刚入门产品设计,不知道该从哪开始画原型?别慌,其实许多大厂早就为你准备好了“现成的搭建积木”。腾讯 TDesign、阿里 Ant Design 等开源 UI 组件库,不仅风格统一,还高度专业、可复用,只要拖一拖就能快速还原真实产品页面。本文将手把手教你如何使用这些大厂 UI 组件库,在墨刀中轻松完成产品原型搭建。无论你是 0 基础新手,还是想加快效率的职场人,都能在这里找到最合适的搭建路径!
一、大厂UI组件库有哪些
对于刚接触原型设计的新手来说,面对琳琅满目的 UI 组件库,选哪个、怎么用可能让人一头雾水。其实,选对组件库是搭建高质量产品原型的第一步,而目前不少大厂已经把自己的设计规范和 UI 组件开源了,我们完全可以直接复用,事半功倍。

腾讯 TDesign:为企业级产品定制的设计体系
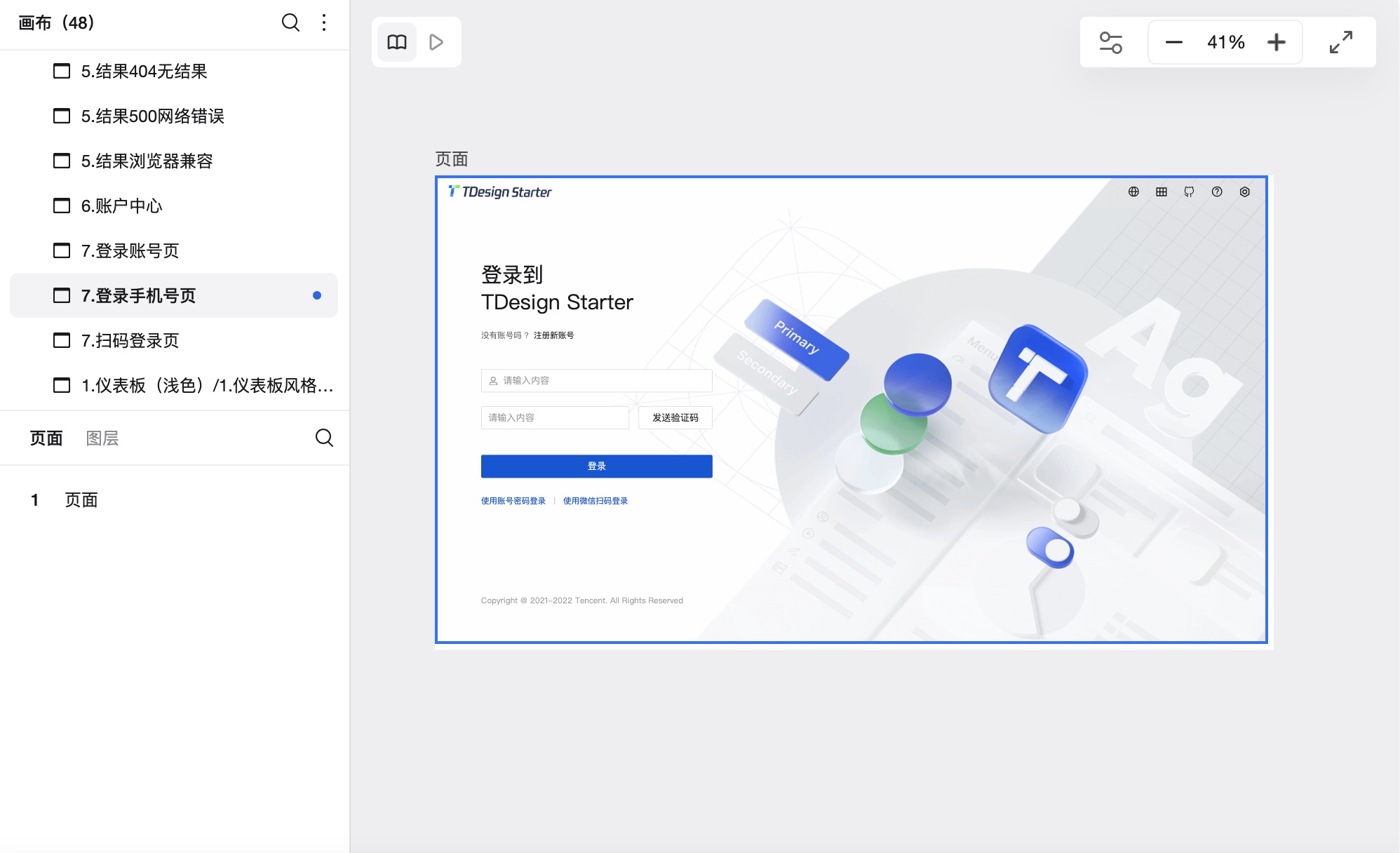
TDesign 是腾讯推出的一套企业级设计体系,组件风格现代、规范严谨,非常适合做后台系统、数据平台等 B 端产品。原型组件支持桌面端与移动端,适配性强、复用率高,新手也能轻松上手。

阿里 Ant Design:经典的中后台组件代表
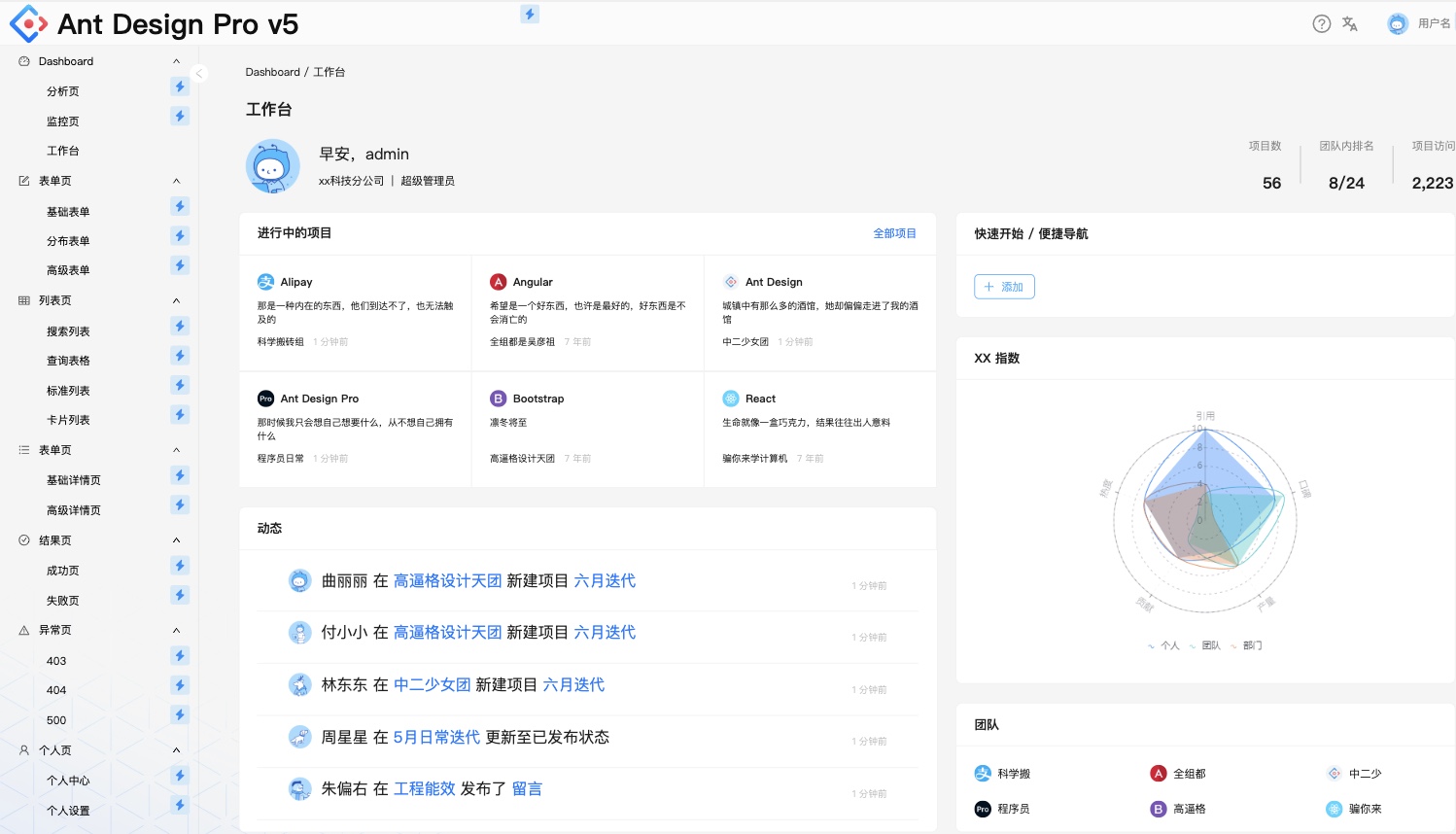
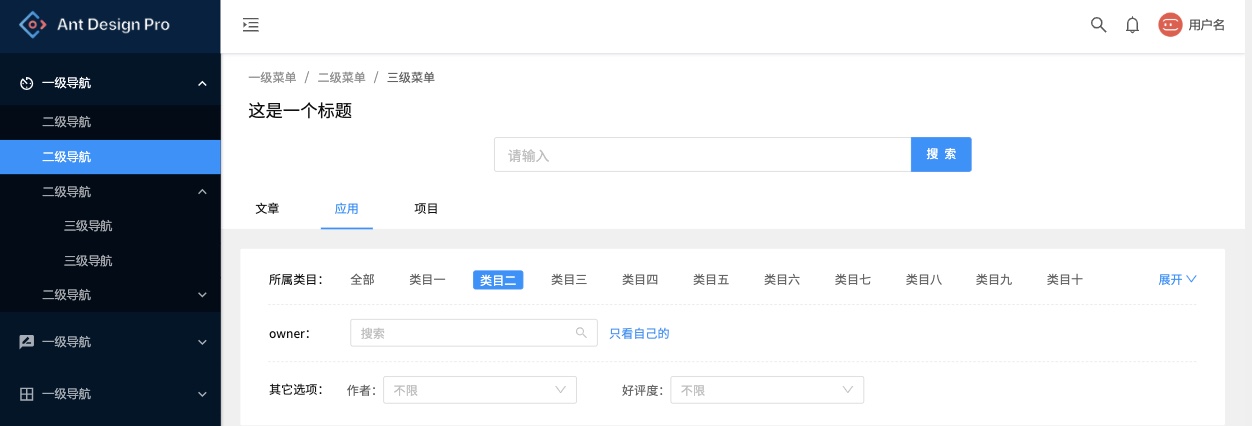
Ant Design 是阿里开源的组件库,最初就专为中后台系统打造,组件数量丰富,结构清晰。不论是表单、表格、分页器,还是导航、反馈类组件,它都覆盖得非常全面,是很多产品经理和设计师的入门首选。

点击使用 Ant Design 组件库,高效构建你的产品原型
钉钉组件库:高效协同办公场景下的 UI 规范
钉钉的组件库则更偏向于日常协作场景,比如审批、消息、日历、表单等,适用于工作流类产品或办公系统的原型设计。组件样式贴近钉钉本身,做类似产品几乎可以直接复用。

支付宝设计体系:适用于金融支付类产品的高保真组件
如果你做的是跟支付、账单、交易有关的产品,支付宝的设计体系就是理想选择。它的组件精细、视觉统一,尤其在资金管理、支付流程、风控展示等模块,能帮助你快速搭建真实感很强的界面原型。

微信组件库:适配小程序与轻量级服务场景
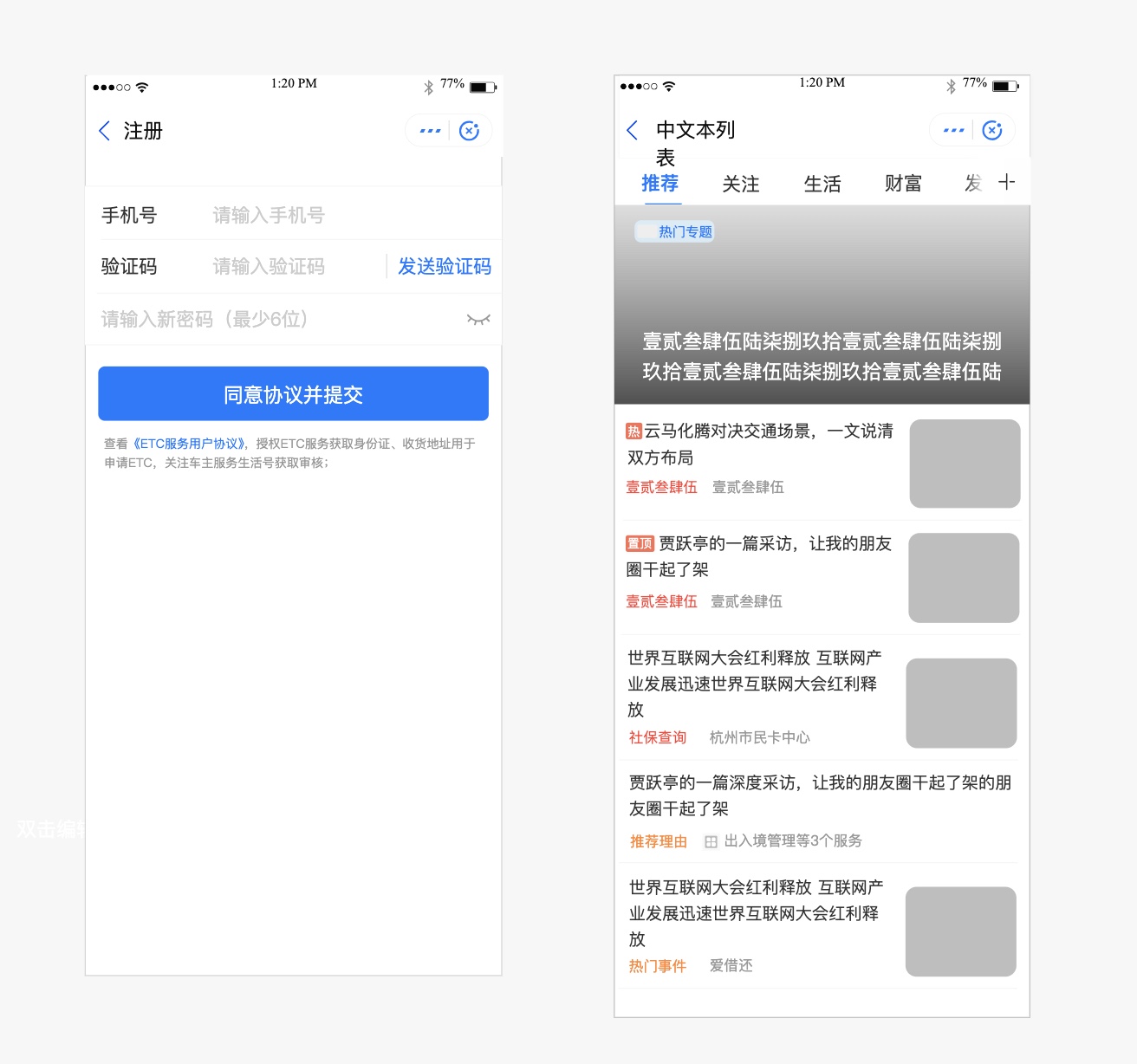
想做小程序原型?微信的组件库别错过。它更贴近轻量化场景,组件简洁高效,交互节奏快,适合展示服务入口、用户行为流等。新手在用微信组件做小程序原型时,只需要拖放就能迅速完成界面搭建。

二、为什么推荐新手使用大厂UI组件库
拖拽即可复用,降低原型门槛
相比从头画图,大厂UI组件在原型工具里都做成了现成模板,你只需要像拼乐高一样拖拽放置就能完成页面搭建。无需编码,也不用担心尺寸和对齐问题,大大降低了上手难度。
组件风格统一,设计更规范
对于设计经验不多的新手来说,最容易犯的错误就是风格混乱。而大厂的组件库都经过系统化设计,包含了标准化的颜色、排版、图标与交互方式,能帮助你在没有设计基础的情况下,也能快速搭出一套看起来“专业、整洁”的页面。

大厂验证过的用户体验,减少出错率
这些组件来自真实的大型产品,经过大量用户使用和迭代优化,交互逻辑和使用流程都更贴近用户习惯。新手直接使用,不仅效率高,还能规避常见的设计误区,让原型更具可用性和说服力。
三、用大厂UI组件库搭建原型关键步骤
步骤一:明确页面结构与目标功能
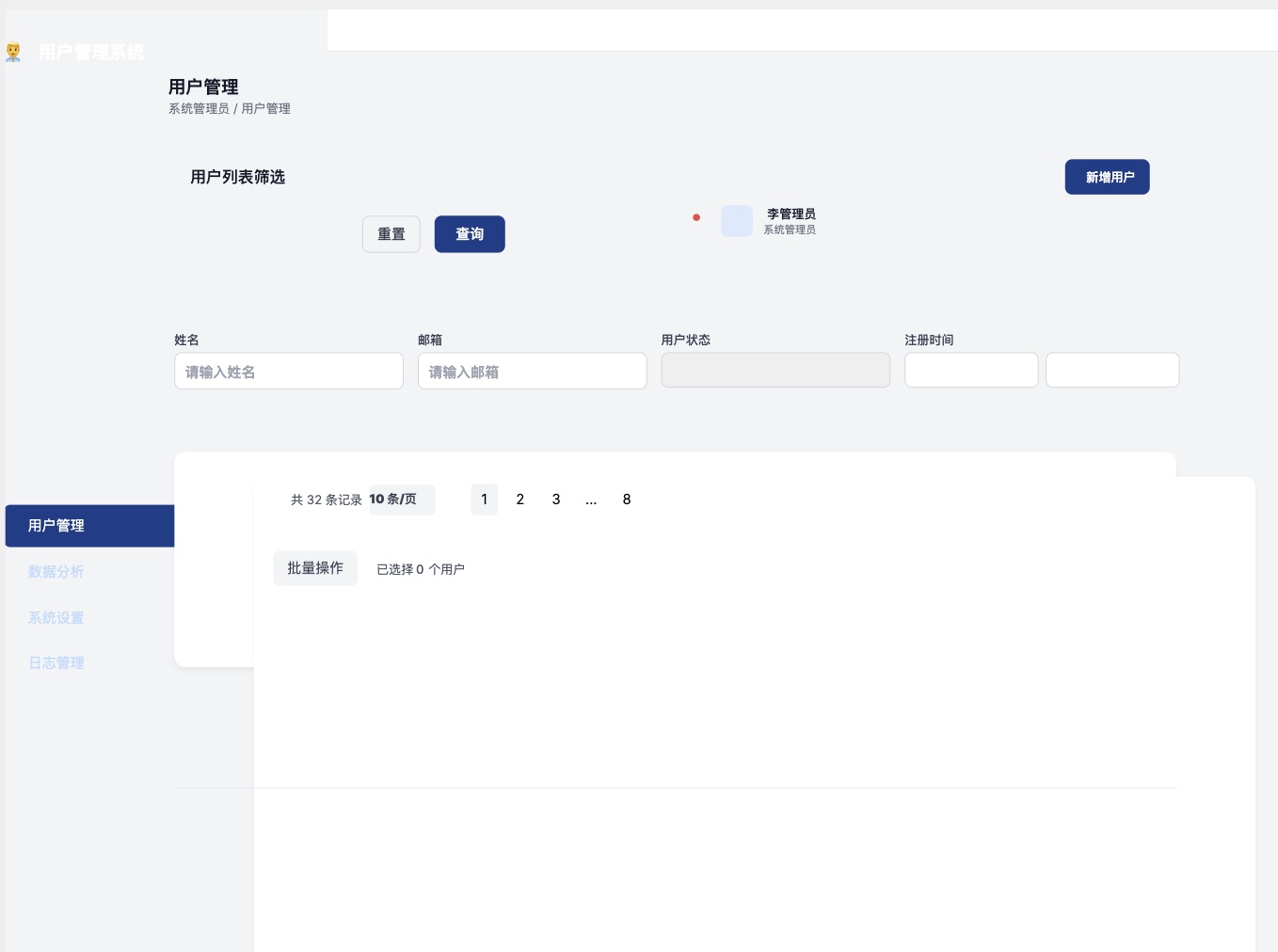
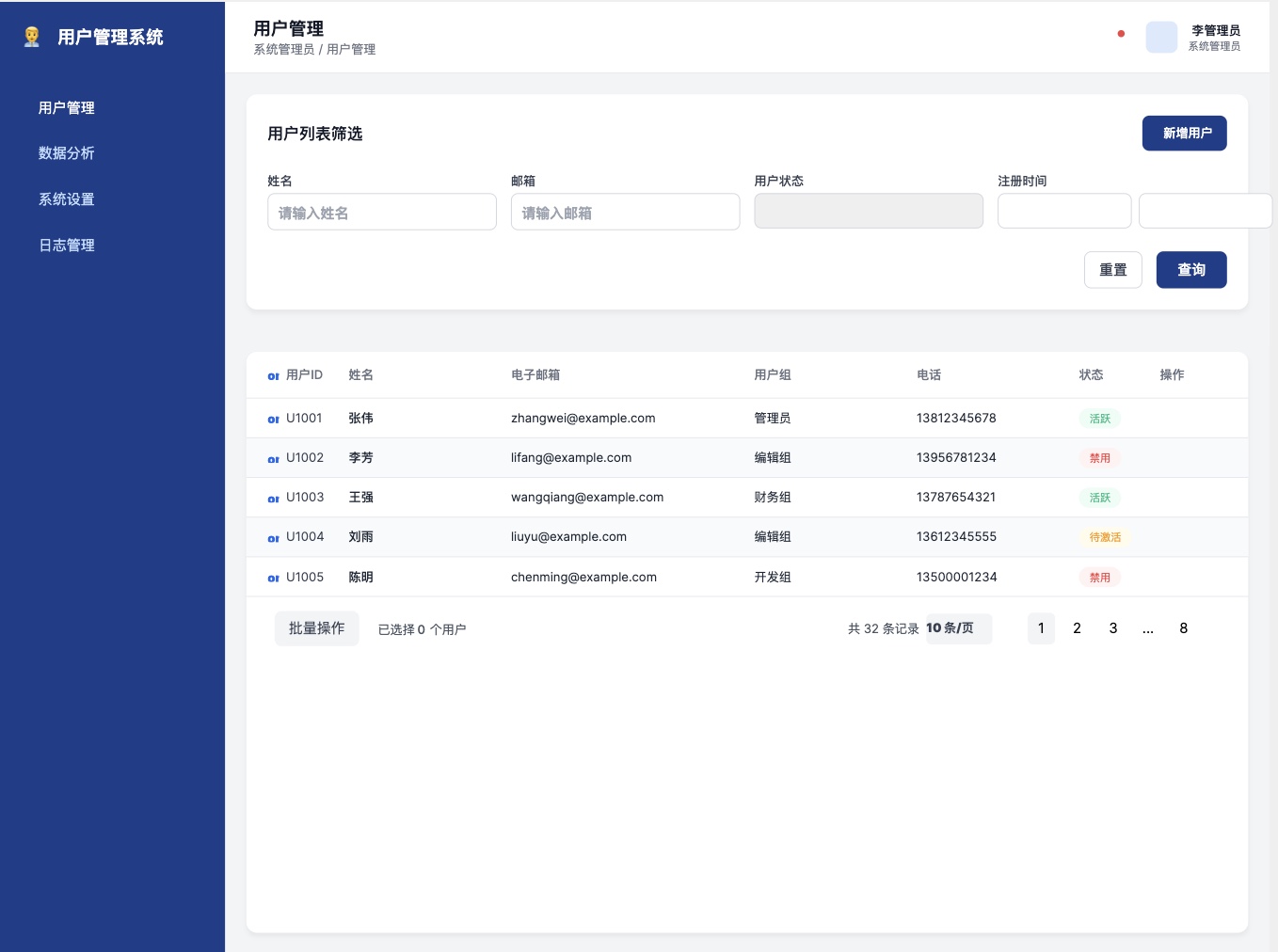
以“用户管理后台”为例,这个页面主要展示用户信息、提供筛选条件,并允许新增用户。因此页面结构大致分为:顶部导航栏、侧边菜单、筛选栏、用户表格和操作入口。这一步是搭建原型的基础,明确每一块的功能与位置,能帮助你选对组件。

步骤二:选择合适的组件进行初步布局
打开墨刀素材广场大厂资源,搜索并拖拽对应的大厂组件。比如使用 Ant Design 的「导航栏」组件搭建顶部导航,「侧边栏」组件搭建页面左侧菜单栏,选用「表格」「按钮」「输入框」「下拉选择」等组件搭建主内容区域。此阶段无需精细打磨,只需先把基本框架搭建好。

步骤三:编辑组件属性与样式,模拟真实场景
将表格中的列标题修改为“用户名、手机号、角色、状态、操作”等,并将筛选栏上的输入框改为“搜索用户名”,按钮改成“新增用户”。通过调整颜色、字号、边距等样式,让整个页面既符合视觉规范,也更贴合业务逻辑。👉马上注册墨刀,复用腾讯、阿里等大厂组件资源!

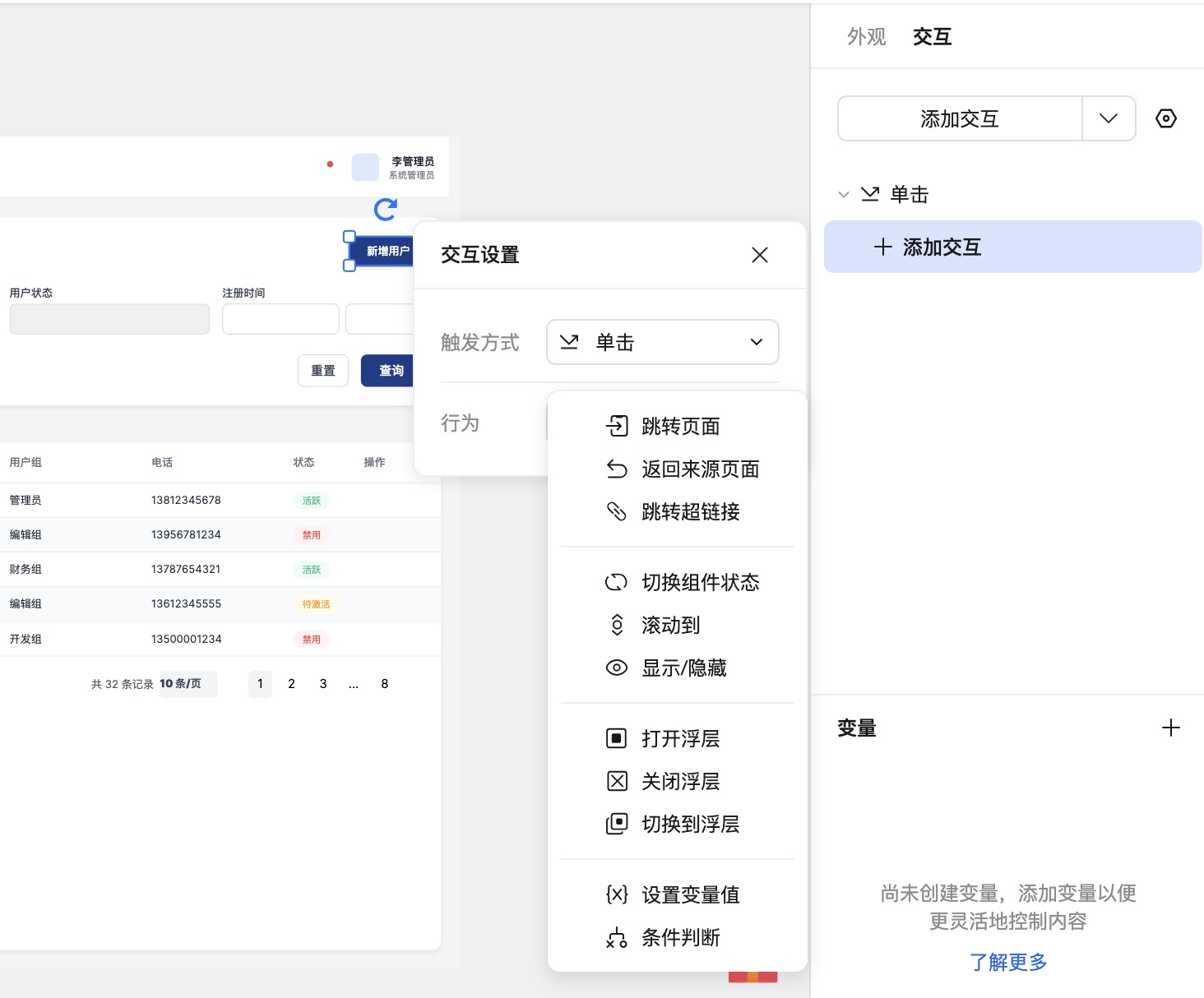
步骤四:设置交互与跳转,提升原型可用性
比如点击“新增用户”按钮,弹出一个表单弹窗;点击“查询”按钮,跳转至用户详情页。这些通过墨刀设置组件交互动作即可实现。这样一来,页面不只是静态展示,还能模拟用户操作路径,便于评审沟通。

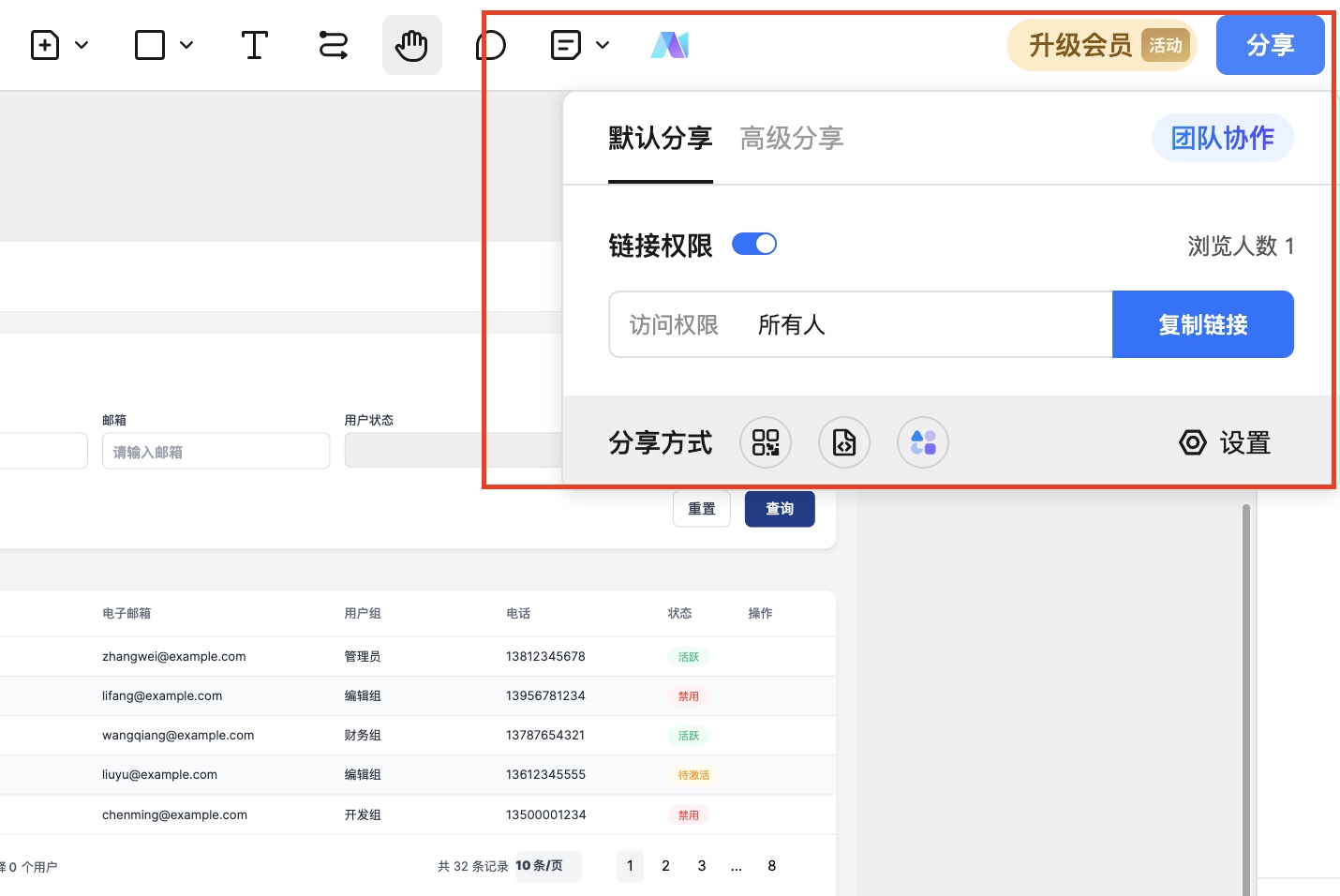
步骤五:邀请团队协作,完善并交付原型
初版完成后,可以通过“分享”邀请产品、设计、开发团队在线协作。每个人都能看到页面结构和组件逻辑,及时留言、标注建议,确保产品理解一致。最终交付时,原型即可作为需求说明的直观补充。

四、复用大厂UI组件的实用技巧
多端适配预览,保证设计一致性
当前用户产品通常需支持 Web、移动等多个终端。使用组件库搭建原型时,可借助墨刀的多端预览功能,确保页面在不同屏幕下均表现良好。注意统一使用组件的尺寸规范和主题色,避免在不同端出现样式割裂。
选择合适的大厂UI组件库工具
不同场景适合不同的大厂组件库,建议新手根据产品类型选择合适的工具:
企业级后台管理系统:推荐使用 Ant Design、TDesign,组件丰富,风格稳重,适配复杂业务流程;
协同办公或内部审批系统:钉钉组件库更贴合办公场景,具备消息、审批、通讯等常用模块;
小程序或轻量级应用:微信和支付宝的组件库更偏移动端设计,适合做移动原型或支付流程;
金融支付类应用:支付宝组件风格成熟,交互严谨,适合用来设计交易流程、资金管理模块等。
墨刀素材广场整合了以上大厂组件库,开箱即用,无需设计经验也能快速上手,适合产品经理、运营等非设计背景的用户。

合理组合组件,避免堆砌与重复
复用组件时应注重页面逻辑与结构的清晰性,避免“为了组件而用组件”。比如用户信息页可以组合使用「头像 + 表单 + 按钮」,避免重复使用多个按钮或信息块导致视觉噪音。适当留白与结构分区也有助于提升可读性和专业感。
借助大厂 UI 组件库,你不必从空白画布开始,不需要复杂工具操作,原型搭建也能变得又快又专业。尤其是配合墨刀这类高效原型工具,新手也能快速画出标准、可交付的产品页面。现在就来墨刀素材广场,一键复用 Ant Design、TDesign 等大厂组件库,开启你的原型设计第一步! 立即注册墨刀,体验大厂组件高效复用!




