在产品设计与开发的早期阶段,交互原型是连接产品经理、设计师与开发人员的重要桥梁。而其中的“交互效果”设计,决定了原型是否真实、流程是否清晰、体验是否流畅。相比静态线框图,具备完整交互行为的原型能够更有效地传达产品逻辑、模拟真实使用场景,并提升团队对设计的共识。

在众多原型设计工具中,墨刀凭借其强大的交互功能、简洁的操作体验和团队协作能力,成为国内设计师首选的交互原型工具之一。墨刀不仅支持页面跳转、浮层弹出、元素显隐、条件判断等常规交互,还提供了变量管理、组件状态切换、表单验证等高级交互设计能力。设计师可以通过“所见即所得”的方式快速搭建动态原型,并一键生成在线预览链接进行测试和演示,非常适合中高保真原型设计与产品验证。
本文将以系统化方式讲解交互原型中交互效果的设计步骤,并结合墨刀的交互设计功能,为你呈现一套实用、高效、可落地的交互设计方法论。
一、明确交互目标
在开始交互效果的设计之前,首先需要思考每一个交互的目的和意义。用户在操作过程中希望完成什么任务?系统应如何响应用户的操作?
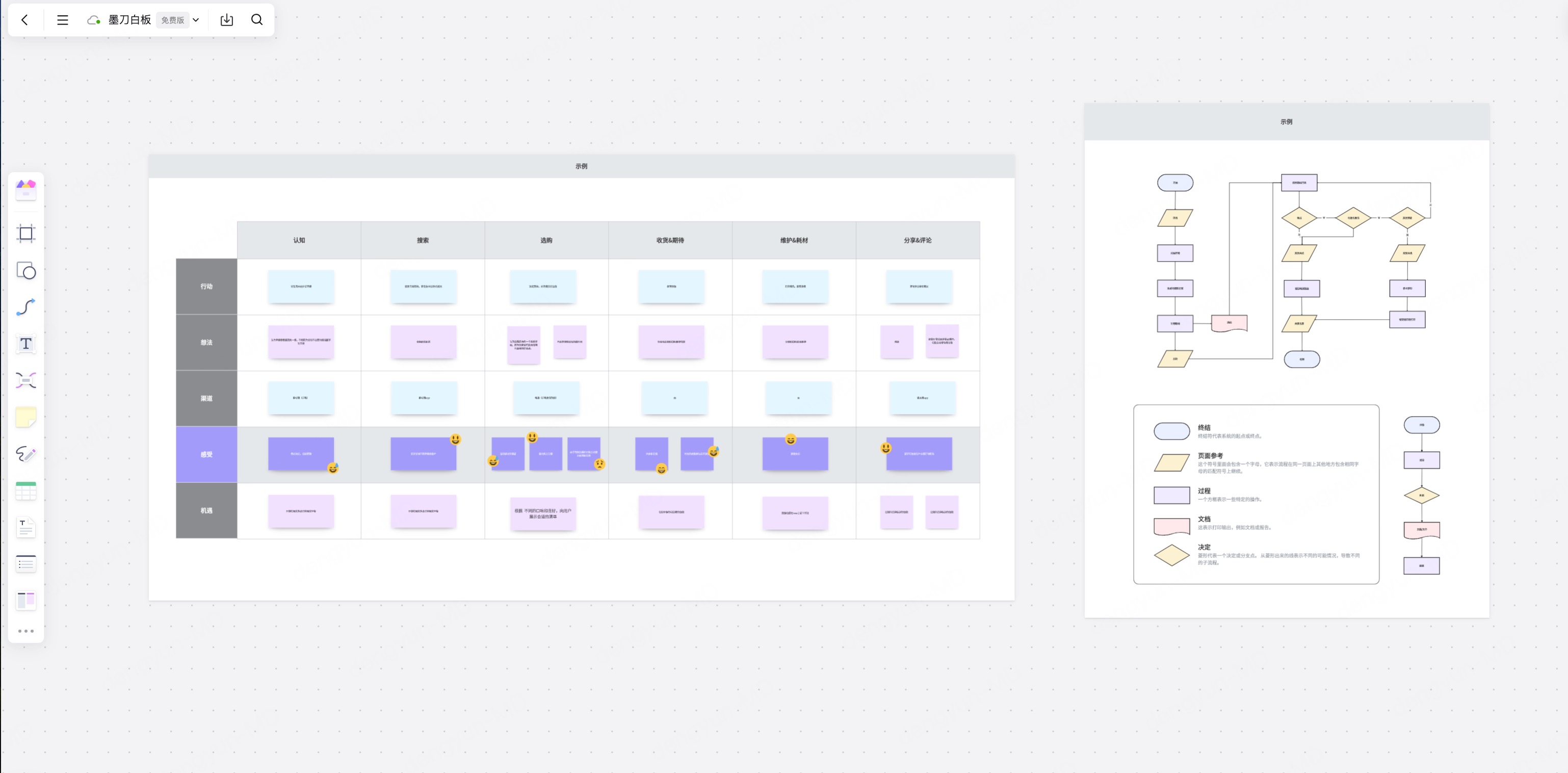
例如,点击“下一步”按钮是为了推进流程,滑动卡片是为了切换内容,长按某个项目可能意味着想要出现更多操作项。设计师需要结合用户旅程图和页面流程图,提前梳理好交互行为的必要性,避免为了“炫技”而加入多余的动效。在确定交互目标阶段,可以使用墨刀白板绘制用户旅程图和页面流程图,明确用户路径,理清各交互点的位置和逻辑结构,为后续设计交互效果打好基础。立即注册墨刀,使用墨刀白板在线绘制用户旅程图

二、识别交互节点与触发行为
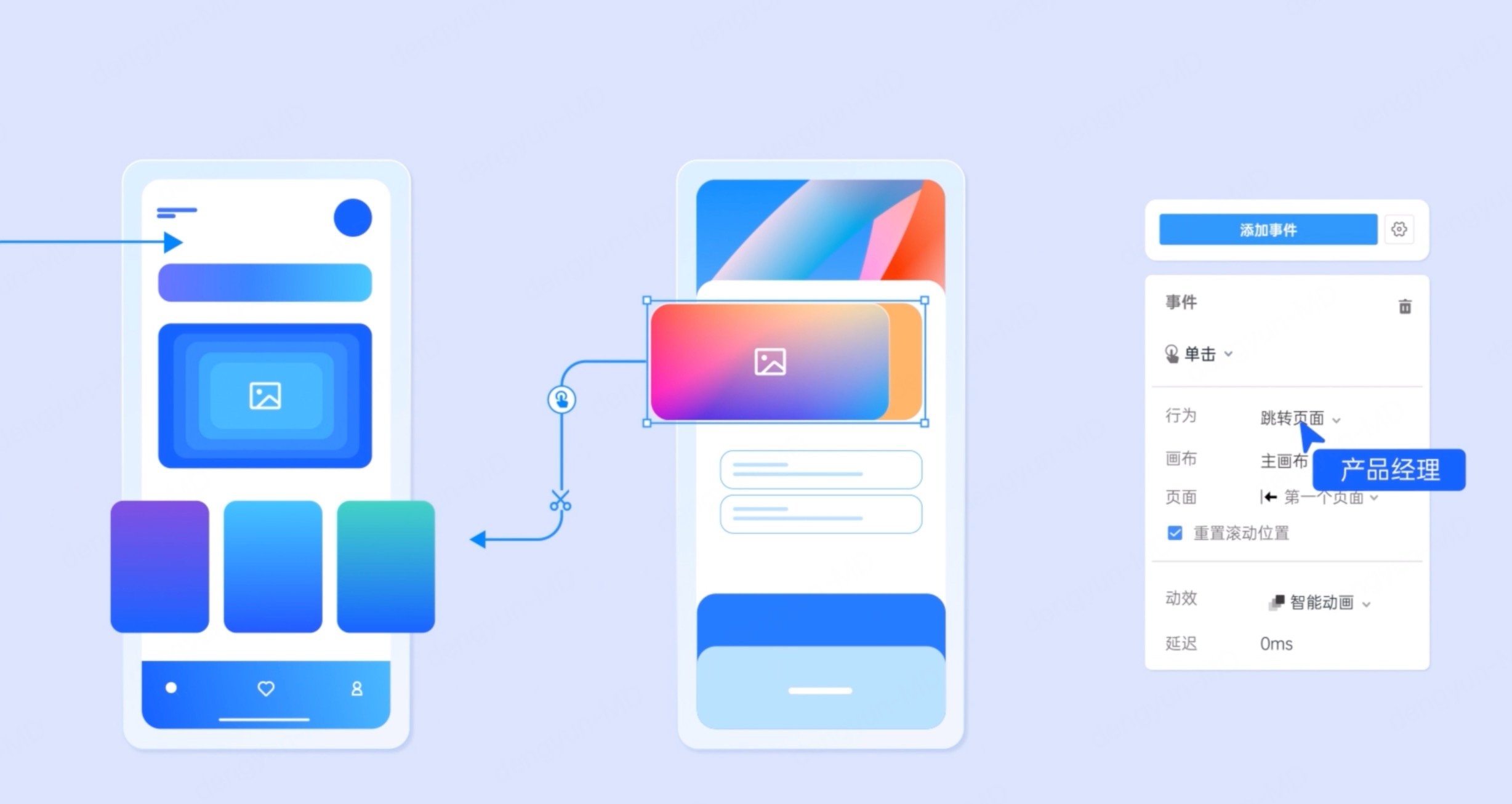
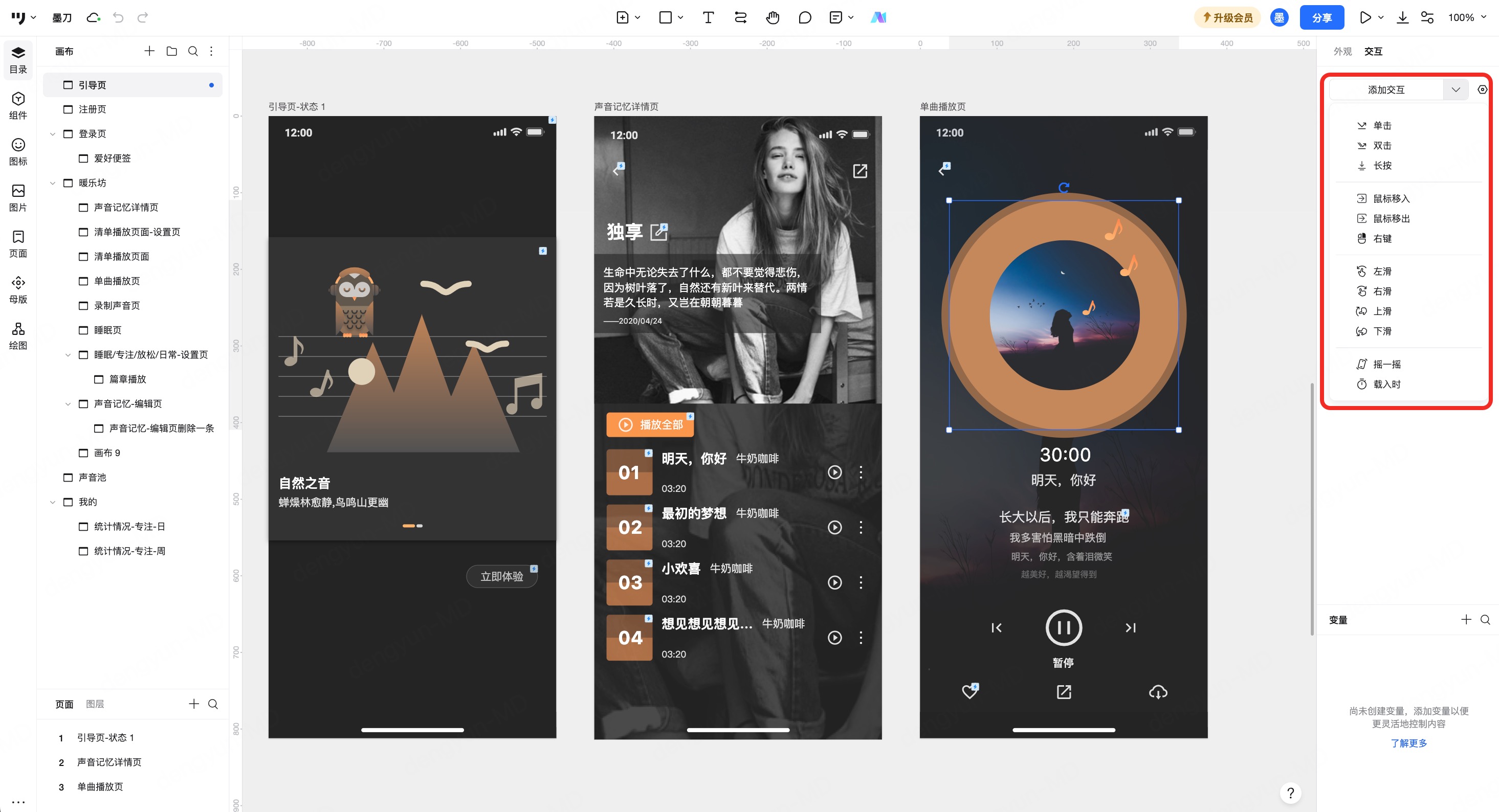
在原型页面中,我们需要识别出所有可交互的元素,即“交互节点”。每个节点都需要一个“触发方式”来启动交互效果。这些触发方式包括但不限于:

在墨刀中,通过选中任意页面元素,点击右边侧栏的“交互”,点击“添加交互”下拉框,即可选择上述多种触发方式,非常适合快速搭建多页面交互流转。
三、设计交互反馈机制
一个优秀的交互设计,一定是“有反馈”的。用户每一次操作都应该收到系统的回应,以明确“我点了按钮”“我提交成功了”或“我做错了”。
设计交互反馈时,可以从以下角度考虑:
•导航跳转:例如点击登录按钮后跳转到首页。
•弹窗提示:如点击“详情”按钮后弹出商品信息框。
- •元素变化:如按钮变为加载中状态、输入框变红提示错误等。
- •页面滑动或区域替换:用于页面切换、Tab切换、动态内容更新等。

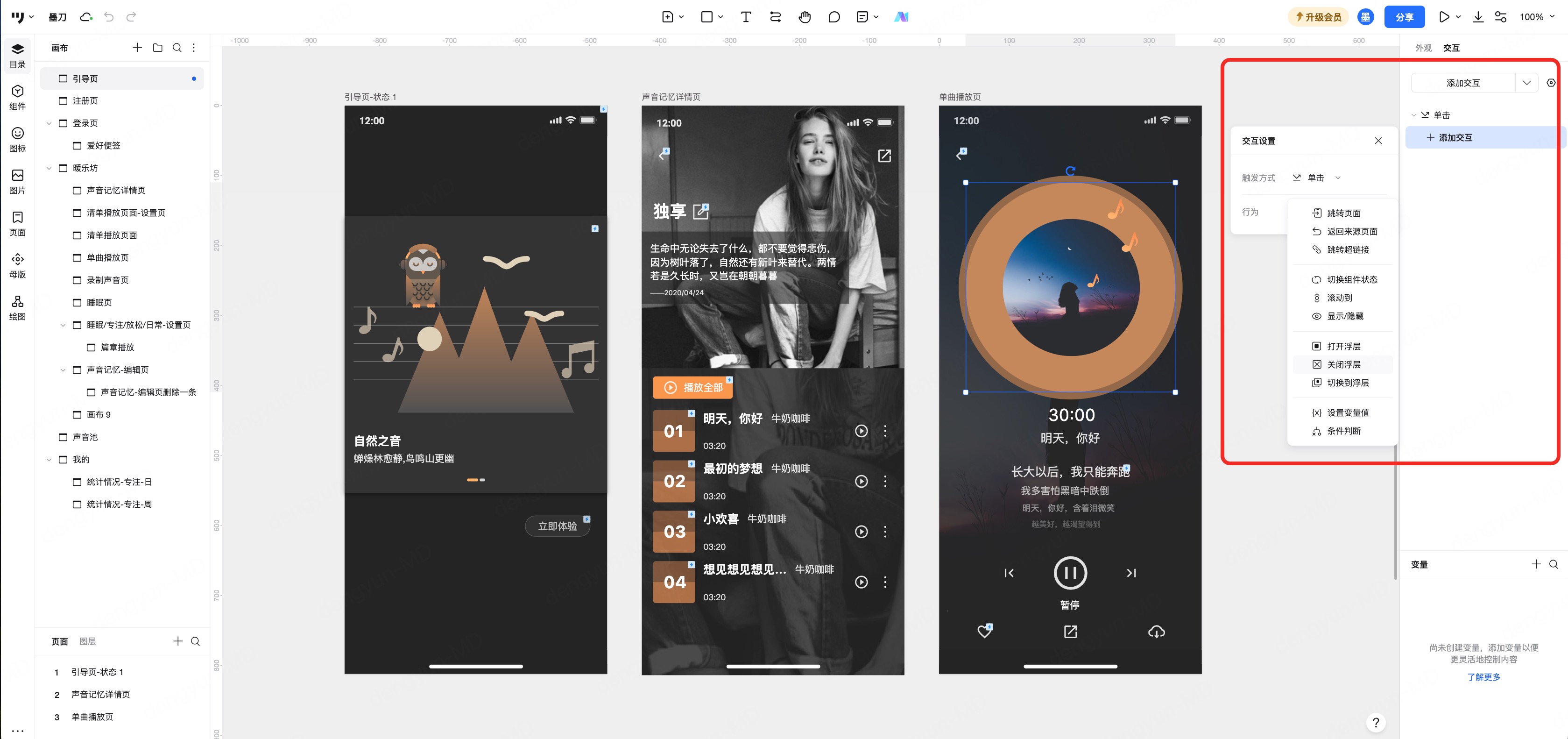
墨刀支持多种交互反馈设置,包括页面跳转、弹出浮层、显示/隐藏元素、切换组件状态等,配合变量设置还能实现表单校验、条件跳转等逻辑效果。
墨刀的高级交互功能通过设置变量值和条件判断,实现原型中的逻辑控制与状态切换。用户可以将输入内容或操作结果存入变量,并通过条件判断设置不同的交互分支,实现如登录验证、问卷计分、表单校验、页面动态跳转等复杂逻辑,使原型更贴近真实产品行为,提升交互表达力和演示效果。立即注册墨刀,免费体验高级交互功能

四、设置动画与过渡效果
除了反馈本身,反馈的呈现方式同样重要。通过合理的动画与动效处理,能极大提升用户操作的“流畅感”和“可感知性”。
在交互原型中,常用的动画类型有:
- 1. 淡入淡出(Fade In/Out):用于弹窗、提示语、加载元素。
- 2. 滑动进入(Slide In):用于页面切换、侧边栏、浮层出现。
- 3. 缩放(Scale):用于强化按钮点击、图片预览等感知。
- 4. 旋转或组合动画:用于加载图标、状态转变等微动效。
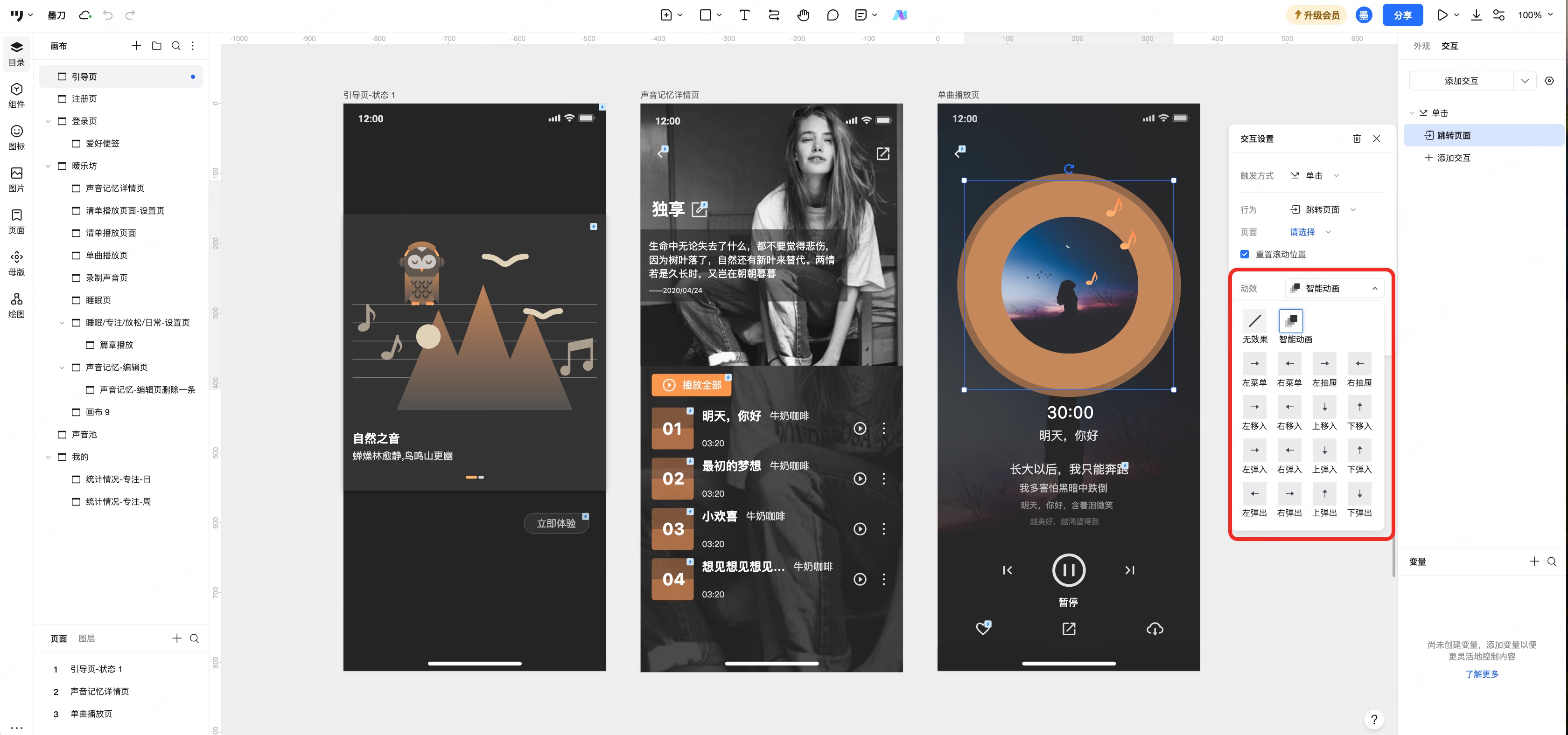
墨刀支持为每一个交互动作添加动画属性,例如:点击时“向右滑动切换页面”、弹出时“上移”等,操作直观,无需写代码。还支持设置动画持续时间、延迟时间,能够模拟真实产品动效节奏。

五、搭建交互逻辑与页面路径
随着交互行为和动效不断累积,原型页面之间的逻辑链路也会逐渐复杂起来。此时,需要从整体角度搭建完整的交互流程,确保用户从首页到支付页面再到结果页的流程自然顺畅、不被中断。设计师可以使用以下方式组织逻辑:
- 1. 设置页面跳转关系:从按钮指向具体页面。
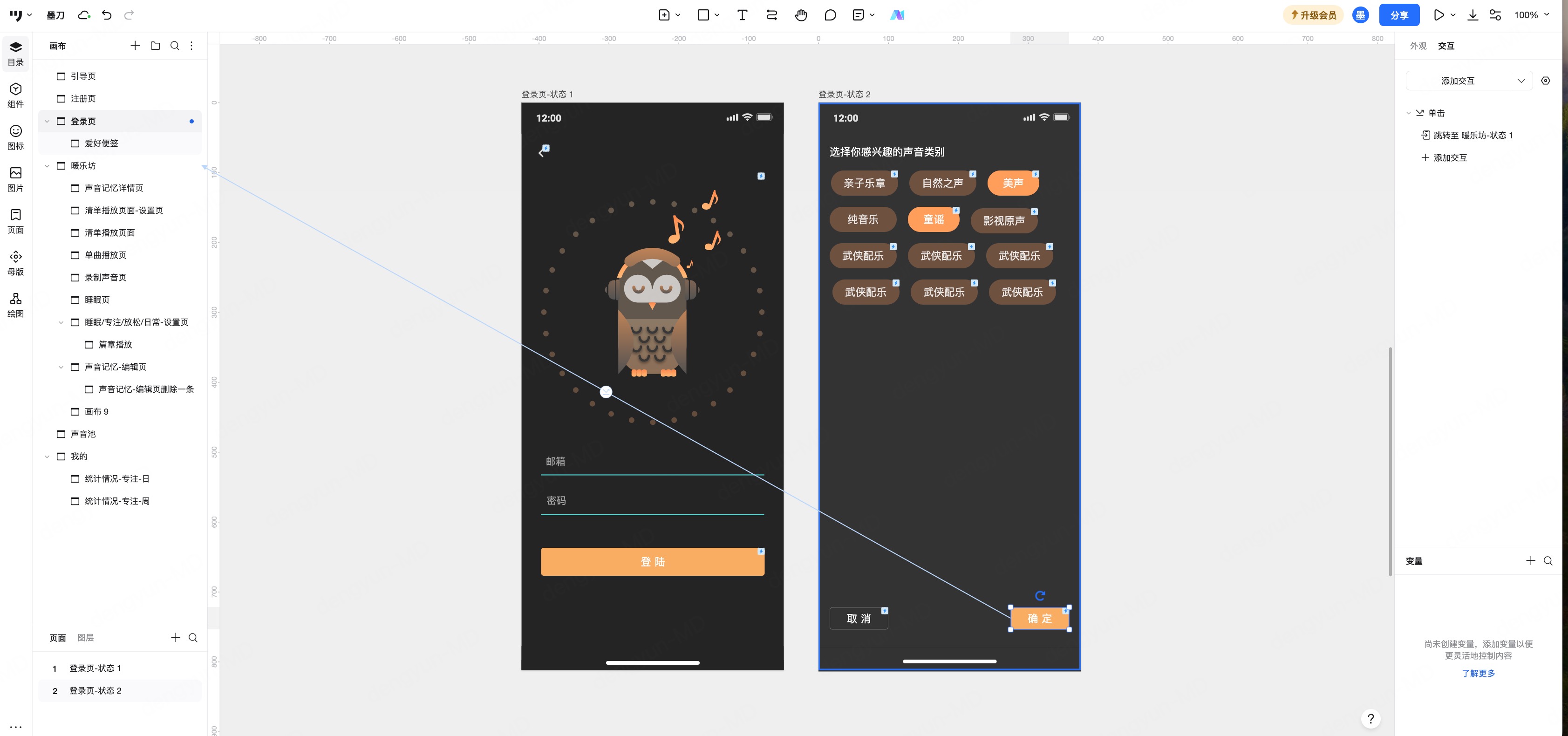
- 2. 使用页面状态切换:如登录与未登录状态下显示不同内容。
- 3. 添加条件判断与变量控制:如密码不一致则阻止提交。
- 4. 使用浮层管理模块式内容:如购物车预览弹出与关闭。

在墨刀中,页面的交互逻辑可以直观地通过拖拽线呈现,设计师也可以使用墨刀白板绘制所有页面的跳转关系,也可以在交互设置中通过变量(如是否勾选同意协议)来控制按钮是否可用,非常适合实际产品逻辑验证。立即注册墨刀,快速梳理原型页面交互逻辑
六、原型测试与交互优化
原型完成后,并不意味着设计工作结束。为了确保交互效果真实有效,我们需要进行内部评审、用户测试、快速迭代。
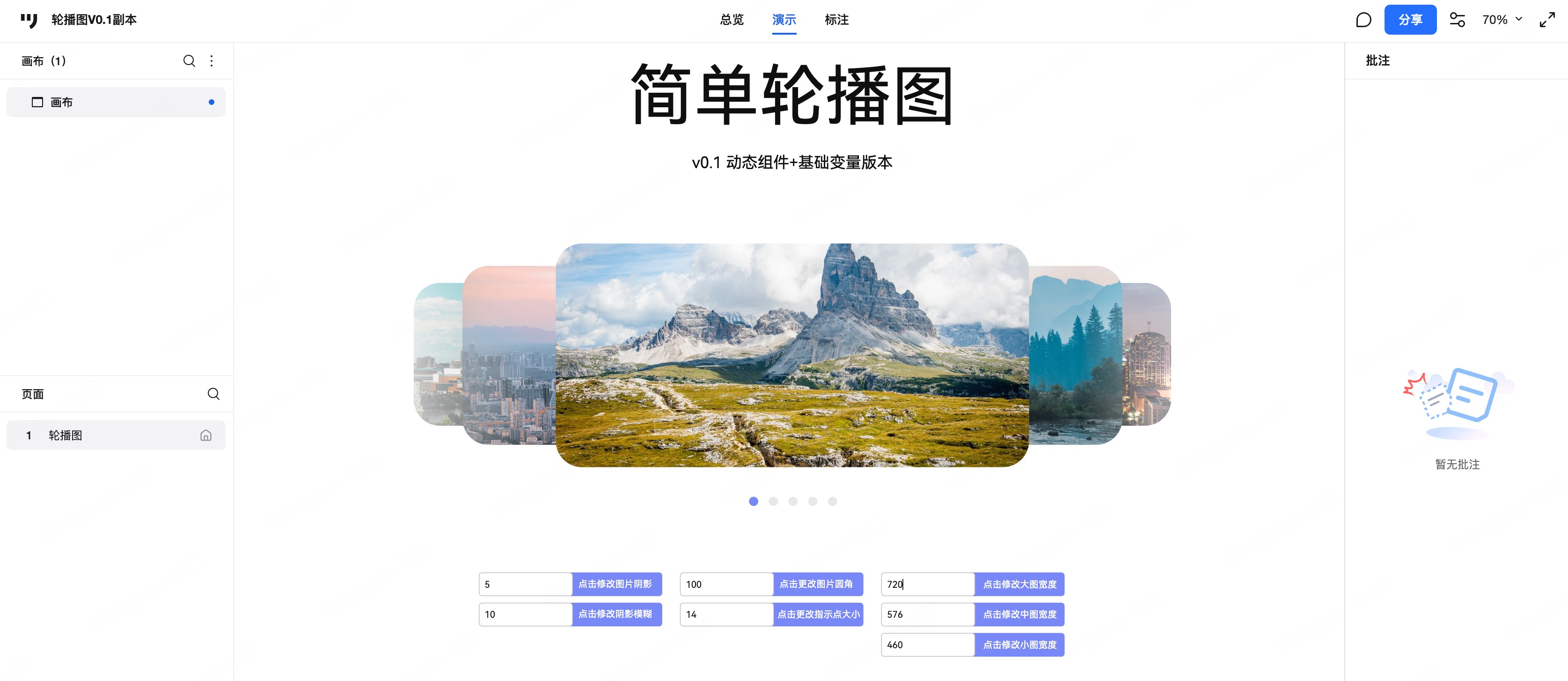
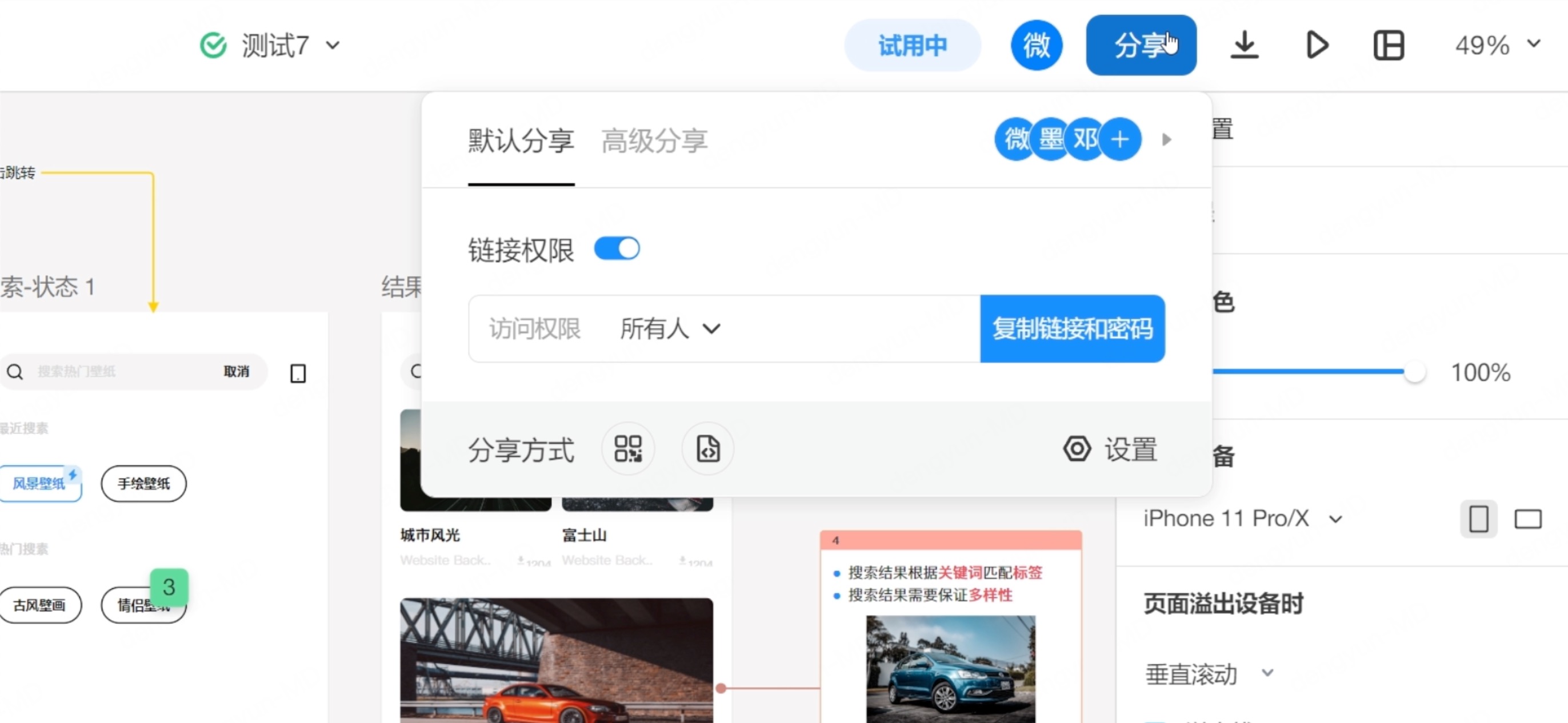
墨刀为原型提供了便捷的一键分享预览链接功能,可直接在手机端模拟APP使用体验。此外,墨刀还支持添加批注与标注,便于团队成员留言反馈交互体验问题,从而高效迭代。在原型预览与测试阶段,要从以下几个方面进行优化:
- •动效是否一致、过渡是否自然;
- •反馈是否清晰明确,是否容易误操作;
- •页面跳转是否符合用户期望;
- •动作是否过多、冗余,造成“交互负担”。

产品原型的交互效果不仅仅是视觉层面的点缀,更是用户与产品之间建立连接的桥梁。通过有目的、有反馈、有动效、有逻辑的交互原型,设计师和产品经理可以更高效地验证设计思路、优化用户路径、推动产品落地。而这一切,在工具层面上,需要一个既易上手又功能强大的原型平台来支持。

墨刀正是这样一款集集白板、原型、设计、交互、协作功能的国产原型设计与协作平台。无论是页面跳转、元素联动,还是变量控制、组件状态切换,墨刀都能让你轻松实现,所见即所得,所设即所用。如果你正在寻找一个能真正提升团队沟通效率、实现高保真交互原型的工具,现在就开始用墨刀吧!👉 立即注册墨刀,开启高效交互原型设计之旅




