在数字化产品开发中,原型图是连接创意与落地的核心工具。无论是验证产品逻辑、统一团队理解,还是降低开发风险,原型图都扮演着不可替代的角色。本文将系统拆解原型图的核心价值、工具选择及实战步骤,帮助产品经理新人和设计师快速掌握绘制产品原型图这一关键技能。
一、产品经理新人为什么要画原型图
对于产品经理新人而言,原型图作为产品设计的核心可视化载体,在需求转化、流程验证与团队协作中发挥着不可替代的关键作用,其核心价值集中体现在三个维度:
1. 需求具象化呈现
产品经理新人常面临需求沟通模糊问题,而原型图能将文字描述的产品需求转化为可感知的视觉形态,通过页面布局、元素交互清晰展现用户操作路径。例如,将 “用户注册” 需求拆解为信息输入、校验反馈、状态跳转等具体界面,为后续开发提供明确视觉参照。
2. 低成本流程验证
产品经理新人在搭建原型时,可通过静态页面跳转或动态交互演示,提前模拟功能逻辑与用户体验,暴露流程断层与设计缺陷。例如验证支付失败后的页面回流、网络中断提示等细节,以低试错成本完善设计,是新人产品经理降低项目风险、积累产品逻辑经验的核心方法。
3. 跨团队协作语言
产品经理新人往往需要快速与设计、技术、运营团队建立共同语言,而原型图是连接不同角色的通用沟通载体。设计师可通过原型验证视觉规范,工程师能评估技术可行性,运营人员可校验用户引导逻辑。依托在线工具的实时标注与协同编辑功能,原型图帮助产品经理新人在跨部门协作中保持需求一致性。
二、产品新人画原型图的工具选择
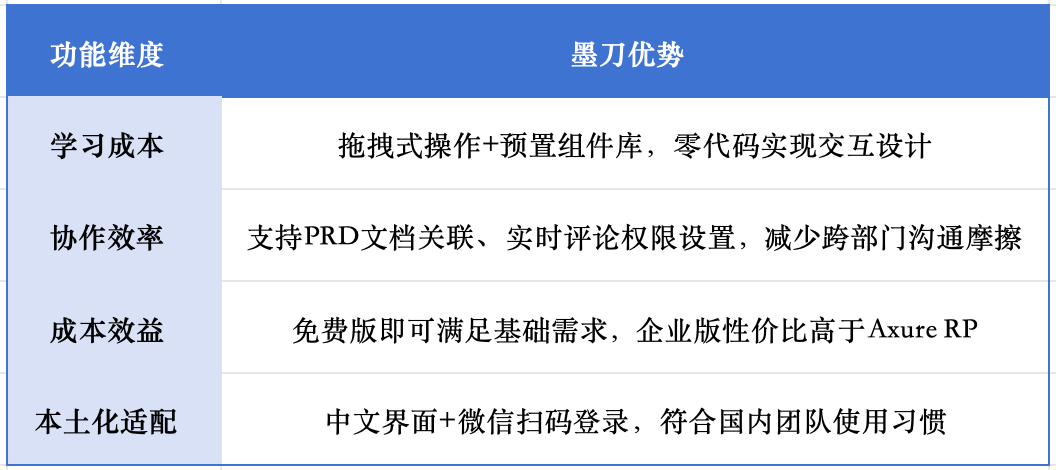
对比Axure、Figma等工具,👉 墨刀 凭借以下优势。成为产品经理新人画产品原型图的“第一选择”。

三、产品新人快速画原型图的4个步骤
作为新人产品经理,如何开始绘制第一份原型图?以下使用👉 墨刀 讲解画产品原型图的具体流程:
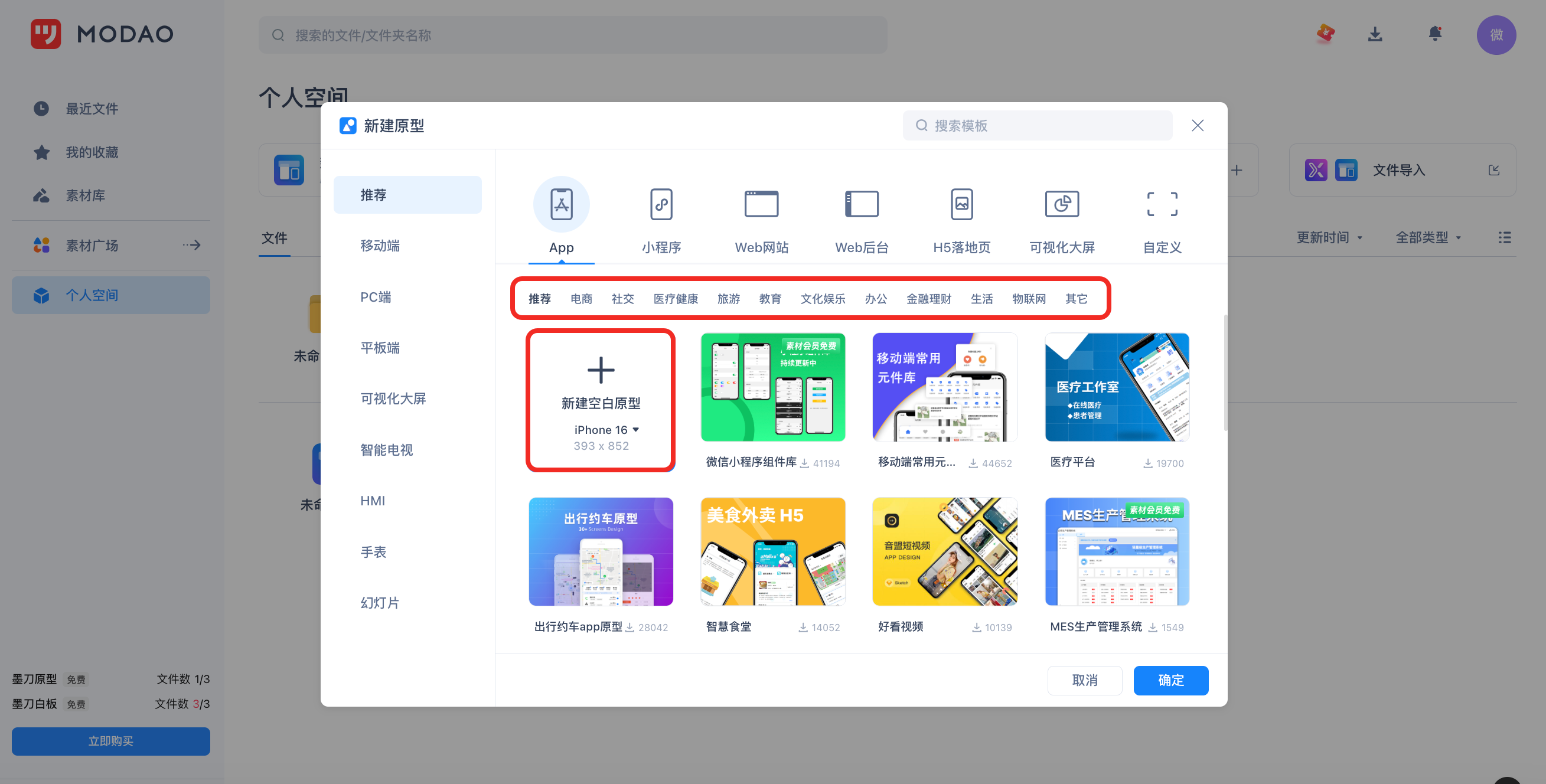
步骤1:创建原型项目
登录墨刀官网,点击“新建墨刀原型”,选择设备类型(如iPhone 16的393×852px)或自定义尺寸;
也可以直接调用“电商”“社交”等模板加速设计。

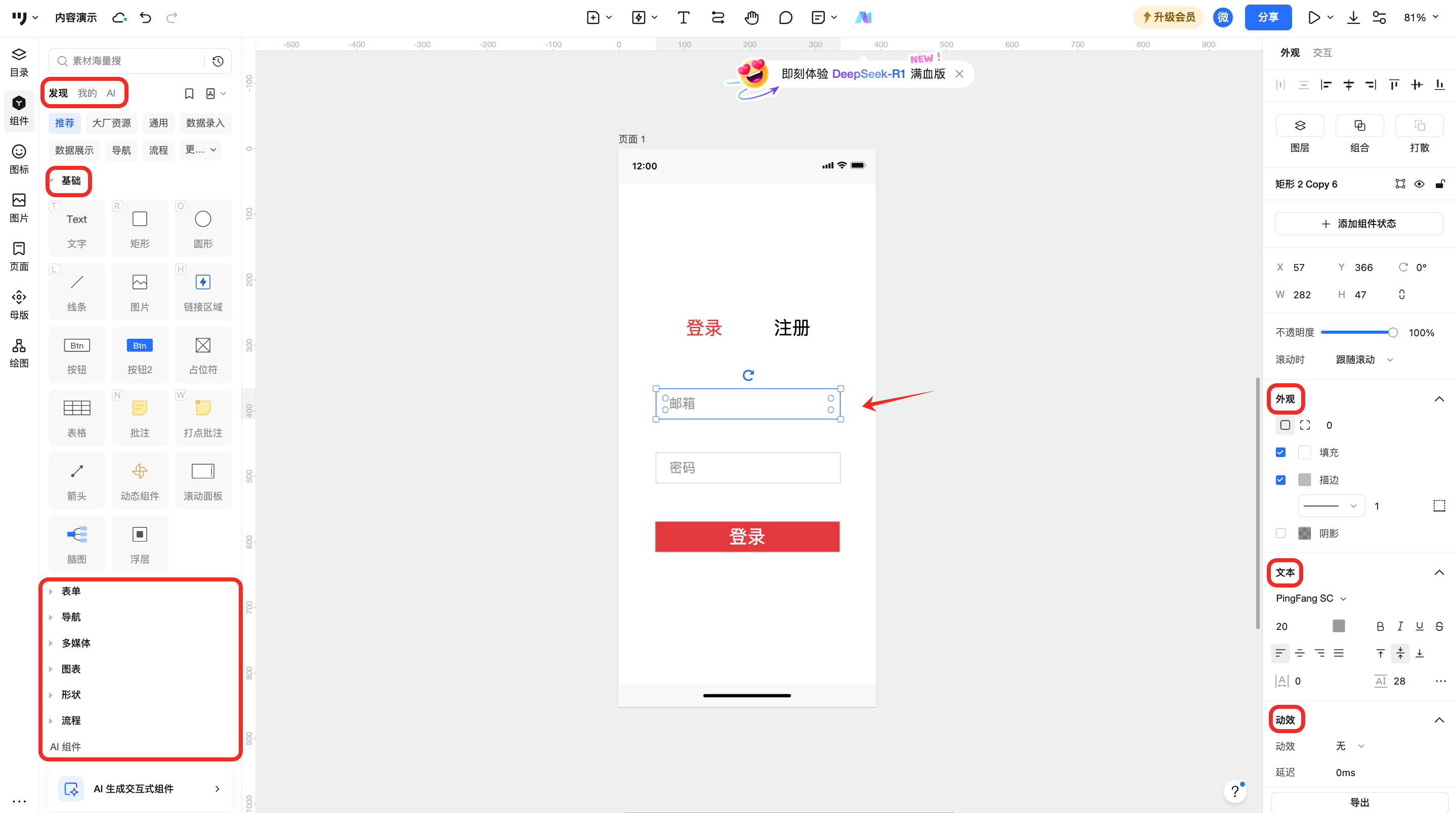
步骤2:灵活运用组件库
在墨刀画布左侧的垂直工具栏中,“组件”面板分为“发现”“我的”“AI组件”三个部分。
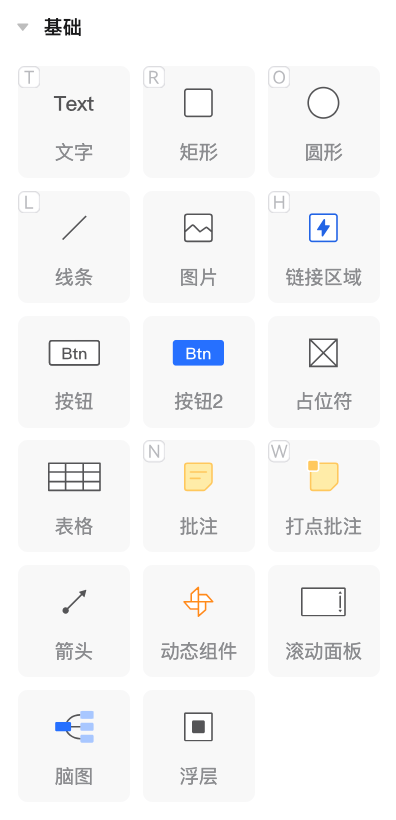
“发现”里有许多内置的基础组件、表单、导航、流程等。双击或拖拽组件,即可添加组件至画布。
•基础元素:文字、形状、线条等基础组件支持快捷键操作(如按住Shift绘制等比例图形),并可通过右键菜单“添加到我的组件”创建个性化资源库。
•交互控件:表单、导航栏、轮播图等组件支持动态交互设置。例如,轮播图组件可自定义滚动方向(横向/纵向)、自动播放间隔(3-5秒)以及指示点样式。
•行业模板库:在“发现”中搜索“电商商品卡片”“社交评论模块”等关键词,可直接拖拽成熟设计模板至画布。
•AI智能生成:输入自然语言指令,AI将自动输出可编辑组件,并支持复杂交互(如音乐播放器的播放/暂停动效)。
在创建原型时,可以先保存几个优秀的页面,拖动到墨刀页面中进行模仿学习。
选中目标组件后,右侧属性面板将自动切换至“外观”编辑模块,该区域集成了20+可配置参数,可以按需修改颜色、边框、阴影等。

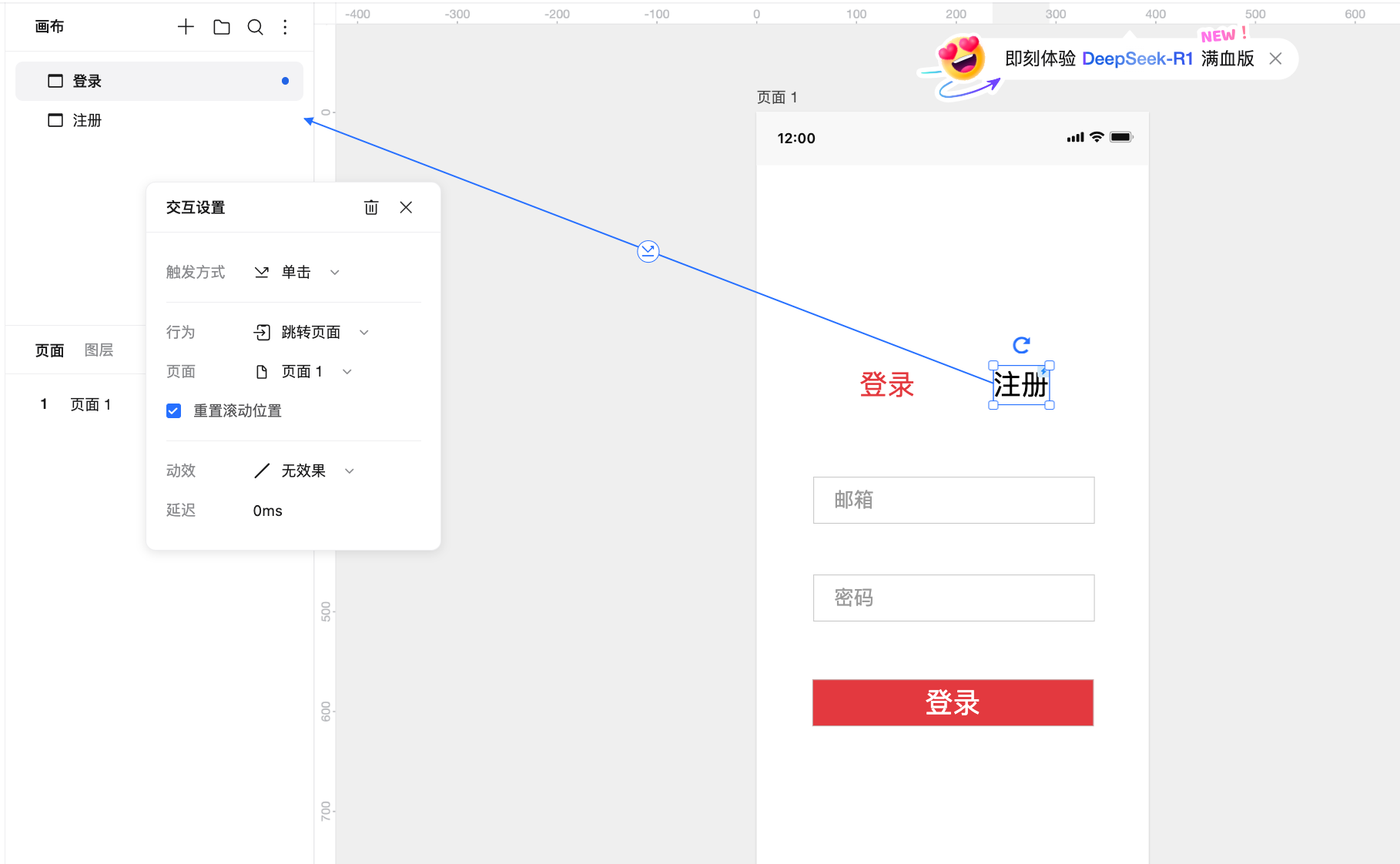
步骤3:创建交互事件
墨刀的页面交互可通过两种方式实现:
1️⃣ 选中组件,将旁边的链接(小闪电)图标拖拽到想要跳转的页面,即可完成页面交互。

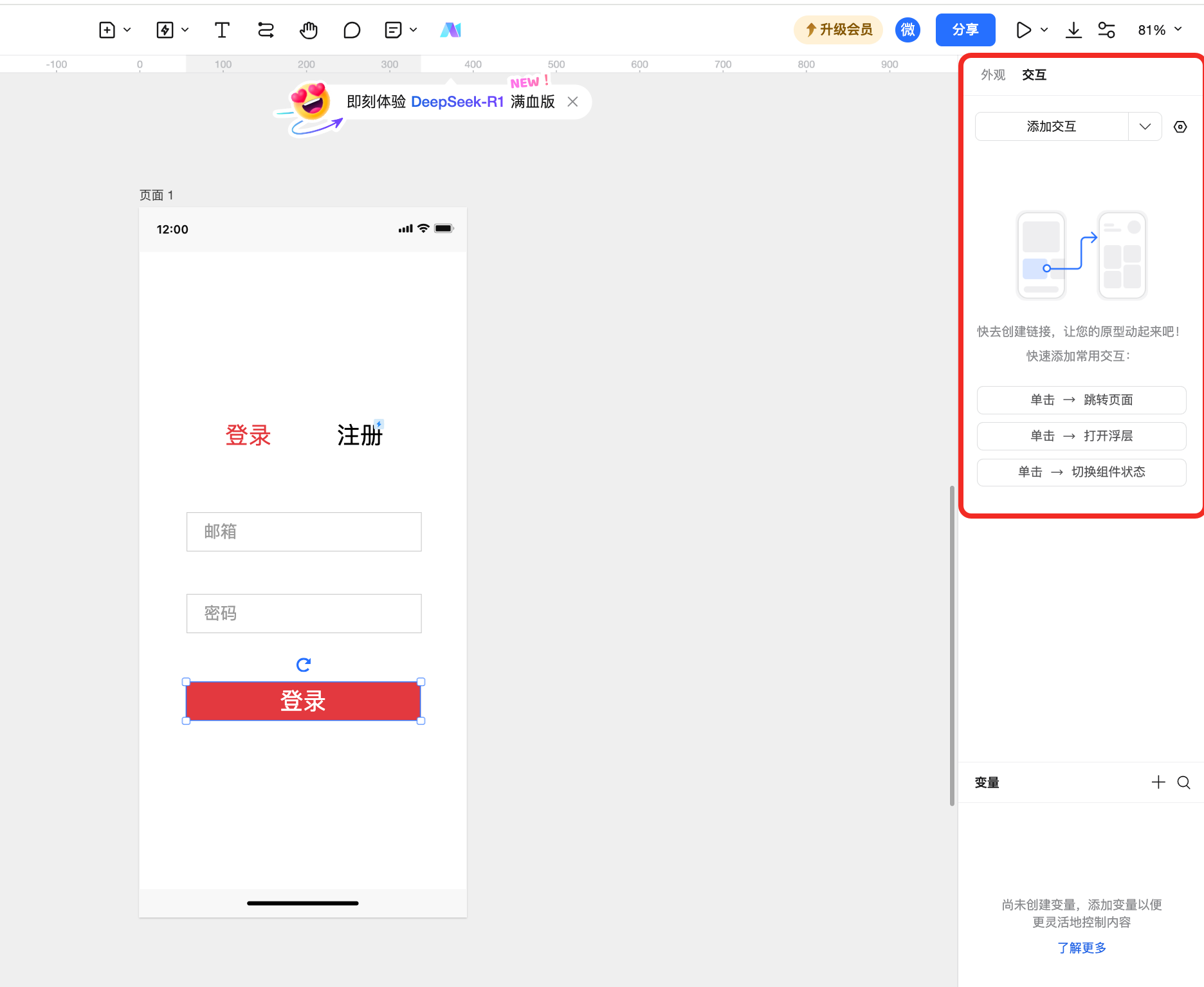
2️⃣ 选中触发的组件,右侧栏中选择【交互】→【添加交互】,即可创建新的交互。

步骤4:预览和分享
在用墨刀制作原型图后,可以进行预览和分享。
预览:点击右上角的“预览”按钮,即可完成原型演示和总览。
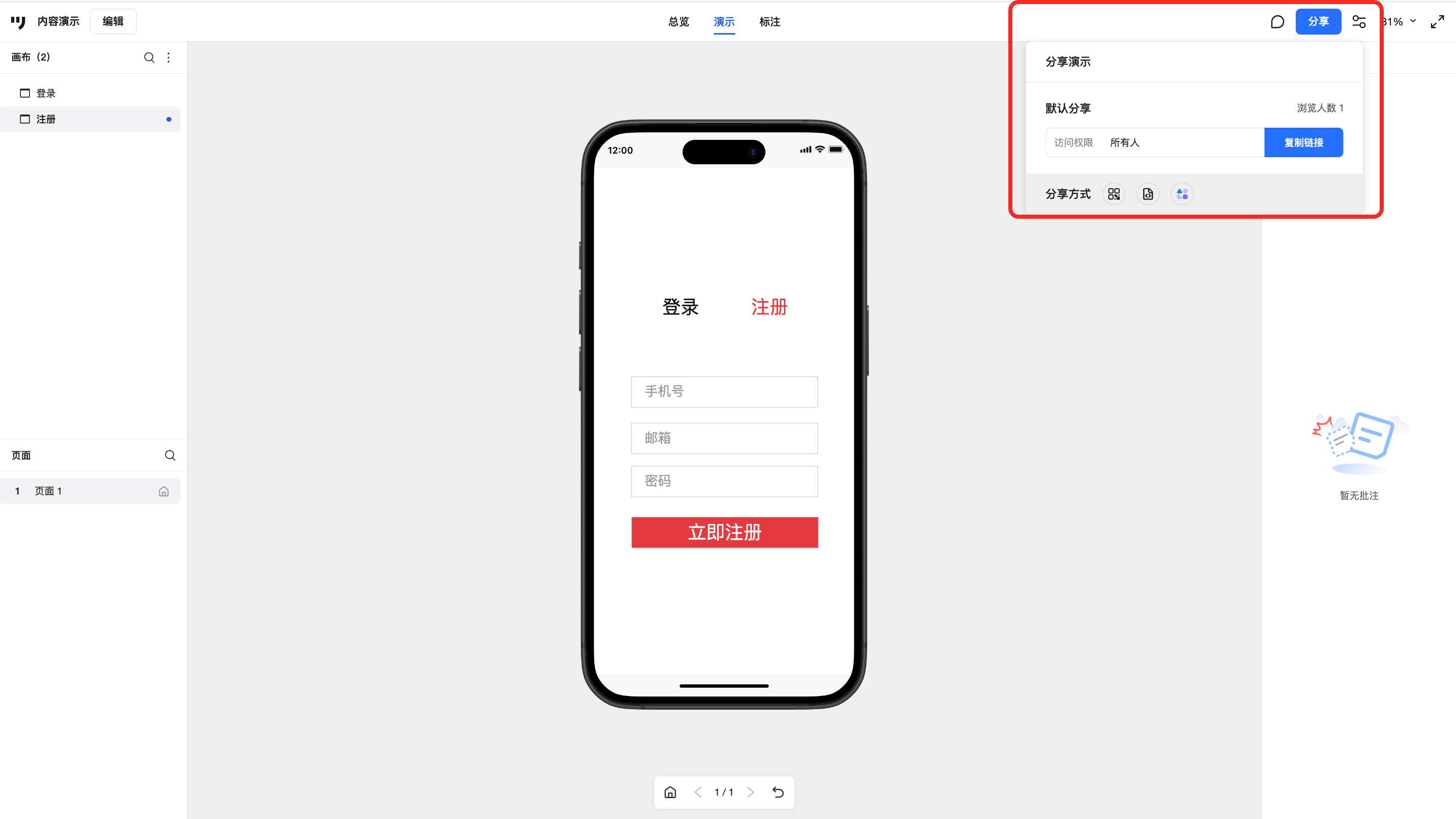
分享:点击右上角的“分享”按钮,在弹窗内设置查看权限、评论权限等细节,复制链接,即可完成分享。

四、产品新人画原型图的常见错误与建议
产品经理新人在原型设计中常因经验不足陷入典型误区,导致效率低下或需求传递偏差。以下是高频问题及针对性解决方案,助力产品经理新人快速跨越 “新手期”。
错误1:过度纠结细节,忽视核心流程跑通
表现:
产品经理新人常花大量时间调整按钮颜色、图标尺寸等视觉细节,甚至反复修改字体间距;或在次要页面(如 “个人中心 - 设置”)设计过于精细,却遗漏核心流程(如 “商品下单 - 支付”)的异常场景处理。
影响:
第一版原型耗时过长,延误需求验证进度,错失早期暴露逻辑漏洞的机会;因流程不完整,团队评审时需频繁返工,影响产品经理新人的专业可信度。
🔔 改进建议:先完成再完美,拒绝“纠结症”
•确立 “低保真优先” 原则
用墨刀线框组件库快速搭建框架,灰色方块代替图片、文字占位符代替文案。
•聚焦核心路径设计
产品经理新人需优先绘制用户主流程(如 “电商首页→商品详情→加入购物车→结算”),次要页面用 “空白页 + 标注” 暂代(例:“此处为‘我的订单’页面,后续补充”)。
•设置 “细节冻结节点”
明确 “第一版仅验证流程,视觉细节待需求确认后统一调整”,避免产品经理新人陷入 “完美主义” 陷阱。

错误2:闭门造车,忽视成熟经验复用
表现:
部分产品经理新人坚持原创设计,手动绘制每个组件(如按钮、导航栏),耗时耗力且样式不统一;或不了解行业通用交互模式(如 “左滑删除”“下拉刷新”),自行设计低效交互逻辑。
影响:
重复劳动导致效率低下,同等工作量耗时是熟练者的 2-3 倍;设计不符合用户习惯,增加后期用户教育成本,成为产品经理新人成长中的常见阻碍。
🔔 改进建议:抄作业不丢人,别自己造轮子
•模板复用提效
产品经理新人可在墨刀素材广场搜索“外卖点餐”“后台管理”等关键词,直接套用行业模板,在成熟框架基础上修改业务逻辑。
•竞品拆解学习
截图竞品页面拖入墨刀画布,用矩形工具分析布局规律(如导航栏高度、信息层级),模仿经典交互(如微信消息列表左滑删除、淘宝商品详情页滑动切换),快速积累产品经理新人的设计经验。
•建立个人组件库
将常用组件(如 “主按钮”“输入框”)保存至墨刀 “我的组件”,全局替换时一键同步,避免产品经理新人重复设计,提升效率。

错误3:原型交付 “只交图不说明”,协作信息缺失
表现:
产品经理新人常认为 “原型 = 可交互文件”,忽视配套文档的重要性。如未标注字段校验规则(如 “手机号格式错误提示文案”);或复杂交互逻辑(如 “加载超时重试机制”)默认 “开发团队自行理解”,导致协作断层。
影响:
设计师需反复确认视觉细节,工程师因逻辑模糊漏做功能;需求在跨团队传递中出现偏差,导致开发成果与预期不符,后期修改成本激增。
🔔 改进建议:文档别漏!交付要带 “说明书”
•用 “文档思维” 完善交付物
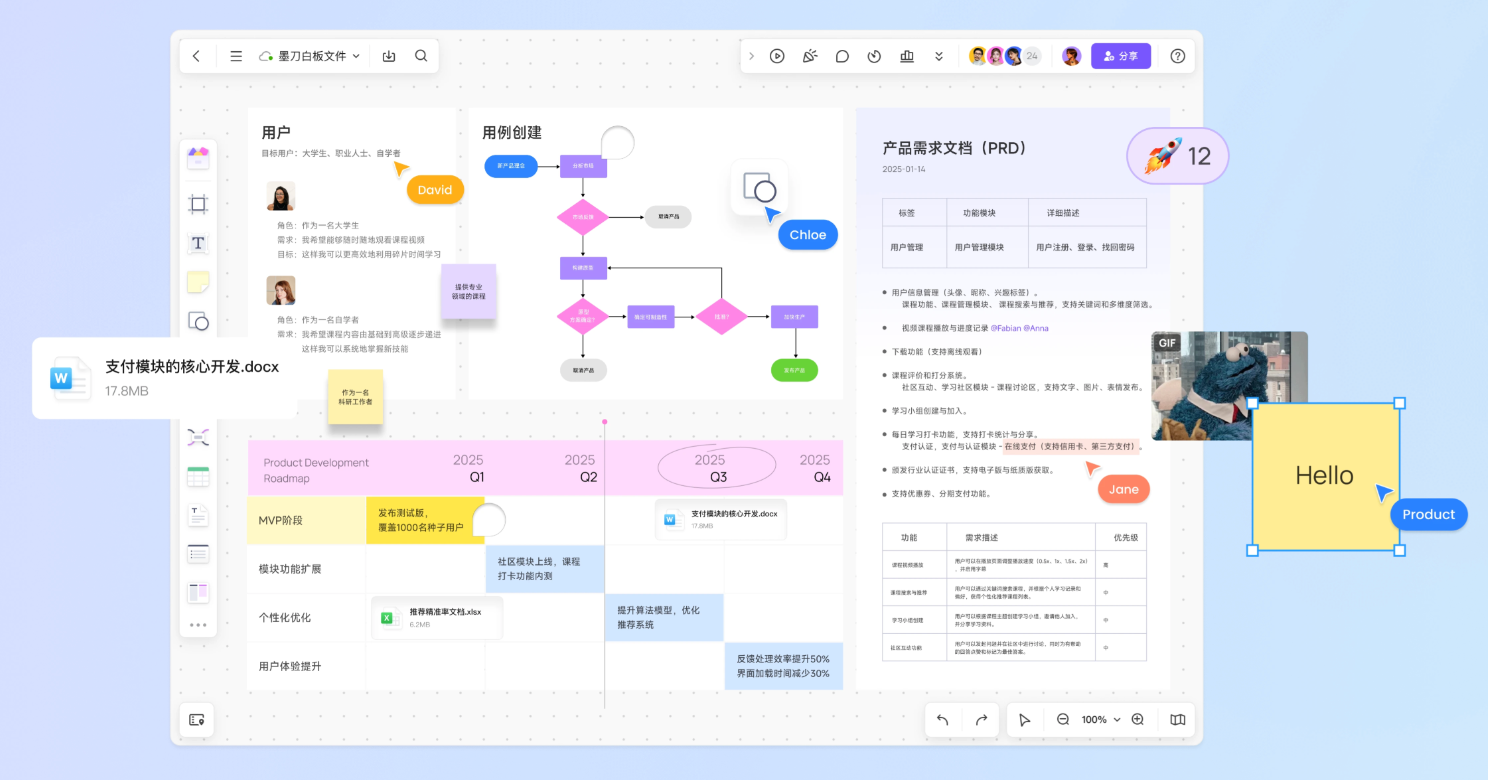
使用墨刀白板或墨刀原型内置的流程图工具,展示页面跳转逻辑,如 “首页→搜索结果页→商品详情页→下单页” 的正向流程,以及 “下单失败→返回购物车” 的逆向流程。
•重点功能加“批注”
在复杂交互旁用卡片批注标出注意事项,例如“长按删除需二次确认弹窗,文案参考运营文档V2.3”,确保信息完整传递。

产品经理新人画原型图,关键在 “动手” 与 “迭代”。不必纠结细节完美,不必过度纠结细节是否完美,先用墨刀等工具快速跑通核心流程,借助模板库搭建框架、用组件库简化设计,在模仿成熟案例中积累布局经验与交互逻辑。原型是沟通与验证的工具,重点是清晰传递需求、暴露问题。从第一个线框开始,在实践中理解用户路径与团队协作逻辑,每一次修改都是进步。现在就注册墨刀,把想法变成可交互的页面!




