2025年,各大原型设计工具在功能、交互、协作等方面都进行了创新和优化,在众多工具中,哪些才是真正值得推荐的“神器”?本文将全面评测15款市场上最热门的APP原型设计工具,帮助你快速筛选最适合的那一款。
1.墨刀

推荐指数:★★★★★
功能亮点:
- 拖拽式原型设计
墨刀支持可视化拖拽组件构建页面,用户无需编程基础即可快速搭建APP界面。它内置了丰富的移动端UI组件库,覆盖iOS、Android主流设计规范。
- 多端适配模板
提供移动端(iOS、Android)、平板端和Web端的多种画布尺寸模板,支持响应式布局设计,帮助用户快速制作多平台适配的原型。
- 高保真交互演示

墨刀支持页面跳转、弹窗、滑动、延时等多种交互逻辑设置,能模拟真实APP的操作流程,适用于评审、测试和用户验证环节。
- 实时云端协作
多人可以同时编辑同一个原型项目,支持评论、标注、任务分配等团队协作功能,有效提升沟通效率。
- 一键分享与预览
设计完成后,可生成链接或二维码,随时在手机或网页中预览原型交互,方便团队演示和用户测试。
- AI原型生成

墨刀引入AI功能,支持用自然语言描述界面内容,自动生成初始原型页面,大幅提升构思和设计效率。
- 丰富的素材与模板市场
提供大量免费开源的原型模板、图标、组件库,适合快速启动项目,也利于新手学习借鉴。
优势:中文界面友好,上手极快,AI能力突出,适合需求快速变更场景
适用人群:产品经理、UI设计师、创业团队
2.Figma

推荐指数:★★★★☆
Figma支持从界面构建到交互动效的完整流程,实时协作功能表现出色,团队成员可同步编辑、评论与反馈,极大提升协同效率。同时,Figma拥有强大的插件生态系统和AI辅助工具,能扩展多样化的设计需求,并支持开发交付所需的标注与资源提取,方便设计与前端之间的高效对接。
优势:设计精度高,适合高保真原型和完整UI流的搭建
劣势:新手有一定学习成本,对网络要求较高(基于浏览器)
3.Axure RP

推荐指数:★★★★☆
Axure RP以其强大的交互逻辑模拟能力而著称,特别适合用于搭建复杂系统的流程图和高交互性原型。它支持变量、函数、动态面板等高级交互设计元素,能够精准还原真实的用户操作逻辑。同时,Axure RP还支持导出可交互的HTML页面,便于演示与用户测试,在专业原型设计领域具有较高的实用价值。
优势:在复杂B端系统原型设计方面优势明显
劣势:学习曲线陡峭,无法在线操作,团队协作功能比较复杂
4.Framer

推荐指数:★★★★☆
Framer是一款基于React的可视化编辑器,擅长处理动画效果和微交互设计,能够实现流畅且高度还原的界面表现。它内置AI生成功能,可通过自然语言快速创建网站或APP原型页面,大幅提升设计效率。同时,Framer支持高保真界面的快速搭建,非常适合用于打造视觉精致、交互丰富的网页或移动应用原型。
优势:适合快速打造营销类页面或高质感展示原型
劣势:主要面向Web原型,移动端功能稍弱
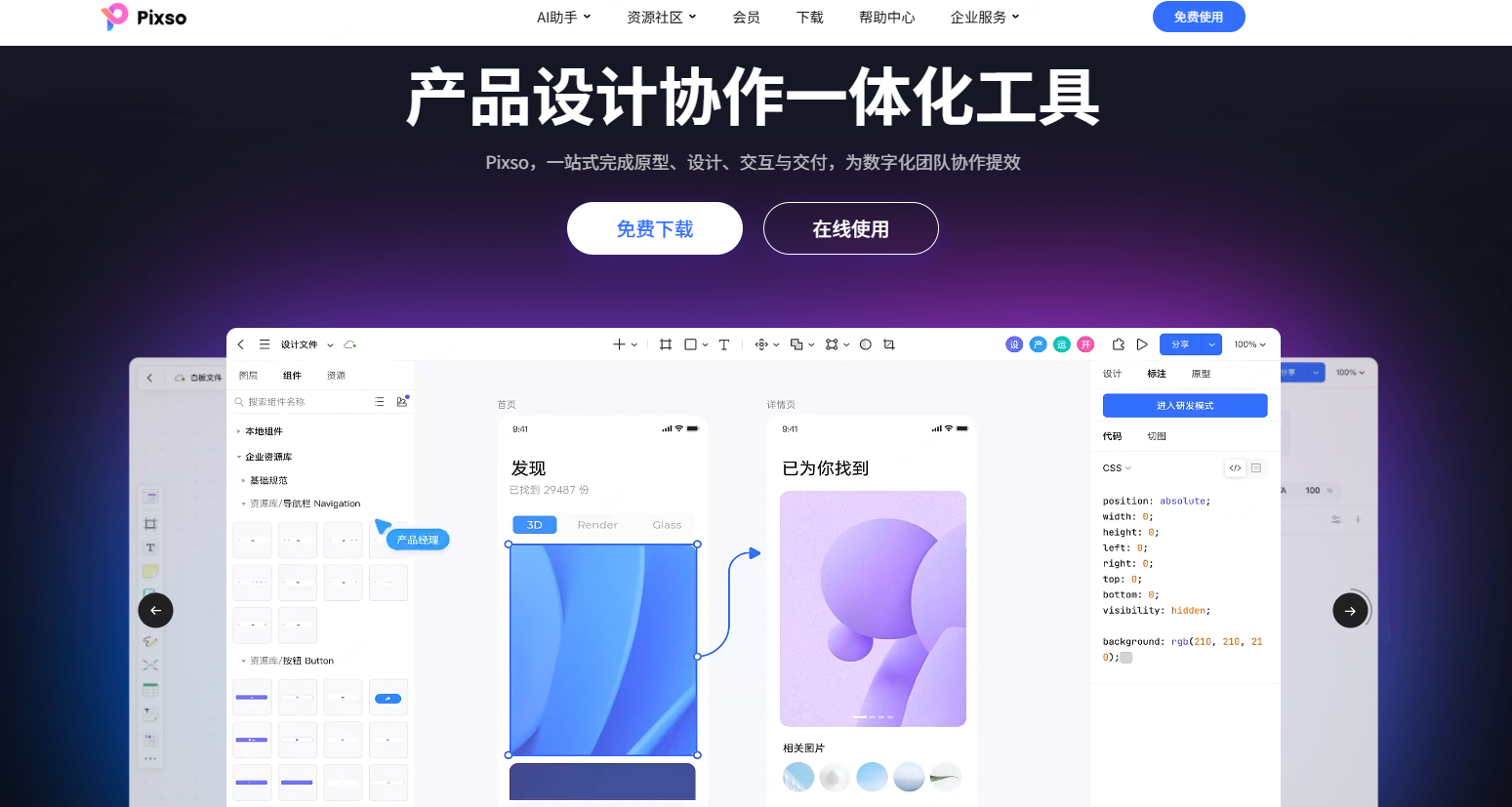
5.Pixso

推荐指数:★★★★☆
Pixso是一款一体化的设计平台,集UI设计、原型制作与交付标注于一体,适合覆盖产品设计全流程。它具备强大的团队协作能力,支持多人实时在线编辑,提升团队效率。Pixso采用中文界面,整体操作体验与Figma高度相似,上手门槛低,尤其适合国内用户使用。同时,它内置丰富的设计资产库、图标库与组件库,帮助设计师快速构建高质量界面。
优势:无需翻墙、操作流畅,适合国内团队替代Figma使用;同时拥有设计-交互-标注全流程能力
适用人群:需要本土化服务的中大型产品/设计团队
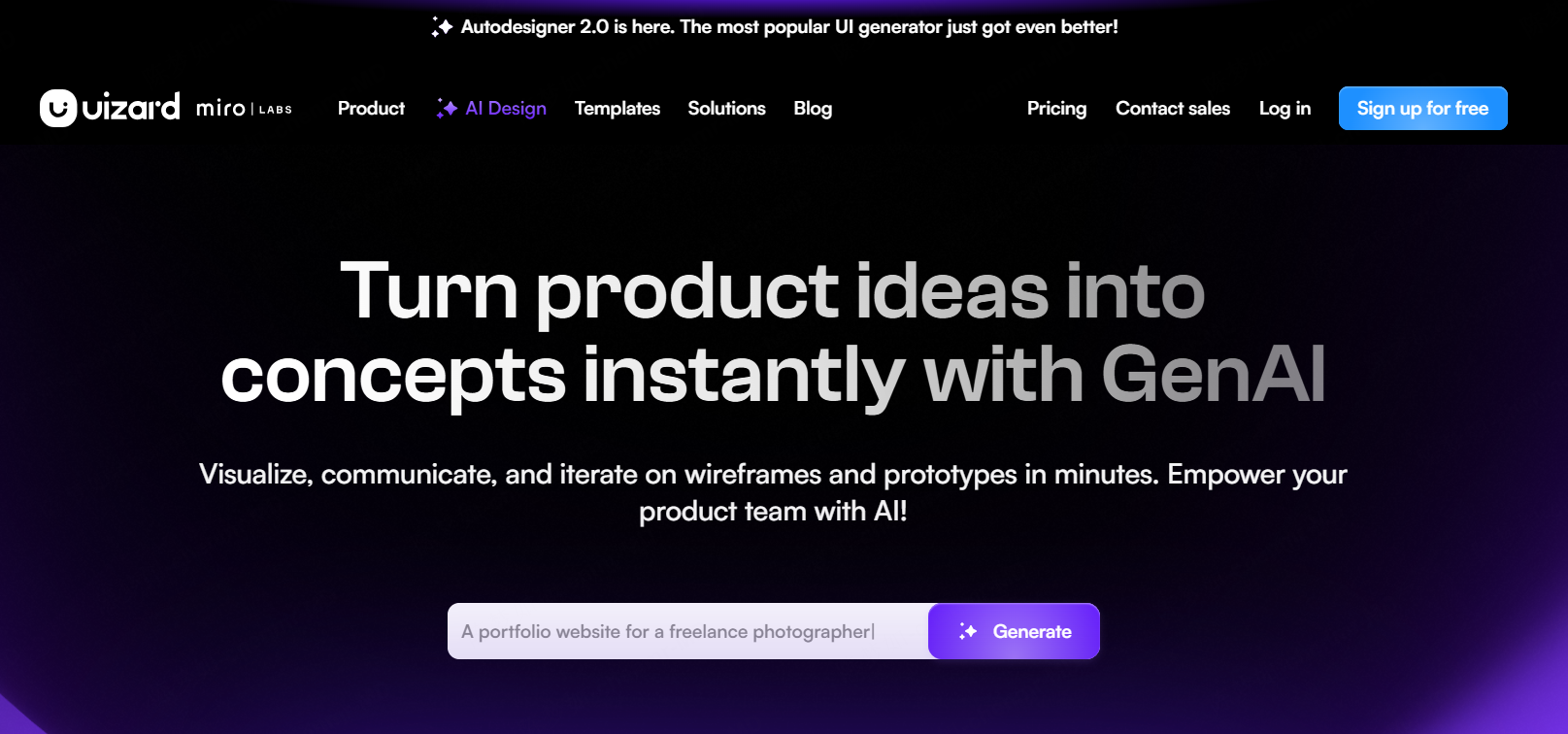
6.Uizard

推荐指数:★★★★☆
Uizard是一款智能化原型设计工具,支持通过一键将手绘草图或文本描述自动转换为可编辑的原型页面,大幅提升原型搭建效率。它还支持团队协作功能,便于多人共同编辑和反馈,并可将原型便捷分享用于用户测试和评审。
优势:适合快速出稿和早期测试
劣势:高级功能需付费,中文支持不佳
7.Balsamiq

推荐指数:★★★☆☆
Balsamiq是一款以手绘风格为特色的原型设计工具,适用于产品早期阶段的结构梳理与构思表达。它强调信息架构和页面逻辑的快速搭建,帮助团队专注于功能布局而非视觉细节,适合用于初步需求沟通与快速原型迭代。
优势:干净简洁,适合早期头脑风暴与低保真沟通
劣势:不适合高保真展示,交互能力弱
8.Penpot

推荐指数:★★★☆☆
Penpot是一款开源免费的设计与原型工具,支持从界面设计到交互逻辑的完整流程,适合追求高度自由与可控性的用户使用。其基于浏览器运行,具备良好的团队协作能力,同时支持离线部署,便于企业或开发团队根据自身需求进行本地化配置与管理。
优势:社区驱动,数据自主可控
劣势:更新频率慢,中文支持有限
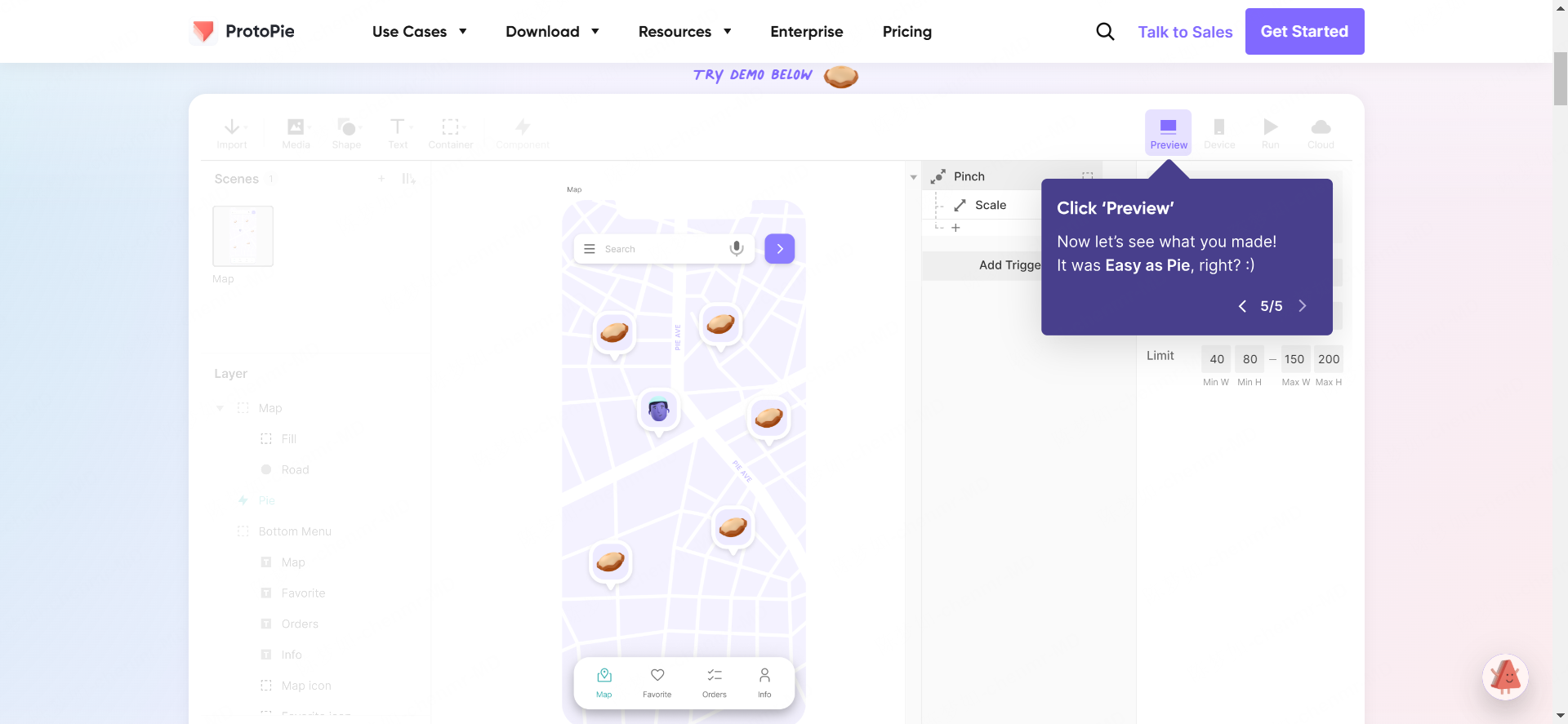
9.Protopie

推荐指数:★★★★☆
ProtoPie是一款无需编码即可制作真实感交互原型的设计工具,支持复杂的动作设计,包括传感器、条件逻辑和变量等高级功能,帮助用户打造更为生动的交互体验。它还可以将原型导出为视频演示,方便展示和分享,特别适合需要高保真交互的设计场景。
优势:动效极强,适合制作微交互演示
劣势:偏重交互动画,不适合结构搭建
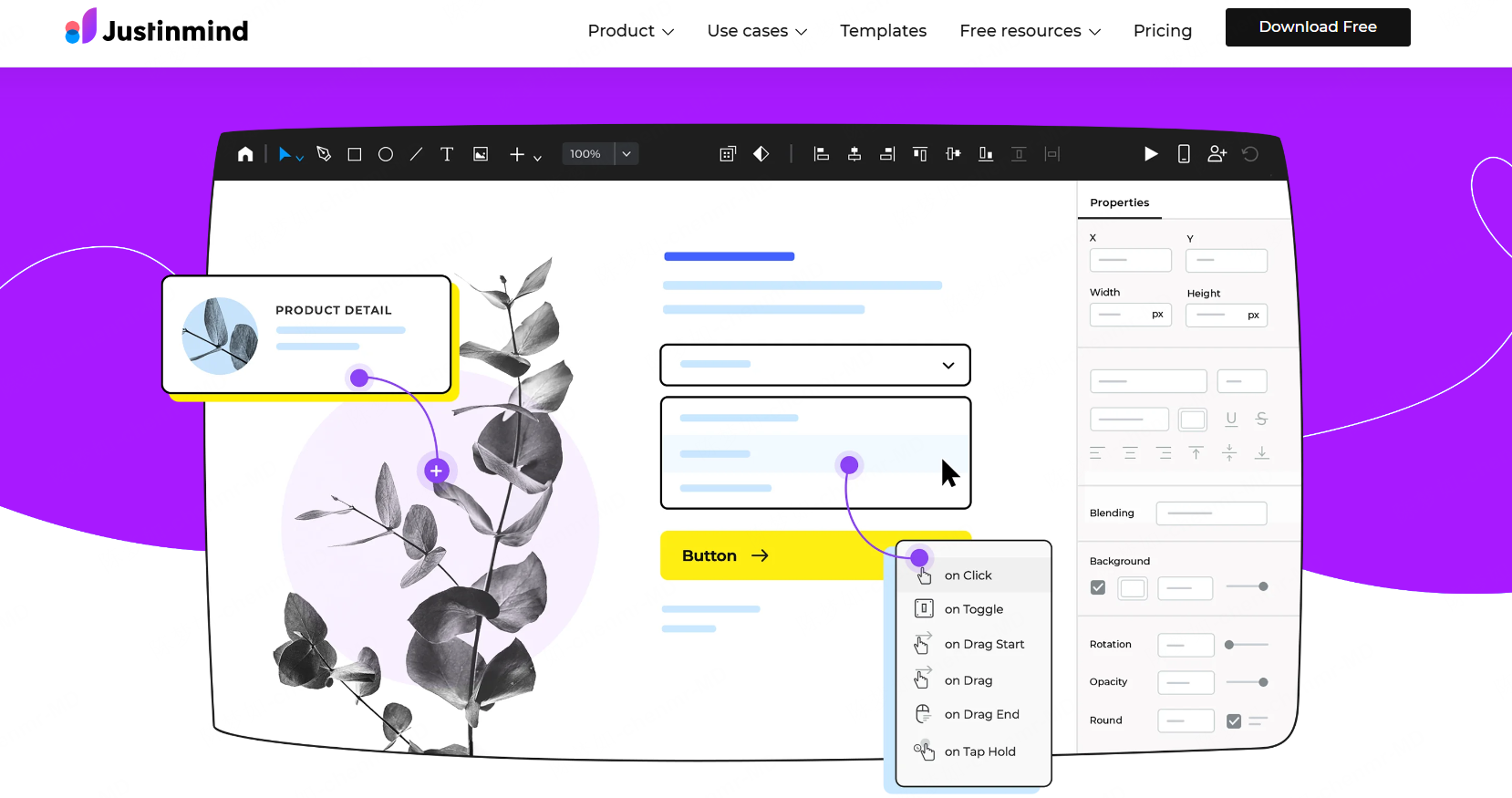
10.Justinmind

推荐指数:★★★☆☆
Justinmind是一款功能全面的原型设计工具,提供线框图、高保真UI组件以及交互逻辑库,适用于从初期构思到高保真设计的整个过程。它支持数据模拟和条件跳转交互,能够更精准地模拟用户操作。与此同时,Justinmind还具备与开发人员同步交付的能力,帮助设计与开发团队更高效地协作。
优势:中规中矩,B端原型支持全面
劣势:界面老旧,学习曲线偏陡
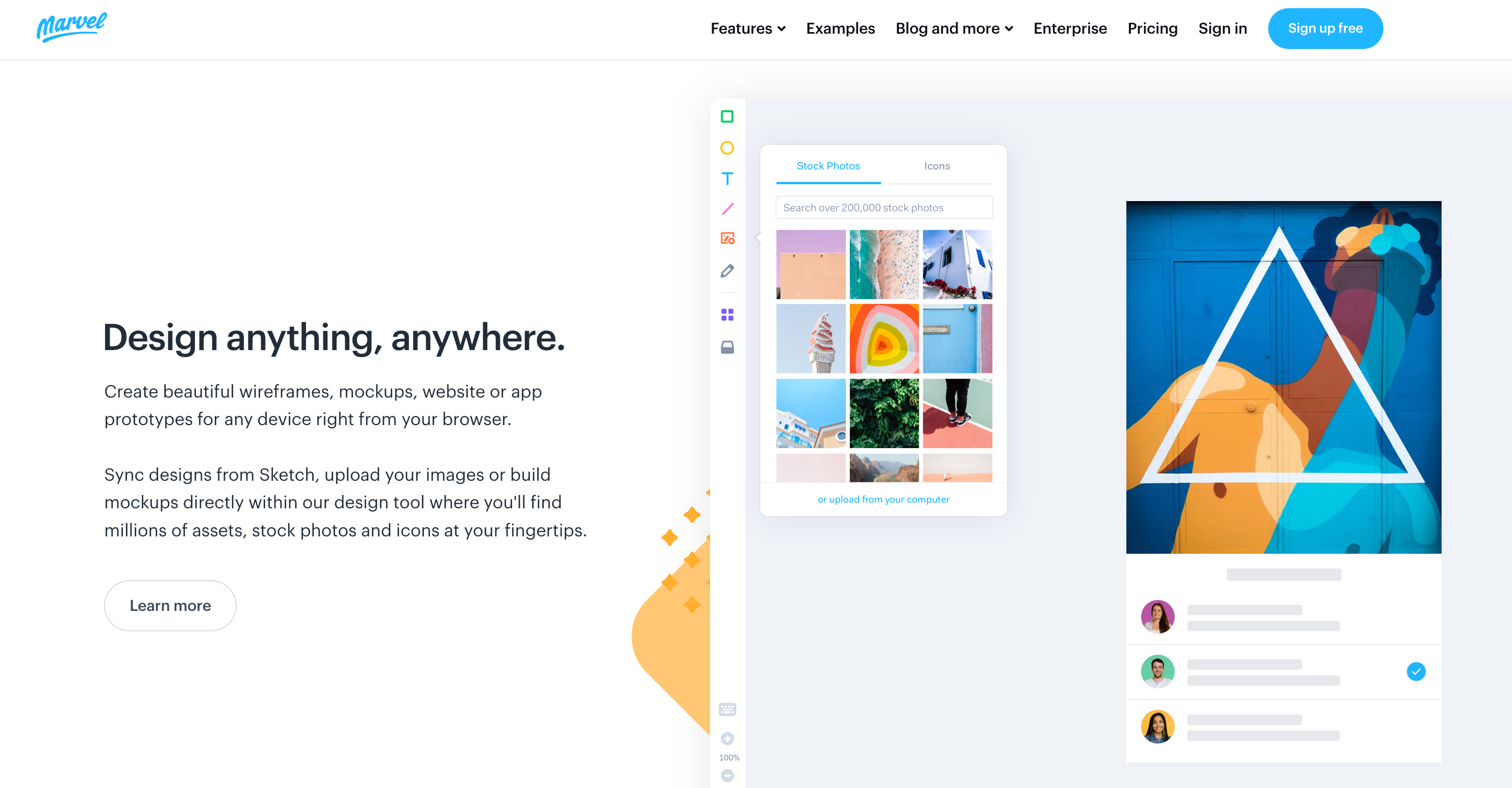
11.Marvel APP

推荐指数:★★★☆☆
Marvel App是一款便捷的互动原型设计工具,能够快速制作可交互的原型并提供用户测试功能,帮助设计师验证产品想法。它支持从Sketch和Figma导入设计,便于无缝衔接设计流程。此外,Marvel App还支持共享原型链接与实时评论,促进团队成员间的高效协作。
优势:轻量易用,适合移动端展示
劣势:功能不够深入,动效支持弱
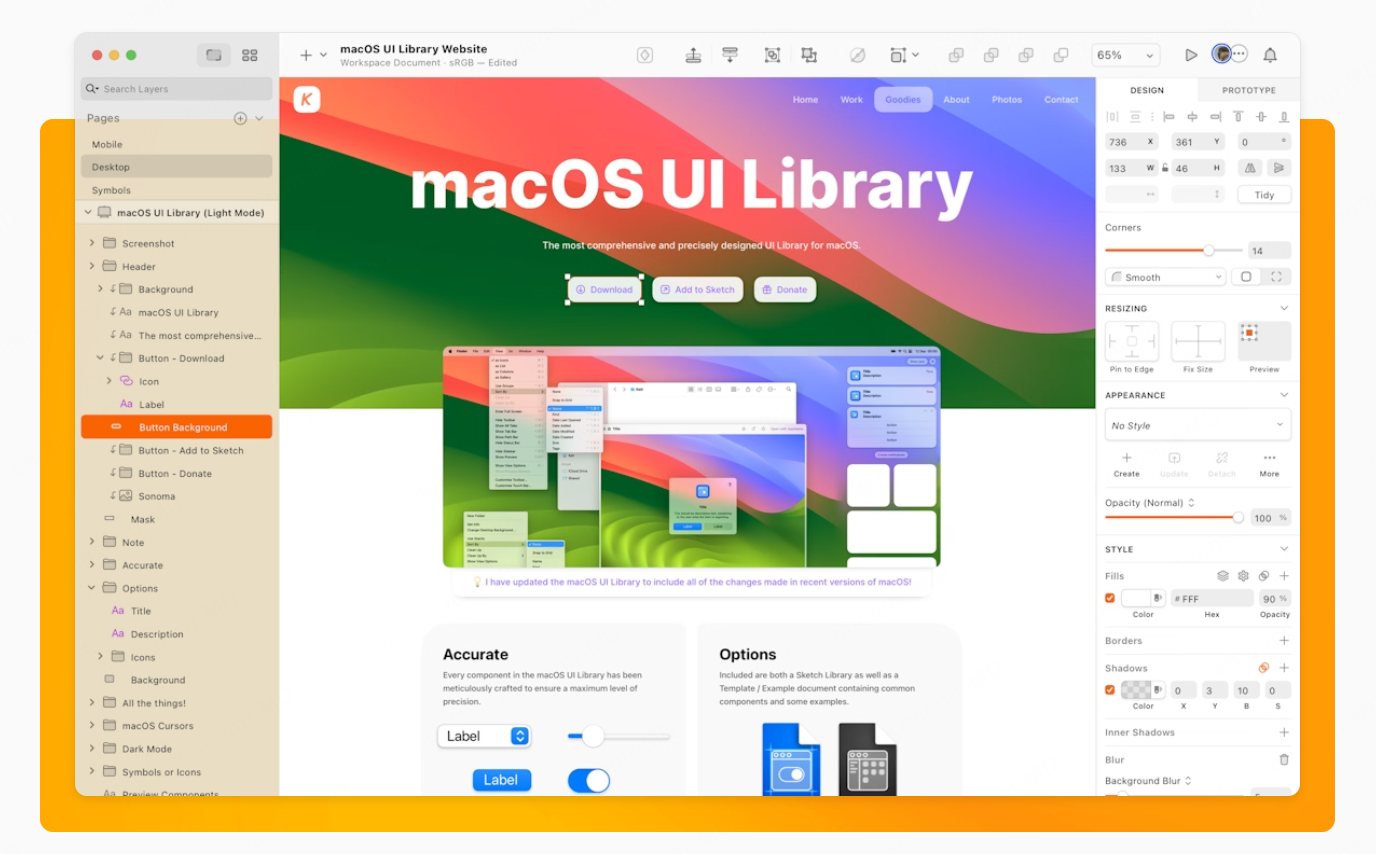
12.Sketch

推荐指数:★★★★☆
Sketch是一款运行在macOS平台上的专业 UI/UX 设计工具,、广泛用于网页、App、高保真原型和图标设计等领域。它以轻量、专注界面设计著称,是众多设计师和产品团队的重要工具之一。
优势:专注 UI/UX 设计,功能纯粹,不臃肿
劣势:无法在 Windows 或 Web 上使用,不利于跨平台团队协作
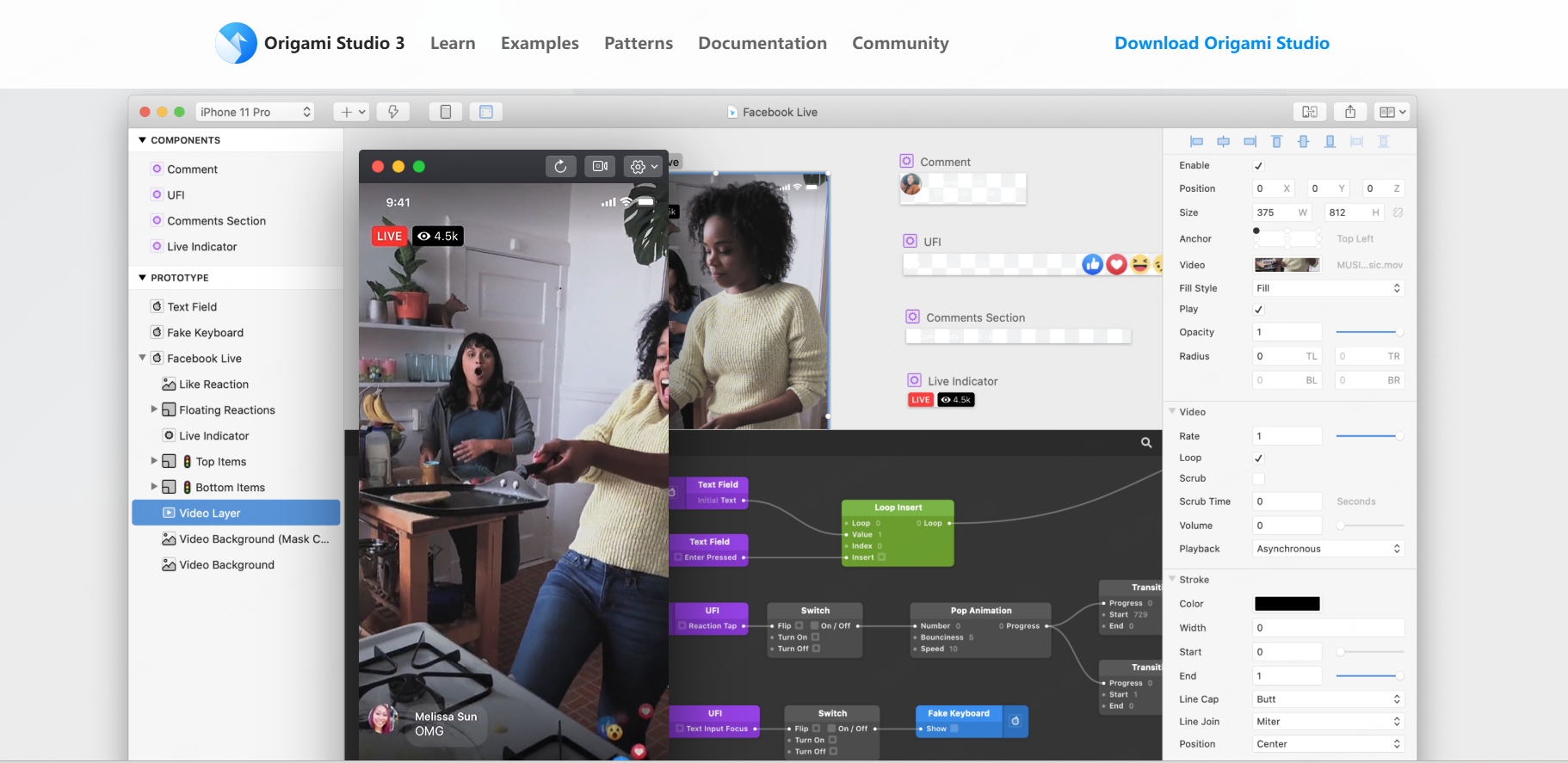
13.Origami Studio

推荐指数:★★★☆☆
Origami Studio是Facebook出品的一款强大原型设计工具,特别适合用于构建复杂的交互动效。它支持动画时间线编辑以及代码级交互编排,能够精细控制原型中的每个交互细节,适合需要高精度交互设计的项目。
优势:动画质量极高,适合演示原型
劣势:操作偏工程向,新手不易掌握
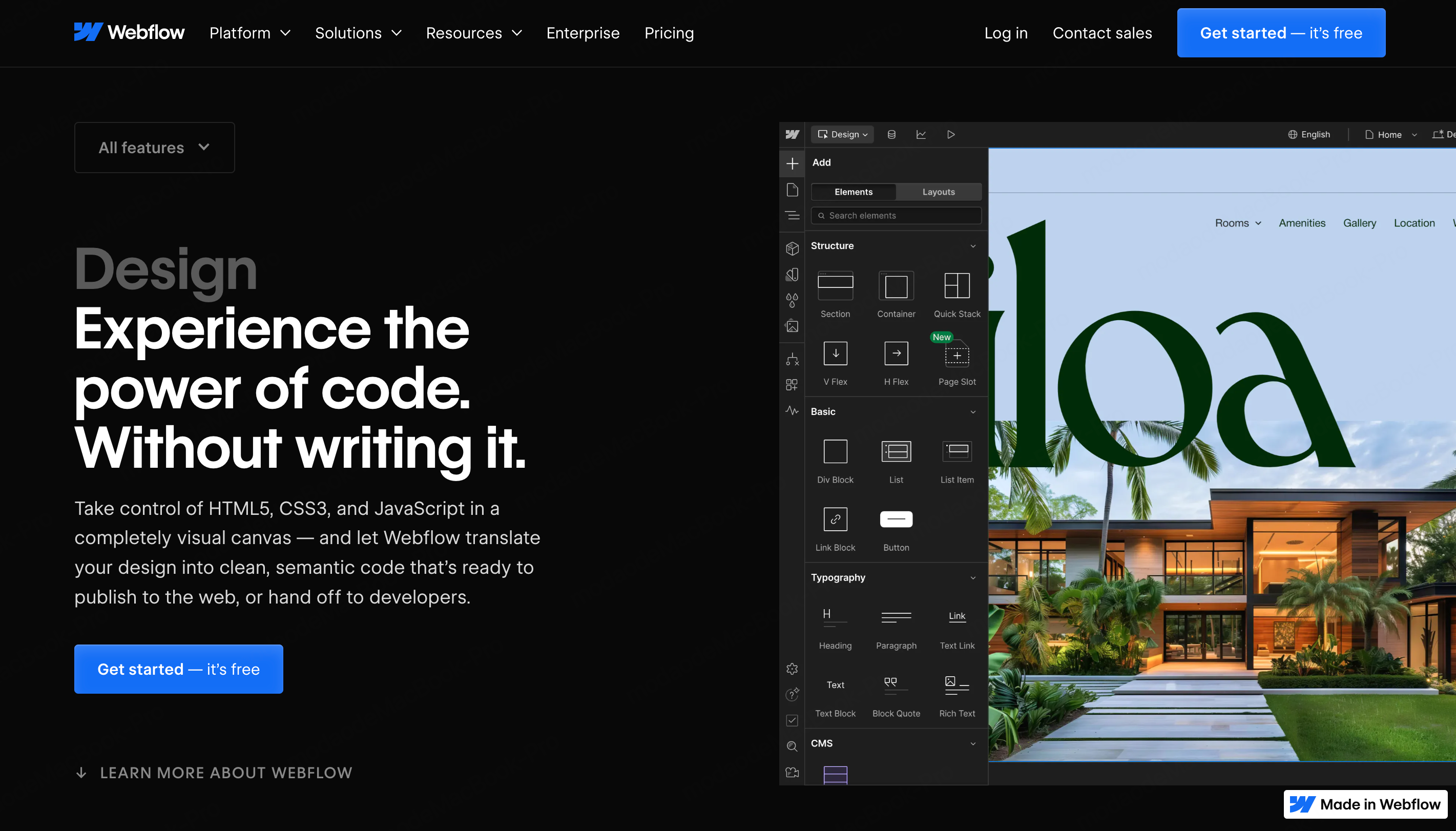
14.Webflow

推荐指数:★★★★☆
Webflow是一款所见即所得的Web应用搭建工具,允许用户在可视化界面中直接进行页面设计,同时自动生成高质量的前端代码,实现设计与开发的一体化流程。它特别适合希望快速上线产品的设计师和开发者使用。
优势:从原型可直接生成可上线页面
劣势:主要适用于Web端,移动适配需额外设置
15.Lunacy

推荐指数:★★★☆☆
Lunacy是一款专为Windows系统优化的设计工具,兼容Sketch文件格式,方便用户跨平台协作。它内置AI图像和文本生成工具,提升设计效率,同时支持本地离线运行,具备轻量、快速的使用体验,适合对网络依赖较低的工作场景。
优势:对PC端用户友好,资源占用少
劣势:功能深度有限,协作能力偏弱
15款工具对比速览表

2025年市场上的15款APP原型设计工具各具特色,满足不同用户的需求。从零基础的产品经理到高级交互设计师,从移动App到企业级系统,本文推荐的每一款工具都在不同的应用场景中展现了独特的优势。无论你是刚开始接触设计,还是经验丰富的产品经理,都能在这些工具中找到适合自己的解决方案。
如果你还在为选择合适的原型设计工具而纠结,墨刀无疑是一个值得尝试的强大工具。作为一款完全中文化的原型设计工具,墨刀不仅支持高效的团队协作,还拥有强大的交互和动效制作功能。无论是设计师还是产品经理,都能快速上手,提高工作效率。立即注册墨刀,开启你的高效原型设计之旅!