在用户体验设计日益重要的今天,原型不再只是线框图和静态页面。Axure作为专业的原型设计工具,支持丰富的交互动效制作,为设计师和产品经理提供了近乎“真实”的界面演示能力。交互动效不仅能提升原型的可用性,更能增强演示时的说服力与用户体验感受,让团队和客户更直观地理解产品功能与交互逻辑。本文将从实际操作的角度出发,帮助初学者掌握Axure中常用的交互动效制作方法,为实际项目中的原型设计打下坚实基础。

一、认识Axure交互面板
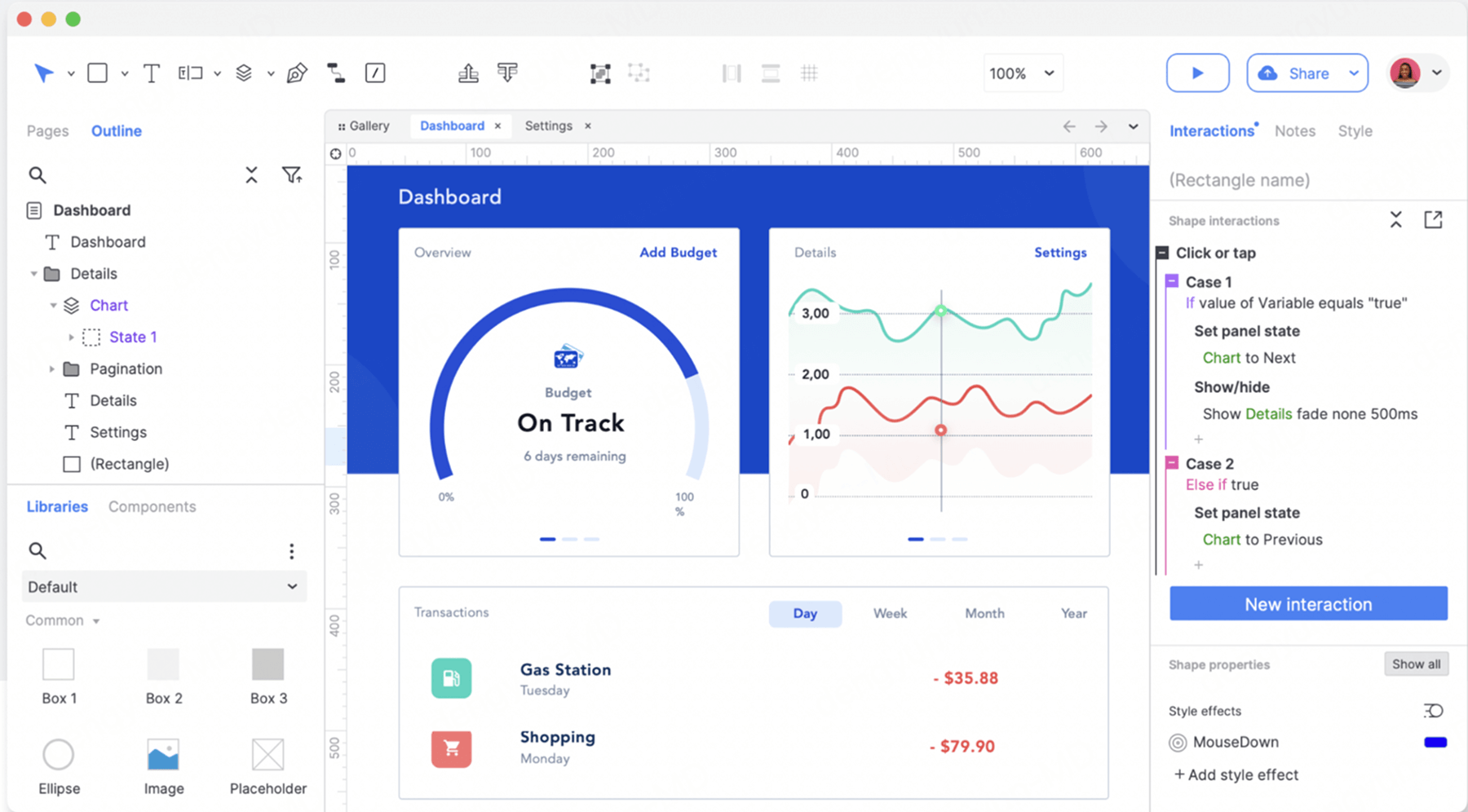
Axure的交互设计基于“事件 + 动作”的结构,通过这些结构来实现用户行为的反馈。简单来说,交互设计是通过设置一系列的事件触发和动作响应,让设计变得更加“动起来”,让用户在使用过程中能看到即时的反馈。

事件(Event):是用户行为的触发条件,常见的事件包括点击(Click)、鼠标移入(MouseEnter)、鼠标移出(OnMouseOut)、页面加载(PageLoad)等。每一个事件都对应着一个或多个用户的操作行为。
动作(Action):是事件发生后执行的操作,常见的动作包括显示(Show)、隐藏(Hide)、设置面板状态(Set Panel State)、滑动(Move)、渐隐/渐现(Fade)等。
通过将不同的事件和动作进行组合,Axure能够实现丰富的交互效果,例如按钮点击后的页面跳转、悬停时的元素变换、页面加载时的动画效果等。
二、准备UI元素与页面结构
动效的实现依赖于结构清晰的UI组件和面板设置,建议在制作动效前完成如下准备:

创建动态面板:用于切换内容状态或制作动画。
设置初始状态:如“展开/收起”、“弹出/关闭”等需要明确的初始展示。
命名规范建议:统一命名面板、按钮和交互元素,便于管理和排查问题(如:btn_login、panel_popup、faq_list等)。
三、常见Axure交互动效及制作步骤
1.悬停动效(Hover)
示例:按钮变色、提示文字浮现。

实现步骤:
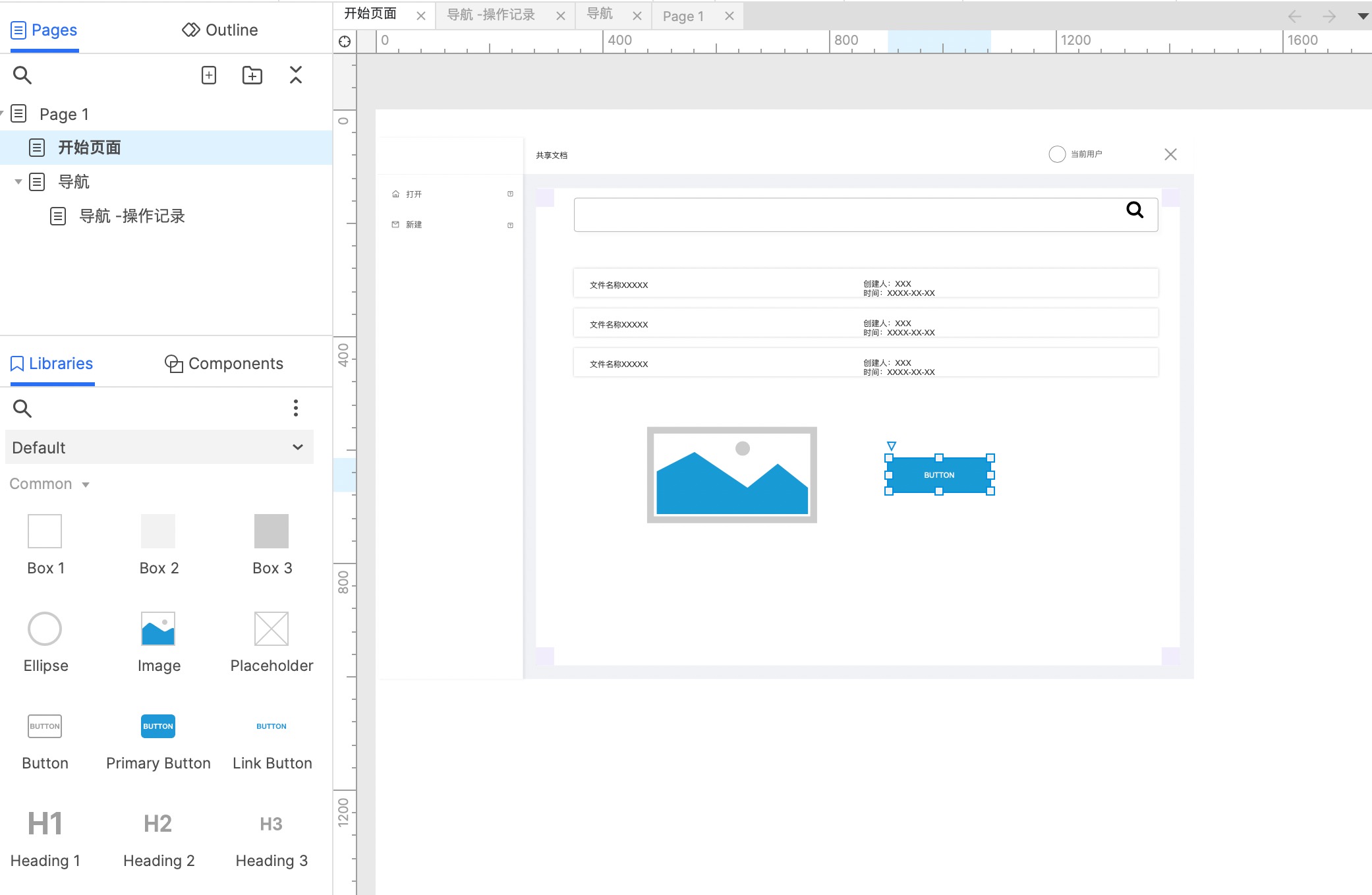
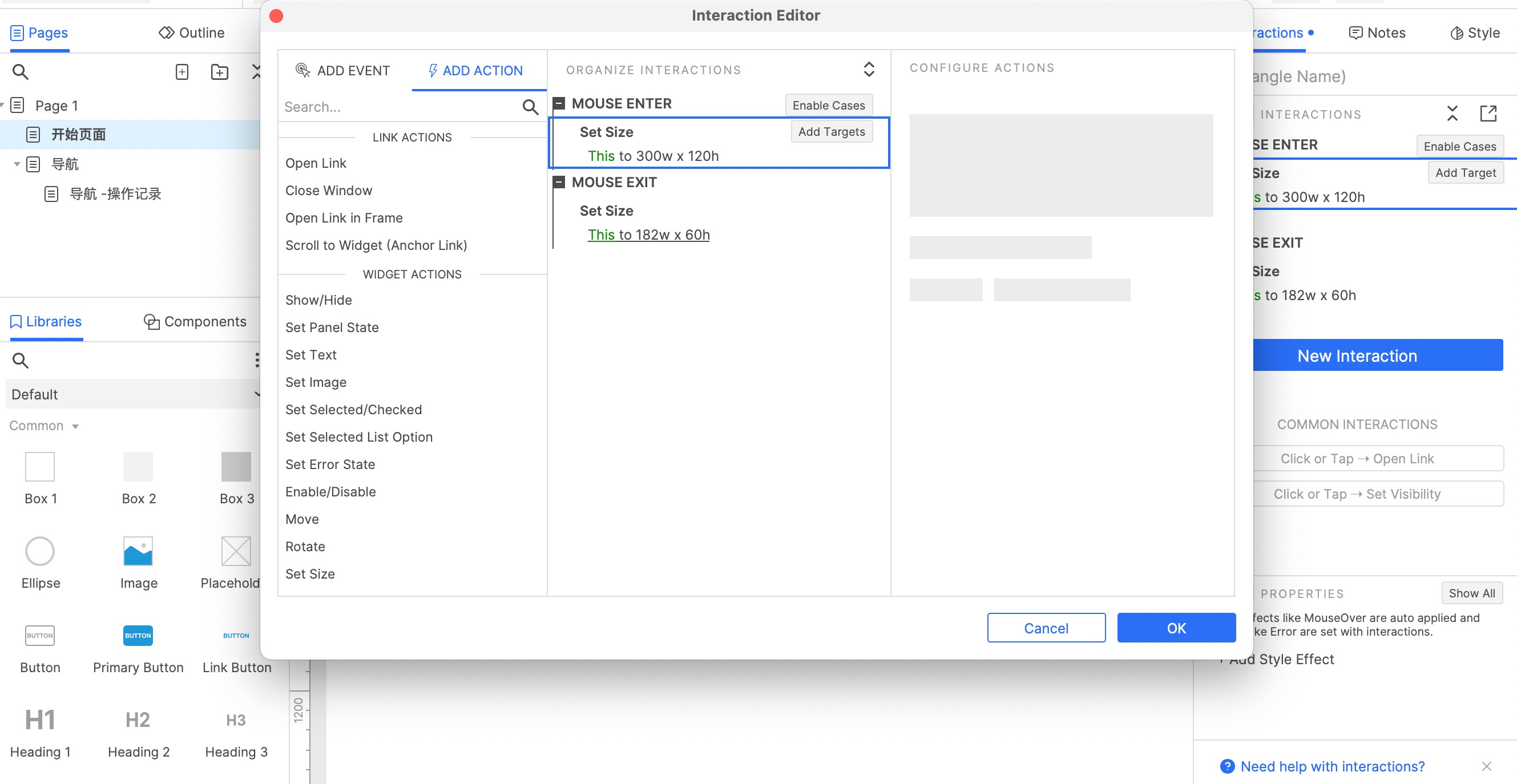
- 选择按钮 → 添加 MouseEnter 事件 → 动作选择 Set Style → 修改按钮背景色/边框。
- 添加 MouseExit 事件 → 恢复默认样式。
- 若需显示提示文字 → 创建隐藏文本框 → MouseEnter → Show → MouseOut → Hide。
这种动效常用于提示信息、引导操作,是提升界面反馈感的有效手段。
2.页面切换动画
示例:从App首页过渡到详情页时的滑动效果。

实现步骤:
- 将页面内容放入一个动态面板,创建两个状态:如“首页”和“详情页”。
- 设置按钮 Click or Tap→ 动作 Set Panel State → 切换至“详情页” → 配置动画效果(例如 Slide Left In)。
- 若需返回 → 在“详情页”添加返回按钮 → 同理切换回“首页”状态。
这种方式适用于App Tab栏切换、内容分页、轮播图等场景。
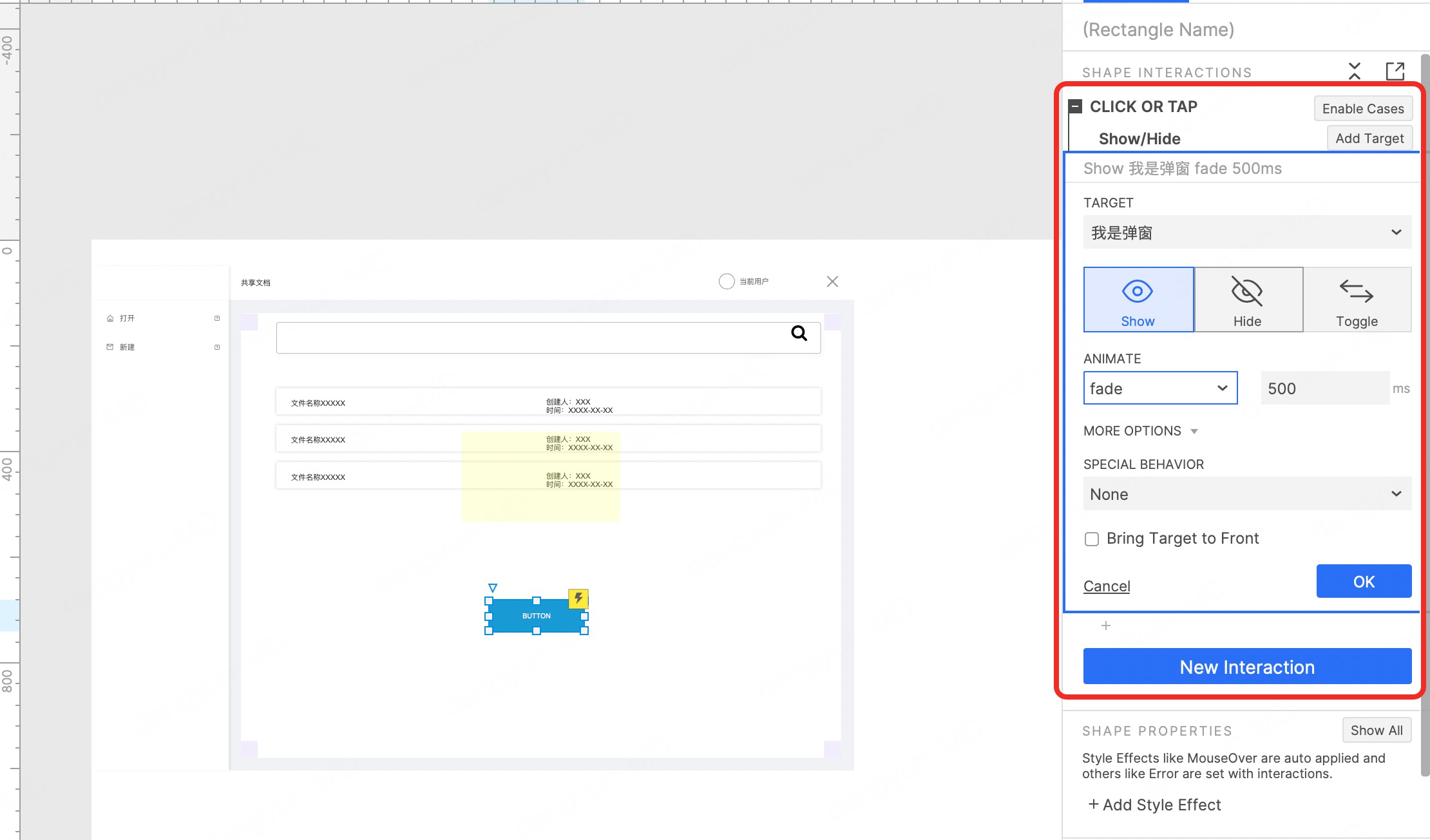
3.弹窗动效(弹出/关闭)
示例:点击“登录”按钮后,弹出一个登录框。

实现步骤:
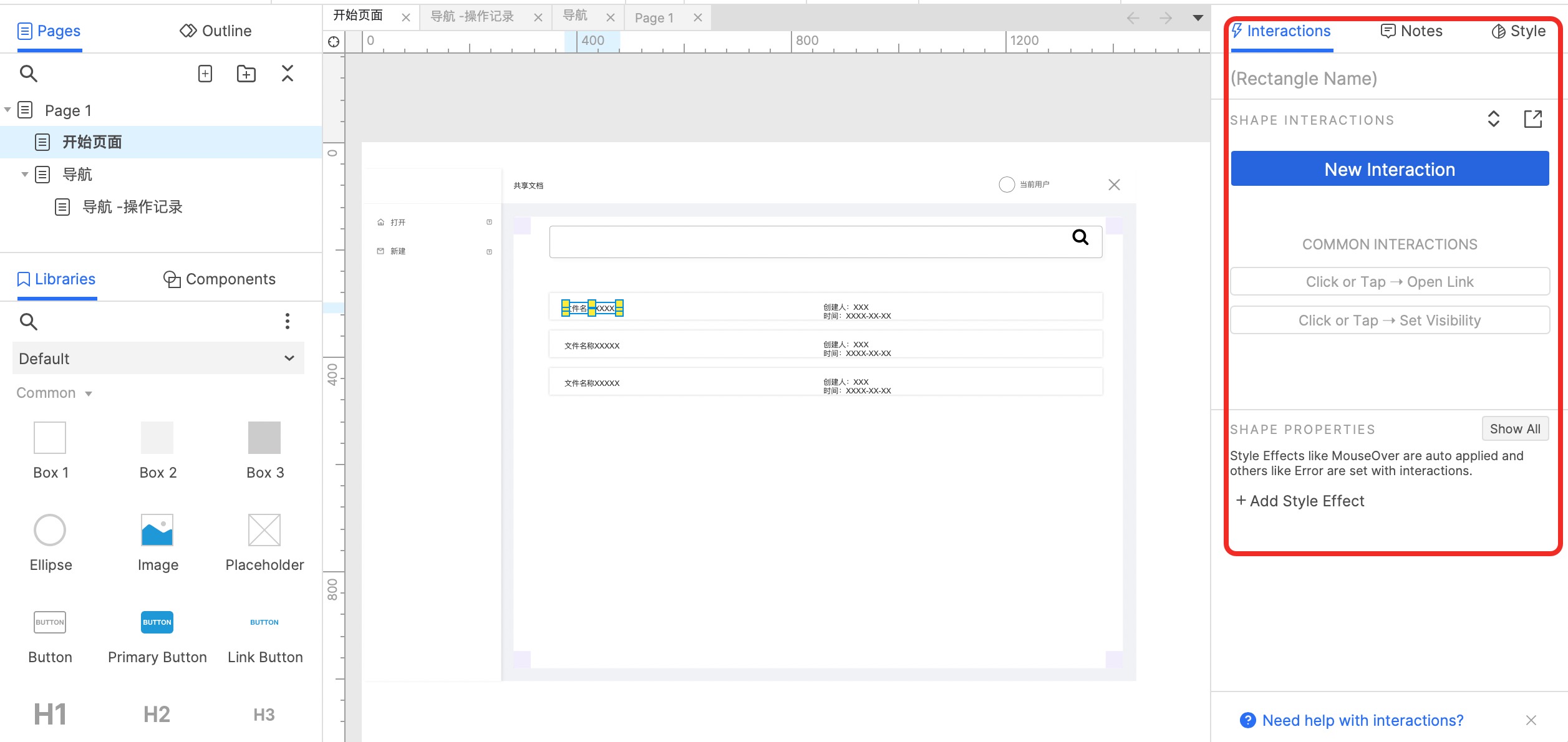
- 创建一个动态面板作为弹窗容器,默认隐藏。
- 设置按钮 Click or Tap→ Show 动态面板 → 设置动画(如 Fade In 或 Pop)。
- 弹窗中添加关闭按钮 → Click or Tap → Hide → 设置动画(如 Fade Out)。
提示类弹窗、确认框、功能表都可采用此结构。
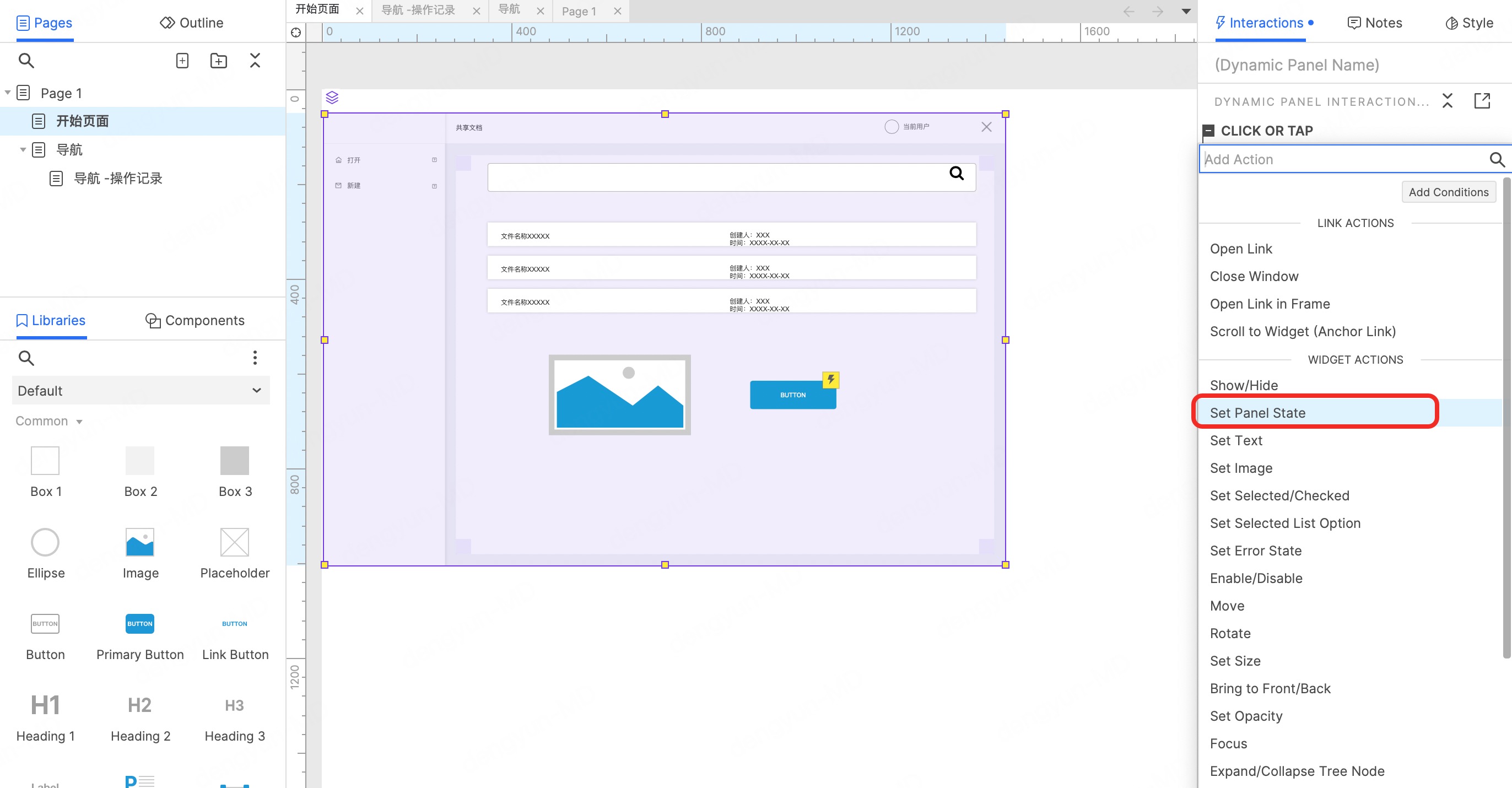
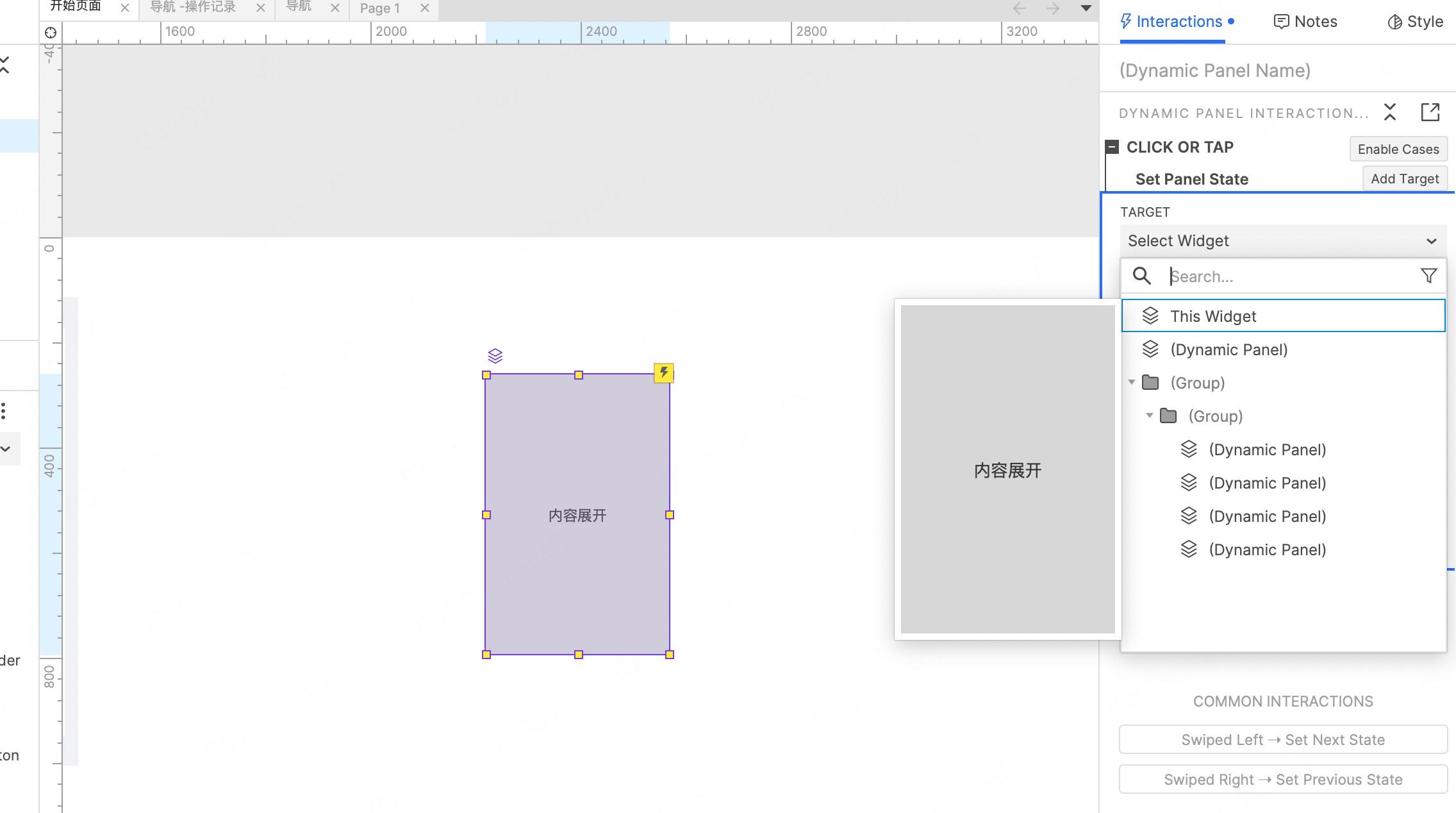
4.内容展开与收起
示例:FAQ 中的问题列表点击后展开答案,再次点击收起。

实现步骤:
- 创建一个动态面板,状态一为“收起”,状态二为“展开”。
- 设置按钮 Click or Tap → Set Panel State → 选择状态。
- 可搭配 Move 或 Resize 动作调整页面其他元素布局,避免遮挡。
适用于内容折叠、分类导航、问答模块等交互设计。
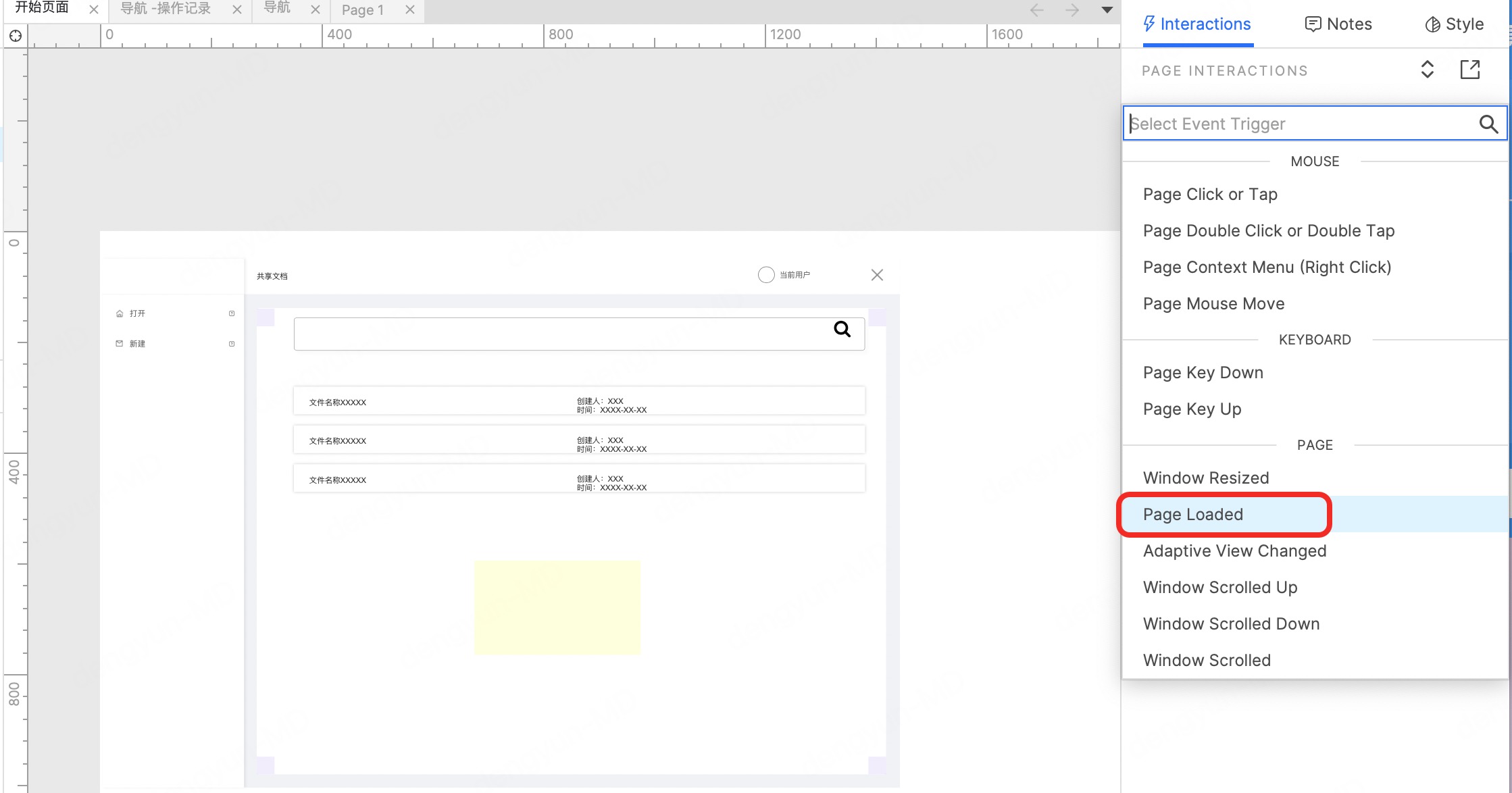
5.加载动画与延时展示
示例:页面加载完后,某图标或提示文字淡入显示。

实现步骤:
- 设置元素初始隐藏。
- 页面 PageLoad 事件 → Wait(等待时间)→ Fade In(渐现)该元素。
此类动效适用于加载提示、引导动画、强调信息等场景。
四、Axure交互动效优化技巧
动效节奏控制:通过Duration设置动画时间(如 200ms-500ms)提升动效自然感。
多个动作组合执行:在一个事件下添加多个动作(Add Action),也可使用多个Case条件分支管理复杂逻辑。
使用中继器制作动态内容交互:例如动态列表、图文卡片等,可结合动效实现数据加载、筛选、排序动画。
利用变量和条件判断:如设置“是否展开”变量,控制不同交互状态之间的逻辑判断,实现更智能的交互。
五、如何简化Axure交互的学习过程
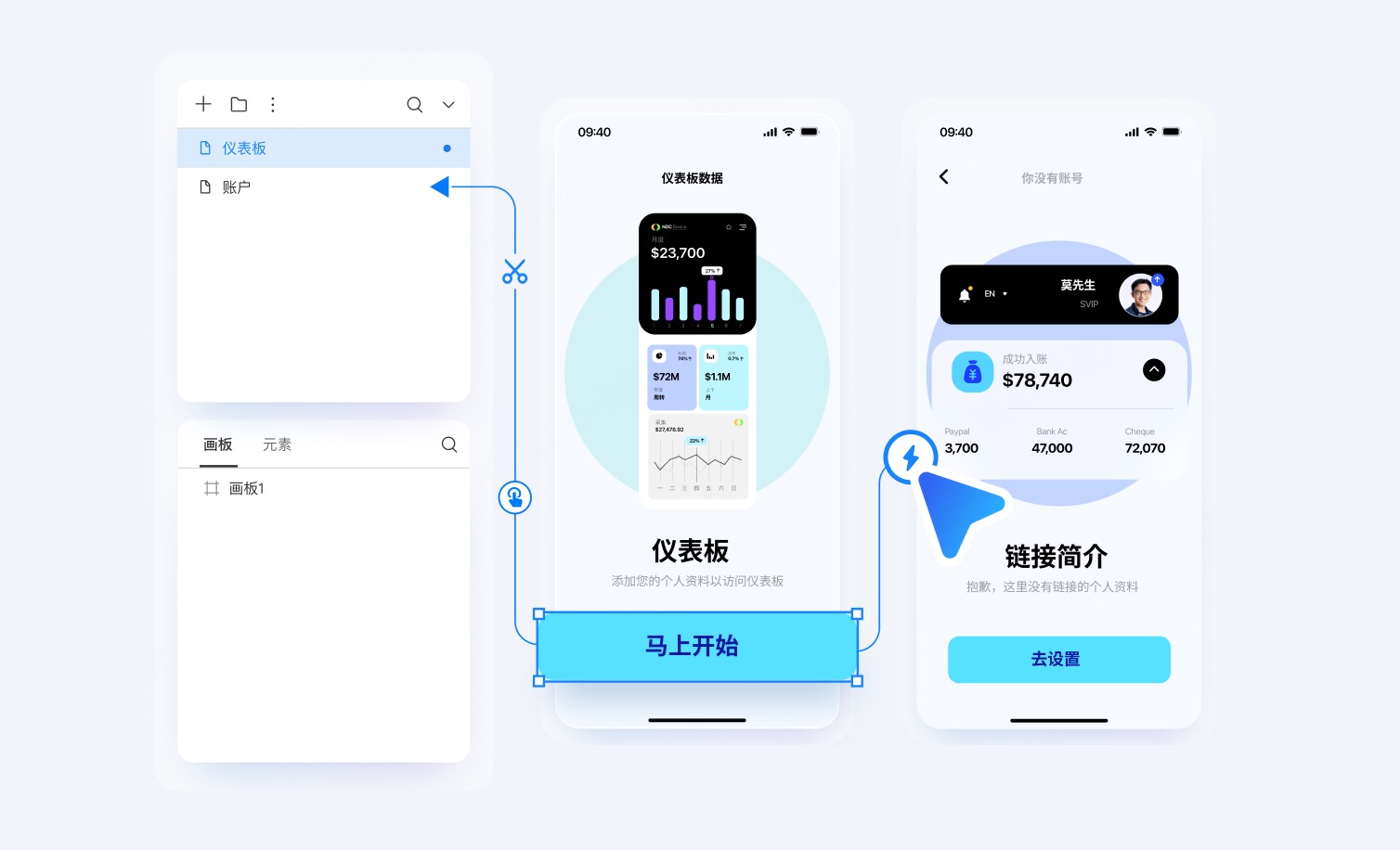
Axure的交互动效设计往往需要较多的设置步骤,比如需要编写逻辑、事件和条件等,还需要深度掌握动态面板和交互命令。对于许多设计师来说,学习曲线较陡,且操作繁琐。这里推荐大家使用更适合国内产品经理、设计师的产品原型设计协作平台——墨刀,它集白板、原型、设计、协作多种工具于一体,可以成为Axure中文版的替代,降低新手学习交互设计的成本和时间,而且全中文版对国内产品经理和设计师友好,更容易快速上手。立即注册墨刀,体验简单易上手的交互设计

相较于Axure,墨刀注重简化交互动效的设计过程,设计师可以通过拖拽和直观的设置面板完成交互动效,而不需要深入掌握代码或复杂的操作。它具有以下几方面的独特优势:
1.简单易用的交互动效设计
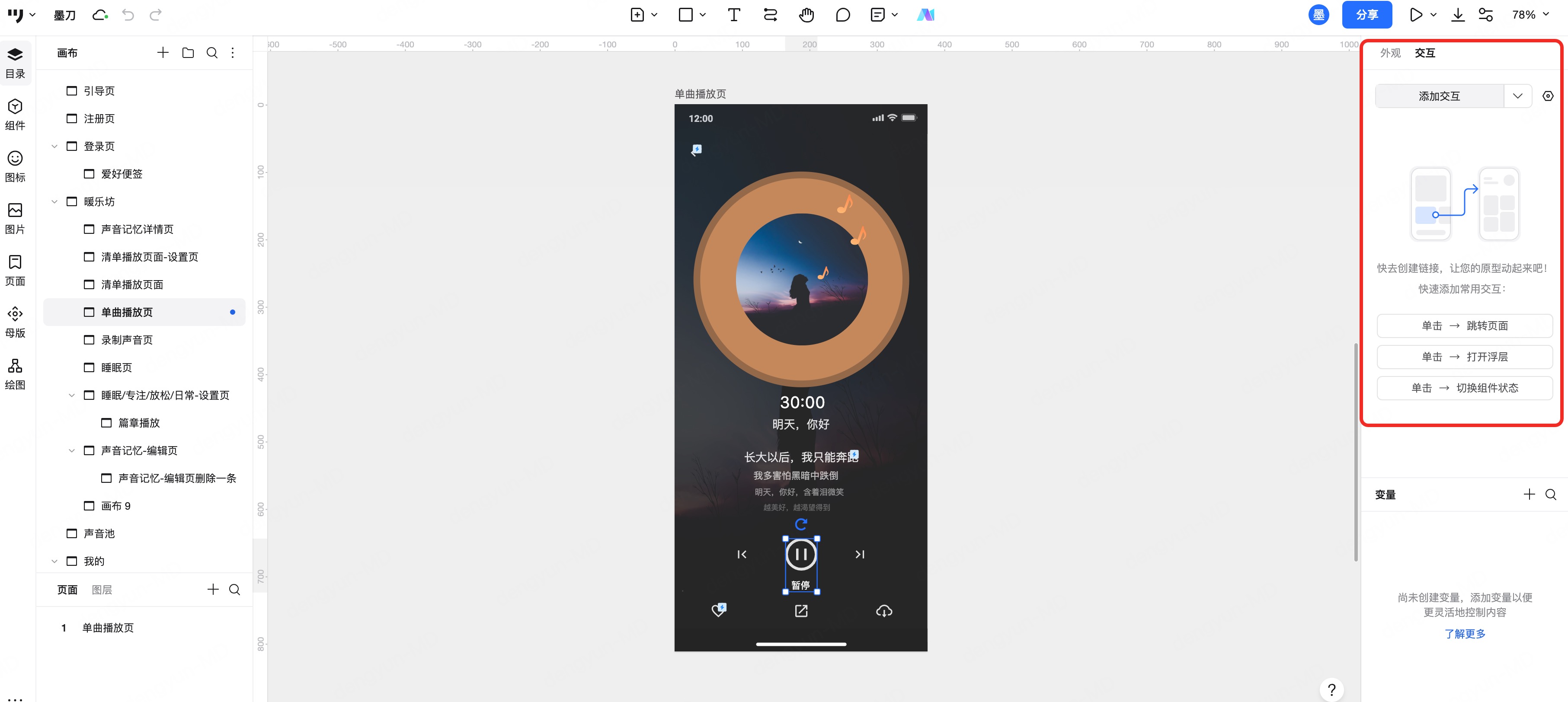
墨刀提供了直观的交互动效设计工具,使得设计师无需编写复杂的代码就能创建流畅的交互体验。通过拖拽式操作,设计师可以轻松设置页面元素的动态效果和过渡动画。
2.丰富的预设动效
墨刀内置了丰富的动画和过渡效果,包括常见的滑动、淡入淡出、缩放、旋转等动画效果。这些预设效果可以直接应用到设计中,节省了设计师的时间并提升了设计效率。

3.支持交互式动画
墨刀支持交互式动画设计。用户可以设置触发条件,比如点击、悬停、滑动等不同的交互方式,动画可以根据用户的操作进行响应。这使得设计更加生动、真实,并能增强用户体验。墨刀不仅提供了预设的动效,还允许设计师自定义动画的路径、速度、延时等参数,提供更大的创作自由度。
4.支持高级交互动态设置
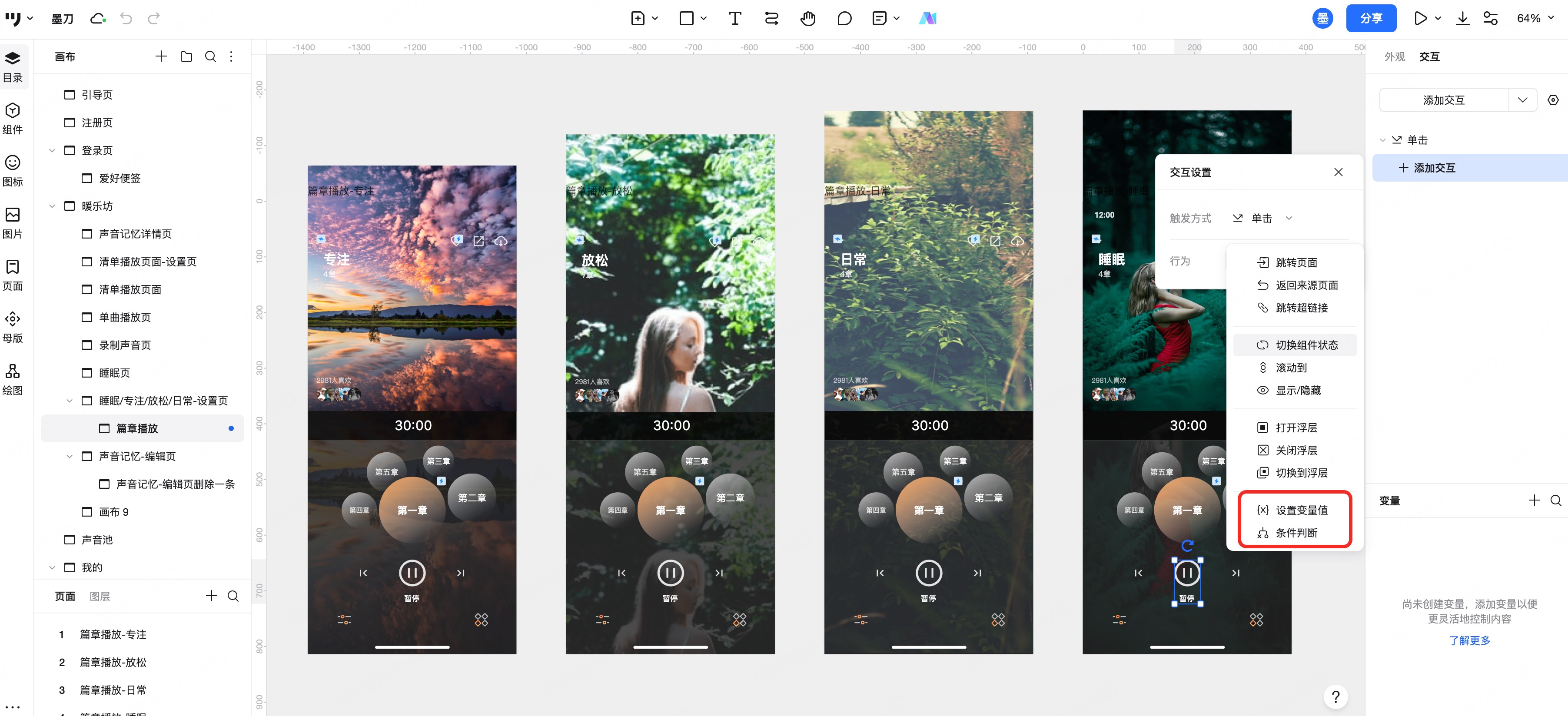
除了基础的交互动效,墨刀在2025年新增了高级交互功能,其中变量功能支持文本、数字、布尔值变量设置,可以将原型中的元素属性进行变量绑定,实现更加丰富的交互效果。条件判断功能通过如果(if),否则(else)的行为控制交互事件,也极大提升了交互事件的丰富度。同时,在交互条件判断及设置变量行为中,可以通过运算逻辑实现变量及条件的复杂设置,让交互更加专业。👉免费注册墨刀,在线体验墨刀高级交互设计

5.多人在线预览与反馈
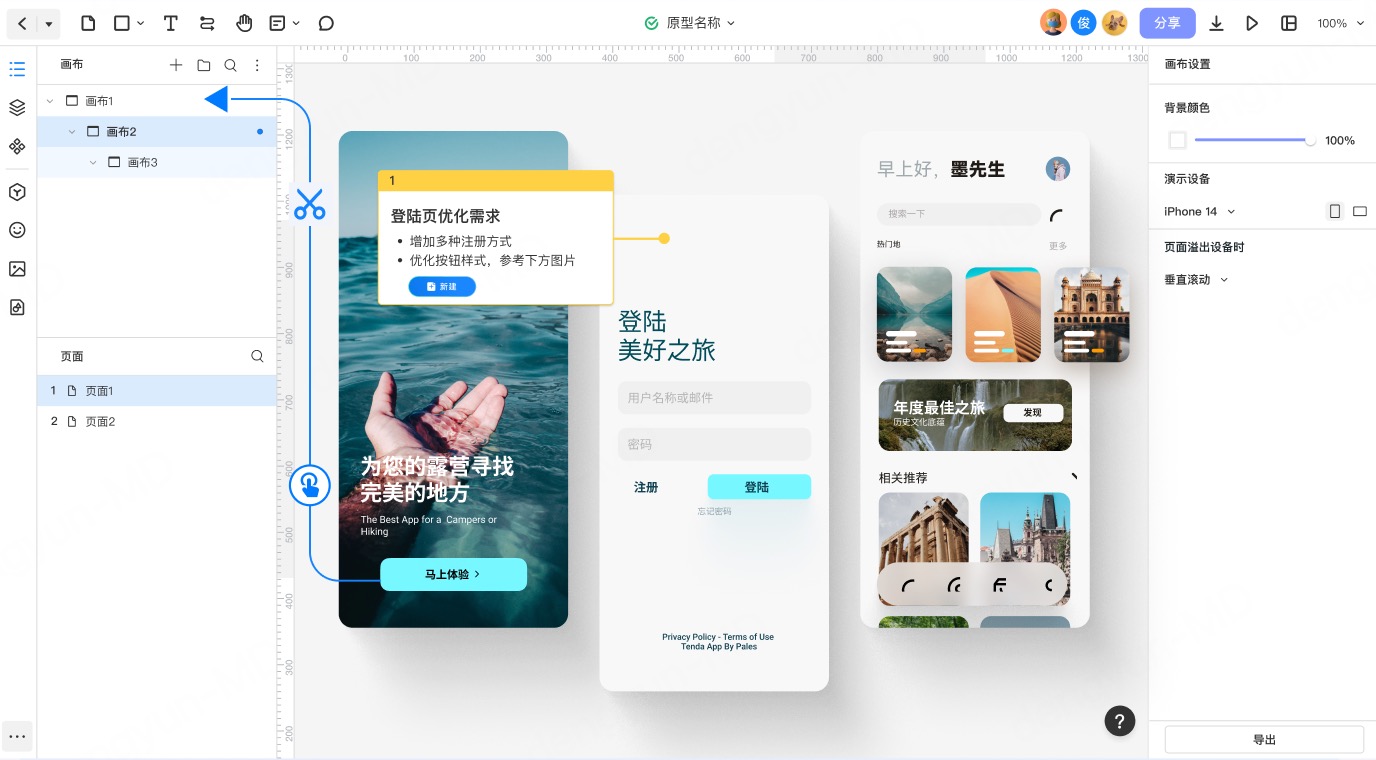
在设计过程中,墨刀提供链接分享和在线预览功能,产品经理和设计师可以随时查看和调整交互动效的效果,确保设计与用户期望一致。

虽然Axure的交互动效设计功能强大,但对于许多设计师来说,学习和操作起来可能有一定的难度。如果你正在寻找一种更简洁、高效的替代方案,墨刀将是一个理想的选择。它更符合国内设计师的使用习惯,具备简洁易用的交互设计工具、直观的界面、丰富的动效库和更低的学习门槛,同时提供了云端协作功能。对于那些不需要Axure那么复杂和深度的交互设计的项目,墨刀是一个更加高效且实用的选择,帮助你轻松创建流畅的交互体验。立即注册墨刀,体验更轻松、快速的交互设计,助力你的原型设计之旅!




