登录页是产品的“第一道关卡”,APP登录页设计看似简单,其实藏着很多门道——功能逻辑、界面布局、交互体验、视觉氛围,每一个环节都直接影响注册转化率和用户初印象。本篇文章将从功能结构、布局设计、交互细节到模板套用四个步骤,帮你系统梳理高转化APP登录页的完整设计流程,并结合一些优质的APP登录页界面设计模板,帮助你快速落地高质量方案。

一、APP登录页功能结构规划
在设计APP登录页之前,最重要的是先搞清楚它要解决哪些核心问题。登录页是用户进入产品的第一站,也是决定用户是否留下的重要一步。
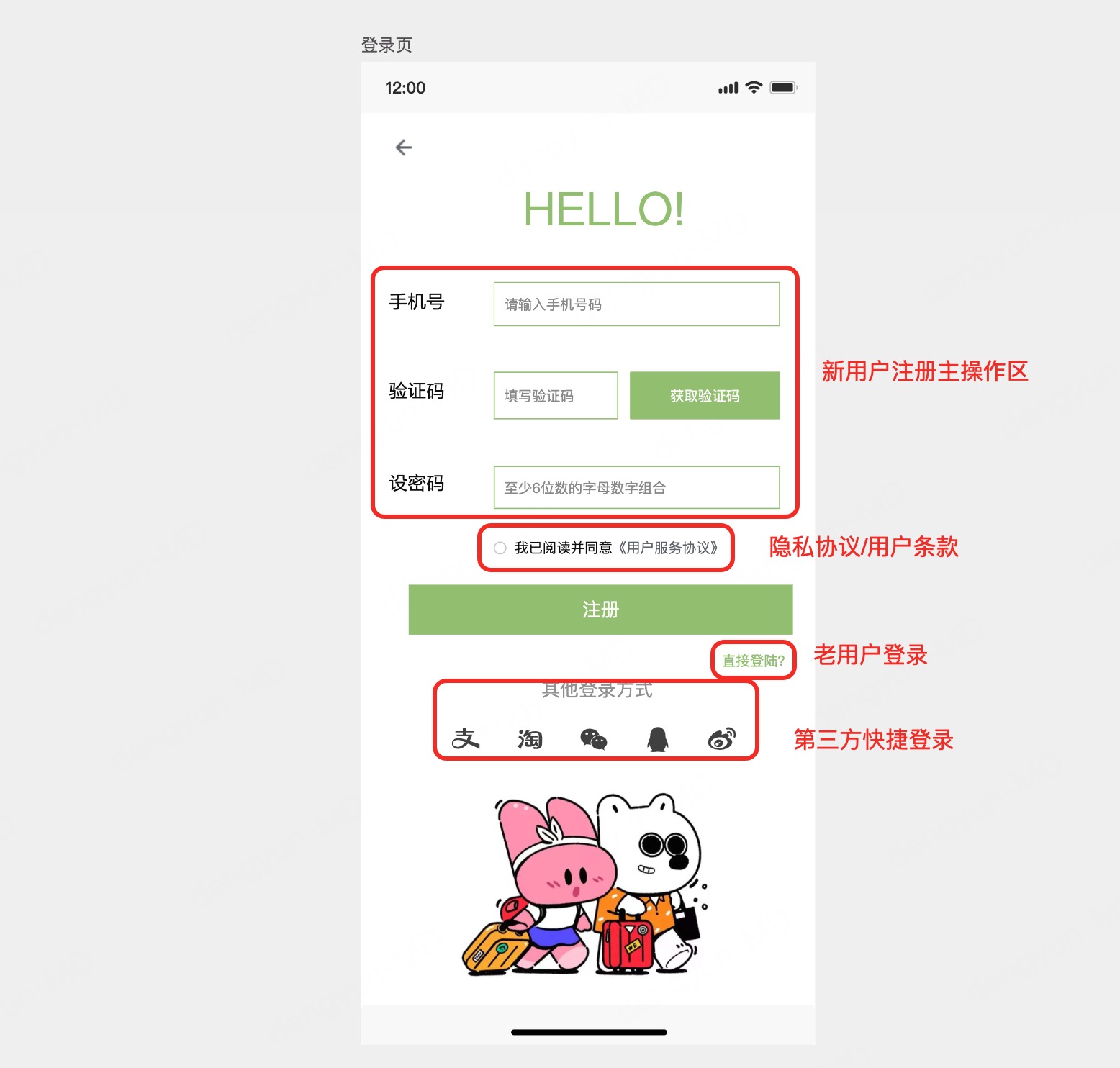
1.确定用户的核心任务

登录已有账户:这是老用户最常见的操作。
新用户注册:新用户如果是第一次来,那就需要一条清晰的注册通道。
使用第三方快捷登录:现在很多人习惯用微信、Apple ID 这类第三方账号登录,所以也要支持快捷登录方式,省去繁琐步骤。
游客身份快速体验:如果你的产品允许游客体验,那也可以在登录页给个“先看看再说”的入口,吸引一部分不愿立刻注册的用户。
阅读/同意隐私协议和用户条款:这是不能忽略的合规动作,引导用户阅读并同意《隐私政策》和《用户协议》,这一块要明确、好找,也要点得进去。
2.梳理APP登录页基础功能组件

要让用户顺利完成登录操作,页面上该有的功能组件一个都不能少。
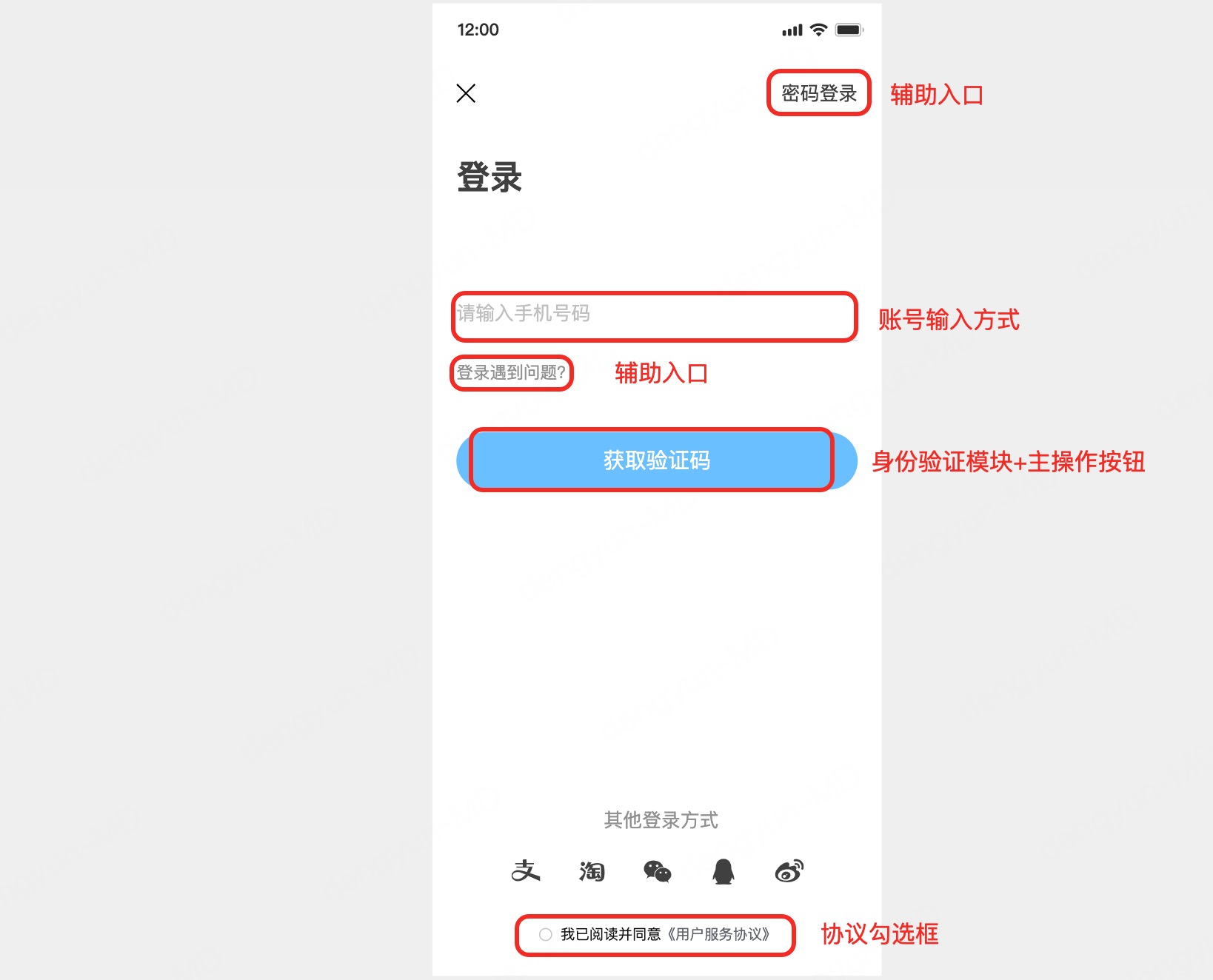
账号输入方式:通常可以选择手机号、邮箱或者用户名,建议只保留一种主流方式,避免用户在一堆选项里犹豫。
身份验证模块:既可以用密码登录,也可以通过短信验证码的方式,更适合移动端用户使用。
主操作按钮:像“登录”“注册”这样的主按钮一定要明显,方便用户一眼看出该点哪儿。
辅助入口:比如“注册新账号”或“忘记密码”,可以做得轻量一些,用文字链接的方式展示,不打扰主流程。
协议勾选框及可点击的协议链接:这个是容易被忽视但必须有的功能,就是协议勾选框,旁边要放上《隐私政策》《用户协议》的链接,方便用户点进去查看。

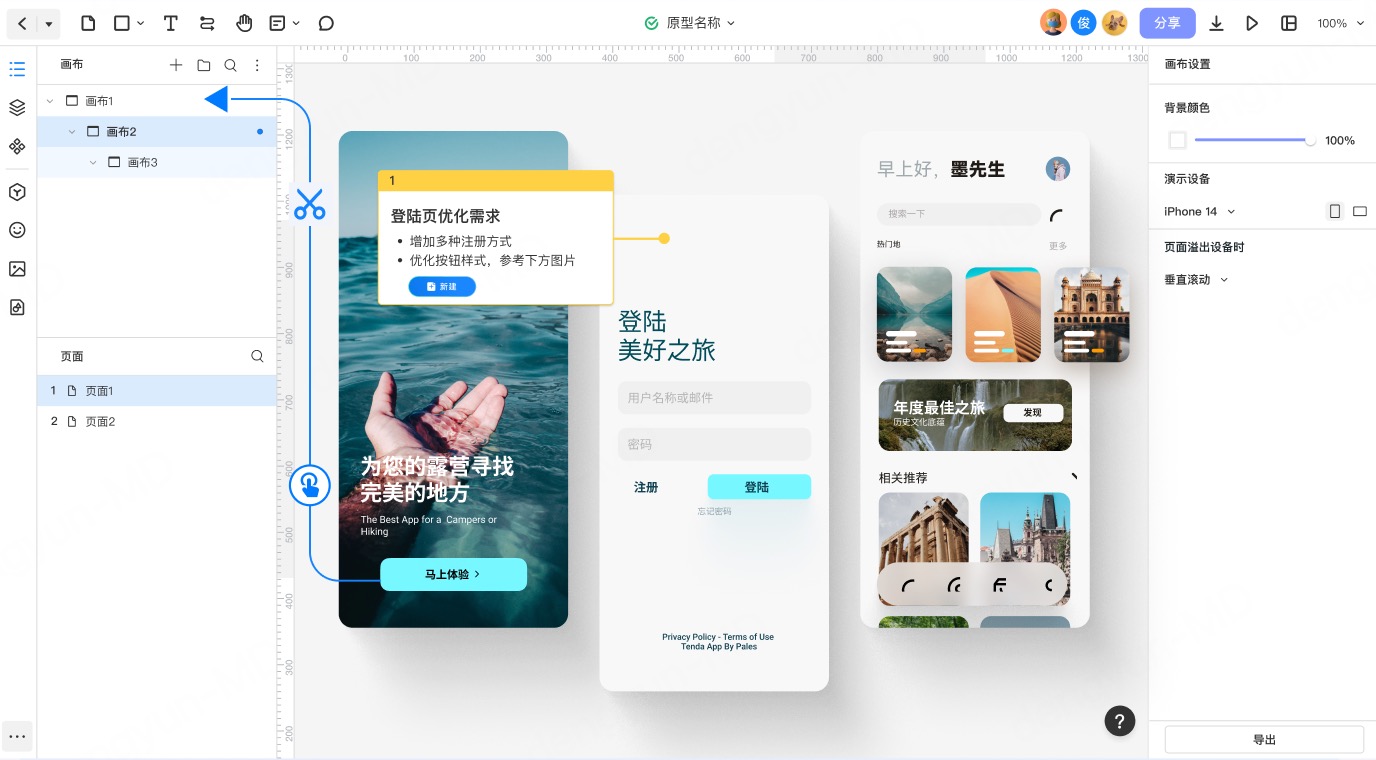
在APP登录页界面设计工具选择上,推荐大家使用国内产品经理和设计师们都在用户的在线一体化设计协作平台——墨刀,它提供了海量的功能组件和灵活的拖拽布局方式,大大简化了设计流程。更棒的是,墨刀内置了丰富的APP界面基础模型,帮助设计师和产品经理快速搭建登录页及其他核心页面,让产品原型更快成型,提升团队协作效率。👉立即免费注册墨刀,开启APP登录页界面设计新体验
二、APP登录页界面布局设计
视觉布局决定用户的操作节奏,一个好看的登录页不一定好用,但一个好用的登录页一定不会乱。
1.常见APP登录页布局类型
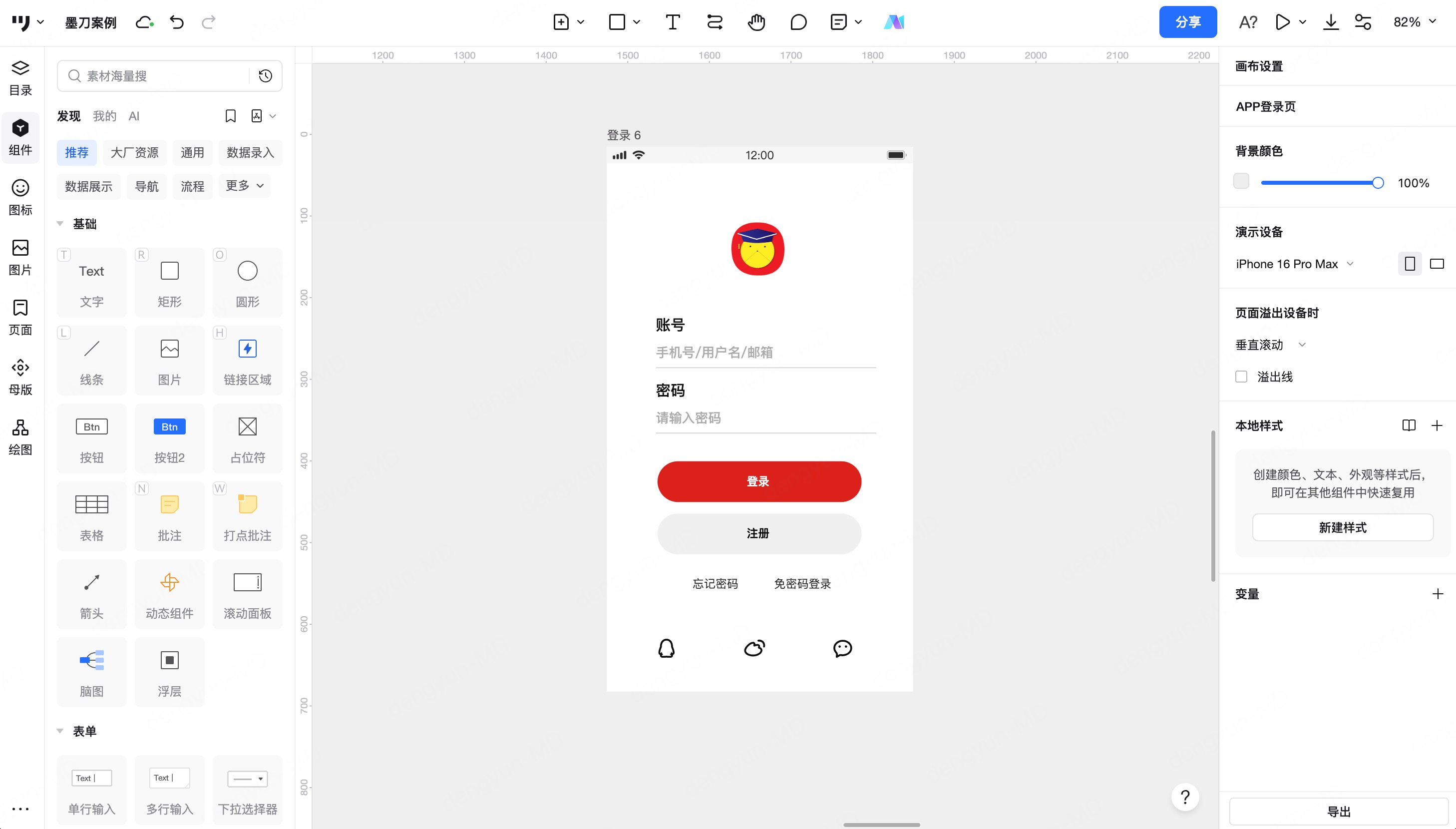
- 居中表单型(标准布局)

这是最常见也最推荐的布局方式。页面顶部展示Logo或品牌名,中部居中展示登录表单,包括账号输入、密码/验证码、登录按钮,底部放置协议勾选、辅助操作入口以及第三方登录方式。
优点:结构清晰、用户路径直观,适配各种屏幕尺寸
适用产品:工具类、电商类、服务类App等
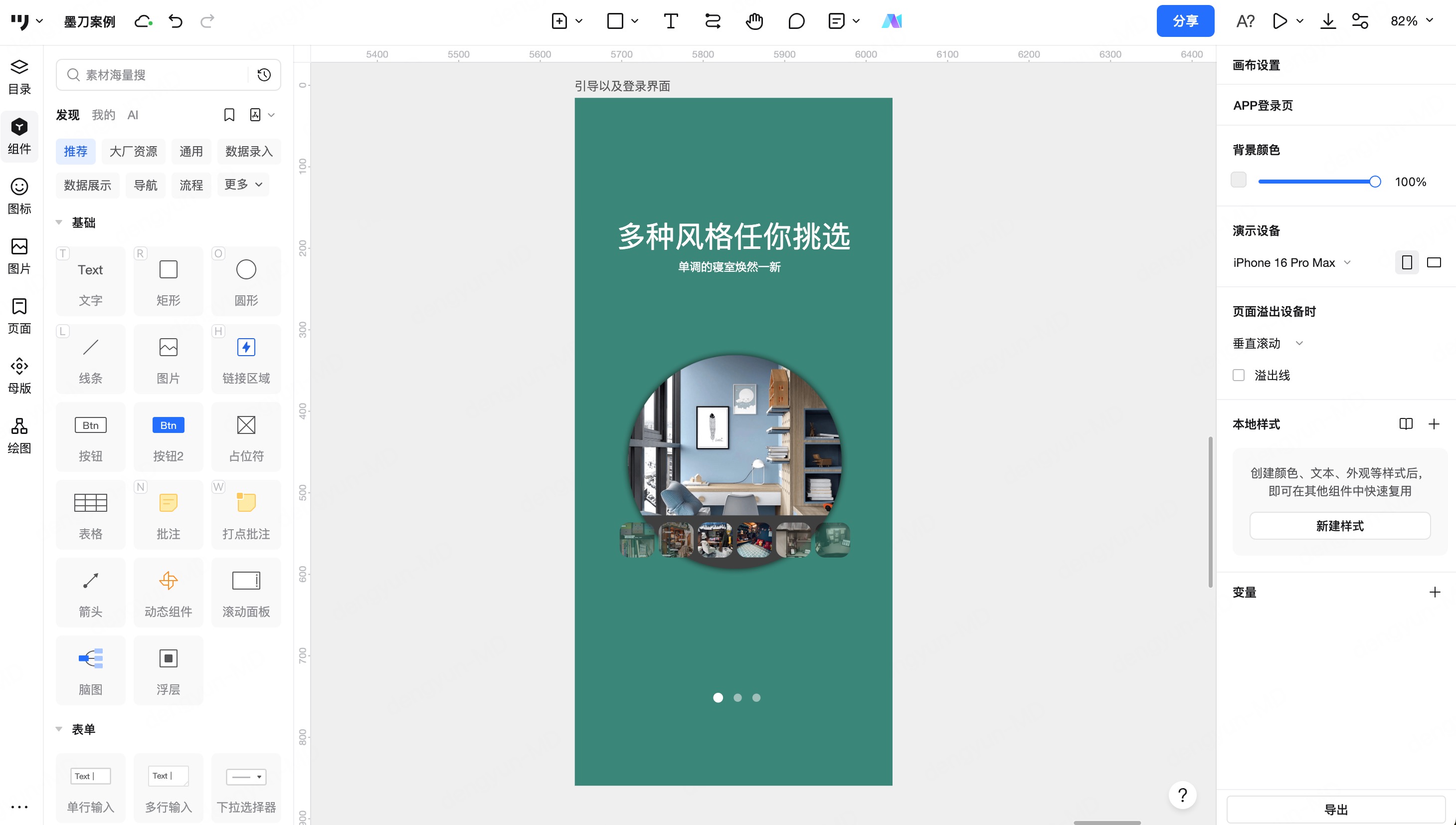
- 图文并列型(插画视觉型)

此类布局常在页面左侧或上方加入一张品牌插画或产品宣传图,右侧或下方为登录表单。这种设计更具视觉吸引力,适合需要传达情感或强调品牌调性的产品。
优点:更有设计感,增强品牌印象
适用产品:社交、内容、教育类App等
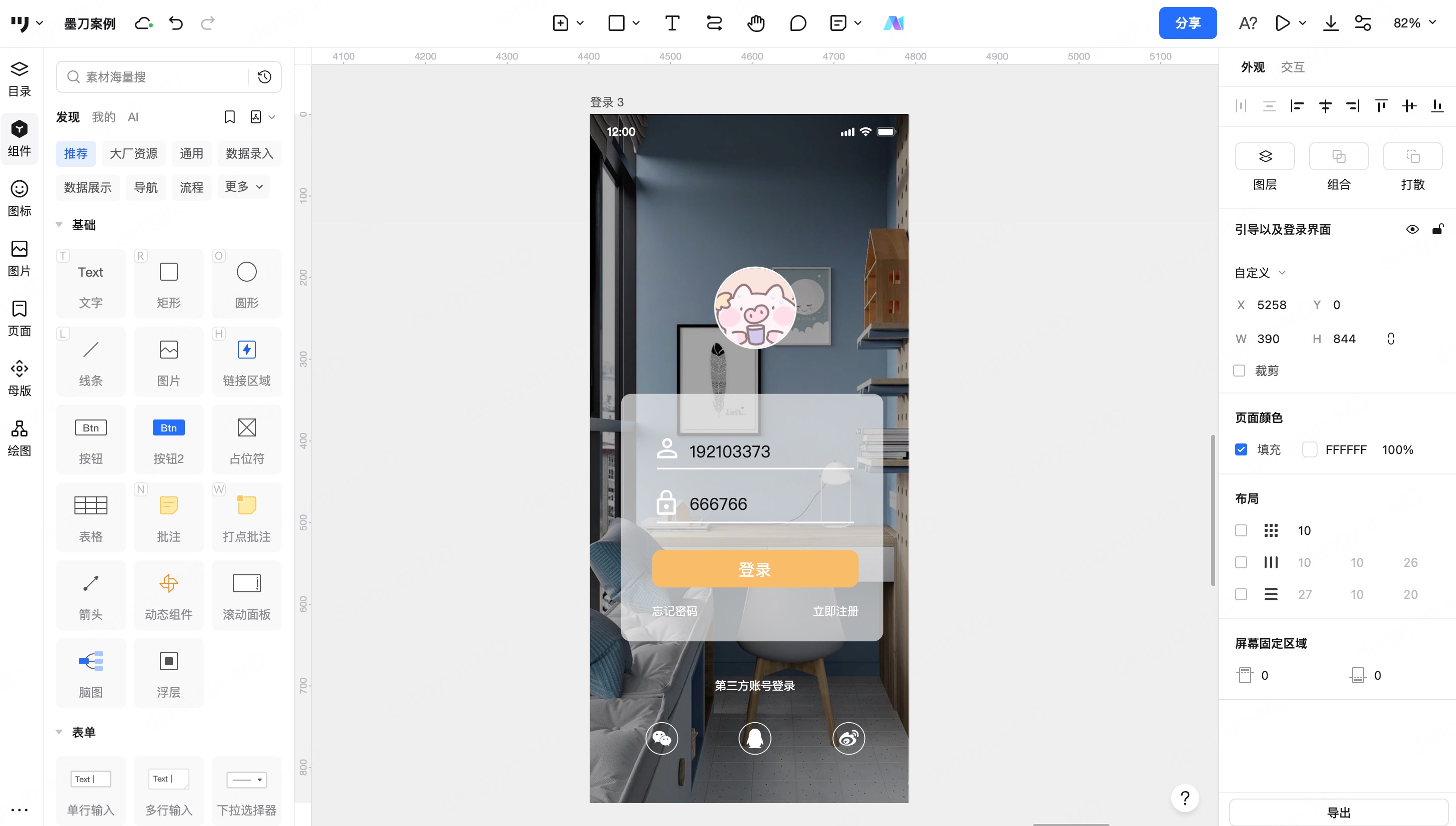
- 全屏背景型

使用大图、渐变色或视频背景填充整个页面,表单以浮层形式展示在页面中部或底部。这种方式视觉冲击力强,但需要特别注意文字和按钮的可读性。
优点:视觉沉浸感强,页面简洁
适用产品:美图、摄影、时尚类App等
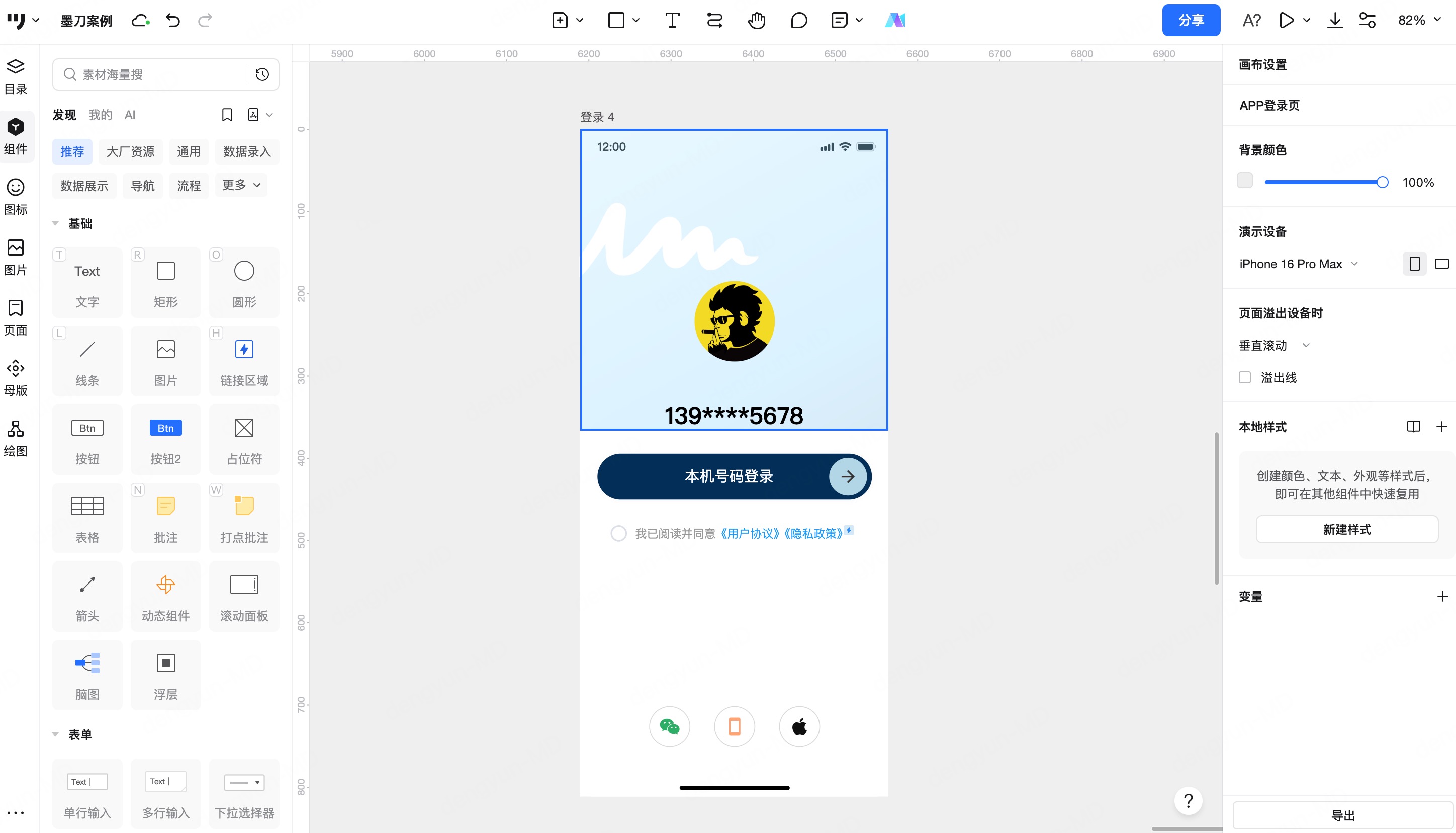
- 滑动式多页型

将登录、注册、第三方登录等功能拆分为多个页面,用户通过左右滑动或点击标签进行切换。这种方式适合内容较多但又希望页面保持简洁的场景。
优点:操作流程拆解清晰,减少信息拥堵
适用产品:平台型App、多角色入口的产品
2.APP登录页操作动线设计
在登录页的界面布局中,操作动线的设计尤为关键,直接影响用户的使用效率和体验感。
主操作按钮区:位置一定要方便点到,建议居中放置,或者干脆放在手机屏幕下方的“拇指区域”,这样用户单手操作起来更顺手,不需要刻意去调整手势。
输入框区域:要注意视觉上的“呼吸感”,适当增加留白,避免页面太紧凑,给人一种压迫感。尤其是在手机号、验证码这些信息密集输入时,宽松的布局能让人更安心地填写,不容易出错。
另外,整个页面结构最好统一使用栅格系统来排列组件。这样不仅让布局逻辑更清晰,也方便后期做响应式适配或页面迭代,省去大量改版成本。
三、APP登录页交互设计细节
如果说功能和布局是登录页的基础结构,那交互细节就是打磨用户体验的润滑剂。很多时候,用户是否觉得“顺手”,往往就体现在这些微小的交互处理上。
输入框状态处理

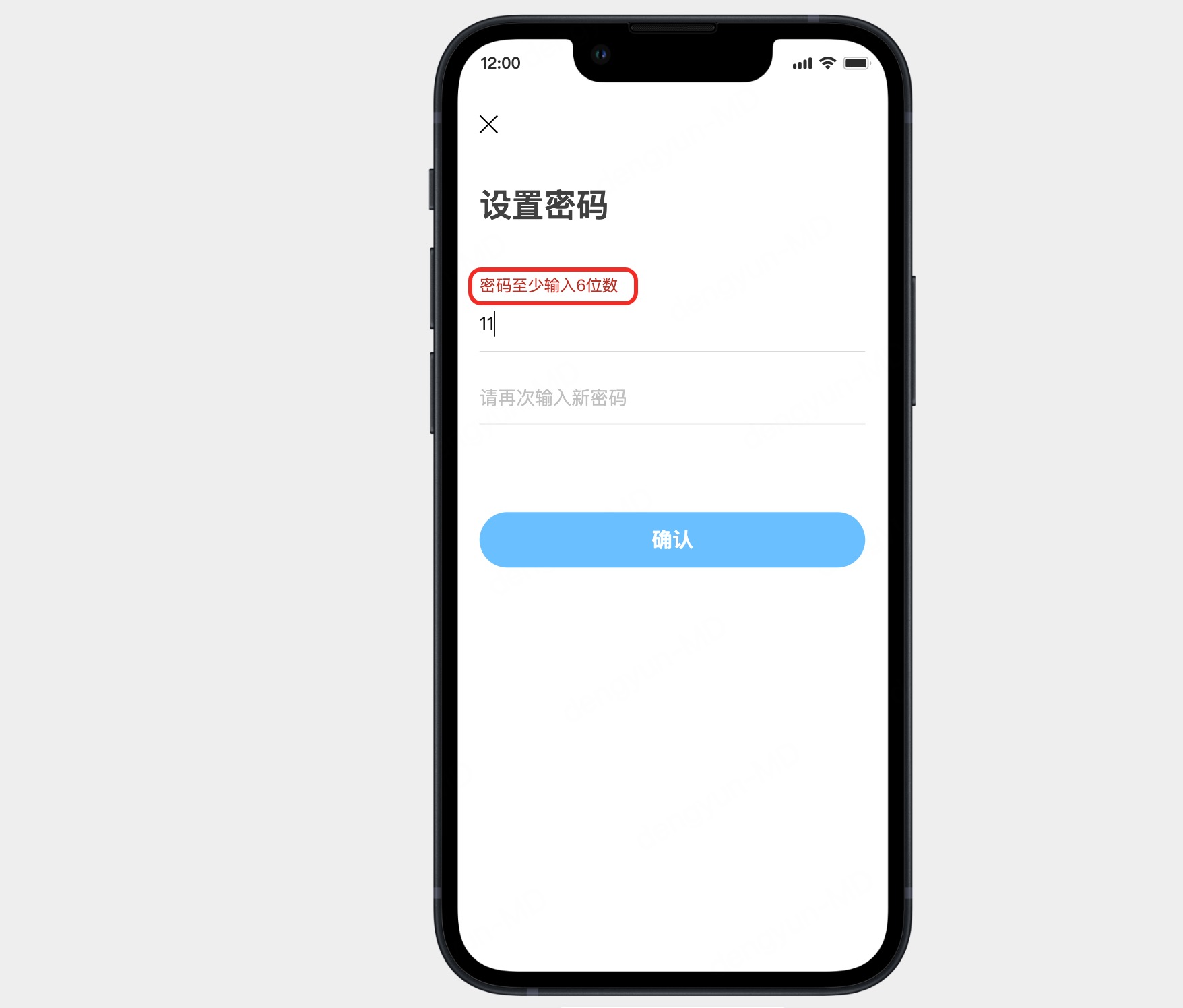
用户在输入手机号或验证码时,建议输入框边框进行高亮,或者出现光标跳动的动态提示,让用户知道当前的焦点位置是否正确。如果输入格式不对,比如手机号少于11位,就应立即给出明确的错误提醒,避免用户到下一步才发现问题。
按钮状态反馈

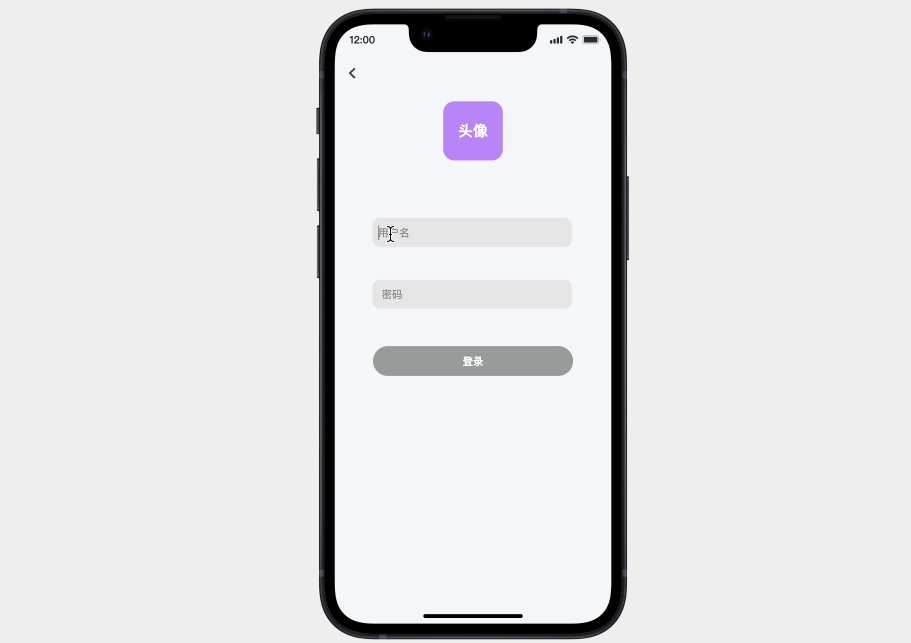
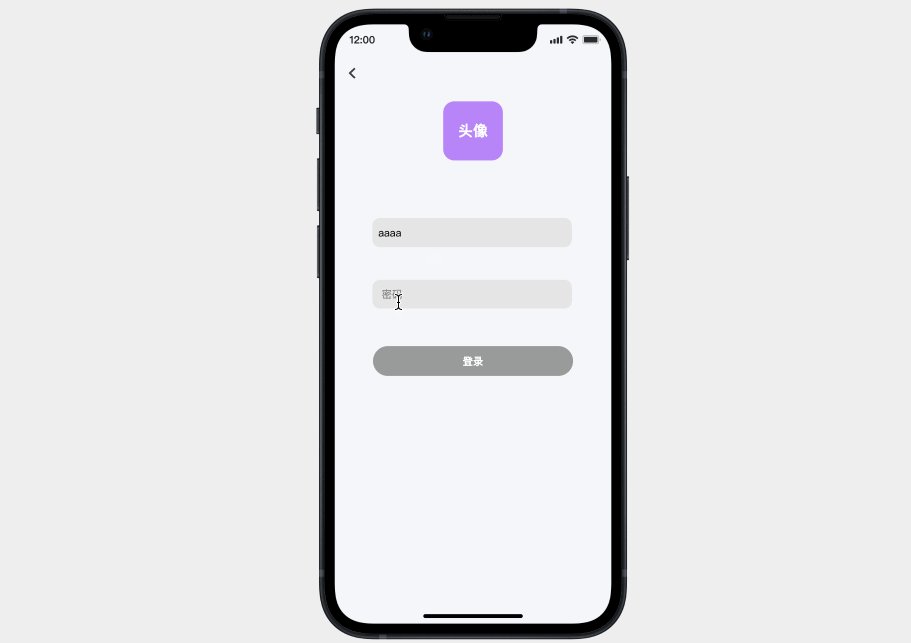
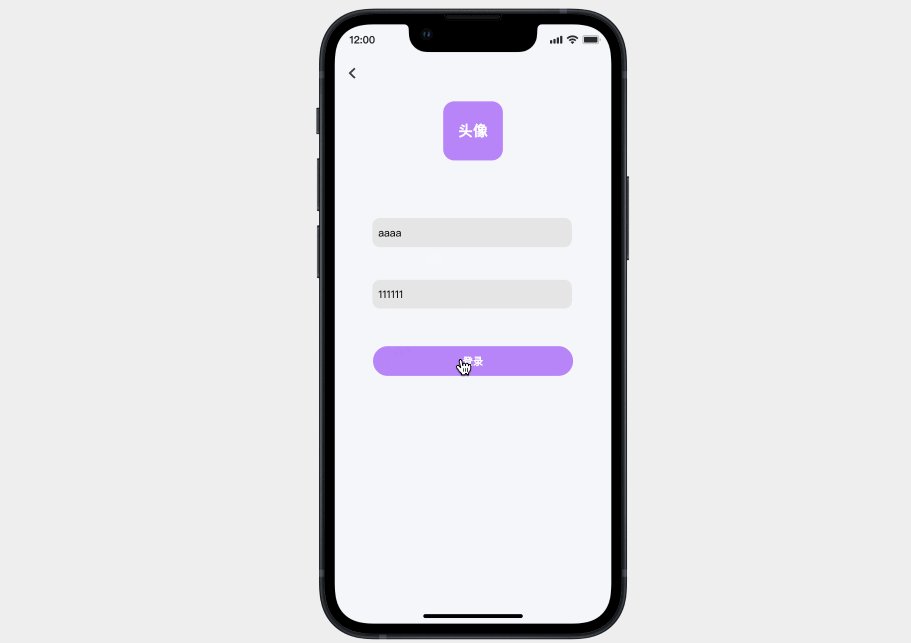
像“登录”按钮,建议在用户填写内容前默认置灰禁用,填写完整后自动高亮激活,能有效引导用户完成表单操作。
验证与协议处理
关于验证和协议部分,也不能马虎。如果用户没有勾选同意《隐私协议》和《用户协议》,点击登录时要弹窗明确提醒,防止无响应造成困扰。
高频交互细节建议
一些高频交互的小细节,也能极大提升整体体验。比如自动记住用户上次登录的方式(手机号或第三方平台)、支持夜间模式适配、登录后的页面跳转动画要轻盈自然,不宜过多复杂转场,这些都是打磨感知体验的重要细节。

在APP登录页的交互设计中,如果想实现一些比较复杂的功能,比如实时校验用户输入内容的有效性、对输入格式进行限制,或者根据输入状态动态控制按钮的显示和可点击状态,墨刀的监听变量(内链)功能就能帮上大忙。完全无需写代码就能实现流畅、智能的交互效果,大大提升原型的真实感和用户体验。这不仅让设计更高效,也方便团队快速验证和优化交互逻辑。👉马上免费注册墨刀,使用监听变量功能设计登录页交互动效。
四、提效技巧:快速复用登录页设计模版
从零开始手动设计APP登录页,效率低、出错率高,还容易出现逻辑疏漏和视觉不统一的问题。对于想要快速推进项目、提升设计质量的团队来说,不如直接套用高质量模板,省时省力还能保证专业度。
这里精心推荐3套来自墨刀素材广场的APP登录页界面设计模板,都是经过实战打磨的优质作品,结构清晰、组件完整,交互逻辑预设齐全,适合不同类型的产品快速落地使用。
模板一 :APP登录页高保真UI设计模板

这套模板适用于高保真APP/H5/小程序登录页界面设计,模块组件拆分合理,结构清晰,方便设计师和产品经理快速拖拽组合、修改文案、替换图标,实现高效原型设计。
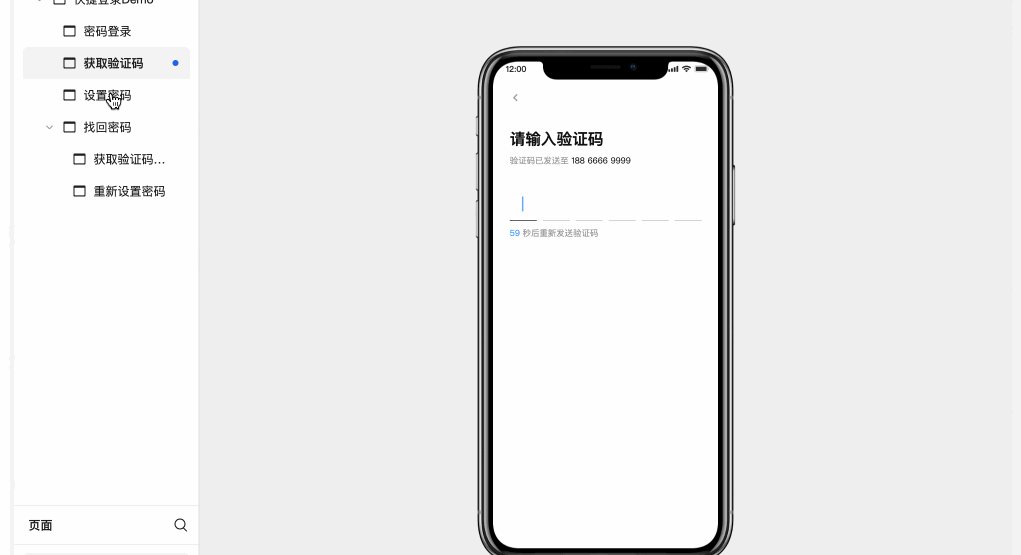
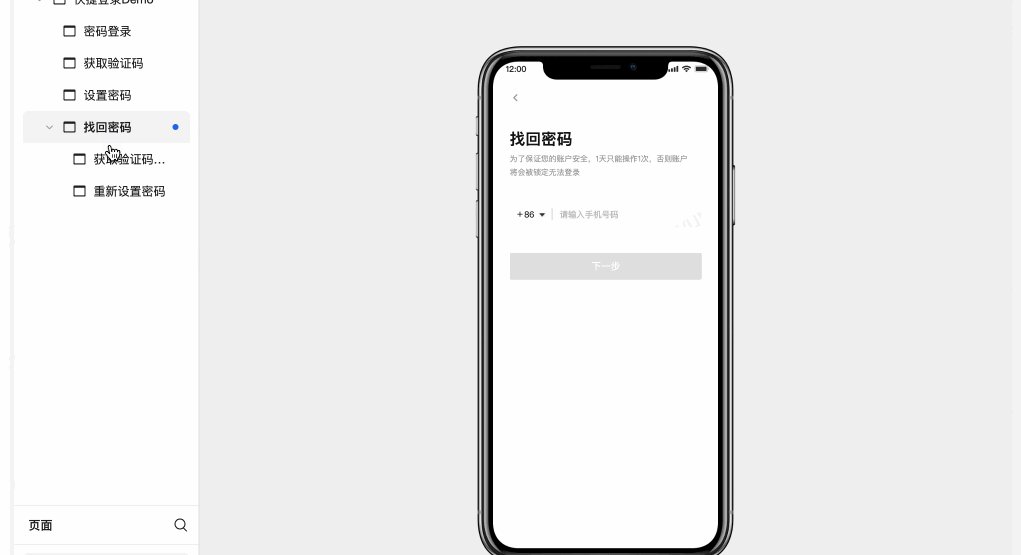
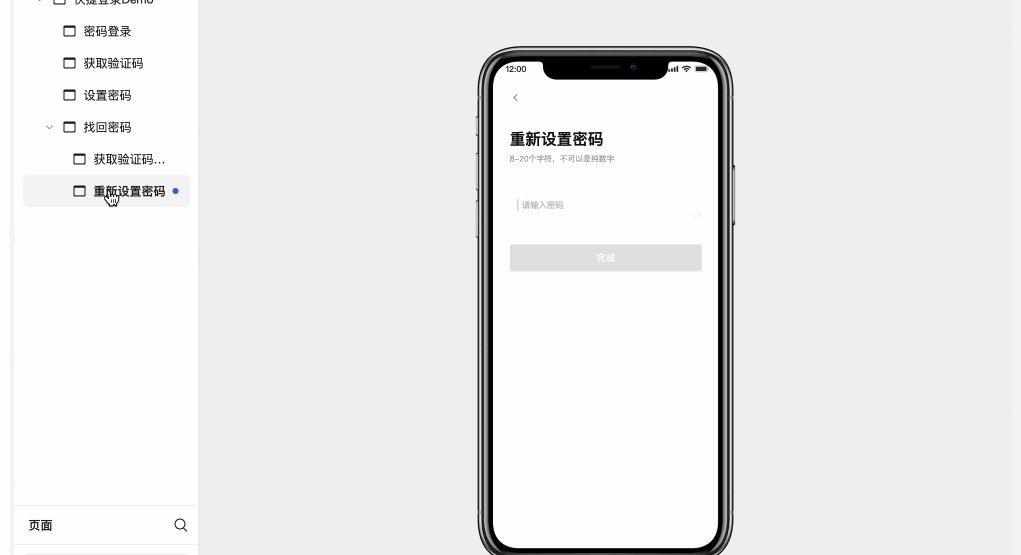
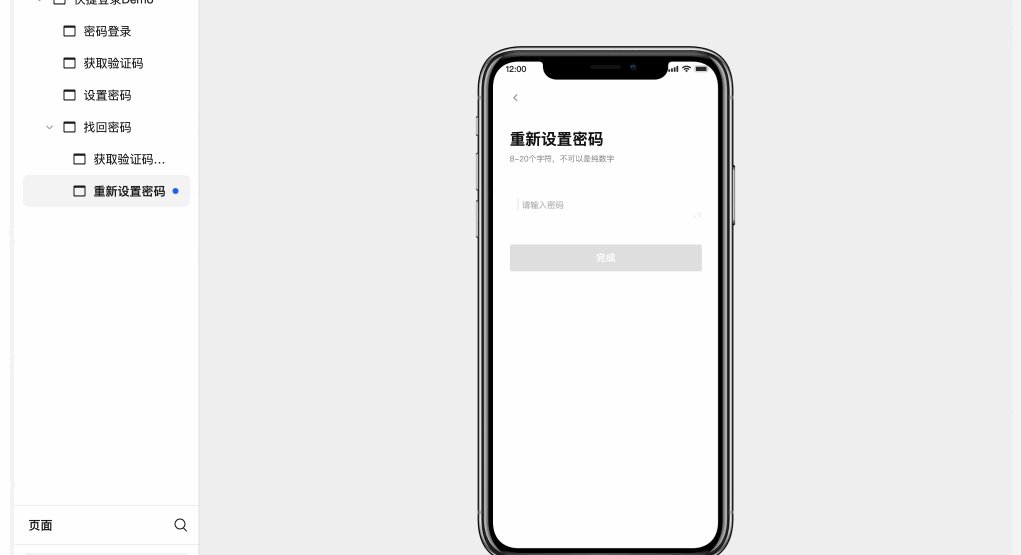
模板二 :APP快捷登录流程页面模板

这套APP快捷登录页面模板整合了短信验证码登录、密码登录、获取验证码、设置密码、找回密码等常用页面,简化了用户注册与登录的流程,既满足了开发者获取基础用户信息的需求,又通过删减冗余内容、优化页面结构和提升界面简洁度。
模板三 :APP登录注册页面原型模板

这套APP登录页界面设计模板整理了10组常见的登录注册页面组合,全部基于移动端 393px 标准尺寸,采用原型组件绘制,没有使用贴图,原型还原度高、组件可复用、交互逻辑清晰。
使用这些APP登录页模板,你只需要根据自己产品的品牌色、LOGO 和业务逻辑稍作调整,就能生成一套高标准、高完成度的登录页原型,省下大量重复劳动时间,轻松搞定高保真原型展示和团队协作评审。现在就打开墨刀,在墨刀素材广场搜索“APP登录页”,选中合适模板一键下载套用即可。

APP登录页不仅仅是个产品入口,更是决定用户愿不愿意留下来的关键。要是想省时间省力,不用反复改来改去,强烈推荐你试试墨刀,有超多现成的登录页模板和各种组件,拖一拖、点一点,分分钟帮你搭出高质量的设计。现在立即免费注册墨刀,开启你的高效设计之路吧!




