TDesign 是腾讯推出的企业级设计体系,专为中后台系统和数据密集型产品打造,致力于提供一致、高效、专业的设计解决方案。它集成了统一的视觉规范、交互规则与跨平台组件库,涵盖 Web、桌面端和移动端等多种场景,帮助设计师与开发者在高效协作中保持界面一致性与专业性。
TDesign主要适用于中后台系统、数据平台、内容管理、权限配置等复杂产品界面设计,尤其在需要规范统一、高还原度的桌面端场景中表现出色。无论是搭建运营后台、构建数据大屏,还是原型演示,它都是高效、高质量的组件选型之一。
本文将为你推荐 6 套设计师常用的TDesign组件库,带你快速掌握原型界面搭建的核心工具,让你的项目开发之路更加顺畅。
1.TDesign桌面端标签组件库
TDesign 桌面端标签组件库是一款主要用于在界面中展示状态、分类、关键词、操作项等信息的组件库。它提供多种样式和交互类型,支持基础标签、可删除标签、添加标签、超链接标签等常见形态。
标签组件类型:
- 基础标签:基础标签是最常见的标签类型,主要用于展示状态信息或分类标识。它们通常以简洁的文本形式出现,用来提示内容的属性、状态或类别,可以帮助用户快速识别关键信息。
- 超链接标签:超链接标签结合了标签和链接功能,用户在点击后可以跳转到相关页面或界面中的锚点位置,这类标签适合用于导航辅助或快速访问相关内容。
- 可删除标签:可删除标签允许用户主动删除标签内容,方便用户根据需求动态调整内容集合。这款标签设计直观,能有效减少用户操作负担,提升灵活性。
- 添加标签:支持用户自定义输入标签内容,常用于创建新的分类、标记或关键词。用户可以通过输入框输入文本,实现个性化内容管理。
适用场景:适用于多种企业级系统中的信息分类、筛选提示、状态标记等

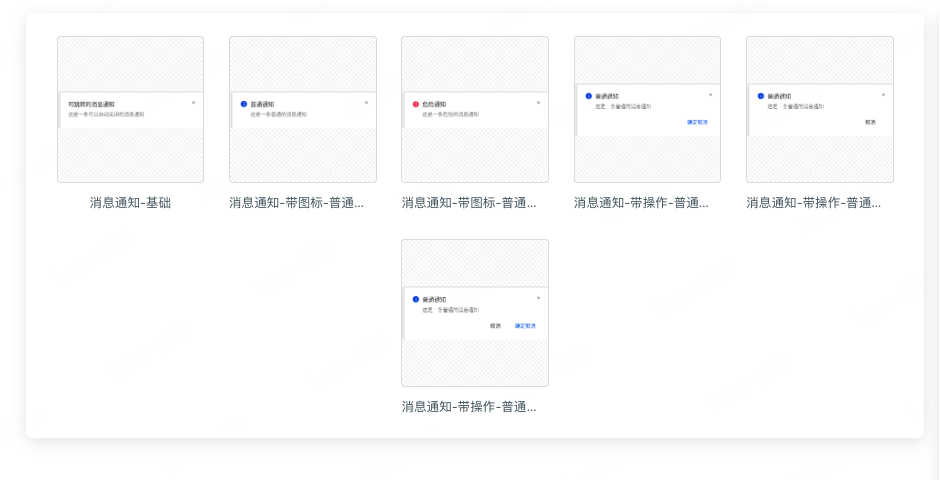
2.TDesign桌面端消息通知组件库
该组件库是一款在产品界面中提供操作反馈、状态提示与系统消息提醒的组件。它支持多种通知形式,主要用于即时反馈用户操作结果。
消息通知组件类型:
- 基础消息通知:消息弹窗简洁明了,主要用于向用户传达简单的提示信息,通常以纯文本形式出现,设计轻量不干扰用户操作,适合频繁出现但不需用户立刻响应的提示场景。
- 带图标消息通知:这款组件在基础消息通知基础上增加对应类型的图标,可以增强视觉辨识度和信息传达效率,能帮助用户更快理解通知内容的性质和紧急程度,从而做出相应反应。
- 带操作消息通知:这款组件除了显示信息外,还包含可点击的操作按钮。它适用于流程复杂或需要用户主动干预的业务场景。通过操作按钮,用户可以直接在通知中执行后续操作。
适用场景:广泛应用于表单提交、数据处理、权限操作、后台任务反馈等关键交互节点

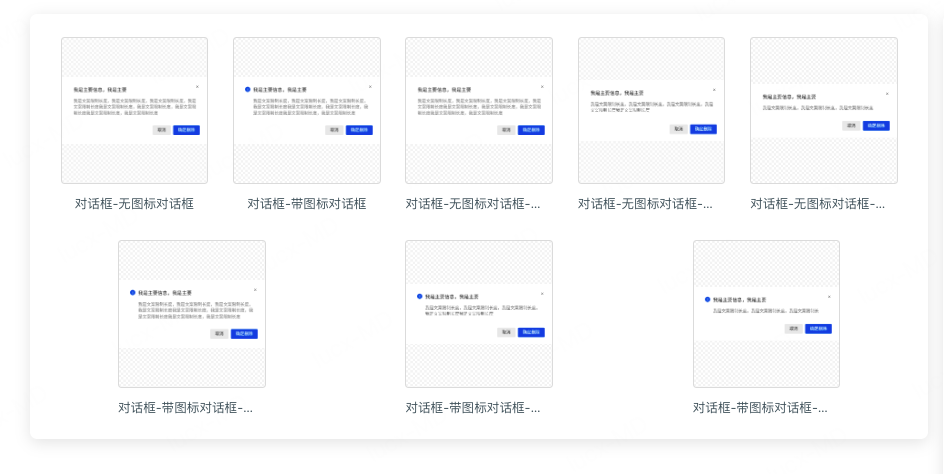
3.TDesign桌面端对话框组件库
TDesign 桌面端对话框组件库是一款在页面中展示提示信息、确认操作或承载临时内容的组件库。对话框组件的核心用途是“向用户呈现重要信息并获取明确反馈”。在使用过程中,开发者或设计师可以根据操作的不同阶段,将对话框用于不同场景中。
对话框组件类型:
- 无图标对话框:这款对话框采用基础简洁的样式设计,适合展示中性或一般性的信息提示。由于界面元素较少,它能够很好地适配各种不同的业务场景,适合需要快速传达信息且不希望过度强调的场合。
- 带图标对话框:在基础对话框的基础上增加了视觉引导元素,通过图标和颜色的搭配来传达消息的性质和重要级别,适合需要强调风险、提示重要决策或引导用户关注的关键交互场景。
适用场景:主要适用于用户操作前的确认提示、对不可逆行为的二次提醒以及嵌入表单、说明、图示等内容的弹窗操作

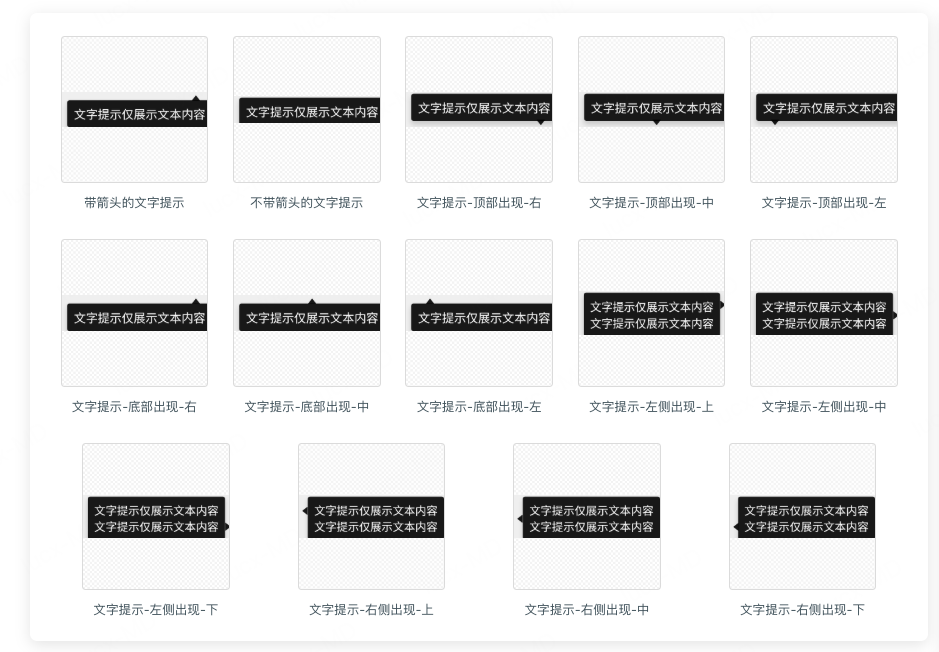
4.TDesign桌面端文字提示组件库
这款文字提示组件库是一款辅助说明界面元素、补充信息或解释操作功能的组件库。它以非侵入式的方式呈现内容,不会打断用户当前操作流程,是界面中常用的信息增强工具。
文字提示组件类型:
- 带箭头的文字提示:通过箭头精准指向目标元素或信息点,帮助用户快速定位提示内容的关联对象,提升用户理解效率。
- 不带箭头的文字提示:更偏向于提供一般性的说明或辅助信息。它适合用于整体页面的提示说明、帮助文案或非定位性的信息补充,避免视觉上的过度聚焦。
- 不同位置的文字提示:根据页面布局和信息传达需求,可以合理选择文字提示的位置,灵活的位置设计能提升界面友好度和交互体验。
适用场景:适用于图标按钮说明、表格字段补充、表单项提示和轻量状态提醒等场景

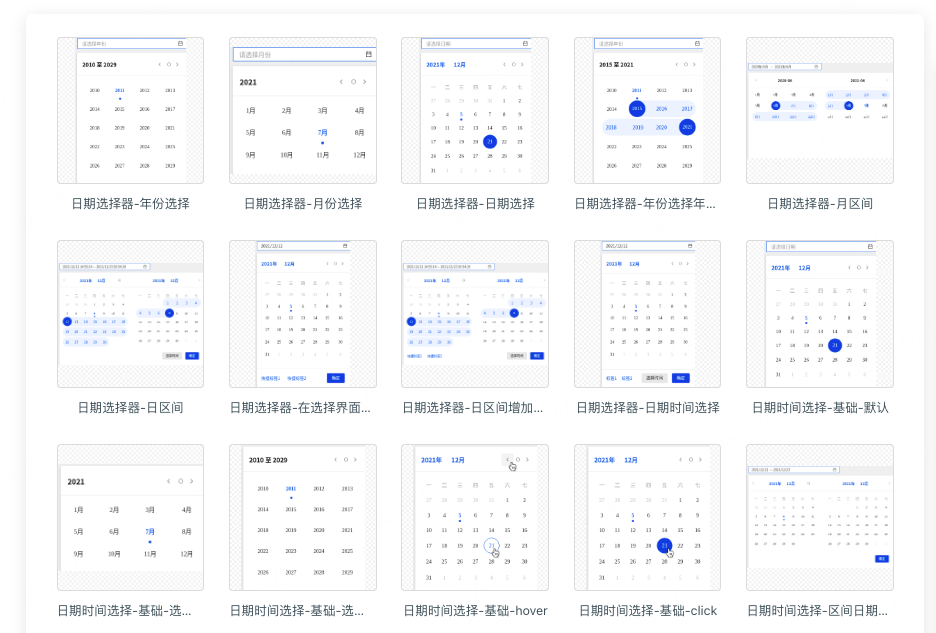
5.TDesign桌面端日期选择器组件库
该组件库是一款为桌面应用设计的时间选择组件库。它支持灵活选择单个日期、日期区间、月份和年份,界面简洁直观,操作便捷,能够满足各种复杂业务对日期输入的需求。
日期选择器组件类型:
- 年份选择器:快速选择某一具体年份,适用于需要按年汇总或查询数据的场景。
- 月份选择器:通常以月份为单位展示,支持跨年选择和快捷定位,帮助用户方便地锁定某个月份的数据或事件。
- 日期选择器:支持用户直观地选择单个具体日期,它支持常用的日期格式显示,界面清晰易用,能提升日期输入的准确性和用户体验。
- 区间选择器:用于选择一个时间段,通常由两个日期选择区域组成,用户可以分别选择起始和结束日期。
适用场景:各种需要时间输入和筛选的场景,常见于数据报表筛选、任务或事件管理、订单查询以及年度或月度计划配置等

6.TDesign桌面端选项卡组件库
选项卡组件库的核心用途在于分隔和组织页面内容。它通过分组展示和标签切换,有效管理和组织大量内容,使界面结构清晰、操作简便。
选项卡组件类型:
- 简洁选项卡:样式简约,适用于基础信息切换
- 功能选项卡:用于功能级切换,每个标签页可能对应一个操作区块或数据面板
- 带操作选项卡:标签区域内集成操作按钮,支持一边切换内容,一边进行操作,提升效率
- 不同位置选项卡:选项卡可出现在页面不同位置,灵活布局,适应多种页面结构
适用场景:常用于内容分类浏览、多功能模块切换、多任务标签管理以及表单或设置页的分区展示

组件不只是视觉元素,更是设计效率的催化剂。这6套设计师常用的TDesign组件库不仅让页面更专业,也大大缩短了原型设计与交付时间。如果你想让界面既“美观”又“实用”,不妨从墨刀开始尝试,一键获取多套精美TDesign组件库,让你的设计更具说服力与落地力。




