电商业务流程复杂,环环相扣,从用户浏览到完成支付,背后涉及多个系统模块和角色协同。本文将手把手教你如何绘制一张清晰、完整的电商下单流程图,并结合实用流程图绘制工具进行案例实战,让你从0到1掌握电商流程梳理的核心技巧。

一、电商下单流程图的作用
无论是产品新人还是资深PM,面对电商类产品都会被问到一个问题:“你能画一下这个下单流程吗?”在电商产品设计中,绘制下单流程图的最大价值在于梳理复杂逻辑、统一团队认知、提升沟通效率。相比纯文字描述,流程图能更清晰地展现用户行为与系统响应的每一步,帮助产品、设计、开发、测试等角色快速对齐理解,减少遗漏与返工。尤其面对多角色、多状态、多系统协作的电商业务,一张流程图就是最直观、最有效的沟通工具。
二、电商下单流程图的基本组成
一套完整的电商下单流程,不仅仅是用户点点按钮那么简单,它背后涉及用户操作、系统处理、订单生命周期等多个关键节点。一个完整的电商下单流程图基本包含以下几个组成部分:

- 浏览商品:用户通过首页、搜索或推荐进入商品详情页,查看商品信息、价格、评价等内容。
- 加入购物车:用户选择商品规格(如颜色、尺码、数量)并加入购物车,准备下单。
- 购物车结算:用户进入购物车,确认商品明细、运费、优惠信息,点击“去结算”。
- 填写订单信息:用户选择收货地址、发票、优惠券、买家备注等,完成订单信息确认。
- 支付订单:选择支付方式(如支付宝、微信、银行卡等)并完成付款操作。
- 订单创建成功:系统生成订单号,跳转至订单详情页,展示订单状态与预计发货时间。
- 订单履约阶段:包括商家发货、物流配送、用户签收,以及售后服务如退换货、退款等流程。
三、电商下单流程图的绘制规范
为了让电商下单流程图既清晰又易于团队理解,建议从以下三个维度进行绘制和优化:
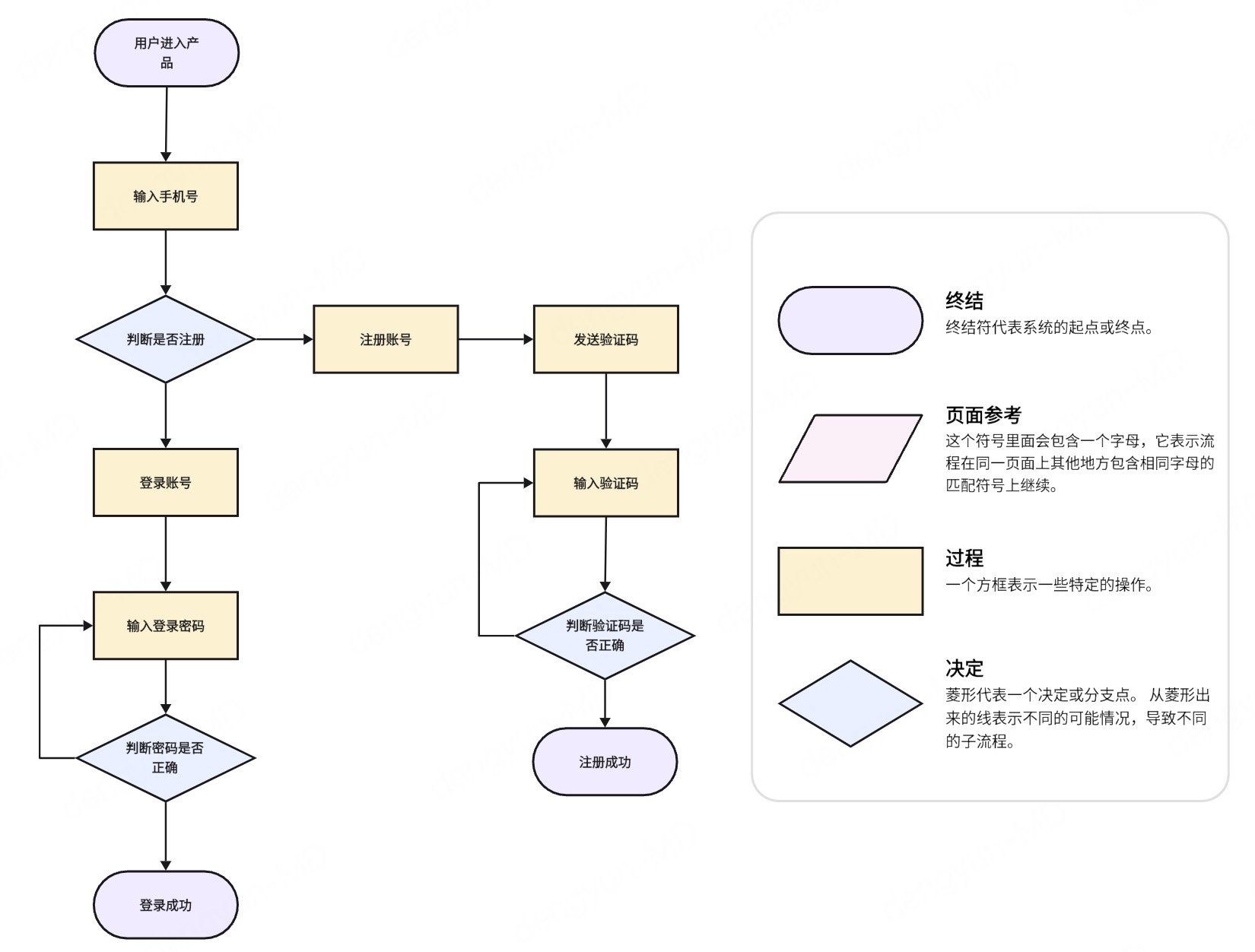
使用统一流程图符号规范

流程图之所以清晰,离不开图形符号的统一和规范。建议按照以下标准进行绘制:
圆角矩形:表示操作行为,如“填写地址”、“提交订单”等用户或系统的动作节点。
菱形:表示判断条件,如“是否登录”、“支付是否成功”,用于表示流程的分支走向。
箭头:表示流程顺序与方向,用于连接节点,确保逻辑连贯。
注释框或文本框:用于补充说明某个流程节点的特殊情况或业务逻辑。
保持图形间距一致、走向统一,有助于提高整体可读性和专业感。
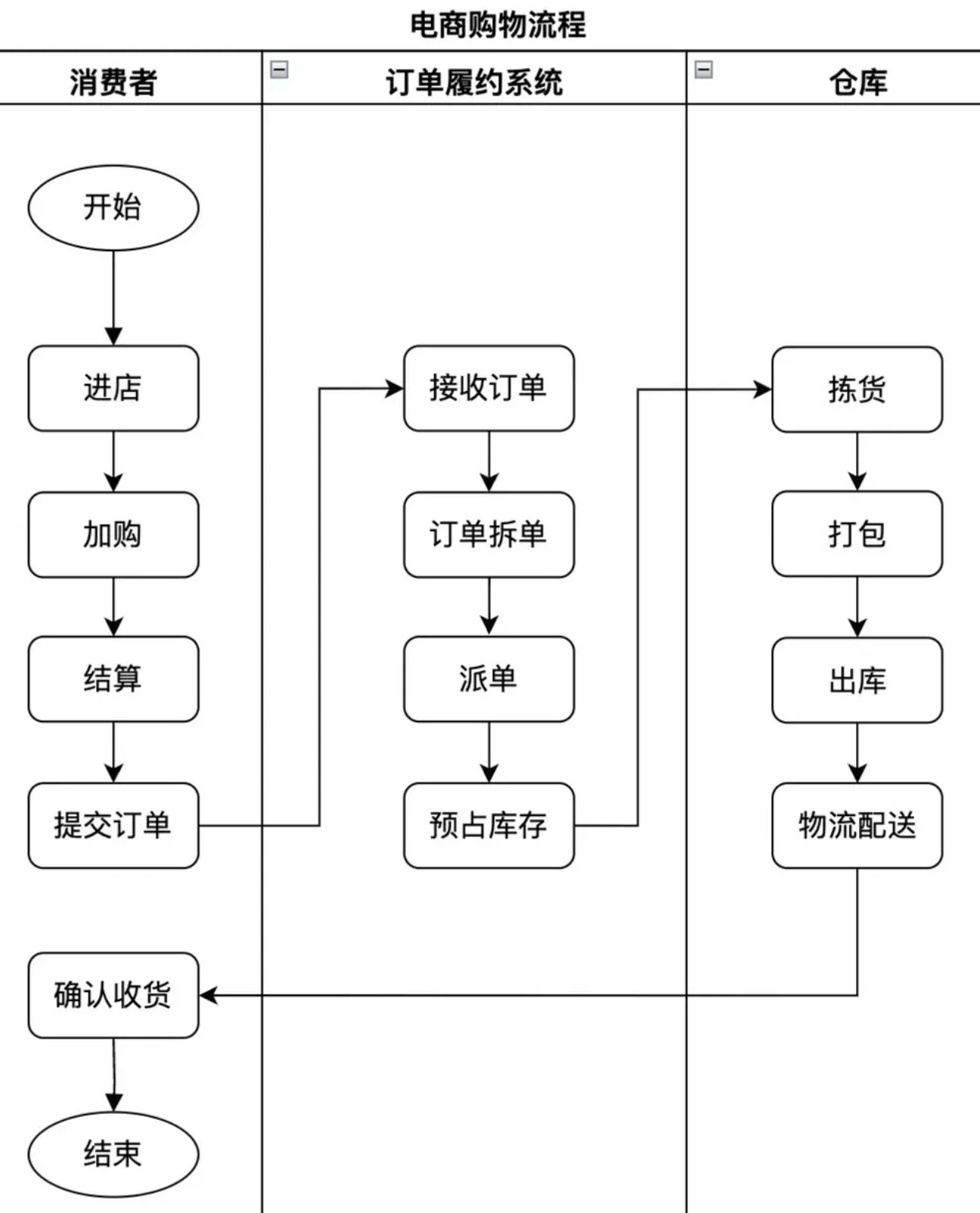
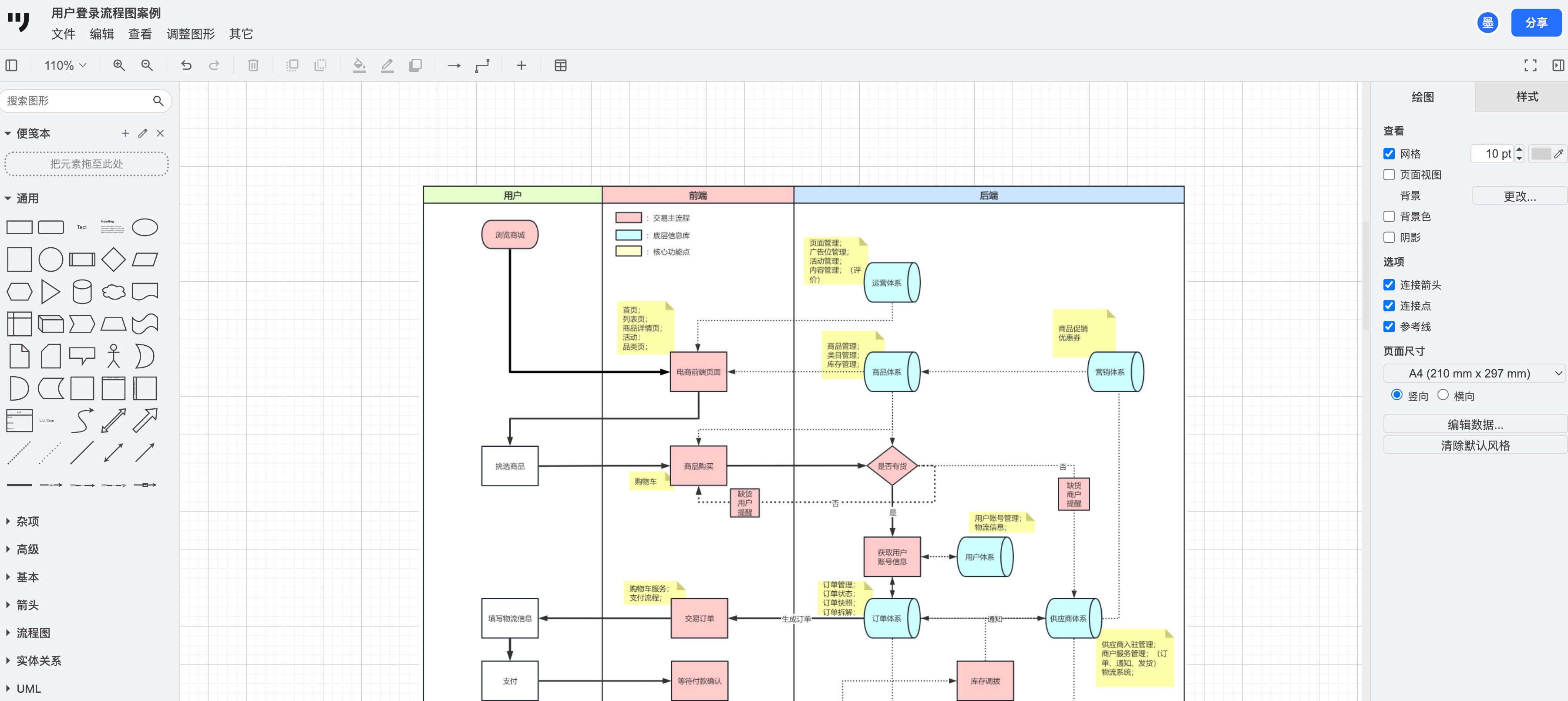
结构推荐:用泳道图区分用户与系统角色

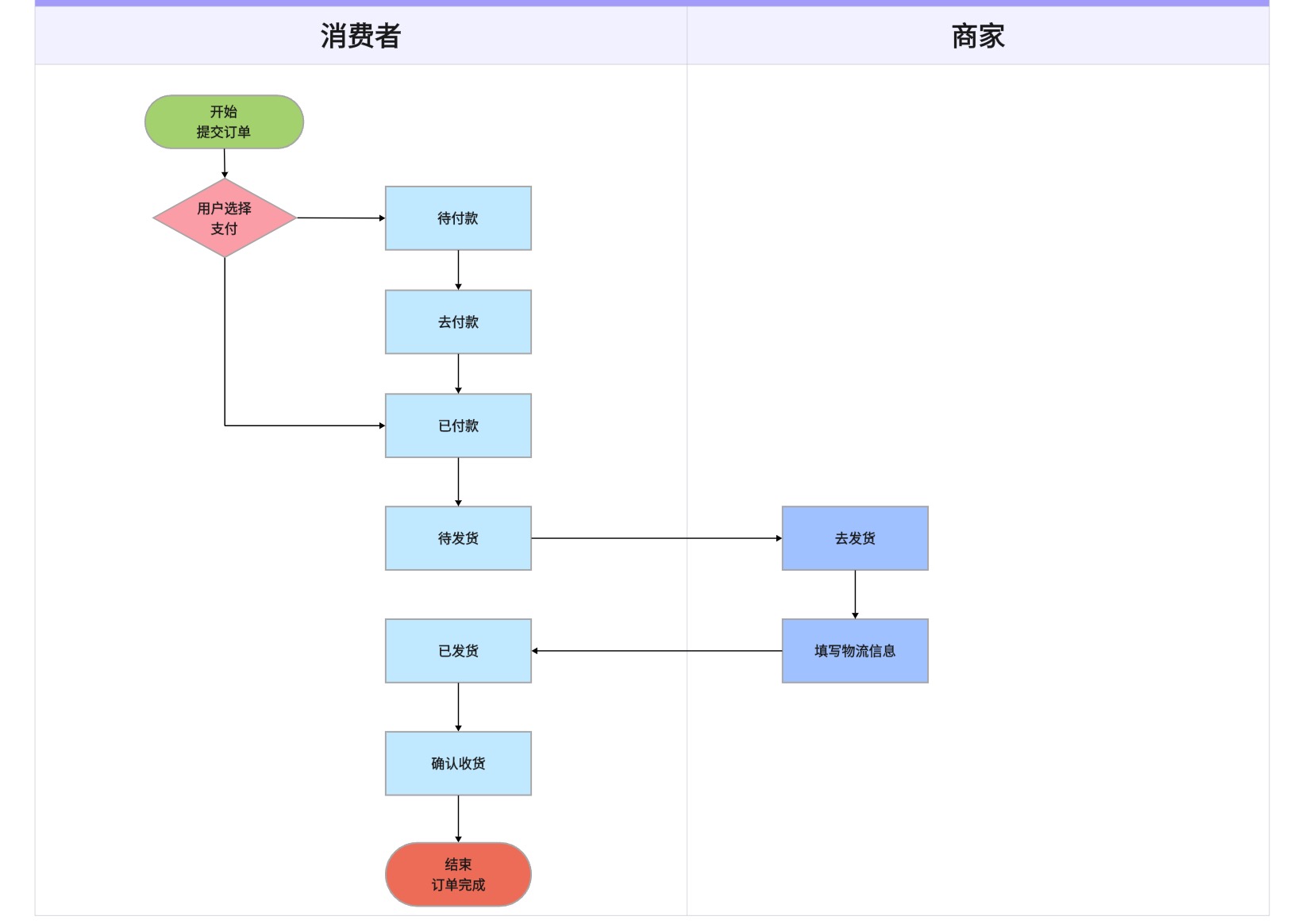
在电商系统中,用户与系统是共同参与流程执行的两大关键角色。建议使用泳道图将流程划分为不同角色区域,帮助更清晰地看到“谁”在做“什么”:
用户泳道:如点击按钮、填写信息、确认支付等所有前端行为操作。
前台系统泳道:处理用户请求、页面跳转、数据校验等行为。
后台系统泳道:如库存校验、订单写入、状态变更、通知物流、发送短信等后台自动执行的任务。
用泳道图绘制可以有效避免“混乱线条交叉”和“角色职责不清”的问题,特别适合电商这类多系统协同的流程场景。
分阶段绘制,控制图表信息密度
电商下单流程往往信息量大,如果一张图囊括全部,容易出现内容堆叠、难以解读的问题。建议按阶段分图绘制,既提升清晰度,也便于评审沟通。
第一阶段:用户前台行为流程。从商品浏览、加入购物车,到填写订单信息、支付成功的完整用户路径。
第二阶段:后台订单处理流程。系统在用户支付后进行订单创建、库存扣减、通知发货等后台自动处理环节。
第三阶段:售后流程。如申请退款、退货、换货、客服处理流程等,属于订单履约后的服务部分。
以上三步绘图建议适用于任何类型的电商产品,从简单商城到复杂平台型业务都可以借鉴。
四、电商下单流程图绘制工具推荐

在日常产品工作中,我们常常既要画流程图,又要做原型设计。很多人会习惯性地一个工具画图,再用其他工具做原型,结果流程割裂、效率低下。其实完全没必要这么折腾,推荐一款高效的流程图绘制工具——墨刀流程图,它不仅操作简单,还集成了丰富功能,能帮你快速绘制专业又美观的流程图。👉立即免费注册墨刀,在线绘制电商下单流程图
墨刀流程图的优势:

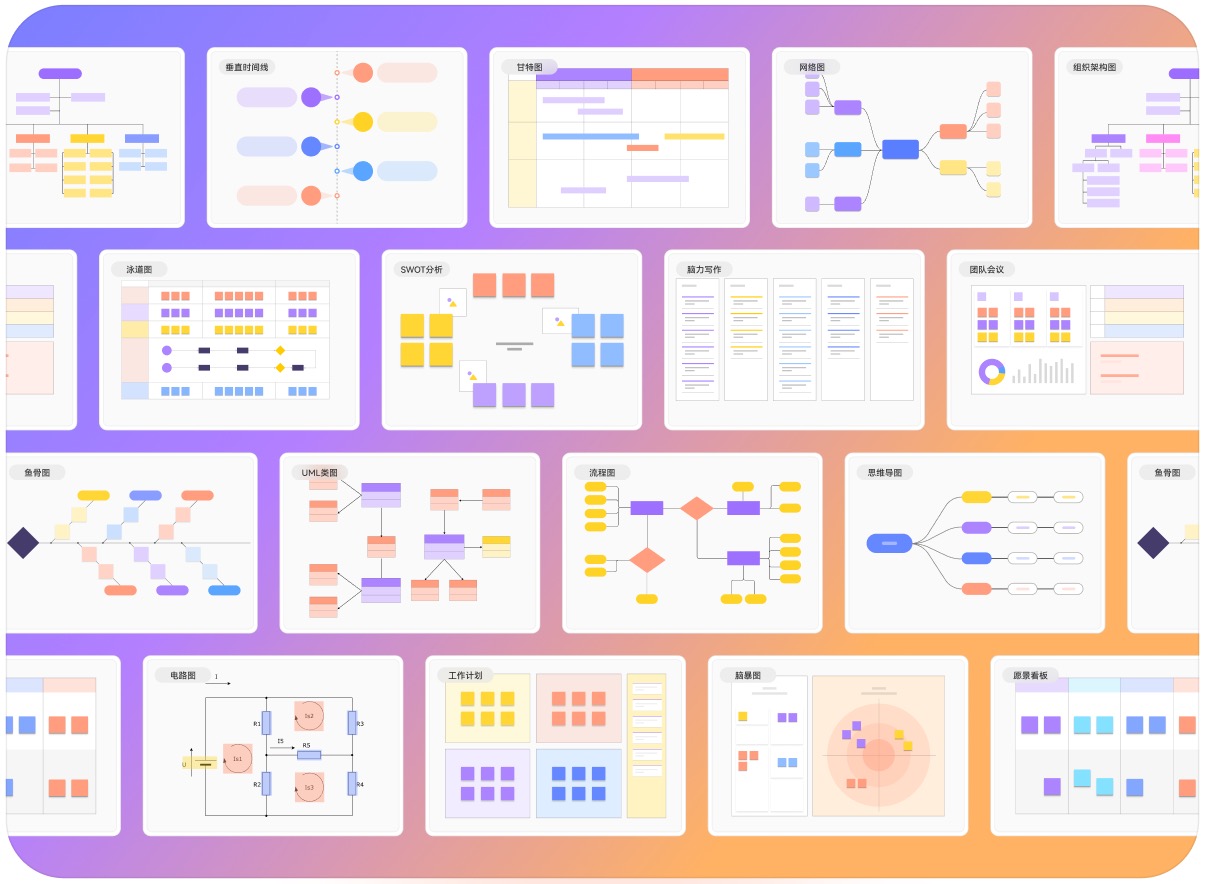
- 多种图表类型,一站式满足绘图需求。支持流程图、UML、组织结构图、ER图等 10+ 类图表,清晰展示业务、数据和架构。

- 智能模板推荐,快速开启绘图创作。内置丰富行业模板,覆盖流程图、组织结构图、UML等多种类型,帮助用户快速上手,节省构思时间。
- 云端存储,数据安全可靠。云端加密存储,保障数据安全无忧;支持多设备实时同步,实现信息无缝衔接。
另外,用户还能一站式进行原型设计,真正实现“一个工具,搞定从流程梳理到交互演示的全流程”。
五、电商下单流程图绘制案例实战
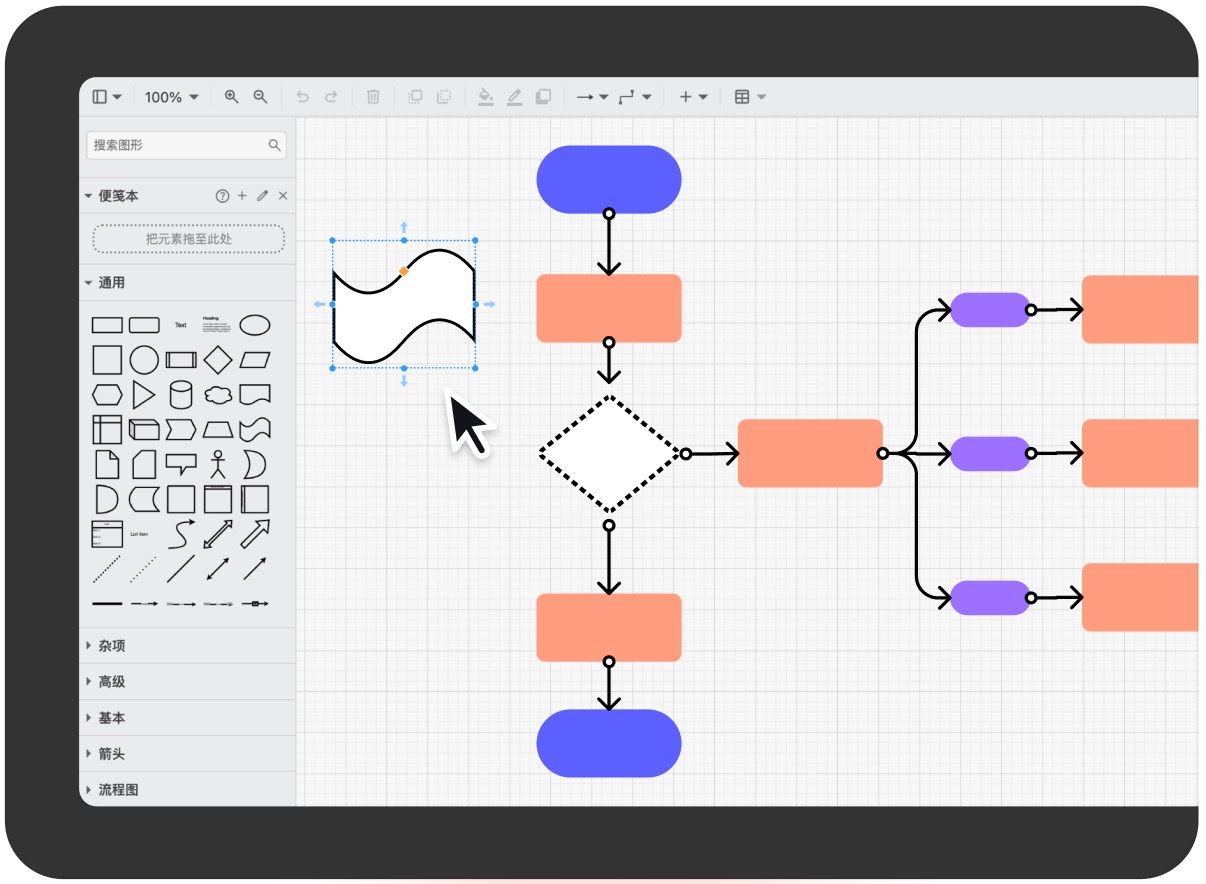
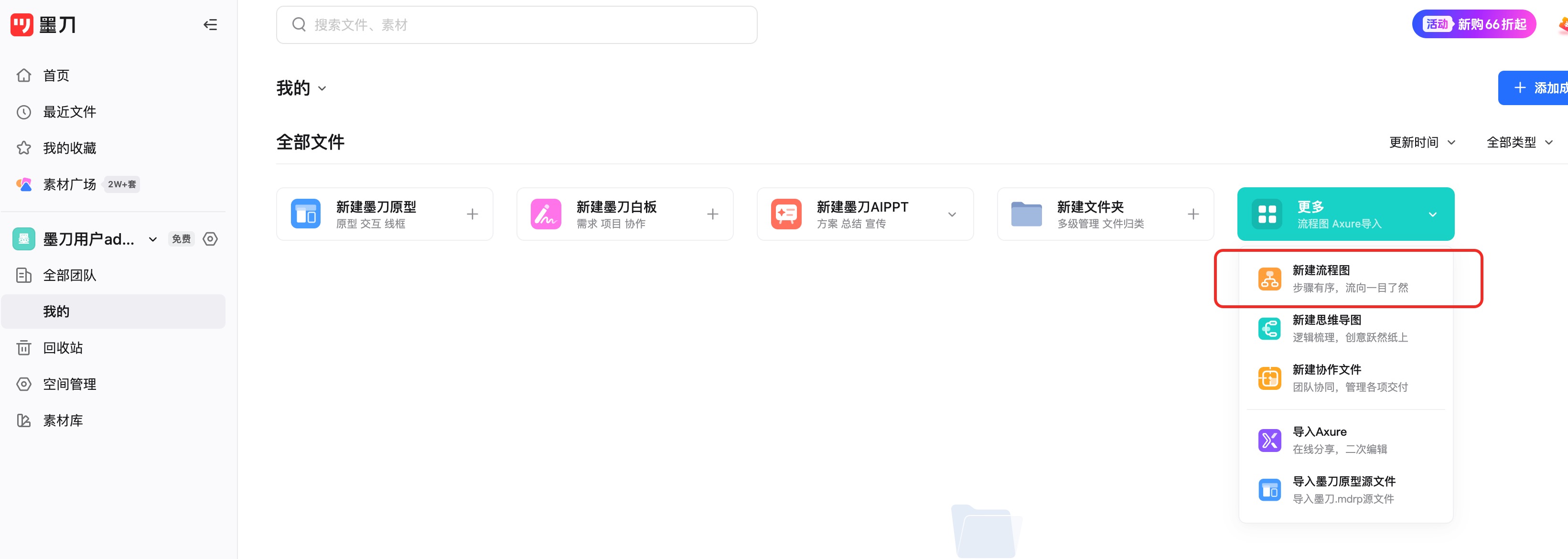
第一步:创建项目并进入流程图编辑页面

开始绘制流程图,首先打开墨刀官网,登录或注册账号后,点击「新建项目」,在弹出的选项中选择「流程图」类型。进入空白画布后,为项目命名为“电商下单流程图”,就可以正式开始绘制了。
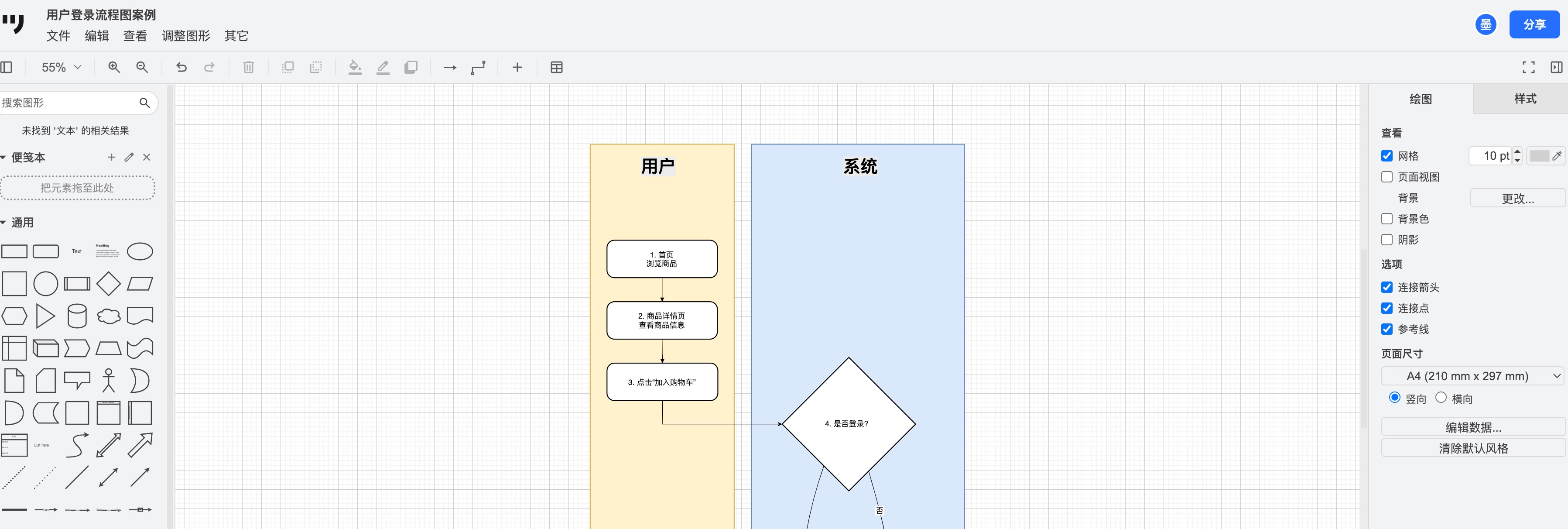
第二步:规划流程图结构与泳道划分

在画布中创建两个泳道,分别命名为“用户”(用于展示用户的前台操作)和“系统”(用于展示平台的响应逻辑),这样可以清晰地区分不同角色的行为路径。
接着设置流程图的绘制方向,可以选择“从左到右”或“从上到下”,推荐采用“从上到下”的方式,更符合阅读习惯,也有助于保持流程的逻辑连贯性。点击免费注册,在线绘制电商下单流程图
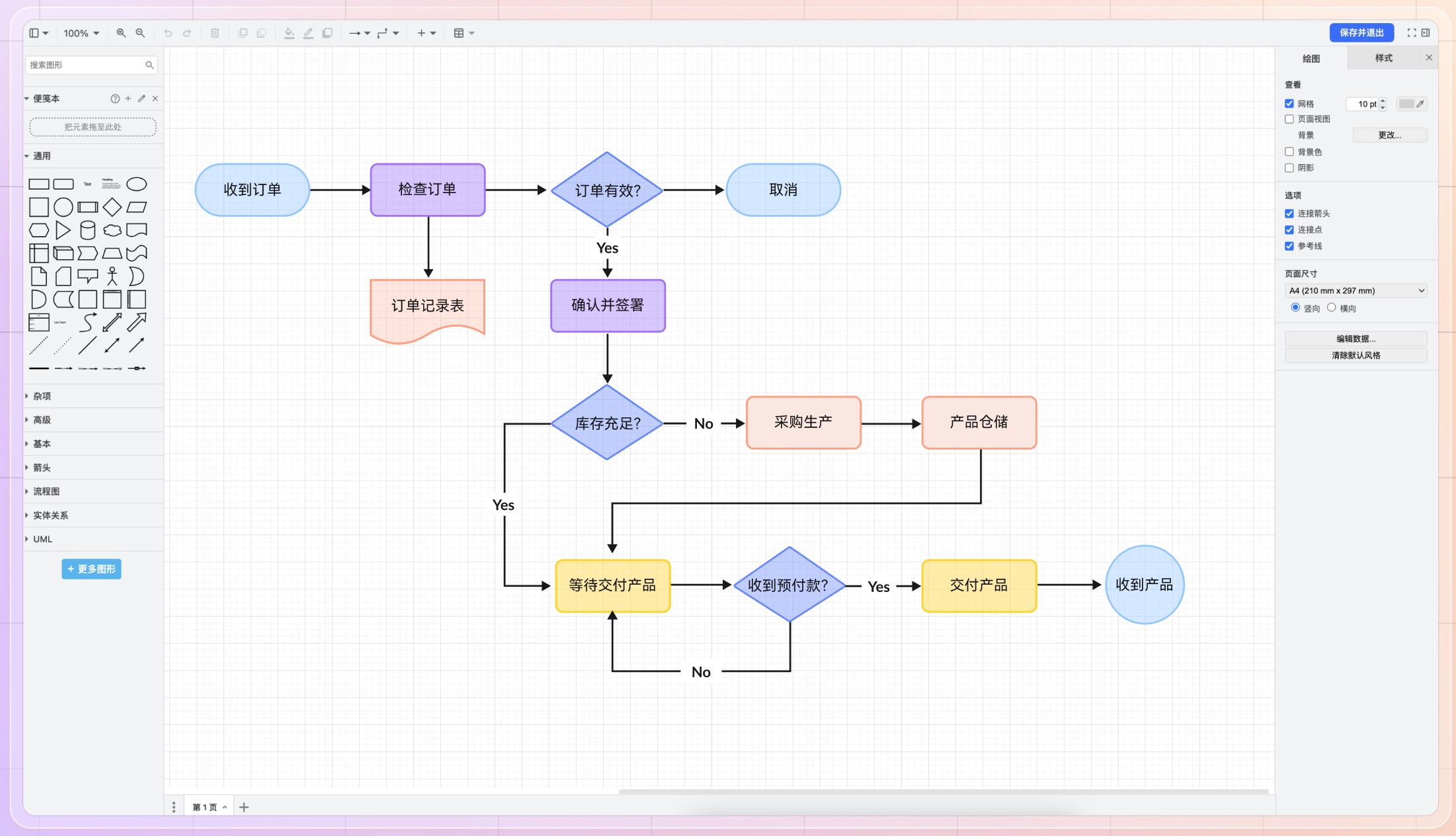
第三步:搭建基本流程节点
使用左侧组件库,依次拖拽并命名下列流程节点:
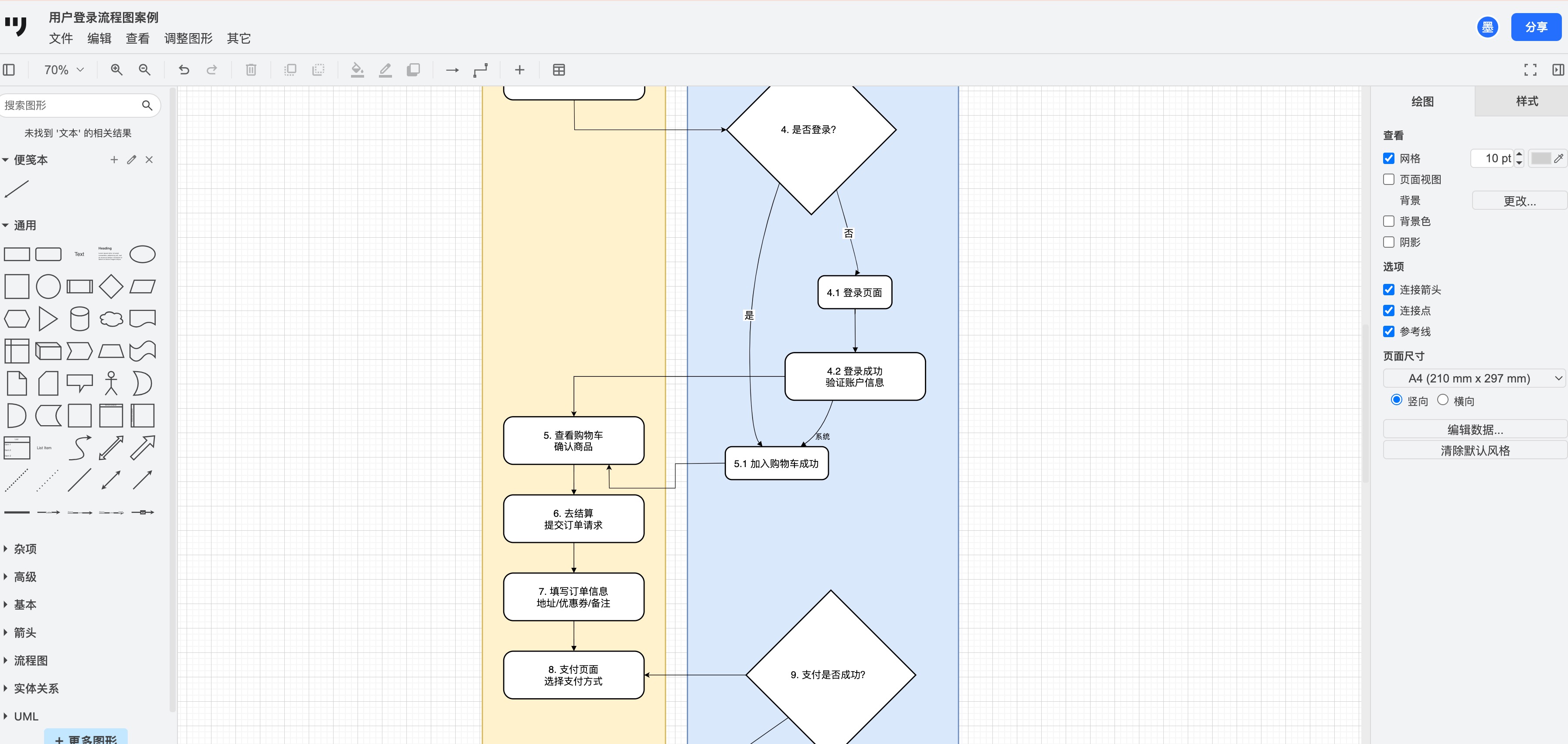
第四步:使用箭头连接节点,明确流程方向

搭建好各个流程节点后,接下来需要使用「箭头」工具将它们连接起来,明确每一步的流程走向,确保整体逻辑流畅清晰。对于判断节点(通常使用菱形表示),应绘制出两个不同的分支路径,例如“是”或“否”的判断结果,分别通向不同的后续操作。点击免费注册,在线绘制电商下单流程图
同时,为了让流程更易理解,可以使用「文本框」对每条箭头路径进行标注,说明条件或操作内容,比如“是 → 进入购物车”,“否 → 跳转登录页”,让读者一目了然流程中的逻辑判断与行为走向。
第五步:补充备注、编号,优化布局
- 给关键节点添加注释说明(如:登录成功后的跳转逻辑)
- 对每个节点添加编号(如1.1、1.2…)用于流程追踪与评审引用
- 使用颜色区分操作类型:用户操作节点使用蓝色,系统响应节点使用灰色或绿色

从浏览商品到支付完成,电商下单流程看似简单,实则背后逻辑繁复。通过本文的讲解和实战示范,相信你已经掌握了如何从0到1搭建一张结构清晰、逻辑完整的电商下单流程图。如果你还没试过墨刀,现在就是最佳时机!用它快速搭建流程图,轻松协作、快捷评审,还能实现流程图和原型设计联动,一站式搞定产品设计的每一步。马上免费注册墨刀,开始绘制属于你的电商下单流程图!