更新时间: 2025年09月22日 06:45
后台管理系统是指管理和运营网站、应用程序或企业内部系统的管理平台,是企业提效降本的好助手。后台管理原型图是产品开发过程中不可或缺的一环。那么后台管理原型图用什么软件画?本文将推荐2025年超受欢迎的15款好用的画后台管理系统原型图工具,助力产品经理提高后台管理系统设计效率和原型质量,更好推进团队协作。

1.墨刀

- 适用场景:在线原型设计、团队协同、快速分享和反馈。
- 优势:提供各种专业的后台管理系统模板,无需从零开始设计,极大提高团队的工作效率;支持团队协作,实时在线编辑和评论,云端实时存储。
- 推荐理由:对于需要多人协作、快速生成逻辑完整的后台管理系统场景尤为合适,用户可以通过墨刀快速整理、绘制后台管理原型图,实现实时编辑、评论、修改、一键分享链接、云端存储。
2. Axure RP

- 适用场景:需要展示复杂交互逻辑和动态内容的后台管理系统。
- 优势:功能强大,能够制作复杂的交互效果,非常适合专业的UX/UI设计师使用。
- 推荐理由:对于需要深入模拟真实应用体验的设计师很合适。
3. Sketch

- 适用场景:专为Mac用户设计,拥有丰富的插件生态系统。
- 优势:界面简洁,性能优异,支持插件扩展,可以快速完成设计和原型制作。
- 推荐理由:高效的设计流程和丰富的插件生态,是界面设计师的理想选择。
4.Figma

- 适用场景:基于浏览器的操作平台,支持实时协作编辑,非常适合远程工作的团队。
- 优势:适合需要高度协作的项目。
- 推荐理由:Figma打破了地域和设备的限制,让团队成员可以随时随地高效协作,非常适合远程办公和跨部门协作的项目。
5.Proto.io

- 适用场景:当需要向客户展示高保真的设计方案时特别有用。
- 优势:专注于移动应用和网页的高保真原型设计,能够模拟出接近真实的应用体验
- 推荐理由:对于专注移动和网页的后台管理系统设计师比较合适。
6.Balsamiq

- 适用场景:适合初期概念验证阶段。
- 优势:以手绘风格著称,操作简单快捷,适合快速生成想法草图。
- 推荐理由:专注于低保真原型设计。
7.Pencil Project

- 适用场景:预算有限的小型项目或个人开发者。
- 优势:开源免费软件,虽然界面较为简陋,但对于基本的线框图制作足够用了。
- 推荐理由:Pencil Project的开源特性和多功能性,对预算有限或需要高度定制化的团队很合适。
8.Justinmind

- 适用场景:适合高保真原型和线框图设计,尤其是需要展示手势交互、自定义组件和动画效果的后台管理系统。
- 优势:支持手势交互、自定义组件库、动画、团队协作、版本控制等功能;提供多种导出方式,如HTML+JS、Word、PNG等 。
- 推荐理由:Justinmind功能全面,对于需要深入探索交互细节和用户体验的设计师而言,是非常实用的工具 。
9. InVision

- 适用场景:适合项目反馈管理和团队协作,尤其是需要展示手势和转场功能的后台管理系统原型。
- 优势:支持项目反馈管理、团队协作、手势和转场功能;允许设计师导入原型、讨论和添加交互及动画 。
- 推荐理由:InVision强大的反馈管理和协作功能,使其成为团队协作中不可或缺的工具,有效促进项目进展 。
10.ProtoShare
适用场景:适用于需要创建网站线框和交互原型的后台管理系统项目。
- 优势:协作性强,可以实时与他人分享原型;支持JavaScript和CSS生成自定义模块。
- 推荐理由:ProtoShare的实时协作和自定义模块功能,为团队提供了灵活的原型设计和协作空间。
11.HotGloo

- 适用场景:适用于需要实时与他人分享和讨论的后台管理系统项目.
- 优势:内置支持聊天功能,实时与他人分享原型 。
- 推荐理由:HotGloo的直观易用和实时沟通功能,对跨职能团队协作和快速原型设计比较合适。
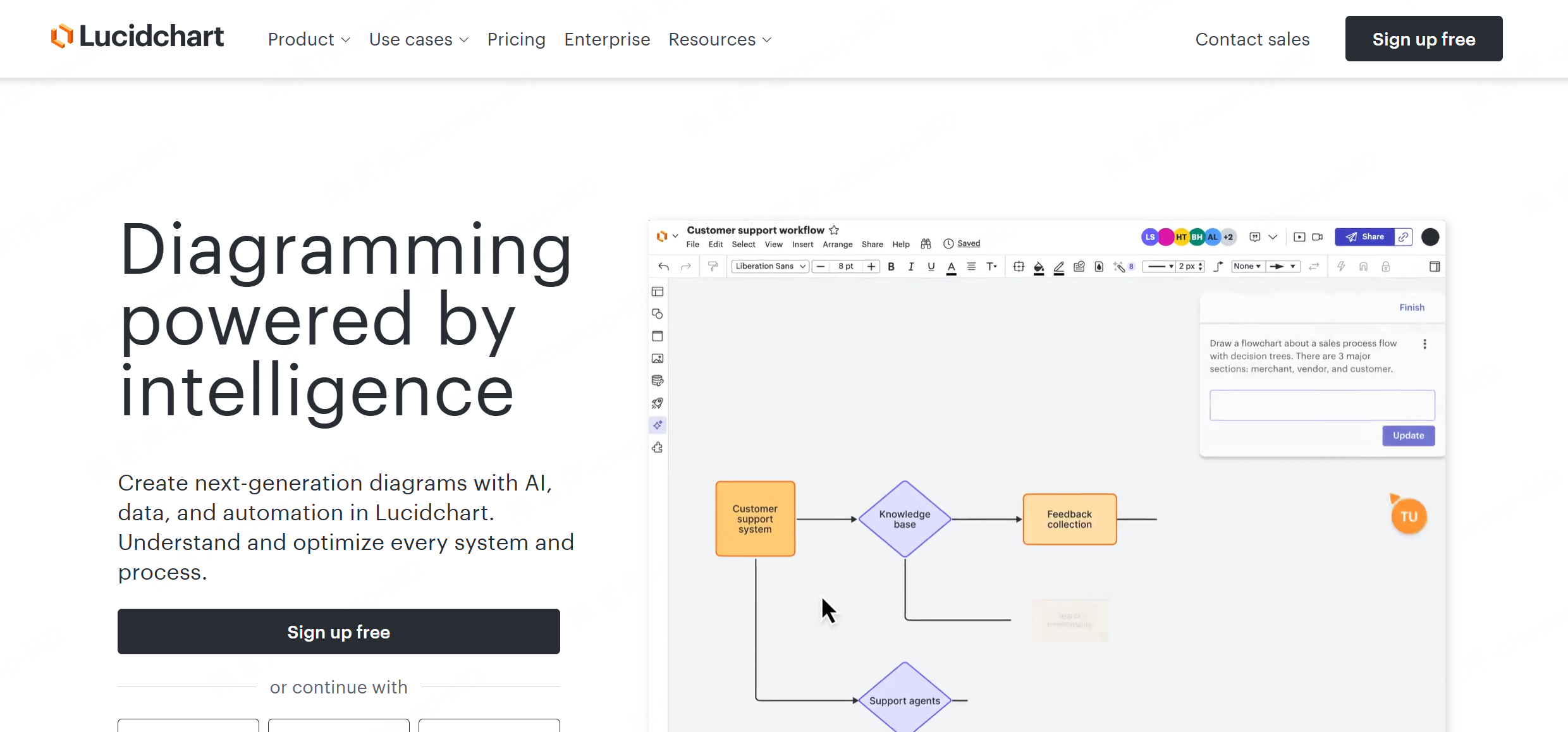
12.Lucidchart

- 适用场景:适用于需要绘制流程图、思维导图、线框图等的后台管理系统项目,支持多种图表类型。
- 优势:提供丰富的图表模板和形状库;与Google Drive、Slack等工具集成。
- 推荐理由:是项目规划、流程梳理和原型设计的有力工具,适合需要跨部门协作的项目。
13.xstar
- 适用场景:适合视觉稿/高保真原型、大型复杂项目、Web线框图和网页原型设计。
- 优势:纯中文界面,无需注册账号,原型文件保存在用户自己的电脑上;丰富的组件、灵活的组件组合方式、丰富的图标库。
- 推荐理由:xstar的便捷性和强大的组件功能,使其成为国内设计师在进行复杂项目原型设计时的有力工具。
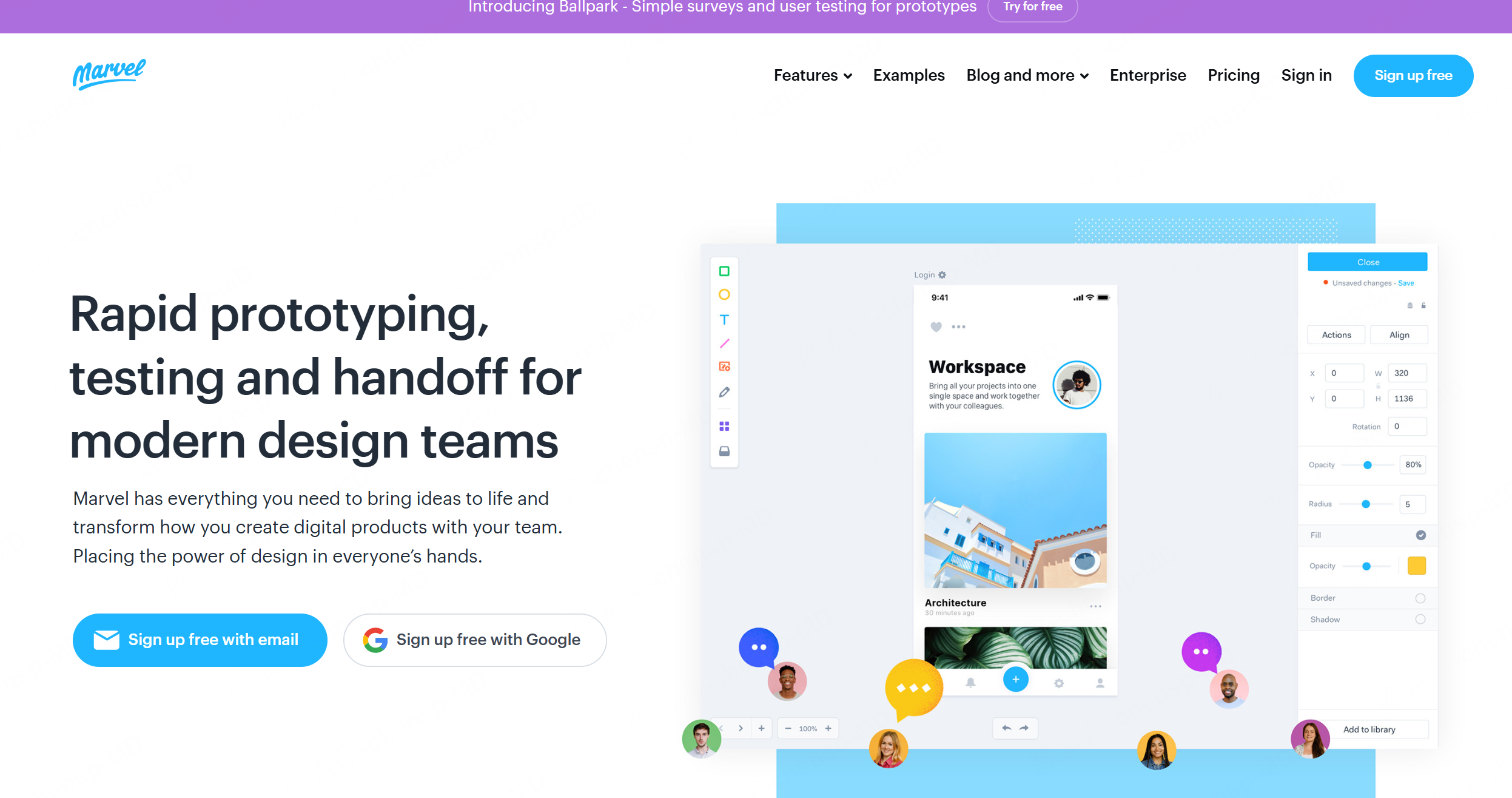
14.Marvel

- 适用场景:适用于快速推进线框图设计、原型制作和协作等流程的后台管理系统项目。
- 优势:操作方便,直观的功能和强大的集成;Handoff功能为开发人员提供构建所需的HTML代码和CSS样式。
- 推荐理由:Marvel凭借其易用性和强大的开发支持,能够帮助设计师快速完成原型设计并顺利交付给开发团队。
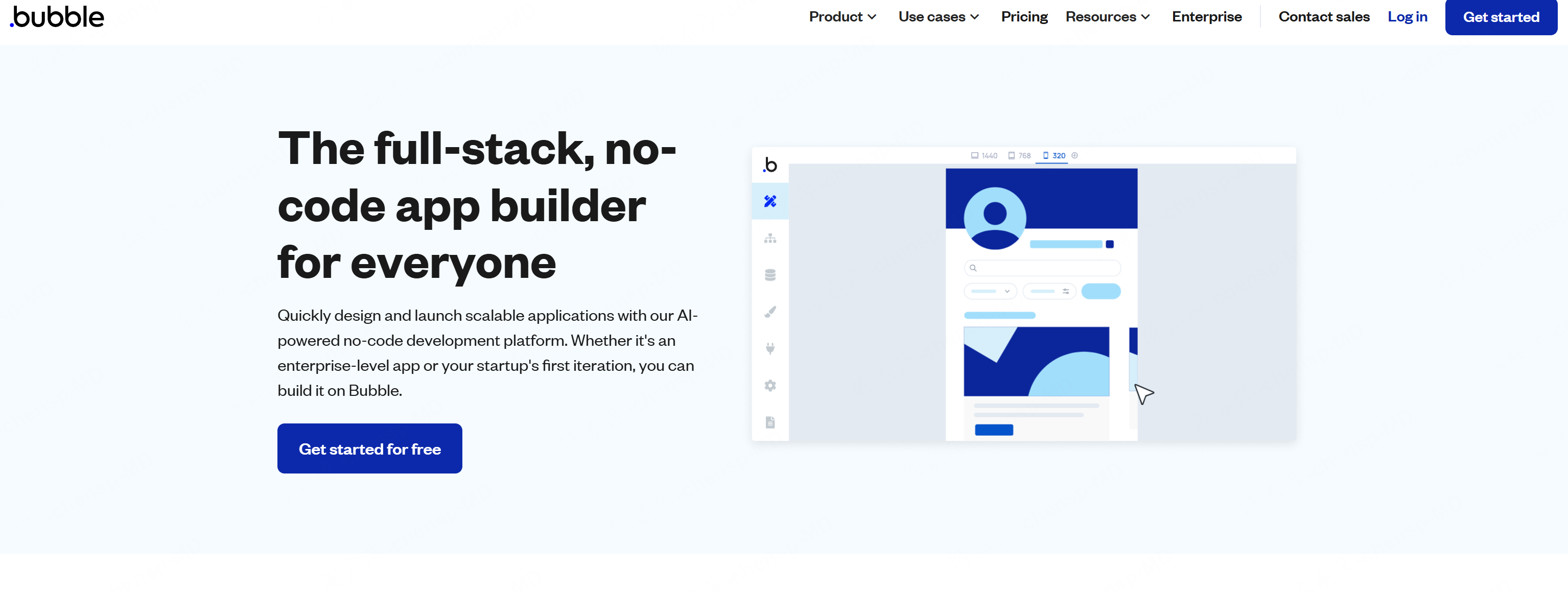
15.Bubble

- 适用场景:适合需要构建完全自定义的Web应用程序和工作流程的后台管理系统项目。
- 优势:无代码运动的领导者,提供强大的点击式Web编辑器和云托管平台;支持用户快速构建应用程序。
- 推荐理由:Bubble让非技术创始人和初创公司能够更快、更经济地构建应用程序,特别适合需要快速迭代和上线的项目。
结语
以上15款后台管理系统原型图软件各有特色,适用于不同的用户需求和场景。选择后台管理系统原型图的软件时要考虑工作团队的规模、项目的复杂度、协作需求、预算等因素。
作为一款功能强大的专业在线原型图绘图软件,无论是简单的个人项目,还是复杂的大型企业设计,墨刀都能成为你的理想选择!