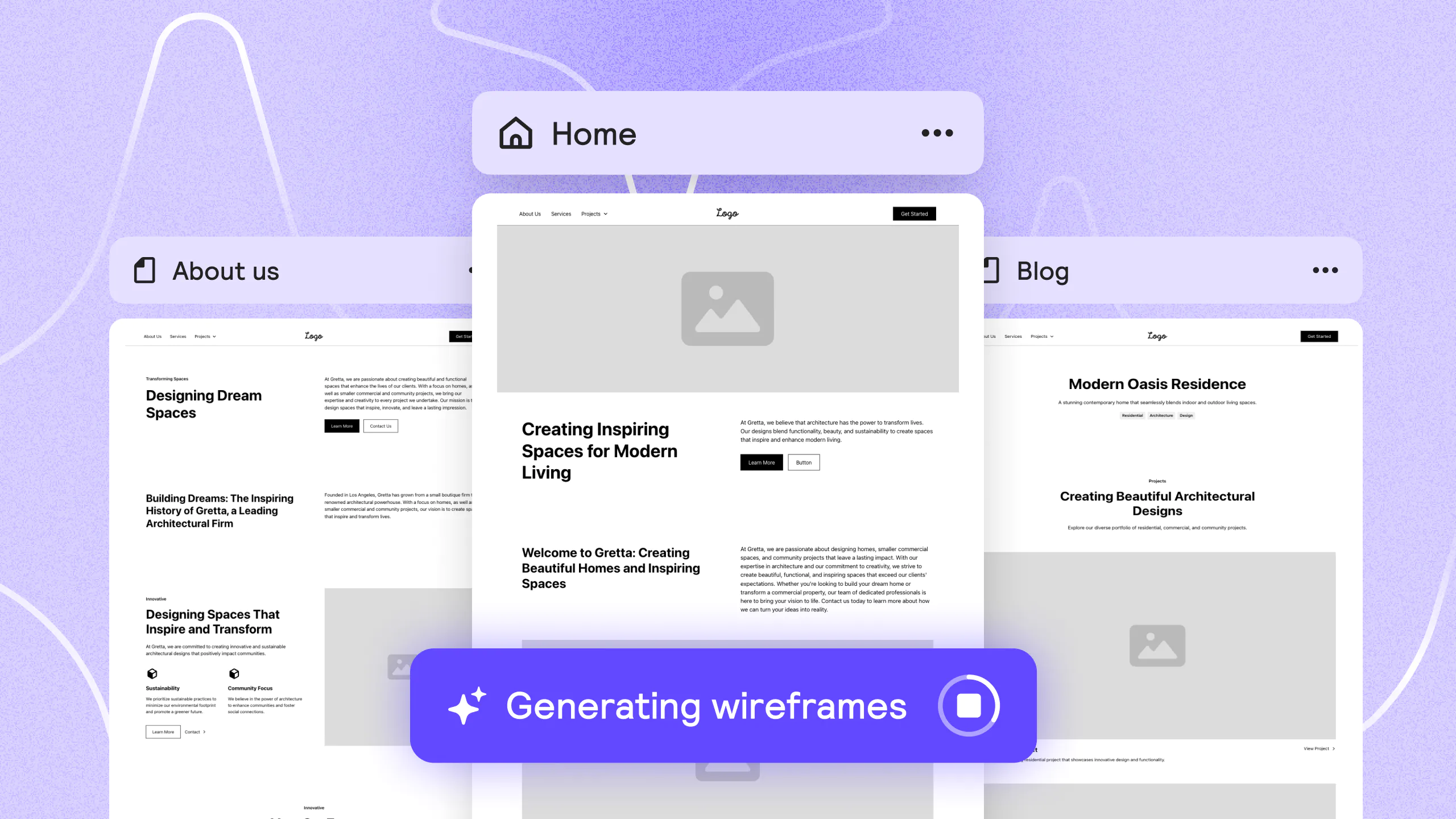
Visily是一款专为非设计背景用户打造的AI界面原型设计工具,主打「AI辅助 + 模块化 + 协作便捷」,让产品经理、开发者、运营人员也能轻松构建专业感十足的 UI 原型。

核心功能
手绘草图转原型:上传手绘界面草图,AI 自动识别并生成可编辑原型图。
AI UI生成:输入页面描述,如“移动端社交App首页”,即可生成完整界面。
模板库与组件系统:内置常用组件库和多种风格模板,快速搭建高保真页面。
优点
针对非设计师优化交互逻辑,操作极其简洁。
适合团队快速提交想法、原型共创。
缺点
对于专业设计师来说灵活性略显不足。
不支持复杂交互动画。
收费情况
Pro版约 $10/月,支持无限项目、团队协作空间、高级导出权限等。
8.Magician by Diagran
Magician by Diagram是一款专为Figma设计师打造的AI插件工具,核心亮点在于它能为设计过程注入智能创意与自动化能力。它不是一个独立的原型设计平台,而是一个 嵌入在 Figma 内部的 AI 辅助设计插件,特别适合希望在现有设计流程中引入 AI 的专业用户。

核心功能
AI生成图标与插画:只需输入描述即可自动生成 SVG 图标或风格化插画。
AI文本生成:生成界面中的UI文案、标签、CTA 按钮文案等,节省大量重复编写。
9.Relume Library+AI
Relume Library + AI 是一套专为 Web 设计和网站构建场景打造的 AI 工具组合,结合了 Relume 的 组件库资源与其新推出的 AI 网站构建助手,可以帮助设计师、开发者和产品人快速从一句话需求生成网站结构、页面草图乃至完整组件代码。尤其适合需要快速制作高质量 Web 原型或网页的用户。

核心功能
AI 网站生成器:输入一句话网站描述(如“适合健身教练的单页网站”),自动生成导航结构、页面框架与内容提案。
多平台集成导出:支持将设计导出至 Webflow、Figma 或直接复制 HTML/CSS。
优点
AI快速生成结构和内容,秒级完成网站雏形。
组件粒度丰富,页面内容可细致调整,避免千篇一律。
缺点
偏向网页领域:不适用于 App 界面、移动端原型等需求。
收费情况
免费版:可访问基础组件库,有限次 AI 生成权限。
Pro 版:约 $19/月,解锁全部组件、无限次 AI 页面生成、导出功能等。
10.Julius AI
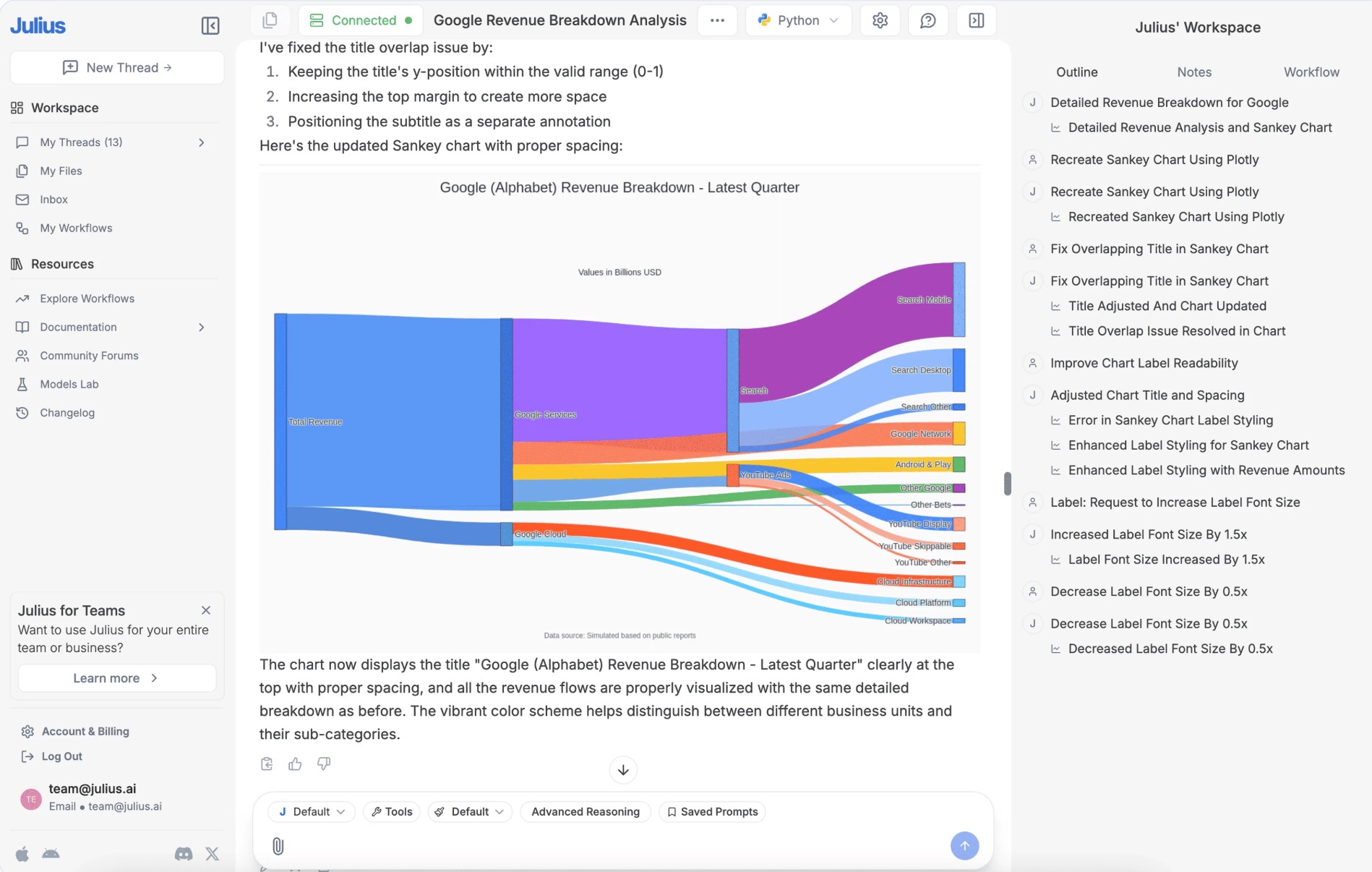
Julius AI 是一款面向数据分析和图表原型设计场景的AI工具,它结合了类 Excel 的表格界面和ChatGPT 式的对话交互方式,支持通过自然语言对数据进行分析、可视化、建模与图表生成,非常适合产品经理在原型阶段展示数据分析结果、用户调研趋势或图表交互逻辑。

核心功能
自然语言数据分析:用户可以直接输入问题(如“分析过去三个月销售变化趋势”),AI 自动处理并生成图表或分析报告。
智能图表生成器:支持柱状图、折线图、饼图、热力图等多种类型,并自动推荐最优图表形式。
优点
非常适合用来生成原型中需要展示的图表和用户数据分析页。
图表自动生成美观、规范,适合展示与汇报。
缺点
不支持界面设计功能,无法制作交互原型或 UI 布局。
部分图表样式不支持完全自定义。
收费情况
免费版:支持基本数据分析与图表生成功能,适合个人原型设计使用。
专业版:约 $15/月,支持更多数据容量、分析维度和图表样式。

以上是为大家介绍的10款值得关注的AI原型设计工具,随着技术的不断进步,AI原型设计工具在不断打破传统设计流程的限制,让产品经理和设计师能够更专注于创意和策略的实现。在众多AI原型设计工具中,墨刀AI凭借其强大的中文语义理解、精准的自动化功能、以及深度与墨刀平台的无缝衔接,成为了国内用户的首选。它不仅帮助团队快速构建高保真的原型设计,还大幅提升了从产品构思到开发落地的整体效率。无论你是初创团队、产品经理还是设计师,墨刀AI都能为你提供一个更快速、更智能的设计体验。现在注册并免费体验墨刀AI,开启你的高效原型设计之旅!