在数字产品设计领域,UI(用户界面)、UX(用户体验)和UE(用户体验)是三个经常被提及的概念。尽管它们在某些方面有重叠,但关注点和职责范围不同,理解并区分这三者可以帮助设计师明确自己的工作定位,优化产品设计流程,提高用户满意度。
- UI(User Interface) 主要指产品的视觉设计,包括界面布局、颜色、字体、按钮等,确保界面美观且符合用户审美习惯。
- UX(User Experience) 关注的是用户整体体验,包括交互逻辑、可用性、信息架构、用户旅程等,确保用户在使用过程中顺畅、无障碍地完成任务。
- UE(User Experience) 与UX本质相同,但在部分语境下更强调用户情感体验,即用户在使用产品时的心理感受和情绪反馈。

简单来说,UI决定了产品的“外表”,UX/UE则决定了产品的“好不好用”。一个成功的数字产品,既需要优质的UI设计让界面赏心悦目,也需要良好的UX/UE设计确保使用体验流畅舒适。接下来,本文将深入解析三者的区别,并结合具体案例,帮助大家更好地理解和应用这些概念,提高产品竞争力。
1. 什么是UI(用户界面)
用户界面(User Interface,简称UI)是用户与产品交互的界面。UI设计师的工作主要是创建直观、美观、易用的界面,确保界面元素能够正确传达信息并促进用户操作。
UI设计的核心要素
1. 视觉层级(Visual Hierarchy): UI需要通过颜色、字体、间距等设计手段,使重要信息更突出,用户能快速获取关键信息。
2. 一致性(Consistency): 设计风格、交互方式、组件风格需要在整个产品中保持一致,以降低用户的学习成本。
3. 交互设计(Interaction Design): 确保按钮、表单、导航栏等交互元素符合用户习惯,操作流畅。
4. 响应式设计(Responsive Design): 适配不同设备(PC、移动端、平板)以确保良好的体验。

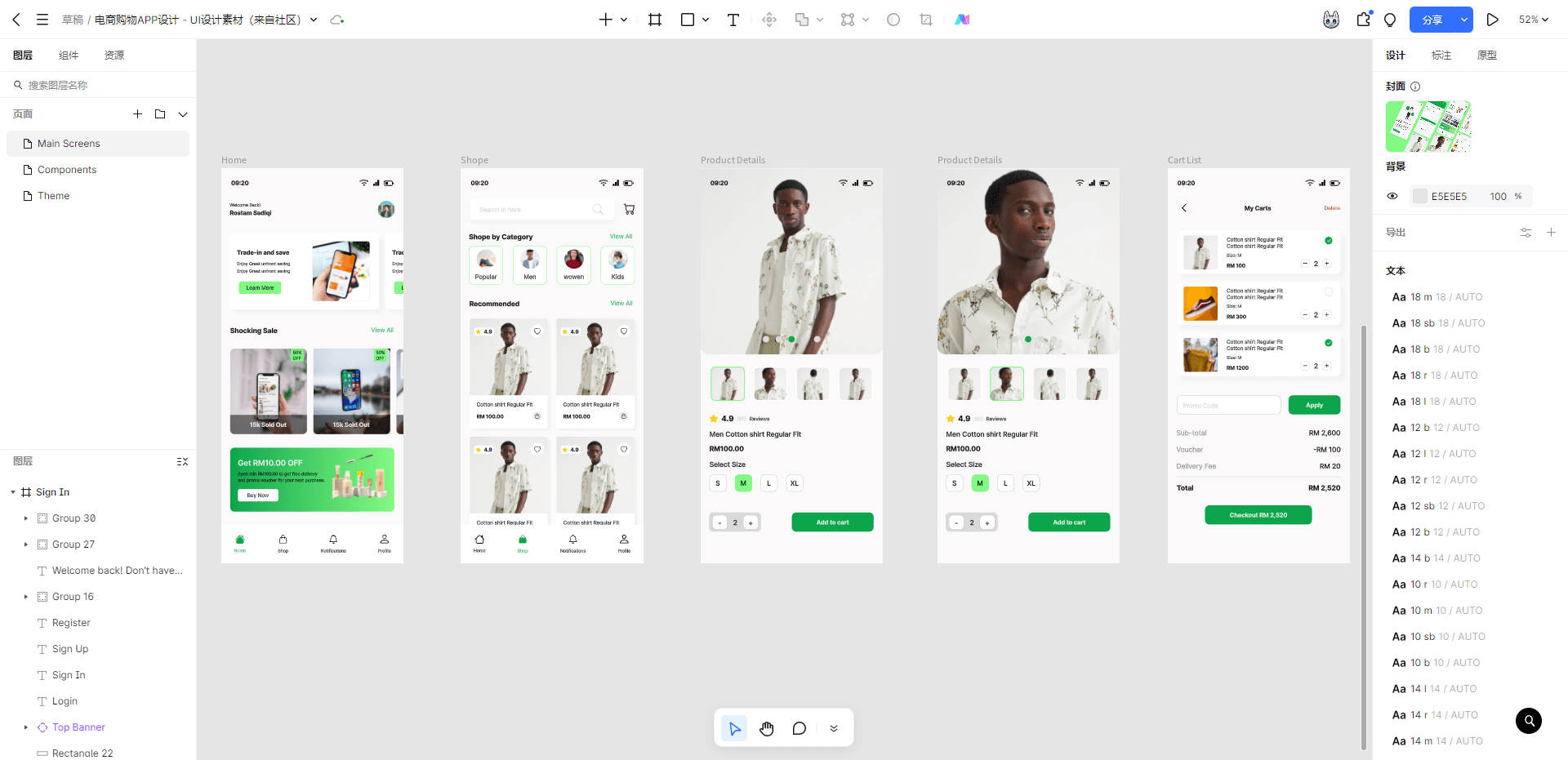
案例分析:电商网站的UI设计
假设你正在设计一个电商平台的产品页面,UI设计师需要考虑:
- 颜色与排版: 采用品牌色调,确保按钮(如“立即购买”)足够醒目,以提高转化率。
- 产品图片: 高质量的产品图片,并提供放大查看功能,增强用户对商品的信任度。
- 按钮和交互反馈: 结账按钮设计成醒目的颜色,鼠标悬停时改变颜色以提供交互反馈。
🔹 工具推荐: 使用墨刀可快速创建产品UI设计和高保真交互原型,提高设计效率。

2. 什么是UX/UE(用户体验)
用户体验(User Experience,简称UX或UE)指用户在使用产品、系统或服务过程中产生的整体感受。UX设计不仅涉及界面美观程度,还包括产品的易用性、交互逻辑、情感体验等多个维度。
UX设计的核心要素
1. 用户研究(User Research): 通过调查问卷、用户访谈等方式了解目标用户的需求和痛点。
2. 信息架构(Information Architecture): 设计合理的内容组织结构,提升信息查找效率。
3. 交互流程(User Flow): 设计合理的用户路径,使任务完成更加顺畅。
4. 可用性测试(Usability Testing): 通过原型测试和数据分析,优化产品交互体验。

案例分析:如何优化UX
问题: 假设某电商网站的用户发现结账流程过于复杂,导致购物车放弃率过高。
优化方案:
- 简化结账流程: 采用单页结账(One-Page Checkout),减少页面跳转次数,提高效率。
- 自动填写功能: 通过浏览器缓存或用户账户信息自动填充地址、支付信息等字段。
- 提供多种支付方式: 添加Apple Pay、支付宝、微信支付等快捷支付方式,减少支付阻力。
UX设计需要基于数据和用户反馈进行迭代优化,而不仅仅是“感觉”设计。
🔹 工具推荐: 使用墨刀进行原型设计与可用性测试,可快速验证UX设计方案。

3. UI和UX的区别与联系
虽然UI和UX设计密切相关,但两者的关注点不同:

📌 UI为UX服务: UI设计的按钮颜色、大小、间距等,直接影响用户体验(如提高点击率)。
📌 UX决定UI的框架: UX设计决定了用户路径和交互逻辑,而UI则具体实现这些路径的视觉呈现。
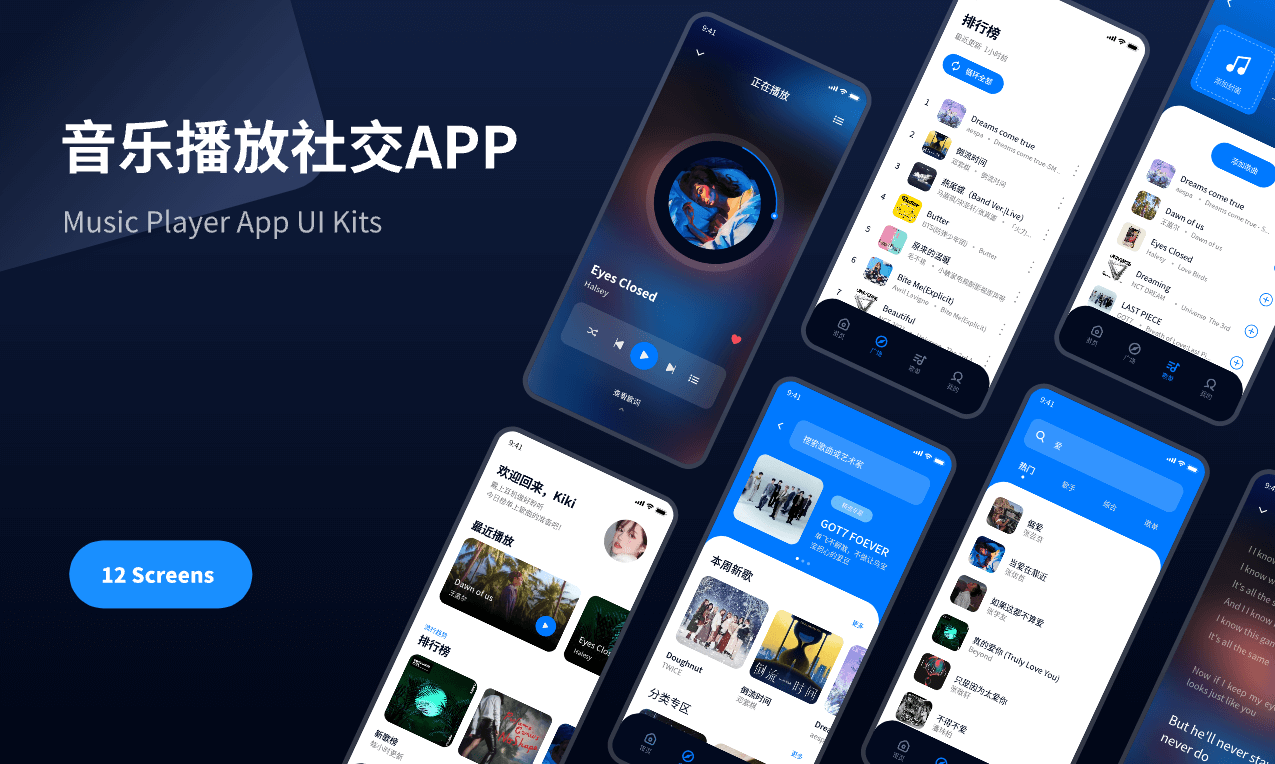
举个例子: 在一个音乐流媒体应用中,UX设计师研究用户的行为后,决定在首页增加“最近播放”列表。而UI设计师则负责设计该模块的视觉样式,使其既符合品牌风格,又易于浏览。

4. UX/UE设计如何提升产品体验
用户体验优化的关键策略
1. 以用户为中心(User-Centered Design,UCD): 站在用户角度设计产品,而不是只考虑开发者的需求。
2. 可用性(Usability): 提高产品的易学性、易用性、错误容忍度,减少用户操作负担。
3. 情感化设计(Emotional Design): 通过动画、拟物设计、趣味化互动等方式,提升用户的情感共鸣。

UX优化案例:移动支付体验
问题: 某银行的移动支付APP用户抱怨支付成功率低,导致大量用户流失。
优化方案:
- 增加支付失败原因提示: 如果支付失败,给出明确的错误信息,如“余额不足”或“网络异常”。
- 优化加载速度: 减少支付界面的加载时间,提高操作流畅度。
- 提升用户信任感: 采用可信赖的UI设计,如银行LOGO、加密提示等,提高安全感。

5. 如何选择适合的UI/UX设计工具
现代设计工具可以极大提高UI/UX/UE设计师的工作效率,支持团队协作和实时原型测试。
墨刀作为一款专业的在线UI/UX设计工具,适用于产品经理、设计师、开发者,支持以下功能:
- 在线原型设计: 快速构建交互原型,进行可用性测试。
- 团队协作: 设计稿实时共享,支持多人编辑。
- 自动标注与交付: UI设计完成后,一键生成标注,提高开发对接效率。
🔹 推荐使用墨刀进行UI/UX设计,立即免费注册,体验专业级设计协作工具!

理解UI、UX、UE的区别,是成为优秀设计师的第一步。一个成功的产品不仅需要美观的界面(UI),更需要流畅的用户体验(UX)。通过不断优化UX设计流程、运用专业工具👉点击立即使用墨刀开始设计,可以显著提升产品质量和用户满意度。希望本篇文章能帮助你更好地理解UI/UX/UE的核心概念,并在实际工作中应用这些知识,打造出色的产品体验!