一款产品若渴望崭露头角,卓越的 UX 交互设计堪称关键要素。从用户首次踏入产品界面的瞬间,直至完成一系列操作,UX 设计如同一条无形却坚韧的纽带,紧密连接着用户与产品之间的每一次互动,成为决定产品能否赢得用户倾心与认可的核心力量。今天,让我们一同深入探索 UX 设计的神秘世界,同时了解产品经理在日常工作中可借助哪些得力工具来完成这一使命。
1.什么是 UX 设计

UX 设计即用户体验(User Experience)设计。它主要聚焦于用户和产品或服务交互过程中的全部感受。包括对用户进行研究,像了解用户需求、行为习惯等;规划产品的信息结构,让内容呈现更合理;设计交互方式,保障操作的便利性和流畅性;打造视觉效果,使产品界面美观吸引人。例如,在设计一个移动阅读应用时,UX 设计要确保用户能方便地搜索书籍、翻页阅读体验良好、字体和亮度调节功能易用,并且界面的色彩搭配和排版让用户看着舒适,这些都是 UX 设计考虑的范畴,目的是给用户提供高效、愉悦、有价值的使用体验。
UX(用户体验)设计是一个精心构建产品、系统或服务的过程,致力于为用户提供有意义且与之相关的体验。这涉及到产品整个生命周期的设计整合,包括品牌塑造、设计美学、可用性以及功能实现等方面。它还涵盖了人机交互以及产品所有权中那些有意义和价值的部分。此外,UX 还处理着网站内容和地图的架构体系。
UX 设计的核心在于助力用户实现目标。它不仅着眼于打造可用的产品,还囊括了用户体验的诸多其他层面,如愉悦感、效率、情感共鸣以及趣味性等。简而言之,良好的用户体验是在目标用户使用产品的特定情境下,精准满足特定用户需求的体验。UX 设计始终以用户为中心,用户类型决定了设计的方向。点击免费在线体验 UX 设计工具
2. UX 设计的发展史

UX 设计并非凭空出现,它有着一段从萌芽到蓬勃发展的精彩历程:
早期起源(20 世纪 40 - 70 年代)
UX 设计的起源可以追溯到人机交互(HCI)的早期研究。在这个时期,计算机刚刚开始走进人们的生活,主要是大型机构和科研部门在使用。像施乐公司的帕洛阿尔托研究中心(Xerox PARC),他们在计算机界面设计方面开展了很多开创性的工作。当时的研究重点是如何让用户更有效地操作计算机系统,这为后来的用户体验设计奠定了基础。例如,鼠标的发明就是这个时期人机交互研究的重要成果之一,它改变了用户与计算机交互的方式,使用户能够更直观地进行操作。
初步形成(20 世纪 80 - 90 年代)
随着个人电脑的普及,软件行业迅速发展。软件的易用性问题开始受到关注,企业意识到用户对产品的体验会影响产品的成功与否。这个时期,唐纳德・诺曼(Donald Norman)的著作《设计心理学》(The Design of Everyday Things)出版,他在书中提出了以用户为中心的设计理念,强调产品设计应该考虑用户的认知和行为习惯。这一理念的传播推动了用户体验设计的初步形成。同时,图形用户界面(GUI)逐渐取代了命令行界面,设计师开始注重界面的布局、图标设计和色彩搭配等视觉元素,以提高用户的操作便利性和视觉享受。例如,苹果公司的 Macintosh 操作系统在这一时期以其简洁美观的图形界面受到用户的欢迎。点击免费在线体验 UX 设计工具
互联网时代的发展(20 世纪 90 年代 - 21 世纪初)
互联网的兴起给 UX 设计带来了新的机遇和挑战。网站设计成为了 UX 设计的一个重要领域。设计师需要考虑如何在网页上呈现信息,让用户能够快速找到他们需要的内容,同时还要考虑网站的导航、加载速度等因素。雅虎和谷歌等早期的互联网巨头在网站设计方面做出了很多探索。雅虎的网站分类目录式的导航设计帮助用户方便地查找信息,而谷歌简洁高效的搜索界面使用户能够快速获取互联网上的各种资源。此外,电子商务的出现也促使 UX 设计更加注重购物流程的优化,如亚马逊通过不断改进其购物流程,包括商品搜索、展示、购买和售后服务等环节,提升了用户的购物体验。
移动互联网时代的繁荣(21 世纪 10 年代至今)
智能手机和平板电脑的广泛使用使 UX 设计进入了一个全新的阶段。移动应用的设计要求更加注重用户在小屏幕上的操作体验。设计师需要考虑单手操作的便利性、触摸交互的方式以及移动设备的性能限制等因素。例如,iOS 和 Android 操作系统的设计准则不断更新和完善,引导开发者设计出更符合用户习惯的移动应用。同时,响应式设计的概念也应运而生,它要求网站和应用能够根据不同的设备屏幕尺寸自动调整布局和功能,以提供一致的用户体验。像一些大型的新闻媒体网站,如纽约时报网站,采用响应式设计后,用户无论是在桌面电脑还是移动设备上访问,都能获得较好的阅读体验。另外,随着用户对产品体验要求的不断提高,UX 设计还融入了更多的情感化设计元素,如游戏化设计、个性化推荐等,以增强用户的粘性和忠诚度。

3. UX 设计的关键步骤:从洞察到实现的旅程
(一)了解用户:倾听用户心声
深入了解用户的需求和行为模式是 UX 设计的基石。通过问卷调查、用户访谈以及竞争对手产品分析等手段,广泛收集用户信息。例如,在设计健身 APP 时,研究发现用户在锻炼过程中期望能够快速切换训练项目、便捷记录锻炼进度并及时获得反馈。这些发现为后续设计提供了明确方向,确保产品贴合用户实际需求和期望。

(二)规划信息:构建清晰脉络

依据用户研究结果,对产品内容进行合理规划与整理。以在线教育平台为例,将课程按照学科、难度、上课方式等维度分类,设计简洁易用的目录和导航系统,使用户能够迅速定位所需课程,提高信息查找效率,避免在繁杂信息中迷失方向。点击免费在线体验 UX 设计工具
某大型在线教育平台重新梳理信息架构后,将课程分类从简单的学科划分细化为学科 - 年级 - 课程类型 - 难度等级的多层级架构,并在首页增设智能搜索和热门课程推荐板块。用户搜索课程的平均时间从原来的 2 分钟大幅缩短至 30 秒以内,课程购买转化率提升了 35%。
(三)设计交互:雕琢流畅体验

运用流程图、原型图精心规划用户操作步骤和交互细节。以音乐播放软件为例,需合理布局播放、暂停、下一首等按钮,确保单手即可轻松操作;同时,设计个性化音乐推荐流程,帮助用户发现更多心仪歌曲,增强用户对软件的喜爱度。
Spotify 在交互设计方面堪称典范,其简洁的播放界面让用户只需轻轻滑动即可切换歌曲、调节音量,点击心形图标便能收藏喜爱的音乐。此外,根据用户的收藏和播放历史,精准推送符合口味的新歌单,使用户沉浸其中,在音乐类 APP 中保持着极高的用户粘性。
(四)设计视觉:塑造魅力外观
选择契合产品风格的颜色、字体、图标等视觉元素。比如儿童教育类应用,通常采用鲜艳活泼的色彩、卡通形象的图标,营造出充满趣味与活力的氛围,深受小朋友和家长喜爱。同时,要确保界面重要信息突出醒目,清晰易读。点击免费在线体验 UX 设计工具
4.UX 设计原则:打造卓越体验的准则

- 层次结构:这是设计师引导用户轻松浏览产品的得力工具,包括信息架构(跨应用程序或网站组织内容的方式)和可视化架构(助力用户在部分或页面中便捷导航)。
- 一致性:多数情况下,可依据一套既定的设计准则来设计特定设备或格式的产品,确保风格统一。
- 确认性:对于重要或不可逆的操作,需进行确认提示,防止用户误操作。
- 用户控制:“撤消”“返回”“搜索” 按钮以及键盘快捷键等,赋予用户对网站或应用程序的控制权。
- 易用性:产品应尽可能易于更多人使用,UX 设计需消除用户使用过程中的各类障碍,无论这些障碍是暂时的还是永久的。
UX 设计致力于平衡业务、人员和技术三者之间的关系。诚然,没有坚实的业务支撑,产品难以成功;但倘若无法让客户满意,业务也将难以为继。而 UX 设计师的使命便是让客户满意。
完整的 UX 堆栈:全面解析 UX 设计体系
UX 设计涉及诸多方面,完整的 UX 设计栈包括:
- 界面:主要应用于 UI 设计。
- 架构:由应用界面和交互设计构成。
- 结构:包含信息体系结构和用户流。
- 范围:涵盖功能规格和内容要求。
- 策略:根据用户研究和业务目标明确用户需求和项目目标。
需要强调的是,UI 部分并非 UX 设计的起始点。UX 设计始于通过用户研究确定需要解决的问题,毕竟解决用户不关心的问题毫无意义。
5.如何选对 UX 设计工具让设计效率翻倍
在 UX 设计领域,选对趁手的工具能极大提升设计效率与质量。从构思阶段的线框勾勒,到深入洞察用户需求的研究环节,再到促进团队高效协作的沟通流程,不同阶段皆有与之适配的专业工具。这些工具就像设计师的助手,助力将抽象的设计理念转化为切实可行且用户体验卓越的产品。接下来,为你推荐几款在 UX 设计各关键环节表现出色的工具 。
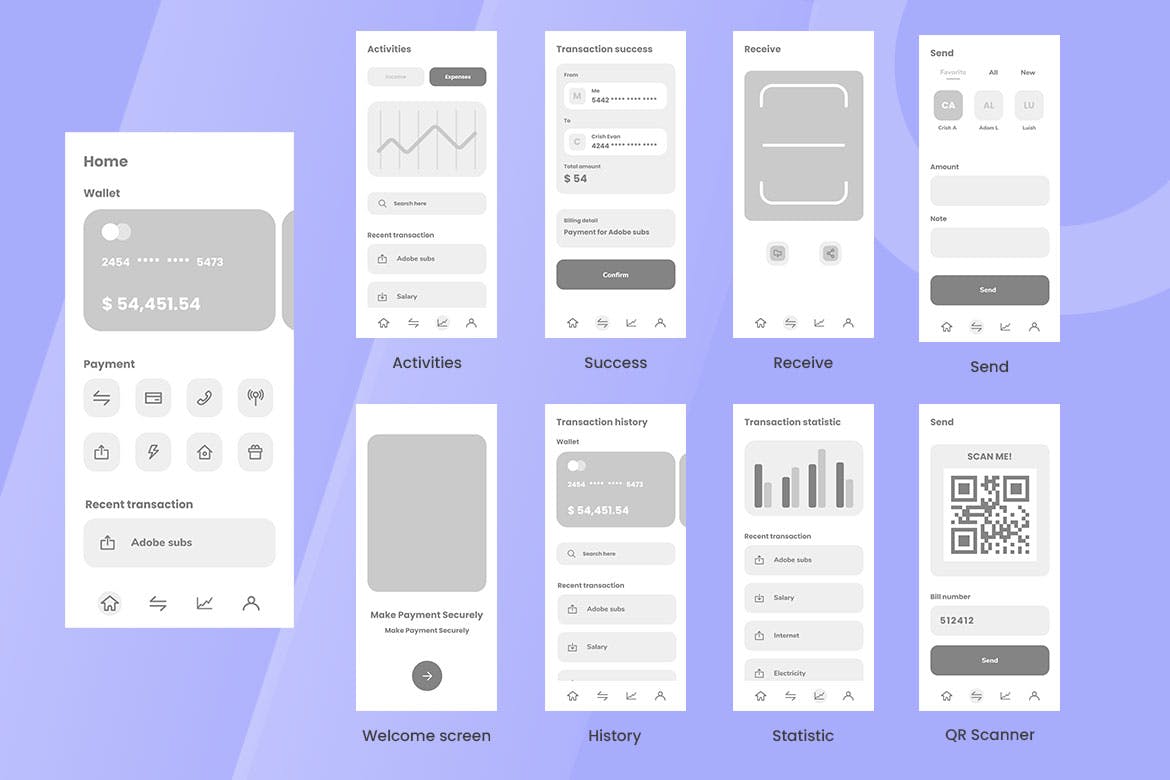
线框设计与原型制作工具

用户研究工具
团队协作工具
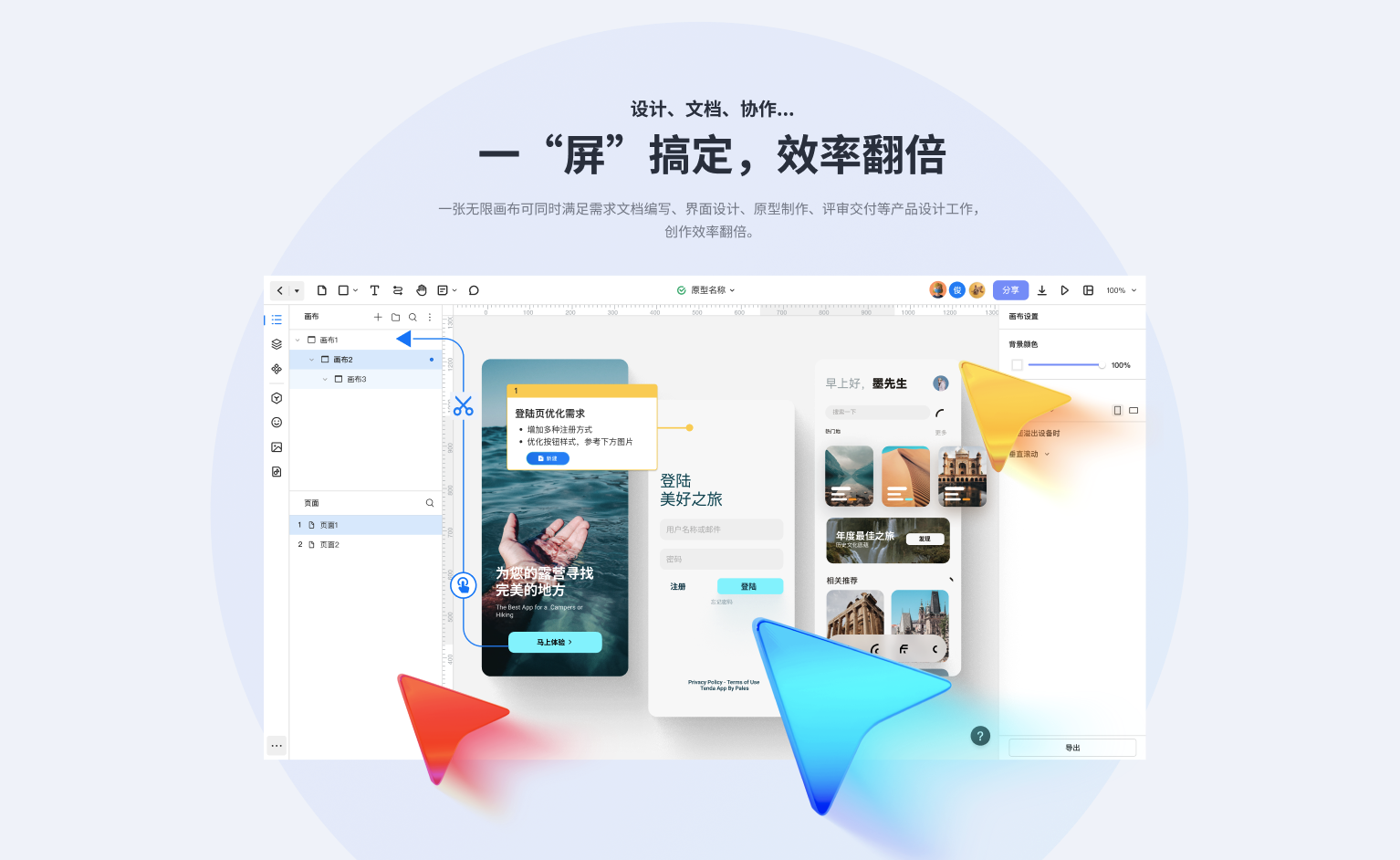
如果你不想在多款工具之间来回切换,想用一个工具搞定用户研究、原型设计、交互设计和团队协作,那么我推荐你选择墨刀,它堪称一款功能强大的利器。它拥有海量精美的组件库,不仅包含常见的按钮、表单、导航栏等 UI 元素,还汇聚了风格各异的图标集、适配多种场景的图表组件等。无论你追求简约现代风还是活泼卡通风,都能在其中迅速找到契合的元素,快速搭建出独具个性的原型框架。

点击图片注册墨刀 免费在线使用
在用户研究方面,可以利用墨刀白板工具进行广泛的用户调研和需求收集分析,根据用户画像和需求反馈精准定位用户需求和痛点。从而进一步利用墨刀搭建简单的原型,快速将设计想法呈现出来。在用户研究过程中,通过向用户展示这些原型,收集用户反馈,验证设计方向是否正确。这使得设计师能够在项目早期就对设计进行调整,避免在后期投入大量成本后才发现方向有误。
在原型设计方面,墨刀拥有海量丰富且精美的组件库,涵盖常见的按钮、表单、导航栏等 UI 元素,以及风格各异的图标集、适配多种场景的图表组件等。无论是简约现代风还是活泼卡通风,设计师都能轻松找到对应元素,快速搭建出极具个性的原型框架,极大提高了原型设计的效率。
在交互设计方面,墨刀的优势更为显著。它不仅支持常规的页面跳转、元素显示隐藏、动画过渡等操作和效果,还能实现实现真机模拟演示,确保原型在各种设备上显示正常,操作流畅,这有助于设计师全面考虑产品在不同终端的用户体验。墨刀强大的交互编辑功能允许设计师自由设定触发事件,精细雕琢每一个交互细节,轻松打造出流畅自然且富有创意的用户交互流程。

此外,墨刀具备便捷高效的版本管理功能,设计师可随时保存设计版本,方便回溯和对比不同阶段的设计思路。其贴心的团队协作功能更是一大亮点,团队成员不仅能实时同步设计进度、添加评论反馈,还可在同一页面进行实时协同编辑,宛如大家围坐一处共同创作,极大地提升了沟通效率和协作效果,有效避免因信息不对称或沟通不及时导致的设计偏差,确保项目顺利推进。

在原型设计的 UX 交互设计过程中,只要紧扣每个环节的关键要点,再借助墨刀这样的专业工具,便能打造出备受用户青睐的数字化产品,使其在市场中脱颖而出,实现产品价值与用户满意度的双赢。立即免费注册墨刀,开始你的 UX 设计之旅吧!

点击图片注册墨刀 免费在线使用




