做网页设计的时候,是不是总感觉灵感枯竭、找不到合适的工具、还要在各种网站之间来回切换?别急,今天整理了12个超实用的网页设计网站,有的是灵感宝库,有的是工具神器,还有的是直接能在线协作搞定整套网页设计流程。无论你是刚入门的小白,还是天天打图的设计师,这些网站都能帮你节省时间、提升效率、做出更高级的页面设计!
1.墨刀

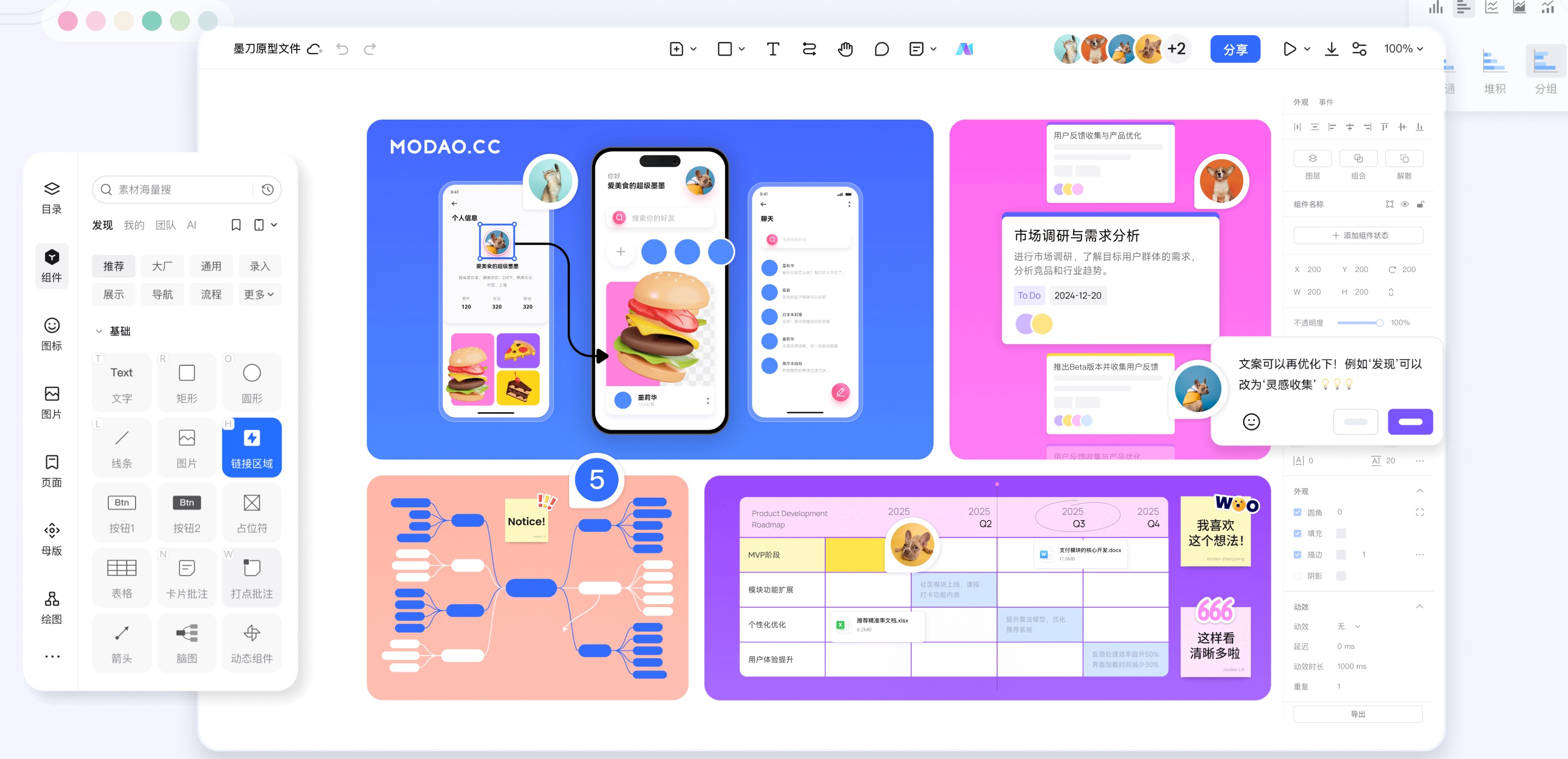
墨刀是一款在线的网页原型设计与协作平台,它提供了所见即所得的网页原型界面搭建体验,用户可通过拖拽快速构建页面结构,配合内置的丰富网页设计模板,极大提升设计效率。同时,墨刀支持复杂交互设计与在线预览,适合产品经理、设计师与开发团队在同一平台上协同工作、版本管理与交付上线。立即注册墨刀,开启在线网页设计体验

在AI能力方面,墨刀已率先实现网页设计流程中的智能化支持,包含AI生成网页原型、AI生成交互组件、批量修改优化、智能布局建议等功能,极大降低非设计背景用户的使用门槛。用户只需通过自然语言描述需求,AI便可快速生成结构清晰、交互合理的页面草图,并可在此基础上进一步编辑美化。这一创新能力使得墨刀不仅适合专业设计团队,也成为中小企业与创业者快速构建落地页与展示网站的理想选择。
2.Awwwards

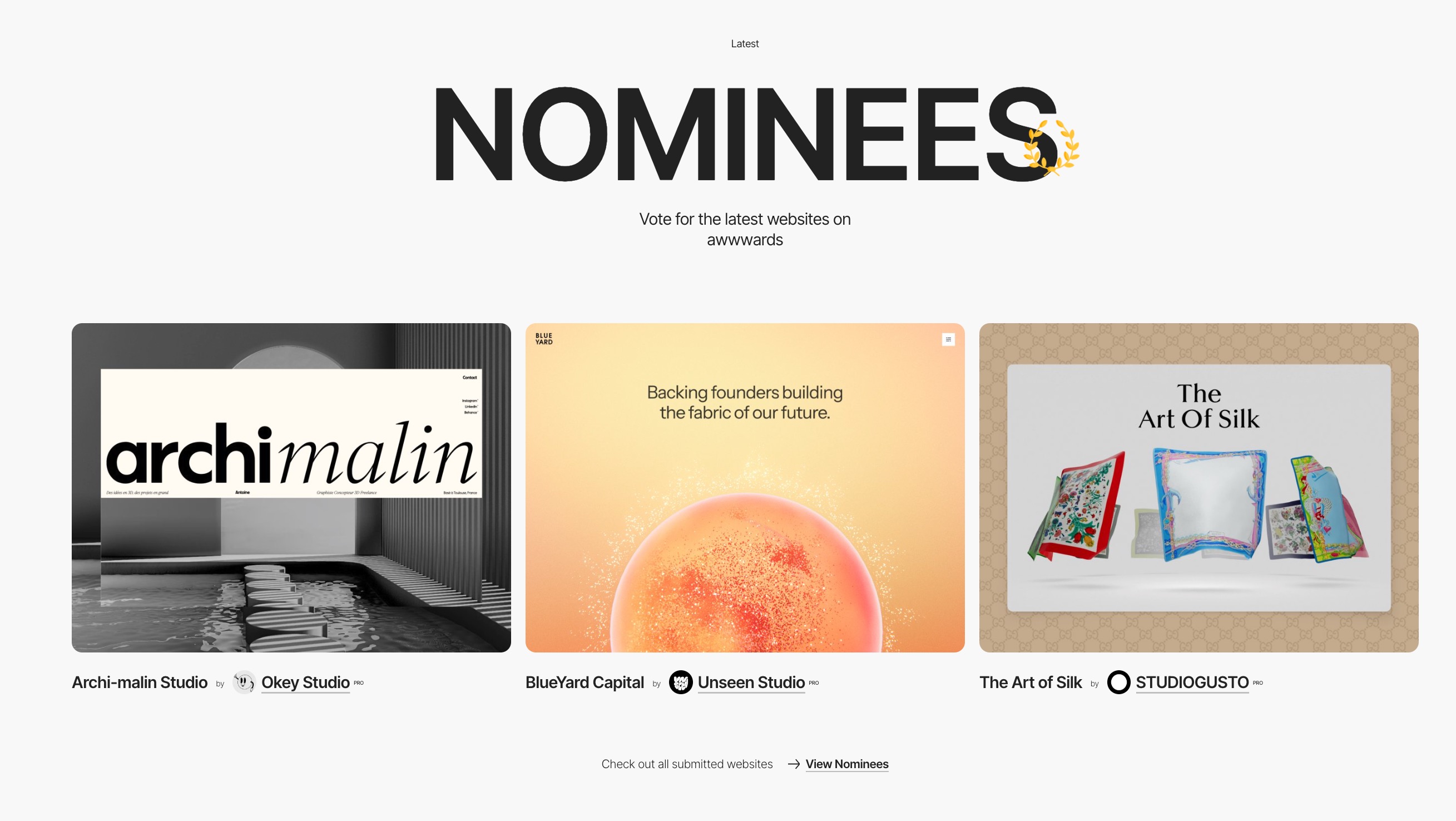
Awwwards 是全球知名的网页设计奖项平台,收录了大量获得专业评审认可的高水准网站作品。其核心特色在于高度视觉化的页面展示与评分体系,不仅提供灵感参考,还能直观了解当前网页设计的国际趋势,是设计师获取创意和趋势判断的绝佳窗口。
3.Dribbble

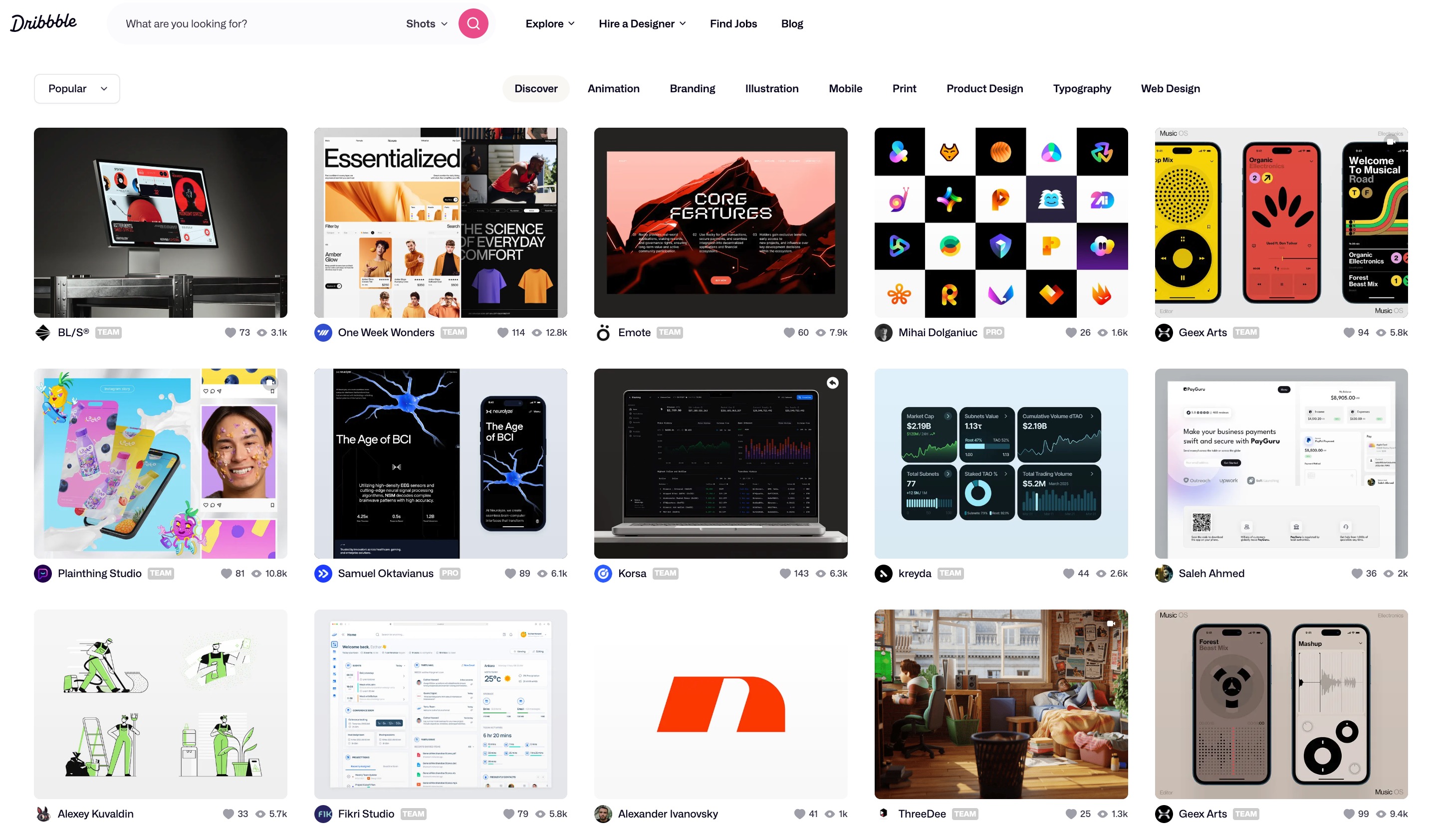
Dribbble 是一个面向设计师的作品展示与交流社区,以UI/UX、插画、网页界面为主,更新频繁、风格多元。核心特色在于其“图集式”的浏览体验,用户可以快速预览大量设计案例,尤其适合寻找现代界面风格或交互动效的灵感来源。
4.Bechance

由 Adobe 支持的 Behance 是全球创意工作者的项目发布平台,涵盖平面设计、网页设计、动画、摄影等多种领域。其最大特色是项目型展示方式,能完整看到一个网页设计项目从需求分析到视觉输出的全过程,适合深入理解设计逻辑。
5.Figma

Figma 是一款云端协作型设计工具,以其轻量、实时协作和强大的组件系统著称。其核心特色在于支持多人在线编辑和原型交互制作,尤其适合远程团队或初创项目的快速设计协作,也是网页设计师日常使用频率最高的工具之一。
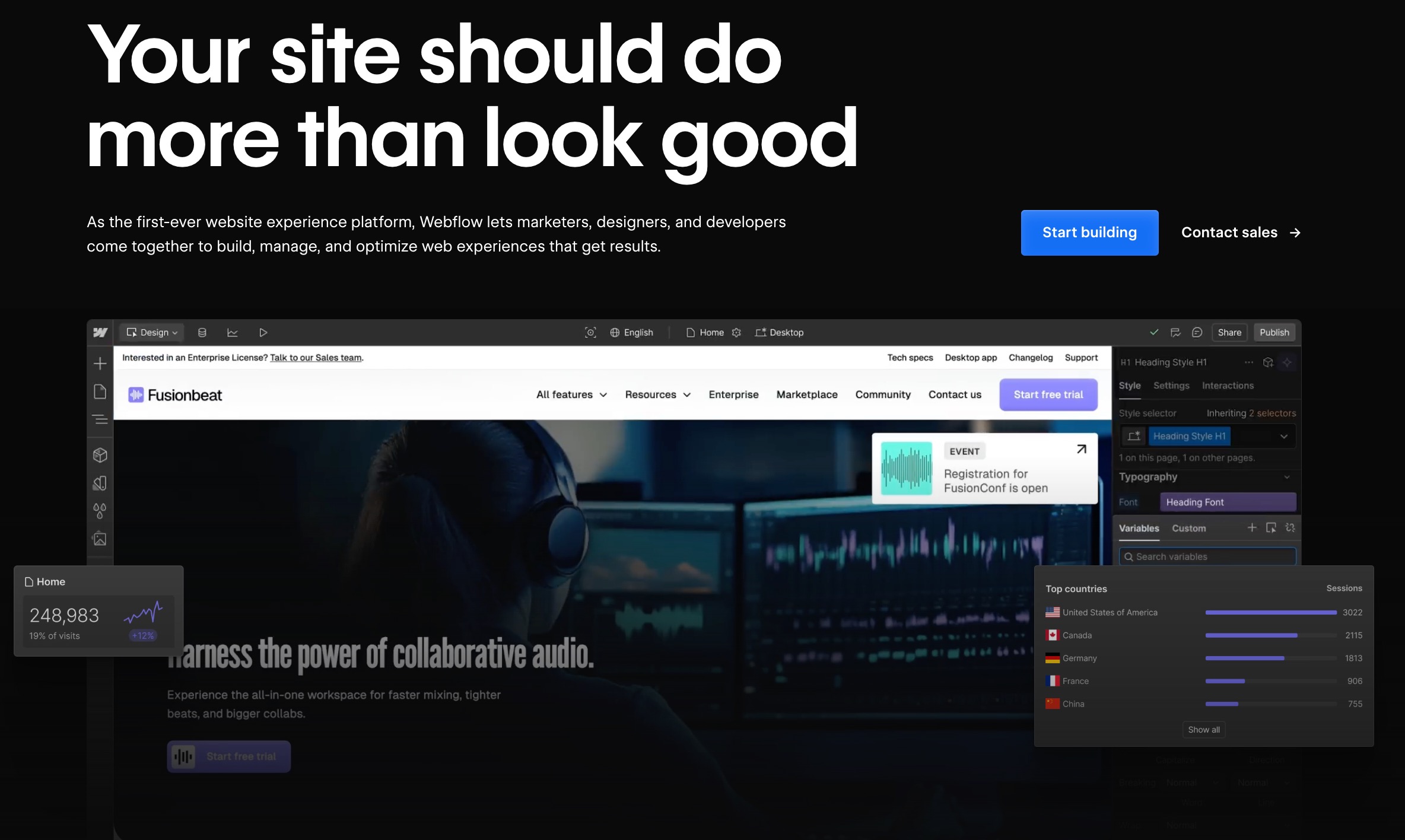
6.Webflow

Webflow 是一款可视化网站开发工具,结合了设计自由度和开发能力,让设计师无需写代码即可构建动态网页。其特色在于设计即代码的理念,所见即所得地输出干净的HTML/CSS代码,同时支持CMS与动画,是设计师与开发者之间的高效桥梁。
7.CSS-Tricks

CSS-Tricks 是一个由前端开发者 Chris Coyier 创办的技术博客,涵盖了丰富的CSS技巧、响应式设计、前端开发知识。其核心特色在于案例驱动与实战导向,尤其适合设计师补充前端知识、解决页面实现问题时查阅参考。
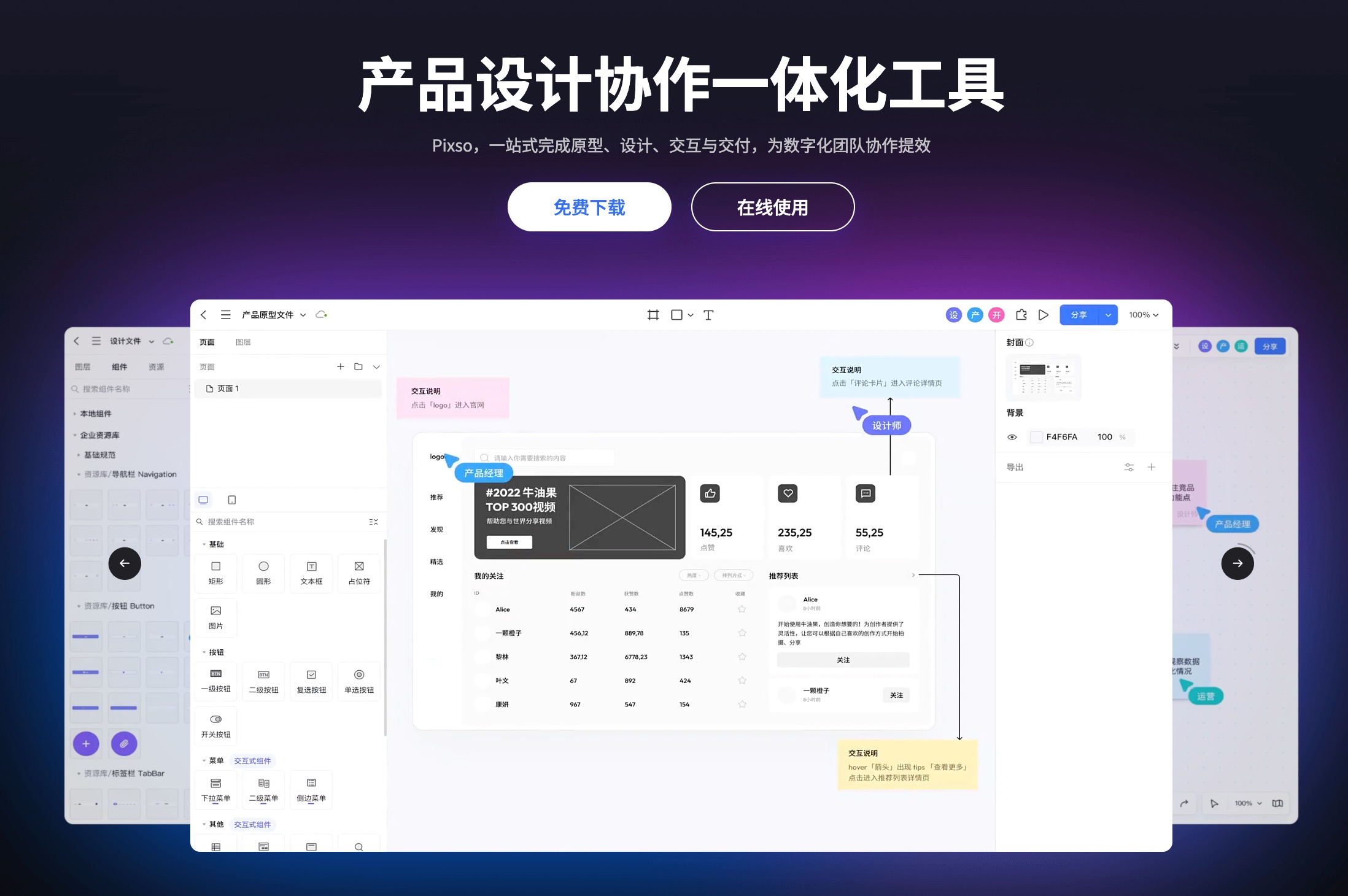
8.Pixso

Pixso是一款在线网页设计工具,可以让用户快速创建和制作网站原型。Pixso专为协作而构建,借助Pixso可以让你仅通过一个网页链接就与团队的其他成员实现共享与编辑同一个设计文件并获得反馈,而不需要再同步和传输。
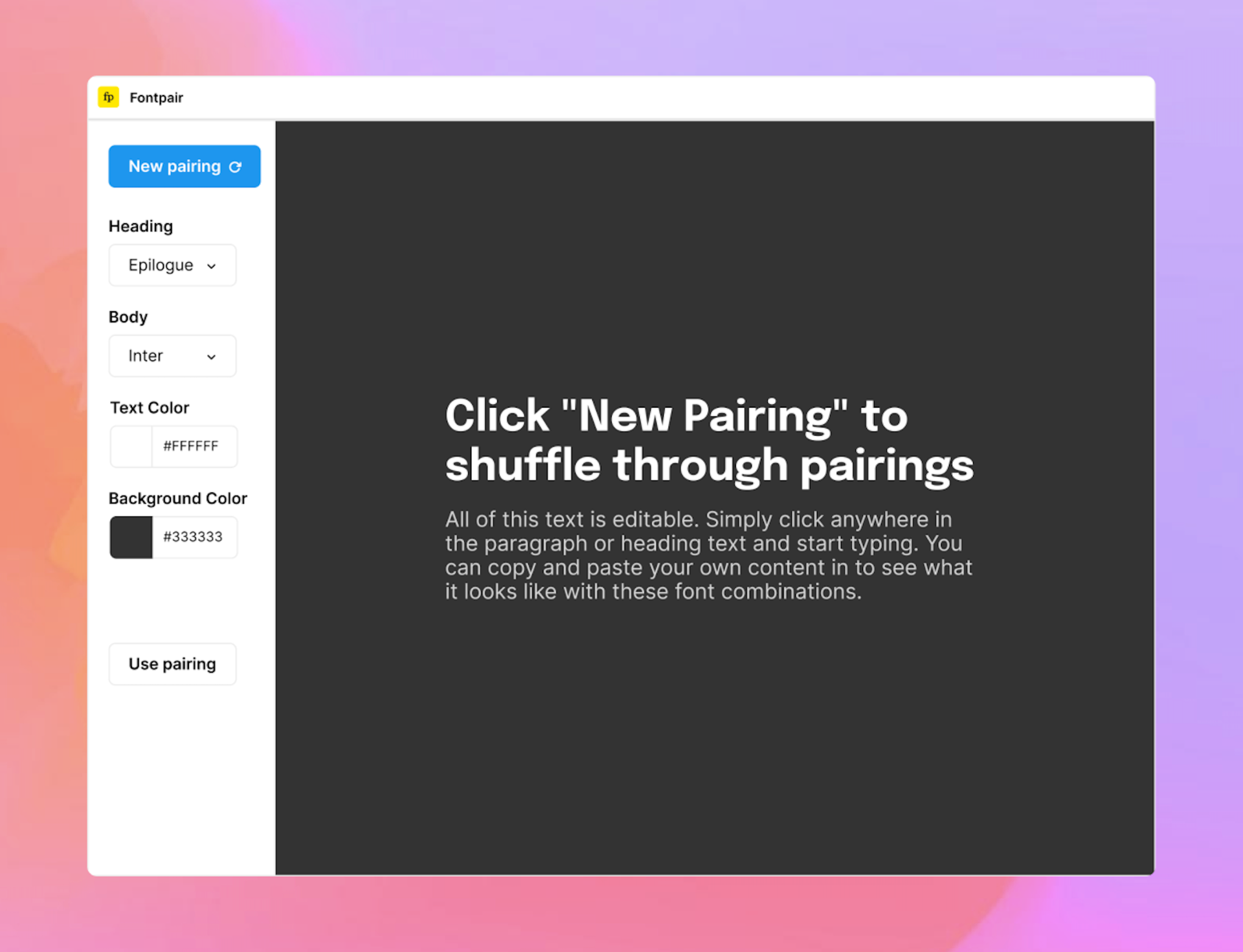
9.Fontpair

Fontpair 是一个帮助用户快速寻找字体组合的网站,专注于 Google Fonts 的配对推荐。核心特色在于其简洁直观的界面和实用分类,无需设计经验即可快速找到合适的标题-正文字体搭配,提升页面可读性和美感一致性。
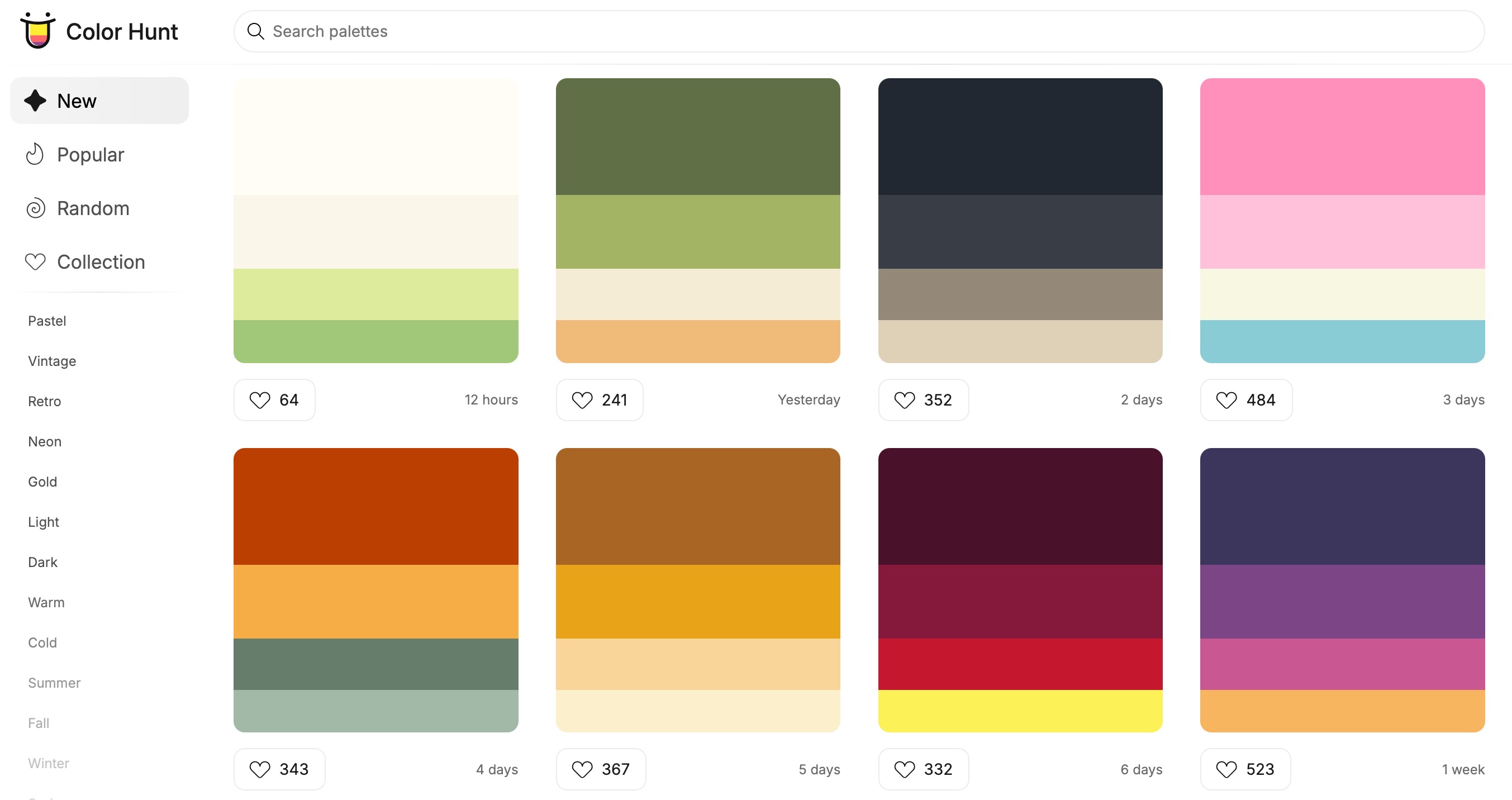
10.Color Hunt

Color Hunt 是一个由设计师社区维护的免费配色库,提供成百上千套流行且实用的配色方案。它的核心优势在于每日更新和极简体验,用户可以快速复制色值,按主题浏览(如极简、复古、商务风),适合用于网页主题定调与UI风格配色。
11.UI Design Daily

UI Design Daily 提供高质量的免费UI组件和页面模板,每日更新,包括登录页、仪表盘、表单等常用界面。核心特色是可直接下载 Figma 源文件,设计师可快速修改复用,极大提升UI设计效率,适合用于项目快速起步或组件搭建。
12.Animista

Animista 是一个在线 CSS 动效生成工具,用户可以通过图形化界面选择动画类型、调整参数,并生成对应的CSS代码。它的核心特色是可视化预览与分类清晰,特别适合网页设计中需要快速实现按钮、加载动画等微动效的场景。
看完这些工具和灵感网站,是不是已经跃跃欲试了?如果你想快速把脑中的网页想法变成可以预览、演示、交付的原型,强烈推荐你试试国产在线网页设计工具墨刀。拖拽组件、套模板、加动效、在线协作,一站式搞定网页设计,还有AI帮你自动生成页面结构,效率提升不止一点点!现在就去注册试用墨刀,体验“0基础也能做网页设计”的快乐吧!




