在产品设计过程中,交互设计(Interaction Design)扮演着至关重要的角色。一个流畅、直观的交互体验不仅能够提升用户的使用感受,还能提高产品的市场竞争力。无论是移动端应用、Web界面,还是复杂的企业级软件,交互设计都是决定用户体验(UX)的关键因素。Figma 的交互功能究竟表现如何?它是否真的好用?本文将详细解析 Figma 的交互动效功能,以及它与国产原型交互设计工具墨刀的对比,帮助你找到最佳的交互设计工具。

一、Figma 的交互功能介绍
1. Figma —云端协作的交互设计利器
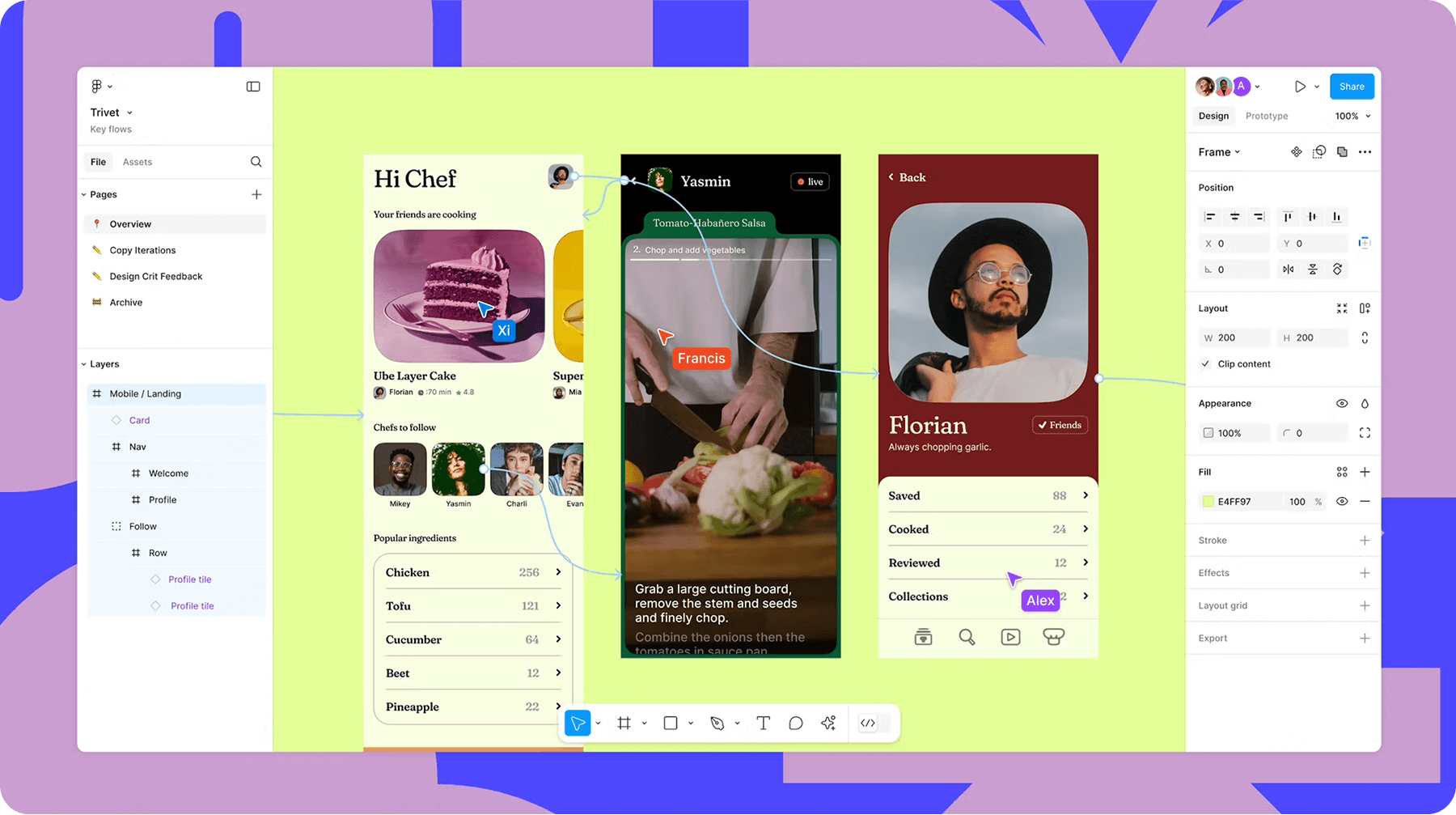
Figma 是一款基于云端的 UI/UX 设计工具,它不仅支持用户界面设计,还提供了强大的交互设计能力。与传统的交互设计软件(如 Axure、Adobe XD)不同,Figma 将界面设计、交互原型、团队协作和开发交付集成在一个平台上,极大地提升了设计流程的效率。Figma 的交互功能主要用于:
创建点击、悬停等基础交互效果,让静态设计稿变成可交互的原型。
通过 Smart Animate(智能动画)制作平滑的过渡效果,实现更自然的动效。
定义变量和条件逻辑,增强交互的复杂度和可玩性。
与开发团队共享交互原型,提升设计与开发的协作效率。
无论是 UI 设计师、产品经理,还是前端开发人员,Figma 都能为他们提供高效的交互设计方案。

2. Figma交互动效制作详解
Figma 提供了多种交互方式和动效功能,以下是一些核心能力解析:
(1)基础交互:点击、悬停、拖拽
在 Figma 中,你可以为界面元素添加以下基础交互:
- 点击(On Click):用户点击按钮后跳转到新的页面或触发交互动画。
- 悬停(On Hover):当鼠标悬停在某个元素上时,改变样式或显示提示信息。
- 拖拽(On Drag):适用于滑动切换、拖拽排序等场景,增强交互体验。
(2)动画效果:智能动画(Smart Animate)
Smart Animate 是 Figma 最具特色的交互功能之一。它可以识别不同页面间的相同元素,并自动计算动画过渡。例如:
- 按钮颜色渐变:从默认状态过渡到悬停状态,颜色变化更自然。
- 卡片滑动效果:适用于图片轮播、列表滚动等场景。
- 页面跳转动效:让不同页面之间的切换更加平滑,提升用户体验。
(3)变量和条件逻辑
Figma 近期新增了变量和条件逻辑功能,使交互更加灵活。例如:
- 利用布尔值(Boolean)控制开关状态,实现不同 UI 组件的切换。
- 使用数值变量(Number)存储用户输入,创建更复杂的表单交互。
- 设置条件判断(If/Else),让界面响应用户的不同操作。
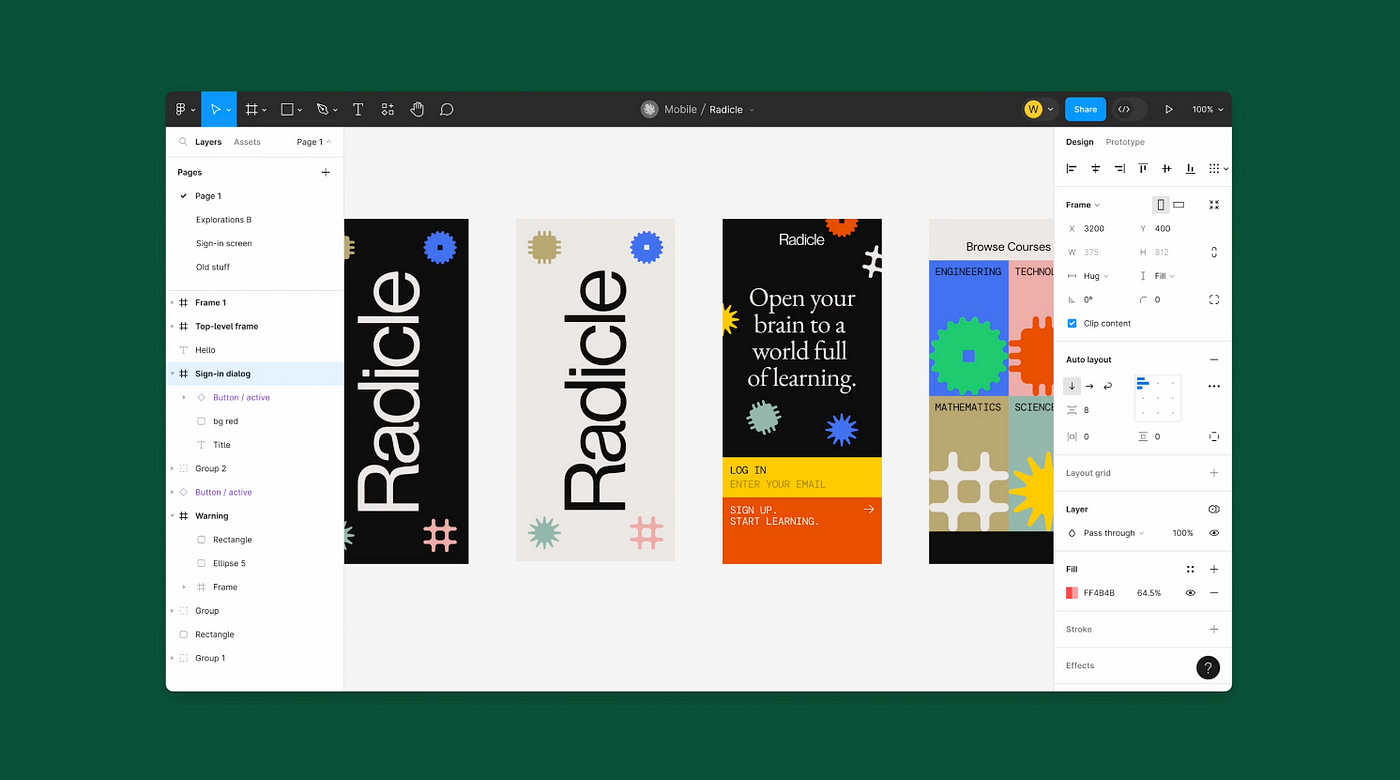
(4)组件交互:可复用的动态组件
Figma 允许设计师创建带有交互功能的组件,并在多个页面中复用。例如:
- 可点击的导航菜单,在多个页面保持一致的交互效果。
- 可折叠的手风琴菜单,提高信息展示的灵活性。
- 带动效的按钮组件,减少重复工作,提高设计效率。
3. Figma 交互设计的优缺点

Figma 在交互动效制作方面表现出色,但对于一些复杂的产品逻辑交互,它可能并不是最优选择。因此,我们可以考虑一些国内更好用的设计工具作为Figma替代,更专注于产品交互设计。
二、Figma vs 墨刀:交互设计对比

Figma 和墨刀都是优秀的交互设计工具,但它们的核心优势和适用场景有所不同。
1. 交互逻辑对比
- Figma:更侧重UI设计中的微动效,适合打造精美的界面过渡动画;
- 墨刀:更注重产品逻辑交互,支持流程图、交互跳转、数据输入等功能,适用于完整的产品原型设计。
2. 动画效果对比
- Figma 的智能动画:基于页面元素的自动计算,适合 UI 过渡动效;
- 墨刀的自定义动效:支持更自由的路径动画、时间控制,更贴合实际产品交互需求。
3. 协作体验对比
- Figma:全球团队可实时协作,但国内访问可能存在网络问题;
- 墨刀:本土化优势,支持国内团队顺畅协作,无需考虑网络限制问题。
4. 易用性对比
- Figma 的学习成本较高,适合专业 UI 设计师;
- 墨刀的操作更直观,产品经理、交互设计师可以快速上手。

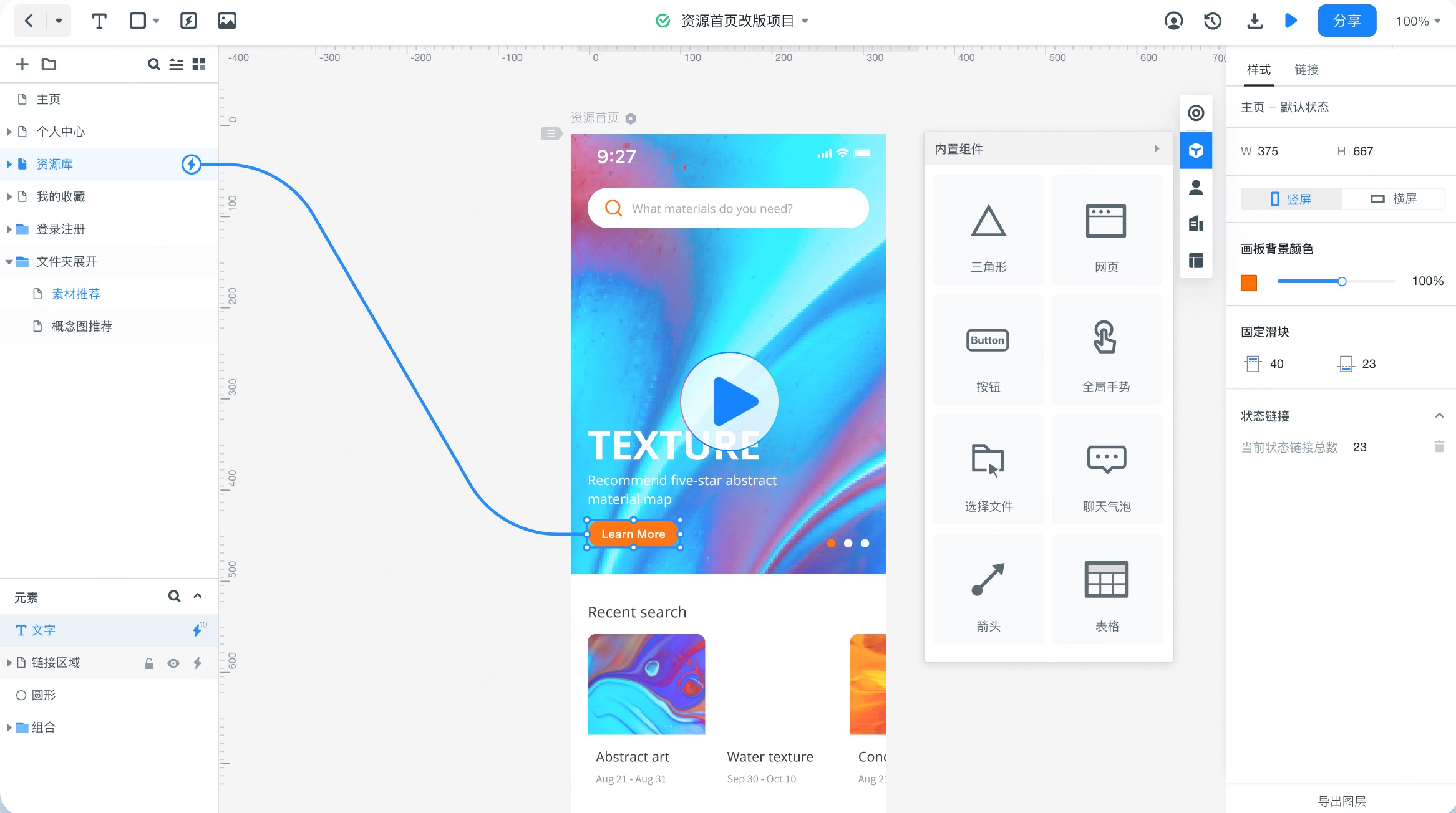
三、如何用墨刀制作原型交互动效
以下是一个使用墨刀制作高质量交互动效的详细教程,从界面设计到动效制作步骤全解析。
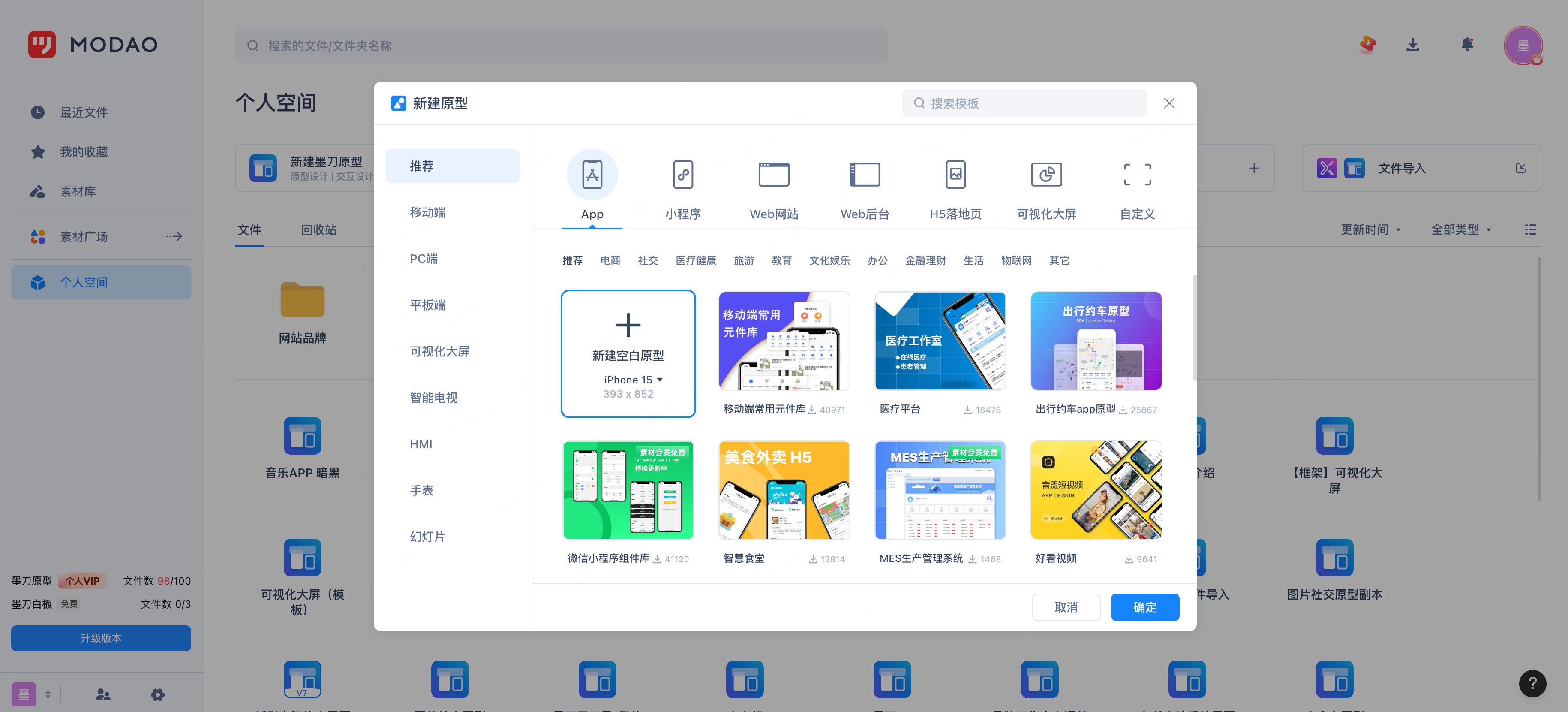
步骤1:创建新项目并设计界面布局

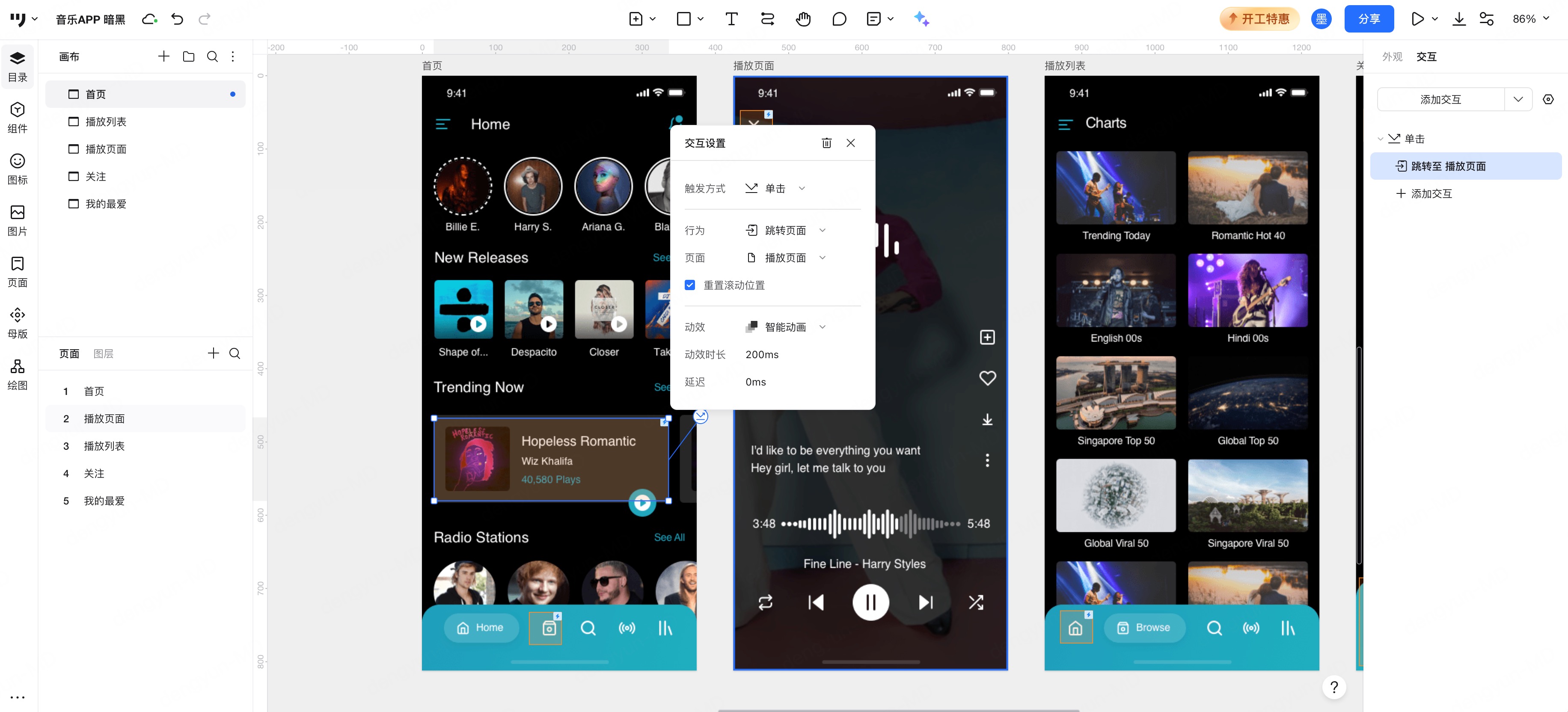
步骤2:添加交互功能

步骤3:优化动效与测试
步骤4:分享和导出动效原型

四、交互动效设计小贴士
• 简洁为美:尽管动效可以提升用户体验,但过度的动画效果可能会分散用户的注意力。合理使用动效,不要让动效成为界面的“负担”。
• 注意动画节奏:设计动效时要注意节奏感,动画过快可能让用户错过信息,过慢又可能导致用户不耐烦。适当的延时和过渡能提升交互的流畅性。
• 优化加载速度:动效的加载速度对用户体验至关重要。减少过多复杂的动画,确保动效流畅不卡顿,能大大提升用户的使用感受。
通过墨刀的简单操作,你可以快速制作出高质量的交互动效,提升APP或网页的用户体验。无论是简单的界面过渡动画,还是复杂的交互效果,墨刀都能帮助你轻松实现。作为一款国产设计工具,墨刀提供了丰富的动效和交互设计功能,适合各类设计师进行高效的设计创作。立即注册墨刀,开始你的动效设计之旅,让每一个设计更具生命力!




