后台原型设计常常让人头疼:页面搭建慢、组件杂乱无章,效率低下怎么办?别担心,Element UI组件库来了!它是众多企业级项目首选的开源UI组件库,专为后台系统量身打造,风格统一又灵活。无论你是产品经理、设计师,还是刚入门的开发小伙伴,掌握这套组件库的高频组件,原型搭建瞬间加速,不再被重复造轮子拖慢节奏。本文在墨刀素材广场中精选了7款最实用的Element组件,让你轻松复用,快速搭出专业后台页面。
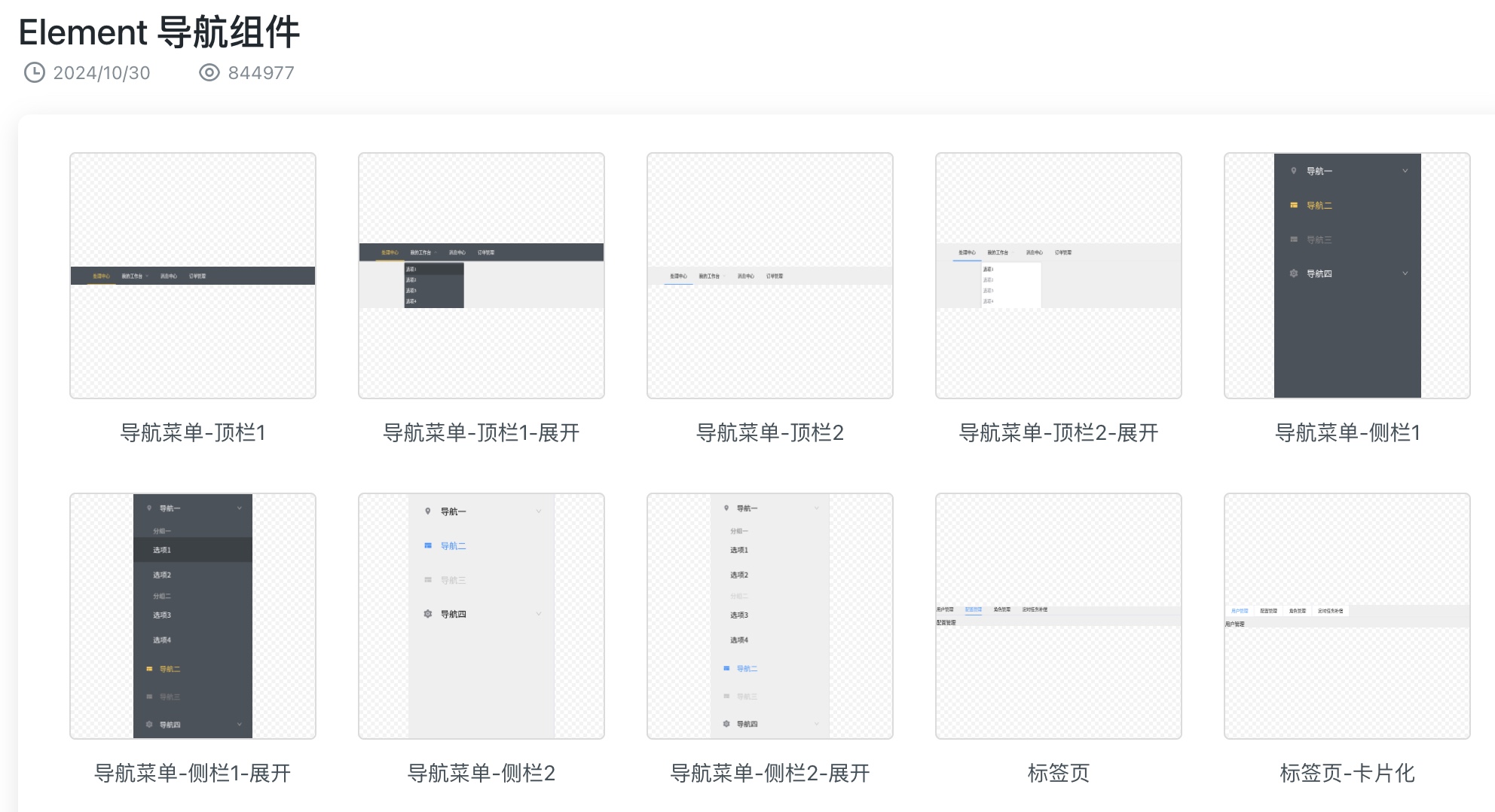
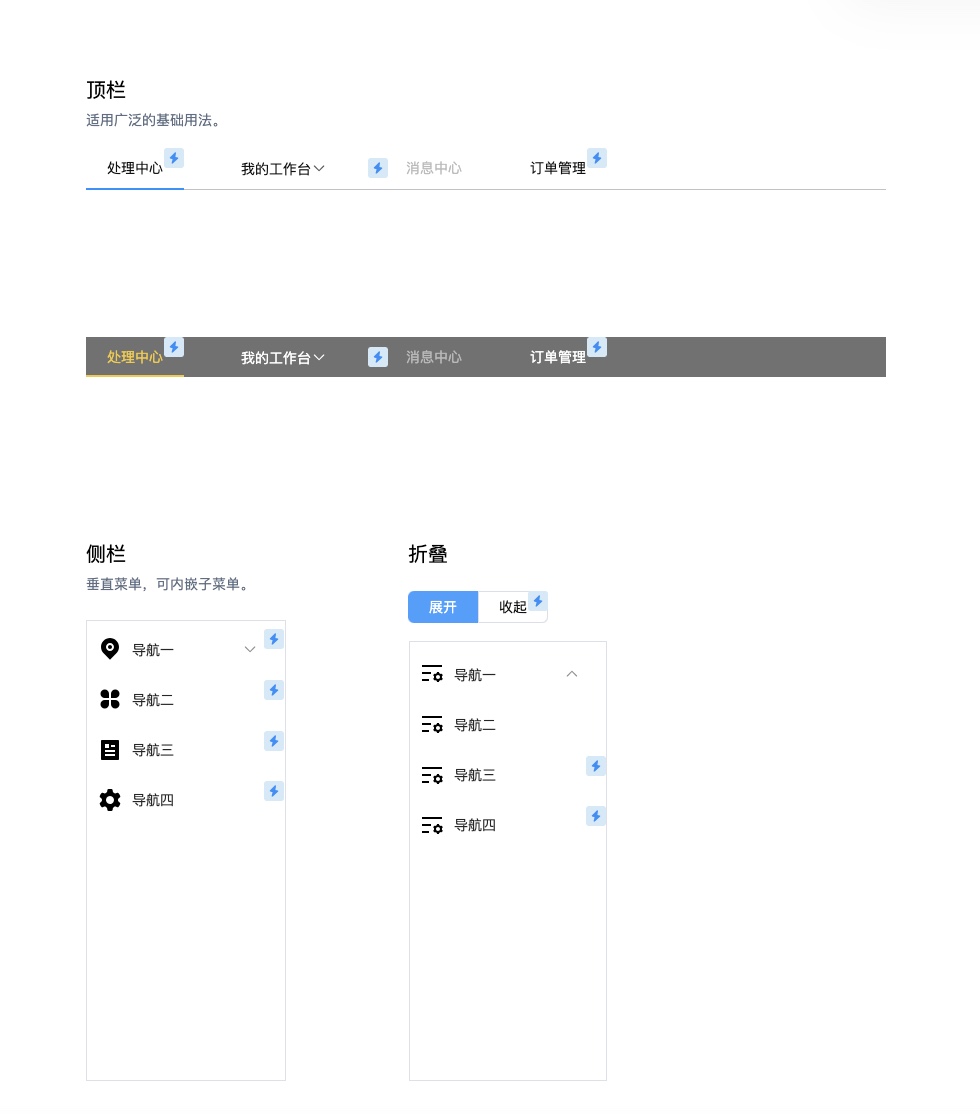
一、Element导航组件
组件一览
Element UI 提供多种导航组件,包括顶部导航栏、侧边栏、菜单分组、面包屑导航、下拉菜单等,支持图标与文字组合、多级菜单、响应式布局。

风格特点
- 扁平化设计,结构清晰、风格统一
- 支持横向、纵向多种导航模式
- 自带选中高亮、展开动画、图标配合等交互效果
- 可灵活配置样式与层级,支持自定义主题色
- 高度适配中后台复杂页面结构

适用场景
- 企业后台管理系统,如用户权限管理、数据运营平台
- 内容管理类平台,如CMS、资讯平台
- 电商管理后台,如订单中心、商品运营系统
- 小程序或Web端的功能导航入口布局
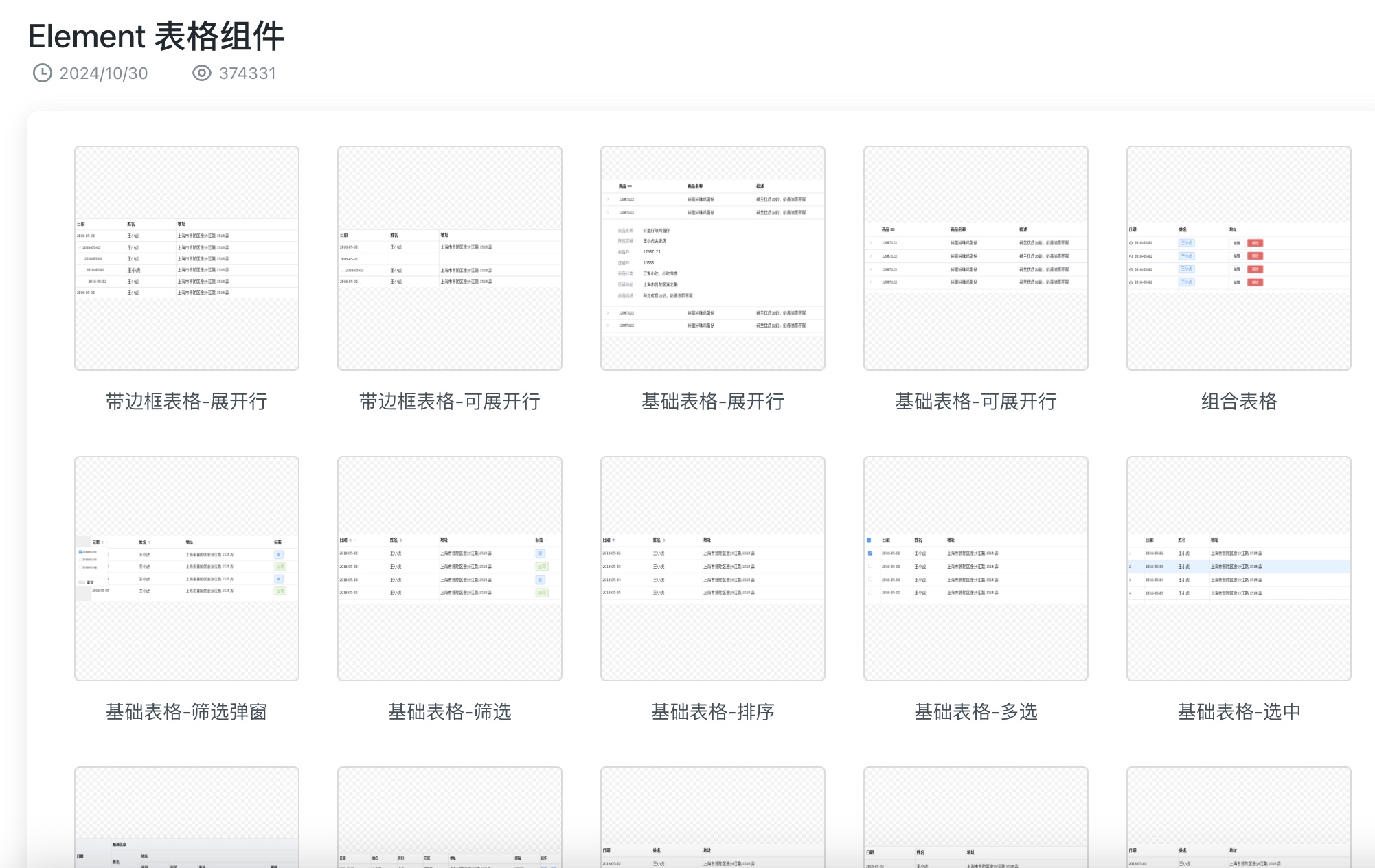
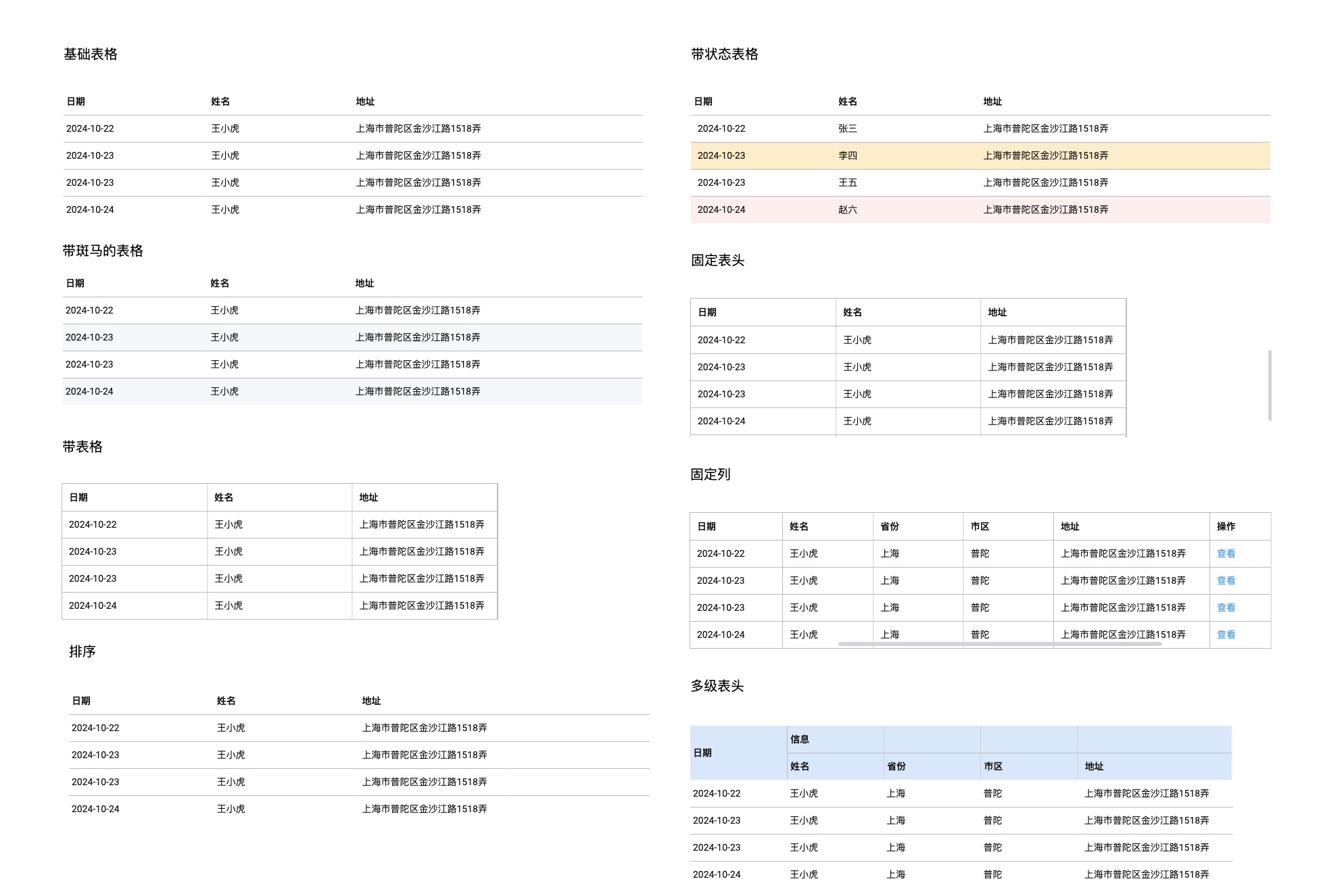
二、Element表格组件
组件一览
Element UI 表格组件支持基础表格、带排序/筛选功能的表格、可展开行、固定列、合并行列、树形结构等多种表格展示形式,功能丰富、灵活配置。

风格特点
- 表格结构规范清晰,适合数据密集型展示
- 支持横向滚动、列固定,适配复杂业务需求
- 多种交互能力,如排序、筛选、分页、懒加载等
- 样式简洁统一,可自定义表头、行样式、斑马纹
- 提供插槽、事件监听等,便于个性化拓展

适用场景
- 后台管理系统中的用户列表、订单列表、数据看板
- 财务系统、业务管理系统中各类统计报表
- 用于展示结构化数据,如日志记录、项目进度
- 配合筛选器、搜索框使用,形成完整的数据操作闭环
三、Element单选框/多选框/选择器组件
组件一览
Element UI 提供了丰富的选择类组件,包括 Radio 单选框、Checkbox 多选框和 Select 选择器。它们广泛应用于表单、筛选面板、设置界面等场景,能够支持用户在多种输入需求下便捷、清晰地做出选择。Select 组件还支持远程搜索、分组选项、多选模式等,交互能力非常强。

风格特点
- 样式统一,贴合 Element UI 的简约设计语言
- 状态变化清晰,交互反馈自然
- Select 支持多选、远程搜索、自定义下拉项等复杂功能
- 易于与表单校验、联动逻辑集成使用
- 支持禁用、默认选中、可清空等多种配置项

适用场景
- 表单信息输入,如性别选择、兴趣标签、多选分类等
- 数据筛选条件输入,如筛选用户类型、城市、标签等
- 后台设置页中的偏好配置、权限设置等
- 需要让用户从多个选项中进行选择的任何页面模块
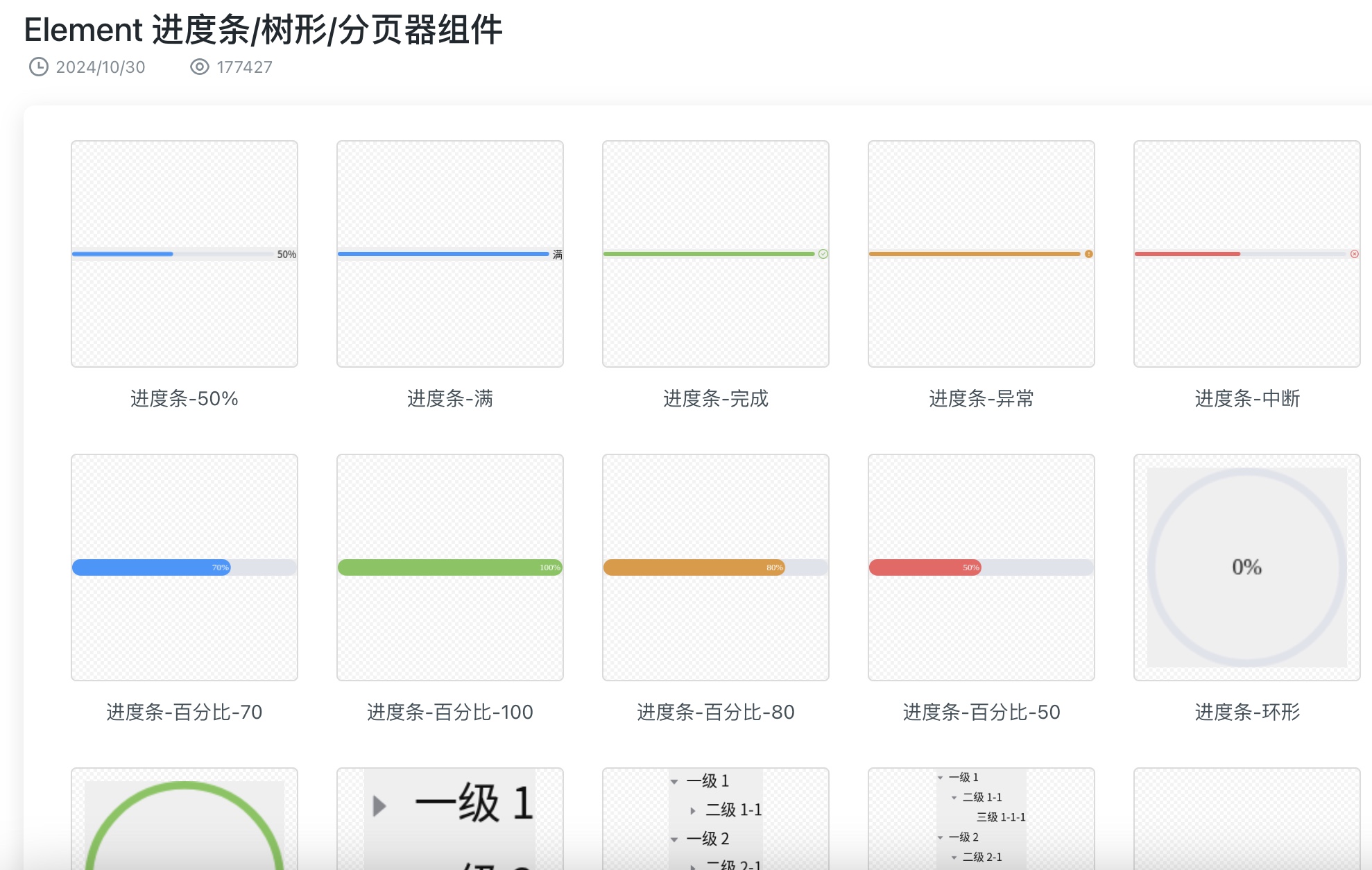
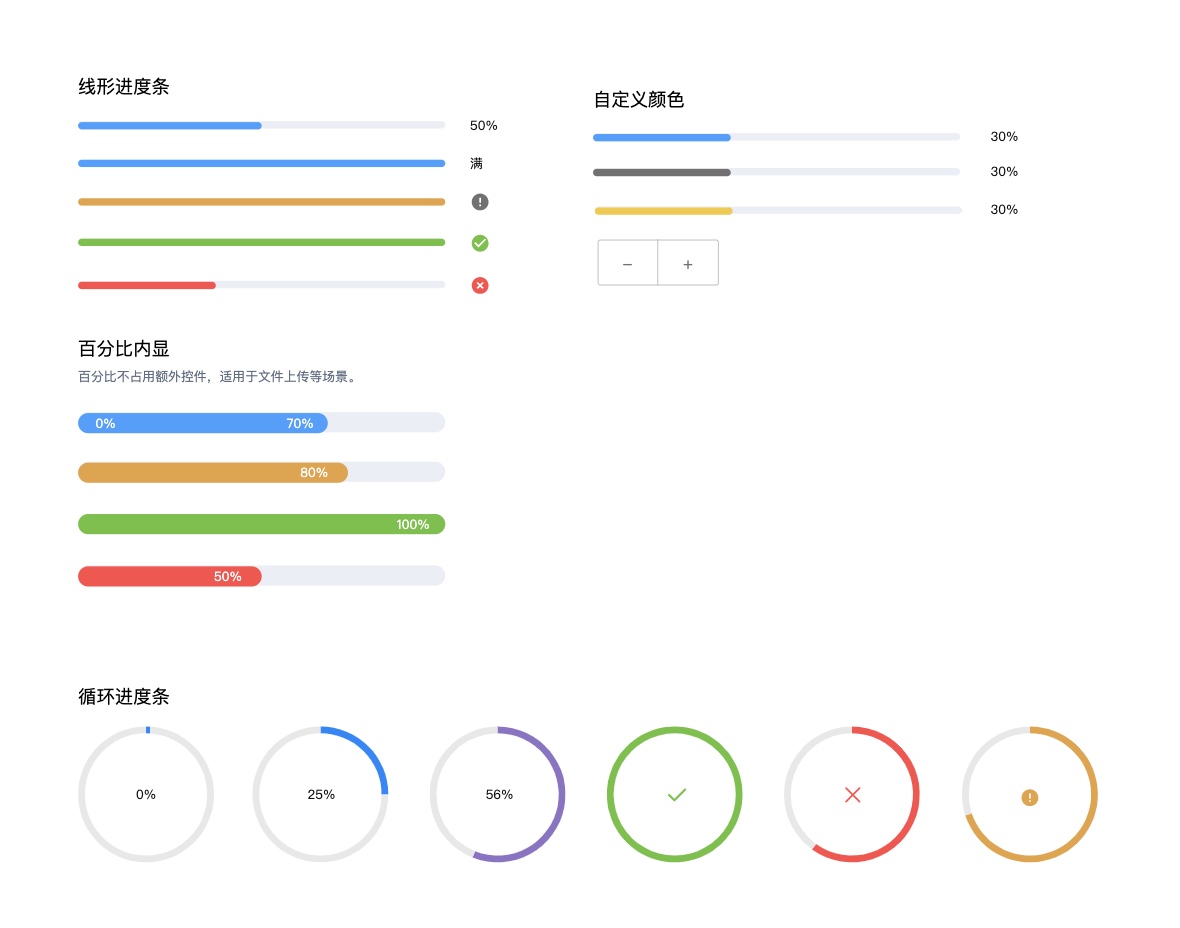
四、Element进度条/树形/分页器组件
组件一览
Element UI 提供了多种实用的展示与导航组件,包括进度条、树形控件和分页器。进度条适合展示任务完成度,树形控件支持多级层级展示和选择,分页器则帮助管理大量数据的分页显示,提升用户操作体验。

风格特点
- 进度条样式简洁,支持多种状态和动态展示
- 树形组件支持懒加载、拖拽、复选框和节点展开收起功能
- 分页器设计清晰,支持快速跳页和页码自定义
- 组件整体风格统一,适配中后台设计语言
- 支持丰富的事件回调,便于开发交互逻辑

适用场景
- 进度条用于任务跟踪、加载状态展示、项目进度反馈
- 树形组件适合文件目录、权限管理、分类树状结构展示
- 分页器常见于数据列表、报表页、搜索结果等分页显示
- 适合中后台系统和复杂数据管理页面
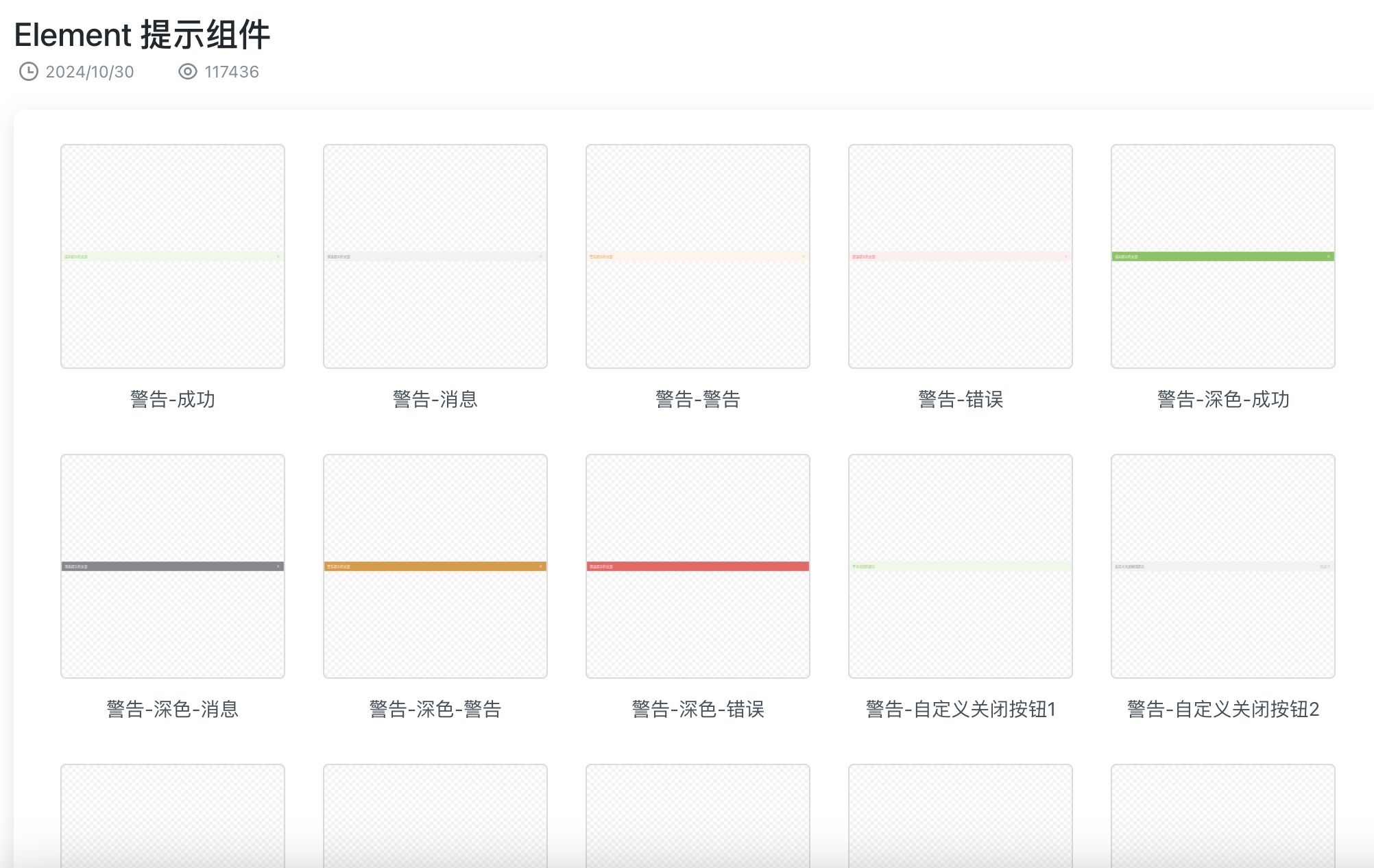
五、Element提示组件
组件一览
Element UI 提示组件主要包括 Tooltip(文字提示)、Popover(弹出框)、Message(全局消息提示)、Notification(通知提醒)和 Dialog(对话框)等多种提示方式,满足不同层级和场景的用户反馈需求。

风格特点
- 样式统一,简洁且现代,易于融入各种设计风格
- 提示内容灵活,支持自定义图标、文字和按钮
- 支持多种触发方式,如悬停、点击、手动控制等
- 交互自然流畅,提示位置智能调整避免遮挡
- 提供全局消息和通知,适合及时反馈用户操作结果

适用场景
- 页面元素的辅助说明,如按钮、表单项的额外提示
- 弹出详细信息或操作提示,提升用户理解
- 系统通知、操作成功或失败反馈
- 需要用户确认的关键操作或提示信息展示
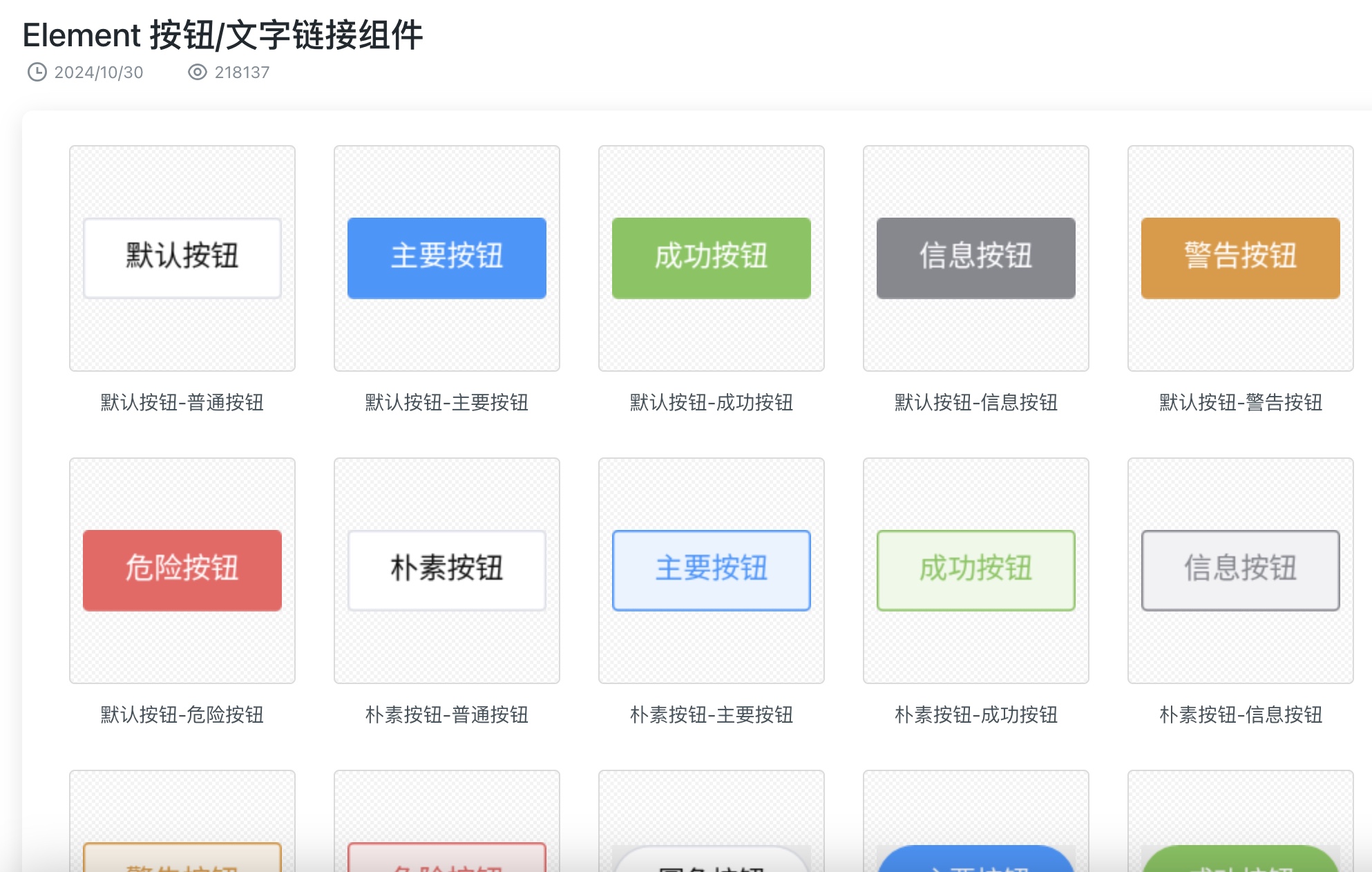
六、Element按钮/文字链接组件
组件一览
Element UI 中的按钮组件包括多种样式和功能,如主要按钮、次要按钮、图标按钮以及文字链接等。按钮是页面中最常用的交互元素,支持各种点击操作。文字链接组件则用于替代传统按钮,提供简洁的操作入口,适合文本导航和辅助操作。

风格特点
- 按钮样式多样,涵盖主次按钮、危险按钮及图标按钮
- 支持多种尺寸、形态、禁用状态和加载状态
- 文字链接设计简洁,易与正文内容融合
- 交互反馈明确,点击时有明显视觉变化
- 组件兼容性强,适配各种布局和设计需求

适用场景
- 表单提交、操作确认、导航跳转等各种按钮交互
- 页面中的辅助操作,如“查看详情”、“返回顶部”等文字链接
- 需要区分重要程度的操作按钮
- 提供轻量级的文本交互入口,提升页面灵活性
七、Element标签/标记/头像组件
组件一览
Element UI 的标签组件用于分类和标识内容,标记组件则提供强调和装饰效果,头像组件则支持显示用户或对象的图像信息。这些组件在信息展示和用户识别中发挥重要作用,广泛应用于列表、评论、用户中心等模块。

风格特点
- 标签组件样式多样,支持不同颜色和形状
- 标记组件强调信息重点,视觉突出,便于快速识别
- 头像组件支持圆形、方形、多种尺寸,支持头像文字替代
- 设计简洁,和 Element UI 整体风格高度一致
- 支持交互,如标签的关闭、头像的点击事件等

适用场景
- 内容分类、标签筛选、状态标识
- 重要信息提示或装饰,如任务优先级、消息标记
- 用户头像展示,如个人资料、评论区、成员列表
- 需要直观区分和快速识别的信息模块
选对组件,原型效率就成功了一半。Element UI组件库的规范设计和高度复用性,让它成为后台系统设计中的不二之选。无论你是产品新人还是资深PM,只要掌握好这些高频组件,原型设计就能又快又准。现在就来墨刀素材广场,一键复用 Element UI 高频组件,搭出专业原型不是梦!👉 立即注册墨刀,免费体验大厂原型组件库!




