在设计一个后台管理系统页面时,你是否遇到这些问题:页面不统一、风格杂乱?想画个UI界面,结果又陷入从 0 开始搭结构的地狱?与前端开发对不齐,改稿次数多得怀疑人生......其实你完全可以用现成的组件体系来搞定这些问题。本文将教你如何利用Ant Design(企业级 UI 组件设计语言),不用写代码、不必从0画设计稿,从现成设计资源出发,5 分钟就能设计出一套专业的后台管理界面。

一、为什么选Ant Design
Ant Design是蚂蚁集团推出的一套企业级UI组件体系,可以理解为它是一个专为中后台系统设计的“界面积木库”,你可以用它快速拼出按钮、表格、弹窗、导航栏等各种功能模块。Ant Design设计系统最大优势就是风格统一、交互成熟、组件覆盖全。你不需要自己做视觉设计,也不用思考交互状态,所有细节都已经帮你想好了。
对于想快速搭原型、做页面方案的产品经理、设计师来说,Ant Design就像是设计界的“乐高”,拿来即用,专业又高效。

企业级项目的视觉统一解决方案
Ant Design专为B端应用场景设计。它以“自然、简洁、高效”为理念,对组件的布局、颜色、状态、交互都做了系统化的设计。
丰富的组件覆盖日常场景
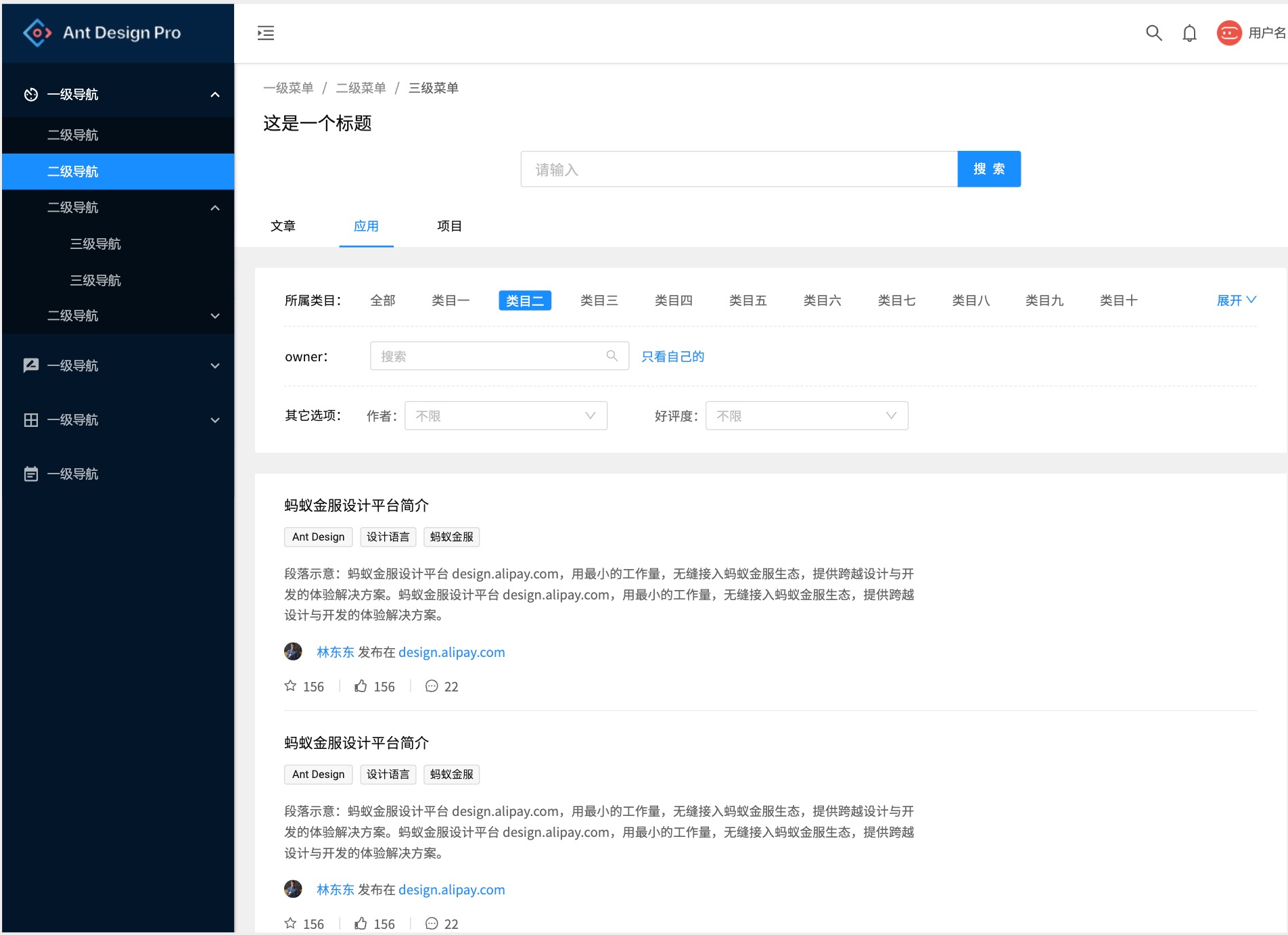
从按钮、表单、表格,到弹窗、抽屉、导航栏,你能想到的常规页面元素Ant Design几乎都涵盖,并保持风格一致。
可复用,好还原
设计师、产品、前端都可以基于同一套视觉规范沟通,设计内容不会因为“翻译”出错而反复修改。
学习曲线极低,适合非技术人员
Ant Design 上手门槛低,配合像墨刀这样简单易用的原型工具,直接拖拽即可,组件命名直观、文档清晰,即使是非技术人员也能轻松搭建专业界面。
二、Ant Design设计资源从哪里找
如果你是专业设计师,可以去Ant Design官网下载官方的Figma或Sketch文件包,里面有完整的组件设计规范,适合自己搭建设计系统。不过这些资源更偏专业,操作也比较依赖设计软件基础。

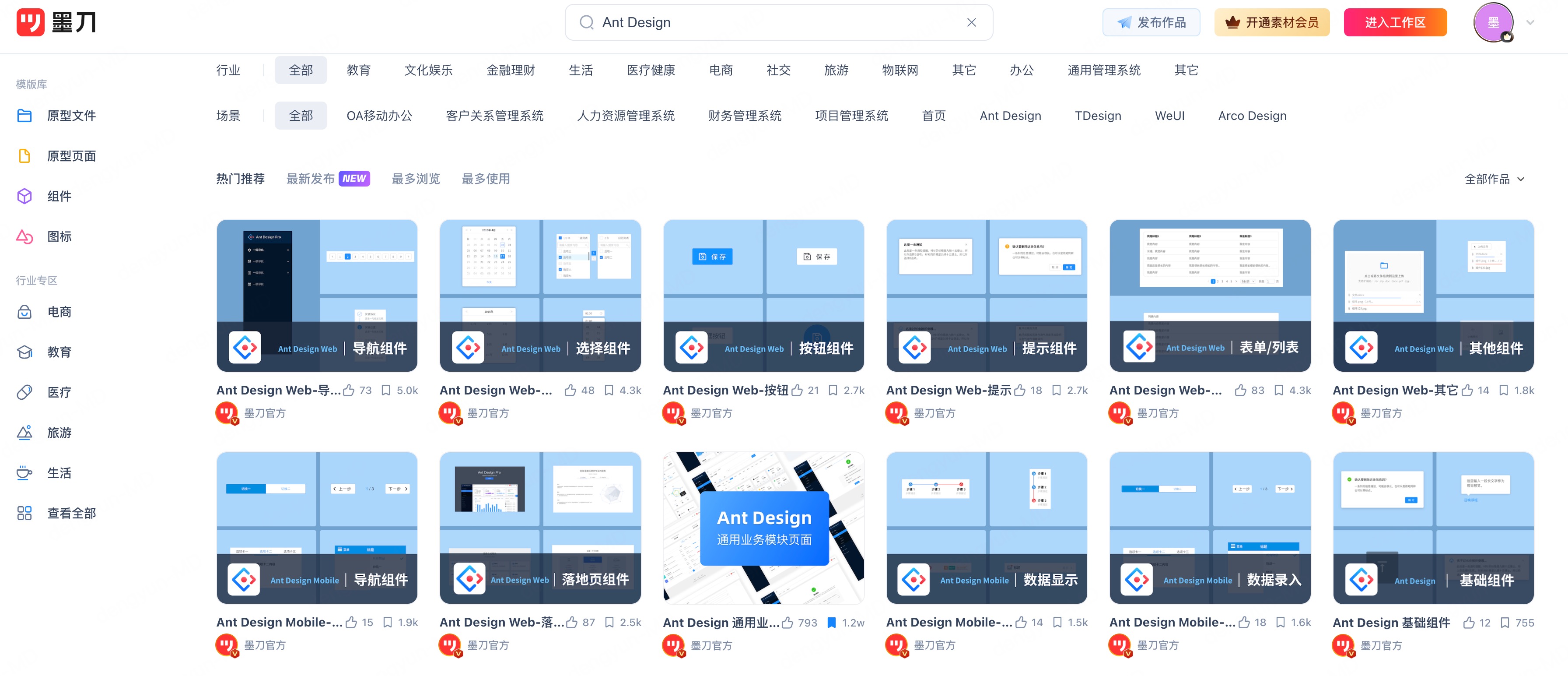
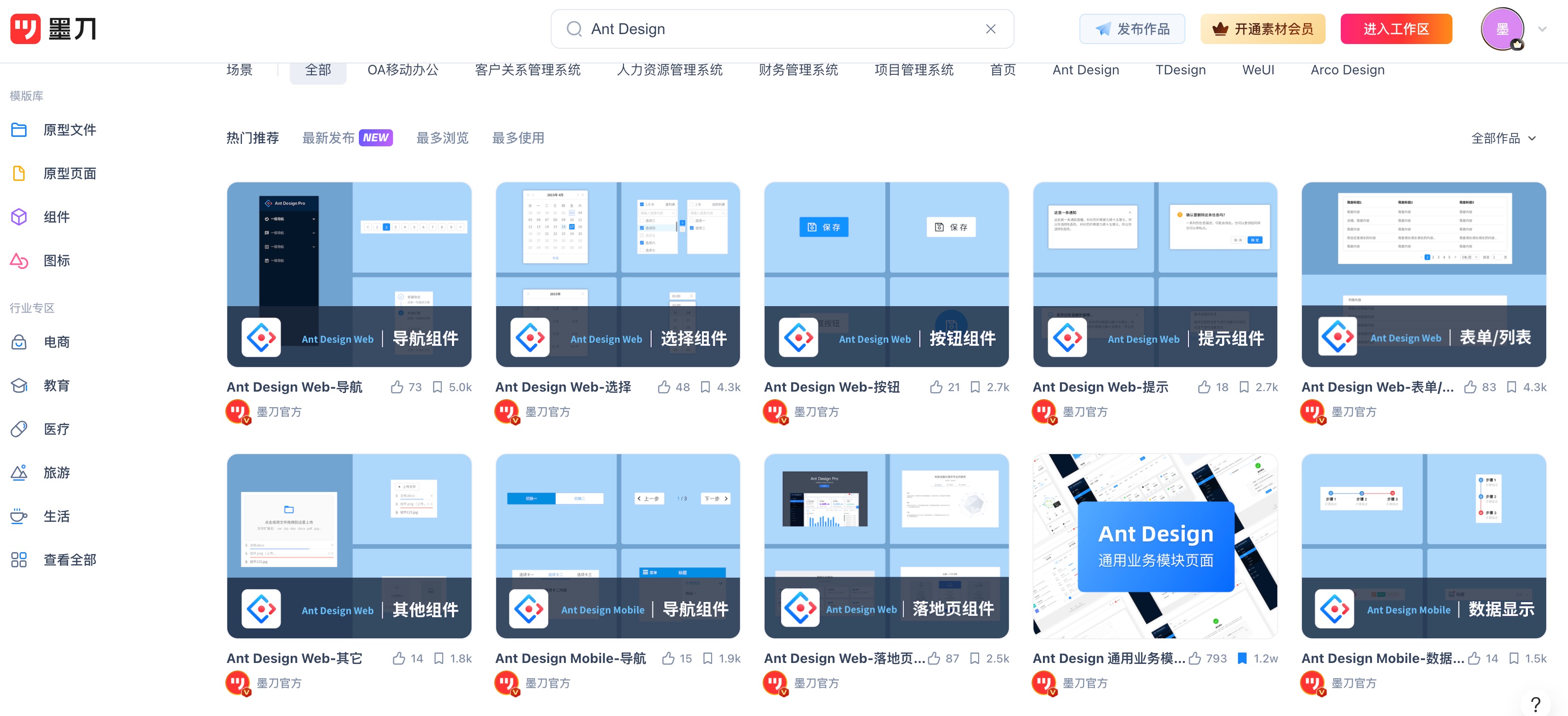
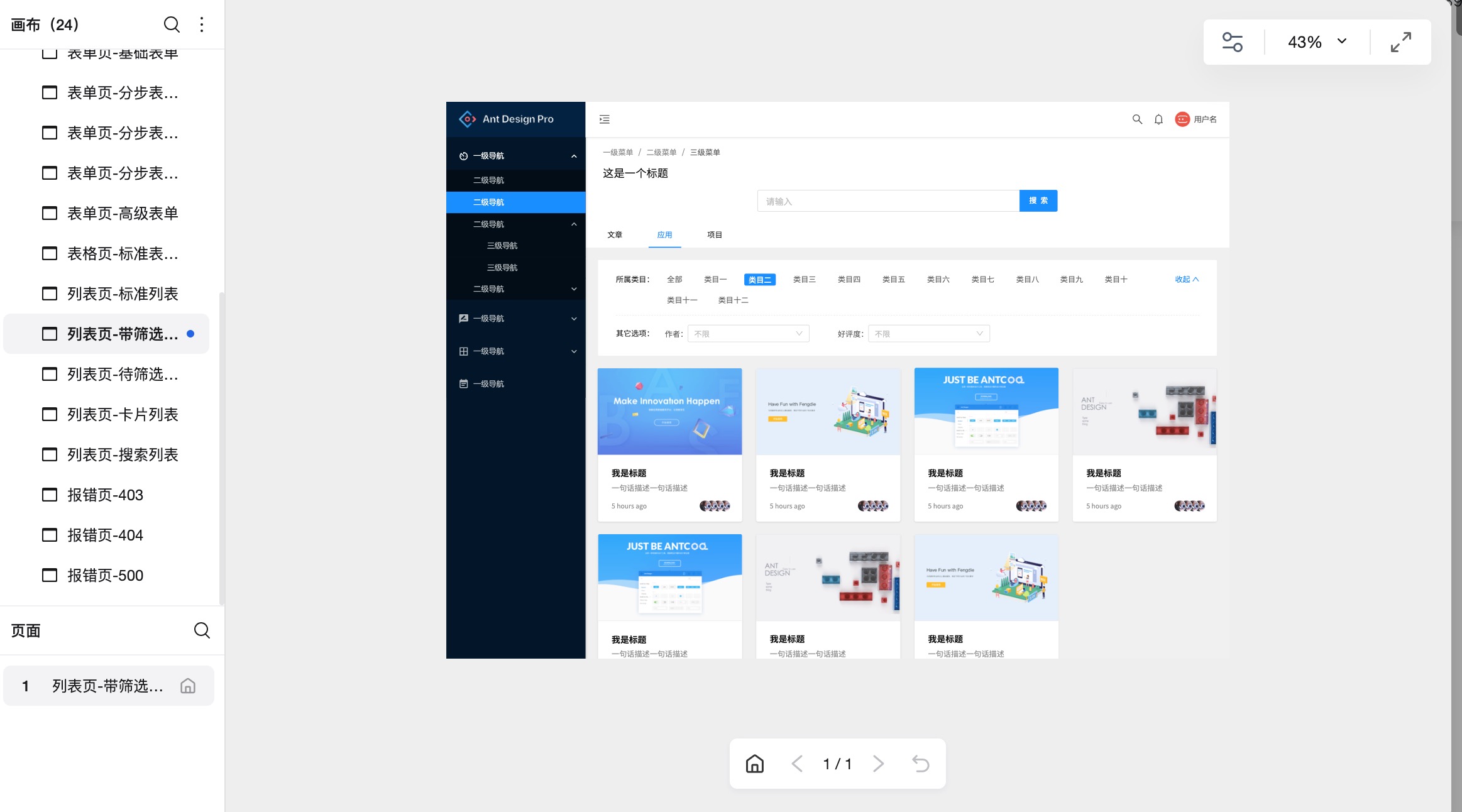
但如果你不是专业UI出身,比如产品经理、前端、运营同学,那不妨用更简单的方式 —— 直接在墨刀中使用 Ant Design 组件模板。只需要打开墨刀素材广场,搜索关键词「Ant Design」,就能看到几十套现成的高保真原型模板,包括后台首页、表单页、列表页、弹窗页面等等。全是基于真实企业项目逻辑设计的,结构清晰、交互合理,拖进画布就能改,根本不需要写代码或者画图
而且墨刀支持在线协作、实时预览、一键导出交付文档,真正做到“设计、评审、交付”一体化,非常适合团队高效协作。👉 不会画UI设计稿没关系,免费注册使用墨刀,配合Ant Design组件模板,就可以快速搭建高保真UI界面 !
三、用Ant Design快速搞定后台UI设计
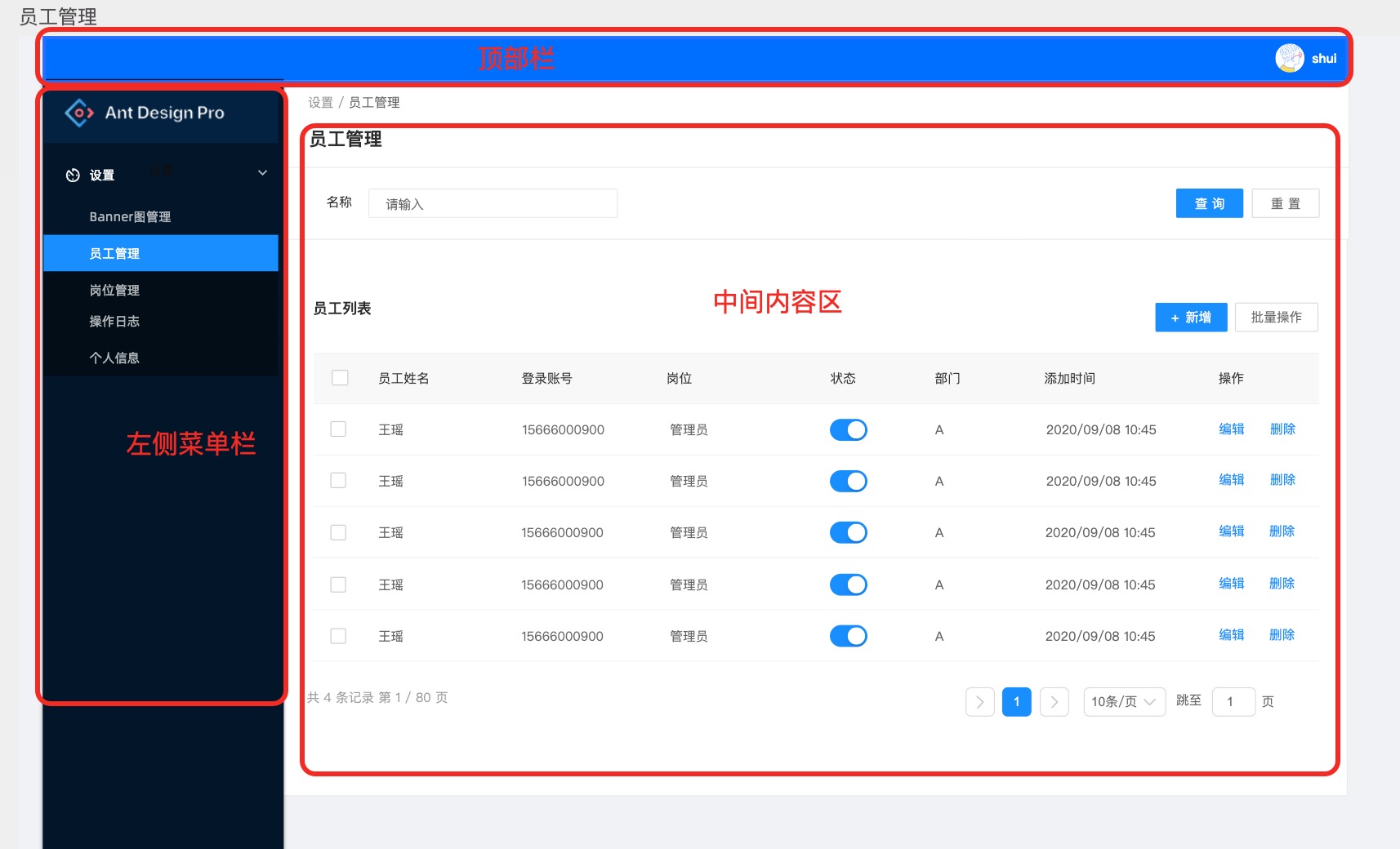
我们以一个常见的“员工信息管理”页面为例,来演示如何使用Ant Design组件快速搭建一个后台UI界面。这个页面的主要需求包括:左侧的导航栏和顶部的操作区;一个支持分页功能的员工列表页;用于新增或编辑员工信息的表单录入页面;以及点击“新增”按钮后弹出的表单弹窗。通过这些模块的组合,能够满足日常管理系统中员工信息维护的核心功能。👉立即免费注册墨刀,使用Ant Design组件快速设计后台UI界面

步骤 1:登录墨刀下载Ant Design组件模板
登录墨刀进入墨刀素材广场,搜索关键词【Ant Design】,挑选一个通用页面模板或者几个组件资源库作为设计起点。大多数模板已经搭好了布局和组件框架,你只需根据实际需求修改字段和文案即可。
步骤 2:拖拽组件搭建页面

在使用Ant Design搭建页面时,拖拽组件的方式可以极大提升设计效率与可视化效果。你可以通过Layout 布局组件 快速划分页面结构,比如导航栏、头部栏和内容区。左侧的功能切换区域则可以使用Menu菜单组件实现,清晰明了地展示各项功能模块。
在内容区,通过Table表格组件展示员工信息,如姓名、岗位、状态等,让数据一目了然。若需要新增或编辑员工信息,只需调用Modal弹窗组件,即可弹出包含Form表单组件的交互窗口,支持信息录入与修改操作。
整个页面支持所见即所得的设计体验,排版结构、视觉样式、组件状态等效果都能实时呈现,无需反复预览,极大提高了原型搭建和UI开发的效率。
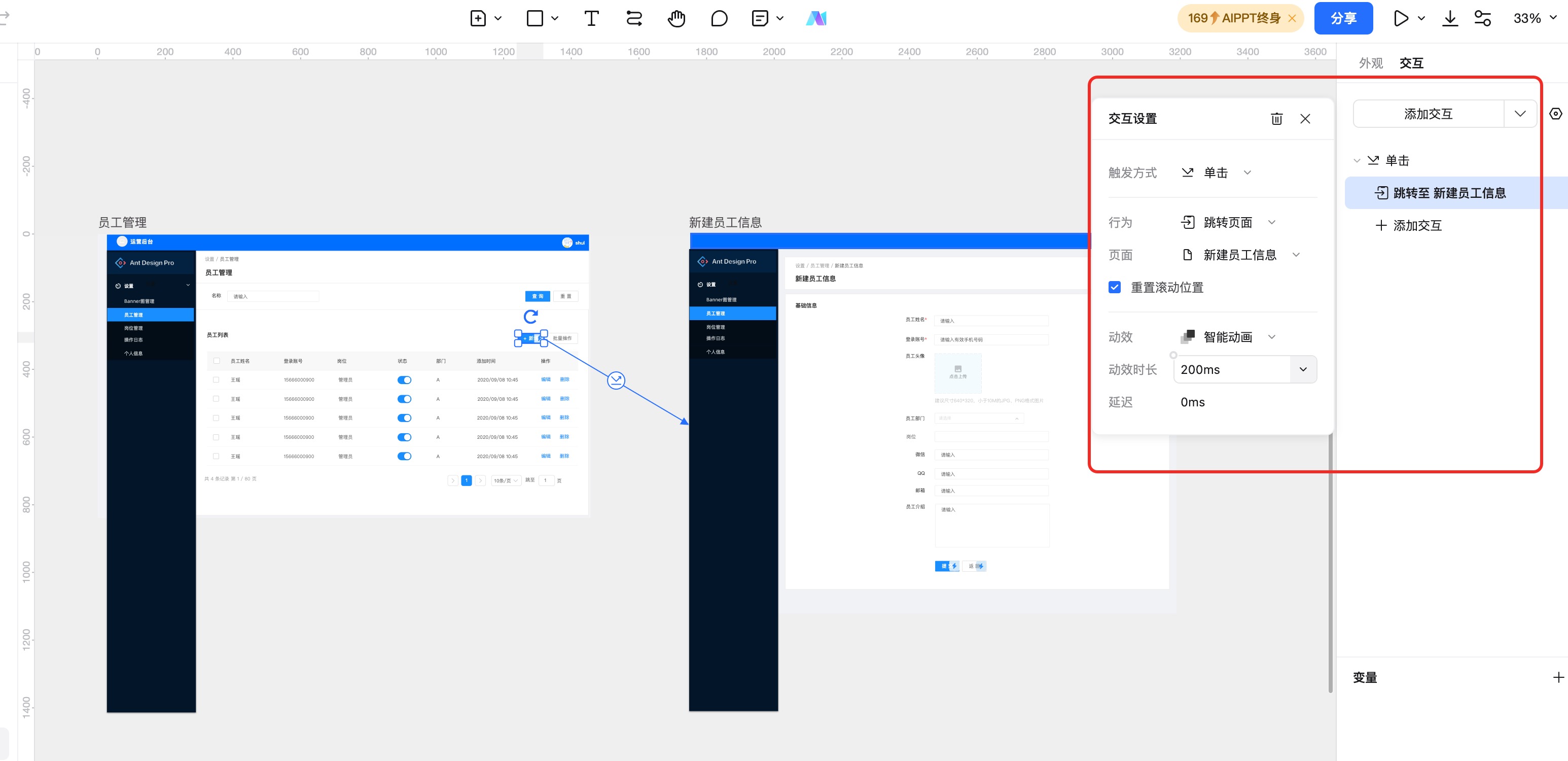
步骤 3:设置交互逻辑

使用墨刀进行页面交互逻辑设计,可以通过简单直观的方式实现多种操作行为。比如,用户点击“新增员工”按钮时,会自动弹出一个录入信息的表单弹窗,方便进行新员工的添加操作。而当点击表格中的“编辑”按钮时,则会触发弹出一个已填充当前员工数据的编辑窗口,便于快速修改信息。
除了基本的弹窗交互外,还可以进一步设置页面跳转、条件控制、字段联动等功能逻辑。例如,根据表单选择的岗位类型动态显示对应的部门选项,或在提交成功后跳转至员工列表页。通过这些基础交互设置,可以让整个界面流程更智能、更贴近真实业务场景。👉立即免费注册墨刀,解锁Ant Design组件库资源,开启原型交互设计
四、Ant Design组件使用进阶技巧
掌握了基本搭建能力后,可以进一步探索Ant Design的高级组件和复杂页面组合。比如你可以通过嵌套表格组件,设计一个支持展开子项的订单列表;用多页标签组件(Tabs)切换不同维度数据;在 Modal 弹窗中嵌入表单或进度条,模拟真实业务流程;设置 Badge 徽标或 Tag 标签状态,展示不同状态的用户或项目项;表单字段也可以设置复杂的校验、切换、多步操作等逻辑,让原型更贴近真实场景。
Ant Design这些高阶组件,在墨刀素材广场里都有现成的模板资源,只需要拖拽、调整、设置交互即可。即使你不是前端开发,也能做出专业度很高的后台页面设计。👉点击立即注册墨刀,免费下载使用Ant Design组件设计UI界面

如果你还在手动绘图拼页面、来回和前端对齐布局逻辑,是时候换个高效的方法了。Ant Design给你的是一套成熟、专业的设计规范,而墨刀提供了一个拖拽式原型平台,让这些规范可以“零门槛”落地。无论你是产品新人、设计小白,还是正在带项目的研发负责人,只要掌握了Ant Design+墨刀这个组合,UI不再是瓶颈,高保真原型随时能出,评审、开发、还原都能一气呵成。👉 免费注册墨刀,解锁全部 Ant Design 高保真组件模板!




