刚开始学习网页设计时,很多人都会遇到相似的问题:页面结构混乱、排版不美观、缺乏清晰的设计思路……面对琳琅满目的设计元素,你是否也感到迷茫?别担心,这篇文章将为你梳理一套实用且易上手的网页设计技巧,带你从基础出发,逐步掌握网站布局、视觉风格与交互优化的方法。同时,结合墨刀的智能工具与高效模板,帮助你快速构建出专业感十足的网页原型。

一、掌握页面结构布局技巧
结构是网页设计的骨架,决定了信息的组织方式与用户的浏览路径。对于初学者来说,掌握结构布局类的网页设计技巧,有助于从整体上把控页面的逻辑性与可读性。
明确页面目标与信息层级
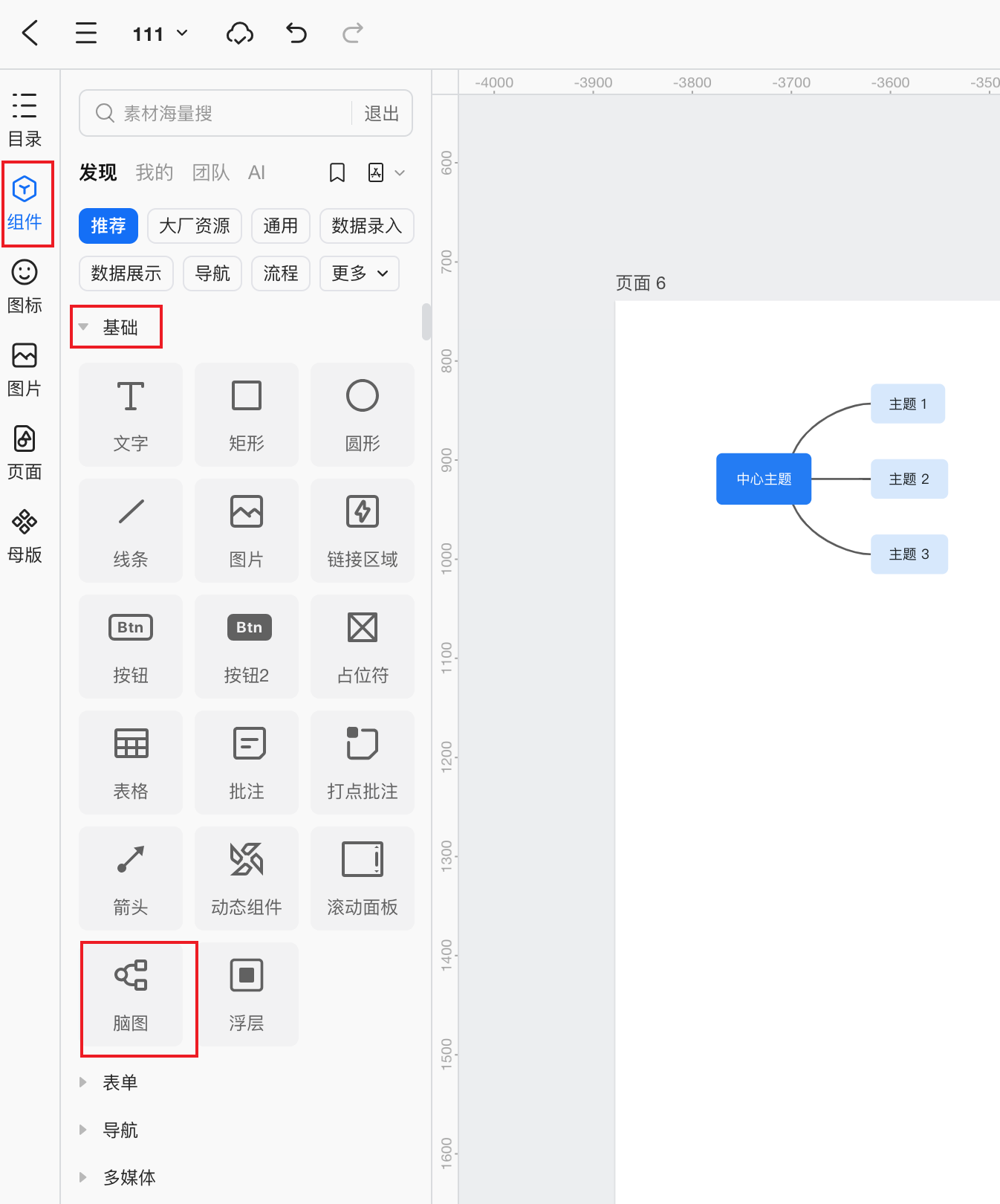
在着手设计之前,第一步是明确页面的核心目标与主要信息内容,是引导转化、展示作品,还是提供资讯?只有确定了页面意图,才能搭建清晰的层级结构。你可以使用墨刀的思维导图功能,快速理清内容逻辑,帮助确定信息呈现的先后顺序。


合理划分网格系统与内容区域
网格系统是网页设计中的基础结构工具,能够帮助设计师规范内容排布、保持页面整洁一致。通过设定列宽、间距和边距,可以让页面更具秩序感,提升用户浏览的舒适度。建议从12列或16列的标准网格入手,根据内容密度和页面用途灵活调整。同时注意内容区域的留白设计,避免页面过于拥挤或分布失衡,增强整体可读性。
设计导航菜单的逻辑与样式
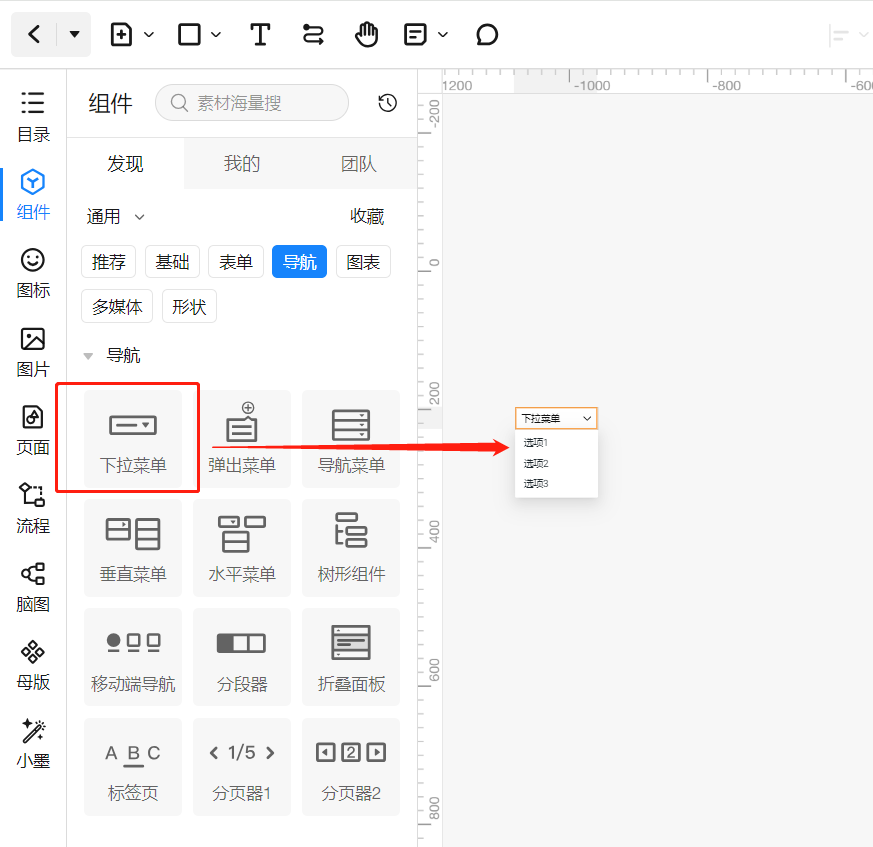
导航菜单是用户理解网站结构和快速定位内容的关键工具,必须具备清晰的层级逻辑与统一的样式风格。初学者应优先确保主导航项目简洁明了,避免信息过载。根据网站内容的复杂程度,可以搭配使用下拉菜单、锚点链接等形式增强导航效率。视觉上应保证导航醒目易识别,常见于页面顶部或左侧。你还可以在墨刀的导航素材库中,快速调用不同类型的导航模板,一键应用,轻松完成基础搭建。

加强页面首屏信息的重点呈现
页面首屏是用户进入网站后看到的第一个区域,决定了他们是否愿意继续浏览。首屏设计应突出网站核心价值或主要功能,比如一句清晰的宣传语、引导按钮和关键视觉元素,能够迅速吸引用户注意。避免信息堆砌,聚焦一个明确目标,并保持视觉层级清晰,提升信息传达效率。背景图、图标与文本需协调统一,营造专业感。你可以利用墨刀的组件素材库快速拖拽搭建首屏区域,所见即所得,高效还原设计思路。

二、提升视觉设计表现力
在网页设计中,视觉不仅决定了整体观感,更直接影响用户对品牌的第一印象。掌握视觉呈现方面的网页设计技巧,能帮助你打造既美观又实用的页面效果。从配色与字体的搭配,到图片的统一性和品牌元素的强化,每一个细节都需要经过精心设计。
选用合适的配色方案与风格定位
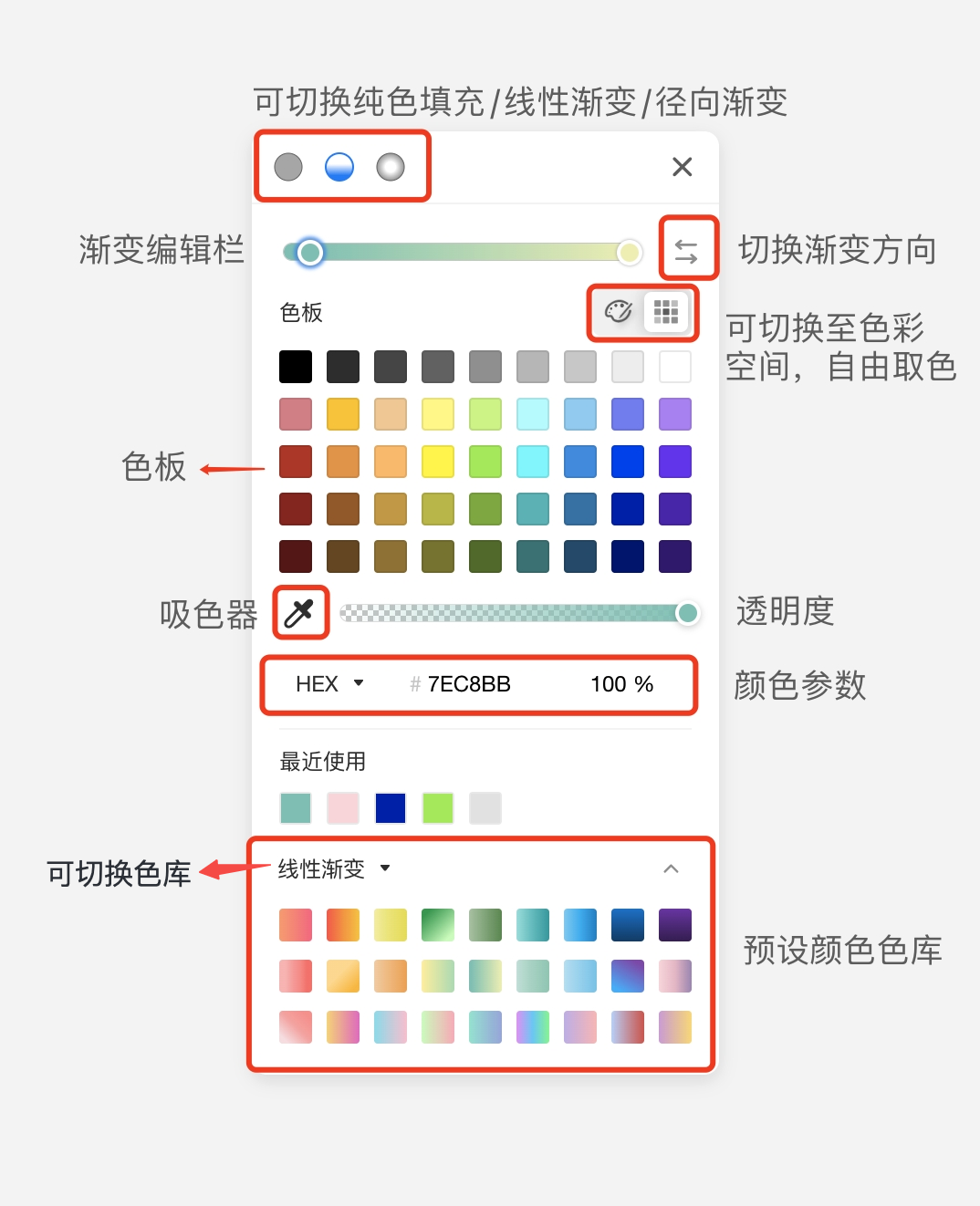
配色是网页风格的基调,应与品牌定位、用户心理预期相符。例如,科技类网站常用蓝色系传达专业感,教育类则偏爱温暖色系传达亲和力。墨刀支持自定义颜色样式与主题调色板,还能使用组件样式统一调整全站配色,方便维护设计一致性。

注重图像与插图的统一与表现力
网页中的图像和插画不仅传递信息,还承担着营造情绪氛围的重要作用。选用风格统一的图像素材能避免页面显得杂乱无章,应尽量保持色调一致、画风统一。此外,图像比例与排版位置也需协调,确保视觉层级清晰,提升整体设计的专业度与美观性。适当使用留白,让图片与文字之间更易于呼吸和过渡。
掌握字体层级与排版的实用规则
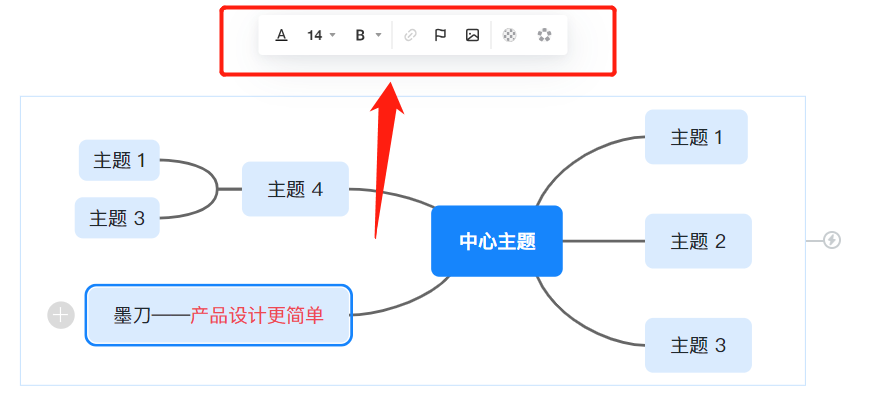
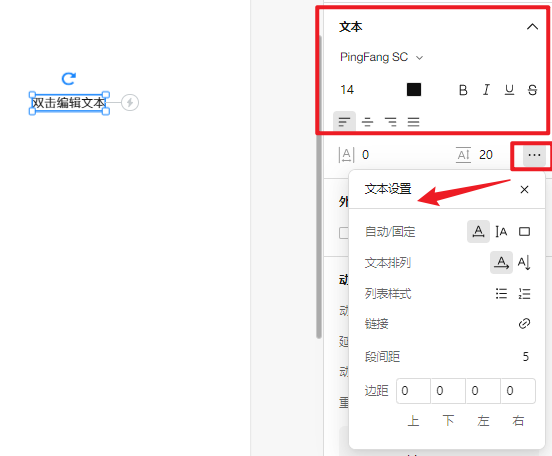
良好的排版提升内容可读性,也能引导用户浏览节奏。建议遵循“H1-H3层级+正文文字”结构,配合合适的行间距与字号变化。墨刀支持文字样式设置,可快速配置字体大小、粗细、颜色及对齐方式,便于快速统一页面风格。

强调品牌识别的视觉要素
品牌识别不仅仅依靠Logo,还包括色彩、字体、图形元素等多个视觉要素的统一应用。在网页中合理融入这些要素,可以加强用户对品牌的记忆与认同。例如,保持品牌主色调贯穿始终、使用固定的按钮样式或图标风格,都能增强整体一致性。统一的视觉语言让用户一眼识别,并建立起品牌的专业形象。
三、优化用户交互与体验细节
优秀的网页不仅要“看起来好”,更要“用起来顺”。交互体验是用户是否愿意停留、是否能顺利完成目标的关键。掌握这方面的网页设计技巧,能够有效提升页面的可用性与操作流畅度。
保持页面交互一致性
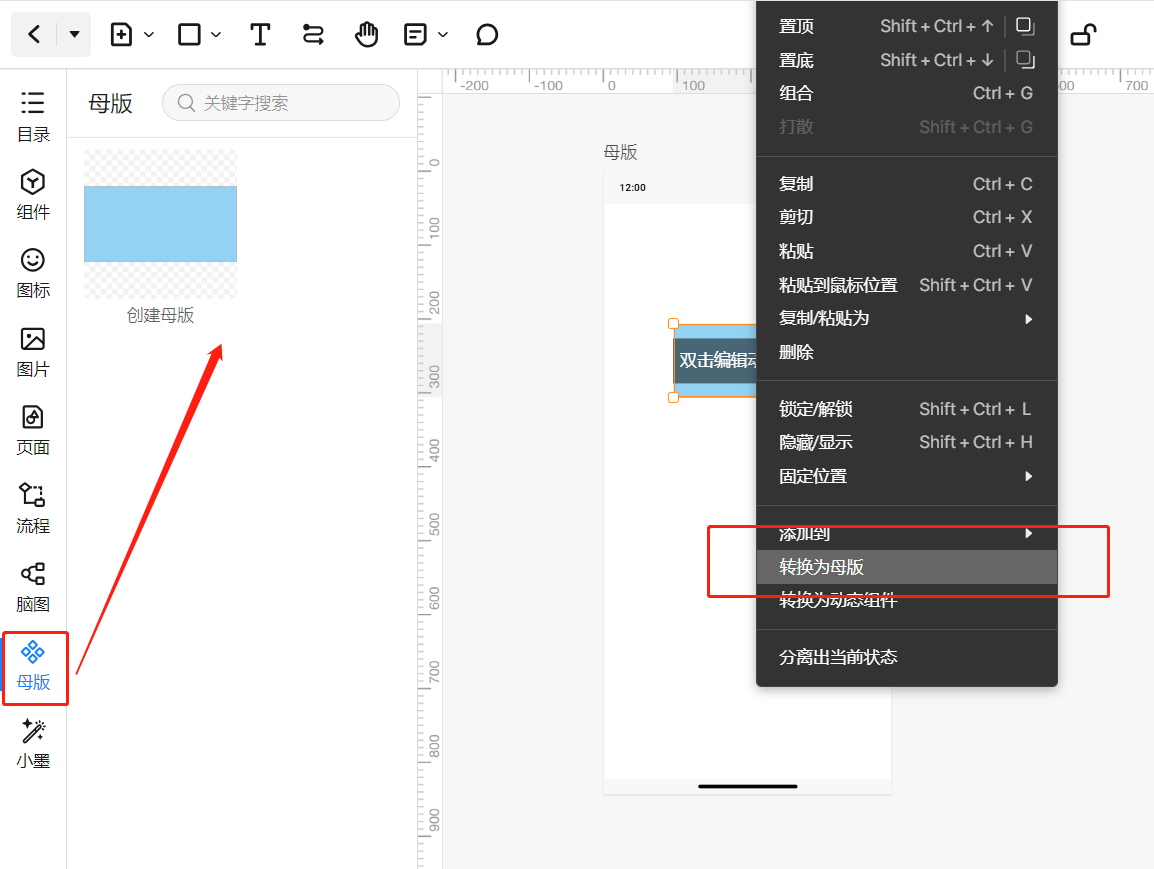
保持页面设计一致性是提升用户体验的重要环节,尤其是在多页面设计中,一致性会影响用户的认知和操作效率。墨刀提供强大的“母版功能”,允许你在多个页面之间统一布局、风格和交互元素,只需在母版上进行修改,所有关联页面都会同步更新。这样,你可以确保整个网站在风格、导航和互动元素上的统一性,节省大量重复设计的时间和精力。

重视关键元素可用性设计
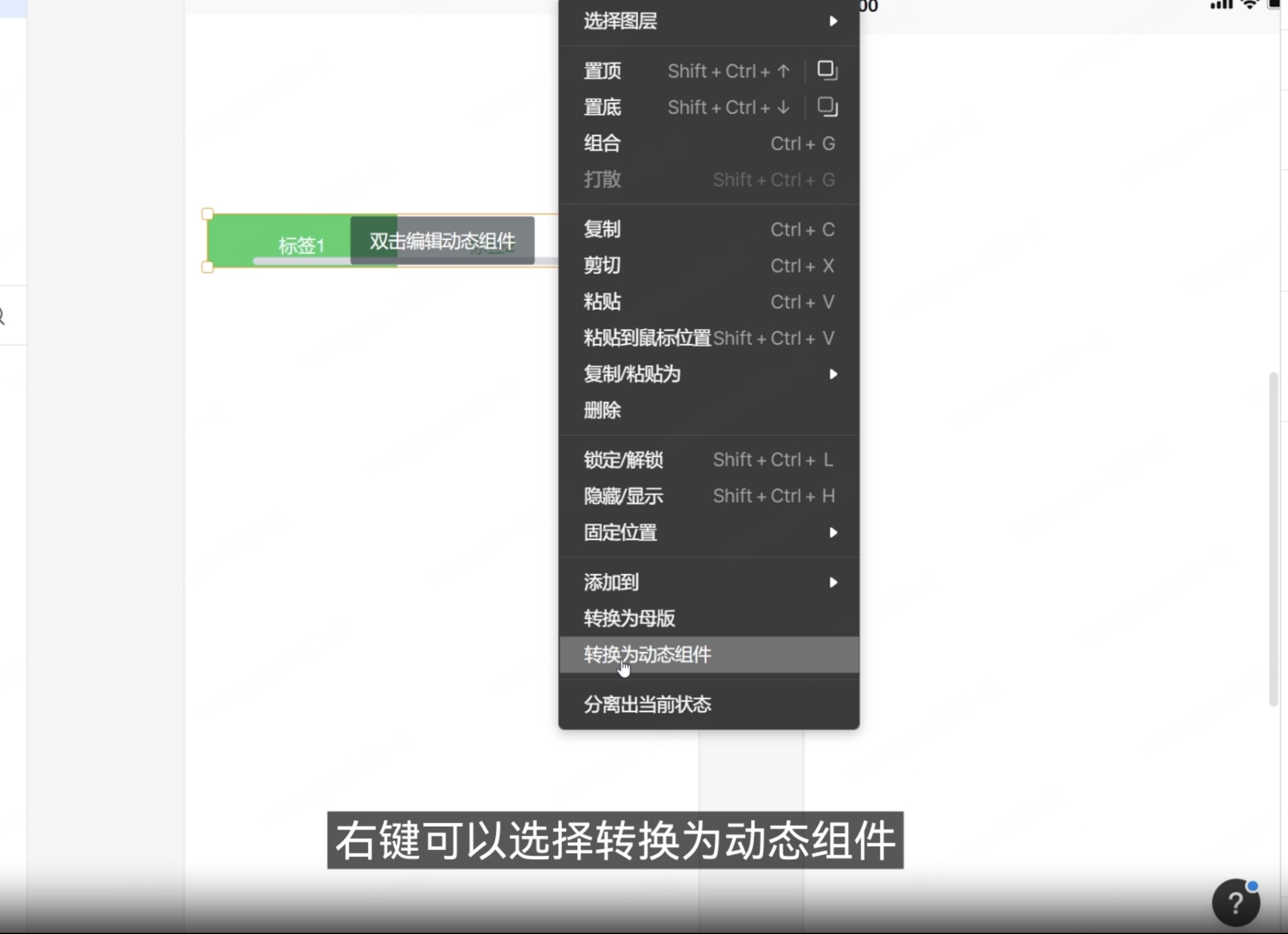
关键元素可用性的设计是提升网页交互体验的核心之一。为了确保用户能够轻松找到重要内容,设计师需要对按钮、链接、表单等元素进行明确标识和布局。墨刀提供了丰富的UI组件,可以帮助你快速构建可操作性强的表单和按钮,同时支持自定义交互效果,确保所有关键元素都能够在不同设备和屏幕尺寸上清晰可见。通过简单的拖拽操作,你可以在墨刀中轻松创建符合可用性原则的设计。

减少用户认知负担
在网页设计中,减少用户认知负担是提升用户体验的关键。设计时要避免信息过载,确保页面简洁明了,让用户可以快速找到他们需要的内容。首先,合理使用空白和间距,避免界面元素堆积在一起,从而减少视觉上的压迫感。其次,内容应按照优先级进行排布,重要信息放在显眼的位置,不必要的内容可以适当隐藏或简化。此外,利用颜色、字体大小和图标等视觉元素来区分不同的内容层级,让用户在浏览过程中能够迅速识别信息的轻重缓急。通过这些设计技巧,你能有效减轻用户的认知负担,提升页面的可用性和易读性。
针对移动端进行体验优化
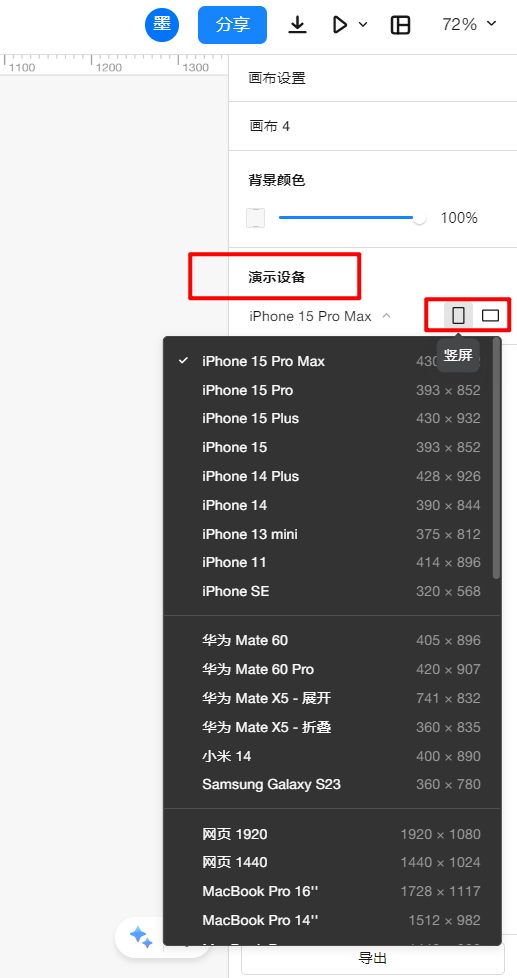
随着移动设备的普及,移动端网页设计成为不可忽视的一部分。为了确保网页在手机或平板上呈现出最佳效果,设计师需要关注触控交互、屏幕适配和加载速度等方面的优化。墨刀提供了移动端预览和适配功能,能够在设计过程中实时查看网页在不同设备上的显示效果。通过墨刀的移动端预览功能,你可以轻松调整布局,使其在手机、平板和桌面设备上都能保持一致的用户体验。

四、合理选择网页设计模版
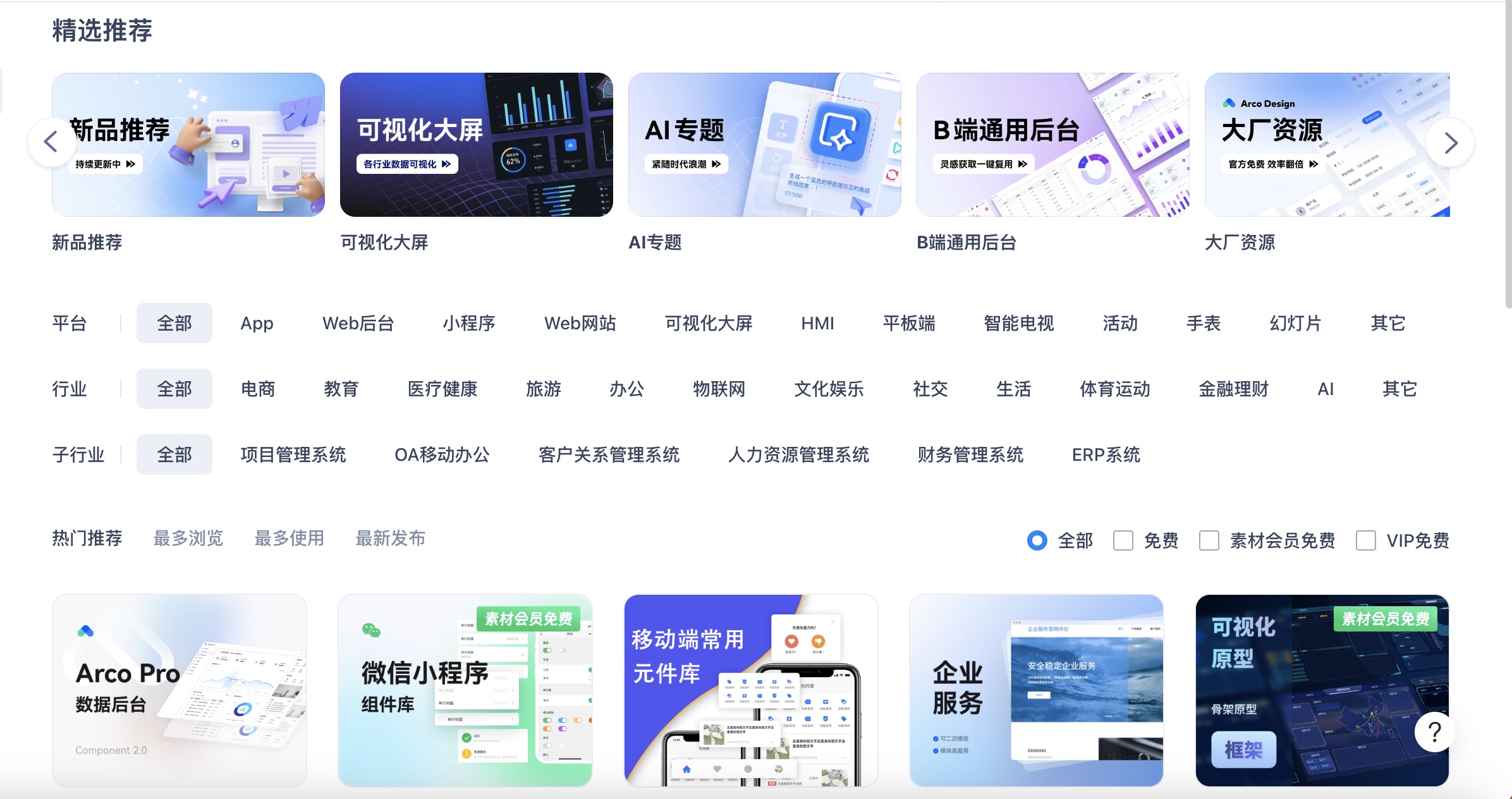
合理选择网页模板能有效缩短设计周期并提升页面质量。墨刀的素材广场提供了类型丰富的素材模版。本部分将从不同应用场景出发,推荐适用于多种网站类型的页面结构参考,助你快速搭建具有专业感的网页原型。

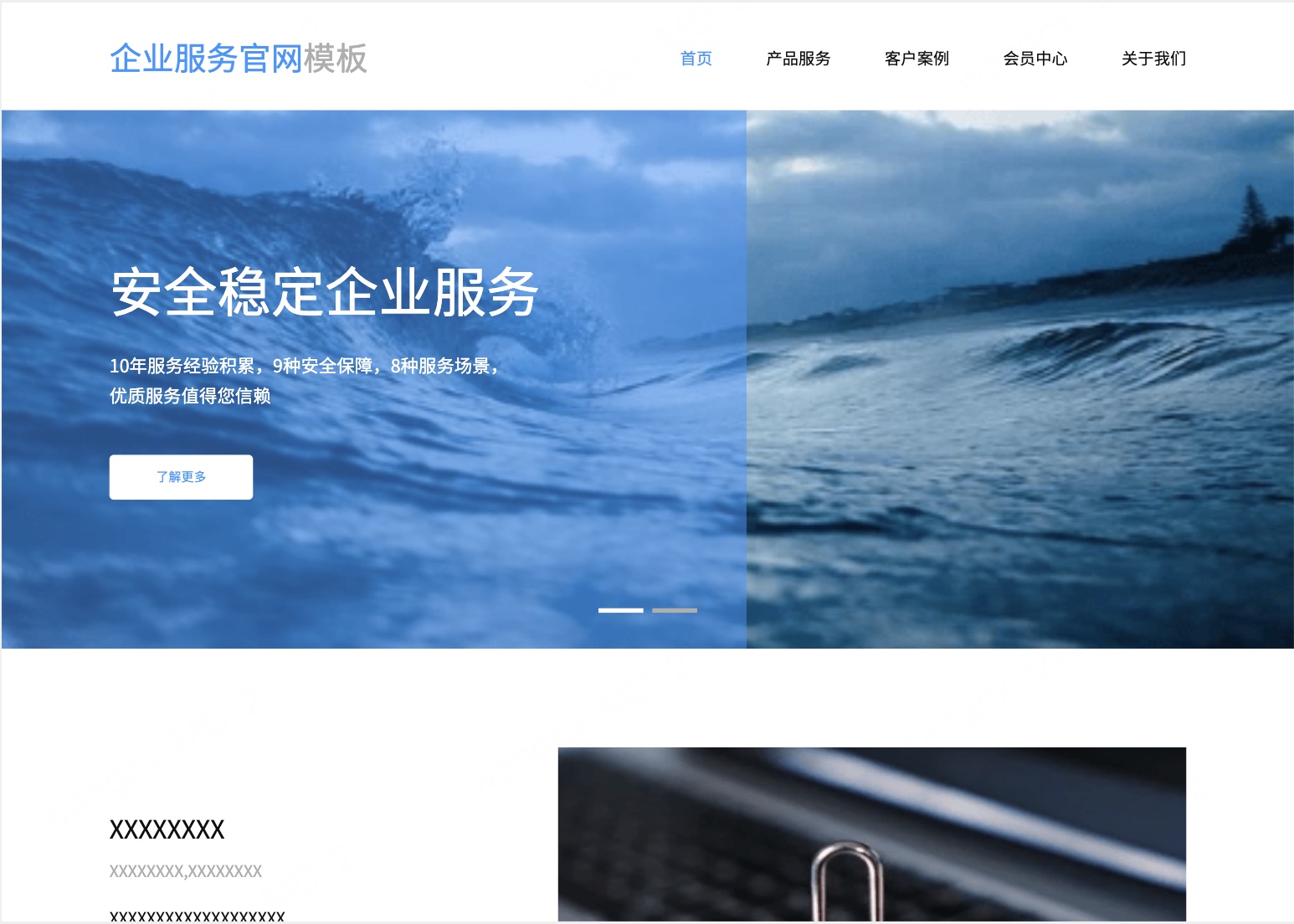
企业服务类页面模版参考
企业服务类网站通常需要展现专业性和信任感。选择合适的网页模板能够为这些需求提供帮助。墨刀提供了多款企业服务类模板,这些模板预设了常见的服务模块、客户案例展示和联系方式区域,设计师可以根据需求直接修改内容或调整样式,无需从零开始设计。通过选择合适的模板,设计师能节省大量时间,专注于内容优化和品牌个性化展示。

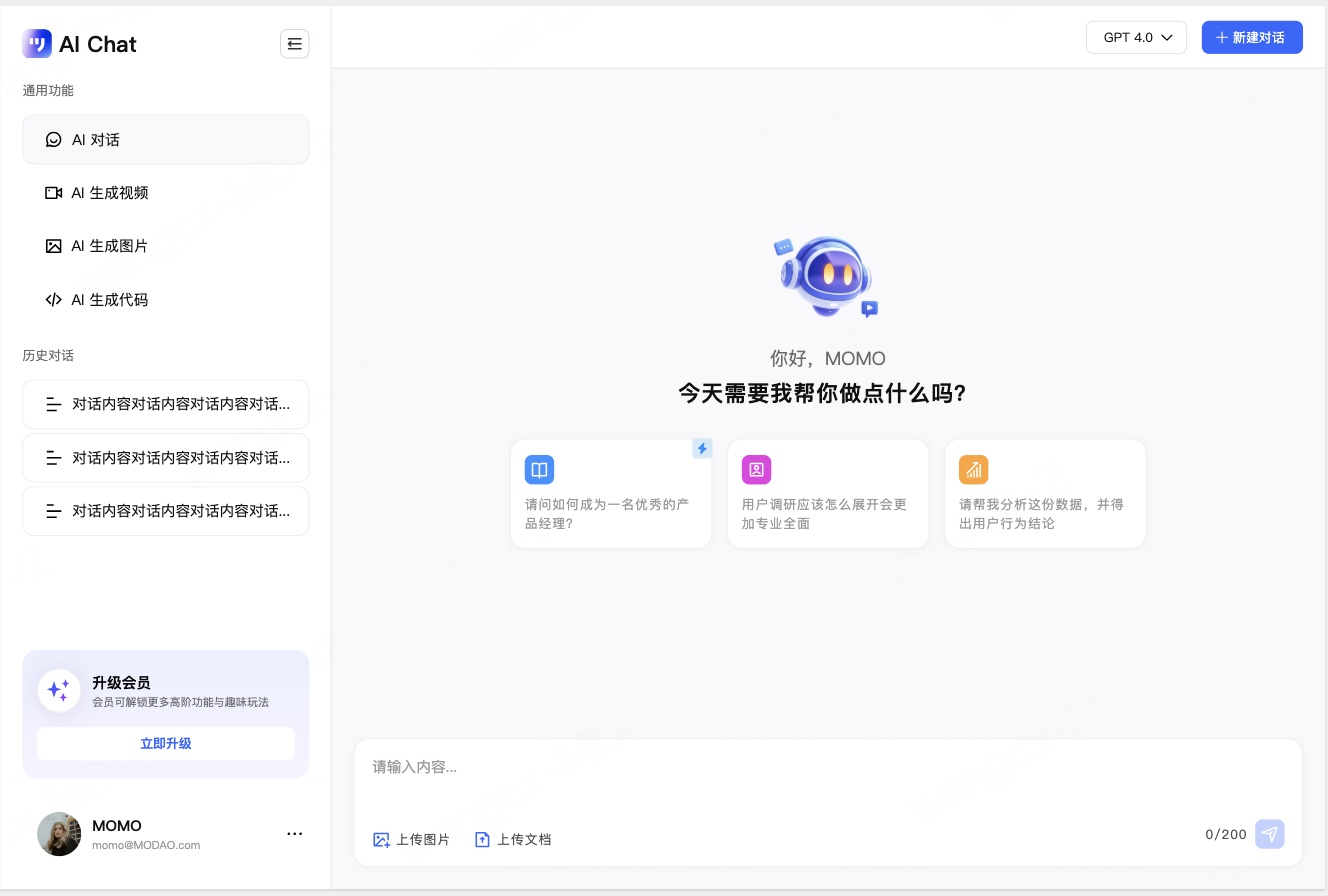
AI产品或工具类模版参考
对于AI产品或技术工具类的网站,设计上需要展示产品的高科技感,同时又不失易用性。选择一个简洁且直观的网页模板至关重要。在墨刀平台中,AI产品和工具类模版已经针对这些需求进行了优化,具备了清晰的产品介绍区块和交互式元素设计,设计师只需要根据具体内容进行适配和调整,便能快速完成专业网站的搭建。

在线教育类页面模版参考
在线教育网站的设计要考虑到学习内容的呈现方式及互动体验。模板的选择应该能够支持视频、课程介绍、在线报名等多功能模块,并且确保页面具有良好的层次感,帮助用户便捷地找到他们所需的学习资料。墨刀的在线教育类模板,提供了视频播放、课程详情、教师信息以及学员评价等模块,便于设计师根据需求进行自定义修改。

电商类商品页面模版参考
电商网站的设计重点在于产品展示和购物流程的顺畅。模板的选择应关注商品展示的视觉效果、商品信息的完整性以及购物流程的便捷性。通过墨刀的电商模板,设计师无需从头开始构建购物流程,只需简单地调整产品信息和图片,便可创建出符合电商网站标准的高效页面。

五、借助AI工具提升设计效率
随着AI技术的不断发展,网页设计也变得更加高效与智能。对于初学者而言,掌握利用AI工具的网页设计技巧,不仅能减少重复操作,还能快速构建出结构清晰、风格统一的页面。

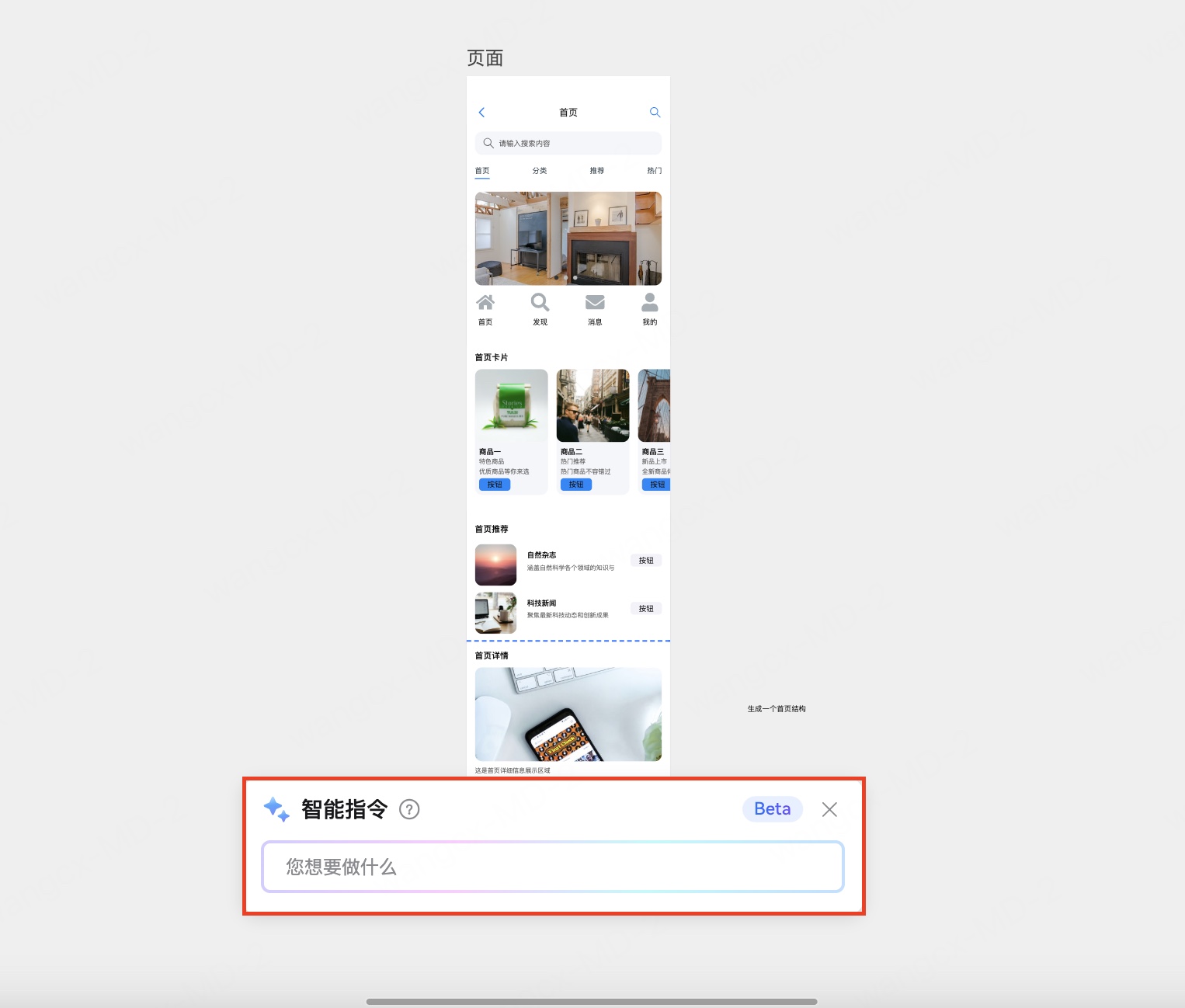
AI指令快速生成页面结构
通过输入简单的自然语言指令,AI即可智能识别设计意图,自动生成具备逻辑结构的页面框架。在墨刀中,只需输入如“生成一个首页结构”这类语句,即可一键完成页面搭建,帮助新手快速起步。

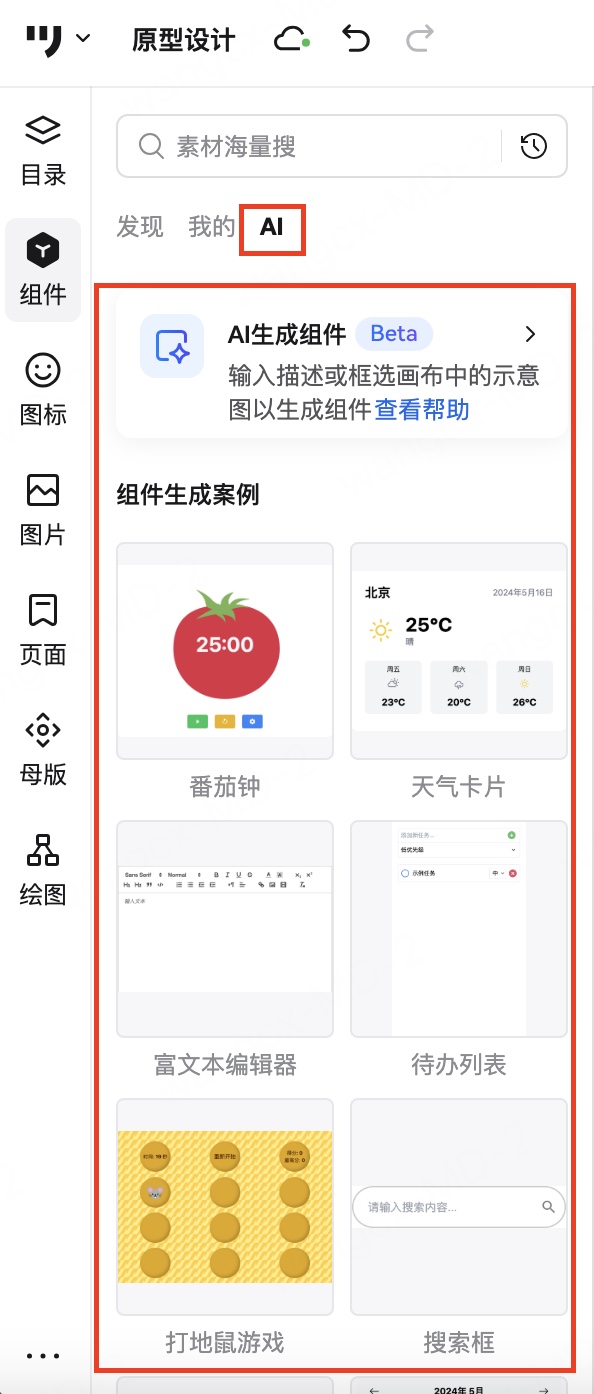
AI组件推荐构建常用模块
不确定该使用哪些组件?墨刀的AI会根据页面内容自动推荐适配的UI组件,比如导航栏、卡片、轮播图等,省去了手动查找的麻烦,让设计流程更清晰、模块更规范。

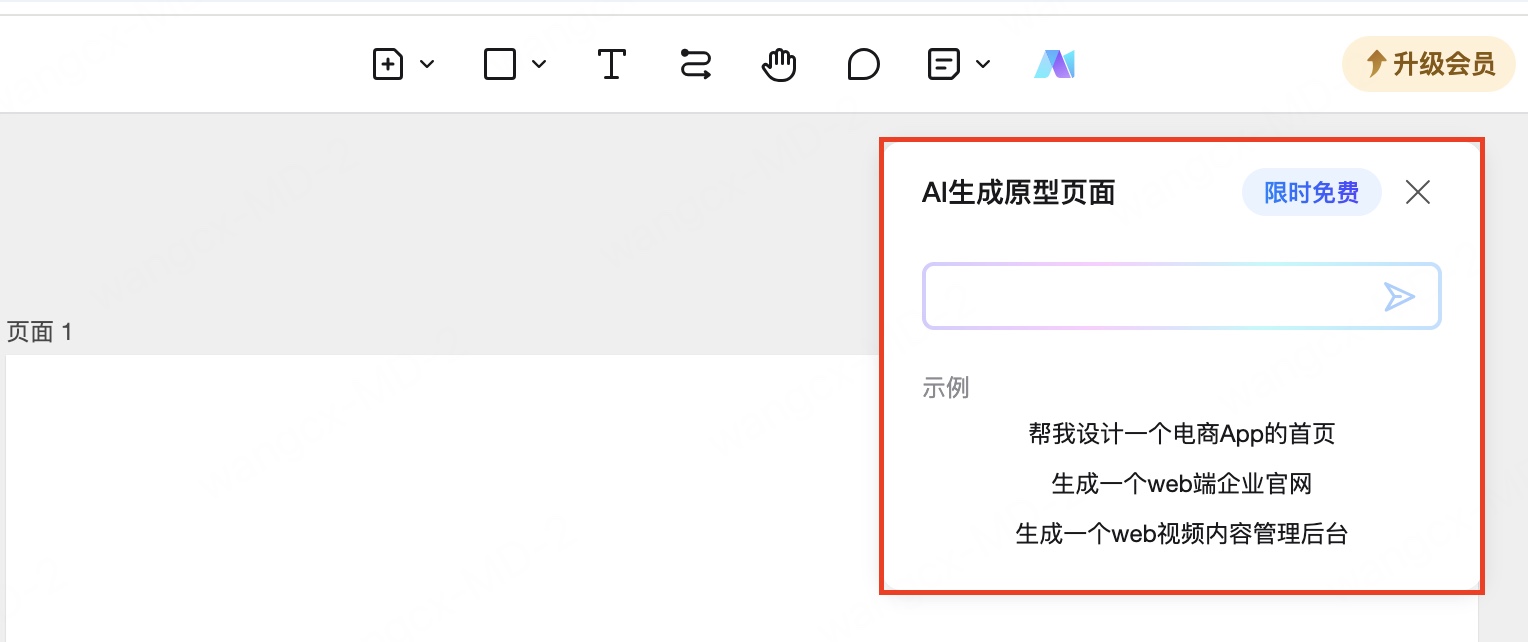
一键生成原型页面,缩短设计流程
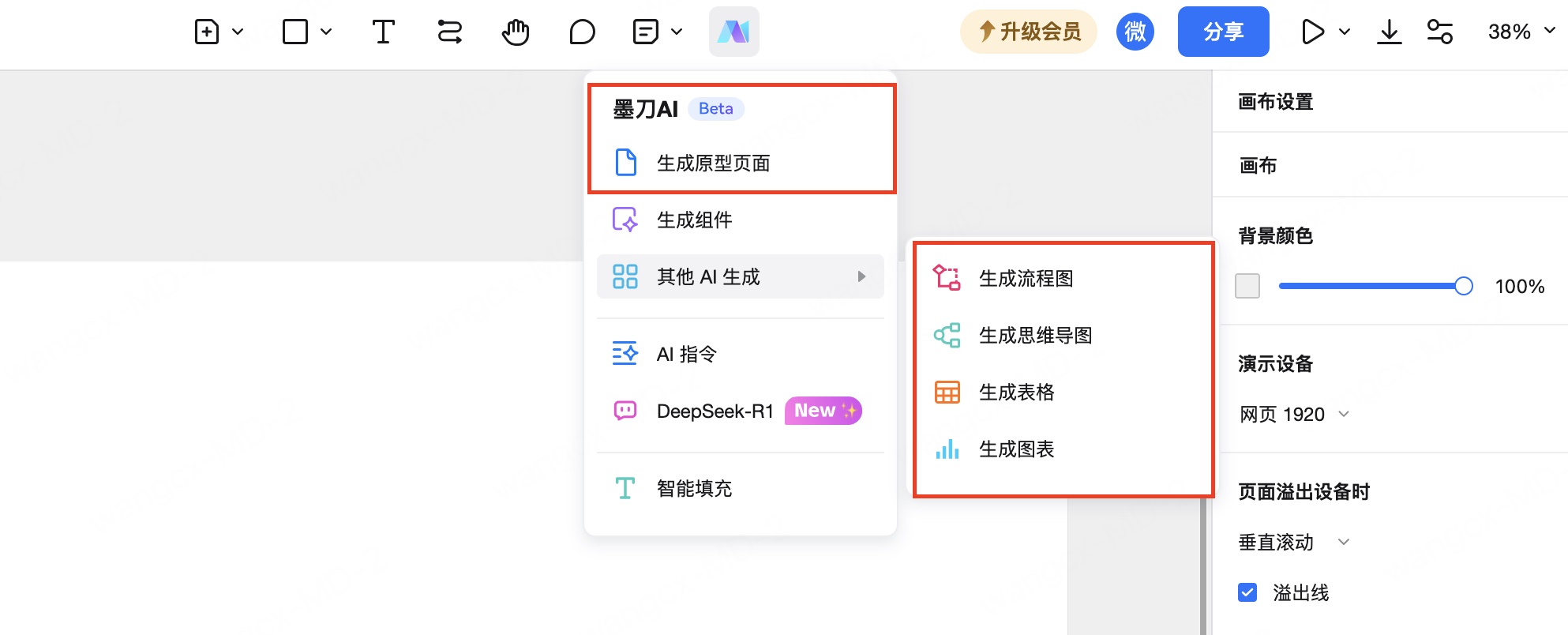
借助墨刀的AI原型功能,用户只需描述需求,系统即可一键生成高保真原型页面,极大缩短了从需求到初稿的周期,非常适合需要快速迭代的网页项目。此外你还可以使用墨刀AI生成流程图、思维导图、生成表格、生成图表、进行智能填充等。


从掌握网页设计的基本技巧,到规避常见误区,再到借助智能工具高效搭建页面,学习网页设计不再遥不可及。无论是初次接触,还是正在打磨个人作品,选择合适的方法与工具,能大幅提升效率与设计质量。墨刀为网页设计提供了智能指令、组件生成、模板参考等多种功能,助你快速实践所学,构建专业、流畅的页面体验。立即注册墨刀,开启你的高效网页设计之旅!




