在微信、支付宝等平台生态中,小程序已成为企业与用户连接的关键桥梁。优秀的小程序设计不仅能提升用户体验,更能直接影响业务转化效率。本文结合墨刀设计工具,系统讲解小程序设计的核心要点、标准流程及实用技巧,帮助新手快速掌握设计方法论。
一、小程序设计决定项目成败
用户体验至上
小程序的设计直接决定了用户在使用过程中的感受。简洁且富有逻辑的界面、流畅的交互、以及清晰的操作流程,能够大大提升用户的满意度,增强用户的使用频率。用户在首次接触时如果界面复杂、操作不便,容易产生挫败感,进而流失。而良好的设计能够让用户在最短时间内上手,提升用户粘性。因此,设计不仅要注重美观,还要重视实用性和直观性,确保用户在使用过程中无障碍。
性能和加载速度
小程序不同于传统的App,它依赖于网络环境,因此对于性能和加载速度有着极高的要求。设计时必须确保页面能够快速加载,操作响应迅速,尤其是在低网络环境下,卡顿或延迟现象更容易导致用户流失。优化小程序的性能,压缩文件大小、减少不必要的请求等,可以有效提升加载速度和用户体验。一个设计良好的小程序,能够在最短时间内完成渲染和操作,使用户始终保持流畅体验。
功能与需求匹配
小程序的设计不仅仅是美观和流畅的界面,更关键的是功能设计要与用户需求紧密对接。如果小程序提供的功能过于复杂或不符合用户的实际需求,用户会感到困惑或无法有效利用。设计团队需要通过市场调研、用户反馈等方式,确保小程序的功能是简洁且精准的,能够真正解决目标用户的痛点。功能的设计必须注重细节,避免冗余,确保每一个功能点都是经过深思熟虑并且能够有效提升用户价值的。

二、用墨刀设计小程序全流程
需求分析阶段
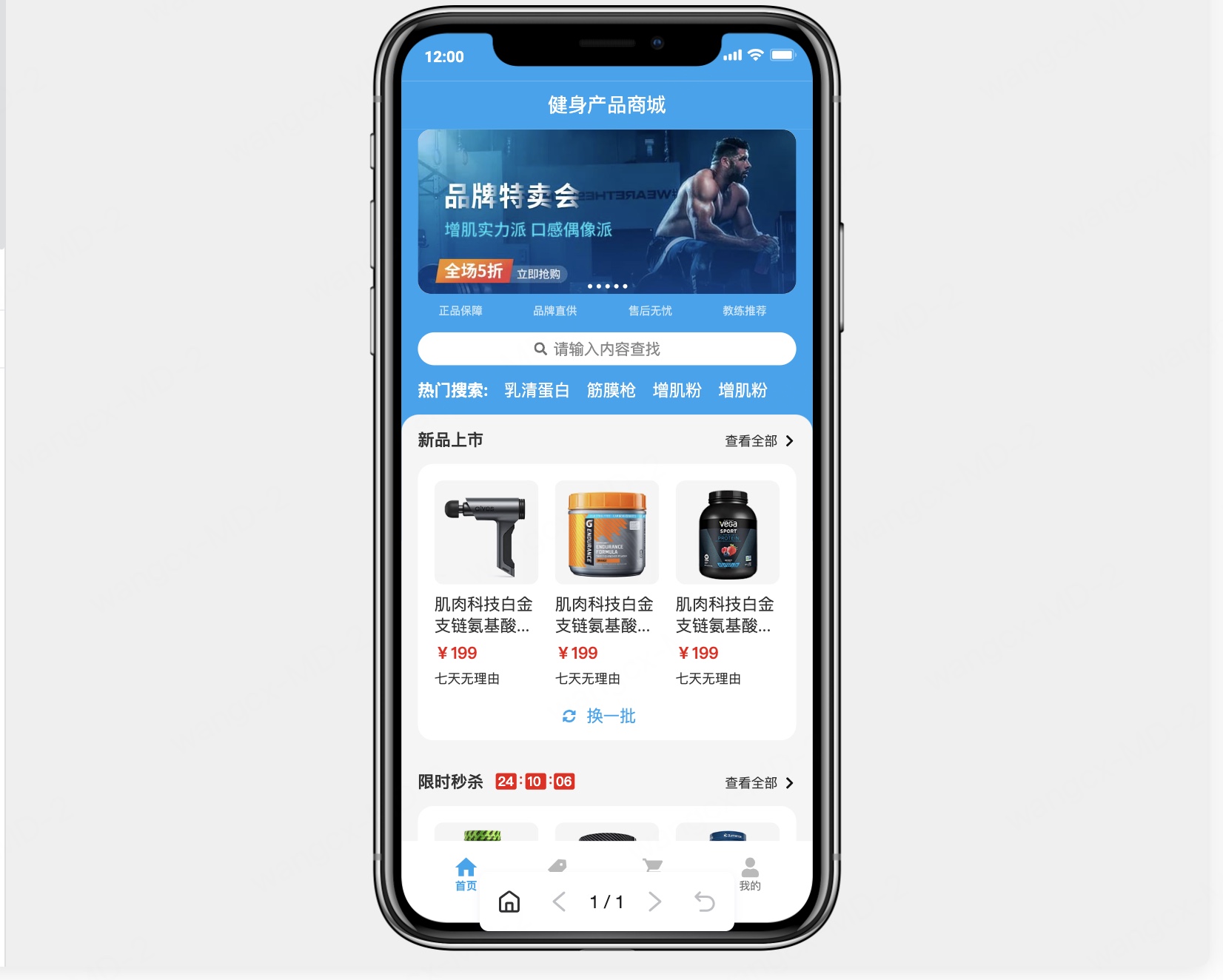
通过用户画像和场景拆解,明确目标人群的核心诉求。使用墨刀的思维导图功能(新建墨刀白板设计思维导图)梳理功能优先级,避免需求偏差。例如针对电商类小程序,需明确商品浏览、加购、支付等关键节点,用标签功能标注各环节的用户痛点与需求强度,输出功能优先级清单,避免资源分散投入。
原型设计阶段
基于750*1334px标准画布尺寸,拖拽按钮、表单等组件搭建页面框架,通过连线功能定义页面跳转逻辑。建议先用低保真原型验证流程完整性。

UI视觉阶段
制定统一的设计规范,包括字号层级(标题32px/正文28px)、品牌色系延展、图标风格一致性等。墨刀内置的素材库可直接调用标准组件,确保设计符合平台审核规范。图标设计可直接调用内置的3000+阿里矢量图标,批量调整填充颜色与描边样式。完成设计后,使用「自动标注」功能生成间距、色值等参数说明文档,减少开发团队的沟通成本。


三、用墨刀设计小程序的优势
墨刀为小程序设计提供全链路支持:
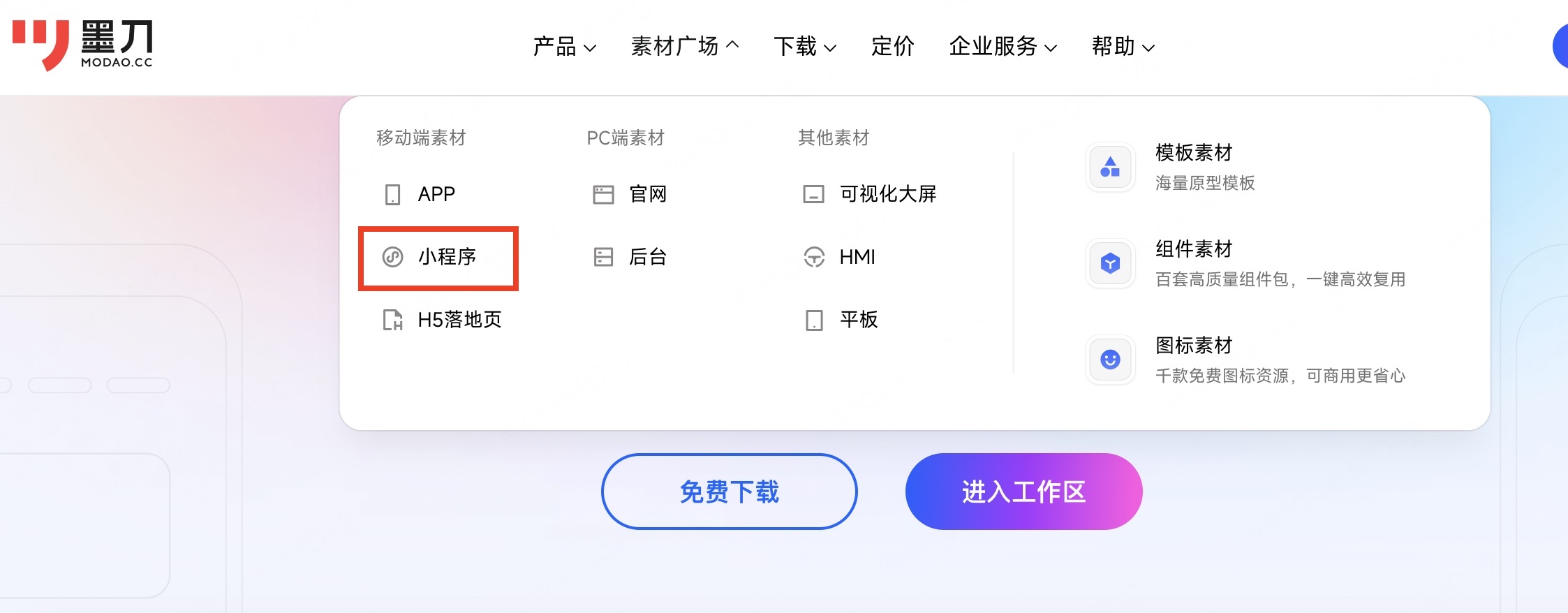
模板启航
墨刀内置20+行业专属小程序模板,涵盖电商、教育、医疗等热门领域,预设符合平台规范的导航结构、页面框架及交互逻辑。用户可直接选择模板二次创作,替换品牌色系、调整功能模块即可输出完整原型,节省80%的框架搭建时间。模板内嵌微信官方标准组件库,确保设计成果符合审核要求。
高效协作
支持产品、设计、开发三方实时在线协作,成员可通过评论标注功能精准提出修改意见,所有反馈自动关联对应页面元素。历史版本自动云端存储,随时对比或回退至任一迭代节点,避免文件覆盖风险。权限管理功能可设置编辑/查看权限,保障企业项目信息安全。
开发衔接
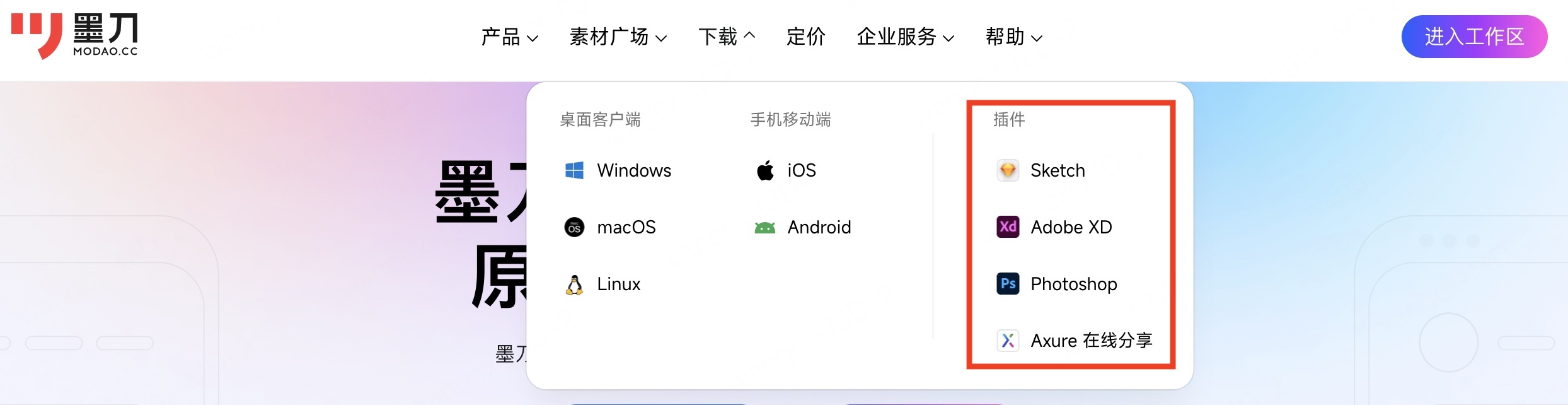
设计稿自动生成精准标注参数与CSS代码片段,开发者可直接复制调用,避免人工标注导致的像素级偏差。提供Sketch/Figma插件,支持设计稿一键导入生成交互原型。独有的「设计规范同步」功能,确保字体、间距、配色等参数全局统一,减少开发阶段样式调试成本。

提供Sketch等插件支持小程序设计稿一键导入
四、新手小程序设计避坑指南
功能规划误区
新手常陷入“功能越多越专业”的认知陷阱,导致页面臃肿、操作路径复杂。正确做法是建立需求优先级矩阵,用“用户使用频率”和“业务核心价值”双维度评估功能必要性。墨刀支持打标签分类管理功能,结合卡片排序工具快速筛选出MVP(最小可行产品)方案,从源头保障设计聚焦性。
交互设计陷阱
关键流程需模拟用户真实操作路径,例如表单提交后缺少成功提示、页面跳转后无返回入口等细节疏漏,会直接导致用户流失。利用墨刀的「交互事件」功能,为每个按钮添加页面跳转、弹窗反馈等动作,通过原型预览模式逐帧验证流程完整性,确保从启动到转化的每个环节均有明确指引。
视觉一致性原则
分散的色彩管理和零散的字体使用会破坏品牌统一性。建议在墨刀中提前创建「设计系统」,将品牌主色、辅助色、标题字体、正文字号等参数设置为全局样式。修改配色方案时,所有关联组件自动同步更新,避免人工逐个调整的重复劳动。图标库需统一线型/面型风格,批量调整描边粗细和圆角参数,强化界面专业度。
五、三步打造第一个小程序设计
步骤1:注册墨刀账号
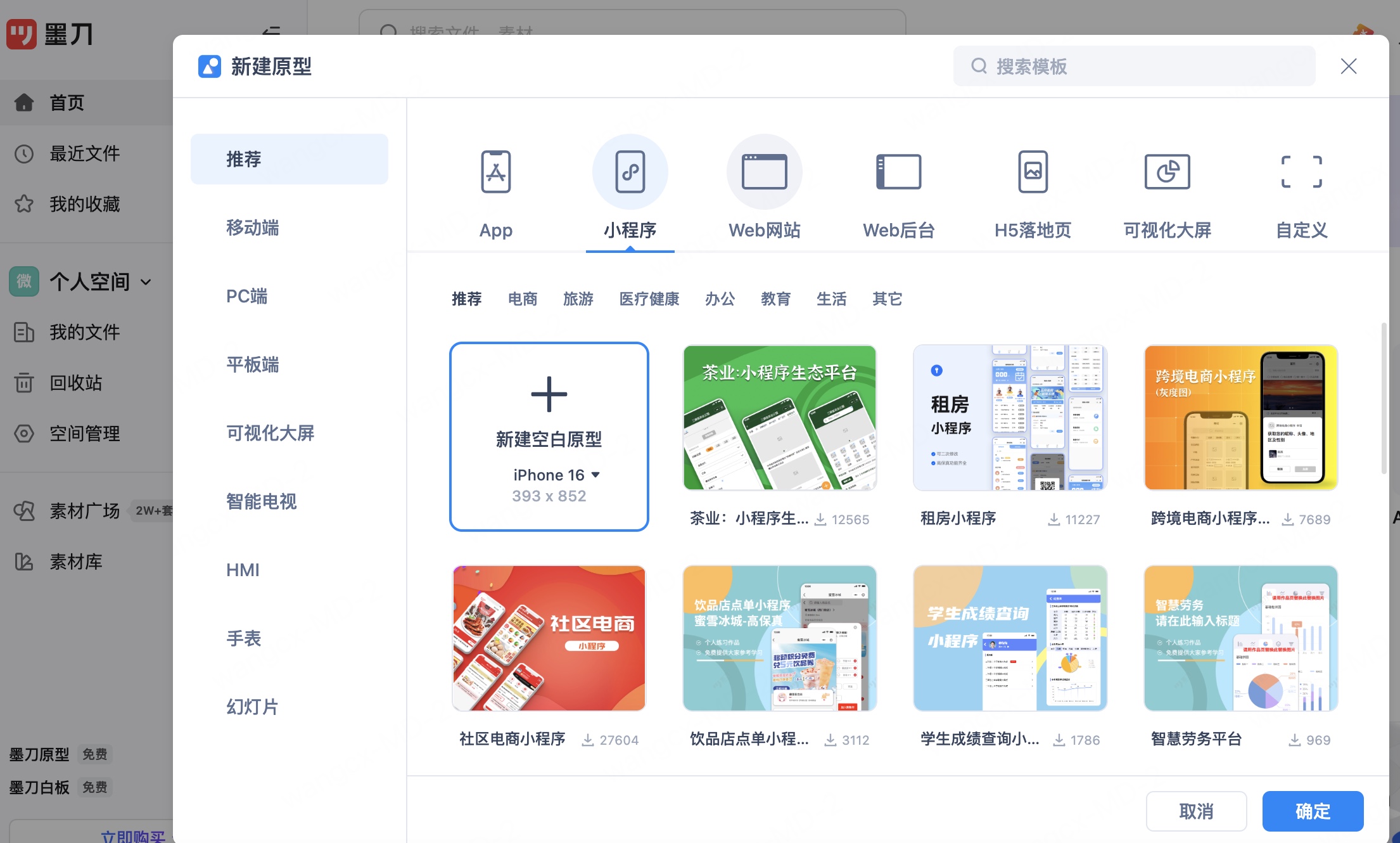
访问墨刀官网完成账号注册(支持微信扫码快捷登录)。下载安装客户端后,在「新建项目」中选择“小程序”分类,系统将自动匹配750*1334px的标准画布尺寸,并预加载微信官方设计规范说明文档,为后续设计奠定合规基础。

步骤2:灵活选择创作路径



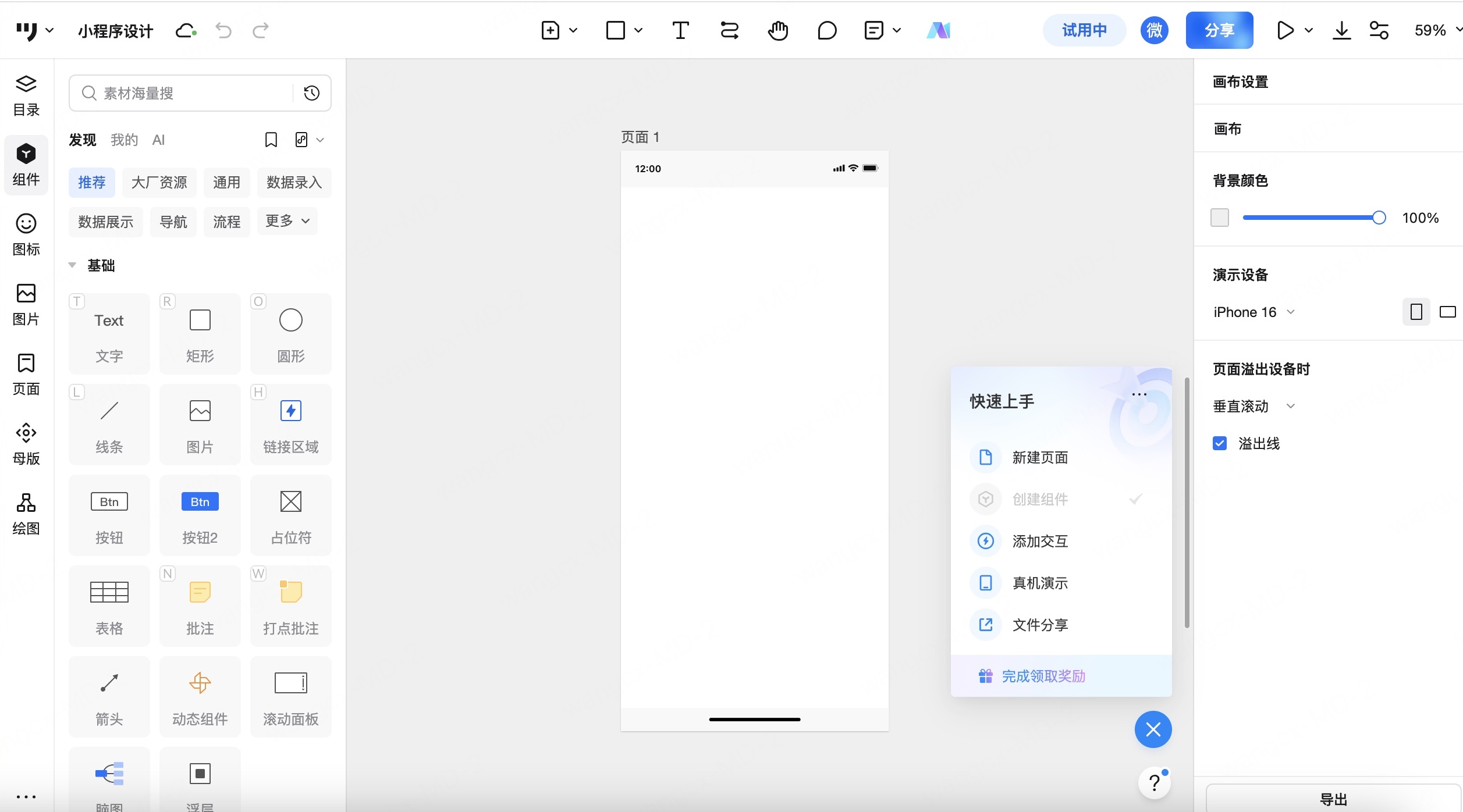
- 自主创作:从空白画布起步时,直接调用左侧导航栏的“小程序组件库”,拖拽按钮、轮播图等元素搭建框架,配合网格辅助线精准控制间距比例。

创建小程序空白画布进行原型设计
步骤3:发布测试验证
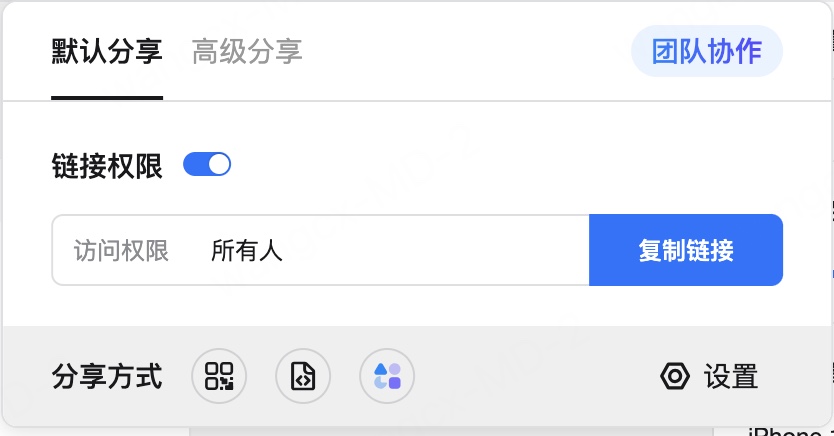
完成初稿后,点击「分享」生成实时链接、二维码,手机点击链接、扫码即可体验真实操作流程。分享方式包括二维码、嵌入第三方、分享到素材广场等。通过“分享评审”功能邀请团队成员在线标注修改意见,系统自动归集反馈至对应页面。利用“版本历史”功能对比迭代差异,通常经过2-3轮调整即可输出终稿,一键导出PNG切图或PDF交互说明文档。

点击分享即可分享小程序原型设计链接、二维码
小程序设计是一个不断探索与创新的过程,尤其是对于新手来说,掌握基础的设计理念和开发步骤非常重要。通过不断学习和实践,你将能够设计出既美观又实用的小程序,为用户提供更好的体验。小程序设计也是连接用户需求与商业价值的核心桥梁,而专业的工具选择直接影响创作效率与落地效果。通过墨刀平台,您不仅能系统化完成从需求分析到UI交付的全流程设计,更能借助实时协作、自动标注等特性大幅降低沟通成本。点击注册墨刀,立即开启你的小程序设计协作之旅!




