在移动互联网飞速发展的今天,移动端UI设计成为产品成功的关键环节。如何在有限的屏幕空间里,打造简洁又高效的界面,既考验设计师的专业能力,也需要借助高效的工具。本文将带你深入了解移动端UI设计规范与技巧,助力你用墨刀打造出色的移动界面。
一、什么是移动端UI设计
移动端UI设计,指的是专为手机、平板等移动设备界面而进行的用户界面设计工作。它不仅包括页面的视觉排版、颜色搭配、字体选择,还涵盖了按钮布局、手势交互、信息架构等一系列交互设计内容。相较于桌面端,移动端UI设计需更加注重屏幕空间的高效利用和操作的直观性,确保用户在小屏幕上也能获得顺畅、舒适的使用体验。
通过使用像墨刀这样的在线设计工具,设计师可以快速适配不同设备尺寸,借助AI功能智能生成设计方案,显著提升移动端UI设计的效率与规范程度。👉立即注册墨刀,免费体验高效移动端UI设计

二、移动端UI设计规范与技巧详解
移动端UI设计的三大关键要素
- 用户体验优先
在移动端UI设计中,用户体验是首要考量。界面应简洁明了、操作路径清晰,能让用户以最少的步骤完成目标。通过墨刀的原型设计功能,设计师可以在早期就模拟用户操作流程,快速验证交互逻辑,及时优化体验细节。

- 视觉设计一致性
统一的图标风格、色彩体系和排版规范是提升视觉一致性的关键。它不仅有助于强化品牌识别度,还能让用户在使用过程中获得更连贯、专业的体验。良好的视觉规范能有效降低认知负担,增强界面的整体美感和功能传达效率。
- 响应式适配多设备
移动端设计必须兼容不同屏幕尺寸和分辨率,确保在各类设备上都能良好呈现。墨刀支持多终端预览与自定义画布尺寸,配合AI智能生成适配方案,让设计师更高效地实现响应式布局设计,适配更加轻松。

移动端UI设计的核心要点技巧
- 设计尺寸与分辨率标准
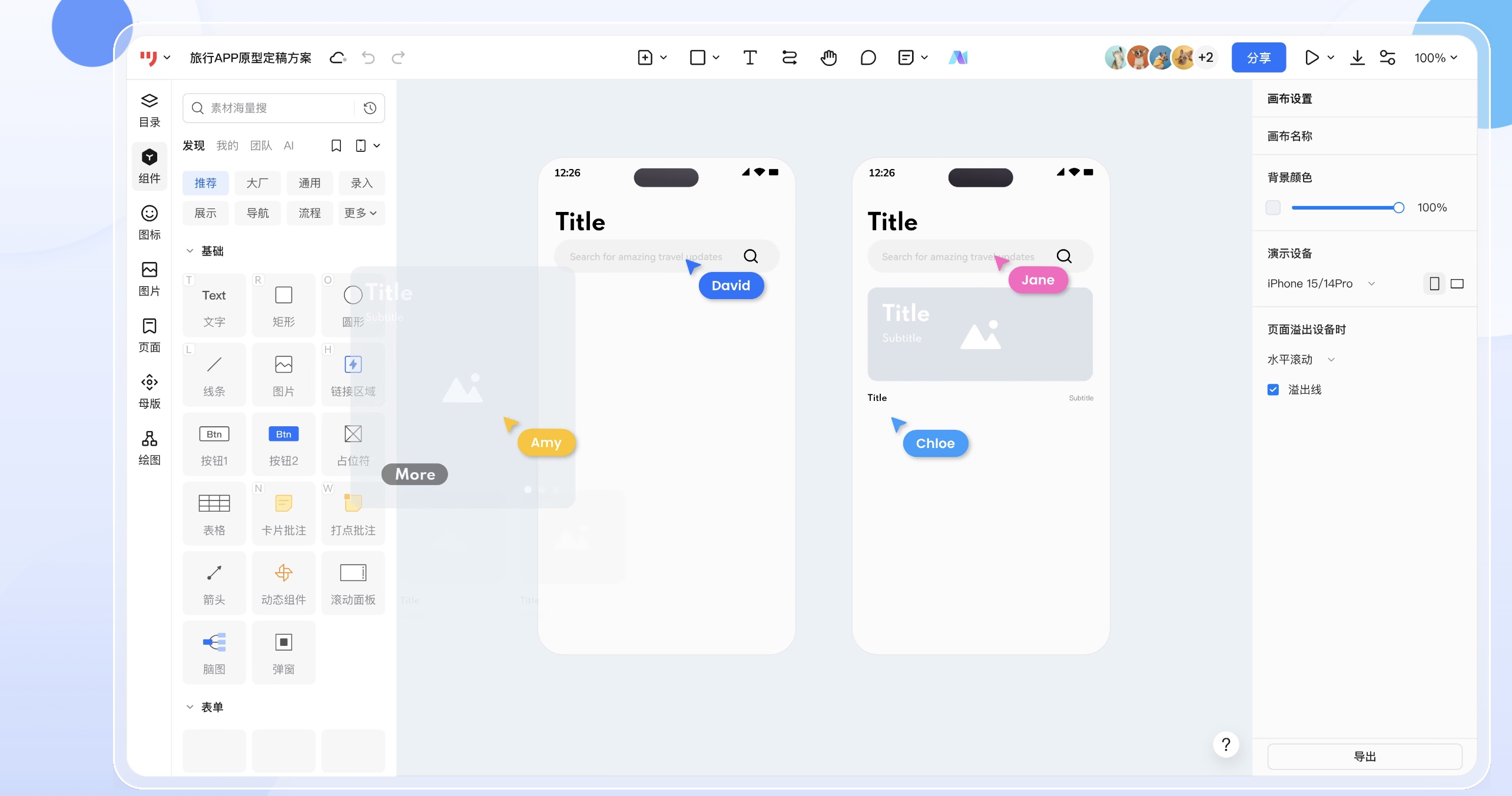
移动端设计通常以iOS和安卓平台的主流设备尺寸为参考,如iPhone的375×812pt或安卓的360×640dp。合理选择画布尺寸,有助于控制元素比例和排布精度。墨刀支持多种主流设备的画布模板,帮助设计师快速进入适配场景,无需手动调整尺寸。
- 颜色与字体规范
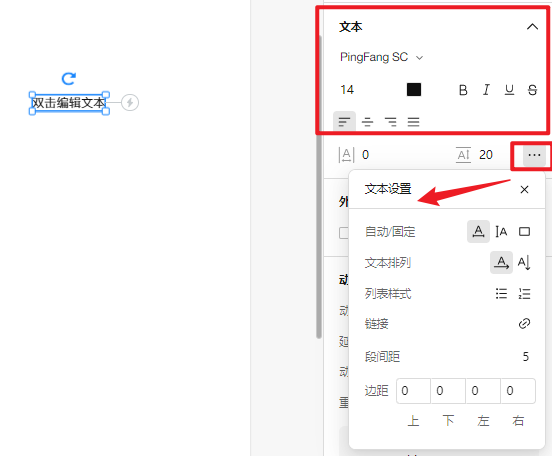
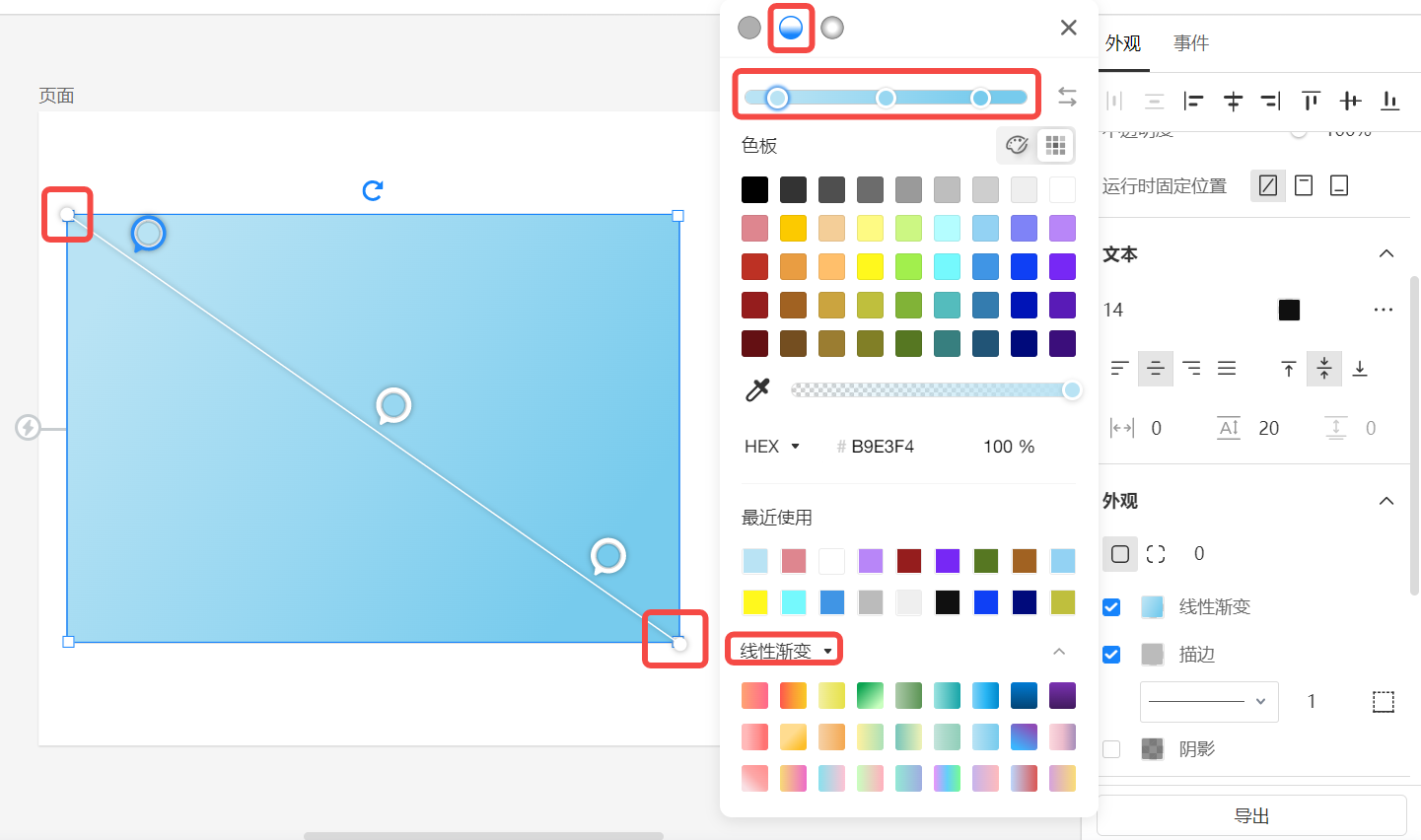
颜色与字体不仅影响视觉美感,也关乎信息传达效率。移动端UI设计需避免过多色彩干扰,强调主次信息层级。墨刀支持自定义字体与配色方案,设计师可预设全局样式,轻松应用到各个界面,保持整体风格一致。


- 交互反馈设计(按钮、手势等)
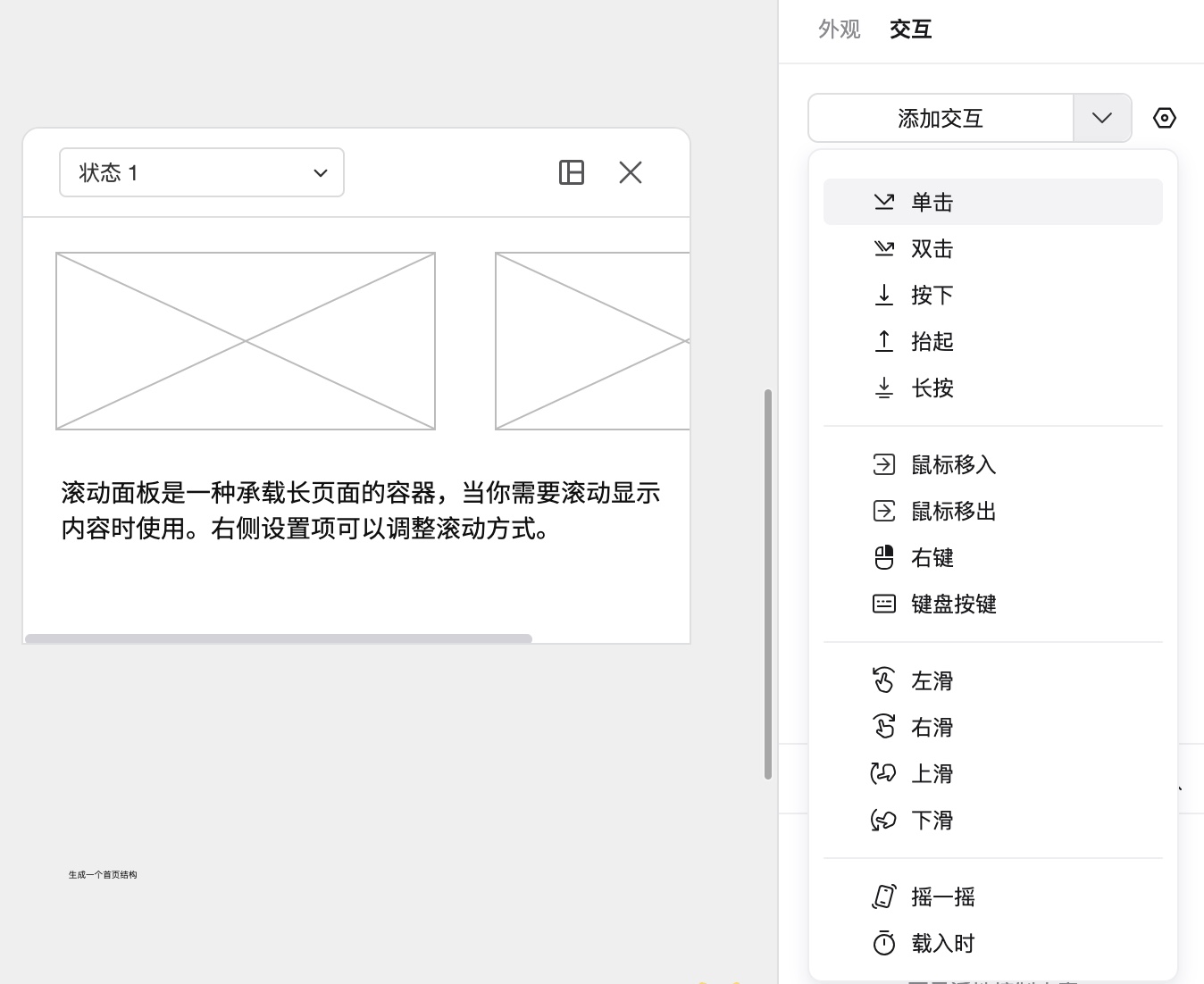
良好的交互反馈能增强用户的操作感知,如按钮的点击动效、滑动手势的响应反馈等。墨刀允许设计师在原型阶段添加交互动效,通过动态演示更直观地呈现交互效果,有效提升团队沟通效率。

- 页面布局与信息架构
清晰的页面结构能帮助用户快速理解功能逻辑,提升使用效率。常见的布局如卡片式、标签页、下拉菜单等,需根据产品内容合理安排。墨刀提供多种布局组件,让设计师更快速地搭建逻辑清晰、层级分明的移动端界面。

移动端UI设计的协作规范
- 设计与开发的协作配合
设计与开发之间的高效配合是推动项目落地的关键。设计稿不仅要美观,还需要具备可实现性,设计师需了解基本的开发实现逻辑,开发也要理解设计意图。建立共同语言,能显著降低沟通成本,提升协作效率。
- 明确设计交付标准和节点
在项目流程中,清晰的交付规范有助于保障工作衔接顺畅。包括设计尺寸、命名规范、资源格式、交付时间等都应明确设定。分阶段交付和及时评审可以减少返工,提升整体项目的可控性和节奏感。

- 版本控制与反馈管理
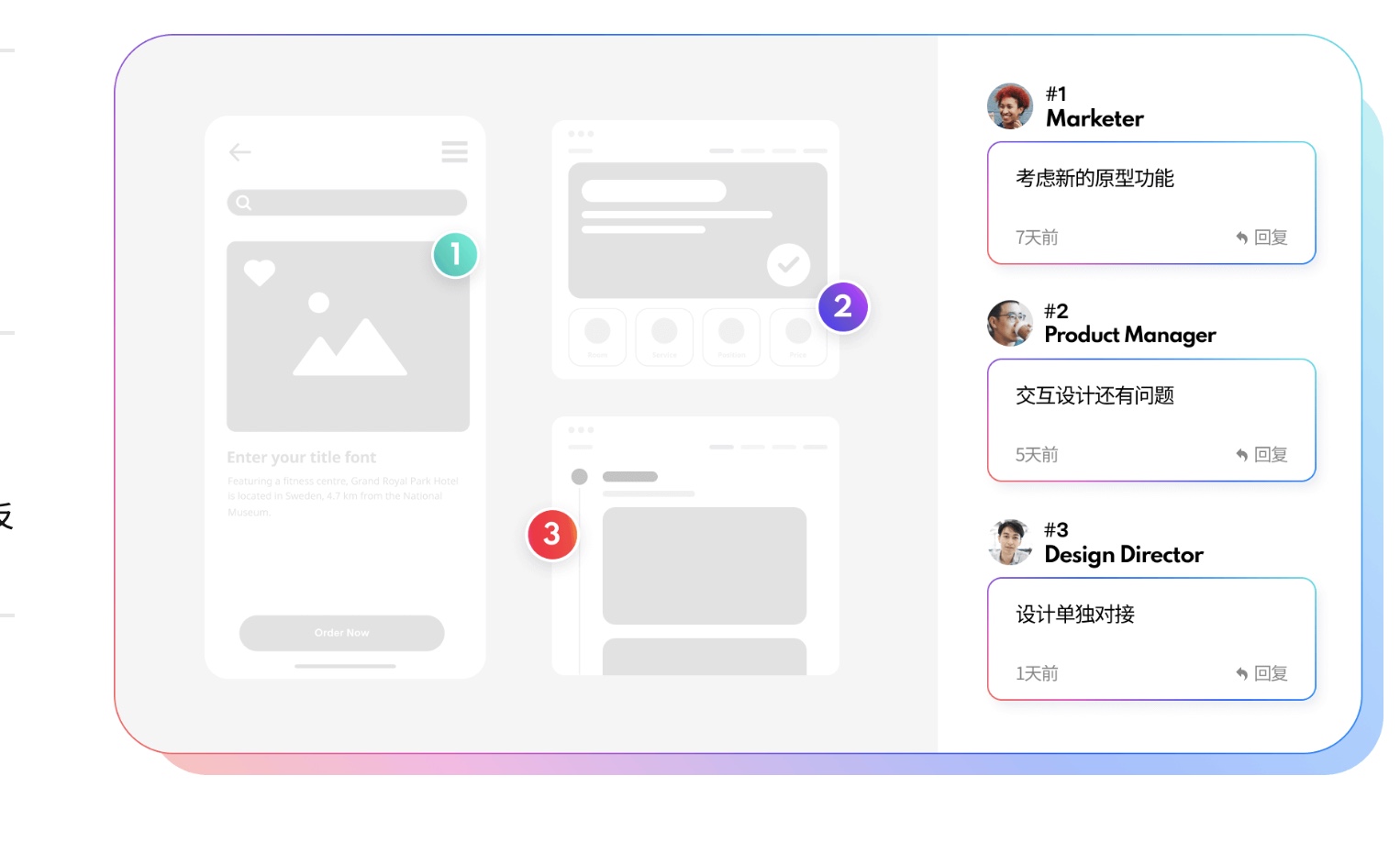
设计稿的更新频繁,合理的版本控制机制能有效避免混乱和误用。通过统一命名、分类管理、定期同步等方式,确保团队成员获取的是最新版本。同时,应建立高效的反馈通道,推动问题及时解决与设计持续优化。

- 跨部门协作中的角色分工
UI设计常常需要与产品、开发、运营等多个部门协同工作。明确各方职责与接口人,有助于提高协作效率。墨刀通过项目共享与协作权限设置,使设计师、产品经理、开发人员等都能在一个平台上高效协作,确保信息统一、流程顺畅。

移动端UI设计的注意事项
- 兼顾不同设备的适配问题
移动端设备种类繁多,从小屏手机到大屏平板,屏幕尺寸、分辨率、操作系统差异明显。为了保证界面在各种设备上都能正常显示,设计时需采用响应式布局策略、设定多套尺寸规范,并提前考虑系统导航栏、状态栏等原生元素的干扰。此外,使用矢量图和自动拉伸元素,也能提高适配效率。
- 强化设计与开发的无缝协作
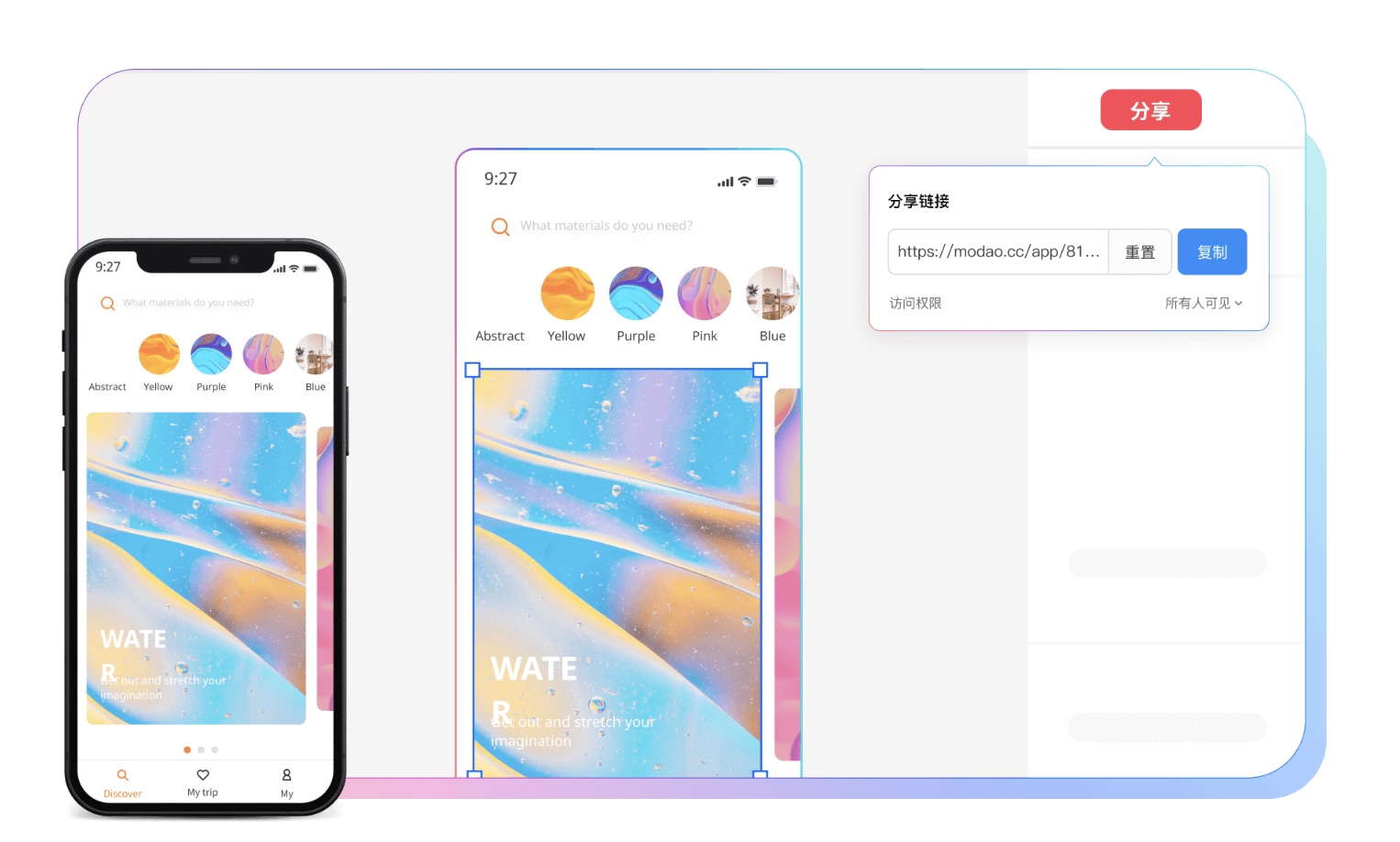
UI设计的完成只是第一步,真正的挑战在于将设计高效落地。这需要设计与开发之间建立持续的沟通机制,如同步设计说明、定期评审进度、共享交互规则等。避免“设计稿一交就完”的情况,才能真正提升交付质量,并减少因误解或疏漏导致的返工成本。墨刀让审阅不再麻烦,在线即可演示分享,仅需一条链接传输,点开即看,直观传输想法。

- 有效管理版本及持续迭代
移动端产品的快速迭代意味着设计方案也需要频繁调整优化,若版本管理混乱,容易造成资源混淆、协作障碍。建议建立清晰的版本控制流程,如使用命名规范、标注修改日期、记录历史变更点,确保每一次更新都有据可查。这样不仅便于团队协作,也有利于追踪产品演化过程。
- 标准化资源与组件复用
在移动端设计中,按钮、卡片、输入框等UI元素常被重复使用。若每次都从零开始绘制,既浪费时间,又难以保证风格一致。因此,需要在项目初期建立标准化的组件库,统一颜色、边距、状态反馈等设计规范。一套成熟的组件系统不仅提升效率,还能显著提升整体产品的一致性与专业感。
三、移动端UI设计模版分享
移动端app界面模版
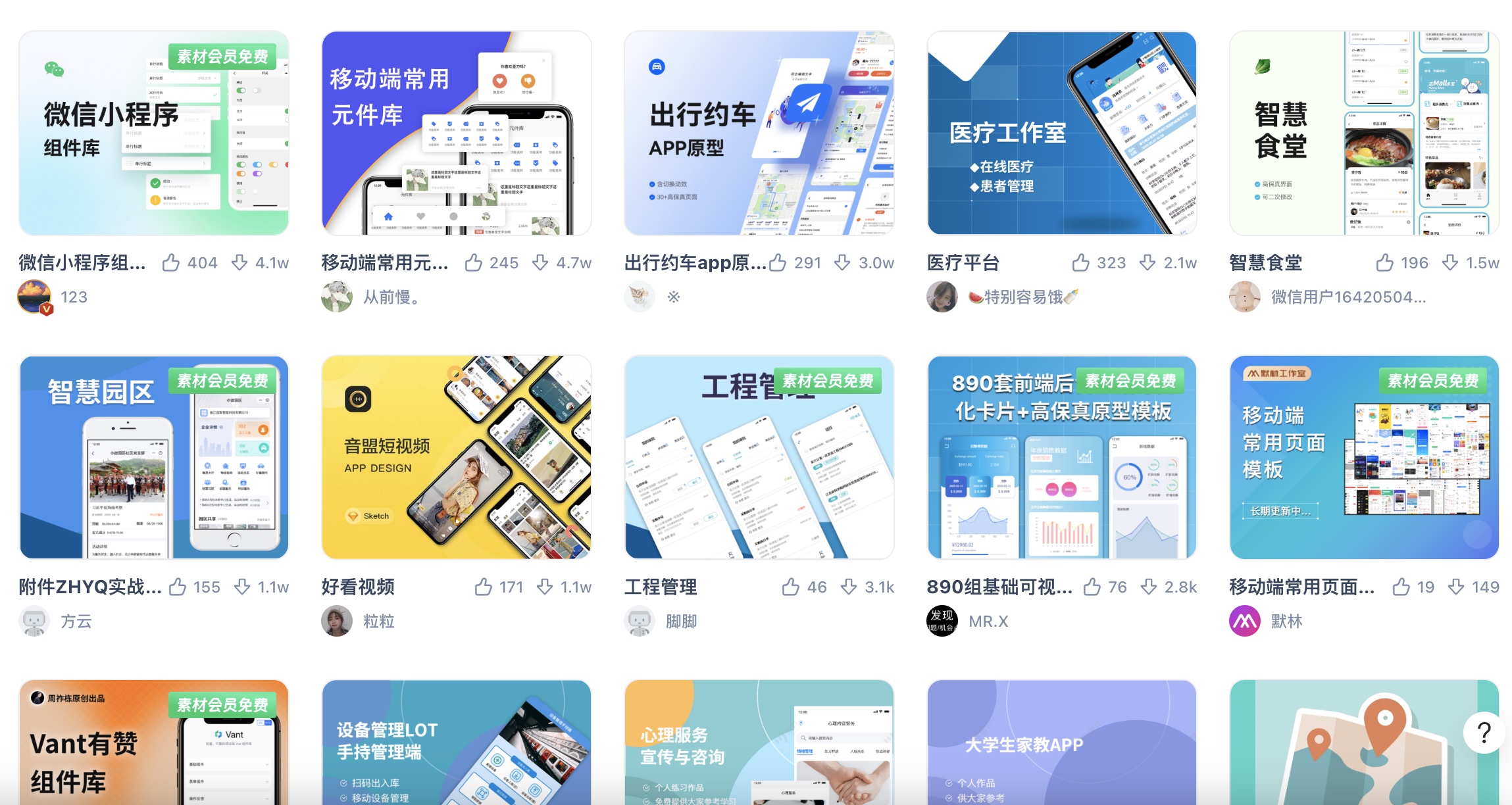
移动端APP设计讲究整体视觉统一与高效的用户路径规划,对于设计新手来说,从零构建界面往往成本高、难度大。借助墨刀“素材广场”中丰富的移动端模板资源,设计者可以快速套用已有页面结构和组件风格,涵盖社交、电商、工具等多种APP类型,极大提升设计效率与专业度。想要了解更多app设计技巧与模版,点击《想要APP设计高端大气?一起学这些技巧吧!》查看更多。

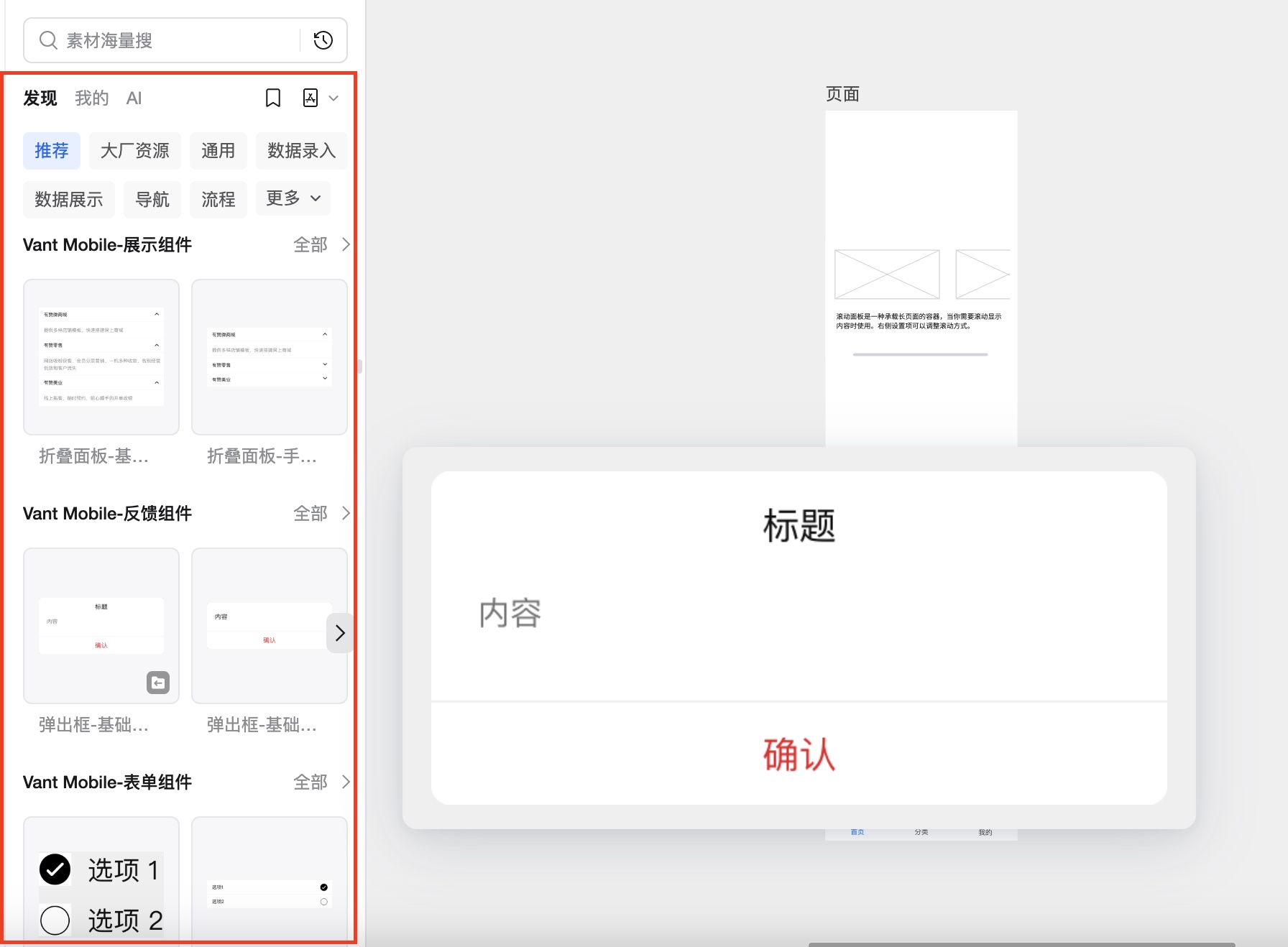
组件库模版
标准化组件库是提升UI一致性和复用效率的关键。通过组件库模板,设计者无需重复绘制按钮、卡片、输入框等常见组件,只需拖拉即可快速构建页面。墨刀支持一键添加和复用自定义组件,帮助团队实现界面风格统一、协作流程顺畅,为产品长期迭代打下良好基础。

AI助力快速生成UI模版
在高效迭代和敏捷开发的背景下,AI已成为UI设计不可或缺的助手。墨刀的智能语音输入功能支持用一句话描述你的页面需求,系统即可自动生成初始界面草图,极大降低了入门门槛。借助AI组件推荐功能,墨刀还能根据当前页面内容智能推送合适的布局和组件,帮助用户快速搭建逻辑清晰、风格统一的界面结构。无论是设计新手还是资深产品团队,墨刀AI都能成为提效利器。

随着移动端UI设计规范的不断完善,掌握科学的设计流程和高效的模板工具,能大大提升你的设计效率和作品质量。墨刀提供丰富的移动端设计素材和强大的AI一键生成能力,助你轻松打造专业界面。现在就注册墨刀,开启你的高效设计之旅,体验智能设计带来的无限可能!




