还在为导航栏怎么设计好看又好用而发愁?别担心,只需要掌握几个简单的思路,再搭配好用的模板工具,哪怕是设计新手,也能做出专业感十足的导航栏。今天这篇文章将带你快速掌握“既便捷又好看”的导航栏设计思路,即便你是0基础新手,也能马上上手!

一、导航栏:不仅是路径,更是体验的起点
说到一个页面的“门面担当”,导航栏绝对排得上号。在所有UI设计中,导航栏几乎是每一个界面中必不可少的组成部分。它看似简单,却直接决定了用户是否能快速找到所需内容、是否能顺畅地在页面间跳转。它不仅是用户进来后最先看到的区域,更是整个产品结构的指引者。
一个结构清晰、颜值在线的导航栏,不但能帮助用户快速找到功能入口,还能瞬间提升你界面的专业度和品牌感。反之,如果导航栏做得乱糟糟,就像逛超市却找不到分类牌一样,用户体验直接打折。
二、导航栏的常见类型与使用场景
导航栏不是一种样式通用天下,不同的产品形态、终端设备、信息量大小,决定了它应该怎么设计。
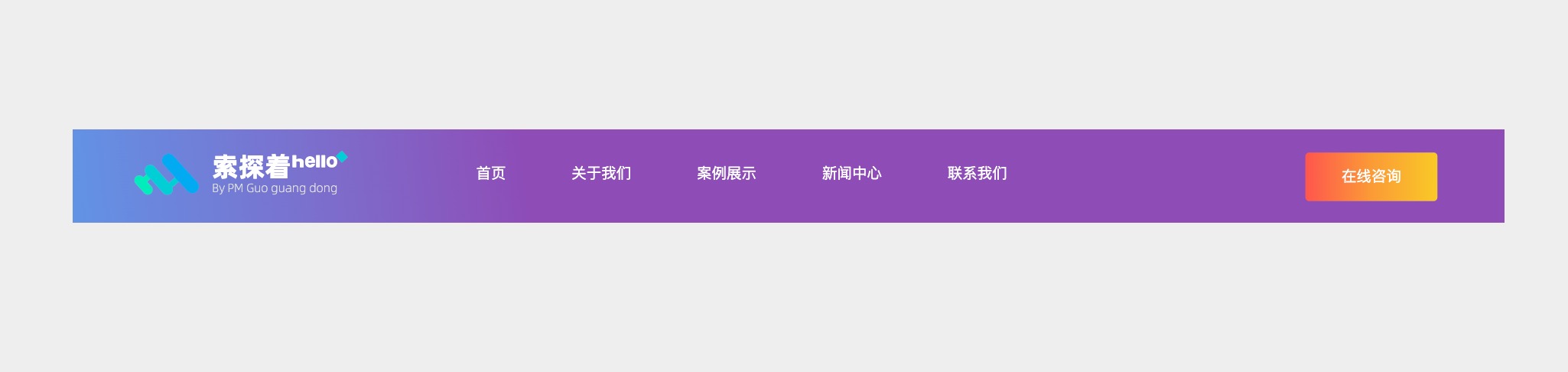
▸ 顶部导航栏(Top Navigation)

最常见的类型,适合官网、电商、内容类网站等,常放在页面最上方,结构简洁。
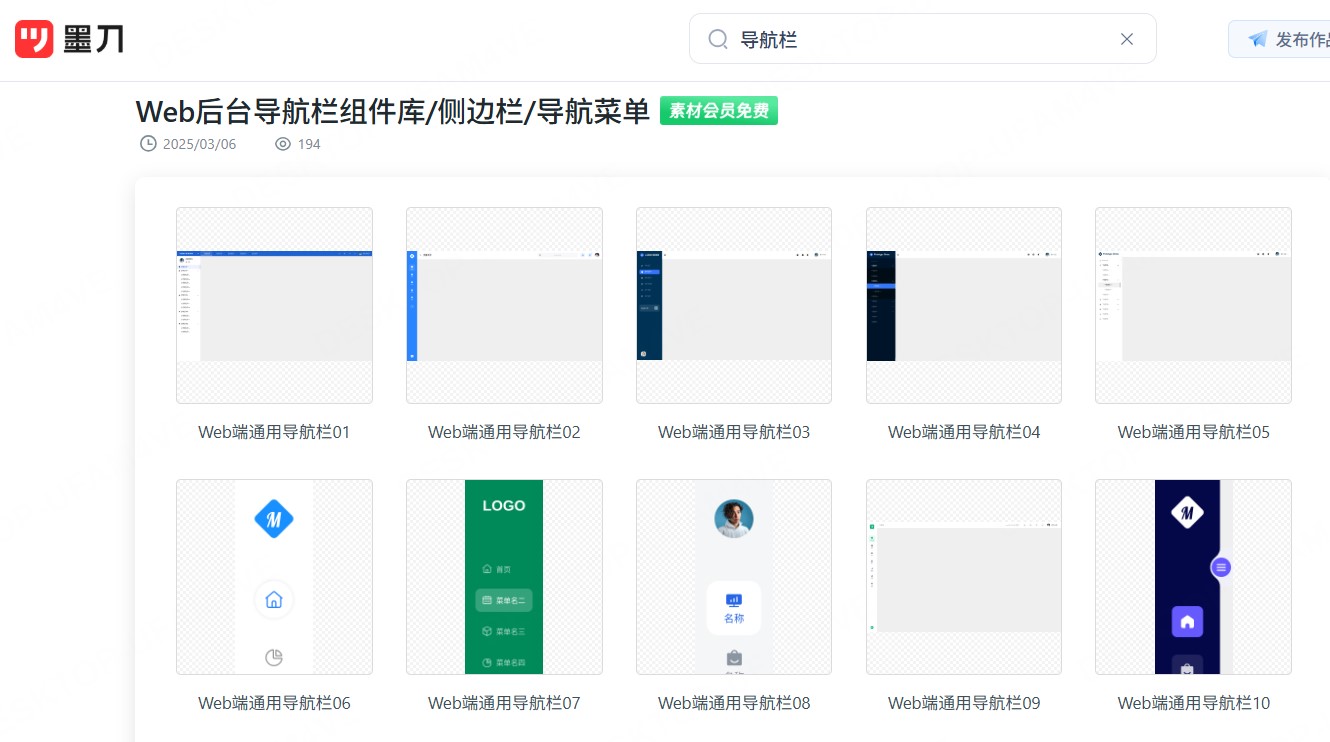
▸ 侧边导航栏(Sidebar Navigation)

适合后台系统、管理平台这类功能繁多的界面。可以分组、折叠,适合多层级导航。
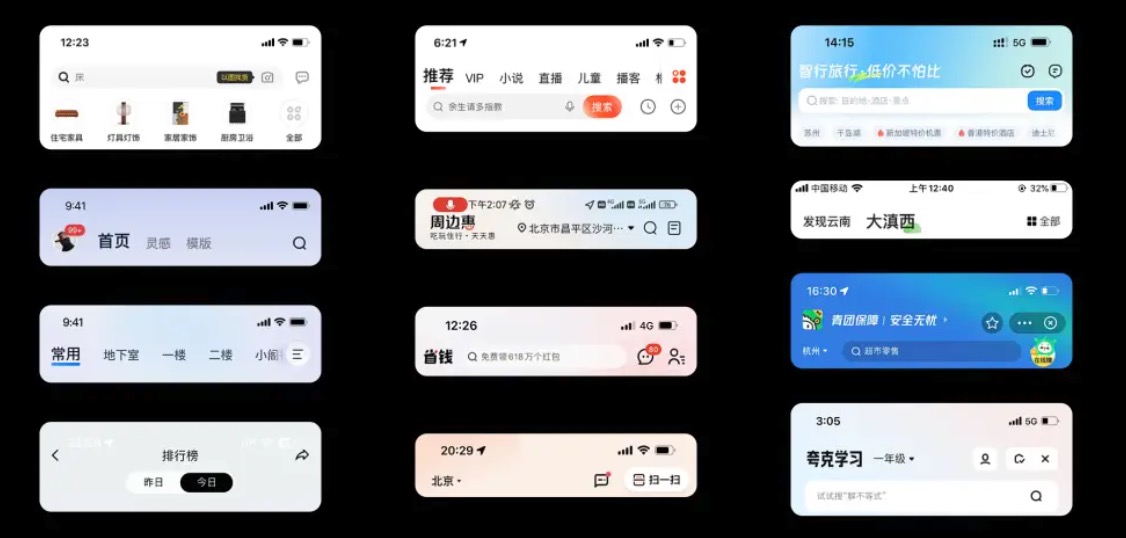
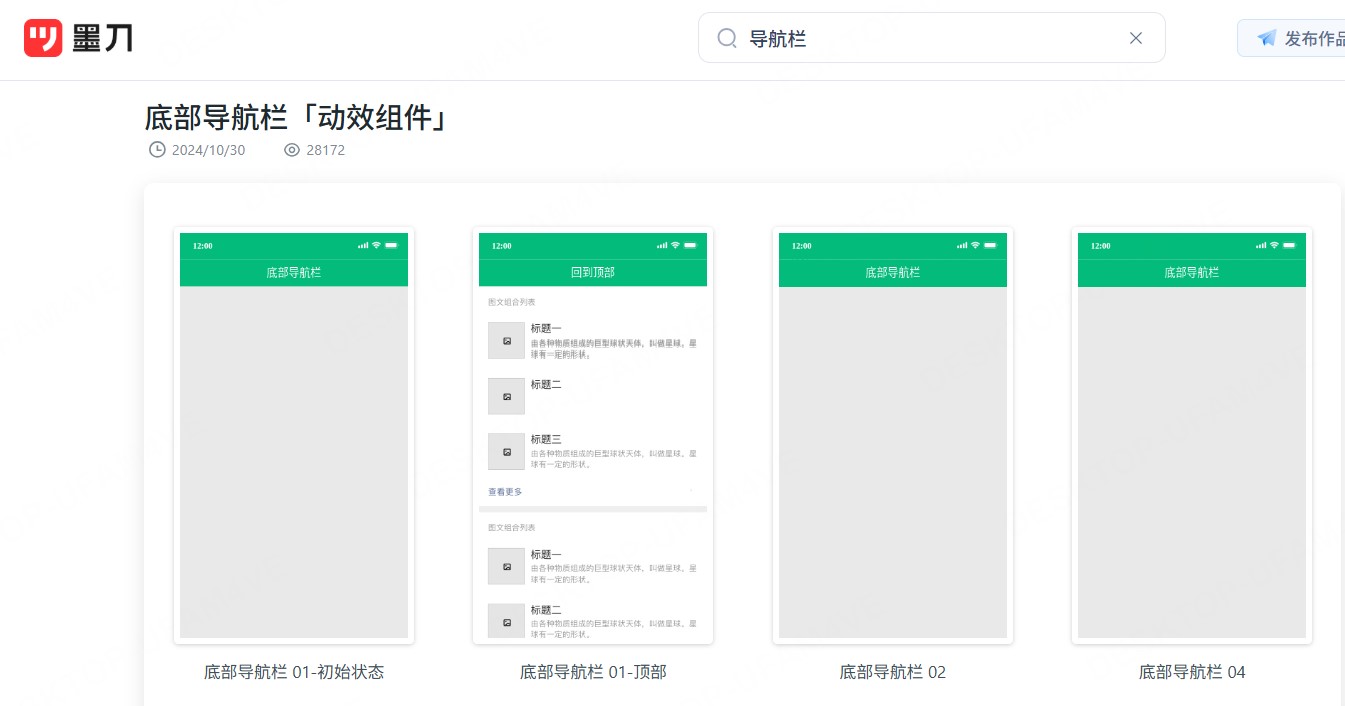
▸ 底部导航栏(Bottom Navigation)

常见于APP,适合放置4~5个高频核心操作入口,便于单手点击,特别适合移动场景。
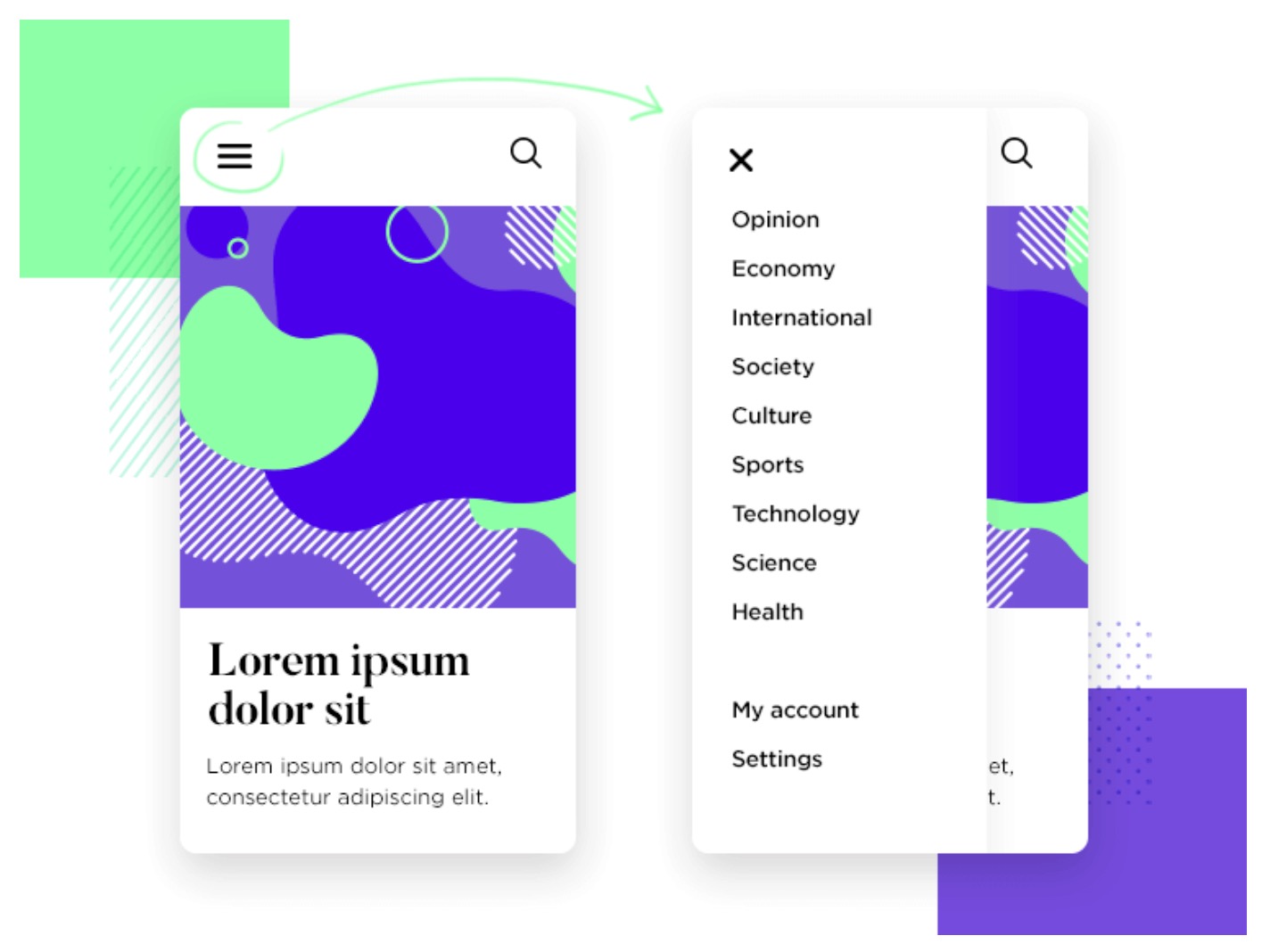
▸ 汉堡菜单 / 标签导航

屏幕空间紧张时的解决方案。汉堡菜单适合放较多内容;标签导航则适合频道类、商品类页面的快速切换。
三、好看的导航栏设计技巧
除了结构合理、功能清晰,导航栏的视觉设计也直接影响用户对产品的第一印象。下面这些小技巧,简单又实用。

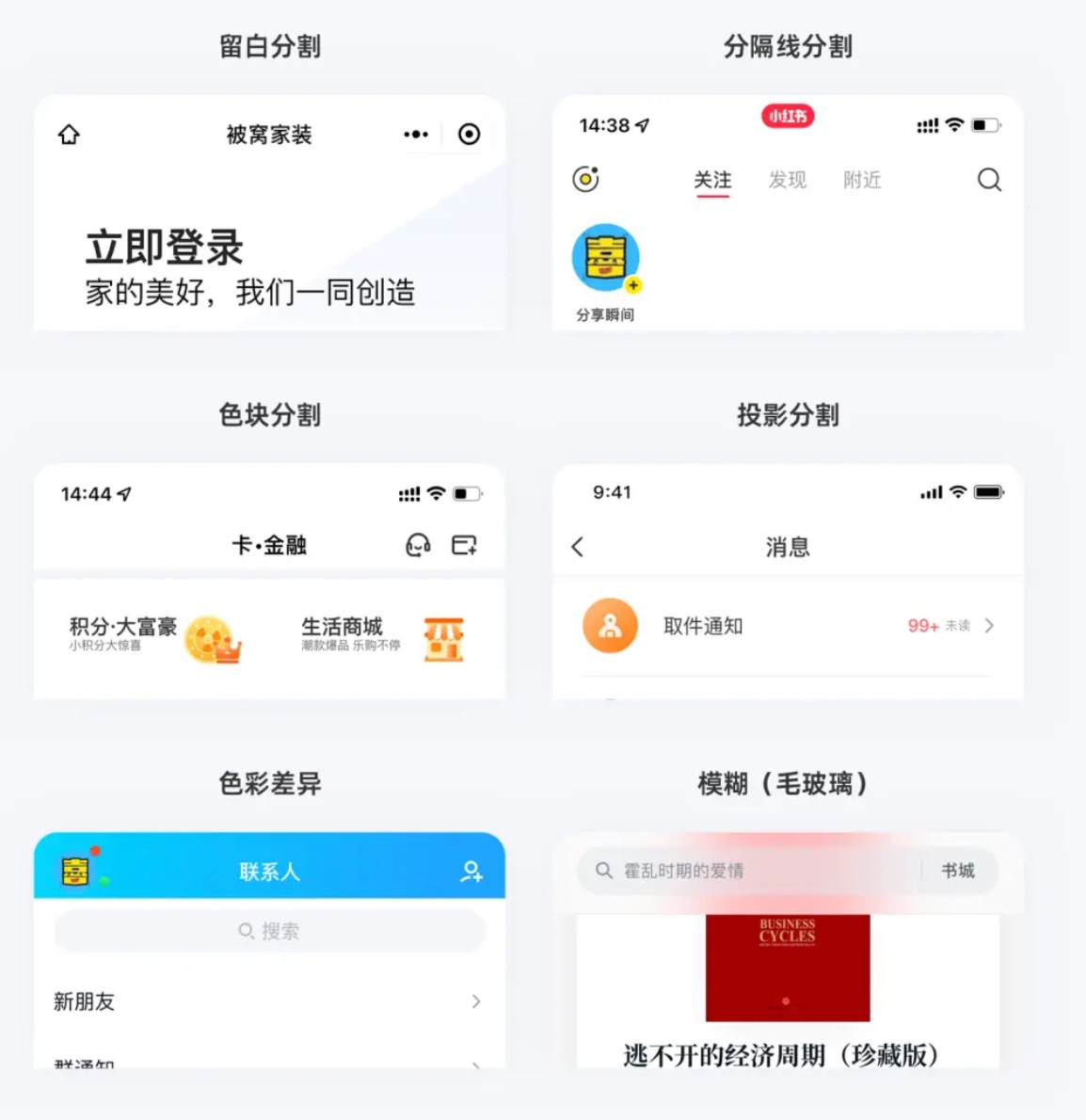
✅ 保持整洁统一
统一的配色、字体、图标风格,会让你的导航显得更有“高级感”。尽量避免多种颜色混搭或尺寸不一。
✅ 图标+文字,更易识别
别只放文字,也别只靠图标。图文组合更容易被快速识别,尤其在移动端尤其重要。
✅ 当前页高亮,用户才不会“迷路”
比如当前选中状态可以变色、加粗、加下划线,确保用户知道自己在哪。
✅ 加点小互动,体验更流畅
hover 变色、点击反馈、选中留底……这些细节会让界面更“有温度”。
✅ 适配不同设备
一个导航栏如果不能在手机上好用,那它就不算合格。响应式布局是必须的!
四、模板一键上手,轻松搞定导航栏设计
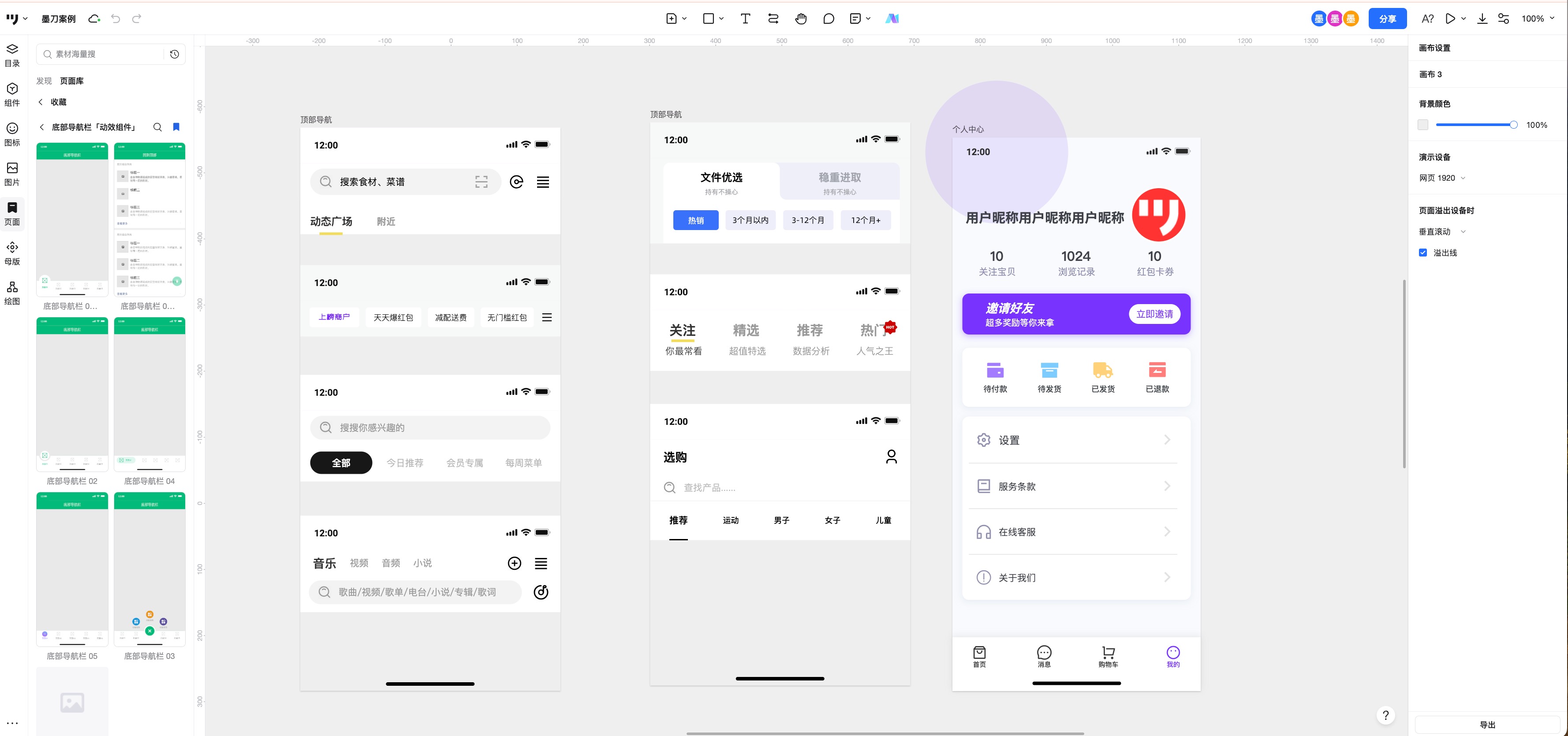
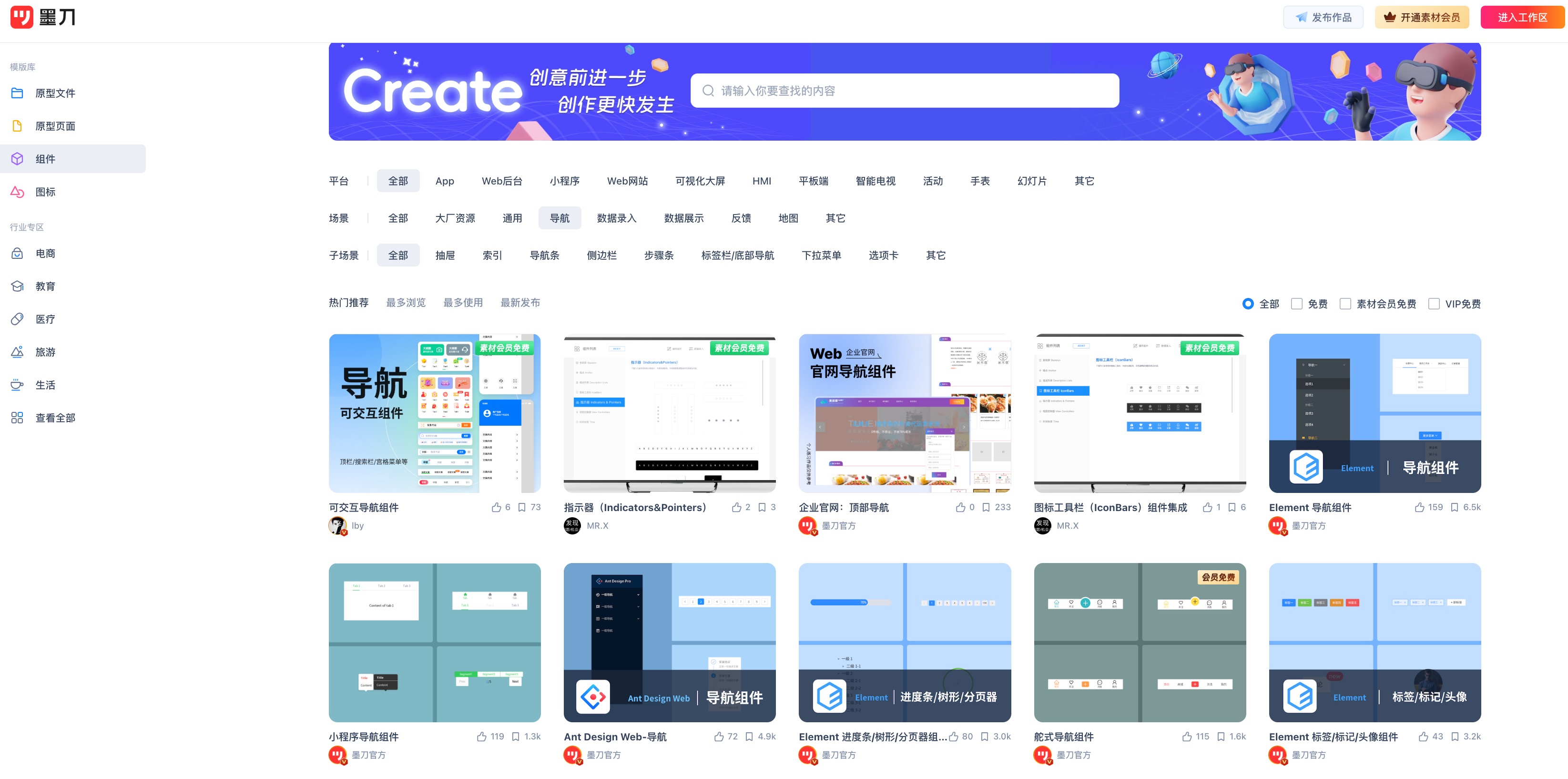
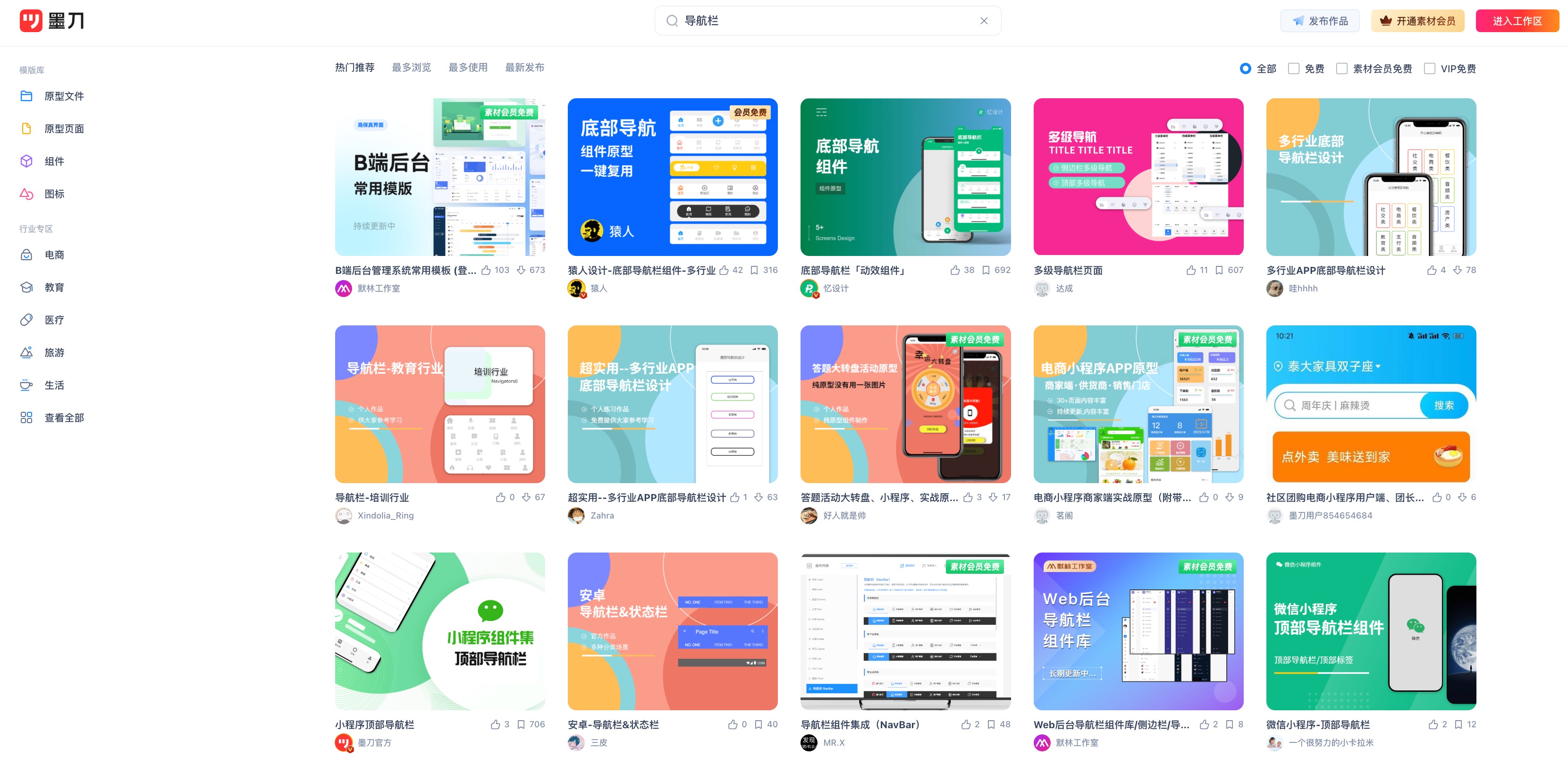
如果你没有设计经验,也不用从空白开始画起!墨刀素材广场提供了大量现成的导航栏模板,只需要拖拽修改,就能快速搭出高质量的界面!

墨刀能帮你做什么?
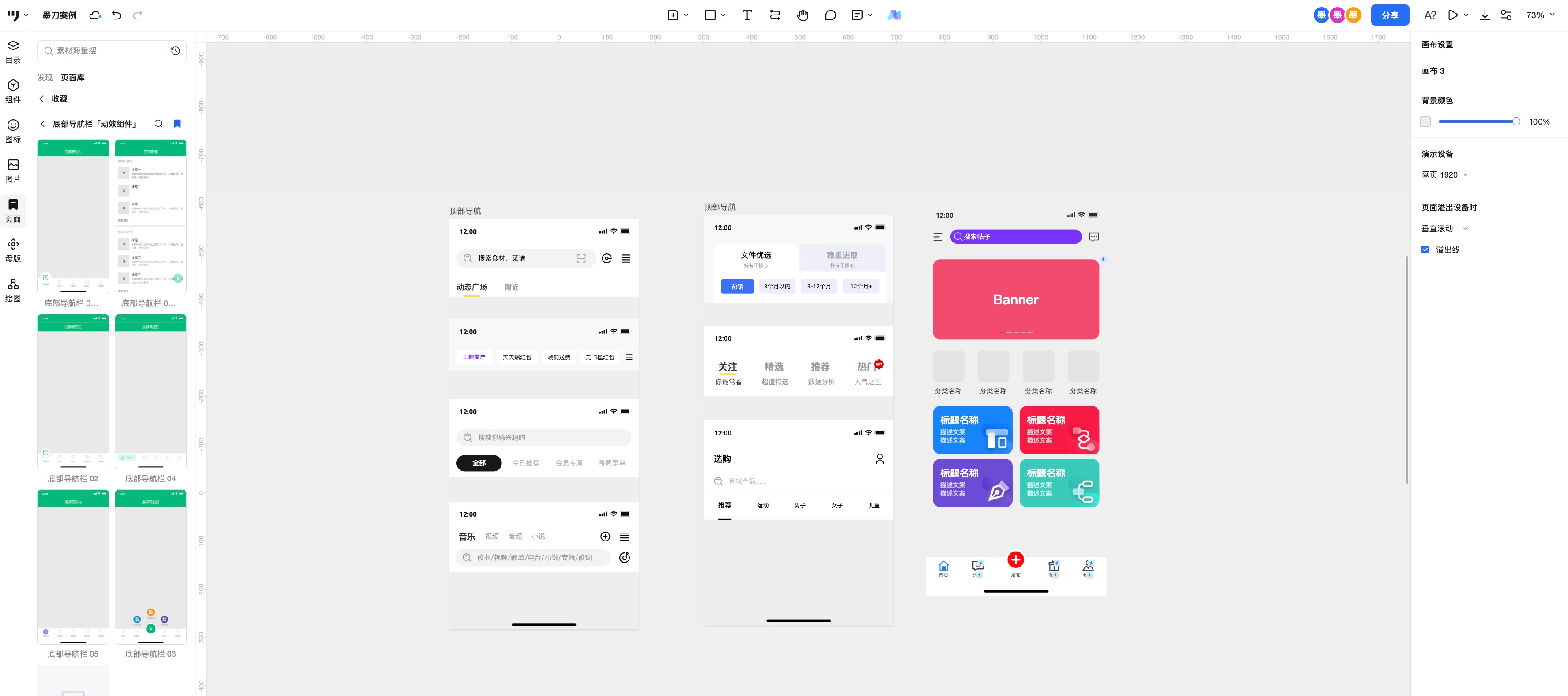
- 模板丰富:顶部导航、侧边导航、APP底部导航应有尽有

- 所见即所得:直接拖入画布,修改文字、颜色、图标就能用
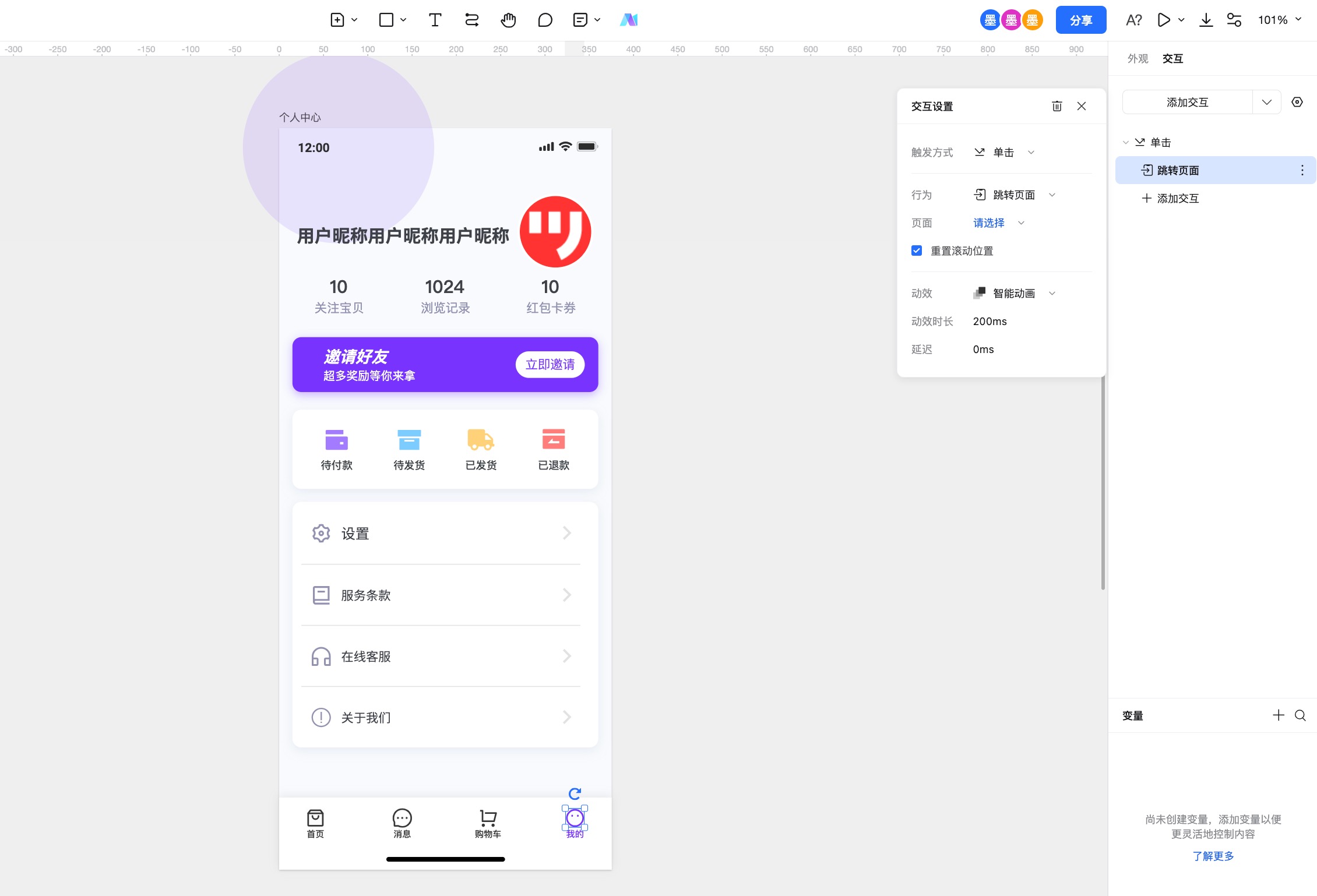
- 快速预览交互效果:还能添加跳转链接,做出真实导航体验。免费注册墨刀,立即开启导航栏设计

- 支持多人协作:团队一起改、一起看,效率翻倍!
上手墨刀只需这几步:

- 搜索关键词“导航栏”或“navbar”
- 找到喜欢的模板,拖入画布

- 修改内容,搭建你的页面结构
- 添加页面跳转逻辑,完成交互演示

哪怕你完全没接触过UI设计,照着模板改,也能做出专业水准的导航栏!别再被复杂的导航样式吓住了。好用的导航=结构清晰 + 视觉统一 + 响应自然,再搭配墨刀这样好用的工具,真的谁都能设计出专业又好看的导航栏。现在就注册墨刀,免费使用素材广场模板,开启你的高效设计之路!👉 点击注册墨刀 ,0基础也能玩转导航栏设计!




