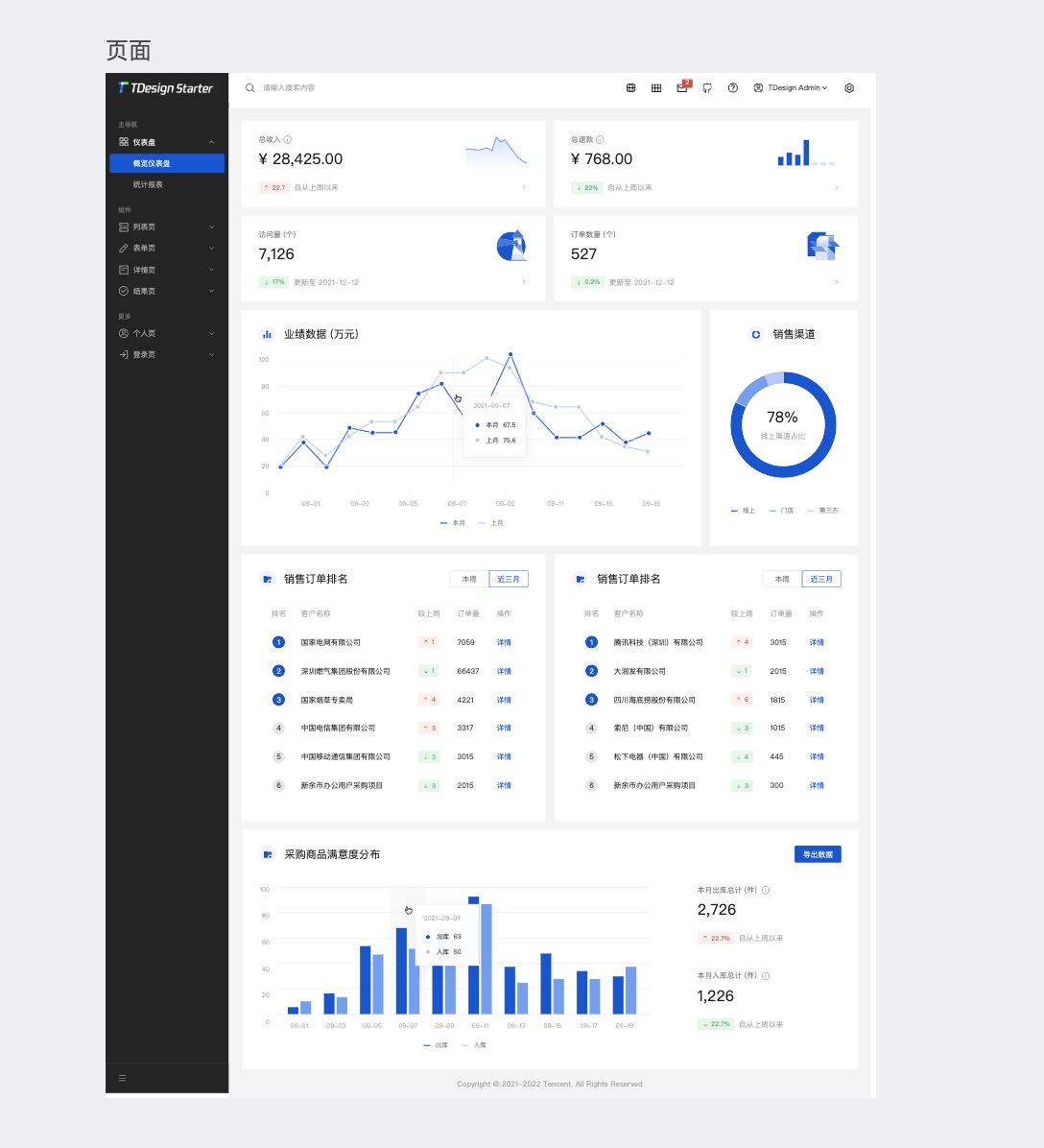
在产品设计过程中,原型图是沟通和验证的重要工具。尤其是对于初学者和团队协作来说,拥有一套规范统一、易于使用的组件库,能够极大提升原型搭建的效率和质量。TDesign作为腾讯开源的企业级设计体系,提供了丰富的标准化组件,覆盖导航、表单、按钮、列表、图表等多种常见页面元素。
本文将全面介绍如何在墨刀中使用TDesign原型组件库,帮你快速查找、添加并灵活运用这些组件,实现高效搭建专业页面结构。无论你是新手还是有一定经验的产品经理、设计师,都能从中获得实用技巧,提升原型设计的水平与速度。

一、认识TDesign原型组件库
什么是TDesign原型组件库
TDesign 原型组件库,是基于腾讯开源设计体系 TDesign 搭建的一套可视化原型组件资源。它不是一堆抽象的设计规范,而是真正可以拖拽使用、快速出图的现成组件。在使用时,你无需从头画起,一个搜索框、一个卡片组件、一个表格模块,都能直接拖进画布,组合成完整页面。对产品经理来说,它就像是“开箱即用的页面积木”;对设计师来说,它是提升效率与一致性的利器。👉 现在免费注册,使用 TDesign 原型组件库,高效搭建你的页面原型!

Design设计体系背景和特点
TDesign 最初由企业微信、腾讯文档、云开发等产品内部沉淀而来。它专注于 B 端(企业级)产品设计,强调一致性、模块化与前端还原效率,在腾讯内部被广泛使用,属于“大厂级”的实战派成果。
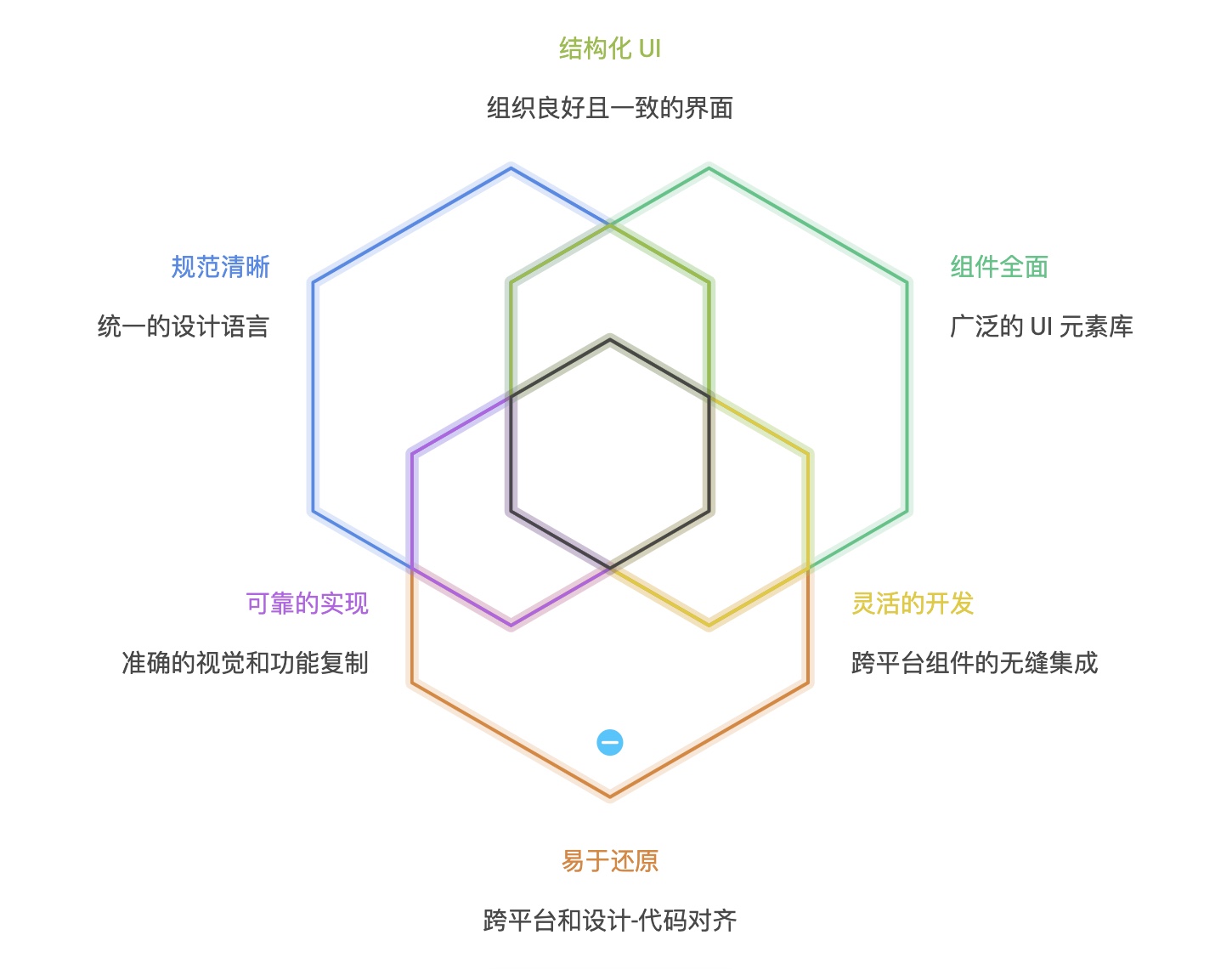
TDesign 的三大特点:
- 规范清晰:布局、字体、颜色、组件结构都有标准模板,方便统一页面风格
- 组件全面:从基础的按钮到复杂的数据表格,覆盖企业级产品常见场景
- 易于还原:前端有对应的 Vue、React、Miniprogram 实现,设计稿对开发更友好
这套体系已经被数十个腾讯业务线验证,是“真正用得住”的组件库。

为什么选择TDesign组件库做原型设计
如果你正在做 B 端产品原型,比如企业后台、数据看板、协同管理系统,TDesign 就是一套非常值得选用的原型组件库。它既保留了腾讯原汁原味的设计规范,又经过墨刀视觉团队的适配优化,使用起来更加灵活顺手。

选择 TDesign 组件库的三个理由:
✅ 效率高:组件拖拽即用,省去手动搭结构的时间
✅ 风格稳:沿用大厂视觉规范,页面看起来更专业可信
✅ 协作顺:设计到开发一致性高,沟通更少、落地更快
不需要你会设计,也不需要你写代码,只要打开墨刀,找到“TDesign组件库”,就能快速拼出一个逻辑清晰、风格统一的专业页面原型。
二、如何快速找到并使用TDesign组件
注册墨刀使用素材广场
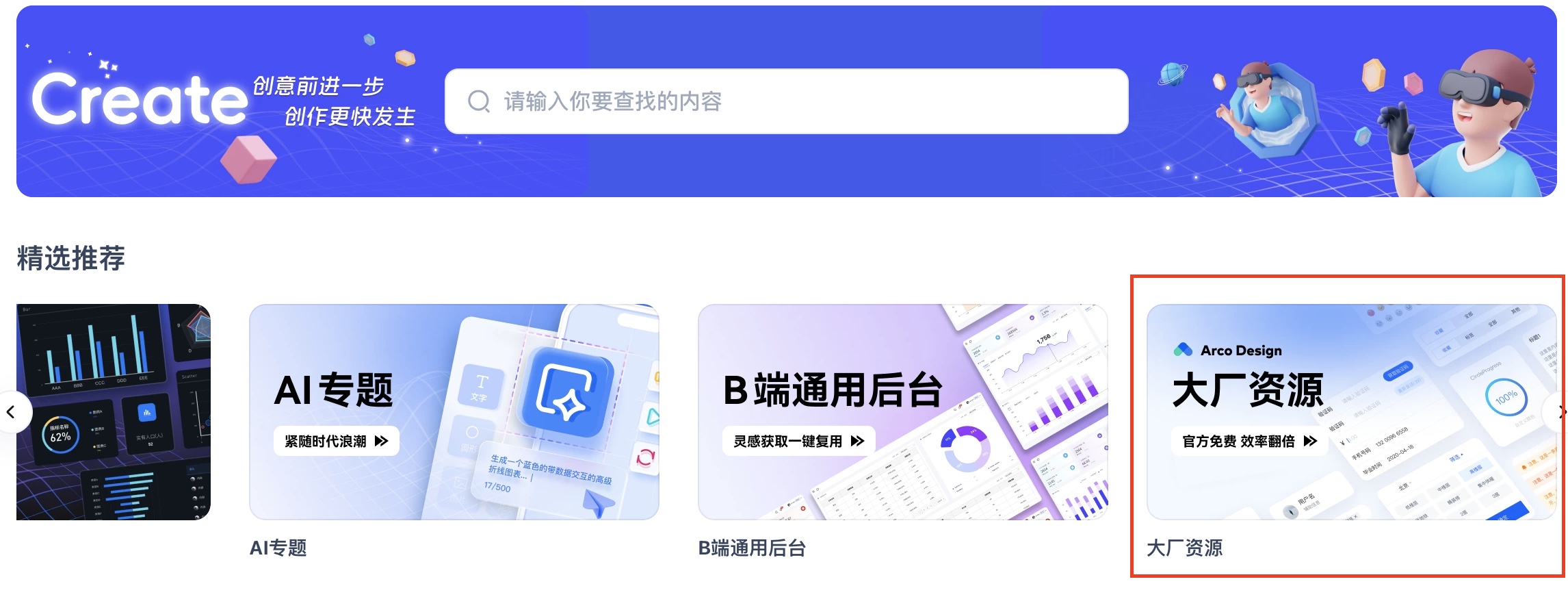
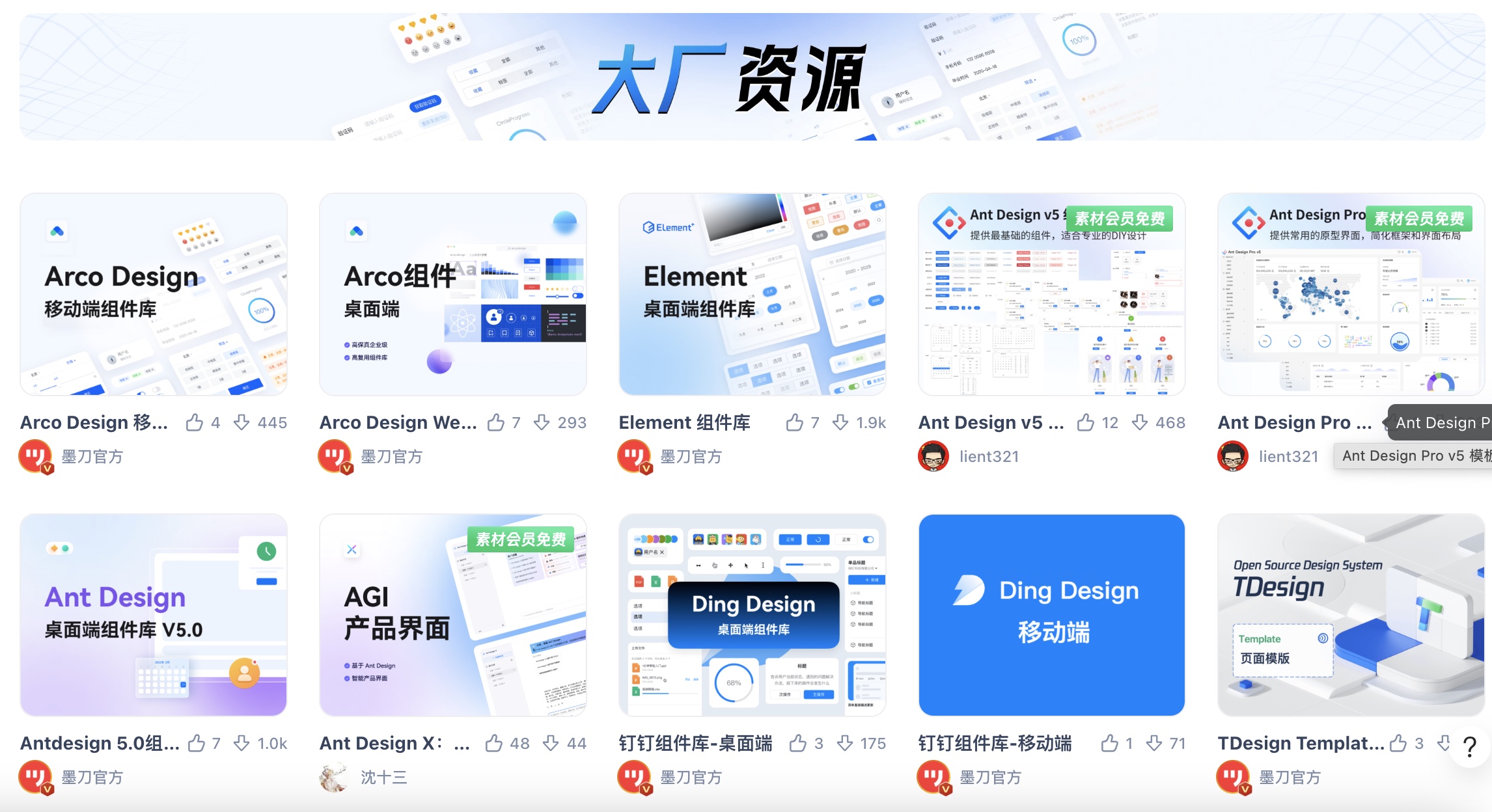
用户可通过微信、手机号等方式快速注册墨刀账号。注册成功后,在上端导航栏点击进入「素材广场」,即可访问墨刀提供的海量组件资源和页面模板。素材广场汇集了多个知名设计体系,包括腾讯、阿里等大厂开源组件库,TDesign 组件库便是其中的重要一员。


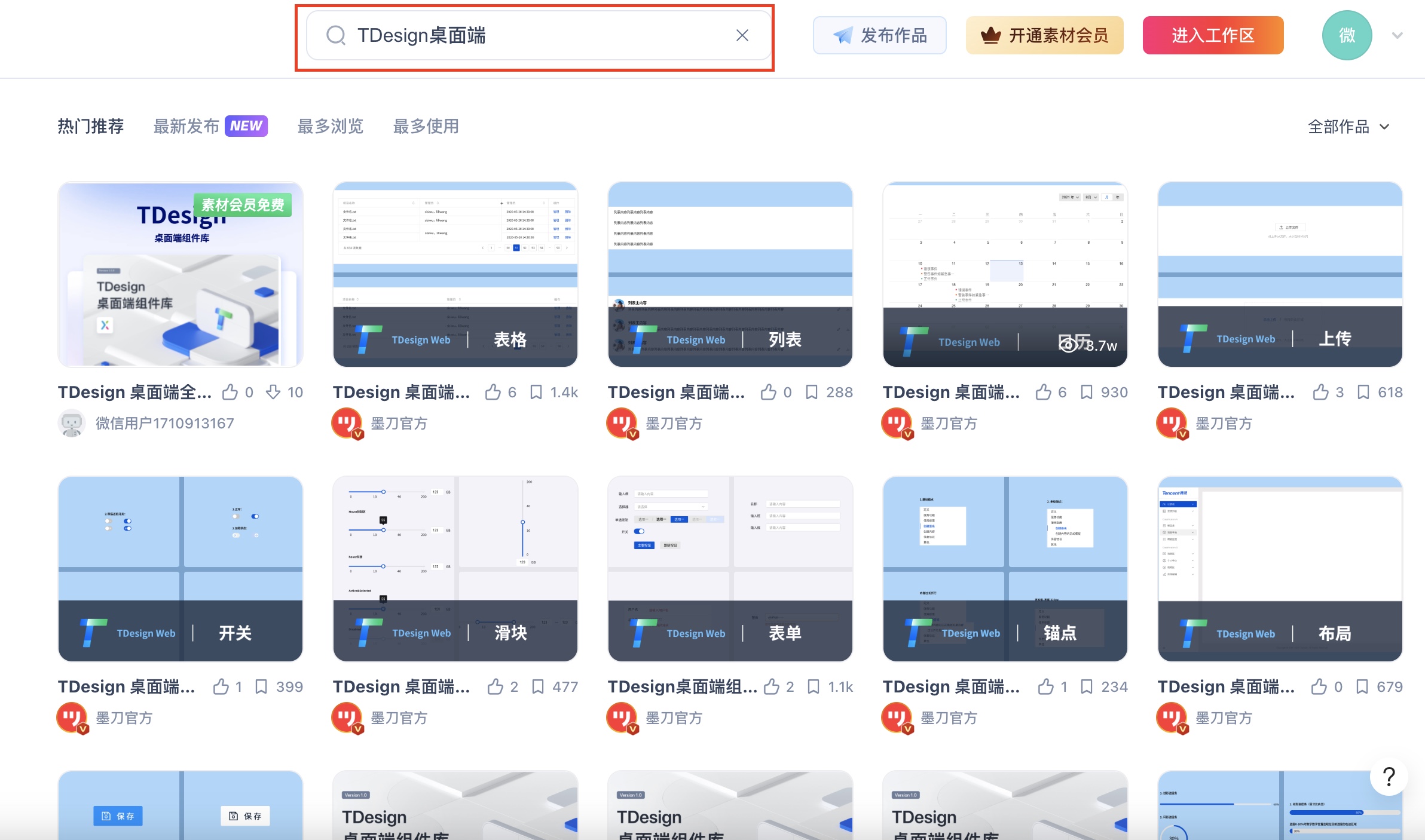
TDesign组件库入口
在素材广场首页的搜索框中输入「TDesign」,即可直接进入该组件库页面,或找到大厂资源,也可查看TDesign相关组件。TDesign 组件库源自腾讯企业级设计体系,组件风格统一、结构清晰,广泛应用于后台管理、数据看板等 B 端产品场景。进入后,用户可查看组件分类、预览样式,并将所需组件添加至画布,进行原型构建。


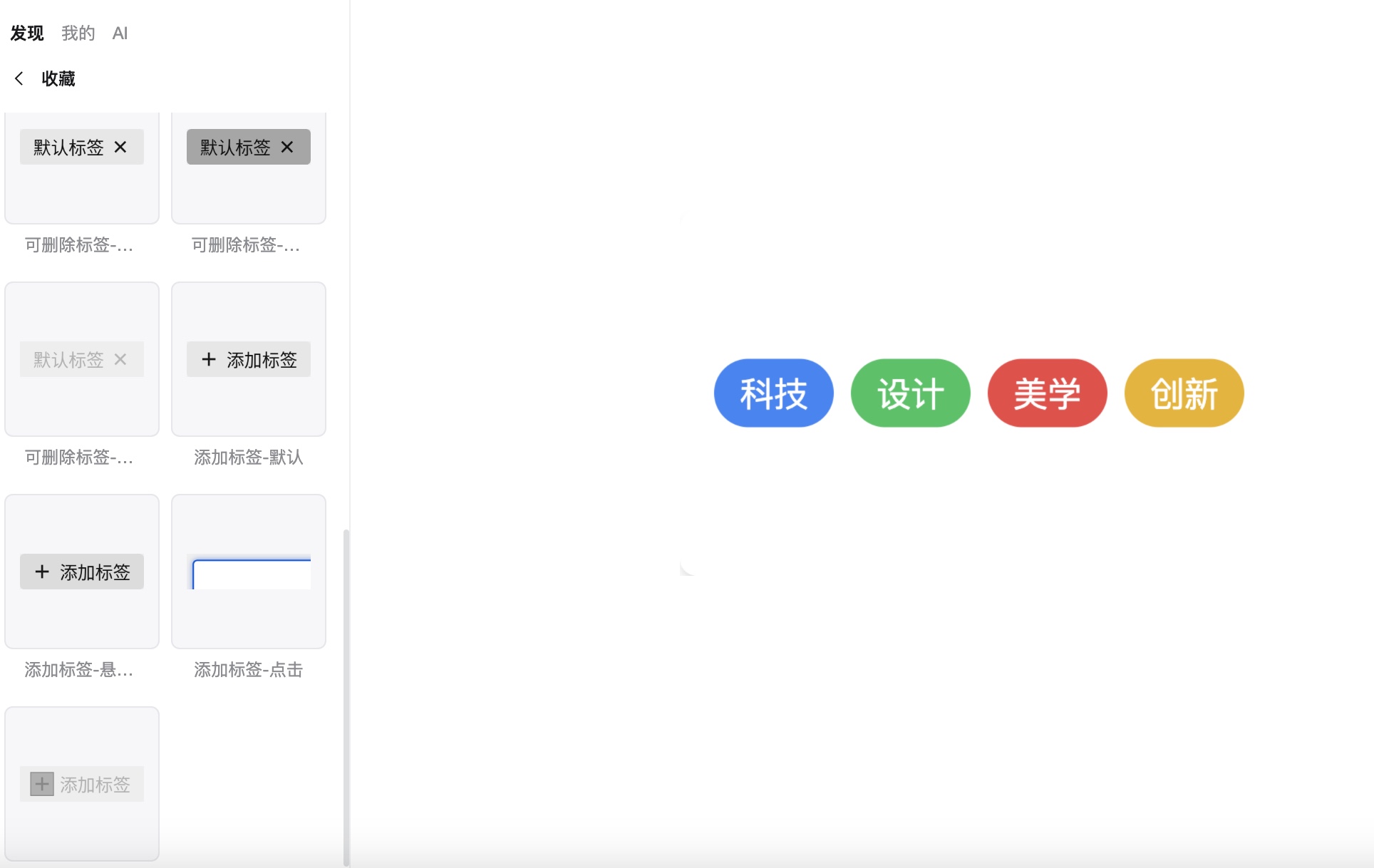
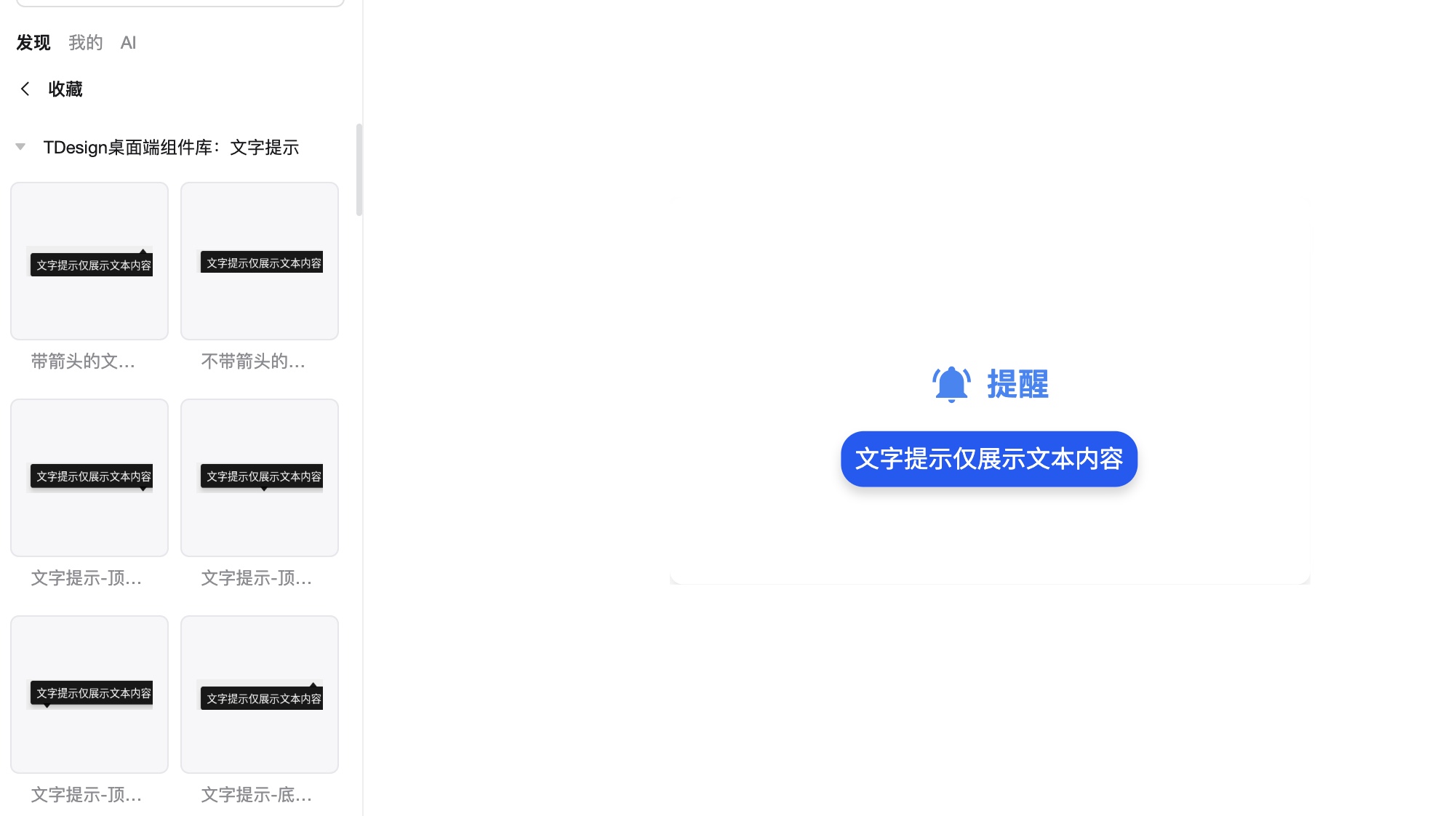
选择你所需要的组件
在墨刀素材广场中,你可以直接浏览并选择所需的 TDesign 组件,无需搜索关键词。组件按照类型进行清晰分类,比如输入类、展示类、布局类等,方便你根据页面需求快速定位所需模块。所有组件都支持样式调整、自定义内容和自由组合,帮助你快速高效地搭建出规范、完整的页面结构。

三、TDesign桌面端核心组件介绍
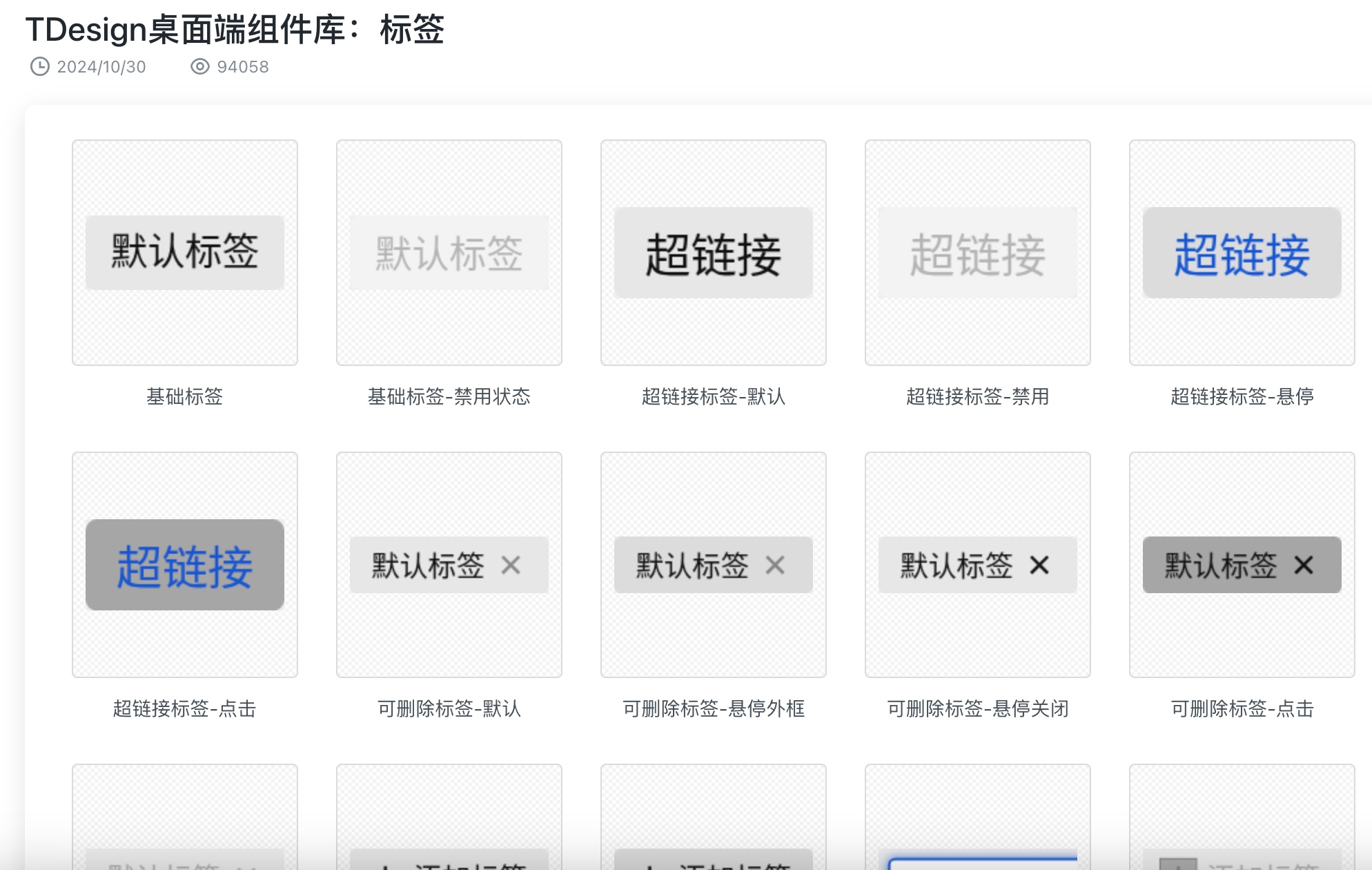
标签组件(Tag)
说明功能
标签用于对信息进行标注、分类或状态标识,帮助用户快速理解内容属性。例如在列表中标注“进行中”、“已完成”等任务状态,或在筛选区域中展示已选项,提升界面信息的清晰度。

样式特点
TDesign 的标签组件提供了丰富的样式配置,包括:
- 形状:默认圆角矩形,视觉简洁现代
- 颜色:支持主题色、状态色(成功/失败/警告/信息)等,可统一视觉语言
- 交互:可设置可关闭标签(含 × 号)、可点击标签(用于筛选或跳转)
- 尺寸:支持多种尺寸选择,适配不同布局密度的页面需求

适用场景
- 状态提示:如订单状态、任务流程标识(示例:待审核 / 已完成)
- 分类标注:为文章、内容、项目打上分类标签(示例:#运营 #产品 #数据)
- 筛选反馈:用于展示当前筛选条件,提升用户操作透明度
- 表格内嵌:在表格中嵌入状态标签,提升数据可读性
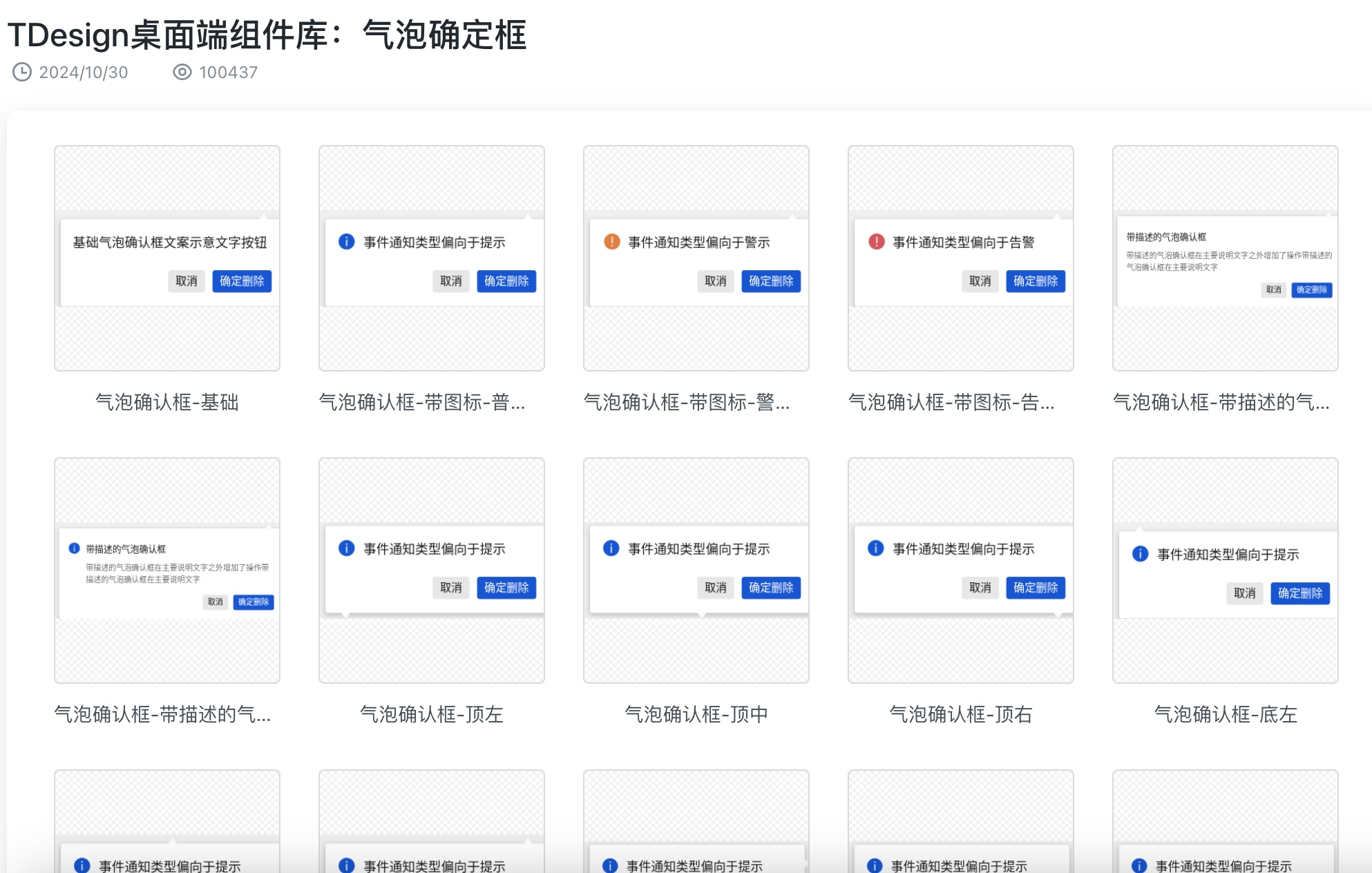
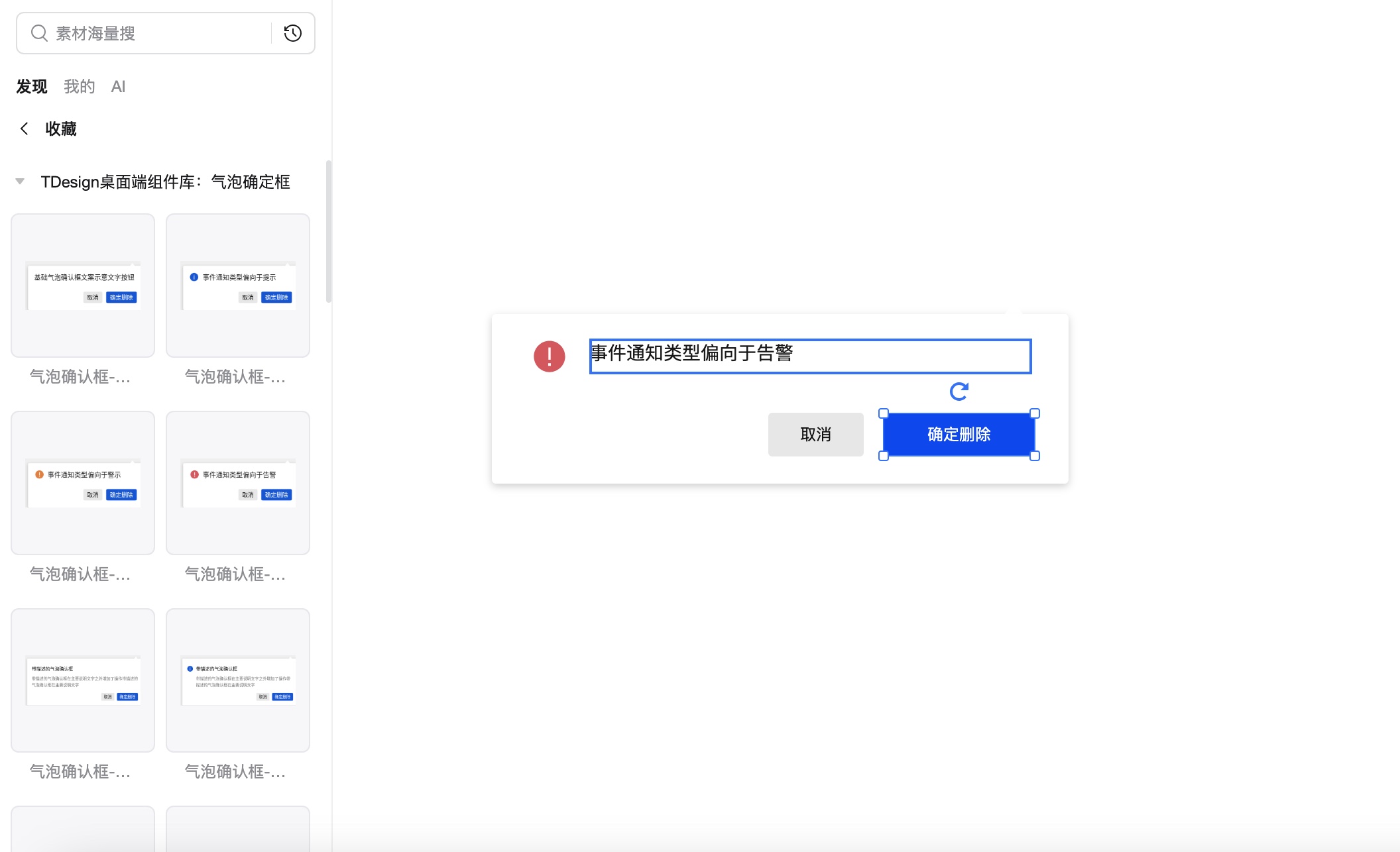
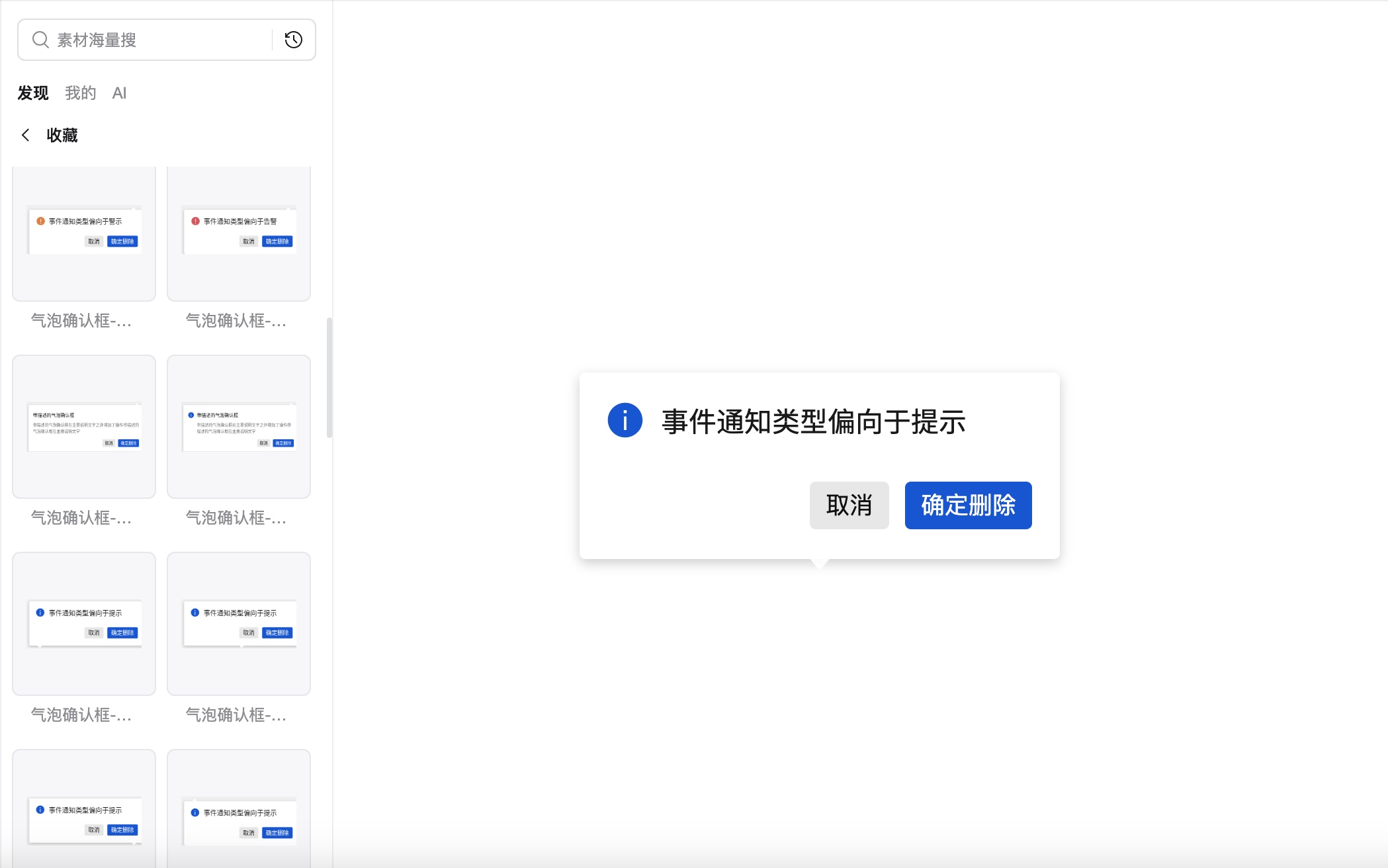
气泡确定框
说明功能
气泡确定框是一种弹出式确认组件,常用于提示用户对重要操作进行二次确认,避免误操作导致不可逆的后果。它通常包含明确的提示语和“确认”及“取消”按钮,帮助用户做出明确选择。

样式特点
TDesign 的气泡确定框组件具备灵活的样式配置,包括:
弹出气泡:带箭头指向触发元素,位置智能调整
颜色与边框:采用清晰的边框和阴影,突出弹窗层级
按钮配置:支持自定义“确认”和“取消”按钮文本及样式
动效支持:弹出与关闭带有自然过渡动画,提升体验

适用场景
删除确认:提示用户是否确认删除重要内容
操作确认:如重置、退出编辑等需二次确认的场景
敏感操作提醒:如提交信息前提醒用户核实
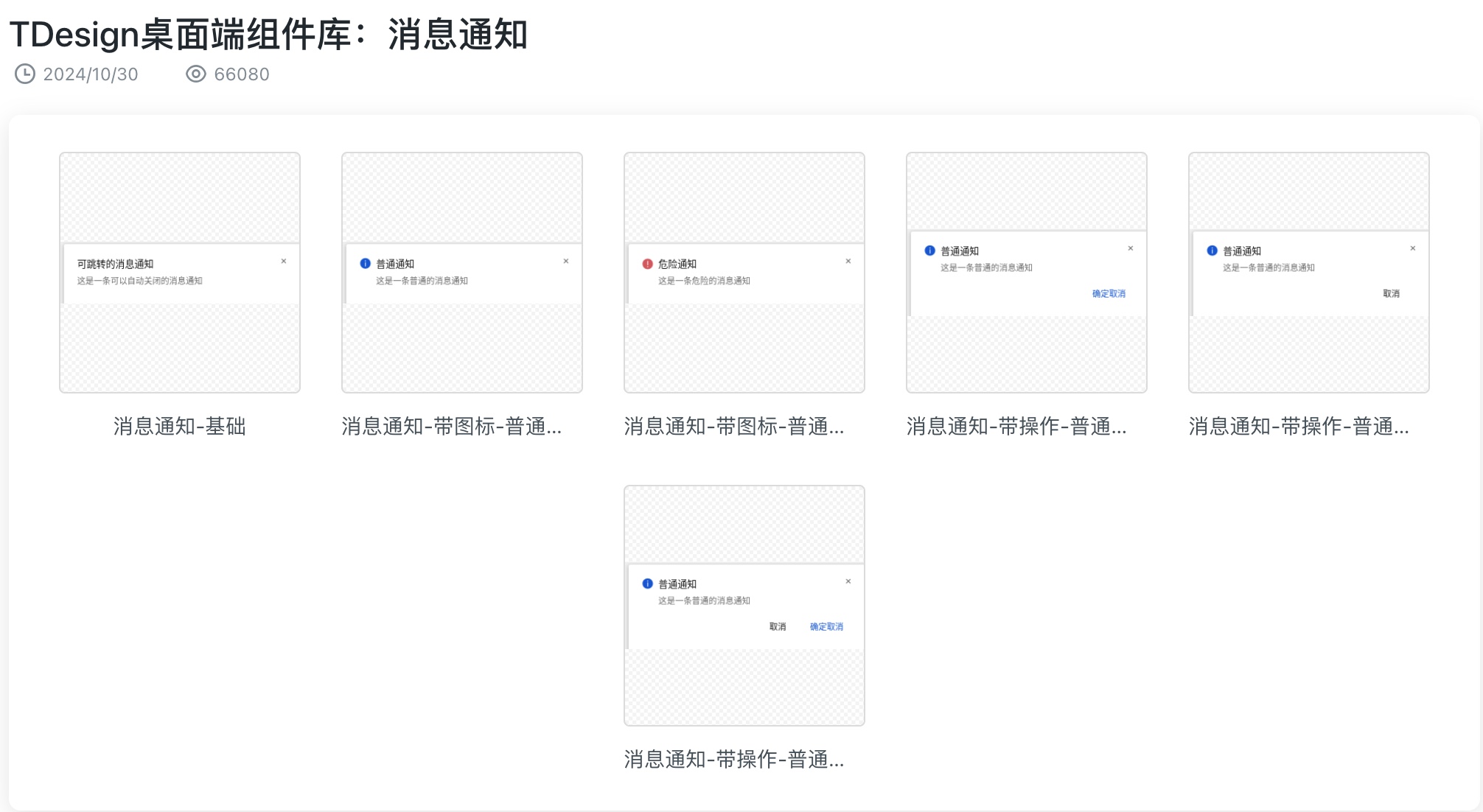
消息通知
说明功能
消息通知是用来临时提醒用户某些事情的,比如“保存成功”“上传失败”,一般不会阻塞用户操作。它让用户及时知道系统状态或操作反馈。

样式特点
消息通知组件风格统一且易识别,具体如下:
位置灵活:通常显示于页面顶部或右侧角落
颜色区分:根据状态分为成功(绿)、错误(红)、警告(黄)、信息(蓝)
图标辅助:配合不同图标强化信息传递效果
自动关闭:支持自动隐藏和手动关闭两种方式

适用场景
操作反馈:如保存成功、删除失败提示
系统状态:网络异常、权限变更等实时提醒
事件推送:消息、通知等短暂提示信息
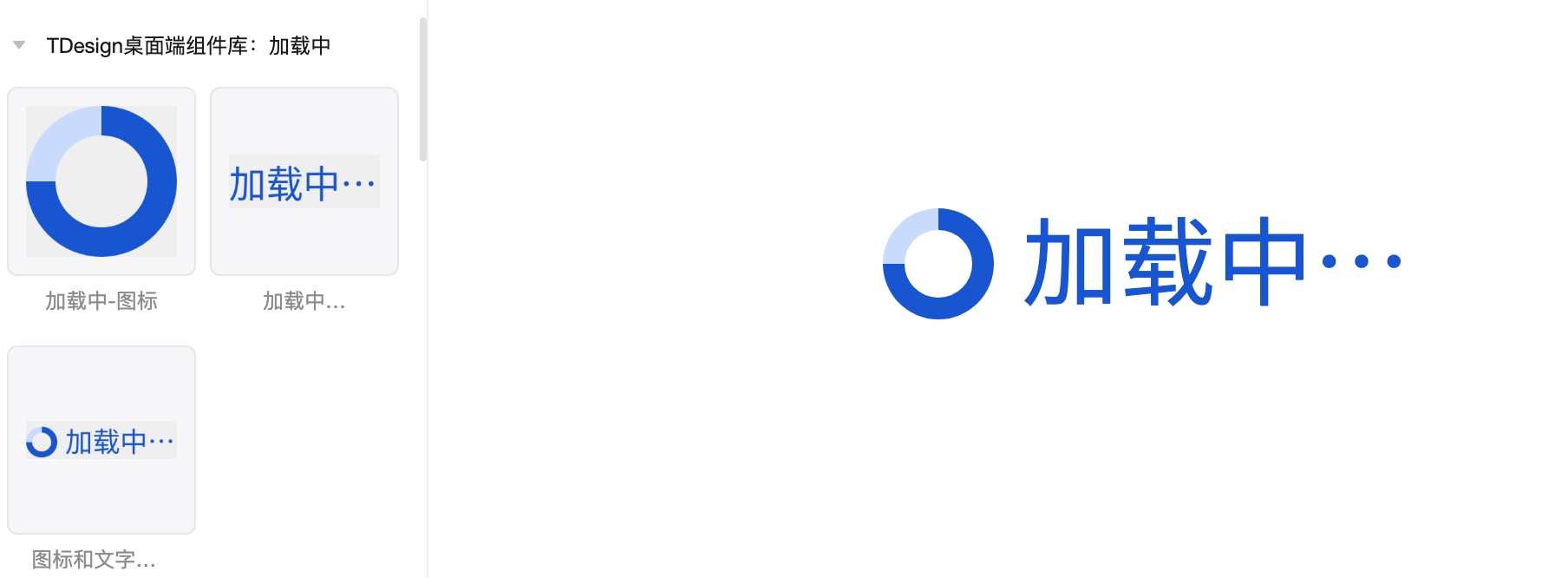
加载中
说明功能
加载中组件表示系统正在处理请求,提示用户稍等,避免误操作或疑惑。常见的有转圈动画或进度条。

样式特点
加载中组件样式简洁且多样,具体包括:
动画表现:旋转圆圈、条形进度条等多种动画效果
尺寸灵活:可大可小,适配不同使用场景
位置多样:支持全屏遮罩或局部区域覆盖
色彩搭配:配合整体设计风格调整颜色

适用场景
页面加载:初次进入页面或刷新时提示
数据请求:异步获取数据等待期间展示
操作处理中:提交表单、执行计算等等待提示
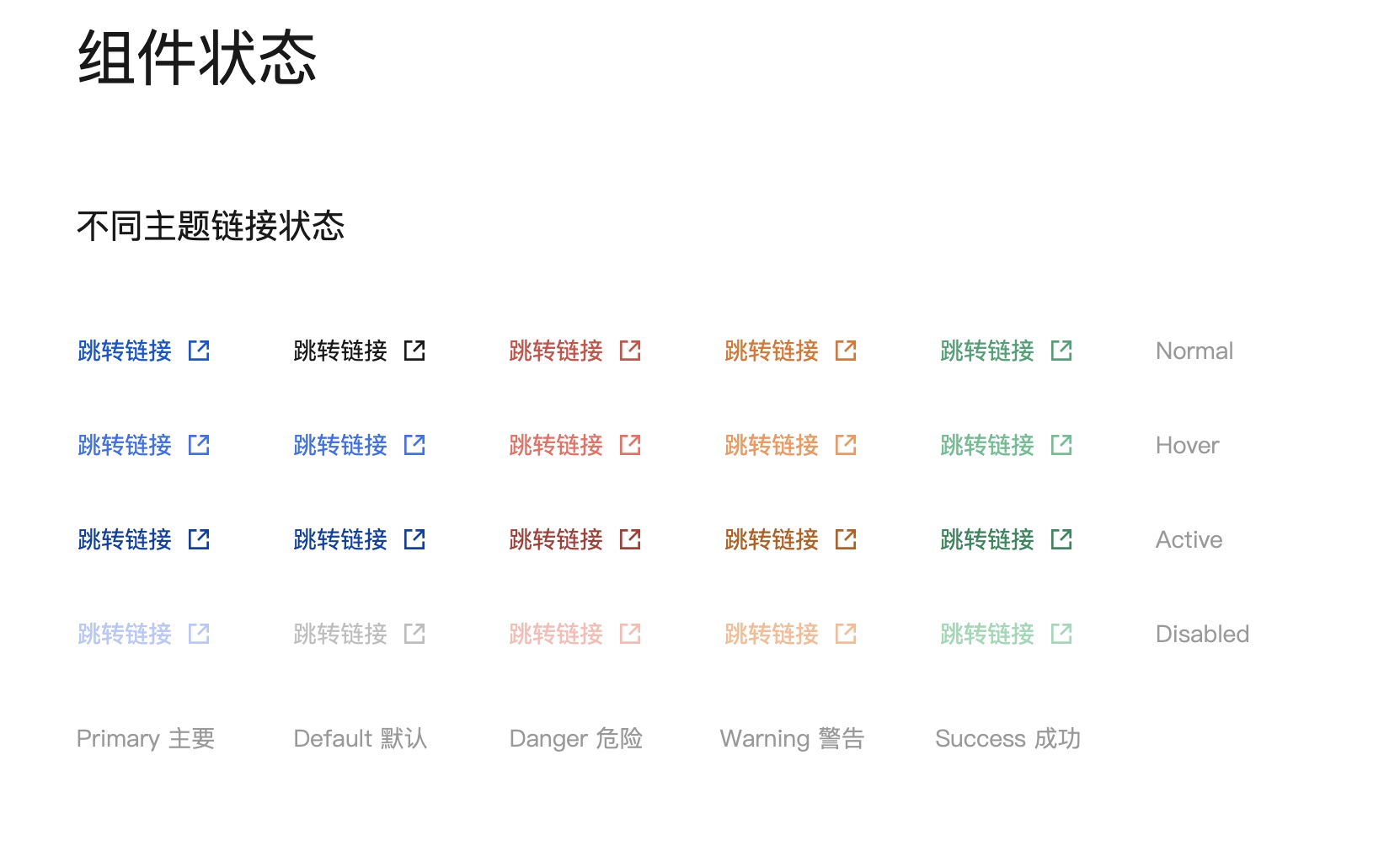
文字提醒
说明功能
文字提醒是以文字形式给用户提供提示信息,比如“请填写必填项”或者“密码格式不正确”,通常与表单或交互相关。

样式特点
文字提醒组件设计直观,包含:
颜色区分:红色用于错误,灰色或蓝色用于提示信息
字体清晰:文字大小适中,易于阅读
配图标:支持搭配提示或警告图标
布局灵活:可置于表单旁、页面顶部或相关位置

适用场景
表单校验:必填项、格式错误等提示
操作说明:使用指引或操作反馈
错误警告:展示错误信息,帮助用户纠正
四、TDesign组件搭建页面结构实战步骤
想用 TDesign 组件高效完成原型设计,其实只需要掌握四个关键步骤:选定组件、调整样式、组合结构、设置交互。下面我们就来拆解每一步,带你快速上手。👉 注册墨刀,亲手试一试 TDesign 组件搭原型,轻松搭出高保真页面!
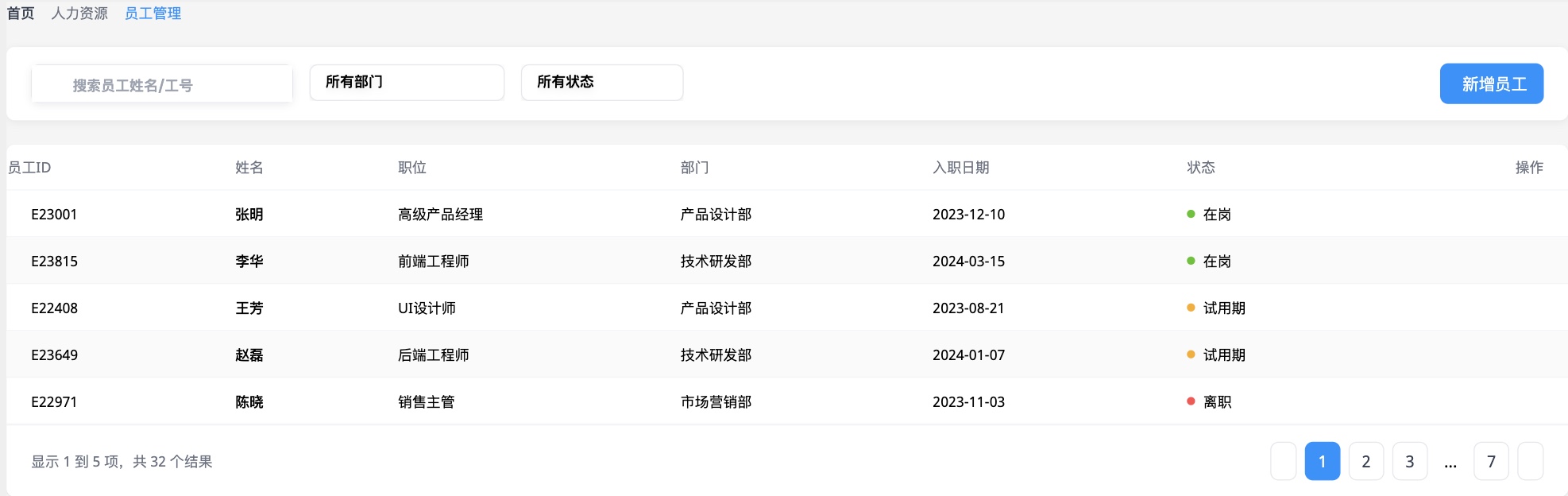
第一步:选定组件
首先明确页面要实现的功能,例如“员工信息展示 + 新增员工按钮 + 搜索与筛选”。接下来,打开墨刀的 TDesign 原型组件库,找到对应的组件:
- 表格组件:用于展示员工列表
- 按钮组件:用于“新增员工”操作
- 输入框 + 筛选下拉框:实现搜索与条件筛选功能
- 面包屑导航:增强页面层级结构感
这些组件已被分类整理好,只需拖拽到画布中即可开始布局,既快捷又规范。

第二步:调整属性和样式修改
将组件拖入画布后,使用右侧属性面板对内容进行自定义调整:
- 修改表格列名为“姓名 / 部门 / 职位 / 操作”
- 替换按钮文案为“+ 添加员工”
- 设置输入框默认提示为“搜索姓名”
- 统一调整组件边距、颜色、圆角,匹配整体风格
整个过程无需写代码,全程拖拽+可视化修改,简单高效,适合非设计背景的产品经理快速上手。

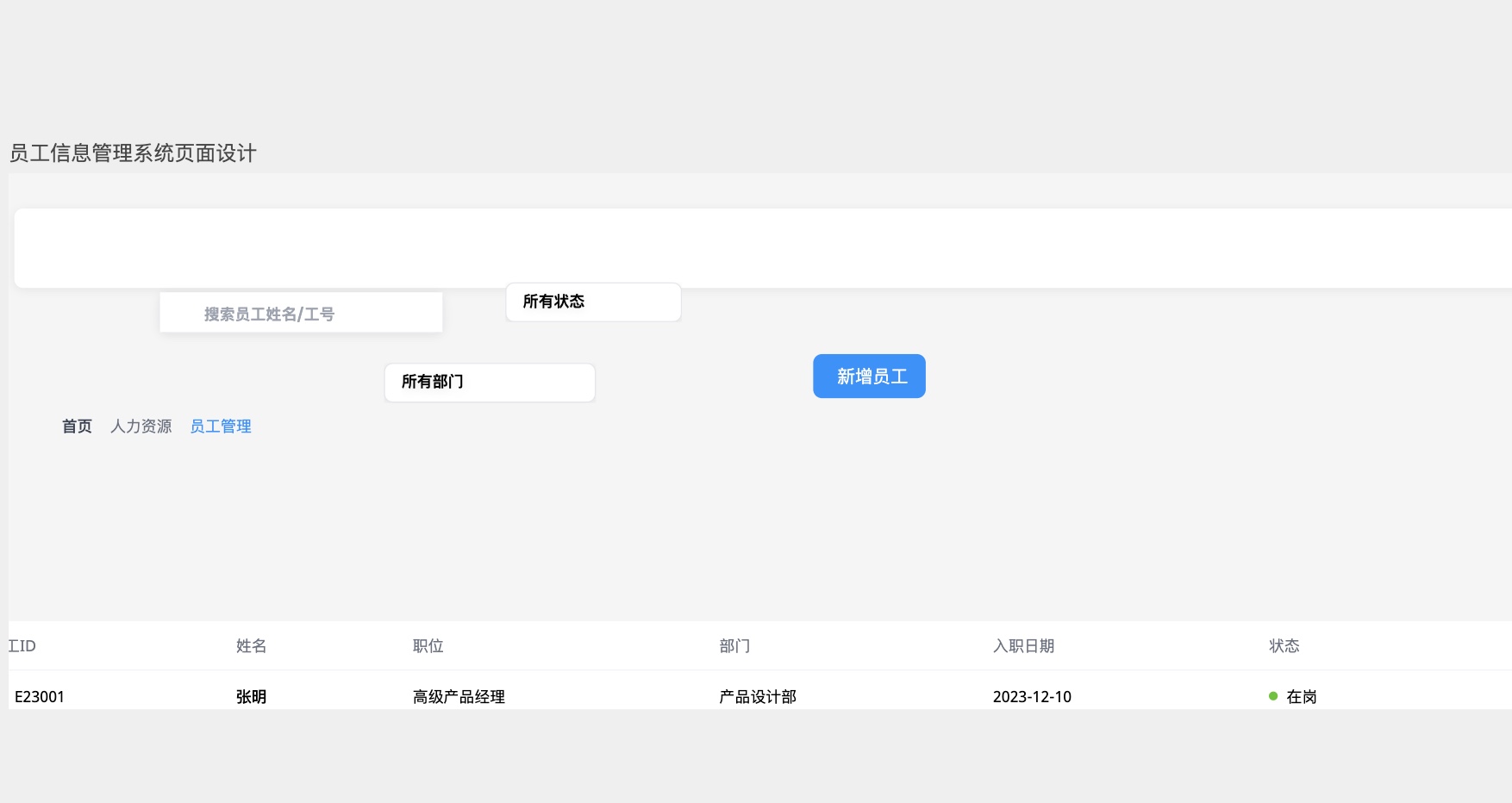
第三步:组件组合搭建页面结构
通过组合与排列,让页面形成清晰结构。例如:
- 顶部放导航栏、页面标题和“添加员工”按钮
- 中间主体区域放表格列表
- 表格上方放筛选区域:输入框 + 筛选下拉框
- 使用卡片或容器组件分区,保证信息层级清晰

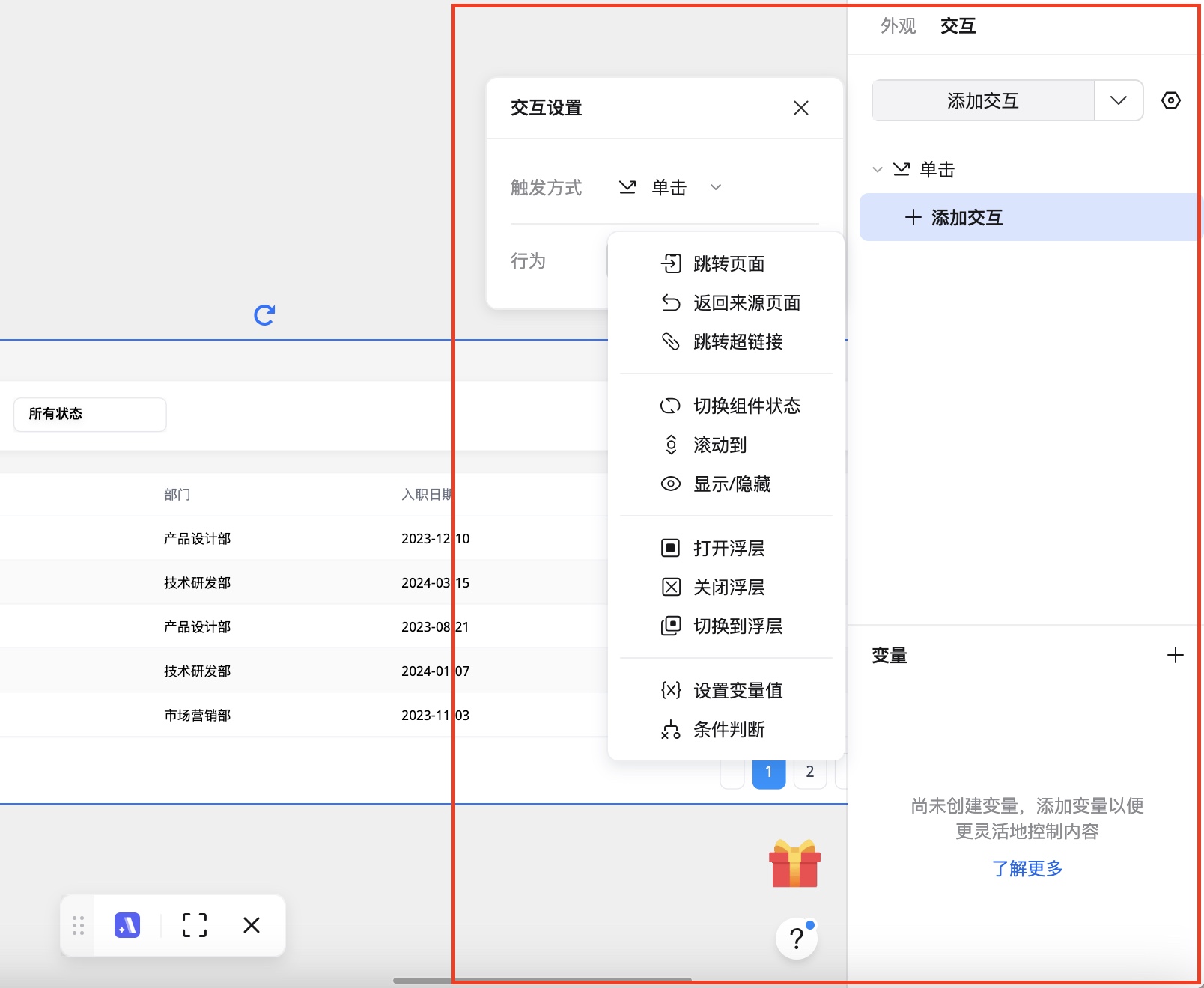
第四步:组件交互动作设置
页面完成后,可以为组件设置基础交互。例如:
- 点击“添加员工”按钮 → 弹出新增员工弹窗
- 表格中“编辑”按钮 → 跳转到员工详情页
- 筛选下拉框 → 刷新表格数据(原型中可模拟状态切换)
在墨刀中,这些交互都可以通过「动作设置」实现,无需写逻辑代码,就能构建可操作的交互原型,适用于评审、汇报、交付等多种场景。现在注册墨刀,一键开始你的 TDesign 页面搭建实战!

掌握了TDesign原型组件库的核心组件和使用技巧,你就能轻松搭建出符合大厂设计规范的专业原型页面。借助墨刀强大的素材广场和灵活的组件管理功能,设计效率将大幅提升,团队协作也更加顺畅。现在就注册墨刀,用TDesign组件库快速完成你的原型设计,让产品从想法到实现更高效、更精准!




