在工作中,我们经常会听到这几个词:前台产品、中台产品、后台产品。听起来挺高大上?其实说白了就三句话:
- 前台产品:直接面对用户,比如你用的App界面、官网页面这些。
- 中台产品:有点像企业的“中军帐”,统一处理数据、资源,为前台和后台服务。
- 后台产品:不对用户开放,主要是企业员工在用的,比如管理员在用的订单系统、内容系统、权限系统……
我们今天要聊的“后台管理系统”,就是后台产品里非常重要的一种。
一、后台管理系统是什么

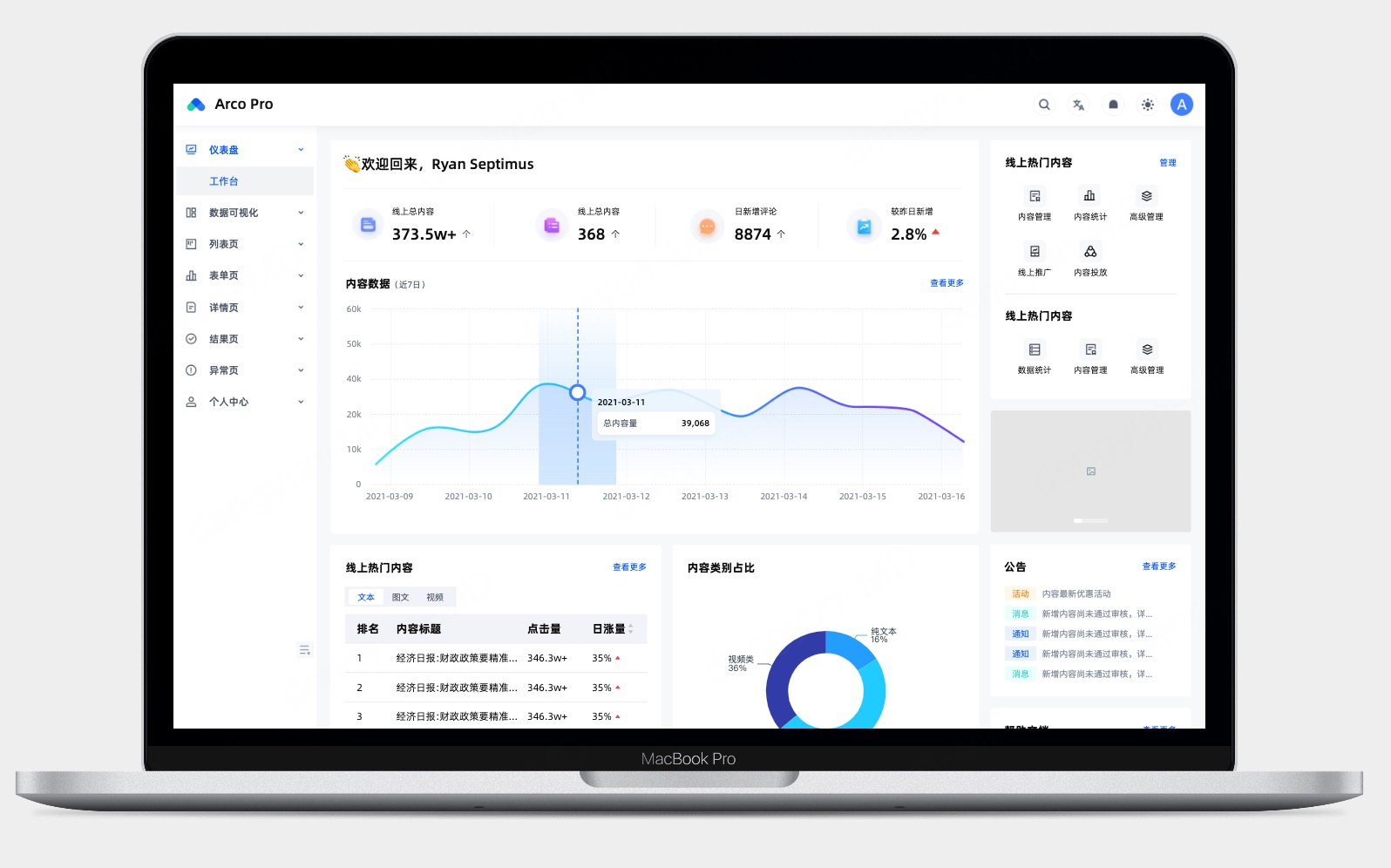
简单说,后台管理系统是企业内部用来管事的系统。比如要发布内容、管理用户、处理订单、看数据分析,都是靠后台管理系统完成的。你可以把它想象成一个操作平台,给运营、客服、编辑、财务、管理员用的“工作工具台”,让他们可以高效地对整个业务进行管理和运营。
二、后台管理系统的功能模块
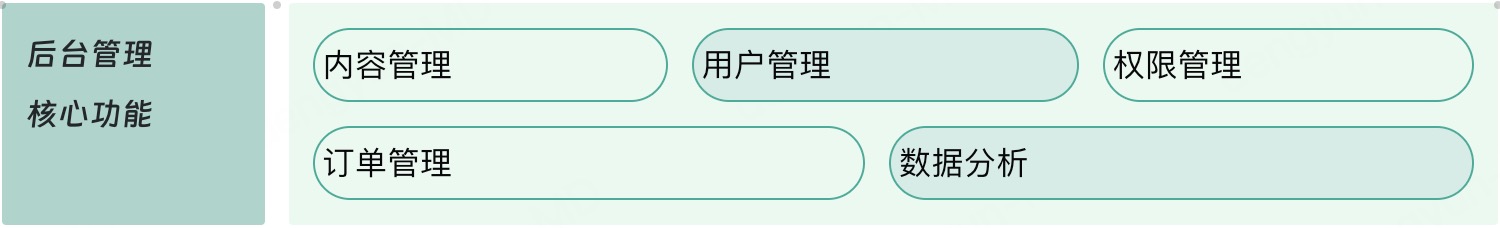
虽然后台管理系统会根据不同公司、业务需求做出相应的改变,但是后台管理系统还是有一些核心通用的功能的。主要包括内容管理、用户管理、权限管理、订单管理、数据分析这五大模块。

内容管理:主要是指发布、编辑、删除和组织网站或应用的内容,如文章、图片、视频等。例如,新闻网站的编辑可以通过后台管理系统发布最新的新闻资讯,更新网站的首页内容。
用户管理:主要是指创建、编辑、禁用或删除用户账号,设置用户权限,管理用户组等。例如,在一个订餐外卖平台,平台管理员通过后台管理系统分配商家、骑手、用户的不同使用权限,确保他们能合理使用相关功能。

权限管理:定义不同角色的权限,确保系统安全性和业务流程的合规性。例如,在企业人力资源管理系统中,人力资源总监和人力专员的权限有所区别,以防止信息泄露和操作失误。
订单管理:是指处理订单信息,包括订单生成、支付、发货、退款等环节。例如,电商平台的后台管理系统可以实时跟踪订单状态,确保订单的及时交付和售后服务的顺利进行。
数据分析:主要是收集和分析用户行为数据、业务数据等,为运营团队和管理层决策提供依据。比如,通过后台管理系统分析用户的访问量、停留时间、转化率等数据,可以帮助运营人员了解用户需求,优化产品功能和营销策略。
三、后台管理系统的不同类型
后台管理系统是企业高效运营不可或缺的工具,根据不同的业务领域和管理对象,后台管理系统可以分为多种类型,每种类型都有其独特的功能和应用场景,大家在实际工作中,可以按具体场景在墨刀素材广场搜索相应模板。

四、后台管理系统界面如何设置
后台管理系统虽然不直接面向用户,但它对企业内部来说非常重要:产品运营靠它、数据分析靠它、订单发货、人员权限、内容发布,全都要靠它。后台系统功能那么多,页面那么复杂,该怎么开始设计?是不是非得UI大佬才能搞定?
其实只要掌握正确的思路 + 借助好工具(墨刀),你也能快速搭建出一套专业、清晰、易用的后台系统界面。下面就来一步一步拆解后台系统设计流程👇

第一步:明确角色使用场景
后台是给谁用的?这个问题最关键。你设计的是客服系统?商品管理后台?HR系统?不同的后台,功能和界面差异非常大。所以第一步就是:搞清楚目标用户是谁,他们要完成什么任务。比如:
客服后台:重点是订单查询、用户工单、快速回复
商家后台:商品上架、库存更新、数据分析
HR后台:员工档案、入离职流程、考勤审批
第二步:画出信息架构,搭建页面框架

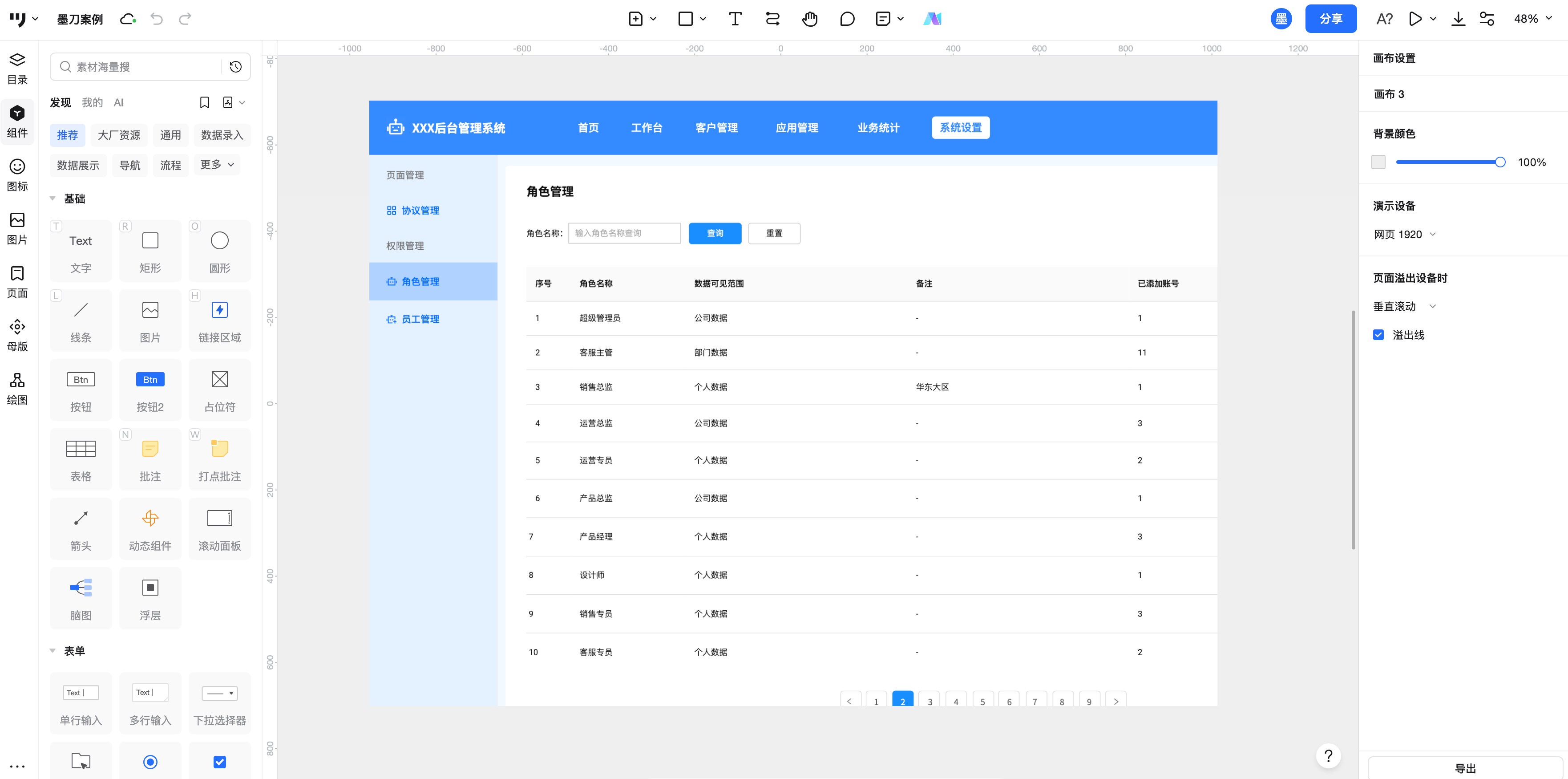
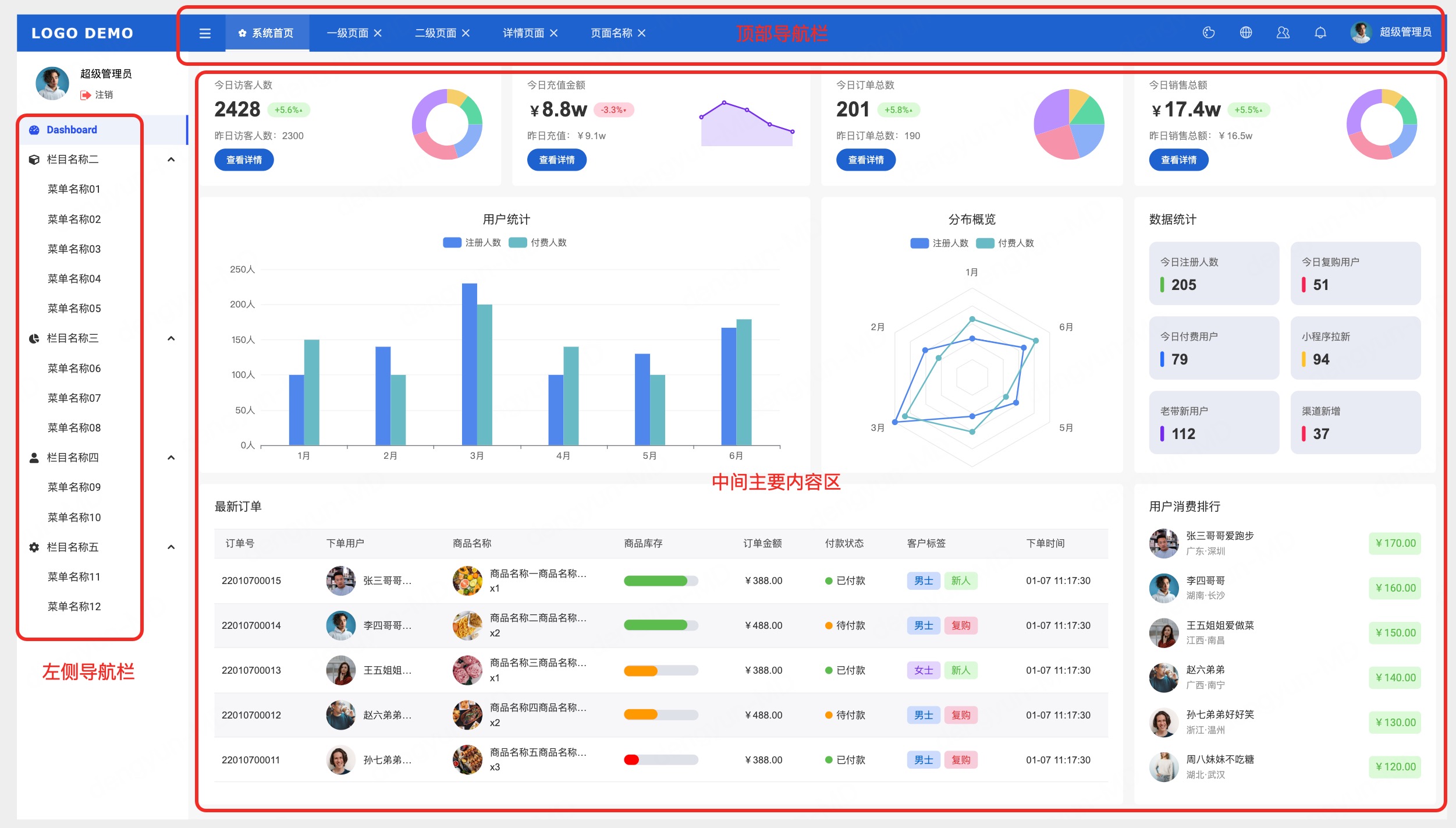
一般来说,一个典型的后台系统界面包括三个核心区域:顶部导航栏(通常用于展示系统名称、用户信息、系统设置等快捷操作),左侧导航栏(用于呈现主要功能模块,比如内容管理、用户管理、数据中心等),以及中间的主内容区(用于展示具体的操作页面,如表格、表单、图表等数据视图)。
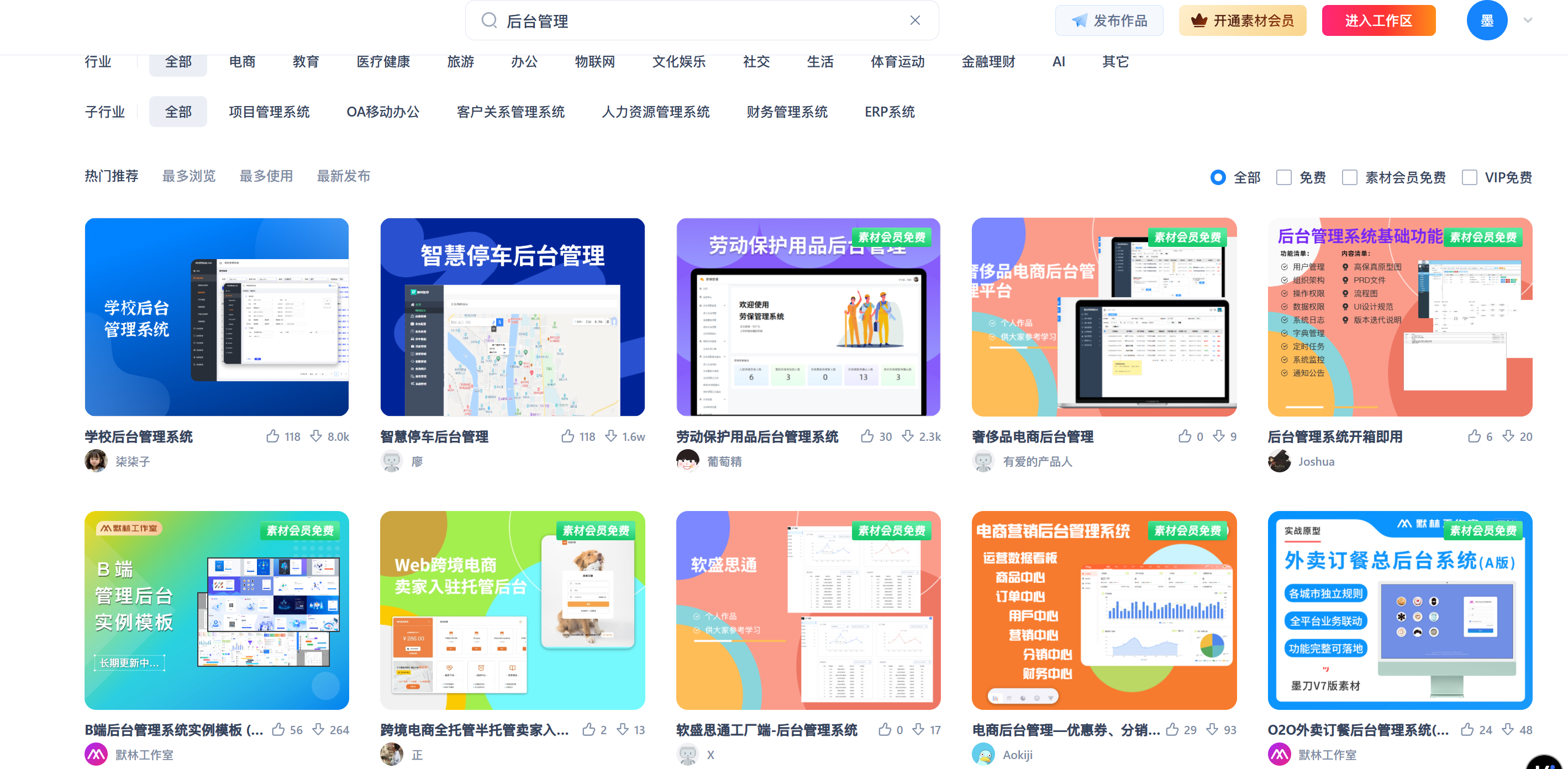
如果你喜欢动手画草图,也可以用纸笔快速勾勒出页面草稿,理清大致结构;当然,更高效的方法是直接打开墨刀来操作。墨刀内置了大量后台管理系统的模板,涵盖各种业务场景,只需要在墨刀素材广场搜索【后台管理系统】或【CMS】,就能找到结构成熟的页面模板。你可以直接拖拽组件进行组合,甚至可以替换字段名、按钮、图表数据等内容,快速搭出一套完整可用的界面结构,大大提升原型搭建的效率。

第三步:设计核心页面交互逻辑
后台系统的操作以“查找信息”和“修改数据”为主,因此在后台管理系统界面设计中,重点要考虑几块关键交互区域的体验。

首先是表格的设计,要确保字段设置齐全,并支持常见的操作功能,比如排序、筛选、分页等,方便用户快速查找和定位所需信息。
其次是表单部分,用户在创建或编辑数据时,需要填写哪些字段、是否有输入校验、字段之间是否存在联动关系等,都要提前设计好逻辑,避免出错或信息遗漏。点击立即免费注册墨刀,开启后台系统原型设计新体验!
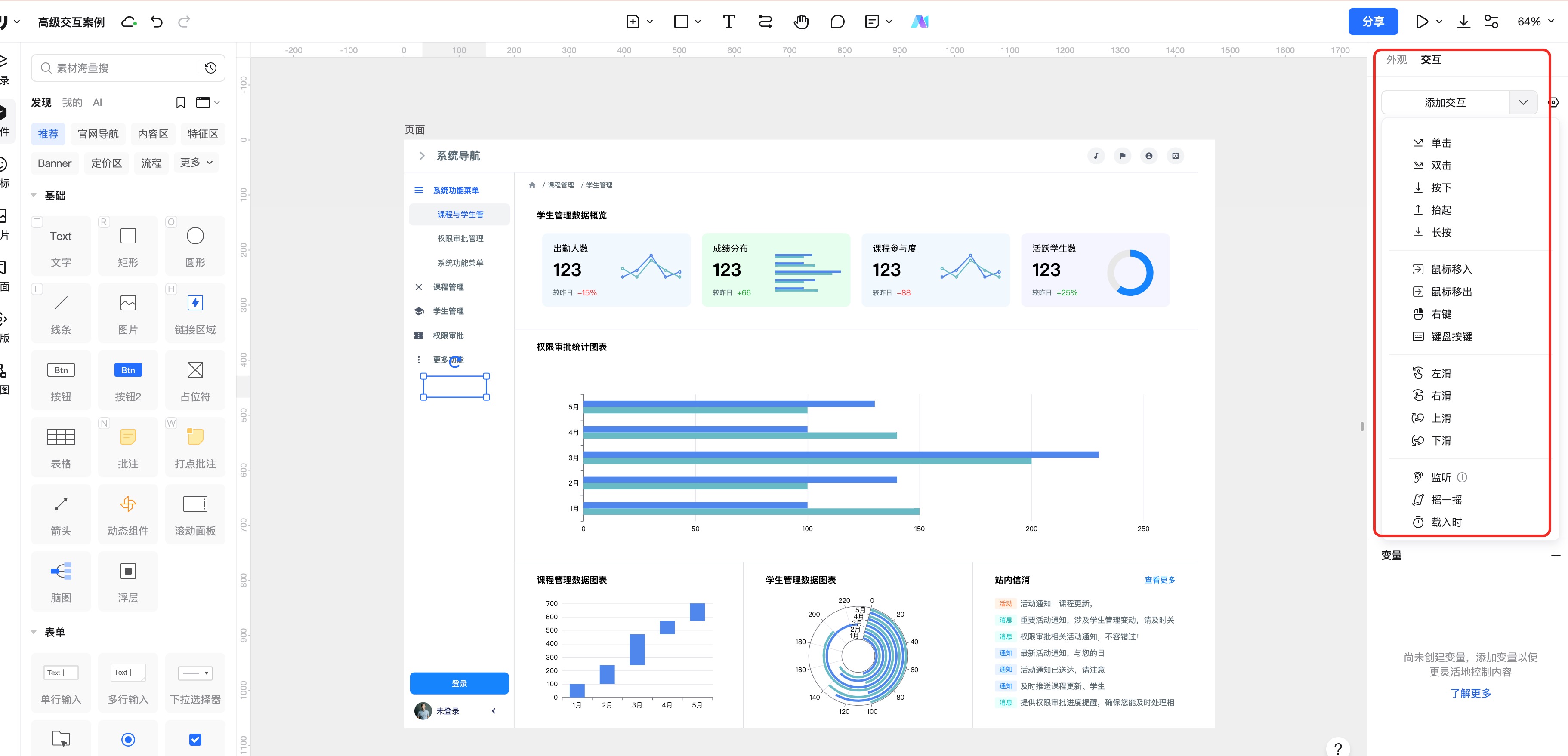
此外,操作路径也需要考虑清楚,比如用户点击“查看详情”时,界面是弹出一个浮层?还是侧滑抽屉?又或者跳转到新的页面?不同方式对体验的影响不同,选择时要结合实际业务使用场景。马上免费注册墨刀,设计后台系统原型交互动效

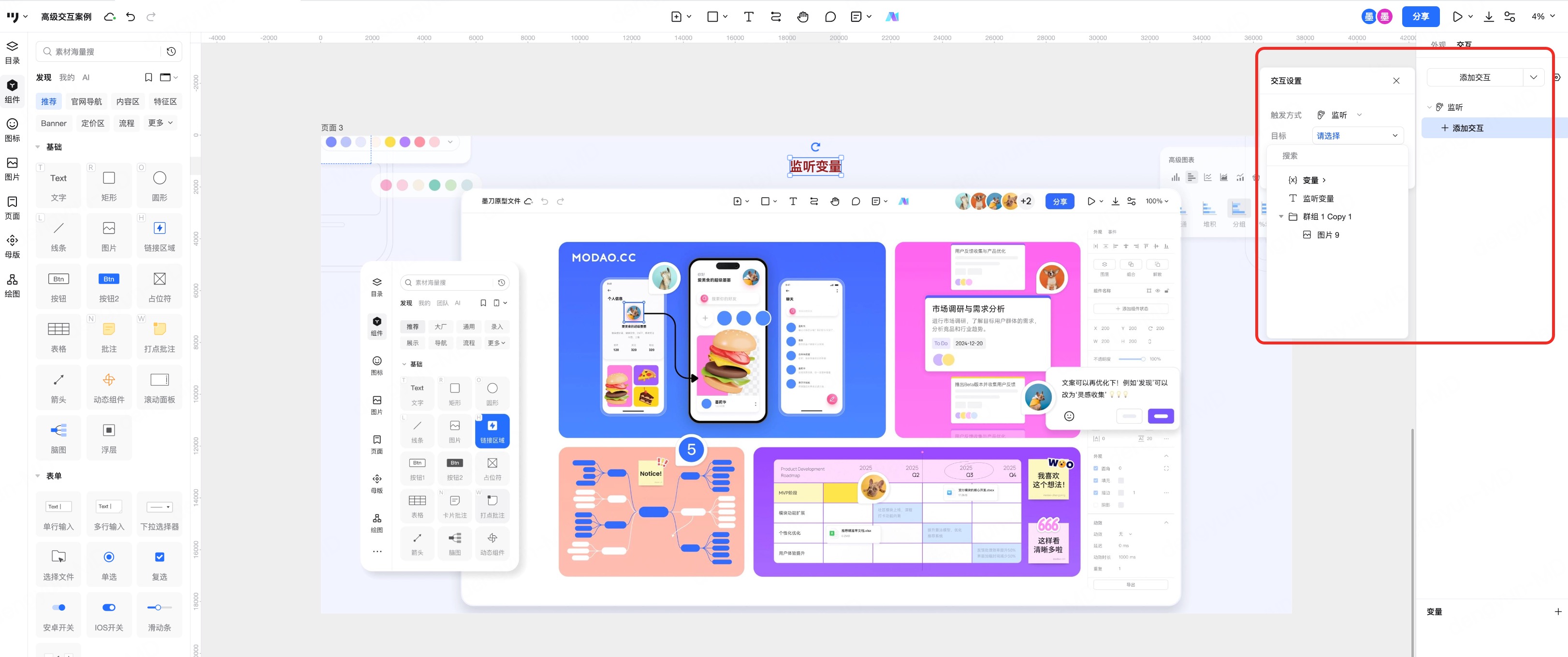
使用墨刀可以非常方便地实现这些页面交互。你可以直接在原型中添加点击事件、弹窗、动态流程等,完整还原“点击→跳转→操作”的体验流程,方便在评审或内部演示中真实呈现产品逻辑。使用墨刀监听变量功能,还能为后台系统设计更多复杂的高级交互动效。
第四步:统一设计风格,优化细节体验
后台系统的页面设计不需要太多花哨的视觉元素,但一定要做到三个关键点:清晰、统一、简洁。
清晰指的是界面元素要一目了然,比如图标要直观易懂,按钮文案要明确,信息分类和分组逻辑要清楚,让用户一眼就能找到自己需要操作的地方。统一则是指整体风格保持一致,包括颜色搭配、字体样式、边距间距、按钮风格等,避免界面给人“拼凑感”。而简洁则意味着尽量去除无关信息,突出高频操作和核心内容,减少用户的认知负担。
五、后台系统原型模版推荐
下面这几套模板就是大家在实际项目中经常会用到的热门后台系统类型,结构清晰、功能全面、风格专业,拿来即用非常高效。
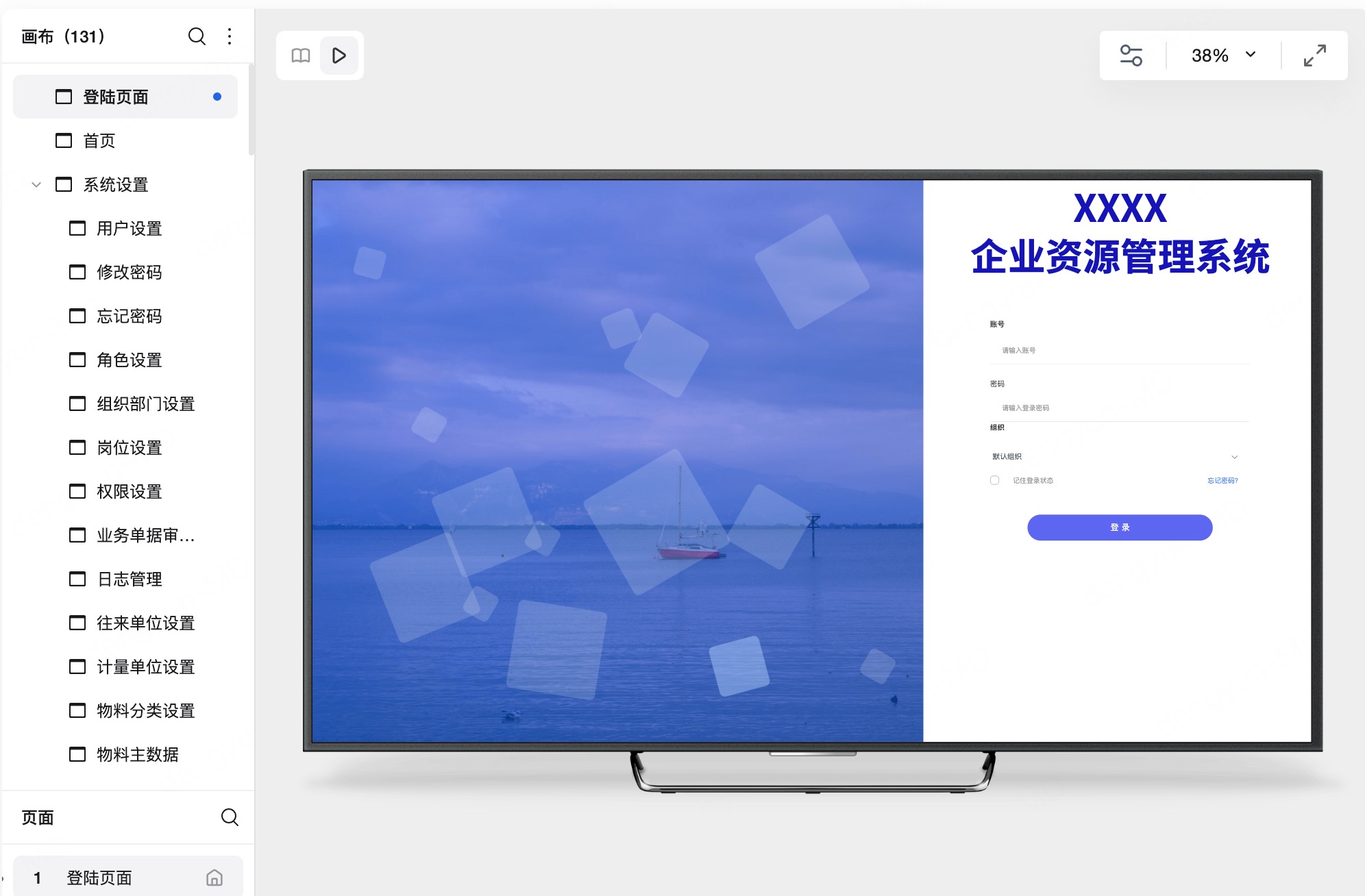
1.企业资源规划(ERP)后台管理系统原型模板
这套后台管理系统原型模板适合中大型企业内部使用,模块涵盖采购、库存、财务、人事、项目等多个核心业务流程。页面层级清晰,交互动线合理,特别适合用来做ERP类产品原型、管理系统展示、流程模拟等。

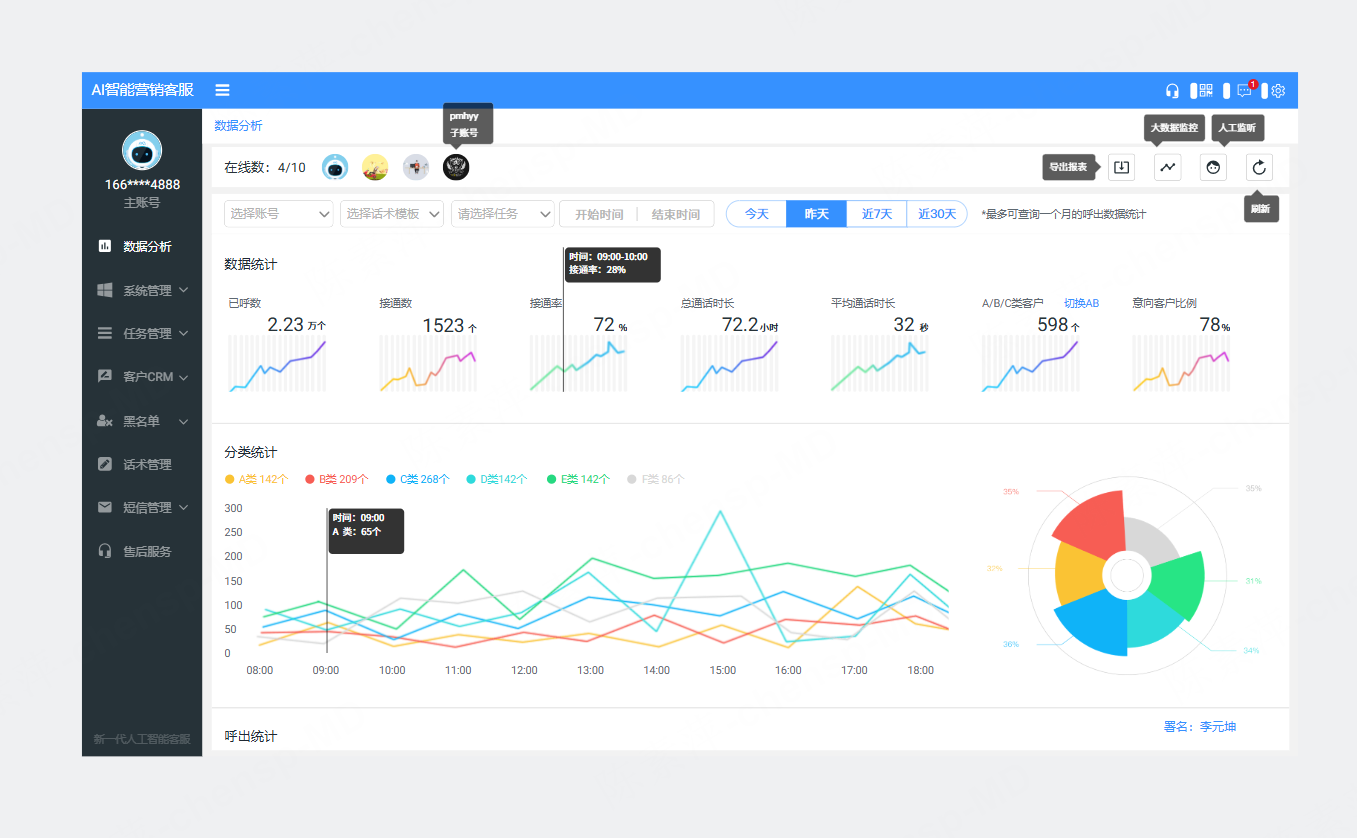
2.客户关系管理(CRM)后台管理系统原型模板
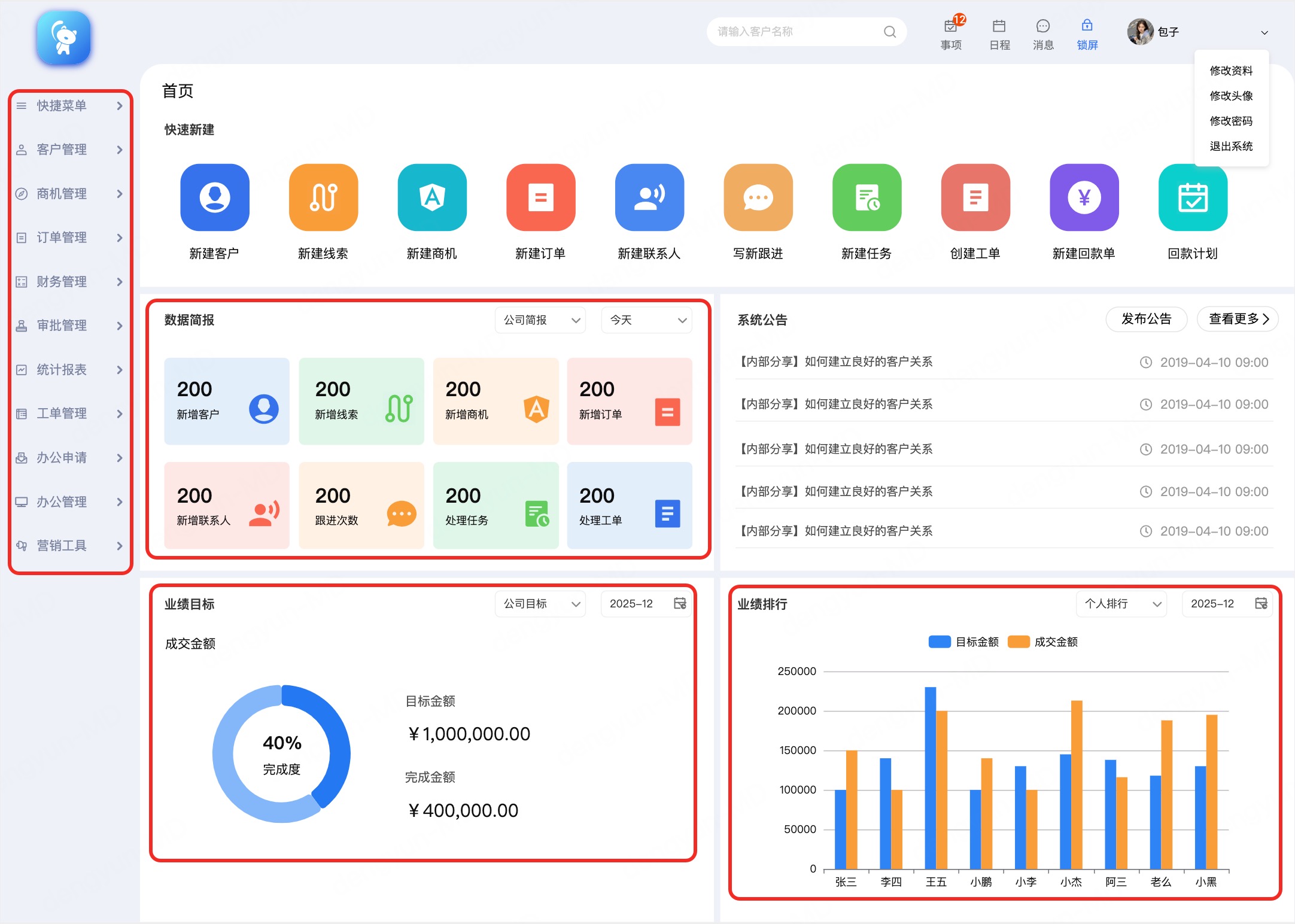
这套后台原型模板适用于销售团队、客户服务团队等使用场景。模板包含客户档案、线索跟进、销售阶段、回访记录等核心模块,表格、筛选、图表组件一应俱全,是做CRM系统或销售支持工具的好帮手。

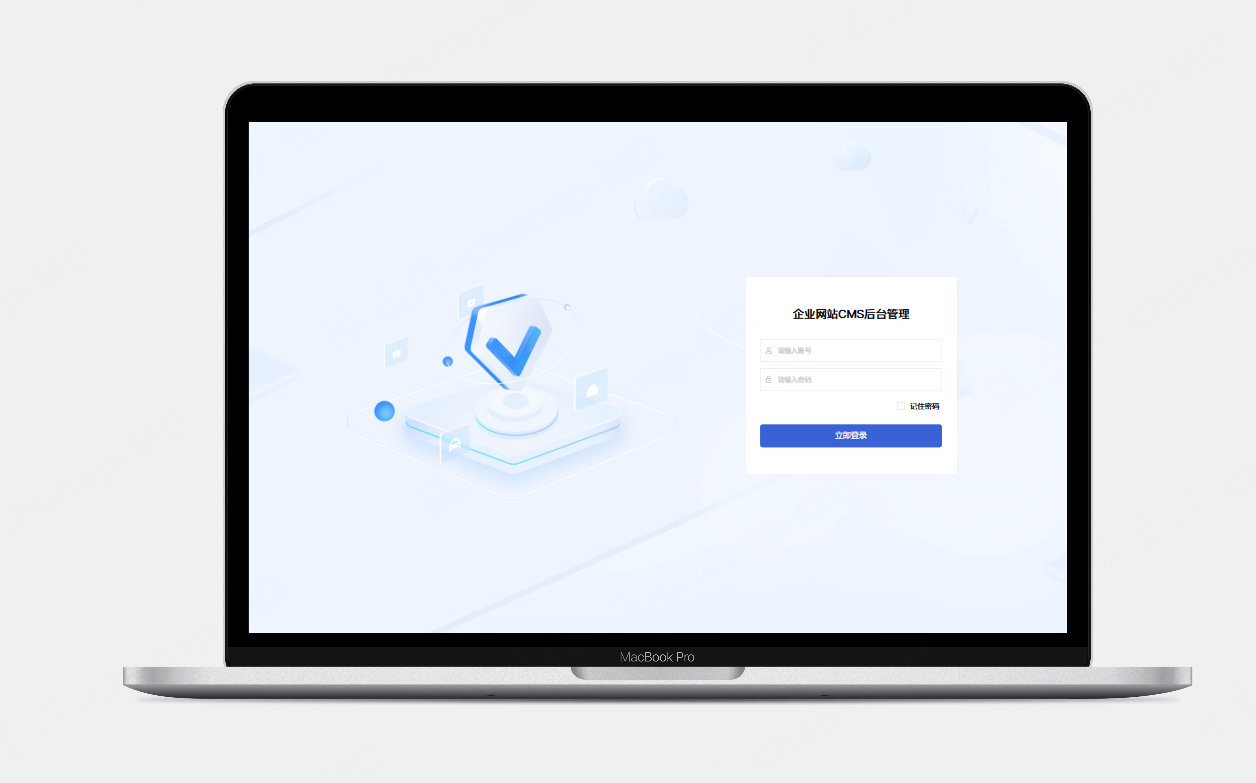
3.内容管理系统(CMS)后台原型模板
这套后台系统原型模板专为内容运营类产品打造,包含内容发布、分类管理、审核流程、标签系统等页面。适合新闻媒体、社区类平台、自媒体内容平台等使用场景,界面风格简洁清晰,非常适合展示内容流转链路。

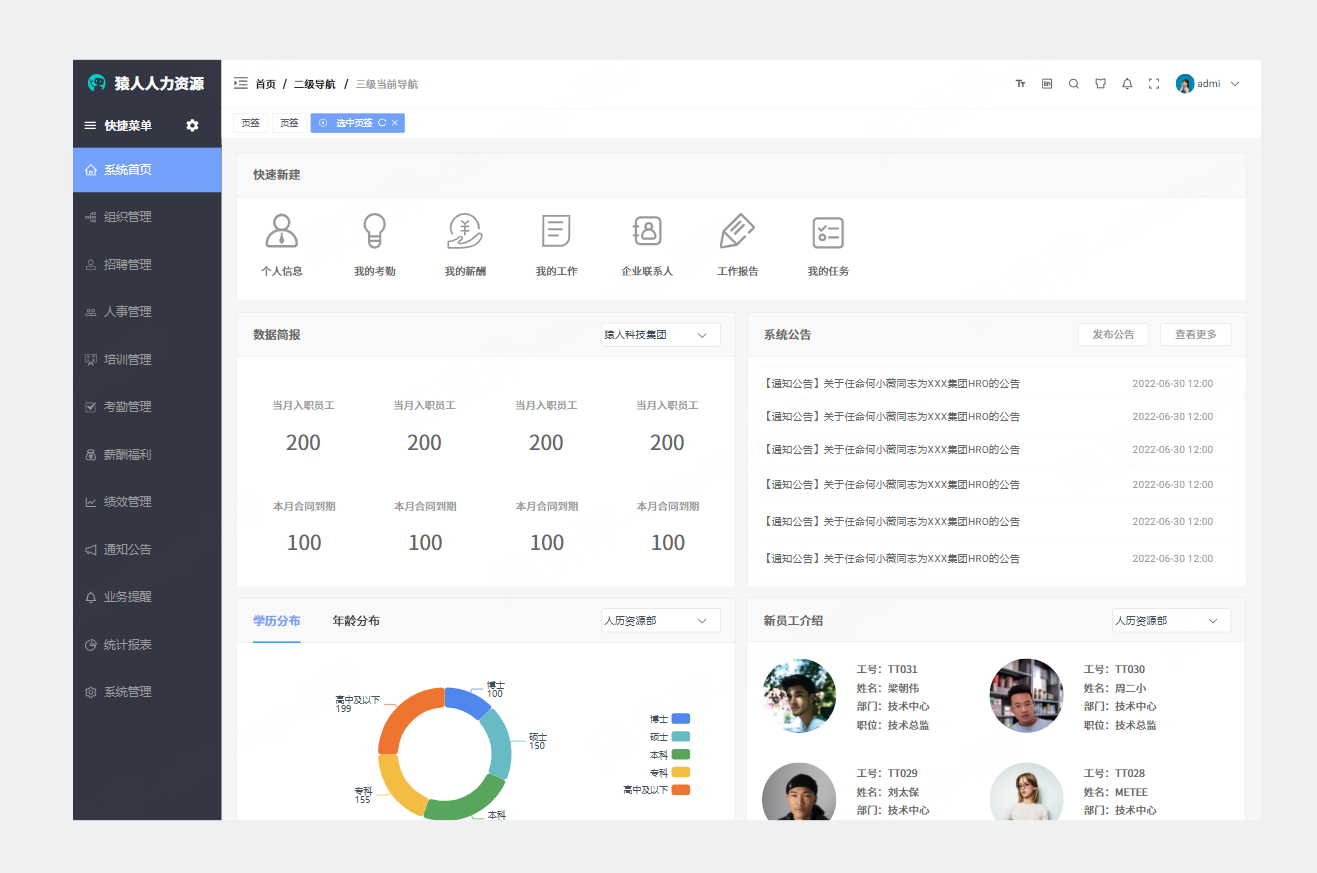
4.人力资源管理(HRM)后台管理系统原型模板
这套后台系统原型模板覆盖从招聘、入职、在职到离职的完整员工生命周期管理,模板中包含组织架构、员工档案、考勤审批、薪酬福利等常见HR模块,是做人力系统原型非常实用的一套框架。

以上就是关于后台管理系统的基本概念、核心功能模块,以及如何高效完成后台界面设计的实用步骤和模板推荐。如果你也在负责后台类项目的设计或原型搭建,不妨亲自试试墨刀。它不仅上手简单、操作流畅,还有大量现成的后台管理系统模板可以直接使用,真正帮你节省时间、提升效率。现在立即免费注册体验墨刀,让你的后台原型设计轻松搞定、事半功倍!




