在产品立项初期,一份复杂的功能需求文档往往难以让团队成员在短时间内达成共识。面对纷繁的功能点和抽象的逻辑关系,仅靠文字描述难以准确传达产品形态与交互流程。此时,借助一份结构清晰、交互明确的原型,能够显著提升沟通效率,推动项目顺利开展。在数字化产品快速迭代的背景下,掌握高效的原型设计原则已成为产品经理与UX设计师的基础能力。本文将结合墨刀的核心功能,系统解析原型设计的七大核心法则,帮助你构建更专业、实用的产品原型。

一、明确目标:高效原型从目的开始
原型设计并不是为了“画出好看界面”,而是服务于特定的产品阶段与沟通场景。只有目标清晰,原型才能在正确的方向上发挥最大价值。以下几个关键维度,是设计前必须明确的问题。
设计目的不同,原型形式应灵活匹配
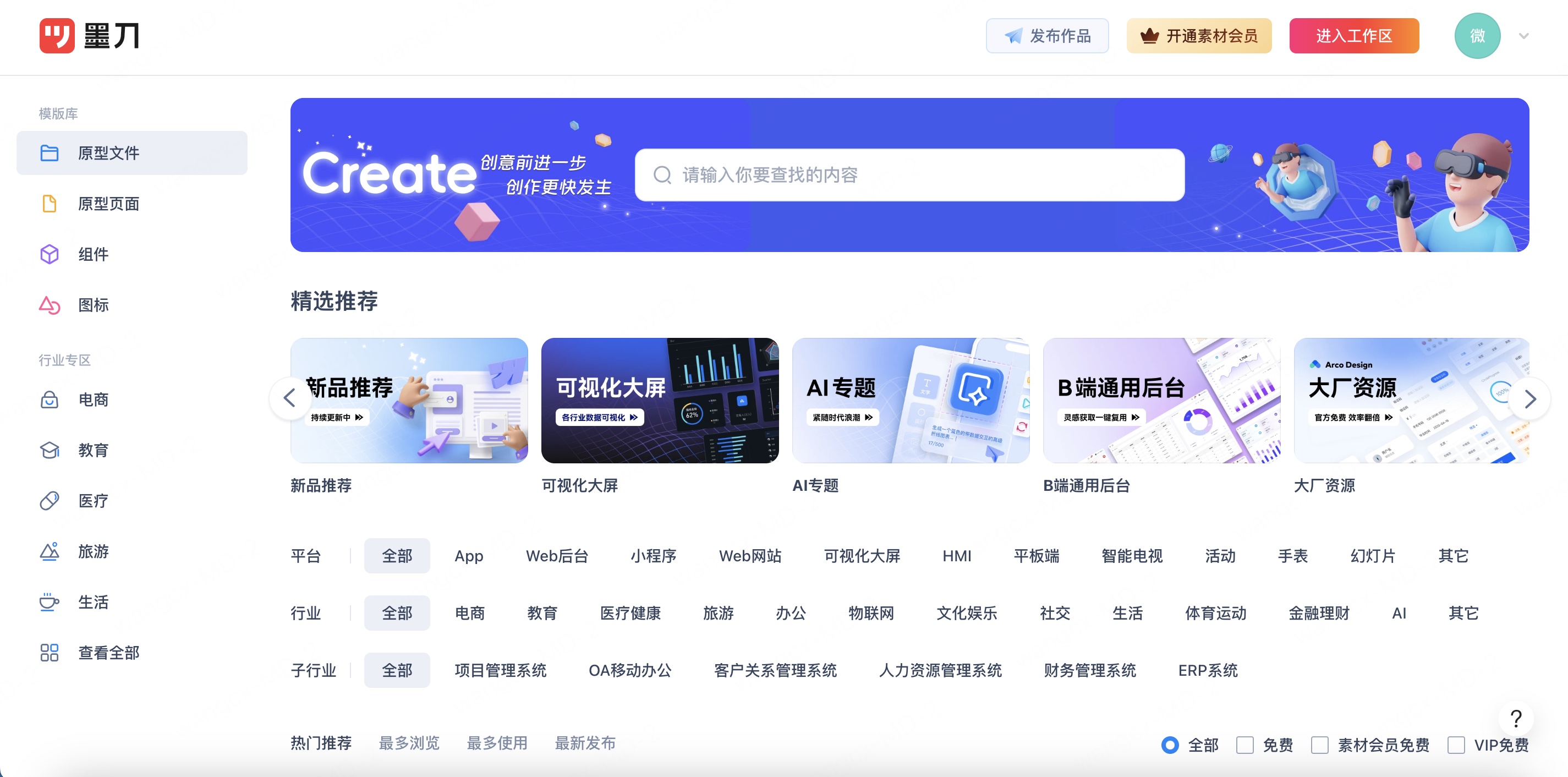
原型的形式和设计细节应根据设计的目的来灵活调整。比如,若原型目的是验证用户需求,那么就需要更加注重功能和交互流畅性;而若目的是进行视觉设计评审,则应该更加注重界面细节和美学呈现。墨刀提供了多种原型模板,可以根据设计目的快速选择合适的设计模板,帮助你快速构建符合目标的原型。无论是功能验证还是设计审查,墨刀都能提供不同的原型样式,以满足多样化的需求。

区分受众对象,原型内容有所取舍
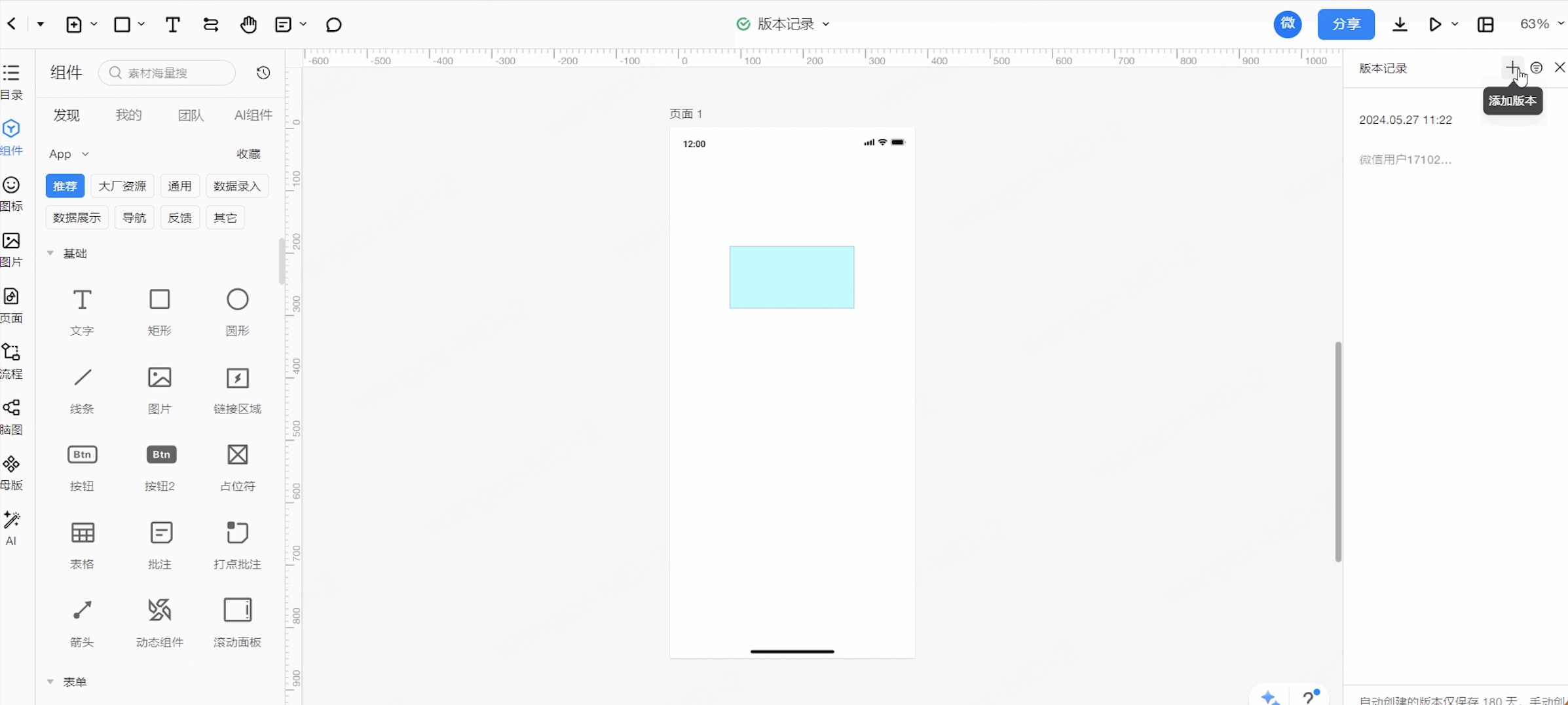
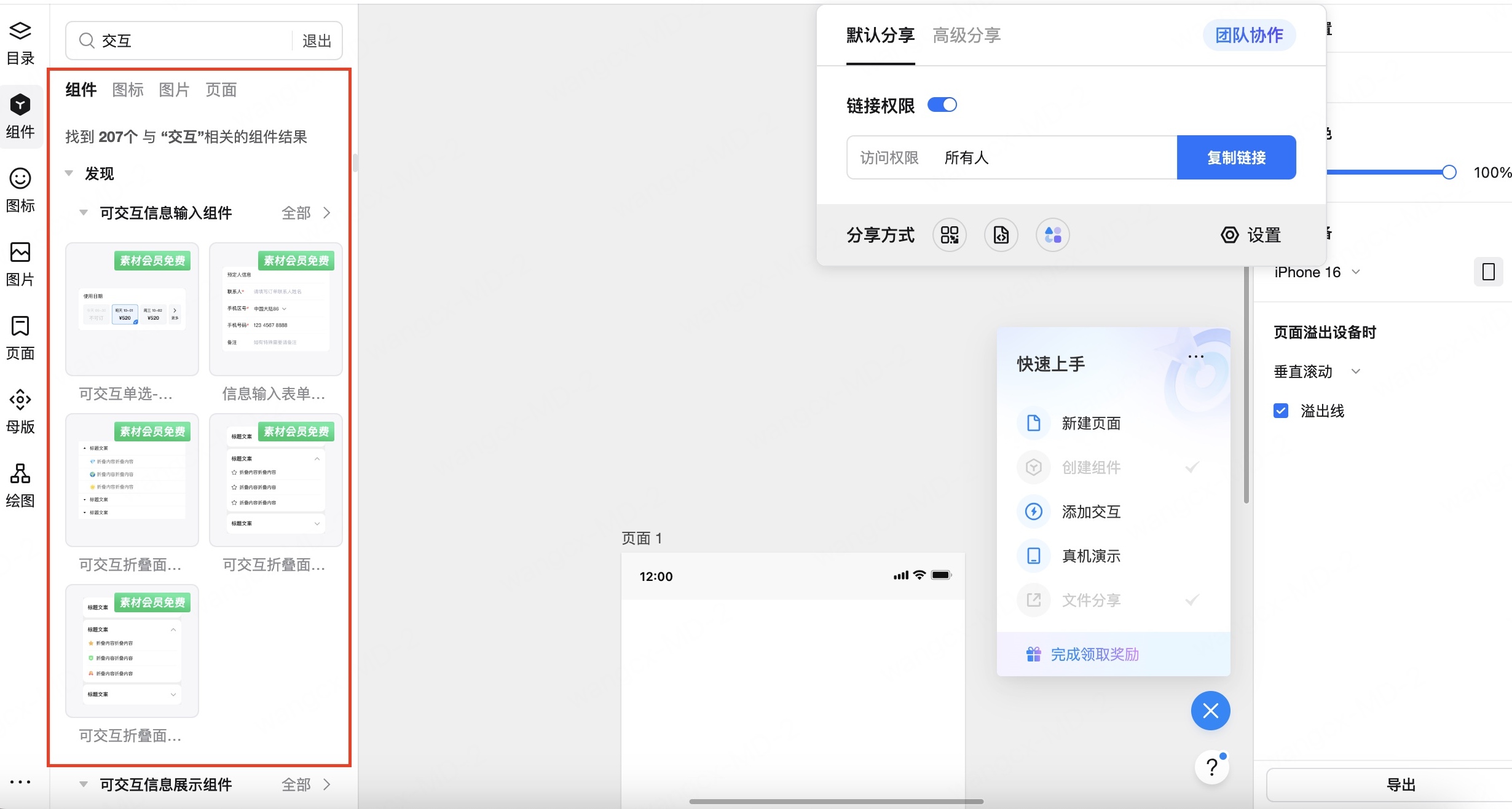
不同受众对原型的关注点各不相同,设计时需灵活调整展示内容。面对产品经理或开发团队,原型应聚焦功能逻辑与交互细节;而针对领导或客户,更应突出视觉呈现和用户价值。为了更高效地管理多方需求,墨刀提供版本管理功能,可自动记录每一次设计变更,并支持查看历史版本和恢复操作。这样一来,你可以轻松追溯原型的修改过程,或为不同阶段、不同角色保留差异化内容,无需反复重建,显著提升沟通效率与版本控制的灵活性。

明确展示范围,聚焦核心业务场景
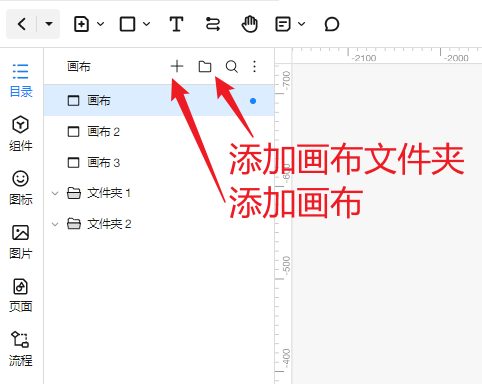
明确原型的展示范围,聚焦核心业务场景,是提高原型效率的关键。过于复杂或包含过多场景的原型,可能会让设计焦点不清,导致团队浪费时间在不重要的细节上。因此,在设计前,应该明确哪些是产品的关键场景,哪些是辅助功能,避免过度设计。在墨刀中,你可以通过画布管理,更好地组织和规划原型内容。通过分组和层级布局,你可以轻松地将每个页面和模块聚焦在最重要的功能和场景上,确保团队成员在设计和评审过程中始终关注核心需求。

设定验证目标,为评审和测试服务
每个原型设计的背后都应该有明确的验证目标,尤其是在产品开发初期,原型不仅仅是展示设计效果,更是为了测试产品假设、验证功能需求和用户体验。明确的验证目标,可以让设计更加有的放矢,也能帮助团队快速发现问题并进行调整。

二、用户中心:从用户视角出发设计
用户体验是原型设计中最根本的出发点。再炫目的界面、再复杂的逻辑,如果不能让用户轻松完成目标操作,最终都是无效设计。原型设计要从用户角度出发,确保界面友好、路径顺畅、反馈及时。
理解用户任务流程,确保操作路径顺畅
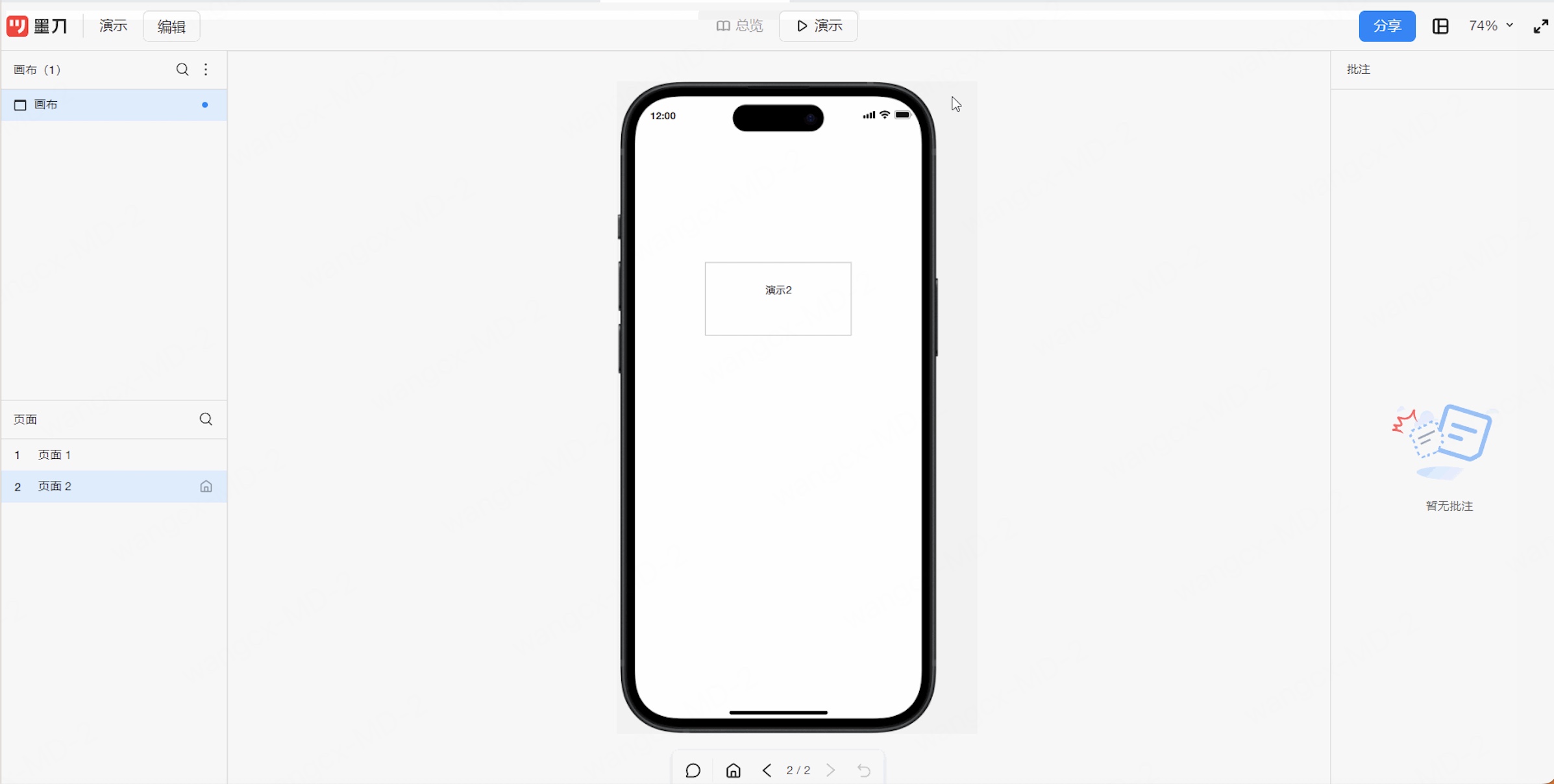
了解用户的任务流程是原型设计的第一步。你需要根据不同用户的行为路径,设计出简洁直观的操作流程,使用户能够顺利、高效地完成目标任务。过多的点击步骤或不合理的界面跳转会干扰用户操作,影响整体体验。在墨刀中,你可以通过交互原型模拟真实使用流程,并将原型一键分享给测试用户、团队成员或客户进行评审,快速收集反馈意见,从而帮助你在设计阶段就完成初步的用户测评与功能优化。
优化信息展示层级,突出重点内容
信息的层级关系是原型设计的核心要素之一,尤其是在内容较多的页面中。通过合理的层级设计,可以让用户一眼抓住重点信息,避免被冗余内容所困扰。在进行信息展示时,优先展示最重要的内容,并通过视觉层级让用户自然地进行关注。
提供图文和视频教程,帮助用户高效上手
在产品原型设计过程中,用户在使用工具时难免会遇到一些挑战。为了帮助用户快速上手并充分利用墨刀的功能,墨刀提供了详尽的图文教程和视频教程,帮助用户深入理解每个功能的使用方法,轻松解决操作中的疑问。通过这些资源,用户可以自助学习,避免在使用过程中感到困惑。

促进团队协作与反馈,确保设计更贴合需求
原型设计过程中,团队的协作和及时反馈是不可或缺的一部分。尽管没有专门的用户测试功能,墨刀提供了强大的协作与实时反馈功能,帮助团队成员之间保持紧密的沟通,确保设计方案能够不断优化和调整,更好地符合用户需求。通过墨刀的多人协作功能,团队成员可以在同一个项目中实时查看和修改设计原型,避免信息滞后或误解。这样一来,设计流程中的每个环节都能得到团队成员的参与与改进。

三、构建架构:内容逻辑要清晰明确
清晰的信息架构是产品设计的骨架。它决定了用户如何在页面之间跳转、在模块之间理解内容逻辑。混乱的信息结构将直接导致用户迷失、开发出错、产品体验受损。
梳理模块结构,搭建合理的页面层级
在进行原型设计时,首先要梳理各个模块的功能结构,并建立合理的页面层级。每个页面的模块应有明确的目的,并根据功能的重要性进行层级划分。合理的层级结构能够帮助用户更快速地理解页面内容,避免过多的页面跳转和信息干扰。
建立统一导航体系,减少用户迷路风险
清晰的导航体系对于用户体验至关重要。设计时需要建立统一且直观的导航系统,使得用户能够迅速找到他们想要的信息。导航不仅仅是页面的目录结构,还应考虑用户习惯和期望,确保每一个步骤都符合直觉。墨刀的页面导航与交互功能让你可以设计出精确的页面跳转和导航功能,让用户的操作过程更加顺畅,避免因迷失在复杂页面结构中而产生的困惑。

区分主次内容,提升信息可扫描性
页面的内容应该有明确的主次之分,避免让用户在信息过载中迷失。设计时应优先突出关键信息,并通过视觉层级帮助用户快速扫描页面。通过适当的字体大小、颜色对比、空白区隔等方式,可以有效地提升页面内容的可扫描性。墨刀提供了组件库功能,让你可以根据不同的内容优先级选择合适的视觉元素。你可以为重要内容设置更大的字体或更加鲜明的颜色,从而引导用户的注意力集中在最关键的信息上。

保持结构稳定性,为开发提供可靠蓝图
一个清晰且稳定的信息架构不仅是设计师的工作指南,也是开发团队进行开发的可靠蓝图。设计师需要确保信息架构的稳定性,不随意改变页面结构和功能,避免后期开发出现不一致或错误。如果设计变更可能影响到架构结构,开发团队也可以通过墨刀的共享功能直接查看设计图,确保双方对信息架构的理解保持一致。

四、设计一致性:统一风格与组件规范
设计一致性不仅关乎美观,更直接影响用户的认知效率和使用信任感。一个缺乏统一规范的原型往往会导致开发混乱、用户迷惑,甚至产品失败。原型阶段就应打好一致性的基础。
统一组件样式,避免“同物不同貌”
在设计原型时,不同页面或模块中的相同功能应使用统一的组件样式,避免“同物不同貌”的情况,这样用户可以在不同页面中感受到一致的视觉体验,减少认知负担。统一的按钮、输入框和图标风格能够有效提升用户的操作信心。墨刀提供了原型素材库,允许你为设计中的常用元素创建统一的组件,并在多个页面中复用。通过组件库,你可以确保相同功能的设计元素在各个页面中的一致性,无论是按钮、图标还是表单输入框,都能保持统一风格。

建立样式体系,确保文字与配色一致
样式体系的建立对于保持设计的一致性至关重要。通过统一的字体、字号、颜色和间距,可以帮助用户快速适应产品的视觉风格,提高信息传递的效率。设计时,需确保每种类型的信息(如标题、正文、按钮等)都有明确的样式区分,并在全局范围内保持一致。墨刀的母版功能可以帮助您统一设计风格,提高工作效率。

避免冗余样式,保持简洁清晰
冗余的样式不仅增加了设计的复杂性,也容易分散用户的注意力。过多的装饰性元素会导致界面混乱,影响用户的操作体验。简洁清晰的设计风格能够帮助用户更快速地聚焦核心内容,提升整体使用效率。去除不必要的样式可以让设计更加直观,增强产品的可用性和专业感。
五、交互细节:模拟真实操作流程
静态页面无法完整展现用户行为路径和系统反馈,真正的原型设计应包含必要的交互模拟,让用户体验更接近最终产品。
设计完整流程动线,还原用户操作路径
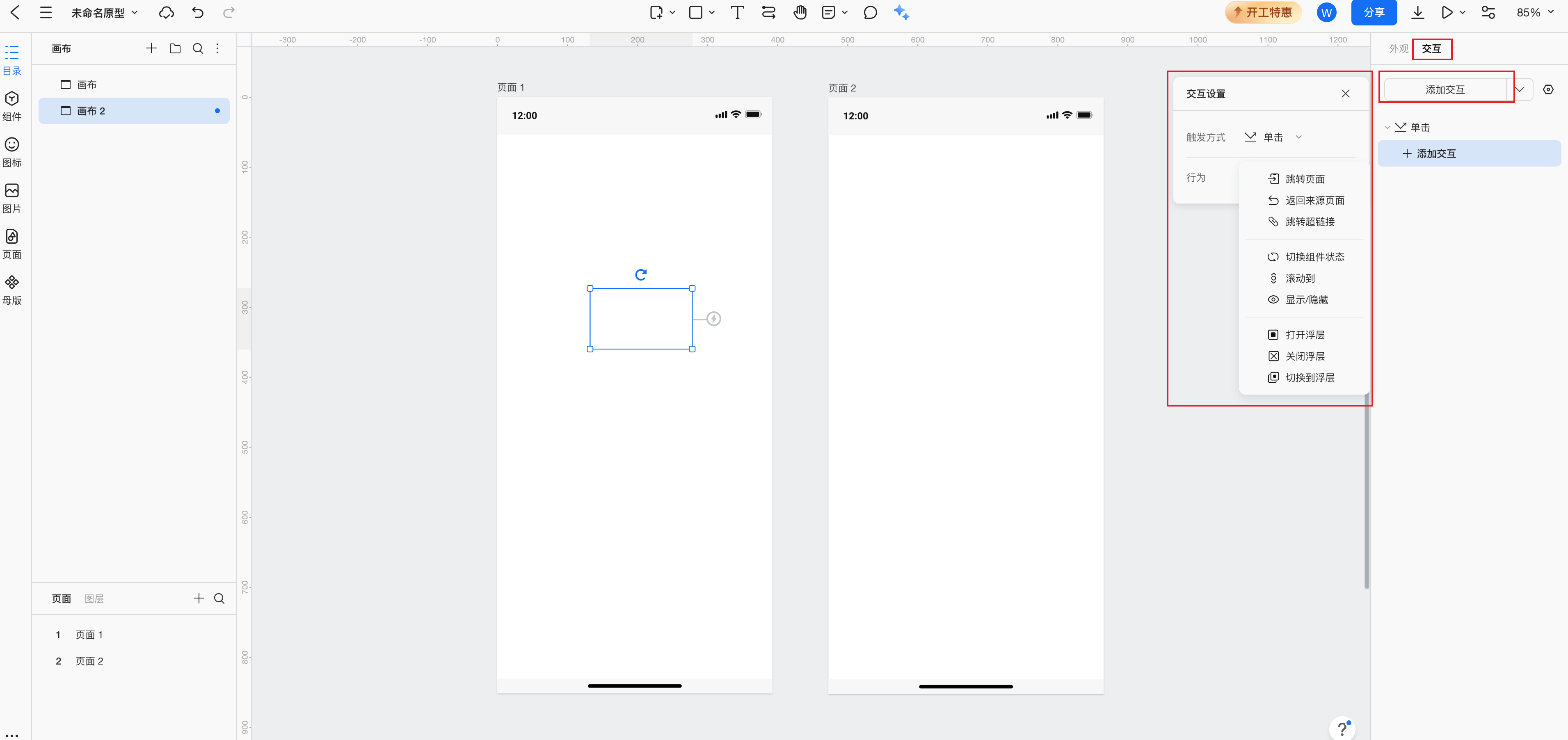
一个完整的用户操作流程应该涵盖从用户进入页面到完成任务的每一个步骤,确保每个环节都符合用户的自然操作习惯。通过设计清晰的流程动线,设计师可以帮助用户轻松理解如何从一个操作转到另一个操作,避免操作中断或迷失。墨刀的互动组件设计功能让你能够轻松设计和链接各个页面,模拟用户在真实应用中的操作路径。你可以通过点击、跳转和滚动等多种交互方式,直观地展示用户的操作流程,并根据需要进行调整。

增加交互反馈,提高模拟真实度
交互反馈是提高原型真实感的重要组成部分。及时且恰当的反馈能够帮助用户理解他们的操作是否成功,进而增强他们的信心。通过设计合适的反馈,用户能够感知到系统状态的变化,例如按钮点击后的变化、错误提示、成功确认等。
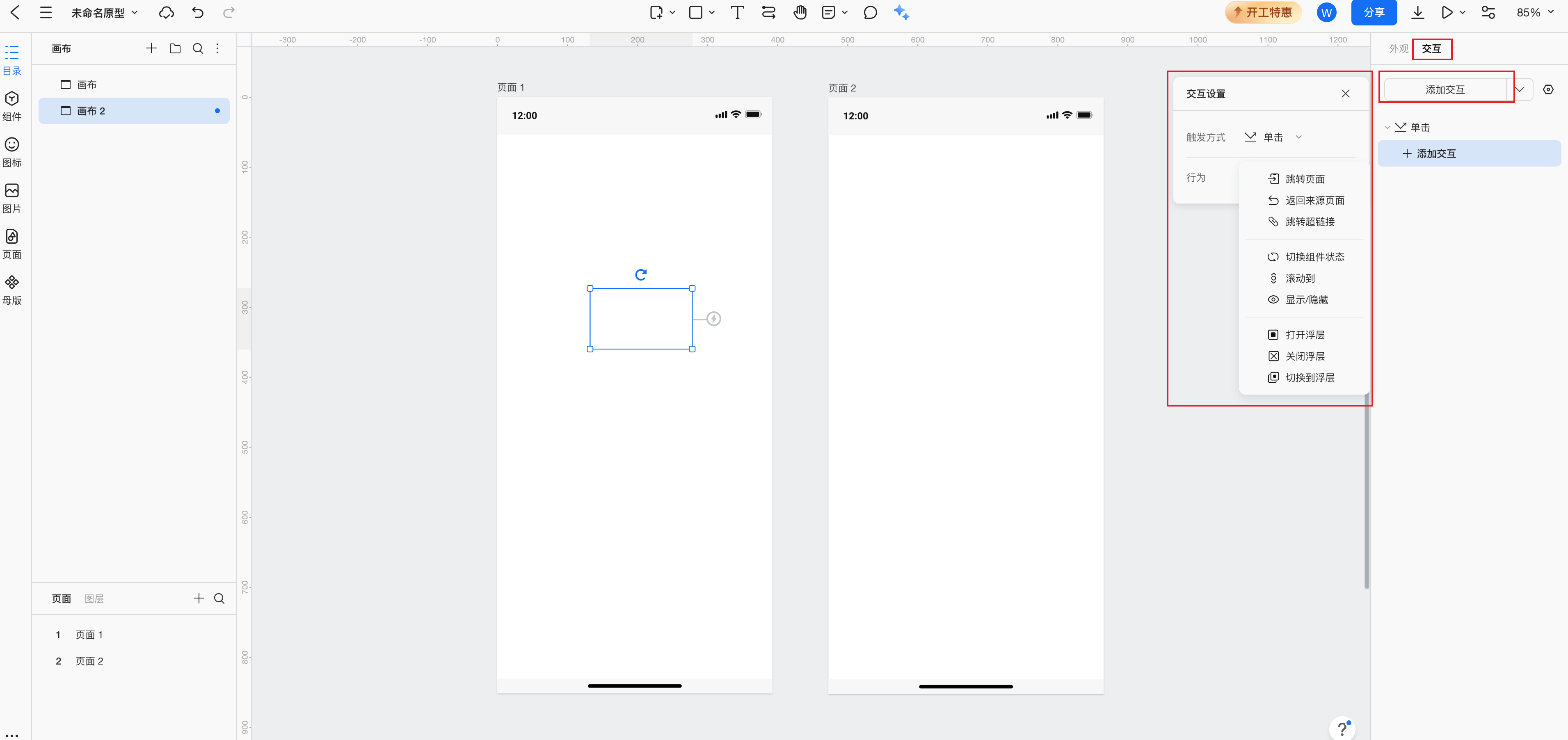
页面交互设置,还原真实点击行为
原型设计中,不止要“看得见”,更要“点得动”。用户在产品中的每一次点击、滑动或触发操作,都应在原型中有所体现,才能模拟出完整的体验路径。即便不涉及复杂逻辑,仅通过页面间的交互跳转,也能精准还原用户使用流程。墨刀支持通过页面交互设置,为任意按钮、图片、图层添加点击跳转、弹出窗口、返回上一页等基础操作,快速建立真实的页面联动。这种方式不仅便于演示产品功能流程,也能帮助团队在评审时更直观地理解设计意图,提高沟通效率。

提前发现交互冲突,优化使用体验
交互冲突会导致用户体验下降,例如按钮的操作不一致、页面跳转异常等问题。通过在设计阶段模拟交互,设计师可以提前发现并解决这些冲突,优化用户的操作体验。避免交互冲突不仅能够提升产品的可用性,还能减少后期开发中的问题。墨刀的预览功能让设计师能够实时预览原型中的交互效果,及时发现潜在的交互问题。通过反复测试,设计师可以优化每一个细节,确保用户的每次操作都能得到准确反馈,提升整体使用体验。

六、快速迭代:原型不是一次成型
原型设计不是一次性完工,而是伴随产品从需求探索到上线全过程持续演化的。原型工具必须支持高效协作与快速调整,以匹配现代敏捷开发模式。
快速修改响应需求变更
产品从立项到上线,往往会经历多轮方向调整和功能变更,原型设计也必须具备灵活应对的能力。高效的原型修改机制,能让设计师快速响应新需求,避免因反复推翻而浪费大量时间。持续的小步快跑,远比一蹴而就更适合真实的产品开发环境。
跨职能协作,设计不再“单兵作战”
一个真正高效的原型项目,离不开产品、设计、开发等角色的深度参与。设计师不能孤立地完成原型,而应与需求方紧密配合,及时获取反馈、明确优先级。通过跨职能协作,不仅提升了执行效率,也能在早期发现潜在的逻辑漏洞,提升产品落地质量。
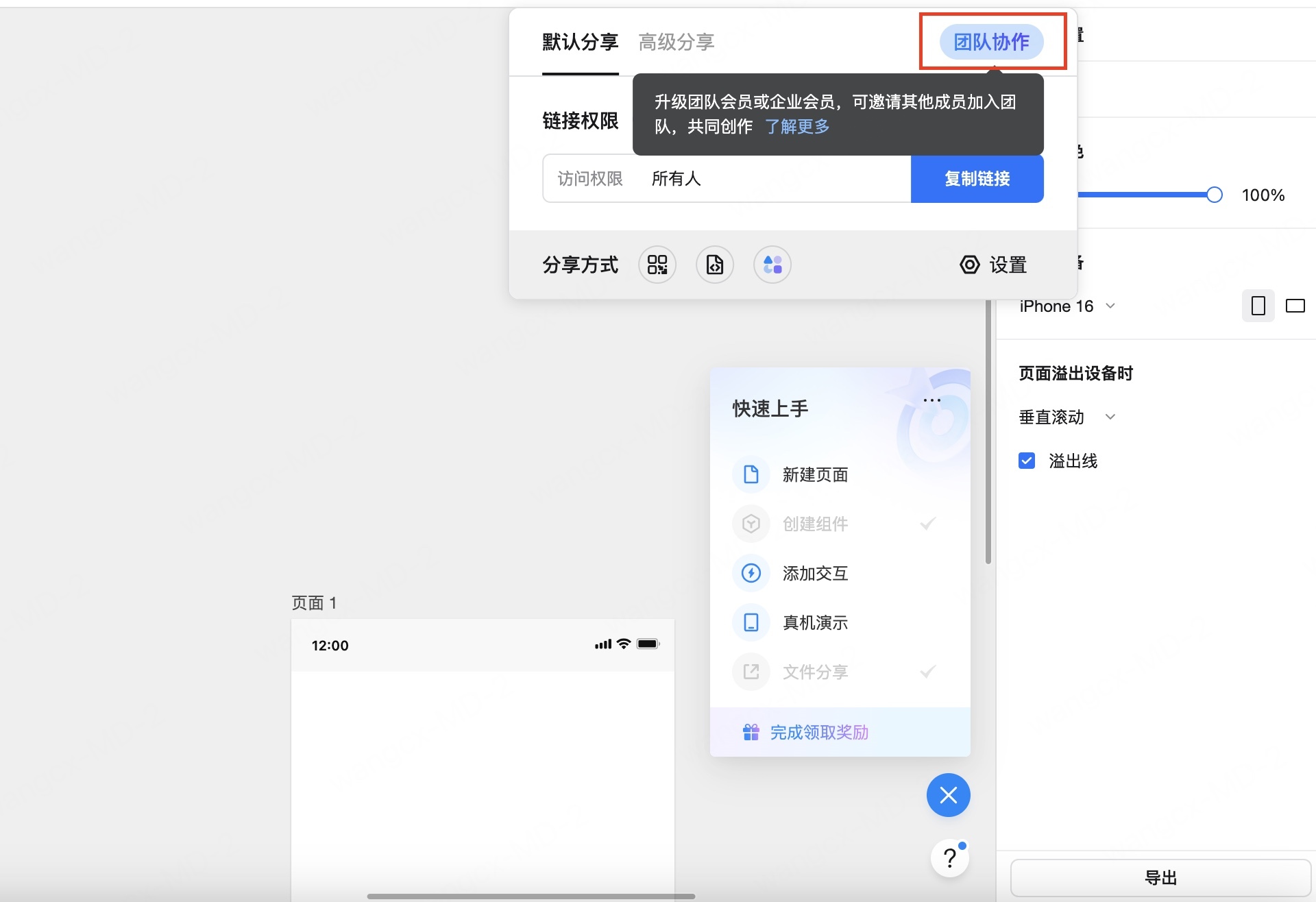
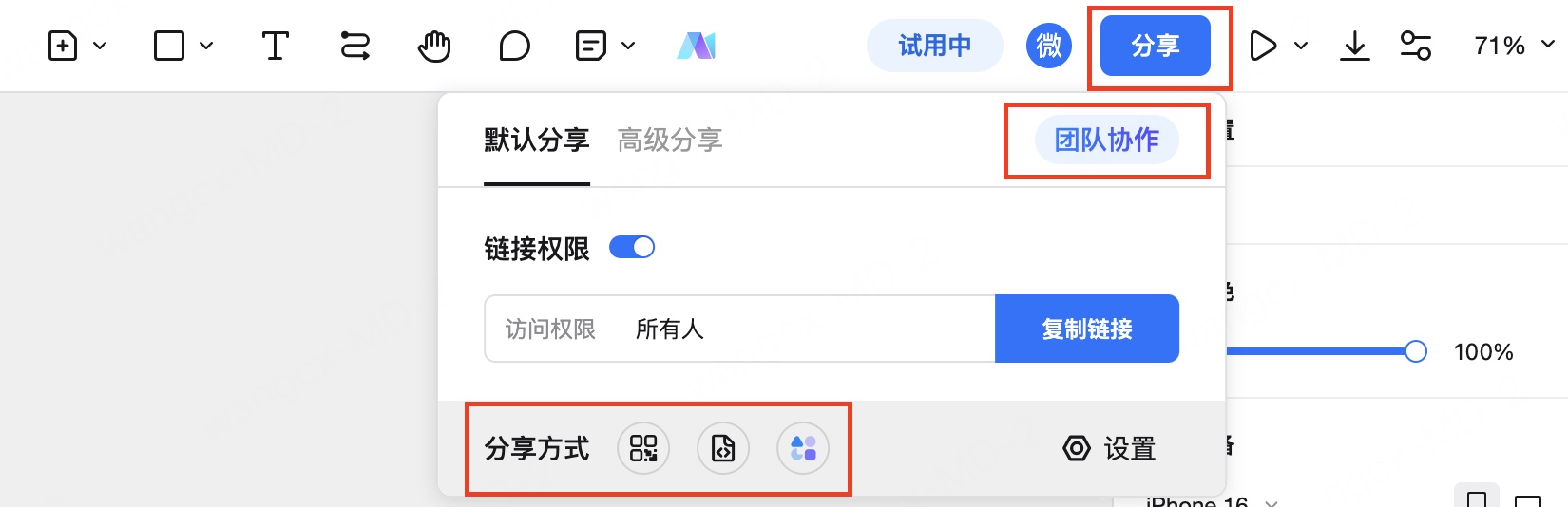
快速共享与评审,提高沟通效率
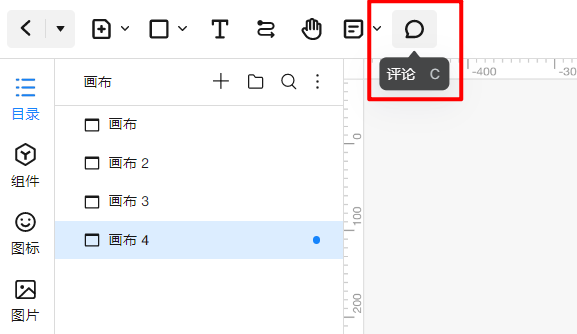
原型的共享不仅是展示成果,更是促进团队沟通的重要手段。通过便捷的原型评审机制,团队成员可以快速理解产品意图、提出建设性意见,甚至提前预估技术风险。共享越高效,沟通成本越低,也越有助于减少“做出来才发现不对”的风险。墨刀支持评论和添加标签功能,帮助不同角色快速聚焦重点内容,提高整体评审效率。

版本管理与变更对比,优化协作流程
产品设计是不断试错与迭代的过程,原型版本的演进记录为整个流程提供了清晰的可追溯路径。良好的版本管理机制能让团队明确每一次变更背后的原因,避免因误操作或认知偏差导致返工。对比新旧版本还能帮助团队评估调整成效,持续优化产品方向。
七、借力 AI:释放原型设计新潜能
在高效原型设计的过程中,AI 不再是遥不可及的前沿技术,而是每一位产品人都可以轻松使用的得力助手。通过将 AI 融入原型设计流程,不仅可以节省大量重复劳动的时间,还能提升创意输出和团队协作效率。

AI智能指令,一句话产出原型
只需输入一句话描述产品页面,AI 即可自动生成可交互的高保真原型,无需从空白画布手动搭建。对于需求不清晰或时间紧迫的项目场景,这一功能极大地提高了原型启动效率。墨刀AI智能指令,帮助你快速搭建原始结构框架。

智能生成,原型页面与逻辑结构一步完成
借助墨刀AI,你不再需要从零搭建页面结构。只需一句自然语言描述,如“生成一个用户注册与登录的页面流程”,AI 就能迅速生成成套原型页面,涵盖按钮布局、输入框等交互元素,准确还原用户操作路径。不仅如此,墨刀AI还支持智能生成流程图与思维导图,帮助产品经理梳理业务逻辑、呈现功能结构,极大提升需求澄清和团队沟通效率。

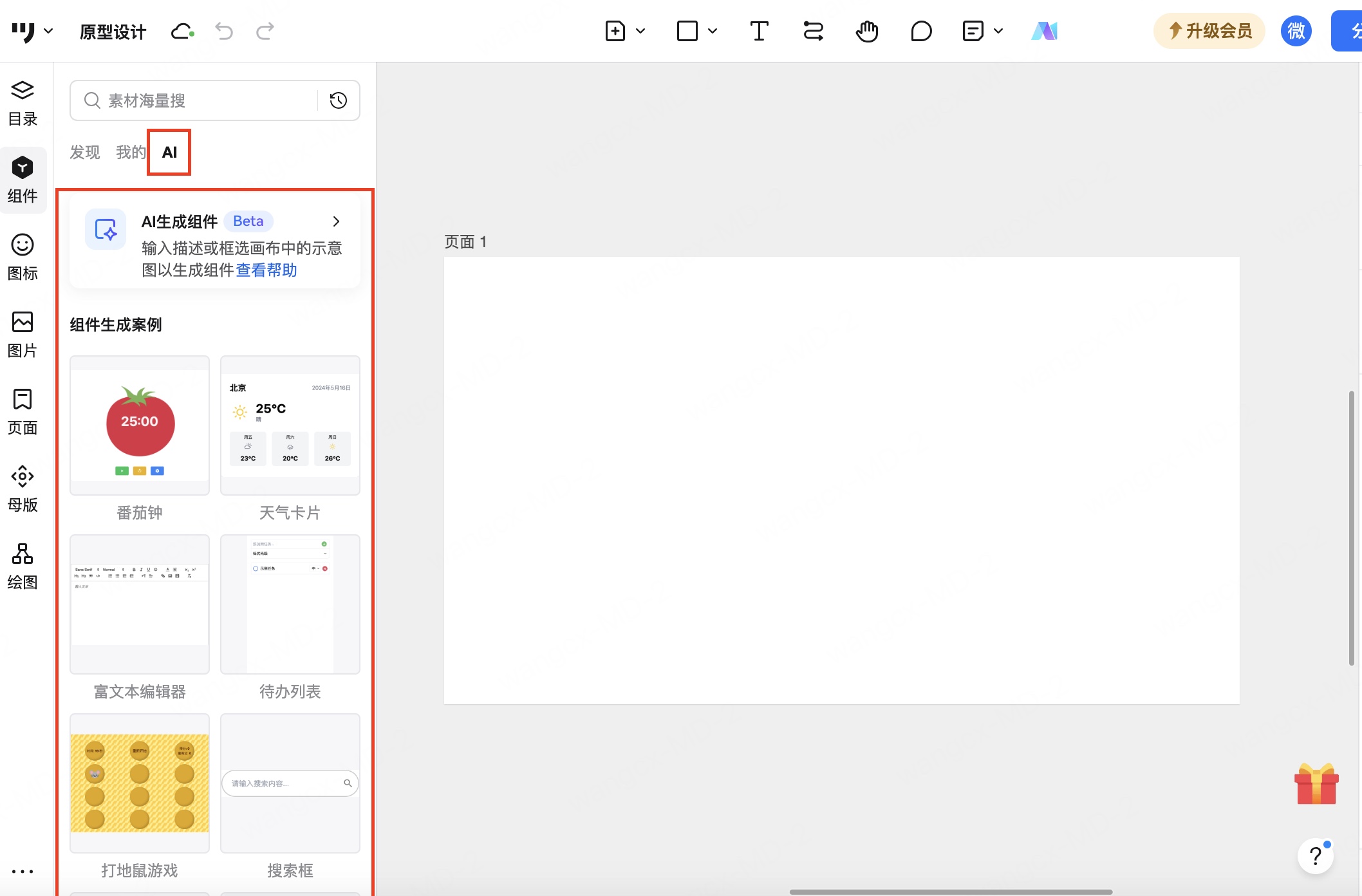
AI组件,搭建更高效
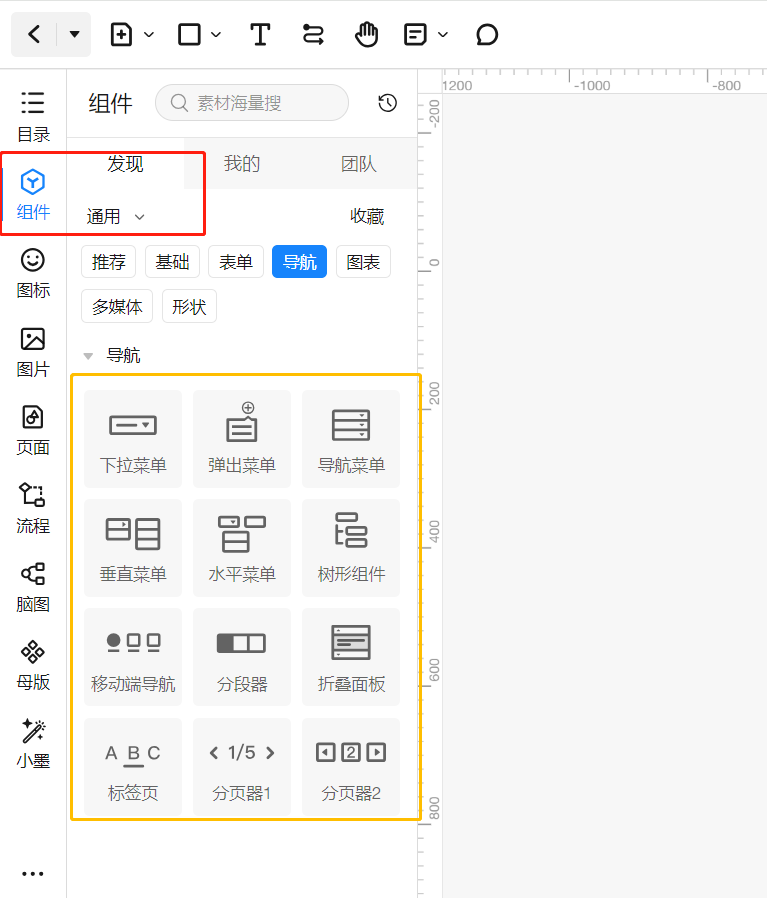
在原型设计中复用常用组件已成为提升效率的关键方式。墨刀提供的AI智能组件推荐功能,能根据你的页面结构、业务逻辑自动推荐所需组件,并完成初步排版。无论是导航栏、输入框还是表单页,只需一键插入,即可完成高质量构建。

高效原型,不仅仅是工具的堆砌,更是一套系统化的思维方式与方法论。从明确目标到构建信息架构,从优化协作到借助AI,每一步都在为产品的快速验证和持续优化打下坚实基础。当你掌握了这七大核心法则,就掌握了将想法高效转化为现实的能力。选择对的方法,借力好工具,让每一个原型都更快速落地、更贴近用户需求。现在,就从使用墨刀开始,开启你的高效产品设计之路。




