你是否也遇到过这样的困扰:刚画完一个草图,却不知道怎么快速把它变成可用的原型图?传统设计流程繁琐,效率低,常常打断你的思路。如今,AI生成原型图迎来了全新玩法——图生图。只要上传草图或截图,AI就能自动识别页面结构,快速生成可编辑的原型页面。本文将结合墨刀AI生成原型的实际功能,带你深入了解图生图的使用方法与优势,帮你轻松实现从草图到原型的高效转化。
一、什么是AI原型“图生图”
AI原型“图生图”的基本定义
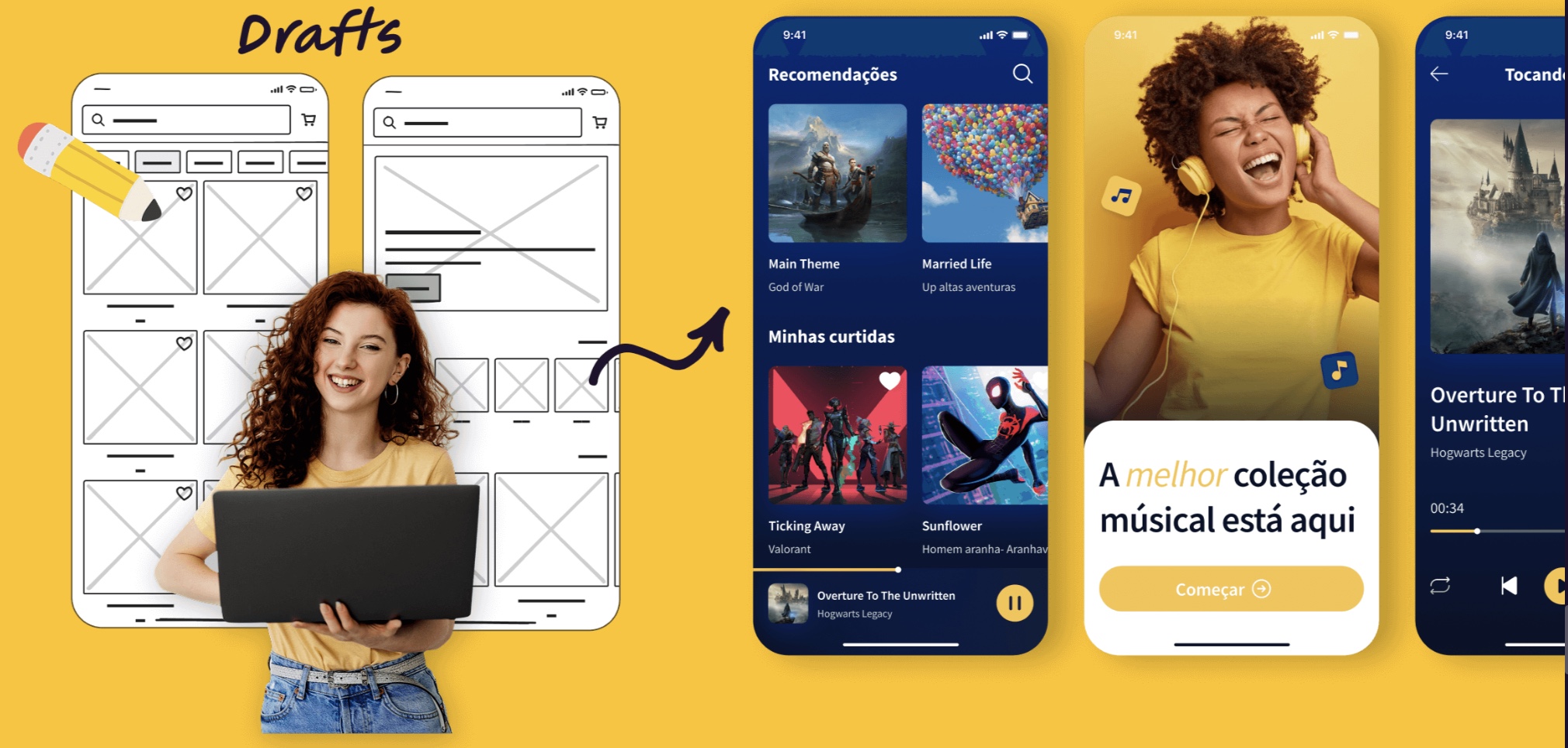
AI原型“图生图”是指用户只需上传一张草图、界面截图或手绘草案,系统即可通过图像识别自动生成可编辑的原型页面。这种方式极大减少了手动搭建的操作步骤,让原型设计更高效、上手更轻松。对于不擅长设计的产品经理来说,也能快速落地自己的构思,大幅提升工作效率。

图生图与传统原型设计的区别
传统原型设计往往需要从组件开始搭建,过程繁琐、耗时较长;而图生图则通过AI自动识别布局和元素,一键生成结构清晰的页面雏形。相比之下,它不仅操作更简单,还能打通“纸面构思”与“数字原型”的转化过程,特别适合用于需求初稿整理、头脑风暴记录转化等场景。👉不懂设计也能上手?注册墨刀 ,体验AI图生图,草图秒变原型图!

二、AI原型“图生图”的优势
支持多种输入类型:手绘草图、截图等
不需要复杂操作,只需上传一张手绘草图、手机拍摄的白板笔记,甚至是已有界面的截图,AI即可快速识别页面结构,自动生成原型。无论是在会议中临时捕捉灵感,还是整理手写构思,“图生图”都能高效接入,让每一次创意不被遗漏。现在就试试图生图,点击注册墨刀,一张图轻松变原型 >>

自动识别页面结构,保证原型规范性
图生图不仅识别图像,更能理解布局逻辑。AI会自动检测常见元素如按钮、文本框、图像模块等,并根据UI规范进行自动排版和组件分布。相比手动搭建,更容易保证页面结构统一、组件使用规范,适合团队协作与后续开发交接。

无需代码,交付一步到位
图生图生成的原型可直接进行编辑、标注与交互设置,不需要任何代码基础,零门槛即可实现从草图到高保真原型的转化。同时,生成的原型可导出为链接、文档或项目文件,方便用作汇报、开发对接或团队协作,提高从构想到交付的整体效率。

三、如何使用AI原型“图生图”
注册墨刀,使用AI生成原型
进入墨刀官网注册并登录账号,选择“AI原型生成”功能模块。你可以在首页或工作台中直接找到入口,无需任何设计经验或插件配置,就能快速开启AI辅助设计。无论是产品新人、非技术背景用户,还是需要快速出图的老手,都能轻松上手。

选择图片上传,即刻成型
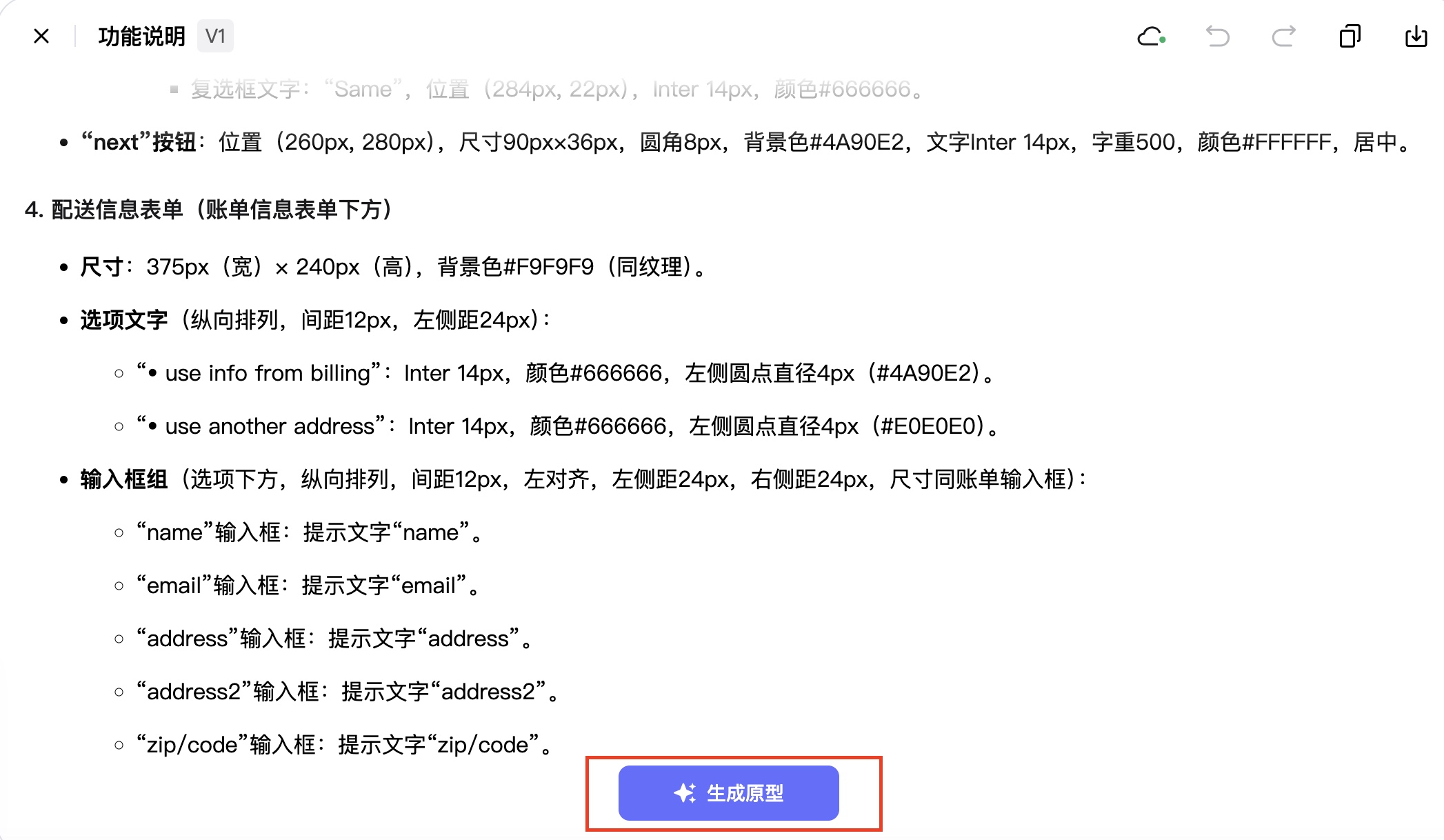
第一步:上传图片
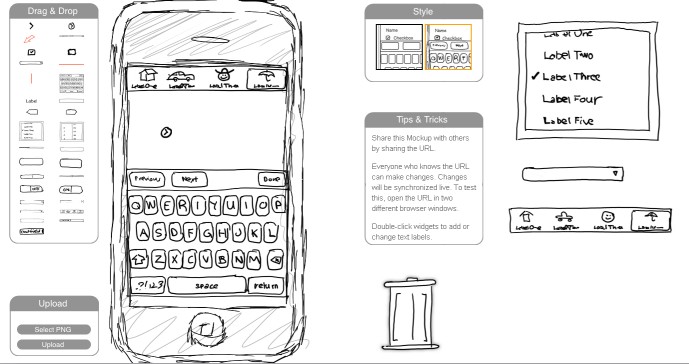
用户在墨刀AI原型生成界面,点击“上传图片”按钮,选择手绘草图、白板拍照或界面截图进行上传。支持多种图片格式,上传过程快速且操作简单,无需任何技术门槛。👉从灵感到原型,只需一张图。注册墨刀,立即体验AI图生图的高效与自由!

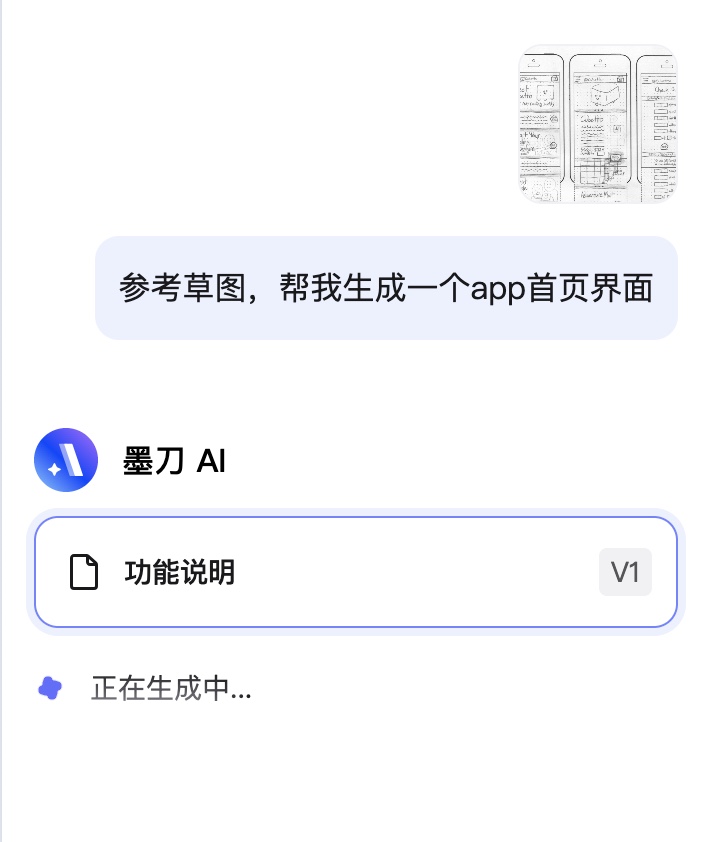
第二步:AI生成中
图片上传后,系统自动启动AI识别算法,分析图像中的页面结构和组件元素。这一过程通常只需数秒,AI会智能判断按钮、导航栏、文本框等UI元素的位置与功能,为后续生成原型打下基础。最后只需点击“生成原型图”,即可开始自动出图。


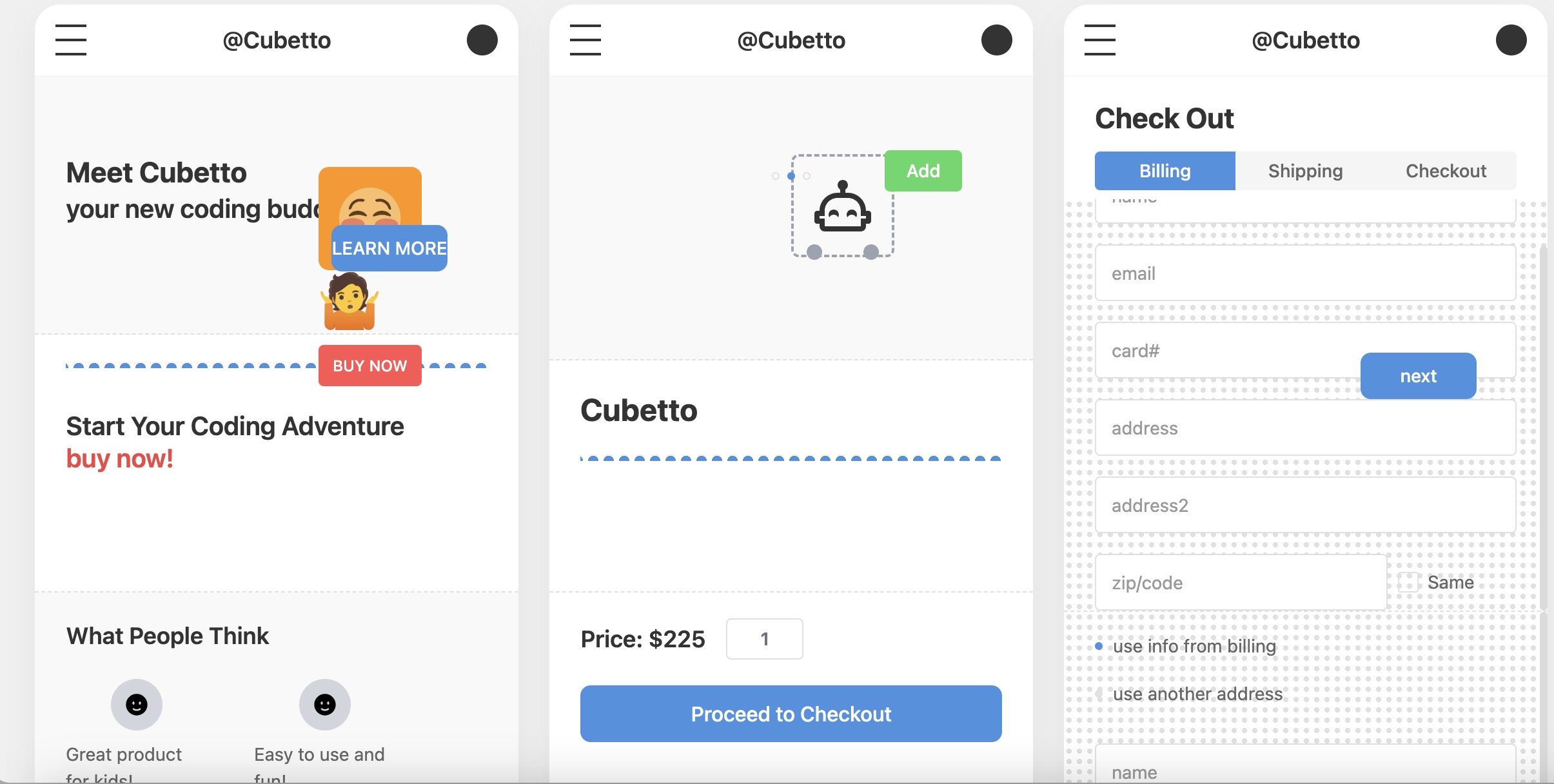
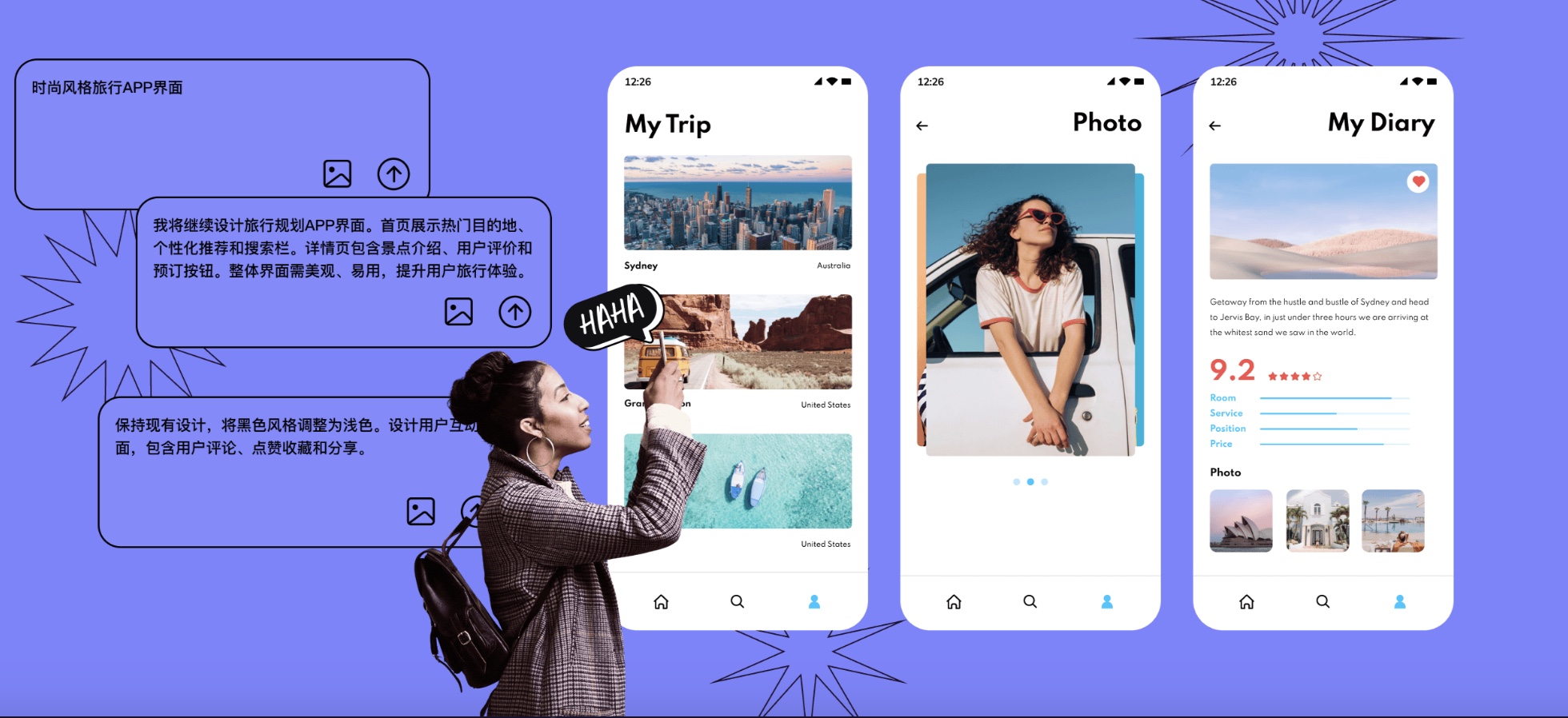
第三步:生成结果展示
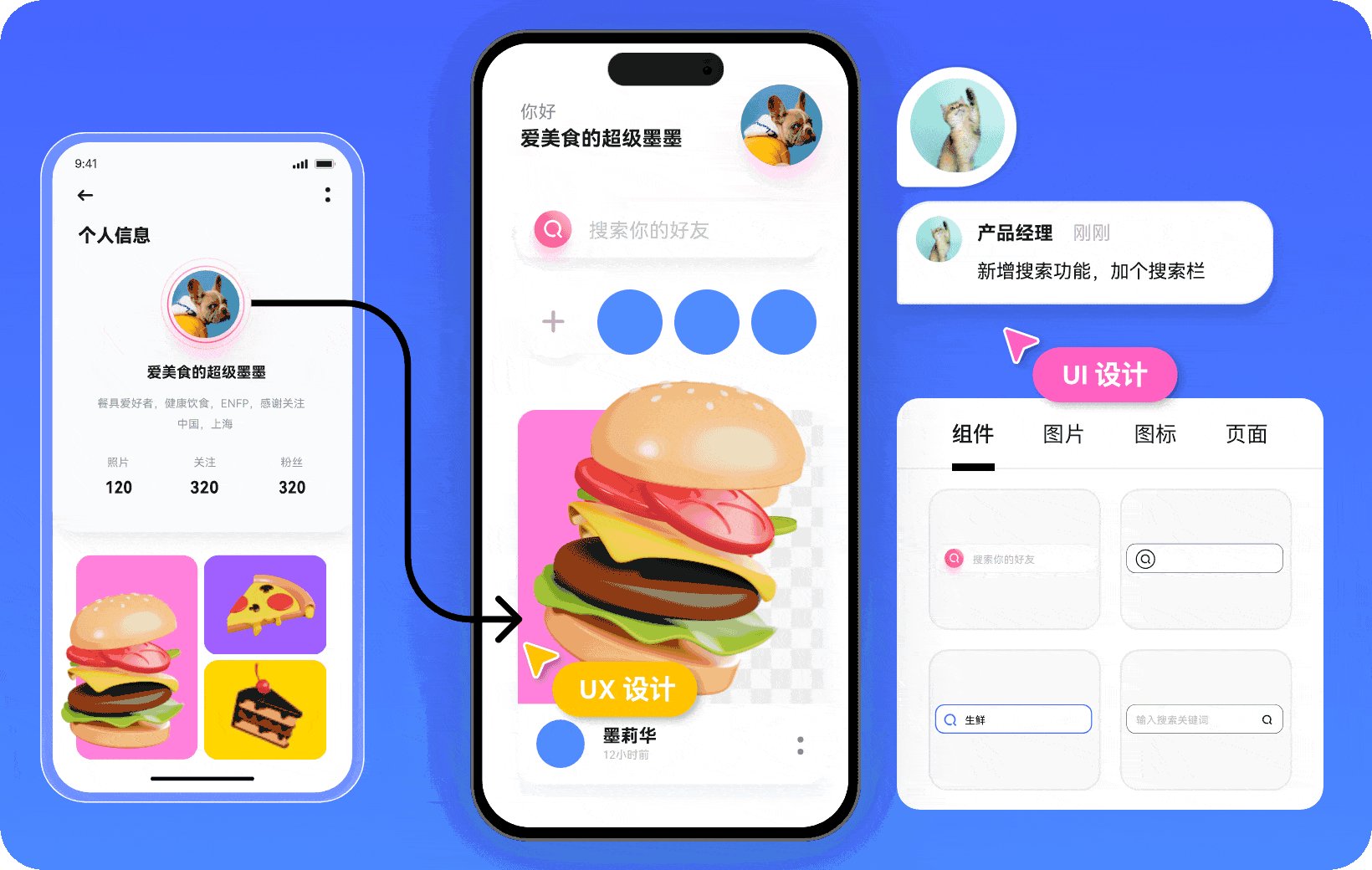
AI完成分析后,自动呈现可编辑的原型页面草图。用户可以直接查看生成的界面结构,确认布局是否准确,也可以进行进一步编辑、调整和完善,实现从草图到原型的快速转换。

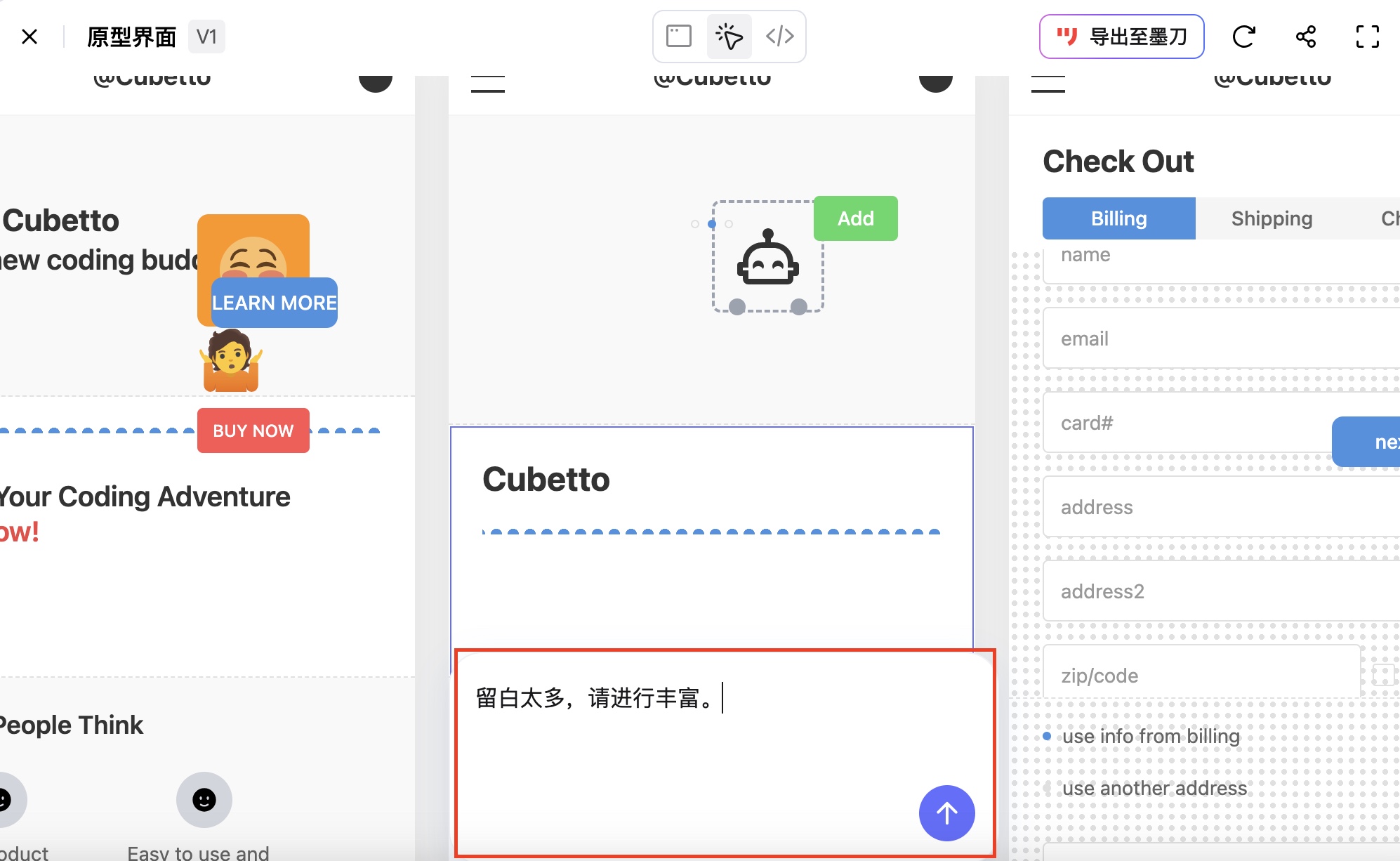
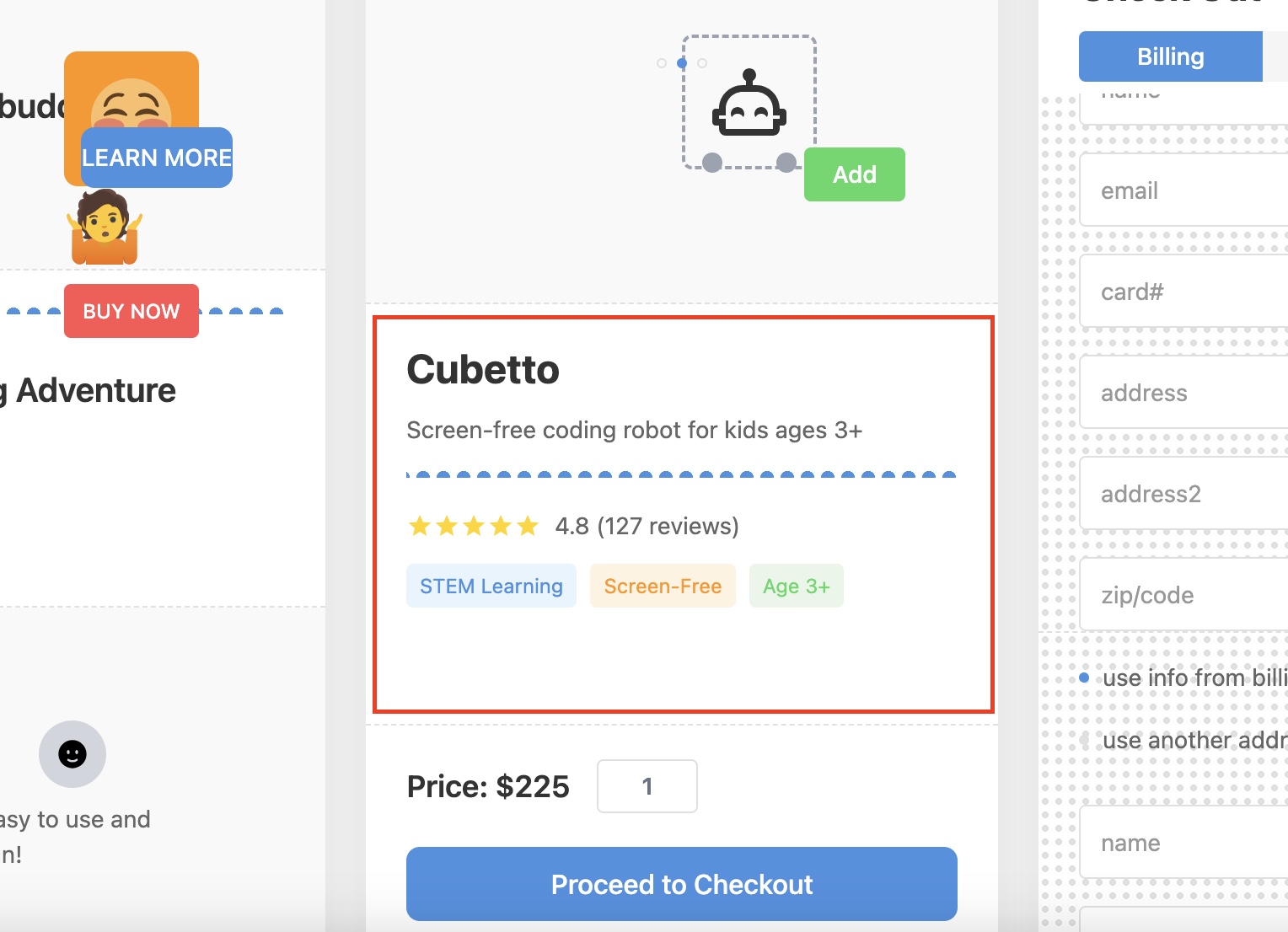
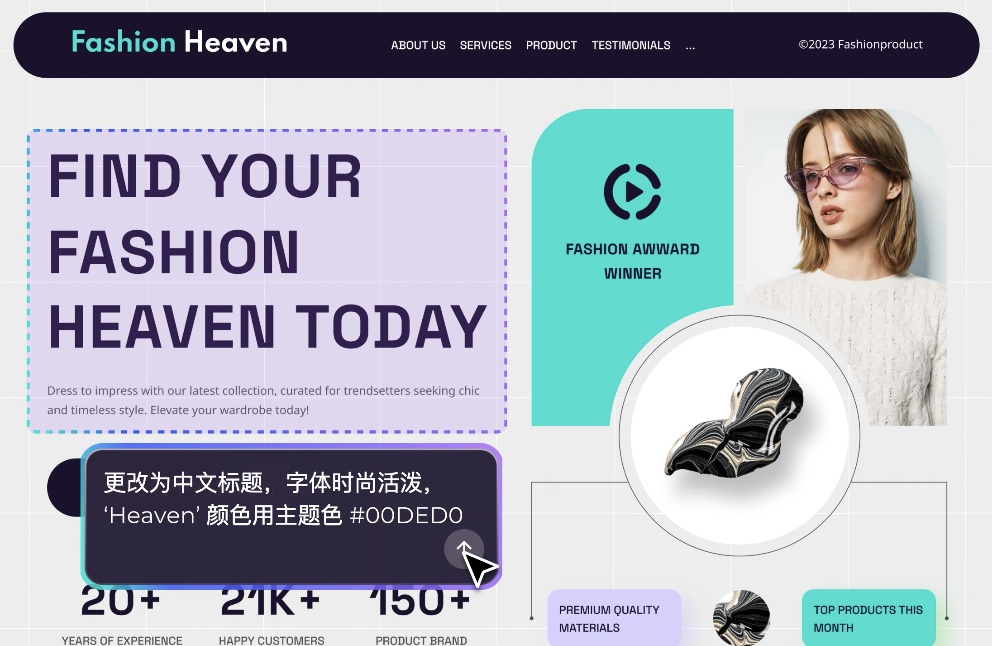
二次编辑,灵活调整布局
AI生成只是起点,后续你可以对页面进行自由编辑。支持拖拽移动组件、更换样式、调整文字内容,也可调用模板库和组件库进一步优化细节。整个编辑过程所见即所得,既保留了AI的高效,也保留了手动调整的灵活性,让创意更完整落地。👉草图秒变原型,效率翻倍!点击这里注册墨刀,马上试用!


导出与分享,协同团队高效沟通
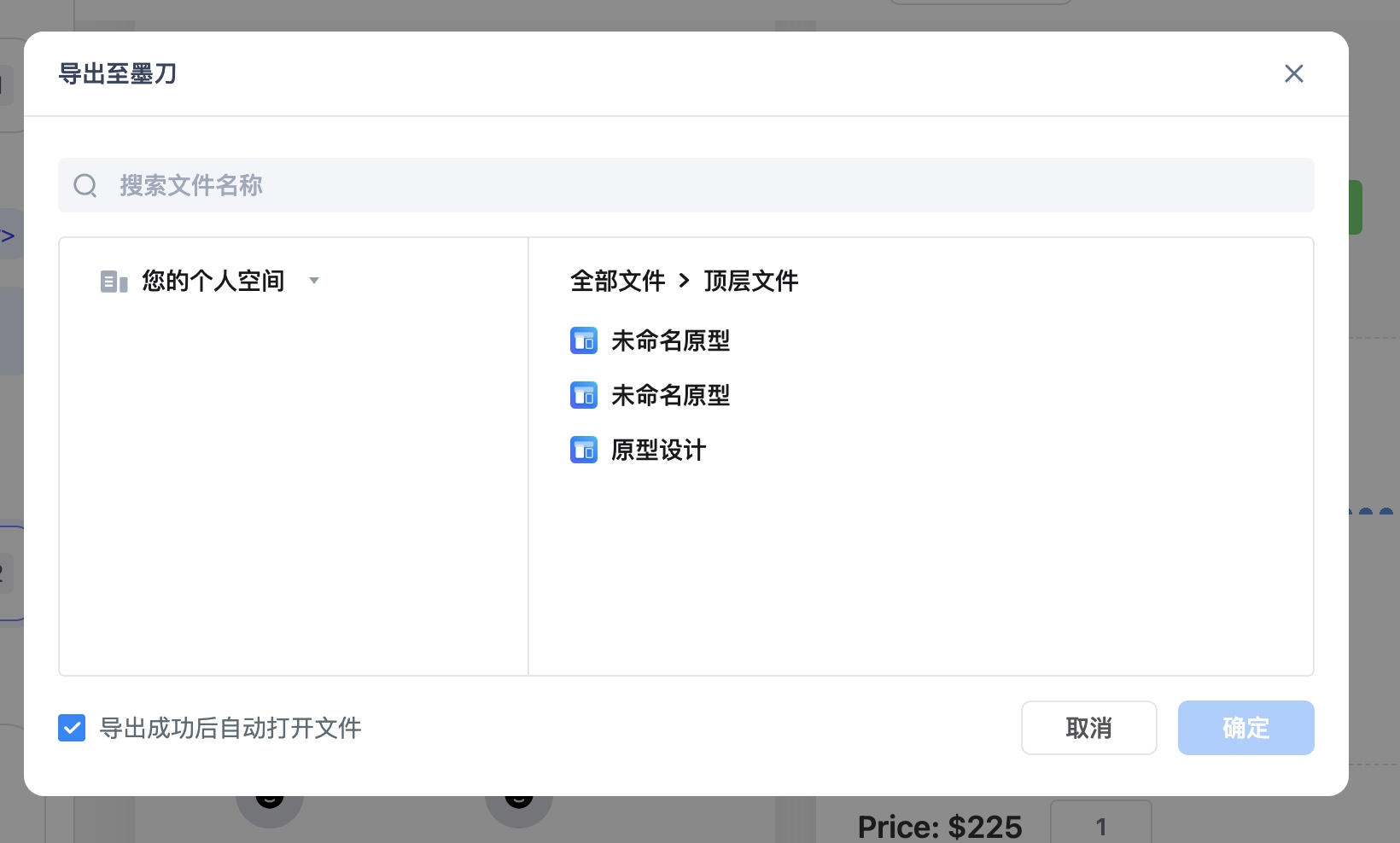
方式一:导出至墨刀
生成的原型页面可一键导出至墨刀平台,方便用户在墨刀中继续进行文档撰写、细节调整和功能完善。借助墨刀强大的协作功能,团队成员可以实时查看、编辑和评论,确保项目进展顺畅无误。


方式二:直接分享复制链接
用户也可以选择生成原型的在线分享链接,复制后直接发送给团队或客户。对方无需登录即可查看页面原型,极大简化沟通流程,提升反馈效率,促进跨部门协作。

四、AI原型“图生图”适用场景和技巧
适用场景
- 头脑风暴后的快速落地
- 白板草图拍照上传,一键生成页面原型,避免灵感流失,适合会议后快速建模。
- 产品初稿构思阶段
- 无需完整PRD或流程图,仅凭草图或界面草案就能生成原型,极大提升前期推进效率。
- 竞品还原与快速模拟
- 上传竞品页面截图,快速生成可编辑原型,便于结构分析与重新设计。
- 团队协作沟通
- 设计、产品、开发各方可基于图生图生成的原型进行讨论,避免理解偏差。
- 复盘或方案记录
- 将项目过程中的页面手稿转为原型图,形成完整的文档资料,便于后续复用和优化。

实用技巧
- 保持草图清晰完整
- 上传的草图或截图要尽量干净、结构明确,避免模糊或重叠,帮助AI更准确识别页面元素。
- 采用常见页面布局
- 使用顶部导航栏、底部Tab栏、按钮和表单等常见UI结构,提升识别率和生成效果。
- 合理分区,突出重点
- 草图中不同功能区分明,能够让AI更好理解页面逻辑,自动划分模块。
- 充分利用二次编辑功能
- AI生成的原型是基础版,建议结合组件库和模板库进行细节调整和风格美化,打造高保真页面。
- 邀请团队协作反馈
- 利用墨刀在线协作功能,邀请产品、设计、开发等成员实时查看、评论和优化,促进高效沟通。

AI生成原型图的“图生图”功能,为原型设计带来了质的飞跃。无论是产品头脑风暴阶段,还是初步需求验证,只要画出草图,就能迅速变成结构清晰、可在线协作的原型页面,大大降低了设计门槛、提升了团队沟通效率。如果你也想亲自体验这一“手绘草图秒变原型”的便捷流程,不妨现在就试试墨刀AI图生图功能。上传草图,一键生成,真正让你的想法更快落地、原型更快成型。




