在当今数字化时代,Web页面设计已成为产品开发的重要环节。无论是UI/UX设计师、产品经理,还是前端开发人员,选择合适的Web页面设计工具,不仅可以提升设计效率,还能优化协作体验,助力更高质量的产品输出。
那么,市面上有哪些优秀的Web界面设计工具呢?本文将为大家推荐几款主流的设计工具,并详细介绍它们的特点、适用场景,帮助你找到最合适的选择。

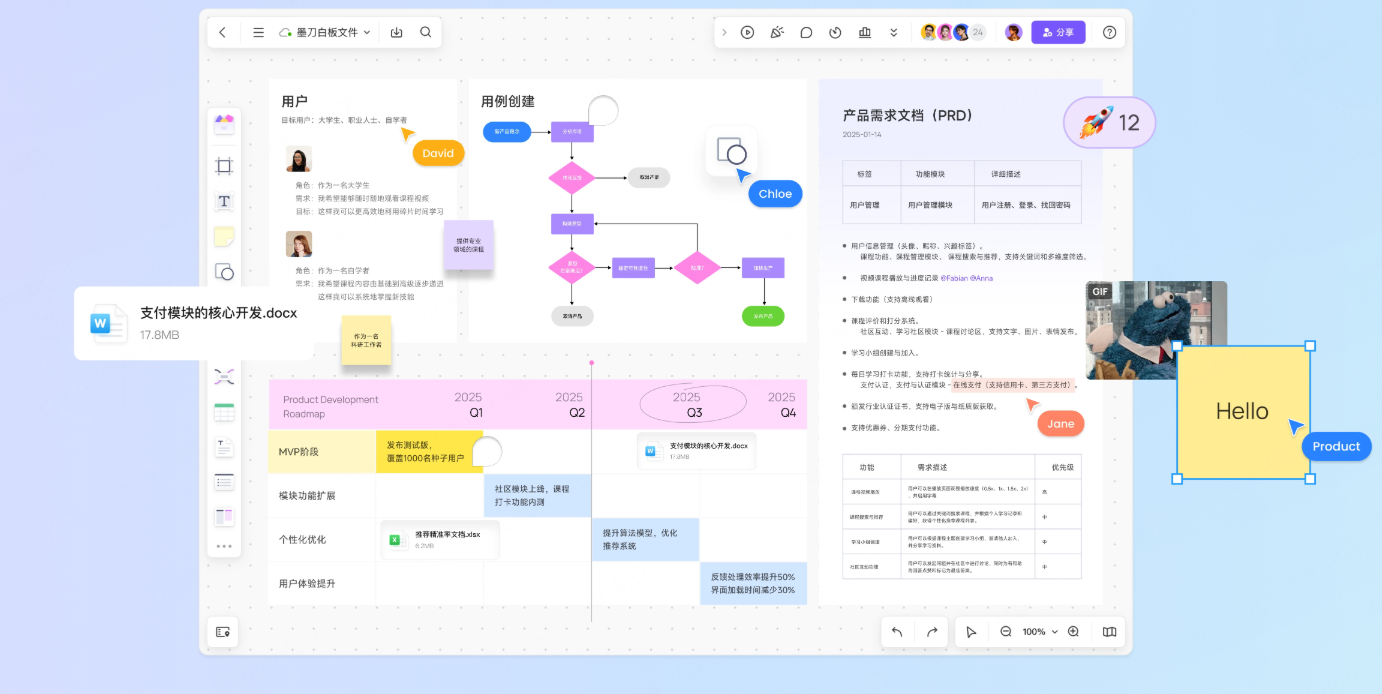
1.墨刀
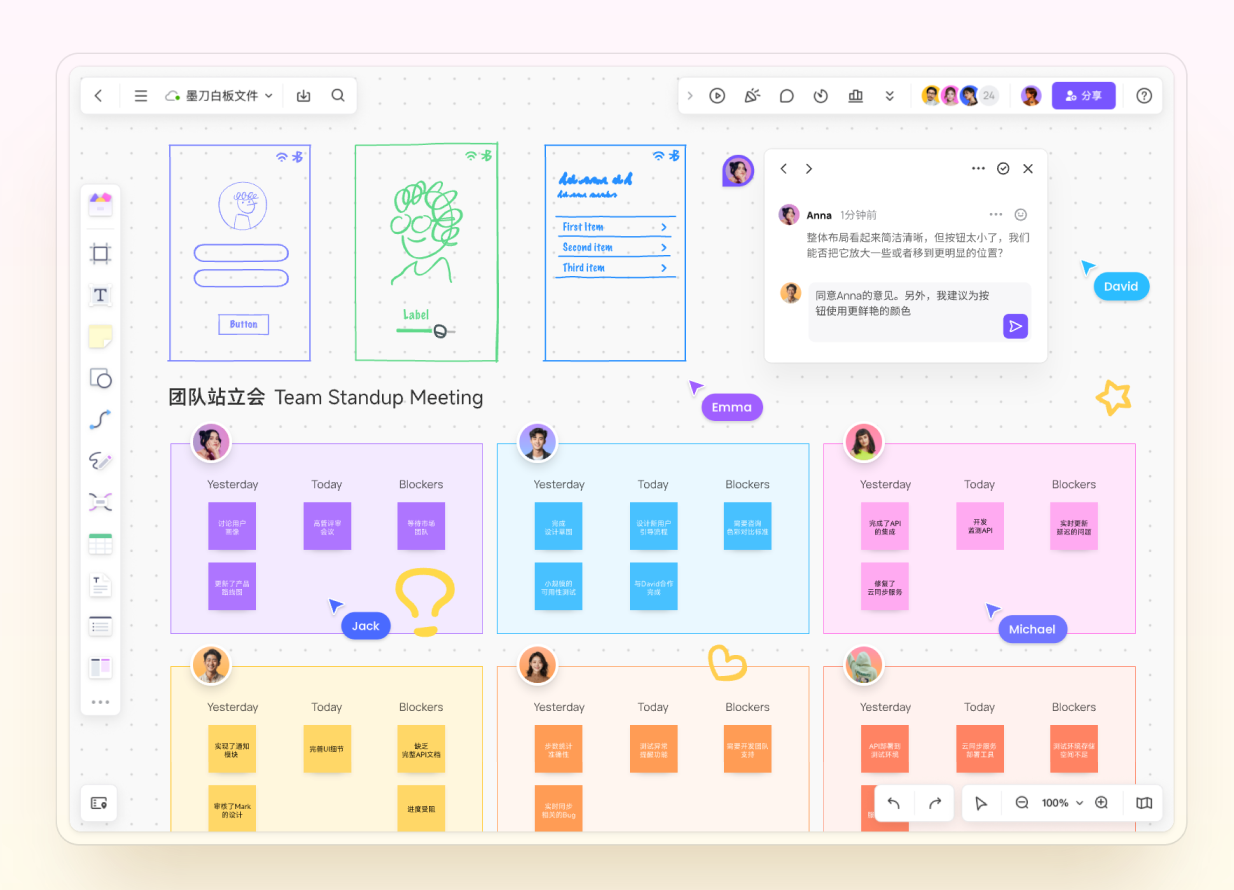
在Web页面设计中,界面布局、交互体验、团队协作是决定设计质量和效率的关键因素。墨刀作为一款专业的在线Web UI设计工具,集Web界面设计、交互原型制作、实时协作于一体,能够帮助设计师和产品团队快速搭建高质量Web页面,并实现高效的跨团队协作。
相比传统的Web UI设计软件,墨刀无需安装,即开即用,支持云端存储、多端访问、多人实时编辑,使得远程团队也能高效推进项目,真正做到让Web页面设计更加轻松高效。

适用于Web页面设计的核心优势
1)在线Web界面设计,随时随地高效创作
墨刀是一款完全基于浏览器的在线设计工具,无论你使用Windows、Mac,还是其他操作系统,只需打开浏览器,就可以随时随地进行Web UI设计。这一特性极大提高了灵活性,使团队成员无需安装复杂软件,即可协同工作,快速推进项目进度。
2)海量Web UI组件 & 设计模板,快速搭建网页
墨刀内置丰富的Web UI组件库,涵盖导航栏、按钮、表单、弹窗、卡片布局等常见网页元素,同时提供多种Web页面模板,帮助设计师快速搭建响应式网页、企业官网、后台管理系统、营销落地页等。
🔹 拖拽式操作,无需从零搭建,高效创建网页布局。
🔹 支持自定义组件,可以灵活调整UI元素,满足个性化需求。
🔹 适配不同设备,自动调整布局,确保PC端与移动端都能完美呈现。

3)可视化交互设计,提升Web页面用户体验
一个优秀的Web页面不仅要有美观的UI,还要具备良好的交互体验。墨刀支持无代码交互设计,让设计师可以通过拖拽和点击创建复杂的Web交互流程,包括:
✔ 页面跳转:模拟用户点击按钮后跳转到不同页面的效果。
✔ 悬停 & 过渡动画:为按钮、图片等元素添加动态悬停或过渡效果,增强视觉吸引力。
✔ 滚动动画:支持滚动触发的动态效果,提升页面的动感和交互体验。
这一功能尤其适用于设计Web应用界面、SaaS产品、后台管理系统、移动端H5页面等,让设计师能够轻松打造高质量的交互体验。
4)实时协作 & 在线评审,高效推动团队设计
Web界面设计往往涉及设计师、产品经理、开发工程师等多个角色,传统的设计流程可能会因为文件传输、版本管理、沟通不畅等问题影响效率,而墨刀的多人实时协作功能能有效解决这些痛点。
🔹 支持多人同时在线编辑,团队成员可以即时修改、调整设计。
🔹 在线评论 & 标注,产品经理、前端工程师可以直接在设计稿上添加反馈,减少沟通成本。
🔹 版本管理 & 历史回溯,避免设计文件混乱,可以随时回溯到任意版本,防止重要修改丢失。
无论是远程团队协作,还是跨部门合作,墨刀都能确保设计流程更加高效流畅。

5)一键交付前端,优化Web开发流程
设计与开发的无缝衔接是Web UI设计的重要环节。墨刀提供自动标注、CSS代码生成、切图下载等功能,帮助前端工程师快速获取设计细节,减少重复沟通,提高开发效率。
✔ 智能标注:自动标注像素间距、颜色、字体、边距等关键信息。
✔ CSS代码自动生成:前端开发人员可以直接复制CSS代码,减少手动测量和编写代码的时间。
✔ 切图导出:支持一键导出SVG、PNG、JPG等格式的设计切片,方便前端工程师使用。
这种高效的交付方式能够显著减少开发过程中的误差,加速产品上线周期。
6)云端存储 & 多端访问,设计文件永不丢失
墨刀采用云端存储,所有设计稿均保存在云端,支持随时随地访问和编辑,并提供版本管理功能,确保数据安全:
✔ 文件自动保存,避免因本地设备故障造成数据丢失。
✔ 支持多设备同步,无论是办公室电脑、家用电脑还是移动设备,都能访问最新设计稿。
✔ 历史版本回溯,可以随时回溯到过往设计版本,避免误操作导致的文件丢失。
这一特性对于团队协作、远程办公等场景尤为重要,确保Web页面设计流程顺畅无阻。无论是产品设计师、前端开发者,还是初学者,立即注册墨刀都能让你轻松上手,提升Web设计效率。

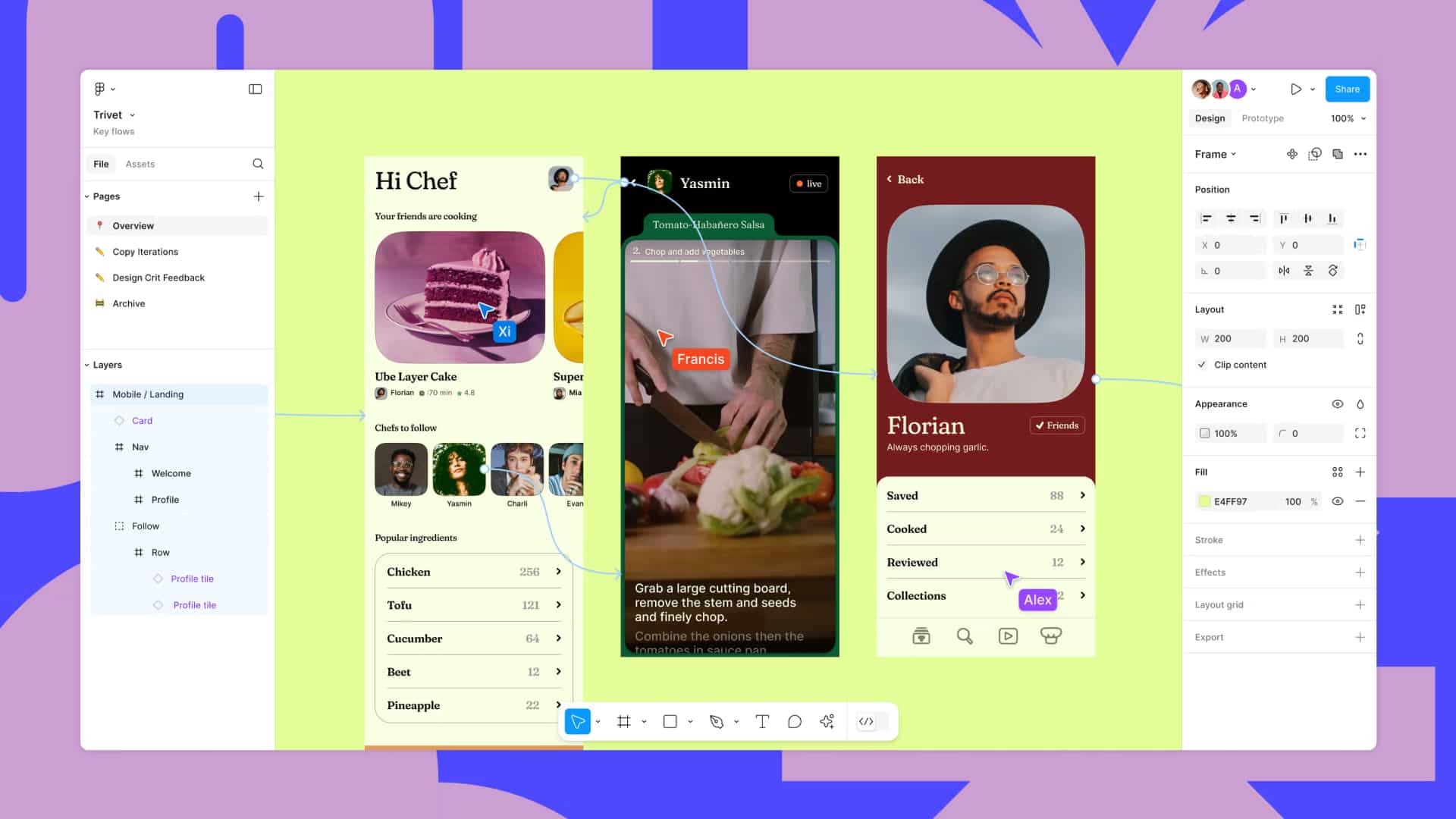
2.Figma
Figma 是一款基于云端的设计工具,支持多人实时协作编辑。其优势在于无需下载安装,随时随地都能在线访问和编辑设计文件。
Figma的亮点:
- 多人实时协作:多个团队成员可同时编辑,提高团队沟通效率。
- 强大的组件系统:支持复用组件,保持设计一致性。
- 跨平台使用:无论是Windows、Mac,还是Linux,均可访问。
对于远程团队或大型设计团队,Figma是一个值得选择的Web页面设计工具。

3.sketch
Sketch 是一款专为Mac用户打造的界面设计工具,因其简洁易用、插件丰富而受到众多UI/UX设计师的喜爱。
Sketch的特色:
- 矢量设计:支持高质量矢量绘图,适用于Web与移动端UI设计。
- 庞大的插件生态:第三方插件扩展功能,增强设计流程。
- 代码友好:设计成果可快速导出CSS代码,方便前端开发人员使用。
但需注意,Sketch 仅适用于macOS用户,Windows用户可选择墨刀作为替代方案。

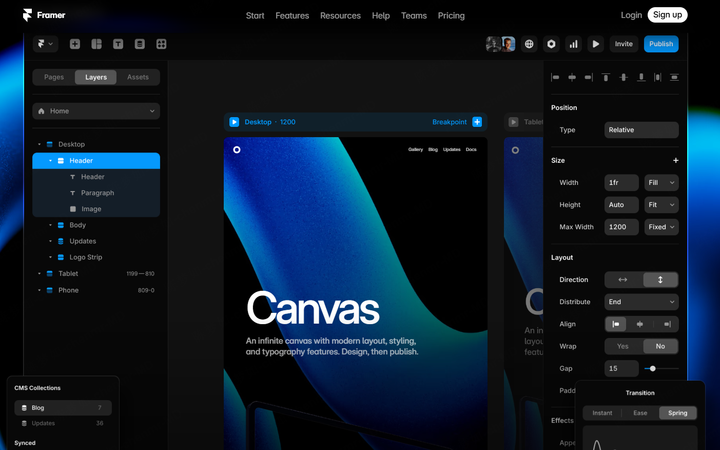
4.Framer
Framer 结合了UI设计与前端开发能力,支持复杂的交互动效制作,使得设计师能够创建更具动态效果的Web页面。
Framer的特点:
- 交互动画强大:适用于高保真原型设计,支持代码自定义交互。
- 支持React组件:设计成果可直接转化为React代码,减少开发成本。
- 丰富的模板库:可借助现有模板快速搭建Web界面。
如果你对交互动效有较高需求,Framer 是一个不错的选择。

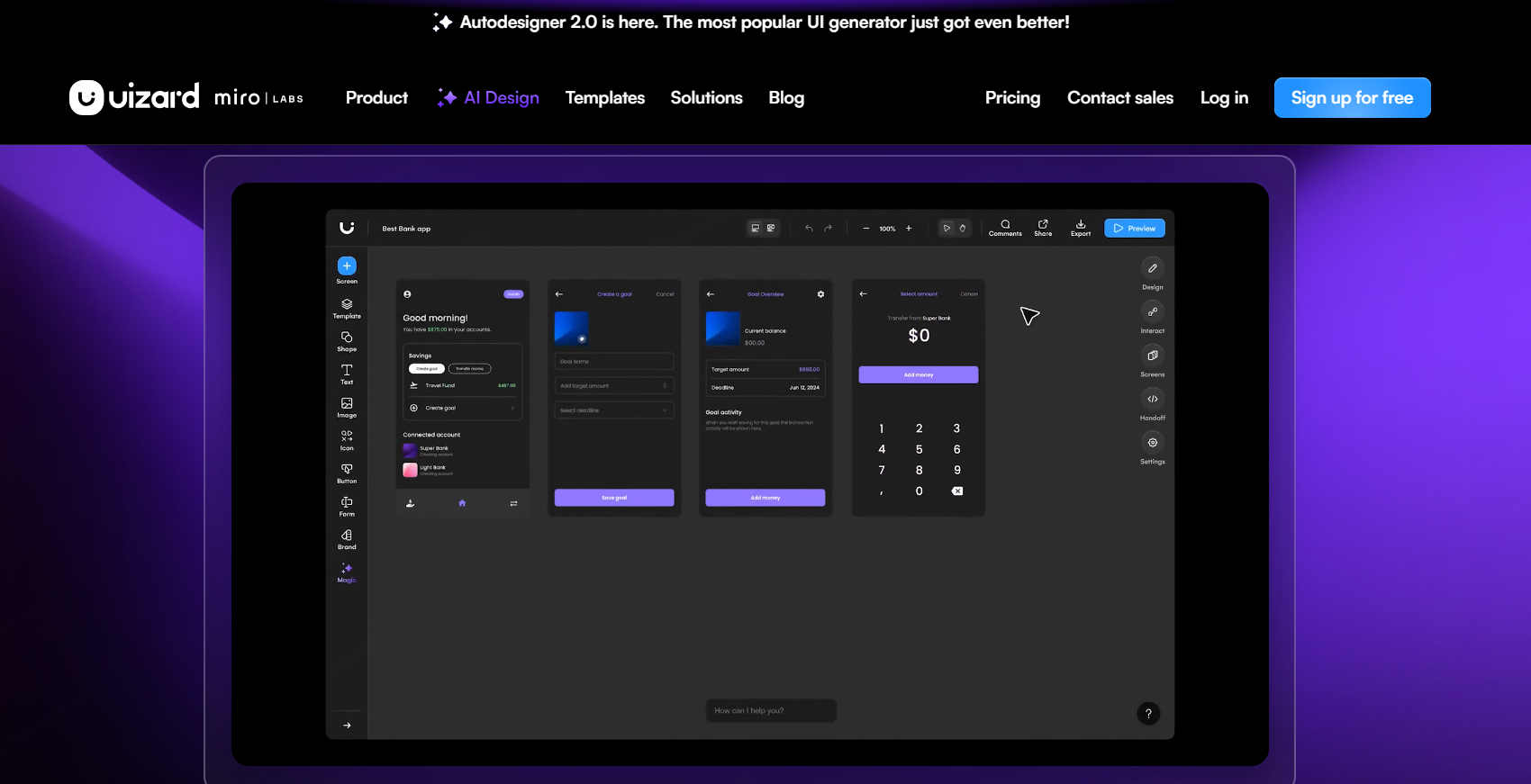
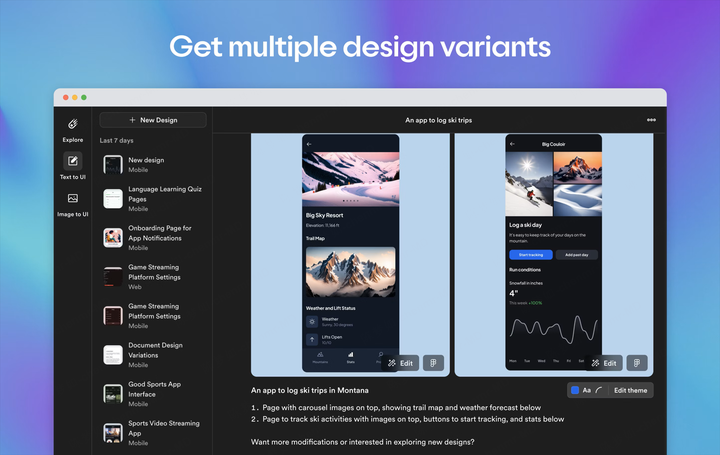
5.Uizard
Uizard 是一款利用AI技术的Web页面设计工具,允许用户通过手绘草图、文本描述快速生成高保真UI界面。
Uizard的独特优势:
- AI智能设计:手绘稿自动转换为数字化界面,缩短设计时间。
- 低门槛:无需专业设计技能,初学者也能轻松上手。
- 适用于快速原型:特别适用于快速验证设计概念。
对于希望快速生成UI界面的产品经理或创业者,Uizard 提供了一种高效的设计方式。

6.Galileo AI
Galileo AI 利用AI技术,将文本输入转化为完整的UI设计,适用于初期设计探索和概念验证。
Galileo AI的特点:
- 文本转UI:输入需求描述,AI自动生成UI设计。
- 智能优化设计:根据行业最佳实践提供优化方案。
- 节省时间:减少重复设计工作,提高效率。
如果你想探索AI辅助设计,Galileo AI 是一个值得尝试的工具。

如何选择合适的Web页面设计工具
不同的Web页面设计工具适用于不同的需求:
1)如果你需要一款综合性设计工具,推荐使用墨刀,支持团队协作、原型设计与UI设计的一体化工作流。
为什么选择墨刀?
在众多Web UI设计工具中,墨刀凭借其在线化、协作性、易用性成为众多设计团队的首选:
✅ 零安装成本,打开浏览器即可开始设计。
✅ 组件 & 模板丰富,减少重复劳动,提高设计效率。
✅ 交互设计可视化,让Web页面更具动感和吸引力。
✅ 多人实时协作,提升团队工作效率,减少沟通成本。
✅ 开发交付高效,自动标注、CSS代码生成,优化开发流程。
✅ 云端存储,随时随地访问,设计文件不再丢失。
如果你正在寻找一款专业、高效、便捷的Web UI设计工具,墨刀无疑是一个值得尝试的选择!

2)如果你需要云端协作,Figma 是最佳选择。
3)Mac用户可以尝试 Sketch,享受流畅的UI设计体验。
4)如果你关注交互体验,Framer 适合高保真交互设计。
5)想要快速生成UI界面?Uizard 和 Galileo AI 提供AI驱动的设计方式。
在选择Web页面设计工具时,建议结合团队协作需求、设计复杂度、学习成本等因素,找到最适合你的工具。👉 立即注册墨刀,高效开启Web页面设计之旅!