一、什么是用户界面设计
用户界面(UI)设计是指通过视觉元素与交互设计来优化人机交互体验的过程。UI设计不仅仅是界面的美观呈现,还涉及信息架构、交互逻辑和用户行为引导。其核心目标是让用户在与产品交互时,快速、轻松、愉悦地完成操作。
在现代数字产品中,无论是移动APP、网页平台还是桌面应用程序,都离不开优秀的UI设计。通过合理的视觉布局和交互反馈,UI设计能够提升产品的用户体验(UX),增加用户粘性和满意度。

二、用户界面设计的主要类型
根据不同的应用场景和交互方式,UI设计大致可以分为以下几种类型:
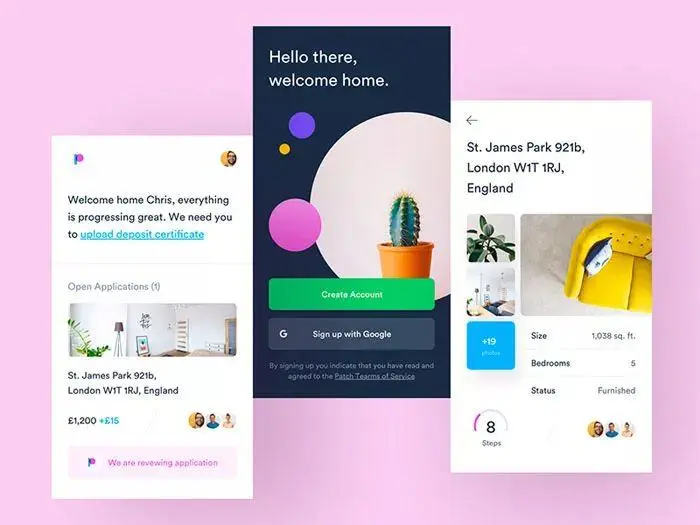
1. 图形用户界面(GUI)
图形用户界面是最常见的UI类型,通过图标、按钮、窗口和菜单等元素进行操作。其特点是可视化强、操作直观,用户可以通过点击、拖拽和滑动等操作完成任务。
应用场景:
- 移动APP界面
- 桌面软件
- 网页应用
在进行GUI设计时,必须注意一致性和可学习性,避免因视觉元素混乱而影响用户操作效率。
如何提升GUI设计效率?
借助专业的原型设计工具,可以快速绘制界面原型,调整布局和交互,帮助设计师减少重复劳动,聚焦于创意和优化。👉点击使用墨刀开始高效用户界面设计

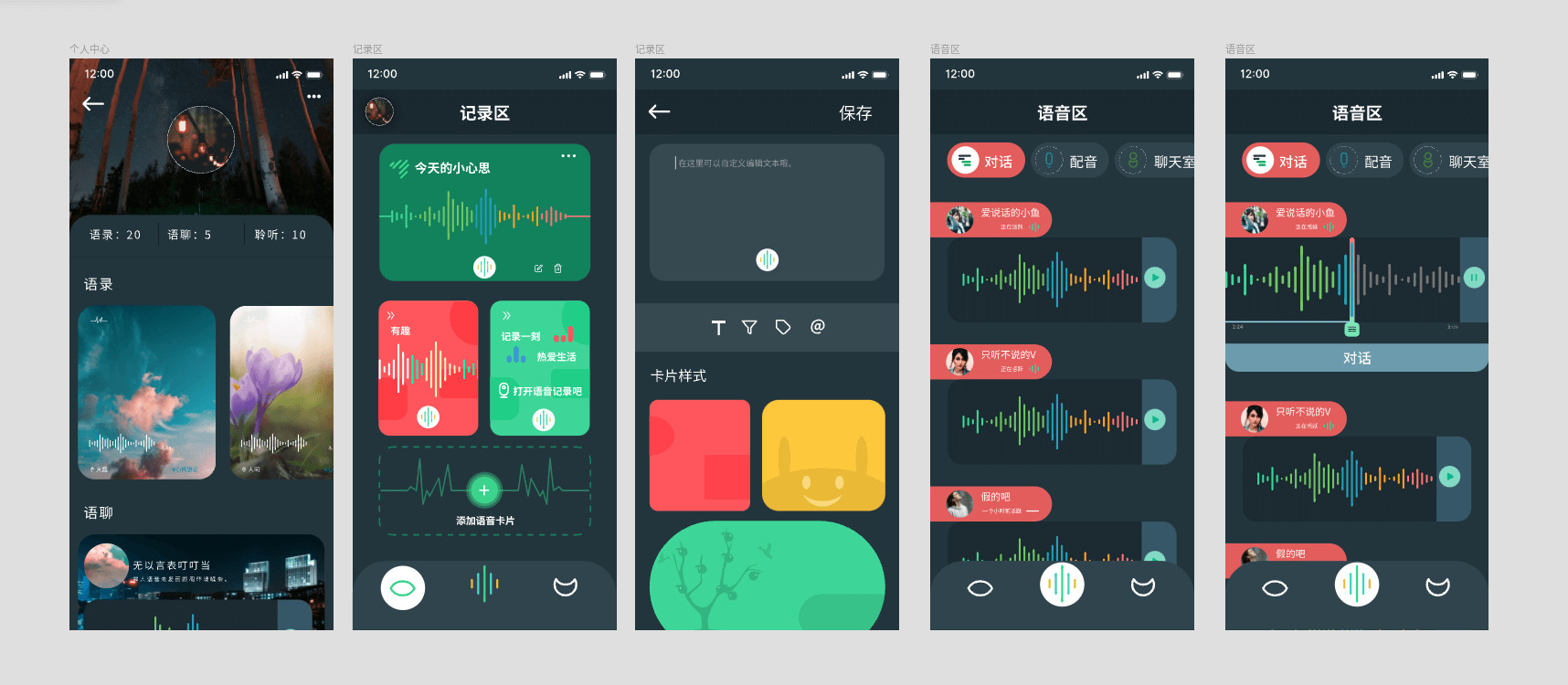
2. 语音用户界面(VUI)
语音用户界面通过语音交互实现操作,如智能音箱和语音助手。这种UI需要关注语音识别准确性和响应速度,并提供语义理解和情感反馈,以增强人机互动的自然性。
设计要点:
- 精确的语音指令识别
- 语音提示和反馈音效的设计
- 语音对话流程流畅无缝
使用👉墨刀进行语音界面设计,可以将交互流程图和语音响应场景快速可视化,帮助团队成员高效协作和原型验证。

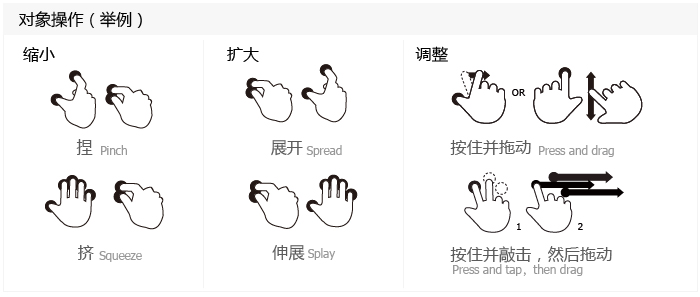
3. 手势交互界面(TGI)
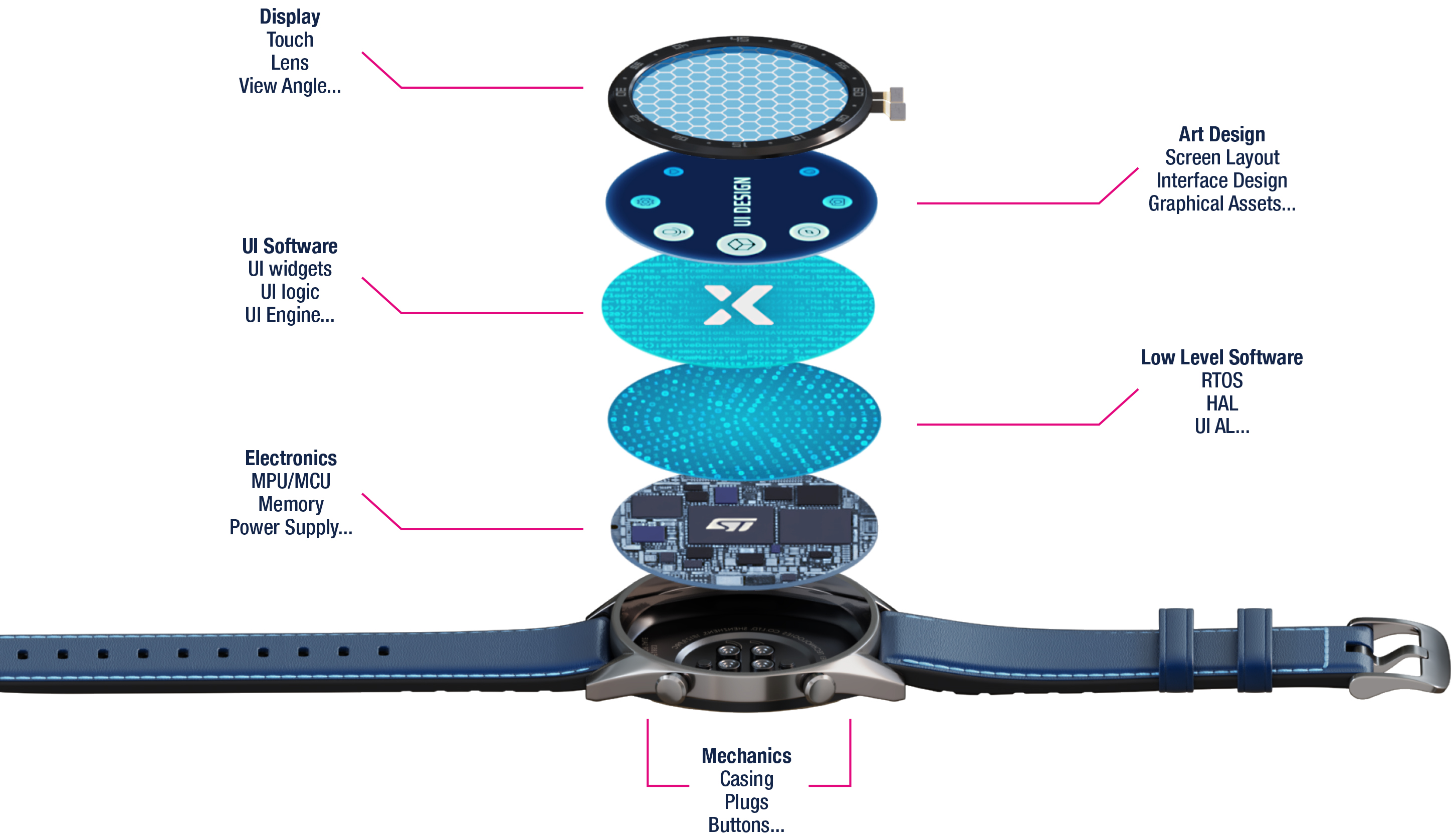
手势交互界面是近年来智能设备中广泛应用的UI形式,尤其是在移动设备和智能穿戴设备上。通过滑动、长按、缩放和拖拽等手势操作,用户能够快速触达目标功能。

常见应用:
- 手机APP(如社交和短视频平台)
- 智能手表和可穿戴设备
- VR/AR交互界面
在手势UI设计中,操作响应速度和手势指令的易用性至关重要。设计师可以通过👉墨刀进行手势交互原型设计,模拟用户操作流程,确保手势反馈及时且自然。
三、用户界面设计的核心原则
要设计出高质量的UI界面,设计师需要遵循以下核心原则:
1. 简单性
界面设计应避免冗杂和多余的信息呈现,让用户在最短时间内理解操作逻辑。👉墨刀的拖拽式界面编辑能帮助设计师轻松构建清晰简洁的页面布局。
2. 一致性
在整个产品中保持视觉元素、交互逻辑和操作反馈的一致性,能够增强用户的认知和操作流畅度。👉墨刀提供组件库复用,让UI元素在不同页面间保持统一。
3. 响应性
不同设备和屏幕尺寸下的界面适配,是现代UI设计的重要考量。使用👉高效原型设计工具,保持多终端同步预览,实时查看设计在不同设备上的表现,确保界面效果一致。
4. 可访问性
确保界面对所有用户友好,特别是针对视障和听障用户进行无障碍设计,提升产品的社会责任感和用户覆盖面。

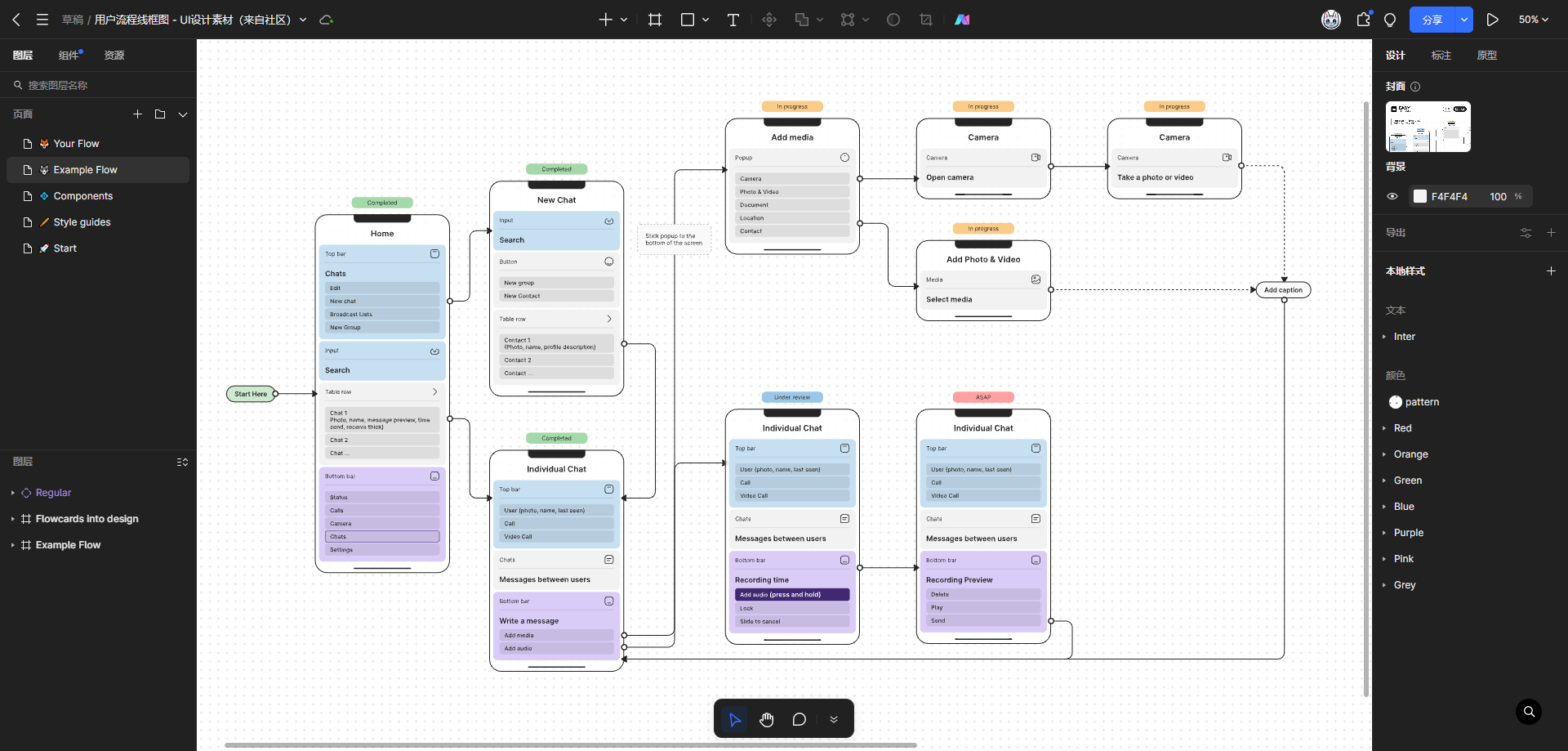
四、快速构建用户界面原型
在UI设计工作中,快速构建原型可以极大提升设计效率。👉墨刀作为专业的UI/UX设计工具,提供丰富的模板和组件库,帮助设计师从零到一迅速搭建原型。
高效实践步骤:
- 需求分析: 明确用户需求和场景。
- 原型构建: 使用墨刀的组件库快速搭建页面框架。
- 交互设计: 通过墨刀的交互功能定义操作流程。
- 实时预览: 一键查看多设备效果,调整布局和交互。
- 团队协作: 多人在线编辑和实时评论,确保团队高效沟通。

五、用户界面(UI)设计工具推荐
在用户界面设计中,选择合适的设计工具至关重要。优秀的UI设计工具不仅要具备高效原型制作和丰富组件支持,还要提供灵活的交互设计能力和跨平台兼容性,以满足不同设备和操作系统的设计需求。此外,随着团队协作需求的增加,实时协作和云端同步功能也是现代UI设计工具必不可少的特点。
在众多UI设计工具中,墨刀凭借直观的操作界面、强大的组件库和实时协作功能脱颖而出。墨刀支持多人在线编辑和评论互动,极大提升了团队效率。同时,它还拥有丰富的UI模板和组件库,设计师可以快速调用,避免从零开始搭建原型,大大缩短设计周期。
1)高效原型设计: 提供可复用组件和快捷布局,降低设计成本。
2)团队实时协作: 支持多人在线编辑和评论,设计进度透明化。
3)丰富资源库: 3000+专业UI组件和模板,直接调用,无需从零搭建。
4)跨平台兼容: 支持移动端、Web端和桌面端的同步预览。
5)便捷分享和交付: 生成分享链接或嵌入代码,快速展示设计成果。

用户界面设计不仅是美学与技术的结合,更是用户体验和交互逻辑的深度融合。选择一款专业的UI设计工具,不仅能提升设计效率,还能助力团队协作,快速验证创意和原型。
在数字化时代,UI设计师应不断提升自己的技能,掌握更多创新的交互形式,打造真正优质且高效的用户界面。
对于追求高效和协作的UI设计师来说,墨刀无疑是一个不可或缺的工具。👉立即使用墨刀,体验专业UI设计的高效之道!




