在B端产品设计中,效率和规范是永恒的主题。如何在保证美观、实用的同时快速搭建界面原型?答案之一就是:选对合适的B端设计资源,搭建体系化组件库。
今天就来给大家分享5个超好用的企业级开源组件设计体系,它们不仅提供了丰富的页面模板和交互组件,还能在墨刀上直接找到相应的素材文件,拿来即用,非常方便。建议大家收藏保存,有备无患!
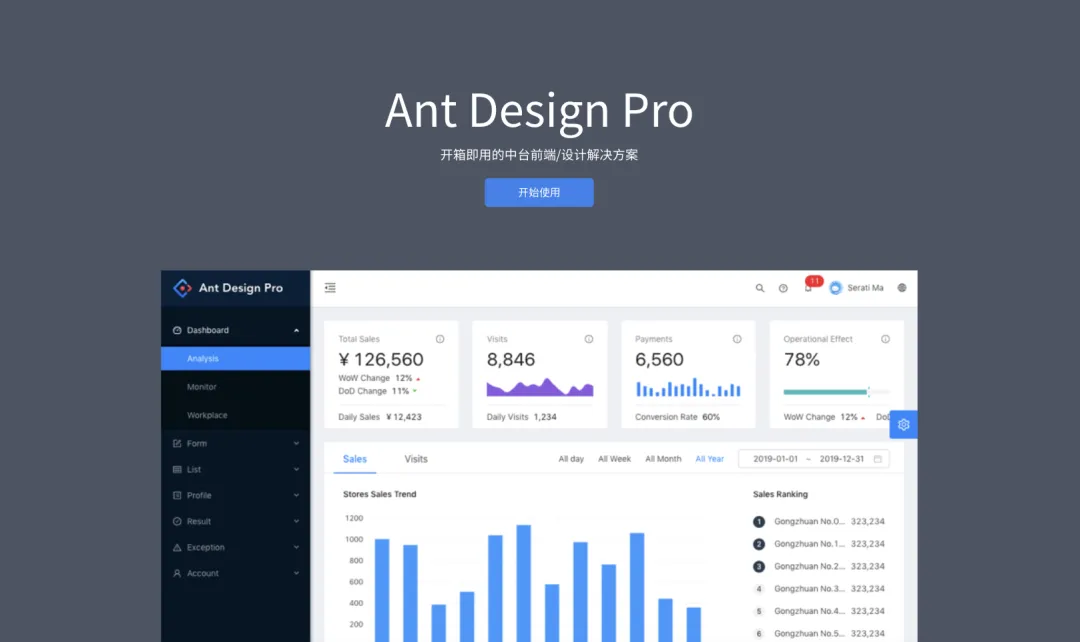
1.Ant Design:中后台设计首选

Ant Design来自蚂蚁集团,是市面上最成熟的B端设计资源之一。它基于大量项目实战经验总结而来,涵盖了从基础组件到复杂业务场景的全面支持。
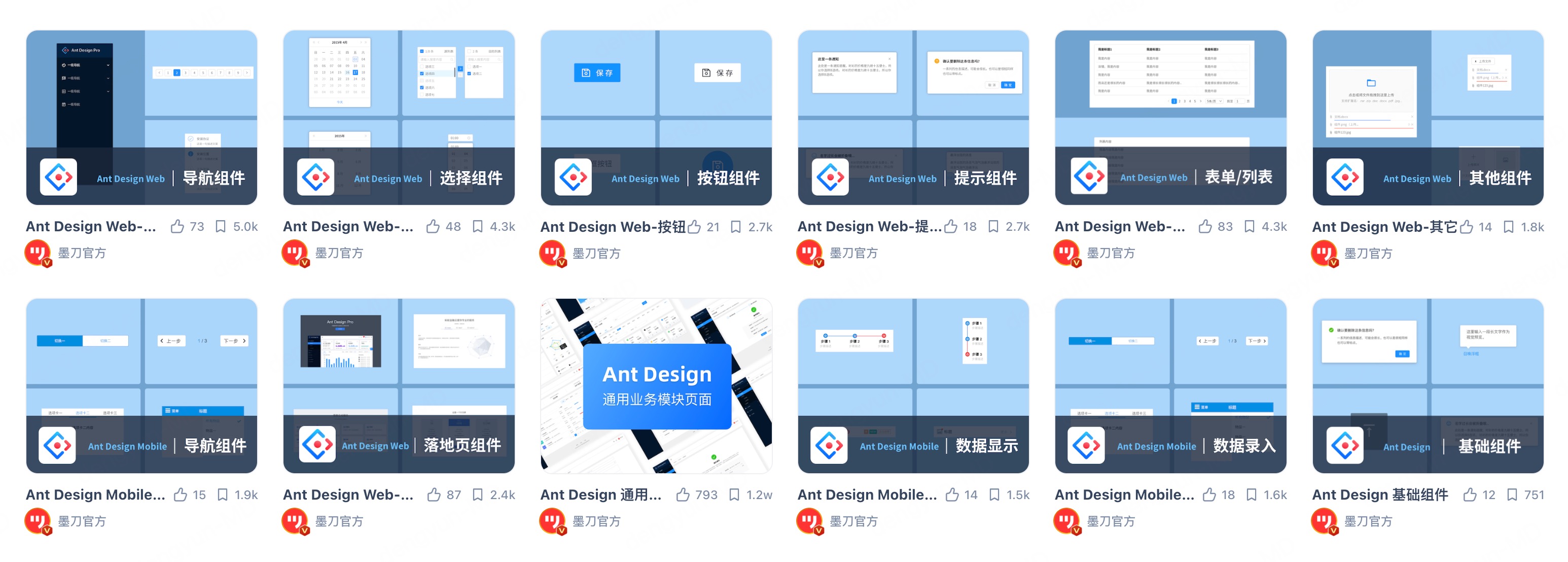
在墨刀素材广场中,你可以找到非常多的Ant Design原型资源:表单、按钮、列表、导航、落地页等等,应有尽有。每一个组件都配有清晰的使用方式,非常适合B端中后台原型设计,设计师和产品经理可以快速上手。
Ant Design提供了丰富的基础 UI 组件,以及各个组件的使用方法。不仅有通用业务模块页面,还有各种表单、列表、导航、落地页、按钮等组件库,非常多参考模板。

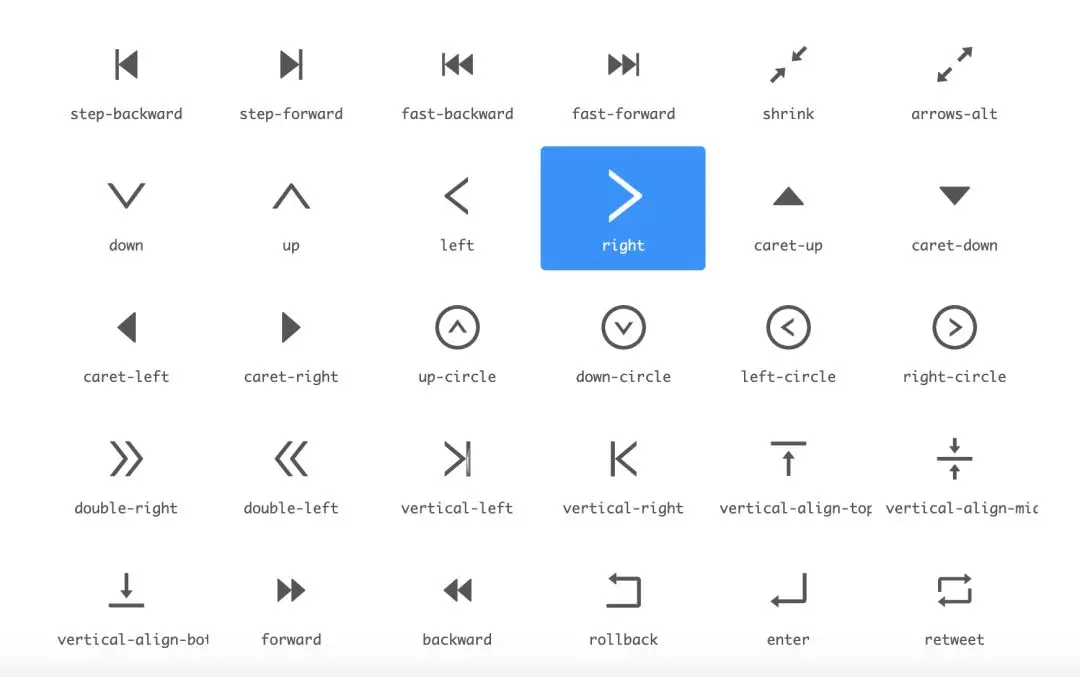
除了多元化的组件库,Ant Design的图标也尽力保持图形的简洁,表意准确直接,让用户能一目了然。能上能下的方向性图标,可以满足多种场景需要。

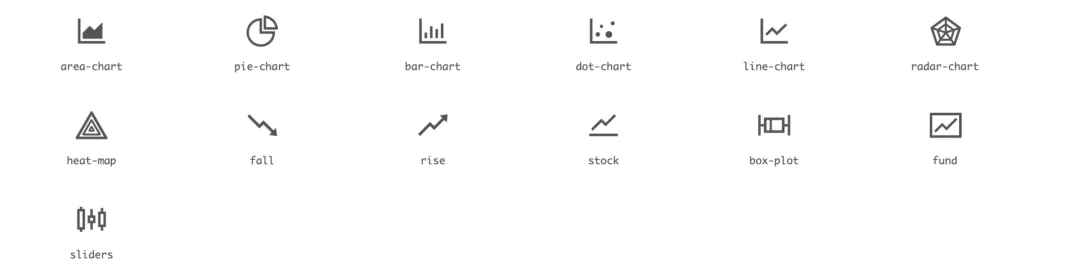
数据类图标包含了射线图、饼状图等多种类型,完全满足原型设计的需求。

2.TDesign:腾讯出品,实用性强!

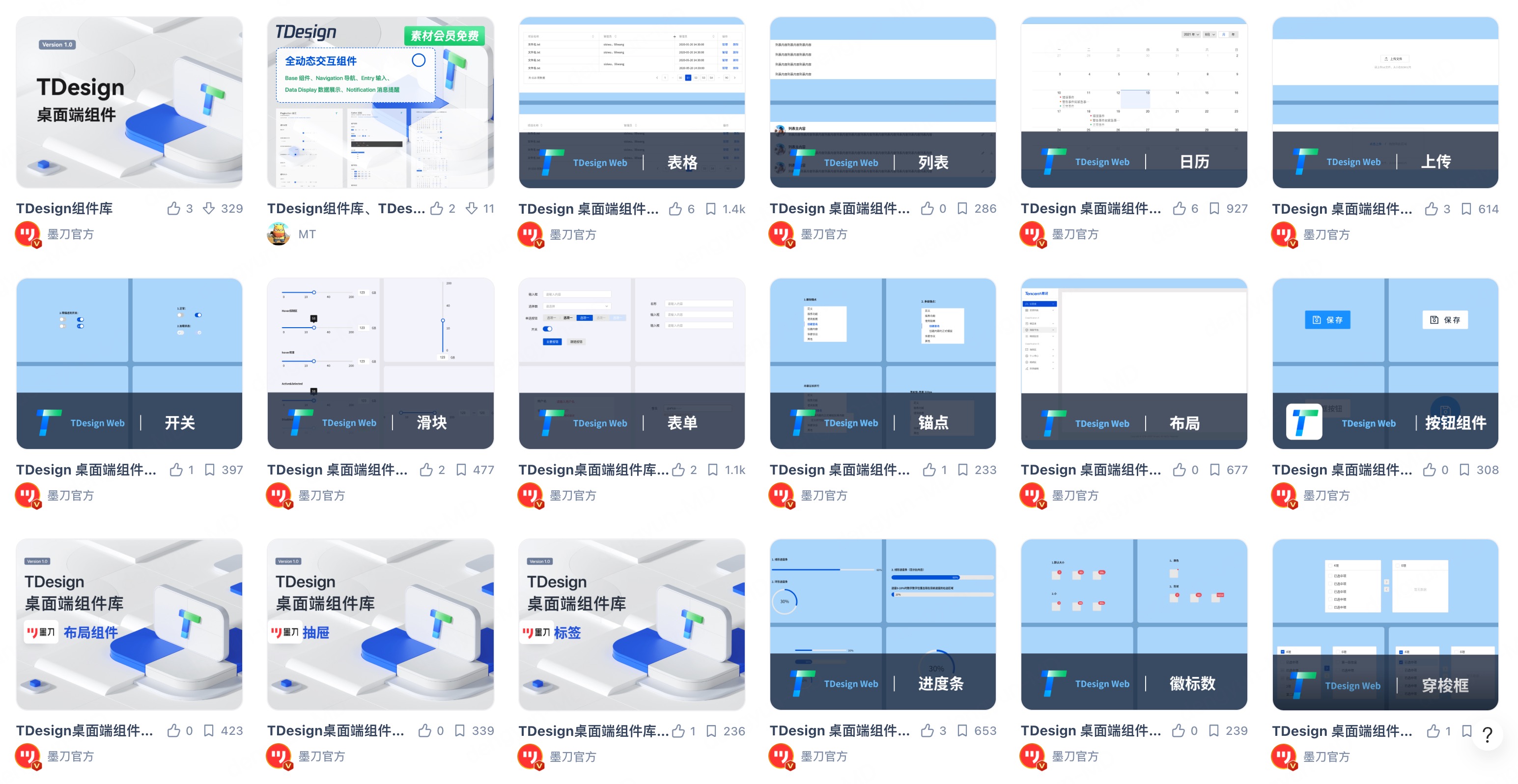
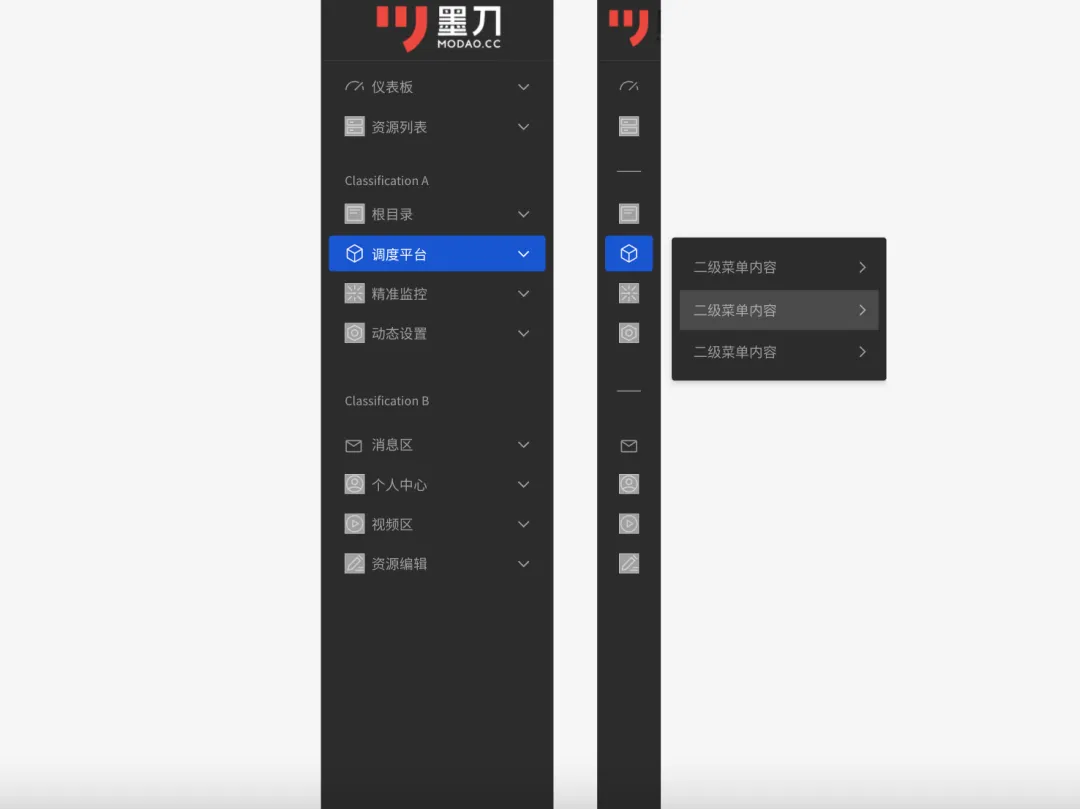
TDesign是腾讯内部团队联合开发者一起打造的企业级设计体系。TDesign汇集了腾讯众多优秀组件库能力和设计研发经验,包含桌面端、移动端、小程序等组件库源文件资源。墨刀素材广场包含了29组桌面端高频组件资源,包括表格、日历、进度条、表单、菜单栏等模块,极具实用性,非常适合中后台项目。

此外,TDesign 的设计语言也非常系统化:包括色彩、字体、动效、图标、布局、甚至是暗黑模式都能直接调用。

推荐理由:
- 腾讯官方维护,专业有保障
- 多端适配,场景灵活
- 组件高度复用,节省设计/开发时间
3.Element:简洁实用的Web组件库

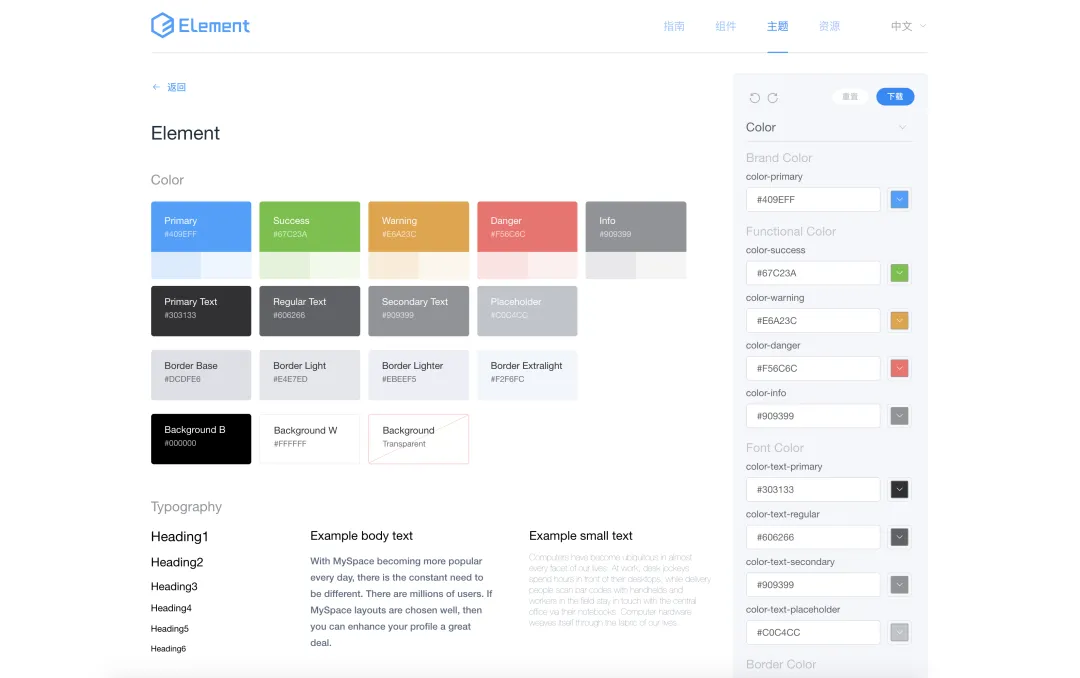
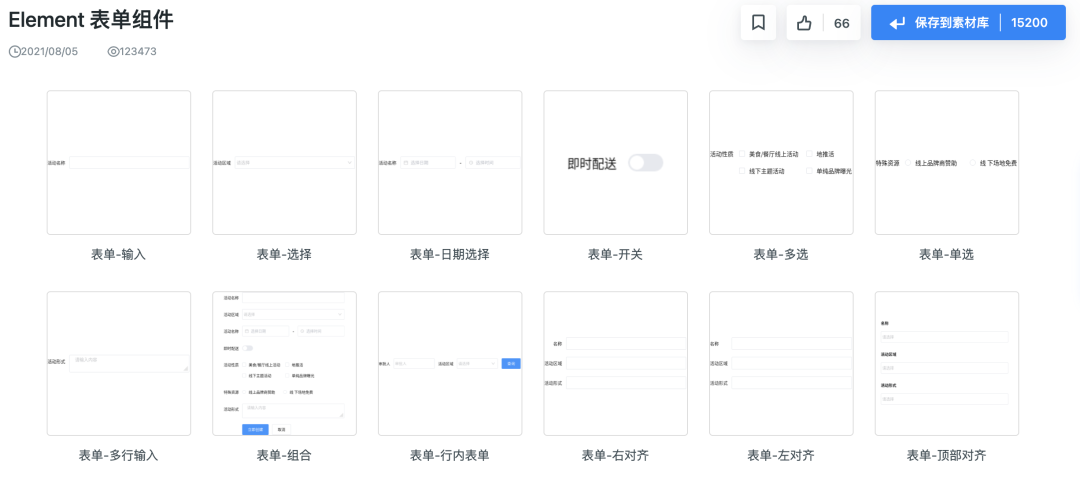
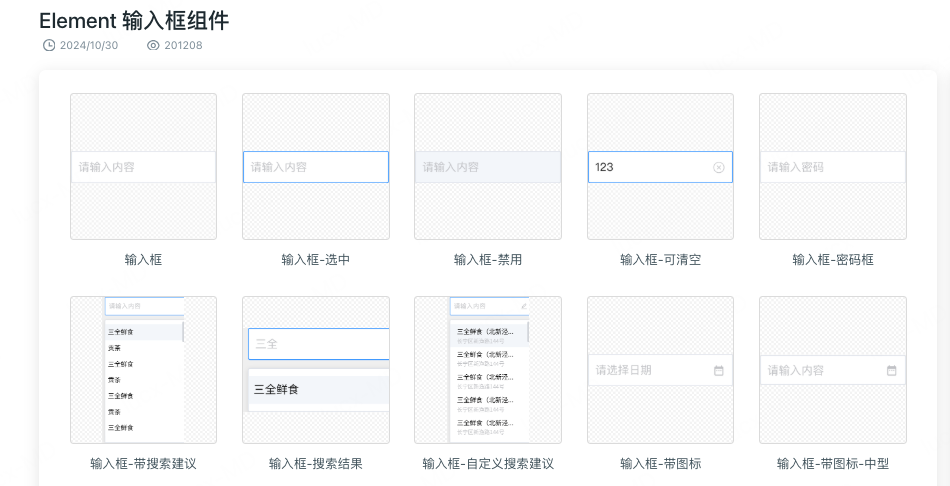
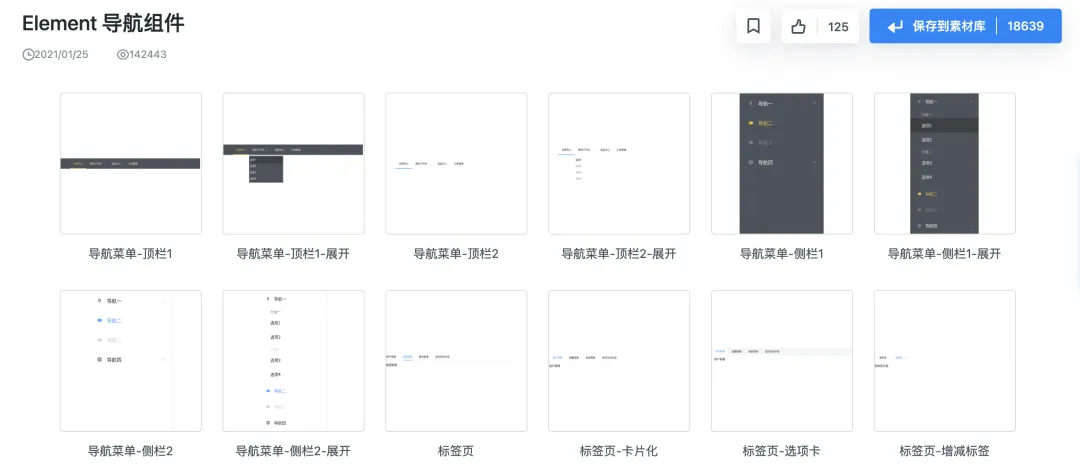
Element是由饿了么团队开发的一套简洁、高效的Web UI组件系统,广泛应用于后台管理系统等场景。墨刀上线了全套Element组件资源,包含表单类、导航类、数据类、输入类等380多个组件,可以说是“后台设计工具箱”的天花板了,满足了后台原型设计中所有需求。



使用Element设计组件库,能帮助产品经理更加快速搭建原型,提升效率,体现交互细节,使用前端框架封装的代码还能帮助工程师们快速开发。
推荐理由:
- 丰富组件,一站式满足所有原型设计需求。👉立即免费注册墨刀,免费下载全部B端设计资源
- 交互逻辑清晰,利于沟通与开发
- 支持Vue框架,适配开发流程
4.Semi Design:现代感设计体系

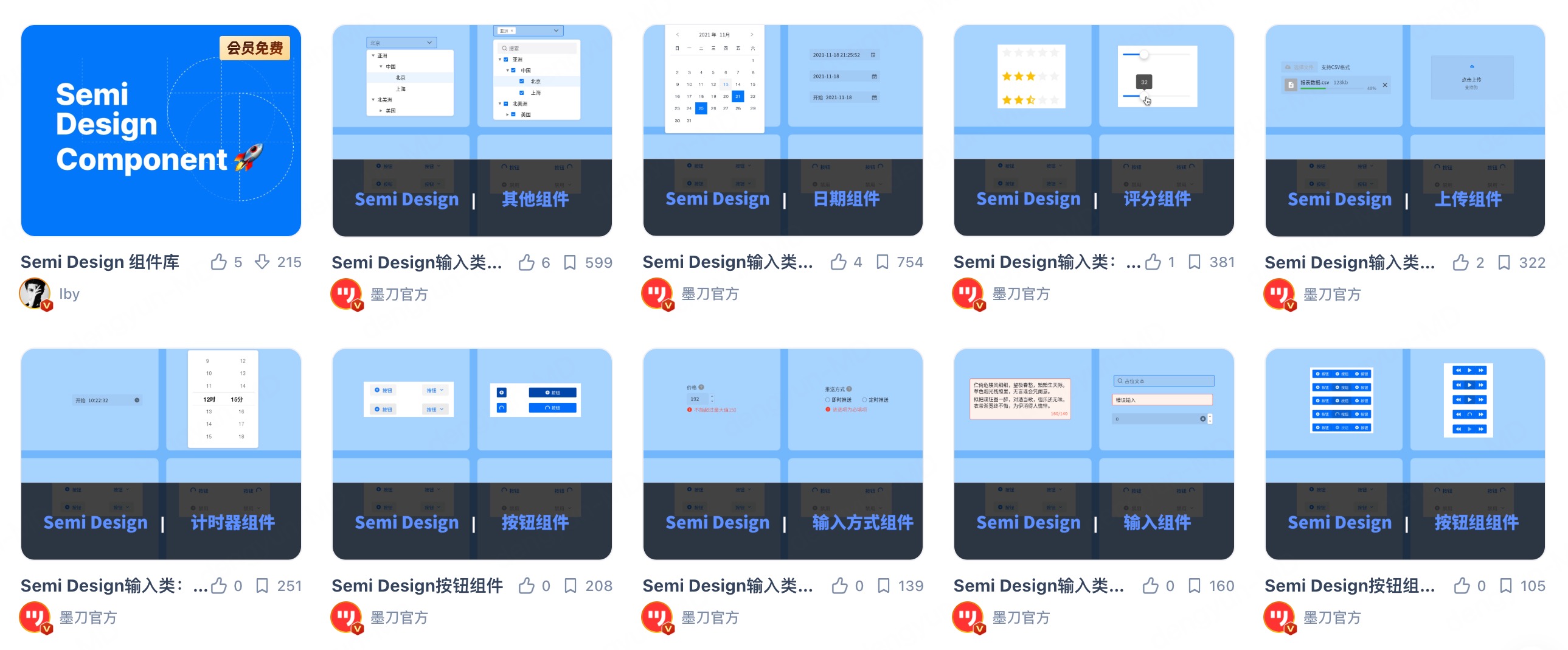
Semi Design是由抖音前端团队联合MED产品设计团队共同研发的现代中后台解决方案,主打React技术栈。Semi Design 包含了设计语言、React 组件、主题等开箱即用的中后台解决方案,可用于快速搭建美观的 React 应用。
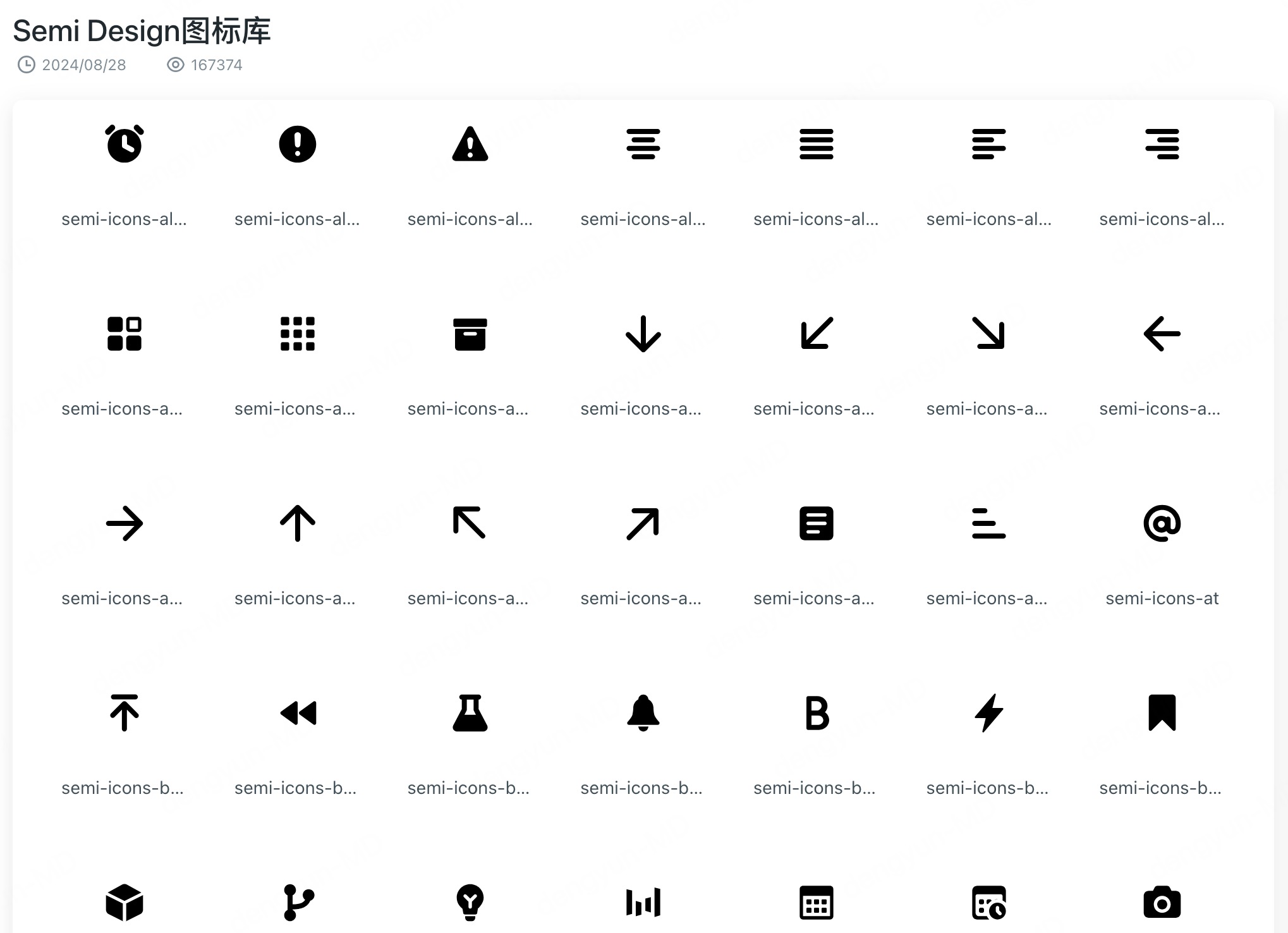
墨刀素材广场上线了Semi Design的精选组件库,涉及评分、按钮、选择器、输入框等,还有专属图标库,非常适合构建风格统一、现代感强的后台原型。

5.Arco Design:设计工具全适配

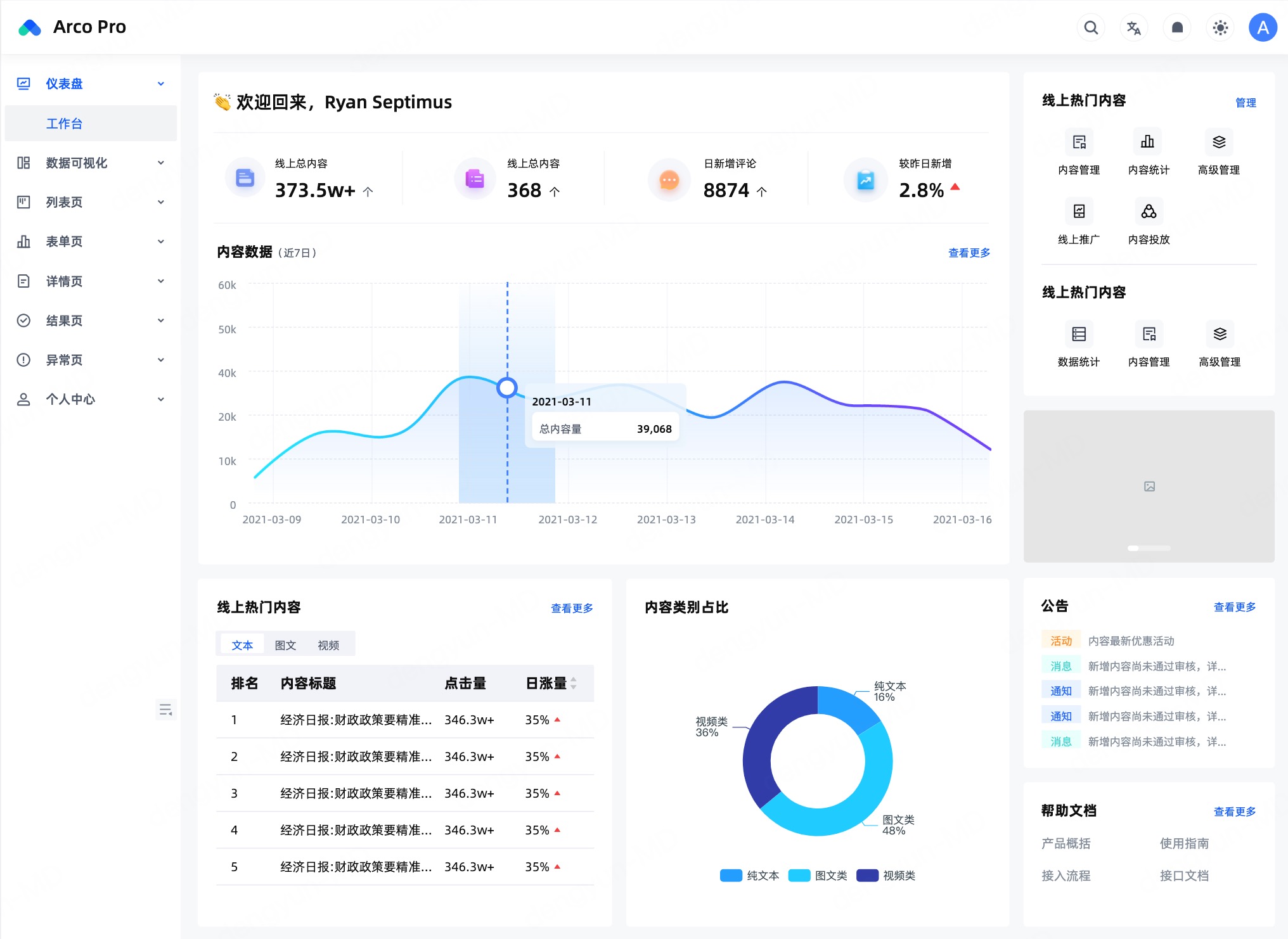
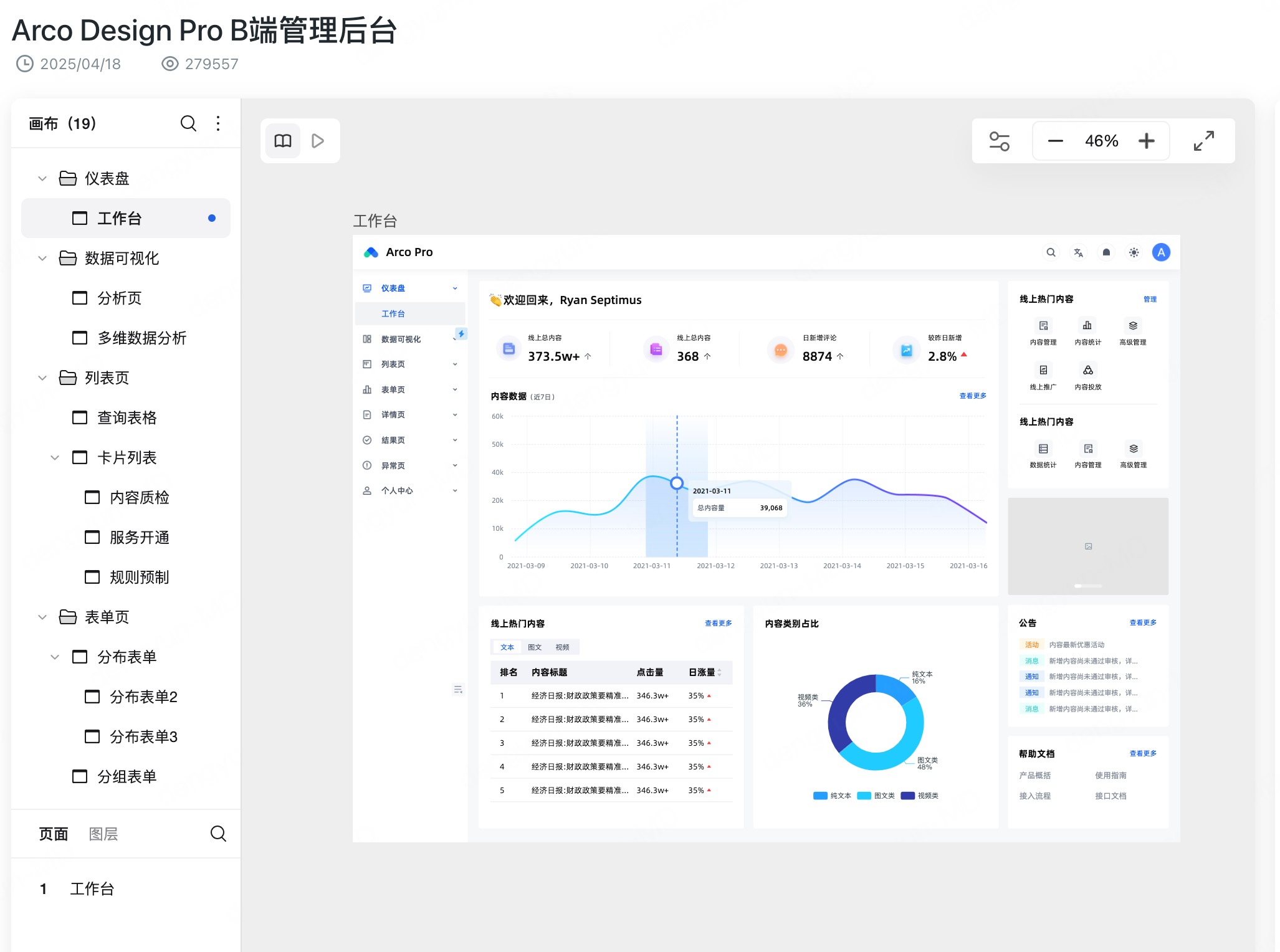
Arco Design是字节跳动自研的一套企业级设计体系。它不仅提供了完整的Sketch、Figma、Axure等组件源文件,还覆盖了大量业务模块样式:如仪表盘、列表、表单、异常页、结果页、用户中心等等。

推荐理由:
- 官方设计系统,沉淀丰富
- 兼容多设计工具,灵活好用
- 支持可视化界面展示,便于沟通协作

以上就是今天为大家整理的5套高质量开源B端组件设计系统,每一套都有自己独特的设计理念和使用场景,非常适合中后台产品原型搭建和界面设计。
无论你是产品经理、设计师,还是前端开发者,这些组件库都能帮你提升效率、规范设计、快速出图。现在,在墨刀素材广场,你可以直接搜索这些组件名,一键获取原型文件、即拖即用,不用从零开始搭建页面,墨刀帮你把高效设计的“底子”打好了!👉立即免费注册墨刀,解锁海量原型组件和设计模板,让 B 端设计变得更简单高效!




