在做表单交互设计时,很多人第一反应是:要不要加个点击事件?要不要写点判断逻辑?但其实用墨刀的“监听变量”功能,完全可以实现这些操作,而且不需要写一行代码!今天就带你全面了解一下什么是监听变量,并通过案例实战演示下如何用监听变量快速做出一个动态表单,让你的原型不只是“能点”,而是真正“能用”。
一、什么是监听变量

监听变量,是在线原型设计协作工具——墨刀内置的一种智能交互机制。你可以把它想象成一名“实时观察用户行为的小助手”——只要用户输入、点击、选择等操作导致变量值改变,它就会立刻做出反应,从而实现输入 → 判断 → 反馈这一套“动态闭环”。相比传统的“点击按钮再判断”的被动方式,监听变量更像是一种“主动式交互”逻辑,能让原型设计更接近真实产品的动态体验。
二、监听变量在表单设计中的用法
在动态表单原型设计中,监听变量是一项非常核心的交互机制,它能帮用户构建“会思考”的智能表单。通过监听用户的输入变化,我们可以在表单中实现实时校验、动态提示、自动计算等多种功能,提升填写效率与用户体验。👉立即免费注册墨刀,使用监听变量设计动态表单
实时校验输入内容

监听变量可以用于实现表单的实时校验功能,帮助我们即时判断用户输入是否符合预期。例如,当用户名不足指定长度、邮箱缺少“@”符号,或密码强度不够时,系统会立刻响应,自动展示错误提示或更改输入框样式,避免用户填写完整表单后才发现问题,从而提升填写效率和用户体验。👉立即免费注册墨刀,使用监听变量设计动态表单实时校验效果
控制按钮启用状态
在许多注册、登录、提交类表单中,经常需要所有必填项填写完整且正确,才能点击按钮。你可以通过监听多个变量的状态,当这些条件都满足时,将“提交”或“确认”按钮从灰色变为高亮,并激活点击操作。这种方式可大幅减少无效提交,是提高交互效率与准确率的常规做法。
表单输入限制提示或跟随变化

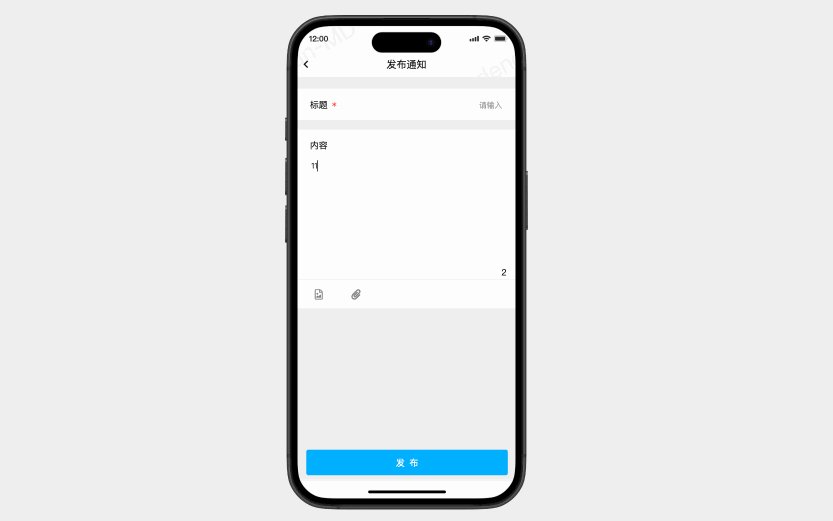
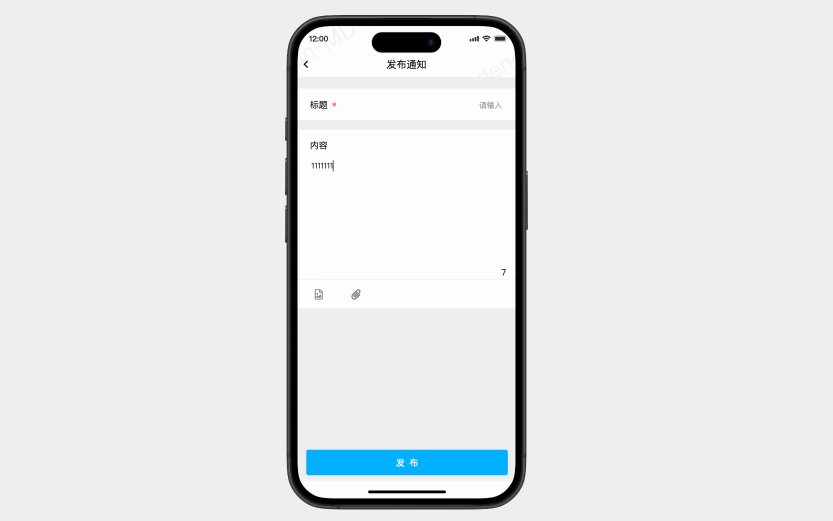
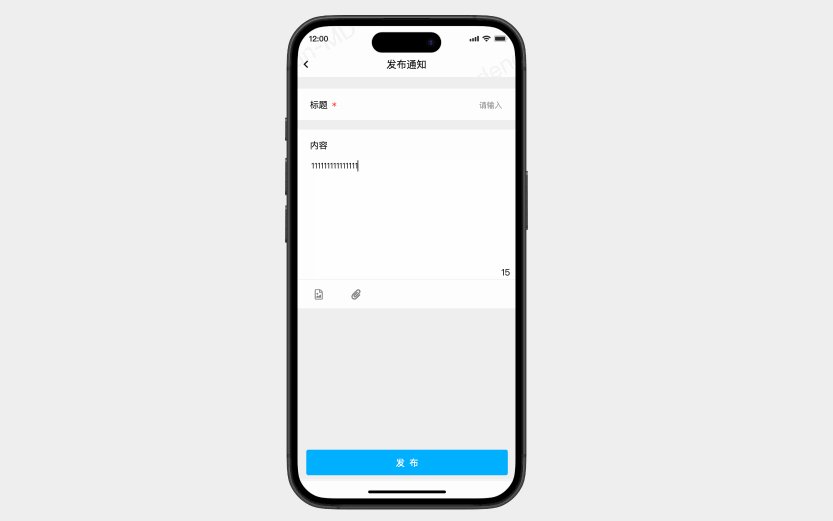
监听变量可实现输入内容长度实时更新,比如“还可输入 xx 字”或“已输入 xx / 100”,变量随输入实时变化,组件内容自动联动更新,提升表单填写体验的同时,也能真实还原后台规则。👉立即免费注册墨刀,使用监听变量设计动态表单
实时计算与动态展示
监听变量还可以实现表单中的实时运算逻辑。典型场景包括:购物车金额总计、利息或费用计算、输入优惠码自动折扣满减等,这些功能以前只能通过开发实现,现在用监听变量即可在原型阶段提前模拟交互效果。
填写进度感知 / 多步骤判断
监听变量还能实时感知表单的填写进度,尤其适用于多步骤表单设计。它可以自动判断当前页面是否已完成必填项,从而激活“下一步”按钮;根据填写情况动态调整进度条的百分比显示;并且还能根据用户选择的不同内容,灵活决定后续步骤的展示内容,实现智能化的表单流程引导。👉立即免费注册墨刀,使用监听变量设计动态表单
三、案例实操:监听变量打造动态表单
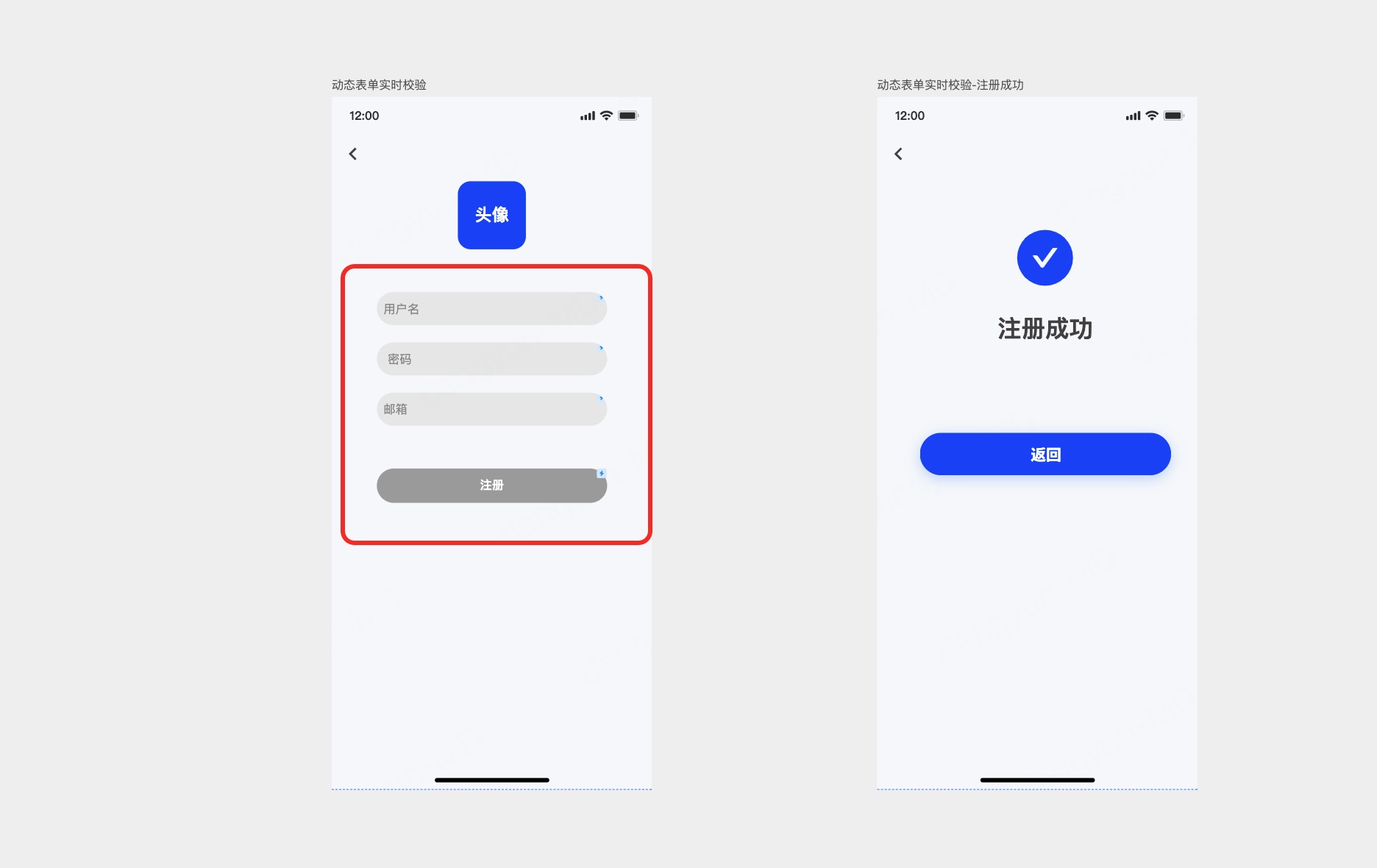
本案例将以一个注册表单为例,演示如何用监听变量实现动态校验和状态联动,达到以下目标效果:
- 用户名、密码、邮箱字段实时校验输入有效性
- 根据输入情况动态显示提示信息
- 只有所有字段都满足条件时,注册按钮会自动变成蓝色准许点击注册
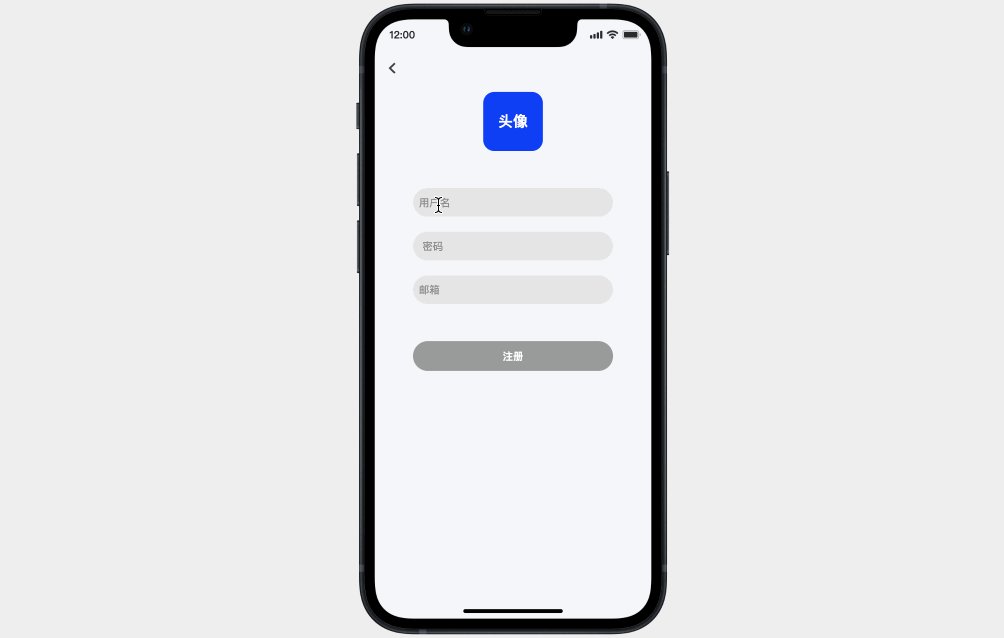
Step 1:设计表单界面

首先搭建基础表单结构:
- 文本框组件:用户名、密码、邮箱
- 提示文字组件,用于显示校验反馈
- 注册按钮,初始状态为灰色不可点击
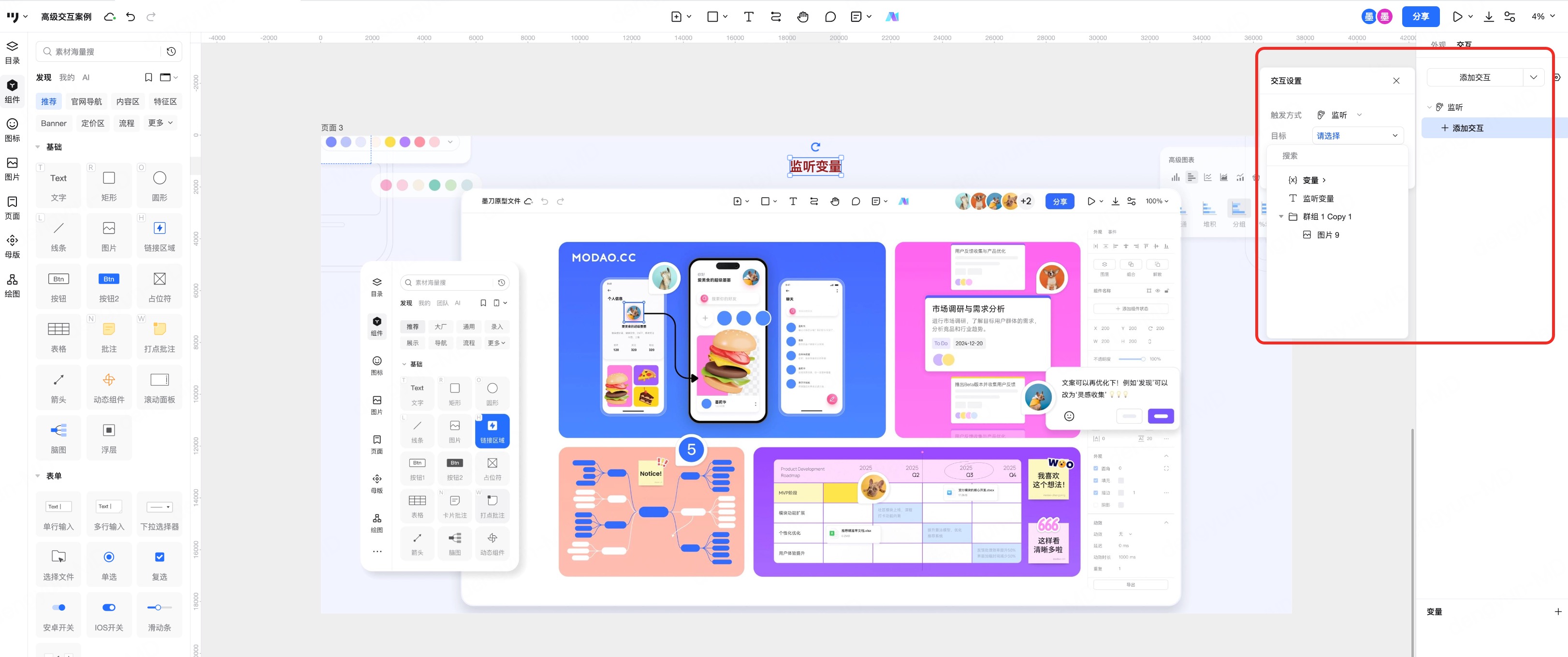
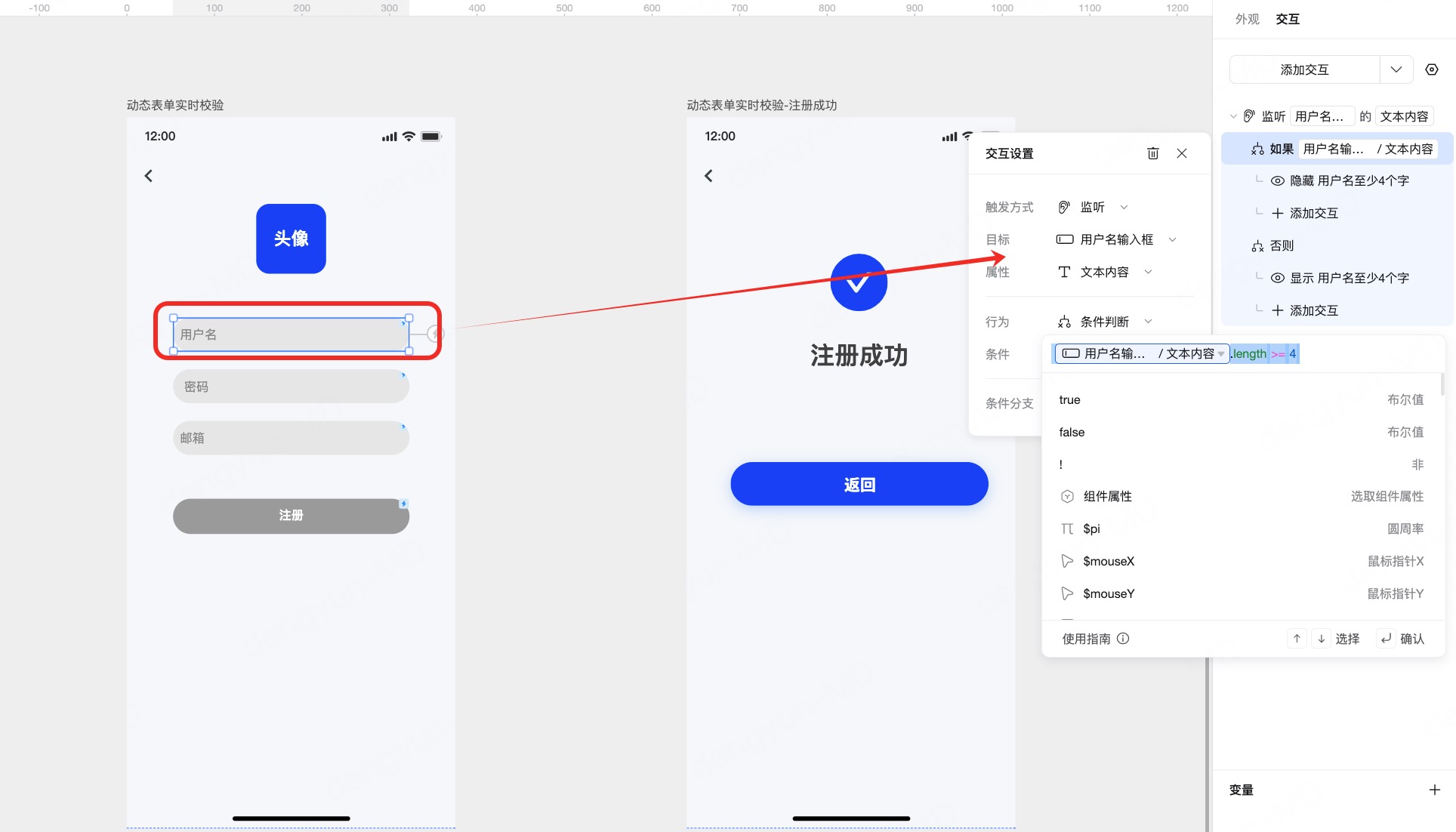
Step 2:配置监听变量逻辑

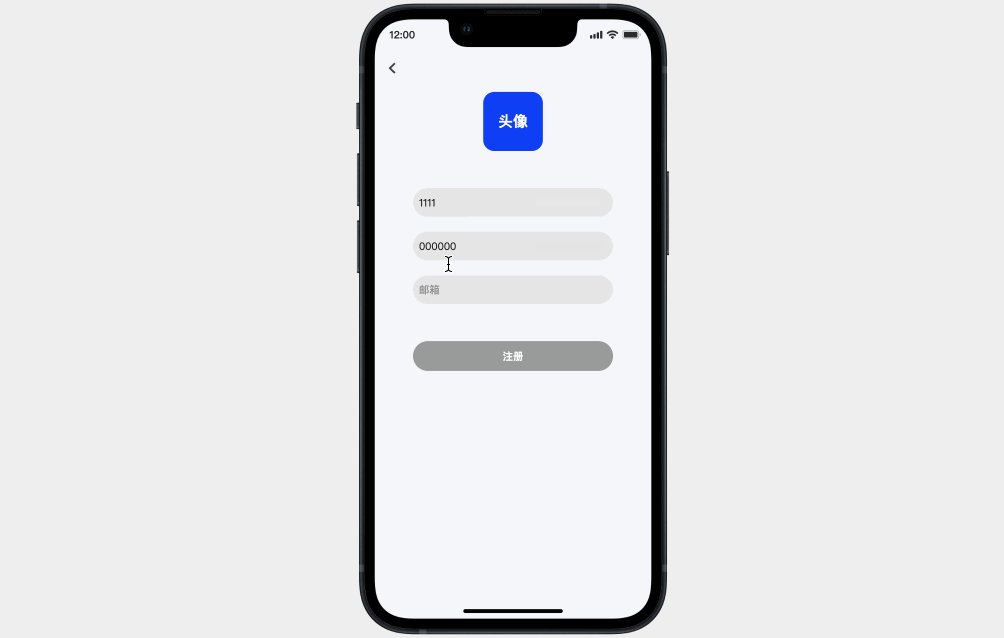
用户名监听:
- 条件:输入文本长度≥4
- 动作:设置变量用户名输入框内容符合条件,默认不显示提示文字(用户名至少4个字),否则显示提示文字
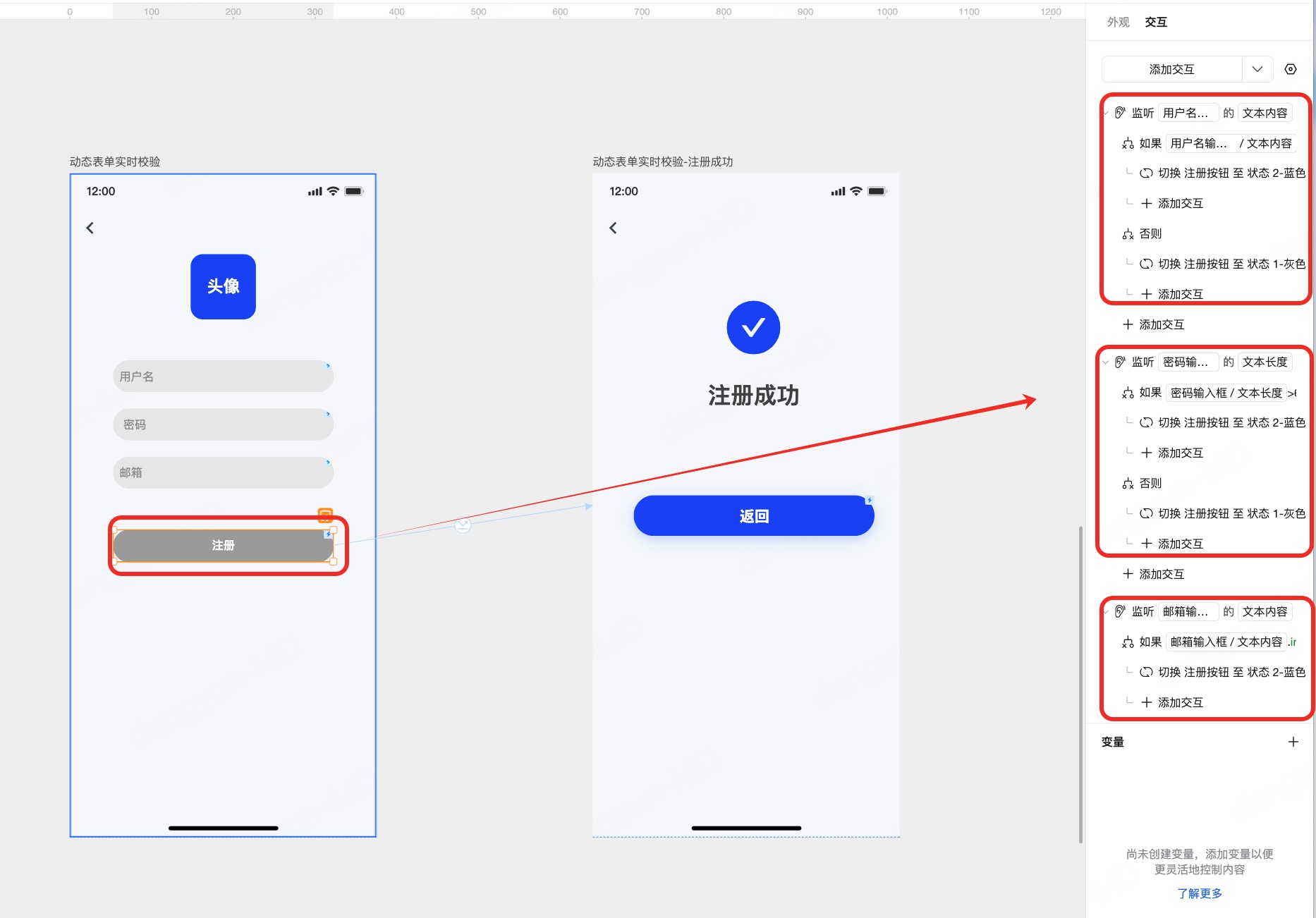
密码监听:
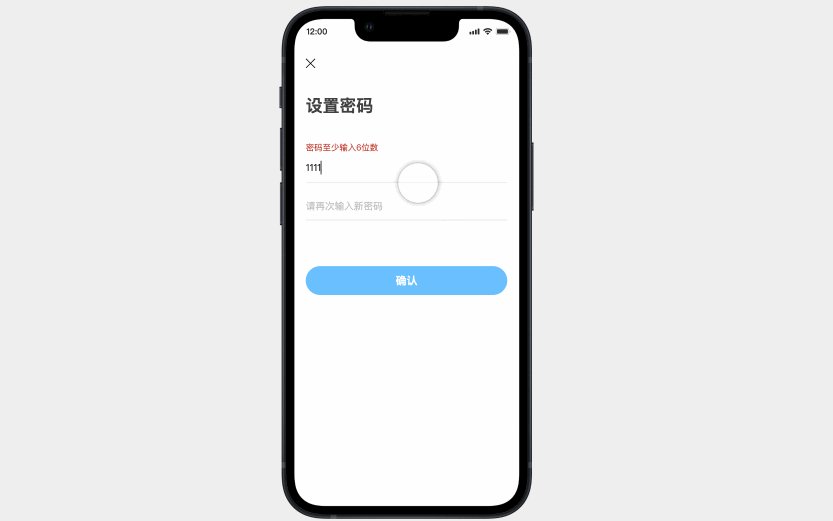
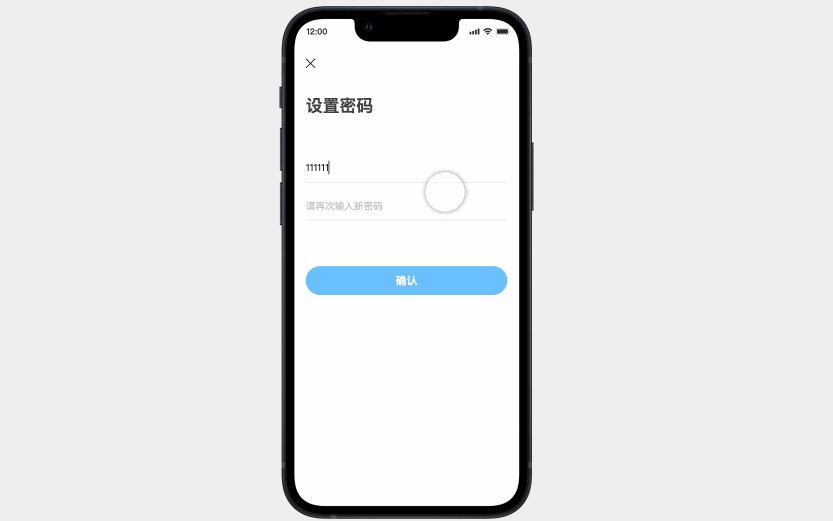
- 条件:输入文本长度≥6
- 动作:设置变量密码输入框文本长度符合条件,默认不显示提示文字(密码至少6位数),否则显示提示文字
邮箱监听:
- 条件:输入文本内容包含“@”符号
- 动作:设置变量邮箱输入框文本内容符合条件,默认不显示提示文字(邮箱格式包含“@”),否则显示提示文字。👉立即免费注册墨刀,按照教程设计动态表单交互
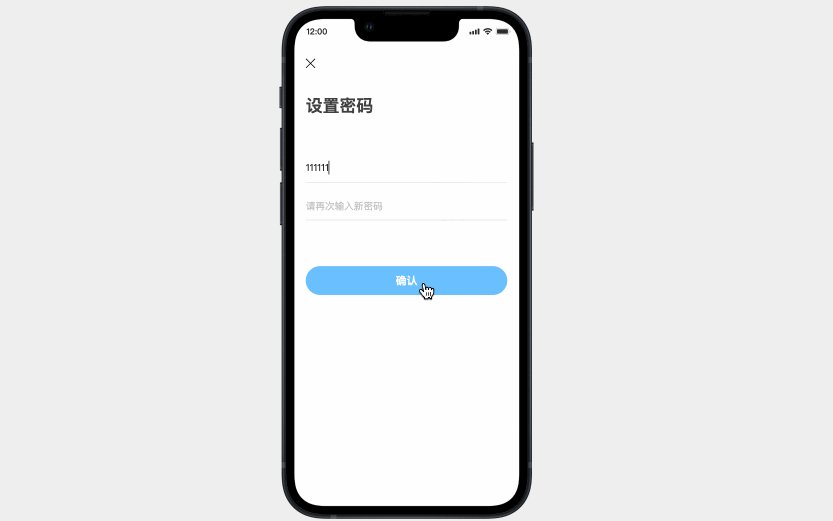
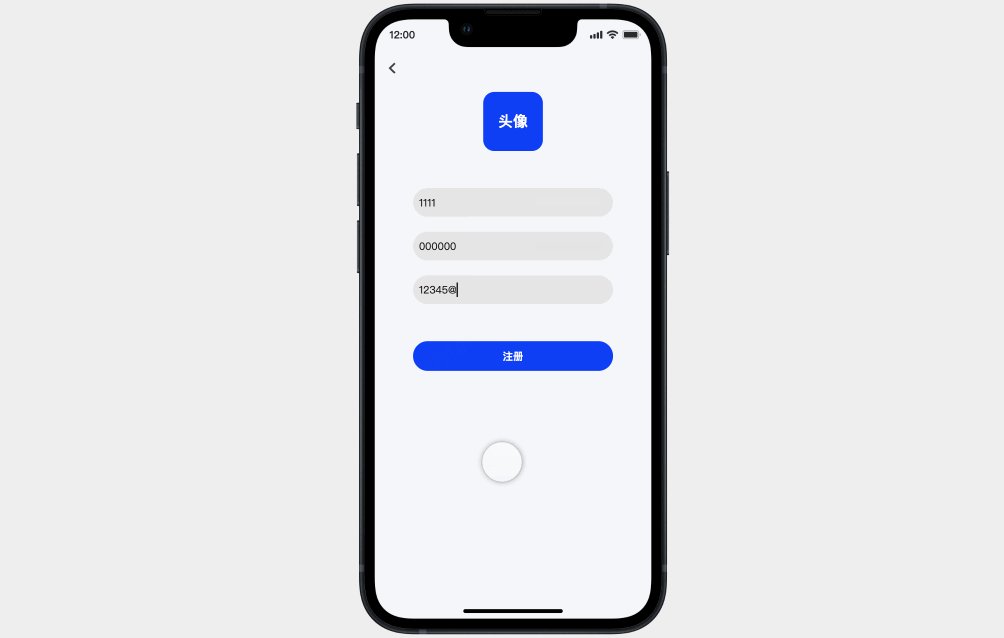
Step 3:控制注册按钮状态

- 把注册按钮转换为一个动态组件,并新增一个“状态2”,将按钮样式设置为蓝色,表示“已激活”。
- 设置3个监听条件:用户名不少于4个字,密码不少于6位,邮箱必须包含“@”。当这三个条件都满足时,触发按钮状态切换,将其从默认灰色切换到状态2(蓝色),表示按钮已可点击。
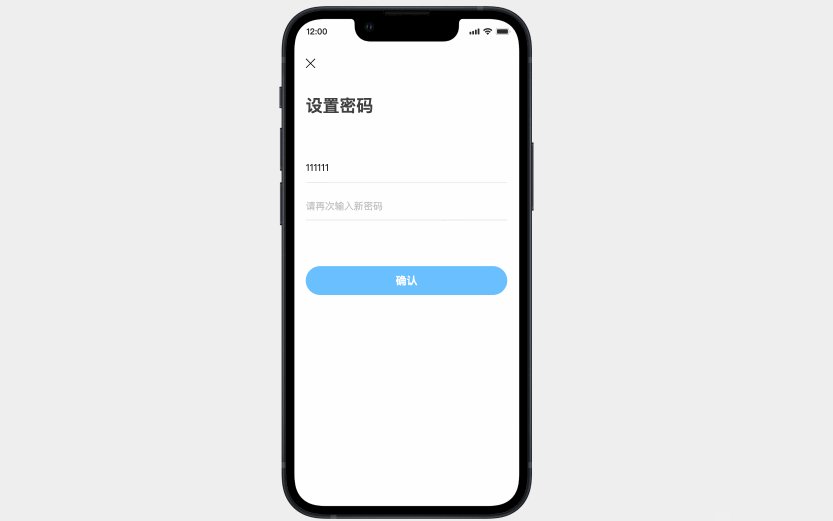
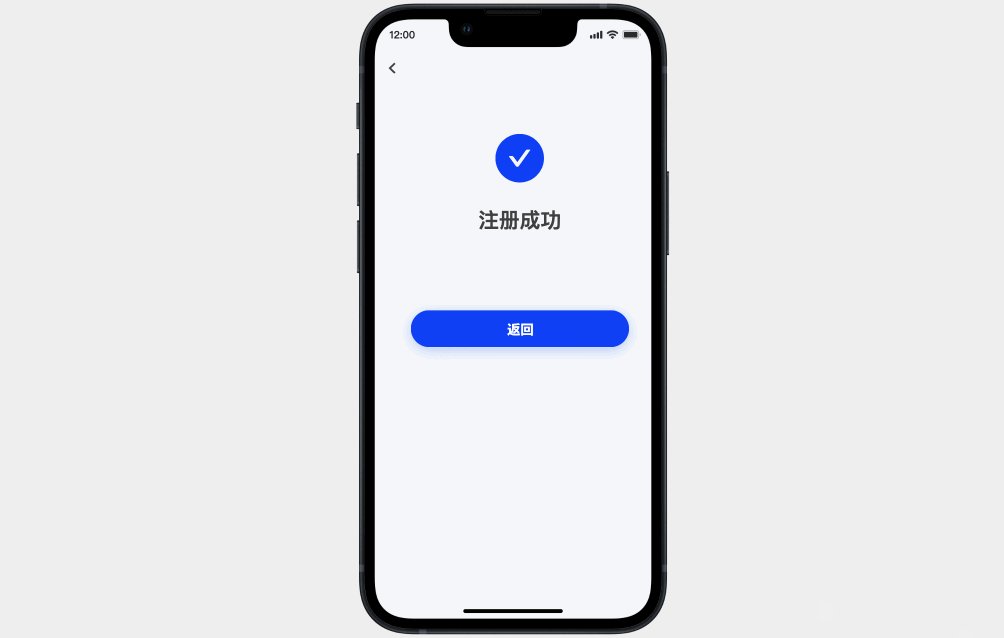
- 在按钮上添加点击事件,当用户点击蓝色按钮时,页面跳转至“注册成功”界面。

至此,一个完整的动态注册表单交互就搭建完成了,逻辑清晰、实时反馈、全程无需写代码。
四、进阶建议:让动态表单“更聪明”
要让动态表单更具智能化体验,可以尝试引入更复杂的监听变量组合和交互设计。例如,通过设置多级监听变量,可以判断更复杂的填写状态,比如在“三选一”或“多选填”场景中,灵活控制后续表单的走向。同时,结合使用墨刀的动态面板组件,可以实现多步骤表单的内容切换,让整个流程更清晰、有条理。
为了增强视觉引导,还可以添加可视化进度条,并用监听变量动态控制其宽度百分比,实时反映用户的填写进度。此外,搭配“隐藏/显示”组件使用监听条件,可根据用户选择内容自动展开或收起相关字段,使表单内容更简洁、聚焦,提升整体填写体验。
这些高级交互动态设计的基本逻辑都是依赖监听变量的多元化使用,万变不离其宗,现在立即注册墨刀,体验监听变量功能的强大交互设计力,为你的表单设计增加更多动态效果吧!

动态表单的设计,不再只是开发的专属工作。通过监听变量这样的功能,即使不写一行代码,产品经理、设计师也能独立完成表单校验、按钮联动、字段显隐等复杂交互逻辑,快速搭建高保真的产品原型。这不仅提升了原型的表达力,也让设计验证更加高效真实。如果你还没用过墨刀,不妨亲手试一试监听变量带来的交互魔法。👉 立即免费注册墨刀,开启你的高交互原型设计之旅,无论是动态表单、购物车逻辑,还是更复杂的产品流程,墨刀都能帮你以极低的门槛实现更高级的原型动效设计!




