每年Figma的Config大会,都是设计圈的一场“春晚级”事件。继变量、开发者模式、UI3界面、Slides 演示功能后,Figma 2025再次带来五项颠覆性更新,不仅改变了产品形态,更揭示出一个行业趋势:UI 设计工具,正快速走向“全能协作平台”。

一、Figma2025重磅功能解析
早期的UI工具是“绘图纸”——如Sketch、Figma初期版本,强调的是组件设计和界面搭建。而现在的 Figma 正在成为“生产引擎”。
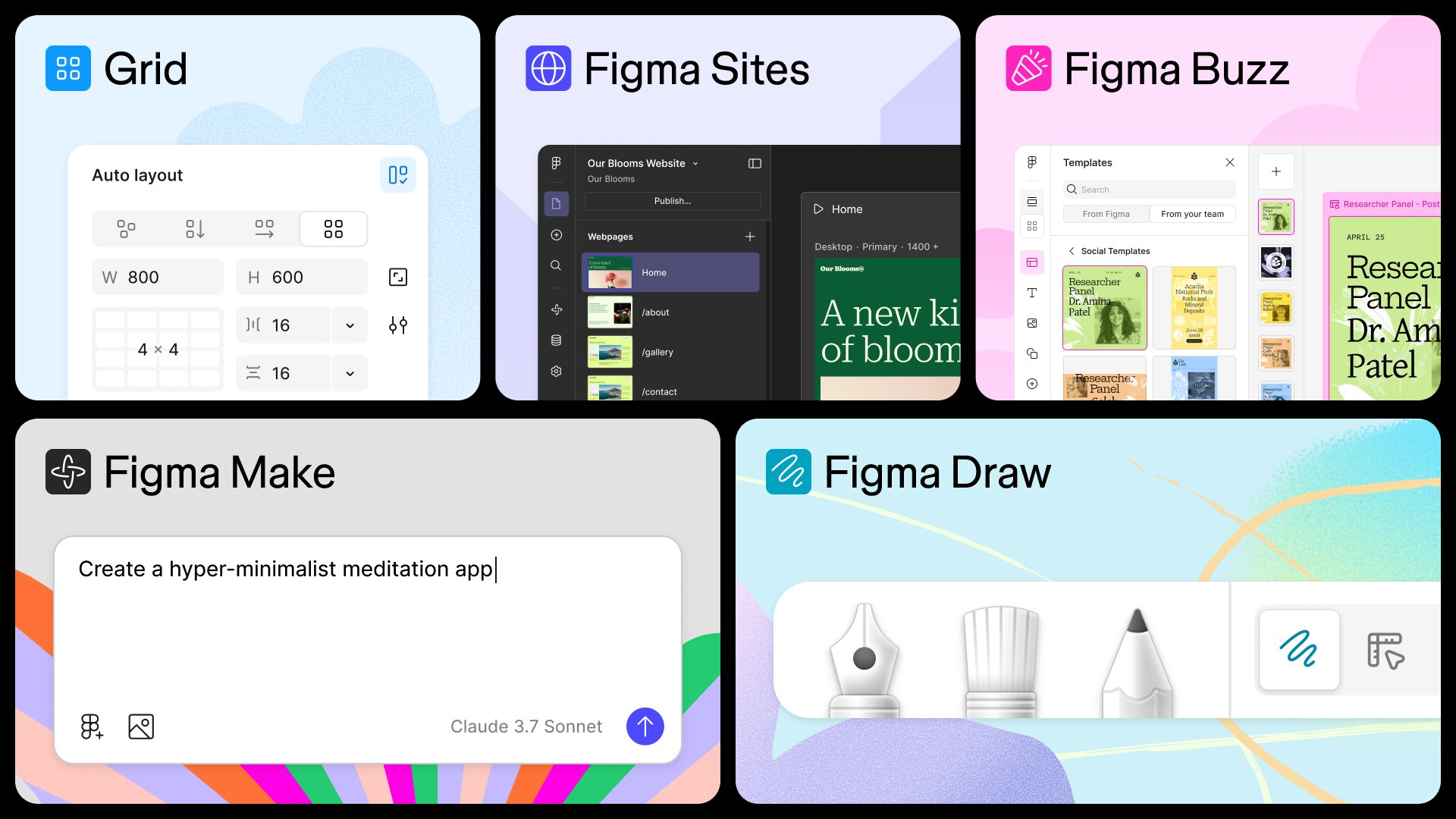
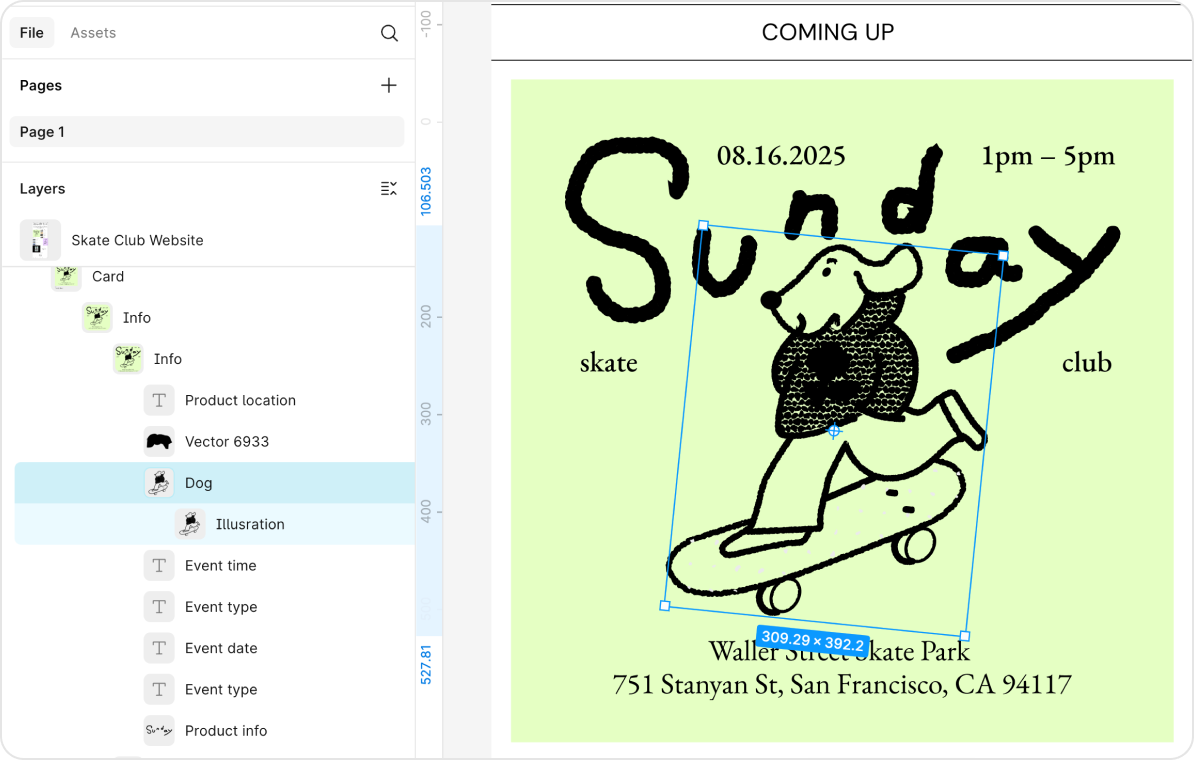
1.Draw模式:让创意回归画布
Figma 2025 新增的Draw模式打破了传统 UI 工具的限制,全面提升矢量绘图能力,支持动态笔刷、路径排字、矢量构建、重复排列等功能,让设计师无需再借助 Illustrator 等工具即可自由创作插画、艺术字和图标,实现从结构到表现力的全链路设计体验。

2. Grid布局:从一维走向二维
Figma推出的Grid布局为UI设计引入了CSS Grid式的二维模型,突破以往只能横排或竖排的限制,使元素可以跨行跨列自由排布。无论是Bento卡片式排版还是复杂响应式界面,现在都能更轻松地实现视觉统一与开发还原。

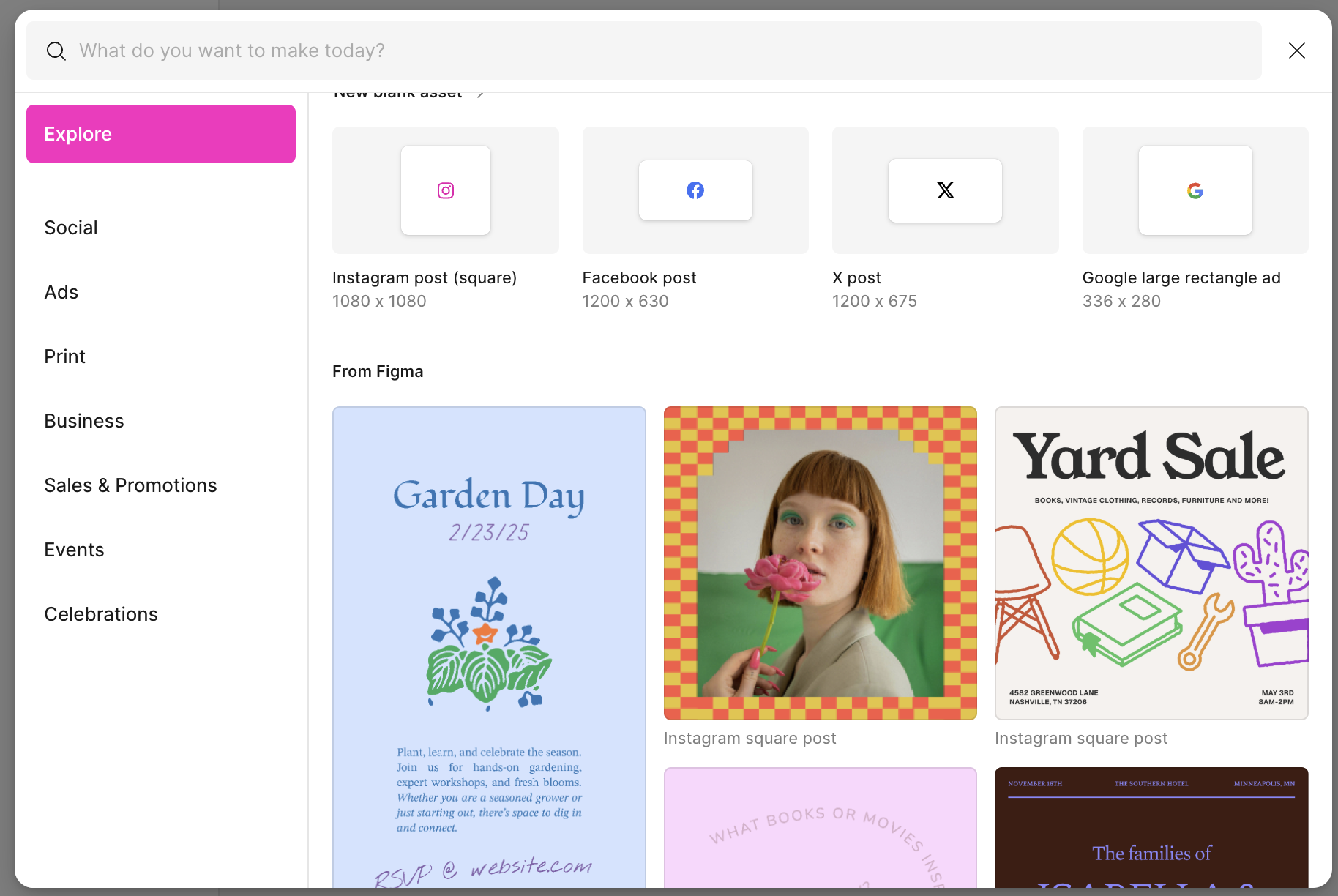
3.Buzz:品牌营销设计一体化
Buzz是Figma新增的品牌设计工具,支持营销内容的快速制作与复用,适合社交媒体、广告、活动物料等场景。它整合了轻量设计器与品牌资源管理,让非设计人员也能高效产出标准化视觉内容,直接对标Canva等工具。

4.Make:AI 生成可交互原型
Make功能依托Claude 3.7模型实现文本生成高保真原型,支持上传图片、复制设计元素与AI聊天,快速构建带交互的界面。设计师无需编码,即可通过自然语言让AI帮你调整、改图,显著缩短设计到交付的时间链条。

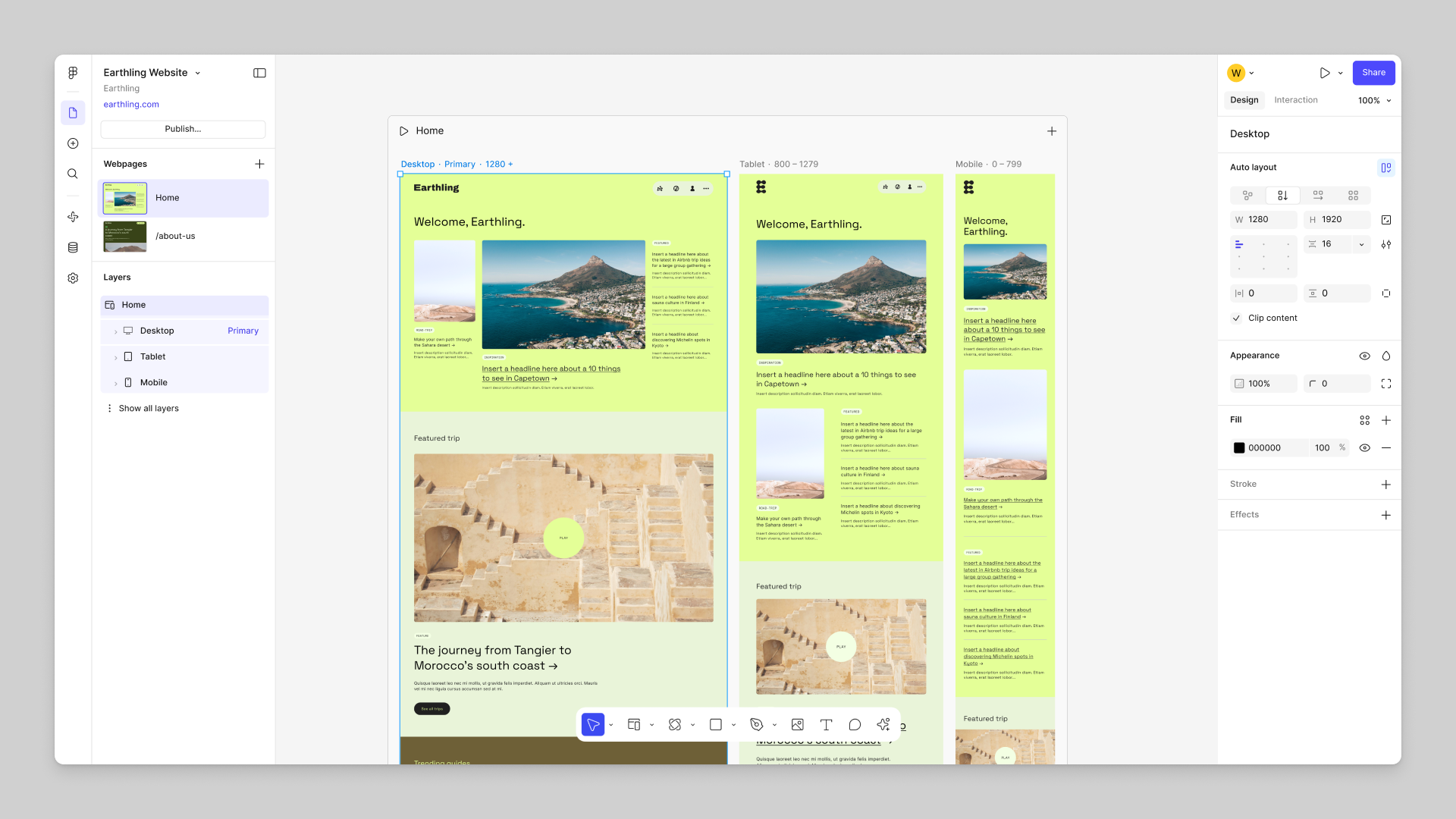
5.Site:一键生成响应式网站
Figma Site让设计师可将设计稿一键转化为响应式静态网站,支持从 Design 模式复制元素,结合丰富模板和自动适配能力,瞄准的是 Framer 用户群体。虽然当前仅支持静态站点,但未来将支持 CMS 内容更新,正式迈入建站领域。

这些变化意味着未来的UI设计师不再是“交付静态图层”的工匠,而是从创意到落地的全链路参与者。
二、2025年UI设计工具3大趋势:协作、AI、整合
Figma的每次进化,都踩在了时代的脉搏上。观察今年的大版本更新,我们可以提炼出三大关键词,也就是未来 UI 设计工具的趋势方向。
1. 协作更深入,不同角色无缝参与
设计早已不再是“设计师一个人的事情”。随着产品复杂度的提升和团队结构的演变,越来越多工具开始针对多角色协作进行深度优化,不仅支持“同时编辑”,更推动了“角色融合”——品牌、市场、研发、产品经理都能在设计流程中扮演积极角色。
以Figma 2025的Buzz功能为例,它为品牌团队提供了统一的设计规范管理体系,市场人员可以直接引用品牌资产并在设计阶段进行实时反馈;而Make AI则让产品经理通过自然语言就能生成完整的原型草图,缩短需求与设计之间的沟通链路。如果你想了解更多关于Figma中文版的相关内容,也可以在《无需下载!用 Figma 中文版轻松实现高效设计》这篇文章中找到答案
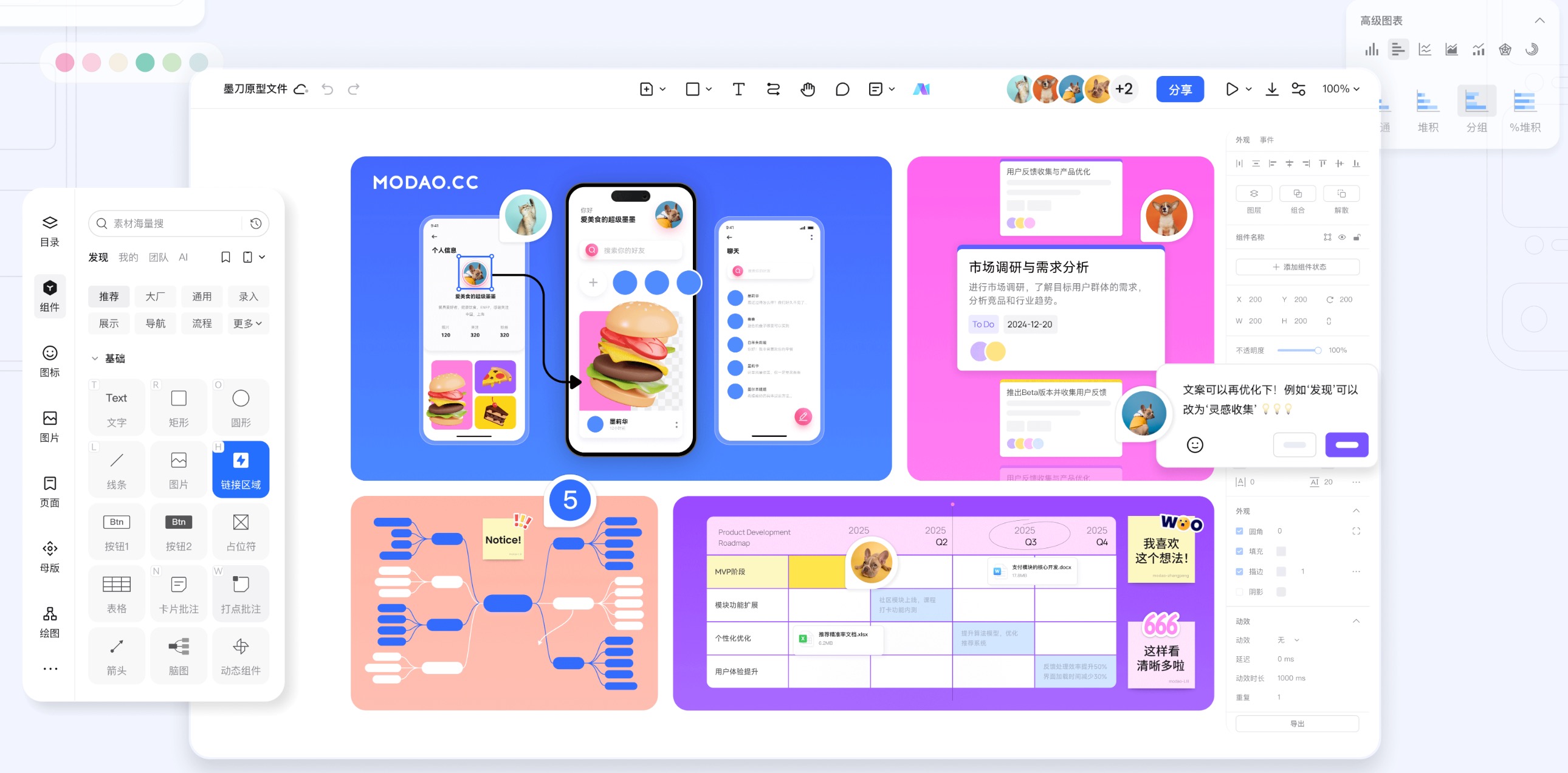
同样,国内产品设计工具墨刀也通过“多人在线协作+AI原型生成+版本管理”三位一体的组合,支持产品、设计、研发在一个平台内进行交互说明、开发标注、流程同步。尤其在小团队或创业团队中,这种一站式协作显著提升了工作效率和沟通质量。👉立即免费注册墨刀,在线体验原型高效设计

此外,Framer正在通过可发布式网站设计将设计师和开发边界进一步模糊;Penpot则以开源和开发友好为亮点,吸引了大量前端工程师直接参与UI流程;Locofy甚至能一键将设计稿转化为React代码,极大降低了设计与开发的鸿沟。
这些趋势表明,设计平台正逐步从“创作工具”转向“协作操作系统”,在流程、权限、组件和资源层面打通不同岗位之间的界限,让所有与产品相关的角色都能在同一个平台中实时沟通、协作和共创。
2. AI更主动,从工具到“设计搭档”
AI 正在从“智能插件”进化为“全能助手”,设计工具的角色也从单纯的执行平台,逐步转型为理解意图、参与决策的“设计搭档”。
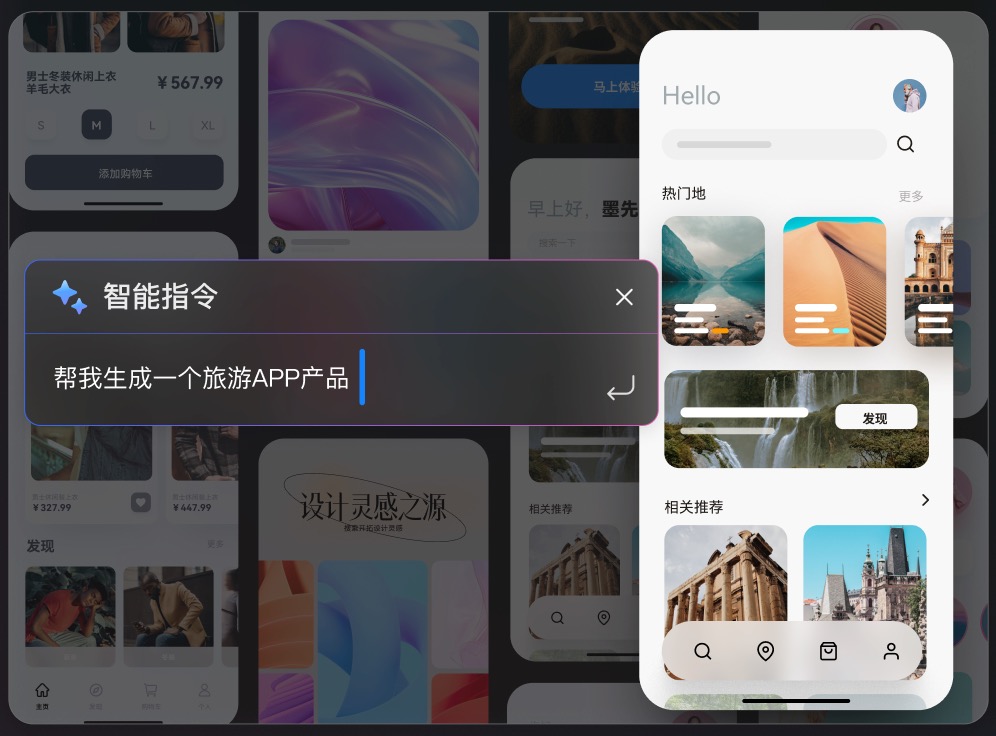
墨刀AI 推出的“一句话生成原型”功能,通过理解产品经理的需求描述(如“一个包含轮播图、商品列表和结算按钮的电商首页”),自动构建出结构清晰的高保真原型,连交互动效都能初步配置好。这对没有视觉基础的创业者和PM来说,堪称“设计界的Copilot”。

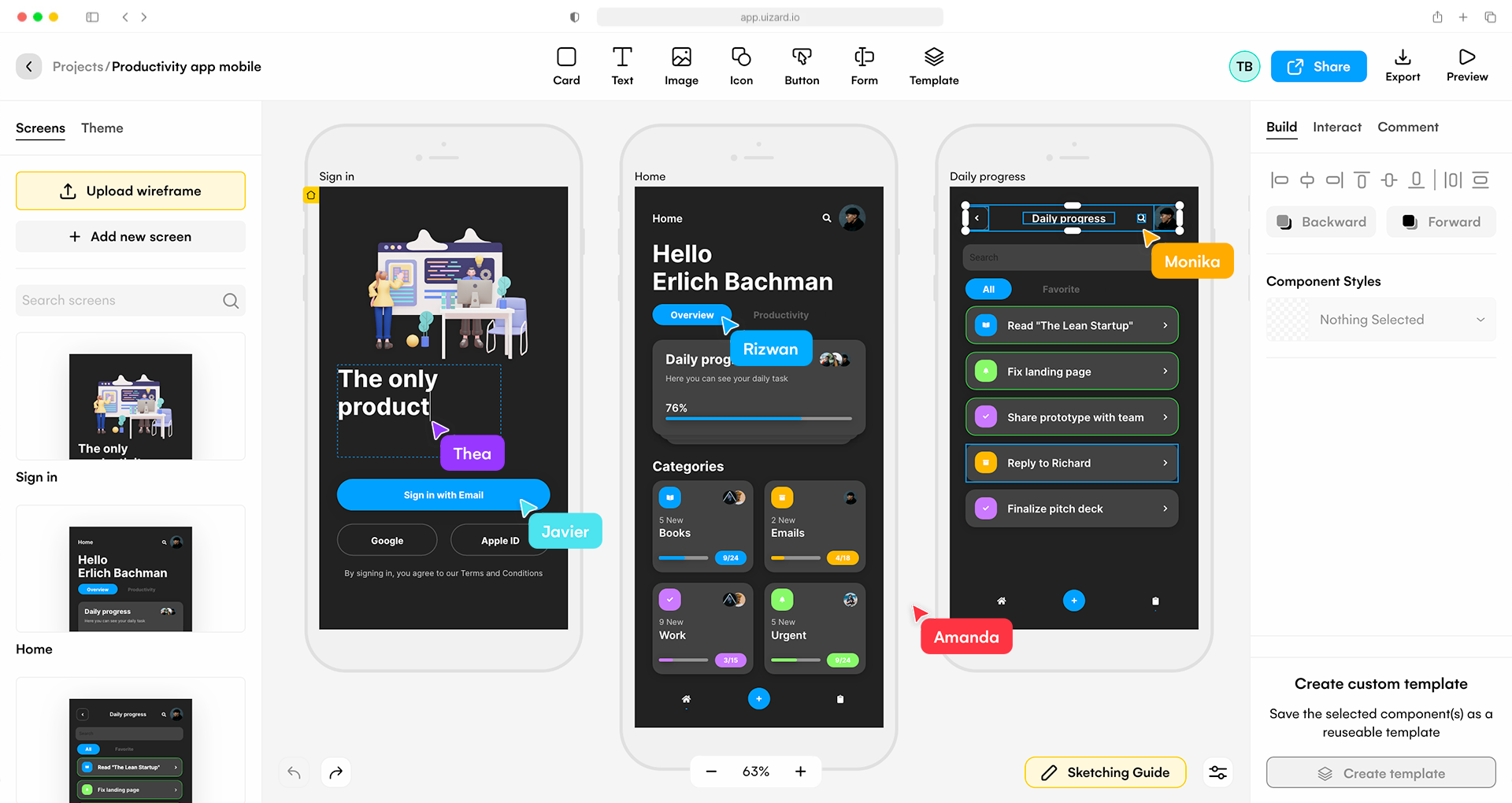
Uizard也进一步升级了其“Sketch to UI”功能,支持用户拍摄草图后自动生成可编辑的数字界面;而新兴工具 Genius UI 甚至通过训练大语言模型,让AI能理解品牌调性并自动推荐颜色、字体与组件风格,实现“AI 主导视觉语言”的构建。

这些更新表明:设计已从“手工创作”走向“意图驱动”。AI 不再只是简单的加速器,更像是了解上下文、能协助构思的虚拟搭档,帮助设计从“凭经验”转向“靠对话”,真正实现了门槛更低、效率更高、质量更稳的三重突破。
3. 工具链整合:一次设计,多端输出
设计流程正在被重新定义:从 UI 设计、交互原型,到前端开发和市场物料制作,一体化的工具链整合正加速设计与交付的无缝衔接。
在2025年的更新中,墨刀正式迈向设计全流程平台的转型之路。它不仅整合了白板协作、交互原型、UI 设计、AI 生成、交付协作等多种核心工具能力,还推出了从「创意 → 原型 → 设计 → 前端代码 → 多端发布」的一站式功能链。用户可以从页面构建出发,借助AI智能生成高保真的可交互原型,继而一键导出 HTML页面代码,最终直接生成页面。

整个过程无需在多个平台间来回切换,也不必手动导出文件和样式文档,真正实现了从创意到交付的全链路闭环。这一升级标志着墨刀从单一原型工具向集设计、协作、交付于一体的智能平台转型,极大地提升了团队在多角色、多阶段下的协同效率与产出质量。👉立即注册墨刀,体验从一站式原型设计高效协作
另一值得关注的产品是 Framer,它通过“设计即部署”模式,允许用户直接将 UI 草图转化为响应式网站,并自动适配桌面与移动端,连 SEO 配置和 CMS 内容管理都集成其中,尤其受到独立开发者和创业团队的青睐。Uizard 和 Penpot 等工具也在积极加入“多端输出”的功能,如一键生成移动端、Web App 和演示用物料,使设计工作脱离孤岛状态,真正成为产品和市场的连接点。

这一趋势显著减少了风格不统一、设计文件冗余、版本不一致等问题,提高了团队协同效率和产品交付速度。更重要的是,它将设计师、开发者与市场人员的工作逻辑拉入同一个平台中,实现了内容、样式、交互和代码的深度融合,助力团队在快速变化的商业环境中做出更快、更准的响应。
三、设计师如何应对UI工具变化趋势
面对从“绘图工具”到“智能协作平台”的进化趋势,设计师需要不断更新自身能力边界,以更好适应 AI、跨职能协作和工具链整合的工作方式。
1. 拥抱 AI,成为指令型设计师
AI正在从“助手”变为“搭档”。设计师不再只是用鼠标和画板创作,还需要学会如何向 AI 清晰地表达意图。例如,在Figma的Make模式、墨刀的AI原型生成中,设计师需要通过文本描述、组件语义和逻辑结构来引导 AI 生成草图、页面甚至组件库。这意味着语言表达和结构化思维能力,正成为设计师新的核心竞争力。

建议行动:
- 练习用自然语言表达页面结构和交互逻辑。
- 熟悉各主流AI设计工具的指令语法和操作流程。
- 参与AI生成内容的评审和再加工,提升审美与控制力。
2. 跨界协作,理解产品与技术语言
随着UI工具融入原型、开发、发布等环节,设计师也需走出“设计孤岛”。要懂得如何与产品经理一起梳理用户流程、与开发人员讨论组件标准、甚至与市场人员共创品牌表达。这要求设计师具备基本的产品意识、数据思维和开发协作能力。

建议行动:
- 学会使用 Dev Mode、Storybook、Design Token等开发协作机制。
- 用工具内的注释、交互说明等功能增强设计表达清晰度。
- 关注业务目标与用户行为,提升“设计决策”能力。
3. 全流程视角,构建组件级思维
面对工具链整合的新趋势,设计师需要从“做页面”转向“做系统”。理解原子设计、变量驱动、响应式组件等系统性设计理念,不仅让工作更高效,也能更好支持不同端的设计输出和团队协作。
建议行动:
- 学习组件化设计与 Figma Variables、Auto Layout 等技巧。
- 构建可扩展的设计系统,并对接代码或市场物料。
- 掌握从视觉 → 交互 → 前端 → 内容 →上线的全链路流程。
4. 保持学习,主动拥抱工具更新
UI工具正在以月为单位快速进化,设计师需要主动了解和适应新特性。例如,Figma的FigJam AI、墨刀AI的直接生成交互网页、Framer的响应式网站生成等,都是值得探索的新能力。不要等被动适应,而是要成为“工具变化的合作者”。👉立即免费注册墨刀,掌握墨刀AI原型生成技巧

建议行动:
- 订阅工具更新日志、社区动态(如Figma Blog、墨刀更新日志)。
- 定期尝试新功能并在项目中实战应用。
- 参与设计圈的公开课、直播、经验分享,不断迭代认知。
从Figma的转变到墨刀的进化,我们看到的是一个清晰趋势:UI 设计工具正在走向全链路闭环、多角色协作、AI 驱动创造力的新阶段。如果说过去的设计师只需要掌握组件和页面,现在的设计人更像一位创意导演,统筹品牌、用户、交互、开发协作。现在就试试墨刀,亲自体验 AI 驱动的高效原型设计吧!👉 点击此处注册墨刀,开启你的AI原型设计体验!




