在产品原型阶段,如果想还原一个“输入即时校验 + 按钮动态响应”的登录表单,实现起来困难重重。要么只能静态展示页面跳转,要么得用复杂的中继器逻辑,甚至还要借助开发同事协助。有没有一种方式,不用写代码,设计师自己就能完成这类“智能交互”?

今天篇文章就教你用墨刀的监听变量功能,3分钟快速实现一个登录表单“用户名/密码输入/邮箱实时校验 + 登录按钮联动启用”的高保真登录注册表单动态交互设计。完全零代码,配置直观,设计师也能独立完成!
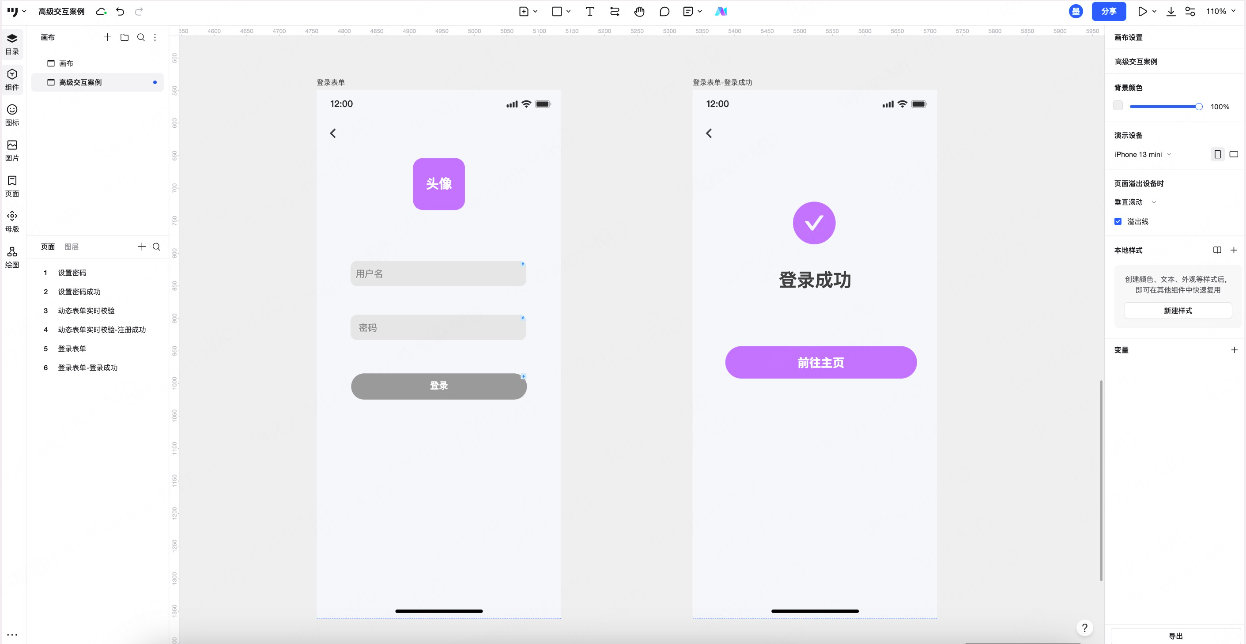
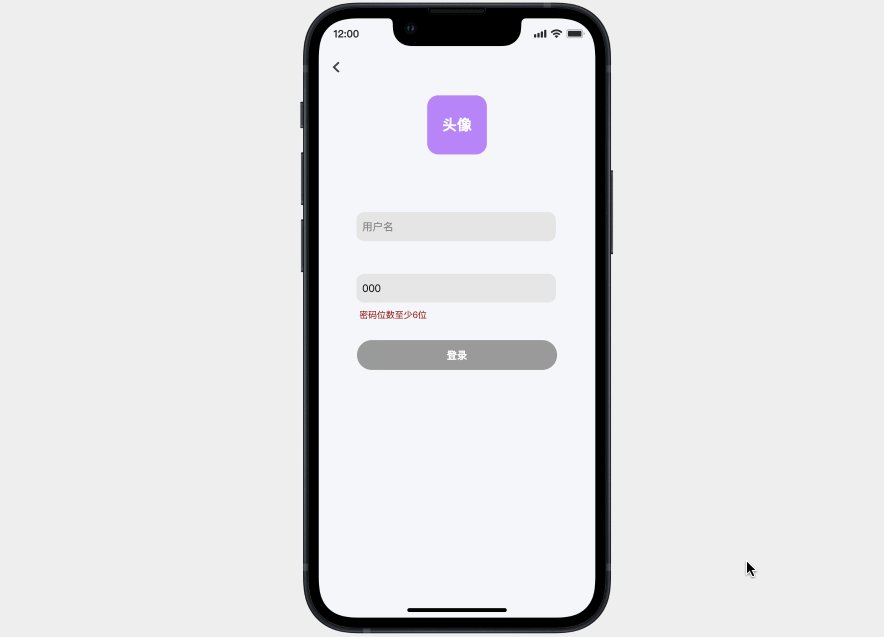
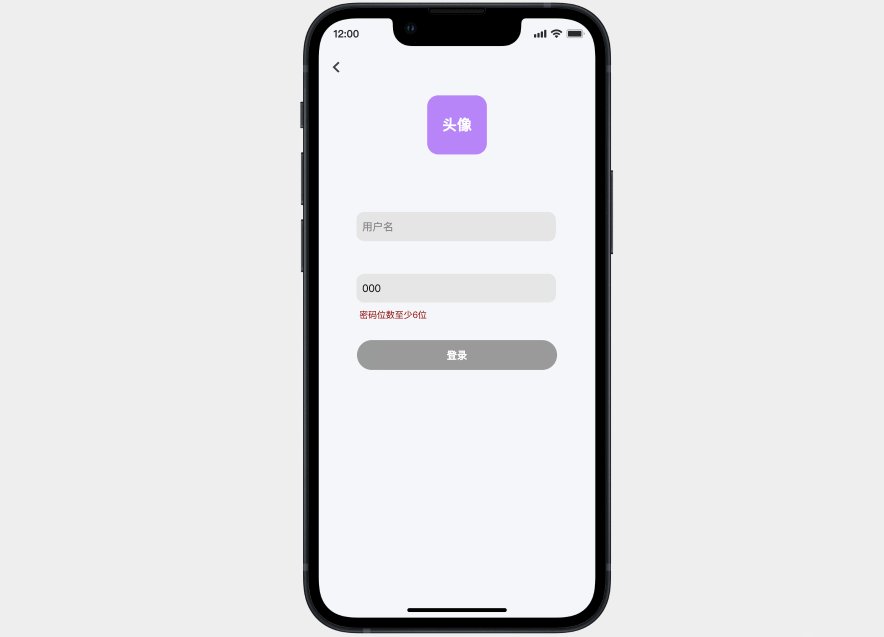
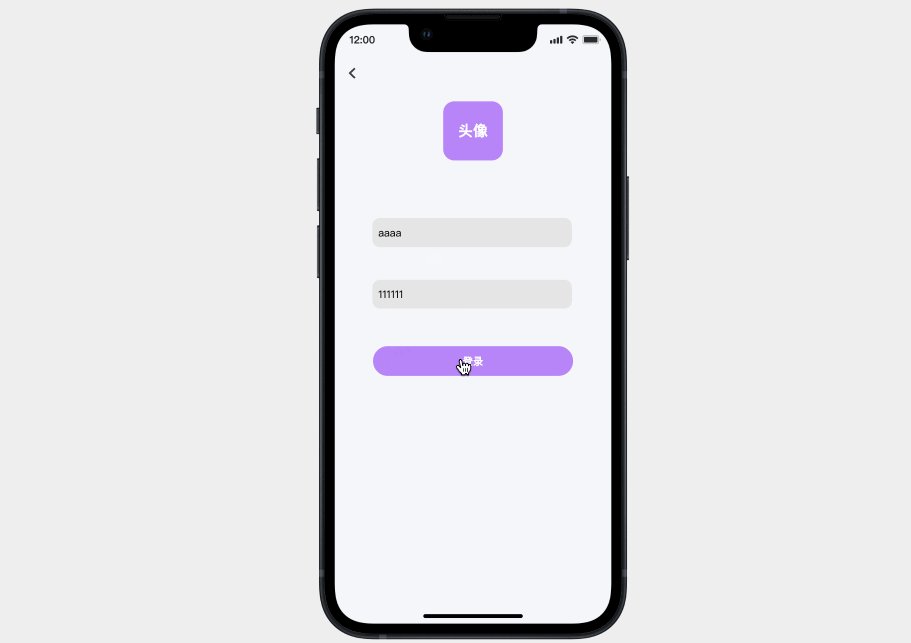
一、目标效果:登录表单实时校验
监听变量,是产品原型设计协作工具——墨刀中内置的一项核心交互功能,它能实时监听变量的变化,并自动触发预设的逻辑操作。简单来说,只要变量值发生变化,系统就会立即响应,比如显示提示语、切换组件样式、控制按钮状态等,无需手动设置多个事件。
例如,在登录表单中,我们可以通过监听变量实时判断账号和密码是否符合规则,自动显示错误提示,并控制“登录”按钮的启用状态,让用户在输入过程中就能获得即时反馈,避免反复修改。
借助监听变量这一功能,设计师可以更高效地构建高保真、逻辑清晰的交互原型,接下来,我们就用它来打造一个具备实时校验反馈能力的智能登录表单。我们对这个登录表单预期达成的目标效果如下:

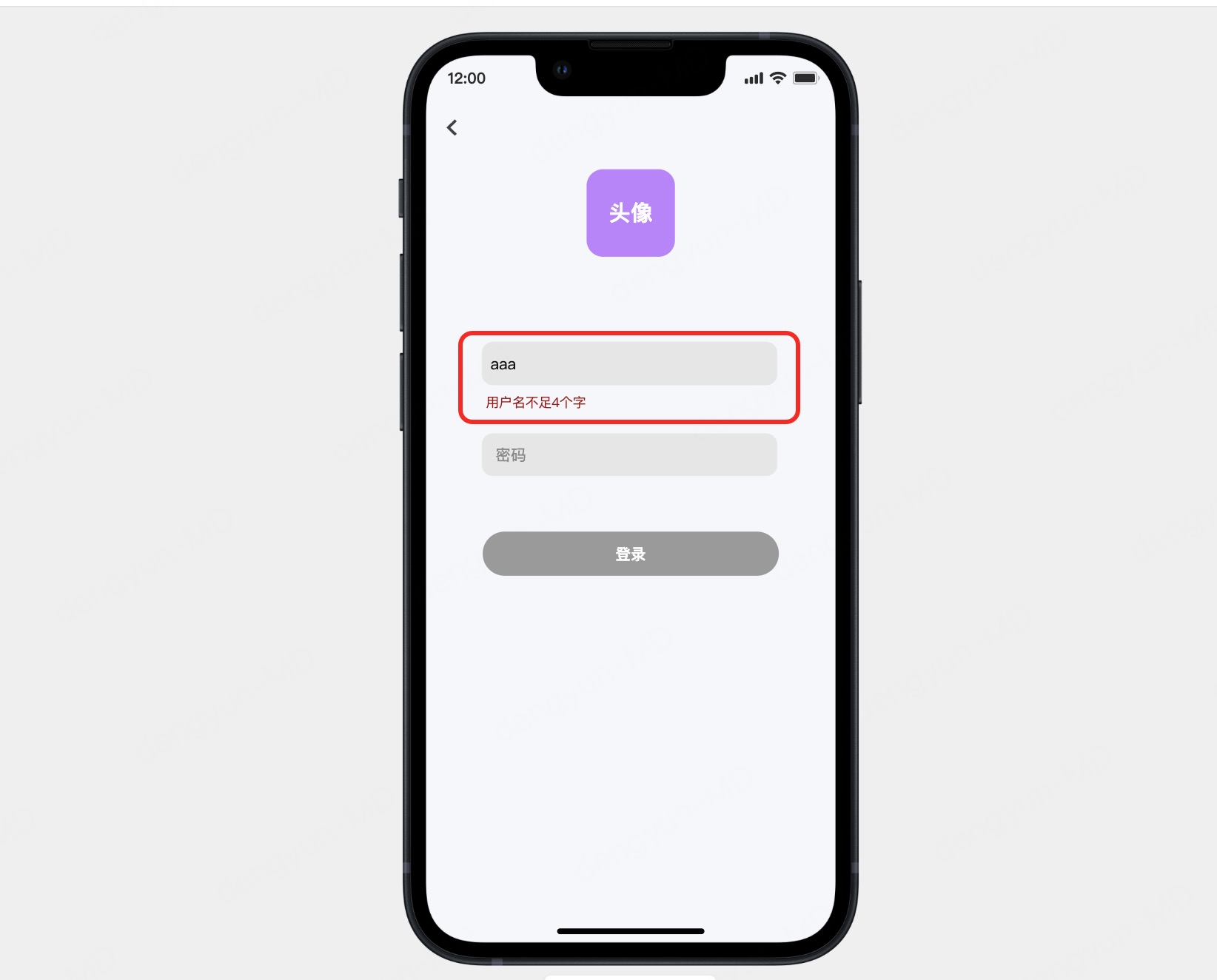
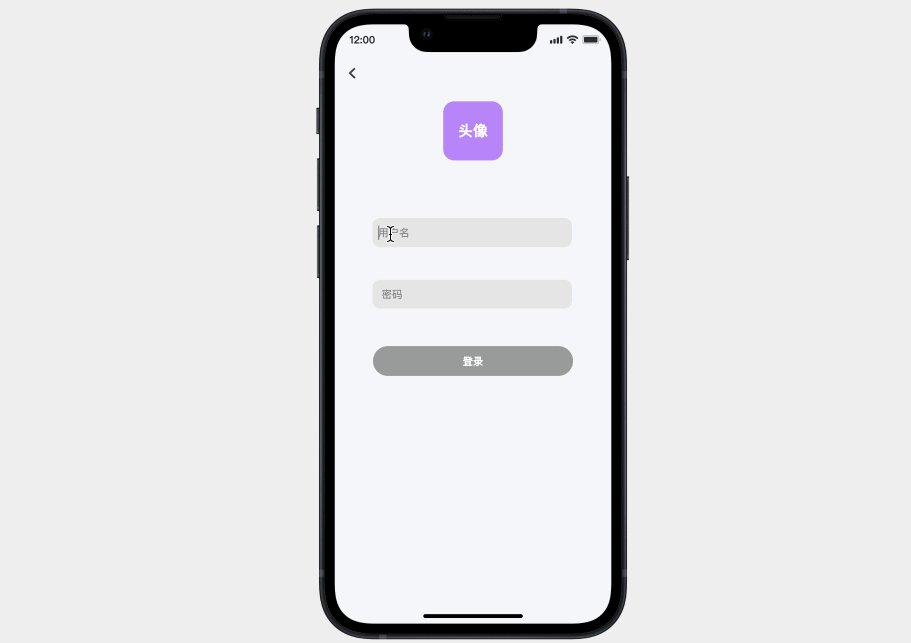
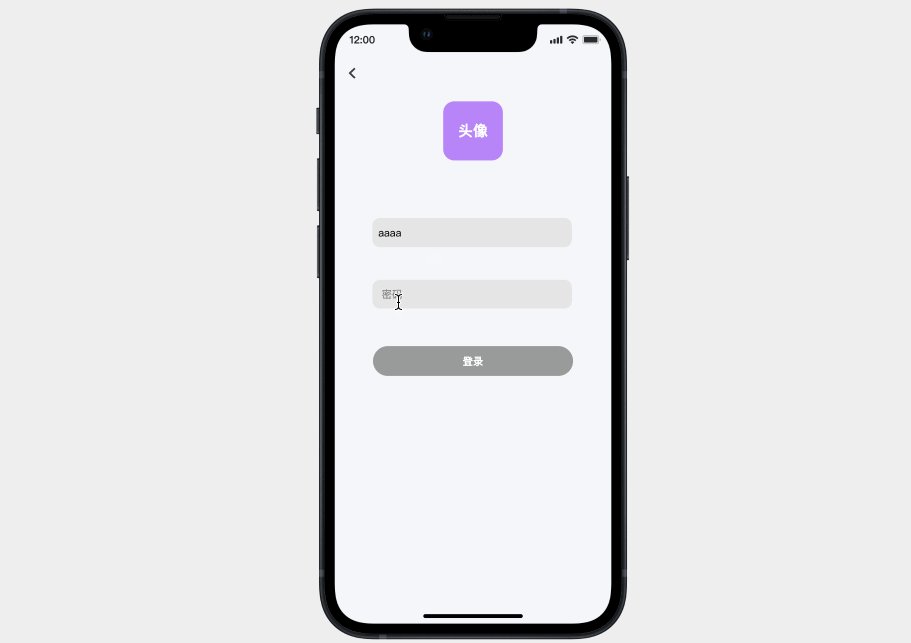
用户在账号输入框中输入内容时,系统会自动检测输入内容是否符合“4个以上字符”的格式要求。不合格时立即显示提示信息,提醒用户纠正错误,避免提交时才发现问题。👉立即免费注册墨刀,使用监听变量开启动态表单实时校验交互效果设计
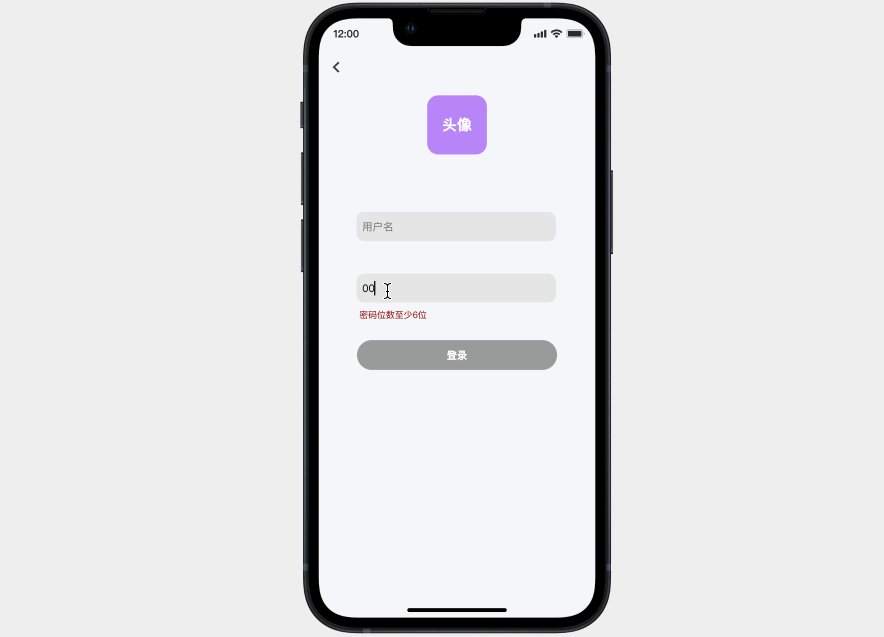
密码输入框同样实时监测用户输入,当密码长度达到或超过6位时,系统默认合格,若不足则提示用户密码不足6位。这样,用户可以边输入边了解密码强度,减少无效尝试和挫败感。

当任一输入字段不符合规则时,对应输入框内会即时显示清晰的错误提示,告诉用户具体问题是什么。提示信息会随着输入状态动态隐藏或出现,让交互更自然、直观。👉立即免费注册墨刀,使用监听变量开启动态表单实时校验交互效果设计
登录按钮的状态将根据用户名、密码字段的校验结果实时变化:只有当两个字段都符合条件时,按钮才会变为高亮且可点击状态;若任一条件不满足,则按钮保持灰色禁用,防止无效提交,确保数据有效性。
二、准备工作:快速搭建登录表单界面
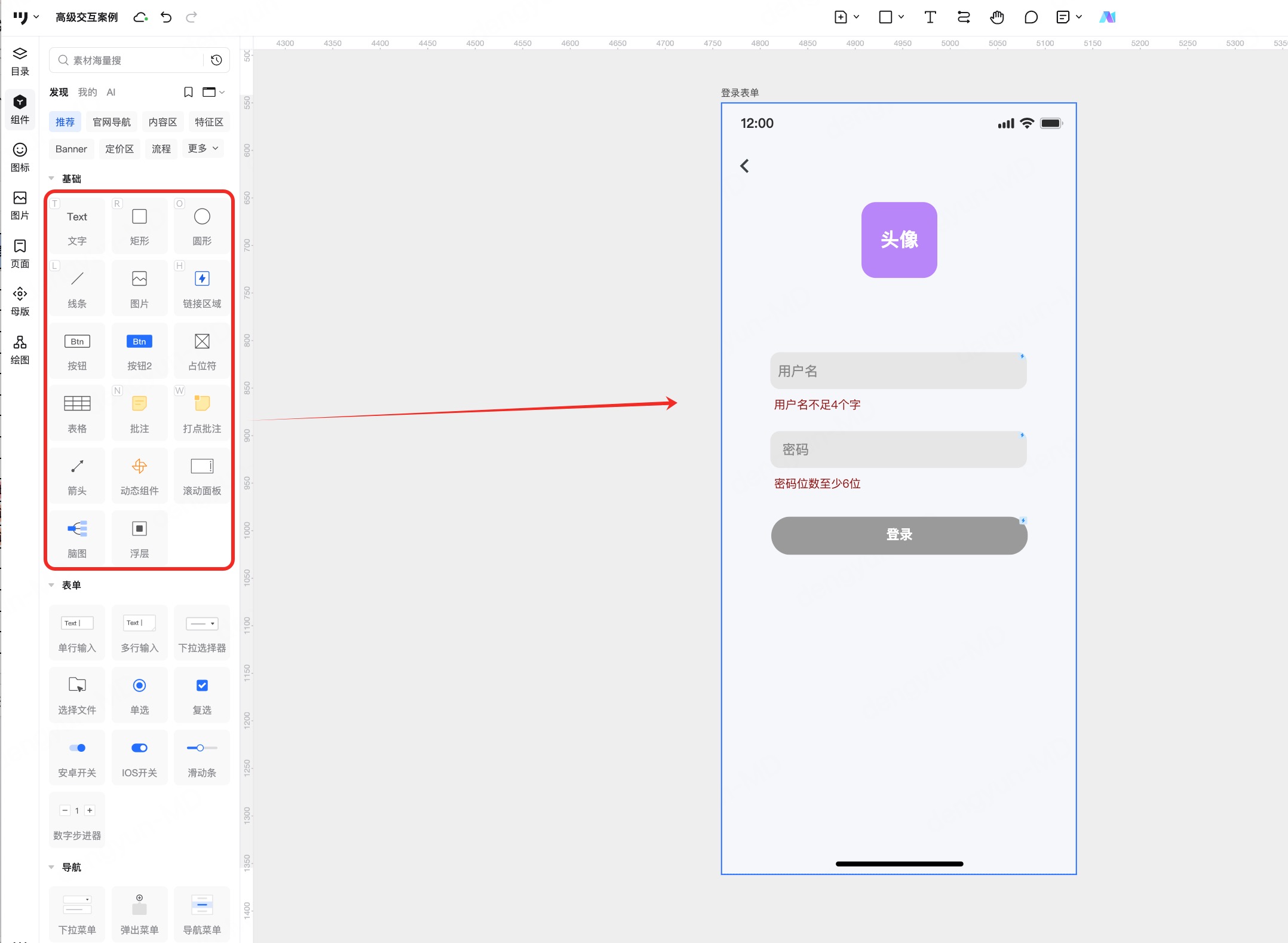
先搭建一个基础的登录表单界面,墨刀内置了丰富的UI组件库,包括输入框、按钮、文本提示、图标、背景容器等。只需从左侧组件面板中拖拽所需组件到画布上,就能快速拼出完整的页面结构,无需手动绘制,省时省力。👉立即免费注册墨刀,体验拖拽式搭建原型界面,表单界面所需组件如下:

输入框2个:拖拽两个“输入框”组件,分别命名为“用户名输入框”和“密码输入框”,方便后面设置监听变量时选择目标项。
文本提示组件2个:添加两个“文本”组件,作为错误提示使用,例如“用户名不足4个字”、“密码位数至少6位”,可设置默认为隐藏状态。
按钮组件:拖拽一个“按钮”组件,命名为“登录按钮”,初始设置为禁用状态(颜色为灰色),待所有字段输入合法时再启用。
接下来,就进入监听变量的设置环节,实现真正的智能动态登录表单。
三、3步完成登录表单实时校验监听设置
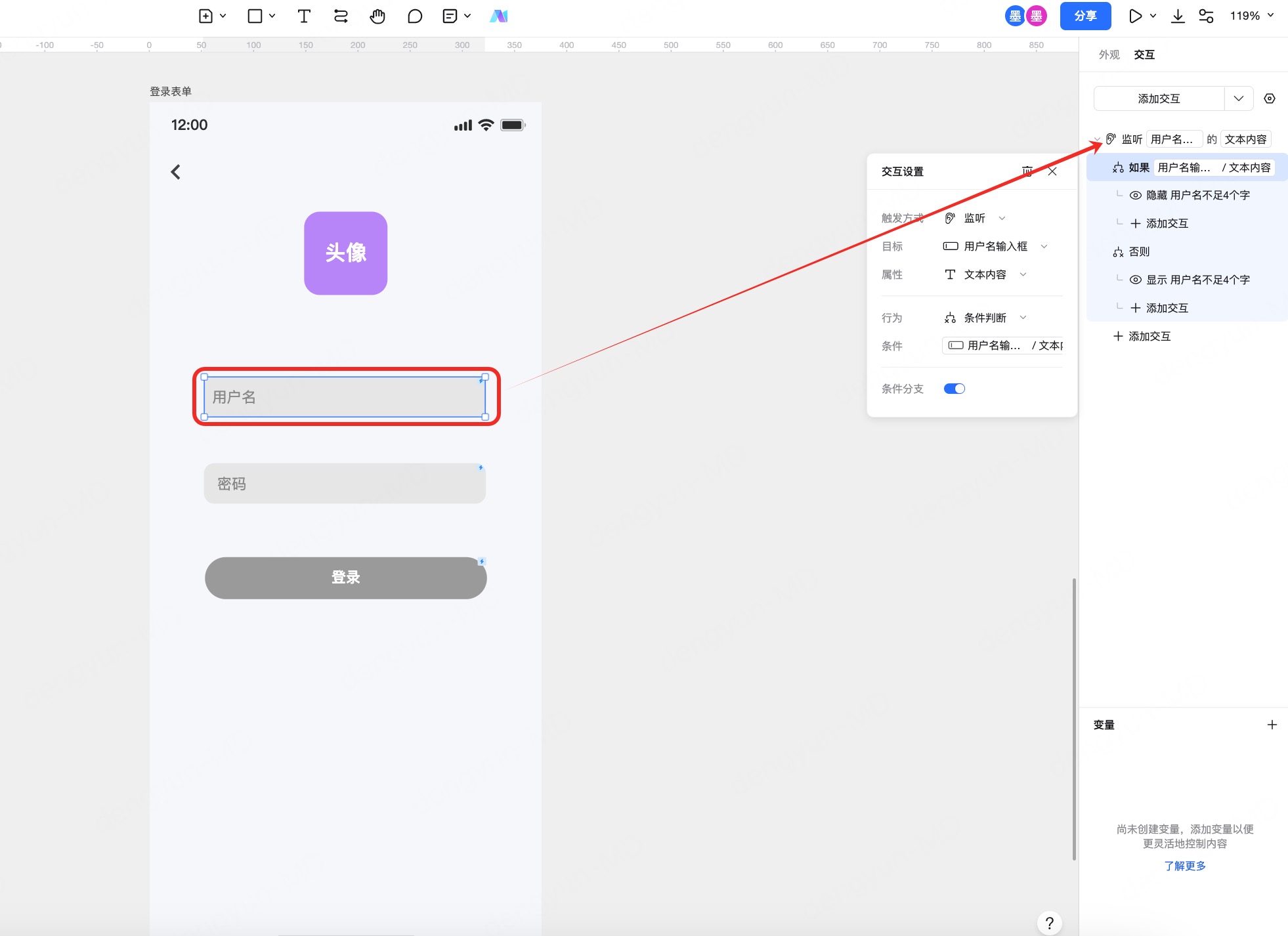
Step 1:配置用户名输入框监听逻辑

监听条件:用户输入的文本长度大于等于 4 个字符
交互动作:如果条件成立,说明用户名输入有效,默认隐藏“用户名不足4个字”的提示文字;如果条件不成立,则显示该提示文字,用于引导用户输入正确内容。免费注册墨刀,开启高级交互设计新体验!
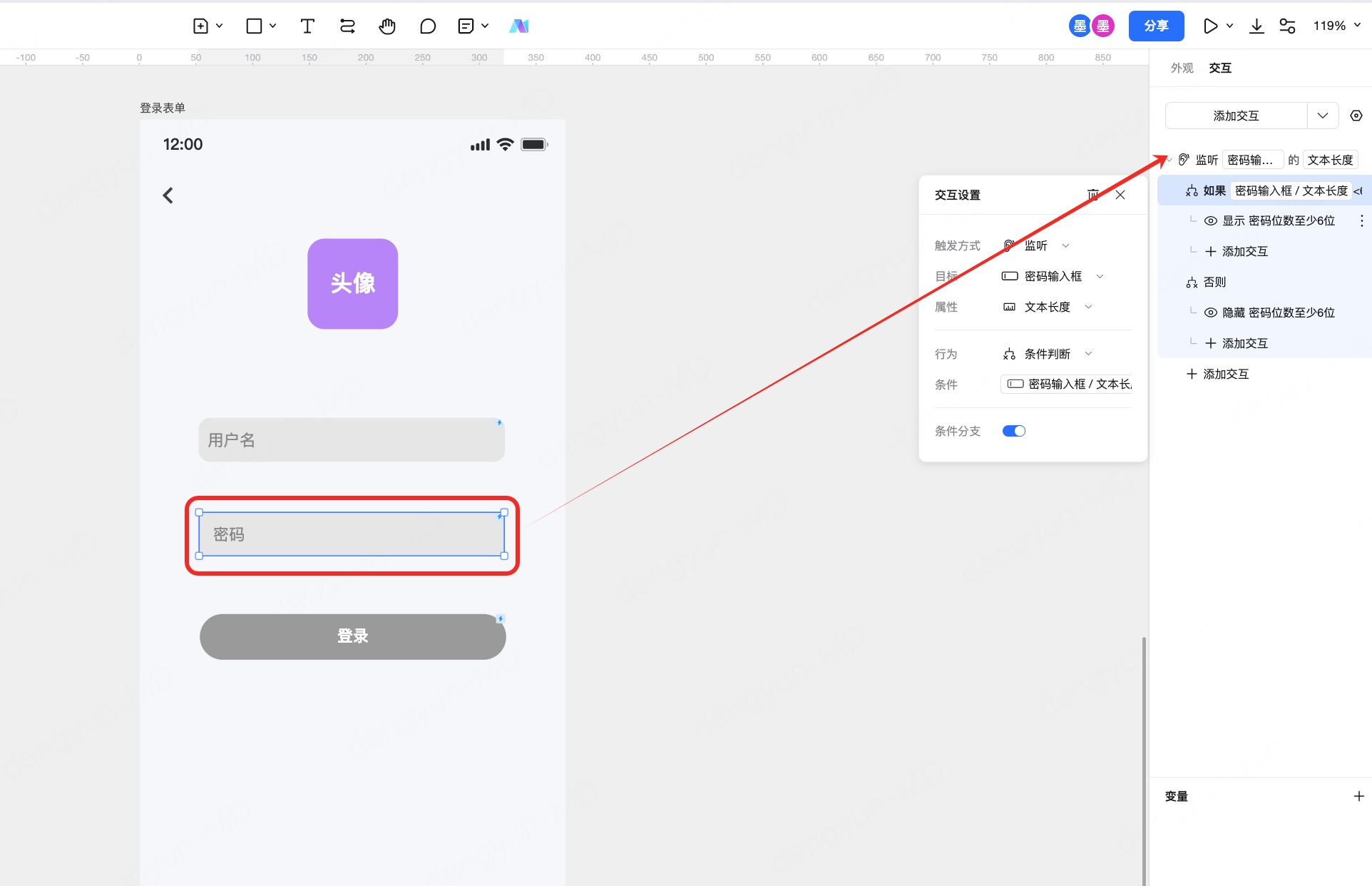
Step 2:配置密码输入框监听逻辑

监听条件:用户输入的密码长度大于等于 6 位字符。
交互动作:若输入符合条件,默认隐藏“密码至少6位数”的提示文字;若不符合,则显示该提示,提醒用户密码长度不足。这个设置有助于用户在输入过程中及时发现并修正错误。
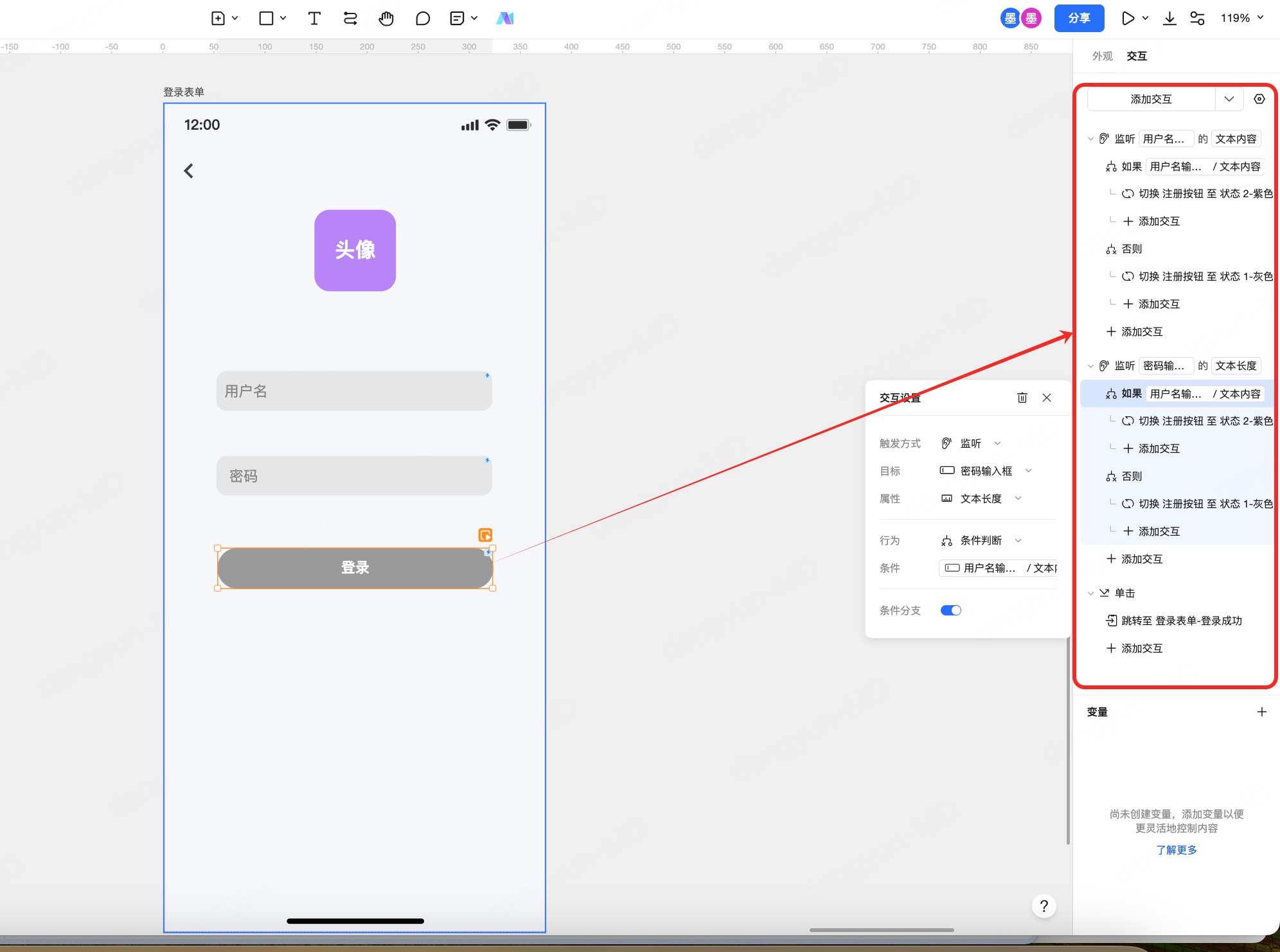
Step 3:配置“登录”按钮监听逻辑
首先,将“登录”按钮设置为动态组件,并添加一个新的状态2,将按钮样式设为高亮色。

接着,设置2个监听条件:用户名长度不少于 4 个字符、密码不少于 6 位。当以上两个条件同时满足时,自动触发按钮状态切换,将默认的灰色样式切换为高亮色,表示按钮当前可点击。
最后,为注册按钮添加一个点击事件:当用户点击高亮按钮时,页面跳转至“注册成功”界面,完成整个表单的交互流程。

至此,一个完整的动态登录表单交互就搭建完成了,逻辑清晰、实时反馈、全程无需写代码。👉立即免费注册墨刀,用监听变量设计更多交互动效
四、监听变量设计复杂交互的优势
在实现复杂交互逻辑时,我们常见的几种方式包括:直接写代码开发、使用 Axure 的中继器组件,或使用墨刀的监听变量。三者在操作门槛、反馈速度和灵活性方面有显著差异:

监听变量让交互原型设计从“静态图演示”迈向“智能逻辑表达”,大大提升原型的表达力与验证效率。登录校验只是起点,监听变量还可以拓展到注册流程、支付验证、权限控制、流程判断等更复杂的交互场景——设计师也能独立完成,真正实现交互前移。
是时候告别静态原型、繁琐逻辑和割裂体验了,不妨使用墨刀试试,无需写代码、不用插件、不用复杂嵌套逻辑,就能实现登录输入的智能校验和按钮状态联动,真正做到“原型就像真产品”。马上免费注册墨刀,试试这个“输入即响应”的登录表单实时校验的交互设计吧!




