用户是否能快速理解你的界面?操作过程中是否容易出错?交互反馈是否清晰?这些问题的答案,都可以从“尼尔森十大可用性原则”中找到解决思路。在用户体验设计领域,尼尔森十大可用性原则堪称“设计圣经”。尼尔森十大可用性原则由Jakob Nielsen于1994年提出,这十条通用规则至今仍广泛指导着网页、App及系统界面的设计实践。它们不仅揭示了用户行为的底层逻辑,也为产品设计提供了清晰的评价标准。本文将结合具体案例,逐条解析这些原则在实际设计中的应用价值。

一、系统状态可见原则
系统应始终向用户反馈其当前状态,让用户了解正在发生什么,并保持操作信心。
案例说明
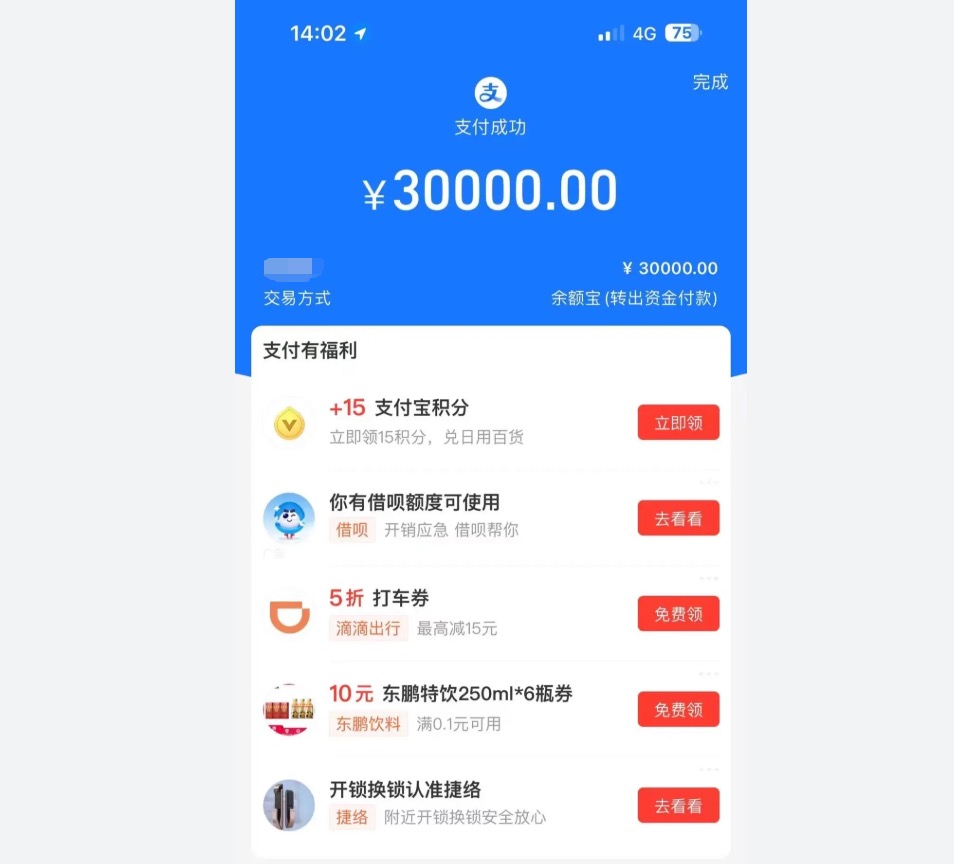
支付宝转账后的反馈:在用户完成转账后,系统会立即弹出“转账成功”提示,同时显示转账金额、对方账户昵称与头像等信息。这种明确、结构化的反馈让用户可以迅速确认操作无误,安心离开页面。

设计建议
为了更好地满足系统状态可见性的要求,设计时应考虑以下几点:
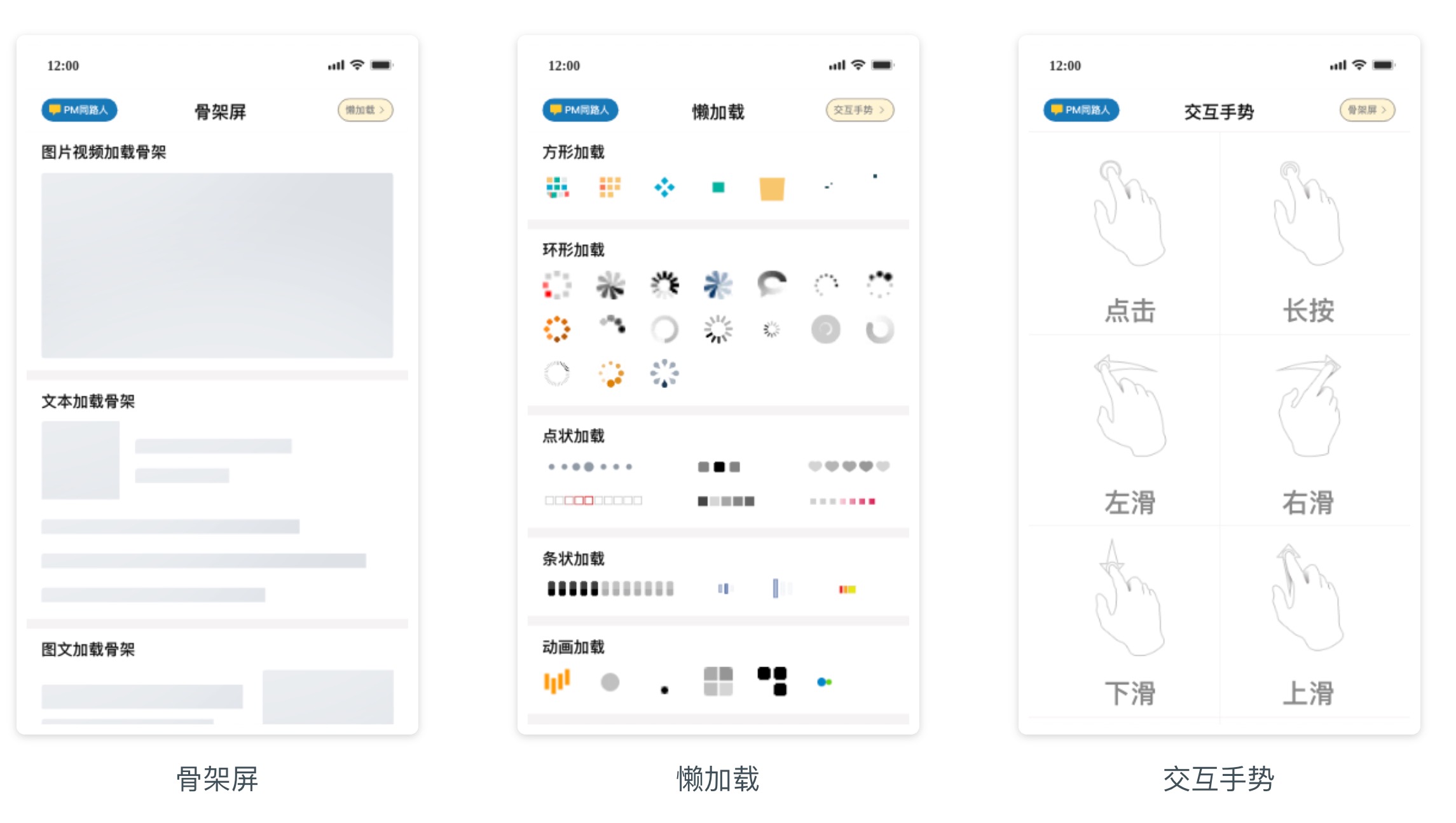
1.加载状态应有提示:使用旋转图标、进度条、骨架屏等方式指示内容正在加载。搭配文字说明(如“正在加载,请稍候”),增强理解。

2.操作反馈应具备阶段感:每个动作尽量划分为“开始 → 处理中 → 完成”三个阶段,分别展示不同的视觉提示,例如按钮变灰、显示“处理中”、完成后弹窗或提示。
3.异常状态也应可见:网络异常、保存失败等状态也应明确提示,避免用户误以为操作成功。
二、贴近场景原则
产品在与用户对话时,应尽量避免技术术语和抽象逻辑,而是模拟用户在现实生活中的思维方式和行为路径。用户不应被迫去理解系统是“如何工作的”,而应被自然地引导去“如何使用”,就像他们在真实生活中所做的那样。
案例说明
电商平台中的“购物车”功能,借用了线下超市中购物车的现实场景概念,用户可以“加入购物车”、随时“查看购物车”,这一设计将复杂的交易流程抽象为一种熟悉的行为模型,使用户无需学习就能理解其用途和交互方式。

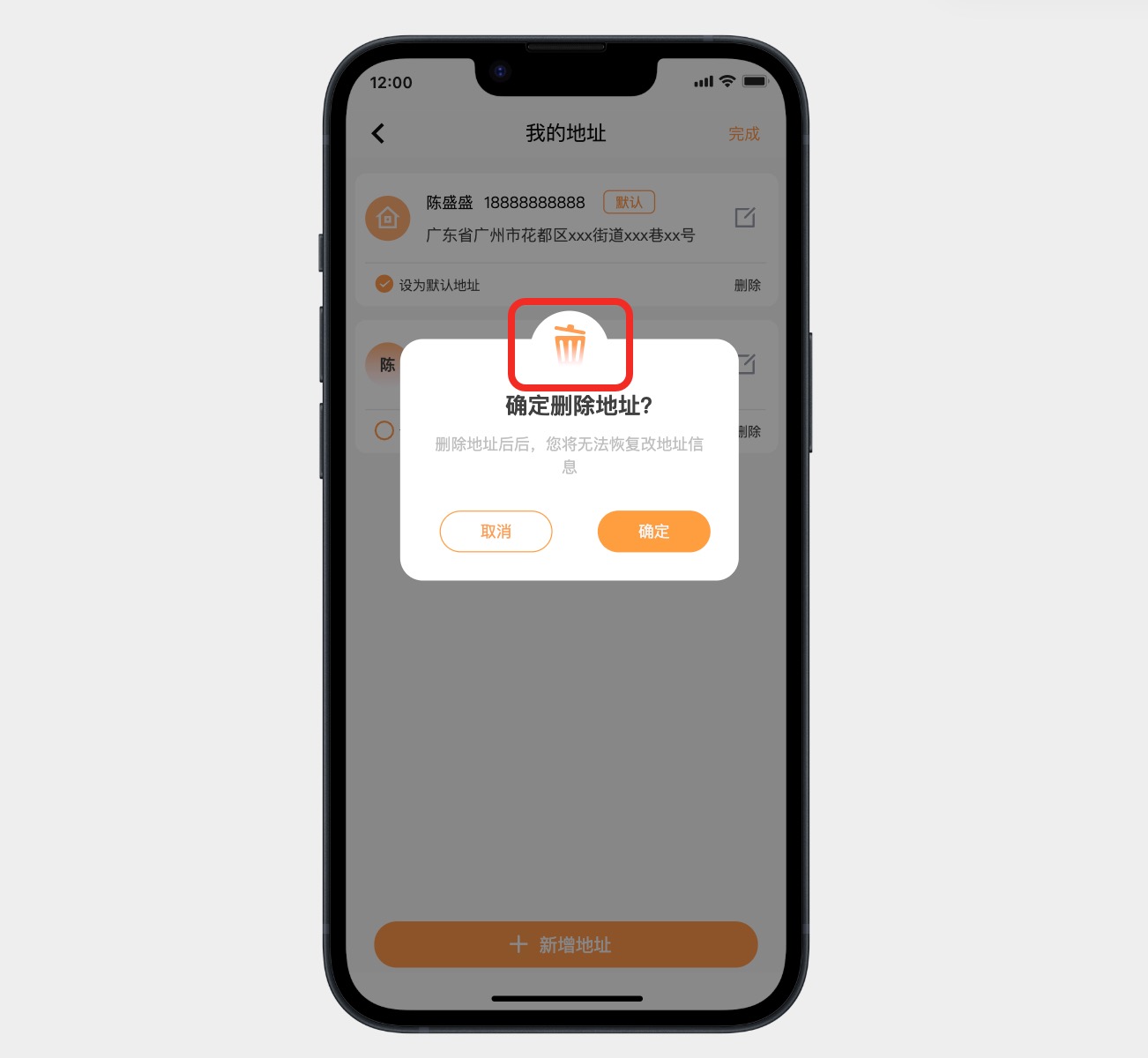
通用图标如“删除=垃圾桶”:在多数应用中,“删除”操作通常采用垃圾桶图标表示,这种图形语言几乎成为跨平台的视觉标准。即便用户第一次使用某个应用,也能迅速理解该按钮的含义。

设计建议
为了实现有效的“贴近场景原则”,设计师在交互和界面构建中可以参考以下建议:
1.采用用户熟悉的现实隐喻:如“放大镜=搜索”、“信封=邮件”、“房子=主页”等图标,利用图形直觉建立快速识别通道。

2.使用自然语言而非系统术语:避免使用“API”、“缓存”、“提交请求”等系统内部术语,优先使用“保存”、“发送”、“加载失败,请重试”等贴近用户日常语言的表达。
3.结构设计贴近用户生活逻辑:将操作流程按用户自然思维进行组织,如在线点餐的流程:浏览菜单 → 选餐 → 下单 → 支付 → 等待配送,避免以技术或系统处理逻辑排序。
三、可控性原则
用户在操作过程中可能会因误点、理解偏差或临时改变主意而希望撤回操作,可控性原则是指用户应能随时撤销、重做操作,避免误操作带来的不可逆后果。
案例说明
微信的“撤回消息”功能:在微信聊天中,用户在发送消息后可在两分钟内长按消息选择“撤回”,系统会将该消息从双方聊天窗口中删除。这一功能为用户提供了纠错机会,无论是发错对象、打错内容还是临时反悔,都能迅速修正,极大地缓解了操作压力与尴尬感。
设计软件中的“撤销/重做”快捷操作:如墨刀这样的设计工具,均支持多步“撤销(Undo)”和“重做(Redo)”操作,保障用户在创作过程中自由试验,不受失误约束。

在实际产品设计中,给予用户足够的控制权与交互反馈非常重要。而这类可用性原则的落地往往需要借助原型工具进行反复验证与模拟,墨刀作为一款广受欢迎的原型设计工具,不仅支持页面跳转、交互联动等基础操作,还提供了“多状态组件”、“交互事件流程图”等高级功能,帮助产品经理快速构建高保真交互原型,并在早期阶段发现体验问题。

无论是网页、App,还是复杂系统界面,都可以借助墨刀进行可用性测试和演示,大幅提高沟通效率与迭代速度。👉立即注册墨刀,开启在线界面与交互设计验证
设计建议
为了充分体现“用户控制与自由”的理念,建议从以下几个方面着手:
1.提供常用的撤销/重做功能:对于可逆操作,如编辑、输入、移动、修改等,尽量提供快捷键或按钮进行“撤销”与“重做”,并明确标识。
2.关键操作应有确认提示:删除、支付、提交等不可逆操作,应弹出二次确认框,避免误触。

3.支持多路径返回与退出机制:多步流程中应允许用户自由“返回上一步”或“退出流程”,而非只能强制完成。
4.适当设置“后悔时间窗口”:某些操作可设置短时间内可撤销的机制,例如“发送邮件后10秒内可取消”,“删除数据后进入回收站7天内可恢复”等。
四、一致性与标准化原则
用户在使用产品时应感受到统一的视觉风格、交互行为和术语表达,同时应遵循用户已有的行业使用习惯与心理预期。一致性主要包括三种:内部一致性——产品内的按钮、菜单、字体、配色、交互逻辑应统一;外部一致性——不同产品间应保持通用交互规范,符合行业或平台标准;语言一致性——术语和表达应前后一致,避免“登录/登入”、“发送/提交”混用。
案例说明
右上角“关闭”按钮的通用布局:大多数操作系统和软件都将“关闭”按钮放在右上角(Windows)或左上角(macOS)。如果一个网页或弹窗将关闭按钮放在底部或用陌生图形替代,会打破用户习惯,导致误操作或延迟。
“播放”按钮使用标准三角形图标:全球范围内,播放视频或音频时都使用向右的三角形作为播放符号。如果产品设计成其他符号(例如圆圈、箭头组合等),用户会犹豫甚至不知道点击哪个,违背了外部一致性的基本原则。

设计建议
为实现良好的一致性与标准化,建议在设计过程中注意以下几点:
1.建立统一的设计语言系统:定义统一的颜色、字体、按钮样式、图标库和组件规范,确保在产品各模块之间保持视觉一致性。
2.遵循平台规范,减少“反直觉”设计:iOS、Android、Web 平台各自有成熟的交互标准,如返回手势、标签栏位置等,不建议随意打破。如 iOS 的“滑动返回”、Android 的“物理返回键”习惯,应优先兼容。
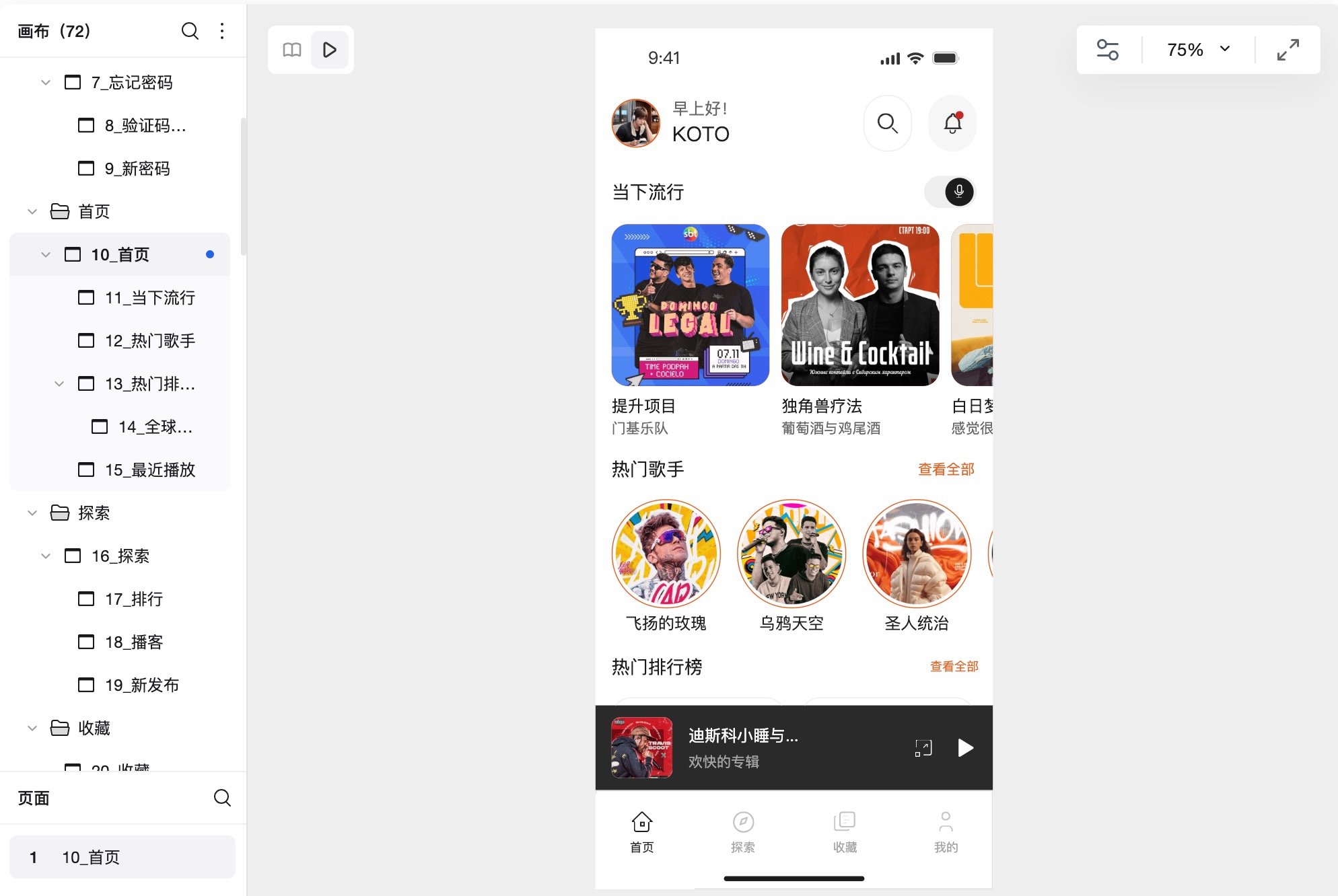
3.统一术语与语言表达:在操作按钮、提示语、导航菜单中保持术语前后一致,统一使用风格化语言,不要“今日热点”和“热门推荐”混用。
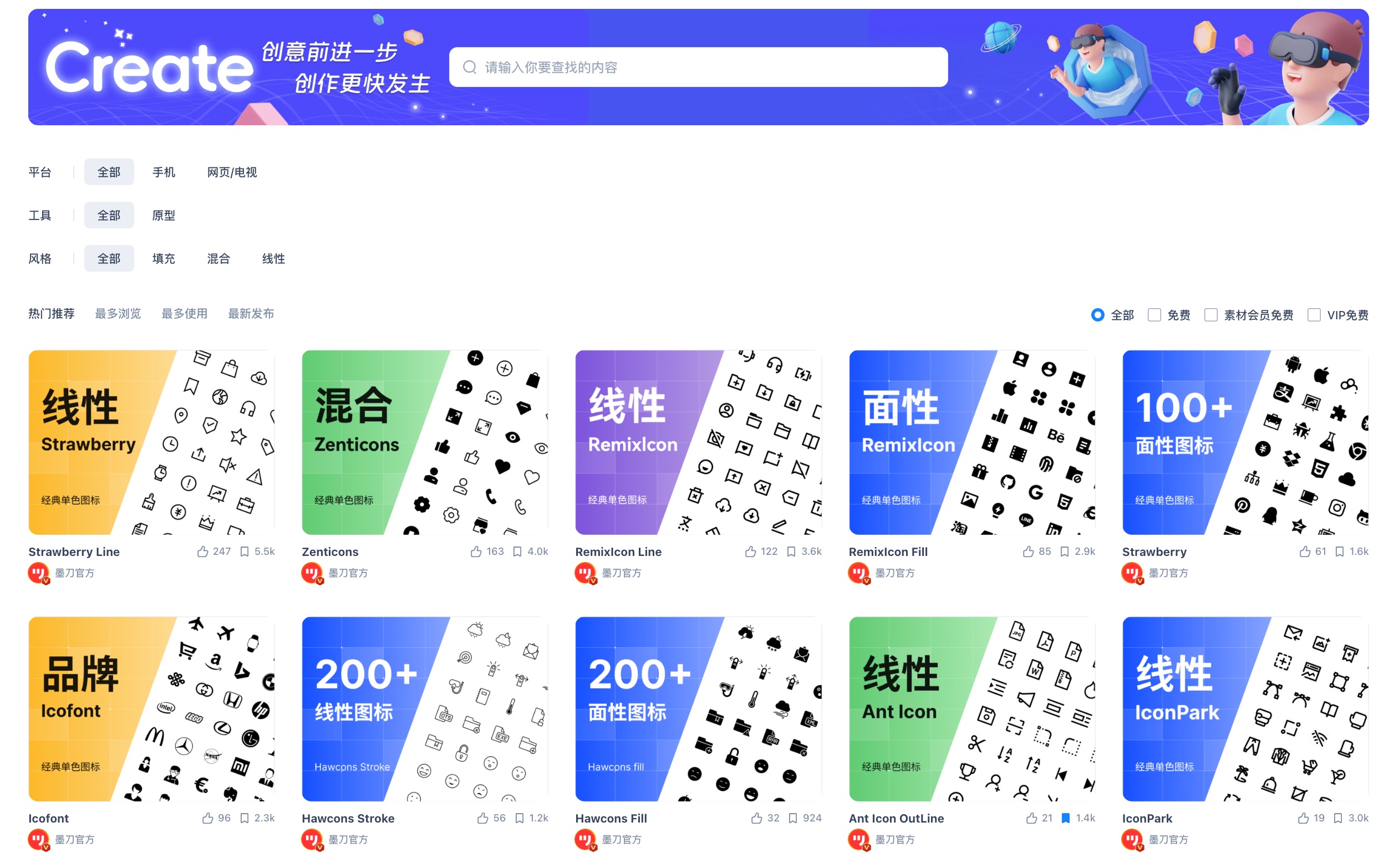
4.复用熟悉的图标与行为模式:常用图标(搜索=放大镜、设置=齿轮、编辑=铅笔)应遵循用户认知,不应过度创意化。墨刀内置了产品原型设计中行业通用图标库,完全能够满足产品经理、设计师的设计需求,直接复用,简单高效。免费注册墨刀,立即体验高效原型设计!

五、防错原则
最好的错误处理是根本不让错误发生。与其在用户出错后弹出错误提示,不如通过设计手段,在操作前就预测、阻止和引导用户避免发生错误。良好的防错机制不仅能减少用户沮丧感和操作中断,也能显著提升系统的可靠性和使用效率。
案例说明
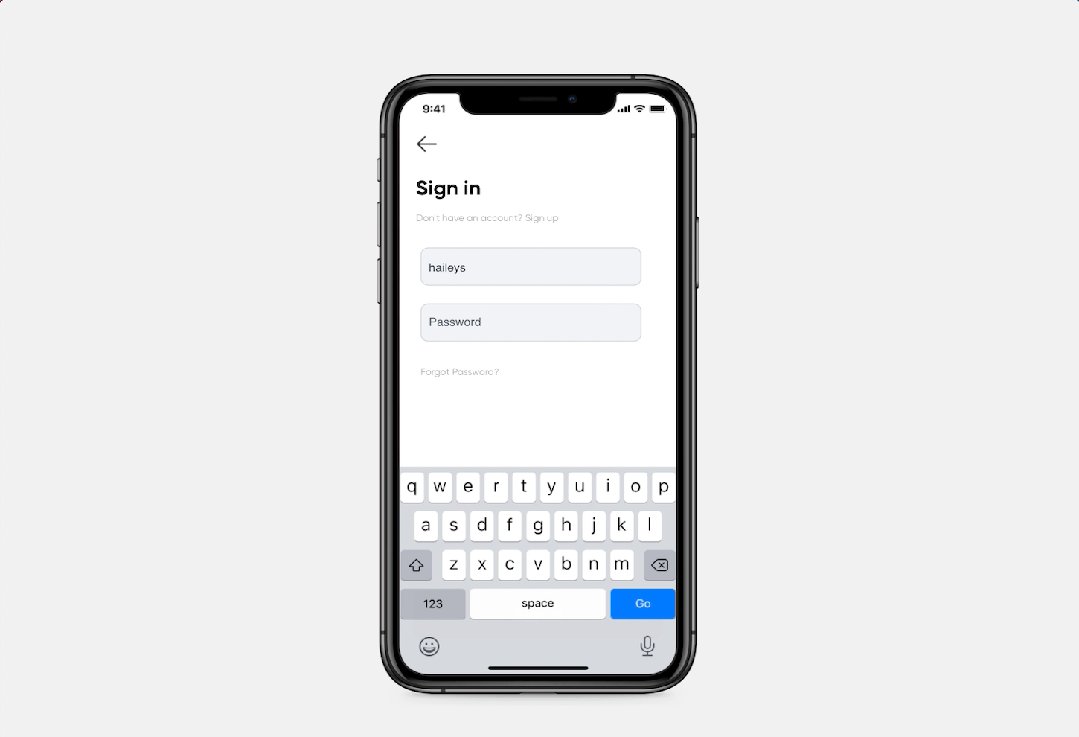
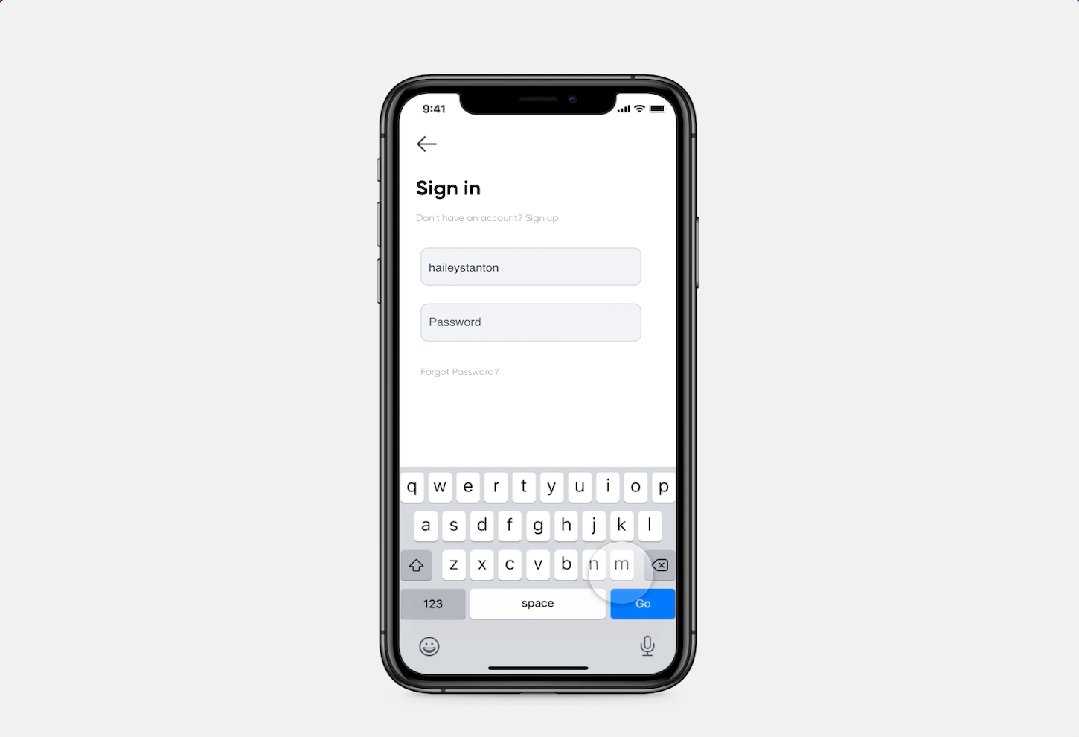
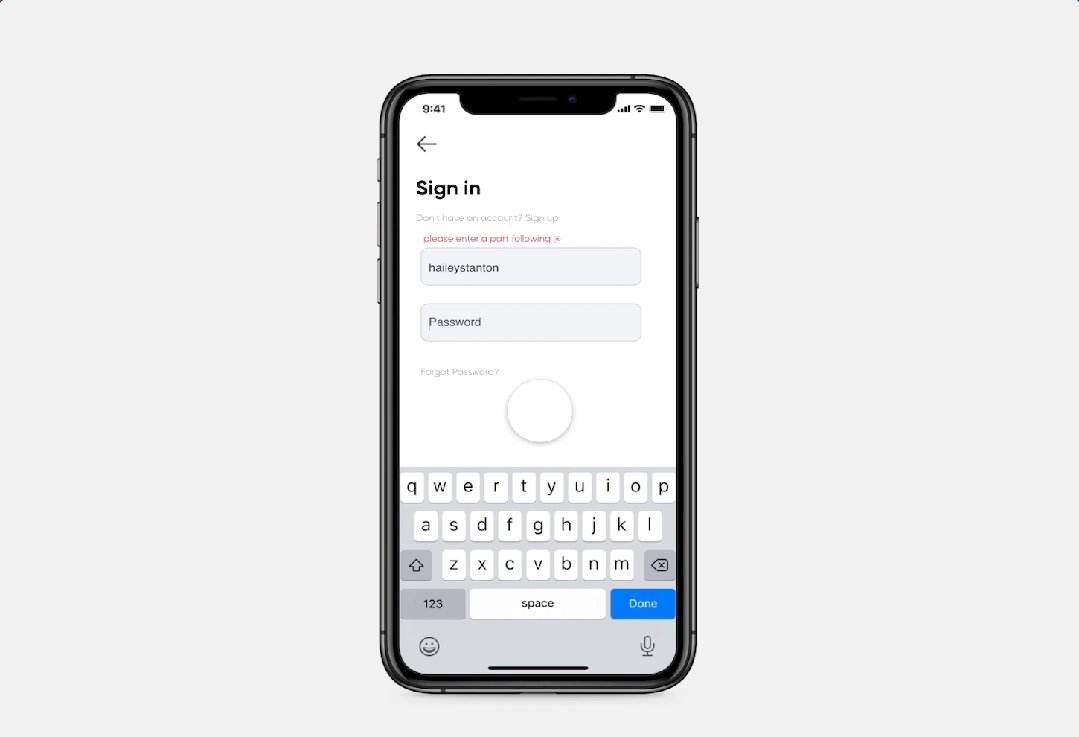
在注册页面或联系表单中,系统会在用户输入邮箱地址时实时判断是否包含“@”和“.”,若格式不规范即显示红色提示或阻止提交。这种即时校验在源头上预防了错误数据的进入,避免了后续通讯失败、账户无法验证等问题。
设计建议
要实现有效的防错机制,设计团队可以从以下几个方面入手:
1.表单校验与实时反馈:在用户输入过程中进行实时检查,并及时以清晰、非打扰方式提示问题,避免集中报错。例如:密码设置时即时提示“长度不足”或“未包含数字与字母”。
2.输入限制与智能辅助:使用输入控件限制用户操作范围(如下拉选择、单选框),避免自由输入带来格式错误。示例:信用卡号输入自动格式化,日期选择器屏蔽非法日期。

在原型设计中,可以使用墨刀的条件变量实现类似的智能辅助体验。通过设置输入内容的条件判断(如字符长度、是否为数字等),配合变量值的变化触发不同的反馈或跳转逻辑,不仅提升原型交互的真实感,也有助于在设计阶段提前发现潜在输入问题。👉立即注册墨刀,体验条件变量操作设置
3.设定合理的默认值与推荐选项:默认值可减少用户决策负担,同时避免忘记填写或误选。
4.关键步骤的确认机制:对不可逆或高影响操作,设置清晰的二次确认或预览页面,给用户一个“反悔”的机会。例如:删除数据前的“确定删除?数据不可恢复”弹窗。
六、协助记忆原则
尽量通过可视化、可识别的信息来帮助用户完成操作,而不是让用户依靠记忆回忆。人的短期记忆非常有限,尤其在使用复杂系统或长流程操作时,若需要记住信息才能继续完成任务,往往会造成认知负担甚至操作中断。
案例说明
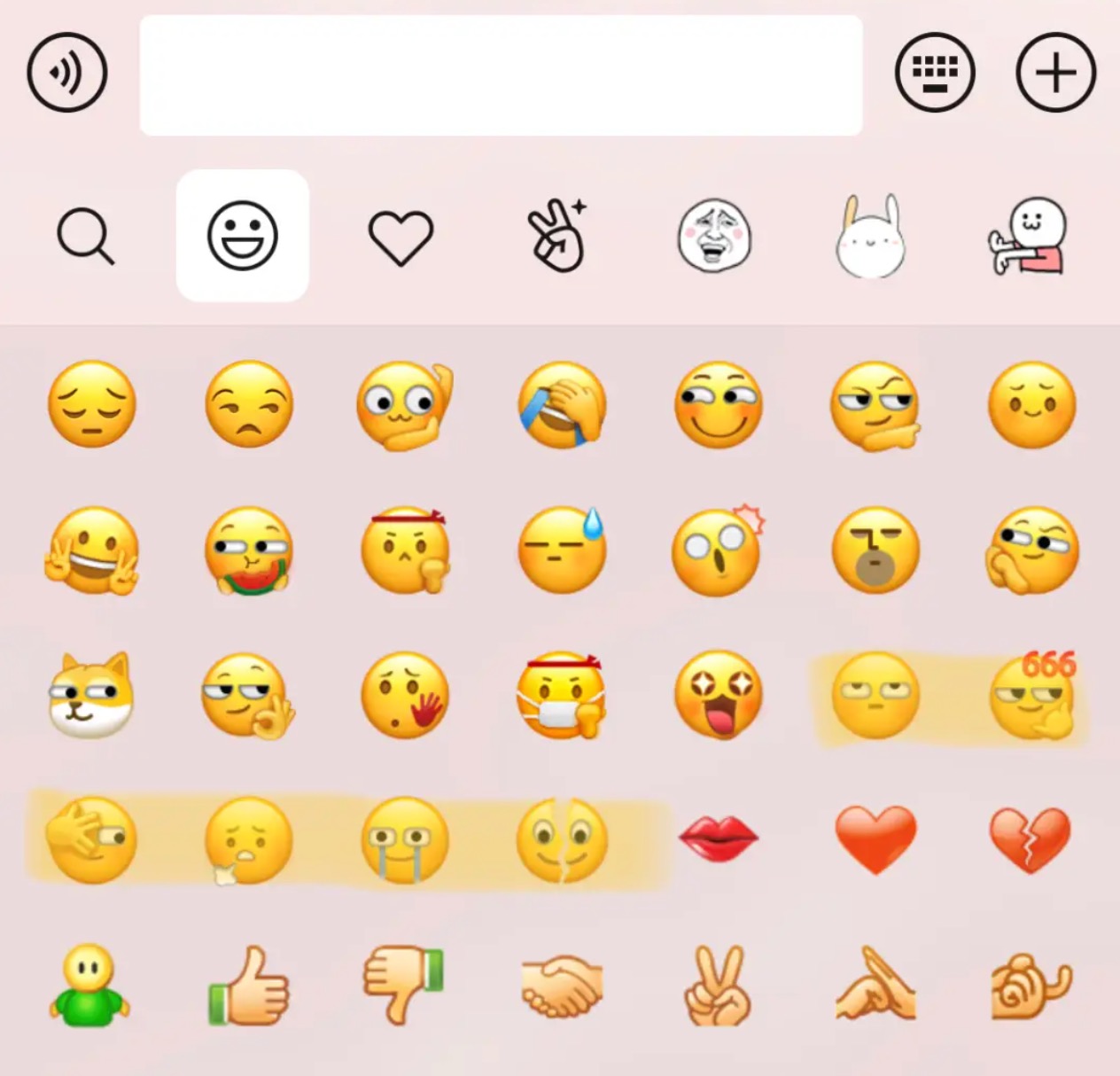
微信表情面板图形识别:用户在微信聊天中点击“表情”按钮,会弹出一组可视化图标,如笑脸、鼓掌、惊讶等,用户无需记住具体名称,只需通过图形识别即可快速选择所需内容。此设计显著降低了表达门槛。

在百度、淘宝、京东等搜索框中,用户只需输入部分关键词,系统即根据历史数据和热词智能联想推荐完整搜索项,减少了手动输入量,也避免了拼写错误和词语记忆压力。
设计建议
在产品设计中贯彻“识别优于回忆”的原则,通常可从以下几个方向着手:
1.提供视觉化的操作对象:用图标、图片、颜色、标签代替纯文字或代码。比如将“删除”替换为垃圾桶图标;将用户等级以图章形式展示,而非仅写“Lv3”。
2.使用自动补全和建议列表:在用户输入过程中,系统应即时提供联想建议,尤其在搜索、填写表单、选择项中。例如电商平台搜索“连衣裙”,系统补充“连衣裙夏季 女 白色”。
3.保留历史记录与常用项目:在操作界面加入“最近使用”、“历史记录”或“推荐动作”等模块,快速唤起用户记忆。示例:邮箱客户端的“最近联系人”、“草稿箱”机制。
七、灵活高效原则
系统应在保证易用性的基础上,为高频用户提供更快捷的操作方式,实现效率最大化。一个优秀的产品不能只满足初级用户的入门需求,还应通过进阶功能、快捷路径、个性化定制等手段,为有经验的用户提供更高效的工作流。
案例说明
在Excel中,Ctrl+C/V、Alt+E 等快捷键大大提升了专业用户的操作效率。对于初级用户,界面提供了可视化菜单和功能按钮,而高阶用户可以通过熟练使用快捷键快速完成复杂操作。系统兼顾了两个层级的用户,体现了灵活性。

实现灵活高效的用户体验,往往需要设计工具自身也具备灵活与高效的特性。墨刀不仅支持图形化拖拽,还为高级用户提供组件复用、属性复制、快捷交互设置等进阶能力,非常适合在设计初期对不同用户角色进行效率优化探索。同时,其丰富的快捷键与模板机制,也让设计流程变得更丝滑高效。免费注册墨刀,立即体验高效原型设计!
设计建议
1.为熟练用户提供快捷方式与批量操作功能:设计中加入快捷键、长按、多选、批量处理等能力,让熟练用户操作更高效。例如在图片管理工具中加入“多选+批量删除/标签”的能力。
2.支持用户个性化定制与偏好记忆:提供布局调整、主题切换、模块显示/隐藏等功能,满足不同用户的使用习惯。
3.启用渐进式引导或隐藏进阶功能:默认显示基础功能,但允许用户深入探索更高级的功能。示例:初级用户点击“更多选项”可展开高级设置,避免初期界面复杂化。
八、审美和简约设计原则
界面应美观整洁,信息不过载,避免冗余内容干扰主任务。过多的视觉装饰、重复信息或非核心内容,会干扰用户专注于主要任务,甚至降低使用效率。
案例说明

Google 的首页几乎只保留搜索框、logo 和极简的导航链接。这种“留白式”设计将用户注意力集中在最核心的搜索任务上,避免广告、推荐内容等干扰,从视觉到交互都高度聚焦。
笔记工具 Notion 在界面上舍弃了传统工具栏,采用沉浸式文档空间,让用户聚焦于内容本身。操作项仅在需要时浮出,维持简洁感,且让初学者不被复杂功能吓退。
设计建议
1.控制信息密度与层级:每个界面或页面应聚焦单一主任务,避免堆叠过多模块或功能项。示例:登陆页只保留表单和必要提示,取消页脚菜单和多余横幅。
2.统一视觉风格:限制颜色、字体、图标种类,保持整体风格统一,增强专业感。尽量使用2-3种主色,2种以内字体风格,按钮风格保持一致。
3.善用留白与对比:利用留白突出重点内容,让用户一眼聚焦重要信息,提升阅读舒适度。例如:产品页将图片周围留出空白区,文字信息居中排列突出标题。
九、容错原则
错误提示应清晰指出问题,并提供可执行的解决方案。优秀的错误提示应具备三个关键要素:问题说明 – 告知用户“发生了什么”;定位指引 – 明确指出“错误发生在哪”;修复建议 – 教会用户“下一步该怎么做”。
案例说明
在注册页面,如果用户输入手机号格式错误,一个理想的提示应为:“手机号格式错误,请输入11位数字”,而不是简单的“提交失败”或“请检查输入信息”。后者信息量不足,容易造成用户困惑甚至流失。
当支付因网络问题中断时,系统会提示“网络连接失败,请检查当前网络设置或稍后重试”,并配有“重新加载”按钮。提示明确、具备操作建议,有助于用户恢复任务。

设计建议
1.错误信息 = 问题说明 + 改正建议:比如输入身份证时提示“格式错误,身份证应为18位数字或17位数字+X”。
2.使用用户语言,而非开发者语言:避免提示如“Error Code 500”、“Null Pointer Exception”,应翻译成用户能理解的内容,如“系统当前不可用,请稍后重试”。
3.精准定位错误字段或步骤:表单中哪个字段出错就提示在哪个字段上,而非弹窗统一提示。例如在邮箱字段下直接提示“请输入有效的邮箱地址”。
4.提供修正路径或替代操作:可附“重新上传”、“返回修改”、“联系客服”等快捷操作。避免只告诉用户“无法完成操作”却不给出办法。
十、人性化帮助设计原则
虽然系统应尽量易用,但在复杂操作中仍应提供易查找的帮助文档。对于新手用户、复杂操作流程或突发问题,仍需提供易于查找、理解和使用的帮助资源。用户不应该在遇到问题时感到孤立无援。
案例说明
Notion在用户首次使用某项功能时,会以悬浮提示的形式给出操作建议,如“输入‘/’以插入块”。同时,它还提供内置的快捷文档和视频教程,用户无需离开页面即可查阅,学习曲线被大幅降低。

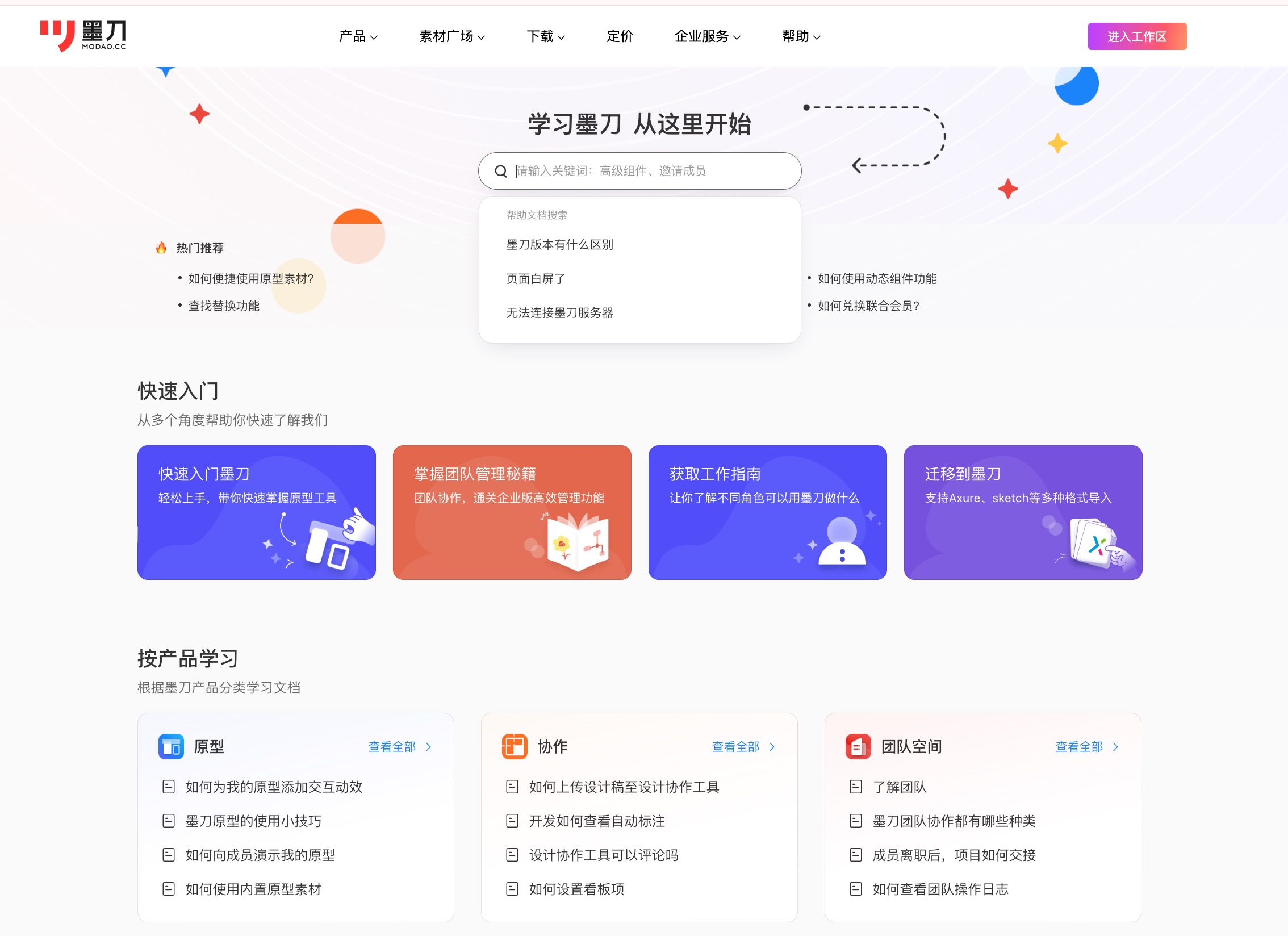
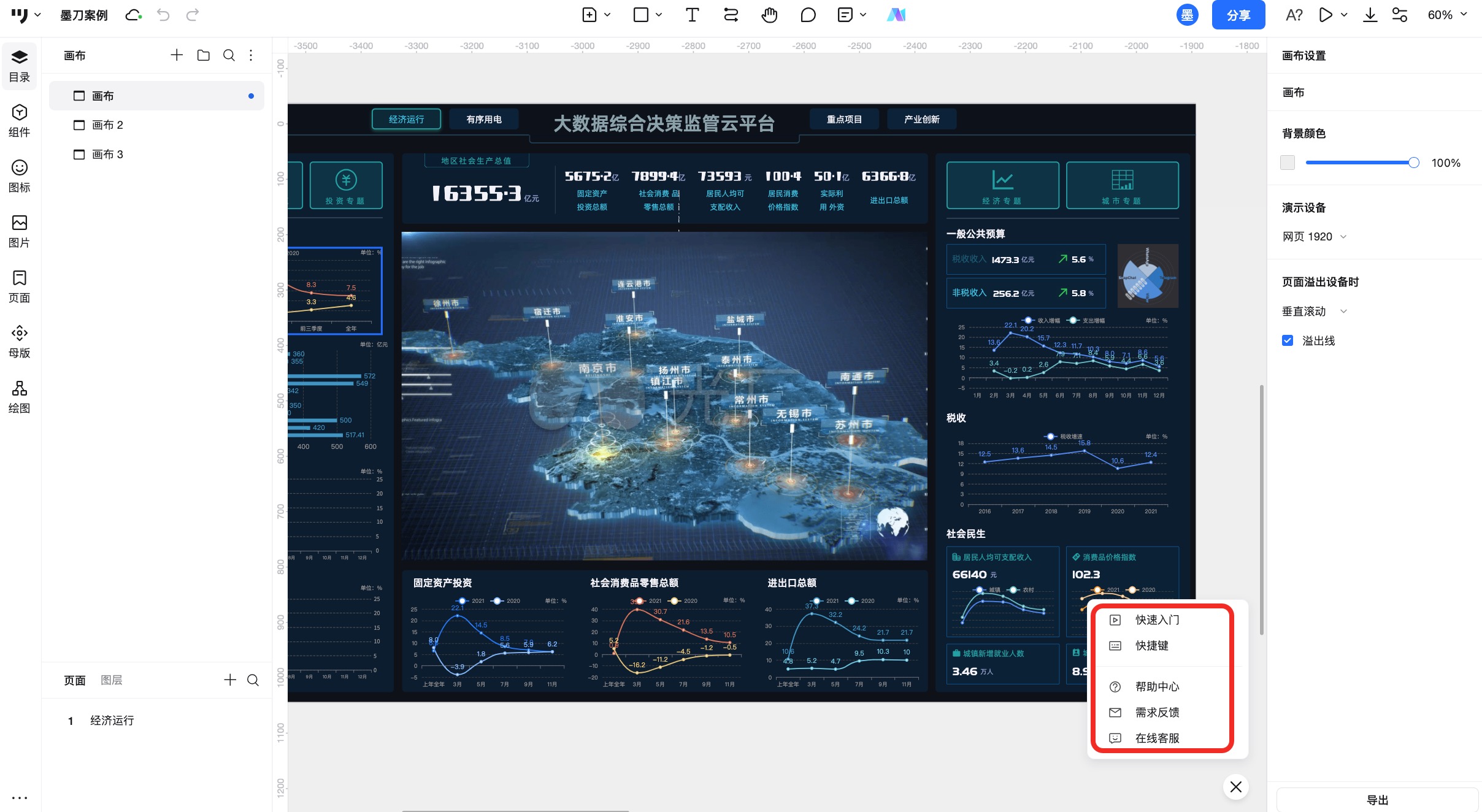
设计工具墨刀提供了可搜索的帮助中心,并在特定功能区域提供上下文相关的“帮助小问号”或快捷链接,引导用户边用边学。
设计建议
1.帮助应贴近操作点:提示和帮助不应藏在设置或角落,应与任务流程结合,例如按钮旁的“?”、输入框下的校验说明等。

2.分类清晰的 FAQ 与智能搜索:常见问题应分类管理,如支付、账户、安全等,并支持关键词搜索。
3.提供“边操作边指导”的微交互教程:使用新功能时可提供一步步的引导或操作演练,如指示箭头、遮罩层教学。
4.客服、社区与机器人支持并存:除了静态文档,还应提供在线客服、智能机器人、用户社区等多样化支持方式。

尼尔森十大可用性原则不仅是设计指导,更是一套以用户为中心的思维框架。它们帮助设计者从用户视角审视每一个界面、每一处交互,提升产品的易用性与亲和力。在如今体验驱动的竞争中,真正懂用户的设计,才有可能赢得市场。如果你希望在实际项目中灵活运用这些原则,不妨试试墨刀,它不仅上手简单、协作方便,还支持从草图到高保真交互的完整链路,是产品经理与设计师提升体验设计效率的得力助手。👉立即免费注册墨刀,开启高效产品设计体验,无论是初学者还是资深设计师,掌握这十条原则,都是迈向更高级产品设计的第一步。




