在推崇极简设计的当下,“少即是多”是微交互设计最真实的状态。微交互是关于细节的设计,这些微小的互动塑造用户体验,让参与其中的用户感到产品中稀缺的乐趣。那么微交互设计是如何改善用户体验的呢?常见的微交互类型又有哪些?本篇文章为你一一拆解,并提供实际案例,带你真正理解“细节成就卓越体验”。

微交互设计,是指用户与产品之间那些短暂却关键的互动行为,例如按钮点击的动效、加载过程中的动画提示、表单验证的实时反馈等。虽然微小,却在提升产品体验中起着重要作用。它不仅能带来愉悦感,激发用户的“啊哈时刻”,从而增强用户留存与复用率;还能通过独特的动效设计,塑造品牌个性,加深用户记忆,例如微博的点赞动画就是典型案例。同时,微交互还能提供明确的操作反馈,如密码强度提示、错误提示动效等,帮助用户更直观地理解系统状态。借助墨刀这样的原型设计工具,还能快速实现这些交互效果,轻松打造专业、流畅的产品体验。

微交互设计在各类数字产品中的应用越来越普遍,不论是 App、网页系统还是后台管理平台,合理的微交互设计都能有效提升用户体验感与界面品质。以下总结了 8 类最具代表性的微交互设计类型,帮助你更直观地理解和应用。
1.点击效果
点击动效是最常见的微交互之一,它通过短暂的动画反馈强化用户操作的“确认感”和“愉悦感”。

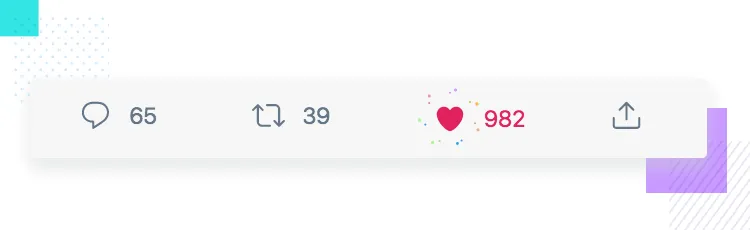
案例:Twitter点赞动画
当你在 Twitter 点赞时,爱心会以跳跃、散开的动效呈现。这种设计不仅让用户获得即时的情绪反馈,也增强了社交行为的“仪式感”,有效提升用户参与频率和互动体验。
2.长按效果
长按操作为用户提供了比单击更丰富的交互可能,让界面变得更“聪明”。

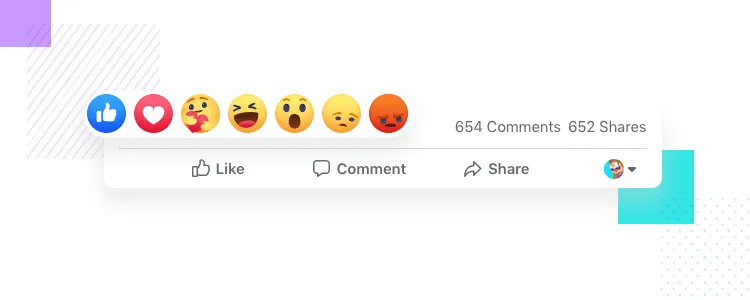
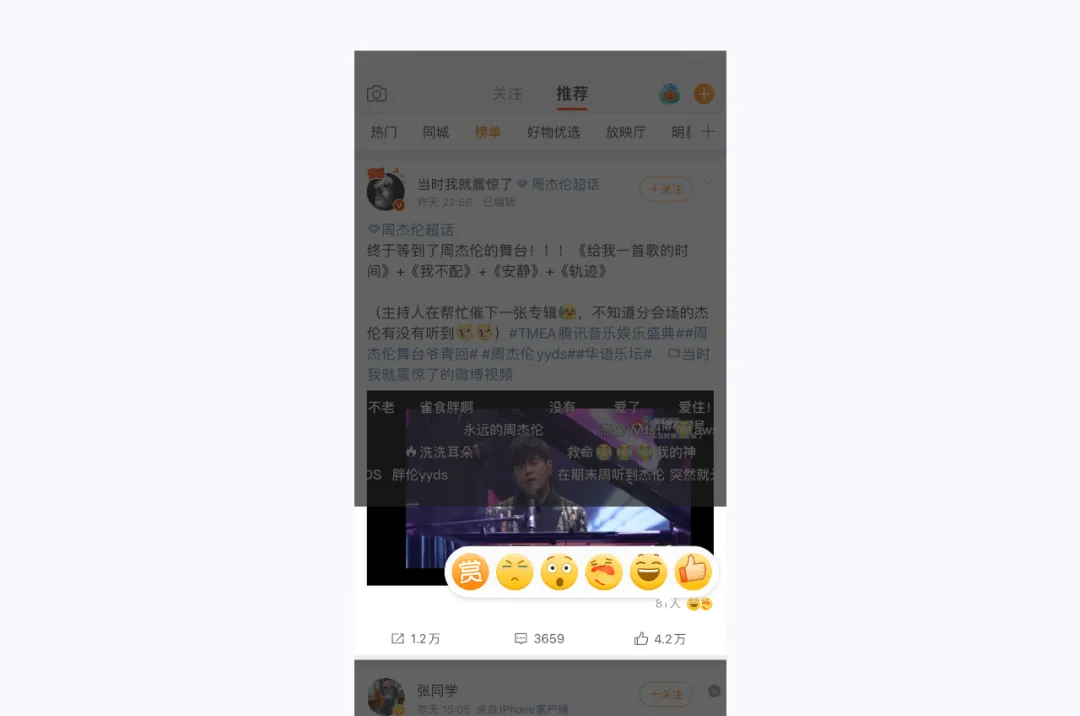
案例:Facebook 表情反应功能
在Facebook中,长按点赞按钮会弹出多种带动效的emoji选项,用户可自由选择最能表达自己情绪的表情。这种设计增加了用户表达的自由度,也强化了社交连接的情感维度。
国内微博也引入了类似机制,用户长按点赞可生成趣味动画,提高了操作的趣味性与停留时间。

3.下拉刷新
下拉刷新是高频交互动作,也是展示品牌创意的好机会。

案例:内容平台的刷新动画
不少App在下拉刷新时加入品牌元素,如趣味卡通角色、动态 Logo、创意插画等,不仅可以为用户提供反馈,表明内容正在加载,另外还能借着加载的机会,曝光品牌形象。
用户在等待加载的过程中,注意力通常会非常集中,因为他们想快速看到加载后的内容,在加载中融入品牌动画会让用户对品牌的印象更深刻。

在墨刀素材广场中,你可以找到多种风格各异的下拉刷新交互动效模板,包括卡通风、极简风、品牌动画风等,满足不同产品定位和设计需求。这些原型模板均为可直接拖拽使用的高保真组件,无需从头制作动效逻辑,能显著提升原型搭建效率。无论是内容型 App、电商平台,还是后台管理系统,都可以快速套用,实现下拉刷新时的加载反馈与品牌展示的完美结合,让你的原型更真实、更具感染力。👉立即免费注册墨刀,搜索更多微交互设计模板资源!
4.滚动查看
滚动动效可以通过视觉层级变化,为界面增加动态的吸引力。

当用户滑动页面时,图像渐变、背景颜色过渡、模块放大缩小等效果,让用户感受到页面在“回应”他们的操作,增强页面的层次感与动感。新闻类 App、品牌官网、展示型电商页面常用此设计。这种细节的设计能让产品看起来更具吸引力,改善用户的使用体验并创造乐趣。
5.滑动效果
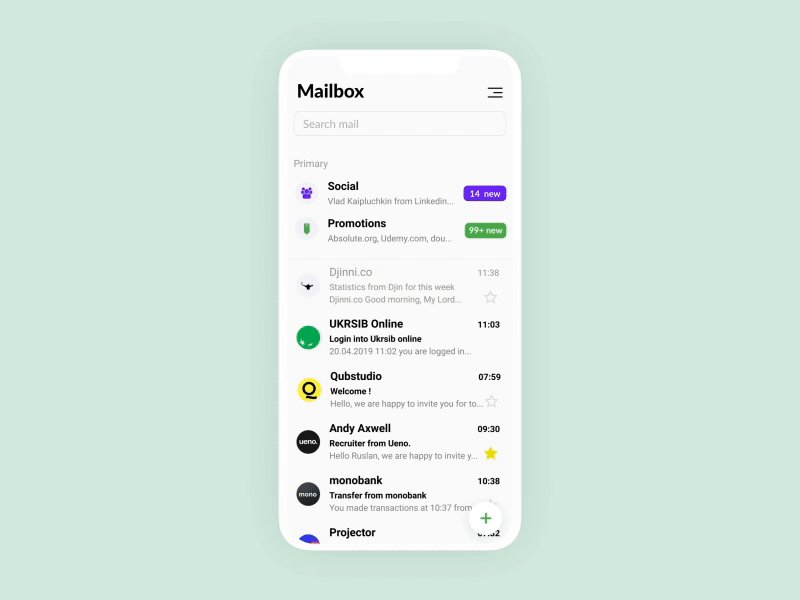
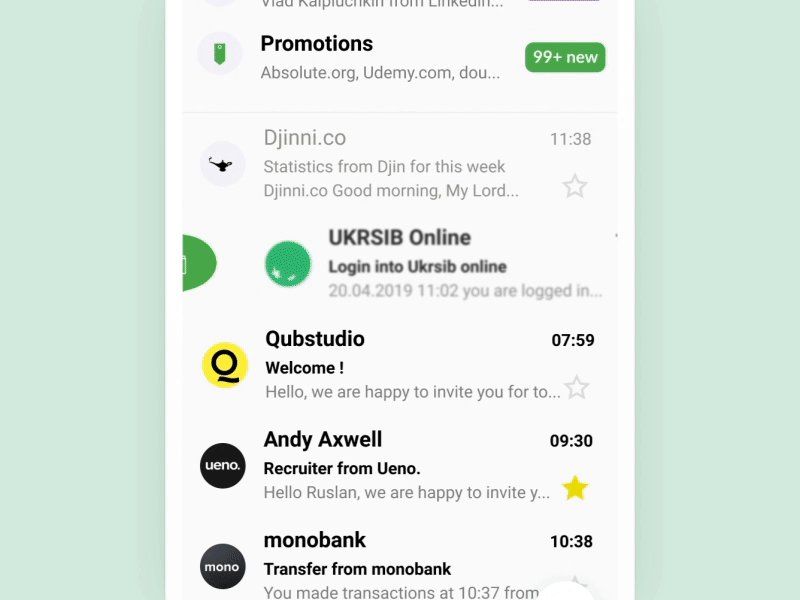
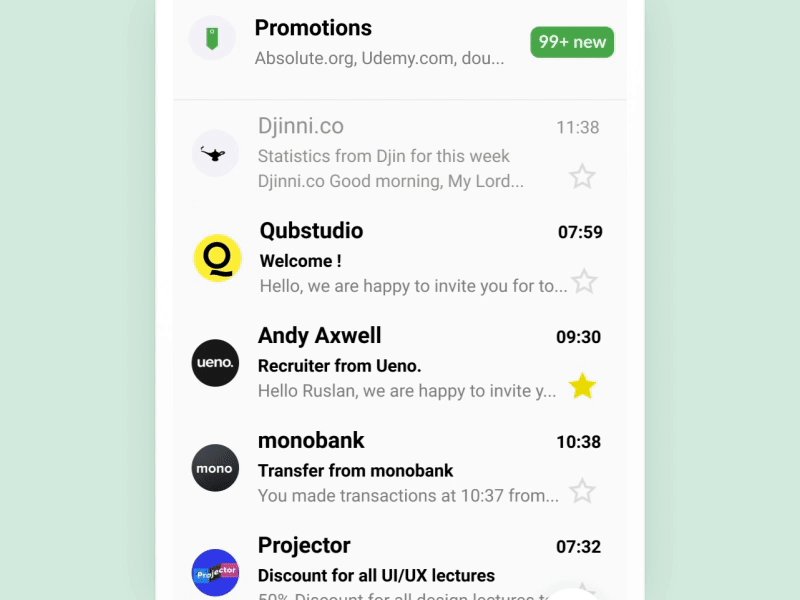
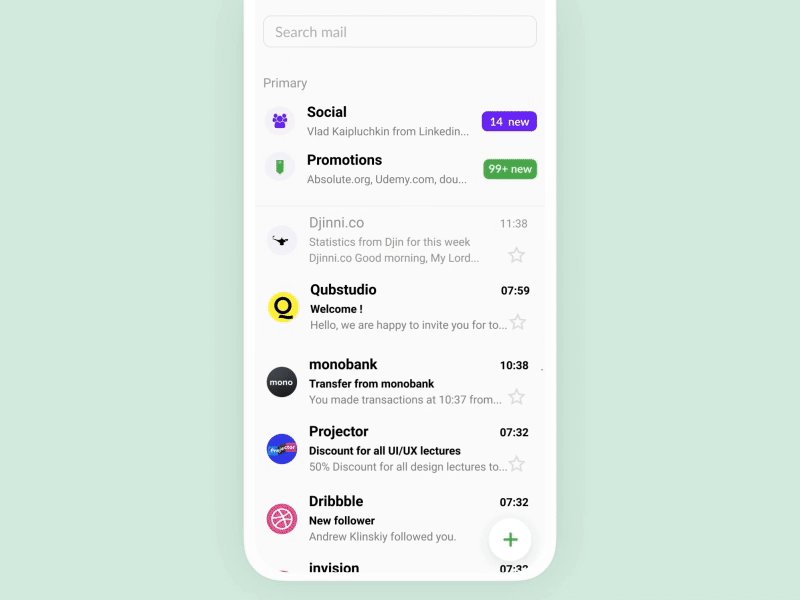
滑动交互常用于操作密集的列表场景,通过不同方向的滑动触发不同功能,节省空间又提升效率。

在邮箱类产品的收件箱列表中,用户向右滑动可以归档邮件,向左滑动则触发删除,整个过程无须额外点击按钮。直观的滑动动效让操作更自然流畅,也大幅减少误操作。这种微交互设计也广泛用于待办清单、消息通知等模块。
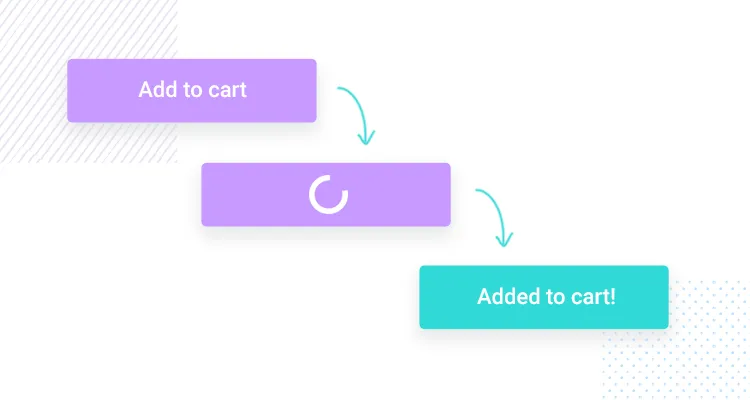
6.系统加载
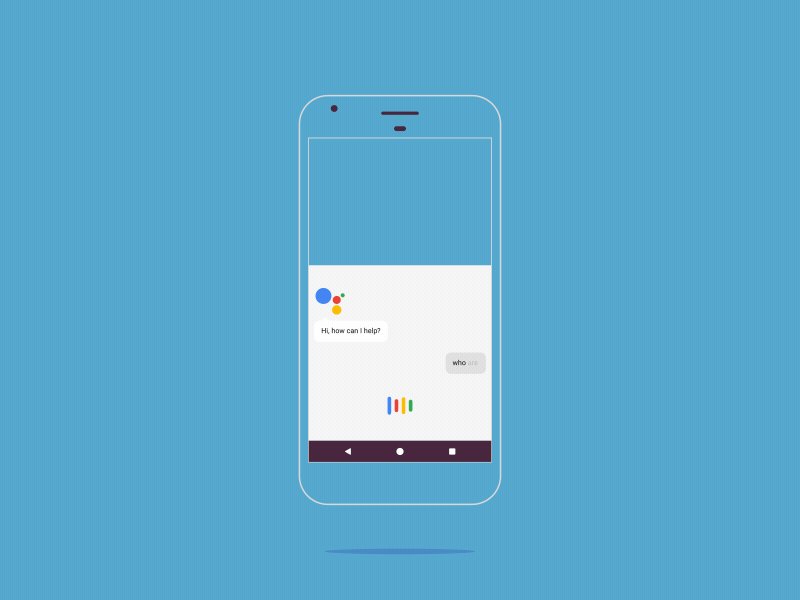
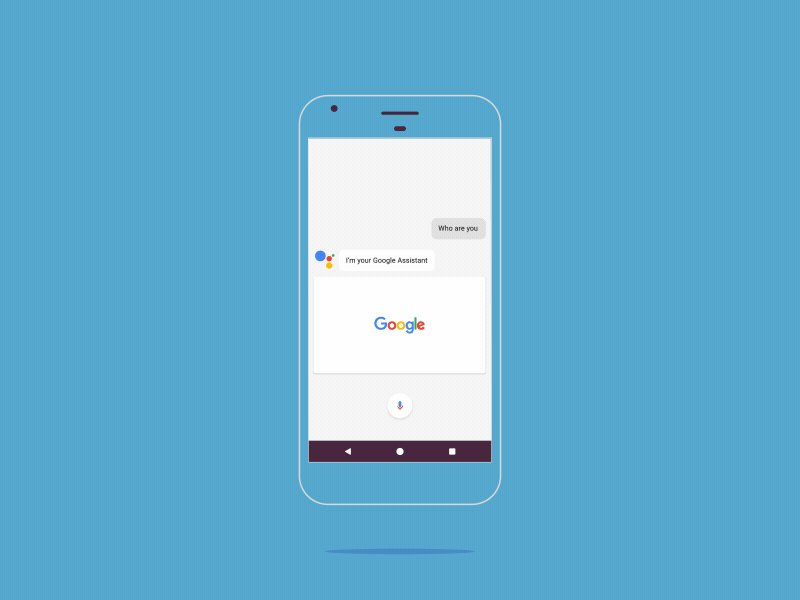
加载过程中的反馈是不可忽视的用户体验节点。好的加载动画不仅缓解焦虑,还能传递品牌风格。

在Google Assistant的动态反馈效果中可以看到,用户唤醒Google Assistant时,屏幕下方会出现一组动态音波,表示系统正在聆听。这一动画既确认了系统的响应,也营造了科技感氛围。苹果Siri则采用了更具未来感的声波动效,两者均体现出“等待状态”与“品牌个性”的完美结合。
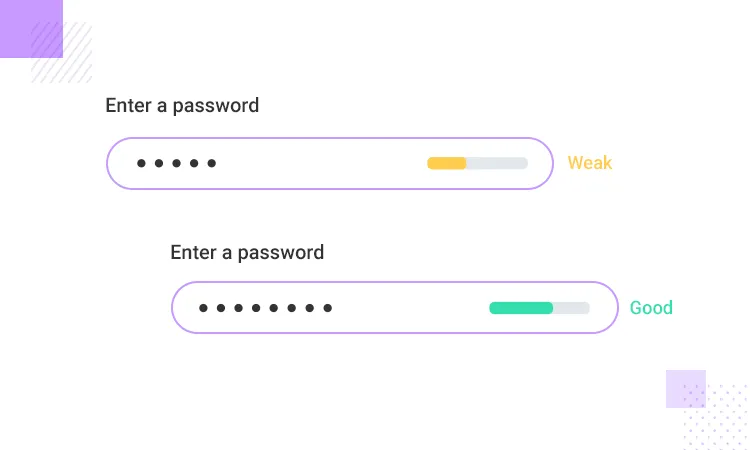
7.错误反馈
错误反馈是交互体验中最敏感的部分,既要表达清晰,又不能破坏用户情绪。

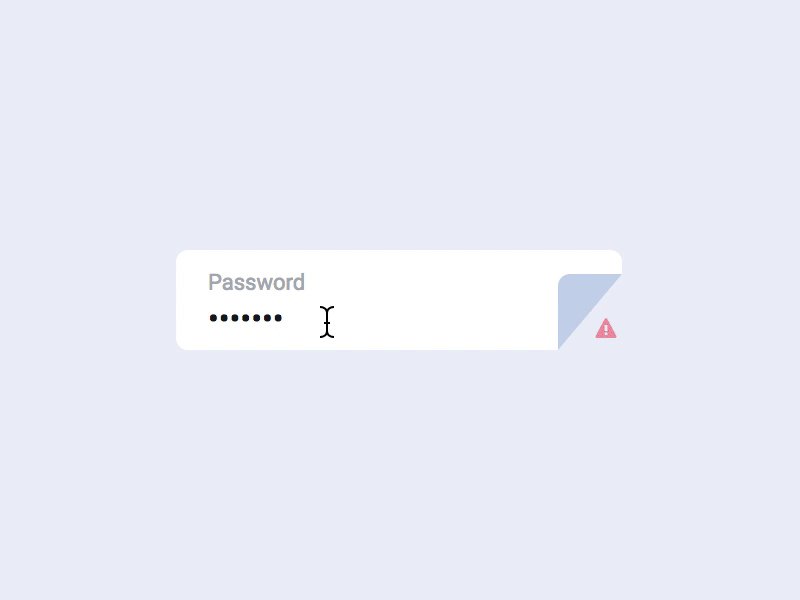
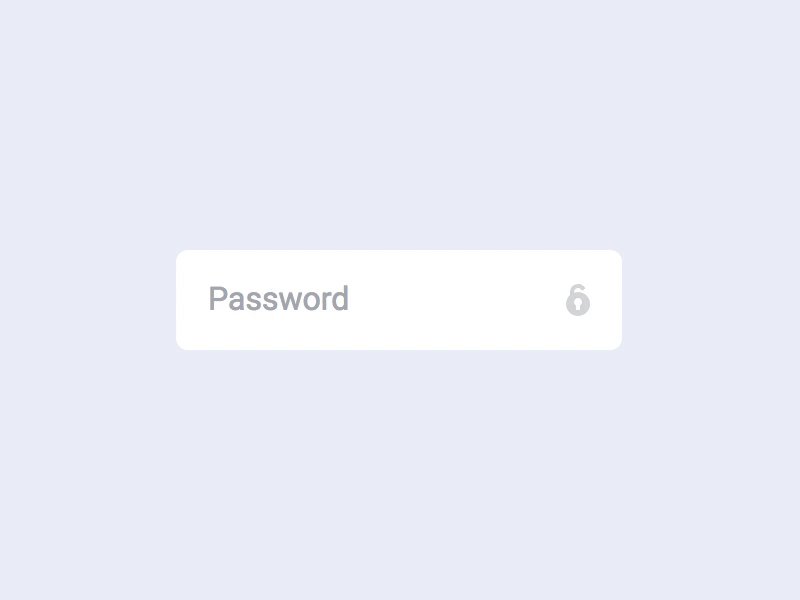
在登录/注册、填写表单中会常用到错误反馈的设计,如何以一种微妙且不生硬的方式提醒用户输入的信息有问题,是件不容易的事。结合微交互设计,用户填写信息错误时,输入框边缘轻微抖动、错误信息以柔和方式从侧边浮出,能温和地提示错误来源,避免用户产生挫败感。
墨刀组件库内有多种表单验证模板,支持错误提示动效模拟,助力你快速构建真实交互逻辑。
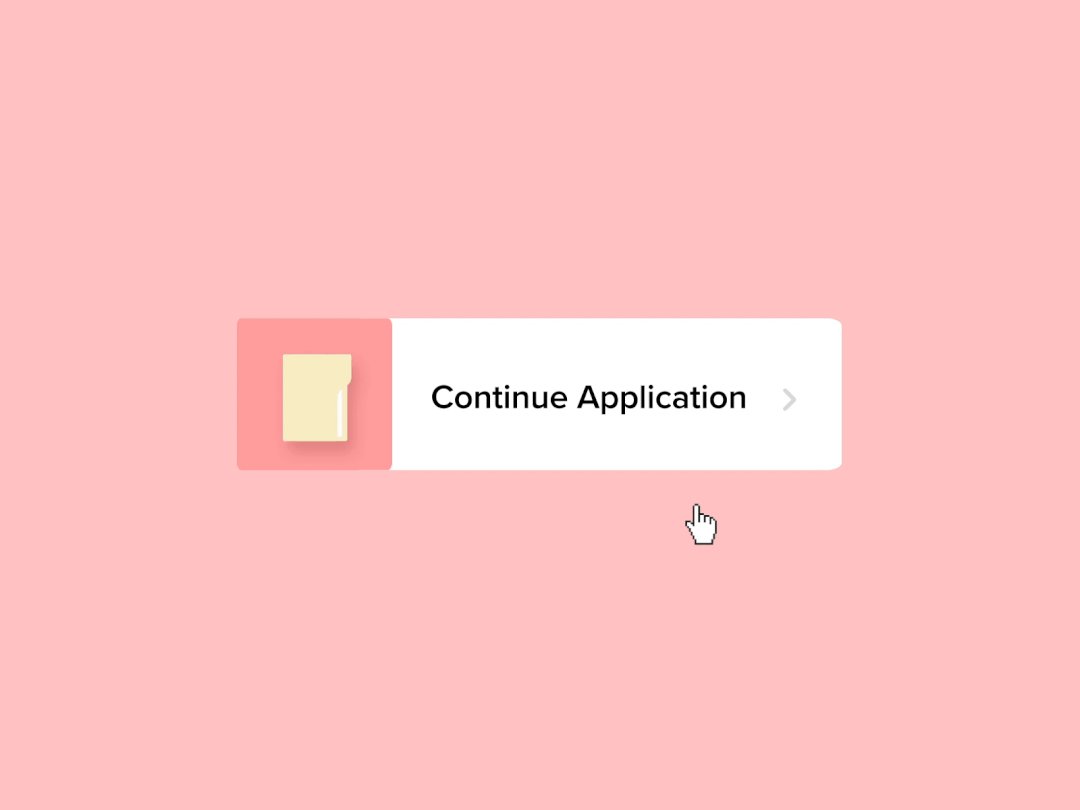
8.鼠标悬停效果
悬停反馈常见于PC端网页产品,用于提升可点击元素的识别度和引导性。

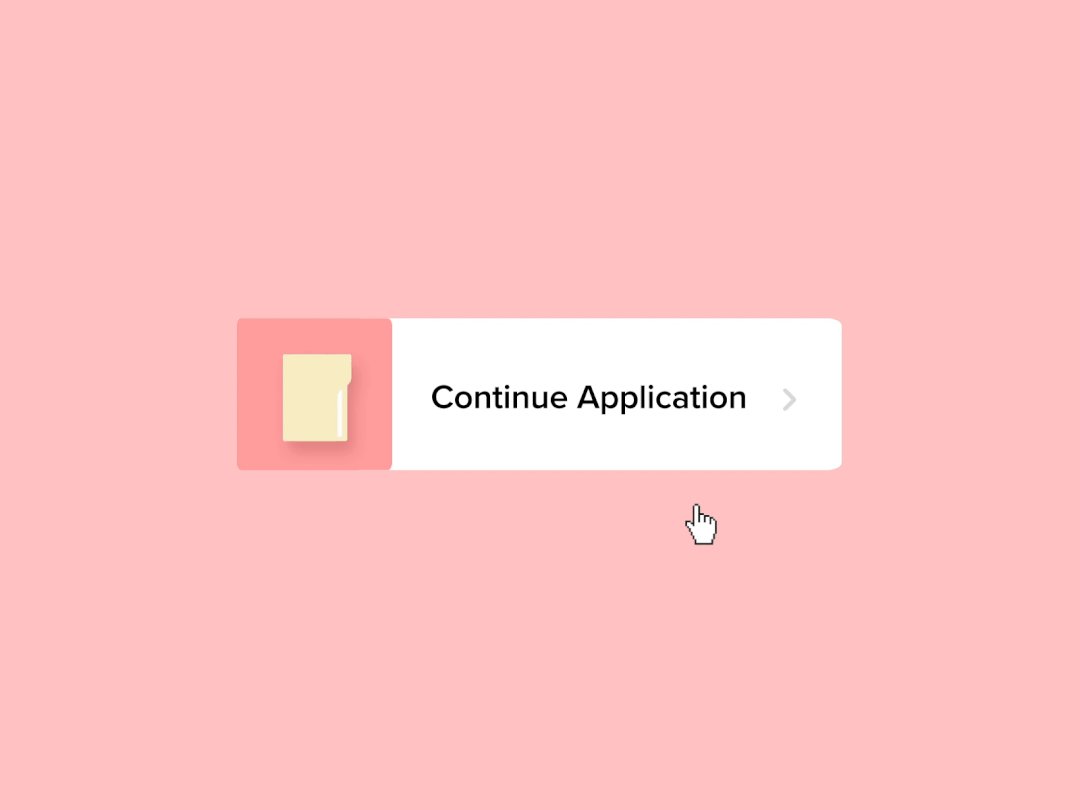
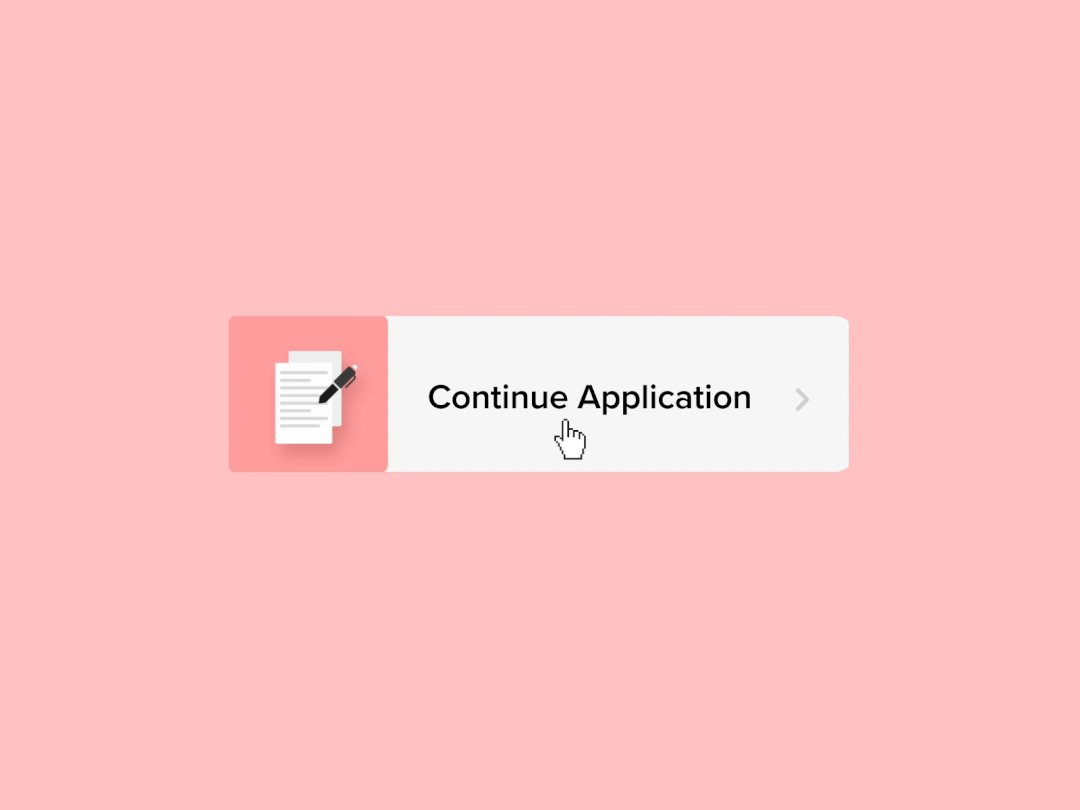
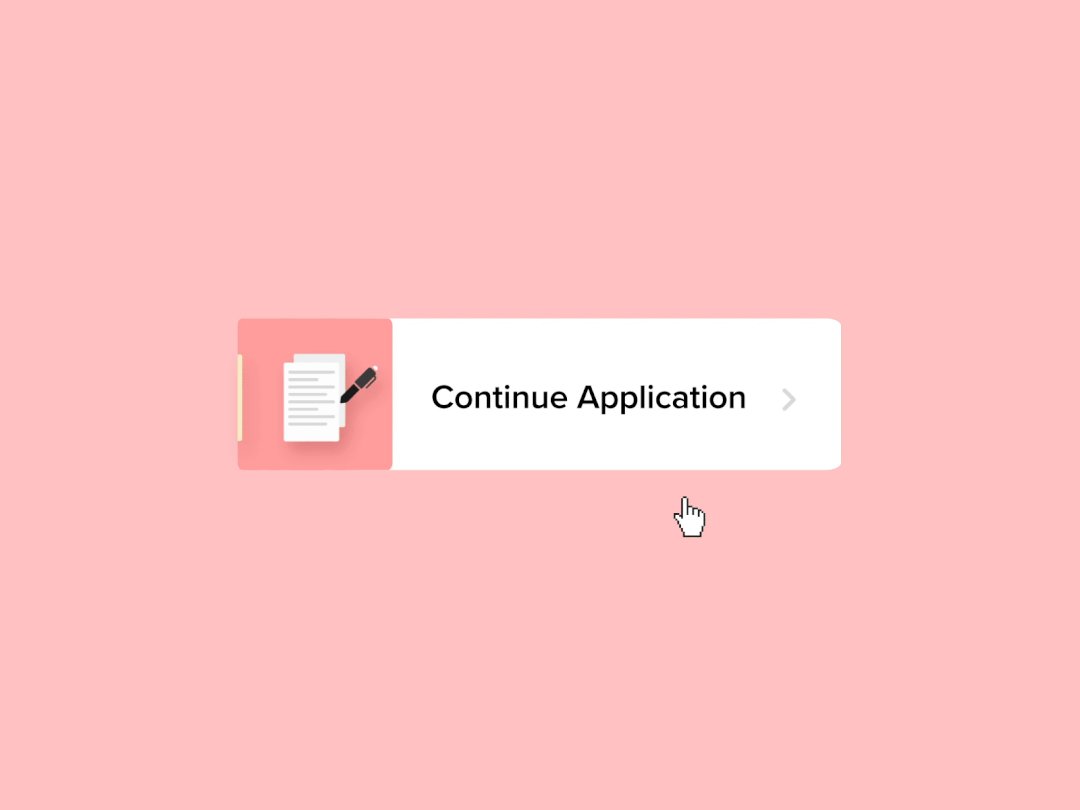
例如当用户将鼠标悬停在某个操作按钮上,按钮左侧图标会从文件夹变为表单图标,并伴随轻微放大或颜色渐变,让用户明确知晓这是一个可操作区域。这种小动效能大幅提升页面“活性”,在管理后台、官网组件库等界面中应用非常广泛。
细节设计成就卓越产品,设计这些微交互动效,不一定要靠代码或复杂的设计软件,从原型阶段就可以实现高保真的交互演示。墨刀是一款适用于产品经理、设计师、开发者的协作原型设计工具,支持:

- 拖拽式交互设置,轻松还原点击、滑动、悬停等微动效
- 丰富的动效组件库与案例模板,覆盖中后台、APP、小程序等多种场景
- 实时在线协作,支持团队成员边看边改
- 快速导出原型链接,方便汇报、评审、测试

微交互虽小,影响却大,优秀的微交互设计,从不喧宾夺主,却能极大提升用户的操作愉悦感、品牌好感度与整体体验流畅性。希望本文介绍的 种常见微交互类型,能帮助你在产品设计中灵活运用,做出真正“有温度”的好产品。别忘了借助工具加速落地,免费注册使用墨刀,让你更轻松地从灵感到原型,全流程搞定产品微交互设计!




