商品详情页,是电商购物路径中至关重要的一环。它承担着展示商品信息、传递价值、建立用户信任以及推动下单转化的多重职责。从用户浏览商品到最终完成购买决策,商品详情页往往是影响转化率的“关键变量”。在竞争激烈的电商环境中,页面的设计优劣,不仅影响用户停留时间,也直接关系到平台营收和用户口碑。因此,深入理解商品详情页的结构与逻辑,对产品经理、设计师、营销运营等多个角色都至关重要。

一、商品详情页的功能
商品详情页是指用户点击商品列表、搜索结果或推荐入口后进入的页面,页面以完整展现该商品的所有核心信息为目的。这一页面不仅承载着产品的展示任务,还要有效引导用户产生信任与购买意愿。其在购物流程中处于“商品兴趣”与“购买决策”之间,是用户对商品做出理性与情感判断的主要触点。对于不同行业,商品详情页的内容与重点会有所差异。例如实物商品注重图片、参数、物流信息等,而虚拟商品则更强调服务细节、使用规则和交付方式。

商品详情页不仅仅是展示商品的页面,更是用户从“兴趣”转向“购买”的关键场所。它的核心作用在于提供全面、准确、有吸引力的商品信息,帮助用户建立对商品的理解、信任与购买意愿。可以说,它既是商品的“代言人”,也是商家与用户之间沟通的桥梁。总之,商品详情页是连接商品与用户需求的交汇点,它承载了信息传递、情感构建与行为引导三大功能,是产品设计中至关重要的核心页面之一。
二、商品详情页的核心模块
商品详情页的核心功能模块主要围绕“信息展示、用户决策、购买转化”这三大目标展开。以下是构成一个完整商品详情页所必须具备的核心功能模块,每个模块在页面中扮演的角色也略有不同。
1. 商品基础信息模块
作用:传递商品的基础属性和关键信息,让用户快速了解这是一个什么商品。

包含内容:
•商品标题(品牌 + 简短卖点)
- •商品副标题(突出卖点、宣传语)
- •商品价格(现价、原价、促销价等)
- •商品状态标签(如“新品”“热销”“限时折扣”)
- •收藏/分享按钮
2. 商品媒体展示模块
作用:以视觉方式增强用户对商品的感知与信任,是激发兴趣的关键。

包含内容:
- •商品主图轮播(支持缩放、左右滑动)
- •商品视频(展示使用方式、质感、效果)
- •图片标签(如角标标注颜色、卖点)
- •多角度/细节图展示
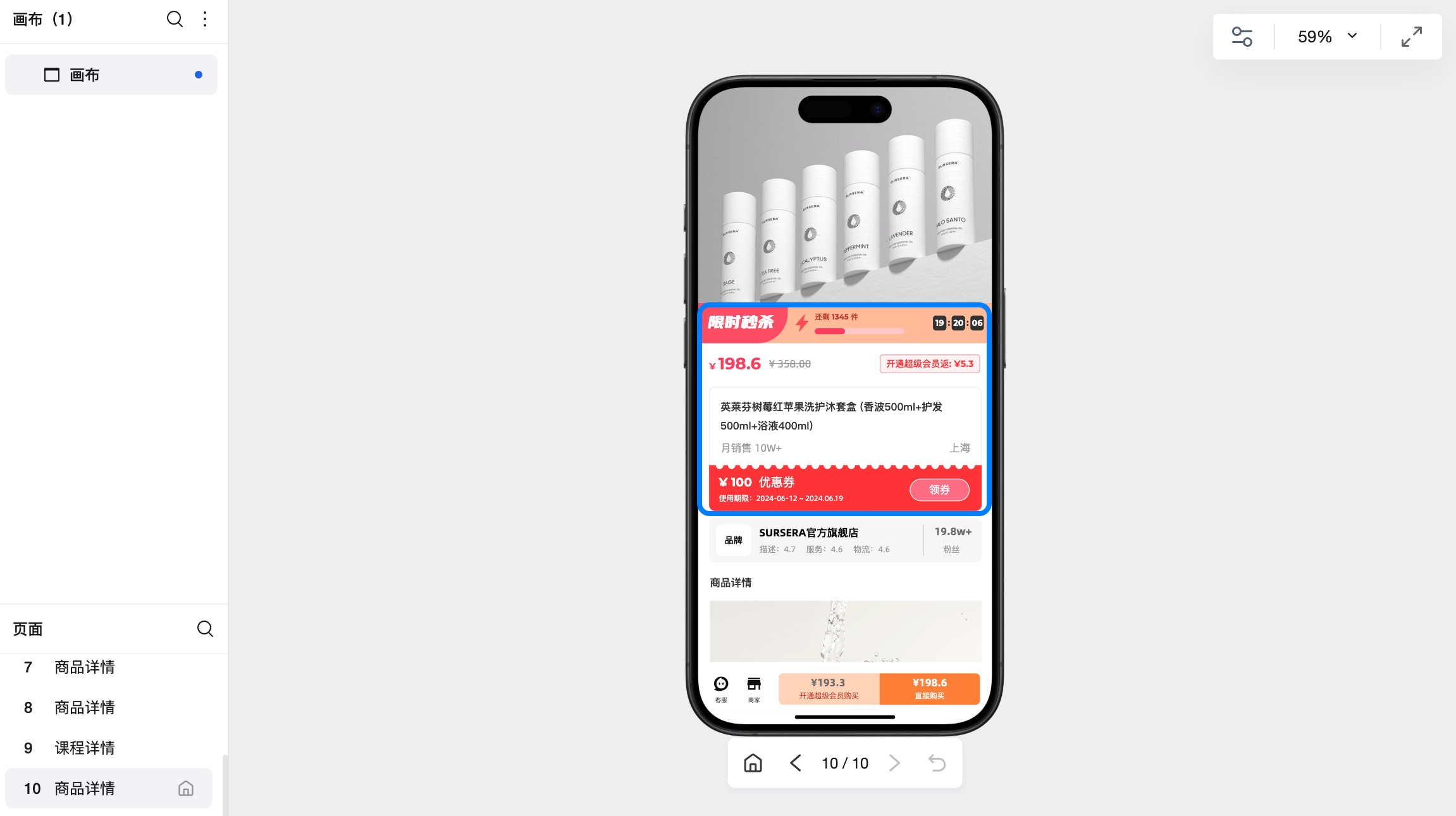
3. 价格与促销模块
作用:提供价格优惠信息和促销策略,驱动购买欲望。

包含内容:
- •现价 / 原价对比
- •满减/立减/券后价等优惠信息
- •优惠券(可领取)
- •限时抢购倒计时、价格保障说明
- •新人专享 / 首单优惠提示
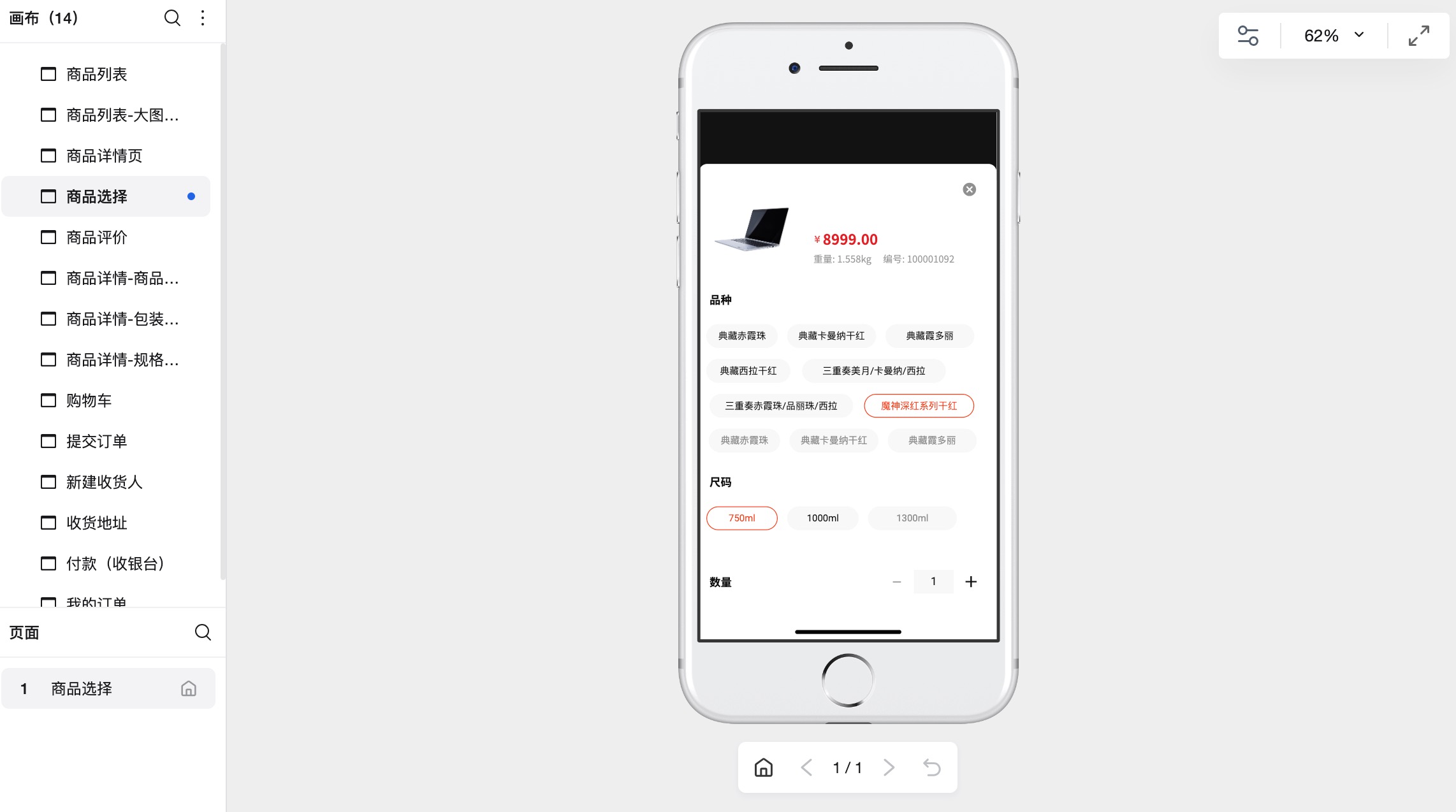
4. SKU选择模块(规格选择)
作用:用户下单前需明确商品具体型号、颜色、尺码等配置。

包含内容:
- •可视化规格选择(颜色图例、尺寸选择器)
- •实时库存提示(如“仅剩5件”)
- •当前选择展示(如“你已选择:红色 / L码”)
- •售罄状态提示、组合限制逻辑
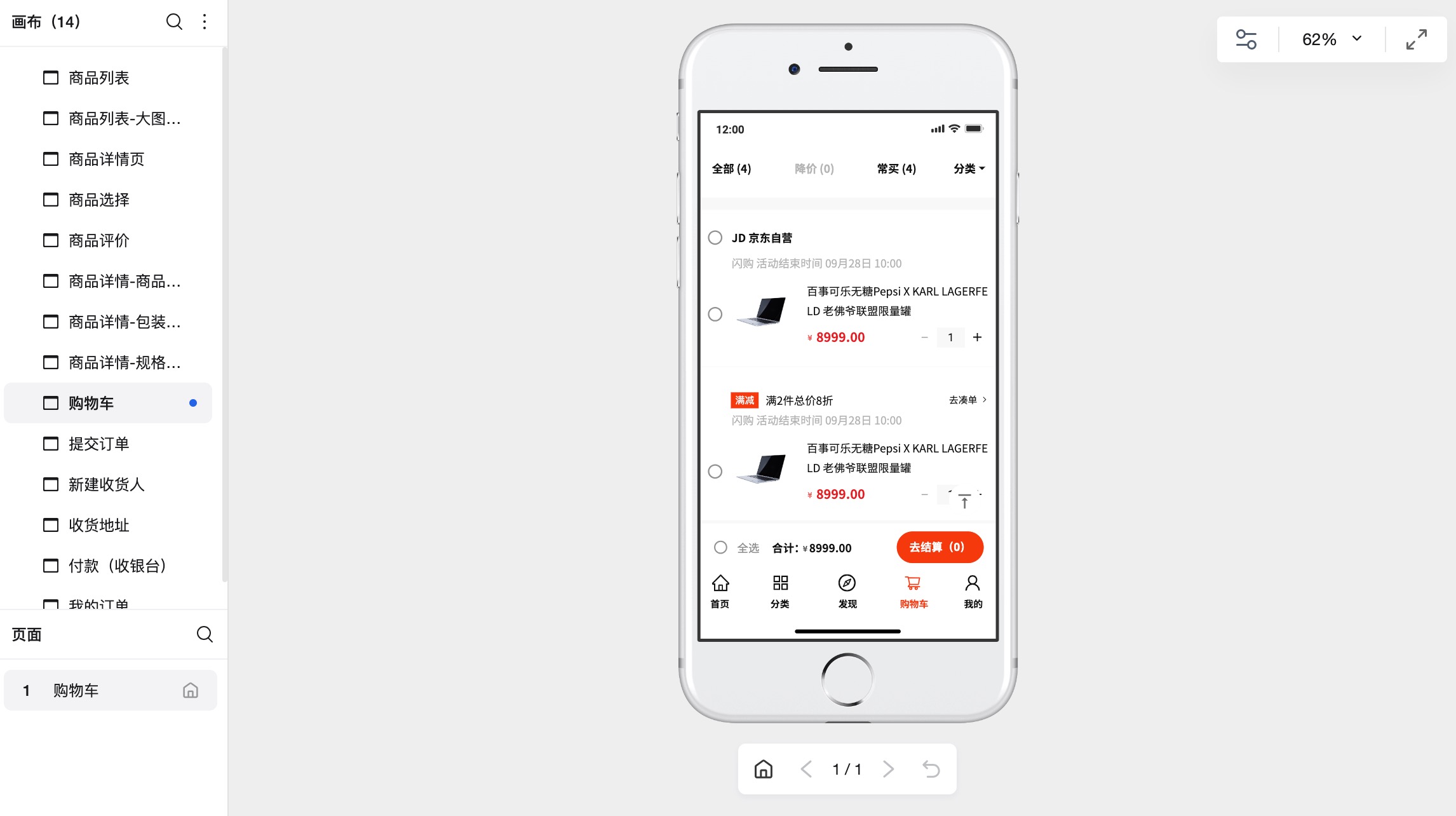
5. 购买操作模块
作用:促成用户最终下单,操作路径清晰是关键。

包含内容:
- •数量选择器(加减按钮)
- •“加入购物车”按钮
- •“立即购买”按钮
- •咨询客服按钮(或悬浮浮窗)
- •吸顶购买栏(滚动页面时固定显示)
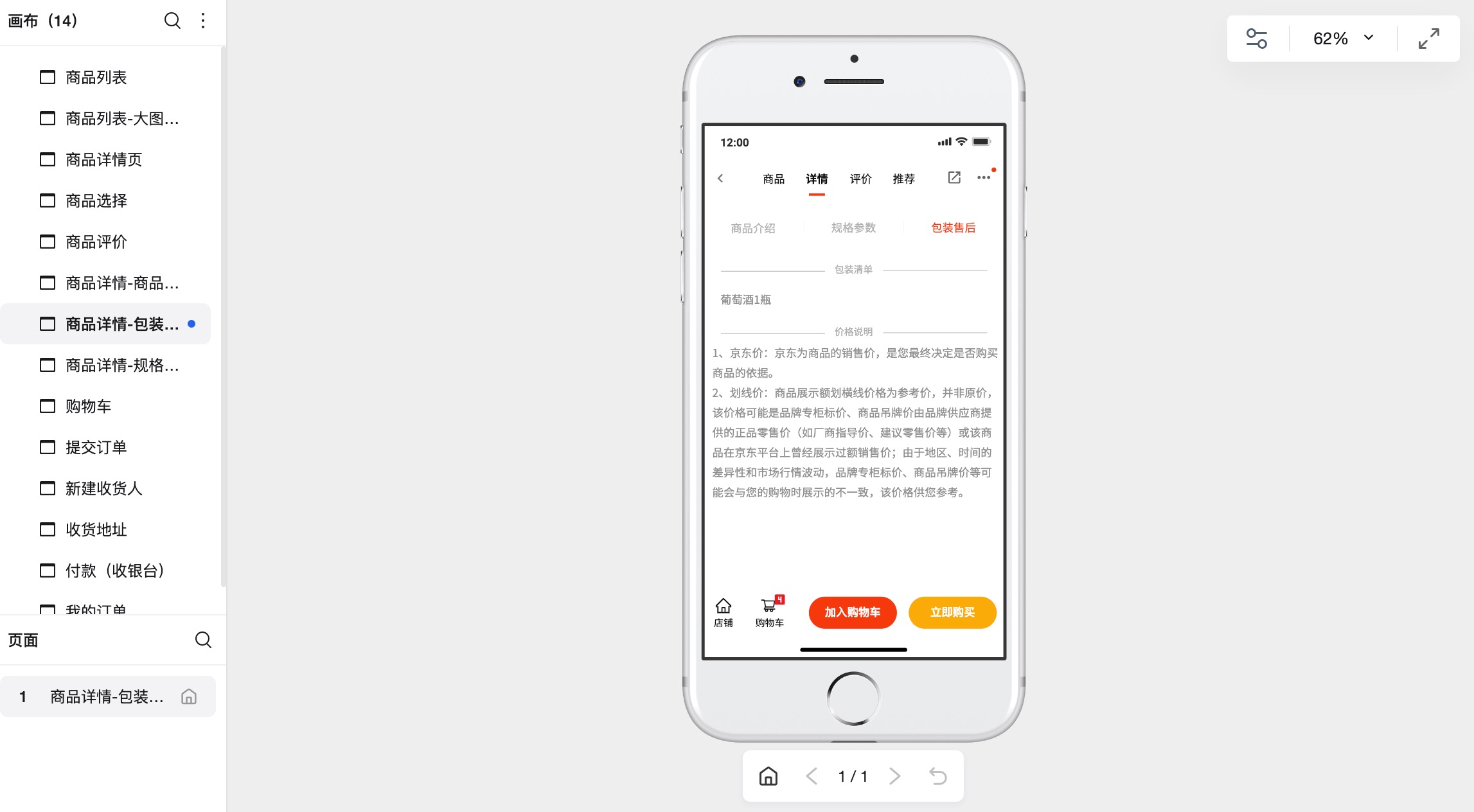
6. 商品图文详情模块
作用:补充和丰富商品背景信息,增强说服力。

包含内容:
- •图文介绍(材质、场景、工艺等)
- •商品参数(尺寸、重量、产地等)
- •品牌介绍
- •常见问题 FAQ
7. 用户评价模块
作用:提供社会证明,帮助用户判断商品质量。

包含内容:
- •商品评分(星级评分、好评率)
- •精选评价展示(支持图片)
- •标签筛选(如“质量好”“发货快”)
- •评论排序(默认、最新、最有帮助)
- •查看全部评论入口
8. 物流与服务模块
作用:减少用户对售后、配送的顾虑。

包含内容:
- •配送区域与时间预估
- •运费说明(包邮/满额包邮)
- •售后服务(七天退换、质保时间)
- •发货地与发货方式
9. 推荐/关联商品模块
作用:提升客单价或引导用户发现更多商品。

包含内容:
- •看了又看
- •搭配购买(组合套餐)
- •猜你喜欢
- •同类对比推荐
10. 营销与活动入口模块
作用:承接其他营销活动,提升用户参与度。

包含内容:
- •分享得优惠/积分
- •邀请好友返利
- •加入会员享专属折扣
- •活动 banner / 弹窗引导页
三、商品详情页的设计要点
商品详情页是电商产品中非常关键的一环,它不仅承担着展示商品信息的功能,还直接影响用户的购买决策和转化率。一个优秀的商品详情页设计,应围绕用户体验、信息完整性和购买引导展开。以下是商品详情页的设计要点:
1. 核心信息优先展示
用户进入商品详情页的第一目的就是了解这个商品是否值得购买。因此,页面上方应优先展示商品的核心要素,主要包括:
- •商品名称、简要描述
- •商品主图或轮播图(高清、支持缩放)
- •价格(含促销价、原价对比)
- •购买按钮(立即购买/加入购物车)
- •评价分数和销量简要信息
这些信息应该集中排布在首屏,避免用户滑动才能看到重点内容。

2. 商品图文详情与规格参数分区清晰
中部区域应详细展开商品介绍,包括:
- •图文详情:展示商品特点、使用场景、材质工艺、细节图等
- •规格参数:如尺寸、颜色、材质、重量等,便于用户精准判断
- •服务信息:如发货时间、退换政策、售后保障等
内容应以模块化方式呈现,并通过锚点或吸顶导航条提升查阅效率。
3. 用户评价系统设计
评价模块能有效增强用户信任,应该包含:
- •总评分展示(如星级 + 平均分数)
- •好评率统计(如“好评率 97%”)
- •用户评论内容(支持带图、过滤关键字、筛选标签如“物流快”、“质量好”等)
- •排序机制(默认/最新/最有帮助)
此外,评论区域应有“查看更多”按钮,避免初始加载过多造成页面臃肿。

4. 购买引导与转化设计
为提升转化率,页面中应设计一些购买引导模块:
- •促销信息提醒:如“限时秒杀”“满减优惠”“新人专享”
- •库存与配送信息:如“仅剩10件”“预计2天内送达”
- •组合推荐:如“搭配购”“你可能还喜欢”
- •价格保障说明:如“支持7天无理由退货”“价保7天”
还可以通过悬浮按钮、吸顶购买栏等方式增强操作可达性。
5. 移动端适配与交互优化
在移动端展示时,需要特别注意交互与排版体验:
- •保持图片和按钮的点击区域足够大
- •滑动时保留吸顶导航和购买按钮
- •适配不同屏幕尺寸,避免内容截断或错位
- •支持快速返回顶部、锚点跳转、弹窗选择规格

6. 规格选择与下单流程简洁清晰
如果商品存在多个SKU(如不同颜色/尺寸),应在点击“加入购物车”或“立即购买”前弹出规格选择器。设计需注意:
- •支持多规格组合选择(避免无效组合)
- •展示当前选择状态及实时价格变化
- •明确提示“缺货”“已选××”等状态
- •操作按钮需避免误触,增强确认感
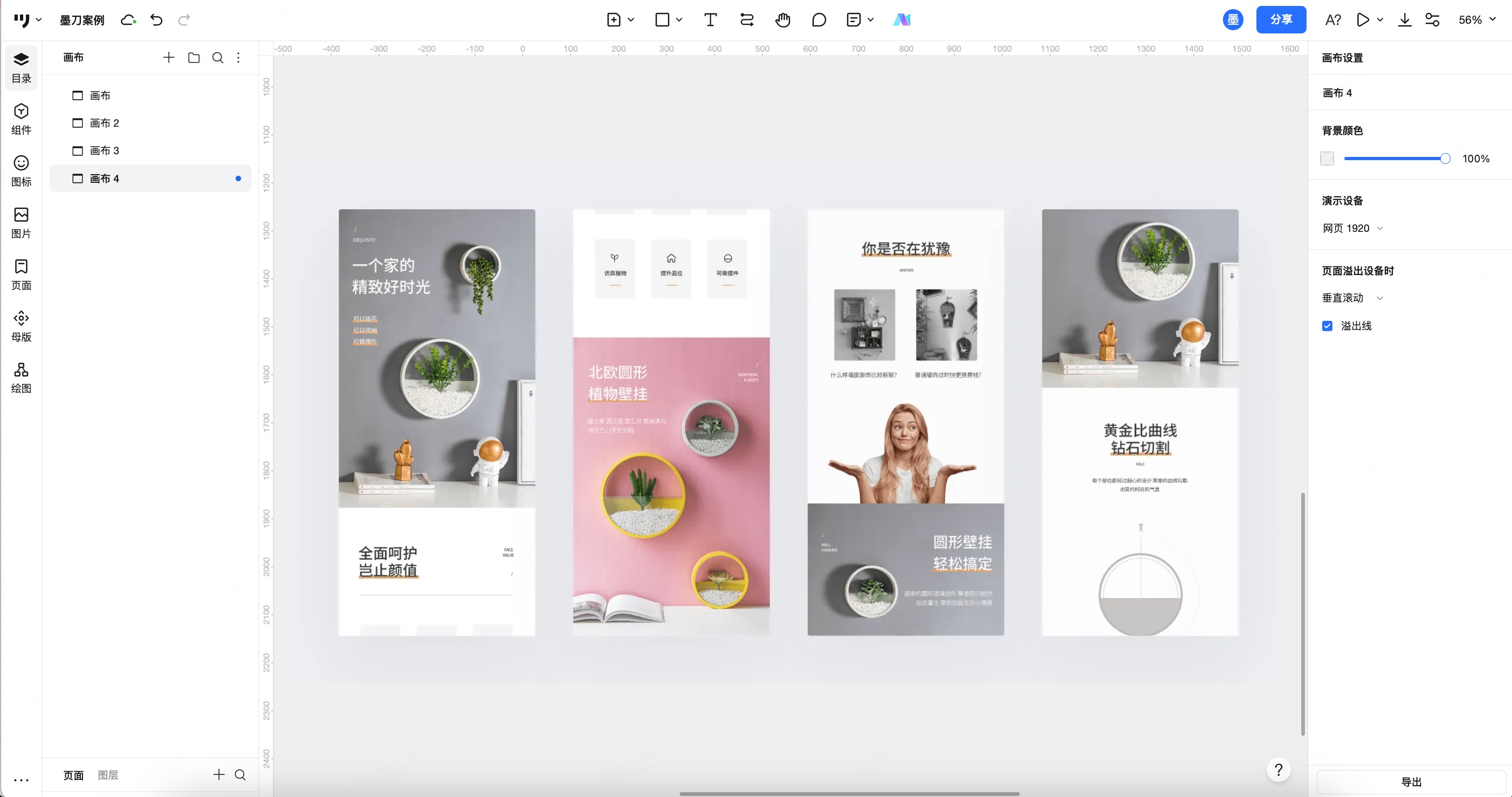
使用墨刀可以快速构建高保真的商品详情页原型,帮助产品经理和设计师高效呈现产品构想。通过灵活的组件复用机制,用户可以轻松搭建页面结构并统一视觉风格;借助丰富的交互模拟功能,原型不仅“看得见”,还能“点得动”,大幅提升评审时的表达清晰度。

同时,墨刀支持多人实时协作,团队成员可以在线评论、同步修改,真正实现高效协同。原型效果高度还原真实用户体验,尤其适用于设计提案、产品评审、开发对齐等关键环节。👉立即注册墨刀,即可免费开启商品原型页设计之旅,体验便捷高效的产品创作流程。
四、6 套商品详情页设计模板推荐
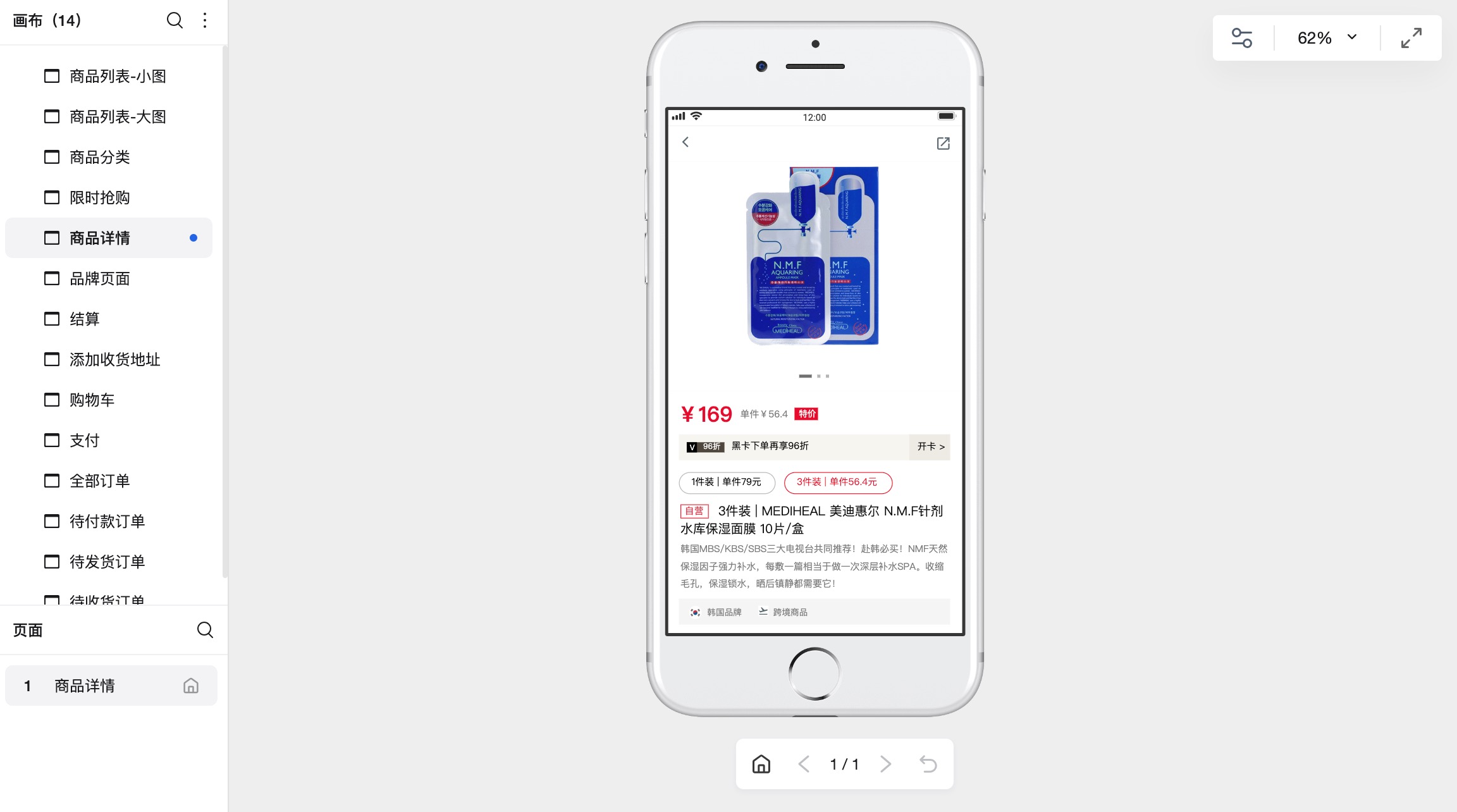
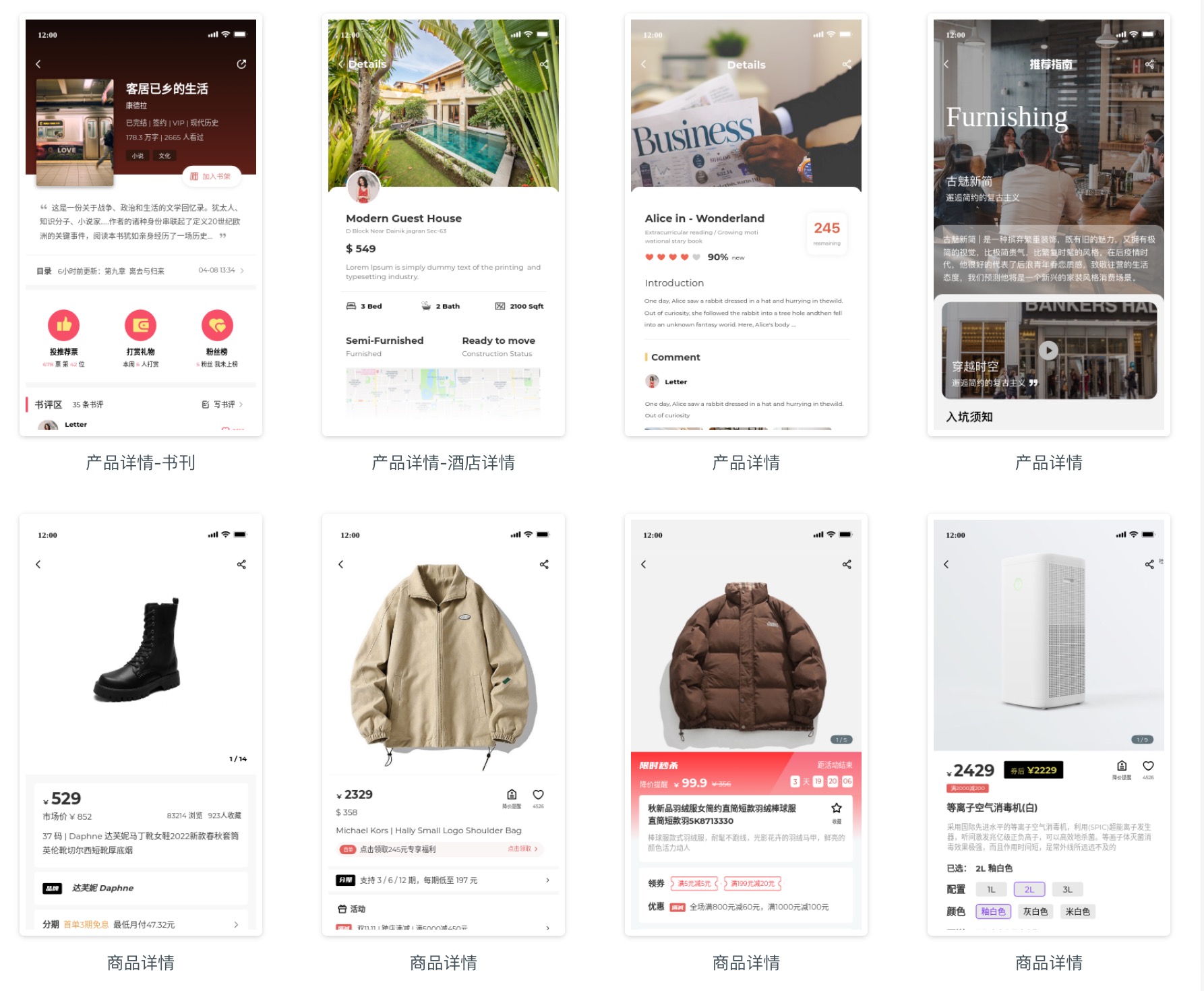
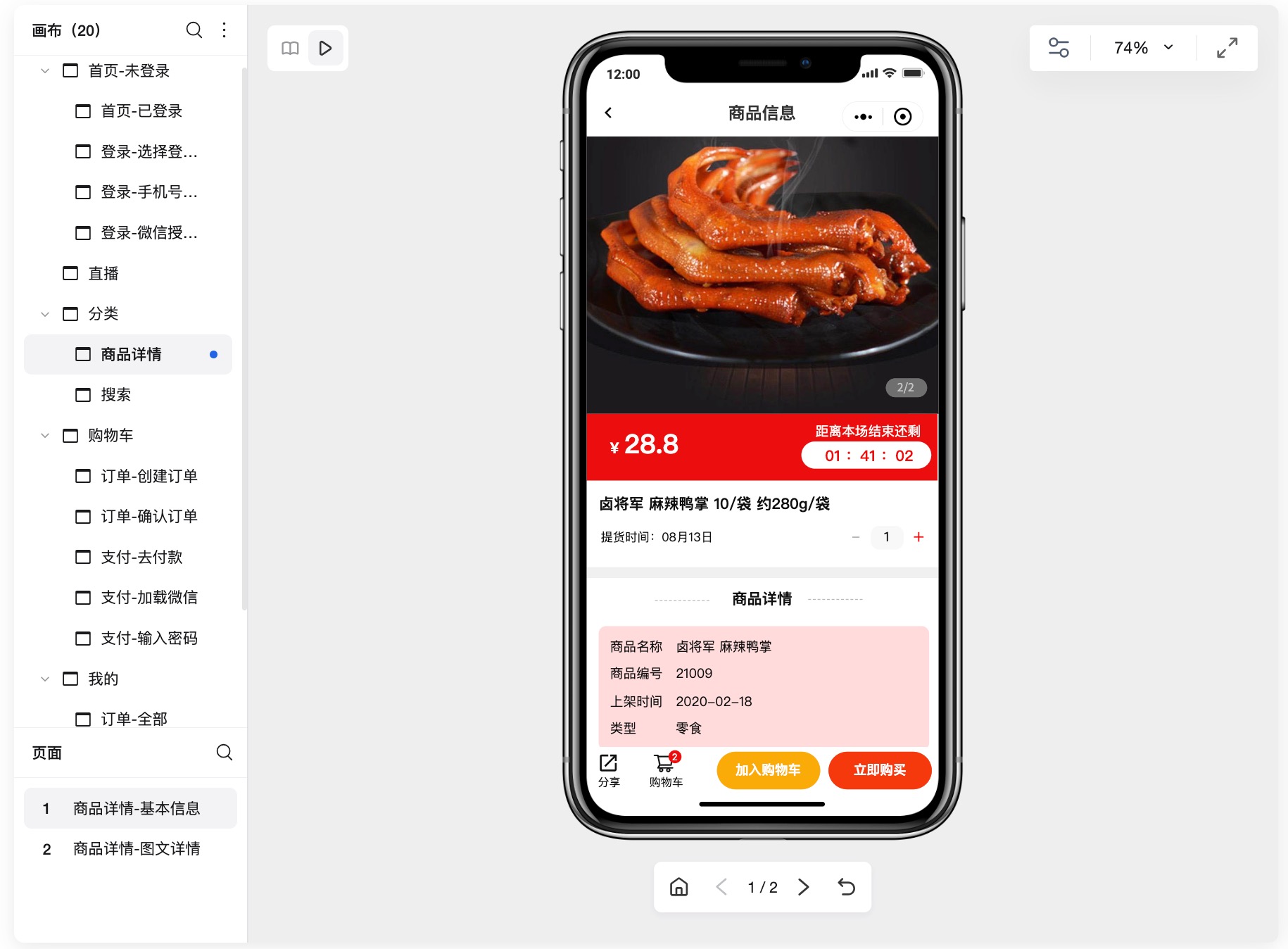
模板一:商品详情页面原型

这套模板完整还原了从商品展示到下单转化的核心流程。页面结构清晰,包含了商品主图轮播、价格与促销信息、SKU选择、图文详情、用户评价、关联推荐等关键模块。每个模块都已配置基础交互逻辑,例如点击规格弹出选择面板,切换图片轮播、点击评价可跳转评论详情等,极大提升了原型演示时的真实感。
模板二:电商页面原型

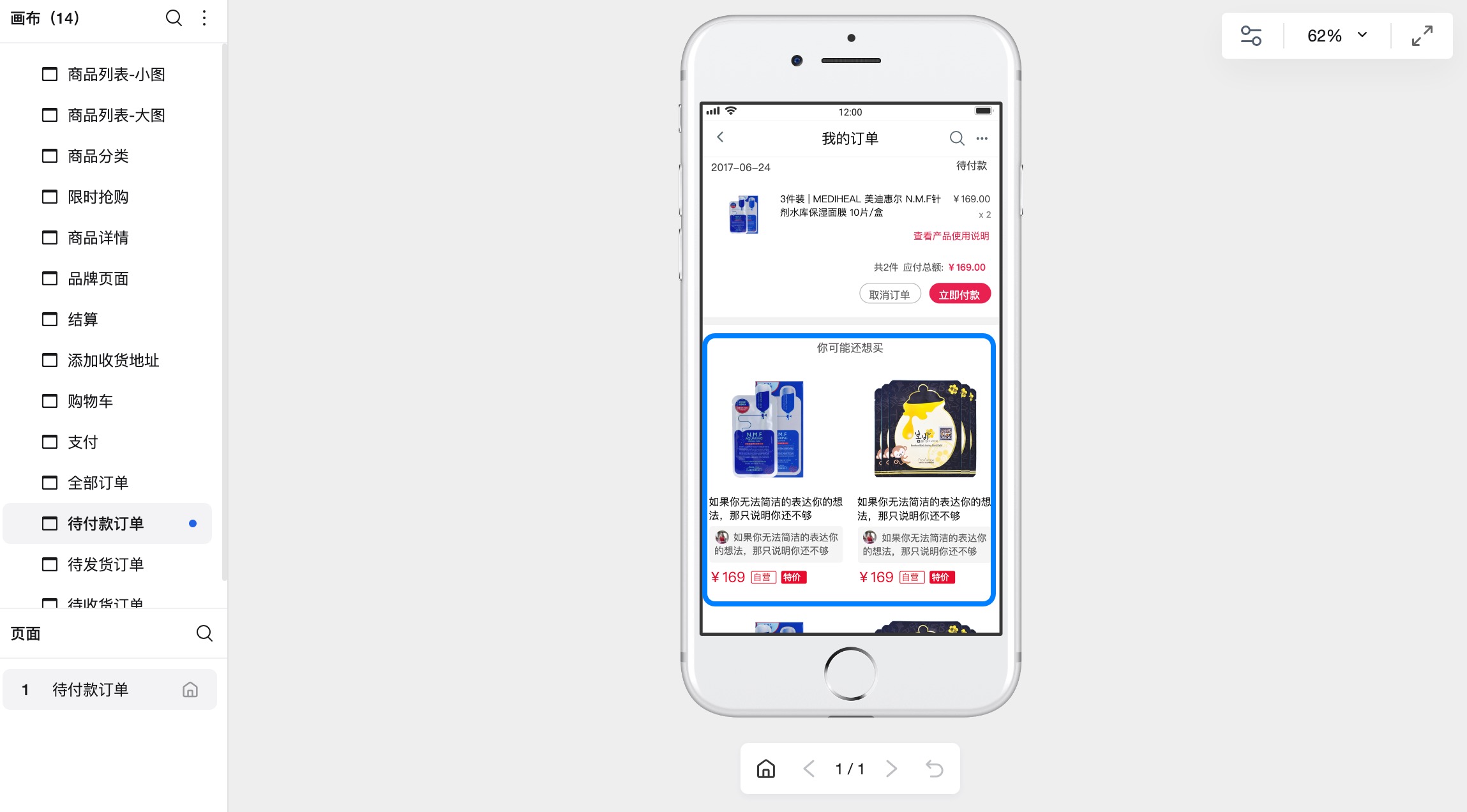
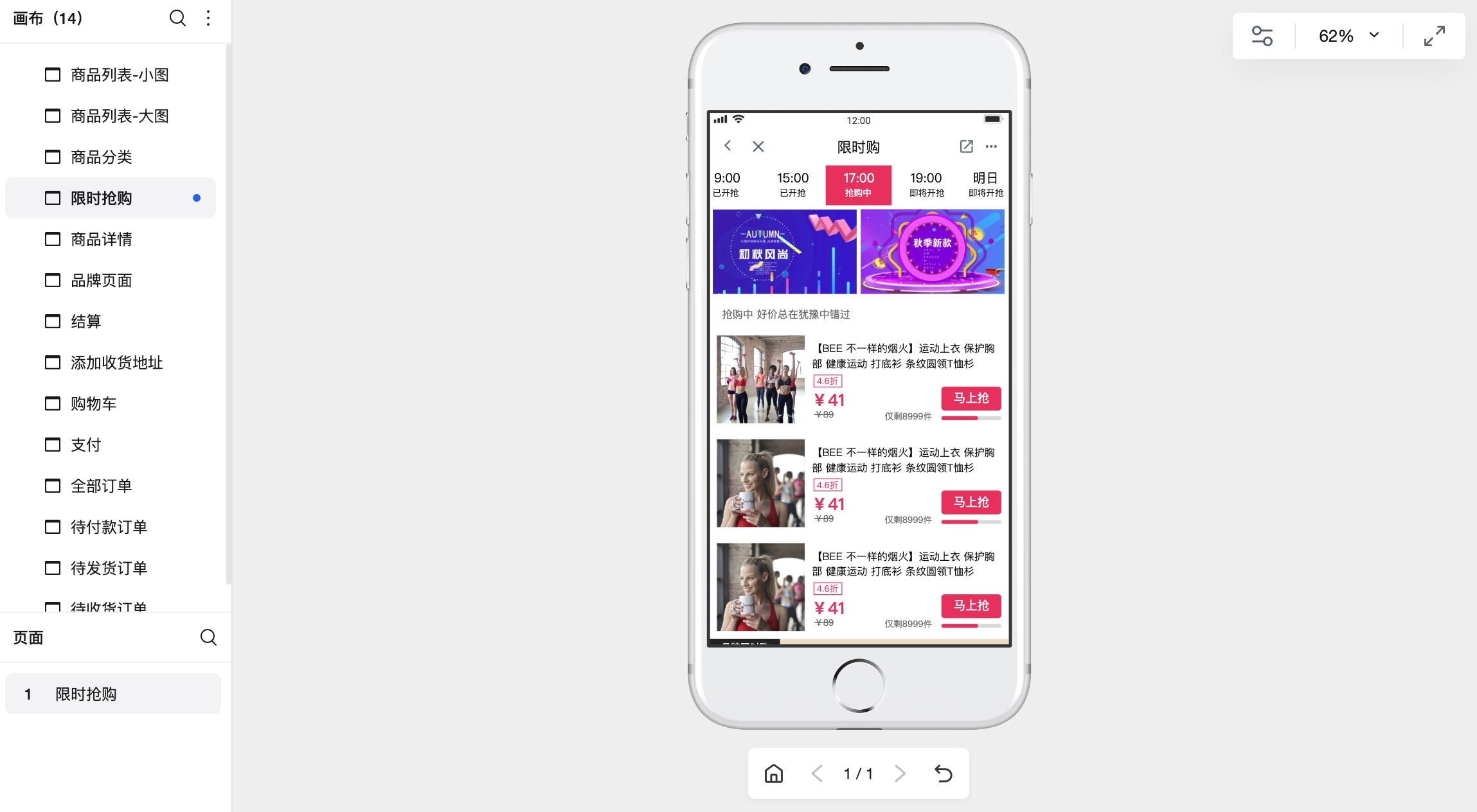
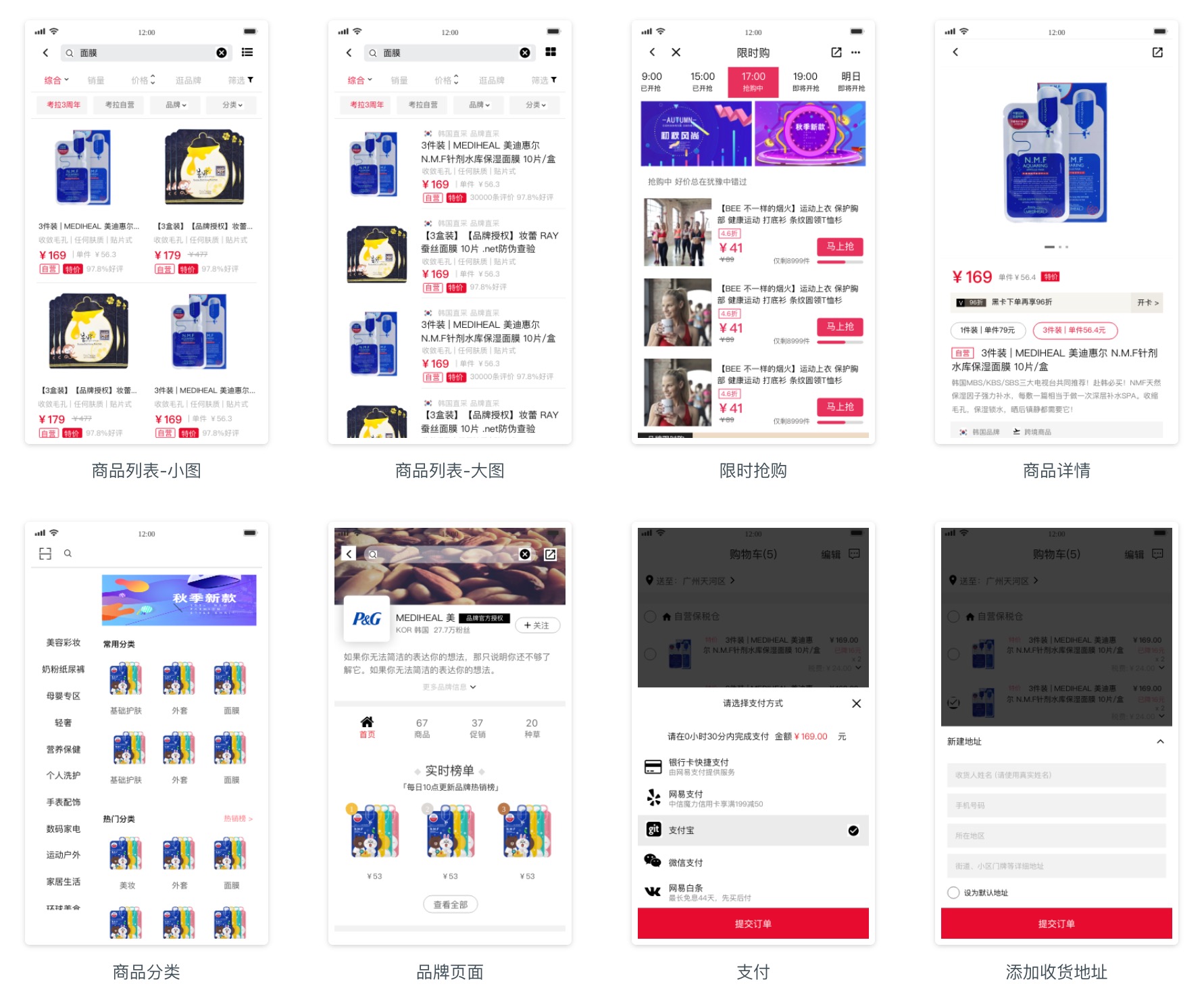
本套电商原型模板涵盖了电商平台的核心业务流程,包含商品列表页、商品详情页、商品购买流程、订单管理页面等多个关键模块,能够全面支持从浏览商品到下单购买、订单管理的完整用户旅程。模板结构清晰、组件规范,适用于B2C电商平台、小程序商城、移动App、H5商城等多种电商产品原型设计场景,特别适合产品经理进行业务流程梳理、页面逻辑展示以及与开发团队高效沟通,是一套实用性与完整性兼具的原型参考模板。
模板三:电商页面原型

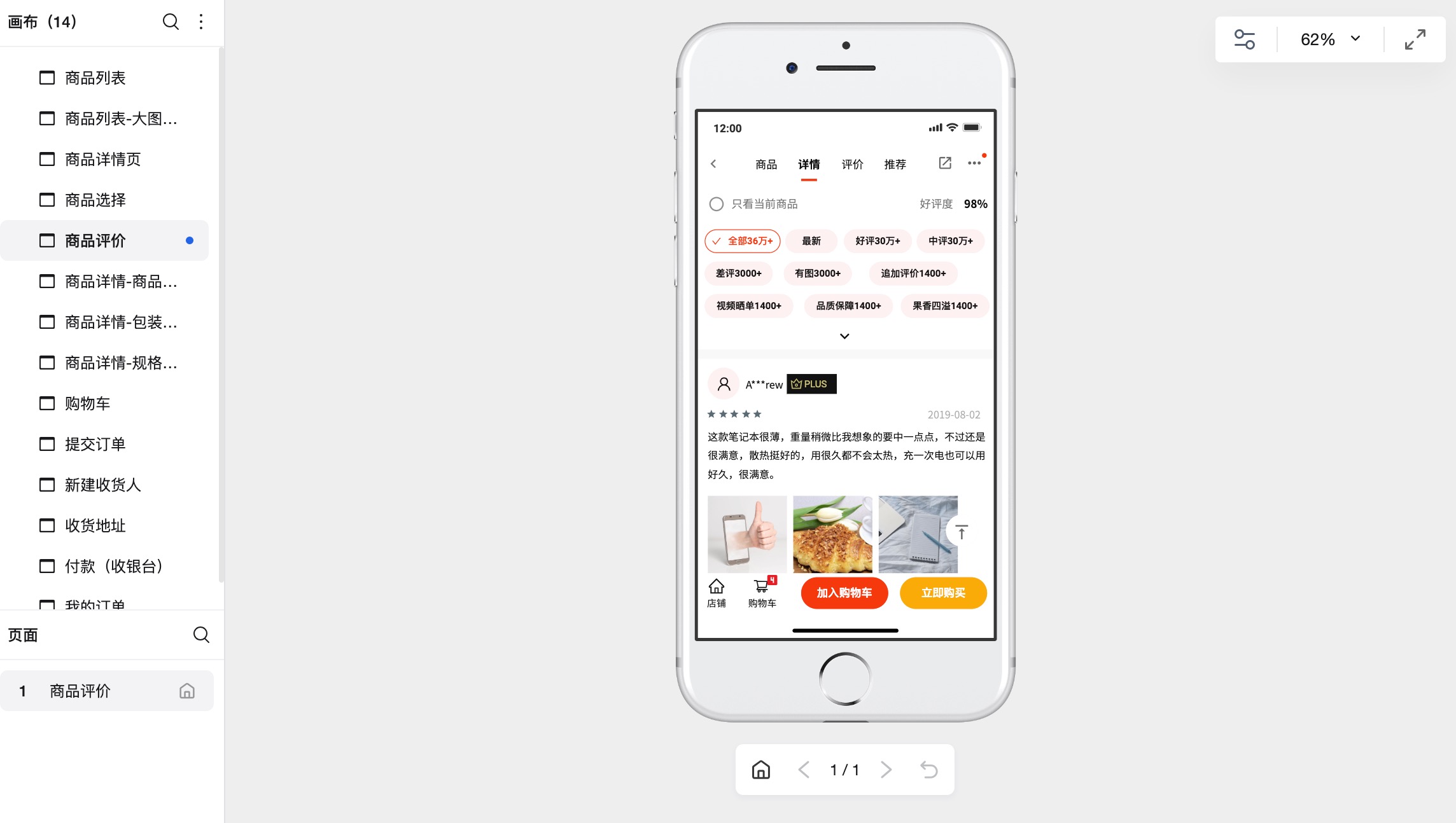
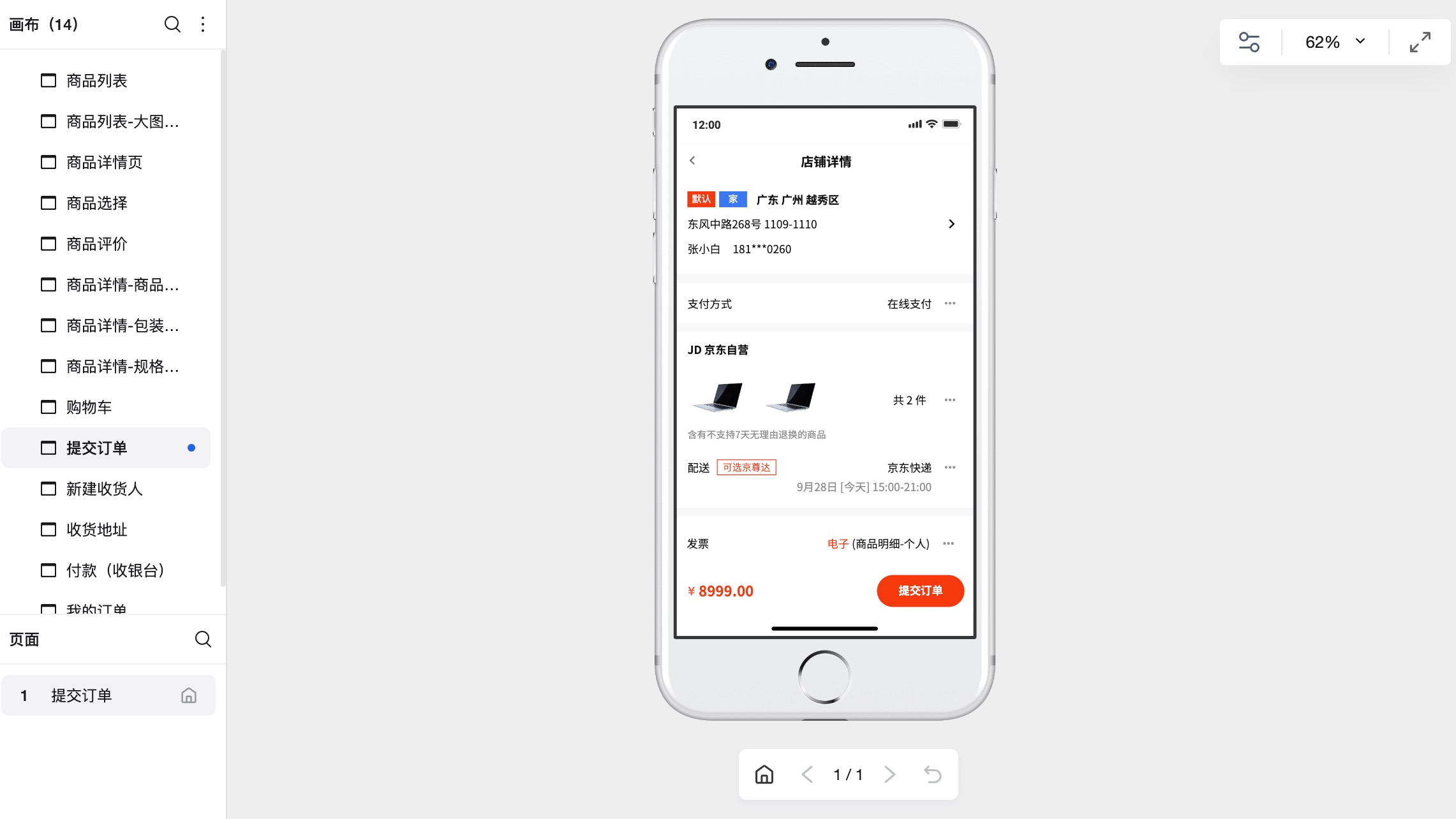
这套电商页面原型模板涵盖了商品列表、商品详情、商品评价、商品选择、提交订单、收货设置、付款等页面结构。该模板内容覆盖全面、逻辑清晰,支持自定义编辑和组件复用,可以快速复刻你脑海中的电商产品流程,并在设计评审、需求对齐或用户测试中高效传达方案思路。
模板四:电商页面原型

这是一套高复用性电商产品原型,它基于微信小程序生态设计,打通线上下单到线下配送的关键流程,覆盖了用户端的核心操作路径——商品浏览、分类筛选、下单支付、订单管理等关键页面一应俱全,页面结构清晰、交互流畅,适用于生鲜、零食、饮料、百货等多个消费品类场景。
不论你是正在构思一个社区团购产品,还是需要搭建一个标准化的微信小程序电商原型,「好吃好喝」都能为你节省大量搭建时间,助力高效推进设计评审和产品验证。👉免费注册墨刀,立即高效设计商品详情页
模板五:电商页面原型

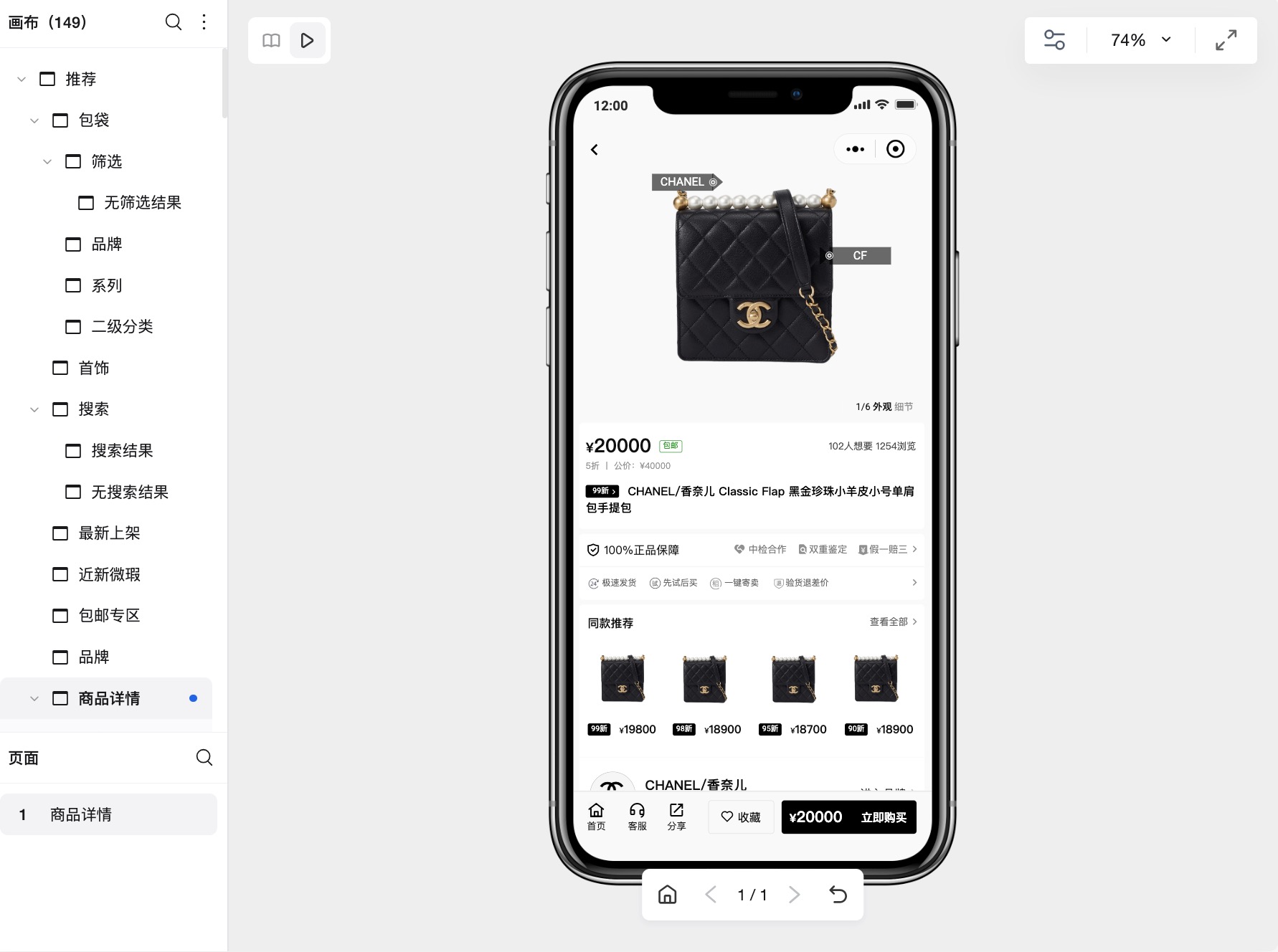
这是一款专为二手电商场景打造的高保真产品原型,围绕“购买、寄卖、回收”三大核心业务模块展开设计,完整覆盖了用户从浏览到成交的每一个关键触点。页面包含商品分类、详情页、价格展示、寄卖流程引导、回收估价、订单管理等核心功能,结合平台特色,兼顾视觉美感与实用性。
这套原型模板适用于二手交易、垂类电商、小程序商城等多种场景,尤其适合构建高端品牌调性的二手交易平台。无论你是产品经理、运营、还是创业者,使用这套原型都能大幅提升原型搭建效率,快速验证业务流程和用户路径。
模板六:电商页面原型

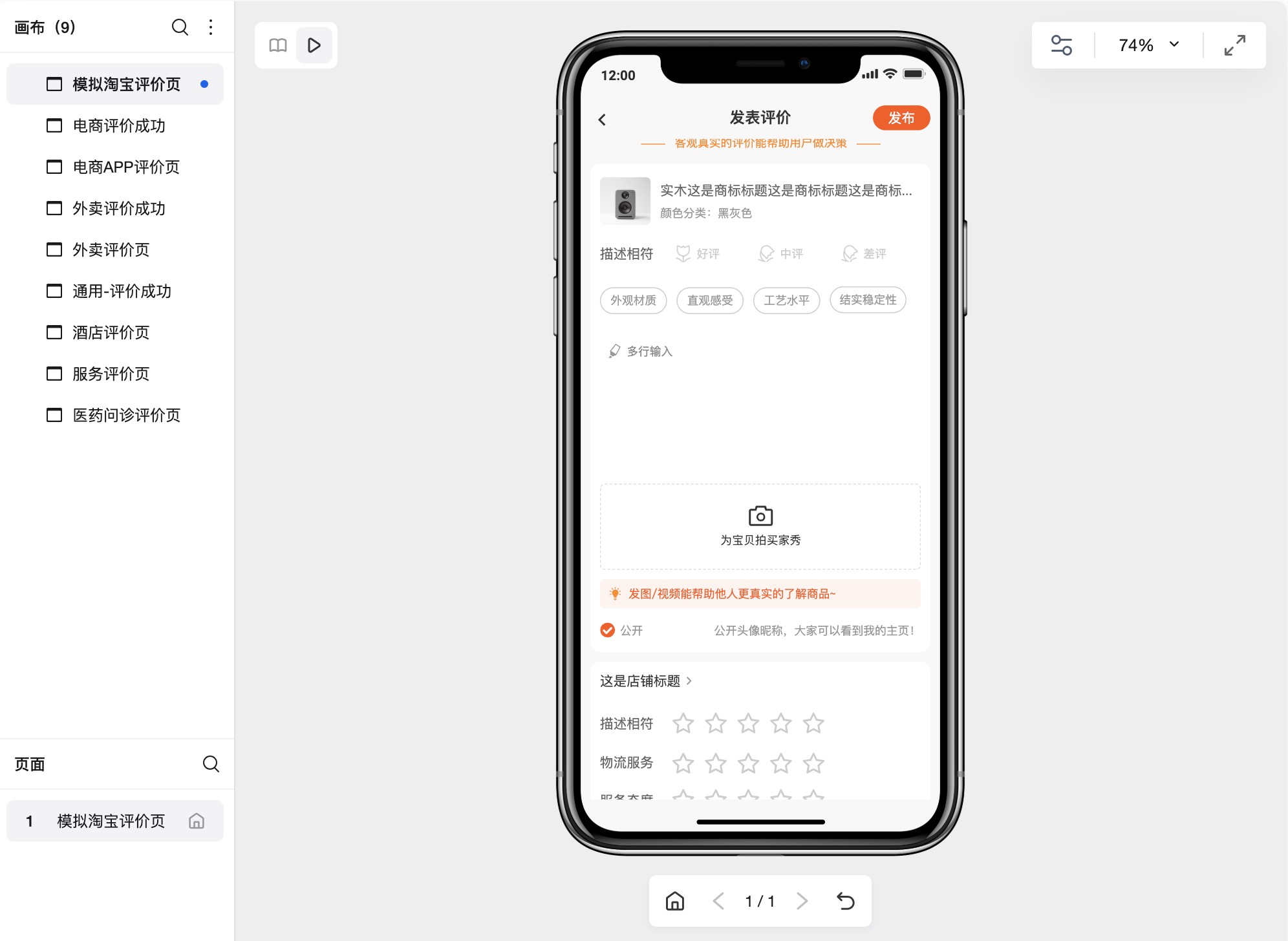
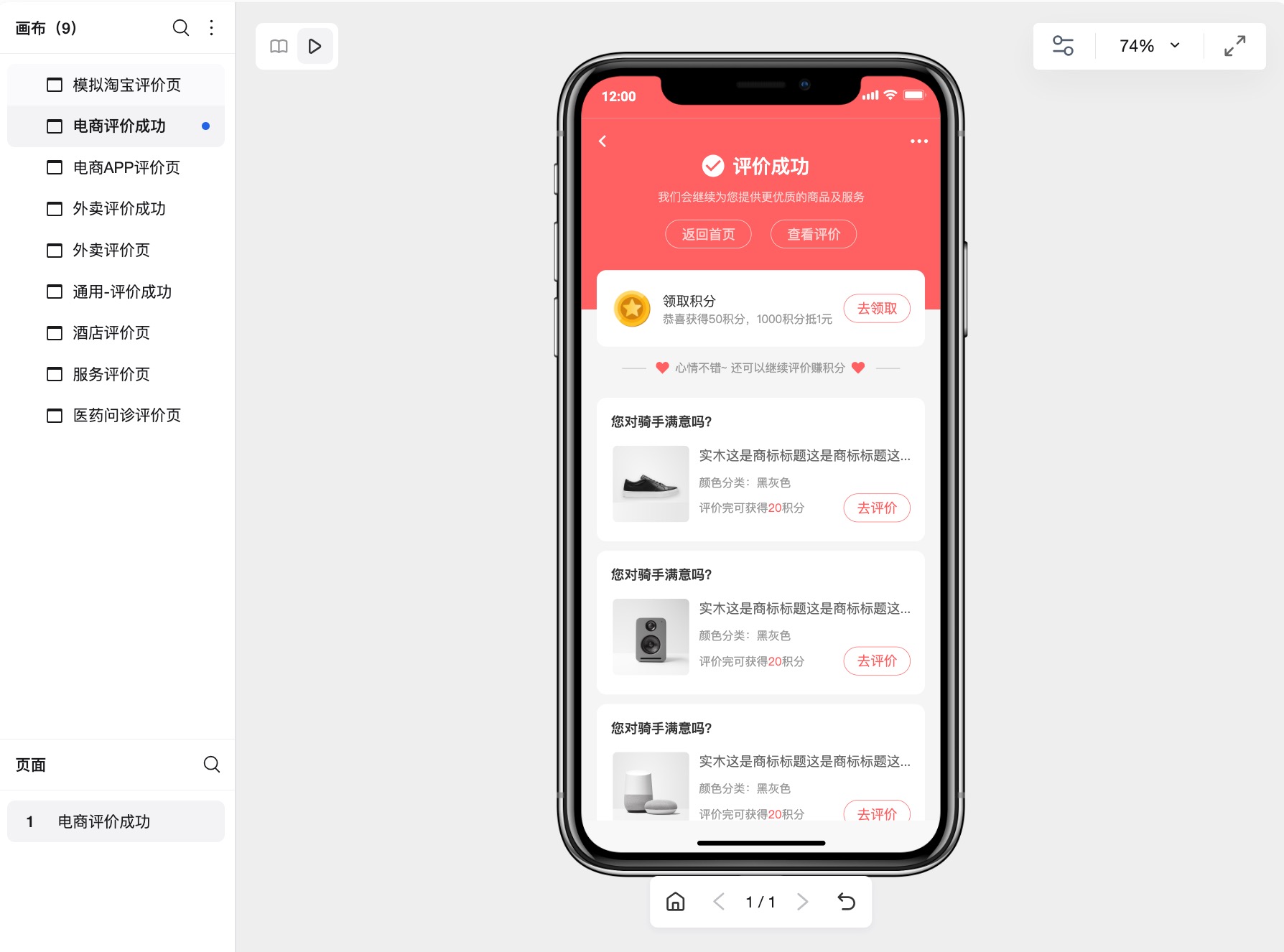
这套评论组件模块的原型模板覆盖了多个高频使用场景,适用于电商、外卖、酒店、医疗、服务咨询等多个行业。包含淘宝风格评价页、电商APP通用评价页、外卖评价页、酒店评价页、服务咨询类评价页和医药问诊评价页,满足不同业务对用户反馈的需求。
模板设计模块化、支持一键复用,用户可自由修改文字、元素、布局,按需增删,灵活适配APP、小程序、H5等多种产品形态,是快速搭建评论功能、高效提升用户体验的理想选择。👉免费注册墨刀,立即高效设计商品详情页
五、商品详情页的未来设计趋势
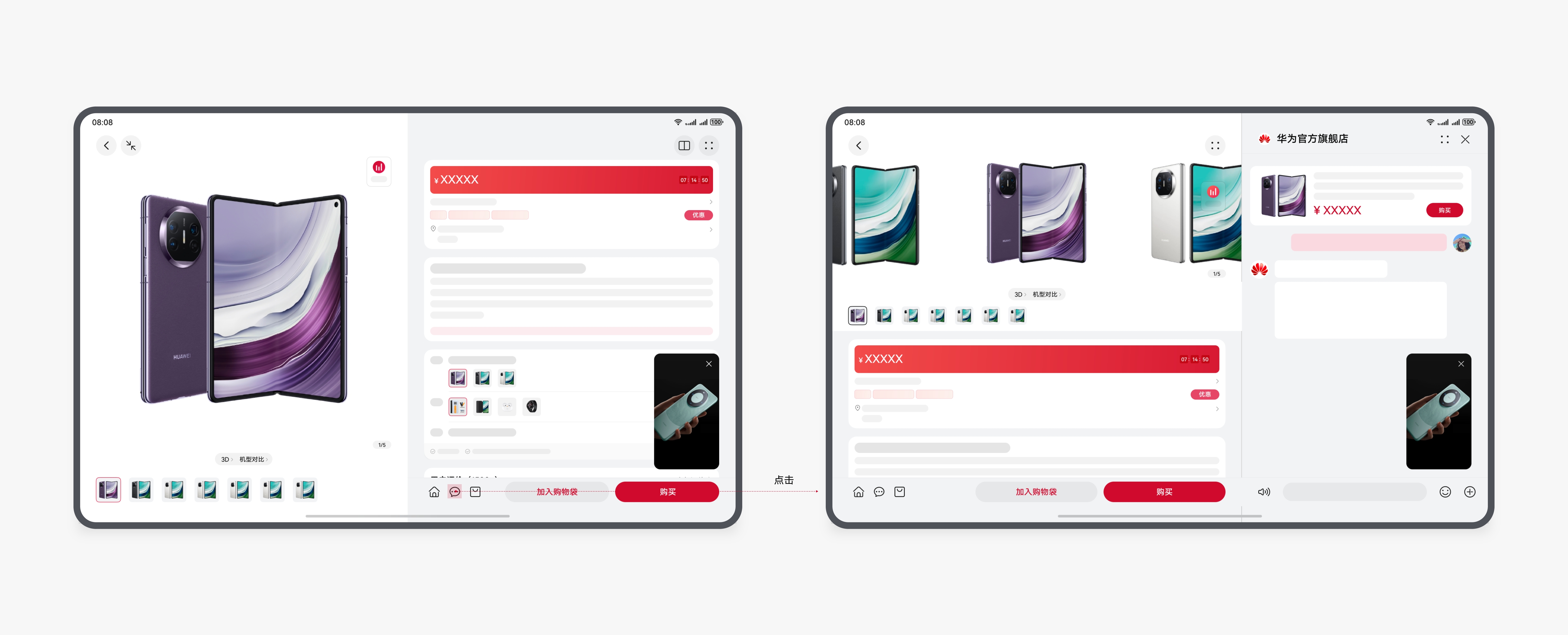
随着技术的快速发展,商品详情页正迎来全新的设计变革。其中,AI自动生成内容成为重要趋势之一,电商平台通过智能算法快速匹配SKU信息,生成图文详情、视频解说,显著提升制作效率和内容一致性。与此同时,3D模型与AR技术的融合也在不断拓展商品的展示形式,特别是在家居、鞋服、美妆等品类,通过3D交互和AR试戴,为用户营造出更加真实、沉浸的购物体验。
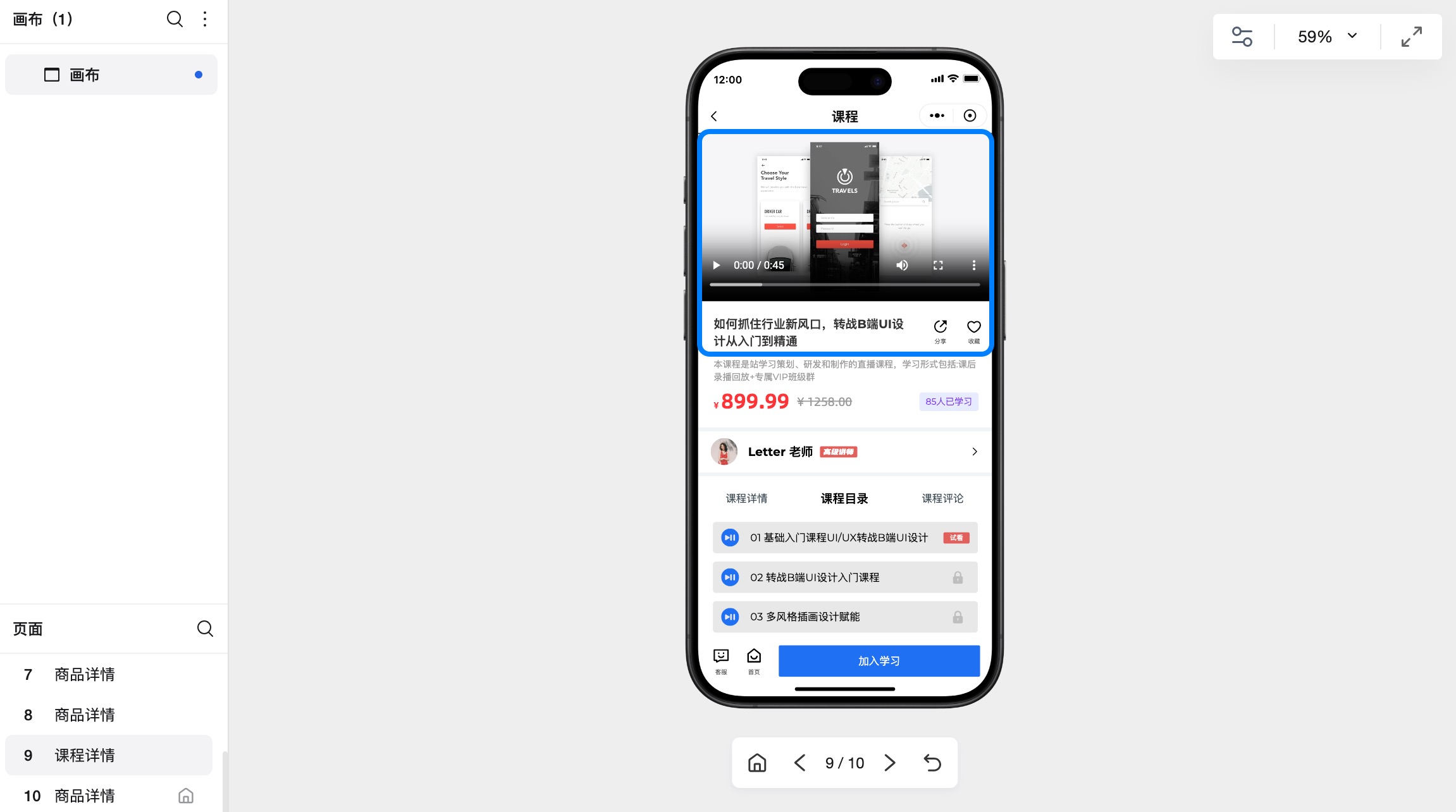
直播电商的崛起也重塑了商品详情页的内容结构。将直播视频直接嵌入详情页,不仅增强了商品的表现力,也促成了“看—信—买”的高效转化路径。此外,越来越多平台开始应用个性化推荐技术,根据用户的浏览行为和兴趣偏好,动态调整文案、评价排序、优惠标签等内容,实现千人千面的精准营销。

作为连接用户与商品的关键节点,商品详情页的每一个结构设计、内容呈现与交互逻辑,都会直接影响用户的购买决策。打造一个高质量的详情页,离不开产品、设计、运营和技术团队的协同配合,更需要高效的原型工具辅助快速验证和持续优化。在实际工作中,推荐使用墨刀进行商品详情页的原型设计。墨刀不仅支持组件复用与交互模拟,帮助你快速构建逼真的页面体验,还具备团队实时协作、在线评审、版本管理等功能,全面提升设计与沟通效率。免费注册墨刀,开启高效原型设计之旅,快速构建你的商品详情页原型,高效呈现产品价值,提升转化力。




