在产品原型设计中,“变量”是一个很常见但又容易被忽略的概念。它贯穿页面跳转、数据流转、权限控制等多个场景,是交互设计里真正能让页面“动起来”的关键。本文将从Axure变量的使用讲起,逐步过渡到墨刀中更灵活的变量处理方式——“监听变量”,帮助你更高效地搭建业务逻辑。
一、什么是Axure变量

Axure变量是指在Axure RP中,用来存储数据并在多个页面或组件之间传递信息的一种机制。它就像“记忆体”,可以记录用户的行为结果(比如点击了哪个按钮、输入了什么内容),并据此控制页面的展示效果或跳转逻辑。
1.Axure中常见的变量分类
全局变量:项目内通用,一旦定义,可以在项目的任何页面中读取和修改它的值。例如记录用户登录状态、当前选中项、搜索关键词等,点击了解Axure全局变量怎么用。

局部变量:通过组件内部状态控制实现,用于处理页面级别的动态逻辑。
2.Axure变量能做什么

在多个页面之间传值:例如用户在第1页输入姓名,在第3页自动显示这个姓名。
控制逻辑跳转:如果Axure变量设置 userType = admin,则跳转到“管理后台”,否则跳转到“普通用户页面”。
条件判断显示内容:设置一个变量 isLogin,当其值为 true 时显示“退出按钮”,为 false 时显示“登录按钮”。
实现多步骤流程:变量记录“用户是否填写完表单”,页面根据值决定是否允许提交。
二、Axure变量的局限
虽然Axure提供了变量机制,能够实现一定程度的数据传递与交互控制,但在实际使用中,仍存在一些方面局限。

- 配置繁琐,维护成本高:每次变量变化都需要手动设置交互逻辑和条件判断,稍微复杂一些的流程就会堆叠出大量重复操作,难以快速调整。
- 逻辑链条不清晰:Axure中变量的使用缺乏可视化支持,变量是在哪个页面设置、被哪些组件引用、影响了哪些行为,查看方式不直观,调试时容易迷失逻辑链。
- 变量与组件松耦合:Axure 的变量与组件之间没有直接绑定关系,组件状态变更往往需要通过多重条件控制才能实现,逻辑分散,难以集中管理。
- 缺乏响应式机制:变量变动后不会自动驱动组件更新,必须手动设置触发动作,缺乏“监听”和“自动响应”的能力,限制了更高级的交互设计。
三、监听变量,让交互逻辑简单又清晰
在交互逻辑复杂、组件状态频繁变化的场景下,Axure变量的设置往往难以兼顾效率与逻辑清晰。作为国内知名的产品原型设计协作平台,墨刀以简单高效、易上手的特性为众多产品经理和设计师所钟爱,但在原型的交互设计方面,墨刀的专业性也不输Axure。

墨刀在交互设计功能上有一个非常实用的机制——监听变量。它的核心逻辑是:当变量值发生变化时,自动触发预设的响应操作。换句话说,不需要像Axue变量那样手动去查变量值,并做条件判断,墨刀会帮你完成变量与组件之间的逻辑连接。👉立即免费注册墨刀,使用监听变量设计高级交互动效
墨刀的“监听变量”功能不仅简化了逻辑设置,更适用于大量需要实时响应或多组件联动的场景,尤其适合提升用户体验与还原真实业务流程。

1.加载进度条动态展示:在模拟上传、加载、安装等流程时,可以通过墨刀的监听变量记录当前进度数值,让进度条实时变化。

2.输入框内容实时校验:当用户在输入手机号、邮箱、验证码等信息时,通过监听变量实时判断输入内容是否符合条件,一旦满足条件即可自动启用“下一步”按钮,或者显示错误提示。这类实时反馈机制非常适合注册登录、身份验证等交互流程。

3.表单输入限制提示或文本计数跟随变化:监听变量可实现输入内容长度实时更新,比如“还可输入 xx 字”或“已输入 xx / 100”,变量随输入实时变化,组件内容自动联动更新,提升表单填写体验的同时,也能真实还原后台规则。
4.多选操作触发按钮显示:当用户勾选多个条目时,监听变量可自动判断是否满足操作条件(如至少选中一项),动态控制批量删除、批量处理按钮的启用与禁用状态。👉立即免费注册墨刀,体验监听变量功能
5.电商购物车金额动态计算:在购物车页面,当用户增加或减少某件商品的数量,或使用优惠券时,订单总价、优惠金额、待付金额等需要实时自动更新。
四、原型案例实践,如何使用监听变量
接下来,我们以一个高保真 APP 原型中的“重置密码”页面为例,演示如何通过墨刀的监听变量功能,快速实现密码长度验证与页面跳转反馈的完整交互流程。

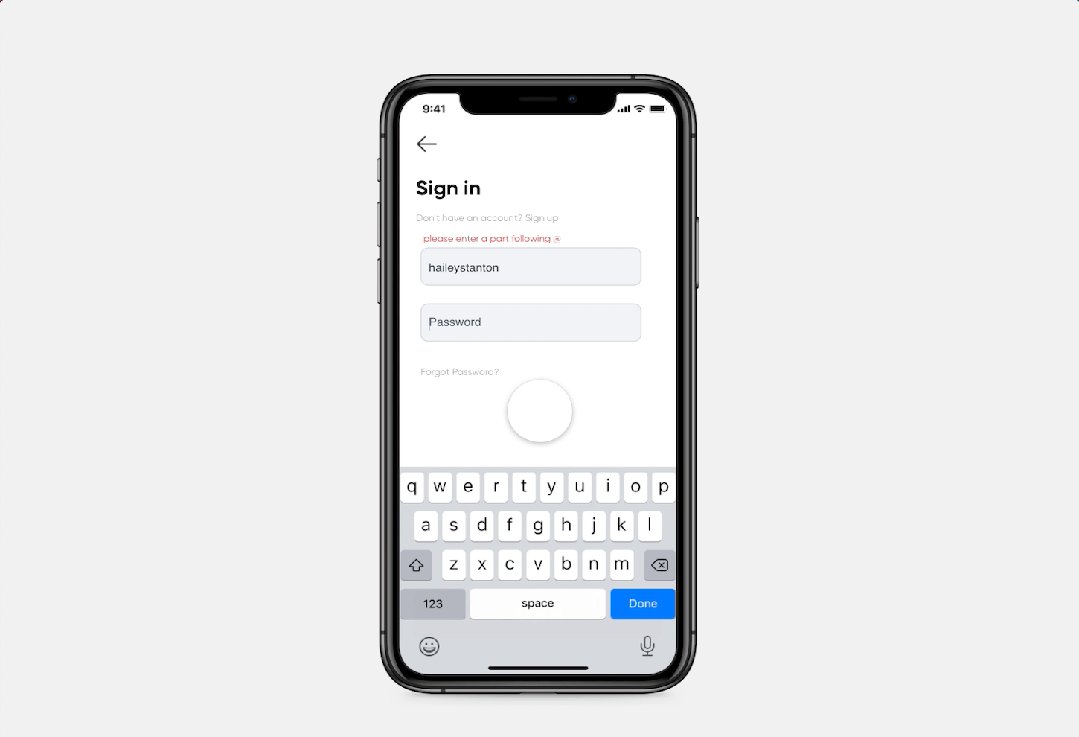
我们使用监听变量功能要实现的交互效果目标是:第一,实时监听第一个密码输入框的内容长度,当输入不足 6 位时,页面提示“密码至少6位”;第二,当用户点击“确认”按钮时,系统会判断两次输入的密码是否一致,若一致则跳转至“设置成功”页面,若不一致则弹出提示浮层,提醒“密码不一致”。
步骤一:创建监听变量
分别为两个输入框页面绑定变量,命名为“新密码1”和“新密码2”,用于记录输入内容。
步骤二:设置监听逻辑
为“新密码1”输入框添加交互逻辑:

- 触发方式选择“监听”
- 目标选择变量“新密码1”

- 行为选择“条件判断”,注意条件选择【组件属性】,如果新密码1的“文本长度”<6,则显示文字提示“密码至少输入6位数”;否则隐藏文字提示
步骤三:设置确认按钮的验证逻辑
为“确认”按钮设置点击事件:
- 触发方式为「单击」;

- 添加条件判断:若“新密码1” 等于 “新密码2”,则跳转至“密码设置成功”页面;否则弹出浮层提示“两次密码不一致”。
通过以上三步,即可完成一个功能完整、逻辑清晰的“设置新密码”页面交互设计。不仅实现了实时校验与动态提示,还通过监听变量和条件判断,简化了整个逻辑搭建过程,提升效率的同时也更易维护和修改。

相比于Axure,墨刀在变量机制上的优化更加贴近实际项目需求。Axure主要依赖全局变量,交互逻辑需要通过条件判断手动配置,变量与组件之间的关系相对松散,缺乏自动联动的能力。而墨刀除了支持全局变量外,还引入了“监听变量”机制,让变量变化自动驱动组件行为,真正实现了逻辑的可视化和自动化。👉立即免费注册墨刀,体验墨刀的监听变量功能。
同时,在逻辑编辑方面,墨刀采用拖拽式配置界面,变量流转路径清晰直观,减少了重复设置和逻辑出错的风险。对于需要多人协作的项目来说,这种变量机制更利于统一管理与高效沟通,尤其适合还原业务流程复杂、状态变动频繁的中大型原型项目。马上免费使用墨刀,开启多人在线协作,让高保真原型设计不再复杂!

变量本质上是产品逻辑的抽象。如果你熟悉了Axure变量机制,说明你已经掌握了交互逻辑的核心能力,而当你希望提高效率、降低维护成本时,不妨尝试一下更简捷更专业的原型交互设计工具,墨刀的监听变量,不仅能做你熟悉Axure变量操作,还能用更直观的方式把它们组织得更合理、更清晰,明显提升效率,减少犯错的概率。👉 即刻注册墨刀,免费体验更高效的交互逻辑设计流程!




