在产品设计和开发过程中,线框图软件是必不可少的工具之一。无论是UI设计师、产品经理,还是开发者,都需要借助线框图工具快速构建页面原型、设计产品架构、进行交互体验优化。
然而,面对众多软件,选择一款功能全面、操作简便的线框图软件至关重要。本文将为您推荐十款主流线框图软件,并详细介绍其特点和适用场景,帮助您找到最合适的工具来提升设计效率。
一、墨刀
在众多线框图软件中,墨刀以其高效、便捷和强大的原型设计功能脱颖而出,成为设计师和产品经理绘制线框图时的首选工具。
墨刀的核心亮点
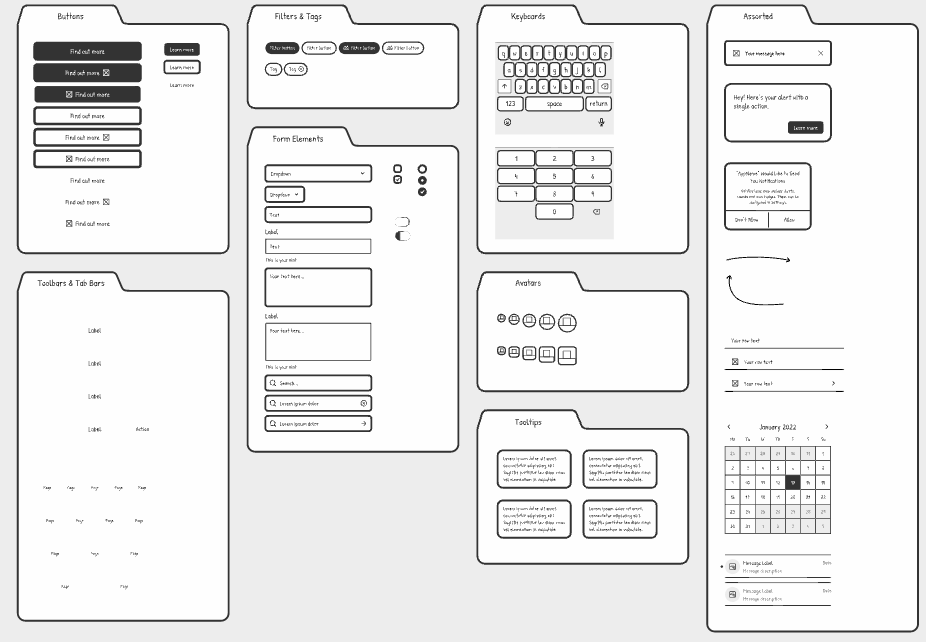
- 快速线框绘制:墨刀提供了丰富的线框组件库,涵盖网页和移动端的常用组件,如按钮、输入框、菜单栏等,让用户能够快速搭建页面骨架。
- 互动原型设计:不仅能创建静态线框图,还能通过交互链接和动态效果,轻松完成线框图到高保真原型的过渡。
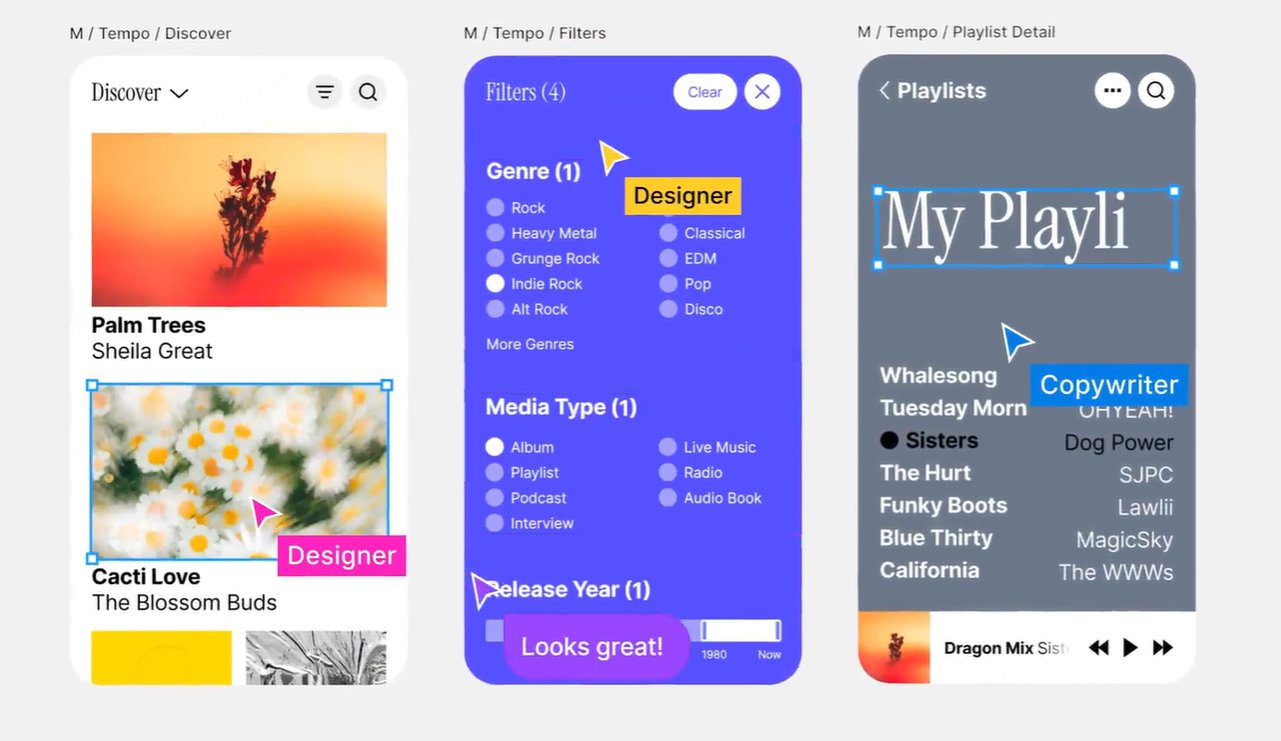
- 实时协作与分享:团队成员可以在同一项目中实时协作编辑,还支持一键生成分享链接,便于快速收集反馈和迭代设计。
- 跨平台兼容性:支持PC端和移动端无缝切换,让设计师和产品经理随时随地高效办公。
- 丰富模板和插件支持:墨刀拥有海量线框图模板和第三方插件,能够加速设计流程,降低重复操作带来的时间浪费。
适用场景
墨刀不仅适合产品经理和UI/UX设计师进行产品概念验证和功能规划,还广泛应用于开发人员和市场团队进行产品演示和沟通。
墨刀的线框图绘制功能尤其在以下场景中具有显著优势:
- 移动应用界面设计:通过丰富的移动端组件,快速搭建低保真线框图和交互原型,缩短产品上线周期。
- Web产品线框绘制:支持响应式设计和网页线框快速布局,大大提升多设备适配效率。
- 产品展示和演示:一键生成动态预览链接,支持在线查看和评论,高效收集产品反馈。
为什么选择墨刀
相比其他线框图软件,墨刀不仅操作简单、上手快,而且具备完善的项目管理和协作功能。此外,支持中文界面和丰富的教程文档,即使是设计新手也能轻松上手。
如果你正在寻找一款能够快速绘制线框图、轻松创建交互原型且支持多人协作的工具,墨刀无疑是你的最佳选择。👉点击立即免费开始线框图绘制

二、Figma
Figma是目前全球范围内最受欢迎的协同设计工具之一,支持团队在线实时协作。其独特的云端操作模式,让不同团队成员能够随时访问和编辑项目。
功能亮点:
- 实时协作: 支持多人编辑和评论,提升团队效率。
- 插件生态: 丰富的插件和第三方集成,扩展性强。
- 版本控制: 自动保存和管理历史版本,随时回滚。

三、Sketch
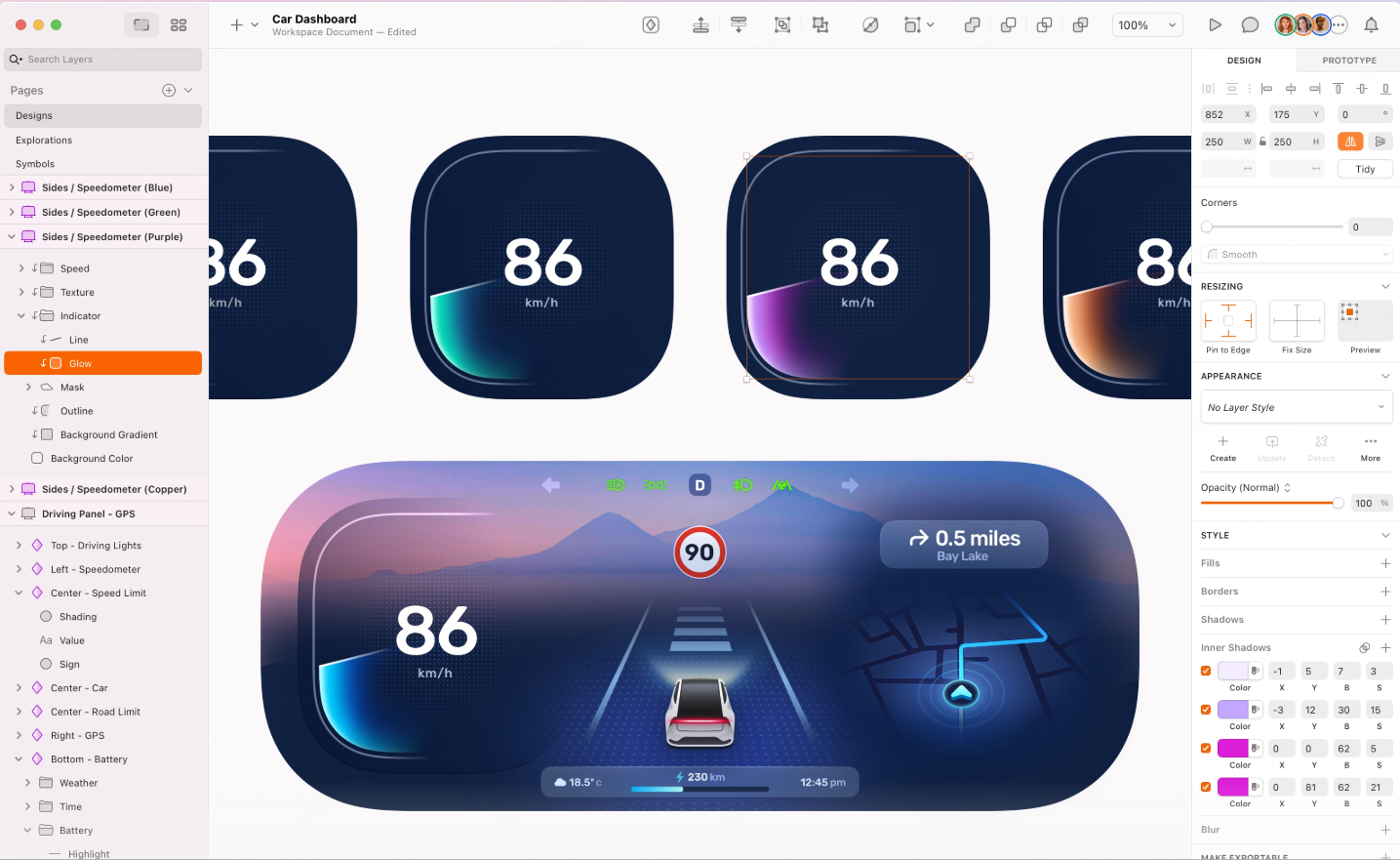
Sketch是Mac用户的必备工具,特别适合UI设计和矢量绘图。它的符号和组件管理使得高保真线框制作变得快捷流畅。
功能亮点:
- 矢量绘图: 精确而灵活,适合界面和图标设计。
- 强大的插件支持: 提供第三方插件扩展工作流程。
- 组件复用: 方便快速构建设计系统。

四、Axure RP
Axure RP是功能最强大的原型设计软件之一,特别适合高级交互和复杂项目原型设计。
功能亮点:
- 动态面板: 实现复杂交互动画和状态切换。
- 流程图和用户流: 可视化设计思路,展示设计逻辑。
- 受密码保护的项目: 确保设计文档的安全性。

五、Balsamiq
Balsamiq以其手绘风格的线框图而闻名,非常适合快速绘制低保真原型,帮助产品经理和开发者进行早期方案验证。
功能亮点:
- 快速低保真原型:手绘风格的线框图,更聚焦于信息架构和界面布局。
- 组件丰富:内置大量基础控件和UI元素,拖放操作便捷。
- 简洁直观:操作界面简单,适合快速构思和讨论原型。

六、Justinmind
Justinmind支持丰富的交互元素和动态效果,能够创建近乎真实的交互原型,帮助验证用户体验。
功能亮点:
- 多保真度支持:可快速切换从线框图到高保真原型的不同阶段。
- 丰富交互效果:支持动画和动态数据,让原型更加生动。
- 多平台适配:支持Web和移动端线框图绘制。

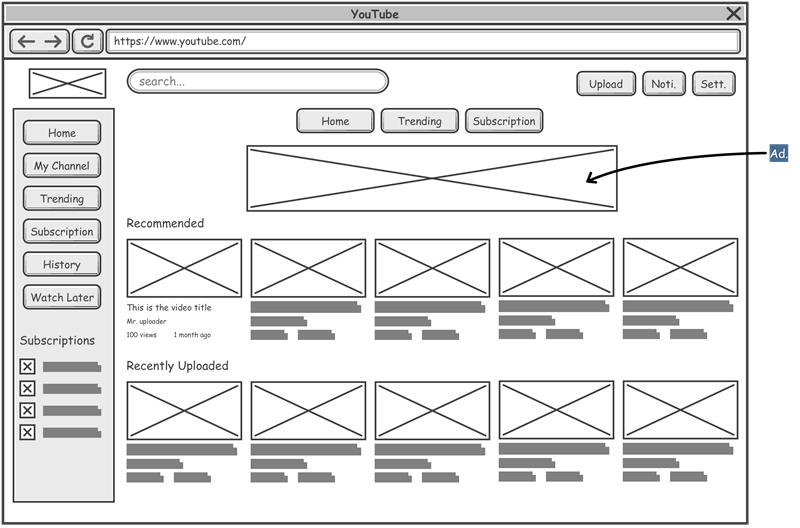
七、Wireframe
Wireframe.cc以简洁著称,专注于快速绘制草图和低保真线框,减少复杂功能,让设计师专注于布局和结构。
功能亮点:
- 极简操作:拖放组件和手绘风格相结合,快速勾勒页面骨架。
- 在线编辑:无需安装软件,直接在浏览器中操作。
- 清爽界面:去除冗余元素,聚焦于页面结构绘制。

八、MockFlow
MockFlow在UI规划和快速线框绘制方面表现出色,适合团队进行UI/UX设计头脑风暴和规划。
功能亮点:
- 丰富模板和组件库:涵盖Web和移动端,提升设计效率。
- 多工具集成:包含线框图、用户流和样式指南模块。
- 协作能力强:团队成员可以实时评论和编辑。

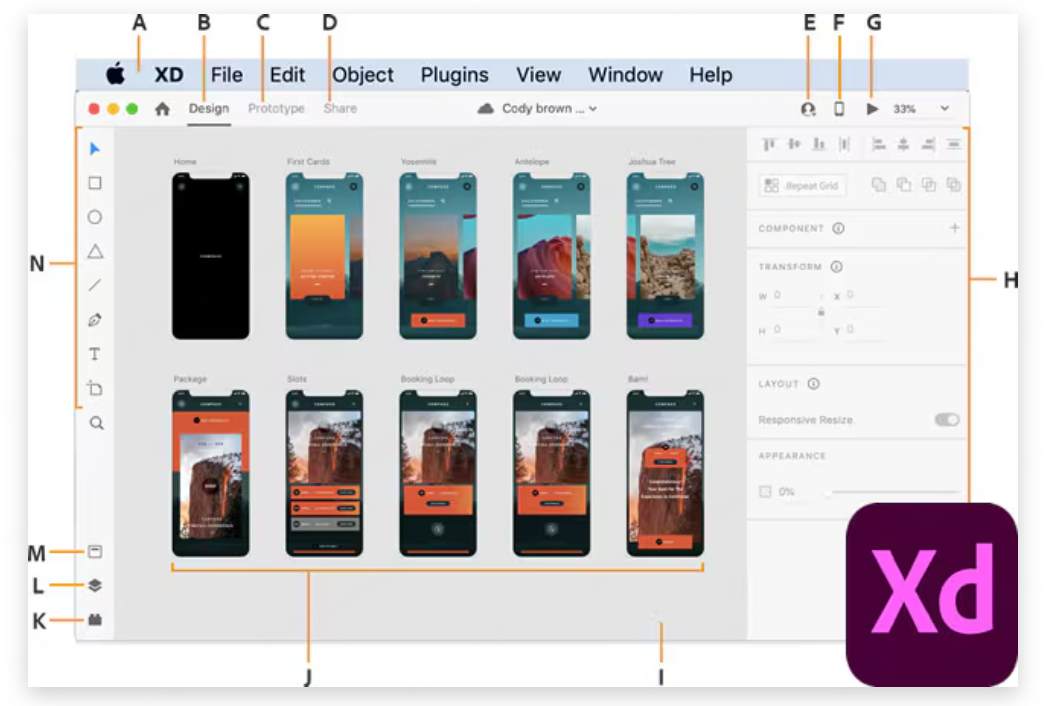
九、Adobe XD
Adobe XD拥有强大的交互动画和设计功能,适合专业UI/UX设计师构建高保真原型和产品体验。
功能亮点:
- 高保真和线框图一体化:支持线框到高保真原型的无缝过渡。
- 强大互动设计:动画和过渡效果丰富,展示效果逼真。
- Adobe生态集成:与Photoshop 和 Illustrator 深度集成,资源共享便捷。

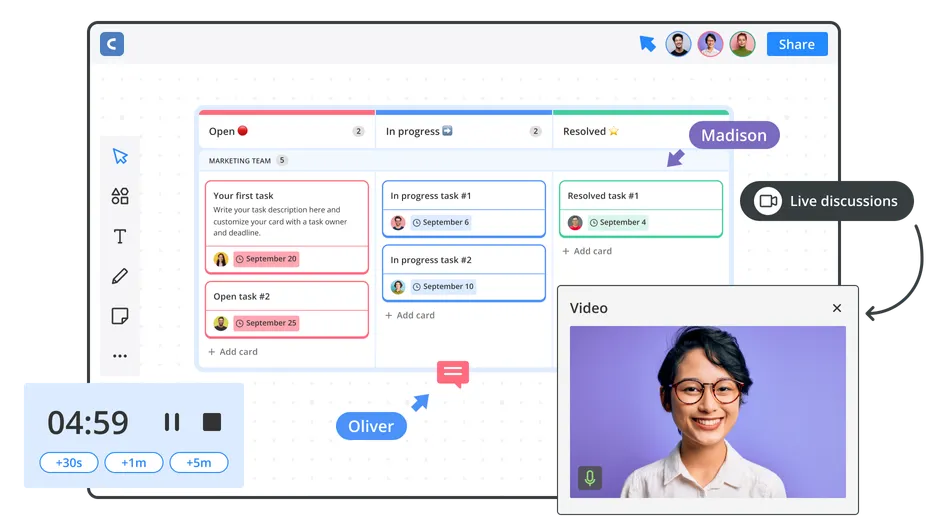
十、Cacoo
Cacoo是一款轻量级协同绘图工具,支持流程图、线框图和架构图的制作,适合团队快速构建和协同编辑。
功能亮点:
- 实时协作:多人同步编辑和评论,适合团队设计讨论。
- 多种绘图类型:不仅限于线框图,还支持流程图、思维导图等。
- 云存储和历史版本:随时恢复历史设计稿。

选择合适的线框图软件是高效产品设计的第一步。墨刀凭借其强大的原型设计能力和团队协作特性,成为设计师和产品经理的首选工具。无论是低保真线框还是高保真交互,墨刀都能轻松应对。其他工具如Figma、Sketch和Axure RP在特定场景下也表现优异。立即注册墨刀,体验一站式原型设计解决方案!希望这篇推荐能够帮助您快速找到最适合的线框图软件,让创意快速落地!